كيفية تغيير خطوط WordPress [6 طرق سهلة]
نشرت: 2023-06-20هل تتطلع إلى تغيير خطوط WordPress إلى شيء مختلف؟
يلعب خط نص موقع الويب الخاص بك دورًا رئيسيًا في تصميم موقعك وهوية علامتك التجارية. يمكنه تحسين قابلية القراءة العامة للمحتوى الخاص بك وجعل موقع الويب الخاص بك يبدو حديثًا واحترافيًا.
في هذه المقالة ، سنوضح لك كيفية تغيير خطوط WordPress باستخدام طرق مختلفة ، بحيث يمكنك بسهولة تغيير الخطوط في WordPress.
لماذا تغير الخطوط على موقع WordPress الخاص بك؟
هناك العديد من الأسباب التي قد تجعلك ترغب في تغيير الخطوط على موقع WordPress الخاص بك. وهنا عدد قليل:
- تحسين المظهر العام والمظهر لموقعك. يمكن أن تجعل الخطوط الصحيحة موقعك أكثر جاذبية وجاذبية من الناحية المرئية.
- اجعل موقعك أكثر قابلية للقراءة. يمكن أن يؤدي استخدام الخطوط الصحيحة إلى تسهيل قراءة المحتوى الخاص بك ، خاصة للأشخاص الذين يعانون من عسر القراءة أو صعوبات القراءة الأخرى.
- خلق انطباع معين. يمكن أن يساعد نوع الخط الذي تختاره في تكوين انطباع معين لموقعك. على سبيل المثال ، يمكن أن يمنح خط serif الكلاسيكي موقعك مظهرًا أكثر تقليدية ، بينما يمكن أن يمنحه خط sans-serif مظهرًا أكثر حداثة.
- تطابق علامتك التجارية. إذا كان لديك شعار أو عناصر أخرى للعلامة التجارية ، فيمكنك استخدام نفس الخطوط على موقع الويب الخاص بك لإنشاء مظهر أكثر تماسكًا.
أنواع خطوط الويب الأربعة
قبل أن نبدأ في استخدام خطوط WordPress ، دعنا ننتقل إلى أنواع الخطوط الأربعة الرئيسية:
- عادةً ما تكون خطوط Serif: Serif مناسبة للاستخدام على العناوين بسبب زخارفها ، والتي توجد عادةً في أعلى وأسفل كل حرف.
- Sans Serif: من ناحية أخرى ، تعد خطوط Sans Serif مناسبة لكل من الرؤوس والنص الأساسي نظرًا لأنها واضحة وسهلة القراءة.
- البرنامج النصي: نادرًا ما يتم استخدام خطوط البرامج النصية نظرًا لمظهرها الغريب.
- العرض: تميل خطوط العرض إلى أن تكون قوية ومكتنزة. يجب استخدامها فقط للعناوين وليس للنص الأساسي.
كيفية تغيير الخطوط في ووردبريس
لحسن الحظ ، لا تقتصر على استخدام الخط الافتراضي لـ WordPress. في الواقع ، هناك عدة طرق لتغيير الخط في WordPress ، ومعظمها لا يحتاج إلى أي معرفة بالترميز. هيا بنا نبدأ!
1) تغيير خطوط WordPress باستخدام مُخصص نسق WordPress
يعد استخدام أداة تخصيص سمة WordPress طريقة سهلة لتغيير الخط على موقع الويب الخاص بك. يسمح لك بتخصيص تصميم موقع الويب الخاص بك ويعرض معاينة في الوقت الفعلي.
ملاحظة: إذا كنت لا ترى خيار قائمة أدوات التخصيص ، فمن المحتمل أن يكون المظهر الخاص بك قد تم تمكين التحرير الكامل للموقع ، وستحتاج إلى استخدام طريقة مختلفة أو تبديل السمات.
في هذه المقالة ، سنستخدم سمة Astra. ومع ذلك ، ستكون الخيارات مختلفة بناءً على سمة WordPress التي تستخدمها. اعتمادًا على المظهر الخاص بك ، يجب أن تبحث عن خيارات الخط أو الطباعة في أداة التخصيص.
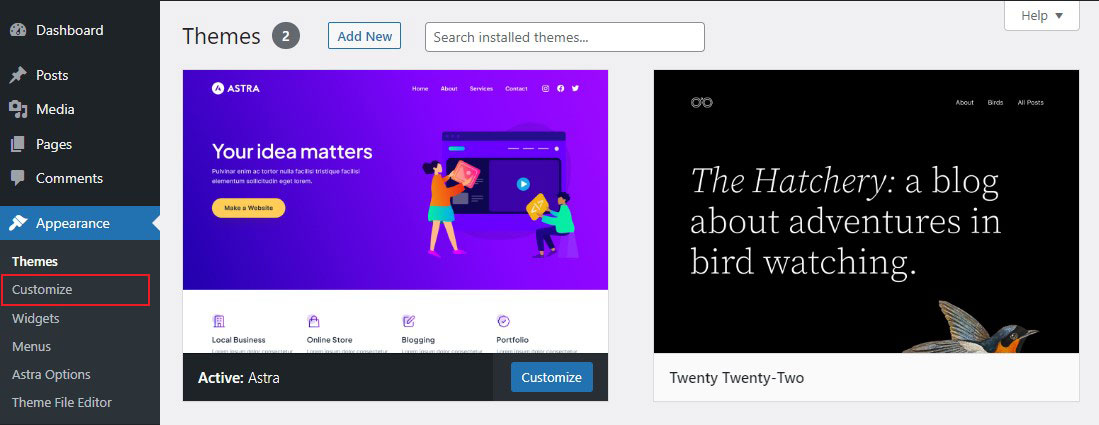
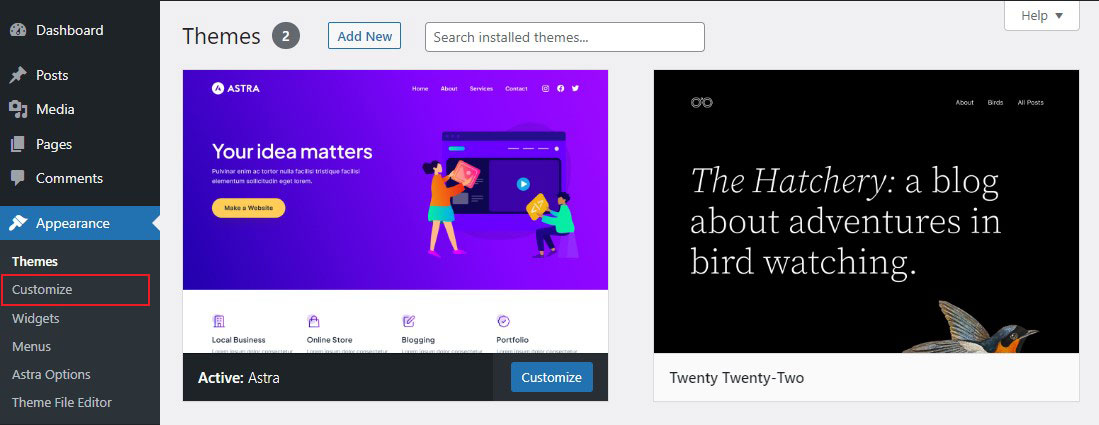
للبدء ، انتقل إلى المظهر »تخصيص من لوحة معلومات WordPress الخاصة بك.

سيؤدي ذلك إلى فتح أداة تخصيص سمة WordPress.
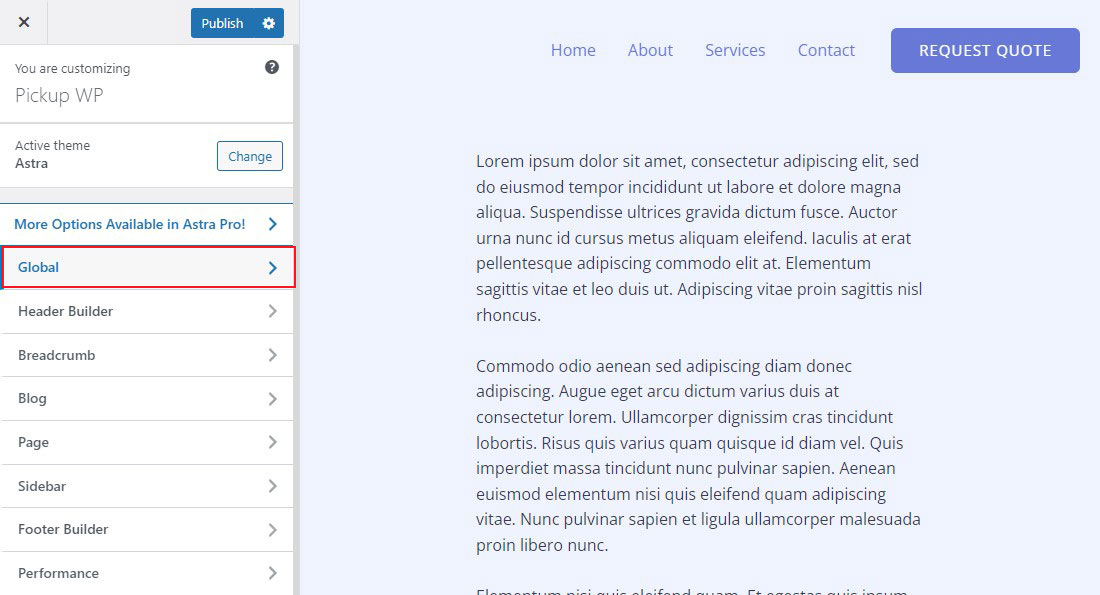
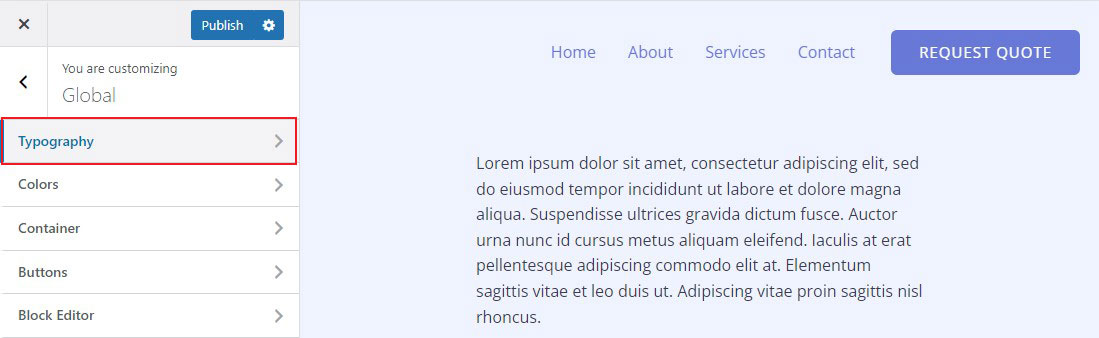
توفر سمة Astra قسمًا عالميًا مع خيارات لتغيير الأنماط على مستوى الموقع. لتغيير الخط لموقع الويب الخاص بك بالكامل ، استخدم الخيار Global من القائمة الموجودة على اليسار.

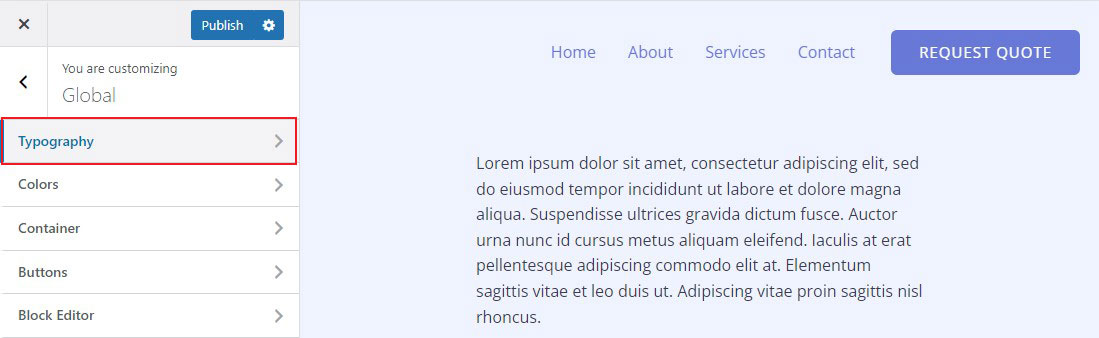
في الشاشة التالية ، سترى خيارات للخط والألوان والحاويات والأزرار وما إلى ذلك.
انطلق وحدد الطباعة .

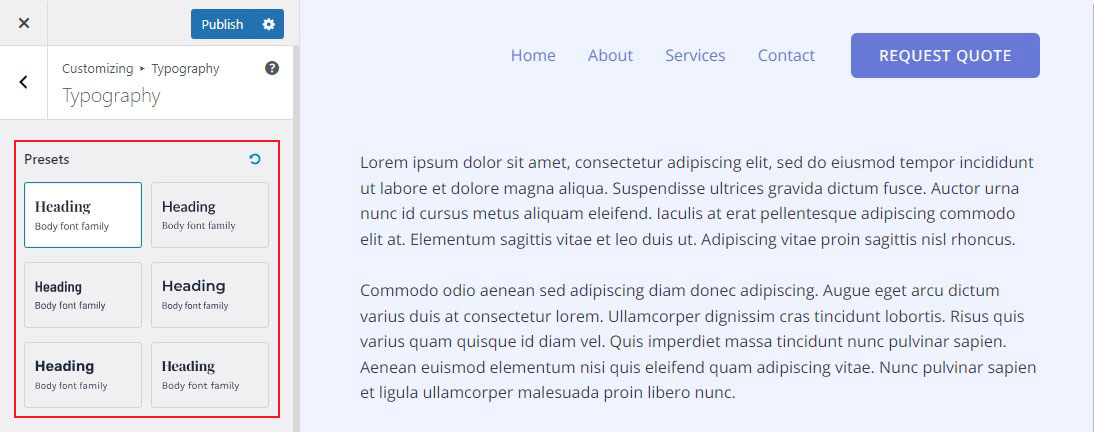
بعد ذلك ، يمكنك اختيار خطوط مختلفة ضمن قسم الإعدادات المسبقة .
هذه هي الخطوط الافتراضية للسمة ، ويؤدي اختيار أحدها إلى تغيير الخط على موقع الويب بالكامل.

بالإضافة إلى ذلك ، يمكنك أيضًا تغيير الخطوط للعناصر الفردية في السمة الخاصة بك.
على سبيل المثال ، يمكنك اختيار خط مختلف للنص والعناوين. حتى أن هناك خيارات لاستخدام خطوط مختلفة في كل مستوى عنوان.
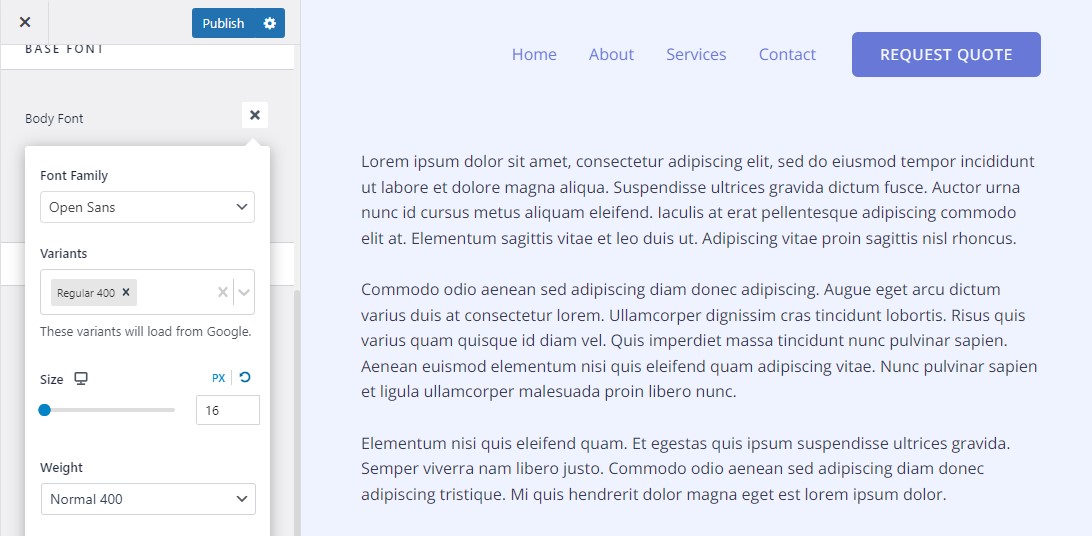
للبدء ، ما عليك سوى تحديد خط من خيار القائمة المنسدلة Font Family لعنصر معين.

بالإضافة إلى ذلك ، هناك المزيد من الخيارات لتغيير وزن الخط وحجمه وتنوعه وميزات أخرى.
بمجرد الانتهاء من إعدادات الخط الخاصة بك ، انقر فوق الزر "نشر" في الجزء العلوي لحفظ تغييراتك.
هذا كل شيء! قم بزيارة موقع الويب الخاص بك وشاهد الخط الجديد.
2) تغيير الخطوط في محرر موقع WordPress الكامل
إذا كنت تستخدم قالب WordPress قائم على الكتلة ، مثل Twenty-Two ، فيمكنك تغيير خط موقعك من خلال محرر الموقع الكامل.
يتيح لك محرر الموقع الكامل تخصيص سمة WordPress الخاصة بك باستخدام الكتل ، مثلما يحدث عند تغيير المنشورات أو الصفحات في محرر محتوى WordPress.
في هذه المقالة ، سنستخدم موضوع Twenty-Two Twenty-Two.
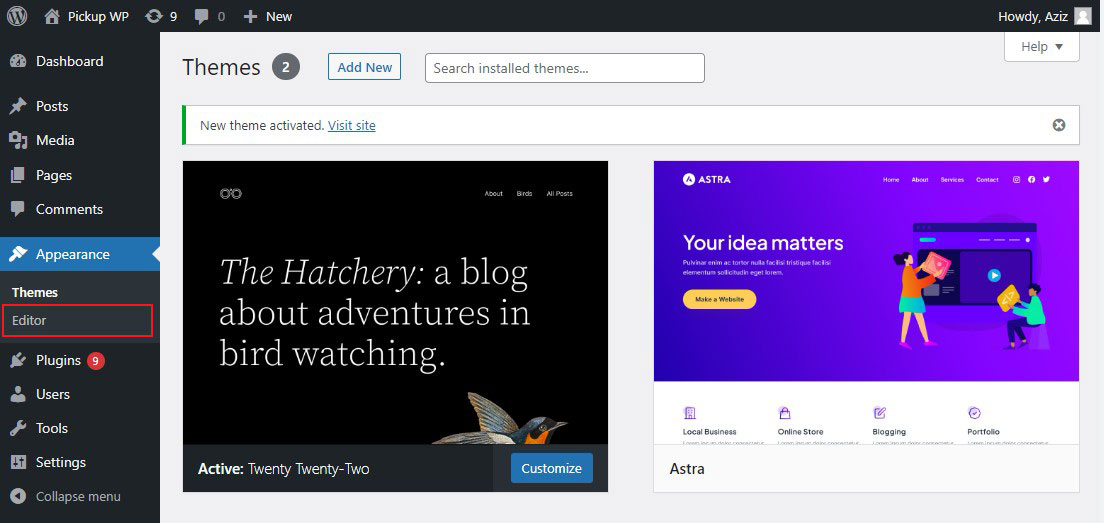
للبدء ، انتقل إلى المظهر »محرر في لوحة إدارة WordPress.

سيؤدي ذلك إلى تشغيل محرر الموقع الكامل لموضوع WordPress الخاص بك.
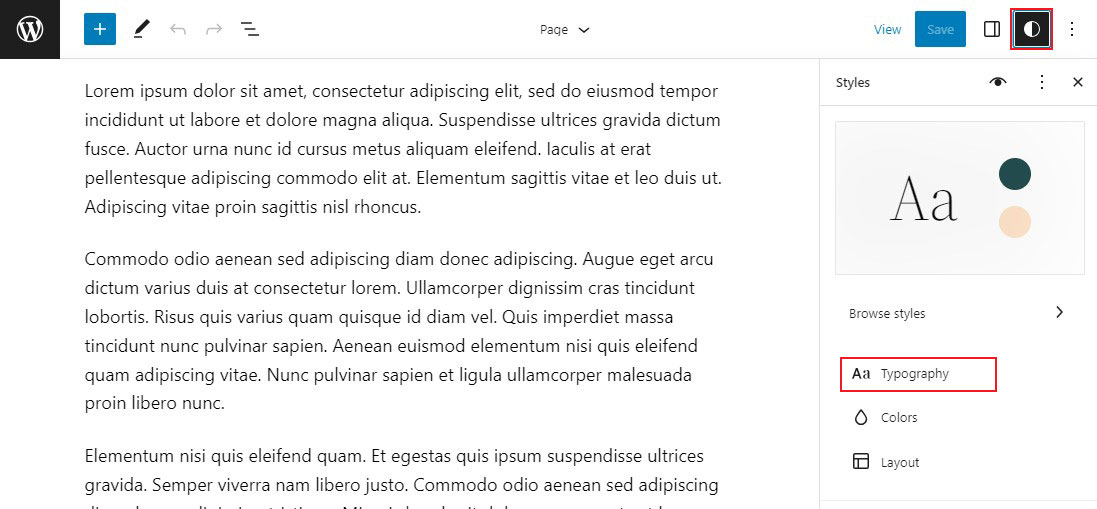
ثم ، في الزاوية العلوية اليمنى ، حدد رمز الأنماط ثم خيار الطباعة .

بعد ذلك ، يمكنك تغيير أسلوب طباعة العناصر مثل النص والروابط.
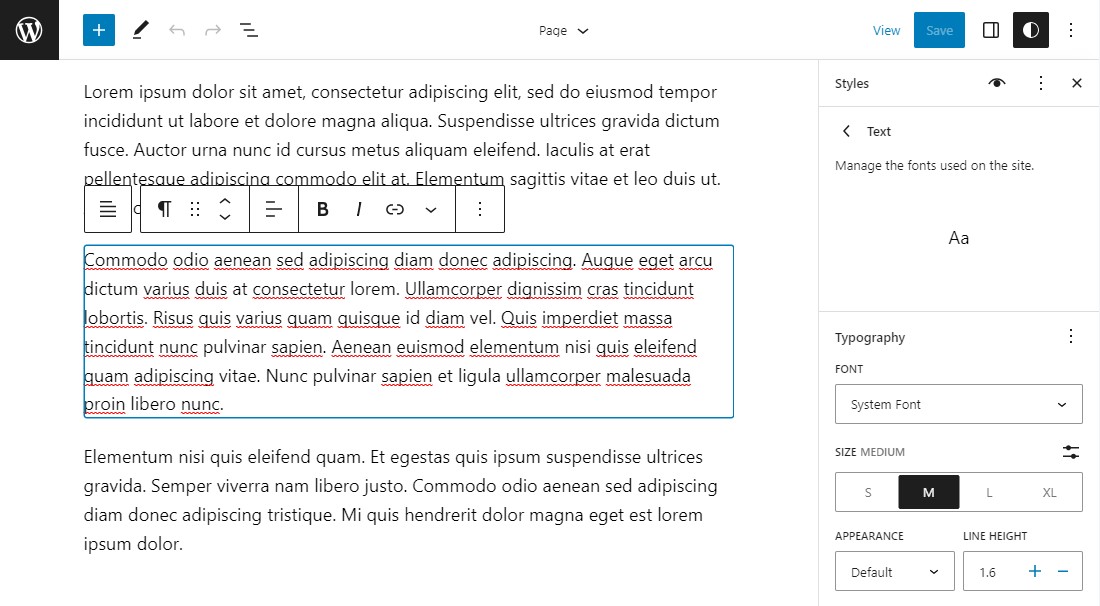
سنحدد النص كعنصر ثم نغير خطه باستخدام خيار القائمة المنسدلة Font Family .

بمجرد الانتهاء ، انقر فوق الزر حفظ .
لقد نجحت في تغيير الخط باستخدام محرر الموقع الكامل.
3) تغيير خطوط WordPress باستخدام البرنامج المساعد WordPress
يعد استخدام البرنامج المساعد لخطوط WordPress طريقة أخرى لتغيير الخطوط في WordPress.
هناك العديد من المكونات الإضافية المتاحة التي تعمل على تحسين خيارات الطباعة في موقعك. عند اختيار مكون إضافي لخطوط WordPress ، نوصي باختيار مكون يسمح لك باستخدام خطوط Google.

في هذه المقالة ، سنستخدم Easy Google Fonts.
إنه مكون إضافي مجاني لبرنامج WordPress يسمح لك بإضافة أكثر من 600 خط من خطوط Google ومتغيرات خطوط مختلفة إلى موقع الويب الخاص بك.
للبدء ، ستحتاج أولاً إلى تثبيت وتفعيل المكون الإضافي Easy Google Fonts. لمزيد من المعلومات ، تحقق من كيفية تثبيت مكون WordPress الإضافي.
عند التنشيط ، انتقل إلى المظهر »تخصيص من لوحة معلومات WordPress الخاصة بك.

سيؤدي ذلك إلى فتح أداة تخصيص سمة WordPress.
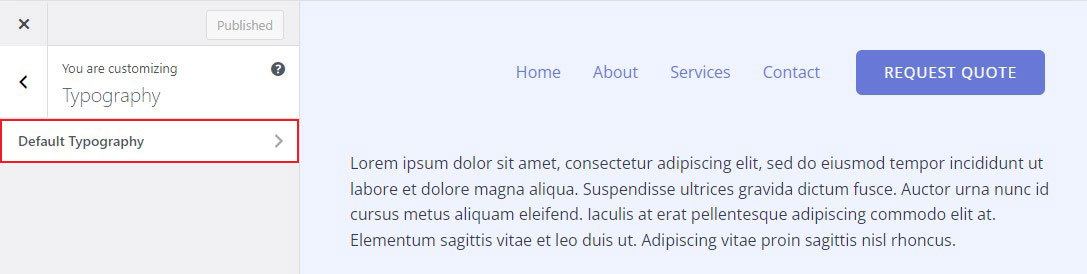
الآن ، انقر فوق خيار الطباعة .

في الشاشة التالية ، انقر فوق خيار الطباعة الافتراضية .

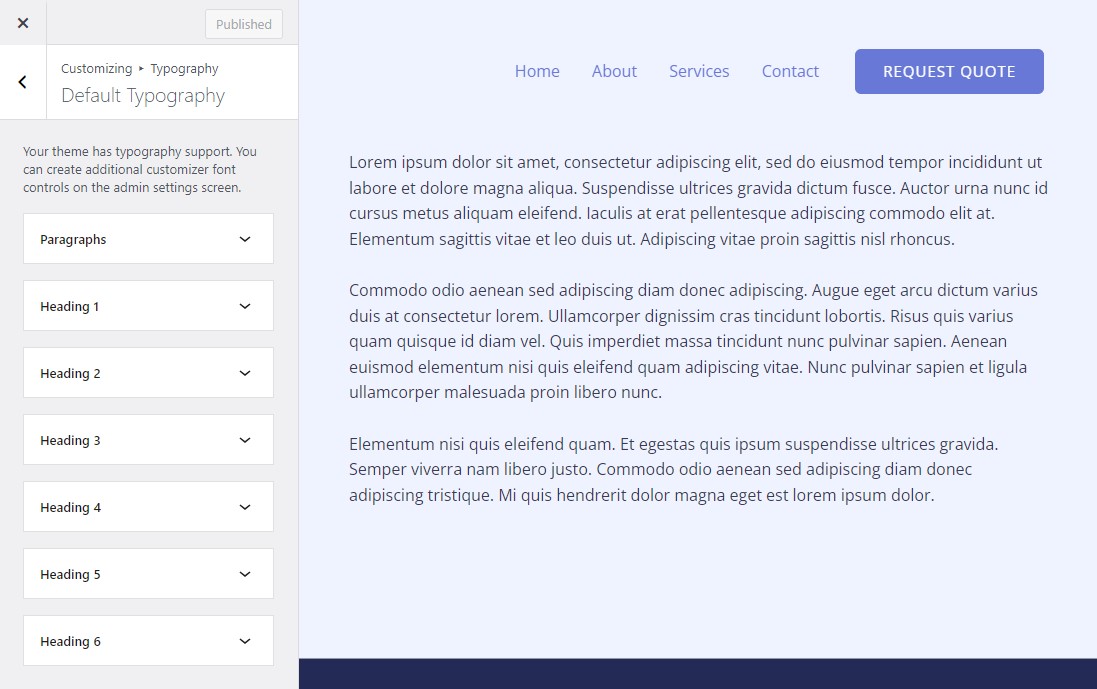
يمكنك الآن تغيير خط أي عنصر على موقع الويب الخاص بك ، من الفقرات إلى علامات الرأس. قم بتخصيصها حسب الحاجة ، ثم احفظ هذه التغييرات.

4) تغيير الخطوط في WordPress Page Builder
هناك العديد من أدوات إنشاء صفحات WordPress المتاحة والتي تتيح لك إنشاء صفحة مخصصة دون تحرير التعليمات البرمجية. يمكنك استخدامها لتغيير خط العناصر المختلفة على موقع الويب الخاص بك.
في هذا البرنامج التعليمي ، سنستخدم Elementor. إنها واحدة من أفضل الإضافات الخاصة ببناء الصفحات في WordPress. يوفر أداة إنشاء السحب والإفلات لإنشاء صفحات مخصصة دون لمس سطر واحد من التعليمات البرمجية.
لمزيد من المعلومات ، تحقق من مراجعة Elementor الكاملة.
للبدء ، افتح أي صفحة باستخدام محرر Elementor.
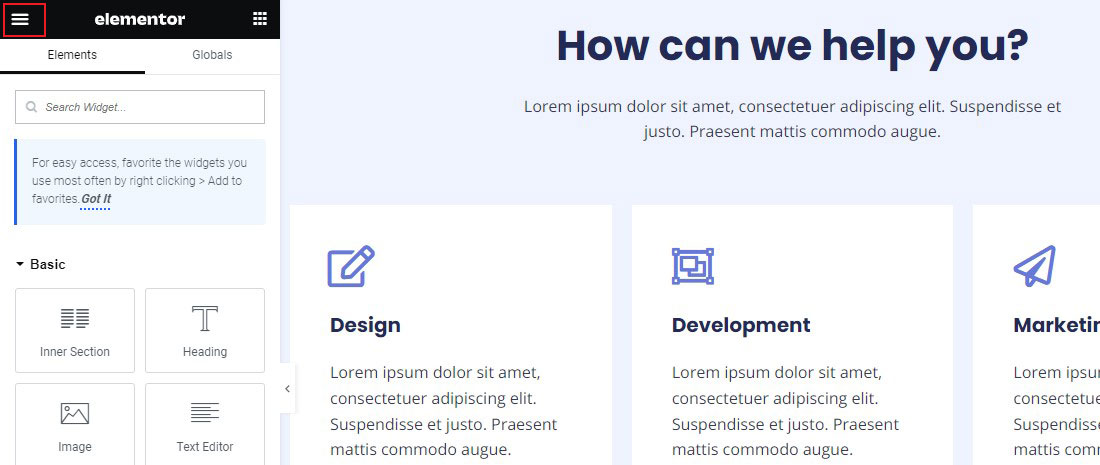
بمجرد الفتح ، انقر فوق الأسطر الثلاثة في الزاوية العلوية اليسرى من المحرر.

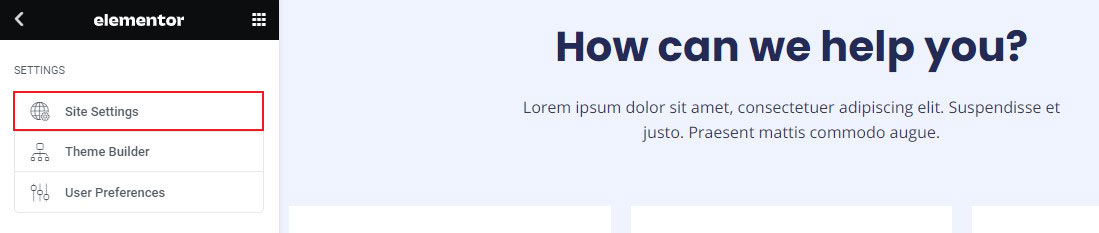
الآن ، انقر فوق إعدادات الموقع .

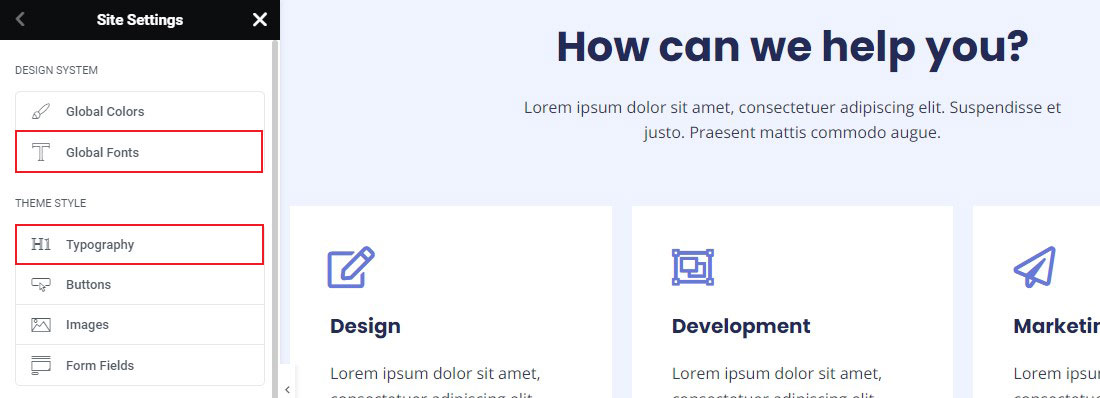
في الشاشة التالية ، ستتمكن من تخصيص الألوان العامة والخطوط العامة والطباعة والأزرار وغير ذلك الكثير.

يمكنك تغيير الخط للرؤوس الأساسية والثانوية ، بالإضافة إلى النص والتشكيل. بمجرد أن تكون سعيدًا بالإعدادات الخاصة بك ، انقر فوق "تحديث" لحفظ التغييرات.
هذا هو مدى سهولة تغيير الخطوط باستخدام أداة إنشاء الصفحات!
5) تغيير خطوط WordPress باستخدام محرر القوالب
يمكنك أيضًا تغيير كيفية ظهور الخطوط في منشورات وصفحات معينة باستخدام محرر كتلة Gutenberg.
العيب الرئيسي لهذا الأسلوب هو أنه سيطبق الخط الجديد فقط على هذا المنشور أو الصفحة المحددة. سيكون عليك تكرار هذه العملية لأي منشور آخر إذا كنت تريد تطبيق تخصيص مماثل.
يمكن أن يكون هذا مفيدًا لعمليات الضبط اللاحقة ، ولكن إذا كنت تبحث عن خيار تغيير الخط على مستوى الموقع ، فيجب عليك التحقق من الخيارات الأخرى بدلاً من ذلك.
مع ذلك ، لتغيير الخط باستخدام محرر قوالب WordPress ، افتح الصفحة أو المنشور الذي تريد تحريره. بمجرد دخولك إلى محرر WordPress ، حدد النص لتغيير مظهره.
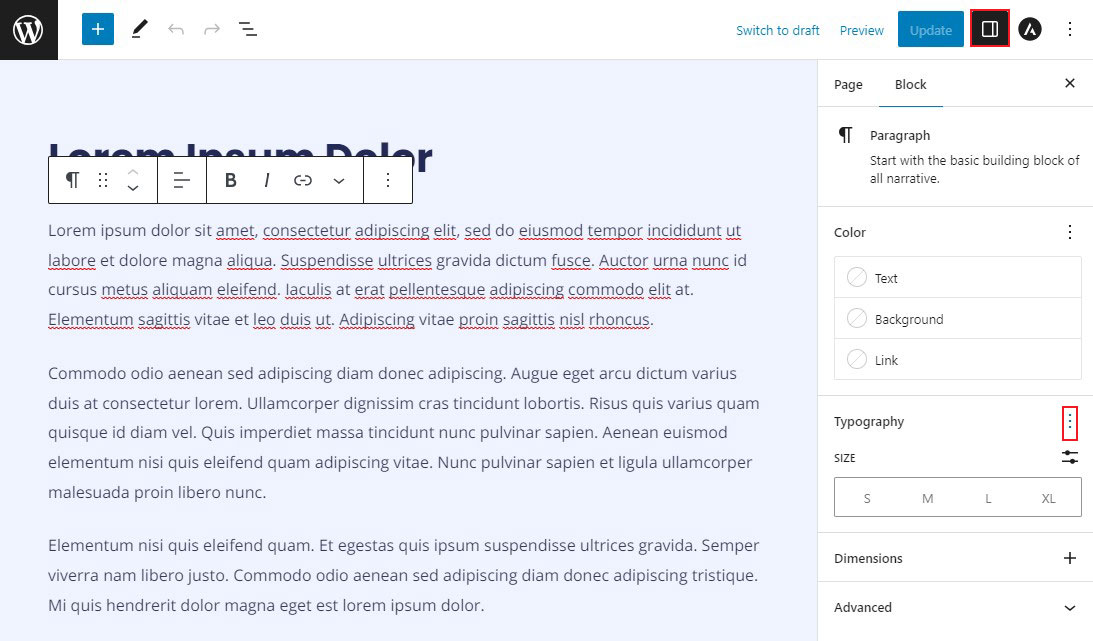
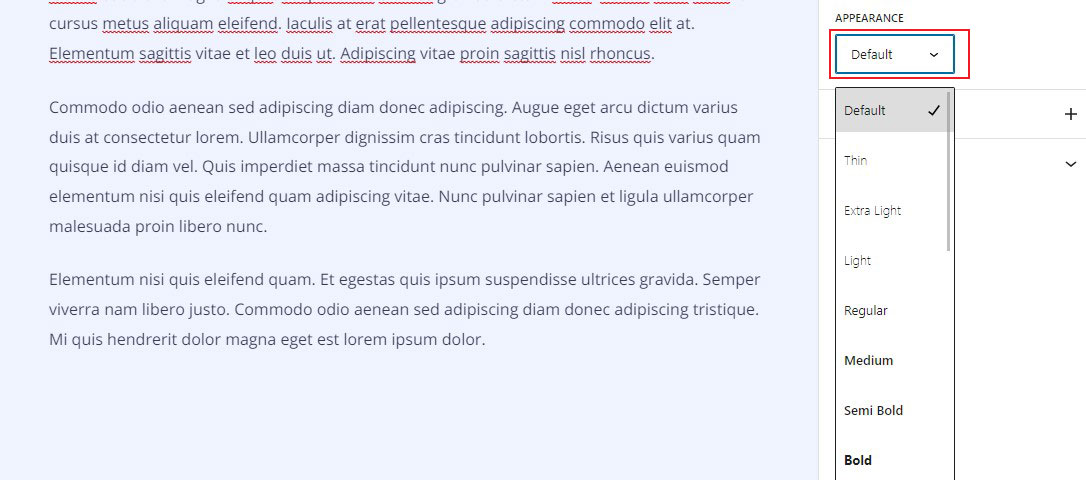
بعد ذلك ، انقر فوق لوحة الإعدادات في الزاوية اليمنى العليا وانتقل إلى قسم الطباعة . انقر الآن على النقاط الثلاث بجوار الطباعة وحدد المظهر من الخيارات.

بمجرد القيام بذلك ، سيتم عرض خيارات المظهر ضمن قسم الطباعة.
الآن ، انقر فوق قائمة المظهر واختر نمطًا للخط الخاص بك.

هناك أيضًا خيارات لتغيير حجم الخط وتغيير لون النص وتمكين الأحرف الاستهلالية والمزيد.
بمجرد الانتهاء من الإعدادات الخاصة بك ، انقر فوق "تحديث" لحفظ التغييرات الخاصة بك.
6) تغيير خطوط WordPress باستخدام CSS
هناك طريقة أخرى لتغيير الخط في WordPress وهي استخدام CSS. يكون مفيدًا عندما لا تسمح لك خيارات تخصيص السمة الخاصة بك بتغيير الخطوط.
ومع ذلك ، إذا قمت بتبديل سمات WordPress ، فستفقد تغييراتك. لذا ، قبل تثبيت سمة جديدة ، انسخ كود CSS الخاص بك.
يمكنك ببساطة إضافة CSS باستخدام أداة تخصيص WordPress دون الحاجة إلى الوصول إلى صفحات أنماط موقع الويب الخاص بك.
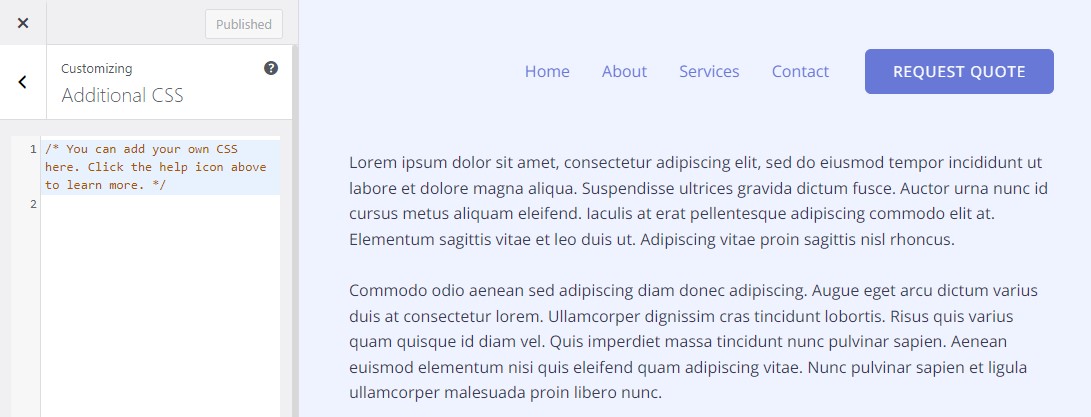
ما عليك سوى الانتقال إلى المظهر »تخصيص» CSS إضافية ووضع كود CSS الخاص بك.

على سبيل المثال ، إذا كنت تريد تخصيص علامة H1 والفقرة.
سيكون كود CSS كما يلي:
h1{ font-family: sans-serif; font-size: 28px; color: #FF0000; } p { font-size: 18px; color: #FFFFFF; }سيؤدي هذا إلى تغيير علامة H1 عبر موقعك إلى sans-serif بحجم خط يبلغ 28.
وبالمثل ، قم بتغيير خط الفقرة إلى الحجم 18 ، باللون الأبيض (#FFFFFF).
تغليف
تلعب الخطوط دورًا مهمًا في تصميم موقع الويب الخاص بك ويجب اختيارها بعناية. يمكن أن تكون مجموعة الخطوط الصحيحة جذابة للعين وتحفز المشاعر الصحيحة مثل الألوان والصور المناسبة.
الخبر السار هو أن WordPress يجعل من السهل تغيير الخط وتخصيصه لتلبية احتياجات موقع الويب الخاص بك. من استخدام أداة تخصيص WordPress إلى تثبيت المكونات الإضافية واستخدام أداة إنشاء الصفحات ، قمنا بتغطية عدة طرق يمكنك استخدامها لتغيير الخطوط في WordPress.
هذا كل شيء! نأمل أن تساعدك هذه المقالة في تعلم كيفية تغيير الخطوط في WordPress.
لمزيد من المعلومات ، تحقق من هذه الموارد المفيدة الأخرى:
- كيفية تكرار صفحة في ووردبريس
- كيفية تمكين وضع التصحيح في WordPress
أخيرًا ، إذا أعجبك هذا المقال ، فيرجى متابعتنا على Facebook و Twitter.
