كيفية تغيير موضوع WordPress الخاص بك (دون فقد المحتوى)
نشرت: 2022-04-29يعد تغيير سمة WordPress الخاصة بك طريقة جيدة لفتح وظائف جديدة أو إعطاء موقعك مظهرًا جديدًا. وعلى الرغم من أن تبديل السمات ليس بسيطًا مثل نقرة زر واحدة ، فلا تدع الخوف يترك موقع الويب الخاص بك مفقودًا.
خذ نفسًا عميقًا ، واتبع الخطوات بشكل منهجي ، وتأكد من أن لديك الوقت المتاح للقيام بعمل كامل ودقيق - ويمكن أن تصبح نسخة محسنة وأكثر حداثة وقابلة للاستخدام من موقع الويب الخاص بك حقيقة واقعة.
تشير الدلائل إلى أن الوقت قد حان لتغيير سمة WordPress
سواء كنت تدير متجرًا عبر الإنترنت أو مدونة أو موقعًا إلكترونيًا قائمًا على الخدمة ، فقد يأتي وقت تحتاج فيه إلى التفكير في تحديث تصميم أو وظائف موقعك. ربما تحتاج إلى مظهر جديد لمطابقة تحديث العلامة التجارية. ربما ترغب في مواكبة اتجاهات التصميم الجديدة والحديثة. أو ربما تحتاج إلى تحسين سرعة موقعك أو إضافة ميزات قيمة.
فيما يلي بعض الأسباب التي قد تجعلك ترغب في تبديل سمات WordPress:
- أظهر للزائرين تصميمًا حديثًا ومتطورًا يتوافق مع علامتك التجارية الحالية
- استفد بشكل فعال من أحدث ميزات وإضافات WordPress
- قم بتضمين التغييرات المحدثة في عوامل تصنيف Google SEO ، مثل تصميم الجوال أولاً
- تلبية معايير الوصول إلى ADA أو WCAG دون الحاجة إلى حلول التعليمات البرمجية اليدوية
- قم بالوصول إلى تخطيطات الصفحات وأنواع الكتل الجديدة لإضافة محتوى جذاب إلى موقعك بسرعة وسهولة
- قم بتحسين مشكلات السرعة على موقعك باستخدام كود أكثر انسيابية
- احمِ أمان موقعك إذا لم يعد مطور موقعك مدعومًا بموضوعك
مع كل هذه الفوائد المحتملة ، هل من الجيد تغيير قالب WordPress الخاص بك؟ نعم. فيما يلي بعض السيناريوهات المحتملة التي تجعل تبديل السمات أكثر صعوبة:
- تم إنشاء موقع الويب الخاص بك باستخدام منشئ صفحات مخصص يعتمد على السمة
- يشتمل موقع الويب الخاص بك على وظائف إضافية بالإضافة إلى التصميم - مثل الأدوات المخصصة أو الرموز القصيرة أو أنواع المنشورات - التي سيتم فقدها إذا قمت بتغيير السمات
- يشتمل موقع الويب الخاص بك على كتل أو مكونات إضافية محددة تم تجميعها مع السمة
ومع ذلك ، يمكن معالجة جميع هذه المشاكل المحتملة. وفي بعض الحالات ، من الضروري أن تقوم بتبديل السمات. على سبيل المثال ، إذا لم يعد المظهر الخاص بك مدعومًا ، فإن التمسك به سيؤدي إلى مخاطر حقيقية في الأمان والوظائف.
لكننا نوصي بشدة ، خاصة في هذه الأنواع من الحالات ، بأخذ نسخة احتياطية كاملة من موقعك قبل المتابعة والعمل على بيئة انطلاق إذا كان ذلك ممكنًا على الإطلاق.

ما الذي تبحث عنه في قالب WordPress الجديد
عند اختيار سمة WordPress جديدة (أو WooCommerce) ، ابحث عن ما يلي:
1. وظائف لن تقيدك
قد تبدو السمات التي توفر الكثير من الوظائف الإضافية - مثل أنواع المنشورات المخصصة أو أدوات إنشاء الصفحات - بمثابة صفقة رائعة في الكل في واحد. لكن استخدام موضوع مثل هذا يعني أنه من الصعب جدًا التبديل في المستقبل. من أجل الحفاظ على الوظائف الأساسية ، ستكون مقيدًا بهذا الموضوع. يمكن أن يصبح ذلك مشكلة أمنية إذا توقف المطور عن تقديم الدعم أو التحديثات في المستقبل. يمكن أيضًا أن يجعل موقعك أبطأ مما يجب أن يكون عليه إذا كنت لا تستخدم جميع الوظائف المضمنة.
لذلك ، في كثير من الحالات ، من الأفضل البحث عن سمة توفر تخطيطًا فقط ، واستخدام مكونات إضافية منفصلة لتوفير الوظائف التي تحتاجها.
2. التطوير الفعال والدعم
تأكد من اختيار سمة يتم تحديثها بانتظام للعمل مع أحدث إصدار من WordPress. وهذا ينطبق سواء اخترت خيارًا مجانيًا أو ممتازًا. ستحتاج أيضًا إلى اختيار موضوع يتضمن الدعم ، سواء كان ذلك من خلال منتدى مفتوح أو نظام تذاكر خاص.
3. تقنيات التصميم الحديثة
هذا يعني مظهرًا مرئيًا رائعًا ، بالطبع ، ولكن أيضًا مظهرًا تم إنشاؤه مع وضع المتصفحات الحديثة في الاعتبار ، باستخدام التصميم الأول للهاتف المحمول ، والاستفادة من كتل WordPress ، وتنفيذ معايير إمكانية الوصول.
4. تقييمات جيدة
غالبًا ما تكون المراجعات هي أفضل طريقة لمعرفة ما إذا كان الموضوع ذو جودة عالية. تعرف على ما يقوله المستخدمون الحقيقيون عن التصميم وسهولة الاستخدام والسرعة والوظائف والدعم. وإذا كان هناك الكثير من التعليقات السيئة ، فقد ترغب في الابتعاد.
أشياء يجب فعلها قبل تغيير سمة WordPress الخاصة بك
بمجرد اختيار سمة جديدة ، تأكد من أن موقع الويب الحالي الخاص بك في أفضل مكان ممكن للتعامل مع التبديل. اتخذ الخطوات التالية قبل تغيير السمات:
- قم بعمل نسخة احتياطية من موقعك . تأكد من إنشاء نسخة احتياطية كاملة قبل بدء العملية. من السهل استعادة Jetpack Backup - لا يتطلب الأمر سوى بضع نقرات - ويجب أن تفكر في الاستمرار في السماح لها بحماية استثمارك حتى بعد تغيير المظهر. إذا حدث خطأ ما ، فسيكون أفضل صديق لك.
- قم بمراجعة موقعك الحالي بحثًا عن أي كود PHP مخصص . تحقق من ملفات السمات الحالية الخاصة بك بحثًا عن أي تعليمات برمجية مخصصة تمت إضافتها ، خاصةً إلى ملف function.php . انسخ مقتطفات التعليمات البرمجية إلى ملف محلي حيث يمكن إدراجها في المظهر الجديد الخاص بك أو استخدم مكونًا إضافيًا مثل Code Snippets لجعل وظائف مثل هذه غير مرتبطة بالسمة.
- قم بمراجعة موقعك الحالي بحثًا عن أي كود CSS مخصص . تحقق من المظهر الحالي بحثًا عن أي تغييرات أجريتها مباشرةً على رمز CSS والتي قد ترتبط بالوظائف الموجودة على الموقع. انسخ أي تغييرات رئيسية إلى ملف محلي حيث يمكن إدراجها في نسختك الجديدة. قد ترغب أيضًا في استخدام قسم CSS الإضافي في مُخصص WordPress لإضافة كود CSS مخصص في المستقبل ، والذي يفصله عن قالبك.
- احتفظ بأي رموز تتبع. يتضمن ذلك رموز تتبع Google Analytics و Facebook pixels. ما عليك سوى نسخها إلى ملف منفصل حتى تتمكن من إضافتها مرة أخرى إلى موقعك.
- خذ لقطة من أي مناطق عناصر واجهة المستخدم . مناطق عناصر واجهة المستخدم - مثل التذييلات والأشرطة الجانبية - هي الأقسام التي يتم فقدها على الأرجح أثناء تغيير النسق. التقط لقطات شاشة للأدوات في لوحة القيادة حتى تتمكن من إعادة إنشائها بسهولة بعد التبديل.
- استبدل أي وظيفة مطلوبة تعتمد على السمة . إذا كان موقعك يستخدم وظائف خاصة بالموضوع - مثل مُنشئ الصفحات المدمج أو أنواع المنشورات المخصصة أو الرموز القصيرة أو المكونات الإضافية المُجمَّعة - فستحتاج إلى إيجاد حل آخر. أفضل استراتيجية هي استبدال هذه الوظيفة بمكونات إضافية موثوقة تقدم نفس الخدمة ، ولكن خارج السمة الخاصة بك. إذا كان قالبك يستخدم منشئ صفحات مخصصًا ، فهذا مهم بشكل خاص ، ولكنه صعب أيضًا. قد ترغب في الاحتفاظ بالمحتوى المستند إلى النص في ملف محلي بسيط في حالة الحاجة إلى إعادة بنائه بالكامل داخل السمة الجديدة.
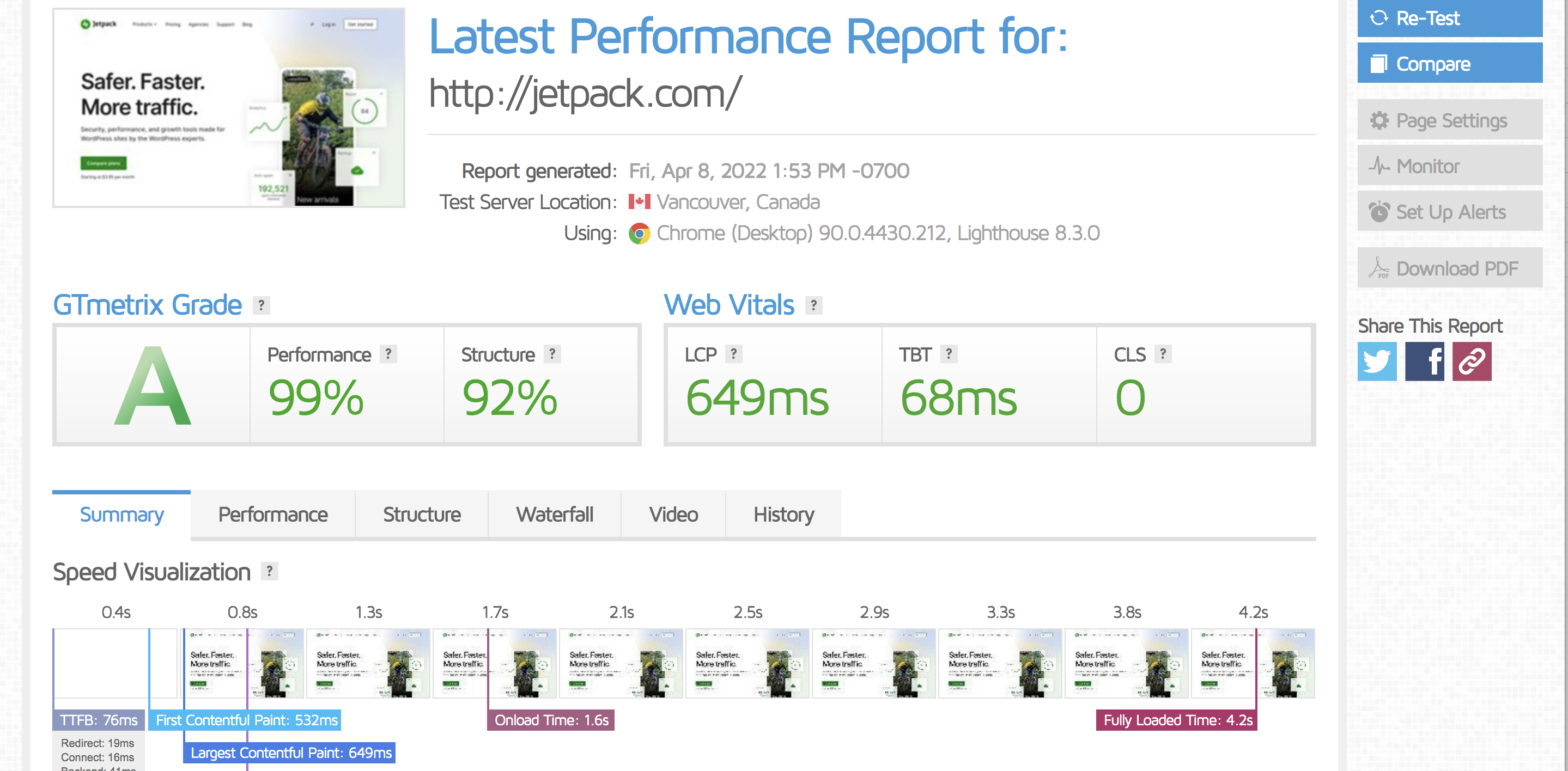
- قم بإجراء اختبار سرعة . أخيرًا ، ستحتاج إلى التأكد من أن المظهر الجديد الخاص بك يعمل على الأقل بنفس جودة أداء موقعك القديم. لذا ، قم بإجراء اختبار سرعة قبل التبديل حتى تتمكن من مقارنة النتائج قبل التبديل وبعده. أدوات مثل Google PageSpeed Insights و GTmetrix هي خيارات رائعة.

كيفية تغيير قالب WordPress الخاص بك
بمجرد أن تصبح جاهزًا لتغيير سمة WordPress الخاصة بك ، ابدأ بإغلاق موقعك. تأكد من عدم قيام أي شخص بإجراء أي تغييرات أو اتخاذ أي إجراءات على موقعك قد لا يتم نقلها - على سبيل المثال ، لا توجد منشورات مدونة جديدة ، أو أوامر تجارة إلكترونية ، أو إرسال نماذج. تريد أيضًا التأكد من أن زوار الموقع لا يرون موقع ويب غير مكتمل أو معيب أثناء النقل.

عادةً ما يعني هذا وضع موقعك بالكامل في وضع الصيانة. هناك العديد من المكونات الإضافية الرائعة التي تحل محل الواجهة الأمامية الكاملة لموقعك بصفحة صيانة دون التأثير على تصنيفات محرك البحث الخاص بك.
بمجرد دخولك إلى وضع الصيانة ، يمكنك العمل على تخطيط موقعك المباشر خلف الكواليس ، دون أن يرى الزائرون عملية تبديل السمة الخاصة بك قيد التقدم. ولكن إذا كان لديك حق الوصول إلى الاستضافة الخاصة بك ، فمن الأفضل إنشاء موقع مرحلي ، وهو نسخة كاملة من موقعك لأعمال التطوير. تسمح لك حزم الاستضافة الجيدة بإنشاء موقع مرحلي بنقرة واحدة من لوحة تحكم الاستضافة ، ونشره مرة أخرى على موقعك الرئيسي بنفس السهولة. إذا لم يكن لدى استضافتك هذه الميزة ، فيمكنك استخدام Jetpack Backup لإنشاء نسخة وتثبيتها ضمن مجال فرعي أو استخدام مكون إضافي مرحلي مثل WP Staging.
سواء كنت تعمل على موقعك الرئيسي خلف جدار الصيانة أو على موقع مرحلي ، فإليك الخطوات لتغيير المظهر الخاص بك:
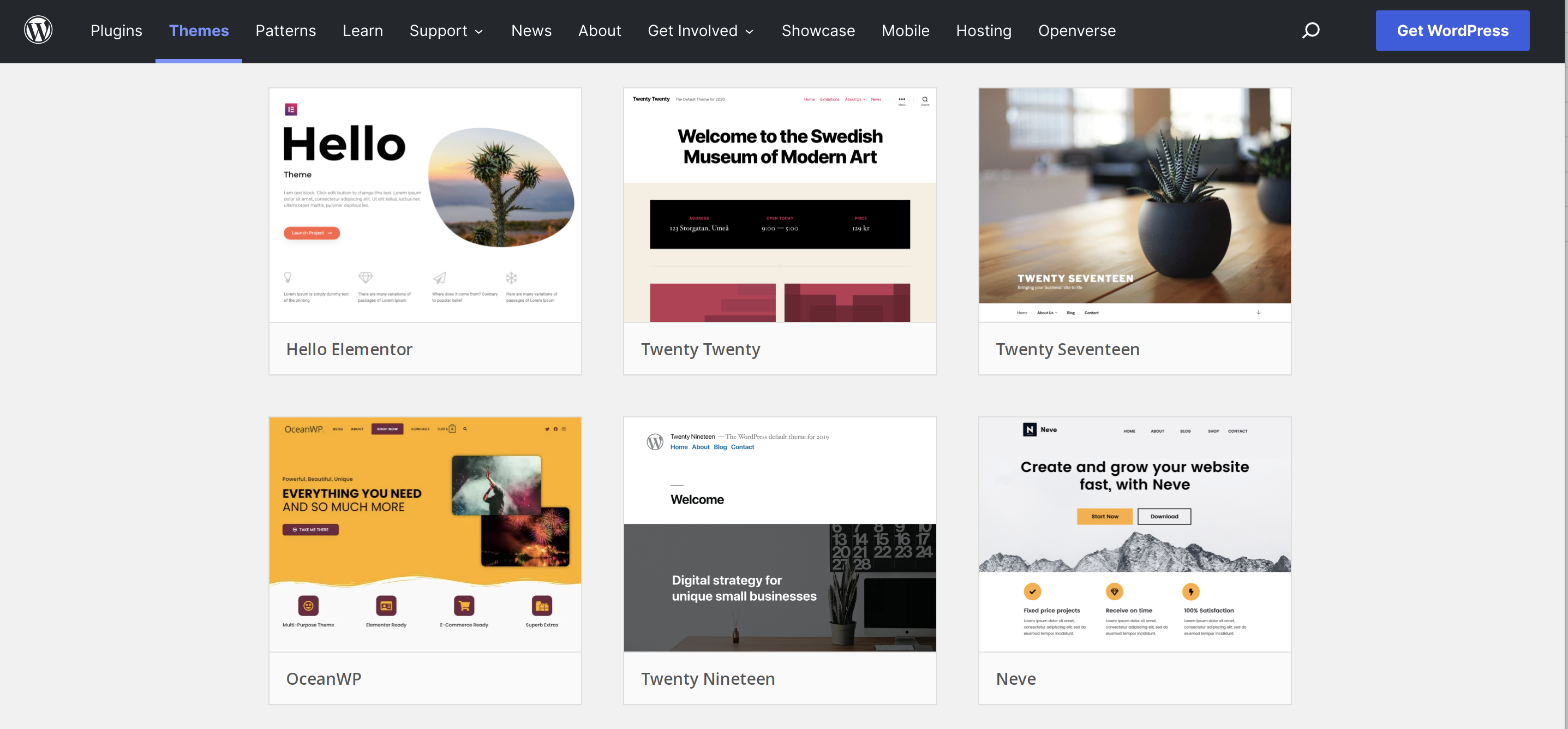
- ثبّت المظهر الجديد الخاص بك . في لوحة القيادة ، انتقل إلى المظهر → السمات وانقر فوق الزر " إضافة جديد " في الأعلى. يمكنك إما تحميل ملف ZIP الخاص بالثيم الجديد الخاص بك هنا أو ، إذا كان المظهر الخاص بك في دليل WordPress ، فاستخدم ميزة البحث للعثور عليه وتحديده.
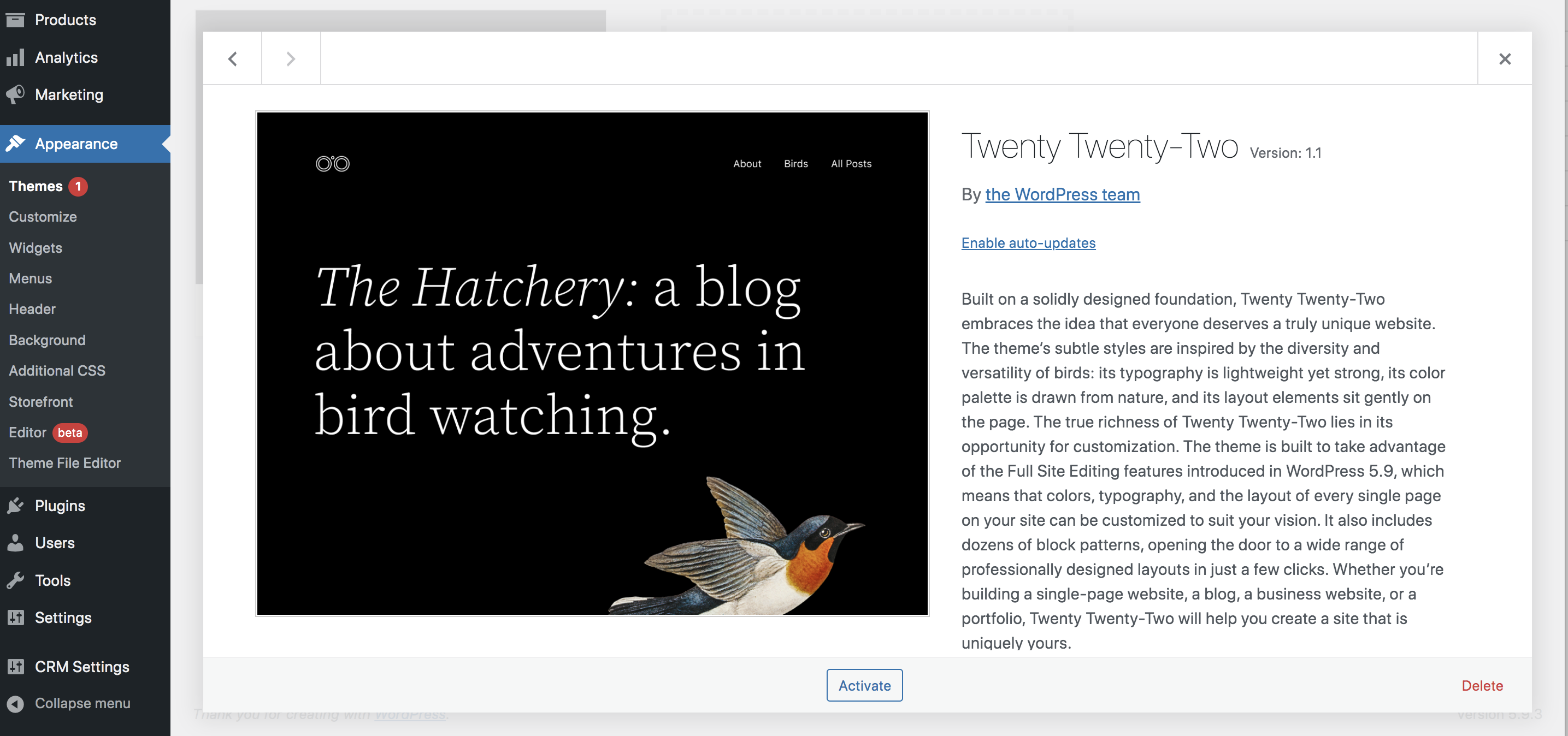
- معاينة المظهر الخاص بك . اختر المظهر → تخصيص من قائمة لوحة القيادة ، وسترى المظهر الحالي مدرجًا في الجزء العلوي الأيسر. انقر فوق الزر " تغيير " بجوار اسمه لعرض كافة السمات المثبتة. ثم انقر فوق الزر Live Preview تحت نسقك الجديد. لا تقلق إذا كانت النتيجة إصدارًا محرجًا من موقعك يحتوي على محتوى مفقود - يمكنك إصلاحه بمجرد تنشيط المظهر الجديد. في الوقت الحالي ، قم فقط بتدوين أي مشاكل واضحة ستحتاج إلى معالجتها والتأكد من إمكانية عرض السمة دون أي أخطاء كبيرة.
- قم بالتبديل! إذا بدت المعاينة على ما يرام ، فانقر فوق الزر " تغيير " في أعلى قائمة Customizer على اليسار لتنشيط السمة الجديدة.

انطلق ، ألق نظرة حولك! مع تنشيط المظهر الجديد ، حان الوقت لتصفح كل صفحة ومعرفة ما الذي يعمل بشكل جيد وما الذي يحتاج إلى الاهتمام.
الخطوات التي يجب اتخاذها بعد تغيير سمات WordPress
حان الوقت الآن لتصفح أي مشاكل على موقعك بطريقة منهجية ، واحدة تلو الأخرى ، وإصلاح أي شيء يحتاج إلى إصلاح. فيما يلي الخطوات التي يجب عليك اتخاذها بعد تبديل السمات:
- إعادة بناء أي صفحات فقدت المحتوى . تحقق جيدًا من جميع صفحاتك بحثًا عن أي مناطق حظر مخصصة تم فقدها أثناء التبديل. بعد ذلك ، أعد إضافة المحتوى باستخدام كتل من المظهر الجديد الخاص بك. شاهد المناطق المصغرة أيضًا - قد يلزم إعادة بناء محتوى الشريط الجانبي أو التذييل.
- إصلاح أي مشكلات مخصصة للرمز القصير . إذا كان موقعك الأصلي قد تم إنشاؤه باستخدام أداة إنشاء الصفحات التي تم ربطها بقالبك ، فقد تحتاج إلى إزالة الرموز القصيرة القديمة وإعادة إنشائها باستخدام محرر WordPress أو المكونات الإضافية.
- أضف أي كود مخصص مطلوب إلى ملفات السمات الجديدة ، بما في ذلك مقتطفات PHP و CSS المخصص وشفرات التتبع. لكن تذكر: من الأفضل دائمًا أن تفصل بين هذه الأنواع من التخصيصات باستخدام المكونات الإضافية أو مُخصص WordPress ، إن أمكن.
- اختبار ، اختبار ، اختبار. جرب كل صفحة وأكبر عدد ممكن من المشاركات. اختبرها على أجهزة مختلفة ، باستخدام مجموعة متنوعة من المتصفحات. تأكد من تجربة الأجهزة المحمولة والأجهزة اللوحية وأجهزة سطح المكتب (أو جرب اختبار دقة الشاشة عبر الإنترنت مثل Screenfly). ابحث عن أي مشاكل في التخطيط وقم بإصلاح أو إعادة إنشاء أقسام الصفحة كما هو مطلوب.
كل شيء يبدو جيدا؟ حان الوقت لنظهر للعالم! ادفع موقع التدريج إلى موقعك الرئيسي ، وأزل صفحة وضع الصيانة. المظهر الجديد الخاص بك هو مباشر!
بمجرد إنشاء الموقع الجديد ، قم بإنهاء إجراء اختبار سرعة نهائي للتأكد من أن كل شيء يستجيب بشكل جيد ويعمل بسلاسة. قارن هذا بالمعايير الأصلية للتأكد من أن المظهر الجديد يعمل بشكل صحيح.
ماذا تفعل إذا حدث خطأ ما بعد تغيير سمات WordPress
إذا أخذت وقتك واتبعت قوائم المراجعة ، فيجب أن يكون موقعك الجديد جاهزًا للعمل. لكن المشاكل تحدث أحيانًا - لا داعي للذعر!
إذا رأيت شاشة الموت البيضاء المخيفة ، فمن المحتمل أنك واجهت تعارضًا بين المظهر الجديد الخاص بك وبعض الأجزاء الأخرى من موقع الويب الخاص بك. استخدم لوحة الاستضافة الخاصة بك أو اتصل بموقعك عبر FTP لتعطيل المكونات الإضافية وتحديد المشكلة. إذا كانت المشكلة متعلقة بمكوِّن إضافي ، فقد تحتاج إلى إيجاد بديل.
يمكن أن تحدث هذه المشكلة أيضًا إذا نفدت ذاكرة موقعك. حاول استخدام لوحة تحكم الاستضافة لزيادة حد الذاكرة. وإذا لم يؤد ذلك إلى حل المشكلة ، فيمكنك دائمًا استعادة نسخة احتياطية.

إذا رأيت مشكلة في عناوين URL لموقع الويب الخاص بك ، فيمكن عادةً إصلاح ذلك عن طريق إعادة تعيين الروابط الثابتة الخاصة بك. ابحث ضمن الإعدادات ← الروابط الثابتة في لوحة القيادة الخاصة بك وانقر ببساطة على حفظ التغييرات . يجب أن يؤدي هذا إلى تحديث الروابط الثابتة وإصلاح أي أخطاء 404.
استمتع بموضوع WordPress الجديد الخاص بك!
تهانينا ، يجب أن يكون لديك الآن موقع جديد به عناصر مرئية ووظائف محسنة للزوار وتجربة أفضل لك أيضًا. تأكد من حماية موقعك باستخدام مكون إضافي للأمان في WordPress مثل ذلك الذي يقدمه Jetpack. من النسخ الاحتياطية في الوقت الفعلي التي تحفظ نسخًا باستمرار من موقعك إلى القوة الغاشمة للحماية من الهجوم ، يمكنك الحفاظ على سير الأمور بسلاسة دون بذل أي جهد.
