كيفية اختيار الخطوط المناسبة لموقعك على الويب
نشرت: 2022-04-06تتكون العلامة التجارية لمتجرك عبر الإنترنت من العديد من المكونات المختلفة ؛ من الألوان والشعار إلى اللغة التي تستخدمها ، فضلاً عن جودة خدمة العملاء الخاصة بك. وبالطبع ، تعد الخطوط جزءًا كبيرًا من ذلك.
تقطع الخطوط التي تستخدمها على موقع الويب الخاص بك شوطًا طويلاً نحو ترسيخ الإحساس بعلامتك التجارية - احترافية ، ملتوية ، جادة ، ممتعة ، إلخ. كما أنها تلعب دورًا مهمًا حقًا في توفير تجربة ممتازة للزائرين ، بما في ذلك أصحاب الرؤية ضعف.
ولكن كيف تختار الخطوط الصحيحة وتستخدمها بأفضل طريقة ممكنة؟
مقدمة عن الخطوط والخطوط
لنعد خطوة للوراء للحظة. ربما تكون على دراية بأشكال الخطوط مثل Times New Roman و Helvetica و Comic Sans المشؤومة كثيرًا. لكن ما هم بالضبط؟
حسنًا ، المحرف هو تمثيل رقمي للنص يحتوي على عدة أنماط مختلفة. على سبيل المثال ، لدى Helvetica 36 خيارًا مختلفًا ، بما في ذلك:
- Helvetica Light (النسخة الرقيقة)
- Helvetica Oblique (النسخة المائلة)
- هلفيتيكا بولد (النسخة الجريئة)
- Helvetica Black (نسخة أكثر سمكًا وأكثر جرأة)
- Helvetica Condensed (نسخة بها أحرف أقرب إلى بعضها)
- Helvetica Rounded (نسخة بأحرف مدورة)
الخط محدد للغاية ، بأوزان وأنماط دقيقة. لذا ، فإن Helvetica Bold هو خط ، بينما Helvetica هو محرف. لغرض هذه المقالة ، سنستخدم المصطلحين "محرف" و "خط" بالتبادل.
هناك أربعة أنواع رئيسية من الخطوط يمكنك الاختيار من بينها ، ويمكنك المزج والمطابقة لخلق الإحساس المناسب لموقعك.
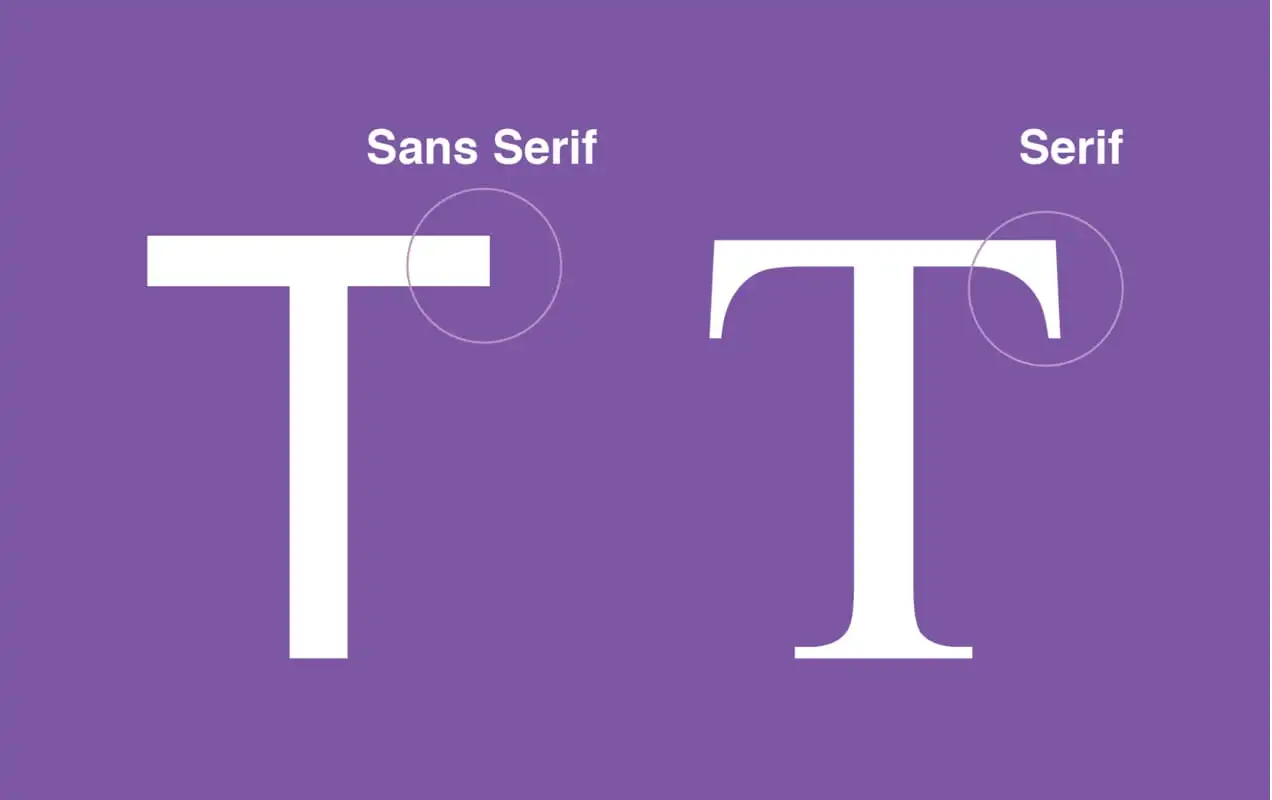
تتضمن خطوط Serif حدودًا إضافية تمت إضافتها إلى أحرف معينة ، بينما تحذف خطوط Sans Serif تلك الحدود. يمكنك أن ترى مثالاً على الحروف مع وبدون Serifs أدناه:

بشكل عام ، تعد خطوط serif أكثر تقليدية وهي طريقة ممتازة لإبراز المعرفة والجدارة بالثقة. يمكن أيضًا أن تكون أسهل في القراءة ، لأن الرقيق يساعد في تحديد كل حرف على حدة. خطوط Sans serif نظيفة ويمكن أن تشعر بسهولة الوصول إليها أكثر من نظيراتها. لا تزال بسيطة وسهلة القراءة في مجموعات نصية كبيرة.
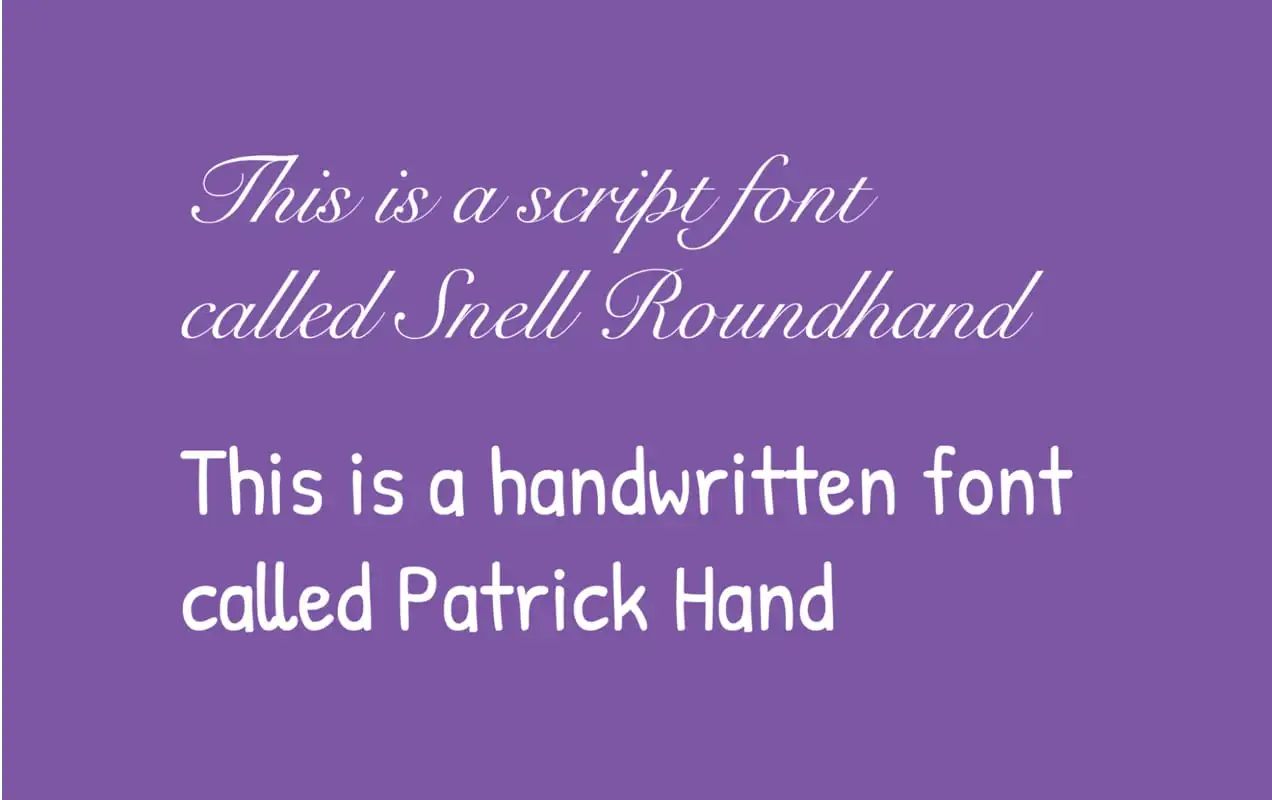
تشبه الخطوط النصية والخطوط المكتوبة بخط اليد إلى حد كبير الكتابة اليدوية ، وتكون أحيانًا مزخرفة جدًا. بعضها أسهل في القراءة من البعض الآخر ، وهي تختلف بشكل كبير في الأسلوب. هنا بضعة أمثلة:

كما ترون ، أحدهما أنيق للغاية ، والآخر يبدو أكثر ودية.
خطوط العرض متنوعة بشكل لا يصدق ، وتشمل أي شيء يمكن اعتباره زخرفيًا. وهي تختلف على نطاق واسع في الشكل والمظهر ، ولكنها تستخدم عادةً للعناوين فقط. فيما يلي ثلاثة أمثلة مختلفة لخطوط العرض:

هؤلاء الثلاثة لا يشبهون كثيرًا ، أليس كذلك؟ لكنها طريقة رائعة لإثبات الشعور بالعلامة التجارية.
كيفية اختيار وتنفيذ الخطوط الصحيحة
حسنًا ، والآن بعد أن أنشأنا الأساسيات ، فلنلقِ نظرة على بعض النصائح المفيدة لاختيار الخطوط المناسبة لمتجرك عبر الإنترنت.
1. النظر في الوضوح
يجب قراءة النقطة الكاملة من النص - لذا يجب أن تكون الوضوح هي الاعتبار الأول عند اختيار الخط. بعد كل شيء ، إذا كان الزوار لا يستطيعون قراءة النص الخاص بك ، فلن يتمكنوا من التعرف على منتجاتك أو التعرف على عملك ، ناهيك عن إجراء عملية شراء!
يجب أن يكون نصك الأساسي دائمًا إما خط serif أو sans serif لأنه يسهل على الزائرين قراءة فقرات كبيرة أو مجموعات نصية. احفظ خطوط العرض والنصوص للعناوين ، وحتى بعد ذلك ، تأكد من سهولة فهمها.
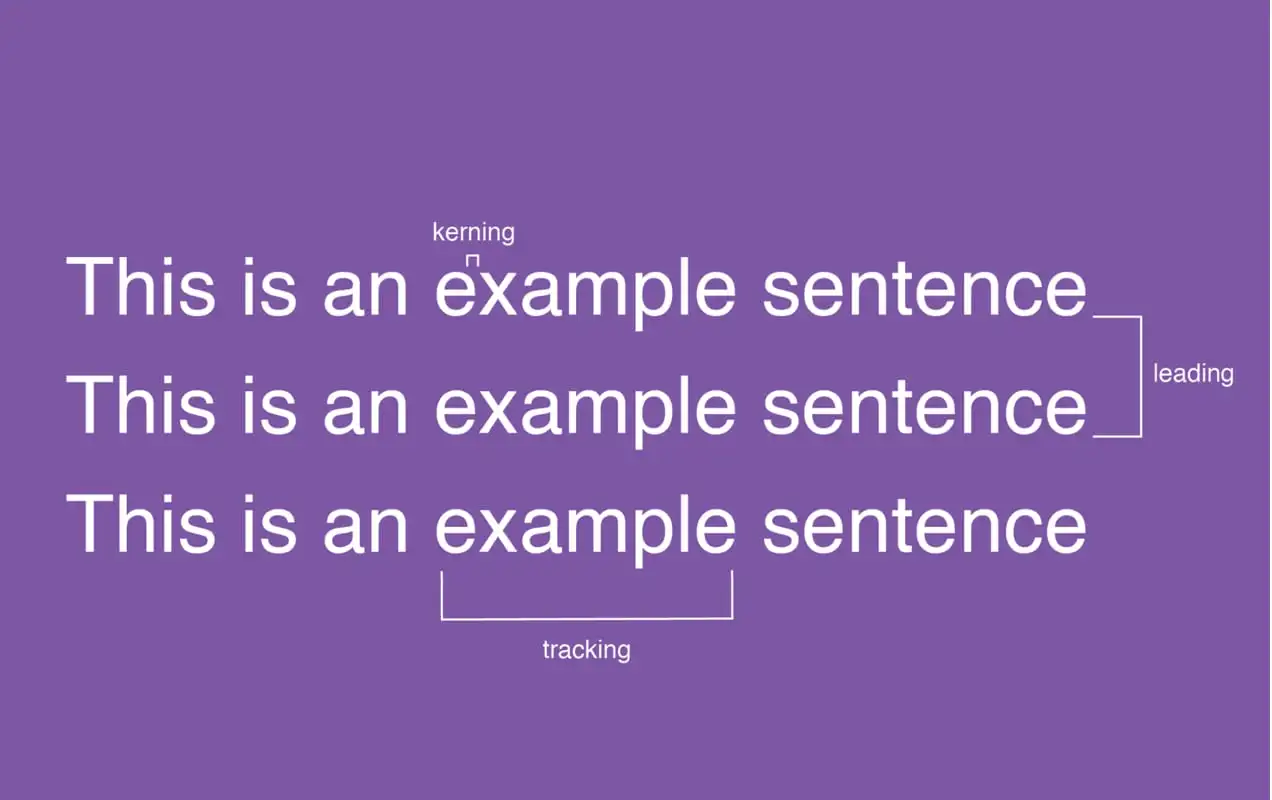
الشيء التالي الذي يجب التفكير فيه هو التباعد بين النص. هناك ثلاثة اعتبارات رئيسية للتباعد:
- تقنين الأحرف : مقدار المسافة بين حرفين. يضمن تقنين الأحرف الصحيح أن تكون كل كلمة مقروءة بشكل فردي وأن الكلمة الواحدة لا تبدو في النهاية مثل كلمتين.
- المسافة البادئة: المسافة بين سطرين من النص. تجعل المسافة البادئة الصحيحة فقرات النص أسهل في القراءة.
- التتبع : يتحكم في تباعد الأحرف في الكلمات ككل ، بدلاً من الأحرف الفردية. لذا ، بدلاً من مجرد تعديل المسافة بين الحرفين "t" و "h" في كلمة "هذا" ، يمكنك ضبط التباعد بين جميع الأحرف الأربعة مرة واحدة.
فيما يلي توضيح لجميع الثلاثة:

من الناحية المثالية ، فإن التباعد بين السطور والحروف سيجعل من السهل على الناس القراءة ، خاصة في شكل فقرة. لا تقلق؛ تعلم المزيد عن هذا يمكن أن يكون ممتعا! هناك بعض الألعاب الرائعة عبر الإنترنت التي تمنحك تدريبًا عمليًا.
2. فكر في هوية العلامة التجارية
هوية علامتك التجارية هي ما يميزك عن غيرها. إنها شخصية عملك. والخطوط التي تختارها هي أحد المكونات التي تعرض تلك الشخصية للعملاء الحاليين والمحتملين.
إذن ما هو الشعور الذي تريد استحضاره على موقعك؟ ممتع وغريب؟ المهنية ويمكن الاعتماد عليها؟ راقية وأنيقة؟ دعنا نلقي نظرة على كيفية استخدام بعض المواقع للخطوط لتمثيل علامتها التجارية.

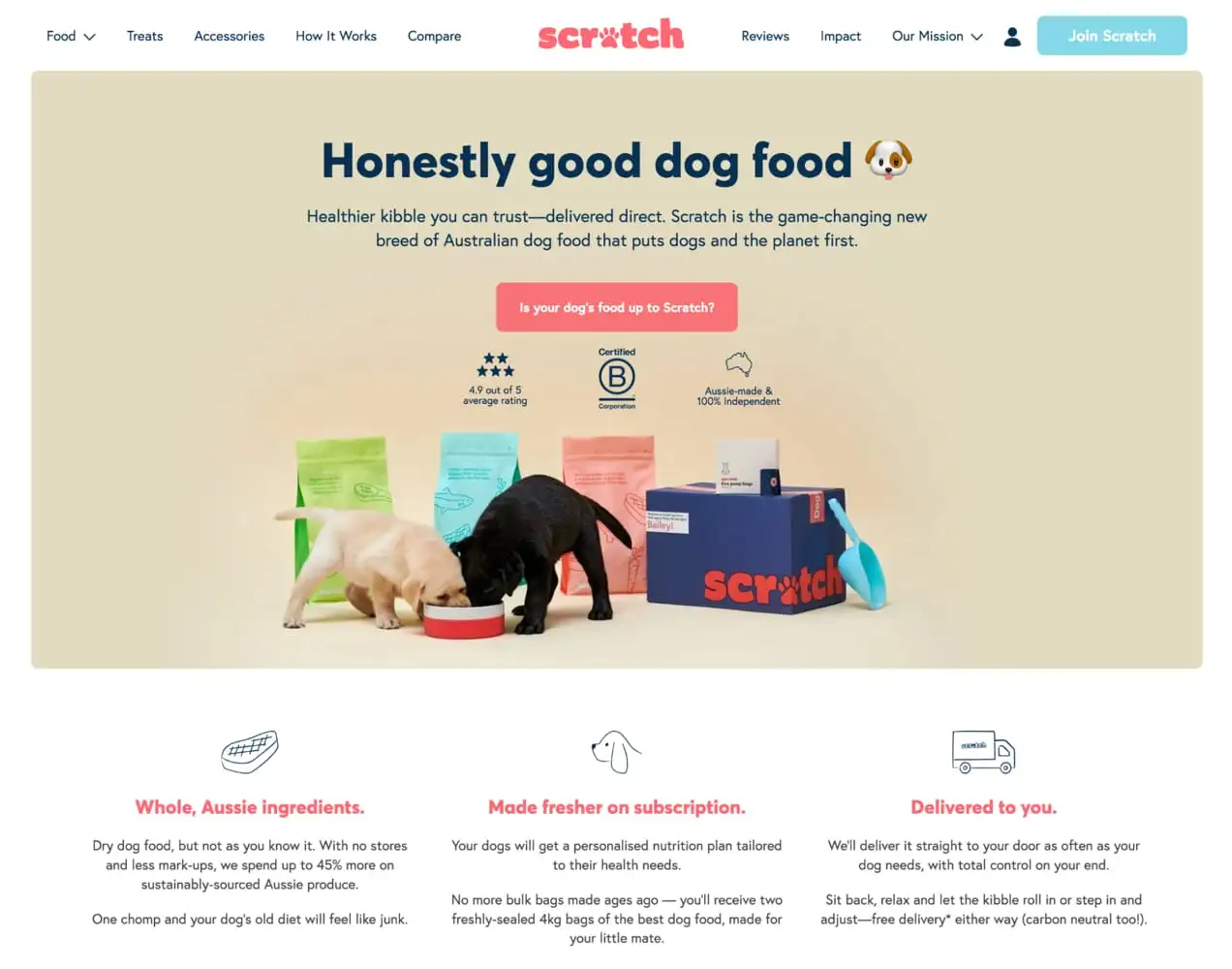
لدى Scratch Pet Food علامة تجارية ودية للغاية ، وخطوطها تعكس ذلك. يستخدمون حرف sans serif إضافي جريء لعناوين الأخبار وخط sans serif الأخف للنص الأساسي.

Flwr هو استوديو لتصميم الأزهار ، وبما أنهم يصممون للمناسبات الخاصة مثل حفلات الزفاف ، فمن المنطقي أن تكون خطوطهم أنيقة وجميلة. يجمعون بين الرقيق الحديث و sans serif الرقيق للحصول على مظهر مفصل يتناسب مع باقاتهم.

الموقع الإلكتروني لشركة Ryanair هو ، حسنًا ، شركة - وخطوطهم تعكس ذلك. لقد اختاروا نسخًا من نفس الخط الاحترافي البسيط لكل من العناوين الرئيسية والنص الأساسي. إنه احترافي دون أن يبدو خانقًا.
هل ترى كيف تستخدم هذه الشركات الثلاث الخطوط للتعبير عن الشعور الذي يريدون أن يربطه الناس بعلامتهم التجارية؟ تستطيع فعل مثل الشيء. لا تخف من العبث بالخطوط أيضًا حتى تجد الشكل المثالي.
3. التزم بخطوط قليلة فقط
على الرغم من أنه قد يكون من المغري دمج جميع الخطوط الرائعة التي تجدها في موقعك ، إلا أنك سترغب في الالتزام بزوجين فقط. خلاف ذلك ، يمكن أن يبدو متجرك غير متصل وفي كل مكان ، ويمكنك إنشاء تجربة متناقضة للزوار.
عند اختيار الخطوط الخاصة بك ، قم بإقرانها في سيناريوهات مختلفة لمعرفة ما إذا كانت تعمل بشكل جيد معًا. يمكنك اختيار خط واحد للعناوين وآخر للنص الأساسي. يمكنك أيضًا استخدام أشكال مختلفة من الخط - مثل غامق أو أحرف كبيرة - لتمييز النص دون الانحراف عن عائلة الخط نفسها.

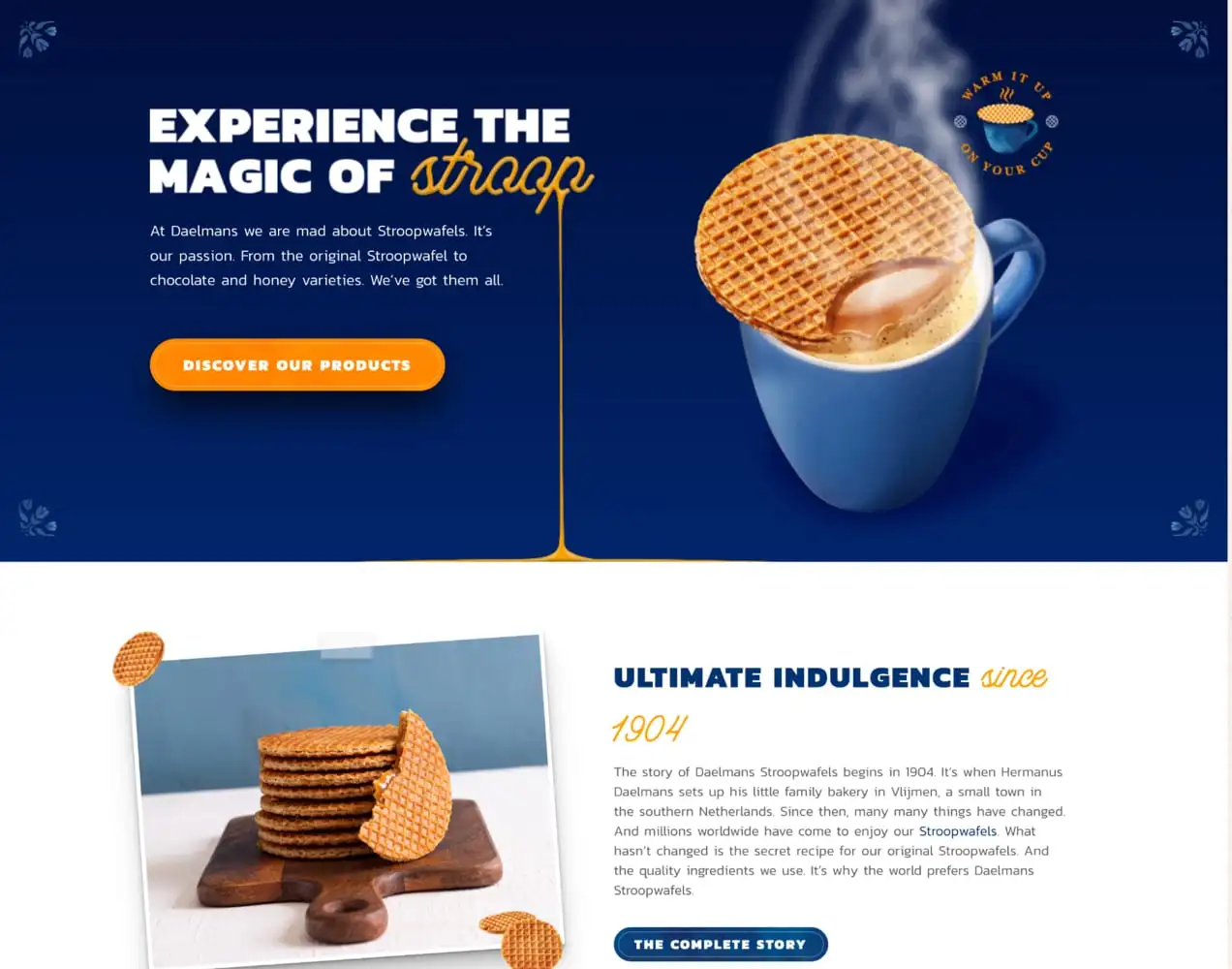
Daelmans Stroopwafels ، على سبيل المثال ، يستخدم نفس الخط للعناوين الرئيسية والنص الأساسي. يستخدمون نسخة جريئة ذات أحرف استهلالية كاملة للعناوين ، ونسخة أخف للنص الأساسي. ولكن ، لإضافة المزيد من الشخصية ، يستخدمون أحيانًا خط نصي يحاكي الكراميل الموجود في منتجاتهم. هذا النص ، عند استخدامه باعتدال ، يكون فعالًا في إبراز المفاهيم المهمة وجعل مواقعهم تبدو أصيلة وفريدة من نوعها.


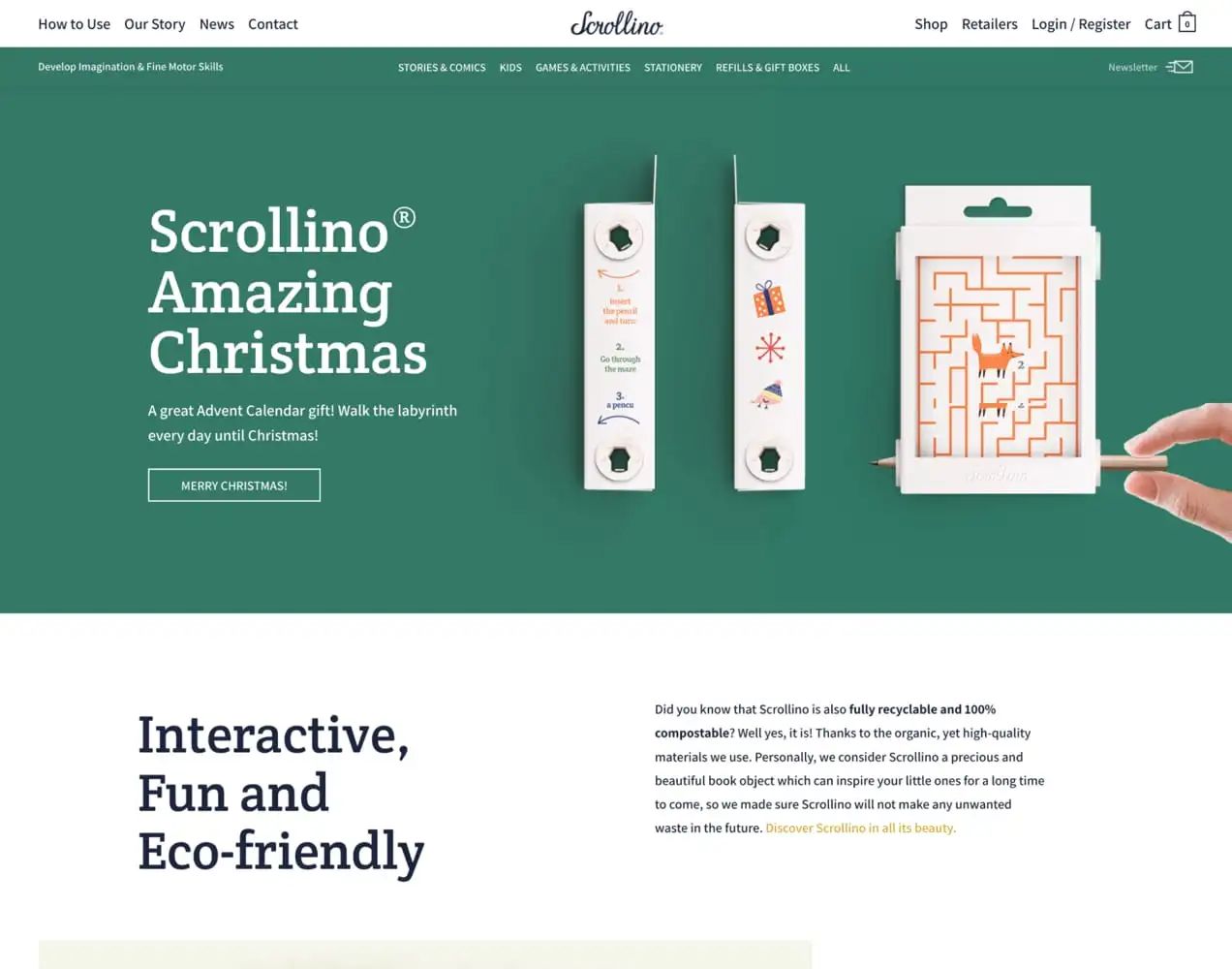
يستخدم Scrollino ، وهو متجر يبيع منتجات الأطفال ، خط Serif سهل الوصول إليه وخفيف الوزن لعناوينهم. يقرن ذلك مع sans serif النظيف والبسيط للنص الأساسي لإضفاء جو ممتع ومقروء.
4. اختر حجم الخط الصحيح
من المهم أن يكون نصك كبيرًا بما يكفي ليقرأه زوار الموقع ، بما في ذلك أولئك الذين يعانون من إعاقات بصرية. بشكل عام ، 16 بكسل هو الحد الأدنى للحجم الذي يجب عليك استخدامه ، على الرغم من أن ذلك قد يختلف بناءً على الخط. على سبيل المثال ، يصعب قراءة بعض الخطوط عندما تكون أصغر.
إذا أمكن ، اطلب من أشخاص حقيقيين التحقق من النص الخاص بك ومعرفة ما إذا كان من السهل قراءته. وتأكد من مراجعته على الأجهزة بجميع أنواعها - أجهزة الكمبيوتر المكتبية والأجهزة اللوحية والهواتف المحمولة. أدوات مثل Screenfly تجعل هذه العملية أكثر بساطة.

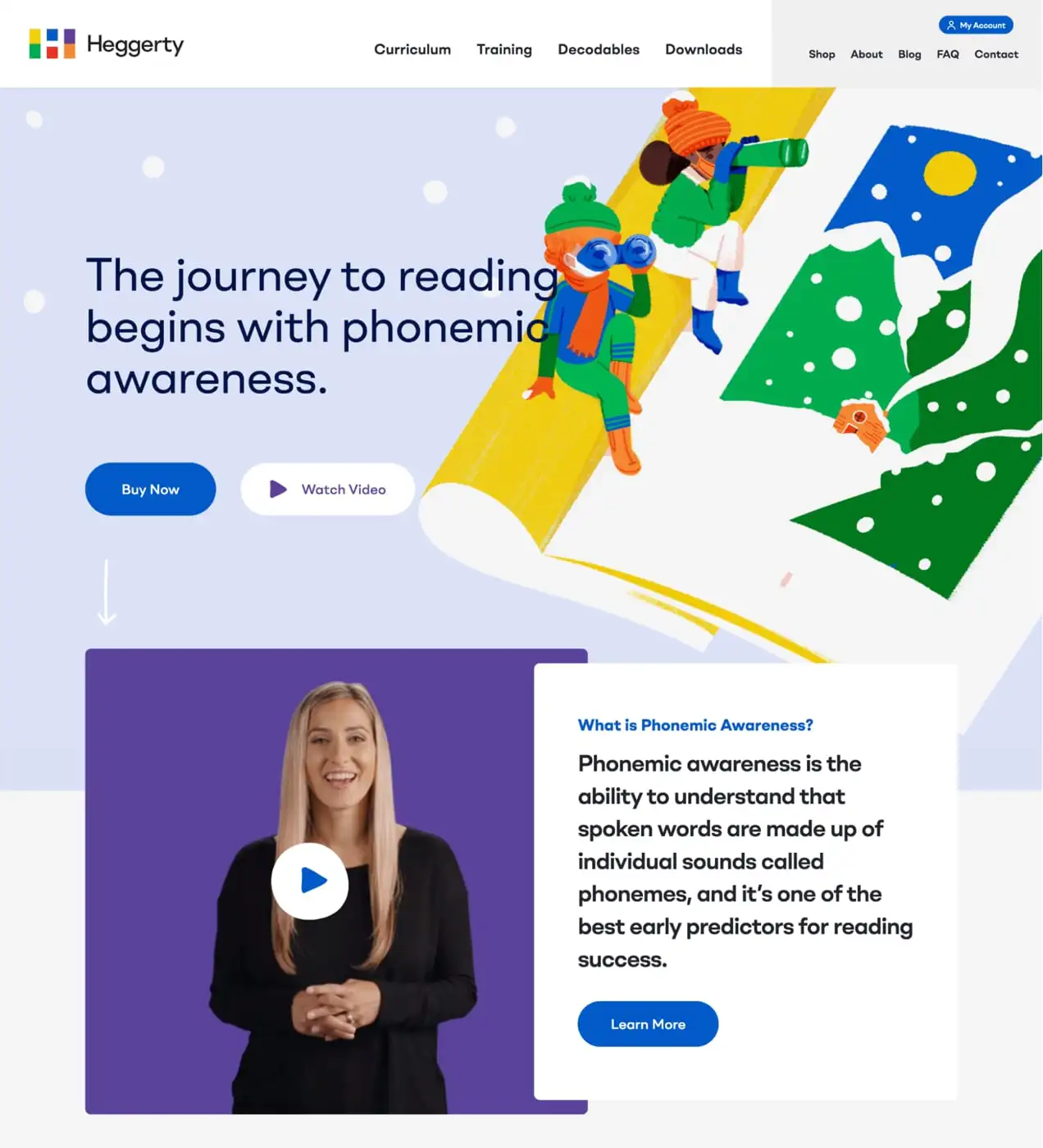
تستخدم Heggerty ، وهي شركة تقدم مناهج وموارد أخرى للمعلمين ، أحجام خطوط كبيرة بشكل مبهج. على الرغم من أنها ليست كبيرة لدرجة أنها تستحوذ على التصميم ، إلا أنها بسيطة وسهلة القراءة على جميع الأجهزة.
5. النظر في إمكانية الوصول
عندما تتيح الوصول إلى موقع ويب ، فإنك تسهل على كل زائر استخدامه ، بما في ذلك الأشخاص الذين يعانون من إعاقات جسدية أو عقلية. هناك مجموعة متنوعة من الأشياء التي يمكنك القيام بها لتحسين إمكانية الوصول إلى متجرك عبر الإنترنت ، بما في ذلك تحسين استخدامك للخطوط.
أحد هذه الأشياء هو التأكد من أن النص كبير بما يكفي للقراءة وليس معقدًا للغاية ، كما تمت مناقشته أعلاه. لكنك تريد أيضًا مراعاة تباين الألوان. تحتاج إلى التأكد من أن النص الخاص بك سهل القراءة بغض النظر عن الخلفية التي يحتوي عليها ، سواء كان ذلك بلون أو نقش أو صورة.
تتراوح نسبة التباين من 1: 1 (أبيض على أبيض) إلى 21: 1 (أسود على أبيض). تبلغ نسبة التباين التي تبحث عنها مع النص حوالي 7: 1 للنص الأساسي و 4.5: 1 للعناوين الرئيسية. يمكنك استخدام أداة الوصول WAVE لتحليل موقعك بحثًا عن نسب تباين الألوان ، بالإضافة إلى عوامل الوصول الأخرى.

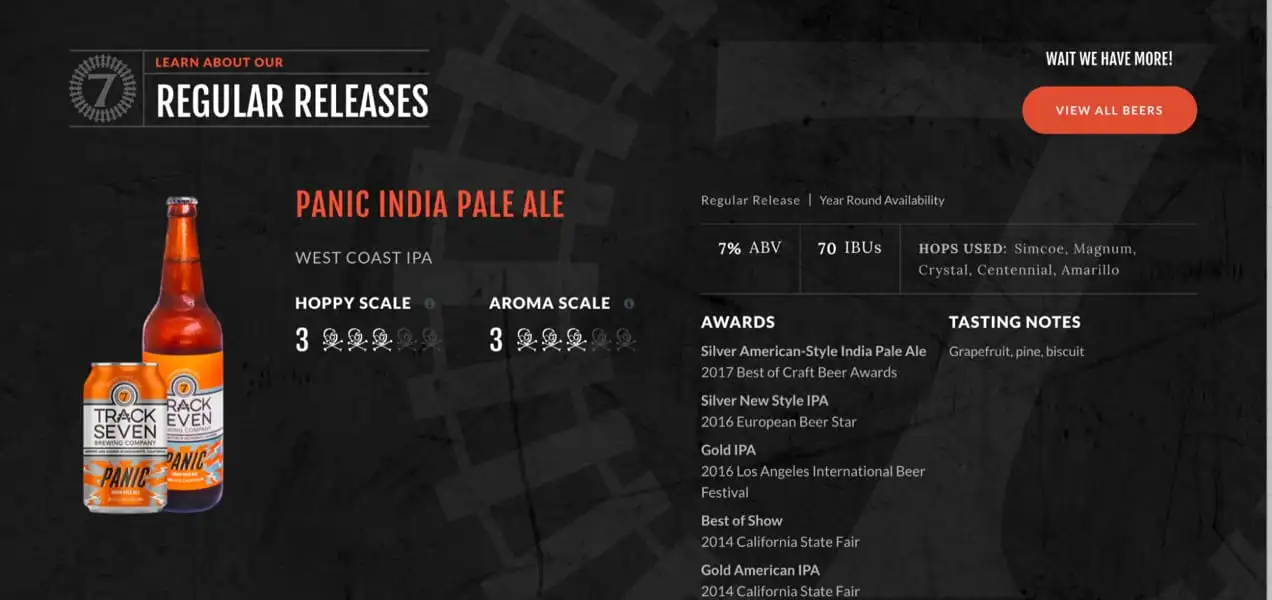
يقوم Track 7 Brewing بعمل رائع في تباين الألوان على الخلفيات الداكنة. على صفحتهم الرئيسية ، يستخدمون إما نصًا أبيض أو برتقاليًا ساطعًا بحيث يبرز من الصورة المظلمة الموجودة خلفه.
6. تجنب كل الحروف الكبيرة في الفقرات
في حين أن جميع الأحرف الكبيرة يمكن أن تكون رائعة للإدلاء ببيان ، إلا أنه قد يكون من الصعب جدًا قراءتها في نصوص. تواجه أدمغتنا ببساطة مشكلة في معالجة النص المكتوب بأحرف كبيرة في شكل فقرة ، مما يجعل قراءته أبطأ وأكثر صعوبة.

لذا ، إذا كنت تريد استخدام كل الأحرف الكبيرة ، فاستخدمها بشكل مقتصد وفي العناوين الرئيسية فقط. هذا ما يفعله Veer - جميع الأحرف الكبيرة فعالة جدًا في توضيح النقاط وجذب الانتباه على موقعهم ، لكنهم يتجنبون ذلك في الفقرات.
ماذا عن خطوط الويب الآمنة؟
تقوم المستعرضات بعرض وتحميل الخطوط بشكل مختلف عبر الويب. الخطوط الآمنة للويب هي تلك التي تبدو رائعة ويتم تحميلها بشكل صحيح على كل متصفح وكل جهاز. وبينما لا تحتاج بالضرورة إلى تخطي الخطوط المخصصة الرائعة التي اخترتها لعلامتك التجارية ، فأنت تريد إضافة خيارات الويب الآمنة إلى مجموعة الخطوط - مجموعة الخطوط التي تستخدمها على موقعك.
يؤدي القيام بذلك بشكل أساسي إلى تعيين خط نسخ احتياطي لمتجرك ويمنحك تحكمًا كاملاً في كيفية عرض النص إذا ، لسبب ما ، لن يتم تحميل خطك المخصص للزائر. على سبيل المثال ، يمكنك إخبار المتصفحات باستخدام Playfair إذا لم يكن خطك المخصص متاحًا ، وجورجيا إذا لم يكن Playfair خيارًا ، وخط serif الافتراضي إذا لم يعمل أي منهما.
يقدم Kinsta بعض النصائح الرائعة لإضافة خطوط ويب احتياطية آمنة إلى موقعك.
أين تجد الخطوط لموقع الويب الخاص بك
إذن كيف تجد خطوطًا رائعة لمتجرك عبر الإنترنت؟ خطوتك الأولى هي التأكد من أن لديك الحقوق القانونية لاستخدام أي خيارات تختارها. بعضها مجاني لجميع الأغراض ، والبعض الآخر ممتاز لجميع الأغراض ، والبعض الآخر مجاني للاستخدام الشخصي فقط . خذ الوقت الكافي لفهم كيفية عمل الترخيص لخطوطك.
فيما يلي بعض الموارد الرائعة لخطوط موقع الويب:
- خطوط Google : تحتوي Google Fonts على مكتبة ضخمة من الخطوط المتاحة مجانًا للاستخدام الشخصي والتجاري. يمكنك أيضًا استخدام أدواتهم لمعاينة الخطوط أثناء العمل.
- المظهر الخاص بك : تتضمن العديد من سمات WordPress مكتبات للخطوط ، أحيانًا من مصادر مثل خطوط Google ، والتي يمكنك استخدامها على موقع الويب الخاص بك.
- Creative Market : سوق عبر الإنترنت للأصول الرقمية ، يقدم Creative Market بعض الخطوط الجميلة والفريدة من نوعها في مجموعة متنوعة من الأساليب.
- Font Squirrel : يقوم هذا المورد بفرز الخطوط حسب الفئة ويسمح لك بمعاينتها. لكن كن حذرًا - بعض الخيارات للاستخدام الشخصي فقط ، لذا تأكد من معرفة النوع الذي تقوم بتنزيله.
- Adobe Fonts : هذه خطوط عالية الجودة متاحة للشركات التي لديها تراخيص Creative Cloud.
كيفية تغيير الخط على موقع WooCommerce الخاص بك
الآن بعد أن اخترت الخطوط الخاصة بك ، حان الوقت لتطبيقها على موقعك. هناك ثلاث طرق أساسية للقيام بذلك:
1. استخدم الموضوع الخاص بك
كما ذكرنا سابقًا ، تشتمل الكثير من السمات على مكتبة من الخطوط. يسمح لك البعض بتطبيق هذه الخطوط على موقعك في لوحة الإعدادات الخاصة بهم. أو يمكنك إعداد تلك الخطوط باستخدام مُخصص WordPress:
- في لوحة معلومات WordPress الخاصة بك ، انتقل إلى المظهر ← التخصيص.
- انقر فوق خيار الخطوط .
- افتح القائمة المنسدلة لكل نوع من أنواع النص - العناوين والخط الأساسي وما إلى ذلك - وحدد الخط. في كل مرة تقوم فيها بتبديل الخطوط ، سيتم تحديث معاينة موقعك حتى تتمكن من اختبار الشكل الذي سيبدو عليه قبل تطبيقه.
في Customizer ، يمكنك أيضًا ضبط خيارات نمط الخط (غامق ومائل وما إلى ذلك) والحجم.
2. استخدم البرنامج المساعد
إذا كان المظهر الخاص بك لا يتضمن الخطوط ، أو لا يقدم الخطوط التي تريد استخدامها ، فإن الخيار الأسهل التالي هو استخدام مكون إضافي. هناك مجموعة متنوعة من الخيارات المتاحة ، ولكن إذا كنت تريد استخدام أحد خطوط Google ، فإن WP Google Fonts يعد خيارًا رائعًا. يوفر الوصول إلى مكتبة Google Fonts بالكامل ، ثم يسمح لك بتطبيق الخطوط الفردية على مناطق مختلفة من موقعك ، مثل الرؤوس والفقرات والقوائم.
إذا كنت تريد استخدام خط مخصص من مكان آخر ، فجرب المكون الإضافي Custom Fonts. يتيح لك تحميل الخطوط الخاصة بك وحتى يتكامل مع السمات الشائعة وبناة الصفحات لإعداد أبسط.
3. استخدام رمز مخصص
إذا كنت معتادًا على الكود ، فلديك خياران آخران:
- استضف الخطوط على موقعك الخاص واستخدم التعليمات البرمجية لتطبيقها على مناطق النص
- قم بتحميل الخطوط من مصدر خارجي (مثل Google Fonts) وقم بإدراجها في قائمة الانتظار
لمزيد من التفاصيل والتعليمات ، راجع هذه المقالة من Kinsta.
كن مبدعًا ، لكن تذكر أن البساطة هي الأفضل
استمتع بخطوطك! كن مبدعًا في علامتك التجارية واختر الخيارات التي تمثل شعور شركتك على أفضل وجه. لكن ، في الوقت نفسه ، تذكر أن البساطة هي الطريقة المثلى في كثير من الأحيان. اختر الخطوط التي يسهل قراءتها ولا تصبح معقدة للغاية باستخدام أربعة أو خمسة خيارات مختلفة. يجب أن يكون جمهورك على رأس أولوياتك.
