كيفية تغيير سمات WordPress دون فقد محتوى الموقع
نشرت: 2022-10-07
لذلك أتيت إلينا لأنك تعتقد أن موقع الويب الخاص بك قد تجاوز موضوعه الحالي وسيستفيد من مظهر جديد مع بعض الميزات الجديدة. والخبر السار هو أن العمل مع قوالب WordPress ممتع للغاية. إنها قابلة للتخصيص ، مما يسمح لك بتغيير شكل وشكل موقع الويب الخاص بك بسرعة.
ومع ذلك ، نظرًا لأن السمات أصبحت معقدة بشكل متزايد ومصممة خصيصًا لمواقع ويب معينة ، مثل متاجر التجارة الإلكترونية ، فلا يمكن تبديلها بسهولة مع بعضها البعض. ستحتاج إلى القيام ببعض البحث إذا كنت تريد التبديل بأمان من قالب WordPress إلى آخر. بعد كل شيء ، موضوعك النشط متأصل جدًا في وظائف موقعك لدرجة أن أي تغيير لديه القدرة على كسره.
يمكن أن يستغرق تغيير السمات دون فتح الباب للأخطاء ودون فقدان محتوى موقع الويب وقتًا أطول قليلاً من مجرد النقر فوق الزر "تنشيط". ومع ذلك ، باتباع بعض الإجراءات البسيطة ، يمكنك التأكد من أن موقعك يستمر في العمل بشكل طبيعي بعد التبديل ، وهذا ما نحن بصدد مناقشته.
لذا ، دعنا ندخله مباشرة!
ما عليك القيام به قبل تغيير قالب WordPress
في حين أن تغيير موضوع ما هو أمر يتعلق ببضع نقرات بالماوس ، يجب عليك اتخاذ بعض الاحتياطات قبل المتابعة.
نوصيك بالاطلاع على قائمة التحقق التالية للتأكد من أن تغيير سمة WordPress الخاص بك يسير بسلاسة وأنك لا تفقد أي بيانات مهمة.
الخطوة 1: قم بعمل نسخة احتياطية كاملة من موقعك.
قبل إجراء أي تغييرات على سمات WordPress الخاصة بك ، يجب عليك نسخ جميع ملفاتك احتياطيًا. هذا مجرد إجراء احترازي ، لأن تغيير السمات لا يؤدي تلقائيًا إلى فقدان موقع الويب بالكامل ، ولكن من الأفضل أن تكون آمنًا على أن تكون آسفًا.
يمكنك نسخ ملفاتك احتياطيًا بطريقتين. يمكنك إما استخدام مكون إضافي أو نسخ ملفاتك احتياطيًا يدويًا.
تعمل المكونات الإضافية مثل Updraft Plus و BackupBuddy تلقائيًا على نسخ المكونات الإضافية لموقع الويب الخاص بك وقاعدة البيانات والسمات والمحتوى والملفات الأخرى احتياطيًا. بالإضافة إلى ذلك ، عادةً ما تقوم المكونات الإضافية للنسخ الاحتياطي بتخزين ملفات النسخ الاحتياطي الخاصة بك خارج الموقع في مكان آمن ، لذلك لا داعي للقلق بشأن اختراق أي شخص لبياناتك.
يمكنك أيضًا التفكير في إجراء نسخ احتياطية يدويًا إذا كان لديك موقع ويب كبير. إليك كيفية النسخ الاحتياطي يدويًا.
- قم بتسجيل الدخول إلى لوحة إدارة موقع الويب الخاص بك. لوحة التحكم الخاصة بك من خلال مزود استضافة موقع الويب الخاص بك.
- حدد أحد الخيارات التالية: "الوصول إلى FTP" أو "إعدادات FTP" أو "حساب FTP" أو "مستخدمو FTP".
- قم بتسجيل الدخول وانسخ الملفات المراد نسخها احتياطيًا من الدليل الصحيح. يتم تحقيق ذلك عن طريق إدخال "ftp: /yourwebsite.com" في متصفح مختلف. يمكنك وضع اسم موقع الويب الخاص بك حيث يقول "موقع الويب الخاص بك".
- ارجع إلى لوحة التحكم وابدأ تشغيل "phpMyAdmin".
- حدد قاعدة البيانات الخاصة بك. إذا كان لديك موقع ويب واحد فقط ، فيجب أن يكون الموقع الوحيد.
- تصدير قاعدة البيانات. يجب أن يكون خيار تصدير قاعدة البيانات متاحًا في هذه المرحلة.
بمجرد التصدير ، سيكون لديك نسخة احتياطية يدوية لموقعك كما كانت في وقت التصدير.
الخطوة 2: انسخ المقتطفات من قالبك الحالي.
يحب بعض مستخدمي WordPress تخصيص موقع الويب الخاص بهم عن طريق إضافة مقتطفات التعليمات البرمجية إلى ملف function.php الخاص بهم. لسوء الحظ ، عادة ما ينسى الناس هذه التغييرات لأنها تمت مرة واحدة فقط.
إذا قمت أنت أو مطور الويب الخاص بك بإجراء هذه التغييرات ، فانتقل إلى ملفات السمات الحالية ولاحظ كل التعليمات البرمجية الإضافية التي أضفتها مسبقًا. سيسمح لك ذلك بتضمينها لاحقًا في ملف function.php الخاص بقالبك الجديد أو إضافة WordPress الخاصة بالموقع.
الخطوة 3: انسخ تتبع بيانات موقع الويب الخاص بك.
يضيف بعض المستخدمين رمز تتبع التحليلات مباشرةً إلى ملفات السمات الخاصة بهم. تتيح لك سمات WordPress أيضًا إدخال كود Adsense أو Analytics في لوحة الإعدادات الخاصة بهم. ومع ذلك ، عند تبديل السمات ، يتم فقد هذه المعلومات ، ولن يتم تعقب موقع الويب الخاص بك في Google Analytics.
إذا كان هذا هو المكان الذي يوجد فيه رمز Google Analytics الخاص بك ، فقم بتدوينه في مكان ما ، وستتذكره حتى تتمكن من لصقه مرة أخرى في ملفات footer.php الخاصة بموضوع موقع الويب الجديد.
الخطوة 4: حافظ على موقع الويب الخاص بك في وضع الصيانة.
لا تريد أن يرى المستخدمون موقعًا معطلًا إذا وصلوا إلى موقع الويب الخاص بك أثناء الانتقال إلى المظهر الجديد. لذلك ، نوصي بتمكين وضع الصيانة أثناء الوقت الذي ستقوم فيه بالتبديل. هناك العديد من المكونات الإضافية لوضع الصيانة للاختيار من بينها.
لهذا الغرض ، نوصي باستخدام البرنامج المساعد SeedProd . إنه مكون إضافي مشهور لـ WordPress يتيح لك بسهولة إنشاء صفحات جميلة قريبًا ووضع الصيانة لموقعك على الويب.
لتمكين وضع الصيانة ، استخدم الإصدار المجاني من SeedProd. يتوفر أيضًا إصدار Premium ، والذي يتضمن قوالب مُعدة مسبقًا وميزات تخصيص متقدمة وتكامل أدوات التسويق عبر البريد الإلكتروني. قم بتثبيت وتفعيل البرنامج المساعد SeedProd للحفاظ على موقعك في وضع الصيانة. ما عليك سوى الانتقال إلى Plugins → Add New ، ثم التثبيت والتفعيل.
الخطوة الخامسة: اختبر وقت التحميل والتوافق مع المتصفحات الرئيسية.
قبل تغيير المظهر الخاص بك ، يجب عليك التحقق من وقت تحميل موقع الويب الخاص بك لمقارنة الاختلافات في وقت تحميل الصفحة بسرعة بعد إجراء التغييرات على موقع الويب الخاص بك. يمكنك القيام بذلك باستخدام أداة اختبار سرعة WordPress مثل IsItWP ، وهي أداة مجانية لاختبار السرعة.
تذكر أن سرعة WordPress ضرورية لتجربة المستخدم وتحسين محركات البحث ، لذا تأكد من أن المظهر الجديد أسرع من المظهر القديم. يجب عليك أيضًا اختبار مظهر موقع الويب الجديد في جميع المتصفحات الرئيسية ، مثل Internet Explorer و Firefox و Safari و Google Chrome و Opera Browser.
لذا ، بافتراض أنك فعلت كل ما ذكرناه للتو ، فلنلقِ نظرة على ما عليك القيام به بعد ذلك.
كيفية تثبيت قالب WordPress
باتباع الاحتياطات السابقة ، فإن الخطوة التالية هي تثبيت سمة لموقع الويب الخاص بك. هناك الآلاف من قوالب WordPress المجانية والمدفوعة للاختيار من بينها. لكنك تقرأ هذه المقالة مما يعني أنك وجدت على الأرجح سمة جيدة لاحتياجات موقع الويب الخاص بك.
ومع ذلك ، إذا لم تكن قد اخترت سمة بالفعل ، فإننا نوصي بشدة بما يلي:
1. كوليبري

Colibri هي سمة مجانية متعددة الأغراض تمنحك الكثير من التحكم في التصميم ، على عكس معظم قوالب WordPress المجانية. نتيجة لذلك ، يعد Colibri من بين أكثر 20 سمة شعبية في WordPress.
نوصيك بتثبيت مُنشئ صفحات Colibri أثناء تثبيت السمة وعملية التنشيط. سيعمل هذا المنشئ على تحسين أداة تخصيص السمة عن طريق إضافة العديد من الميزات القوية والسماح لك بإنشاء مواقع Colibri عن طريق السحب والإفلات.
إليك ما نحبه في كوليبري:
- أكثر من 90 موقعًا مجانيًا ومتميزًا للقوالب لمجموعة واسعة من المجالات. سواء أكنت تبدأ من الصفر أو تستخدم نموذجًا مصممًا مسبقًا ، يمكنك تخصيصه بسهولة حتى يصبح مثاليًا للبكسل.
- أكثر من 150 كتلة محددة مسبقًا يمكنك تعديلها على النحو الذي تراه مناسبًا. بعض الأمثلة هي الكتل ، والميزات ، والخدمات ، والفرق ، والشهادات ، والمحافظ ، وكتل جهات الاتصال ، وما إلى ذلك.
- أكثر من 40 مكونًا من مكونات السحب والإفلات لإنشاء كتل مخصصة في النهاية أو تخصيص الكتل الموجودة ؛
- تحرير موقع ويب من رأس الصفحة إلى تذييلها في واجهة واحدة ؛
- استجابة المحمول
- واجهة مستخدم بسيطة وبديهية.
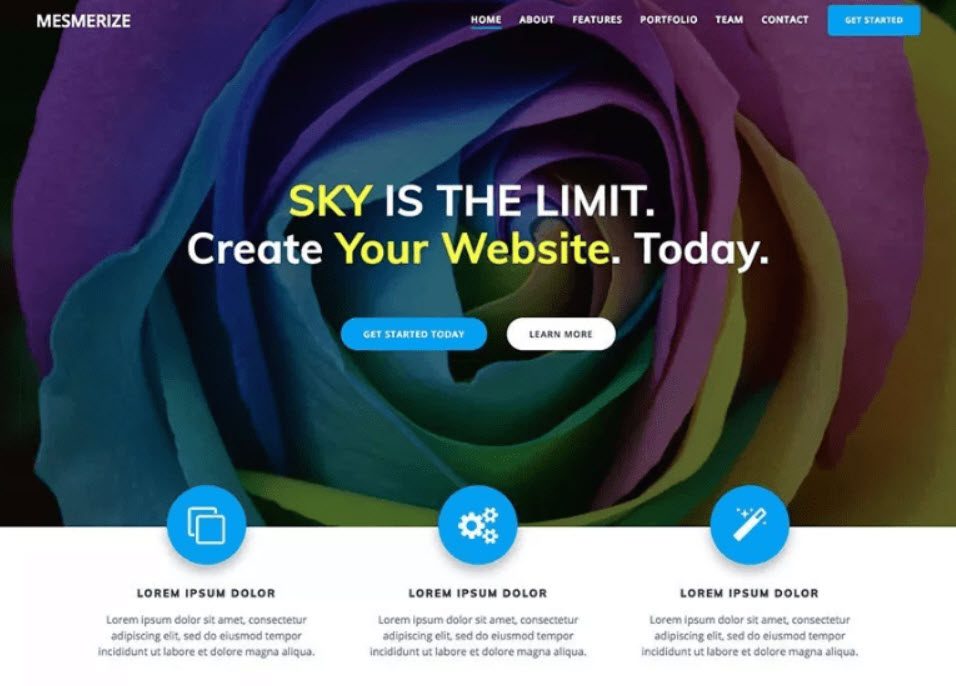
2. فتن

Mesmerize هو موضوع مجاني متعدد الأغراض يمكنه إنشاء موقع ويب بسرعة. إنه أحد أفضل خيارات التخصيص (خلفية الفيديو وخلفية عرض الشرائح وتراكبات التدرج وما إلى ذلك).
إليك ما يعجبنا في Mesmerize:
- يحتوي على الكثير من كتل المحتوى التي يمكنك وضعها على الصفحة والجمع بينها لتقديم عرض تقديمي مثالي ؛
- يوفر Mesmerize عددًا كبيرًا من خيارات تخصيص الرأس (والتي تعد ضرورية في جذب انتباه المستخدمين) ؛
- يتيح لك المظهر التمييز بين التنقل في الصفحة الأولى والتنقل في الصفحة الداخلية والتنقل عبر الأجهزة المحمولة ؛
- Mesmerize يستجيب للجوال ويبدو جيدًا على الأجهزة المحمولة والأجهزة اللوحية.
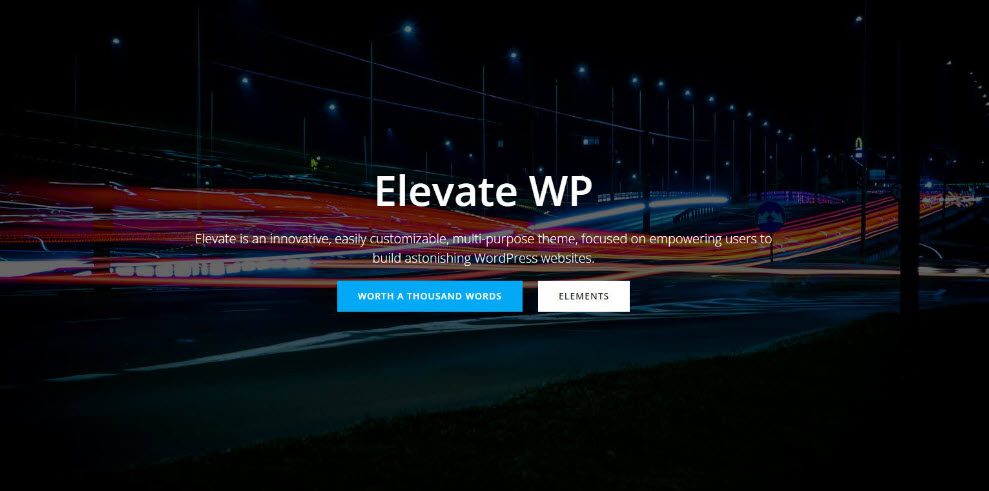
3. ارفع

Elevate هو قالب WordPress مجاني تم إصداره في أواخر عام 2021. على عكس معظم السمات المقدمة في هذه المقالة ، فهو قائم على الكتلة ، مما يعني أنك ستقوم بتخصيصه داخل محرر WordPress الافتراضي. السمات الأخرى متوافقة مع أداة تخصيص WordPress.
هناك طريقتان أساسيتان لتخصيص مواقع الويب في WordPress:
- استخدام أداة التخصيص - كما تفعل Colibri و Mesmerize و Astra وغيرها من السمات القديمة والشائعة ؛
- باستخدام المحرر الافتراضي ، المعروف أيضًا باسم Block Editor ، المعروف أيضًا باسم Gutenberg Editor. في عام 2018 ، أصبحت هذه التجربة الجديدة هي القاعدة. ومع ذلك ، لا تزال المعرفة أساسية ، لذلك تم إنشاء منتجات مثل Kubio لتحسينها ومنح مستخدمي WordPress مزيدًا من التحكم في تصميماتهم.
ما يميزه أنه يقترح تثبيت Kubio أثناء تنشيطه. Kubio هو منشئ مواقع الويب الرائع الذي سيضيف ميزات فريدة إلى سمة Elevate.
إليك ما يعجبنا في مجموعة Elevate & Kubio:
- مواقع المبتدئين من صنع المصممين ؛
- 170+ قسم جاهز مقسم إلى فئات مختلفة: فريق ، عملاء ، محفظة ، وميزات.
- أكثر من 50 كتلة قابلة للتخصيص بالكامل ، اسحب الكتل وأسقطها مثل الرؤوس وعلامات التبويب والأكورديون والمنزلقات والدوارات وغيرها الكثير ، ثم قم بتخصيصها في محرر الكتلة الذي تمت ترقيته.
- يمكن تحديد أحجام الخطوط في PX أو REM أو EM.
- لإنشاء مواقع ويب يسهل تذكرها ، استخدم فواصل الأشكال والتراكبات وتداخلات الأقسام والمنظر.
- يمكنك إنشاء لوحة الألوان الخاصة بك واستخدامها في جميع أنحاء الموقع.
- الاستجابة على الأجهزة المحمولة. يمكنك تخصيص الألوان والخلفيات والنص والتباعد عبر أجهزة سطح المكتب والكمبيوتر اللوحي والأجهزة المحمولة.
- المعاينة الحية ؛
- يشير التحرير الكامل للموقع إلى القدرة على تحرير موقع ويب بالكامل في واجهة واحدة بدلاً من الاضطرار إلى العودة إلى لوحة معلومات WordPress لإجراء تغييرات في الرأس والتذييل والشريط الجانبي وغيرها من التغييرات.
بعد أن تقرر موضوعًا ، يجب عليك تثبيته على موقع WordPress الخاص بك. يمكنك تثبيت سمة WordPress باستخدام أي من الطرق الثلاث المذكورة أدناه:

- باستخدام خيار البحث عن موضوع WordPress ؛
- تحميل موضوع من لوحة معلومات WordPress الخاصة بك ؛
- تثبيت موضوع باستخدام FTP.
كيفية تبديل سمات WordPress دون البث المباشر
أنت جاهز للتبديل بمجرد تثبيت المظهر الجديد الخاص بك!
ومع ذلك ، يُنصح دائمًا باختبار موضوع قبل تنفيذه على موقع الويب المباشر الخاص بك. يتيح لك ذلك اختبار توافق السمة الجديدة مع المكونات الإضافية الحالية والتأكد من أن كل شيء يعمل كما هو متوقع.
هناك طريقتان لتغيير سمة WordPress الخاصة بك دون بدء البث المباشر:
1- قم بتغيير قالب WordPress الخاص بك باستخدام خيار Live Preview.
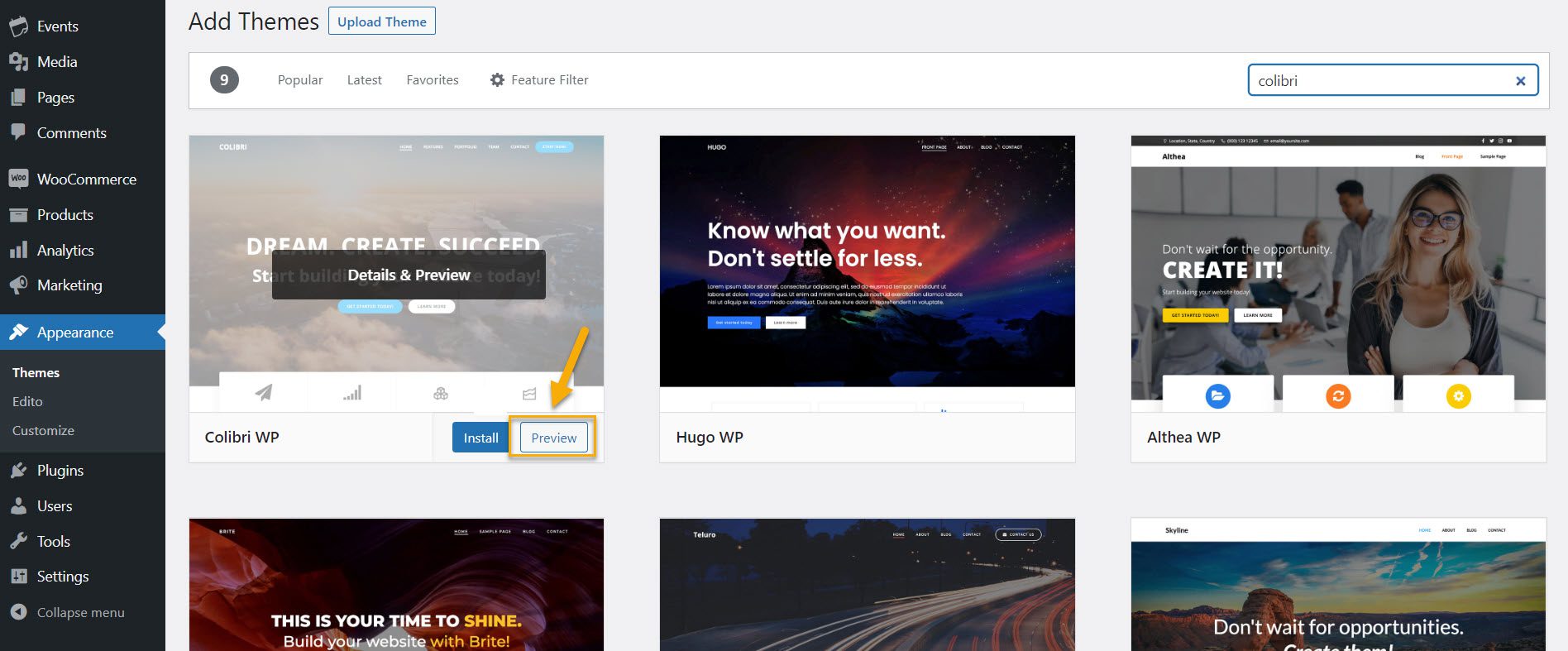
يتيح لك WordPress ، افتراضيًا ، معاينة سمة على موقع الويب الخاص بك دون تغييرها. للقيام بذلك ، انتقل إلى المظهر »المظاهر في الشريط الجانبي الأيسر للوحة الإدارة.

تعرض هذه الصفحة جميع السمات التي تم تثبيتها على موقعك. لمعاينة سمة ، حرك الماوس فوقها وانقر فوق الزر Live Preview. تتيح لك المعاينة المباشرة رؤية كيف سيبدو المظهر الجديد على موقع الويب الخاص بك قبل تنشيطه ، ولكنه محدود. علاوة على ذلك ، لن تمنع المعاينة المباشرة أي تعارض في التعليمات البرمجية.
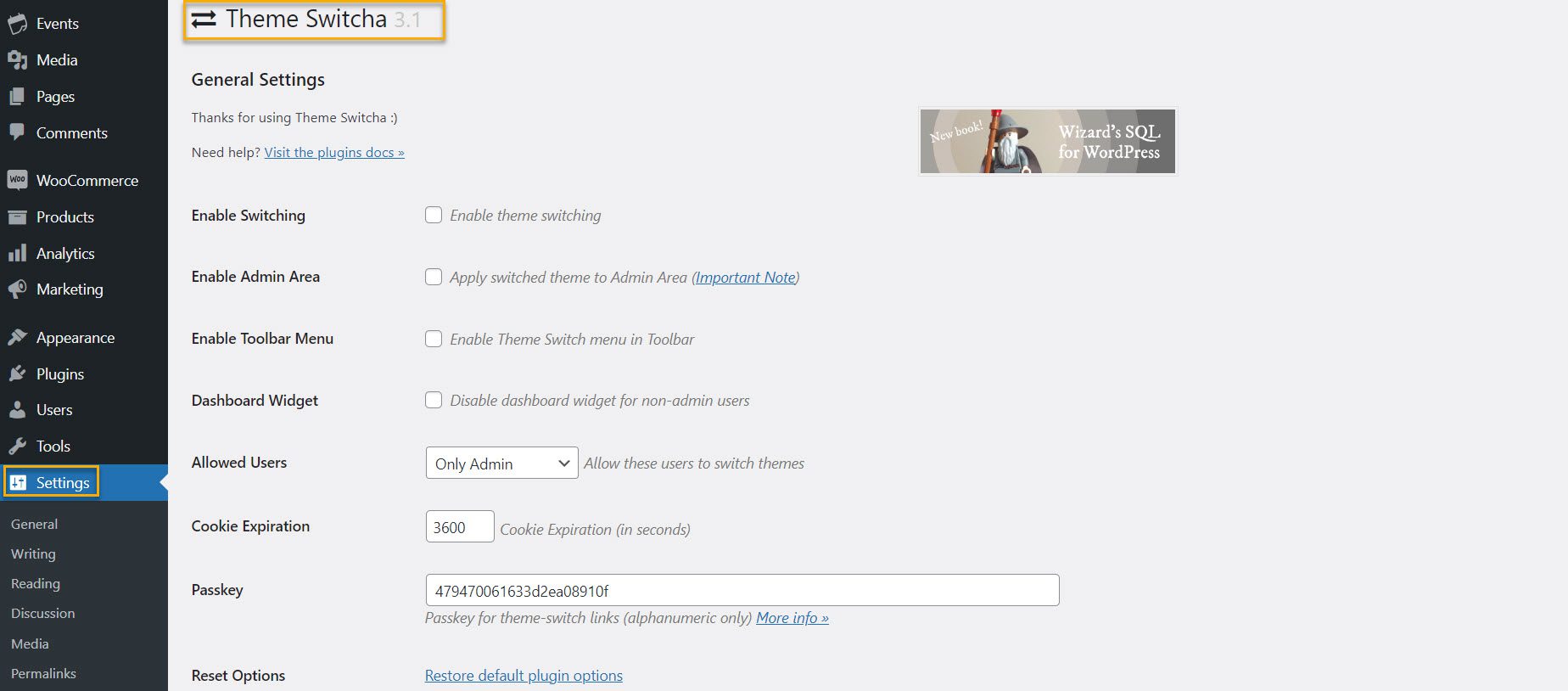
2. قم بتغيير قالب WordPress الخاص بك باستخدام المكون الإضافي Theme Switcha.
ونظرًا لوجود مكون إضافي لكل شيء في WordPress ، فمن المنطقي وجود مكون إضافي لتغيير سمات WordPress. يمكنك استخدام Theme Switcha لاختبار السمات الخاصة بك على الواجهة الأمامية لموقعك بينما يتم عرض المظهر النشط للزوار. يحتوي هذا المكون الإضافي على بعض الميزات الإضافية ، لكننا سنركز على إمكانات تبديل السمات لهذه المقالة.
يجب عليك أولاً تثبيت وتفعيل هذا البرنامج المساعد المجاني. انتقل إلى الإضافات ← إضافة جديد وانقر فوق تثبيت وتنشيط. بعد ذلك ، انتقل إلى الشريط الجانبي الأيسر للوحة الإدارة إلى Settings → Theme Switcha.

في صفحة الإعدادات ، حدد مربع "تمكين تبديل السمة" ثم قم بالتمرير لأسفل إلى أسفل الصفحة للنقر فوق حفظ التغييرات.

في الجزء السفلي من هذه الصفحة ، سيعرض هذا المكون الإضافي الآن جميع السمات المثبتة. انقر فوق المظهر الجديد الخاص بك لعرضه في علامة تبويب جديدة في متصفح الويب الخاص بك.
كيفية تغيير المظهر الخاص بك على Live Site
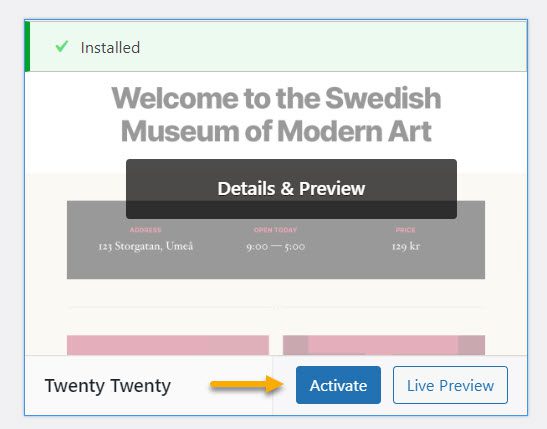
بعد اختبار المظهر الجديد الخاص بك ، يمكنك البدء في تغيير المظهر على موقع WordPress الخاص بك. للقيام بذلك ، انتقل إلى Appearance → Themes في الشريط الجانبي الأيسر للوحة إدارة WordPress.

لتغيير سمة WordPress ، مرر مؤشر الماوس فوق السمة التي تريد استخدامها ثم انقر فوق الزر تنشيط في هذه الصفحة. هذا كل ما في الامر. يمكنك الآن عرض المظهر الجديد من خلال زيارة الصفحة الرئيسية لموقع الويب الخاص بك.
ما عليك القيام به بعد تغيير الموضوع
بعد تغيير المظهر على موقع الويب الخاص بك ، يجب عليك إكمال المهام التالية قبل الخروج من وضع الصيانة:
اختبر موقع الويب الخاص بك.
أولاً ، تأكد من تشغيل جميع الوظائف والمكونات الإضافية والأدوات. يجب عليك أيضًا اختبار موقع الويب الخاص بك وفحص العناصر المختلفة مثل المنشورات والتعليقات والصور ونماذج الاتصال.
لا تنس التحقق من التوافق عبر المستعرضات أيضًا. يتم عرض أشياء معينة بشكل مختلف بواسطة متصفحات مختلفة.
للتأكد من أن موقع الويب الخاص بك يبدو جيدًا في جميع المتصفحات الرئيسية ، اختبره في متصفحات متعددة مثل Google Chrome و Firefox و Safari و Internet Explorer.
أضف شفرة التتبع الخاصة بك.
يجب عليك إضافة تحليلاتك وشفرة تتبع Adsense إلى موقعك بعد أن تختبر الميزات والتوافق عبر المستعرضات.
لإضافة رمز تتبع Google Analytics ، استخدم المكون الإضافي MonsterInsights. يتيح لك هذا تكوين التحليلات بشكل صحيح وعرض إحصائيات موقع الويب التفصيلية مباشرةً من لوحة معلومات WordPress الخاصة بك.
قم بإيقاف تشغيل وضع الصيانة.
يمكنك جعل موقعك مباشرًا عن طريق إيقاف تشغيل وضع الصيانة. على سبيل المثال ، إذا كنت تستخدم المكون الإضافي SeedProd ، فانتقل إلى SeedProd → Pages في لوحة معلومات WordPress الخاصة بك وقم بتبديل وضع الصيانة إلى "غير نشط".
اختبار وقت التحميل ومعدل الارتداد.
تسمح لك بعض الأدوات بقياس أوقات تحميل موقع الويب الخاص بك من خلال ملاحظة المدة التي يستغرقها تحميل صفحاته. تعد Pingdom Tools واحدة من أدواتنا المفضلة لأنها بسيطة وتوفر مواقع خوادم اختبار متعددة. أدخل عنوان URL للصفحة التي تريد اختبارها وحدد خادمًا لاستخدام أدوات Pingdom. هناك أربعة خوادم للاختيار من بينها ، بما في ذلك اثنان في الولايات المتحدة.
نظرًا لأن معظم مزودي الاستضافة المشهورين لديهم مراكز بيانات في الولايات المتحدة ، فقد ترى نتائج أفضل عند استخدام هذه الخوادم. ومع ذلك ، قد يكون من المفيد أيضًا إجراء اختبارات على خوادم الاختبار الأسترالية والسويدية لفهم مدى سرعة تحميل موقعك للمستخدمين في تلك البلدان بشكل أفضل.
من المهم أيضًا ملاحظة أنه يجب عليك مراقبة معدل الارتداد لموقعك بعد تبديل السمات. إذا كان المظهر الجديد غير ودي ويصعب استخدامه ، فقد يزيد من معدل الارتداد لموقعك.
يمكنك تضمين المنشورات ذات الصلة ، وأداة النشرات الشائعة ، وفتات التنقل لتقليل معدلات الارتداد وزيادة مشاهدات الصفحة.
اطلب ردود الفعل.
وربما الأهم من ذلك ، ملاحظات المستخدم. اطلب ملاحظات من المستخدمين حول كيفية تحسين تصميم موقع الويب الخاص بك. يمكنك استخدام نماذج الاستطلاع أو استطلاع الرأي عبر الإنترنت لجمع ملاحظات المستخدم.
يمكنك استخدام خدمة التسويق عبر البريد الإلكتروني لمشاركة التصميم الجديد مع المشتركين لديك وطلب التعليقات. سيساعدك هذا في الحصول على أفكار حول ما يرغبون في تحسينه.
أشياء يجب التحقق منها على موقع الويب الخاص بك بمجرد تبديل السمات.
إلى جانب اختبار موقع الويب الخاص بك وإضافة رموز التتبع ، لا يزال هناك عدد قليل من الأشياء التي يجب مراقبتها ، مثل:
عناصر التصميم
تعتبر بعض عناصر تصميم مواقع الويب بالغة الأهمية وتؤثر بشكل مباشر على تفاعل الزائر وتجربة المستخدم. فيما يلي أهم عدد قليل يجب أن تنظر إليه بمجرد الانتهاء من تغيير السمة:
- الصفحة الرئيسية: هل يتم عرض الصفحة الصحيحة كصفحة رئيسية؟ تحتوي بعض السمات على صفحات رئيسية مخصصة خارج التسلسل الهرمي لصفحة WordPress ، لذلك يجب عليك تحديد الصفحة الرئيسية الصحيحة. على سبيل المثال ، إذا كان السمة القديمة تحتوي على صفحة رئيسية مخصصة ، فسيتم حفظها في مسودات الصفحة ، وستظهر الصفحة الرئيسية الافتراضية للسمة الجديدة بدلاً من ذلك.
- القائمة: قد تحتاج القوائم إلى إعادة إنشائها إذا اختفت. أولاً ، افحص كل رابط للتأكد من أنها تعمل بشكل صحيح. أيضًا ، تحقق جيدًا من أن جميع الروابط من النسق السابق لا تزال مرئية. ربما اختفى البعض بسبب قيود التصميم ، على سبيل المثال.
- CSS مخصص: CSS المخصص عبارة عن مقتطفات تعليمات برمجية يتم إدراجها في سمة الموقع لتغيير مظهر موقع الويب بالإضافة إلى المظهر الأساسي. إنها طريقة بسيطة لإجراء تغييرات مجمعة على القوالب. هذا أحد الأشياء التي لن يتم نقلها تلقائيًا إلى السمة الجديدة لأن CSS المخصص خاص بالموضوع. على أي حال ، نظرًا لأنك قمت للتو بحذف الموسيقى القديمة واستبدالها بأخرى جديدة ، يجب أن تفكر فيما إذا كنت بحاجة إلى CSS المخصص في المظهر الجديد.
- تجربة المستخدم: من أكثر الاختلافات الملحوظة بين السمات تجربة المستخدم. على الرغم من أن معظم الأجزاء تُعرض الآن بشكل صحيح عبر المتصفحات ، إلا أن هذا ليس هو الحال دائمًا. تعد قدرة الموقع على العرض بشكل صحيح على أحجام الشاشات المختلفة حجر الزاوية في تصميم الويب الحديث. تحقق من وقت تحميل الموقع أيضًا. هل أثر تثبيت السمة الجديدة على أوقات التحميل؟ السرعة ضرورية في تحسين محركات البحث. كقاعدة عامة ، تريد أن يتم تحميل المظهر الجديد بشكل أسرع من السابق. بالإضافة إلى ذلك ، فهو يعزز تجربة المستخدم.
- العناصر الأخرى: يجب التحقق من المنشورات وأقسام التعليقات والصور والصفحات والنماذج وما إلى ذلك للتأكد من اتساقها.
الأخطاء التي قد تحدث عند تبديل سمات WordPress
في تجربتنا ، يمكن أن تحدث العديد من الأشياء بشكل خاطئ مع سمات WordPress المثبتة حديثًا. فيما يلي قائمة بالأخطاء المحتملة:
- يفرض المظهر الجديد تصميمه الخاص ، مما يؤدي إلى تعطل التصميم الحالي ؛
- الموضوع غير متوافق مع مكون إضافي مثبت ؛
- الموضوع غير متوافق مع إصدار PHP الحالي ؛
- تتم إزالة الحاجيات المخصصة ؛
- قد تفقد قائمة التنقل الروابط دون سابق إنذار.
- توقفت نماذج الاتصال عن العمل ؛
- قد تنكسر الأقسام الموجودة داخل الصفحات ؛
- تتم إزالة أي رموز مختصرة تمت إضافتها بواسطة نسقك السابق ؛
- أخطاء في بيانات المخطط.
هذه القائمة ليست شاملة تمامًا ، ولكنها تعطيك فكرة عن الأخطاء التي يجب تجنبها. هذا هو السبب في أنه من الأهمية بمكان تثبيت سمة على موقع مرحلي أولاً وحل أي مشكلات قبل إجراء تغييرات على موقعك المباشر.
يتم إحتوائه
وهناك لديك! بعد اتخاذ خطوات لإعداد موقع الويب الخاص بك وحمايته ، فإن تغيير المظهر الخاص بك لم يعد مخيفًا أو مخيفًا بعد الآن. غالبًا ما يتخطى الأشخاص سمات مواقعهم ويريدون استبدالها ، وتعد سمات WordPress طرقًا ممتازة لمنح موقع الويب الخاص بك عملية تجميل دون البدء من نقطة الصفر.
نأمل أن يساعدك هذا الدليل التفصيلي في تغيير سمة WordPress الخاصة بك بسرعة. الآن اذهب لإنجازه!
