كيفية تغيير عنوان صفحة المتجر في WooCommerce
نشرت: 2022-05-04إذا كنت تتساءل عن كيفية تغيير عنوان صفحة المتجر في WooCommerce ، فقد وصلت إلى المكان الصحيح.
تعد صفحة المتجر واحدة من أهم الصفحات في أي متجر للتجارة الإلكترونية أو WooCommerce. تعرض جميع منتجاتك هنا ، لذا يجب أن تكون الصفحة جذابة بصريًا وذات تصميم سهل الاستخدام.
بشكل افتراضي ، تكون صفحة متجر WooCommerce بعنوان " Shop ". من الطبيعي أن يغير مالكو المواقع ذلك إلى عنوان أكثر وصفًا وجاذبية يعكس علامتهم التجارية.
لقد أعددنا دليلاً اليوم سيتطرق إلى تفاصيل تغيير عنوان صفحة متجر WooCommerce. أيضًا ، سنضيف بعض دروس التخصيص الإضافية التي ستساعدك على جعل موقع WooCommerce أكثر كفاءة. الكل في الكل سوف نغطي ،
- كيفية تغيير عنوان صفحة المتجر في WooCommerce
- كيفية جعل صفحة منتج WooCommerce كاملة العرض
- كيفية إعادة تعيين أرقام الطلبات في WooCommerce.
لكن أولاً ، دعنا ننتقل ،
لماذا تغيير عنوان صفحة متجر WooCommerce الافتراضية

كما قلنا سابقًا ، تعد صفحة المتجر واحدة من أكثر الصفحات زيارة على الموقع. علاوة على ذلك ، ستساعد كيفية تصميم صفحة متجرك في إنشاء صورة علامتك التجارية للمستخدمين. يجب أن تكون حذرًا جدًا أثناء تخصيص صفحة المنتج الخاصة بك.
ومع ذلك ، عند تثبيت WooCommerce ، سيقوم المكون الإضافي تلقائيًا بإنشاء الصفحات الضرورية مثل صفحة المتجر وصفحة الحساب وصفحة الخروج والمزيد.
يمكنك تغيير صفحة " التسوق " الافتراضية إلى أي عنوان تريده. يمكنك إعطائها اسمًا مثل "المنتجات" أو "المنتجات المتاحة" وما إلى ذلك. يجب أن يكون العنوان شيئًا وصفيًا وجذابًا يساعد في إنشاء تجربة تسوق أفضل للعملاء.
الفائدة التي ستحصل عليها من خلال تخصيص عنوان صفحة متجر WooCommerce هي ،
- سيساعد ذلك في تحسين محرك البحث WooCommerce . إذا كانت لديك أي فكرة عن كيفية عمل Google ومحركات البحث الأخرى ، فمن المحتمل أنك تعلم أنهم ينظرون إلى الكلمات المستخدمة في عناوين الصفحات لتحديد كيفية ترتيبها في نتائج البحث.
- عندما يكون لديك عنوان وصفي لصفحة متجرك ، فسيساعدك ذلك في الحصول على المزيد من حركة المرور إلى متجرك عبر الإنترنت. إذا كنت تريد يمكنك إضافة كلمة رئيسية إلى عنوان صفحة المتجر لزيادة حركة المرور.
- وعندما تحصل على المزيد من الحركة ، ستزيد من معدل التحويل الخاص بك.
مع وضع ذلك في الاعتبار ، دعنا نرى الطرق الخاصة بكيفية تغيير عنوان صفحة المتجر في WooCommerce.
كيفية تغيير عنوان صفحة المتجر في WooCommerce (3 طرق سهلة)
نظرًا لأن WordPress هو برنامج مفتوح المصدر ، فهناك مجال كبير للتخصيصات. وباستخدام التخصيصات الصحيحة ، يمكنك تمييز موقعك عن البقية.
بالنسبة لتخصيص WooCommerce هذا أيضًا ، هناك ثلاث طرق يمكنك استخدامها ،
- قم بتغيير عنوان صفحة المتجر باستخدام إعدادات WordPress
- إضافة رمز مخصص إلى ملف Function.php لتغيير عنوان صفحة المتجر
- استخدام مكون WordPress الإضافي لتغيير عنوان صفحة المتجر.
سنوضح لك جميع الطرق الثلاثة.
الطريقة الأولى: تغيير عنوان صفحة المتجر باستخدام إعدادات WordPress
إذا كنت تبحث عن أسهل طريقة لتغيير عنوان صفحة متجر WooCommerce الافتراضية ، فهذا هو العنوان. يمكنك تعديل عنوان صفحة المتجر باستخدام الإعدادات المضمنة في WordPress.
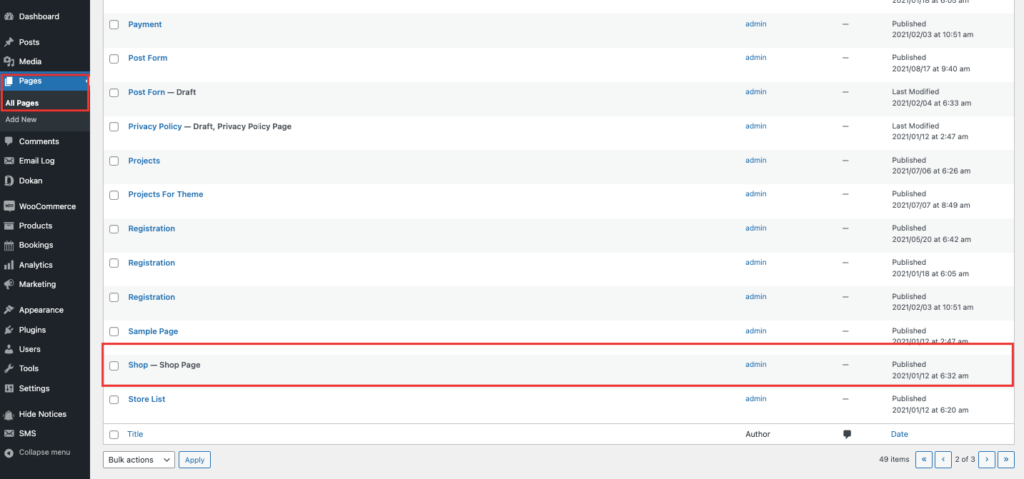
- انتقل إلى Pages–> جميع الصفحات من لوحة تحكم المسؤول. تحتاج إلى العثور على الصفحة التي تحمل التصنيف "Shop - Shop Page". انقر فوق الزر تحرير . ستجد الخيار عندما تحوم فوقه.

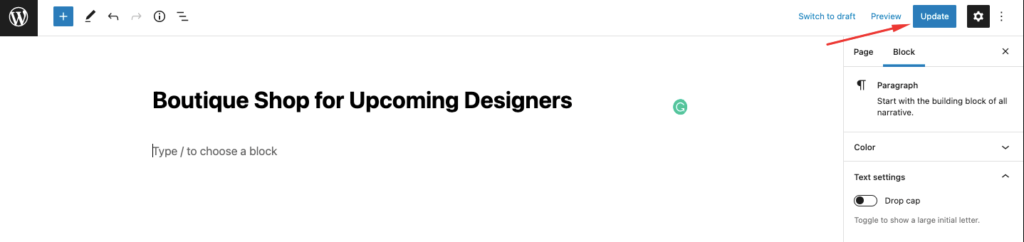
- الآن كل ما عليك فعله هو إدخال عنوان صفحة من اختيارك عن طريق استبدال عنوان WooCommerce الافتراضي. تأكد من النقر فوق الزر تحديث عند الانتهاء.

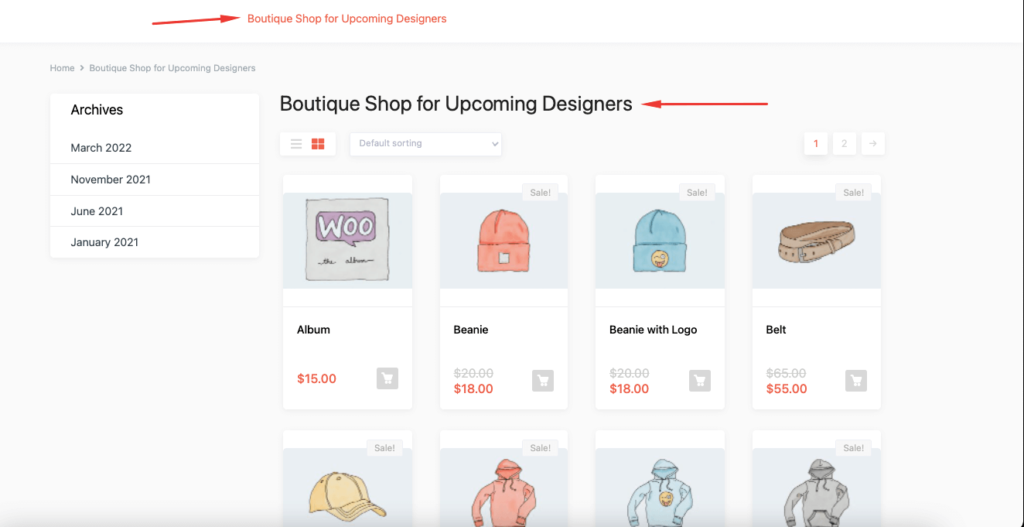
هذا هو الشكل الذي ستبدو عليه الصفحة وسيظهر العنوان المحدث في قائمة التنقل أيضًا.

بسيط جدا. دعونا نرى الطريقة رقم 2.
الطريقة 2: إضافة رمز مخصص إلى ملف Function.php لتغيير عنوان صفحة التسوق
هناك العديد من سمات WooCommerce التي قد لا تمنحك المجال لتغيير عنوان صفحة المتجر. أو قد تحتاج إلى شراء الإصدار المتميز لإجراء التغييرات اللازمة. لمعالجة هذه المشكلة ، يمكنك استخدام الترميز المخصص.
يمكنك إضافة الكود الذي سنزودك به في ملف function.php الخاص بالسمة لإجراء التغييرات. فيما يلي الخطوات.
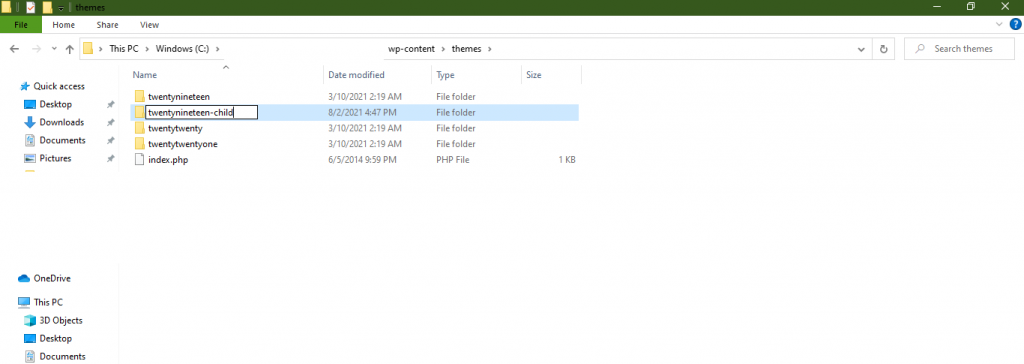
- بادئ ذي بدء ، تحتاج إلى إنشاء موضوع فرعي. لأنك ستحتاج إلى سمة فرعية لإجراء تعديلات على الملف ، لأن هذا التحسين مرتبط بالموضوع. من السهل جدًا إنشاء موضوع فرعي. يمكنك متابعة هذه المقالة لإنشاء سمة فرعية. ستجد أيضًا مكونات إضافية في مستودع WordPress لإنشاء قالب فرعي.

- بعد ذلك ، تحتاج إلى إضافة الكود المخصص أدناه إلى ملف function.php الخاص بالقالب الفرعي الخاص بك ،
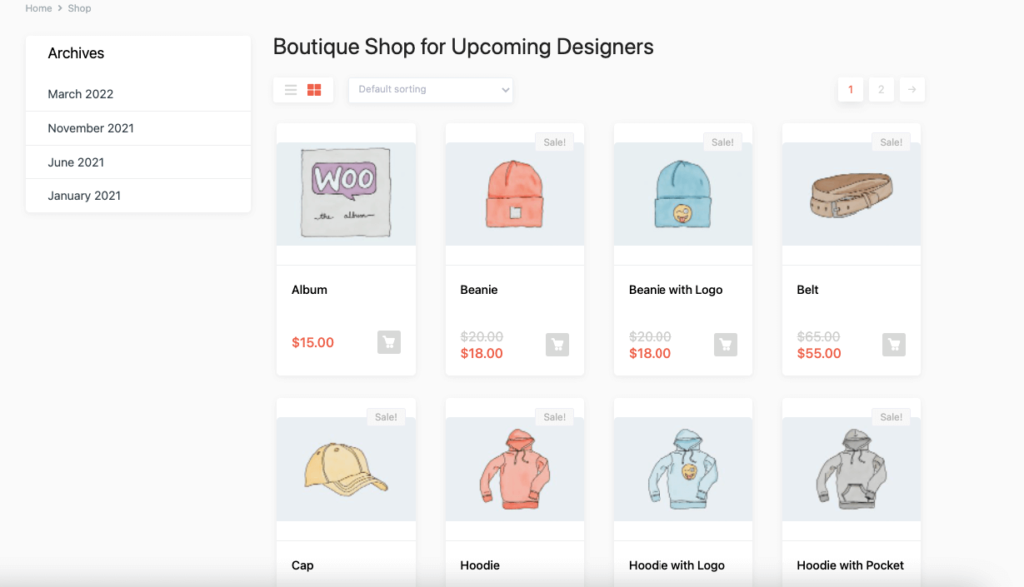
add_filter( 'woocommerce_page_title', 'new_woocommerce_page_title'); function new_woocommerce_page_title( $page_title ) { if( $page_title == 'Shop' ) { return "Boutique Shop for Upcoming Designers"; } }تأكد من استبدال عنوان متجرك بالعنوان المفضل لديك. ومع ذلك ، ستؤدي هذه الطريقة إلى تغيير عنوان صفحة متجر WooCommerce الخاصة بك فقط. لن يغير عنوان URL لصفحة المتجر أو فتات تنقل WooCommerce.

ملاحظة : إذا كنت تريد إخفاء عنوان صفحة متجر WooCommerce ، فما عليك سوى إضافة الكود أدناه إلى ملف function.php الخاص بك وستحصل على النتيجة المرجوة.
add_filter( 'woocommerce_show_page_title', 'njengah_hide_shop_page_title' ); function njengah_hide_shop_page_title( $title ) { if ( is_shop() ) $title = false; return $title; }الطريقة الثالثة: استخدام برنامج WordPress SEO الإضافي لتغيير عنوان صفحة المتجر
أخيرًا وليس آخرًا ، إذا كنت لا تشعر بالثقة في تعديل إعدادات WordPress أو إضافة رمز مخصص إلى موقعك ، فيمكنك تغيير عنوان صفحة متجر WooCommerce باستخدام مكون إضافي لتحسين محركات البحث. يمكنك تغيير العنوان الذي يظهر في محرك البحث ، والذي يسمى عنوان SEO أو علامة العنوان.
يمكن أن يكون هذا وسيلة رائعة لتوليد المزيد من الحركة وزيادة معدل التحويل.
لتحقيق هذا العمل الفذ ، يمكنك استخدام اضافة اضافة اضافة محرك البحث (رانك ماث) لتحسين محركات البحث. فيما يلي الخطوات ،
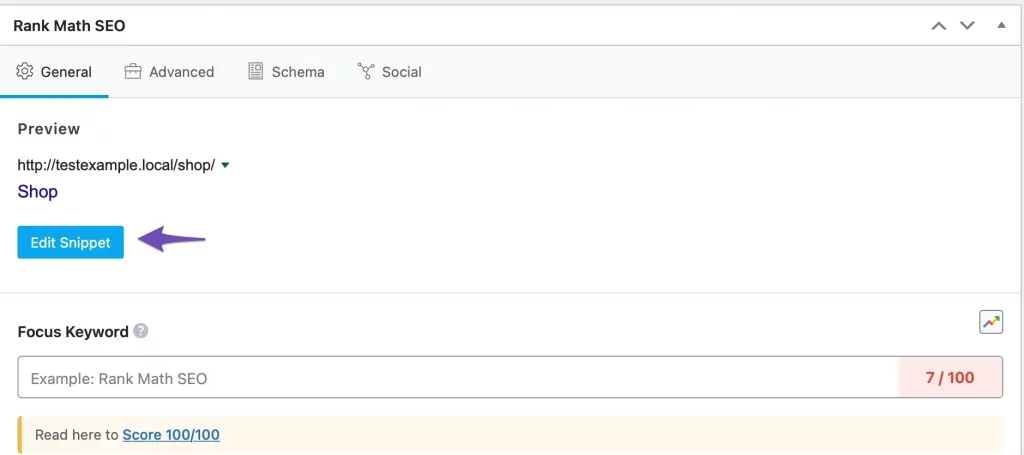
- نأمل أن تكون قد قمت بالفعل بتثبيت المكون الإضافي Rank Math على موقعك. افتح الآن صفحة متجرك وانتقل لأسفل إلى مربع تعريف Rank Math SEO. انقر فوق تحرير المقتطف كما هو موضح أدناه.

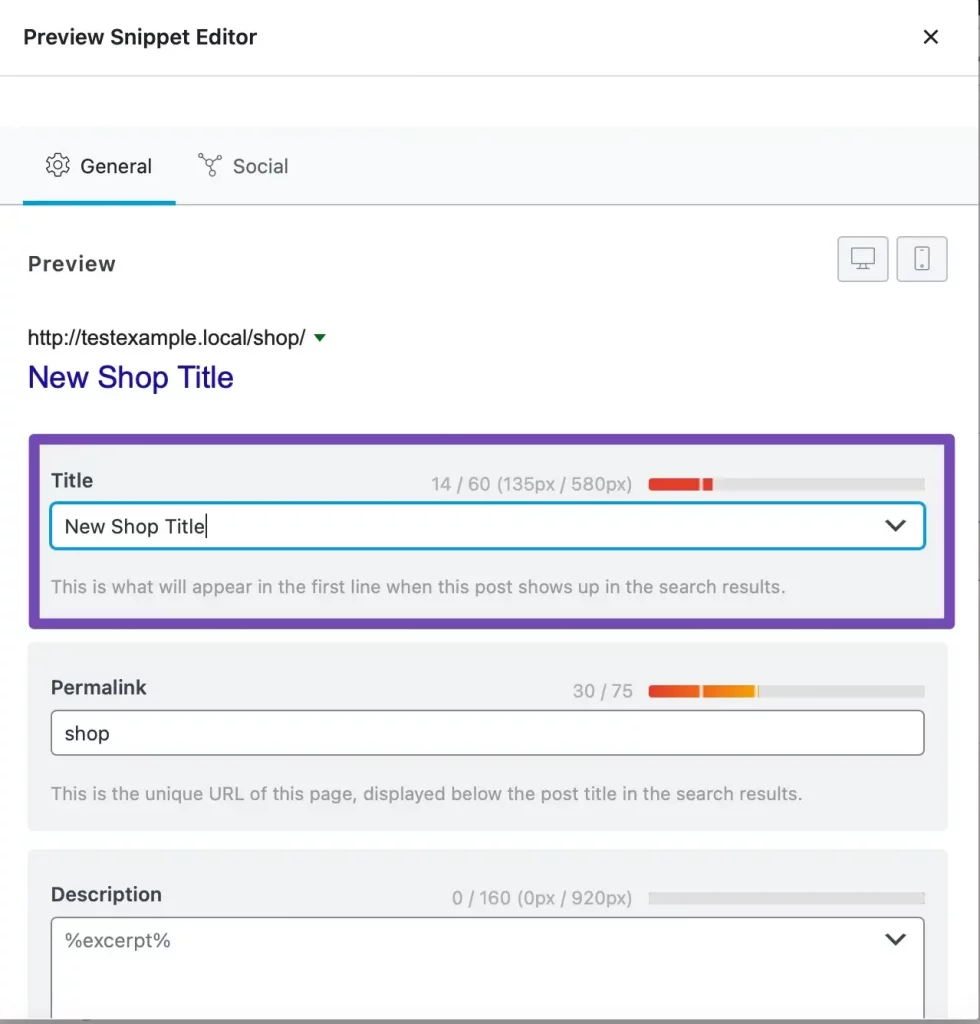
- أضف عنوان صفحة المتجر المحدث في قسم العنوان وقم بتحديث الصفحة.

- يمكنك الآن رؤية عنوان صفحة متجرك المحدث في متجرك عبر الإنترنت.
هناك ، هذه هي الطرق المفضلة لتغيير عنوان صفحة متجر WooCommerce الافتراضي.

الأسئلة الشائعة المتعلقة بتغيير عنوان صفحة متجر WooCommerce
انتقلت إلى WooCommerce–> الإعدادات–> علامة تبويب المنتج . هناك حدد صفحة المتجر الجديدة من القائمة المنسدلة.
من قائمة لوحة المعلومات ، انقر فوق Pages> All Pages . انقر على رابط صفحة الخروج. قم بتغيير اسم العنوان ، وانقر فوق الزر تحديث.
انتقل إلى WooCommerce »الإعدادات وانقر فوق علامة التبويب" خيارات متقدمة ". بعد ذلك ، حدد عنوان URL الجديد لصفحة الدفع لـ WooCommerce من القائمة المنسدلة. تأكد من النقر فوق "حفظ التغييرات" في الجزء السفلي من الشاشة
لكن انتظر ، هذه ليست النهاية. تذكر أننا قلنا أننا قمنا أيضًا بتضمين بعض الأجزاء الإضافية في هذه المقالة ، دعنا نراها ، أليس كذلك؟
تخصيص المكافأة 1: كيفية جعل صفحة منتج WooCommerce كاملة العرض
تعتبر صفحة منتج أو متجر WooCommerce صفحة مهمة جدًا لأي متجر للتجارة الإلكترونية. من المهم ألا تحتوي هذه الصفحة على أي تصميم يشتت انتباه العميل.
لقد طلب العديد من المستخدمين حلولًا حول كيفية جعل صفحة منتج WooCommerce كاملة العرض وإزالة أقسام مثل الأشرطة الجانبية أو المدونات الحديثة.

إنهم يريدون الحفاظ على نظافة صفحة المنتج حتى يتمكن العملاء من التركيز بشكل كامل على المنتجات. لديها إمكانية زيادة معدلات التحويل. لقد توصلنا إلى حل بسيط من شأنه أن يساعد هؤلاء المستخدمين على عرض صفحة منتج WooCommerce بالكامل.
- افتح ملف style.css للمظهر الفرعي لموقعك والصق الكود أدناه ،
.single.woocommerce #primary, .archive.woocommerce #primary { width: 100%; }- انتقل إلى صفحة المنتج أو المتجر الخاص بك وقم بتحديث موقعك. سترى أن صفحة المنتج الخاصة بك الآن في العرض الكامل.

هذه هي الطريقة التي يمكنك بها جعل صفحة منتج WooCommerce كاملة العرض.
الأسئلة الشائعة حول جعل صفحة منتج WooCommerce بالعرض الكامل
نعم تستطيع. سيكون لديك كل الأدوات اللازمة تحرير تصميم صفحات المنتج ووظائفها.
ما عليك سوى النقر على قائمة تحرير العنصر ، وتغيير تخطيطه من الإعداد الافتراضي Boxed إلى Full Width ، وسيمتد المحتوى الآن بالكامل بين الحواف الرأسية للصفحة.
انتقل إلى المظهر> تخصيص> WooCommerce> كتالوج المنتج . اختر الآن ما تريد عرضه على صفحة المتجر الرئيسية. بعد ذلك ، حدد إظهار الفئات لعرض فئات المنتجات في متجرك.
تخصيص المكافأة 2: كيفية إعادة تعيين رقم الطلب في WooCommerce
لسوء الحظ ، لا يحتوي WooCoomerce على الإعدادات الأساسية لتعديل أرقام الطلبات. كان الكثير من المستخدمين يبحثون عن طرق بديلة حول كيفية إعادة تعيين أرقام الطلبات في WooCommerce. حسنًا ، لقد وجدنا حلاً سيساعدهم على فعل ذلك بالضبط.
- افتح ملف function.php الخاص بموضوع طفلك والصق الكود أدناه ،
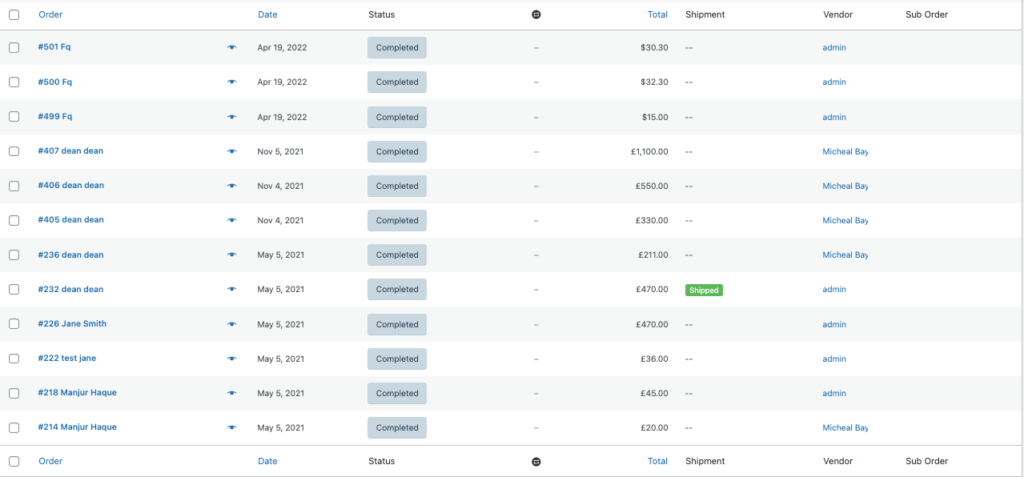
add_filter( 'woocommerce_order_number', 'change_woocommerce_order_number' ); function change_woocommerce_order_number( $order_id ) { global $wpdb; $prefix = '/RM/'; $suffix = '/TS'; $order = wc_get_order( $order_id ); $order_date = $order->get_date_created(); $date_created = $order_date->date( 'Ymd' ); $query = "SELECT ID FROM {$wpdb->prefix}posts WHERE post_date LIKE '%".$date_created."%' AND post_type='shop_order' ORDER BY ID "; $result = $wpdb->get_results( $query ); $count = 0; foreach( $result as $index => $id ) { if( strval($order_id) == $id->ID ) { $count = $index + 1; break; } } $new_order_id = $count . $prefix .$date_created. $suffix; return $new_order_id; }- سيؤدي هذا إلى إعادة تعيين رقم الطلب من 1 مرة أخرى. هذا ما بدت عليه أرقام الطلبات السابقة ،

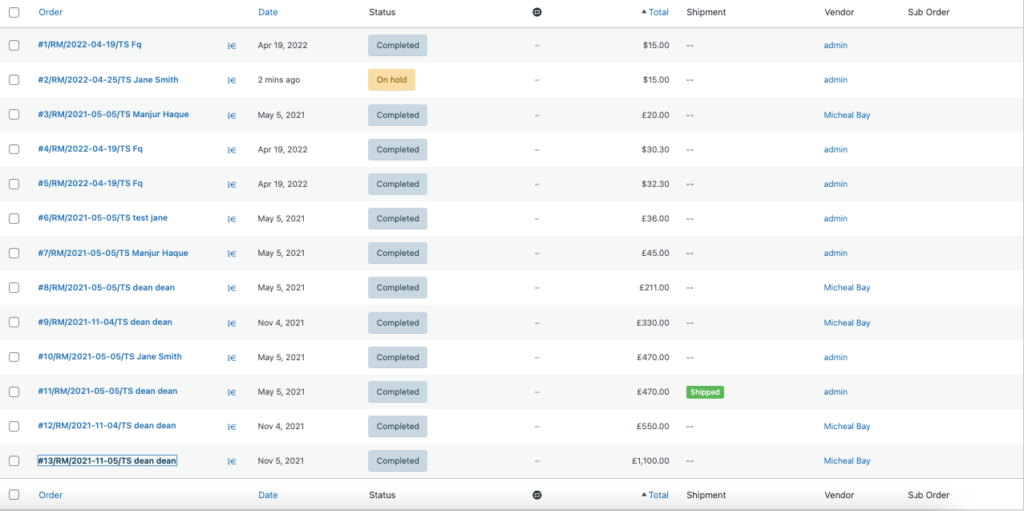
بعد إضافة الرمز ، هذا ما سيبدو عليه رقم الطلب ،

ملاحظة : إذا كنت ترغب في إعادة تعيين أوامر WooCommerce إلى 1 بعد كل 24 ساعة ، فأنت بحاجة إلى إضافة الكود أدناه إلى ملف jobs.php الخاص بك ،
public function change_woocommerce_order_number( $order_id ) { global $wpdb; $prefix = '/RM/'; $suffix = '/TS'; $order = wc_get_order( $order_id ); $order_date = $order->get_date_created(); $date_created = $order_date->date( 'Ymd' ); $query = "SELECT ID FROM {$wpdb->prefix}posts WHERE post_date LIKE '%".$date_created."%' AND post_type='shop_order' ORDER BY ID "; $result = $wpdb->get_results( $query ); $count = 0; foreach( $result as $index => $id ) { if( strval($order_id) == $id->ID ) { $count = $index + 1; break; } } $new_order_id = $count . $prefix .$date_created. $suffix; return $new_order_id; }من خلال تغيير رقم الطلب ، لن يتمكن منافسيك من تخمين عدد الطلبات التي تلقيتها حتى الآن بناءً على معرّف الطلب.
قراءة: كيفية إضافة حالة الطلب المخصص إلى سوق WordPress متعدد البائعين الخاص بك
إذن ، هذه هي طريقة إعادة تعيين رقم الطلب في WooCommerce.
الأسئلة الشائعة المتعلقة بتغيير رقم طلب WooCommerce
الطريقة التي تعمل بها هي أن كل عنصر في قاعدة بيانات WordPress يتم إعطاؤه رقم معرف فريدًا يتم تخصيصه بالتسلسل. يتضمن ذلك الطلبات والصفحات والمنشورات والصور وما إلى ذلك.
يمكنك العثور على أرقام الطلبات باستخدام هذه الوظيفة: $ order-> get_id ()؛ يجب أن يؤدي ذلك إلى إرجاع معرف الطلب بدون "#"
إذا كنت تريد طلب WooCommerce ، فيمكنك استخدام وظيفة get_data () . سيعيد البيانات كمصفوفة ترابطية ويمكننا استخدام هذه المصفوفة مع مفتاح => قيمة زوج.
قم بإجراء تخصيصات WooCommerce الضرورية لزيادة معدل التحويل الخاص بك!
نحن في نهاية مقالنا ونأمل ، كما تعلمون ،
- كيفية تغيير عنوان صفحة المتجر في WooCommerce
- كيفية جعل صفحة منتج WooCommerce كاملة العرض
- وكيفية إعادة تعيين رقم الطلب في WooCommerce.
باستخدام التخصيصات التي ذكرناها في المقالة ، يمكنك التميز عن الآخرين. أيضًا ، سيساعد ذلك في جعل موقع WooCommerce أكثر كفاءة وسهل الاستخدام. إذا كان لديك أي استفسارات أو ارتباك فيما يتعلق بالطرق ، فأخبرنا بذلك في قسم التعليقات.
