كيفية تغيير عناوين علامة تبويب المنتج في WooCommerce
نشرت: 2025-01-21يوفر WooCommerce منصة فعالة لإدارة المتاجر عبر الإنترنت، مما يوفر المرونة لتخصيص صفحات المنتج. من بين الطرق العديدة لتخصيص المتجر، أحد المتطلبات الشائعة هو تعديل عناوين علامة تبويب المنتج الافتراضية. تعد علامات التبويب هذه، مثل الوصف والمراجعات والمعلومات الإضافية، ضرورية لتنظيم تفاصيل المنتج. ومع ذلك، غالبًا ما يرغب أصحاب المتاجر في تغيير أسماء علامات التبويب هذه لتتوافق بشكل أفضل مع علامتهم التجارية أو لتحسين تجربة المستخدم. سنشرح في هذا الدليل كيف يمكنك بسهولة تخصيص عناوين علامات التبويب هذه في WooCommerce.
ما هي علامات تبويب المنتج في WooCommerce؟

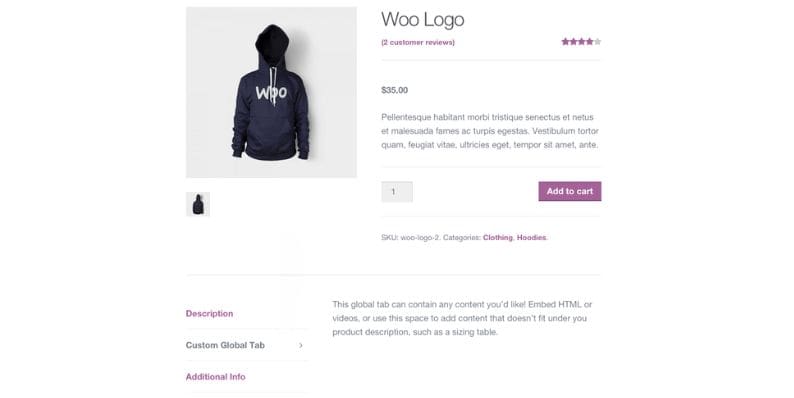
علامات تبويب المنتج هي أقسام معروضة على صفحات منتج WooCommerce، مما يسمح لك بفصل أنواع مختلفة من المعلومات حول المنتج. على سبيل المثال، تظهر عادةً أوصاف المنتج ومراجعات العملاء والمواصفات الإضافية كعلامات تبويب أسفل صور المنتج.
بشكل افتراضي، يتضمن WooCommerce علامات التبويب التالية:
- الوصف : يوفر معلومات مفصلة عن المنتج.
- المراجعات : يعرض تعليقات العملاء وتقييماتهم.
- معلومات إضافية : تتضمن تفاصيل إضافية، مثل الحجم أو الوزن.
تلعب علامات التبويب هذه دورًا حاسمًا في تنظيم المحتوى، مما يسهل على العملاء العثور على المعلومات التي يحتاجون إليها. ومع ذلك، قد تكون هناك أوقات تريد فيها تغيير عناوين علامات التبويب الافتراضية لتناسب علامتك التجارية أو تحسين واجهة المستخدم.
لماذا تغيير عناوين علامة تبويب المنتج؟
يمكن أن يؤثر تغيير عناوين علامات تبويب المنتج بشكل كبير على تجربة المستخدم ووظائف متجرك عبر الإنترنت. فيما يلي بعض الأسباب التي قد تجعل التخصيص مهمًا:
- العلامة التجارية : يضمن تخصيص أسماء علامات التبويب أنها تتماشى مع أسلوب وأسلوب متجرك، مما يؤدي إلى إنشاء هوية علامة تجارية متماسكة.
- تجربة المستخدم : تعمل أسماء علامات التبويب الواضحة والبديهية على تحسين التنقل وتسهل على العملاء العثور على معلومات المنتج ذات الصلة.
- تحسين محركات البحث (SEO) : تتيح لك العناوين المخصصة دمج الكلمات الرئيسية ذات الصلة، وتعزيز تحسين محركات البحث (SEO) ومساعدة متجرك على التصنيف بشكل أفضل في محركات البحث.
فيما يلي بعض الأمثلة على العناوين المخصصة المحتملة:
- "ما هو مدرج" بدلاً من "الوصف"
- "تقييمات العملاء" بدلاً من "المراجعات"
- "المواصفات والتفاصيل" بدلاً من "معلومات إضافية"
من خلال إجراء هذه التغييرات، يمكنك تحسين طريقة تفاعل المستخدمين مع صفحات منتجك وتحسين متجرك لكل من المستخدمين ومحركات البحث.
طرق تغيير عناوين علامة تبويب المنتج
هناك عدة طرق لتغيير عناوين علامة تبويب المنتج في WooCommerce. يمكنك إما تعديلها عن طريق كتابة تعليمات برمجية مخصصة أو استخدام مكون إضافي لحل أسرع. فيما يلي الطريقتان الأكثر شيوعًا:
1. استخدام الكود لتغيير عناوين علامة تبويب المنتج
بالنسبة لأولئك الذين يشعرون بالارتياح تجاه البرمجة، يعد تعديل ملف functions.php طريقة فعالة لتخصيص عناوين علامات التبويب. وإليك كيفية القيام بذلك:
- قم بالوصول إلى ملف jobs.php : انتقل إلى قسم Appearance > Theme Editor في WordPress، وافتح ملف
functions.php. - أضف الكود التالي: add_filter('woocommerce_product_tabs', 'custom_tab_title');
وظيفة custom_tab_title(علامات التبويب $) {
إذا (isset($tabs['description'])) {
$tabs['description']['title'] = 'ما هو مدرج';
}
إذا (isset($tabs['مراجعات'])) {
$tabs['reviews']['title'] = 'تقييمات العملاء';
}
إذا (isset($tabs['additional_information'])) {
$tabs['additional_information']['title'] = 'المواصفات والتفاصيل';
}
إرجاع علامات التبويب $؛
}
يستبدل مقتطف التعليمات البرمجية البسيط هذا عناوين علامات التبويب الافتراضية بأسمائك المخصصة. يمكنك إضافة المزيد من الشروط لاستهداف علامات تبويب أخرى أو تعديل خصائص علامة تبويب إضافية.
- لماذا تستخدم هذه الطريقة : يوفر هذا الأسلوب المرونة والتخصيص للمطورين. يمكنك التحكم بسهولة في كيفية ظهور علامات التبويب على صفحات منتجك باستخدام عوامل تصفية وربط WooCommerce.
- الفوائد : إنها طريقة مباشرة لإجراء تغييرات دون الحاجة إلى مكونات إضافية، والتي يمكن أن تساعد في تقليل عدد الأدوات التي تعمل على موقع الويب الخاص بك.
2. استخدام المكونات الإضافية للتخصيص

إذا لم تكن على دراية بالبرمجة أو تريد أسلوبًا أكثر سهولة في الاستخدام، فإن استخدام مكون إضافي مثل WooCommerce Tab Manager يعد حلاً رائعًا. وإليك كيفية استخدامه:
- انتقل إلى المكونات الإضافية > إضافة جديد في لوحة تحكم WordPress الخاصة بك، وابحث عن WooCommerce Tab Manager وقم بتثبيته.
- A بمجرد التثبيت، قم بتنشيط البرنامج المساعد وانتقل إلى إعداداته.
- ضمن إعدادات المكون الإضافي، يمكنك تغيير عناوين علامات التبويب الموجودة أو حتى إضافة علامات تبويب مخصصة جديدة بعناوين مختلفة.
تعتبر هذه الطريقة مثالية للمبتدئين أو أصحاب المتاجر الذين يفضلون حلاً أبسط دون الحاجة إلى لمس أي رمز. يوفر البرنامج المساعد واجهة مباشرة لإجراء التغييرات ويقدم خيارات تخصيص إضافية، مثل إضافة علامات تبويب جديدة أو إخفاء علامات التبويب الموجودة.
استكشاف الأخطاء وإصلاحها في المشكلات الشائعة المتعلقة بعناوين علامة تبويب المنتج
في بعض الأحيان، بعد تخصيص عناوين علامات التبويب، قد تواجه بعض المشكلات. فيما يلي بعض المشكلات الشائعة وكيفية إصلاحها:
- عدم عرض عناوين علامات التبويب : إذا لم تظهر تغييراتك، فقد يكون ذلك بسبب التخزين المؤقت للمتصفح. حاول مسح ذاكرة التخزين المؤقت أو اختبار الصفحة في نافذة التصفح المتخفي.
- تعارضات المكونات الإضافية : في بعض الأحيان، قد تتداخل المكونات الإضافية الأخرى مع تخصيص علامة التبويب. إذا لاحظت سلوكًا غير متوقع، فحاول تعطيل المكونات الإضافية الأخرى للتحقق من وجود تعارضات.
- توافق السمة : تأكد من أن السمة الخاصة بك تدعم تعديلات علامة التبويب المخصصة. قد تتجاوز بعض السمات التغييرات التي تم إجراؤها على علامات تبويب WooCommerce، مما يتطلب تخصيصًا إضافيًا.
إذا كنت لا تزال تواجه مشكلات، فمن الجيد مراجعة وثائق WooCommerce أو طلب المساعدة من أحد المطورين.
أفضل الممارسات لتخصيص علامات تبويب منتج WooCommerce
أثناء تخصيص علامات تبويب المنتج، من المهم مراعاة بعض أفضل الممارسات:
- حافظ على العناوين واضحة ووصفية : تأكد من أن عناوين علامات التبويب الخاصة بك بسيطة وتصف بوضوح المحتوى التالي. تجنب المصطلحات المعقدة للغاية.
- التحسين للجوال : تأكد من عرض علامات التبويب المخصصة بشكل جيد على الأجهزة المحمولة. اختبر تغييراتك للتأكد من أنها سريعة الاستجابة وسهلة التنقل.
- الاتساق عبر متجرك : استخدم أسماء علامات تبويب متسقة عبر المنتجات المختلفة لمساعدة المستخدمين على التعرف على تخطيطك.
خاتمة
يعد تغيير عناوين علامات تبويب المنتج في WooCommerce طريقة بسيطة لكنها فعالة لتخصيص متجرك وتحسين تجربة المستخدم. سواء اخترت ترميز التغييرات يدويًا أو استخدام مكون إضافي، فإن هذا التخصيص يسمح لك بمواءمة بنية صفحة المنتج مع علامتك التجارية وتحسين التنقل.
تذكر أن تخصيص عناوين علامات التبويب يمكن أن يساهم في تحسين محركات البحث بشكل عام لموقعك من خلال تسهيل عثور المستخدمين على المحتوى ذي الصلة. باتباع النصائح والأساليب الموضحة في هذا الدليل، يمكنك التأكد من أن متجر WooCommerce الخاص بك يظل سهل الاستخدام وجذابًا بصريًا ومُحسّنًا لمحركات البحث.
لا تتردد في ترك تعليق أدناه إذا كان لديك أي أسئلة أو أفكار حول تخصيص علامات تبويب WooCommerce! لا تنس مشاركة هذا الدليل مع الآخرين الذين قد يجدونه مفيدًا.
