كيفية ربط مواقع ووردبريس متعددة معًا (3 طرق)
نشرت: 2022-07-19هل تريد ربط موقعين أو أكثر من مواقع WordPress معًا؟
يعد امتلاك مواقع ويب متعددة ميزة لعملك حيث يمكنك بسهولة تقسيم المنتجات والخدمات لعملاء مختلفين والحفاظ على أمان موقع الويب الرئيسي الخاص بك. ومع ذلك ، قد يكون ربط كل موقع والعمل معًا أمرًا صعبًا.
في هذه المقالة ، سنوضح لك كيفية ربط عدة مواقع WordPress معًا.

لماذا ربط العديد من مواقع WordPress معًا؟
لنفترض أن لديك مواقع ويب متعددة مثل مدونة WordPress وموقع ويب للدورة التدريبية عبر الإنترنت. إذا قام شخص ما بشراء دورة تدريبية من مدونتك ، فسيتعين عليك تسجيلهم يدويًا في موقعك الذي يحتوي على نظام إدارة التعلم (LMS).
قد يستغرق هذا الكثير من الوقت ، أو يكلفك الكثير إذا كنت بحاجة إلى توظيف مساعدة لإنجاز المهمة.
من ناحية أخرى ، يمكنك أتمتة المهام المختلفة وتوفير الوقت من خلال ربط هذه المواقع معًا. عندما يشتري العميل الدورة التدريبية ، يتم تسجيله وتسجيله تلقائيًا في موقع عضوية منفصل. هذه ممارسة جيدة للحفاظ على أمان موقع WordPress الرئيسي الخاص بك.
يفكر العديد من الأشخاص في إنشاء شبكة متعددة المواقع على WordPress عند ربط العديد من المواقع معًا. ومع ذلك ، لا تحتاج إلى تشغيل شبكة متعددة المواقع لربط كل موقع ويب معًا. في الواقع ، هذا ليس هو الحل الأفضل عادةً.
سنعرض لك 3 طرق بسيطة لجعل مواقع الويب المختلفة تعمل معًا. يمكنك النقر فوق الرابط أدناه للانتقال إلى أي قسم تهتم به:
- ربط العديد من مواقع WordPress معًا باستخدام البرنامج المساعد
- أنشئ نطاقًا فرعيًا لتوصيل مواقع الويب الخاصة بـ WordPress
- استخدم الربط لتوصيل مواقع WordPress
الطريقة الأولى: ربط عدة مواقع WordPress باستخدام البرنامج المساعد
أفضل طريقة لربط موقعين على الويب وجعلهما يتحدثان مع بعضهما البعض هي باستخدام المكون الإضافي Uncanny Automator. إنه أفضل مكون إضافي لأتمتة WordPress ويساعدك على إنشاء مهام سير عمل تلقائية على موقع الويب الخاص بك.
يمكنك التفكير في المكون الإضافي على أنه Zapier لمواقع WordPress. باستخدام Uncanny Automator ، يمكنك بسهولة إنشاء اتصال بين مواقع ويب متعددة.

بالنسبة لهذا البرنامج التعليمي ، دعنا نفكر في موقف يكون لديك فيه متجر WooCommerce وموقع ويب خاص بالعضوية.
سنوضح لك كيفية توصيل كلا الموقعين باستخدام Uncanny Automator. هدفنا هو تسجيل العملاء تلقائيًا على موقع عضويتك عند شراء دورة تدريبية من متجرك.
ملاحظة: قبل أن تبدأ ، تأكد من أنك أضفت منتجًا إلى متجر WooCommerce وأنشأت مستويات عضوية مختلفة على موقع عضويتك.
بعد ذلك ، ستحتاج إلى تثبيت المكون الإضافي Uncanny Automator على كلا موقعي الويب الخاصين بك. لمزيد من التفاصيل ، يرجى الاطلاع على دليلنا حول كيفية تثبيت مكون WordPress الإضافي.
عند التنشيط ، سيُطلب منك تثبيت المكون الإضافي المجاني Uncanny Automator. يقدم الإصدار الخفيف ميزات محدودة ويستخدم كأساس للإصدار المحترف.
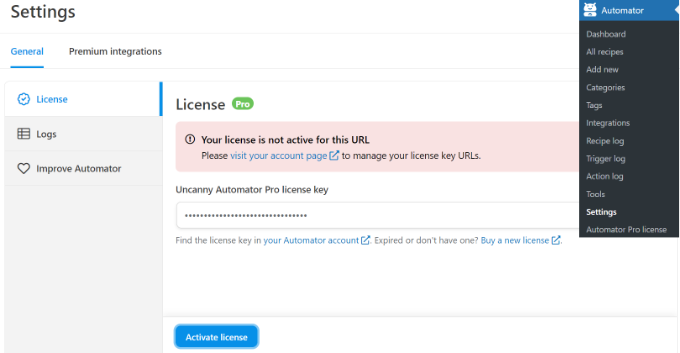
بعد ذلك ، ستحتاج إلى الانتقال إلى Automator »Settings صفحة من لوحة معلومات WordPress الخاصة بك وإدخال مفتاح الترخيص الخاص بك. يمكنك العثور على المفتاح في منطقة حساب Uncanny Automator.

بعد إدخال المفتاح ، لا تنس النقر فوق الزر "تنشيط الترخيص".
ستحتاج إلى تكرار خطوات التنشيط لكل من موقعي WordPress.
إنشاء وصفة لشراء منتج من متجر WooCommerce الخاص بك
بعد ذلك ، ستحتاج إلى إنشاء وصفة في متجر WooCommerce الخاص بك عندما يشتري العملاء منتجك. "الوصفات" هي أتمتة.
للبدء ، يمكنك التوجه إلى Automator »إضافة جديد من لوحة إدارة WordPress الخاصة بك.
بعد ذلك ، سيُطلب منك تحديد نوع الوصفة. يتم تشغيل الوصفات التي تم تسجيل دخولها بواسطة المستخدمين الذين قاموا بتسجيل الدخول فقط ، بينما يمكن لجميع المستخدمين تشغيل وصفات "الجميع".

انطلق وحدد "المستخدمون المسجلون الدخول" كنوع الوصفة ، حيث سيقوم عملاؤك بإنشاء حساب وتسجيل الدخول لإجراء عملية شراء. ثم انقر فوق الزر "تأكيد".
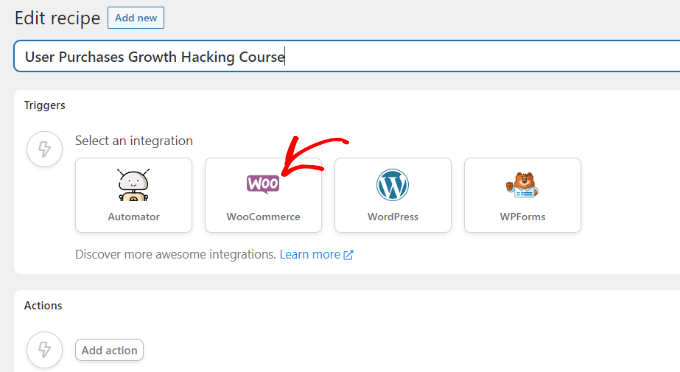
بعد ذلك ، يمكنك إدخال اسم لوصفتك وتحديد "WooCommerce" كتكامل. الاسم للرجوع إليه فقط ، ولن يراه المستخدمون.

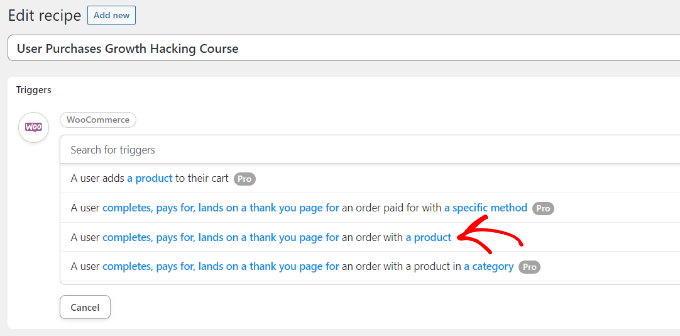
بعد ذلك ، ستحتاج إلى تحديد مشغل لوصفتك.
ما عليك سوى تحديد الخيار "يكمل المستخدم ، ويدفع ثمنه ، ويهبط على صفحة شكرًا لك على طلب بمنتج" كمحرك.

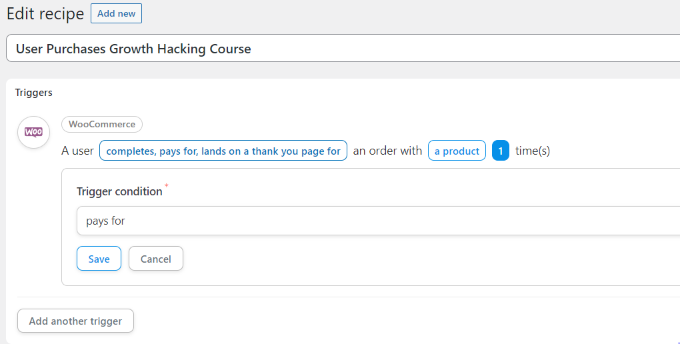
بعد ذلك ، سيُطلب منك تحديد حالة التشغيل.
يمكنك تحديد "يدفع مقابل" كشرط والنقر فوق الزر "حفظ".

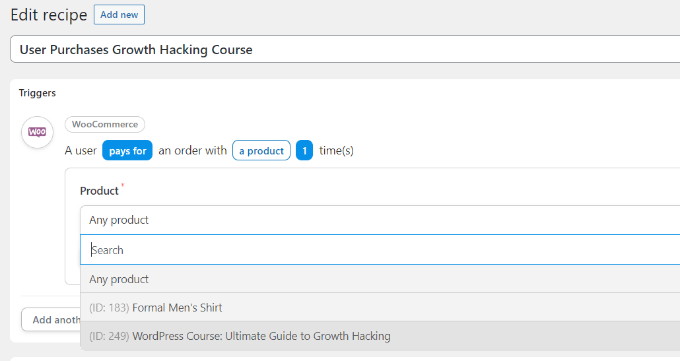
بعد ذلك ، سيطلب منك Uncanny Automator تحديد منتج لوصفتك.
انطلق وحدد المنتج الرقمي الموجود في متجر WooCommerce الخاص بك. على سبيل المثال ، سنختار دورة WordPress: Ultimate Growth Hacking كمنتج لهذا البرنامج التعليمي.

لا تنس النقر فوق الزر "حفظ" بعد اختيار المنتج.
الآن ستحتاج إلى اختيار "إجراء" لوصفتك.

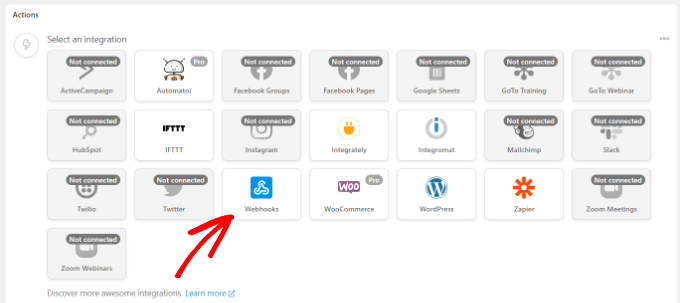
لإنشاء الإجراء ، ستحتاج إلى تحديد تكامل.
يمكنك بسهولة إرسال بيانات تسجيل العميل إلى موقع عضويتك باستخدام الويب هوك. الخطاف على الويب عبارة عن رمز صغير يسمح للأدوات والتطبيقات المختلفة بتقديم معلومات لتطبيقات أخرى في الوقت الفعلي.
لا تقلق ، لن تحتاج إلى معرفة كيفية البرمجة لاستخدامها. سنرشدك خلال جميع الخطوات.
انطلق وحدد "Webhooks" كتكامل.

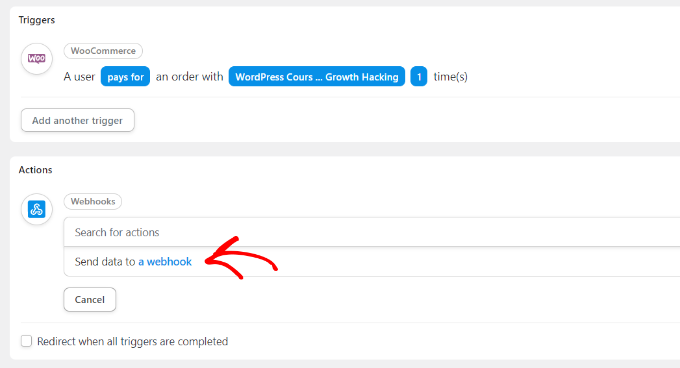
في الخطوة التالية ، يمكنك تحديد إجراء للتكامل الذي اخترته.
ما عليك سوى تحديد خيار "إرسال البيانات إلى webhook".

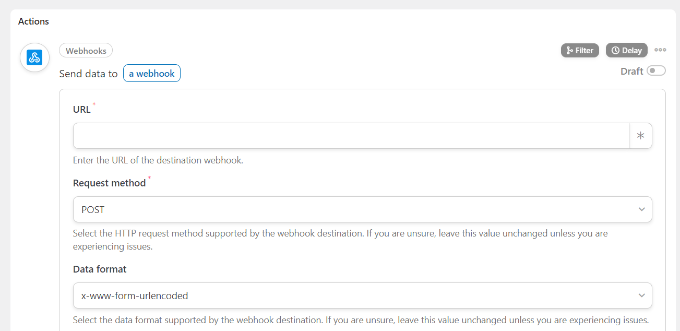
بعد ذلك ، ستحتاج إلى إدخال تفاصيل الرد التلقائي على الويب.

احتفظ بعلامة التبويب هذه مفتوحة الآن.
لإكمال الوصفة في متجر WooCommerce الخاص بك وملء تفاصيل الويب هوك ، تحتاج إلى إنشاء خطاف ويب على موقع عضويتك.
إنشاء خطاف ويب على موقع عضويتك
أولاً ، سترغب في فتح موقع عضويتك في علامة تبويب جديدة. ثم توجه إلى Automator »إضافة جديد من لوحة إدارة WordPress الخاصة بك على موقع عضويتك.
انطلق وحدد "الجميع" كنوع الوصفة وانقر على زر "تأكيد".

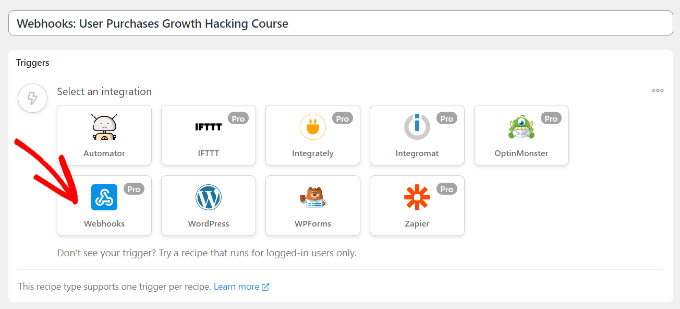
بعد ذلك ، سيتعين عليك إدخال اسم لوصفتك وتحديد تكامل المشغل لوصفتك.
ما عليك سوى النقر فوق "Webhooks" كتكامل.

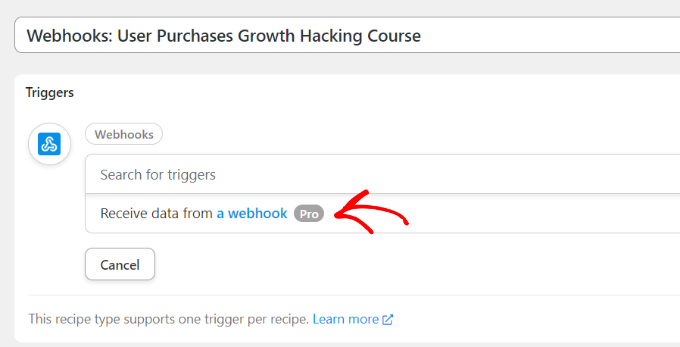
في الخطوة التالية ، ستحتاج إلى تحديد مشغل للتكامل الخاص بك.
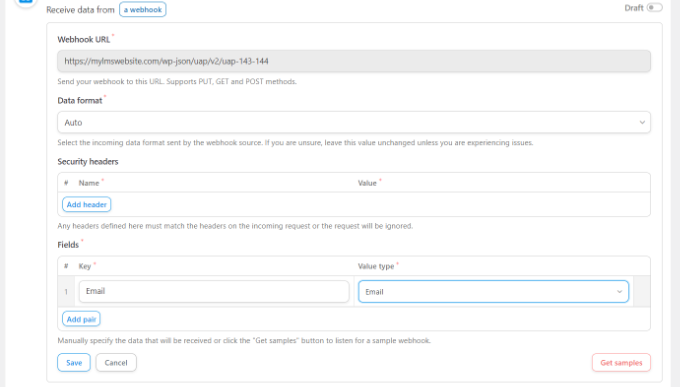
انطلق وحدد "تلقي البيانات من خطاف الويب" كمشغل.

بعد ذلك ، سيعرض المكون الإضافي عنوان URL الخاص بدفتر الويب. يمكنك تدوين عنوان URL في ملف نصي ، حيث سنحتاجه لاحقًا لإنهاء الوصفة في متجر WooCommerce.

بعد ذلك ، قم بالتمرير لأسفل إلى قسم الحقول. أدخل الآن "البريد الإلكتروني" ضمن حقل المفتاح وحدد "البريد الإلكتروني" لنوع القيمة.

لا تنس النقر فوق الزر "حفظ".
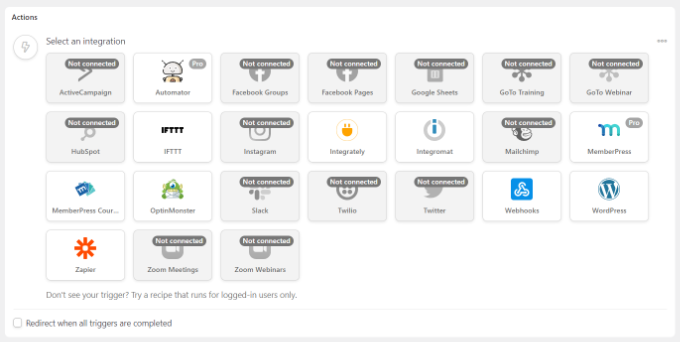
بعد ذلك ، يمكنك إضافة إجراء إلى وصفتك بالنقر فوق الزر "إضافة إجراء".

ستكون هناك عمليات تكامل مختلفة يمكنك اختيارها لإجراءك. ما عليك سوى تحديد المكون الإضافي للعضوية الذي استخدمته لإنشاء موقع العضوية.
في حالتنا ، سنختار MemberPress نظرًا لأننا استخدمناه لإعداد موقع العضوية.

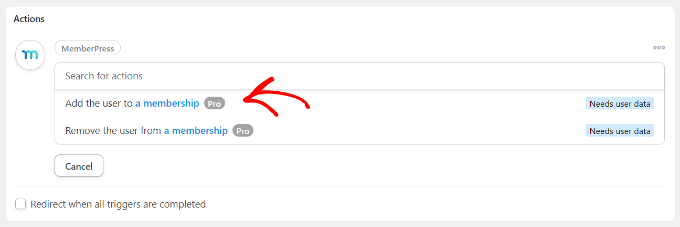
بعد ذلك ، يمكنك اختيار إجراء للتكامل الذي اخترته.
نظرًا لأننا نريد لعملائنا الاشتراك في العضوية تلقائيًا ، فسنحدد خيار "إضافة المستخدم إلى العضوية".

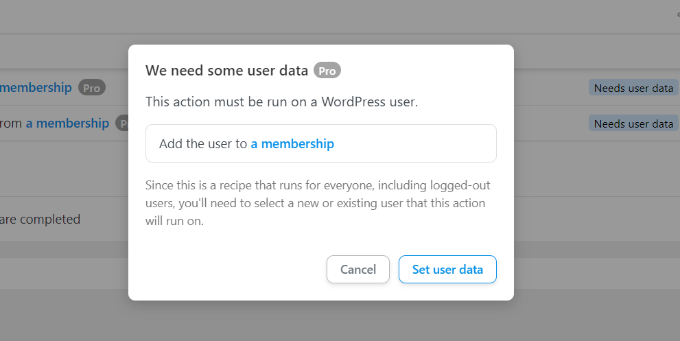
ستظهر الآن نافذة منبثقة توضح أن الإجراء سيتطلب بيانات مستخدم WordPress.
انطلق وانقر على الزر "تعيين بيانات المستخدم".

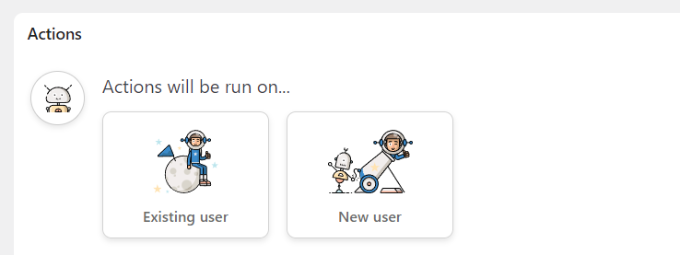
بعد ذلك ، ستحتاج إلى الاختيار بين مستخدم موجود أو مستخدم جديد.
ما عليك سوى النقر فوق خيار "مستخدم جديد".

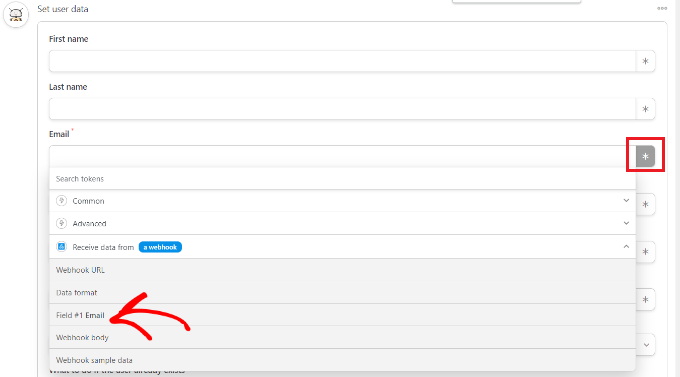
سيظهر الآن نموذج حيث يمكنك تعيين بيانات المستخدم. يمكنك ترك حقل الاسم الأول واسم العائلة فارغين.
بعد ذلك ، انطلق وانقر على أيقونة النجمة (*) لحقل البريد الإلكتروني. من الخيارات المنسدلة ، حدد "الحقل رقم 1 البريد الإلكتروني" ضمن تلقي البيانات من خطاف ويب.

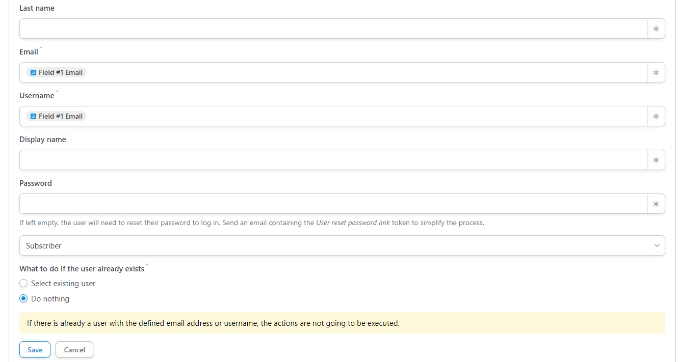
يمكنك تكرار هذه الخطوة في حقل اسم المستخدم أيضًا. بالنسبة للحقول الأخرى ، يمكنك تركها فارغة.
الآن ، ضمن خيار "ماذا تفعل إذا كان المستخدم موجودًا بالفعل" ، ما عليك سوى اختيار "عدم القيام بأي شيء" والنقر فوق الزر "حفظ".

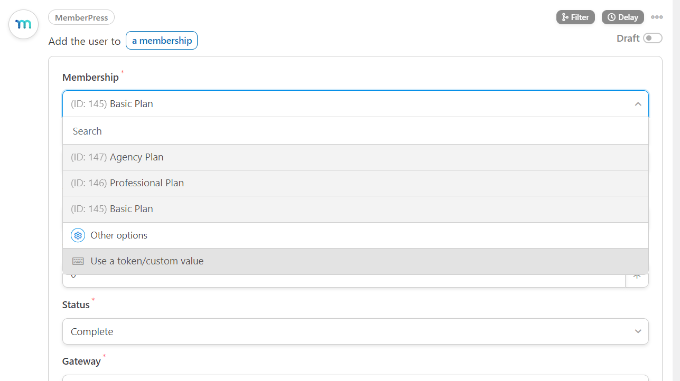
بعد ذلك ، يمكنك تحديد خطة العضوية التي تريد أن يشترك فيها عميل WooCommerce بالنقر فوق قائمة العضوية المنسدلة.
إلى جانب ذلك ، سترى المزيد من الحقول للإجمالي الفرعي ومبلغ الضريبة ومعدل الضريبة والحالة والبوابة والمزيد. يمكنك تركهم على الإعداد الافتراضي.

لا تنس النقر فوق الزر "حفظ" عند الانتهاء.
إذا كنت تريد ، فهناك المزيد من الإجراءات التي يمكنك إضافتها إلى الوصفة ، مثل السماح لـ WordPress بإرسال بريد إلكتروني للتأكيد أو تسجيل المستخدم في ندوة Zoom على الويب.
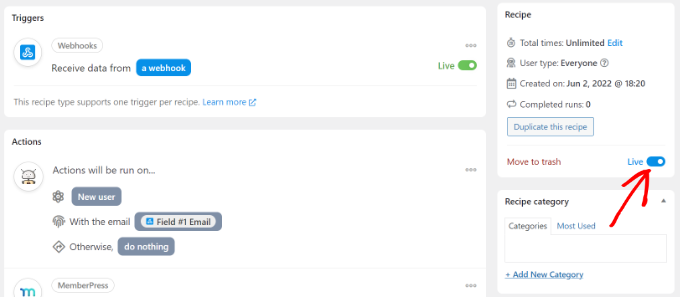
بعد ذلك ، يمكنك الآن المضي قدمًا ونشر وصفتك. ما عليك سوى النقر فوق مفتاح تبديل "المسودة" على الجانب الأيمن من الصفحة وتغييره إلى "مباشر".

إنهاء وصفة الشراء الخاصة بك في WooCommerce
الآن بعد أن أصبحت الوصفة الخاصة بك نشطة على موقع العضوية ، فقد حان الوقت لإنهاء الوصفة في متجر WooCommerce الخاص بك.
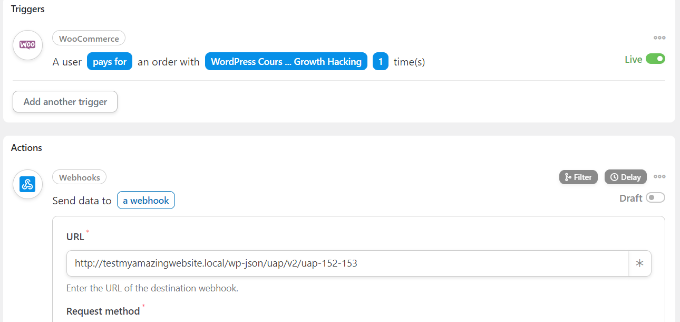
أولاً ، ارجع إلى موقع WooCommerce الإلكتروني وافتح الوصفة التي أنشأناها مسبقًا. بعد ذلك ، أدخل رابط webhook الذي قمنا بنسخه في ملف نصي (عند إنشاء وصفة على موقع العضوية) ضمن حقل "URL".

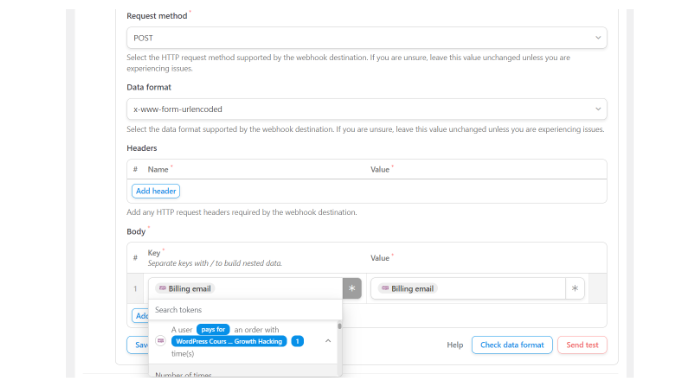
بعد ذلك ، يمكنك التمرير لأسفل والحفاظ على طريقة الطلب وتنسيق البيانات على الإعداد الافتراضي.
ضمن قسم النص الأساسي ، يمكنك النقر فوق علامة النجمة (*) الخاصة بالحقل "المفتاح" وتحديد "إرسال بريد إلكتروني للفوترة" كخيار. وبالمثل ، يمكنك أيضًا تحديد "إرسال بريد إلكتروني للفوترة" لحقل القيمة.

هناك أيضًا خيار لإرسال بيانات الاختبار لمعرفة ما إذا تم إعداد اتصالك بشكل صحيح.
عند الانتهاء ، لا تنس النقر فوق الزر "حفظ".
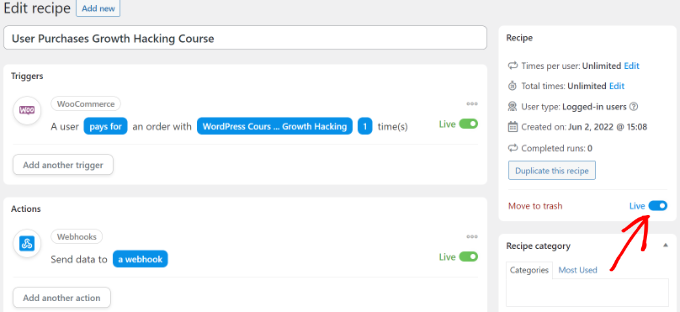
بعد ذلك ، امض قدمًا وانشر الوصفة الخاصة بك عن طريق النقر فوق تبديل المسودة وتغييرها إلى Live.

هذا هو!
عندما يشتري أحد العملاء منتج WooCommerce الذي اخترته ، فسيتم اشتراكه تلقائيًا في خطة عضوية على موقع عضويتك على الويب.
يمكنك استخدام هذه الطريقة نفسها لإعداد عمليات تلقائية مماثلة لربط عدة مواقع WordPress معًا.
الطريقة الثانية: إنشاء مجال فرعي لتوصيل مواقع WordPress على الويب
هناك طريقة أخرى يمكنك من خلالها ربط العديد من مواقع WordPress وهي إنشاء نطاق فرعي.
ومع ذلك ، يُرجى الانتباه إلى أن مواقع الويب هذه لن تتم مزامنتها تلقائيًا ، وسيتعين عليك تحديثهما يدويًا.
النطاقات الفرعية هي أجزاء إضافية من اسم المجال الأساسي الخاص بك وتساعدك على تنظيم أقسام مختلفة من موقع WordPress الخاص بك. يمكنك استخدامها لفصل الوظائف الأخرى عن موقع الويب الرئيسي الخاص بك.
على سبيل المثال ، دعنا نرغب في إنشاء متجر للتجارة الإلكترونية مع إبقائه بعيدًا عن المجال الرئيسي الخاص بك. في هذه الحالة ، يمكنك إنشاء نطاق فرعي لمتجرك عبر الإنترنت ، وسيبدو موقع الويب الخاص بك كما يلي:
https://store.yourexamplewebsite.com
وبالمثل ، يمكنك إنشاء نطاق فرعي لمواقع مختلفة مثل uk.yourexamplesite.com أو fr.yourexamplesite.com.
في WPBeginner ، نستخدم أيضًا نطاقًا فرعيًا لمحتوى الفيديو الخاص بنا. يمكنك زيارة https://videos.wpbeginner.com/ والوصول إلى العديد من مقاطع الفيديو التعليمية على WordPress.

يمكنك بسهولة إنشاء نطاق فرعي باستخدام حساب استضافة WordPress الخاص بك. لمزيد من التفاصيل ، يمكنك الاطلاع على شرحنا حول المجالات الفرعية وكيفية إنشاء واحد.
بعد ذلك ، يمكنك الاطلاع على دليلنا حول كيفية تثبيت WordPress لإنشاء موقع WordPress آخر على النطاق الفرعي.
الطريقة الثالثة: استخدام الربط لتوصيل مواقع الويب
يمكنك أيضًا ربط عدة مواقع WordPress معًا عن طريق ربطها معًا. ستساعد الروابط على تعزيز تحسين محركات البحث في WordPress من خلال تمرير السلطة (عصير الارتباط) إلى كل مجال.
تتمثل إحدى الطرق الشائعة للقيام بذلك عن طريق إضافة ارتباط مخصص إلى قائمة التنقل الرئيسية الخاصة بك.
يمكنك أيضًا إضافة ارتباط إلى تذييل موقع الويب الخاص بك.
على سبيل المثال ، في WPBeginner ، سترى أننا قمنا بالربط بمواقع الويب التي تعد جزءًا من مجموعة منتجات WPBeginner جنبًا إلى جنب مع بعض روابط الموقع.

لتعديل تذييل WordPress الخاص بك وإضافة روابط إلى موقع ويب آخر ، يرجى الاطلاع على دليلنا حول كيفية تحرير التذييل في WordPress.
نأمل أن تساعدك هذه المقالة في تعلم كيفية ربط عدة مواقع WordPress معًا. يمكنك أيضًا الاطلاع على دليلنا حول كيفية بدء تشغيل بودكاست WordPress وأفضل ملحقات WordPress.
إذا أعجبك هذا المقال ، فيرجى الاشتراك في قناتنا على YouTube لدروس فيديو WordPress. يمكنك أيضًا أن تجدنا على Twitter و Facebook.
