كيفية تغيير قالب WordPress الخاص بك [دون كسر موقعك]
نشرت: 2021-10-27هل تريد معرفة كيفية تغيير سمات WordPress دون فقد المحتوى؟
يعد تغيير السمات على WordPress مهمة بنقرة واحدة ، ولكن عليك أن تتذكر بعض النقاط قبل وبعد تبديل السمات على مواقع الويب الخاصة بك.
في هذه المقالة ، سنوجهك حول كيفية تغيير سمة WordPress بأمان دون الإخلال بمظهر موقعك ومحتواه.
قم بإنشاء نموذج WordPress الخاص بك الآن
فيما يلي جدول محتويات للتنقل السريع:
- قائمة تحقق قبل تغيير سمة WordPress
- احفظ قصاصات التعليمات البرمجية المخصصة الخاصة بك
- تحقق من وقت تحميل موقع الويب الخاص بك
- إنشاء نسخة احتياطية كاملة
- احفظ محتوى الشريط الجانبي لموقع الويب الخاص بك
- تمكين وضع الصيانة
- كيف تغير ثيم WordPress الخاص بك؟
- تغيير موضوع مباشرة من لوحة تحكم WordPress
- كيف يمكنني تغيير ثيم WordPress يدويًا؟
- أشياء يجب القيام بها بعد تغيير المظهر الخاص بك
لذلك دعونا نبدأ!
قائمة تحقق قبل تغيير سمة WordPress
يوفر WordPress خيارات سهلة ومرنة لتغيير سمة موقعك. لكن إجراء تغييرات على موقع مباشر يحمل بعض عوامل الخطر.
لقد قمنا بتجميع قائمة التحقق هذه وأضفنا بعض النقاط المهمة. نوصيك بالاطلاع على هذه القائمة قبل تغيير سمة WordPress الخاصة بك حتى تتمكن من تحديث موقعك دون إعاقة محتواه ومظهره.
1. احفظ قصاصات التعليمات البرمجية المخصصة
يقوم العديد من المطورين والمستخدمين المتمرسين بتضمين أكواد مخصصة لتحسين ميزات ووظائف موضوعهم.
تعتمد مقتطفات التعليمات البرمجية المخصصة هذه على السمة ولا يمكن نقلها من سمة إلى أخرى.
لذلك إذا قمت بإضافة مقتطفات التعليمات البرمجية إلى ملف jobs.php الخاص بموضوعك الحالي ، فتأكد من ملاحظة هذه الرموز المخصصة. بهذه الطريقة ، يمكنك إعادة استخدام مقتطفات الشفرة هذه مع المظهر الجديد الخاص بك والحصول على الوظائف والميزات نفسها على موقعك.
إذا كنت لا ترغب في التعامل مع جميع المقتطفات المخصصة ، فيمكنك استخدام المكون الإضافي Code Snippets في WordPress.

يمنحك هذا المكون الإضافي WordPress المخصص طريقة مرنة لتشغيل مقتطفات التعليمات البرمجية على موقعك ويزيل الحاجة إلى إضافة مقتطفات مخصصة إلى ملف jobs.php الخاص بالقالب.
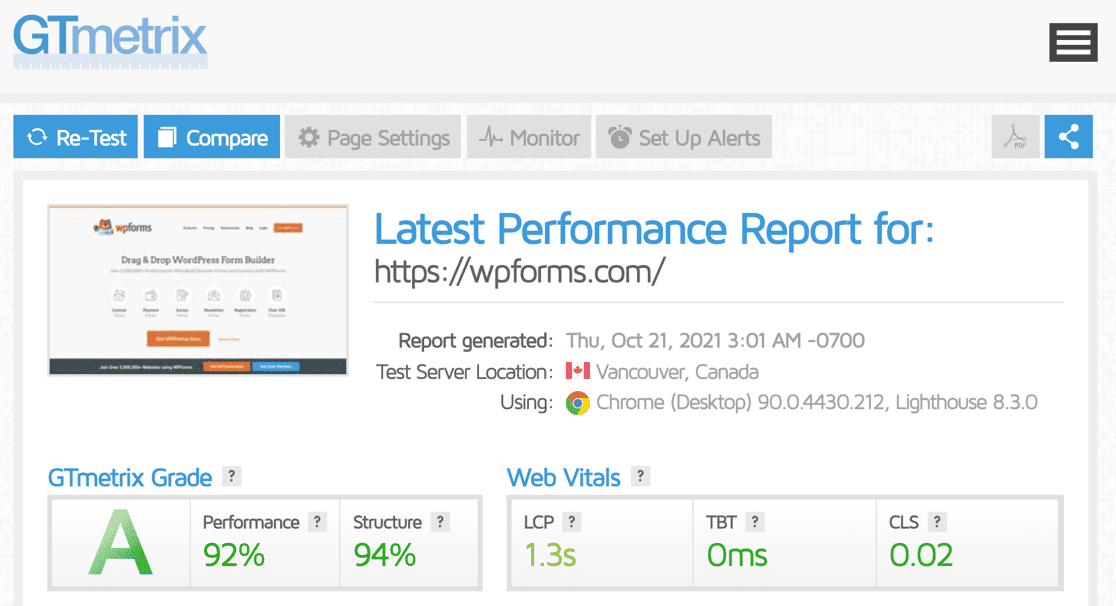
2. تحقق من وقت تحميل موقع الويب الخاص بك
تعد سرعة تحميل الموقع أحد العوامل المهمة التي تؤثر على تجربة المستخدم على موقعك.

من الضروري التحقق من وقت تحميل موقع الويب الخاص بك قبل تغيير موضوعه ، بحيث يمكنك بسهولة مقارنة سرعة تحميل موقع الويب الخاص بك بعد إجراء التغييرات.
لاحظ سرعة تحميل موقعك وتأكد من تحميل المظهر الجديد بشكل أسرع من المظهر القديم. يمكنك استخدام أي أداة لاختبار سرعة WordPress للتحقق من سرعة تحميل موقع الويب الخاص بك.
اختبر وقت تحميل صفحتك الرئيسية وبعض صفحاتك الداخلية. سيساعدك هذا في الحصول على فكرة أفضل عن الأداء.
تحقق من قائمتنا لأسرع سمات WordPress التي يمكنك استخدامها لتسريع موقع الويب الخاص بك.
3. إنشاء نسخة احتياطية كاملة
سواء كنت تقوم بتغيير سمة موقعك أو إضافة ميزة جديدة ، فمن الأفضل دائمًا إنشاء نسخة احتياطية كاملة من محتوى موقع الويب الخاص بك.
هناك العديد من المكونات الإضافية للنسخ الاحتياطي في WordPress والتي يمكنك استخدامها لإنشاء نسخة احتياطية من موقع WordPress الخاص بك.
تأكد من تنزيل النسخة الاحتياطية على جهاز الكمبيوتر الخاص بك ، لذلك في حالة حدوث أي خطأ ، يمكنك استعادة محتوى موقع الويب الخاص بك بسهولة.
4. حفظ محتوى الشريط الجانبي لموقع الويب الخاص بك
تُستخدم الأشرطة الجانبية للموقع بشكل عام لعرض محتوى إضافي مثل:
- نماذج الاتصال
- نماذج الاشتراك
- روابط وسائل التواصل الاجتماعي
- الإعلانات
إذا قمت بعرض محتوى مخصص للشريط الجانبي أو أضفت رموز CSS و HTML مخصصة لإجراء بعض التغييرات المحددة ، فتأكد من ملاحظة هذه التغييرات ونسخ تلك الرموز المخصصة ولصقها للرجوع إليها في المستقبل.
يمكنك استخدام البرنامج المساعد Widget Importer & Exporter WordPress لإجراء نسخ احتياطي لمحتوى الشريط الجانبي لموقع الويب الخاص بك.
5. تمكين وضع الصيانة
يعد تغيير سمة موقعك مهمة كبيرة. وإذا كنت لا تستخدم موقعًا مرحليًا ، فإن الخيار الأفضل هو تمكين وضع الصيانة على موقع الويب الخاص بك.
نوصي باستخدام البرنامج المساعد SeedProd لهذا الغرض. إنه أفضل أداة إنشاء صفحات مقصودة لـ WordPress.

يتيح لك SeedProd إنشاء صفحات مقصودة عالية التحويل وجذابة دون كتابة سطر واحد من التعليمات البرمجية.
يتضمن مُنشئ الصفحة المقصودة كلاً من الإصدارات المتميزة والخفيفة. تشمل ميزاته المدفوعة قوالب الصفحة المقصودة مسبقة الصنع ، وتكامل أدوات التسويق عبر البريد الإلكتروني الشائعة ، وميزات التخصيص المتقدمة ، والمزيد.
يمكنك تمكين ميزة وضع الصيانة باستخدام الإصدار المجاني من SeedProd. دعونا نرى عملية خطوة بخطوة:
تنشيط وتثبيت البرنامج المساعد SeedProd
أولاً ، تحتاج إلى تنشيط البرنامج المساعد SeedProd وتثبيته. إذا واجهت صعوبة في عملية تثبيت المكون الإضافي ، فراجع هذا الدليل حول كيفية تثبيت مكون WordPress الإضافي.
قم بإعداد صفحة وضع الصيانة
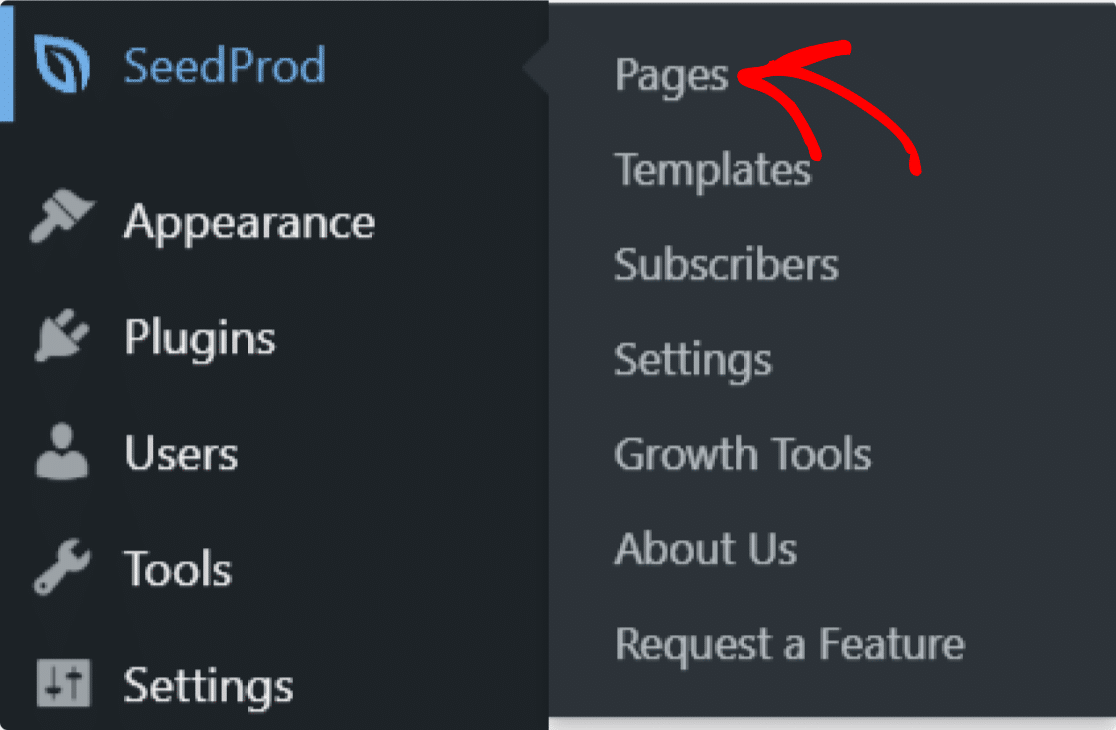
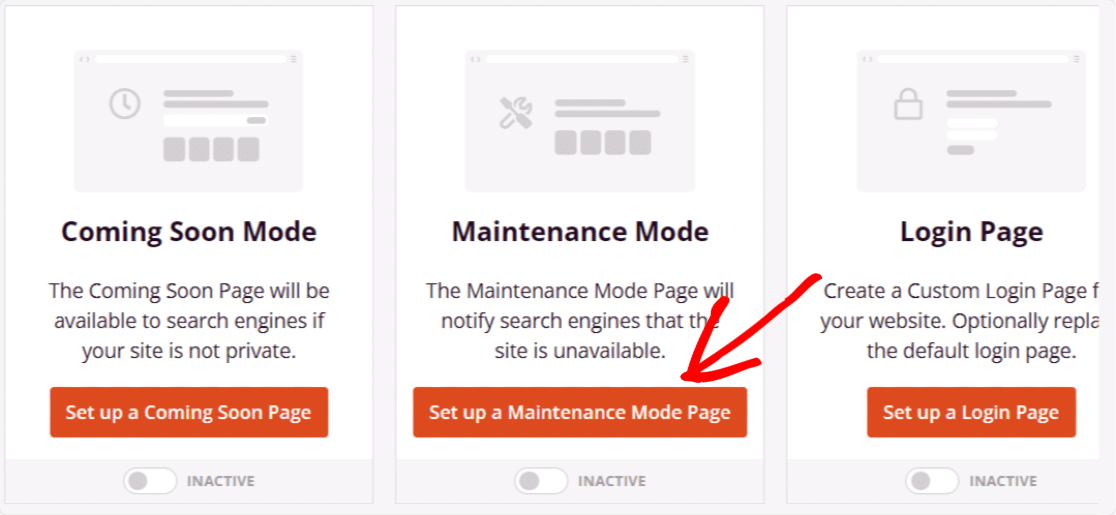
بمجرد تثبيت المكون الإضافي بنجاح ، انتقل إلى لوحة معلومات WordPress الخاصة بك وانقر فوق SeedProd »Pages.

في الصفحة التالية ، انقر فوق خيار إعداد صفحة وضع الصيانة .

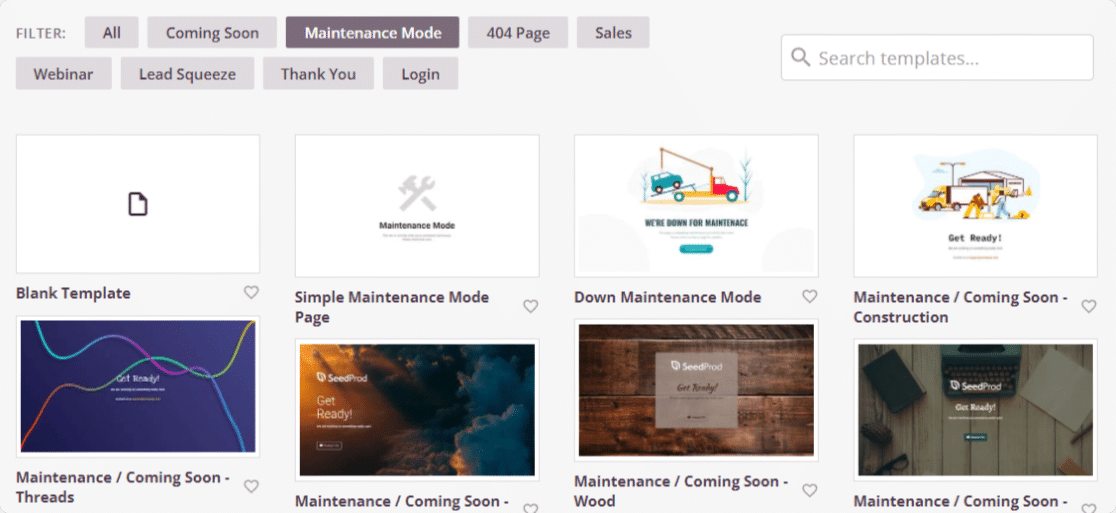
حدد قالب وضع الصيانة
ستتم مطالبتك الآن بمكتبة قوالب الصفحة المقصودة لـ SeedProd. يمكنك إنشاء القالب المخصص الخاص بك أو الاختيار من قوالب وضع الصيانة سابقة الإنشاء.

بمجرد تحديد خيارك ، ستتم إعادة توجيهك إلى الواجهة الأمامية لموقع الويب الخاص بك.
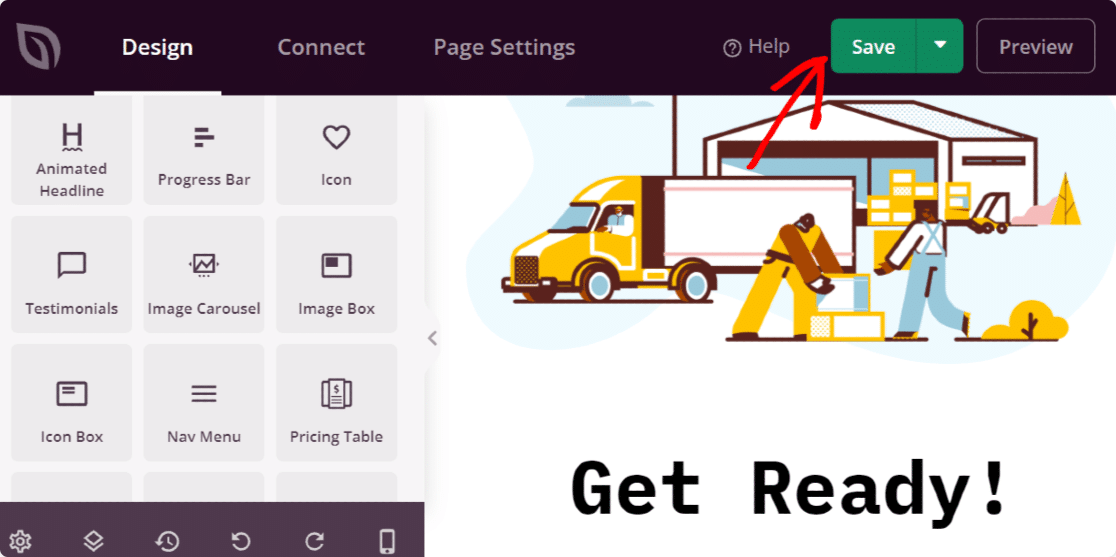
احفظ القالب الخاص بك
في الواجهة الأمامية لموقع الويب الخاص بك ، يمكنك مشاهدة المعاينة المباشرة لقالب وضع الصيانة الخاص بك. هنا يمكنك إضافة كتل إضافية وتخصيص القالب الخاص بك حسب تفضيلات موقع الويب الخاص بك.

بعد ذلك ، انقر فوق الزر "حفظ" في الزاوية اليمنى العليا لحفظ القالب الخاص بك.

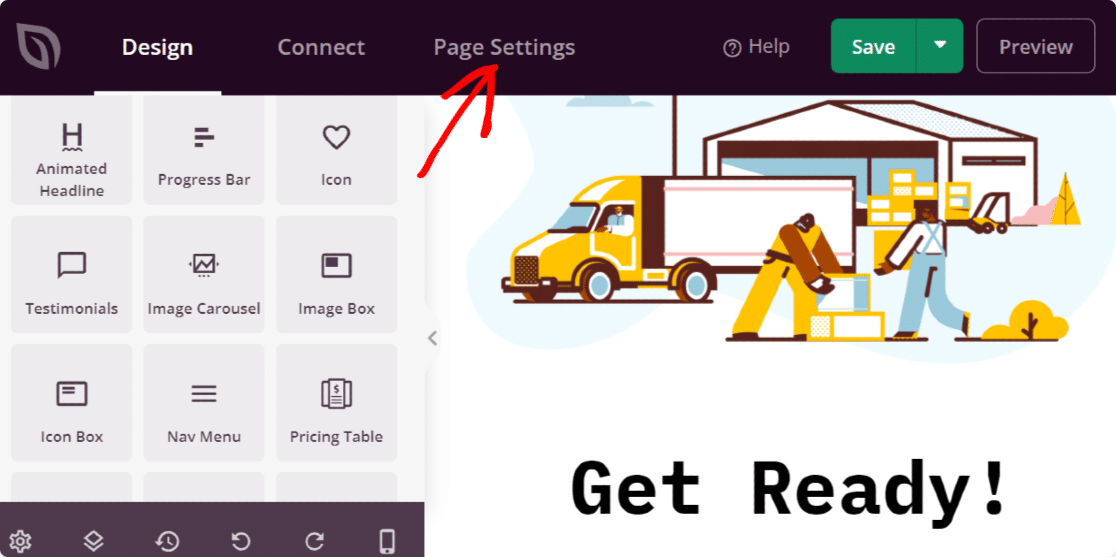
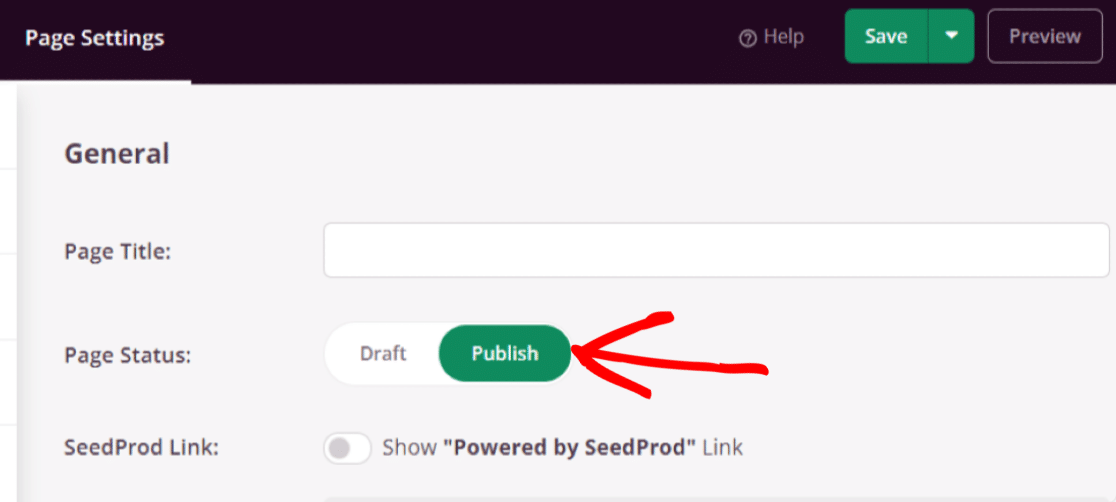
انشر الصفحة
نحتاج الآن إلى تغيير حالة صفحتك من مسودة إلى نشر. للقيام بذلك ، أولاً ، انتقل إلى علامة التبويب "إعدادات الصفحة" .

وفي صفحة إعدادات الصفحة ، قم بتغيير حالة الصفحة من مسودة إلى نشر.

تم نشر صفحتك. نحتاج الآن إلى تنشيط ميزة وضع الصيانة في SeedProd.
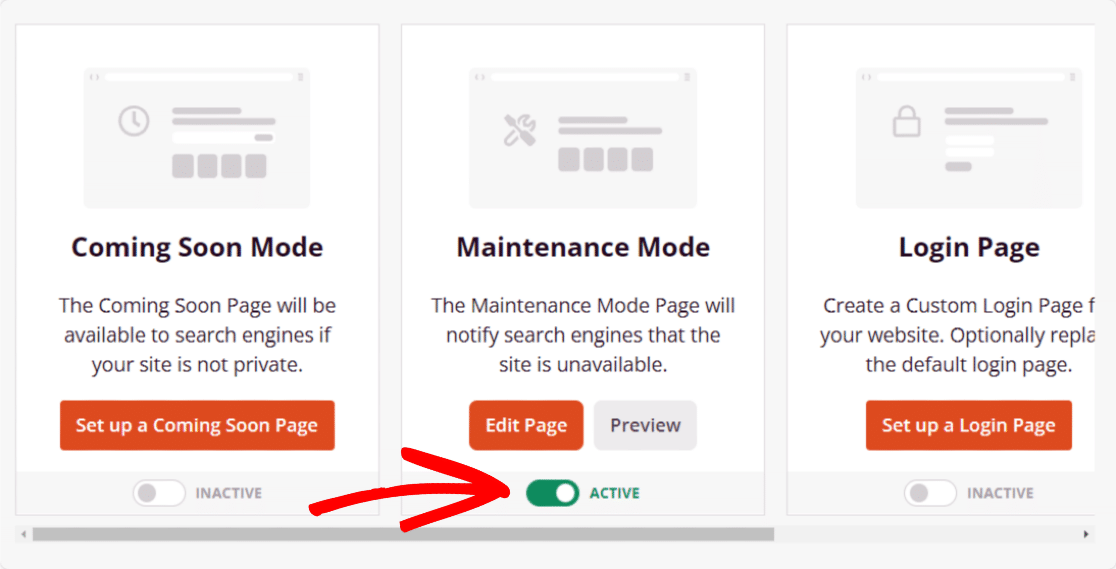
تنشيط وضع الصيانة
لتنشيط وضع الصيانة ، عد إلى لوحة المعلومات الخاصة بك ، وانقر فوق SeedProd »Pages ، وقم بتبديل وضع الصيانة إلى نشط.

مدهش! لقد نجحت في تنشيط الصيانة على موقعك.
هذه بعض النقاط البارزة التي يجب أن تتذكرها قبل تغيير قالب WordPress الخاص بك.
الآن دعنا نرى العملية الكاملة لتغيير موضوع موقع WordPress الخاص بك.
كيف تغير ثيم WordPress الخاص بك؟
يوفر WordPress طريقتين لتغيير سمة موقعك. سنرى كلاً من العملية ، ويمكنك استخدام العملية التي تفضلها.
1. تغيير موضوع مباشرة من لوحة تحكم WordPress
هذه هي الوظيفة المضمنة في WordPress. يتيح لك تثبيت السمات وتنشيطها وتغييرها باستخدام لوحة التحكم في موقعك.
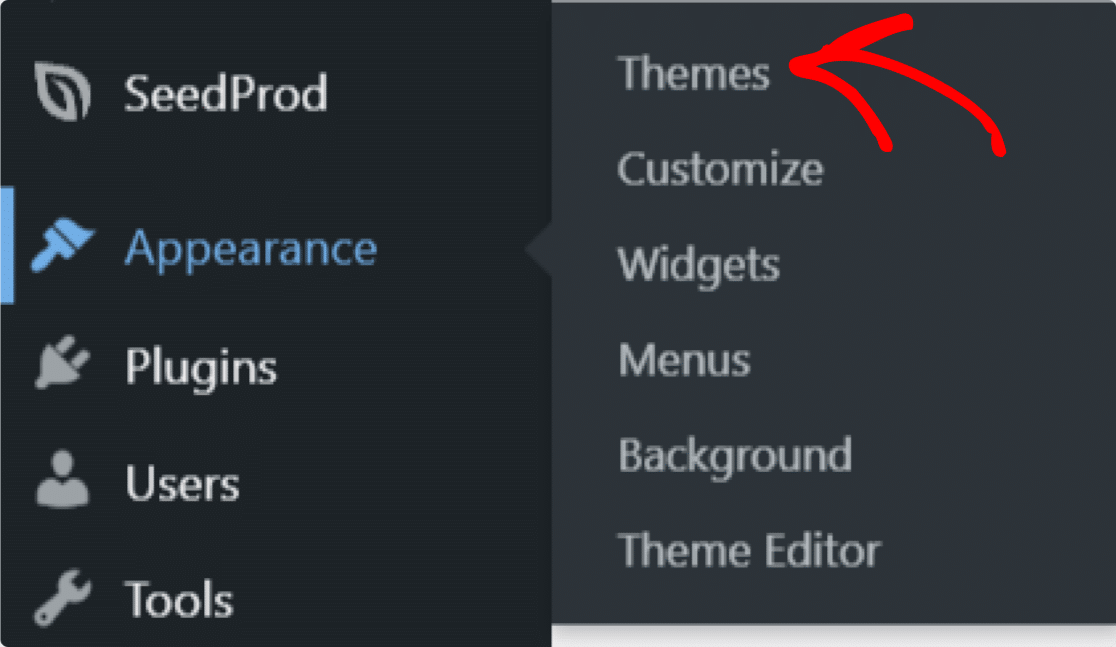
الآن لتغيير المظهر الخاص بك ، انتقل إلى المظهر »المظاهر .

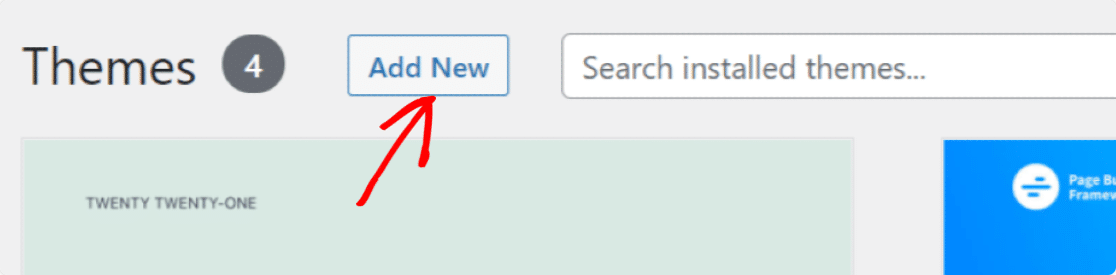
في الصفحة التالية ، انقر فوق الزر " إضافة جديد ".

يمكنك استخدام شريط البحث للعثور على المظهر الذي تريده.
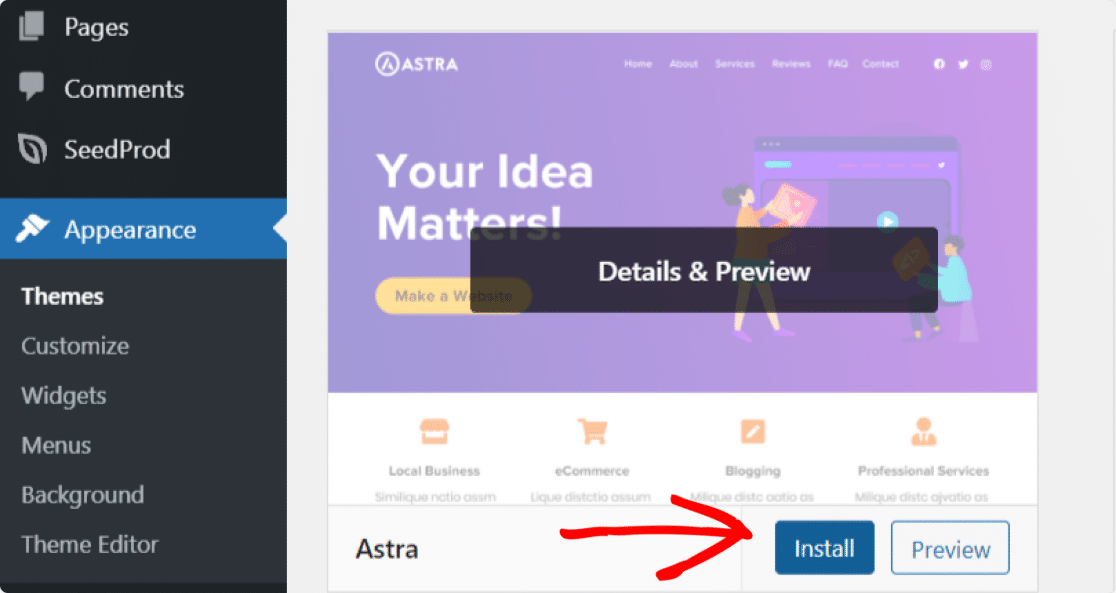
بمجرد الحصول على المظهر الخاص بك ، انقر فوق زر التثبيت . إذا كنت ترغب في ذلك ، يمكنك أيضًا معاينة المظهر الخاص بك لترى كيف سيبدو على الصفحة المباشرة.

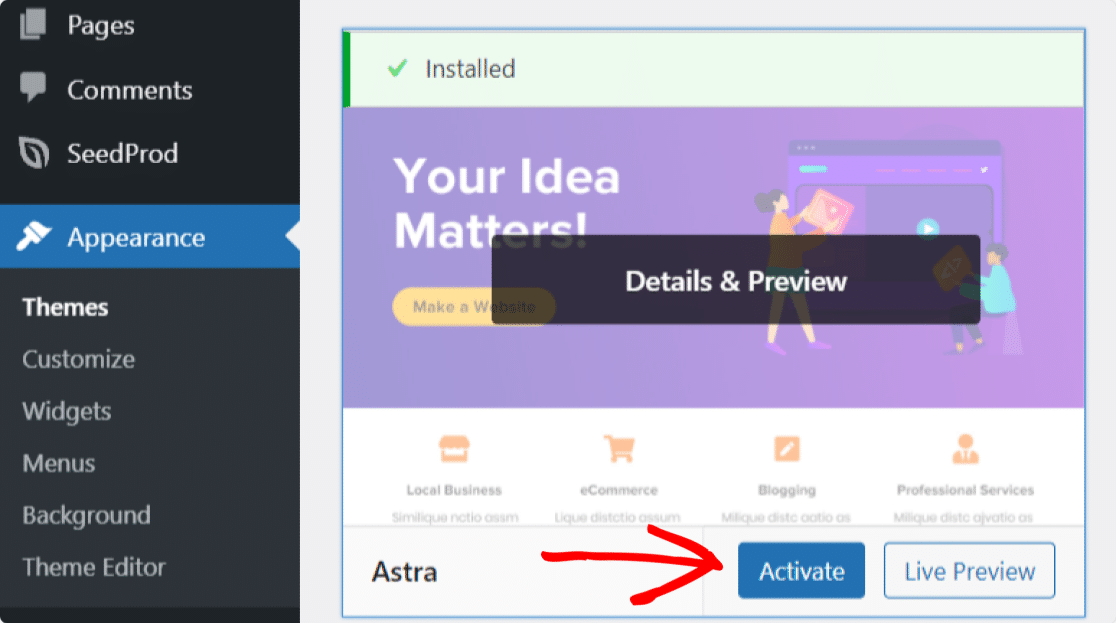
وأخيرًا ، انقر فوق الزر " تنشيط " لتنشيط السمة على موقع الويب الخاص بك.

جميل! يتم تنشيط موضوع جديد على موقع الويب الخاص بك.
أظهرنا لك أبسط طريقة لتغيير سمة WordPress الخاصة بك. سنرى الآن كيف يمكنك تغيير السمة يدويًا على موقع WordPress الخاص بك.
2. كيف يمكنني تغيير سمة WordPress يدويًا؟
تتطلب هذه العملية القليل من المعرفة التقنية. إذا كنت مبتدئًا ، نقترح عليك استخدام الطريقة المباشرة (باستخدام لوحة معلومات WordPress) لتغيير سمة WordPress الخاصة بك.
في هذه الطريقة ، سنرى كيف يمكنك تغيير سمة موقعك باستخدام عميل FTP (بروتوكول نقل الملفات) و cPanel. ستكون هذه الطريقة مفيدة إذا اشتريت سمة احترافية يتعين عليك تحميلها بنفسك.
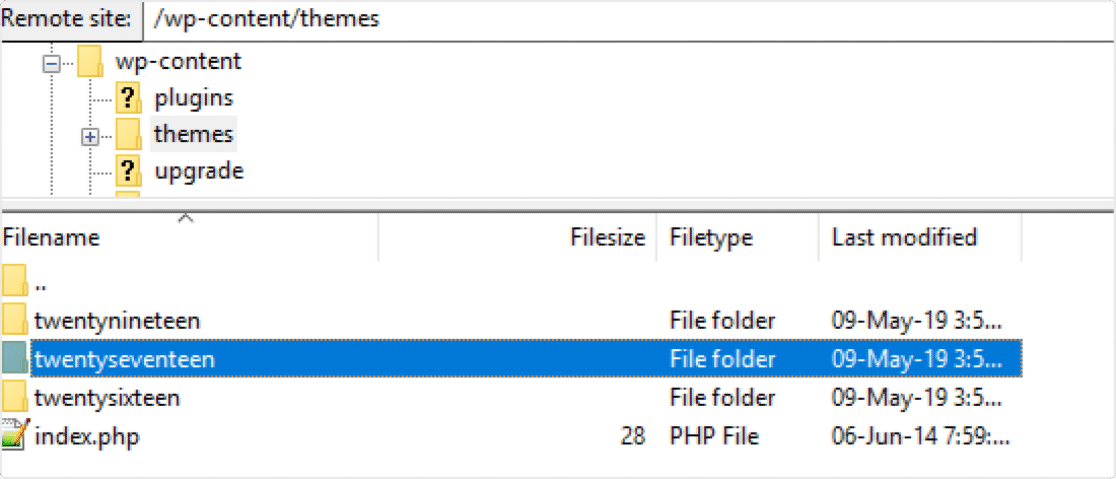
أولاً ، تحتاج إلى توصيل موقع الويب الخاص بك باستخدام عميل FTP ثم الانتقال إلى المجلد / wp-content / theme / .

في المجلد ، سترى قائمة بجميع السمات المثبتة على موقع الويب الخاص بك. انسخ اسم المجلد للموضوع الذي تريد تنشيطه على موقعك.
بعد ذلك ، انتقل إلى cPanel لحساب استضافة WordPress الخاص بك.
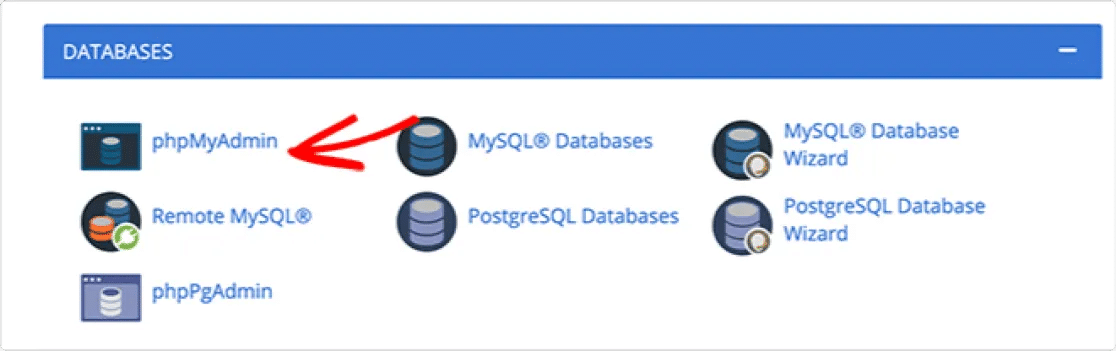
في صفحة cPanel لحساب الاستضافة الخاص بك ، انتقل إلى قسم قواعد البيانات ثم انقر فوق أيقونة phpMyAdmin .

سترى شاشة بقائمة قواعد البيانات. حدد قاعدة البيانات التي تستخدمها لموقع WordPress الخاص بك.
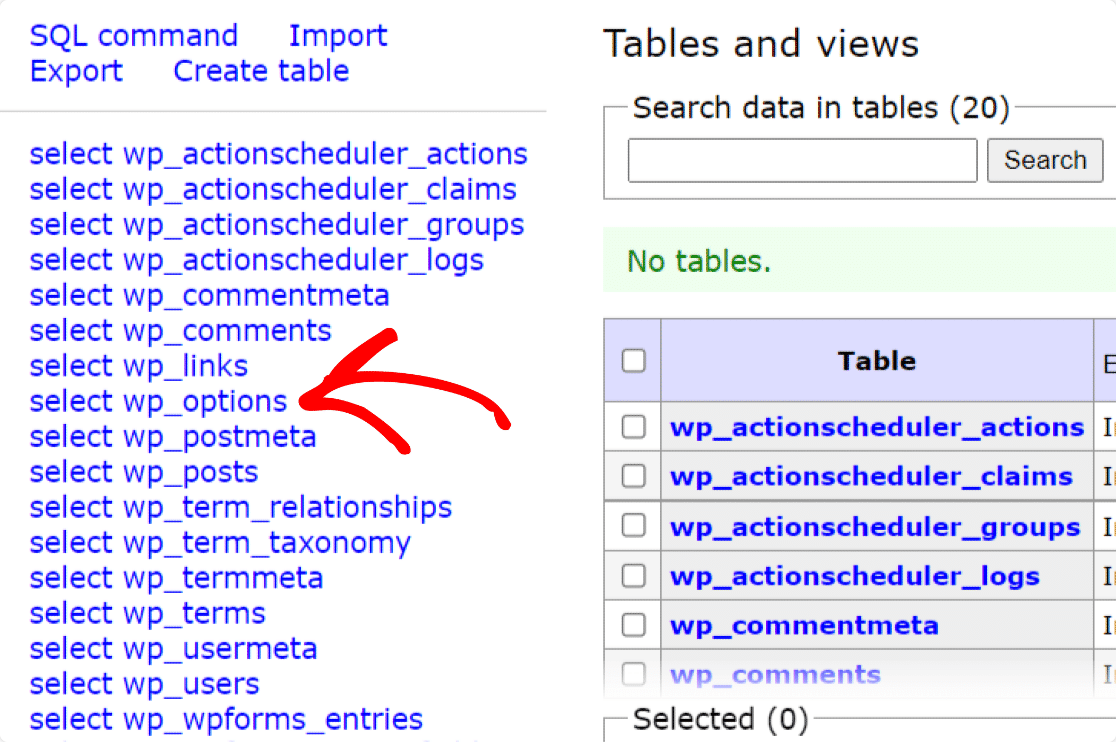
سيفتح قائمة الجداول. لتغيير موضوع ما ، تحتاج إلى تحديد جدول wp_options .

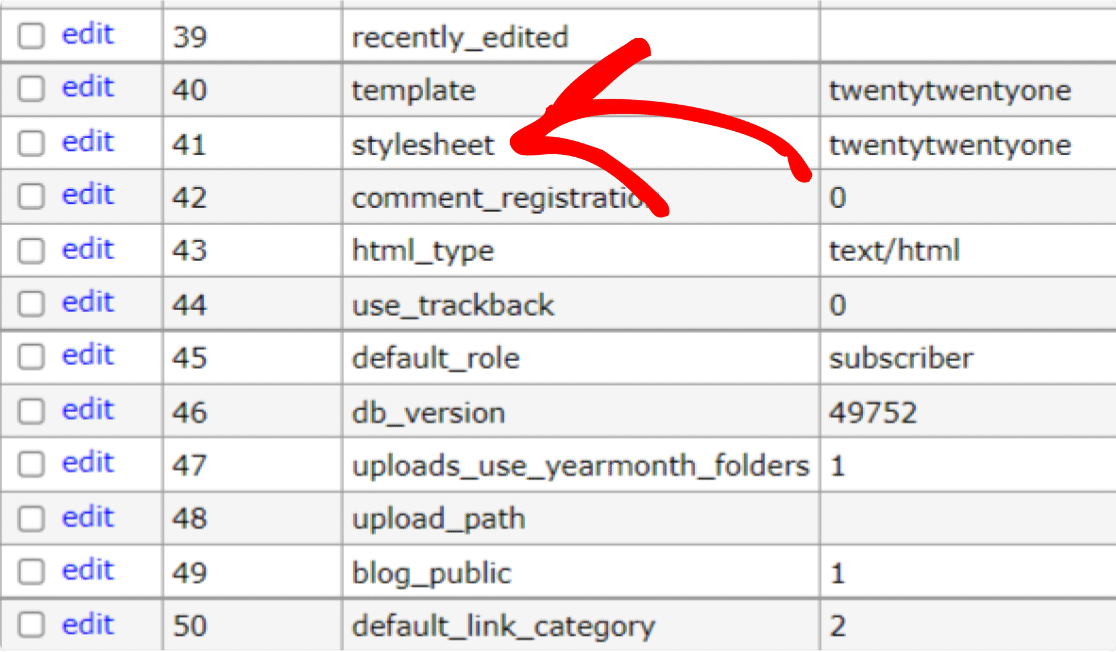
ابحث الآن عن القالب وإعدادات الأنماط. بمجرد العثور عليها ، انقر فوق خيار تحرير الإعدادات.

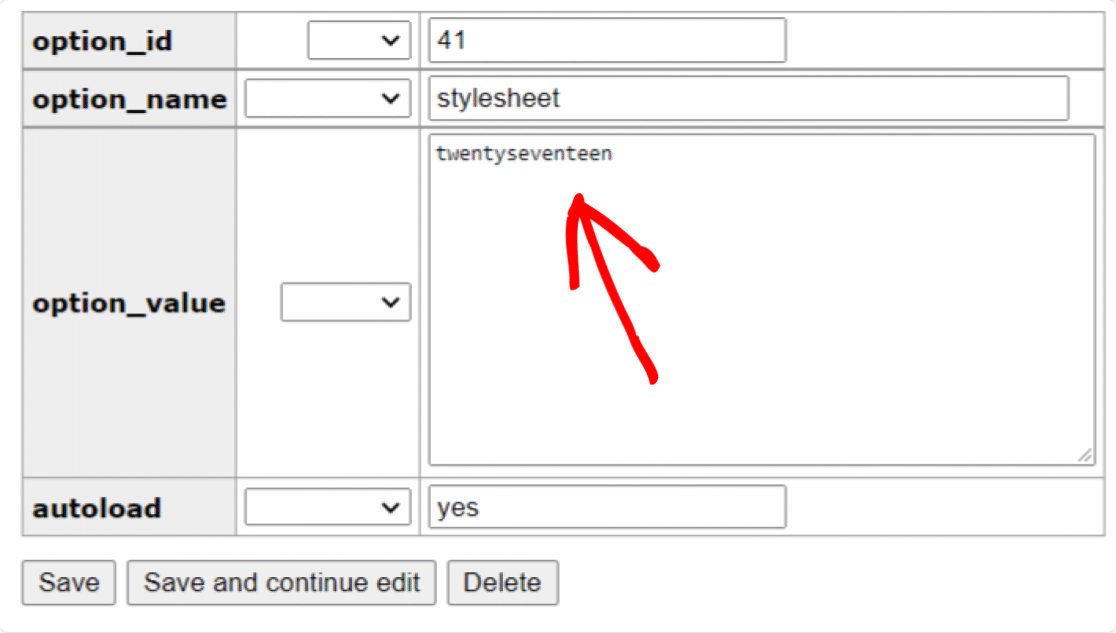
بعد ذلك ، في حقل option_value ، أضف اسم المظهر الجديد الذي تريد تنشيطه.

بمجرد الانتهاء ، انقر فوق الزر حفظ واحفظ جميع التغييرات.
وهذه هي الطريقة التي يمكنك بها تغيير المظهر الخاص بك باستخدام cPanel الخاص باستضافة موقعك.
أشياء يجب القيام بها بعد تغيير المظهر الخاص بك
الآن دعنا نرى قائمة تحقق لاحقة تحتاج إلى المرور بها بمجرد تغيير سمة موقعك. تحتاج إلى التحقق من:
- قم بتعطيل وضع الصيانة
- تحقق من تحميل محتويات موقع الويب الخاص بك بشكل صحيح
- تحقق من التوافق عبر المستعرضات
- اختبار سرعة تحميل موقع الويب الخاص بك.
وها هو! هذه هي الطريقة التي يمكنك بها تغيير سمة WordPress الخاصة بك دون فقد محتوى موقعك
التالي: تحقق من سمات WordPress لأغراض تجارية مختلفة
إذا كنت تبحث عن سمات WordPress لأغراض تجارية مختلفة ، فيمكنك التحقق من مجموعتنا الكاملة من:
- ثيمات WordPress للحدث
- ثيمات WordPress للكتاب المستقلين
- ثيمات WordPress غير الربحية
- ووردبرس] الكنيسة المواضيع
- أفضل ثيمات WooCommerce
- أفضل ثيمات مطعم WordPress
أيضًا ، هل قمت بالتسجيل في WPForms حتى الآن؟ إذا لم يكن الأمر كذلك ، فابدأ باستخدام أقوى مكون إضافي لنماذج WordPress اليوم.
واذا اعجبك هذا المقال برجاء متابعتنا على فيسبوك وتويتر للمزيد من المدونة.
