كيفية تغيير عدد الأعمدة في وحدة الحافظة القابلة للفلترة في Divi
نشرت: 2022-11-16كمصمم أو مبدع ، من الجيد دائمًا أن يكون لديك محفظة لعرض عملك على الإنترنت. في العصر الرقمي الذي نعيش فيه ، يعد بناء علامة تجارية شخصية طريقة رائعة لتمييز نفسك عن المنافسة. مع وضع ذلك في الاعتبار ، يعد استخدام Divi لإنشاء موقع ويب محفظتك فكرة رائعة. لدى Divi وحدتان أصليتان يمكن أن تساعدك في بناء محفظتك. لدينا وحدة المحفظة ، بالإضافة إلى وحدة الحافظة القابلة للتصفية. كلاهما يسمح لك بعرض محفظتك بطريقتين. في حين أن وحدة Portfolio Module هي طريقة جيدة لعرض عملك ، فإن وحدة Portfolio Module القابلة للتصفية تتيح لك عرض المزيد من عملك وتأتي مع مرشح سيمكنك من تقديم عملك بشكل أفضل بطريقة أكثر تنظيماً. بشكل افتراضي ، تعرض وحدات المحفظة الخاصة بنا عملك في عمود واحد أو أربعة أعمدة ، اعتمادًا على التصميم الذي تختاره. ومع ذلك ، في هذا البرنامج التعليمي ، سنستخدم CSS لتغيير الأعمدة في وحدة محفظة Divi.
في هذا البرنامج التعليمي ، سنستخدم وحدة Divi القابلة للتصفية ضمن حزمة تخطيط مصمم الطباعة المجانية. على وجه التحديد ، سنستخدم قالب صفحة معرض مصمم الطباعة من حزمة التخطيط. هناك نوعان من أنماط التخطيط داخل وحدات محفظة Divi. يأتي تخطيط الشبكة بأربعة أعمدة. يأتي تخطيط العرض الكامل في عمود واحد. سنستخدم تخطيط الشبكة و CSS لتغيير الأعمدة في وحدة محفظة Divi. باستخدام CSS ، سنغير الأعمدة داخل الوحدة إلى أعمدة 2 و 3 و 5 و 6. ستكون الوحدة أيضًا مستجيبة للجوّال لكل من الأجهزة اللوحية والأجهزة المحمولة.
أمثلة على أعمدة مختلفة في وحدة الحافظة القابلة للتصفية
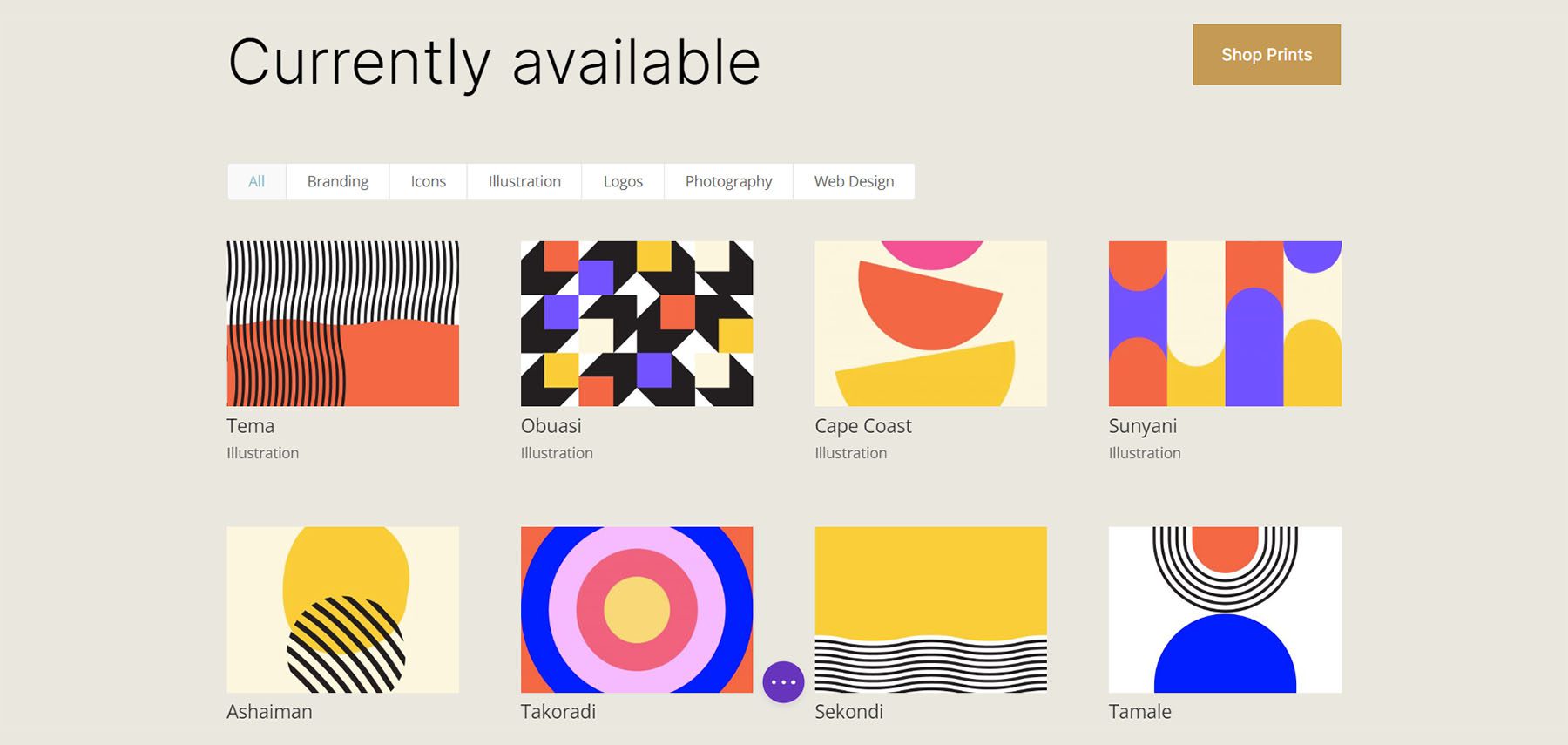
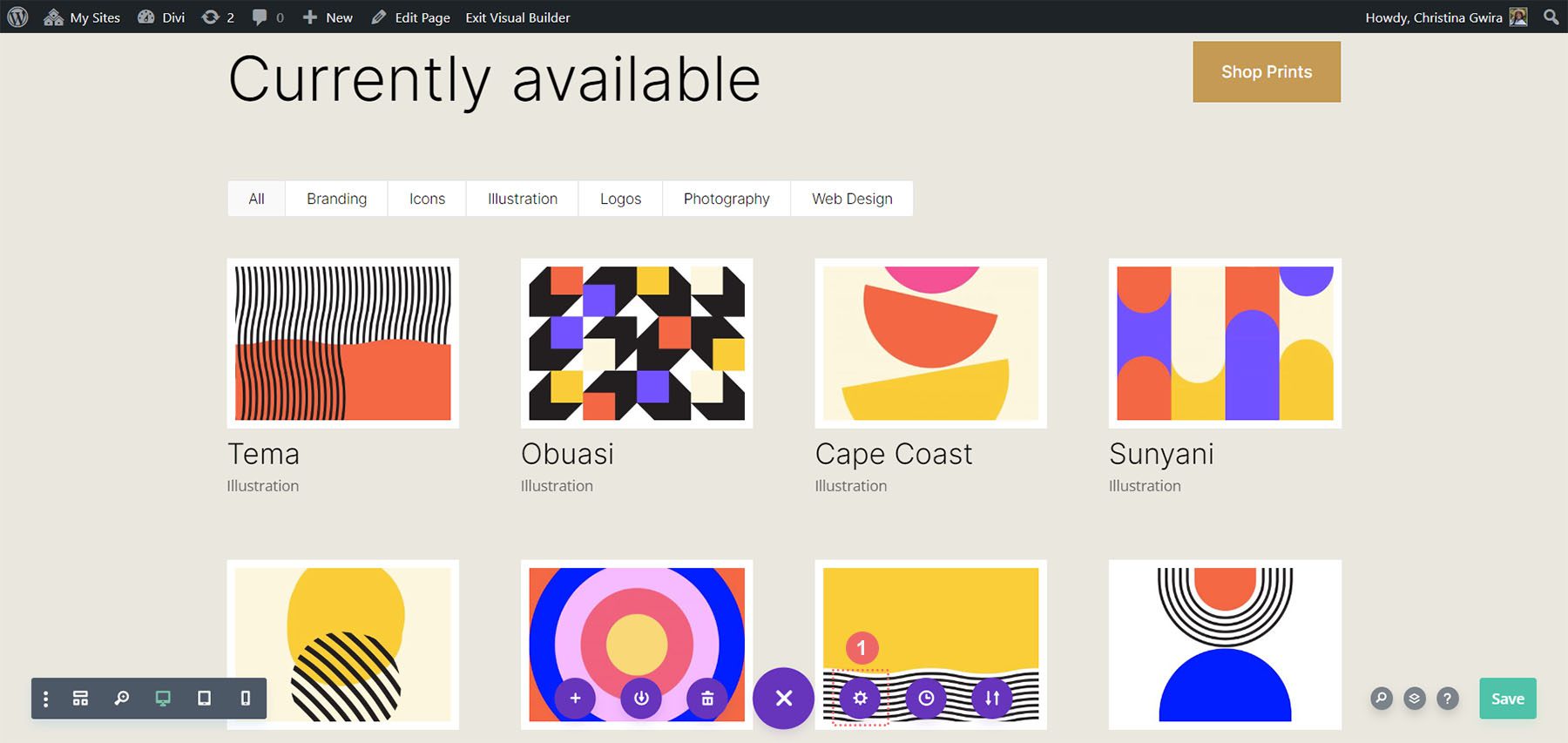
ها هي النتيجة النهائية للعمل الذي سنقوم به في هذا البرنامج التعليمي:
قم بتغيير وحدة محفظة Divi القابلة للتصفية إلى عمودين

قم بتعديل وحدة محفظة Divi القابلة للتصفية إلى 3 أعمدة

قم بتحديث وحدة محفظة Divi القابلة للتصفية إلى 5 أعمدة

قم بتحرير وحدة محفظة Divi القابلة للتصفية إلى 6 أعمدة

تصميم وحدة الحافظة القابلة للتصفية
قبل أن نطبق CSS لتغيير عدد الأعمدة داخل وحدة المحفظة القابلة للفلترة ، يجب علينا أولاً تصميمها بحيث تتطابق مع القالب الخاص بنا.
تغيير التخطيط
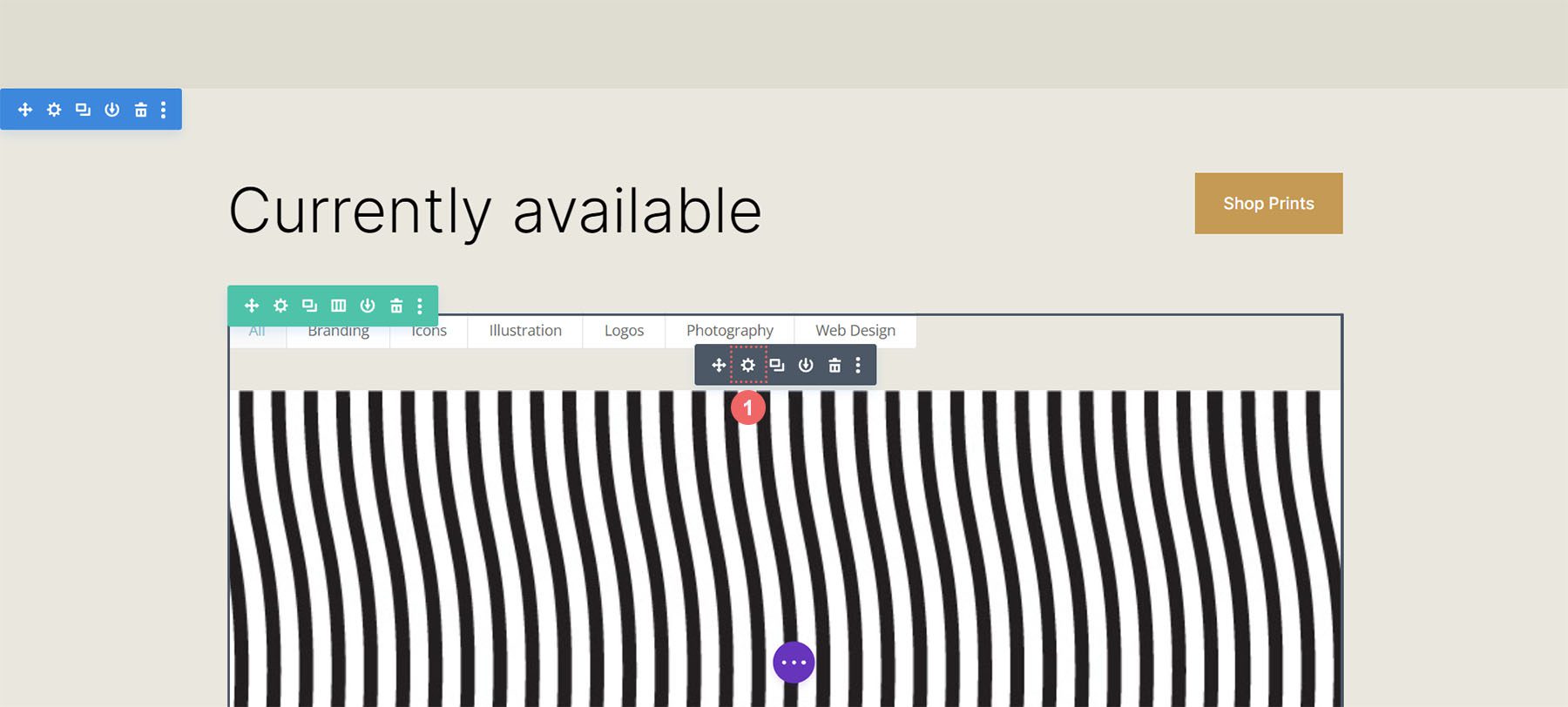
للبدء ، يجب علينا تغيير تخطيط الوحدة الخاصة بنا. للقيام بذلك ، نضغط على أيقونة الترس لإدخال إعدادات الوحدة لوحدة الحافظة القابلة للتصفية.

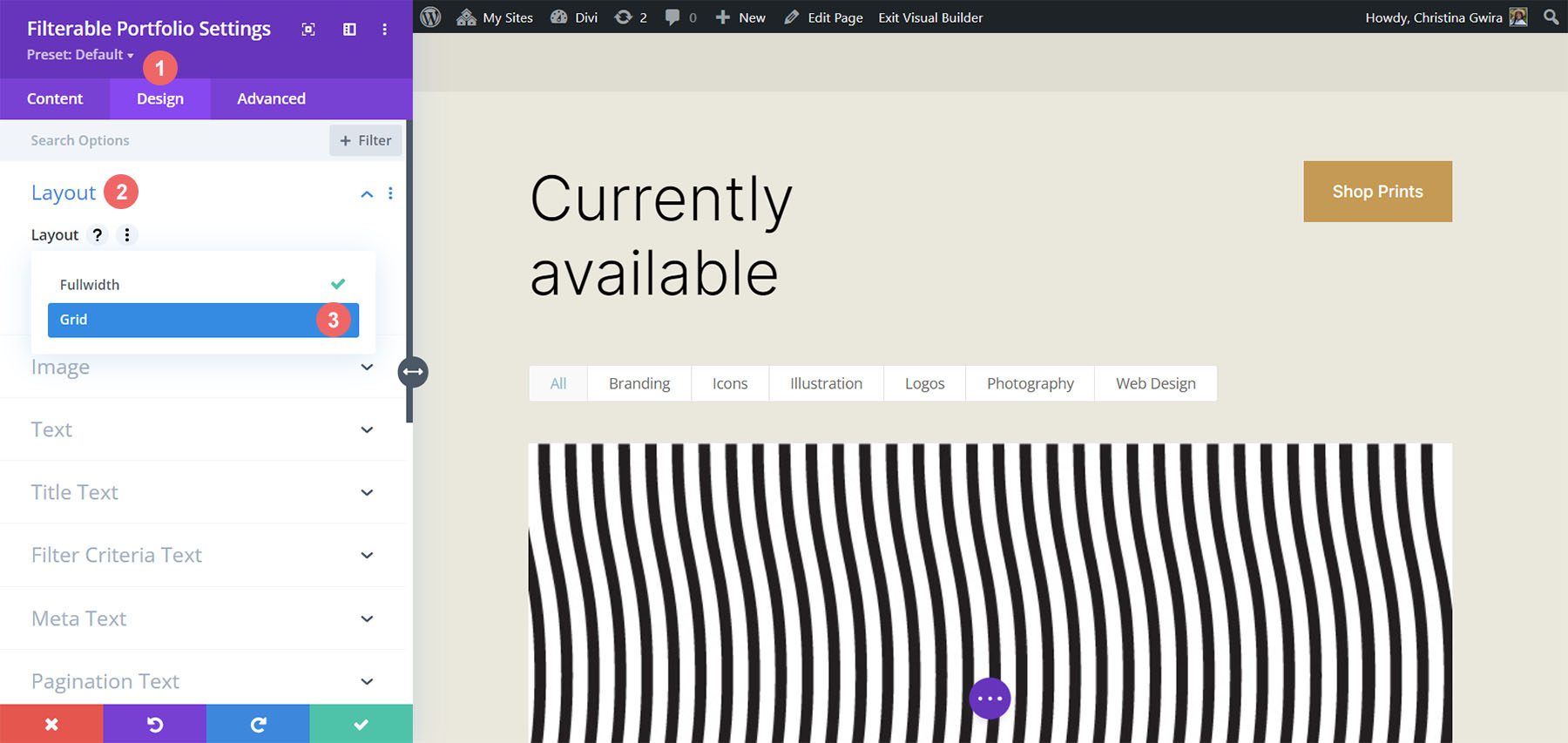
بعد ذلك ، نضغط على علامة التبويب تصميم . عندما ندخل علامة التبويب هذه ، سنضغط الآن على علامة التبويب Layout. بعد ذلك ، سنقوم بتغيير تخطيط الوحدة من Fullwidth إلى Grid .

هنا ، يمكننا أن نرى أن تخطيط الشبكة الافتراضي يحتوي على أربعة أعمدة.

حافظة الأنماط صورة مصغرة
الآن بعد أن أصبح لدينا تخطيط الشبكة الخاص بنا في مكانه ، فلنقم بتصميم صورة المحفظة.
تصميم تراكب الصور
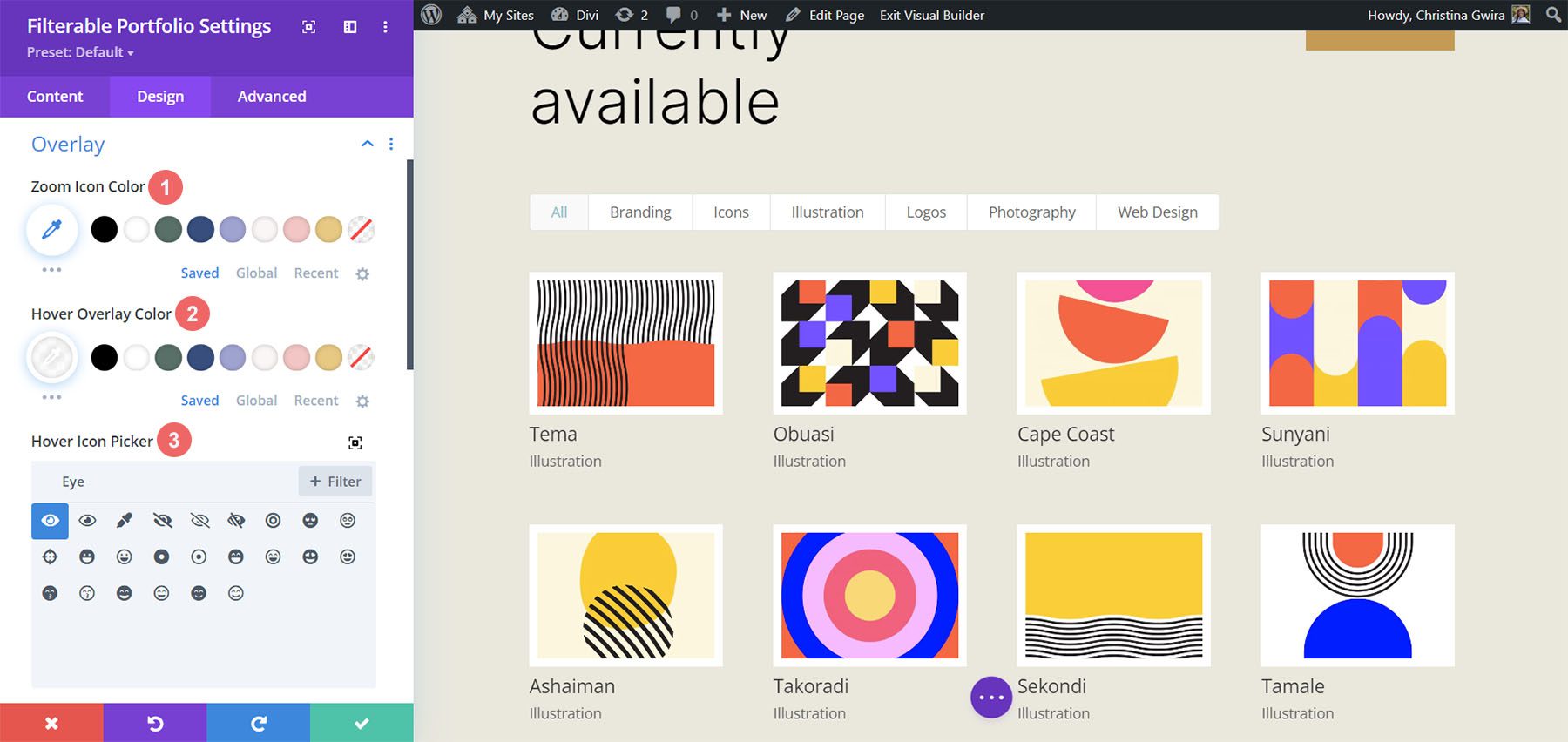
أولاً ، نبدأ بتصميم التراكب. قم بالتمرير لأسفل وانقر فوق علامة التبويب Overlay . استخدم الإعدادات التالية لإضافة تراكب أبيض نصف شفاف للصورة:
إعدادات التراكب:
- لون أيقونة التكبير: # 000000
- تحوم فوق لون التراكب: RGB (255،255،255،0.9)
- منتقي أيقونة التحويم: الرجوع إلى لقطة الشاشة أدناه

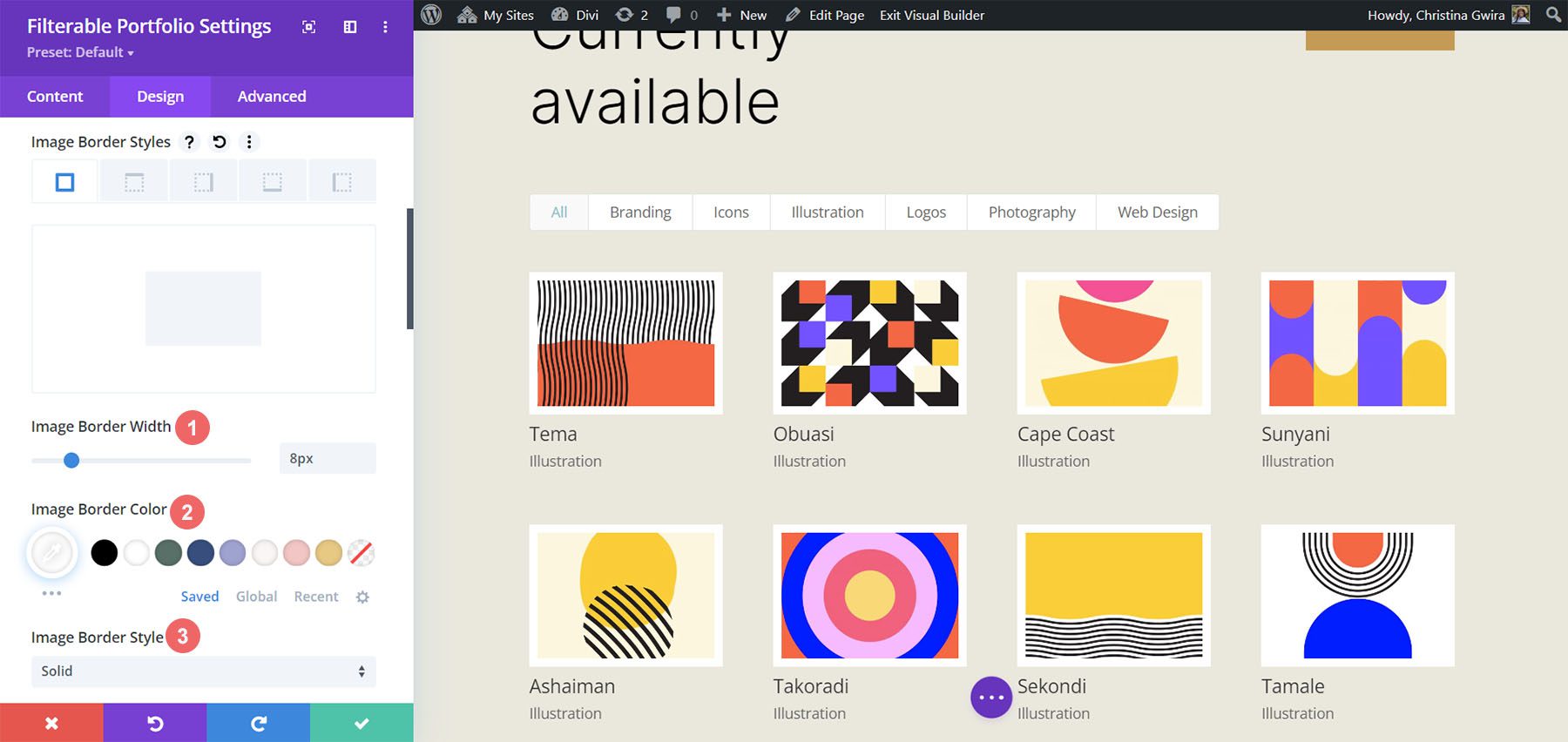
مضيفا حدود الصورة
بعد تصميم التراكب ، سنضيف حدًا. للقيام بذلك ، قم بالتمرير لأسفل إلى علامة التبويب صورة . استخدم الإعدادات التالية لتحديد نمط الحد:
إعدادات الصورة:
- عرض حدود الصورة: 8 بكسل
- لون حدود الصورة: #ffffff
- نمط حدود الصورة: صلب

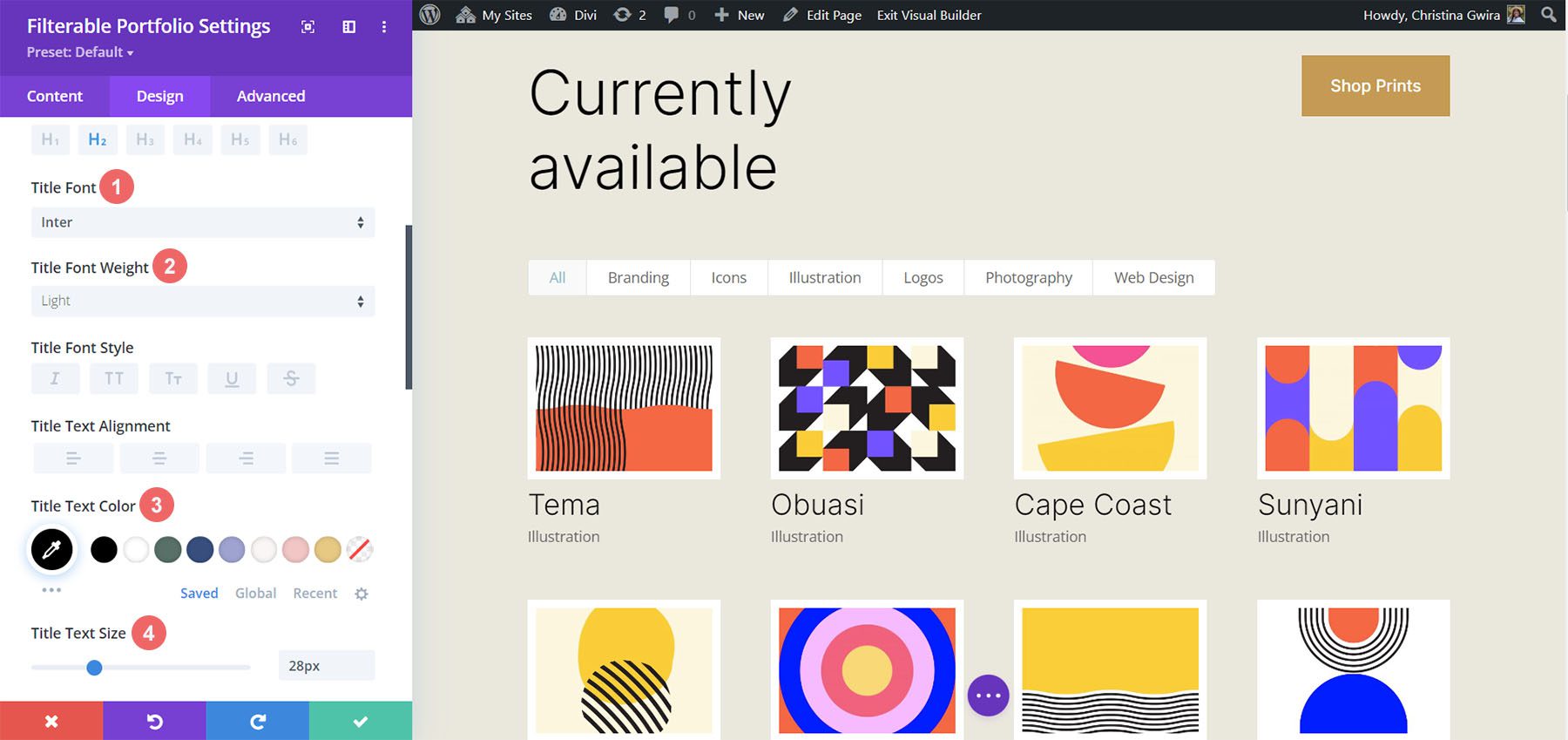
تصميم نص العنوان
بعد ذلك ، سنقوم بتصميم نص العنوان داخل الوحدة النمطية. دعنا ننتقل لأسفل إلى علامة التبويب نص العنوان . بعد ذلك ، سنستخدم الإعدادات التالية لتصميم العنوان:
إعدادات نص العنوان:
- خط العنوان: Inter
- وزن خط العنوان: خفيف
- لون نص العنوان: # 000000
- حجم نص العنوان: 28 بكسل

لاحظ أننا نستخدم نفس الخط المستخدم من خلال Print Designer Layout Pack.
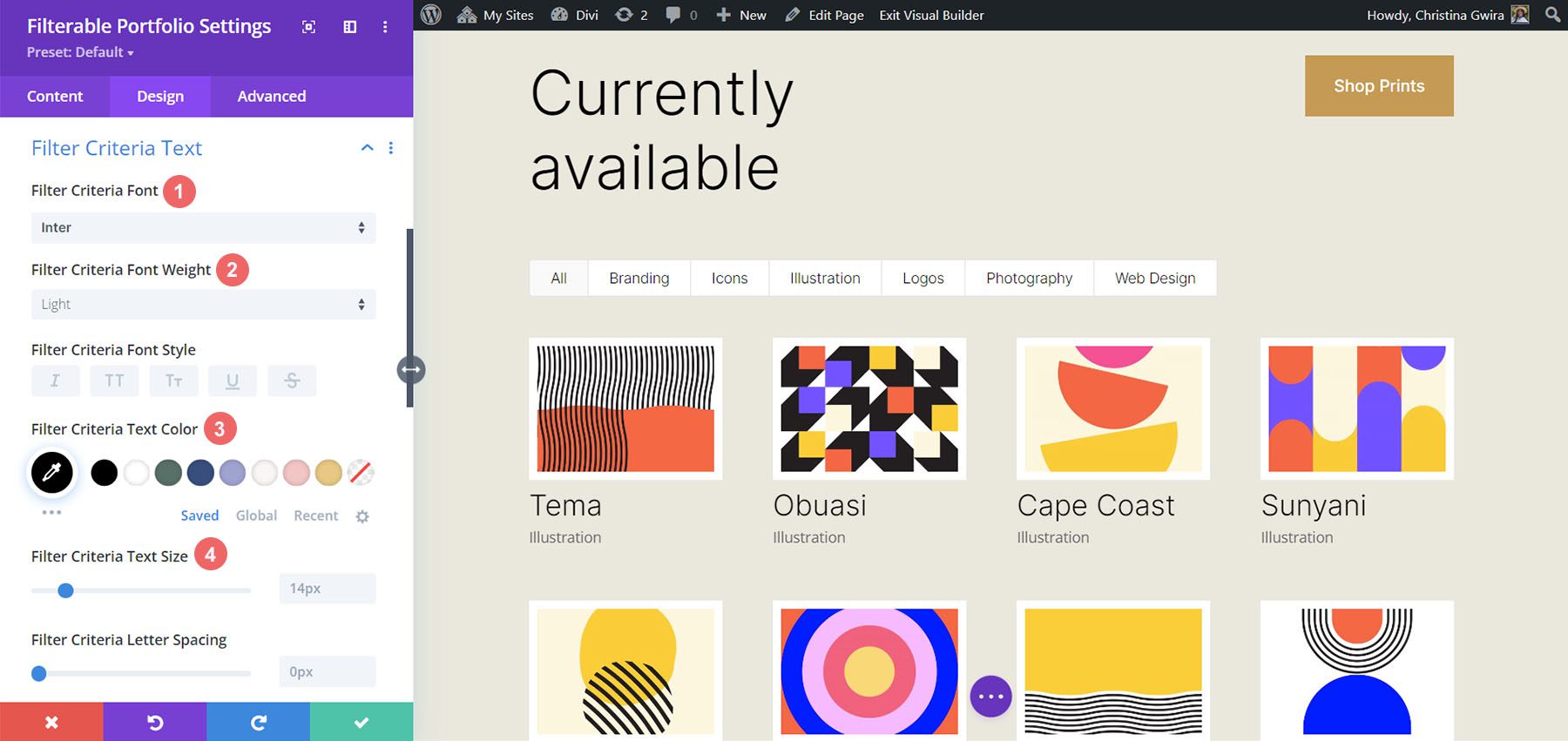
تصميم وإضافة CSS لنص معايير التصفية
بالنسبة إلى نص معايير التصفية ، سنستخدم بضعة أسطر من CSS المخصصة ضمن علامة التبويب خيارات متقدمة في إعدادات الوحدة النمطية. قبل أن نضيف CSS ، دعنا نصمم الإعداد. أولاً ، سنطبق نفس عائلة الخط واللون على نص معايير التصفية.
إعدادات نص معايير التصفية:
- خط معايير التصفية: Inter
- وزن خط معايير التصفية: خفيف
- حجم خط معايير التصفية: 14 بكسل

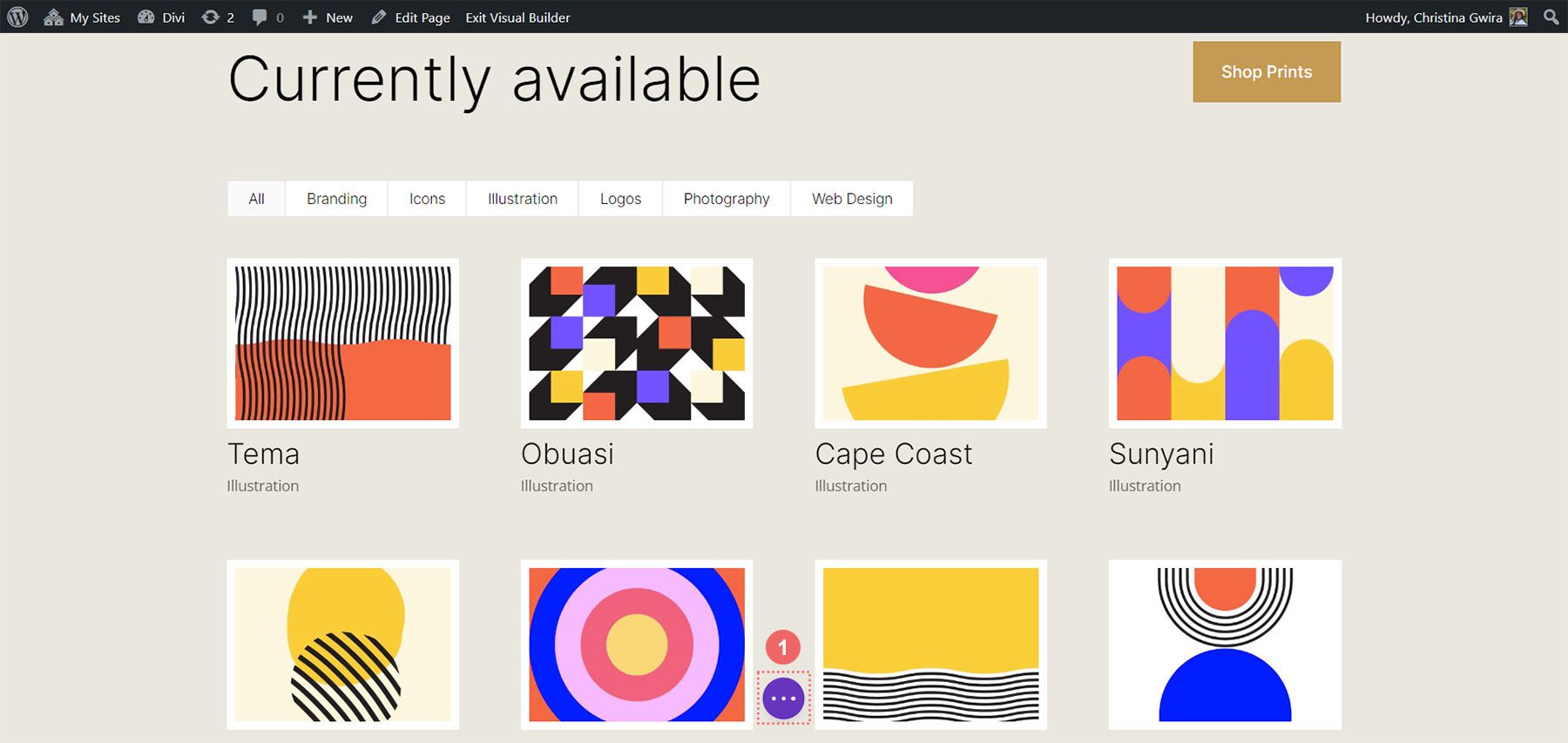
في الوقت الحالي ، سنقوم بحفظ التغييرات التي أجريناها من خلال النقر فوق علامة الاختيار الخضراء لمربع نموذج وحدة المحفظة القابلة للتصفية. ومع ذلك ، لم ننتهي من نص معايير التصفية حتى الآن. سننتقل إلى إعدادات الصفحة لبدء إنشاء CSS المخصص لمشروعنا. للقيام بذلك ، نضغط على الدائرة الأرجوانية مع قائمة كرات اللحم في وسط شاشتنا.

بمجرد النقر فوق هذا الزر ، سنتمكن من النقر فوق رمز الترس . سيأخذنا رمز الترس إلى المربع المشروط لإعدادات الصفحة.

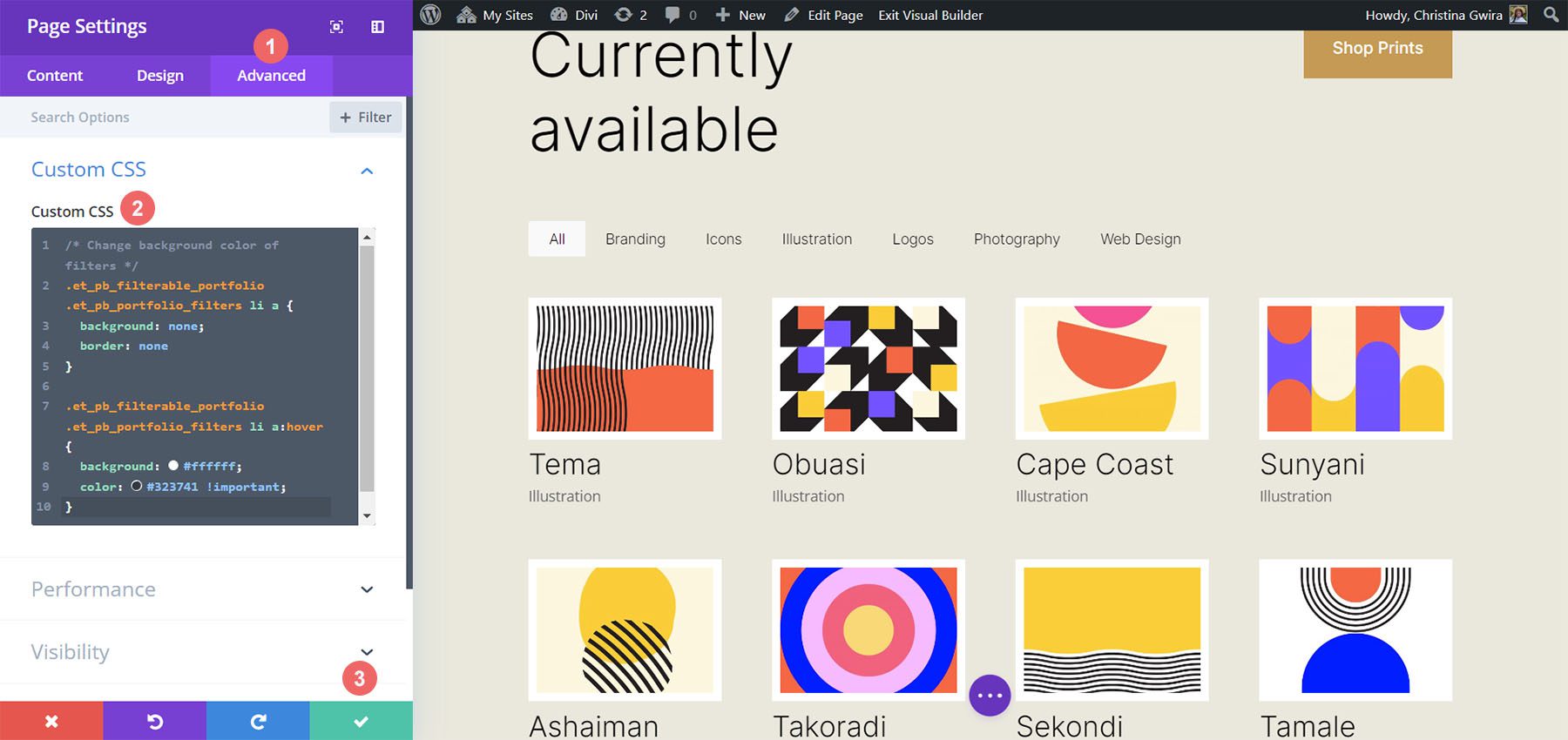
بمجرد الوصول إلى إعدادات الصفحة ، انقر فوق علامة التبويب خيارات متقدمة. بعد ذلك ، الصق CSS التالي في مربع CSS المخصص :
/* Change background color of filters */
.et_pb_filterable_portfolio .et_pb_portfolio_filters li a {
background: none;
border: none
}
.et_pb_filterable_portfolio .et_pb_portfolio_filters li a:hover {
background: #ffffff;
color: #323741 !important;
}

لاحظ أننا نعلق على CSS الخاص بنا! لا تنس القيام بذلك لأننا سنعود للإضافة إلى CSS أثناء تقدمنا في هذا البرنامج التعليمي. احفظ تغييراتك بالنقر فوق زر التجزئة الأخضر في الجزء السفلي من مربع الوسائط. الآن ، دعنا نرجع إلى تحرير وحدة الحافظة القابلة للتصفية.
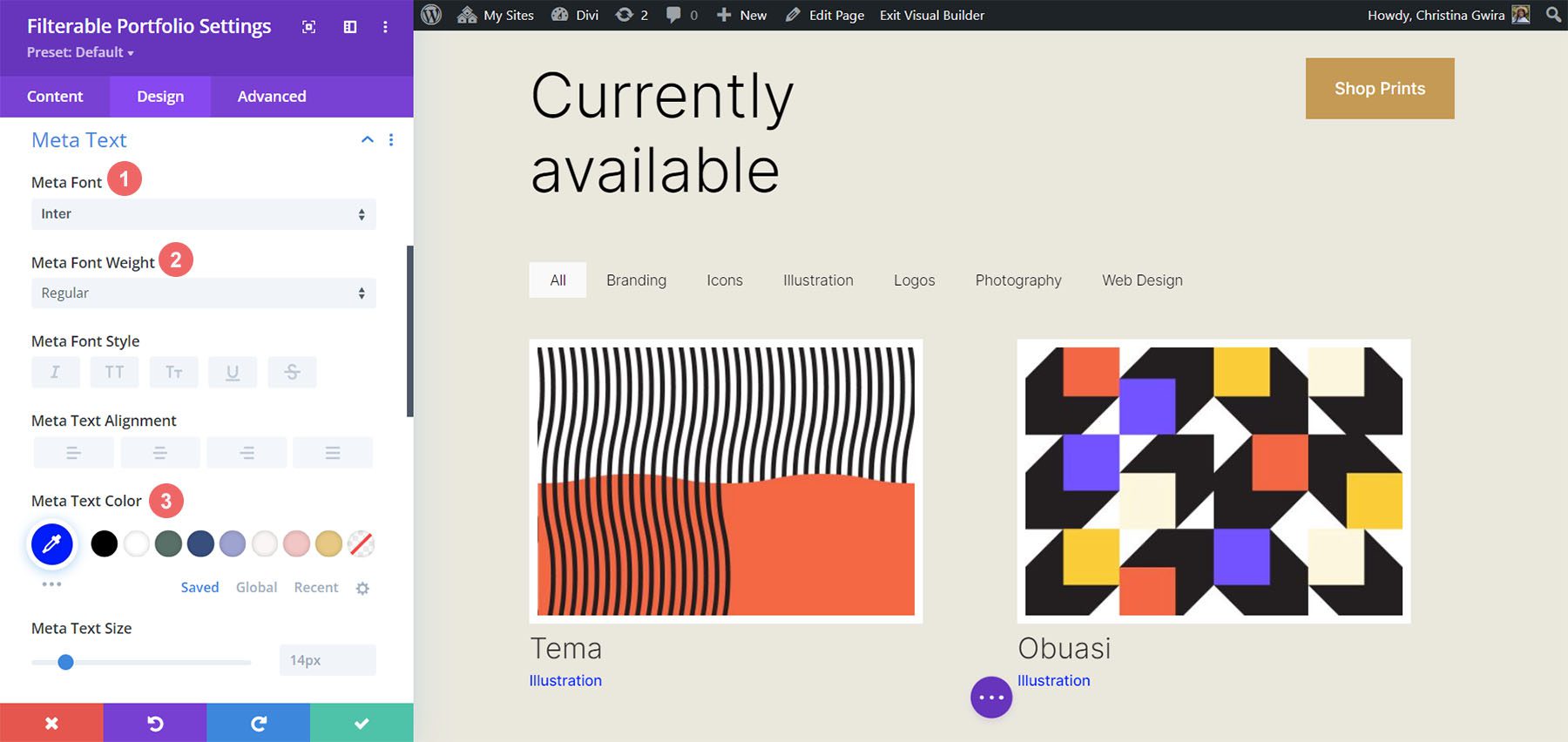
تصميم نص ميتا
سنقوم الآن بتصميم نص التعريف الذي يظهر أسفل عنوان عنصر المحفظة. نريد أن نجعلها تبرز أكثر قليلاً من العنوان. للقيام بذلك ، سننتقل إلى علامة التبويب تصميم في وحدة الحافظة القابلة للتصفية وانتقل لأسفل إلى علامة التبويب Meta Text. كما هو الحال مع مكونات النص الأخرى لوحدتنا ، سنستخدم عائلة الخطوط Inter. سنتابع هذا مع تحديدات التصميم الداعمة المدرجة أدناه:
إعداد نص التعريف:
- خط التعريف: Inter
- وزن الخط الميتا: عادي
- لون خط التعريف: # 0102fa

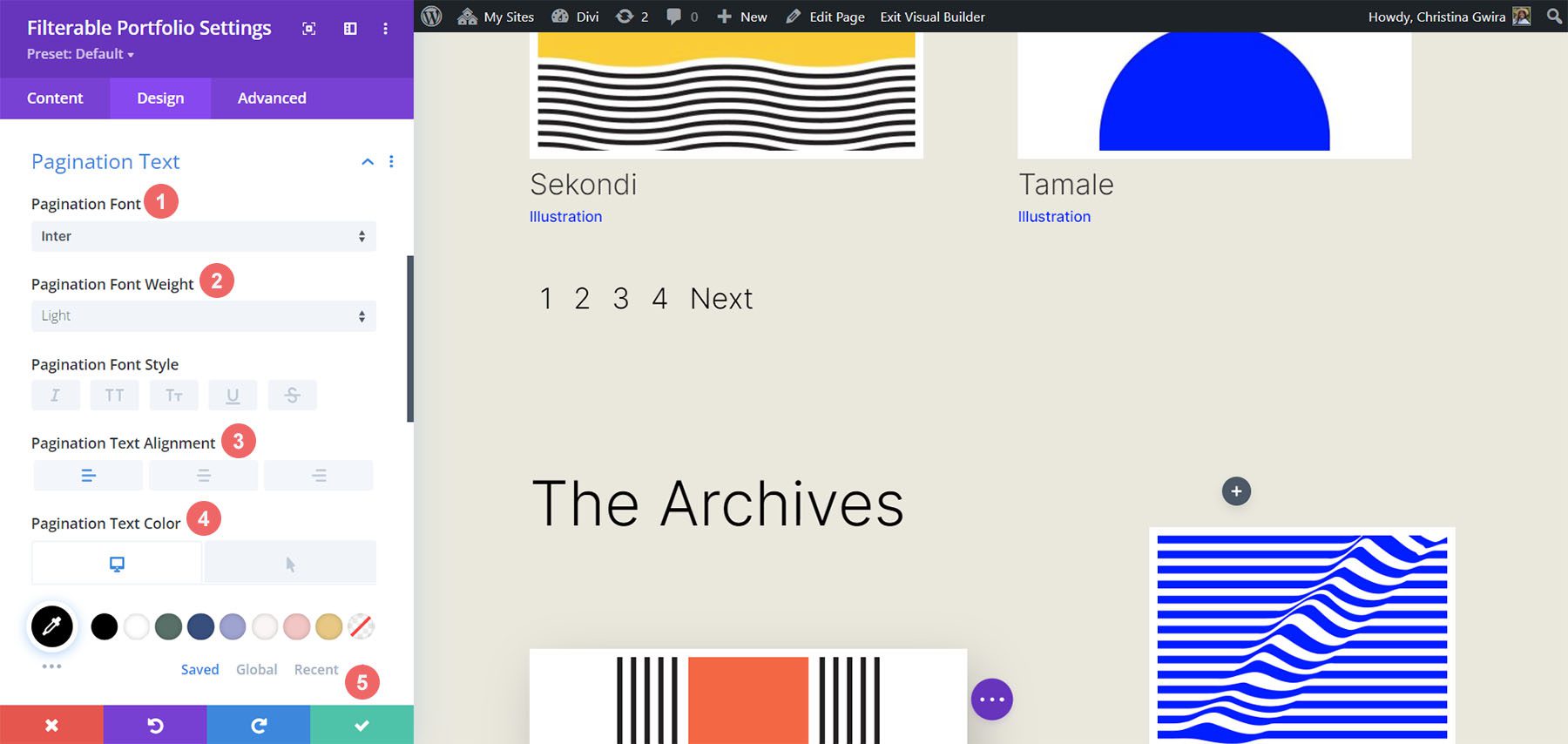
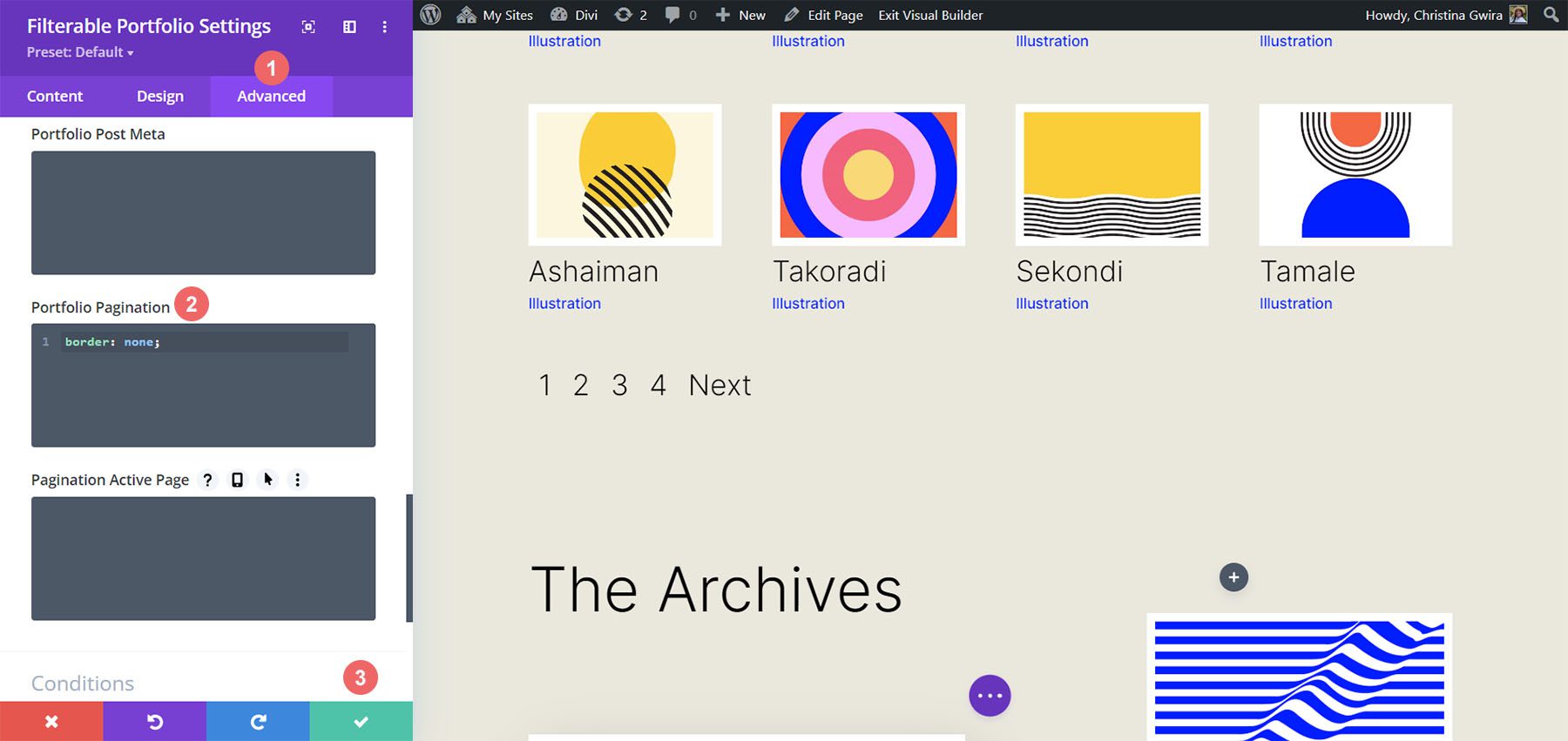
نمط ترقيم الصفحات
التالي في قالب التصميم سيكون نص ترقيم الصفحات لوحدتنا. سنقوم بإعادة الاتصال بـ Printer Designer Layout Pack الخاصة بنا باستخدام نفس الخط. ومع ذلك ، سنضيف تلميحًا من اللون الأزرق الخاص بنا إلى المرور فوق هذا الجانب من الوحدة. أيضًا ، سنعمل على خلق بعض الاهتمام بجعل نص ترقيم الصفحات أكبر بشكل ملحوظ من حجمه الحالي.
للقيام بذلك ، أولاً ، سنقوم بالتمرير لأسفل إلى علامة التبويب ترقيم الصفحات والنقر عليها . بعد ذلك ، سنستخدم إعدادات التصميم التالية:
إعدادات نص ترقيم الصفحات:

- خط ترقيم الصفحات: Inter
- وزن خط ترقيم الصفحات: خفيف
- محاذاة نص ترقيم الصفحات: صحيح
- لون نص ترقيم الصفحات: # 000000
- لون نص ترقيم الصفحات (تحوم): # 0102fa
- حجم نص ترقيم الصفحات: 28 بكسل

سنذهب إلى أبعد من ذلك بنص ترقيم الصفحات. نريد إزالة الحد الافتراضي الذي يظهر أعلى نص ترقيم الصفحات. للقيام بذلك ، سنقوم بالنقر فوق علامة التبويب خيارات متقدمة داخل مربعنا النموذجي. بعد ذلك ، سنضيف السطر التالي من CSS:
محفظة Pagiation CSS:
border: none;

بمجرد القيام بذلك ، يمكننا الآن الانتقال إلى إضافة بعض CSS المخصصة لإضافة اللمسات الأخيرة إلى وحدتنا. انقر فوق زر علامة الاختيار الخضراء لحفظ التغييرات. يمكنك المضي قدمًا وحفظ الصفحة أيضًا ، فقط في حالة عدم حفظ عملك مع البرنامج التعليمي (لا تنس القيام بذلك!).
تخصيص وحدة الحافظة القابلة للتصفية باستخدام CSS
الآن بعد أن انتهينا من تصميم وحدة المحفظة القابلة للتصفية في Divi ، سنستخدم الآن CSS لتغيير عدد الأعمدة التي سنحصل عليها في وحدتنا. لكن أولاً ، سنقوم بإجراء تعديل بسيط واحد. سنستخدم CSS لإزالة الانتقال الأولي الذي يأتي افتراضيًا مع الوحدة النمطية.
للقيام بذلك ، سننتقل إلى إعدادات الصفحة للوصول إلى علامة التبويب Custom CSS .

بعد ذلك ، سنضيف CSS التالي إلى CSS المخصص لدينا:
/* Remove transition */
.et_pb_filterable_portfolio .et_pb_portfolio_item.active {
transition: none;
}
.et_pb_portfolio_item {
animation: none!important;
transition: none !important;
}
نضيف هذا أسفل CSS السابق الذي أضفناه لتصميم المرشحات. هذا هو الشكل الذي تبدو عليه الحافظة القابلة للفلترة لدينا الآن ، مع جميع تعديلات الأنماط التي أجريناها.

الآن ، دعنا نغير رقم العمود من 4 إلى 2.
تغييرات تصميم CSS لوحدة الحافظة القابلة للتصفية
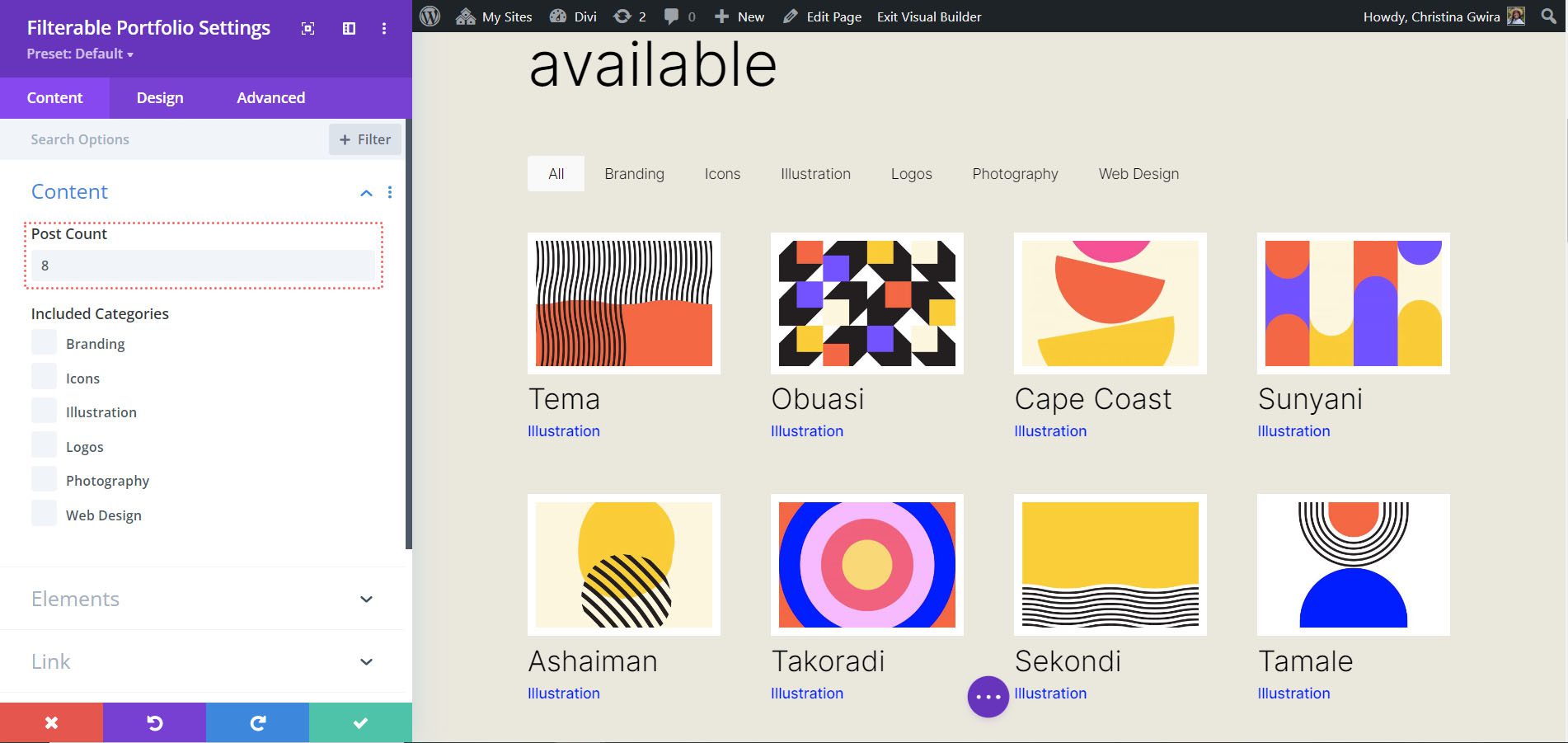
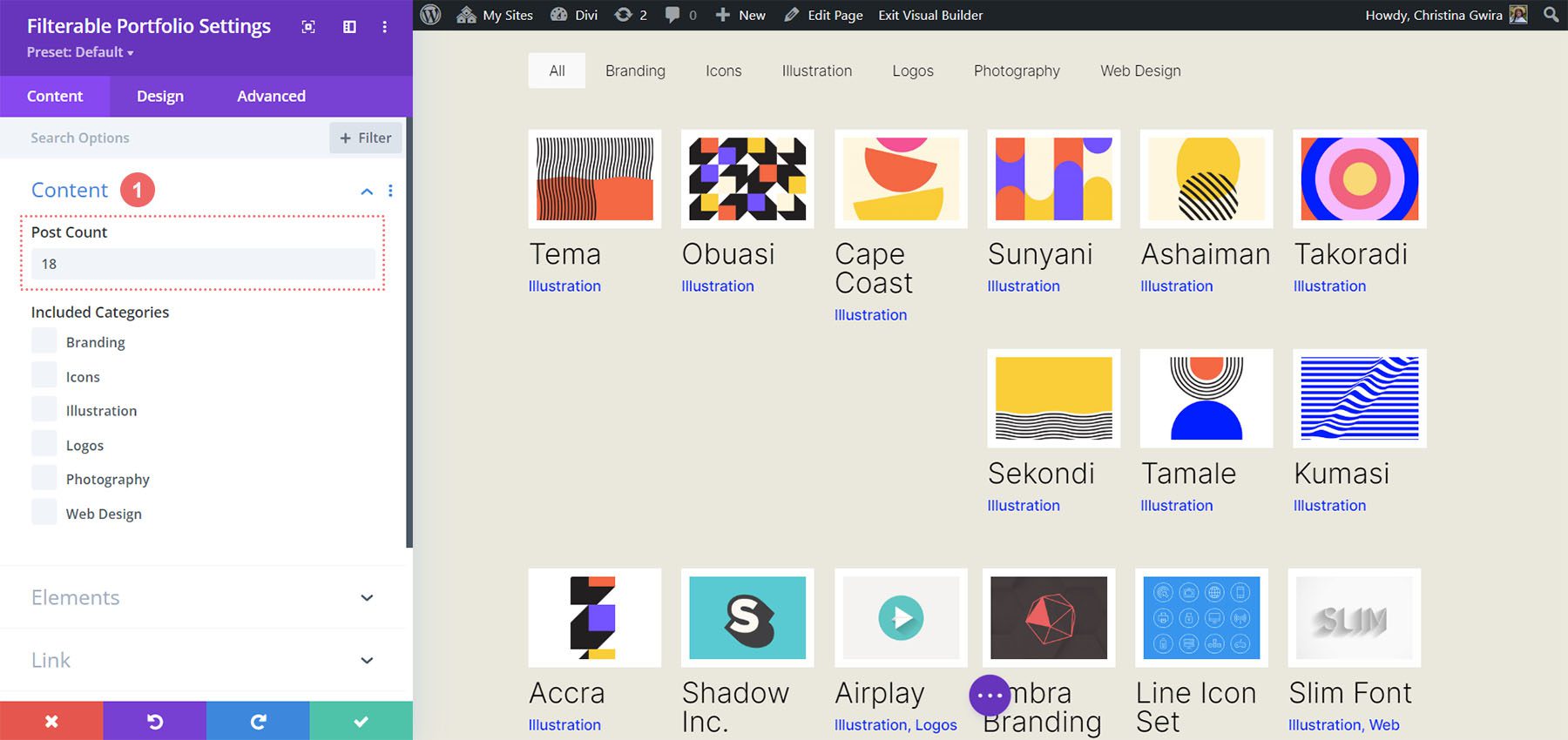
أولاً ، هناك حقيقة مهمة يجب تذكرها عند استخدام هذه الوحدة ، وهي تدوين عدد المشاركات التي تريد عرضها في كل صفحة. لكي يعمل CSS الخاص بنا بشكل صحيح ، تذكر أن تعرض عددًا من المنشورات القابلة للقسمة على عدد الأعمدة التي لديك. على سبيل المثال ، إذا كنت ترغب في إظهار محفظتك في 6 أعمدة ، فمن الأفضل إظهار 6 منشورات على الأقل في عدد مشاركاتك. إذا كنت ترغب في عرض المزيد من المشاركات ، فمن الأفضل أن تفعل 12 ، 18 ، 24 ، إلخ. داخل الوحدة.
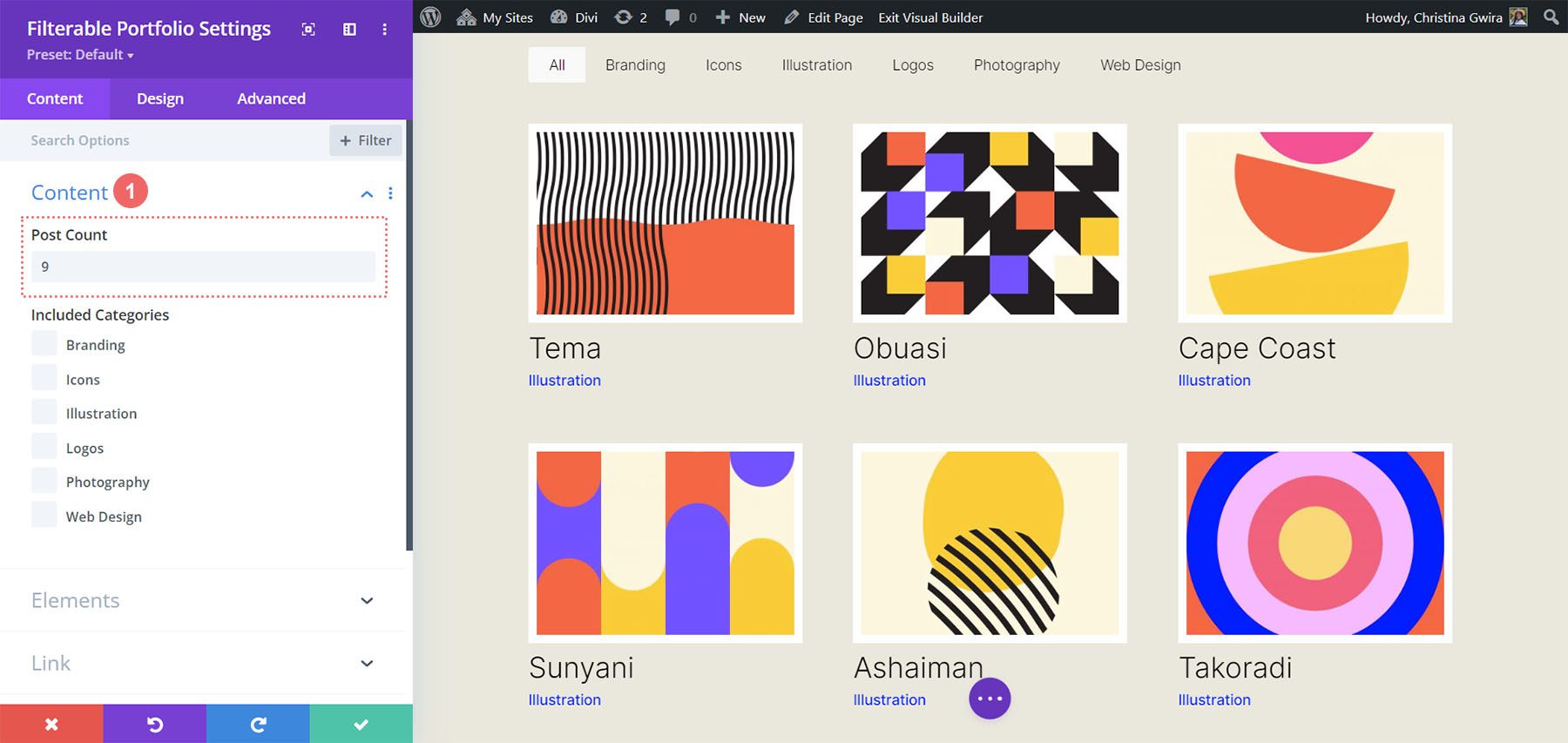
يمكنك العثور على عدد المنشورات في علامة التبويب "المحتوى" في المحفظة القابلة للتصفية ووحدات المحفظة.

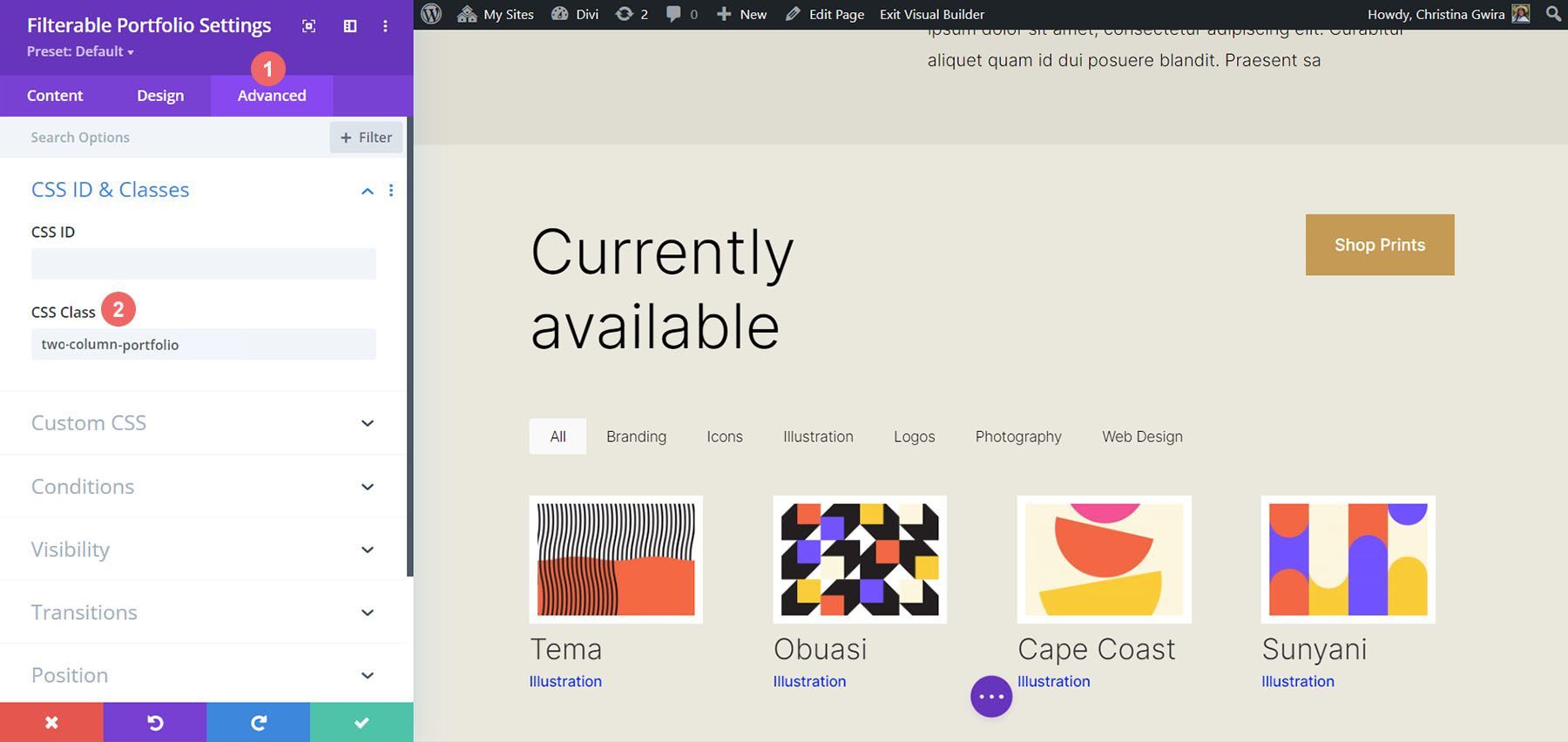
قبل أن نضيف CSS الخاص بنا ، نحتاج إلى إرفاق فئة CSS بوحدتنا. للقيام بذلك ، سنعيد إدخال إعدادات الوحدة ، ونضغط على علامة التبويب خيارات متقدمة ونضيف فئة CSS الخاصة بنا إلى وحدتنا. سنستخدم محفظة أعمدة الفصل. حتى لا نشعر بالارتباك أثناء انتقالنا خلال هذا البرنامج التعليمي ، سنبدأ هذا الفصل بعدد الأعمدة التي سننشئها.

تغيير وحدة الحافظة القابلة للتصفية إلى عمودين
لتغيير عدد الأعمدة في وحدتنا من 4 أعمدة إلى عمودين ، سننتقل مرة أخرى إلى إعدادات الصفحة . بعد ذلك ، سنضيف CSS التالية:
CSS مخصص لحافظة قابلة للتصفية ذات عمودين:
/* 2 Column Portfolio */
@media (min-width: 981px) {
.two-column-portfolio .et_pb_grid_item {
width: 47.25%!important;
margin-right: 5.5%!important;
}
.two-column-portfolio .et_pb_grid_item:nth-child(3n) {
margin-right: 5.5%!important;
}
.two-column-portfolio .et_pb_grid_item:nth-child(2n) {
margin-right: 0!important;
}
.two-column-portfolio .et_pb_grid_item.et_pb_portfolio_item:nth-child(4n+1) {
clear: none!important;
}
.two-column-portfolio .et_pb_grid_item.first_in_row {
clear: unset;
}
}
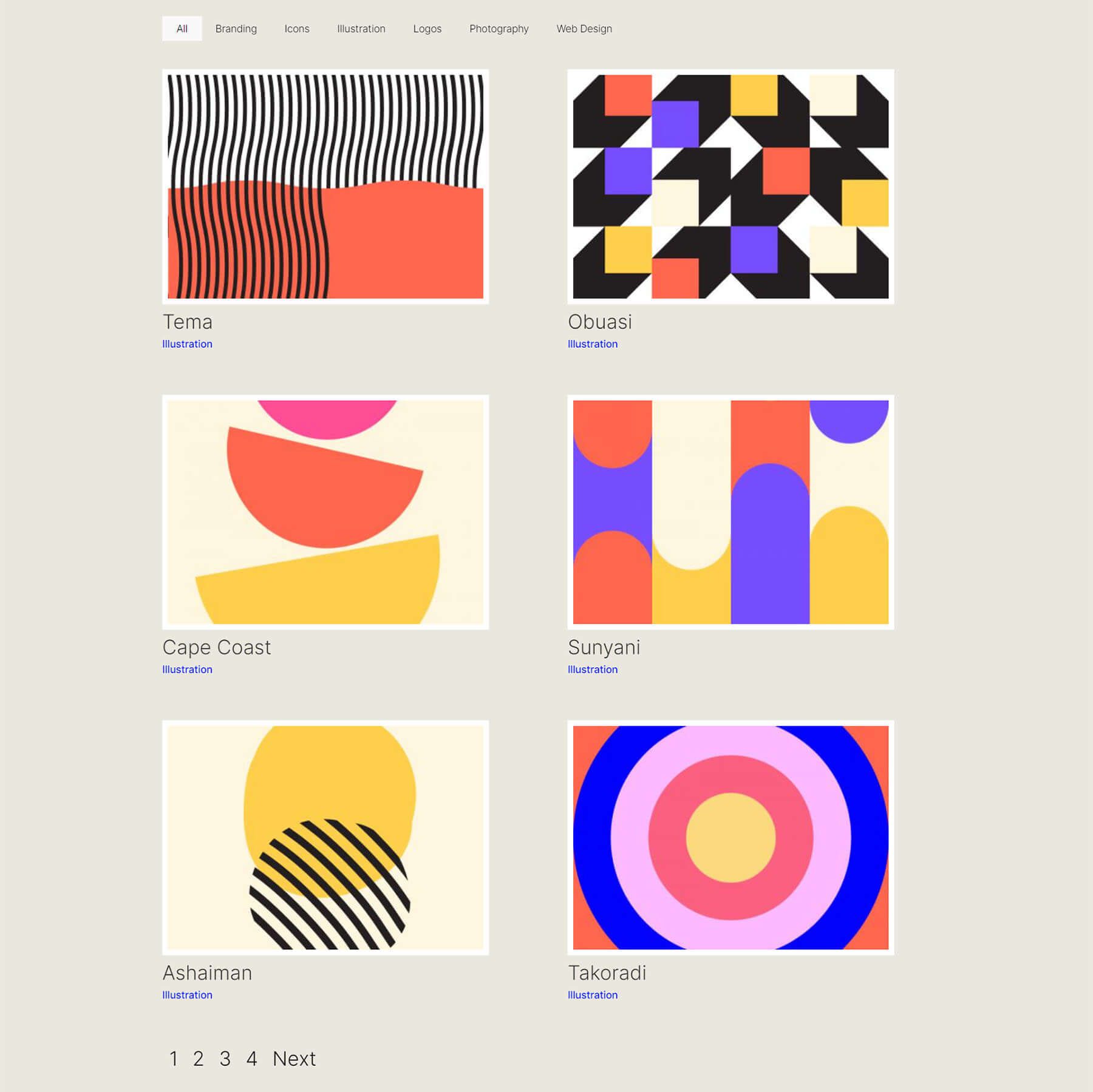
يحدد عرض المحدد الأول لدينا (.two-column-Wallet .et_pb_grid_item) عرض العمود. تضيف خاصية margin-right التي نستخدمها في مقتطف CSS هذا بعض المساحة المتروكة (أو الحضيض) حول عناصر محفظتنا. هذا ما تبدو عليه الوحدة النمطية الجديدة المكونة من عمودين.

استخدام CSS لتغيير وحدة الحافظة القابلة للتصفية إلى ثلاثة أعمدة
الآن ، سنقوم بتغيير الوحدة النمطية الخاصة بنا من عمودين إلى 3 أعمدة. إليك مقتطف CSS جديد للقيام بذلك:
/* 3 Column Portfolio */
@media (min-width: 981px) {
.three-column-portfolio .et_pb_grid_item {
width: 29.66%!important;
margin-right: 5.5%!important;
}
.three-column-portfolio .et_pb_grid_item:nth-child(3n) {
margin-right: 0!important;
}
.three-column-portfolio.et_pb_grid_item:nth-child(4n) {
margin-right: 5.5%!important;
}
.three-column-portfolio .et_pb_grid_item.et_pb_portfolio_item:nth-child(4n+1) {
clear: none!important;
}
.three-column-portfolio .et_pb_grid_item.first_in_row {
clear: unset;
}
}
تذكر ، بعد إضافة CSS هذا ، سيتعين علينا تغيير عدد المنشورات إلى رقم قابل للقسمة على 3. دعنا نذهب إلى 9.

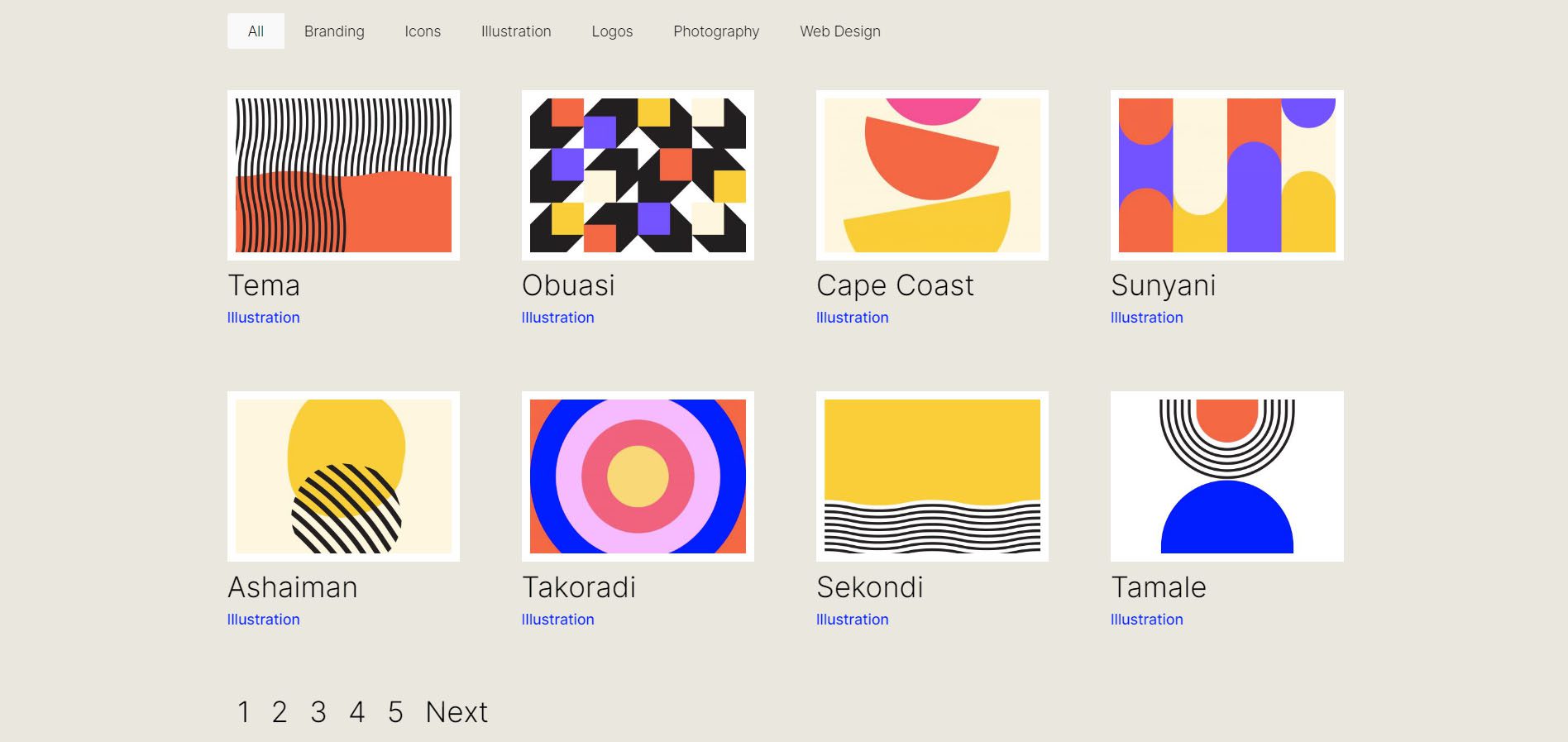
قم بتغيير عدد الأعمدة داخل وحدة الحافظة القابلة للتصفية إلى خمسة أعمدة
إليك المقتطف الخاص بجعل وحدتنا بها 5 أعمدة.
/* 5 Column Portfolio */
@media (min-width: 981px) {
.five-column-portfolio .et_pb_grid_item {
width: 15.6%!important;
margin-right: 5.5%!important;
}
.five-column-portfolio .et_pb_grid_item:nth-child(3n) {
margin-right: 5.5%!important;
}
.five-column-portfolio .et_pb_grid_item:nth-child(5n) {
margin-right: 0!important;
}
.five-column-portfolio .et_pb_grid_item.et_pb_portfolio_item:nth-child(4n+1) {
clear: none!important;
}
.five-column-portfolio .et_pb_grid_item.first_in_row {
clear: unset;
}
}
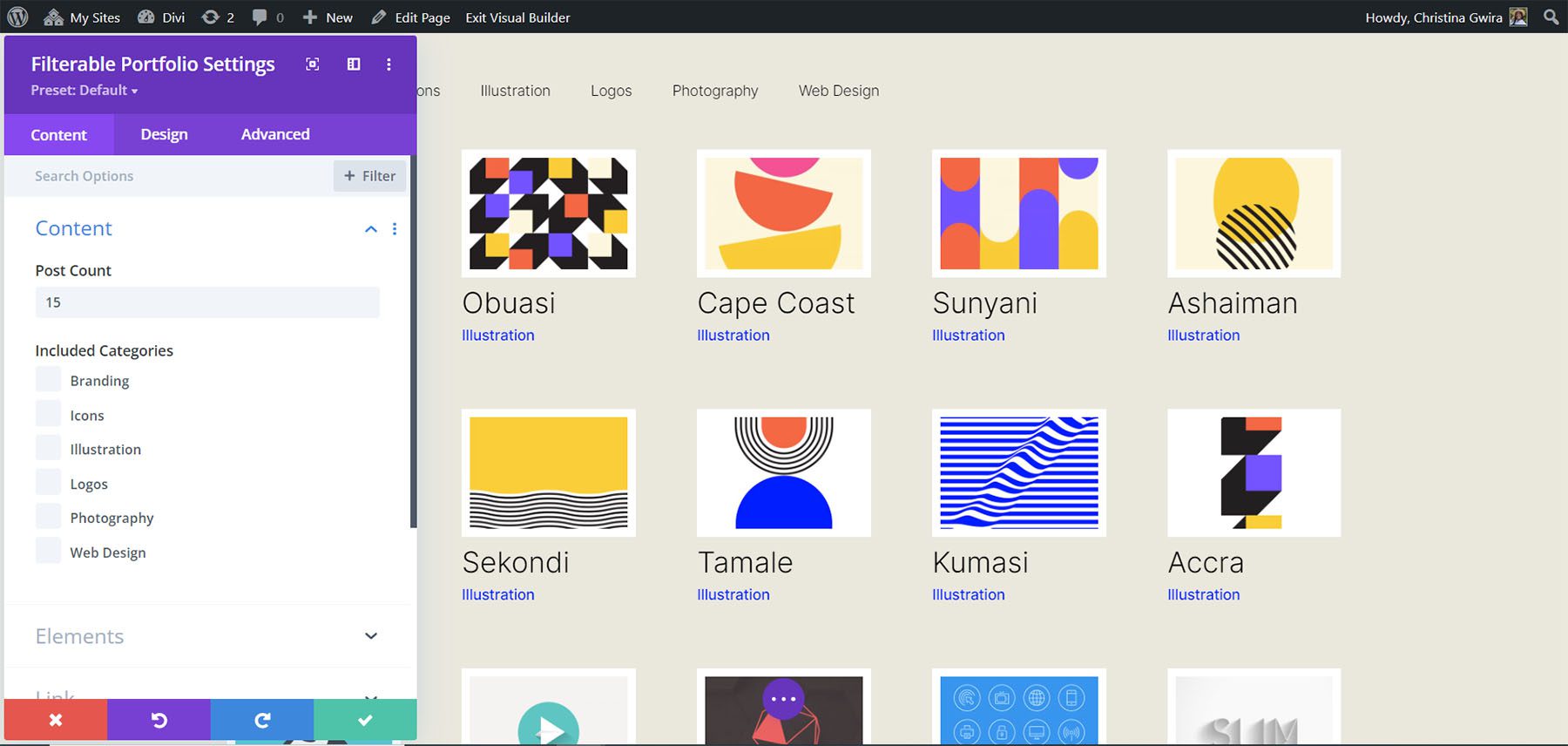
مرة أخرى ، تذكر تغيير عدد المنشورات! سنذهب مع رقم أعلى هنا ... سنصل إلى 15!

قم بتحرير عدد الأعمدة في وحدة الحافظة القابلة للتصفية إلى ستة أعمدة
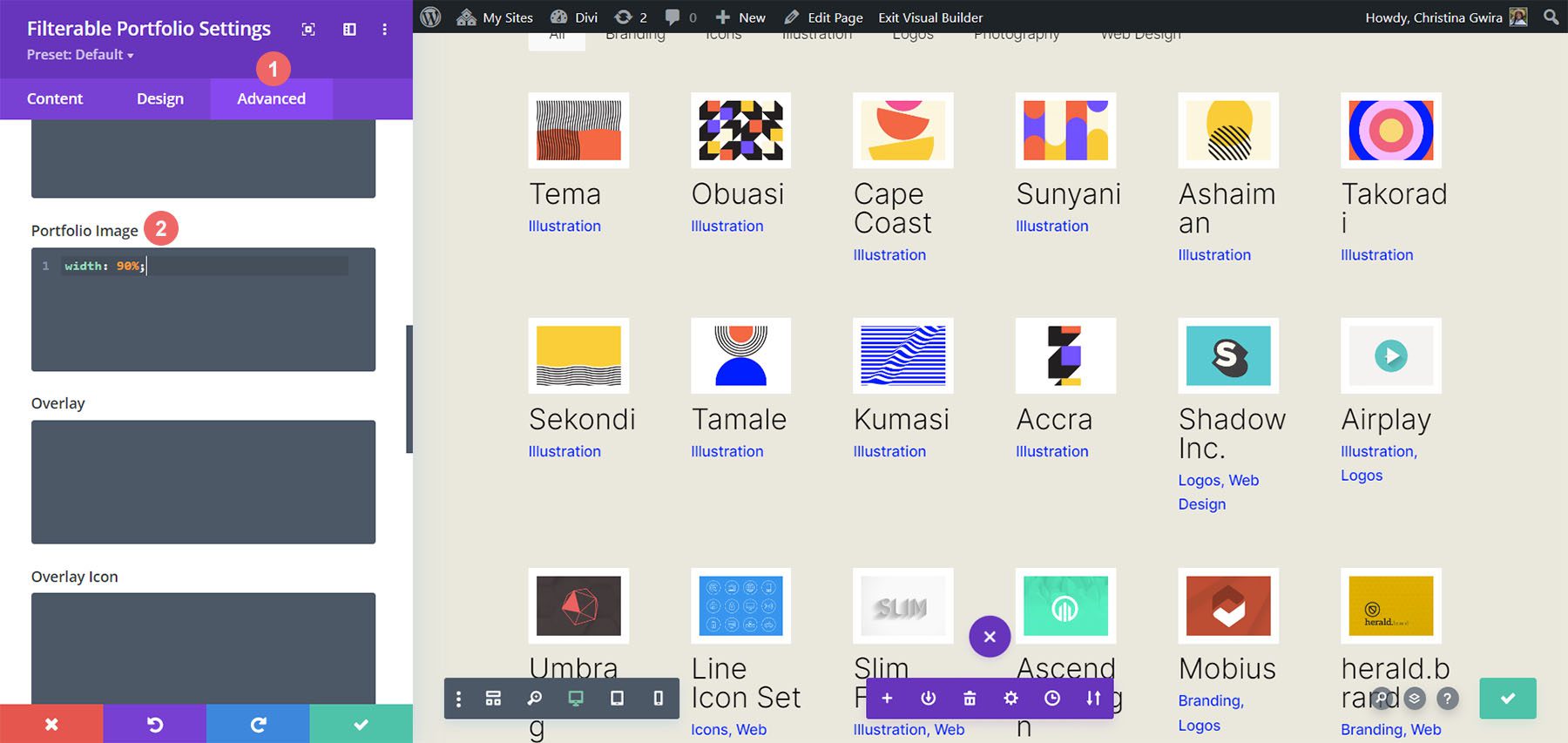
أخيرًا ، سنقوم بتغيير محفظتنا إلى ستة أعمدة. ومع ذلك ، نحتاج إلى إجراء تعديل صغير عند استخدام مقتطف CSS التالي. سنذهب إلى إعدادات الوحدة مرة أخيرة ونضيف سطرًا من CSS. سيؤدي هذا CSS إلى تغيير حجم صورة المحفظة. السبب في قيامنا بذلك هو التأكد من أنه يمكننا احتواء الحشو (الحضيض) والحدود داخل تخطيط الأعمدة الستة.
للقيام بذلك ، سننتقل إلى علامة التبويب خيارات متقدمة في وحدة الحافظة القابلة للتصفية ، ونضيف السطر التالي من CSS إلى خيار Portfolio Image:
CSS مخصص لصورة المحفظة:
- CSS لصورة المحفظة: العرض: 90٪ ؛

الآن بعد أن أصبح لدينا CSS هذا في مكانه الصحيح ، يمكننا العودة إلى إعدادات الصفحة وإضافة مقتطف CSS هذا لجعل الوحدة تحتوي على ستة أعمدة:
/* 6 Column Portfolio */
@media (min-width: 981px) {
.six-column-portfolio .et_pb_grid_item {
width:16%!important;
margin-right: 5px!important;
}
.six-column-portfolio .et_pb_grid_item:nth-child(3n) {
margin-right: 5px!important;
}
.six-column-portfolio .et_pb_grid_item:nth-child(6n) {
margin-right: 0!important;
}
.six-column-portfolio .et_pb_grid_item.et_pb_portfolio_item:nth-child(4n+1) {
clear: none!important;
}
.six-column-portfolio .et_pb_grid_item.first_in_row {
clear: unset;
}
}
بالنسبة لهذا المقتطف ، ستلاحظ أننا قمنا بتغيير قياس الهامش الأيمن. سبب قيامنا بذلك هو أنه لا يزال بإمكاننا الحفاظ على الحدود البيضاء السميكة التي طبقناها في مرحلة التصميم في هذا البرنامج التعليمي. لذلك ، قمنا بتقليل الهامش إلى 5 بكسل. استخدمنا أيضًا 18 منشورًا في عدد منشوراتنا.

دعونا نختتم كل شيء!
نظرًا لأننا وصلنا إلى نهاية البرنامج التعليمي الخاص بك ، آمل أن تكون قادرًا على رؤية كيف يمكننا تخصيص الوحدات الافتراضية التي تأتي مع Divi باستخدام CSS. نظرًا لأننا نعيش في عصر رقمي متزايد باستمرار ، فمن الأفضل دائمًا استثمار الوقت في بناء وجود عبر الإنترنت. قد يبدو ذلك كأنك تضيف عملك عبر الإنترنت في شكل محفظة رقمية! نأمل أن يساعدك هذا البرنامج التعليمي في جعل محفظتك فريدة من نوعها.
