كيف تختار سمة WordPress التي لن تبطئ موقع الويب الخاص بك؟
نشرت: 2022-11-16جدول المحتويات
ماذا لو لم تكن بحاجة إلى إنشاء موقع ويب من البداية؟ يمكنك اللجوء إلى موضوع معبأ بالكامل وبناء وجود على الإنترنت لعملك. لكن ما الفائدة؟ في هذه الأيام ، هناك خطر اختيار سمة ذات ترميز رديء وذات حجم ضخم لأن منصة WordPress مليئة بالحلول المختلفة. وبالتالي ، فإن فهم كيفية اختيار سمة WordPress أمر بالغ الأهمية.
بعبارة أخرى ، لا يمكن دائمًا الاعتماد على سمة WordPress ذات المظهر الجيد في لمحة. يجب أن تأخذ في الاعتبار بعض العوامل لإنشاء موقع ويب سريع التحميل.
لا توجد قاعدة ذات مقاس واحد يناسب الجميع ، ولكن نصائحنا ستوضح لك الميزات التي يجب مراعاتها أولاً.
لماذا يجب أن تجد موضوع WordPress الصحيح؟
عندما تختار سمة WordPress ، فإنك تقرر أساس موقع الويب الخاص بك. من غير المحتمل أن يقضي الزائرون وقتًا طويلاً على الصفحات المحملة بشكل زائد والبطيئة. سوف ينتقلون فقط إلى موقع ويب آخر يتم تحميله في غضون ثوانٍ. لذا ، حتى لو كان منتجك هو ما يحتاجونه حقًا ، فلن يعرفوه.
يعتمد الانطباع الأول على التنسيق والخطوط ونظام الألوان وسهولة التنقل وسرعة الصفحة. يعزز الموقع المطور جيدًا فرصك في الحصول على المزيد من الحركة والمبيعات ويشجع الزوار على العودة إليك.
كيف تختار ثيم WordPress لموقعك على الويب؟
هناك العديد من النقاط التي يجب مراعاتها إذا لم تتمكن من اختيار سمة في WordPress. كيف يمكنك أن تعرف أنه جيد؟ لهذا السبب قمنا بإعداد هذه المقالة التي تتضمن أمثلة WordPress. ها نحن ذا!
1. تصميم خفيف الوزن وسريع التحميل
ليس هناك شك في أن تصميم السمة هو مسألة تفضيلاتك واحتياجات عملك. على سبيل المثال ، يُعد موقع مدونة السفر الجيد بارزًا في المنشورات والصور جيدة التنظيم. ولا يمكن أن يستمر المتجر عبر الإنترنت دون سهولة التنقل وخيارات التصفية وأوصاف المنتج.
ومع ذلك ، يجب أن تحقق توازنًا بين التصميم اللافت للنظر وإمكانية استخدام السمة. لا ينبغي أن يكون منتفخًا بالصور / مقاطع الفيديو الضخمة ، وشرائح التمرير ، وتأثيرات الرسوم المتحركة على صفحة واحدة. في هذه الحالة ، قد يتم تحميل موقع الويب الخاص بك بوتيرة السلحفاة.
تحقق من العرض التوضيحي للقيادة لاختبار صفحات القيادة والتنقل والأزرار والمزيد من الأساسيات. لا يزال التصميم الجذاب والخطوط الجميلة ولوحة الألوان القابلة للتخصيص والتصميم المسطح من العناصر العصرية حتى يومنا هذا. دعنا نلقي نظرة على بعض الأمثلة:
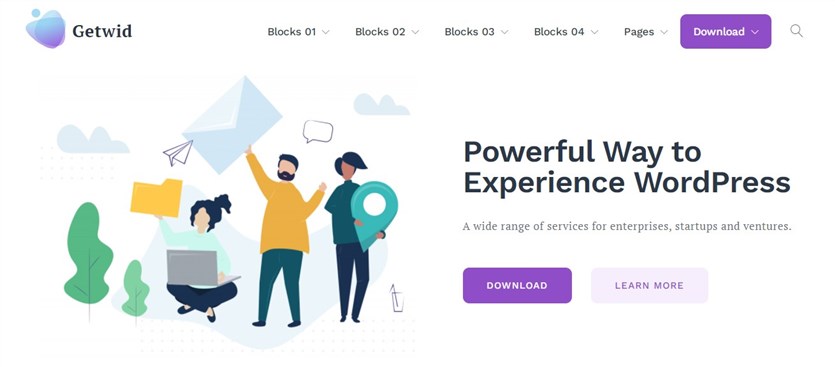
1. Getwid Base (مجانًا) 
لدى Getwid Base تصميم بسيط ولكنه جميل مناسب للمواقع الشخصية والتجارية. استخدم تصميمه المسطح البسيط لتسليط الضوء على الخدمات وأعضاء الفريق والشهادات وما إلى ذلك. تم تصميم هذا المظهر باستخدام كتل Gutenberg لتخصيصه بسهولة. باستخدام Getwid ، يمكنك الوصول إلى أكثر من 40 كتلة محتوى ومكتبة قوالب.
شاهد العرض التوضيحي لـ Getwid Base.
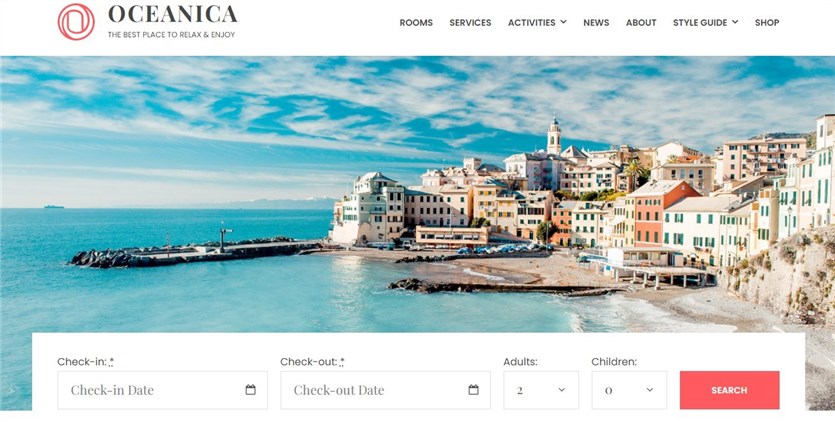
2. Oceanica (قسط) 
من الممكن عرض عملك الفندقي مع Oceanica. ستستمتع بالعمل بتصميم بديهي ونظيف يمكن تخصيصه بسهولة. سيحب زوار موقعك على الويب التنقل السريع والأسلوب الذي لا يصرف الانتباه عن المحتوى.
مشاهدة العرض التوضيحي Oceanica.
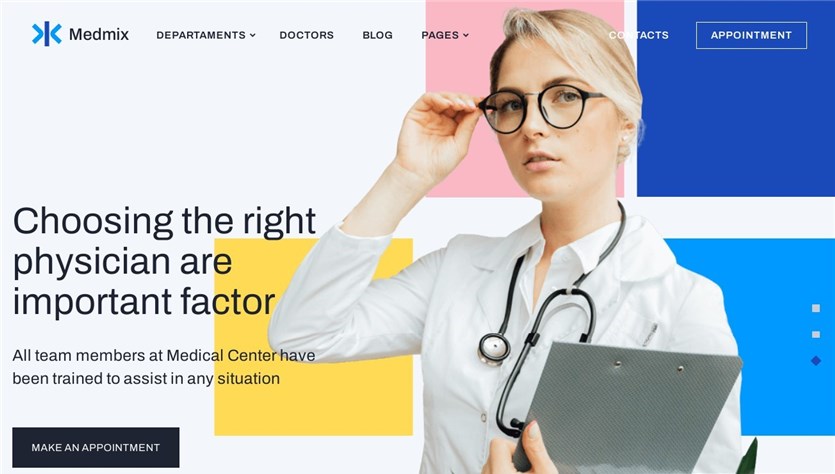
3. Medmix (قسط) 
Medmix هو موضوع WordPress قد تستخدمه لإنشاء موقع ويب طبي. عندما تتحقق من العرض التوضيحي ، سترى صفحات جيدة الصنع لعرض تقديمي لخدماتك وأعضاء الفريق والأسعار وما إلى ذلك. التخصيص الخالي من المتاعب ممكن بفضل منشئ الصفحة Elementor وعناصر واجهة مستخدم Stratum Elementor المعبأة. يعزز المكون الإضافي حجز المواعيد من التجربة العامة.
شاهد العرض التوضيحي Medmix.
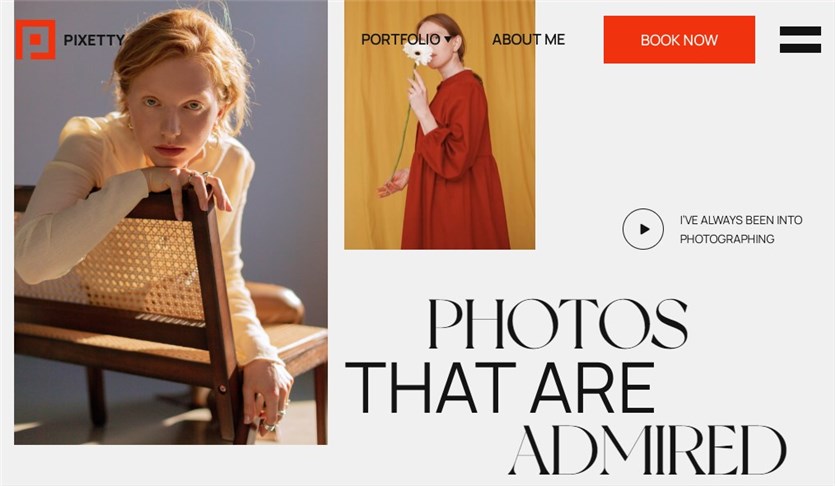
4. Pixetty (قسط) 
تمتلك Pixetty تصميمًا رائعًا يركز على كل من أعمال التصوير الفوتوغرافي والجدولة عبر الإنترنت. يمكن للعملاء عرض محفظتك وتحديد موعد مباشرة على موقع الويب الخاص بك. يتم إنشاء الصفحات الإبداعية باستخدام كتل أصلية من WordPress و Getwid لتخصيص مظهر الموقع.
شاهد العرض التوضيحي لـ Pixetty.
2. مجموعة أدوات التخصيص
كيفية اختيار سمة موقع ويب يقدمها WordPress؟ يجب أن تتمتع بحرية كافية لتخصيص مظهر موقع الويب. تتيح لك خيارات التخصيص إنشاء تصميم فريد يختلف عن العديد من التصميمات الأخرى. يجب أن تسمح لك مجموعة أدوات السمات على الأقل بتغيير الألوان ، والخطوط ، والتخطيط ، وتنسيق الخلفية ، وما إلى ذلك.
من المحتمل أن يكون Gutenberg و Elementor أكثر المحررين شيوعًا لتعديل تصميم السمة بصريًا على الواجهة الأمامية.

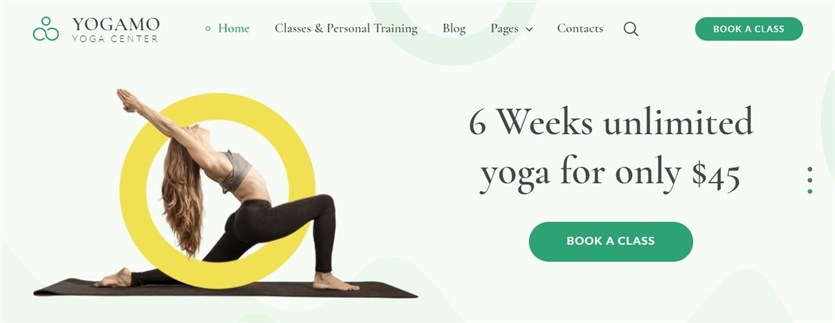
كيف تختار سمة WordPress رائعة مبنية على Gutenberg؟ Yogamo عبارة عن سمة يوغا في WordPress تمنحك أدوات لإنشاء موقع ويب لمدربي اليوغا ومراكز التأمل وما إلى ذلك ، نظرًا لأن جميع الصفحات مصممة باستخدام Gutenberg ، فستتمكن من تخصيص الصفحة الرئيسية وقوائم التنقل وأداة تقويم الحجز وتذييل والمزيد من الأقسام. توفر لك كتل Getwid WordPress مجموعة من 40+ كتلة ومكتبة قوالب لإنشاء المزيد من الأقسام على موقع الويب. 
كيفية اختيار قالب WordPress المصمم باستخدام Elementor؟ يساعدك Edme على بيع خدماتك المتعلقة بالتعليم من خلال موقع WordPress المستند إلى Elementor. يمكن للطلاب جدولة هذه الخدمات عبر الإنترنت. الموضوع مجهز بصفحات غنية مخصصة. يأتي Stratum في متناول اليد حيث تعمل عناصر واجهة المستخدم Elementor على تحسين قدرات تحرير موقع الويب الخاص بك. 
3. الاستجابة
قد يزور العديد من المستخدمين موقع الويب الخاص بك من أجهزة الجوال. تأكد من عرضه بدقة بكسل على أي جهاز ، سواء كان هاتفًا أو جهازًا لوحيًا أو جهاز كمبيوتر. إذا لم يكن التصميم مستجيبًا ، فإن السمة لا تستحق الشراء.
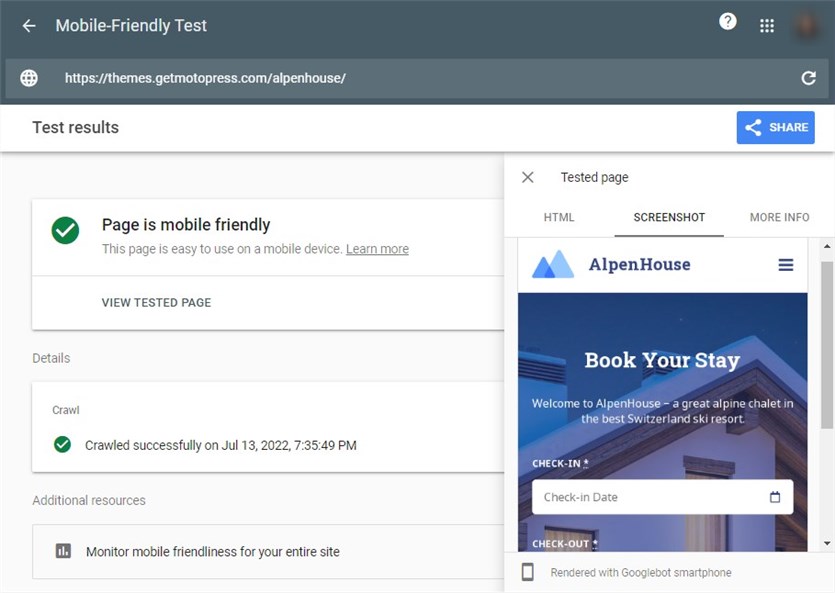
كيف تختار سمة WordPress التي تتكيف مع أي حجم شاشة؟ يجب عليك إجراء اختبار سريع للتحقق من معيار "التوافق مع الجوّال" للصفحة التجريبية:

4. الوظيفة التي تأتي معها
في قائمة التحقق الخاصة بنا حول كيفية اختيار سمة WordPress ، قد لا ننسى المكونات الإضافية المثبتة مسبقًا التي تعزز وظائفها. حاول استخدام السمة التي تتضمن الوظيفة التي ستستخدمها بالتأكيد. من المحتمل أن تؤدي الميزات الكثيرة جدًا إلى زيادة التحميل على موقعك وزيادة وقت تحميله.
موضوع WordPress بوظيفة حجز الفنادق
كيف تختار قالب WordPress الذي يمثلك ويمثل عملك الإيجاري؟ توفر قوالب WordPress المرفقة ببرنامج الحجز وقتك وأموالك. قد لا تخصص الكثير من الوقت لتصميم تخصصات التصميم.
Booklium هو مثال على موضوع تأجير WordPress. يتضمن 5+ عروض توضيحية جاهزة ومناسبة لأي نوع من أنواع المساكن المؤجرة. لديهم تصميم عصري تم إنشاؤه باستخدام محرر قوالب WordPress الأصلي. يتيح المكون الإضافي WordPress Hotel Booking المتضمن نظام الحجز عبر الإنترنت على موقع الويب الخاص بك. 
موضوع WordPress بوظيفة حجز المواعيد
كيف تختار سمة WordPress لعملك المخصص للخدمات على أساس كل ساعة؟ يمكنك البحث عن السمات التي تحتوي على مكون إضافي لحجز المواعيد مدمج بحيث لا تقوم بتثبيت مكون إضافي تابع لجهة خارجية.
على سبيل المثال ، يعد Lotus Spa حلاً مثاليًا لبرنامج WordPress لمواقع الويب الخاصة بالجمال والمنتجع الصحي. لها تصميم أنيق ونظيف. يوفر المكون الإضافي WordPress Appointment أدوات لإضافة أداة حجز ملائمة للجوال ، وإدارة المواعيد عبر الإنترنت ، وقبول المدفوعات عبر الإنترنت وغير المتصلة بالإنترنت ، وما إلى ذلك. 
5. التوافق مع ملحقات WordPress الشائعة
إذا كنت مهتمًا بكيفية اختيار سمة لموقع WordPress على الويب ، وليس مدونة ، فتابع مع السمة المتوافقة مع المكونات الإضافية الأساسية لغرض موقعك. التفاعل بين السمة والمكوِّن الإضافي المطلوب هو نقطة لا غنى عنها.
يعد WooCommerce حتى الآن البرنامج الإضافي الأكثر استخدامًا لمواقع التجارة الإلكترونية. فيما يلي موضوعان في WordPress يتميزان بالتكامل السلس مع WooCommerce:
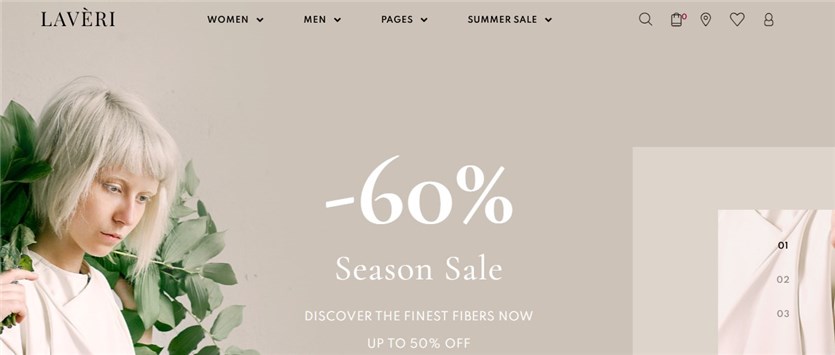
1. لافيري 
Laveri هو حل متعدد الاستخدامات لمواقع المتاجر الإلكترونية حيث يمكنك بيع الملابس والمجوهرات وما إلى ذلك. يتيح لك تصميم السمات الاستفادة من أوصاف العناصر الجذابة ، ومعارض المنتجات ، ومنزلقات ملء الشاشة ، والمزيد من العناصر. يمكن إجراء التحرير المرئي باستخدام الملحق Elementor و Stratum. قم بإنشاء قوائم التنقل باستخدام قائمة Stratum Elementor Mega.
تتضمن ميزات WooCommerce خيارات لفئات المنتجات والفرز والتصفية وبوابات الدفع المختلفة وإعدادات الشحن.
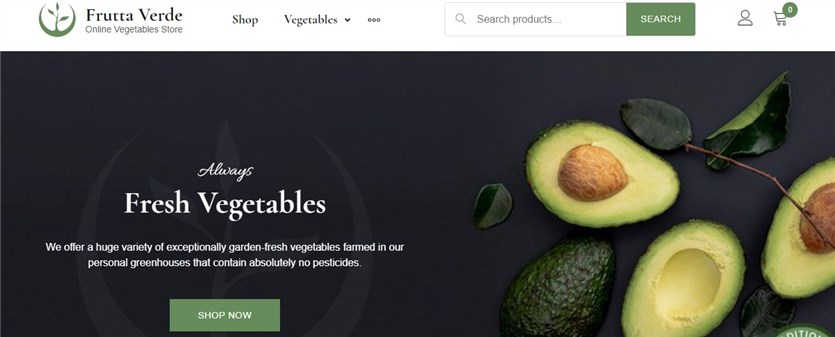
2. فروتا فيردي 
كيف تختار قالب WordPress لمواقع التجارة الإلكترونية؟ تم تطوير Frutta Verde مع وضع متاجر البقالة عبر الإنترنت في الاعتبار ، وهو يقدم تصميمًا جديدًا وحديثًا لبيع الطعام عبر الإنترنت وتقديم خدمات التوصيل والوجبات السريعة إذا لزم الأمر.
قم بتحرير موقع الويب الخاص بك باستخدام Gutenberg وكتل محتوى إضافي بواسطة Getwid. يأتي هذا الموضوع مع الصلاحيات الرئيسية لمكوِّن WooCommerce الإضافي أيضًا.
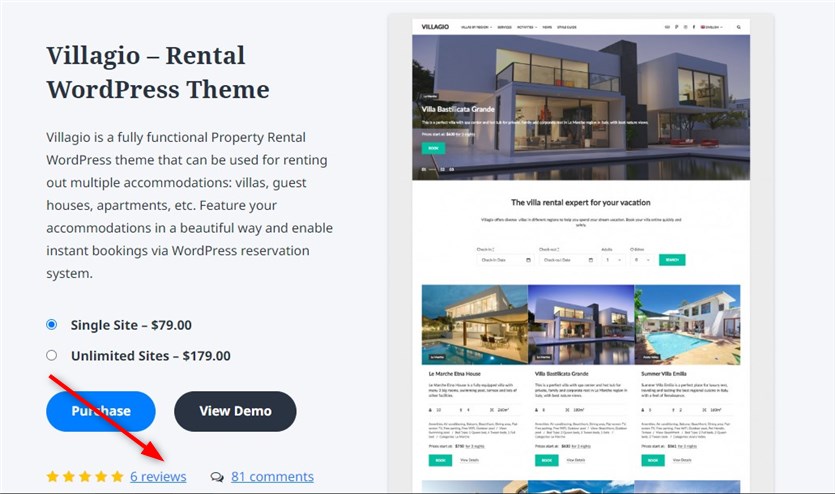
6. معدلات والاستعراضات
قد تساعدك ردود الفعل من المستخدمين الآخرين على الاختيار. يشاركون تجربتهم ويكتبون ما يعجبهم أو يكرهون أثناء العمل مع الموضوع. من الجيد أيضًا العثور على مزيد من المعلومات حول الأنظمة الأساسية المستقلة مثل TrustPilot والمنتديات والمجتمعات وما إلى ذلك.
إذا كنت تبحث عن مراجعة الموضوع على موارد الجهات الخارجية ، فابحث عن المؤلفين الذين أجروا اختبارًا متعمقًا للمنتج. 
7. تحديثات منتظمة
حتى إذا تم شراء السمة عدة مرات وكان لها معدلات إيجابية ، يجب عليك التحقق مما إذا كان يتم تحديثها بانتظام. إنها نقطة مهمة في الدليل حول كيفية اختيار سمة WordPress لأن سمة WordPress يجب أن تأتي من خلال عملية تحسين مستمرة. تتضمن التحديثات عادةً ميزات جديدة وإصلاحات للأخطاء.
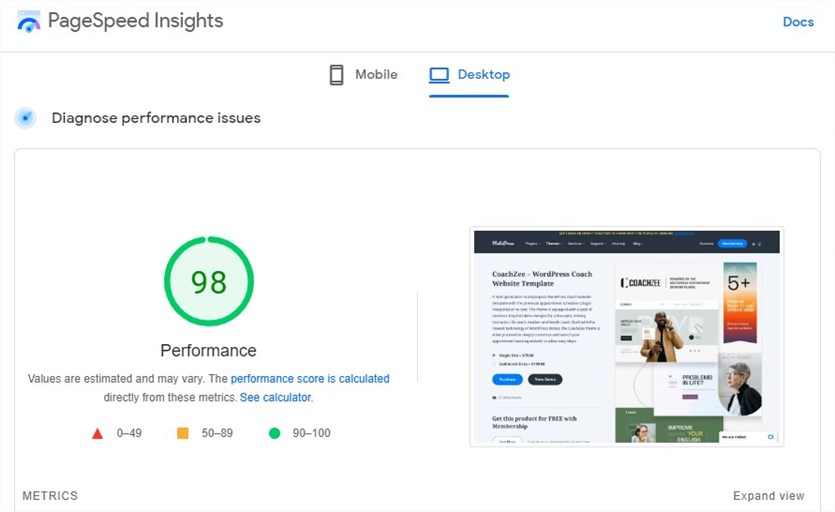
8. الأمثل لمحركات البحث والأداء السريع
بشكل افتراضي ، يجب ألا يأتي الموضوع مع أي أخطاء في تحسين محركات البحث. من الصعب الحصول على هذه المعلومات من النظرة الأولى. لذلك ، نوصيك بإجراء بعض اختبارات تحسين محركات البحث (SEO).
يمكنك أيضًا فحص سرعة المظهر والأداء باستخدام أدوات مثل Pingdom أو Google Pagespeed Insights. 
9. جاهزة للترجمة
إذا كان الموضوع يحتوي على نقطة "جاهزة للترجمة" في قائمة الميزات ، فستتمكن من ترجمة موقع الويب الخاص بك وجعله في متناول الأشخاص من جميع أنحاء العالم. فكر الآن في عدم جعل موضوع مختار متعدد اللغات جاهزًا لوحدك أو شراء سمة جديدة عندما يطلب الزوار الدوليون خدماتك أو منتجاتك.
10. مجاني مقابل مدفوع
أخيرًا وليس آخرًا ، ليس الاختيار بين سمات WordPress المجانية والمدفوعة أمرًا واضحًا. خاصة إذا كانت لديك ميزانية محدودة لموقعك على الويب. لا تعتمد تكلفة سمة WordPress المتميزة على الكود والدعم فحسب ، بل تعتمد أيضًا على الامتدادات المدفوعة المضمنة أو الخدمات المقدمة أو الاستضافة.
كيف تختار سمة ووردبريس مجانية؟ تأكد من أن ميزاته ووظائفه كافية لموقعك على الويب. على سبيل المثال ، الباتروس هو موضوع فندق WordPress مجاني لإنشاء موقع ويب أنيق لشركات تأجير العقارات. 
الخلاصة: كيف تختار ثيم WordPress؟
باختصار ، يهدف هذا الدليل السريع إلى المساعدة في اختيار سمة WordPress التي لن تبطئ موقع الويب الخاص بعملك. لقد حاولنا تضمين أهم النقاط وقدمنا أمثلة نضمنها. باختصار ، حاول تجنب السمات المنتفخة التي تحتوي على الكثير من الميزات غير الضرورية والصفحات الضخمة. ابحث عن مظهر سريع الاستجابة وصديق للسيو ومُحدَّث بانتظام بتصميم خالٍ من الفوضى يتم تحميله في غمضة عين!
بالمناسبة ، إذا كنت ستنشئ مواقع WordPress لمشاريع متعددة ، فهناك خطط عضوية مختلفة تستحق المراجعة. نأمل أن تكون هذه المقالة مفيدة في بحثك عن سمة WordPress مثالية!