كيفية الجمع بين الحقول المضمنة والعرض الكامل في وحدة نموذج الاتصال لديفي
نشرت: 2022-10-05يعد نموذج الاتصال عنصرًا مهمًا يجب تضمينه في موقع الويب الخاص بك إذا كنت ترغب في التقاط رسائل البريد الإلكتروني وتحويل زوارك إلى عملاء. يمكن تخصيص وحدة نموذج الاتصال Divi بسهولة لإنشاء نماذج اتصال جذابة وآسرة لجميع أنواع مواقع الويب. تأتي الوحدة بخيارين للعرض يمكن تطبيقهما على كل حقل في النموذج: مضمّن أو كامل العرض. في هذا البرنامج التعليمي ، سنقدم أربعة إمكانيات تخطيط فريدة لنموذج اتصال Divi الخاص بك باستخدام الحقول المضمنة والعرض الكامل.
هيا بنا نبدأ!
نظرة خاطفة
هنا معاينة لما سنصممه.
التخطيط الأول


التخطيط الثاني


التخطيط الثالث


التخطيط الرابع


ما تحتاجه للبدء
قبل أن نبدأ ، قم بتثبيت وتنشيط Divi Theme وتأكد من أن لديك أحدث إصدار من Divi على موقع الويب الخاص بك.
الآن ، أنت جاهز للبدء!
4 إمكانيات تخطيط لنموذج اتصال Divi الخاص بك باستخدام الحقول المضمنة وكاملة العرض
حدد تخطيط Premade
يتم تعديل كل تصميم من التصميمات الأربعة من تخطيط صفحة جهات اتصال إصلاح الأحذية من حزمة تخطيط إصلاح الأحذية ، والتي يمكنك العثور عليها في مكتبة Divi.
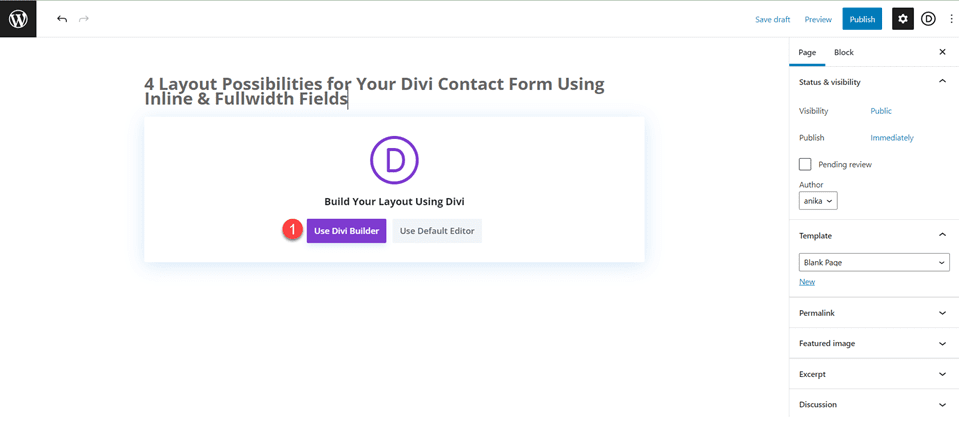
أضف صفحة جديدة إلى موقع الويب الخاص بك وأعطها عنوانًا ، ثم حدد خيار استخدام Divi Builder.

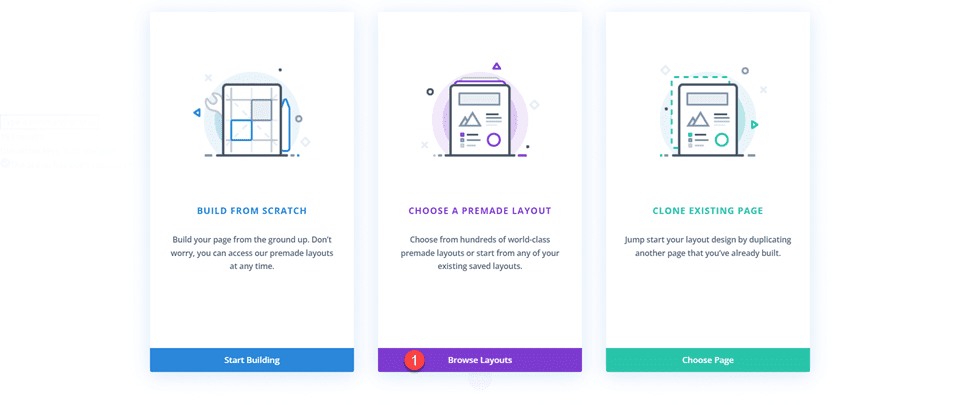
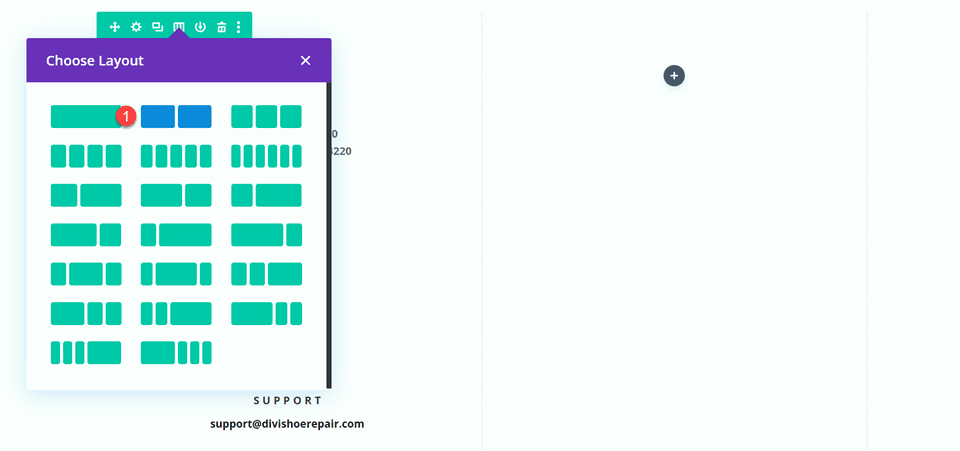
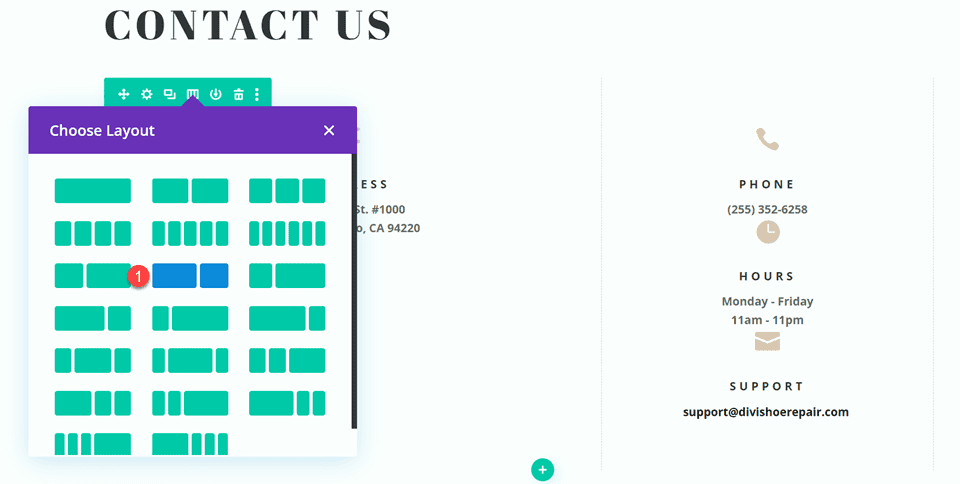
سنستخدم تخطيطًا معدًا مسبقًا من مكتبة Divi لهذا المثال ، لذا حدد استعراض التخطيطات.

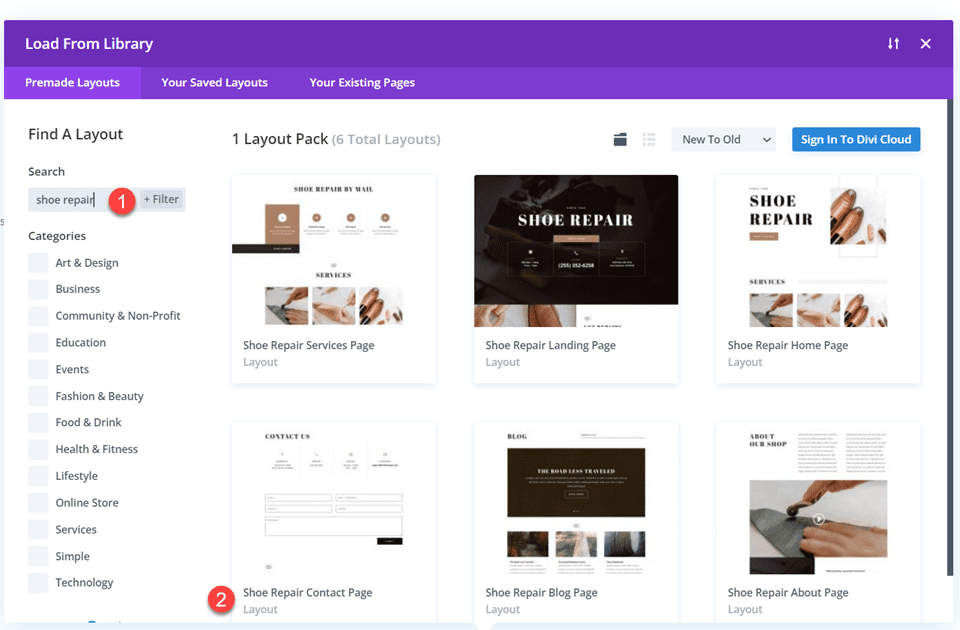
ابحث عن تخطيط صفحة جهات اتصال إصلاح الأحذية وحدده.

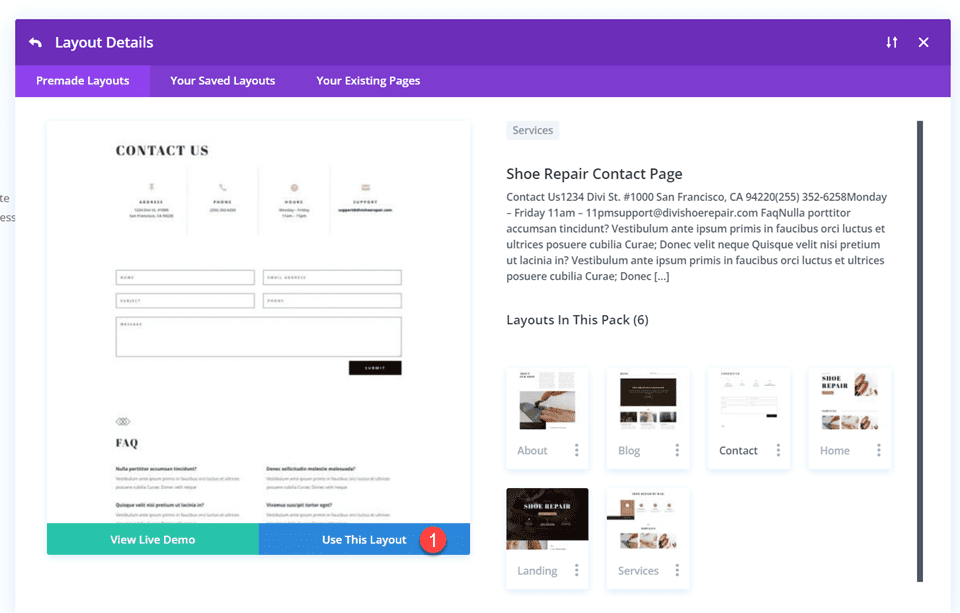
حدد استخدام هذا التخطيط لإضافة التخطيط إلى صفحتك.

الآن نحن جاهزون لبناء تصاميمنا.
التخطيط الأول
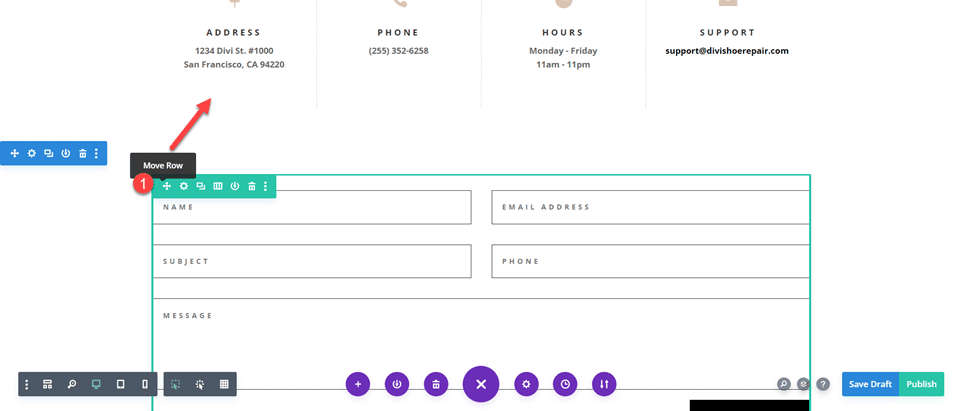
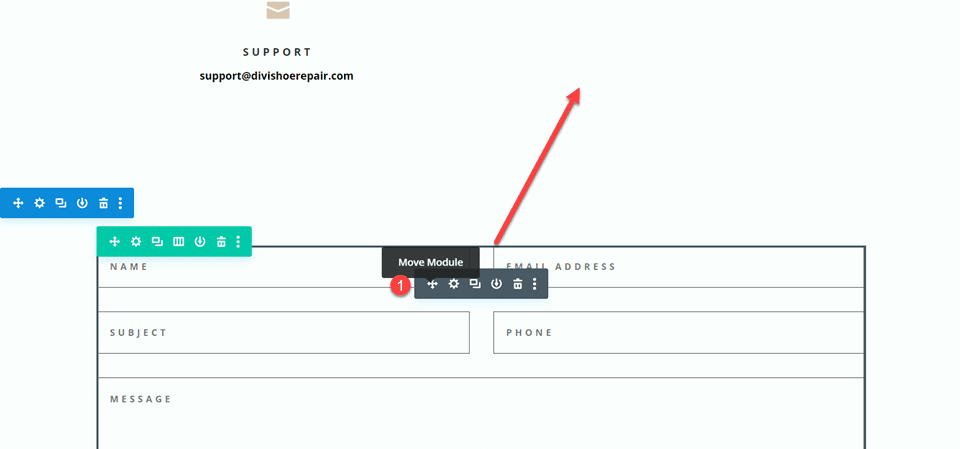
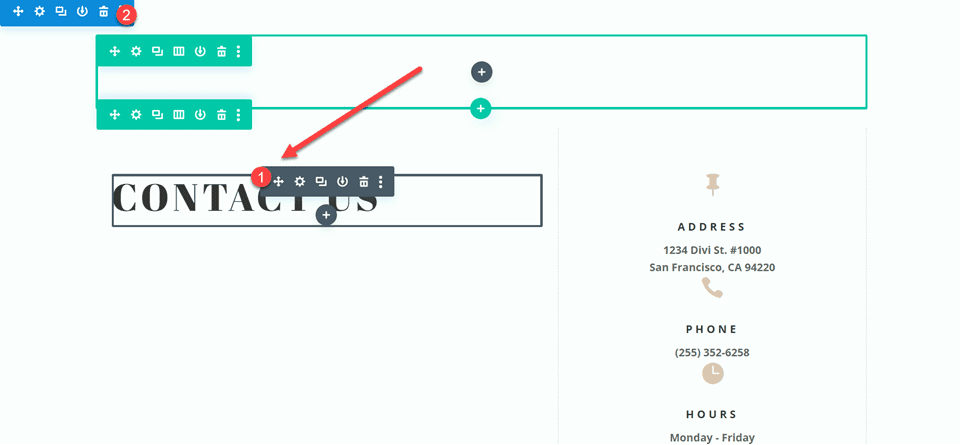
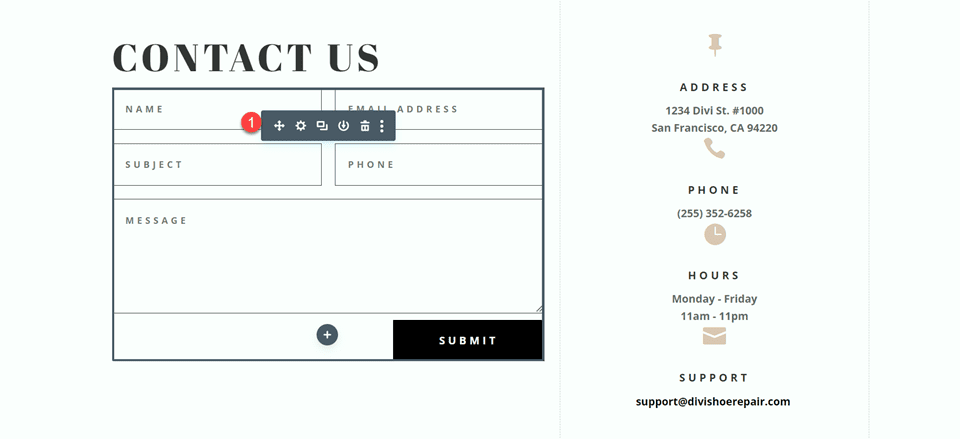
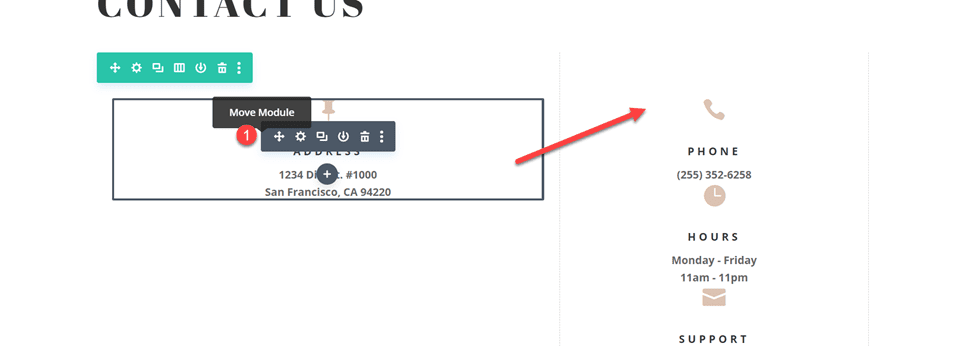
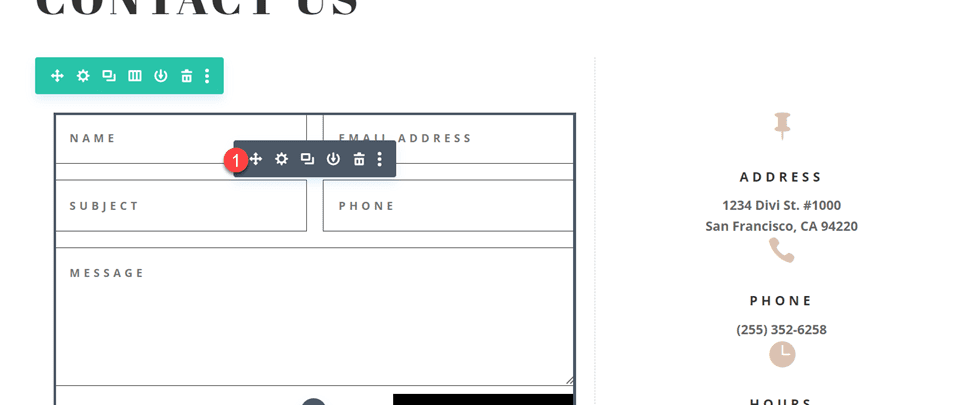
أولاً ، انقل الصف الذي يحتوي على وحدة نموذج جهة الاتصال إلى القسم أعلاه ، أسفل الصف مباشرةً الذي يحتوي على وحدات نموذج الاتصال. ثم يمكنك حذف القسم الفارغ المتبقي.

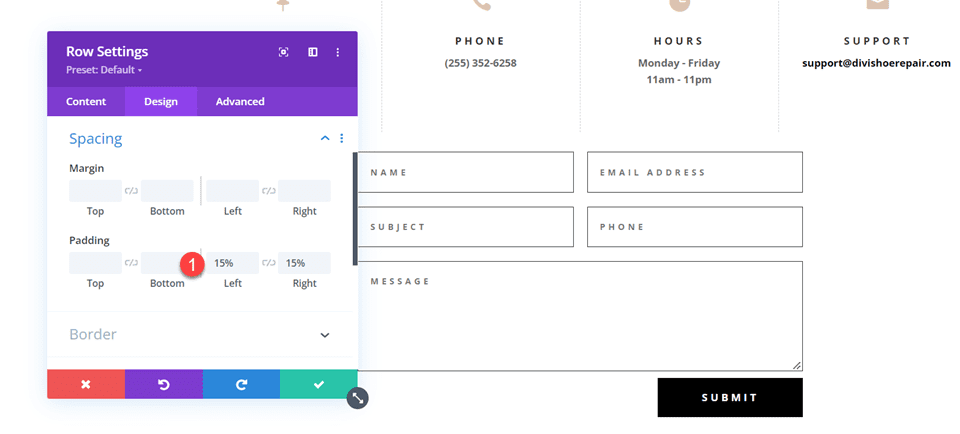
افتح إعدادات الصف وأضف المساحة المتروكة إلى اليسار واليمين ،
- المساحة المتروكة: 15٪
- المساحة المتروكة لليمين: 15٪

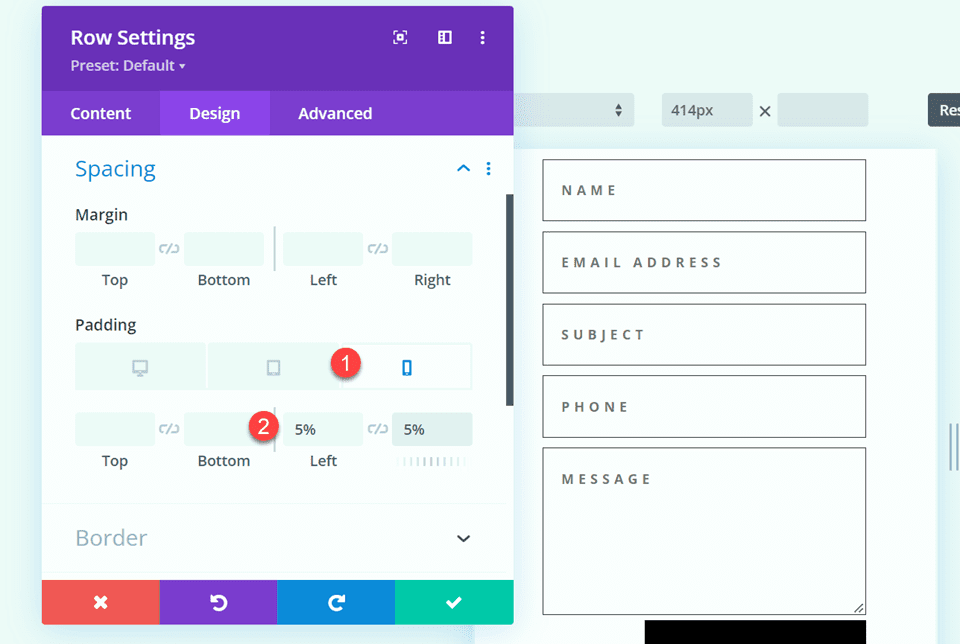
حدد الخيارات سريعة الاستجابة واضبط مساحة الهاتف المحمول.
- المساحة المتروكة: 5٪
- المساحة المتروكة لليمين: 5٪

تعديل تخطيط نموذج جهة الاتصال مع الحقول المضمنة وكاملة العرض
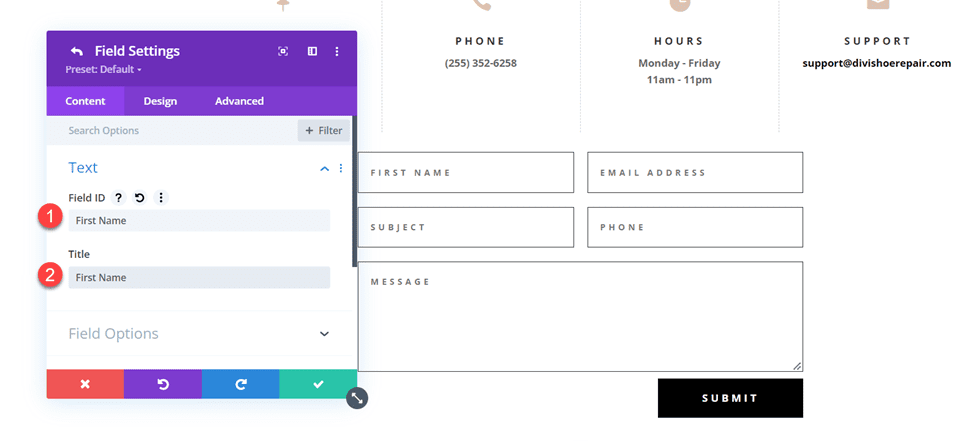
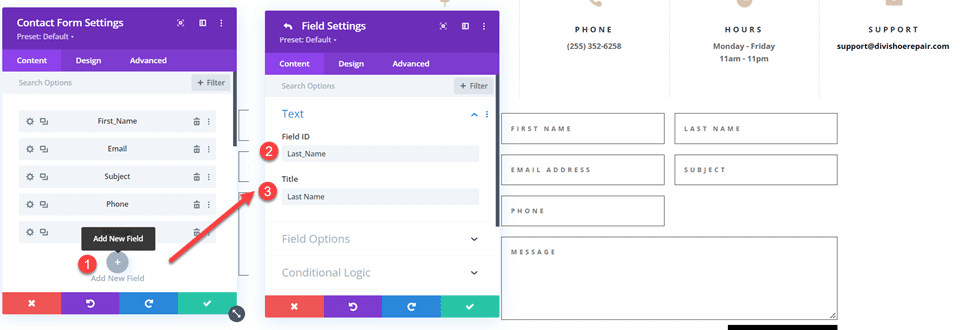
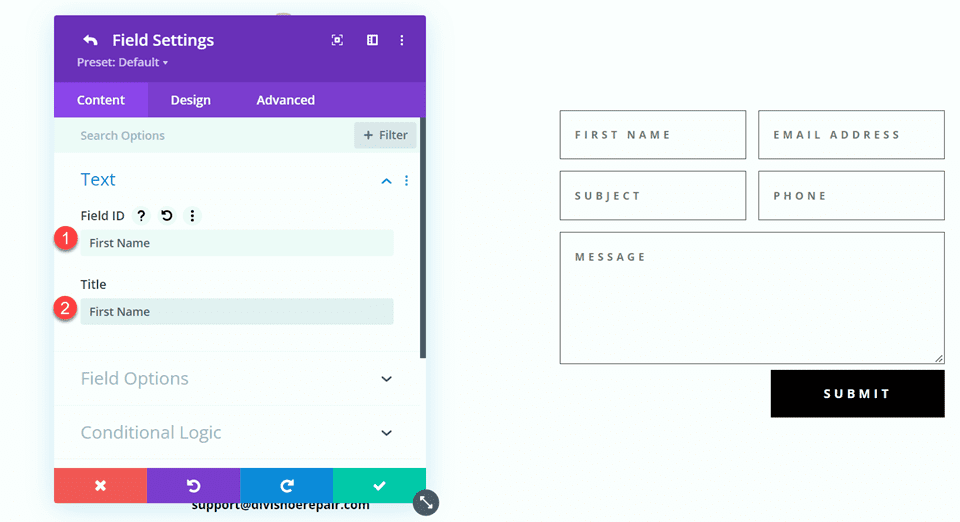
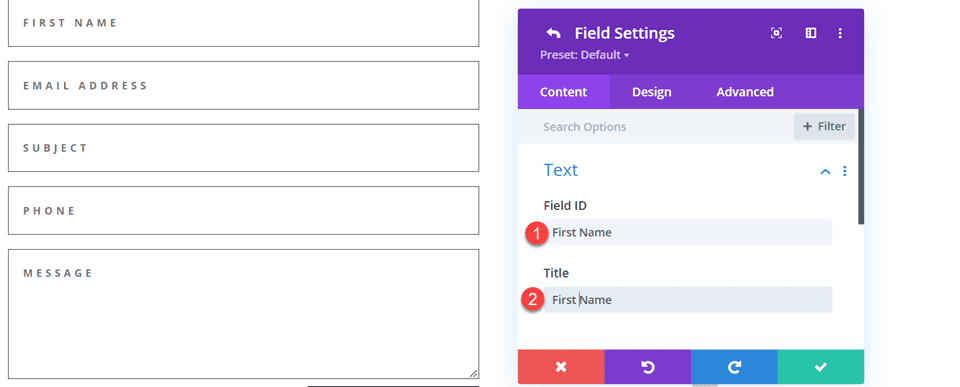
بالنسبة لهذا التخطيط ، سننشئ حقلين منفصلين للاسم الأول واسم العائلة. افتح إعدادات وحدة نموذج جهة الاتصال وقم بتغيير معرّف الحقل وعنوان حقل الاسم إلى الاسم الأول.

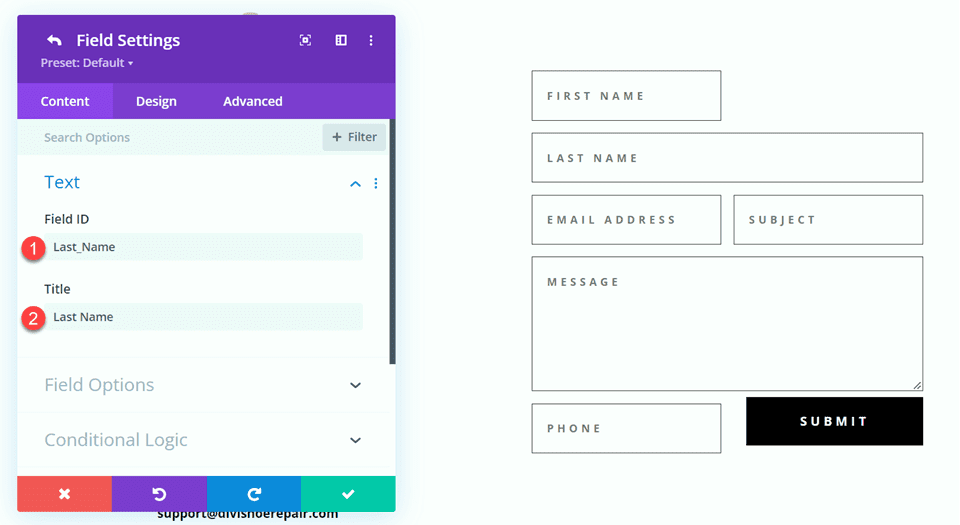
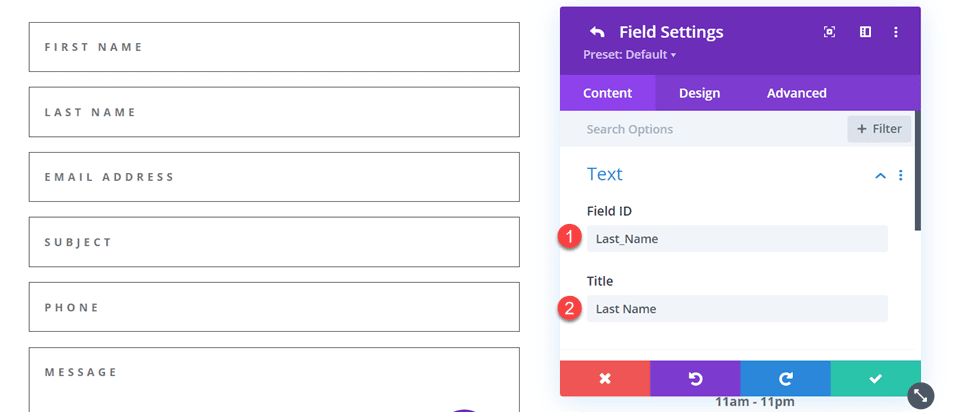
أضف حقلاً جديدًا أسفل حقل الاسم الأول. قم بتعيين معرف الحقل والعنوان إلى اسم العائلة.

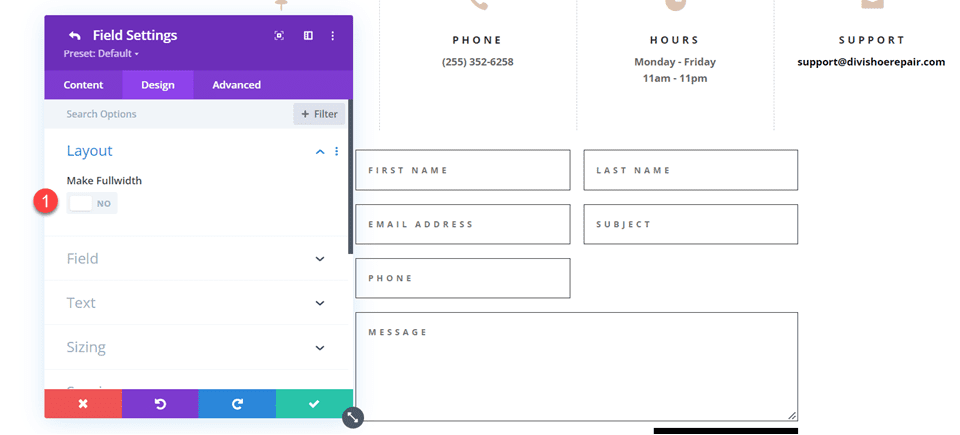
في إعدادات حقل الاسم الأخير ، افتح إعدادات التخطيط واضبط Make Fullwidth على No.
- عرض كامل: لا

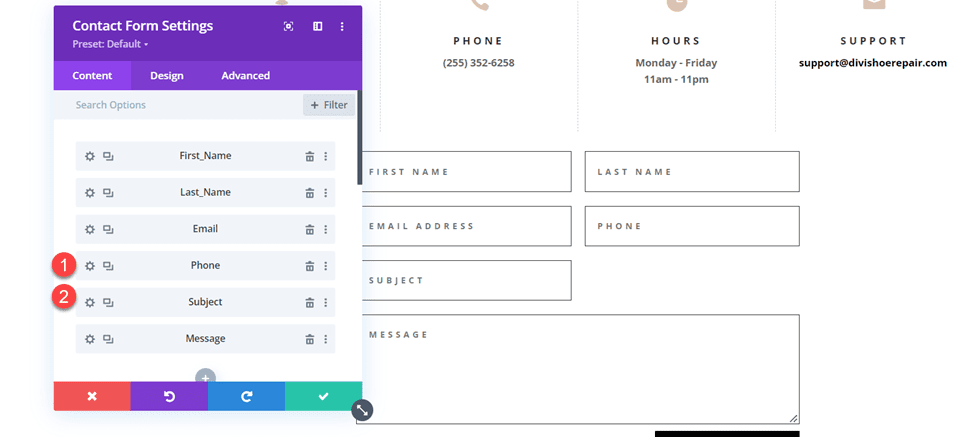
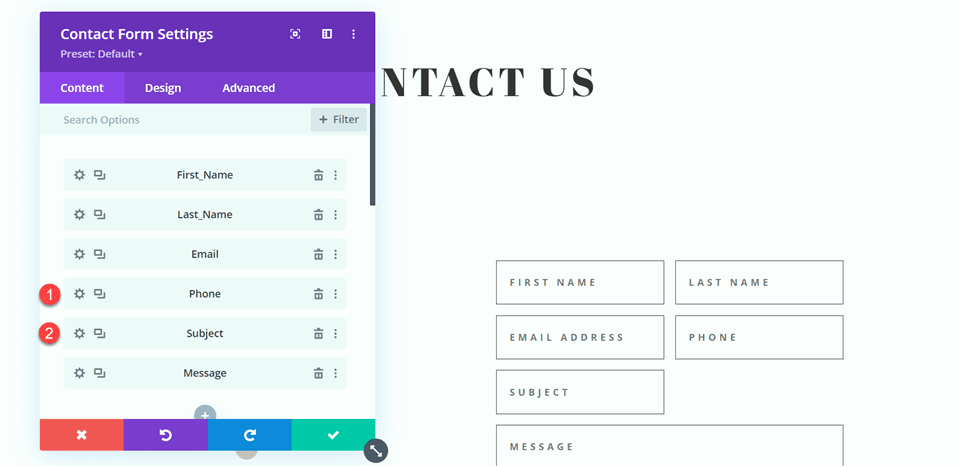
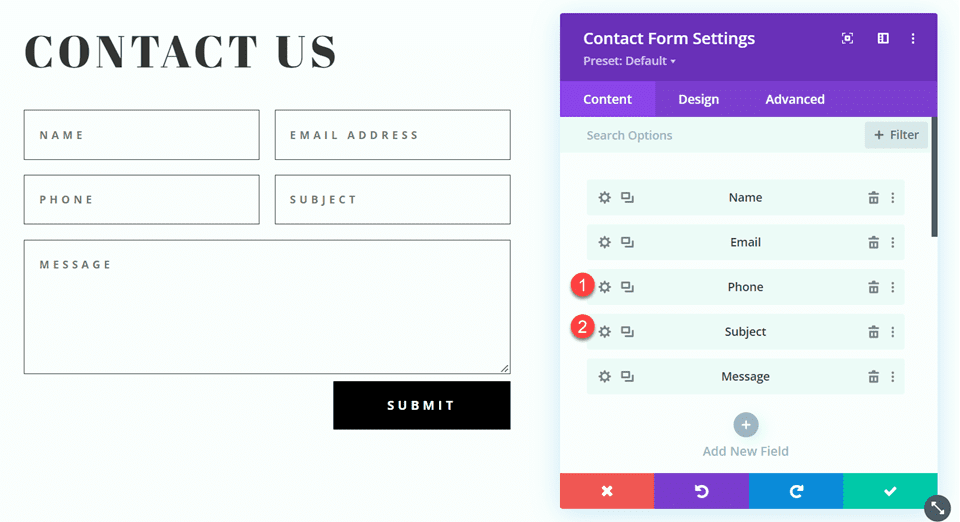
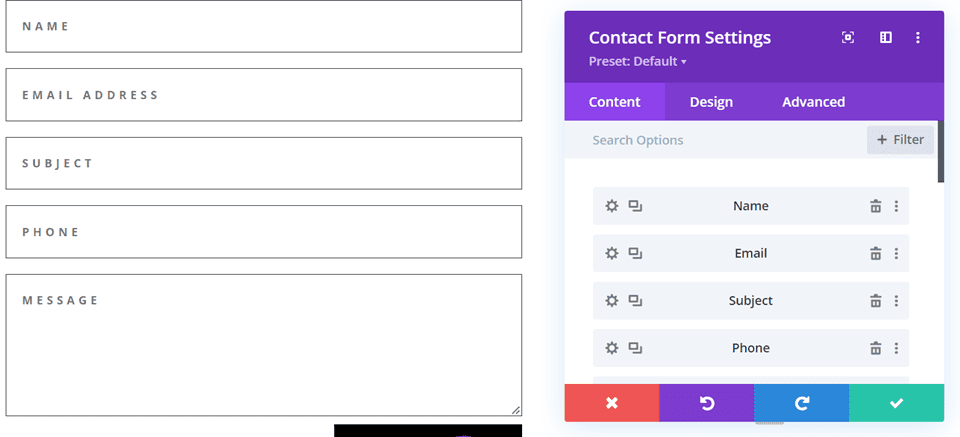
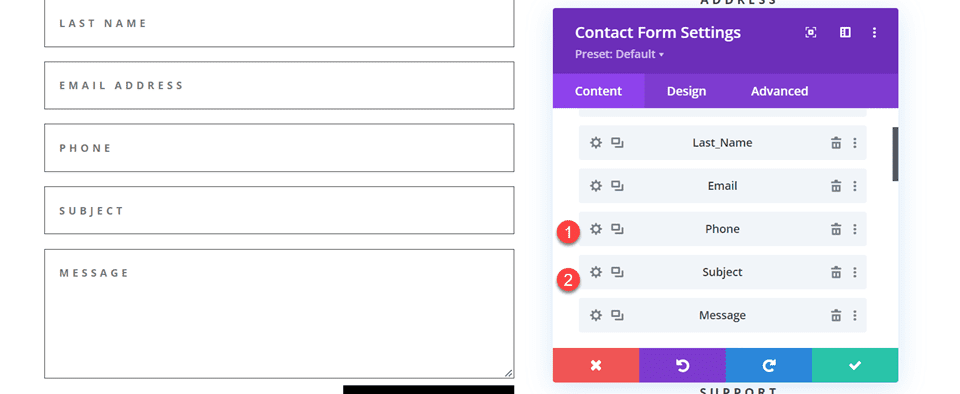
بعد ذلك ، ضمن إعدادات نموذج الاتصال ، قم بتبديل ترتيب الموضوع والهاتف بحيث يتم سرد الهاتف قبل الموضوع.

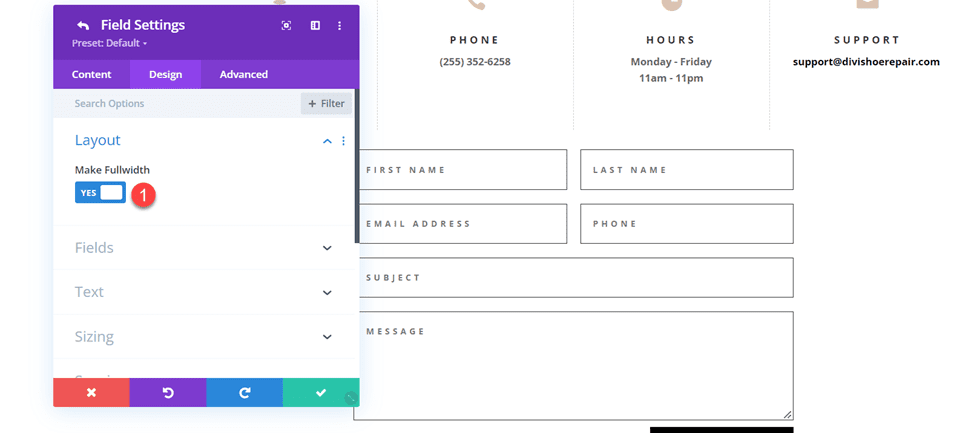
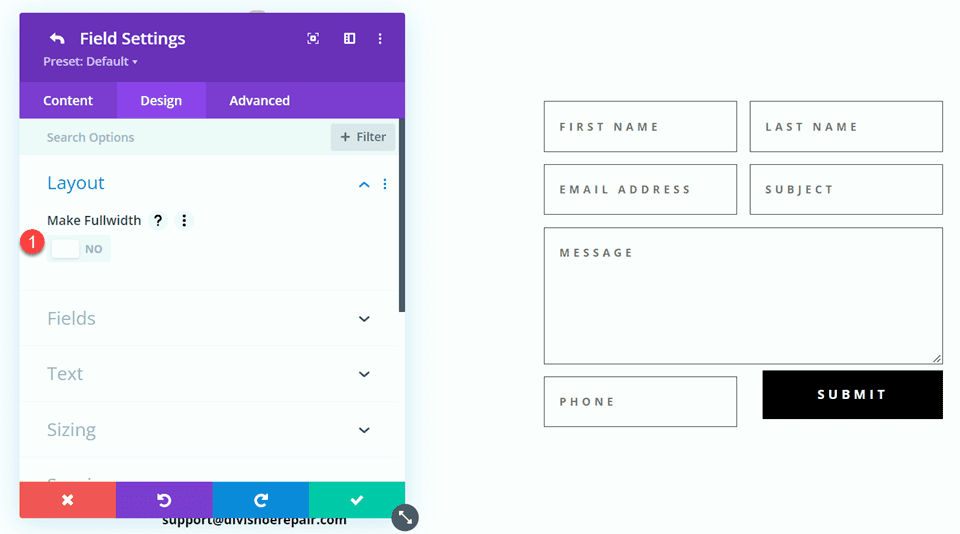
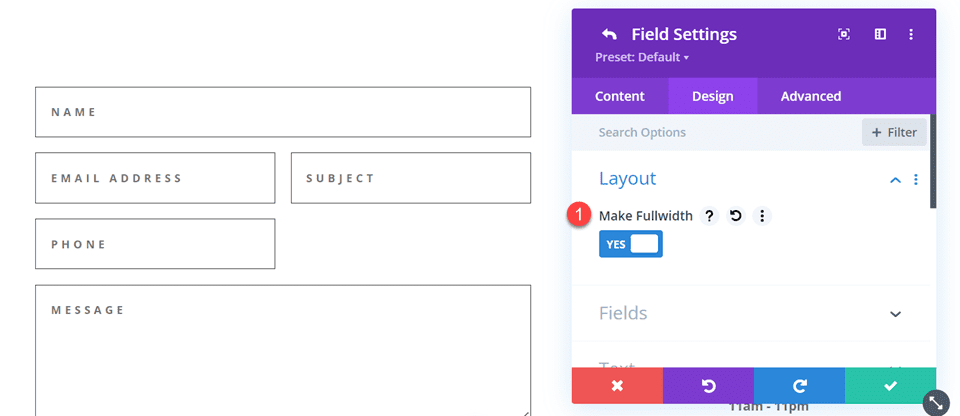
افتح إعدادات تخطيط حقل الموضوع واجعل الحقل بعرض كامل.
- جعل العرض الكامل: نعم

تخصيص تصميم نموذج الاتصال
الآن دعنا نعدل بعض الإعدادات لإكمال التصميم. انتقل إلى علامة تبويب التصميم الخاصة بإعدادات نموذج الاتصال.
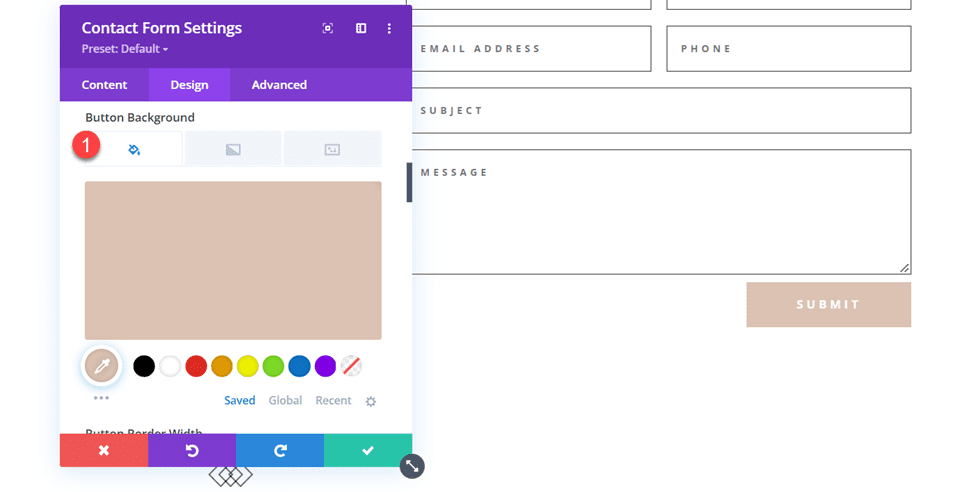
أولاً ، قم بتغيير لون خلفية الزر.
- خلفية الزر: # DBC2B3

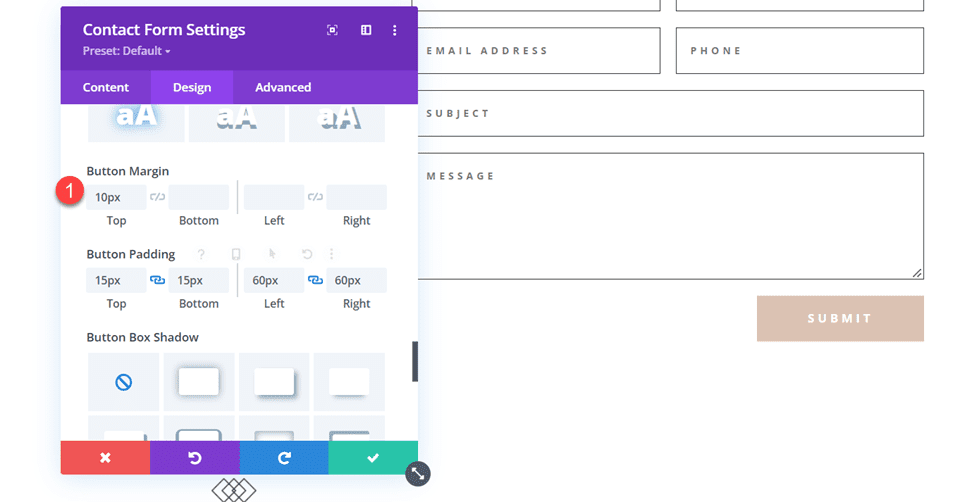
أضف هامشًا علويًا إلى الزر.
- هامش الزر - أعلى: 10 بكسل

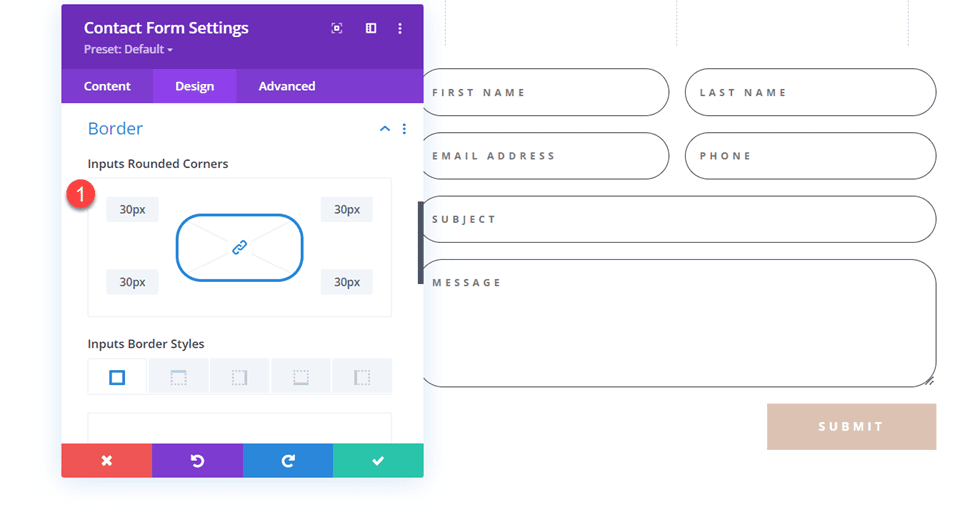
أخيرًا ، انتقل إلى إعدادات الحدود وأضف الزوايا الدائرية إلى المدخلات.
- مدخلات الزوايا الدائرية: 30 بكسل

تصميم نهائي
هذا هو التصميم النهائي على سطح المكتب والجوال.


التخطيط الثاني
بالنسبة للتصميم الثاني ، سننقل الوحدات النمطية إلى الجانب الأيسر من الصفحة ونضع نموذج الاتصال على الجانب الأيمن من الصفحة. انقل الوحدات النمطية للدعاية الدعائية إلى عمود واحد.

قم بتغيير تخطيط الصف.

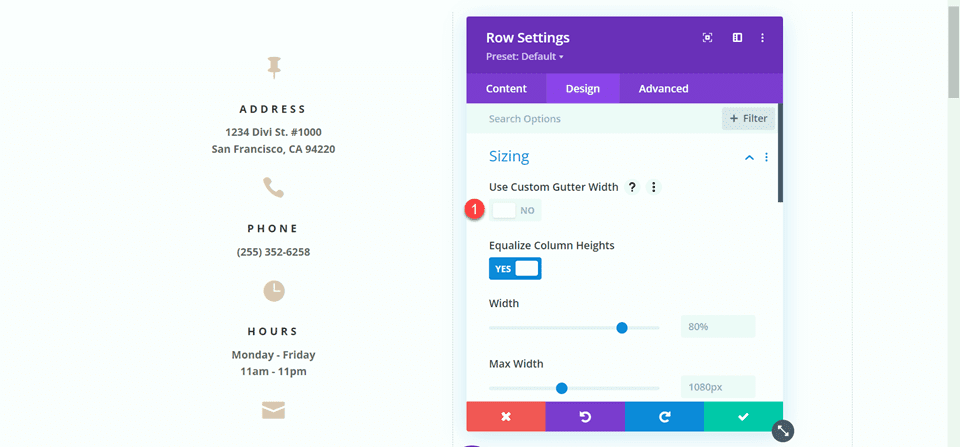
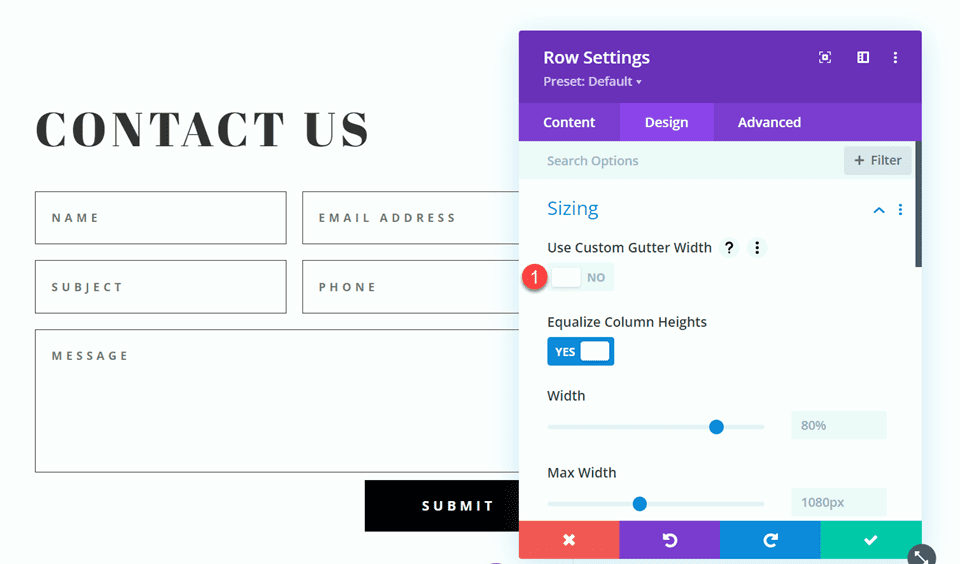
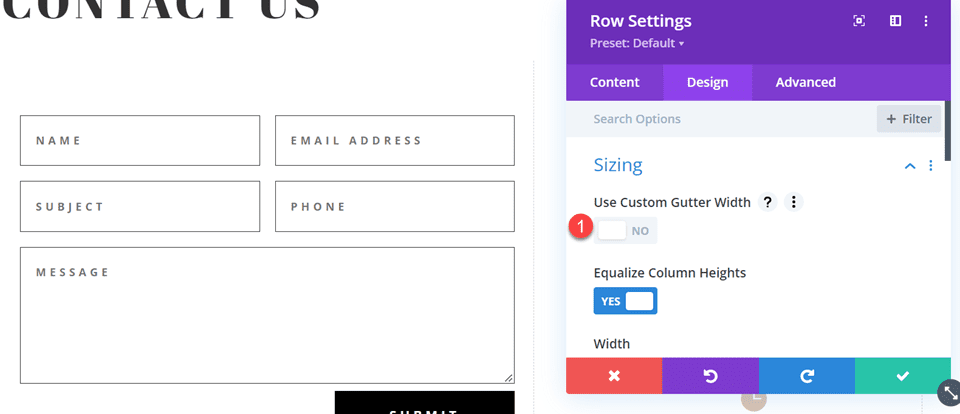
افتح إعدادات تصميم الصف وقم بإيقاف تشغيل Use Custom Gutter Width.
- استخدام عرض مزراب مخصص: لا

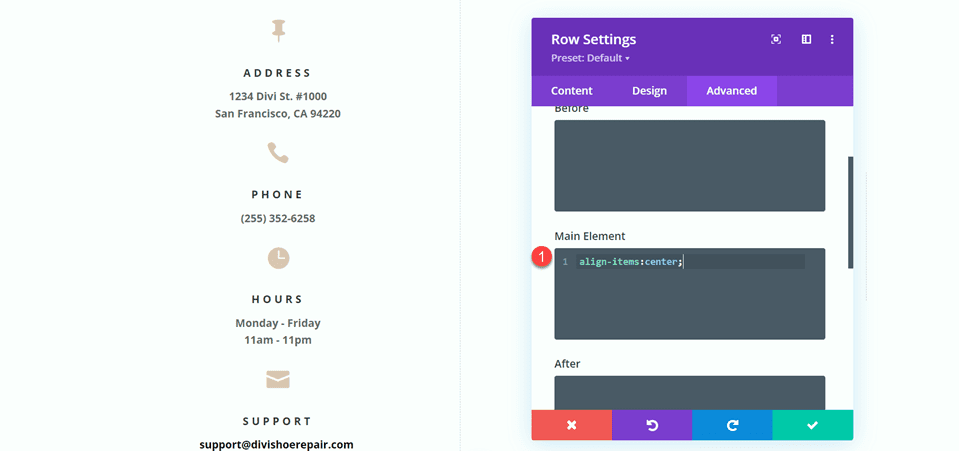
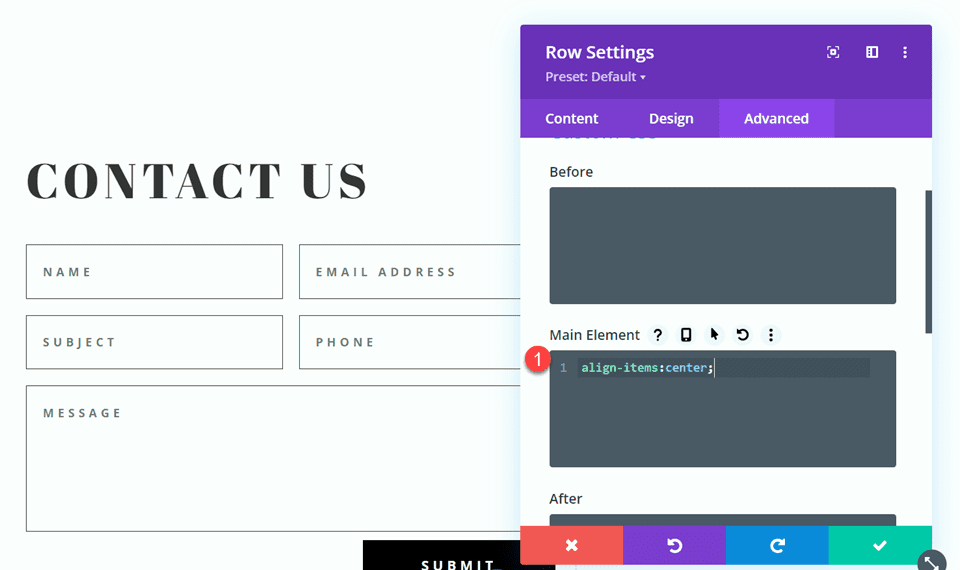
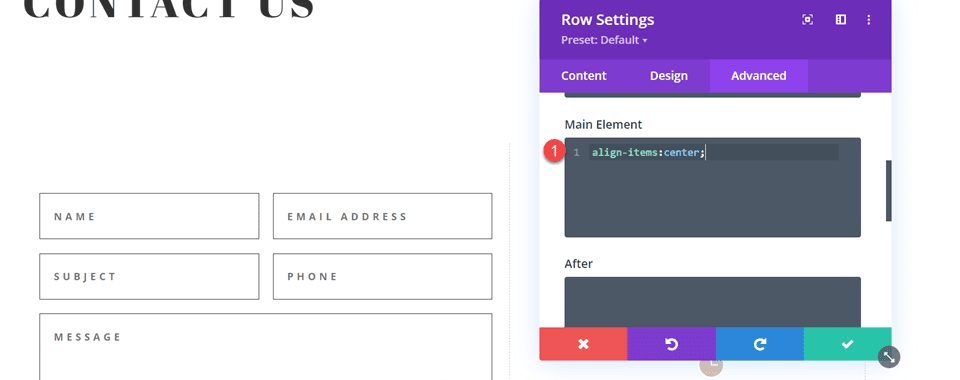
أضف بعض التعليمات البرمجية إلى Main Element Custom CSS من أجل محاذاة وحدات blurb ونموذج جهة الاتصال رأسياً.
align-items:center;

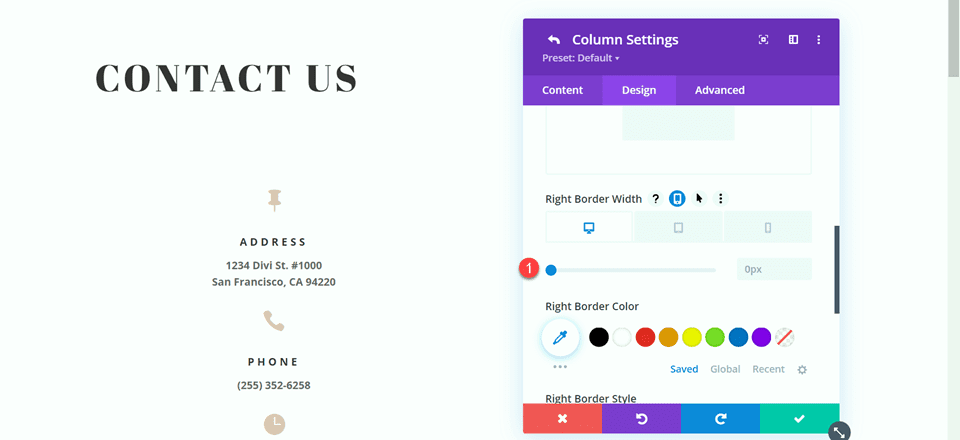
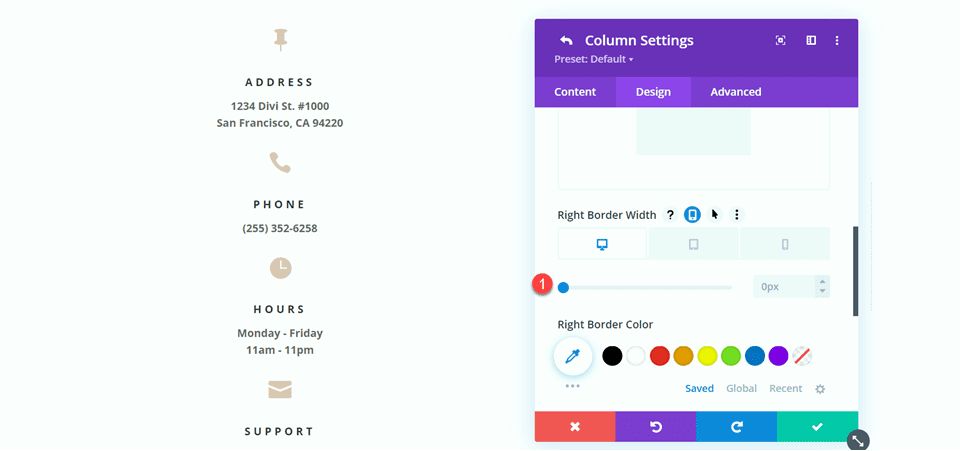
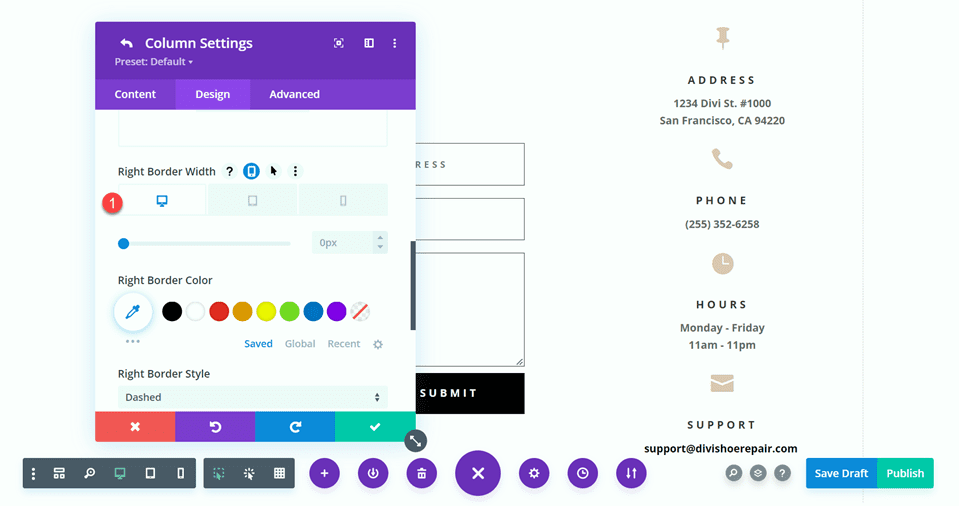
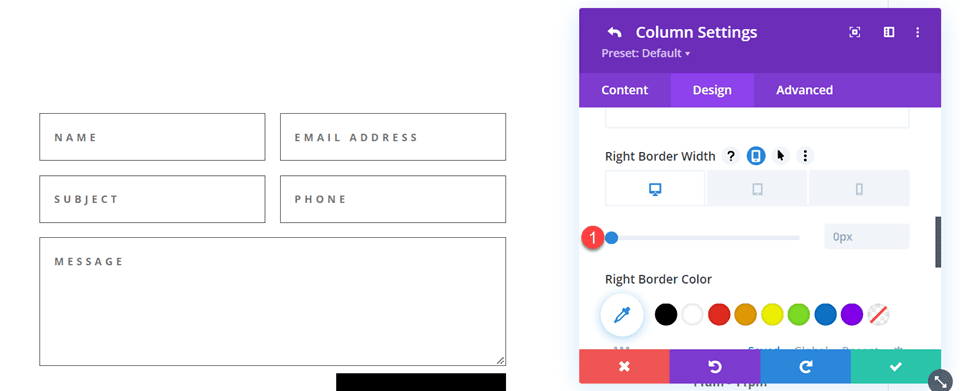
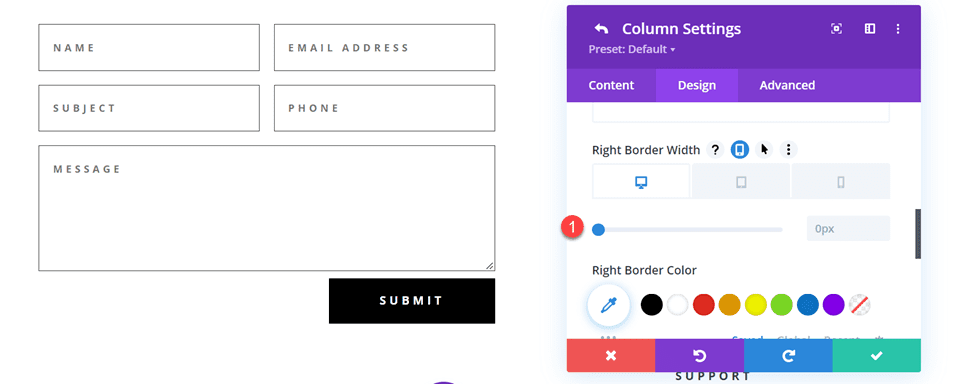
الآن نحن بحاجة إلى إزالة الحد الرفيع بين الأعمدة. افتح إعدادات الصف ، ثم افتح إعدادات العمود 1. ضمن علامة التبويب تصميم ، انتقل إلى إعدادات الحدود وقم بإزالة الحد.
- عرض الحد الأيمن: 0 بكسل

بعد ذلك ، افتح إعدادات العمود 2 وكرر الخطوات لإزالة الحدود.
- عرض الحد الأيمن: 0 بكسل

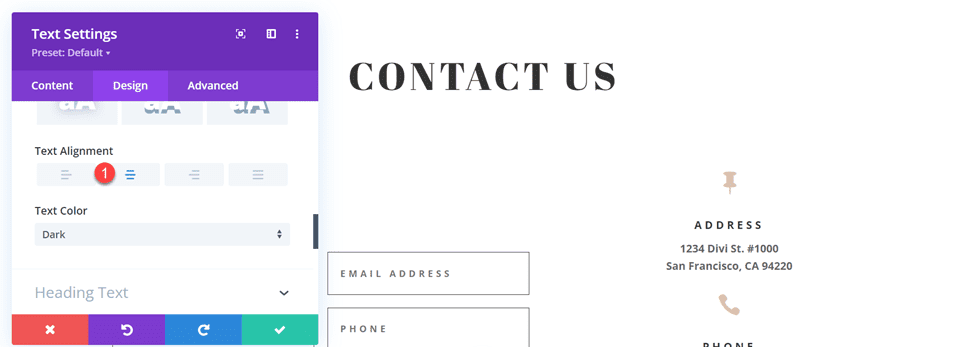
قم بتعيين نص "اتصل بنا" ليتم توسيطه.

انقل نموذج الاتصال إلى العمود الأيمن. احذف القسم المتبقي الفارغ.

تعديل تخطيط نموذج جهة الاتصال مع الحقول المضمنة وكاملة العرض
سيحتوي هذا التخطيط أيضًا على حقلين منفصلين للاسم الأول واسم العائلة. افتح إعدادات وحدة نموذج جهة الاتصال وقم بتغيير معرّف الحقل وعنوان حقل الاسم إلى الاسم الأول.

أضف حقلاً جديدًا أسفل حقل الاسم الأول. قم بتعيين معرف الحقل والعنوان إلى اسم العائلة.

في إعدادات حقل الاسم الأخير ، افتح إعدادات التخطيط واضبط Make Fullwidth على No.
- عرض كامل: لا

قم بتغيير ترتيب الهاتف وحقول الموضوع بحيث يأتي الهاتف قبل الموضوع.

افتح الإعدادات الميدانية للبريد الإلكتروني ، والهاتف ، والموضوع ، واضبط التخطيط على كامل العرض.
- جعل العرض الكامل: نعم

تخصيص تصميم نموذج الاتصال
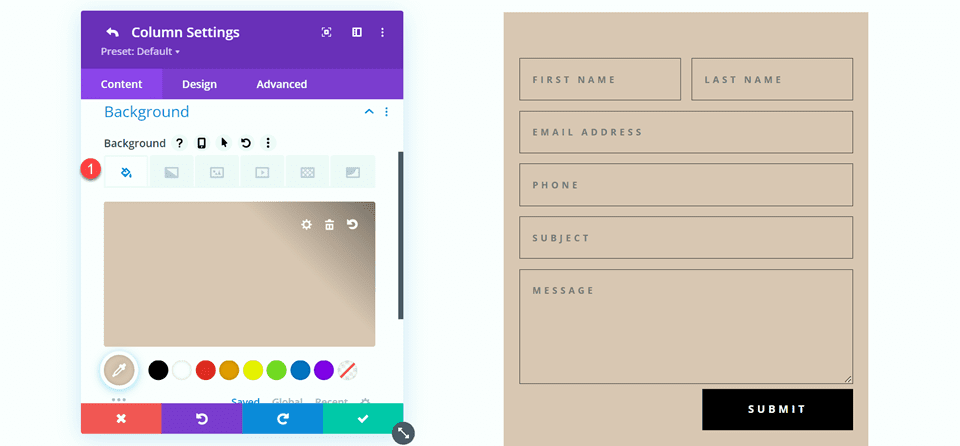
افتح إعدادات الصف ، ثم افتح إعدادات العمود 2. اضبط لون الخلفية.
- الخلفية: # DBC2B3

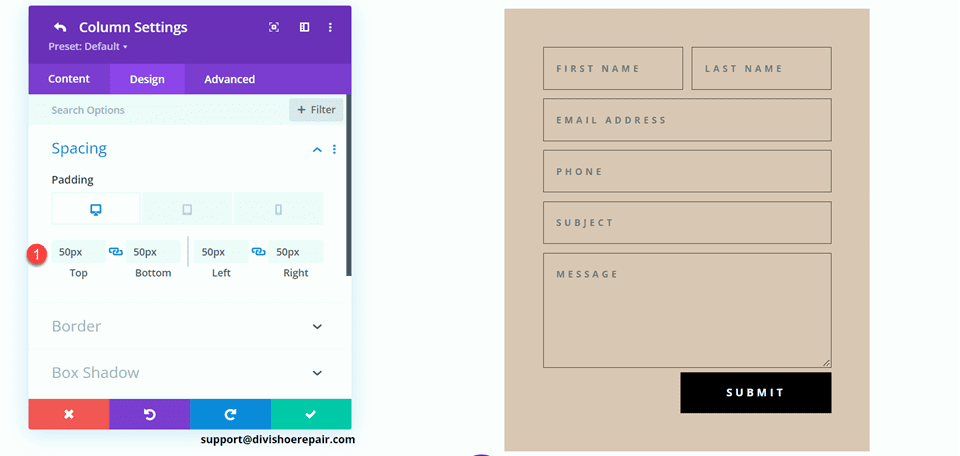
ضمن إعدادات العمود 2 ، انتقل إلى علامة تبويب التصميم وأضف بعض المساحة المتروكة.
- المساحة المتروكة: 50 بكسل
- المساحة المتروكة: 50 بكسل
- المساحة المتروكة: 50 بكسل
- المساحة المتروكة لليمين: 50 بكسل


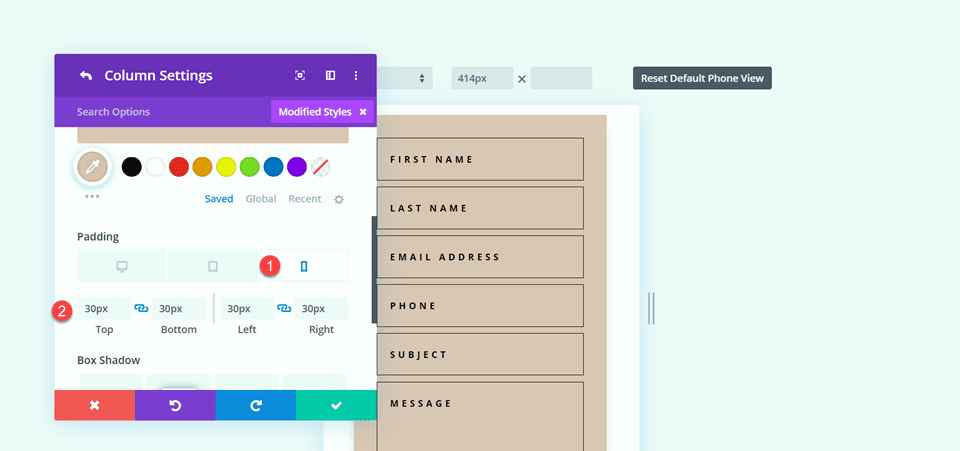
حدد رمز الهاتف المحمول لتعديل الإعدادات سريعة الاستجابة. اضبط المساحة المتروكة للجوال.
- المساحة المتروكة: 30 بكسل
- الحشوة السفلية: 30 بكسل
- المساحة المتروكة: 30 بكسل
- المساحة المتروكة لليمين: 30 بكسل

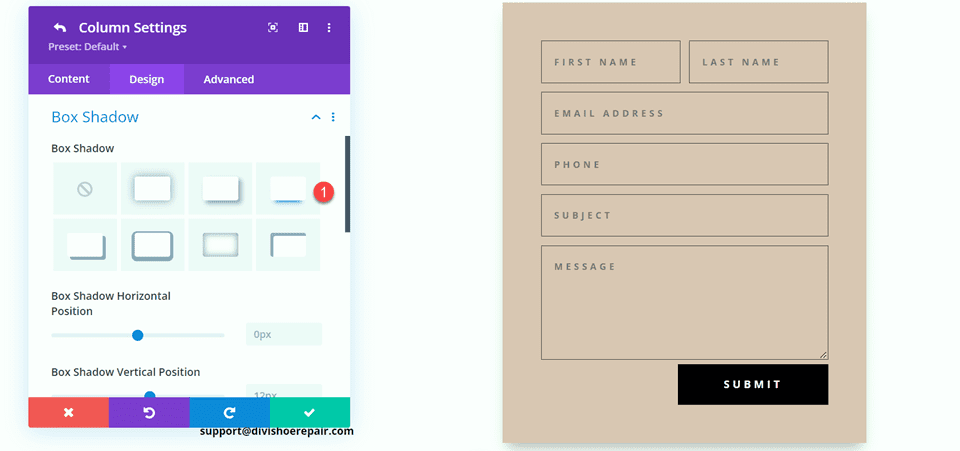
ثم أضف ظل الصندوق إلى العمود.

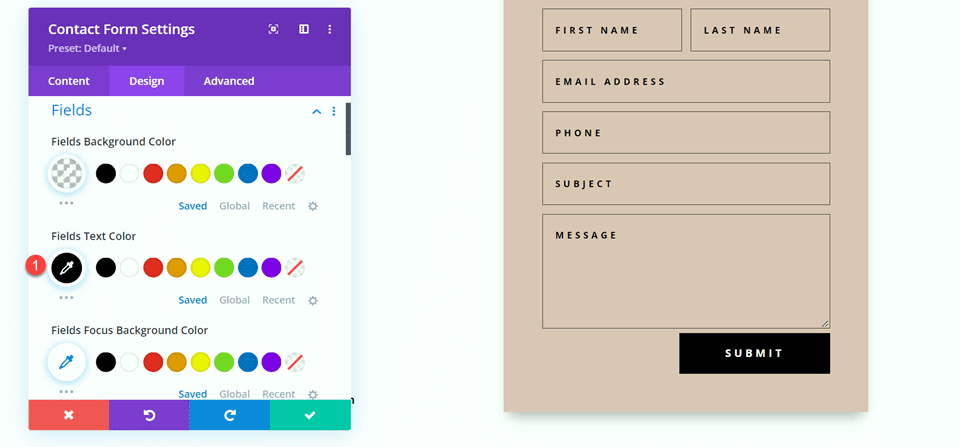
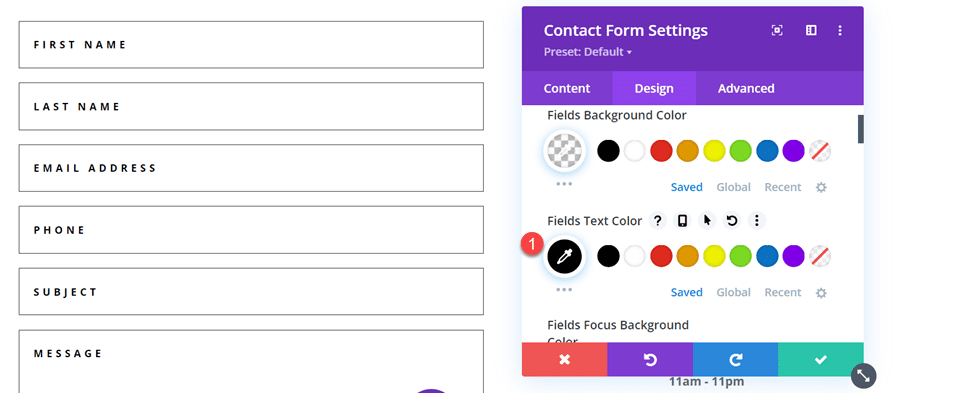
أخيرًا ، افتح إعدادات نموذج الاتصال وقم بتغيير لون نص الحقل.
- لون نص الحقول: # 000000

تصميم نهائي
هذا هو التصميم النهائي للتخطيط الثاني.


التخطيط الثالث
بالنسبة إلى التصميم الثالث ، سيكون لدينا نموذج الاتصال على اليسار والوحدات النمطية على اليمين. لنبدأ بتغيير هيكل العمود للصف الذي يحتوي على الوحدات النمطية للدعاية.

انقل وحدة العنوان إلى العمود الأيمن.

بعد ذلك ، انقل وحدة النص "اتصل بنا" إلى العمود الأيسر ، ثم احذف الصف الفارغ المتبقي.

انقل نموذج الاتصال إلى العمود الأيسر ، أسفل وحدة النص "اتصل بنا". احذف القسم الفارغ المتبقي.

افتح إعدادات تصميم الصف وقم بإيقاف تشغيل Use Custom Gutter Width.
- استخدام عرض مزراب مخصص: لا

أضف بعض التعليمات البرمجية إلى Main Element Custom CSS من أجل محاذاة وحدات blurb ونموذج جهة الاتصال رأسياً.
align-items:center;

افتح إعدادات الصف ، ثم افتح إعدادات العمود 1. ضمن علامة التبويب تصميم ، انتقل إلى إعدادات الحدود وقم بإزالة الحد. كرر الخطوات لإزالة الحد من العمود 2.
- عرض الحد الأيمن: 0 بكسل

تعديل تنسيق نموذج الاتصال
سنترك عرض الحقل كما هو للتصميم الثالث ، ومع ذلك ، افتح إعدادات نموذج الاتصال وقم بتبديل ترتيب رقم الهاتف وحقل الموضوع بحيث يأتي الهاتف أولاً.

تصميم نهائي
هذا هو التصميم النهائي للتخطيط الثالث.


التخطيط الرابع
بالنسبة إلى التخطيط الرابع والأخير ، سيكون نموذج الاتصال على اليسار والوحدات النمطية على اليمين. مرة أخرى ، سنبدأ بتغيير هيكل العمود للصف الذي يحتوي على وحدات الدعاية.

انقل وحدة العنوان إلى العمود الأيمن.

انقل نموذج جهة الاتصال إلى العمود الأيسر. احذف القسم الفارغ المتبقي.

افتح إعدادات تصميم الصف وقم بإيقاف تشغيل Use Custom Gutter Width.
- استخدام عرض مزراب مخصص: لا

أضف بعض التعليمات البرمجية إلى Main Element Custom CSS من أجل محاذاة وحدات blurb ونموذج جهة الاتصال رأسياً.
align-items:center;

افتح إعدادات الصف ، ثم افتح إعدادات العمود 1. ضمن علامة التبويب تصميم ، انتقل إلى إعدادات الحدود وقم بإزالة الحد.
- عرض الحد الأيمن: 0 بكسل

بعد ذلك ، افتح إعدادات العمود 2 وكرر الخطوات لإزالة الحدود.
- عرض الحد الأيمن: 0 بكسل

افتح إعدادات وحدة النص لنص اتصل بنا وقم بتوسيط النص.
- محاذاة النص: الوسط

تعديل تخطيط نموذج جهة الاتصال مع الحقول المضمنة وكاملة العرض
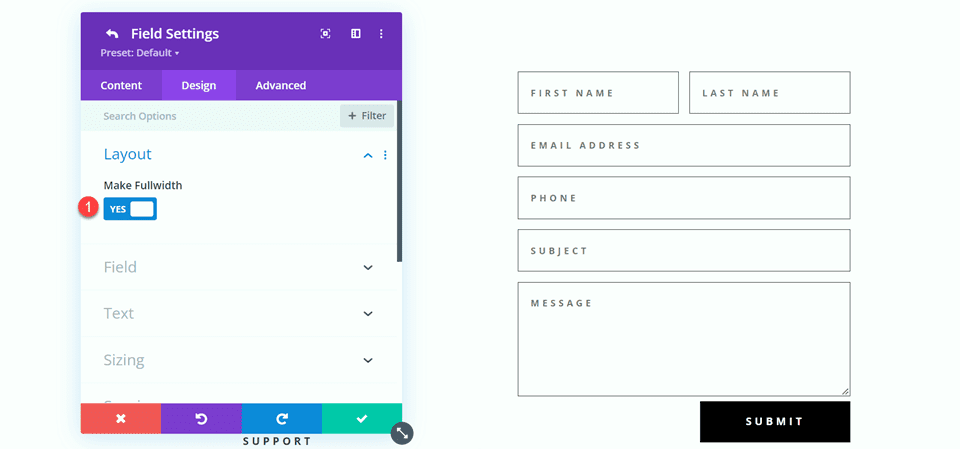
بالنسبة لهذا التصميم ، ستكون جميع حقولنا كاملة العرض. افتح إعدادات نموذج الاتصال ، ثم افتح الإعدادات لكل حقل. ضمن علامة تبويب التصميم ، حدد Layout وقم بتعيين Make Fullwidth إلى Yes.

بمجرد جعل كل حقل كامل العرض ، يجب أن يبدو النموذج مثل هذا.

الآن ، قم بتغيير معرف الحقل والعنوان لحقل الاسم إلى الاسم الأول.

أضف حقلاً جديدًا أسفل حقل الاسم الأول. قم بتعيين معرف الحقل والعنوان إلى اسم العائلة.

قم بتغيير ترتيب الهاتف وحقول الموضوع بحيث يأتي الهاتف قبل الموضوع.

تخصيص تصميم نموذج الاتصال
في إعدادات تصميم نموذج جهة الاتصال ، اضبط لون نص الحقول على الأسود.
- لون نص الحقول: # 000000

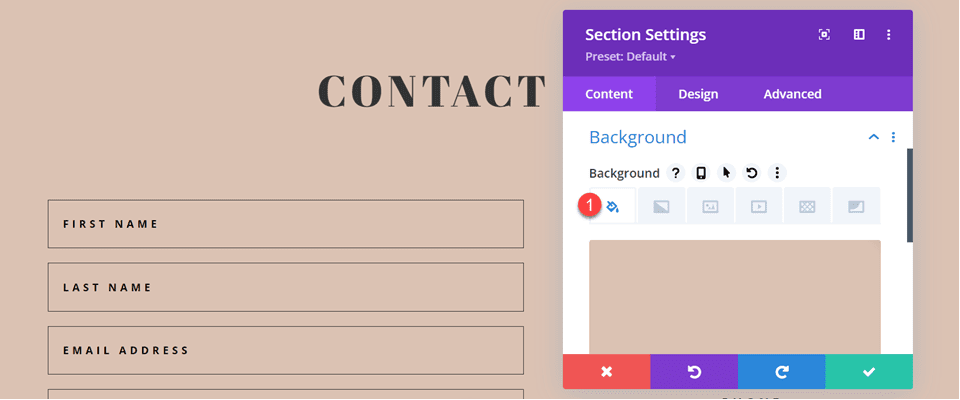
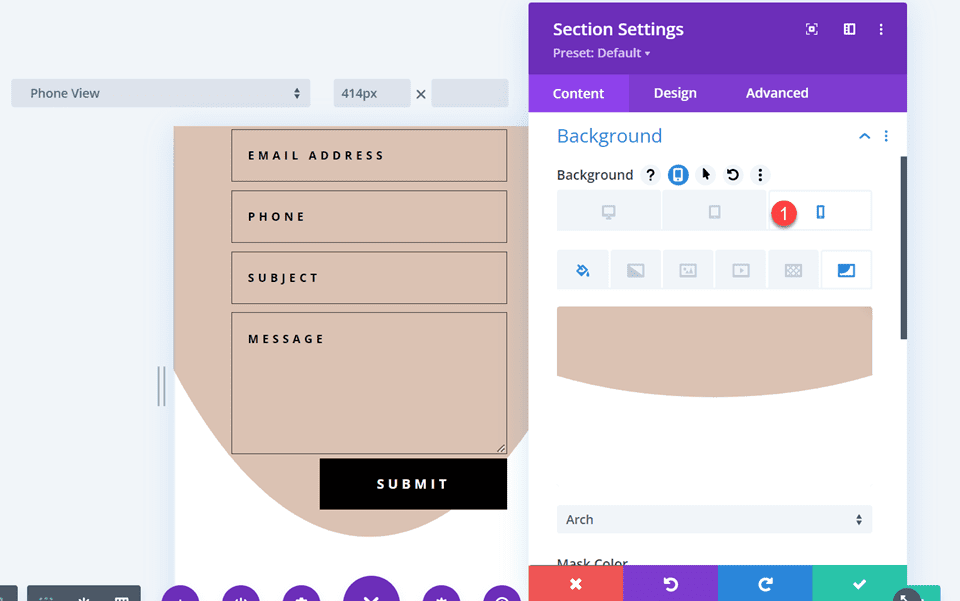
افتح إعدادات القسم وأضف لون الخلفية.
- الخلفية: # DBC2B3

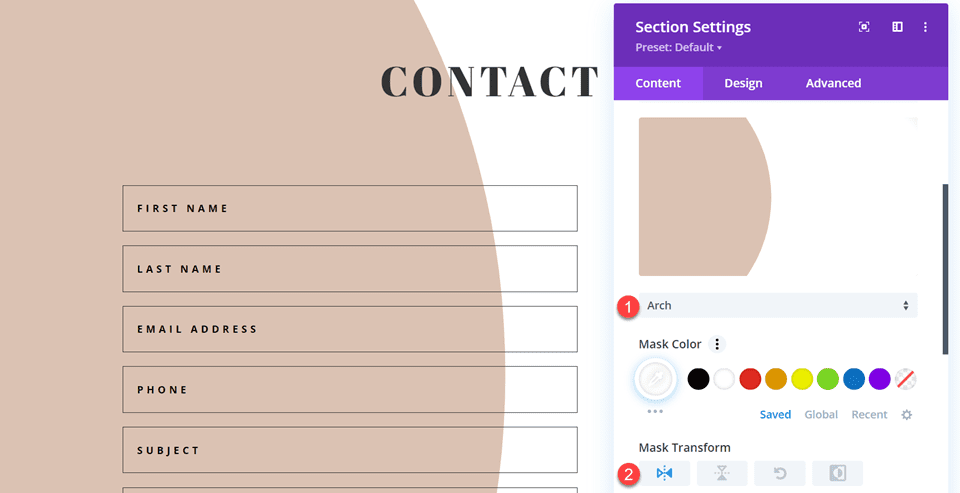
أخيرًا ، أضف قناع خلفية.
- قناع الخلفية: القوس
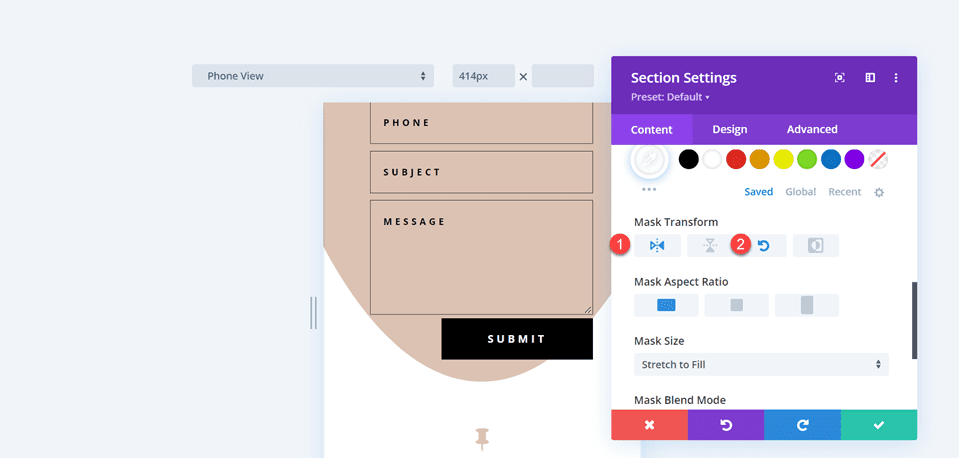
- تحويل القناع: أفقي

لجعل قناع الخلفية يعمل بشكل أفضل على الهاتف المحمول ، دعنا نستخدم الإعدادات سريعة الاستجابة.

- تحويل القناع على الهاتف المحمول: أفقي وتدوير

تصميم نهائي
هذا هو التصميم النهائي للتخطيط الرابع.


النتيجة النهائية
دعنا نلقي نظرة على جميع تصميماتنا النهائية مرة أخرى.
التخطيط الأول


التخطيط الثاني


التخطيط الثالث


التخطيط الرابع


افكار اخيرة
يمكن أن يؤدي وجود نموذج اتصال رائع المظهر إلى زيادة تحويلاتك ويسمح للزائرين بالاتصال بك مباشرة. كما أوضحنا من خلال هذه المقالة ، يمكنك استخدام خيارات الحقل المضمنة والعرض الكامل لإنشاء مظاهر وتخطيطات مختلفة لنموذجك ، وتتيح لك خيارات التصميم المدمجة في Divi إنشاء تصميمات فريدة وجذابة لمساعدة النموذج على التميز. لمعرفة المزيد حول الطرق المختلفة التي يمكنك من خلالها تصميم وحدة نموذج جهة الاتصال ، تحقق من هذا البرنامج التعليمي لإنشاء نموذج مستجيب بملء الشاشة مع تحريك التمرير للتكبير ، وهذا البرنامج التعليمي لـ 5 خيارات تصميم فريدة أخرى. كيف قمت بتصميم وحدة نموذج الاتصال الخاصة بك؟ نود أن نسمع منك في التعليقات!
