كيفية ضغط الصور في WordPress (مع المكونات الإضافية وبدونها)
نشرت: 2022-01-06سواء كنت تدير مدونة شخصية أو موقعًا تجاريًا ، يجب عليك تحسين موقعك للسرعة والأداء. وعندما يتعلق الأمر بزيادة السرعة ، تلعب الصور المستضافة على موقعك دورًا حيويًا. لذلك ، سنوضح لك كيفية ضغط الصور في WordPress في هذه المقالة لمساعدة موقع الويب الخاص بك على تحسين السرعة.
لماذا يجب ضغط الصور في WordPress؟
السبب الرئيسي لضغط الصور في WordPress هو تحسين سرعة موقع الويب الخاص بك . ولكن مع تحسين سرعة موقع الويب ، هناك بعض المزايا الإضافية أيضًا.
عندما تضيف عددًا كبيرًا جدًا من الصور إلى موقع الويب الخاص بك بأحجام صور كبيرة ، فإن الحجم الكلي لصفحات الويب يزيد أيضًا. لذلك ، سيستغرق تحميل صفحة الويب وقتًا أطول بكثير. ولكن إذا قمت بضغط هذه الصور ، فسيتم تقليل حجم الصورة ويمكن تحميل صفحات الويب بشكل أسرع ، مما يؤدي إلى سرعة موقع ويب أفضل.
علاوة على ذلك ، تعتبر Google سرعة موقع الويب كعامل تصنيف لكبار المسئولين الاقتصاديين أيضًا. وبالتالي ، إذا كنت تريد أن يحتل موقع الويب الخاص بك مرتبة أعلى في صفحات نتائج محرك البحث ، فيجب عليك أيضًا تحسينه للحصول على أداء أفضل. ولحسن الحظ فإن ضغط الصور من أسرع الطرق لتحسين سرعة الموقع.
كيفية ضغط الصور في WordPress
لضغط الصور في WordPress ، لدينا طريقتان:
- باستخدام الإضافات
- يدويا
سوف نلقي نظرة على كلا الخيارين.
ضغط الصور في WordPress باستخدام الإضافات
إذا كنت ترغب في ضغط الصور التي تم تحميلها بالفعل على موقع WordPress الخاص بك ، فقد تكون هذه الطريقة مناسبة لك.
كل ما عليك فعله هو استخدام أحد المكونات الإضافية لضغط الصور في WordPress. بعد ذلك ، سيقوم المكون الإضافي تلقائيًا بضغط جميع الصور الموجودة تلقائيًا. بمجرد تكوين المكون الإضافي وتحديد مستوى الضغط ، سيعتني المكون الإضافي بضغوط الصور بحيث يمكنك التركيز على المهام الأخرى.
في هذا البرنامج التعليمي ، سنستخدم المكون الإضافي ShortPixel . ومع ذلك ، يمكنك استخدام أي مكون إضافي آخر يناسب احتياجاتك. ولكن لبدء استخدام المكون الإضافي ، يجب عليك تثبيته وتنشيطه أولاً.
1. تثبيت وتنشيط البرنامج المساعد
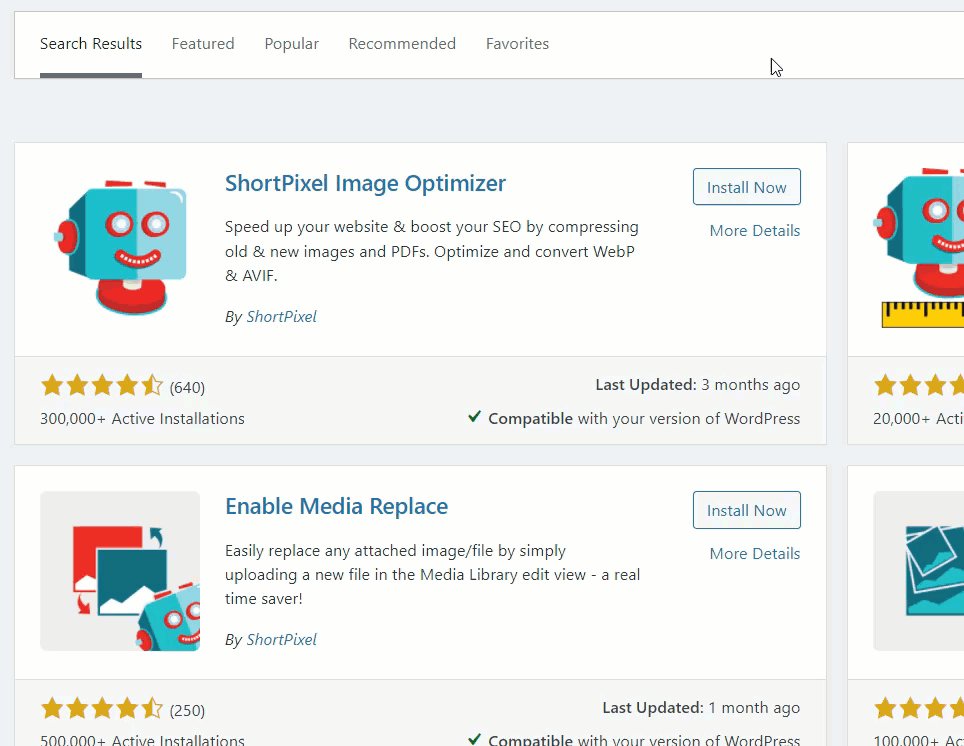
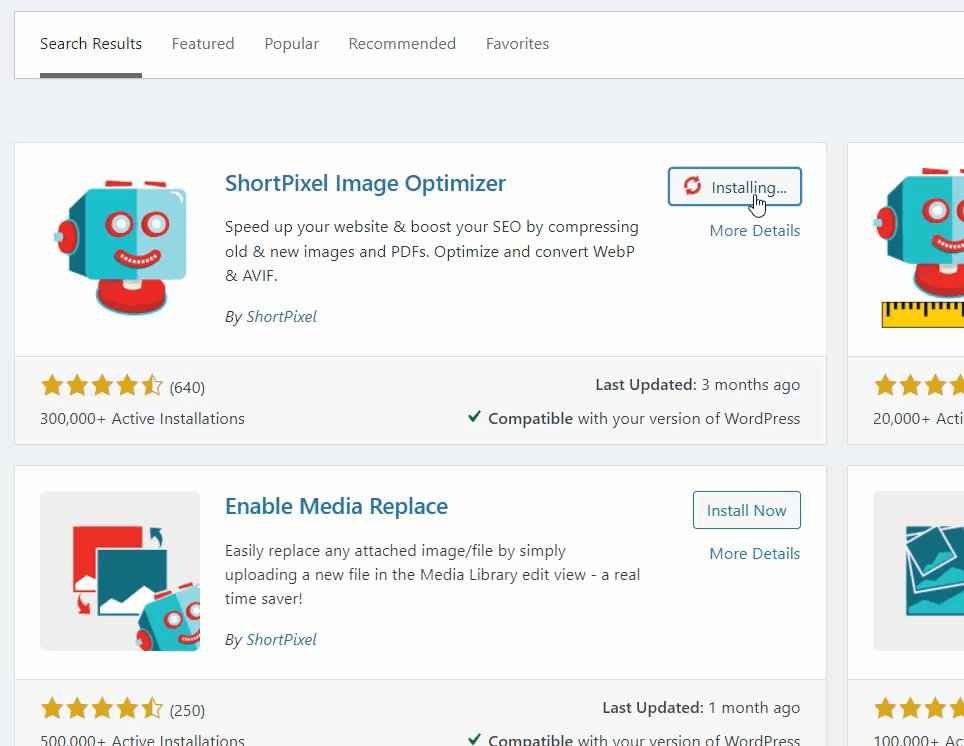
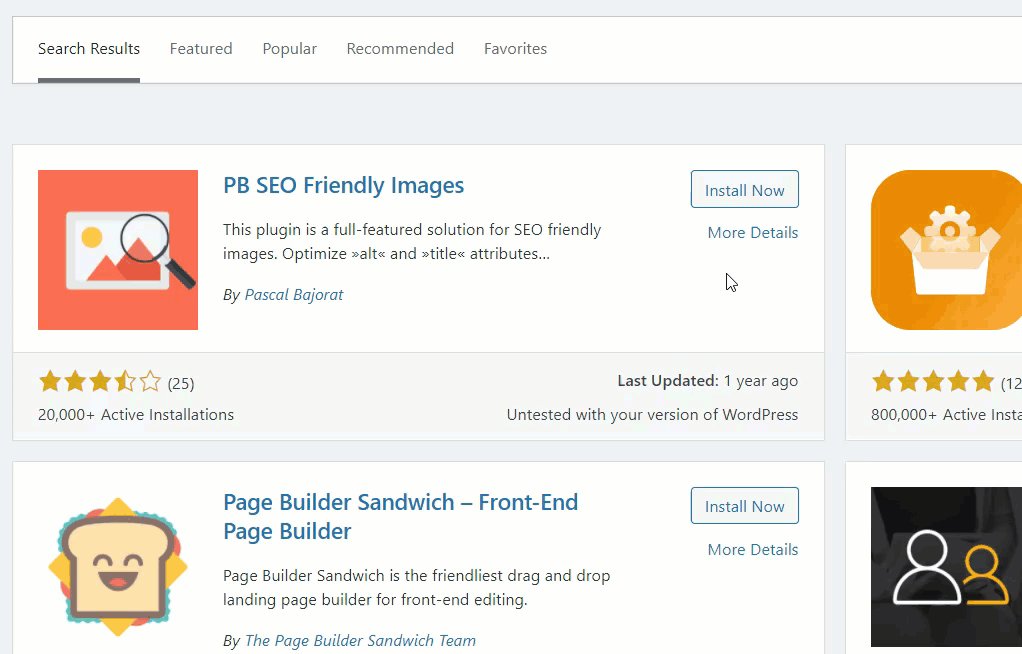
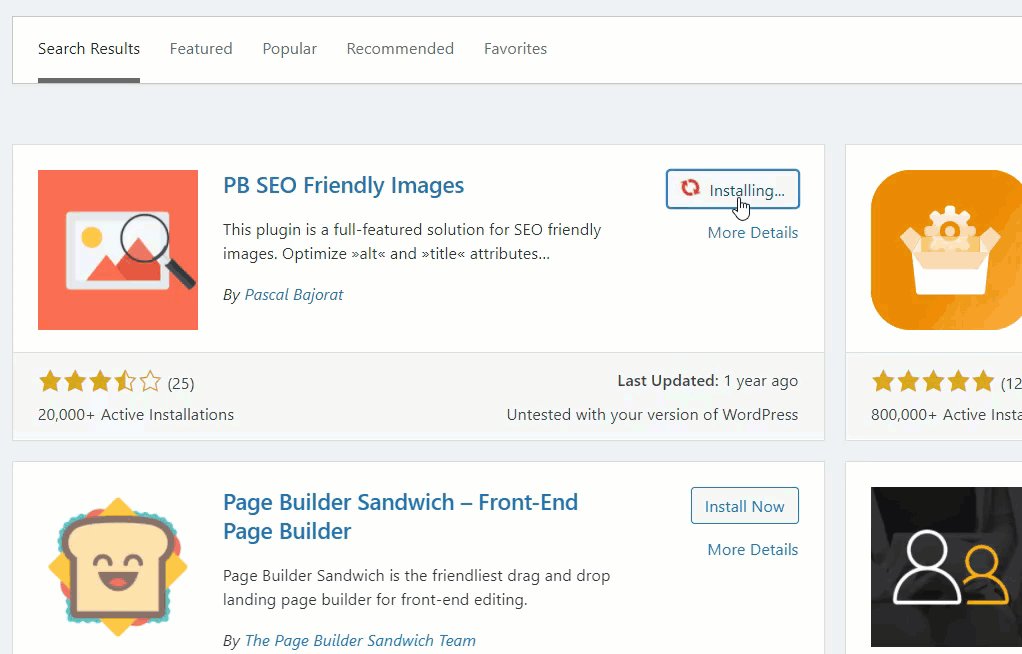
لتثبيت المكون الإضافي ، انتقل إلى الإضافات> إضافة جديد من لوحة معلومات WordPress وابحث عن المكون الإضافي باستخدام الكلمات الأساسية. ثم ، انقر فوق التثبيت الآن .
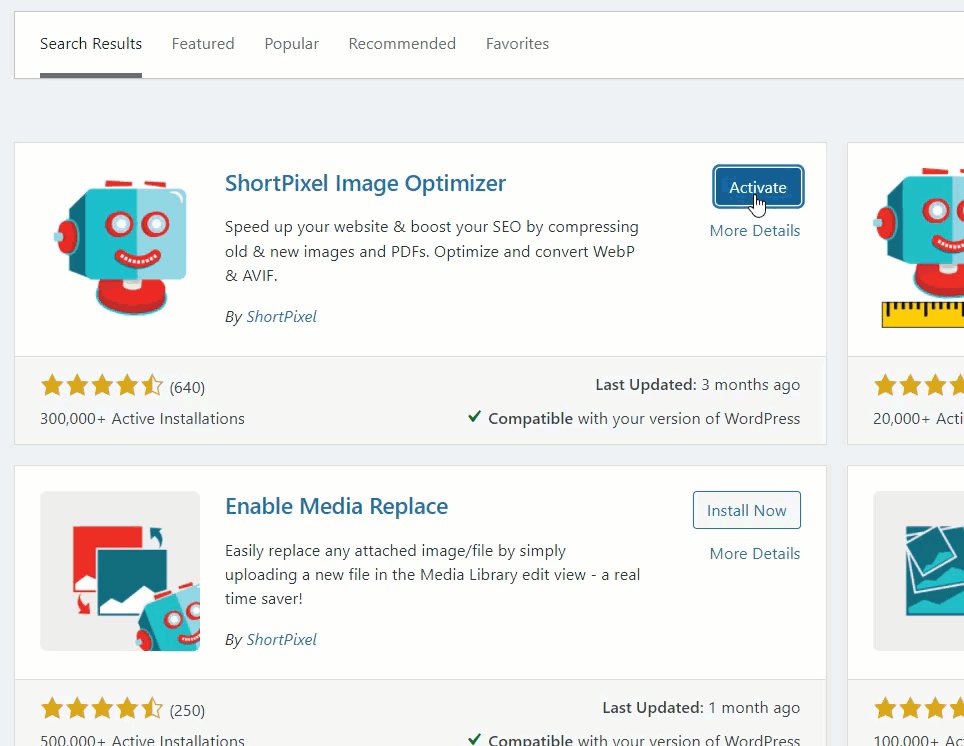
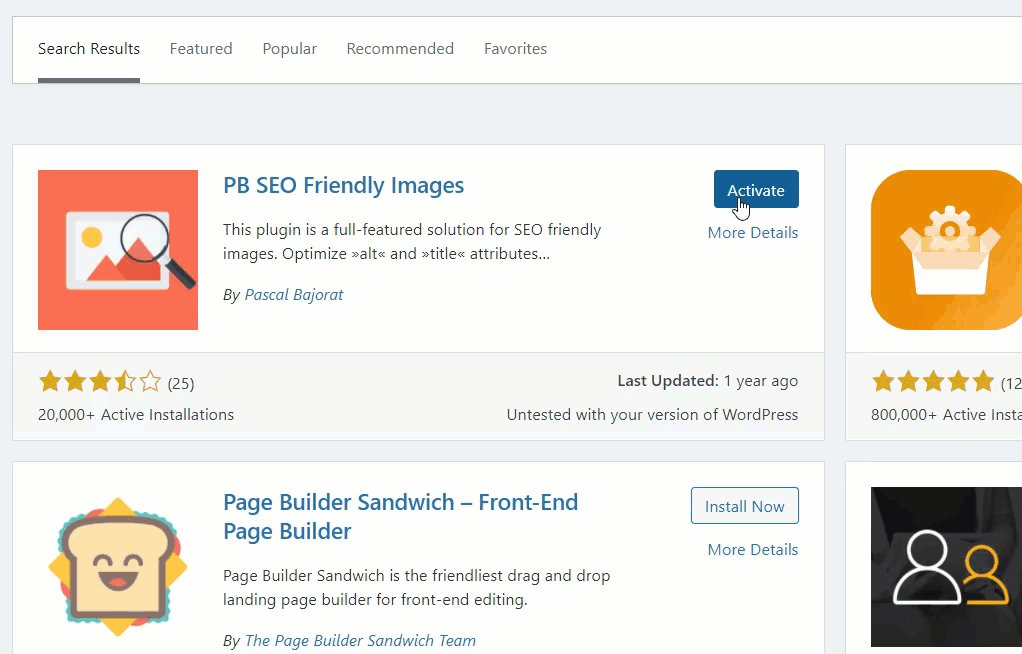
بعد اكتمال التثبيت ، قم بتنشيط المكون الإضافي.

إذا كنت ترغب في استخدام مكون إضافي مميز أو مكون إضافي غير مضمن في مستودع WordPress ، فسيتعين عليك تثبيته يدويًا. يمكنك تنزيل المكون الإضافي من موقع البرنامج المساعد أو السوق وتحميله على موقع WordPress الخاص بك. يرجى إلقاء نظرة على دليلنا التفصيلي حول كيفية تثبيت مكون WordPress الإضافي يدويًا للحصول على مزيد من المعلومات.
2. تكوين البرنامج المساعد
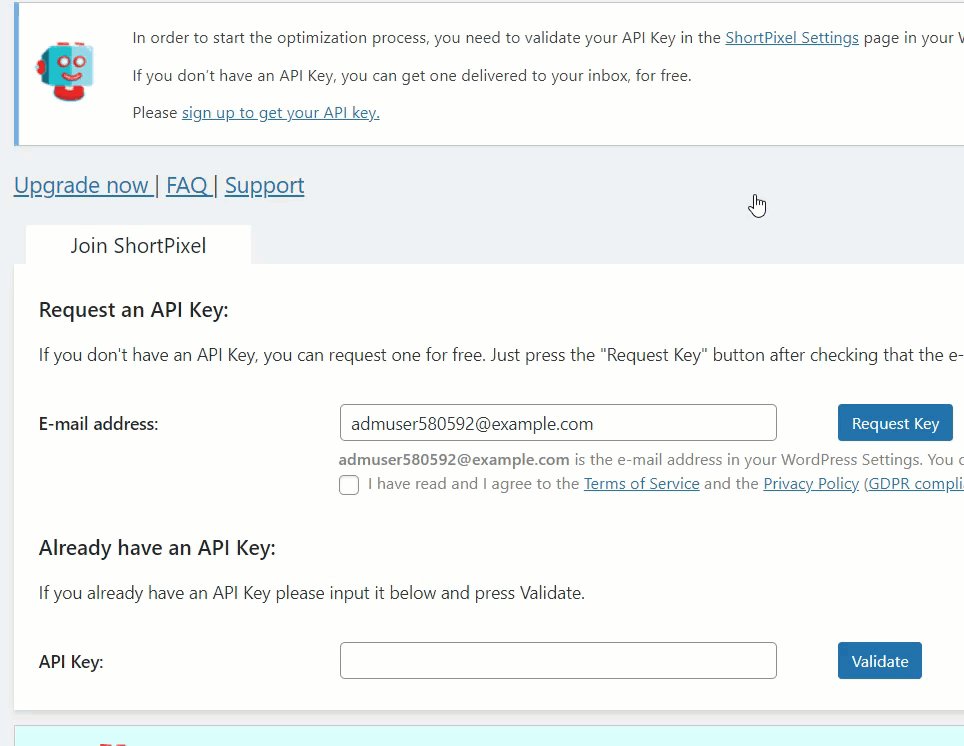
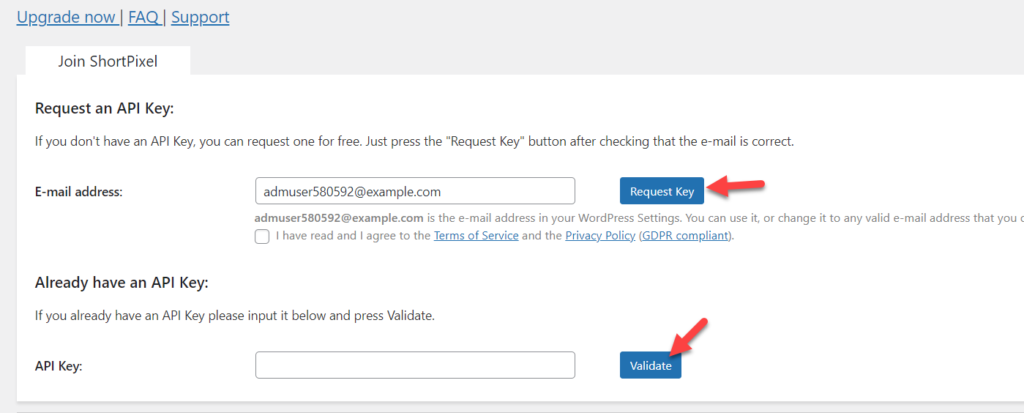
بعد تنشيط المكون الإضافي ، تحتاج إلى مفتاح API لبدء استخدامه مرة أخرى. يمكنك طلب مفتاح API جديد إذا كنت جديدًا في النظام الأساسي. فقط أدخل عنوان بريدك الإلكتروني وانقر على مفتاح الطلب .
ولكن إذا كان لديك بالفعل مفتاح API ، فأدخله وانقر فوق التحقق من الصحة.

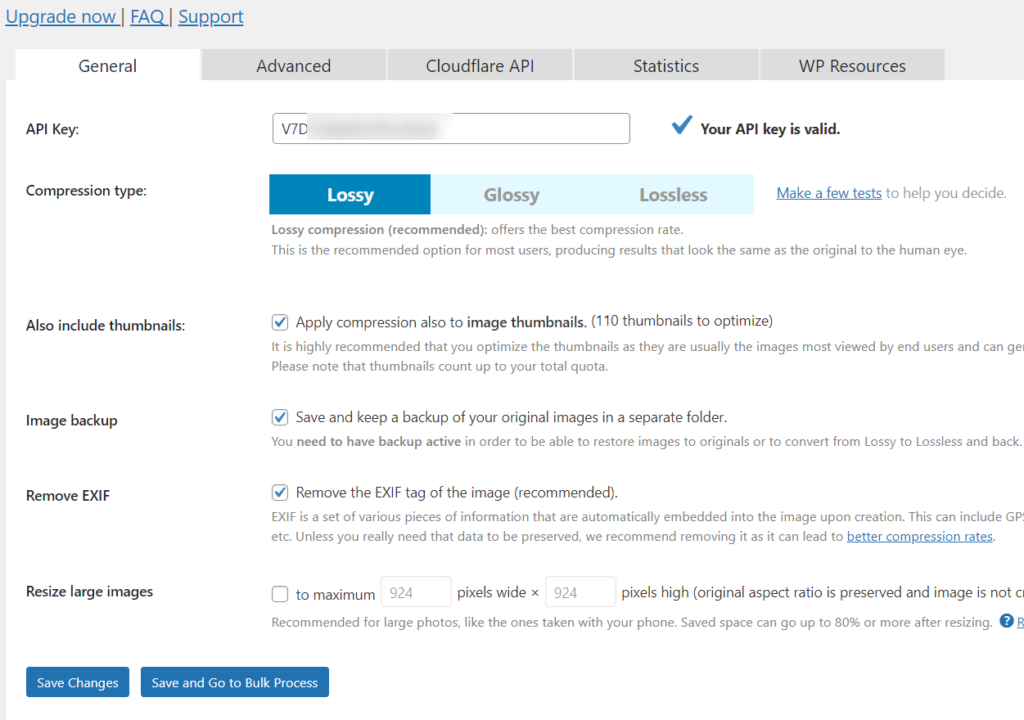
بمجرد إدخال مفتاح API صالح ، ستتمكن من رؤية إعدادات المكون الإضافي في الصفحة التالية.
يمكنك تكوين الإعدادات الأساسية مثل نموذج الضغط وتحسين الصورة المصغرة وبيانات EXIF وتغيير حجم الصورة من صفحة الإعدادات العامة .
هناك خيار للاحتفاظ بنسخة احتياطية من ملفات الصور الأصلية في مجلد منفصل أيضًا ولكن قد يستغرق مساحة تخزين أكبر. إذا كانت لديك مساحة محدودة متاحة من خطة الاستضافة الخاصة بك ، فإن الاحتفاظ بالنسخة الاحتياطية داخل الخادم ليس اختيارًا حكيمًا. لذلك ، تأكد من توفر مساحة على القرص وعرض النطاق الترددي قبل اتخاذ القرار.

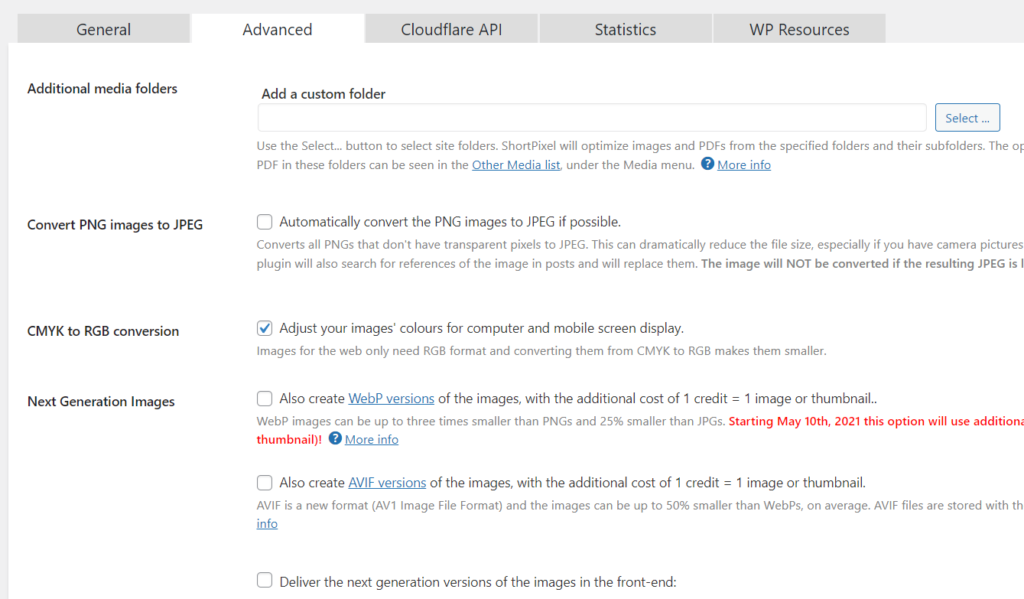
من علامة التبويب خيارات متقدمة ، يمكنك تحديد مجلدات صور معينة لتحسينها ، وتمكين التحسين التلقائي ، وتحويل PNG إلى JPEG ، وما إلى ذلك. يأتي المكون الإضافي أيضًا مع بعض الإعدادات الافتراضية الأكثر ملاءمة لضغط الصور. ولكن إذا كنت بحاجة ، يمكنك تغييرها أيضًا.

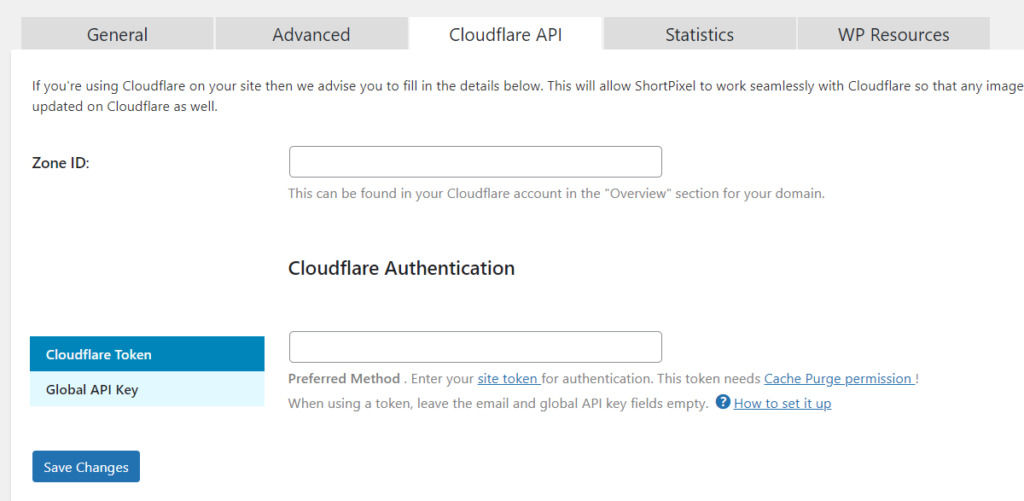
علاوة على ذلك ، إذا كنت تستخدم Cloudflare CDN ، فيمكنك دمجه مع المكون الإضافي من علامة التبويب Cloudflare API . هذا سيجعل الصورة تخدم بشكل أسرع. كل ما تحتاجه هو معرف المنطقة والرمز المميز.

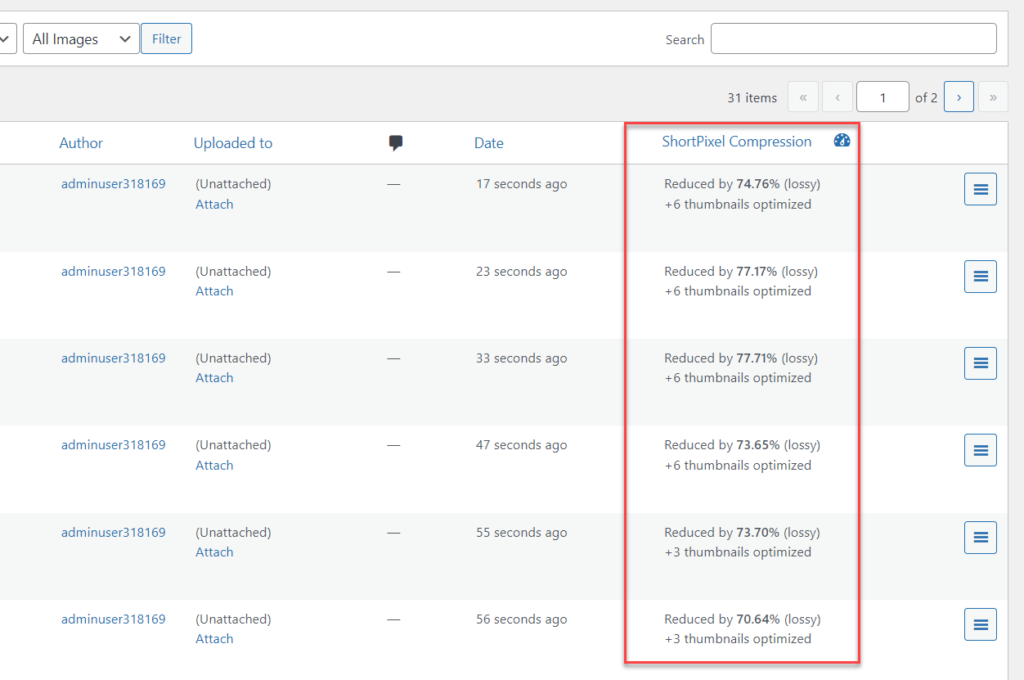
أخيرًا ، تعرض صفحة الإحصائيات الصور المضغوطة ونسبة الضغط ومساحة القرص والنطاق الترددي المحفوظ. بمجرد الانتهاء من التكوين ، فأنت على ما يرام. فقط لا تنس حفظ التغييرات بعد تكوينها.
من الآن فصاعدًا ، كلما قمت بتحميل صور جديدة إلى المكتبة ، سيقوم المكون الإضافي بضغطها تلقائيًا.

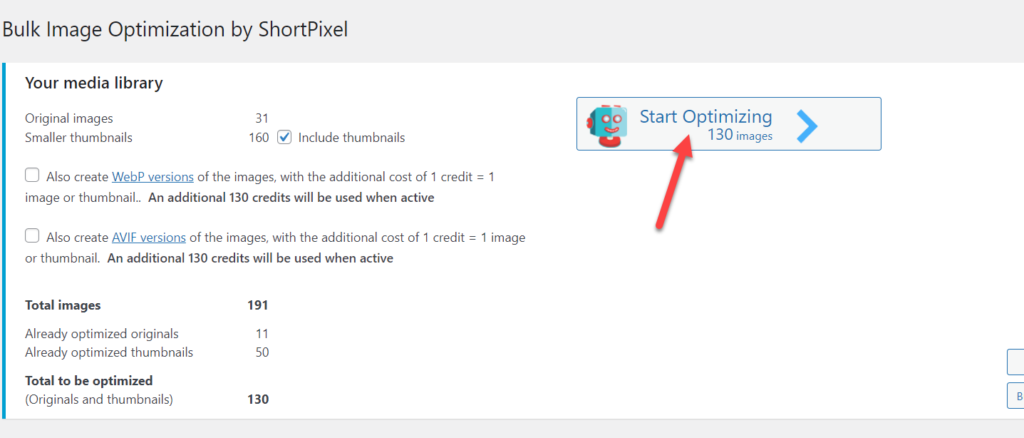
ضمن إعدادات الوسائط ، يمكنك أيضًا رؤية خيار الضغط المجمع الذي سيساعدك في التحسين الشامل. سيبدأ تحسين الصورة تلقائيًا بعد النقر فوق بدء التحسين .

هذا هو! يمكنك الآن تقليل حجم الصورة باستخدام ShortPixel. وحتى إذا كنت تستخدم أي مكون إضافي آخر ، فإن الخطوات متشابهة جدًا.
ضغط الصور في WordPress يدويًا
إذا لم تكن قد بدأت في إضافة الصور إلى تثبيت WordPress الخاص بك ولا تريد استخدام الكثير من المكونات الإضافية حتى الآن ، فهذه الطريقة مناسبة لك أكثر. هناك الكثير من أدوات ضغط الصور المتاحة عبر الإنترنت في الوقت الحاضر. يمكنك ببساطة تحميل الصور التي تريد ضغطها على هذه الأدوات والحصول على الإصدار الأمثل.
لحسن الحظ ، فإن معظم الأدوات مجانية ويمكنك تعيين مقدار ضغط الصور وتقليل الحجم الذي تحتاجه. ولكن لا تزال هناك بعض القيود. دعنا ننتقل إلى الخطوات لإلقاء نظرة على الأداة بالتفصيل.
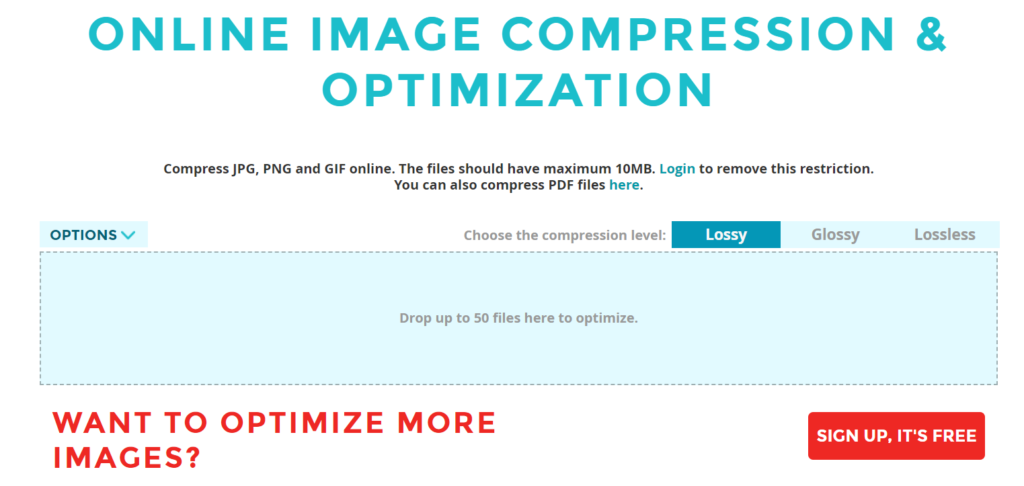
في هذا البرنامج التعليمي ، سنستخدم أداة ShortPixel لضغط الصور عبر الإنترنت . أداة ضغط الصور في ShortPixel مجانية تمامًا وتأتي مع ميزات مناسبة. يمكنك تحسين ما يصل إلى 50 صورة في وقت واحد وأيضًا اختيار ثلاثة مستويات للضغط.

1. حدد مستوى الضغط
قبل تحميل الصور ، تحتاج إلى اختيار مستوى الضغط لصورك. هناك 3 مستويات لضغط الصور:
- ضياع
- لامع
- بدون فقدان بيانات
يوفر لك المستوى المفقود الحد الأقصى من تقليل الحجم ، ويوفر لك المستوى غير المفقود أقل تقليل لحجم الصورة. نوصي باستخدام المستوى المفقود لضغط الصور لأنه الأكثر ملاءمة وتوازنًا. يمكنك الحصول على جودة صورة رائعة مع تقليل الحجم الأقصى لصورك.

2. تحميل الصور
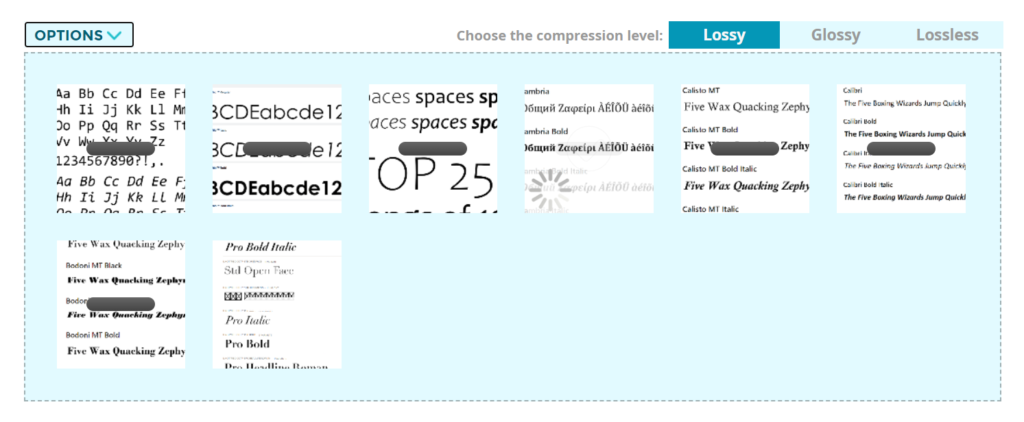
بعد تحديد مستوى الضغط ، يمكنك البدء في تحميل الصور لضغطها. فقط قم بتحميلها في مربع الصور على الموقع. بمجرد تحميل الصور ، ستبدأ الأداة في ضغطها تلقائيًا.

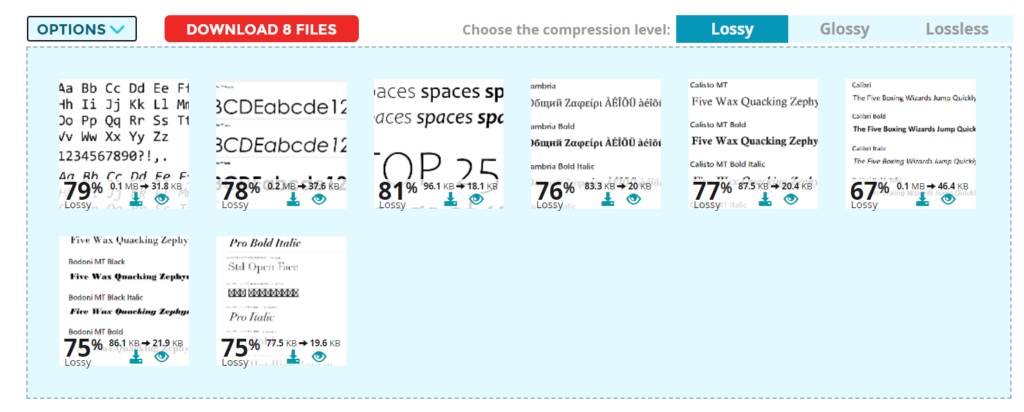
ستستغرق العملية بضع ثوانٍ وفقًا لحجم الصور ومستوى الضغط الذي اخترته. بعد ذلك ، سترى ملفات الصور المضغوطة حديثًا على صفحة الويب بمعدل ضغط وحجم.

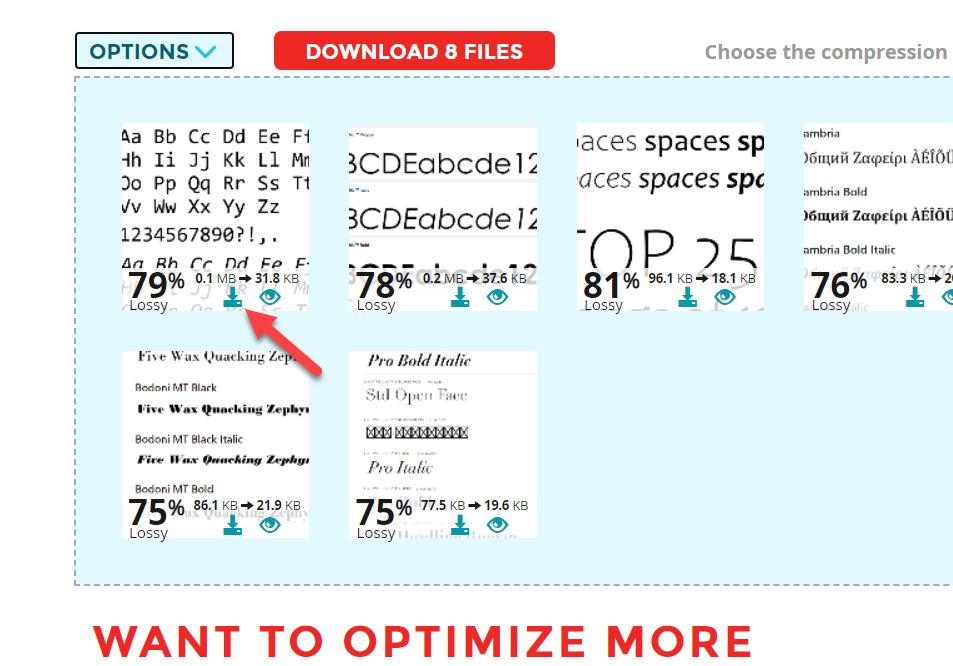
كما ترى في لقطة الشاشة أعلاه ، لدينا معدل 75٪ + تقليل في حجم الصورة وهو أمر رائع. يمكنك أيضًا مقارنة أحجام الصور وملاحظة أن جودة الصورة المضغوطة لا تزال جيدة جدًا.
عندما تكون جاهزًا لتنزيل الصور ، يمكنك القيام بذلك بشكل فردي أو في ملف مضغوط. إذا كنت بحاجة إلى تنزيل كل صورة على حدة ، فيجب عليك استخدام الزر "تنزيل ".

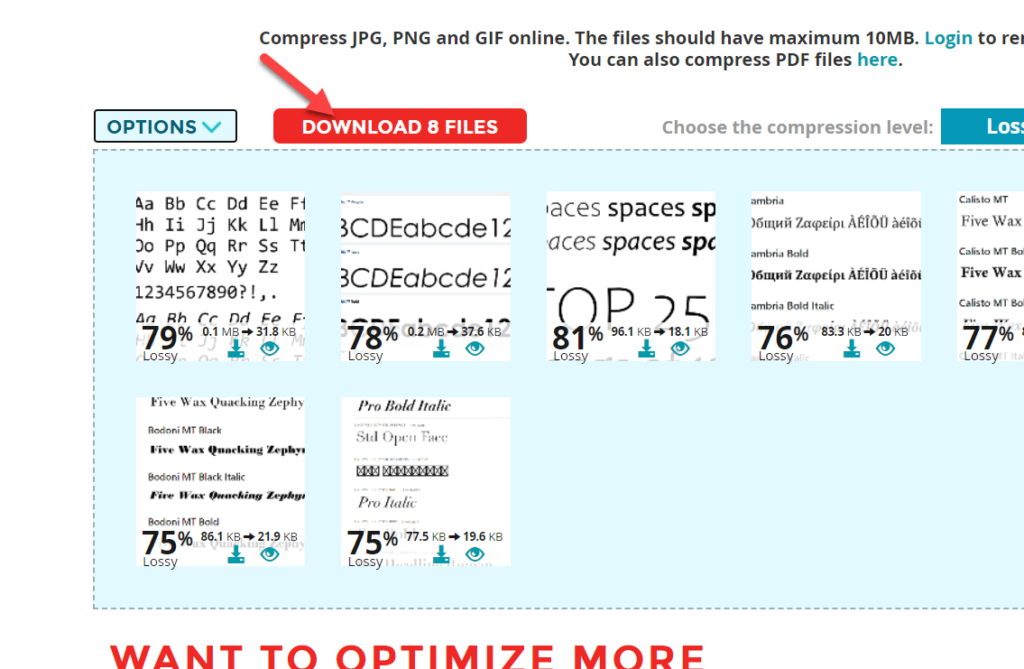
من ناحية أخرى ، إذا كنت بحاجة إلى تنزيل جميع الصور المضغوطة مرة واحدة ، فانقر فوق الزر Download Files الذي يمكنك رؤيته أعلى الشاشة.

بعد ذلك ، يمكنك تحميل هذه الصور على موقع WordPress الخاص بك. الطريقة اليدوية بسيطة ولكنها تأتي مع بضع خطوات إضافية مقارنة بطريقة البرنامج المساعد.
الآن ، أنت تعرف كيفية ضغط الصور في WordPress دون فقدان جودة الصورة.
نصائح لضغط الصور في ووردبريس
بينما يمكنك ضغط الصور في WordPress لجعل موقع الويب الخاص بك أسرع ، هناك أشياء معينة تحتاج إلى وضعها في الاعتبار أثناء القيام بذلك. يمكنهم أيضًا مساعدتك في تحميل الصور بشكل أسرع.
1. تحميل الصور كسول
بشكل افتراضي ، عندما يهبط شخص ما على أي من صفحاتك ، سيقوم WordPress بتحميل المحتوى بالكامل مرة واحدة. لذلك إذا كان لديك عدد كبير جدًا من الصور ، فسوف يستغرق الأمر بعض الوقت وفقًا لأداء الخادم الخاص بك. ومع ذلك ، هناك تقنية بسيطة متاحة لتحسين خدمة الصورة تسمى التحميل البطيء .
بمجرد تمكينه ، لن يتم تحميل جميع الصور مرة واحدة عندما يهبط شخص ما على صفحتك. بدلاً من ذلك ، سيتم عرض الصور عندما يقوم المستخدم بالتمرير لأسفل إلى القسم المعني من صفحة الويب. هذه طريقة ممتازة لتقليل وقت تحميل الصفحة.
تأتي معظم ملحقات التخزين المؤقت لـ WordPress مع ميزة التحميل البطيء افتراضيًا. إذا كان المكون الإضافي للتخزين المؤقت لا يدعمه ، فيجب أن تفكر في استخدام مكون إضافي مخصص مثل BJ Lazy Load . لم يتم تحديث المكون الإضافي لفترة من الوقت ، ولكنه سيؤدي المهمة.
2. إزالة بيانات EXIF
بيانات EXIF هي تفاصيل صغيرة تضيفها الكاميرات إلى الصور. عندما نقوم بتحميل الصور إلى تثبيت WordPress الخاص بنا ، يتم تخزين بيانات EXIF ولن تتم إزالتها افتراضيًا . ومع ذلك ، عندما نتعامل مع تثبيت WordPress ، فهذه ليست ضرورية.

لذا ، تعد إزالة بيانات EXIF خيارًا جيدًا آخر لخدمة الصور بشكل أسرع. يمكن إزالتها بسهولة باستخدام أداة ضغط الصور مثل ShortPixel. ولكن ، يمكنك إزالة بيانات EXIF من مكتبة الصور بأكملها في وقت واحد باستخدام أداة إزالة بيانات EXIF التلقائية .
3. تخزين الصور مؤقتًا
يعد استخدام نظام التخزين المؤقت أيضًا طريقة رائعة لتسريع خدمة الصور وتقليل طلبات HTTP.
سيساعدك نظام التخزين المؤقت في إنشاء نسخة من كل صفحة ويب وتقديمها عندما يطلبها المستخدم. سيقوم المستخدمون بعرض نسخة مخبأة من صفحة الويب. ولكن يمكنك باستمرار تحديث النسخة يدويًا من خلال إعدادات المكون الإضافي للتخزين المؤقت.
مرة أخرى ، يمكنك استخدام المكون الإضافي للتخزين المؤقت في WordPress أو المكون الإضافي للتخزين المؤقت الذي يوفره موفر استضافة الويب الخاص بك إذا كنت تريد تخزين الصور مؤقتًا.
نصائح لتحسين سرعة موقعك
بمجرد الانتهاء من ضغط الصورة ، تكون قد وصلت إلى منتصف الطريق. بعد ذلك ، دعنا نرى بعضًا من أفضل الممارسات لتسريع تثبيت WordPress.
1. استخدام ملحقات التخزين المؤقت
يُنشئ المكون الإضافي للتخزين المؤقت نسخة من صفحات الويب الخاصة بك دون اتصال بالإنترنت ويخزنها على الخادم الخاص بك. لذلك ، عندما يهبط زائر على صفحاتك ، سيعرض المكون الإضافي للتخزين المؤقت النسخة المحفوظة . بهذه الطريقة ، يمكنك تقليل الطلبات إلى الخادم وتحسين سرعة الصفحة.
تأتي بعض شركات استضافة WordPress بنظام تخزين مؤقت متكامل. ولكن يمكنك اختيار أي من مكونات التخزين المؤقت المعروفة التالية إذا لزم الأمر.
- صاروخ الفسفور الابيض
- سوبر كاش
- أسرع مخبأ
- W3 إجمالي ذاكرة التخزين المؤقت
هناك بعض الإضافات الإضافية للتخزين المؤقت لـ WordPress إذا كنت تريد استخدام مكون إضافي آخر غير هذه. انقر هنا لعرضها.
تحتوي كل هذه المكونات الإضافية على الحد الأدنى من خيارات التكوين ويمكن أن تزيد من سرعة تحميل الصفحة. علاوة على ذلك ، تأتي بعض ملحقات التخزين المؤقت مع ميزة التحميل البطيء المضمنة وتكامل CDN . يمكن أن يؤدي استخدام هذه الخيارات إلى تقليل المكونات الإضافية الإضافية والحصول على نتيجة أفضل كما هو مذكور في الأقسام السابقة.
بالإضافة إلى ذلك ، يمكنك أيضًا استبعاد صفحات معينة من التخزين المؤقت مثل صفحة الخروج إذا كنت تقوم بتشغيل متجر WooCommerce باستخدام بعض هذه المكونات الإضافية.
2. استخدم سمة خفيفة الوزن
لا تبحث عن ثيمات WordPress الفاخرة إذا كنت بحاجة إلى موقع ويب أساسي. لديهم أطر عمل ثقيلة وتأتي مع الكثير من JavaScript والملفات الأخرى. لذلك ، يمكنهم التأثير على أداء موقع الويب الخاص بك عن طريق تقليل سرعة الموقع.
يوفر معظم مؤلفي السمات موقع ويب تجريبيًا للمستخدمين لتجربة موضوعهم. يمكنك استخدام هذا الموقع التجريبي لمعرفة أداء وسرعة السمات.
ما عليك سوى نسخ عنوان URL لموقع الويب التجريبي والتوجه إلى أداة سرعة موقع الويب مثل Pingdom أو PageSpeed Insight . بعد ذلك ، ابدأ العملية لاختبار الأداء ومعرفة النتيجة. إذا كان موضوعًا خفيف الوزن ، فسيكون له نتائج أداء جيدة جدًا.
ومع ذلك ، ضع في اعتبارك أن موقع الويب التجريبي لم يتم تحسينه بنسبة 100٪ باستخدام مكونات إضافية للتخزين المؤقت والصور المضغوطة. لذلك ، ستكون هناك اختلافات طفيفة في نتائج الاختبار.
في تجربتنا ، أفضل سمات WordPress خفيفة الوزن هي:
- GeneratePress - مراجعة GeneratePress
- مراجعة موضوع Astra - Astra
- OceanWP
- إطار التكوين
3. اختر مزود استضافة جيد
إذا كنت تبحث عن شركة استضافة ويب ، فستعرض Google مئات نتائج البحث. ستكون هناك شركات استضافة مواقع مجانية وفريميوم ومتميزة في السوق. ومع ذلك ، إذا كنت جادًا بشأن عملك ، فلن نوصي باستخدام مزود استضافة ويب مجاني. ستقدم شركات استضافة الويب المتميزة أداءً ودعمًا وأمانًا أفضل للخادم .
فيما يلي قائمة بأفضل شركات استضافة WordPress التي يمكنك استخدامها في عام 2022. يمكنك استخدام أي من خدمات الاستضافة وفقًا لاحتياجات موقع الويب الخاص بك.
ومع ذلك ، إذا لم تكن راضيًا عن استضافتك الحالية ، فيمكنك دائمًا الانتقال إلى استضافة أفضل. مجرد إنشاء نسخة احتياطية كاملة للموقع واستعادتها ستؤدي المهمة.
4. استخدم CDN
CDN هي اختصار لعبارة Content Delivery Network . عندما تختار خطة استضافة لموقع الويب الخاص بك على WordPress ، ستطلب منك شركة الاستضافة مركز البيانات المفضل لديك. حصلت شركات الاستضافة المشهورة على مراكز بيانات في مواقع متعددة يمكن للمستخدمين الاختيار من بينها حسب رغبتهم.
إذا اخترت مركز بيانات يقع في الولايات المتحدة الأمريكية ، فسيتم تحميل الموقع بشكل أسرع للزوار من الولايات المتحدة الأمريكية. ولكن ، من ناحية أخرى ، إذا قام شخص ما بزيارة موقع الويب من الهند أو أي دولة أخرى بعيدة عن موقع مركز البيانات ، فسيكون هناك تأخير بسيط في وقت تحميل الموقع. لإصلاح هذه المشكلة ، يجب عليك استخدام مزود CDN .
سيكون لموفري CDN مواقع متعددة لمراكز البيانات حول العالم. بمجرد إضافة موقع الويب الخاص بك إلى شبكته ، سيختار المزود الخادم المناسب الأقرب إلى موقع زائر موقع الويب الخاص بك. نتيجة لذلك ، يمكنك تقديم أداء مُحسَّن لزوار الموقع في جميع أنحاء العالم.
إذا كنت تبحث عن مزود CDN ، فتحقق من Cloudflare . Cloudflare عبارة عن نظام أساسي مجاني ، وستحصل على العديد من الميزات المتطورة عندما يتعلق الأمر بأداء الصفحة.
المكافأة: كيفية تحسين الصور لمحركات البحث
بصرف النظر عن نتائج بحث Google النموذجية ، سيستخدم الأشخاص أيضًا نتائج الصور للعثور على ما يحتاجون إليه. لذلك ، يعد تحسين صورك لمحركات البحث مهمة حاسمة. ومع ذلك ، يمكنك بسهولة تحسين الصور التي تم تحميلها لـ Google ومحركات البحث الأخرى باستخدام تعديلات طفيفة.
فيما يلي بعض العناصر الأساسية التي يجب مراعاتها أثناء تحميل الصور على موقع WordPress الخاص بك.
1. علامات العنوان
سيقوم WordPress تلقائيًا بإنشاء علامات عنوان وفقًا لاسم صورتك افتراضيًا. ولكن يمكنك تجاوزه بسهولة من خلال صفحة مكتبة الوسائط. إذا كنت ترغب في ذلك ، يمكنك إضافة علامات العنوان إلى إصدار HTML للصفحة وتسهيل فهم الصورة.
2. علامات ALT
تستخدم برامج زحف محركات البحث علامات بديلة لفهم الصورة وهذا هو السبب في أن إضافة علامات بديلة إلى الصور أمر لا بد منه. يمكنك القيام بذلك يدويًا أو باستخدام مكون WordPress الإضافي.
سيطلب WordPress علامة alt عند تحميل الصور أو ملفات GIF إلى مكتبة الوسائط. فقط أدخل الكلمات الرئيسية المتعلقة بصورك أو محتوى موقع الويب ، وأنت على ما يرام. يمكنك تحسين علامات alt من خلال وصف الصورة بشكل صحيح.
علاوة على ذلك ، يمكنك أيضًا تعديل علامات بديل متى احتجت إليها من مكتبة الوسائط نفسها.
3. خرائط مواقع XML
يمكنك تحسين تواجد محرك البحث بسرعة عن طريق إنشاء خرائط مواقع باستخدام مكون إضافي لخريطة الموقع . كل ما عليك فعله هو إرسال خريطة الموقع داخل أداة Google Search Console والبدء في جلب المحتوى. للحصول على ترتيب أفضل للصور ، يمكنك أيضًا التفكير في إنشاء ملف خريطة موقع يحتوي على كل صورة تريدها.
تأتي معظم مكونات تحسين محركات البحث (SEO) مع هذه الميزة. بعد إنشاء ملف sitemap ، قم بإضافته إلى موقع GSC الخاص بك. بعد ذلك ، سيقوم المكون الإضافي SEO بجلب كل صورة وإرسالها لفهرسة محرك البحث كلما أضفت صورًا جديدة.
كيفية إضافة علامات ALT تلقائيًا
لقد ذكرنا بالفعل أهمية علامات alt في صورك. لذلك ، سنوضح لك كيفية إضافة علامات بديلة تلقائيًا باستخدام مكون WordPress بسيط.
يمكنك العثور على عدد من المكونات الإضافية لإضافة علامات بديلة إلى الصور في WordPress. ولكن في الوقت الحالي ، سنستخدم المكون الإضافي PB SEO Friendly Images .
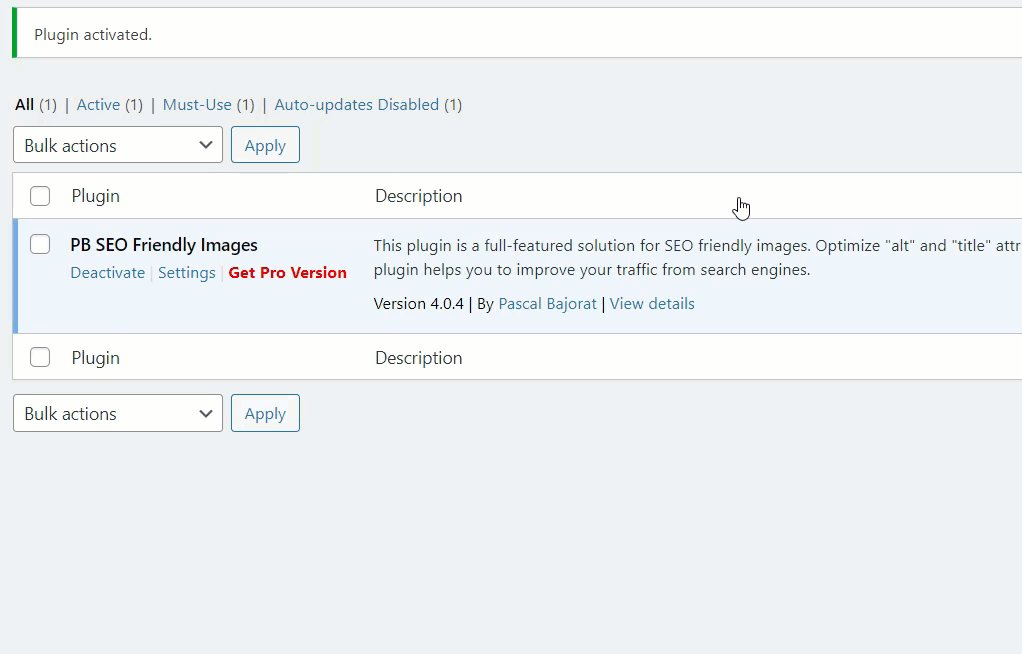
أول شيء عليك القيام به هو تثبيت وتنشيط المكون الإضافي على موقع WordPress الخاص بك.

بعد التنشيط ، سترى خيارات تكوين المكون الإضافي على الجانب الأيسر. ما عليك سوى الانتقال إلى الإعدادات> تحسين محركات البحث (SEO Friendly Images ) من لوحة معلومات WordPress الخاصة بك.

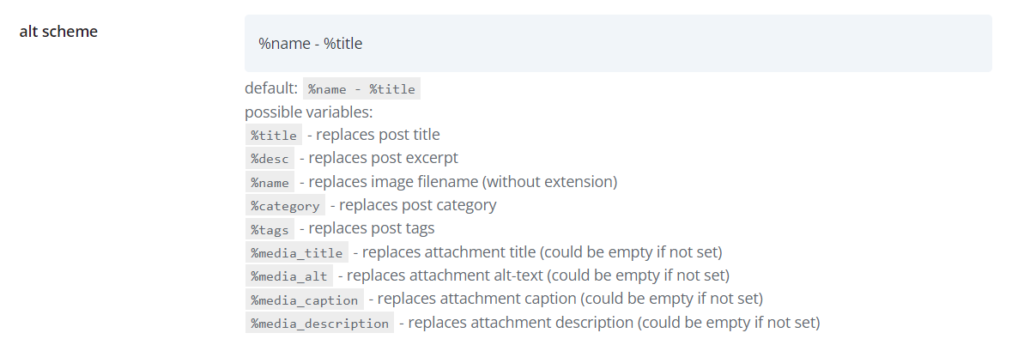
من هناك ، قم بتعديل مخطط بديل وفقًا لتفضيلاتك.

بعد تعديله ، تحتاج إلى تحديث الإعدادات.
هذا هو! سيغير المكون الإضافي علامات alt لكل صورة جديدة ستقوم بتحميلها من الآن فصاعدًا. إذا كنت بحاجة إلى مزيد من المعلومات ، فلدينا دليل مفصل لإضافة علامات بديلة تلقائيًا إلى الصور في WordPress.
استنتاج
يعد ضغط الصور من أفضل الطرق لزيادة سرعة موقع الويب الخاص بك. لذلك ، إذا كنت بحاجة إلى ضغط الصور في WordPress ، فيجب عليك القيام بذلك على الفور. إنها تساعد أيضًا في تصنيف موقع الويب الخاص بك بشكل أفضل في محركات البحث في مرحلة ما.
للتلخيص ، يمكنك ضغط الصور في موقع الويب الخاص بك باستخدام طريقتين رئيسيتين:
- باستخدام البرنامج المساعد
- يدويا
يمكنك استخدام مكون إضافي لضغط الصور إذا كنت قد قمت بالفعل بتحميلها على موقع الويب الخاص بك. حيث أن النهج اليدوي أسهل إذا كنت بحاجة إلى تحميل صور جديدة إلى موقع الويب الخاص بك. ومع ذلك ، كل هذا يعود إلى ما تفضله حيث يمكن استخدام كلتا الطريقتين لضغط الصور سواء قمت بتحميلها بالفعل أم لا. يمكن استخدام ShortPixel لكلا الأسلوبين وهي أيضًا أداتنا المفضلة لضغط الصور نظرًا لتكاملها مع Cloudflare والعديد من الميزات المفيدة.
بالإضافة إلى ذلك ، قمنا أيضًا بتضمين بعض النصائح لضغط الصور وتحسين سرعة موقع الويب وتحسين الصور لمحركات البحث. لدينا أيضًا بعض المقالات الأكثر إثارة للاهتمام والتي قد تنال إعجابك:
- كيفية إصلاح مشكلات حجم صورة WooCommerce
- أضف صورة إلى منتج في WooCommerce
- كيفية إضافة أحجام صور مخصصة في WordPress
نأمل أن تكون قد وجدت هذه المقالة مفيدة واستمتعت بالقراءة. يرجى مشاركتها مع المدونين الآخرين إذا فعلت ذلك.
كيف ستضغط الصور في ووردبريس؟ يدويا أو باستخدام البرنامج المساعد؟ اسمحوا لنا أن نعرف في التعليقات.
