كيفية التحويل من حاوية إلى عمود في WordPress؟
نشرت: 2023-07-231 المقدمة
يعد WordPress نظامًا أساسيًا قويًا وشائعًا لإنشاء مواقع الويب والمدونات والمتاجر عبر الإنترنت. ومع ذلك ، قد ترغب في بعض الأحيان في تغيير شكل وأسلوب موقعك عن طريق التحويل من التخطيط المستند إلى الحاوية إلى التخطيط المستند إلى العمود.
التخطيط المستند إلى الحاوية هو تصميم ذو عرض ثابت يقصر المحتوى الخاص بك على كتلة واحدة. يُعد التخطيط المستند إلى العمود تصميمًا مرنًا يسمح لك بتقسيم المحتوى الخاص بك إلى عدة أعمدة ، مما يؤدي إلى إنشاء عرض تقديمي ديناميكي وجذاب بصريًا.
في هذه المقالة ، سنوضح لك كيفية التحويل من حاوية إلى عمود في WordPress باستخدام أدوات وطرق مختلفة. سواء كنت ترغب في استخدام سمة أو منشئ صفحات أو رمز مخصص ، فسنرشدك خلال كل خطوة من خطوات العملية. بنهاية هذه المقالة ، ستكون قادرًا على تحويل موقع WordPress الخاص بك من تخطيط قائم على الحاوية إلى تخطيط قائم على العمود بسهولة. هيا بنا نبدأ!
2. المتطلبات الأساسية
قبل أن تبدأ في التحويل من حاوية إلى عمود في WordPress ، تحتاج إلى التأكد من وجود بعض المتطلبات الأساسية. يتضمن ذلك موقع WordPress ، وموضوعًا أو مُنشئ صفحات يدعم الأعمدة ، وبعض المعرفة الأساسية لتحرير WordPress.
2.1 موقع ووردبريس
الشرط الأول للتحويل من حاوية إلى عمود في WordPress هو امتلاك موقع WordPress على الويب. WordPress هو برنامج مجاني ومفتوح المصدر يعمل على تشغيل ملايين مواقع الويب حول العالم. يمكنك استخدام WordPress لإنشاء أي نوع من مواقع الويب ، من المدونات والمحافظ إلى التجارة الإلكترونية ومواقع العضوية.
لاستخدام WordPress ، يجب أن يكون لديك اسم مجال وخدمة استضافة الويب. يُعرف عنوان موقع الويب الخاص بك على الإنترنت باسم المجال ، مثل www.example.com. خدمة استضافة الويب هي المكان الذي يتم فيه تخزين ملفات وبيانات موقع الويب الخاص بك على الإنترنت. يمكنك الاختيار من بين العديد من مزودي استضافة الويب الذين يقدمون خطط استضافة WordPress.
بمجرد حصولك على اسم مجال وخدمة استضافة الويب ، يمكنك تثبيت WordPress على موقعك والبدء في إنشاء المحتوى الخاص بك.
2.2 موضوع قائم على العمود أو منشئ الصفحة
الشرط الثاني للتحويل من حاوية إلى عمود في WordPress هو وجود سمة أو منشئ صفحات قائم على العمود. يعد القالب المستند إلى العمود أو منشئ الصفحات أداة تسمح لك بإنشاء تخطيط موقع الويب الخاص بك وتخصيصه باستخدام الأعمدة.
الأعمدة هي أقسام من صفحتك يمكنها عرض أنواع مختلفة من المحتوى ، مثل النص والصور ومقاطع الفيديو وما إلى ذلك. يمكنك ضبط حجم كل عمود وموضعه ونمطه لإنشاء تصميم ديناميكي وجذاب بصريًا. هناك العديد من السمات القائمة على الأعمدة ومنشئي الصفحات المتاحين لـ WordPress ، سواء المجانية أو الممتازة. من أشهرها Elementor و Divi و Beaver Builder و Visual Composer.
توفر هذه الأدوات واجهات السحب والإفلات ، والقوالب المعدة مسبقًا ، والوحدات النمطية والعناصر المختلفة التي يمكنك استخدامها لإنشاء تخطيطات الأعمدة الخاصة بك. يمكنك اختيار سمة أو منشئ صفحات يناسب احتياجاتك وتفضيلاتك وميزانيتك.
3. الخطوات
الآن بعد أن أصبحت المتطلبات الأساسية جاهزة ، يمكنك البدء في التحويل من حاوية إلى عمود في WordPress. تختلف العملية بناءً على ما إذا كنت تستخدم منشئ الصفحات أو سمة قالب تحرير الموقع الكامل.
3.1 لمنشئي الصفحات
• الخطوة الأولى : إنشاء صفحة جديدة أو تعديل صفحة موجودة. انتقل إلى Pages> إضافة جديد أو صفحات> كل الصفحات وحدد الصفحة التي تريد تحريرها.
• الخطوة 2 : الوصول إلى خيارات تخطيط العمود. اعتمادًا على الموضوع أو منشئ الصفحة الذي تستخدمه ، سترى خيارات مختلفة لإضافة الأعمدة وتحريرها.
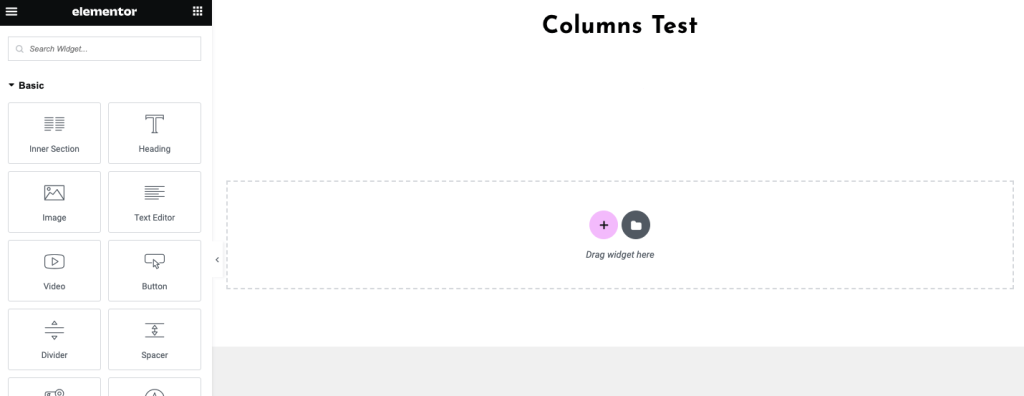
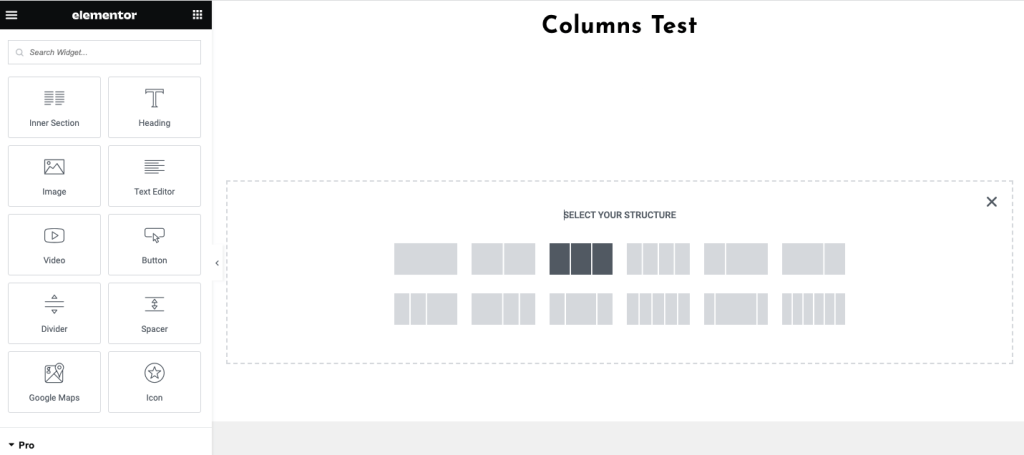
على سبيل المثال ، إذا كنت تستخدم Elementor ، فانقر على أيقونة + لفتح هيكل القسم. يمكنك اختيار أي مجموعات تخطيط أعمدة من تحديد الهيكل الخاص بك أو إسقاط عنصر واجهة مستخدم القسم الداخلي من اللوحة اليسرى إلى الصفحة لإنشاء أعمدة متداخلة

انقر فوق أيقونة + لفتح الهيكل في منشئ صفحة Elementor

حدد هيكل العمود: Elementor Page Builder
إذا كنت تستخدم Divi ، فيمكنك النقر فوق الرمز + واختيار هيكل عمود من النافذة المنبثقة.

• الخطوة 3 : إضافة وتكوين الأعمدة. يمكنك ضبط عدد الأعمدة وحجمها وموضعها عن طريق سحب الحواف أو باستخدام لوحة الإعدادات. يمكنك أيضًا إضافة عناصر ووحدات نمطية مختلفة لكل عمود ، مثل النص والصور والأزرار وما إلى ذلك.
• الخطوة 4 : تخصيص محتوى العمود. يمكنك تصميم كل عمود ومحتوياته باستخدام الخيارات المتاحة في السمة أو منشئ الصفحة. يمكنك تغيير الألوان والخطوط والخلفيات والحدود والهوامش والحشو والرسوم المتحركة والمزيد.
• الخطوة 5 : المعاينة والنشر. بمجرد أن تصبح راضيًا عن تخطيط العمود الخاص بك ، يمكنك معاينة كيف يبدو على الأجهزة والمتصفحات المختلفة. من الممكن أيضًا حفظه كنموذج لاستخدامه في المستقبل. عندما تكون جاهزًا ، انقر فوق نشر أو تحديث لجعل تخطيط العمود الخاص بك مباشرًا على موقع الويب الخاص بك.
3.2 لكتل المظاهر
إذا كنت تستخدم سمة كتلة تدعم تحرير الموقع بالكامل ، فيمكنك أيضًا التحويل من حاوية إلى عمود في WordPress باستخدام كتلة الأعمدة. كتلة الأعمدة عبارة عن كتلة حاوية تتيح لك إنشاء تخطيطك وتخصيصه باستخدام الأعمدة. الأعمدة هي أقسام من صفحتك يمكنها عرض أنواع مختلفة من المحتوى ، مثل النص والصور ومقاطع الفيديو وما إلى ذلك. يمكنك ضبط عدد الأعمدة وحجمها وموضعها عن طريق سحب الحواف أو استخدام لوحة الإعدادات.
يمكنك أيضًا إضافة كتل مختلفة لكل عمود ، مثل الغلاف ، والصورة ، والعنوان ، والفقرة ، وما إلى ذلك ، فيما يلي خطوات التحويل من حاوية إلى عمود في WordPress باستخدام كتلة الأعمدة:
• الخطوة الأولى : إنشاء صفحة جديدة أو تعديل صفحة موجودة. انتقل إلى Pages> إضافة جديد أو صفحات> كل الصفحات وحدد الصفحة التي تريد تحريرها.
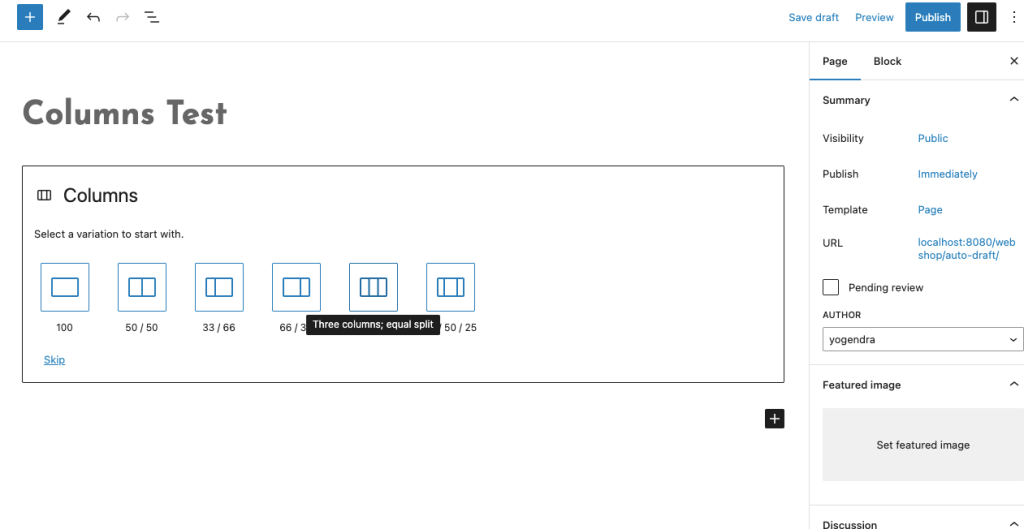
• الخطوة 2 : قم بإضافة كتلة أعمدة . انقر على أيقونة الواضع واكتب الأعمدة أو استخدم الأمر / الأعمدة المائلة وحدد كتلة الأعمدة. اختر عدد الأعمدة وحجمها

سمات كتلة تحديد الأعمدة
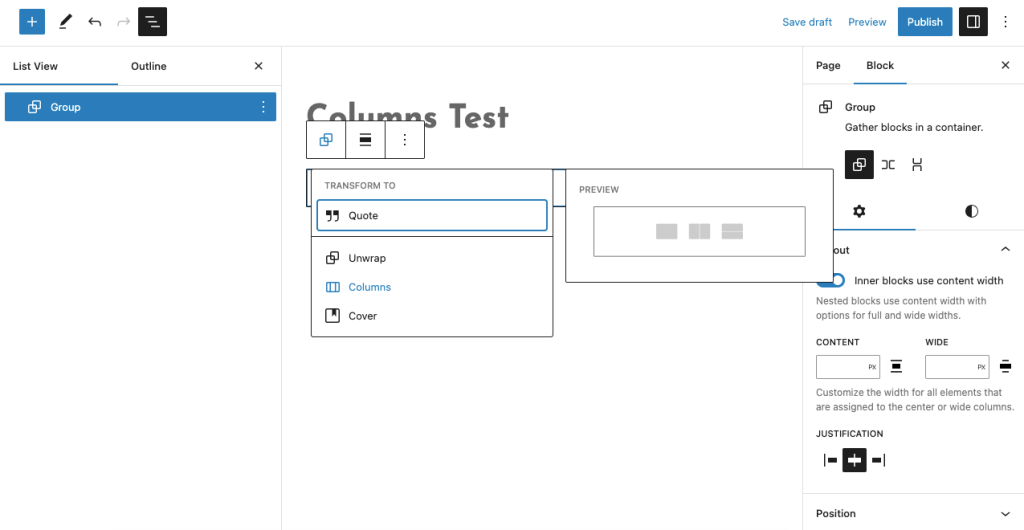
ملاحظة : هناك طريقة أخرى لإنشاء الأعمدة وهي تحويل كتلة موجودة إلى كتلة أعمدة. للقيام بذلك ، انقر فوق رمز الحظر في شريط الأدوات وحدد "تحويل إلى" من القائمة المنسدلة. سترى قائمة من الخيارات ، بما في ذلك الأعمدة. اختر الأعمدة وستصبح الكتلة كتلة أعمدة مع الكتلة الأصلية بداخلها.

تحويل إلى أعمدة في قالب الكتلة
• الخطوة 3 : إضافة وتكوين الأعمدة. يمكنك تغيير عدد الأعمدة من خلال النقر على أيقونات زائد أو ناقص في شريط أدوات الحظر أو في إعدادات الشريط الجانبي. يمكنك أيضًا سحب حواف الأعمدة لتغيير حجمها. يمكنك إضافة كتل مختلفة لكل عمود من خلال النقر على أيقونة إدراج داخل كل عمود.
• الخطوة 4 : تخصيص محتوى العمود. يمكنك تصميم كل عمود ومحتوياته باستخدام الخيارات المتاحة في شريط أدوات الحظر وإعدادات الشريط الجانبي. يمكنك تغيير الألوان والخطوط والخلفيات والحدود والهوامش والحشو والرسوم المتحركة والمزيد.
• الخطوة 5 : المعاينة والنشر. بمجرد أن تصبح راضيًا عن تخطيط العمود الخاص بك ، يمكنك معاينة كيف يبدو على الأجهزة والمتصفحات المختلفة. يمكنك أيضًا حفظه ككتلة قابلة لإعادة الاستخدام لاستخدامها في المستقبل. عندما تكون جاهزًا ، انقر فوق نشر أو تحديث لجعل تخطيط العمود الخاص بك مباشرًا على موقع الويب الخاص بك.
4. الخلاصة
يعد التحويل من حاوية إلى عمود في WordPress طريقة رائعة لتحسين تصميم ووظائف موقع الويب الخاص بك. باستخدام الأعمدة ، يمكنك إنشاء تخطيطات ديناميكية وجذابة تعرض المحتوى الخاص بك بطريقة منظمة وجذابة. يمكنك استخدام سمة أو منشئ صفحات يدعم الأعمدة لجعل عملية التحويل سهلة وخالية من المتاعب.
نأمل أن تساعدك هذه المقالة في تعلم كيفية التحويل من حاوية إلى عمود في WordPress باستخدام أدوات وطرق مختلفة. بناء عمود سعيد!
نصائح إضافية: كيفية التحويل من حاوية إلى عمود في WordPress
1. استخدم سمة تستند إلى عمود أو منشئ صفحات لتسهيل إنشاء تخطيطات الأعمدة وإدارتها.
2. استخدم خيار "الأعمدة" في محرر الصفحة أو حظر السمات لإضافة أعمدة إلى صفحاتك بسرعة وسهولة.
3. اسحب العناصر وأفلتها في الأعمدة لترتيب المحتوى بسرعة وسهولة.
4. استخدم الزر "تحديث" لحفظ التغييرات ونشر صفحتك.
