كيفية تغيير شعار رأس WordPress الخاص بك
نشرت: 2023-03-23شعارك هو انطباعك الأول. من المحتمل أنك قمت بتزيينها في العقود الخاصة بك ، وفي توقيع البريد الإلكتروني الخاص بك ، والأهم من ذلك ، على موقع الويب الخاص بك.
أصبح من الشائع لمالكي المواقع عرض شعارهم بشكل بارز في الزاوية العلوية اليسرى من كل صفحة على موقعهم ، مما يسهل على المستخدمين تحديد موقع الويب الذي يتصفحونه والعودة إلى الصفحة الرئيسية لذلك الموقع عن طريق النقر فوق الشعار .
لهذا السبب ، فإن أحد الأشياء الأولى التي تريد إعدادها بعد إنشاء موقع WordPress جديد (وتنفيذ المظهر الذي اخترته) هو شعار الزاوية العلوية.
ستتعرف في هذه المقالة على:
أهمية الشعار لموقع WordPress الخاص بك
تعمل الشعارات على ترسيخ هويتك المرئية لعملائك. يميز الشعار الجيد علامتك التجارية ويساعدك على بناء الثقة مع عملائك. عندما يرى شخص ما شعارك ، سيفكر في جودة عملك أو منتجاتك أو خدماتك ويبدأ في ربط هذه المشاعر بالجوانب المرئية لعلامتك التجارية.
سواء كنت قد مررت للتو بعملية تغيير العلامة التجارية ولديك شعار جديد أو كنت مالكًا تجاريًا جديدًا تقوم بإعداد موقع الويب الأول الخاص بك ، فإن وضع الشعار البارز هو أحد أفضل الطرق لبدء بناء التعرف على العلامة التجارية مع جمهورك.
موقع الويب الخاص بك هو السفينة التي ستحمل الجزء الأكبر من رسائل علامتك التجارية ، لذا فإن الرؤية العالية للشعار هي طريقة رائعة لربط رسالتك بهويتك المرئية.
كيفية تغيير شعار WordPress الخاص بك
ستختلف عملية تغيير شعار الرأس على موقع WordPress الخاص بك قليلاً حسب الموضوع الذي اخترته. تعني المرونة الكامنة في WordPress أن عمليتك قد تبدو مختلفة عن مالك موقع آخر له بنية رقمية مختلفة ، لكن الخطوات الأساسية ستظل متشابهة.
فيما يلي بعض الخطوات السريعة والسهلة التي يمكنك اتخاذها والتي ستساعدك على تغيير شعارك لمعظم بيئات WordPress ، بما في ذلك سمة WordPress القياسية ، وموضوع WordPress غير القياسي ، وموضوع WordPress المخصص.
ملاحظة : تذكر دائمًا إنشاء نسخة احتياطية من موقعك واستخدام أداة تطوير محلية ، مثل Local ، قبل إجراء تغييرات واسعة النطاق على موقع WordPress الخاص بك.
تغيير شعار على قالب ووردبريس قياسي
بالنسبة لمعظم سمات WordPress القياسية ، ستتمكن من اتباع هذه الخطوات لتغيير شعار الرأس الخاص بك.
1. قم بتسجيل الدخول إلى مدير WordPress الخاص بك.
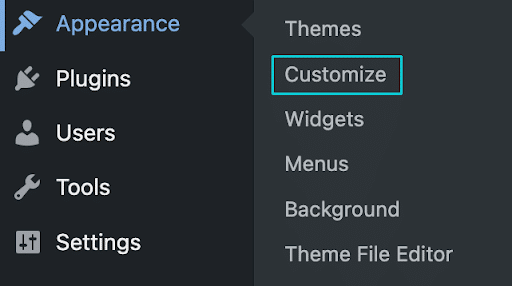
2. انقر فوق المظهر> تخصيص .

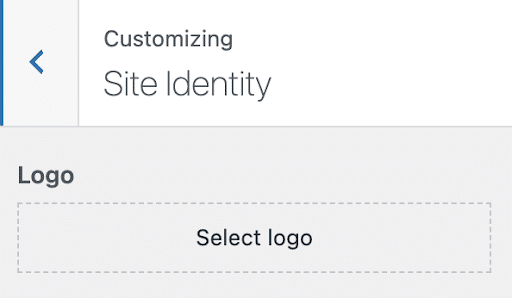
3. انقر على هوية الموقع

4. انقر فوق Select Logo أو إذا كان لديك شعار بالفعل في مكانه ، فانقر فوق تغيير الشعار .
5. قم بتحميل ملف شعارك إلى مكتبة الوسائط بخلفية شفافة أو اختر ملف شعار موجود مسبقًا من المكتبة. في هذه المرحلة ، قد يُطلب منك قص صورتك ، ولكن يمكنك دائمًا الضغط على "تخطي القص" إذا كنت تفضل الاحتفاظ بالصورة بأكملها
6. احفظ التغييرات وانشرها لترى شعارك الجديد!

تغيير الشعار على قالب WordPress غير قياسي
إذا لم تنجح الخطوات المذكورة أعلاه مع السمة التي اخترتها ، فإن أفضل مسار للمضي قدمًا هو ببساطة البحث عن "كيفية تغيير شعار [السمة التي اخترتها]" باستخدام محرك البحث المفضل لديك.

تحتوي معظم السمات الموثقة جيدًا على الكثير من المعلومات المتاحة لمساعدتك في تغيير شعار رأس WordPress الخاص بك - إما مباشرة من منشئي القوالب أو من أعضاء آخرين في مجتمع WordPress.
تغيير الشعار على قالب ووردبريس مخصص
إذا كنت تعمل باستخدام قالب مخصص ، فمن الضروري بشكل خاص أن تبدأ هذه العملية عن طريق عمل نسخة احتياطية وتجربة تغييراتك في بيئة تطوير محلية قبل نشر تغييراتك مباشرة.
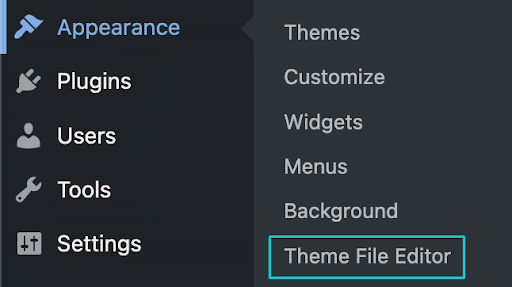
ابدأ بتحميل ملف شعارك بخلفية شفافة إلى مكتبة الوسائط. ثم قم بالوصول إلى رمز القالب بالانتقال إلى المظهر> المحرر.

بمجرد دخولك إلى المحرر ، حدد موقع ملف الرأس. عادة ما يتم تسميته header.php أو شيء مشابه. داخل الملف ، حدد الرمز الذي يعرض شعارك. سيبدو هذا عادةً كقطعة صغيرة من HTML تنتهي بـ .img.
الآن ، احصل على عنوان URL لملف شعارك الجديد من مكتبة الوسائط واستبدل السمة "src" بعنوان URL هذا. احفظ تغييراتك وتحقق من صفحتك الرئيسية بالإضافة إلى عدد قليل من صفحاتك الداخلية للتأكد من أن الشعار يبدو ويتناسب جيدًا مع حدود المظهر المخصص الخاص بك.
إذا كان الشعار يبدو كما تريد ، فابدأ وقم بإجراء هذه التغييرات على موقعك المباشر. إذا لم يكن الأمر كذلك ، فيمكنك التفكير في الاستعانة بمطور WordPress لمساعدتك في العمل من خلال هذه التغييرات.
أحجام شعار WordPress الشائعة
لذا ، فأنت جاهز لتغيير شعارك ، ولديك ملف بخلفية شفافة جاهز للعمل ، وأنت على وشك تصدير الملف. كل ما تبقى لتتساءل هو: ما هي أحجام شعارات WordPress الشائعة؟
النبأ السار هو أنه لا توجد إجابة جادة وسريعة على هذا السؤال. بشكل عام ، سترغب في التأكد من أن ملف شعارك كبير بما يكفي ليكون مقروءًا ، خاصةً إذا كان شعارك يستخدم كلمة واحدة أو أكثر ، ولكنه ليس كبيرًا لدرجة أنه يؤثر على العناصر الأخرى في موقعك أو ينقلها أو يغيرها. موقع.
من المحتمل أن يعتمد الحجم المطلوب لشعار WordPress الخاص بك على شكل شعارك وموضوعك ، لذا تحقق من وثائق السمة الخاصة بك لمعرفة التفاصيل المتعلقة بما سيبدو أفضل للمواقع التي تستخدمه.
للحصول على نقطة بداية جيدة ، جرب تغيير حجم الشعارات المربعة أو المثلثية أو الدائرية إلى 160 × 160 بكسل والشعارات المستطيلة عند 200 × 100 بكسل. انشر التغييرات في بيئة محلية لترى كيف تبدو ، وقم بإجراء أي تعديلات ضرورية على مقاسك من هناك.
نصائح لإنشاء شعار رائع
لا توجد طريقة خاطئة أو صحيحة لإنشاء شعار. سواء كنت تعمل مع فريق تصميم داخلي أو قمت بتعيين وكالة للمساعدة في علامتك التجارية ، فهناك عدة طرق لضمان ظهور شعارك بشكل رائع وله صدى لدى الجمهور المستهدف.
أولاً ، ألق نظرة على ما يفعله الآخرون في مجال عملك. سيعطيك هذا فكرة جيدة عن المعيار ، حيث يمكنك إنشاء أوجه تشابه بينك وبين منافسيك ، وحيث يمكنك إجراء تغييرات مقصودة لمساعدتك على التميز.
تريد أن تتأكد من أن شعارك يروي قصة دقيقة لعملك ، ولكن الشعار الذي يشبه كثيرًا أو يختلف كثيرًا عن الآخرين سيجعلك تندمج كثيرًا أو تبرز كإبهام مؤلم.
أحد المجالات التي يمكنك فيها إدخال أوجه تشابه صغيرة مع الآخرين في مجال عملك هو من خلال لوحة الألوان الخاصة بك. على سبيل المثال ، تختار العديد من شعارات الرعاية الصحية درجة متوسطة إلى داكنة من اللون الأزرق ، لأن اللون الأزرق يمكن أن ينقل الثقة والموثوقية. اختر لوحة الألوان الخاصة بك بعناية للتأكد من أنك ترسل الرسالة التي تريد أن يتلقاها جمهورك.
بمجرد أن يكون لديك فكرة عامة عن التصميم ، تحقق من شعارك باستخدام "اختبار الحول". قم بتغيير حجم الشعار الذي تفكر فيه إلى أصغر حجم تخطط لاستخدامه (على سبيل المثال ، حجم الشعار الذي تخطط لاستخدامه في رأس موقع الويب الخاص بك). إذا أحولت عينيك ، فهل لا يزال بإمكانك التعرف على الشعار بهذا الحجم؟ إذا كان الأمر كذلك ، فمن المحتمل أنك تقوم بعمل جيد. إذا لم يكن الأمر كذلك ، ففكر في تقليل كمية العناصر وتبسيط تصميمك لضمان إمكانية قراءته بغض النظر عن مكان عرضه.
بمجرد أن يجتاز شعارك اختبار الحول ، قد تفكر أيضًا في تكوين مجموعة تركيز لتقييم شعارك. يجب أن تشمل هذه المجموعات أشخاصًا على دراية بمهمة شركتك وأولئك الذين ليسوا كذلك.
هل تشعر كل مجموعة بنفس الشعور عندما يرون شعارك؟ هل ردود أفعالهم متباينة للغاية؟ يجب أن يوحد شعارك مشاعر جمهورك حول علامتك التجارية ، لذا تأكد من أنها تدلي ببيان واضح.
قم بعمل بيان مرئي باستخدام شعار WordPress Header الخاص بك
نأمل أن يساعدك هذا الدليل في استخدام شعارك بشكل فعال لبناء هويتك المرئية عبر كل صفحة من صفحات موقعك على الويب.
يمكنك زيارة مركز الموارد الخاص بنا للحصول على مقالات إضافية ستساعدك في إنشاء وتنفيذ شعار جميل في جميع مواقعك! هذه بعض الأمثلة لتبدأ بها:
إلهام لشعارك التالي
كيف تشرح أهمية تصميم الشعار
استخدم CSS Sprites لجعل شعارك مستجيبًا
