كيفية اختيار أفضل موضوع ووردبريس لموقعك على الويب
نشرت: 2023-10-31هل تريد معرفة كيفية اختيار أفضل سمة WordPress لمشروعك القادم؟ لقد هبطت في المكان الصحيح! غالبًا ما يكون موقع الويب الخاص بك هو أول انطباع لدى جمهورك عن علامتك التجارية، لذلك من المهم أن تجعل هذا الانطباع لا يُنسى. للقيام بذلك، ستحتاج إلى قالب WordPress لا يجسد أسلوبك الفريد فحسب، بل يوفر أيضًا الوظائف والميزات التي يتطلبها موقع الويب الخاص بك.
ولكن مع وجود الآلاف من السمات، كيف يمكنك اختيار المظهر المناسب لك ؟ مرحبًا بك في دليلنا الشامل حول "كيفية اختيار أفضل سمة WordPress".
سواء كنت مصمم ويب متمرسًا أو وافدًا جديدًا إلى WordPress، فإن هذا المنشور هو خريطة الطريق الخاصة بك لاختيار المظهر المثالي لموقعك على الويب. سنرشدك عبر المعايير الأساسية وأهم نصائح الصناعة والعناصر الأساسية التي يجب تذكرها عند اتخاذ هذا القرار الحاسم.
دعونا نتعمق.
افهم الميزات التي يجب توفرها في كل صناعة
يعد فهم الاحتياجات المحددة والميزات الضرورية لكل صناعة متخصصة أمرًا بالغ الأهمية عند اختيار أفضل سمة WordPress. أول شيء مهم هو أن تسأل نفسك، ما نوع موقع الويب الذي سأقوم بإنشائه؟
لمساعدتك في تحديد احتياجاتك، إليك تفاصيل الاعتبارات الأساسية لكل مجال متخصص شائع. بالنسبة لكل قسم، نوفر أيضًا خيارين على الأقل للموضوع، أحدهما خفيف الوزن والآخر غني بالميزات، مما يسمح لك بالاختيار بناءً على تفضيلاتك المحددة.
1. المدونات
إذا كنت تطلق مدونة، فتأكد من أن موضوعك يمكن أن يوفر الميزات التالية:
- قوالب منشورات مدونة فردية متعددة: يعد التخطيط النظيف والقابل للقراءة الذي يركز على النص والصور أمرًا ضروريًا. يجب أن يأتي مع قوالب مختلفة حتى تتمكن من تكييفها مع المحتوى الخاص بك.
- تخصيص صفحة المدونة: يتيح لك تخصيص صفحة المدونة على موقع WordPress الخاص بك، والمعروف أيضًا باسم صفحة الأرشيف، إنشاء تجربة فريدة وجذابة لقرائك. في معظم المدونات، تعد هذه أيضًا صفحتك الرئيسية، لذا من المهم أن تكون قادرًا على تصميم تخطيطك.
- الفئات: تحتاج إلى التحكم الكامل لتصميم التخطيط الخاص بك لإعادة تجميع بعض المنشورات ضمن نفس الفئات أو الفئات الفرعية.
- المساحة الإعلانية: يمكن أن يكون دمج المساحة الإعلانية في مدونة طريقة قيمة لتحقيق الدخل من موقع الويب الخاص بك وتحقيق الإيرادات. لتنفيذ المساحة الإعلانية على مدونتك بشكل فعال، حدد نوع الإعلانات التي ستستضيفها - هل ستكون فيديو أم صورة أم لافتة؟ - وحجم كل واحد منهم.
| حول التخطيط والفئات المخصصة: إذا لم تكن على دراية بالبرمجة، أو إذا كنت مطورًا يرغب في تسريع عملية التصميم الخاصة بك، فيجب عليك التأكد من أن السمة متوافقة مع منشئي الصفحات الرئيسيين ومحرر الكتل. |
- التكامل الاجتماعي: أزرار المشاركة الاجتماعية وخيارات مشاركة القارئ.
- النشرة الإخبارية: نموذج مخصص للسماح للزوار بالاشتراك في آخر الأخبار.
- التحكم في الوصول لنشر الضيف: إذا كنت تريد قصر الوصول إلى المحرر على كاتب آخر وقفل بقية المحتوى الخاص بك، فاختر سمة تتيح لك تقييد المحتوى بناءً على نوع المستخدم.
- خيار ترقيم الصفحات: اختر عدد منشورات المدونة التي سيتم عرضها في كل صفحة وقم بدمج ترقيم الصفحات سهل الاستخدام للحصول على تجربة قراءة سلسة.
- فرز المحتوى: قم بترتيب منشورات مدونتك بالترتيب الذي تفضله، سواء كان حسب التاريخ أو الفئة أو أي معايير أخرى تناسب استراتيجية المحتوى الخاصة بك.
- عرض المحتوى الديناميكي: يجب أن يكون هناك خيار لملء صفحة مدونتك ديناميكيًا بأحدث منشوراتك، مما يلغي الحاجة إلى تحديثات المحتوى اليدوية. فهو يضمن حصول القراء دائمًا على إمكانية الوصول إلى أحدث إدخالات مدونتك.
- صديق لمحركات البحث (SEO): تأكد من أن الموضوع مُحسّن لتحسين محركات البحث (أو على الأقل متوافق مع أفضل ملحقات SEO WordPress) لتعزيز ظهور مدونتك في محركات البحث.
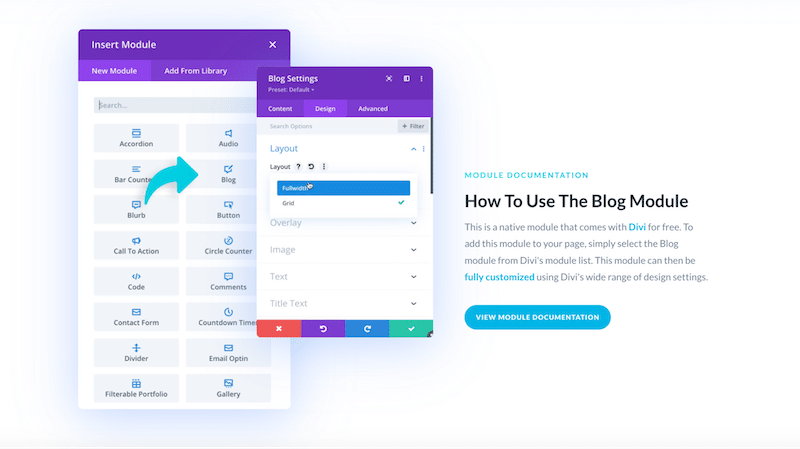
أفضل المواضيع التي يجب مراعاتها للمدونين ولماذا:
- Divi – أحد أفضل الخيارات للتخصيص المتقدم لأنه يحدد جميع الخيارات من الأعلى. يأتي مع إنشاء صفحة مدونة بسهولة. تعمل وحدة المدونة على تبسيط عملية إنشاء وتنظيم محتوى المدونة على موقعك. يمكنك إضافة الوحدة وتكوينها بسرعة، مما يؤدي إلى تبسيط عملية إنشاء الصفحة ومجموعة واسعة من خيارات التخطيط (بما في ذلك تخطيطات الشبكة والقائمة). سيكون لديك أيضًا إمكانية الوصول إلى الميزات المتقدمة، مثل تخصيص البيانات التعريفية للنشر، ومقتطفات النشر، والصور المميزة، لتحسين العرض التقديمي لمدونتك:

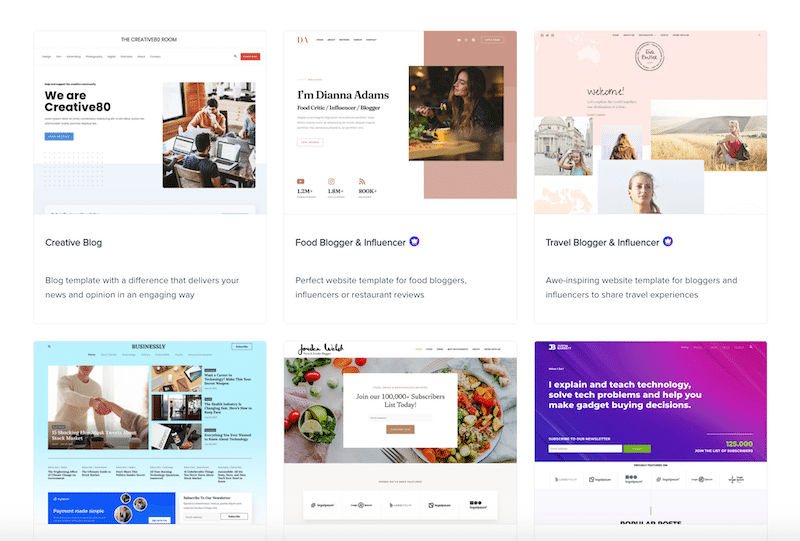
- أسترا - سمة مرنة وخفيفة الوزن تأتي مع تخصيصات أساسية (ولكنها كافية). إنه يوفر واجهة تخصيص سهلة الاستخدام، مما يجعل من السهل إنشاء تصميم مدونة فريد وشخصي. فهو يتكامل بسلاسة مع محرر الكتل في WordPress، مما يسمح لك بتخصيص مظهر مدونتك دون الحاجة إلى برمجة مكثفة. Astra متوافق بشكل كبير مع منشئي الصفحات المشهورين مثل Elementor وBeaver Builder وEditor. وهذا يعني أنه يمكنك تصميم وتخصيص صفحات مدونتك بالطريقة التي تريدها تمامًا دون قيود.
توفر Astra مجموعة متنوعة من المواقع المبدئية المعدة مسبقًا والمصممة لقطاعات وصناعات محددة. يمكن استيرادها وتخصيصها بسهولة لإنشاء موقع مدونة مذهل بسرعة:

2. مواقع التجارة الإلكترونية
تشتمل مواقع التجارة الإلكترونية على مجموعة واسعة من الميزات لتوفير تجربة تسوق سلسة وآمنة عبر الإنترنت للعملاء. فيما يلي الميزات الرئيسية لموقع التجارة الإلكترونية:
- التوافق مع WooCommerce: ابحث عن السمات التي تعمل بسلاسة مع المكونات الإضافية الشهيرة للتجارة الإلكترونية مثل WooCommerce. إذا كنت في أحد الأسواق، فيمكنك البحث باستخدام "مرشحات WooCommerce"، وستكون جميع النتائج موجهة نحو WooCommerce.
- عربة التسوق: السماح للعملاء بإضافة العناصر وإدارتها قبل الخروج.
- استرداد عربة التسوق المهجورة: أرسل تذكيرات إلى العملاء الذين تركوا عناصر في عربات التسوق الخاصة بهم دون إكمال عملية الشراء.
- عرض المنتج: ركز على المواضيع التي توفر طريقة واضحة وجذابة لعرض منتجاتك، بما في ذلك صور المنتج أو مقاطع الفيديو عالية الجودة.
- تصفية المنتجات والبحث عنها: دمج الميزات التي تساعد العملاء في العثور على المنتجات بسهولة من خلال المرشحات وأشرطة البحث.
- متوافق مع منشئي الصفحات الرئيسيين: إذا كنت تنوي تخصيص صفحة المتجر، فإن استخدام منشئ الصفحات مثل Elementor أو Beaver Builder يمكن أن يكون مفيدًا. من الضروري التأكد من أن السمات المحددة متوافقة مع هذه الأدوات. عادةً، يمكنك تحديد التوافق عن طريق التحقق من الشعار أو إجراء بحث تمت تصفيته على Envato.
- المراجعات والتقييمات: يمكن للموضوع الذي يحتوي على أنظمة مراجعة وتصنيف مدمجة أن يعزز ثقة العملاء.
- مراجعة منتجات الذكاء الاصطناعي: احصل على بعض المساعدة من الذكاء الاصطناعي لكتابة أوصاف جذابة للمنتج.
- التسجيل: يجب أن يقدم موضوعك نموذجًا للسماح بتسجيل الدخول.
- الخروج والدفع: تأكد من أن السمة تدعم بوابات الدفع المختلفة وعملية دفع سلسة وآمنة.
- التقارير والرؤى المتقدمة (مثل Google Analytics): توفير تحليلات بيانات متعمقة لاتخاذ القرارات التجارية.
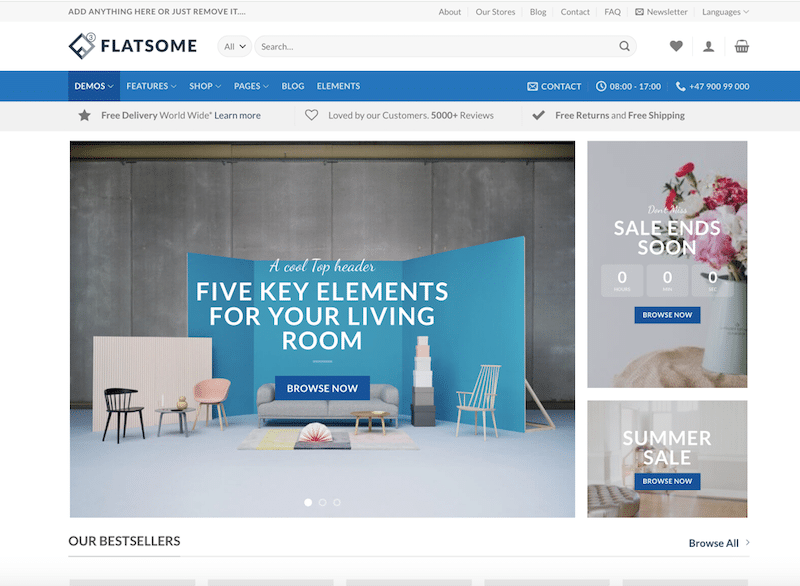
أفضل المواضيع التي يجب مراعاتها في التجارة الإلكترونية ولماذا:
- Flatsome – يتكامل Flatsome بسلاسة مع WooCommerce، مما يوفر منصة متماسكة وجيدة التنظيم لبناء متجرك عبر الإنترنت وإدارته. يأتي الموضوع مع أداة تخصيص السمات ومنشئ الصفحات قوية وسهلة الاستخدام، مما يسمح لك بتعديل التصميم والألوان والطباعة والتخطيط لتتناسب مع علامتك التجارية وهوية عملك.

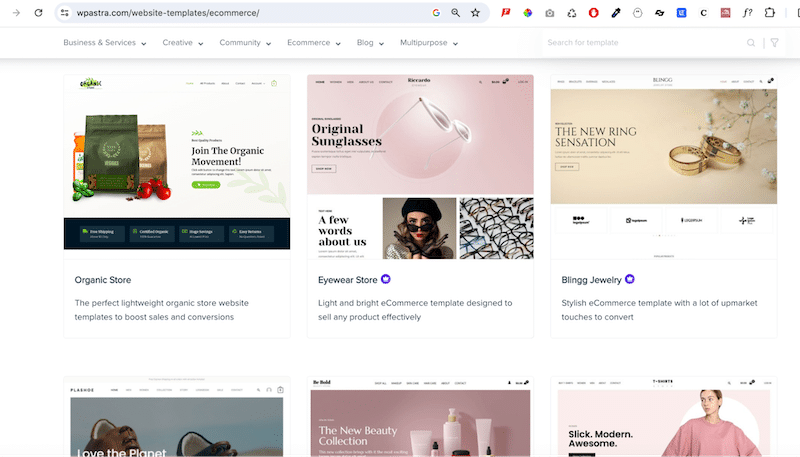
- أسترا: Astra عبارة عن سمة WordPress مشهورة ومتعددة الاستخدامات يتم الاحتفال بها لتكاملها السلس مع WooCommerce، المكون الإضافي الأساسي للتجارة الإلكترونية في WordPress. يتضمن ملحقات متميزة مصممة حصريًا لتعزيز وظائف WooCommerce ويقدم عروضًا توضيحية رائعة مصممة مسبقًا ومصممة خصيصًا لمواقع WooCommerce.

3. صفحات الأعمال (على سبيل المثال، مستقل، وكالة ويب)
يجب أن يمثل موقع الويب الخاص بالأعمال التجارية، وخاصةً العاملين لحسابهم الخاص أو وكالة الويب، خدماتك بشكل فعال ويساعدك على جذب العملاء. فيما يلي بعض أفضل الميزات التي يجب مراعاتها عند اختيار موضوع عملك التالي:
- المحفظة الاحترافية: يجب أن يكون الموضوع قادرًا على عرض عملك بصور عالية الجودة وأوصاف تفصيلية. استخدم دراسات الحالة لشرح العملية والنتائج.
- الخدمات المقدمة: قم بإدراج خدماتك بوضوح، مع استكمال الأسعار (إن أمكن) أو عبارة تحث المستخدم على اتخاذ إجراء لطلب عرض أسعار. من المفترض أن تشاهد العديد من أقسام "الخدمات" في العروض التوضيحية.
- الشهادات والمراجعات: تأكد من أنه يمكنك عرض التعليقات من العملاء السابقين لبناء الثقة والمصداقية.
- معلومات الاتصال: اجعل من السهل على العملاء المحتملين الاتصال من خلال نموذج الاتصال وعنوان البريد الإلكتروني ورقم الهاتف.
- حول الصفحة: إذا كان الموضوع يأتي مع صفحة "حول"، فهذا أفضل! قدم نفسك أو فريقك، مع التركيز على الخبرة والتجربة.
- دعوة للعمل (CTA): تشجيع الزوار على اتخاذ الإجراءات اللازمة. يجب أن تكون عبارة الحث على اتخاذ إجراء من الموضوع، على سبيل المثال، نموذجًا للاتصال بك أو طلب عرض أسعار أو الاشتراك في رسالة إخبارية.
- المدونة أو الرؤى: صفحة مدونة جذابة لمشاركة خبرتك من خلال نشر المقالات المتعلقة بصناعتك أو خدماتك بانتظام.
- نموذج الاتصال: قم بتضمين نموذج اتصال سهل الاستخدام للاستفسارات وطلبات التعاون.
- الاشتراك في النشرة الإخبارية: قم بتقديم رسالة إخبارية لإبقاء العملاء على اطلاع دائم وبناء قاعدة مشتركين.
- منطقة تسجيل دخول العميل: إن أمكن، تأكد من أن المظهر الخاص بك يوفر منطقة تسجيل دخول آمنة للعملاء للوصول إلى ملفات المشروع أو التحديثات أو الفواتير.
- قسم الأسئلة الشائعة: توقع الأسئلة الشائعة وقدم الإجابات لتوفير الوقت لك ولعملائك.
- تكامل وسائل التواصل الاجتماعي: قم بالربط بملفاتك الشخصية على وسائل التواصل الاجتماعي لتوسيع تواجدك عبر الإنترنت.
- محتوى الفيديو: استخدم مقاطع الفيديو لعرض خدماتك أو تقديم الشهادات للحصول على تجربة أكثر جاذبية.
- الدردشة المباشرة أو Chatbot: تقديم المساعدة في الوقت الفعلي للزوار الذين لديهم أسئلة أو يحتاجون إلى مساعدة فورية.
- وظيفة البحث: قم بتضمين شريط بحث لمساعدة الزوار في العثور على معلومات أو خدمات محددة.
- معلومات التسعير: إذا أمكن، قدم تفاصيل تسعير شفافة لمساعدة العملاء المحتملين على اتخاذ قرارات مستنيرة. تأتي العديد من القوالب مع جداول تسعير شهرية أو سنوية، قم بفحصها بدقة.
- خريطة الاتصال: اعرض موقعك على الخريطة وقدم الاتجاهات.
- نظام الحجز والحجز: تمكين المستخدمين من إجراء الحجوزات أو الحجز أو المواعيد من خلال الموقع.
- الجوائز والشهادات: قم بتسليط الضوء على أي جوائز أو شهادات أو شهادات تقدير حصلت عليها.
- عرض العملاء: قم بإبراز الشعارات أو الشهادات من العملاء المعروفين لبناء المصداقية.
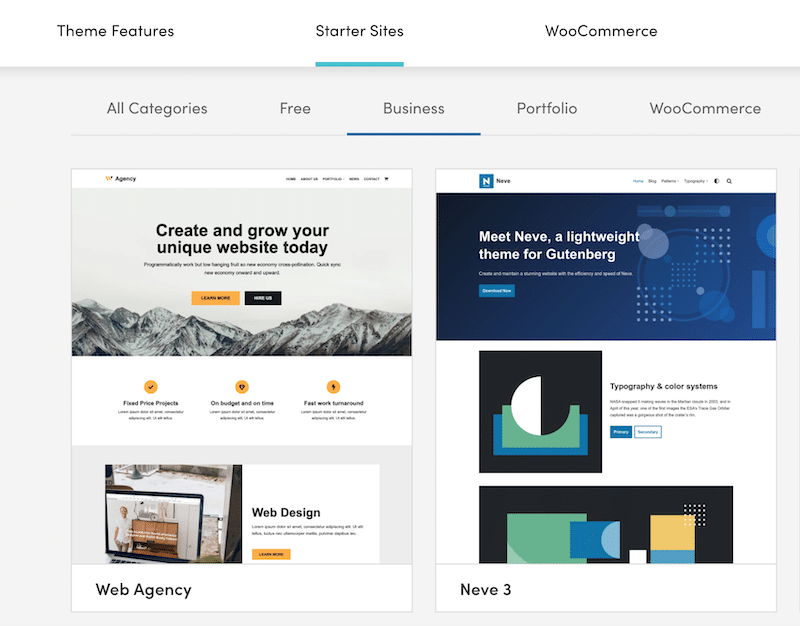
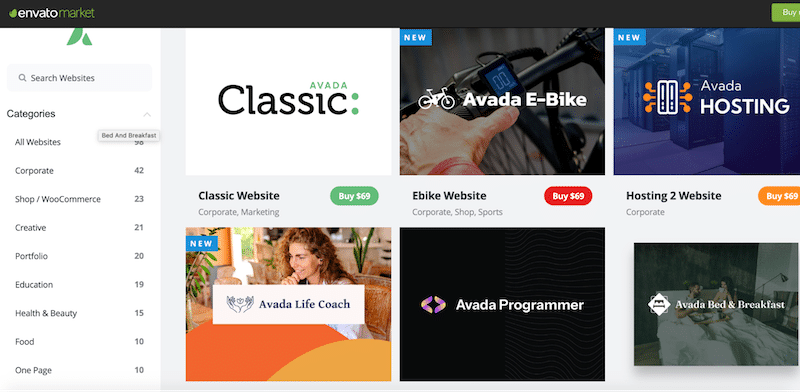
أفضل السمات التي يجب مراعاتها لمواقع الأعمال ولماذا:
- Neve – يعد Neve خيارًا مجانيًا ممتازًا لوكالة تصميم الويب نظرًا لطبيعته السريعة وخفيفة الوزن، وخيارات التخصيص، ومواقع البدء، وتوافق أداة إنشاء الصفحات، وتحسين محركات البحث (SEO)، والقدرة على تحمل التكاليف. سواء كنت مصمم ويب مستقلاً أو وكالة تصميم ويب، توفر Neve الأدوات والميزات اللازمة لإنشاء موقع ويب احترافي وجذاب لعرض محفظتك وجذب العملاء.

- Avada – إن مرونة موضوع Avada وخيارات التخصيص ومنشئ الصفحات المتقدم وتحسين الأداء تجعله خيارًا قويًا لموقع ويب تجاري. سواء كنت شركة صغيرة أو وكالة أو شركة استشارية أو أي نوع آخر من الأعمال، توفر Avada الأدوات والميزات اللازمة لإنشاء تواجد احترافي وفعال عبر الإنترنت.

4. محفظة مصمم الويب / المصور
يعد إنشاء موقع ويب مثير للإعجاب لمصمم الويب أو المصور أمرًا ضروريًا لعرض عملك وجذب العملاء. تعكس محفظتك أسلوبك ومهاراتك الفريدة، لذا قم بإعطاء الأولوية للميزات التي تمثل عملك على أفضل وجه والتي يتردد صداها مع جمهورك المستهدف.
عند تحديد المظهر الخاص بك، تأكد من أنه يوفر الميزات التالية:
- قوالب جاهزة للاستخدام مع الصور: اعرض أفضل أعمالك باستخدام صور عالية الدقة تسلط الضوء على مهاراتك وخبراتك. بالنسبة لمصممي الويب، قم بتضمين لقطات شاشة لمواقع الويب التي صممتها، وبالنسبة للمصورين، اعرض صورك الأكثر روعة.
- التنقل الواضح: تأكد من وجود بنية تنقل سهلة الاستخدام لمساعدة الزائرين على الوصول بسهولة إلى أقسام مختلفة من محفظتك.
- أشرطة تمرير معرض الصور مع خيارات التصفية: استخدم أشرطة التمرير أو الرف الدائري لعرض مجموعة من الصور، مما يوفر تجربة تفاعلية. قم بإنشاء معرض جذاب بصريًا أو شبكة محفظة لعرض مشاريعك أو صورك الفوتوغرافية. استخدم الفئات أو العلامات لتسهيل التصفية.
- أوصاف المشروع: أرفق كل مشروع أو صورة بوصف مختصر يشرح الفكرة والعميل (إن أمكن) ودورك في تنفيذه. تسليط الضوء على ما يجعل كل مشروع فريدا من نوعه.
- الخدمات المقدمة: حدد بوضوح خدمات التصميم أو التصوير الفوتوغرافي التي تقدمها، بالإضافة إلى أي تخصصات أو باقات.
- معلومات التسعير: إذا كان ذلك مناسبًا، قدم تفاصيل تسعير شفافة أو نموذج طلب عرض أسعار لمساعدة العملاء المحتملين على فهم أسعارك.
- المدونة أو الرؤى: شارك الرؤى حول عمليتك الإبداعية أو خبرتك الصناعية أو النصائح المتعلقة بمجالك لإشراك جمهورك وتثقيفه.
- وظيفة البحث: قم بتنفيذ شريط بحث لمساعدة الزائرين في العثور على محتوى أو مشاريع أو صور فوتوغرافية معينة.
- منطقة تسجيل دخول العميل: توفير منطقة تسجيل دخول آمنة للعملاء للوصول إلى ملفات المشروع أو التنزيلات أو الصور الفوتوغرافية.
- العرض المبسط وتكبير الصورة: قم بتنفيذ النوافذ المنبثقة للعرض المبسط أو وظيفة تكبير الصورة للسماح للمستخدمين بمشاهدة عملك بالتفصيل.
- عرض الفيديو: قم بدمج مقاطع الفيديو أو عروض الوسائط المتعددة لعرض عملك بشكل ديناميكي وجذاب.
- أدوات الحجز والجدولة: إذا كنت مصورًا فوتوغرافيًا، فكر في دمج أدوات الحجز أو الجدولة لجلسات العميل أو المواعيد.
- عرض العملاء: قم بإبراز الشعارات أو الشهادات من العملاء المعروفين لبناء المصداقية.
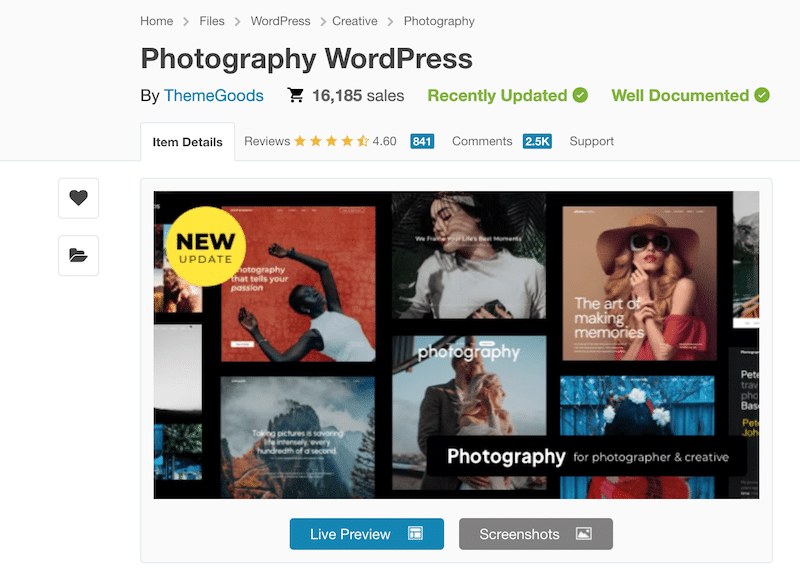
أفضل موضوع يجب مراعاته لموقع التصوير الفوتوغرافي الخاص بك ولماذا:
يعد اختيار السمات الغنية بالميزات أمرًا مقبولًا نظرًا لأن المستخدمين مهتمون بمشاهدة محفظتك والوصول إلى صور عالية الجودة. على الرغم من أن الأداء يظل أمرًا بالغ الأهمية، فقد يُظهر المستخدمون مزيدًا من الصبر أثناء انتظار تحميل المعرض، خاصة عند توقع صور عالية الوضوح.
- Photography WordPress – موضوع متعدد الاستخدامات مصمم للمصورين. تتضمن أفضل ميزاته عرض معرض مذهل، وتخطيطات قابلة للتخصيص، وعروض شرائح بملء الشاشة، ودعم التجارة الإلكترونية لبيع المطبوعات، وتدقيق الصور المدمج، ومناطق تسجيل دخول العميل، والتوافق مع منشئي الصفحات والمكونات الإضافية الشائعة، مما يجعله الخيار الأفضل إنشاء موقع تصوير فوتوغرافي احترافي وجذاب بصريًا.

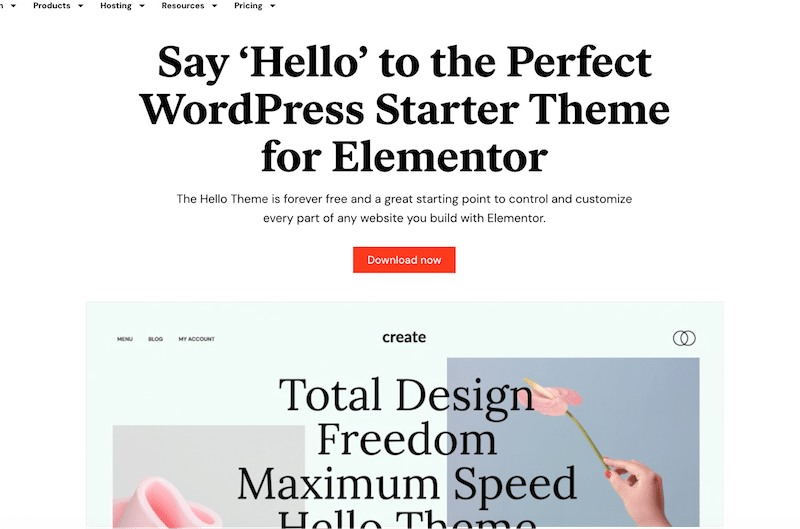
أفضل سمة يجب مراعاتها لموقع تصميم الويب الخاص بك ولماذا:
يعطي العملاء المحتملون الأولوية لعرض محفظتك وفهم أسعارك وتجربة موقع ويب سريع التحميل. يعد الأداء أمرًا بالغ الأهمية لخلق انطباع إيجابي وتجربة المستخدم، ولهذا السبب يمكن أن يكون المظهر الخفيف لعرض أعمال التصميم الخاصة بك خيارًا رائعًا أيضًا.
- Hello – تم تطوير Hello بواسطة Elementor، وهو خفيف الوزن للغاية، مما يعني أنه يتم تحميله بسرعة ويساهم في إنشاء موقع ويب أسرع. على الرغم من بساطته، يوفر Hello لوحة قماشية نظيفة وفارغة، مما يجعله قابلاً للتخصيص بشكل كبير باستخدام Elementor. يعد Hello خيارًا مناسبًا إذا كانت لديك رؤية تصميمية محددة وتفضل البدء من الصفر أو استخدام أداة إنشاء الصفحات مثل Elementor لصياغة تخطيط وعناصر موقع تصميم الويب الخاص بك.

5. الدليل والقوائم (مثل العقارات)
يتطلب إنشاء دليل وموقع ويب للقوائم مجموعة شاملة من الميزات لتنظيم المعلومات وعرضها بشكل فعال. سواء كان الأمر يتعلق بالعقارات أو الشركات المحلية أو الأحداث أو أي نوع آخر من القوائم، فإليك الميزات الأساسية التي يجب وضعها في الاعتبار:
- بحث ومرشحات سهلة الاستخدام: قم بتنفيذ خيارات البحث والتصفية المتقدمة لمساعدة المستخدمين في العثور بسرعة على المعلومات التي يحتاجونها، مثل الموقع أو الفئة أو النطاق السعري أو التاريخ.
- تقديم القائمة: السماح للمستخدمين بإرسال قوائمهم أو أعمالهم أو أحداثهم إلى الدليل الخاص بك، مع خيارات التقديم المدفوعة أو المجانية.
- لوحة تحكم المسؤول وملف تعريف المستخدم: قم بتضمين لوحة تحكم إدارية قوية وسهلة الاستخدام لإدارة القوائم والمستخدمين والمراجعات وإعدادات الموقع.
- ملف تعريف المستخدم: تكامل الموقع الجغرافي والخرائط: قم بتضمين ميزات تحديد الموقع الجغرافي والخرائط لعرض القوائم على خريطة تفاعلية لإجراء عمليات بحث سهلة تعتمد على الموقع.
- صفحات القائمة التفصيلية: يجب أن يكون لكل قائمة صفحة مخصصة تحتوي على معلومات شاملة وصور وتفاصيل الاتصال والوصف.
- ملفات تعريف المستخدمين: تمكين المستخدمين من إنشاء ملفات تعريف تحتوي على معلومات عن أنفسهم وقوائمهم وتفاصيل الاتصال بهم.
- المراجعات والتقييمات: دمج نظام المراجعة والتقييم للسماح للمستخدمين بتقديم تعليقات حول القوائم، وتعزيز الثقة والمصداقية.
- خيارات تحقيق الدخل: تنفيذ ميزات مدرة للدخل، مثل المساحات الإعلانية، أو القوائم المميزة، أو المحتوى المدعوم.
- القوائم المميزة: قم بتقديم قوائم متميزة أو مميزة في أعلى نتائج البحث أو في مواضع بارزة على موقعك مقابل رسوم.
- قوائم المطالبة: السماح لأصحاب الأعمال بالمطالبة بقوائمهم وإدارتها، مما يضمن الحصول على معلومات دقيقة وحديثة.
- خطط العضوية والاشتراك: توفير مستويات عضوية أو خطط اشتراك مختلفة للمستخدمين، ولكل منها امتيازات وأسعار مختلفة.
- تقويم الأحداث: بالنسبة لأدلة الأحداث، قم بتضمين تقويم يحتوي على تفاصيل الحدث والتواريخ وخيارات التسجيل.
- إشعارات المستخدم: أرسل بريدًا إلكترونيًا أو إشعارات دفعية إلى المستخدمين للحصول على تحديثات بشأن قوائمهم أو تقييماتهم أو الأنشطة الأخرى على الموقع.
- الإبلاغ عن إساءة استخدام أو بريد عشوائي: قم بتضمين ميزة تمكن المستخدمين من الإبلاغ عن محتوى مسيء أو غير مرغوب فيه للإشراف.
أفضل موضوع يجب مراعاته لموقع الدليل الخاص بك ولماذا:
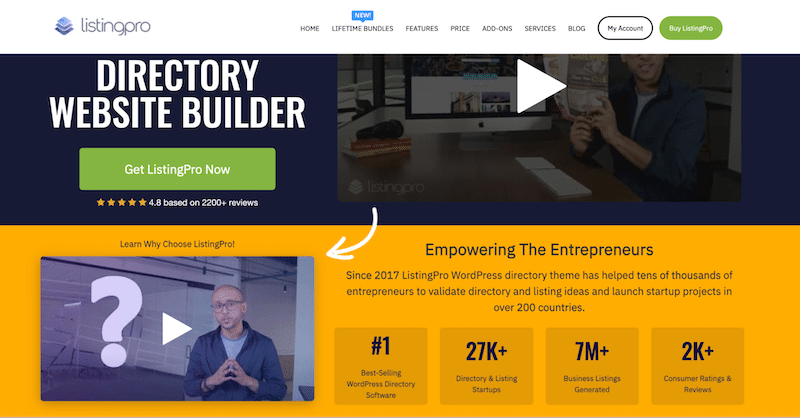
- ListPro – ListPro هو أحد أفضل سمات WordPress المتخصصة في إنشاء الأدلة والقوائم ومواقع السوق على الإنترنت. فهو يوفر ميزات قوية للشركات والمستخدمين، بما في ذلك البحث المتقدم والتصفية، والقوائم المستندة إلى الموقع، والمراجعات والتقييمات، ونظام قوي لتحقيق الدخل. يعد ListPro مناسبًا للعديد من مواقع الويب ذات نمط الدليل، مثل الشركات المحلية ومقدمي الخدمات والإعلانات المبوبة ولوحات الوظائف والمزيد. إنه خيار متعدد الاستخدامات لإنشاء أدلة فعالة وغنية بالميزات عبر الإنترنت.

أفضل موضوع يجب مراعاته لموقعك العقاري ولماذا:
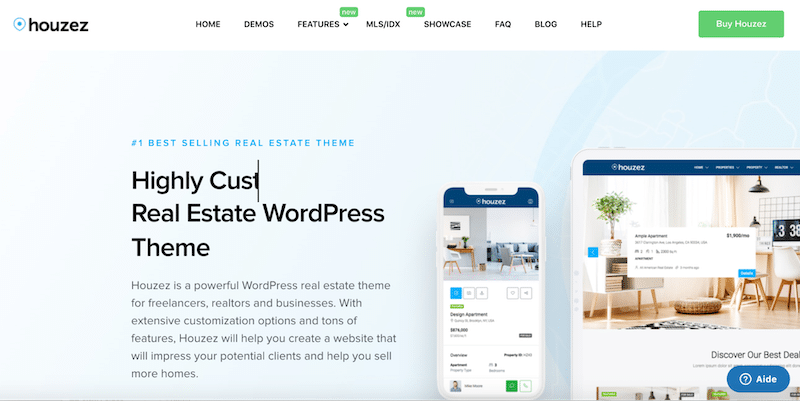
- Houzez – قالب Houzez عبارة عن سمة WordPress غنية بالميزات وقابلة للتخصيص ومصممة لمواقع العقارات. إنه يوفر واجهة حديثة وبديهية مع أدوات لقوائم العقارات والبحث المتقدم وتقديم العقارات وخيارات العضوية. يعتبر Houzez مناسبًا تمامًا لوكلاء العقارات والوكالات ومواقع قوائم العقارات، مما يجعل من السهل عرض العقارات وإدارة الاستفسارات وإنشاء تواجد احترافي عبر الإنترنت في صناعة العقارات.

6. التعليم والتعلم الإلكتروني (الدورات عبر الإنترنت):
يتطلب إنشاء موقع ويب فعال للتعليم والتعلم الإلكتروني، وخاصة للدورات التدريبية عبر الإنترنت، مجموعة شاملة من الميزات لجذب المتعلمين. فيما يلي الميزات الأساسية التي يجب مراعاتها والتي ستساعدك على اختيار قالب WordPress الخاص بك:

- إدارة الدورة التدريبية: أدوات إنشاء وإدارة الدورة التدريبية سهلة الاستخدام للمعلمين والمعلمين.
- قوائم الدورات: عرض قوائم الدورات التفصيلية، بما في ذلك عناوين الدورات والأوصاف والمدرسين والأسعار.
- تسجيل المستخدم وملفات التعريف: السماح للمستخدمين بالتسجيل وإنشاء ملفات تعريف وتتبع تقدمهم.
- التسجيل والمدفوعات: معالجة دفع آمنة للتسجيل في الدورة التدريبية مع خيارات دفع متعددة.
- منتديات المناقشة: لوحات أو منتديات مناقشة متكاملة لتفاعل الطلاب والتعلم من نظير إلى نظير.
- مراجعات وتقييمات المستخدم: السماح للطلاب بترك مراجعات وتقييمات للدورات التدريبية، مما يساعد الآخرين على اتخاذ خيارات مستنيرة.
- تتبع التقدم: أدوات لرصد وعرض تقدم الطالب وإنجازاته.
- الاختبارات والتقييمات: قم بإنشاء الاختبارات والاختبارات والواجبات وإدارتها باستخدام الدرجات والملاحظات.
- الشهادات والشارات: القسم الذي يمنح شهادات أو شارات للطلاب عند إكمال الدورة.
- تكامل التجارة الإلكترونية: التكامل مع WooCommerce والمنصات الأخرى لبيع الدورات التدريبية أو العضويات أو المنتجات الرقمية.
- الإعلانات والإشعارات: اجعل الطلاب على علم بتحديثات المقرر الدراسي أو الإعلانات أو الأحداث القادمة.
- مكتبة الموارد: قم بإنشاء مكتبة تحتوي على مواد أو قراءات أو روابط تكميلية.
- استطلاعات الرأي: جمع تعليقات الطلاب لتحسين محتوى الدورة وتجربة التعلم.
- التكامل مع نظام إدارة التعلم (LMS): التكامل مع منصات LMS الشائعة لتحسين إدارة الدورة التدريبية.
- ندوات عبر الإنترنت مباشرة وفصول افتراضية: دعم ندوات عبر الإنترنت مباشرة أو ميزات الفصول الدراسية الافتراضية.
أفضل موضوع يجب مراعاته لموقع التعلم الإلكتروني ولماذا:
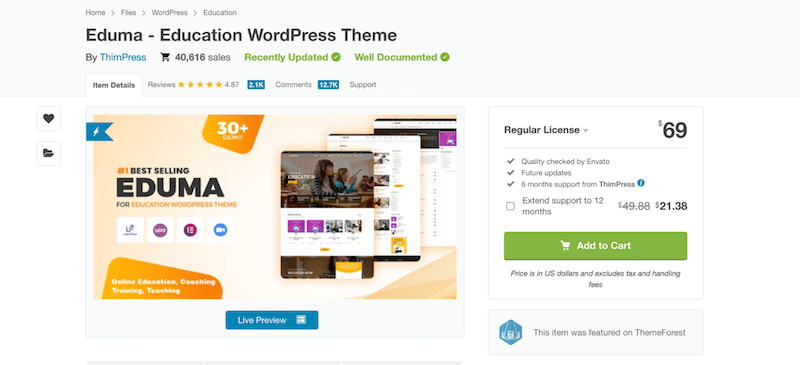
- Eduma – قالب Eduma هو قالب WordPress الأكثر مبيعًا على Envato والمصمم لإنشاء مواقع للتعليم والتعلم الإلكتروني عبر الإنترنت. بفضل مجموعة قوية من الميزات، يعمل Eduma على تمكين المعلمين والمؤسسات من إدارة الدورات التدريبية وتسجيل الطلاب وتقديم محتوى تعليمي جذاب بسهولة. يتضمن أدوات لإنشاء الدورة التدريبية والاختبارات والشهادات ومنتديات المناقشة ومعالجة الدفع. يعد Eduma الخيار الأفضل لأي شخص في مجال التعليم يتطلع إلى إنشاء منصة تعليمية احترافية وفعالة عبر الإنترنت.

بعد أن اكتسبت نظرة ثاقبة على الميزات الأساسية المطلوبة لمواقع الويب في مختلف الصناعات، بالإضافة إلى الأدوات الموصى بها في كل فئة، أصبحت الآن مجهزًا بشكل أفضل لإجراء اختيار مستنير للموضوع. ومع ذلك، هناك بعض المعايير الحيوية الإضافية التي يمكن أن تساعدك على تحسين قرارك واتخاذ القرار النهائي. دعنا نستكشف هذه العوامل الأساسية قبل الالتزام بالشراء.
العوامل الرئيسية التي يجب مراعاتها عند اختيار الموضوع
ضع في اعتبارك مؤشرات الثقة التالية عند اتخاذ قرار بشأن موضوع موقع الويب الخاص بك:
1. الأداء
لتقييم أداء أحد القوالب، يُنصح بتشغيل أحد المواقع التجريبية الخاصة بالموضوع من خلال أدوات مثل PageSpeed Insights وGTMetrix. فيما يلي قائمة مرجعية بمؤشرات الأداء الرئيسية (KPIs) لمساعدتك في تقييم سرعة الموضوع:
- افحص مؤشرات الويب الأساسية
- تقييم إجمالي وقت التحميل
- تحقق من عدد طلبات HTTP
- تقييم إجمالي حجم الصفحة
دعنا نراجع كل مؤشر أداء رئيسي من خلال العرض التوضيحي لوكالة الاستضافة من Avada.
قياس مؤشرات الويب الأساسية
مؤشرات أداء الويب الأساسية هي مجموعة من مقاييس أداء موقع الويب المحددة التي تستخدمها Google لتقييم تجربة المستخدم على موقع الويب. إنها ضرورية لتحسين محركات البحث (SEO) ومشاركة المستخدم. فيما يلي مقاييس الحدود التي يجب ألا يتجاوزها موضوعك:
- أكبر طلاء محتوى (LCP) . يقيس LCP مدى سرعة ظهور أكبر عنصر محتوى، مثل صورة أو كتلة نصية، للمستخدم. يجب أن يحدث LCP الخاص بموضوعك خلال 2.5 ثانية من بدء تحميل الصفحة.
- تأخير الإدخال الأول (FID) . يقوم FID بتقييم تفاعل صفحة الويب عن طريق قياس التأخير بين التفاعل الأول للمستخدم (النقر فوق الزر، وإدخال البيانات) واستجابة موقع الويب. يجب أن يكون للموضوع FID أقل من 100 مللي ثانية.
- التحول التراكمي للتخطيط (CLS) . يقيس CLS الاستقرار البصري لصفحة الويب. تعني درجة CLS المنخفضة أن المستخدمين أقل عرضة للانزعاج بسبب تغييرات التخطيط غير المتوقعة. يجب أن يكون للموضوع درجة CLS أقل من 0.1.
تأكد من أن موضوعك يفي بحدود مؤشرات أداء الويب الأساسية هذه لتحسين تحسين محركات البحث لموقعك على الويب وضمان تجربة مستخدم إيجابية. تأخذ Google هذه المقاييس في الاعتبار عند تصنيف مواقع الويب في نتائج البحث.
كيفية التحقق من مؤشرات الويب الأساسية لموضوعك
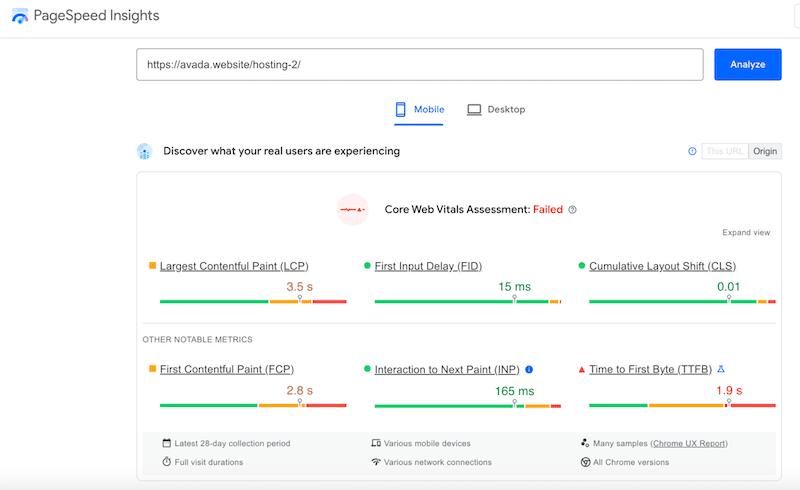
يمكنك استخدام GTmetrix أو PageSpeed Insights لإجراء تدقيق لمؤشرات أداء الويب الأساسية لديك. على سبيل المثال، سنتوجه إلى PageSpeed Insights وندخل عنوان URL هذا:
"https://avada.website/hosting-2/"
وهذه هي النتائج التي حصلنا عليها من العرض التوضيحي لـ Avada.

يوجد اثنان من مؤشرات الويب الأساسية باللون الأخضر، وواحد باللون البرتقالي (LCP)، وهو مقبول لموضوع غني بالميزات. ومع ذلك، تشير Google إلى أن تقييم Core Web Vital قد فشل، مما يعني أنه يجب بذل المزيد من الجهود نحو الأداء.
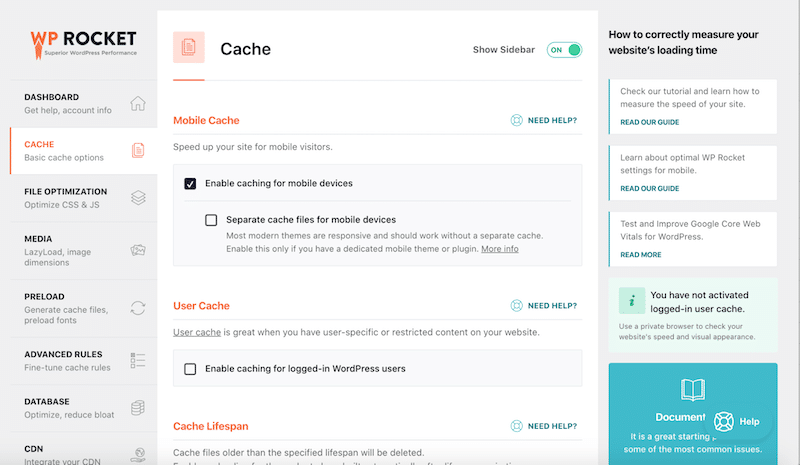
| تلميح: يمكن أن يساعد تنفيذ مكون إضافي للتخزين المؤقت مثل WP Rocket في اجتياز تقييم Core Web Vitals. استمر في القراءة أو انتقل إلى هذا القسم لمعرفة المزيد. |
تقييم إجمالي وقت التحميل
عندما تختار القالب الخاص بك، تأكد من أن وقت التحميل لا يتجاوز 4 ثواني. وإليك بعض الإحصائيات المثيرة للاهتمام من موقع websitebuilder.com:
- من المحتمل أن يتخلى واحد من كل أربعة زائرين عن موقع الويب إذا تجاوز وقت التحميل أربع ثوانٍ.
- في الصفحة الأولى من نتائج بحث جوجل، يبلغ متوسط سرعة الصفحة 1.65 ثانية.
كيفية التحقق من إجمالي وقت التحميل
الخطوة التالية هي التوجه نحو GTMetrix وإجراء التدقيق لعنوان URL التجريبي الخاص بنا:
"https://avada.website/hosting-2/"
إجمالي وقت التحميل هو 2.7 ثانية لهذا العرض التوضيحي من Avada، وهي نتيجة رائعة.

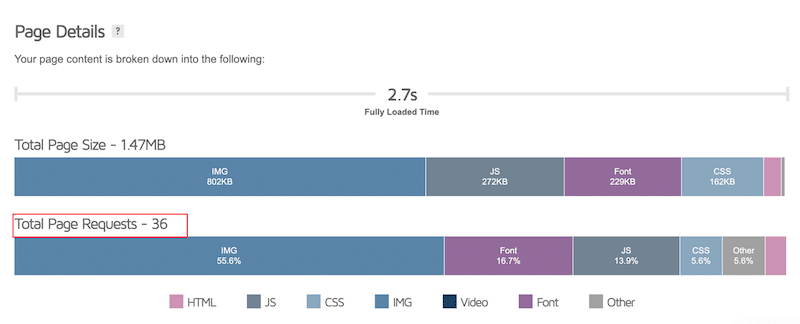
تحقق من عدد طلبات HTTP
يؤدي عدد أقل من طلبات HTTP للموضوع إلى أداء أفضل لأن كل طلب يضيف وقت تحميل، ويقلل تقليلها من الوقت الذي يستغرقه تحميل صفحة الويب بالكامل.
عادةً ما يقع متوسط عدد طلبات HTTP لصفحة الويب في عام 2023 ضمن 50 إلى 75 طلبًا.
يمكن أن يختلف هذا الرقم اعتمادًا على عوامل مثل تعقيد الصفحة والمحتوى وبالطبع استخدام تقنيات التحسين.
كيفية التحقق من عدد طلبات HTTP
من صفحة نتائج GTmetrix، يمكنك أيضًا عرض عدد طلبات HTTP لموضوع WordPress الخاص بك:

يسجل عرض Avada التجريبي إجمالي 36 طلبًا للصفحة، مع تخصيص غالبية هذه الطلبات للصور التجريبية. يمكنك بسهولة تحسين هذه النتيجة باستخدام صورك وتحسينها باستخدام مكون إضافي لتحسين الصورة.
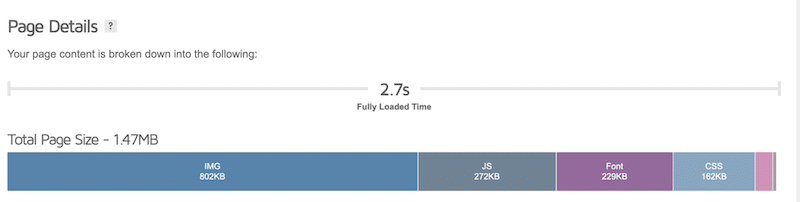
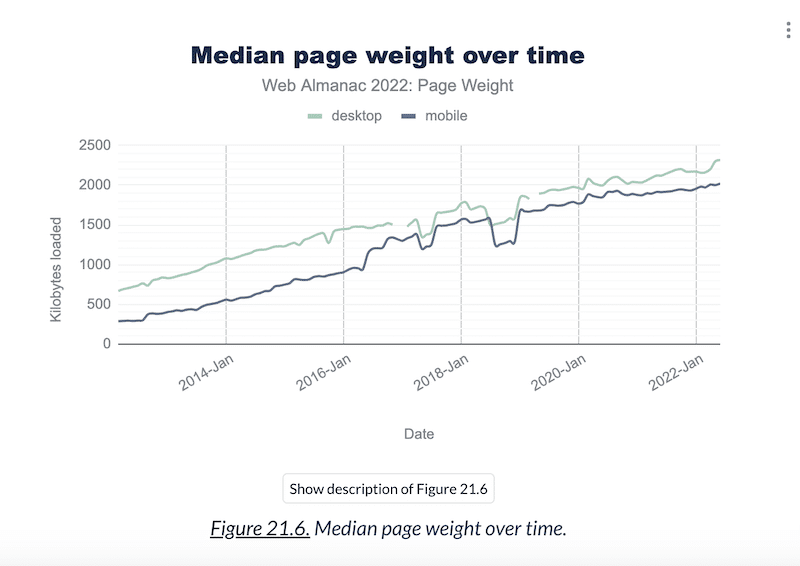
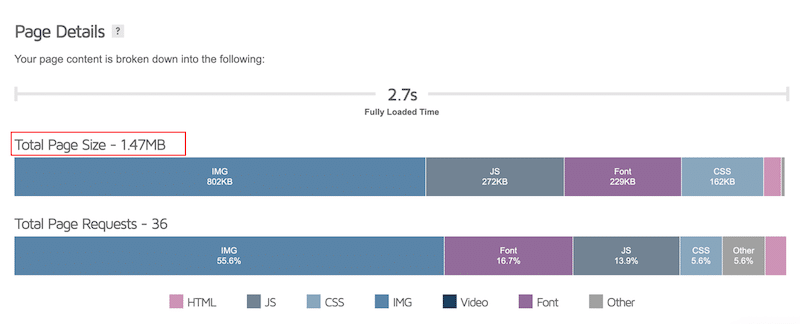
تقييم إجمالي حجم الصفحة
يتراوح متوسط وزن الصفحة (أو الحجم الإجمالي للصفحة) في عام 2023 بشكل عام من 2 إلى 2.5 ميغابايت. اختر سمة ضمن هذا النطاق.
يمثل الشكل أدناه الحجم النموذجي لصفحات الويب، ويشمل جميع محتوياتها، بما في ذلك النصوص والصور والبرامج النصية والعناصر الأخرى.

كيفية قياس الحجم الإجمالي للصفحة
ما عليك سوى مراجعة الموقع التجريبي من خلال GTmetrix والتوجه إلى قسم النتائج. يبلغ الحجم الإجمالي لصفحة Avada لدينا 1.47 ميغابايت، وهو أقل حتى من النطاق الموصى به!

| ️ إخلاء مسؤولية مهم : على الرغم من أن العرض التوضيحي يمكن أن يكون بمثابة نقطة مرجعية، فمن المهم ملاحظة أن نتائج الأداء قد تختلف بمجرد دمج المحتوى والميزات النهائية. لضمان الأداء الأمثل، فكر في استخدام مكون إضافي لتحسين الصورة مثل Imagify ومكون إضافي لذاكرة التخزين المؤقت مثل WP Rocket. |
2. الاستجابة
يعد اختيار سمة سريعة الاستجابة أمرًا بالغ الأهمية لأنه يضمن أن موقع الويب يتكيف ويعمل بسلاسة على مختلف الأجهزة وأحجام الشاشات. تعمل هذه القدرة على التكيف على تحسين تجربة المستخدم وتقليل معدلات الارتداد وتحسين تصنيفات تحسين محركات البحث. بالإضافة إلى ذلك، يعد استخدام الهاتف المحمول أمرًا شائعًا، لذا يعد التصميم سريع الاستجابة أمرًا ضروريًا للوصول إلى جمهور أوسع وإشراكه.
كيفية التحقق من استجابة الموضوع:
- قم بالوصول إلى العرض التوضيحي من جهازك المحمول لتقييم مظهره. يجب أن تتكيف العناصر مع التصميم سريع الاستجابة.
- قم بمراجعة قائمة ميزات القالب للتأكد من وجود ميزة “التصميم سريع الاستجابة”.
- قم بتغيير حجم نافذة المتصفح الخاص بك ولاحظ كيف يتكيف المظهر مع أحجام الشاشة المختلفة.
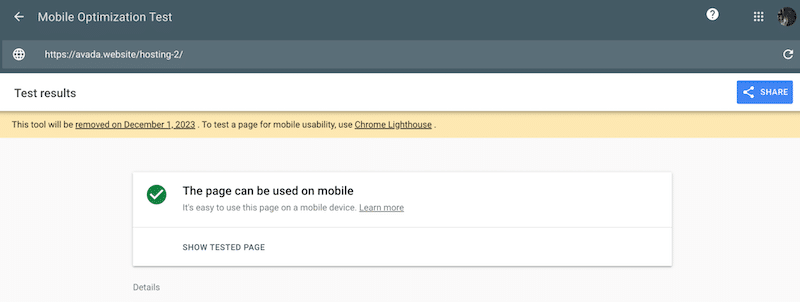
- استخدم اختبار Google للتوافق مع الجوّال ضمن Search Console لفحص كيفية ظهور موقع الويب الخاص بك على أجهزة الجوال.
- تأكد من التوافق مع منشئي الصفحات مثل Elementor أو Beaver Builder أو محرر WordPress، حيث تسهل هذه الأدوات إنشاء تصميمات سريعة الاستجابة.
بالنسبة للعرض التوضيحي الخاص بـ Avada، أجرينا اختبار الاستجابة باستخدام Search Console. لقد ظهرت النتائج، والخبر السار هو أن Avada أظهرت التزامًا قويًا بالتصميم سريع الاستجابة.

3. حجم المبيعات
يمكن أن يكون عدد مبيعات السمات مؤشرًا مهمًا للثقة عند اختيار السمة. غالبًا ما تشير المبيعات (والتركيبات) المرتفعة إلى الشعبية والموثوقية. يمكنك الحصول على هذا الرقم على WordPress.org، أو على الموقع الرسمي لمؤلف القالب، أو مباشرة في السوق. على WordPress.org، سترى عدد عمليات التثبيت، وليس المبيعات.
4. المراجعات والتقييمات
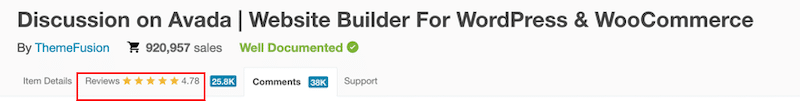
فيما يتعلق بالمراجعات والتقييمات، يفضل المواضيع ذات التقييمات التي تقترب من 5 نجوم. وهذا يشير إلى مستوى عال من رضا المستخدم. تأكد من مراجعة المراجعات المختلفة، بما في ذلك الإيجابية والسلبية، للحصول على فهم شامل. إذا كان موضوعًا مميزًا متاحًا على ThemeForest، فهذه هي الطريقة التي تبدو بها المراجعة:

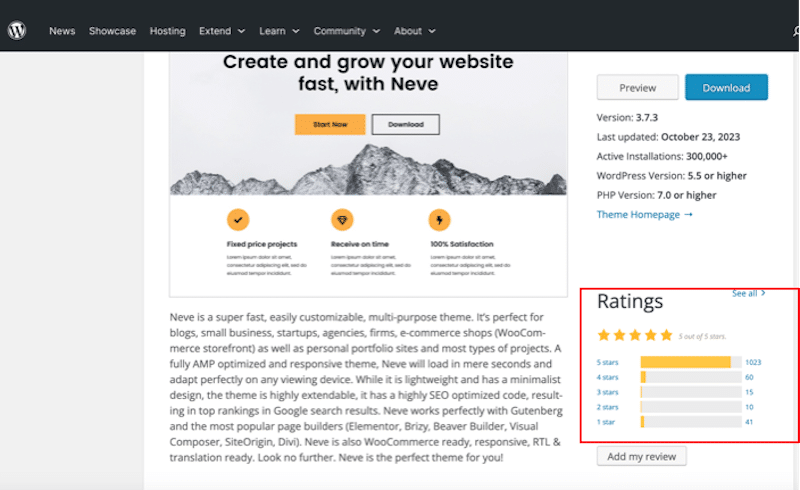
إذا كان الأمر مجانيًا، فانتقل إلى WordPress.org:

يمكنك أيضًا التحقق من TrustPilot للحصول على مراجعات صادقة لإكمال تحليلك.
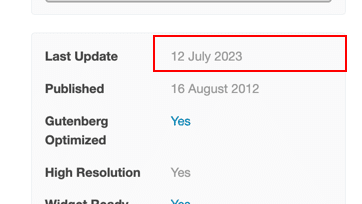
5. آخر تحديث
قم بتقييم تاريخ آخر تحديث للموضوع. تعكس التحديثات المتكررة الصيانة المستمرة، مما يضمن التوافق مع أحدث إصدارات WordPress والالتزام بمعايير الأمان. يمكنك بشكل عام رؤية التاريخ في السوق.

ملحوظة: يعد "تاريخ النشر" أيضًا معلومة قيمة لأنه يشير إلى المدة التي ظل فيها الموضوع متاحًا في السوق. وهذا بمثابة مؤشر ثقة، مع التركيز على استقرار الشركة في الصناعة.
إذا كنت تختار قالبًا مجانيًا، فيمكنك أيضًا التحقق من حقل "آخر تحديث" على WordPress.org.
6. دقة التوثيق
من الضروري إجراء فحص شامل لوثائق السمة في حالة وجود بعض الأسئلة أثناء عملية التصميم. توجه إلى مركز المساعدة الخاص بمؤلف القالب وتحقق من جودة الموارد. إذا كنت تشتري من أحد الأسواق، فإنهم عادةً ما يقومون بالمهمة نيابةً عنك ويضيفون التصنيف التالي:

7. منتدى الدعم العام
الجانب الحاسم هو منتدى الدعم العام للموضوع. هنا، يمكنك تقييم مدى استجابة وفعالية مؤلف الموضوع أو فريق الدعم. انتبه إلى الحالات التي أثار فيها المستخدمون أسئلة أو واجهوا مشكلات، وقم بتحليل ما إذا كانت الإجابات سريعة ومفيدة.
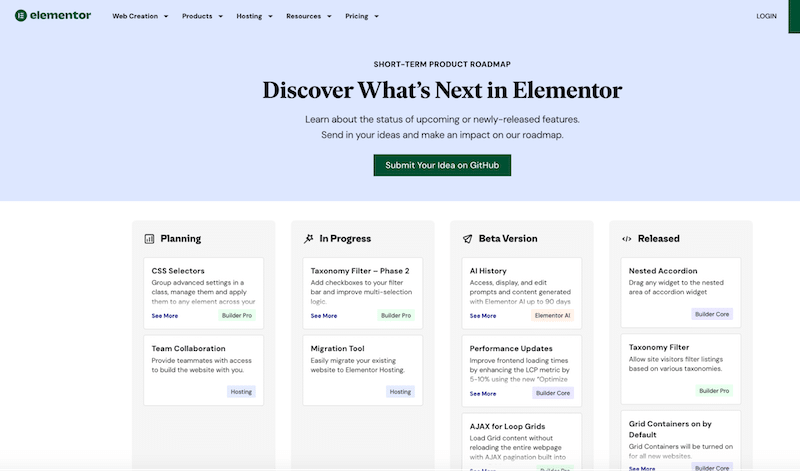
8. خريطة طريق المنتج
تعد خريطة طريق المنتج أداة حاسمة لتقييم موثوقية الموضوع على المدى الطويل. فهو يوفر الثقة بأن الشركة التي تقف وراءها لديها مستقبل مستدام، مدفوعًا برؤية والتزام واضحين من فريق التطوير. وفي كثير من الأحيان، يتم نقل هذا الالتزام من خلال خرائط الطريق التفصيلية. في الحالات التي تتضمن خريطة طريق، فإن وجود شخصية عامة، مثل Nick Roach من Divi، الذي يشارك بشكل دوري تحديثات التقدم وتغييرات الرؤية، يمكن أن يوفر طمأنينة مماثلة. لقد شهدنا نهجًا مشابهًا مع Ben Pines أثناء دوره كرئيس للتسويق في Elementor. يحتوي Elementor على صفحة مخصصة تدرج خريطة الطريق لهذا العام:

9. جودة الكود
هناك جانب آخر يجب مراعاته قبل شراء القالب وهو جودة الكود الخاص به. قد تعتمد بعض القوالب، وكذلك المكونات الإضافية بشكل عام، على أطر عمل قديمة يمكنها تقييد الأداء والقدرة على تنفيذ الميزات الجديدة. Evaluating the technical aspects of themes can be difficult, as in-depth technical reviews are relatively rare, and many reviews tend to be superficial, often driven by affiliate marketing.
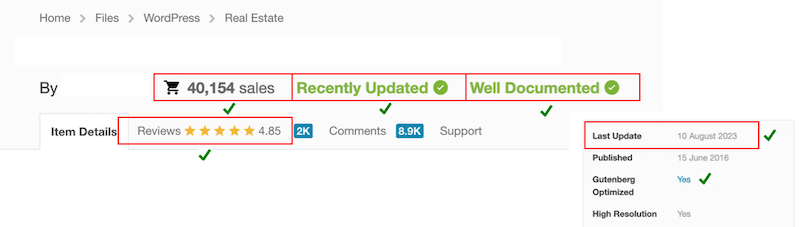
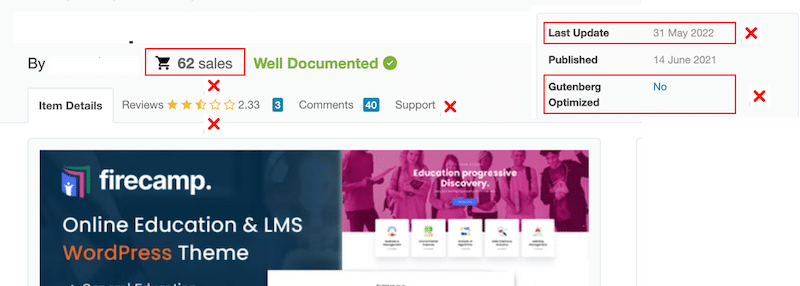
Taking into account all the factors we've just discussed, we've compiled two examples—one representing a dependable theme and the other, unfortunately, falling short of that standard:
A/ Example of a reliable theme on Themeforest:

B/ Example of a not-so-reliable theme:

Make Your WordPress Theme Faster with WP Rocket
So, you've successfully installed your theme incorporated all the essential features into your site, and now you're eager to assess its performance using PageSpeed Insights. However, you're met with disappointing results – a low score.
The good news is that you can significantly enhance the speed of your WordPress theme with the help of WP Rocket. By doing so, you'll effectively address many of the issues highlighted by Page Speed Insights. WP Rocket can also help you to fix a slow WordPress admin that is sometimes caused by a heavy theme.
Here's a brief explanation of the main WP Rocket features that enhance the performance of your theme:
- Caching and GZIP and text compression – WP Rocket automatically applies caching and GZIP compression upon activation. It applies 80% of the performance best practice automatically!

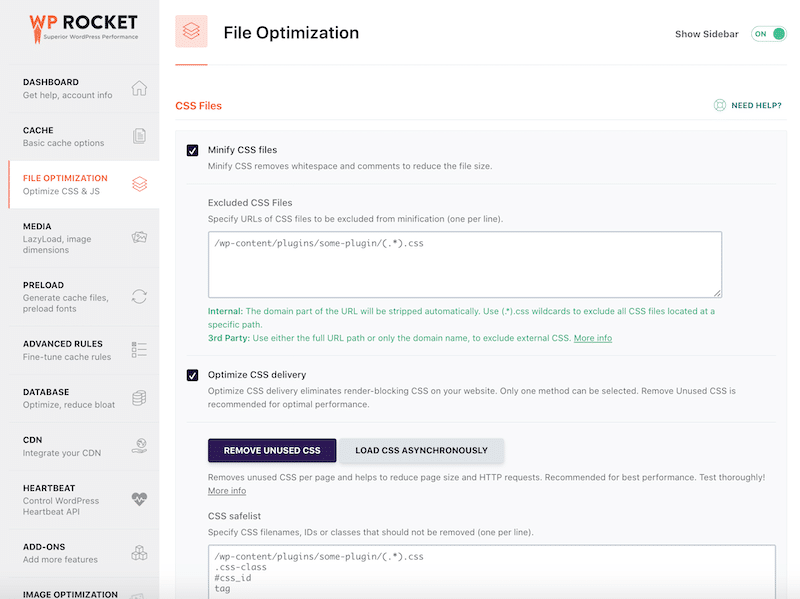
- CSS Optimization (Remove Unused CSS): WP Rocket's CSS optimization feature identifies and removes unused or unnecessary CSS code from your website, streamlining the loading process and improving site performance. This ensures that only essential styles are loaded, reducing page loading times.

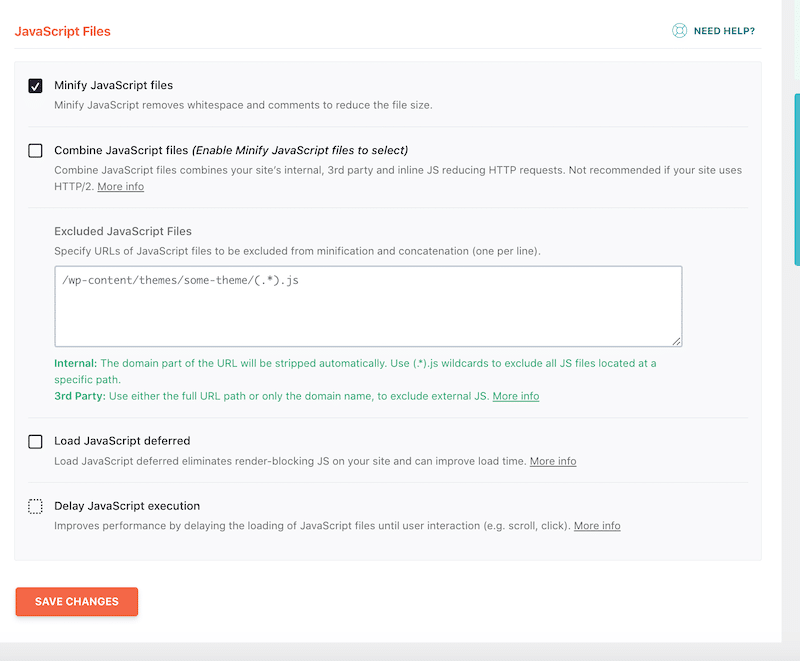
- JS Optimization (Delay and Defer Non-Critical JS): WP Rocket optimizes JavaScript (JS) by delaying the loading of non-critical JS files. This means that non-essential scripts are loaded after the main content, allowing your web page to load more quickly. Critical scripts load first, ensuring that your website's functionality remains intact.

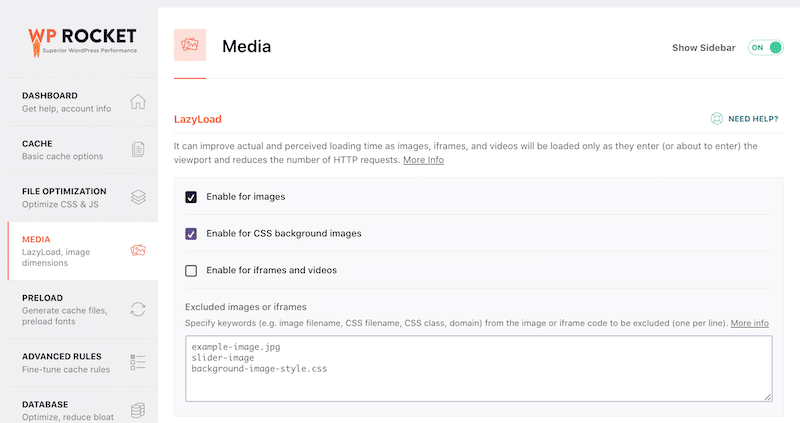
- Lazy Loading on Images and Videos: Lazy loading is a technique that defers the loading of images and videos until they are about to come into the user's view. WP Rocket's lazy loading feature ensures that media content is loaded only when needed, reducing initial page load times and improving the overall user experience.

- Database Cleaning and Optimization: WP Rocket offers tools for cleaning and optimizing your website's database. This feature helps remove unnecessary data, such as old revisions and spam comments and organizes the database for more efficient storage and retrieval of information. A leaner database contributes to a faster theme.
These features collectively enhance the performance of your WordPress theme, resulting in faster loading times, an improved user experience, and a better ranking on search engine results.
تغليف
In conclusion, we've taken a thorough journey through choosing the best WordPress theme for your specific needs. We've highlighted the essential features vital for various industries, ensuring your website is well-equipped to cater to your target audience.
Additionally, we've emphasized the significance of sales, reviews, and support quality as key criteria for making an informed choice.
However, one critical aspect that should never be overlooked is the performance of your theme. A well-designed website is not just about aesthetics and functionality; it's equally about speed and responsiveness. A theme that doesn't slow down your site is crucial in delivering a top-notch user experience and optimizing your search engine ranking.
That's where a powerful tool like WP Rocket comes into play. By leveraging its performance-enhancing features, such as caching, JavaScript optimization, and lazy loading, you can significantly boost your website's speed. With WP Rocket by your side, you can ensure that your website not only looks great but also runs at its peak potential. Plus, you don't take any risks with our 14-day money-back guarantee!
