كيفية تحويل الصور إلى WebP على WordPress باستخدام Imagify
نشرت: 2021-07-19هل أنت مهتم بتحويل صورك إلى WebP على WordPress؟ قل مرحبًا لـ Imagify ، المكون الإضافي المجاني الذي يعمل على تحسين صورك وتحويلها إلى WebP.
في دليلنا ، نشرح كيفية تقديم صور عالية الجودة دون إبطاء موقعك. إذا كان لديك بالفعل المئات من صور PNG أو JPG على موقع الويب الخاص بك ، فسيقوم Imagify بتحسينها وتحويلها إلى WebP تلقائيًا.
يبدو واعدا؟ دعنا نتعمق في تنسيق WebP الحديث هذا لنرى كيف يؤثر على الأداء من خلال تقليص أحجام ملفات الصور حتى 35٪!
ما هو تنسيق WebP؟
WebP هو تنسيق صورة يوفر ضغط الصور عن طريق تقليل حجم الملف دون المساس بالجودة. تم تطوير WebP بواسطة Google ، وهو تنسيق حديث لملفات الصور يحتوي على ضغط بدون فقدان أو فقدان البيانات. يمكن أن يقلل التنسيق حجم ملف الصورة بنسبة تصل إلى 35٪ أصغر من صور JPEG و PNG مع الحفاظ على الجودة العالية. أفضل ما في العالمين ، أليس كذلك؟
الزوار يريدون الجودة وموقع ويب سريع. لهذا السبب ظهرت تنسيقات جديدة في السنوات الأخيرة مصممة لتقليل الملفات في الاعتبار مع الحفاظ على الجودة. يعد "WebP" بالتأكيد التحديث الأبرز في السنوات العشر الماضية.
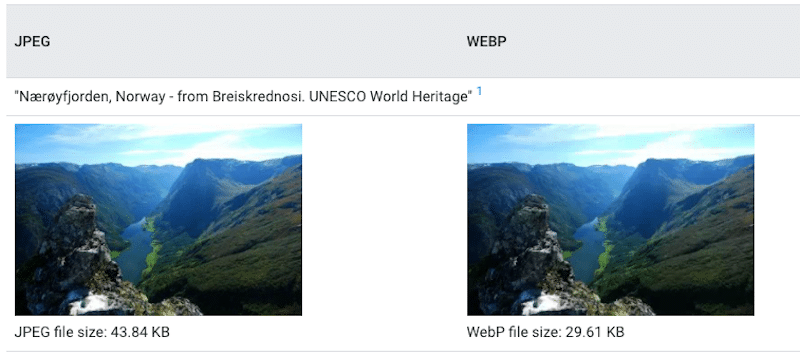
في المثال أدناه - المقدم من موقع Google WebP - قارنا صورتين بنفس الجودة. أحدهما هو JPEG والآخر WebP ونلاحظ ثلاثة أشياء وهي:
- تظل جودة الصورة كما هي في JPEG أو WEBP
- حجم ملف JPEG هو 43.84 كيلو بايت.
- حجم ملف WebP هو 29.61 كيلوبايت ، وهو أخف بكثير من تنسيق JPEG.

يساعدك تنسيق WebP في تحقيق التوازن التالي: صور عالية الجودة وحجم ملف منخفض .
لماذا يجب عليك تحويل الصور إلى WebP
الفائدة الرئيسية لتنسيق WebP هي إنشاء ملفات صور أصغر مع الحفاظ على نفس جودة الصورة. وبالتالي ، سيؤدي ضغط الصور إلى تسريع موقع الويب الخاص بك.
قد لا تدرك ذلك ، لكن الصور تشغل مساحة كبيرة على الخادم الخاص بك. فهو لا يستهلك مساحة التخزين كالمجانين فحسب ، بل يمكنه أيضًا إبطاء مواقع الويب أيضًا ويجعل زوارك يهربون.
تنسيقات JPEG و PNG و GIF هي التنسيقات التي يمكن تحويلها بسهولة إلى WebP:
- JPEG : التنسيق الأكثر شيوعًا ، وهو مثالي للصور والمرئيات غنية جدًا بالألوان
- PNG: التنسيق الموصى به للرسومات البسيطة والرموز والشعارات
- GIF: لجميع الصور المتحركة التي تتخلل رسائلك
أجرت Google دراسة ضغط WebP لمعرفة كيفية مقارنة webP بتنسيقات JPEG و PNG من حيث حجم الملف. النتائج مثيرة للاهتمام:
- صورة WebP أصغر بنسبة 25٪ من صورة PNG.
- صورة WebP أصغر بنسبة 25-35٪ من صورة JPEG.
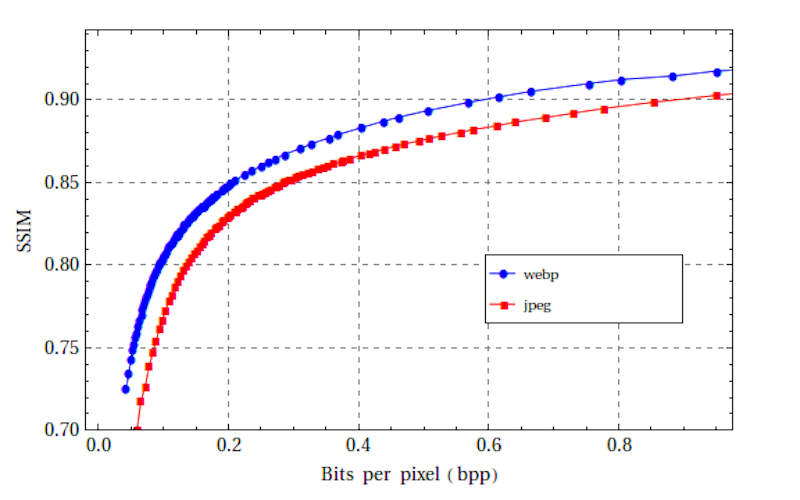
تشير هذه النتائج إلى أن WebP يمكن أن يوفر تحسينات كبيرة في الضغط على JPEG و PNG. في الرسم البياني أدناه ، نرى أن صورة WebP تتطلب باستمرار وحدات بت لكل بكسل أقل من JPEG:

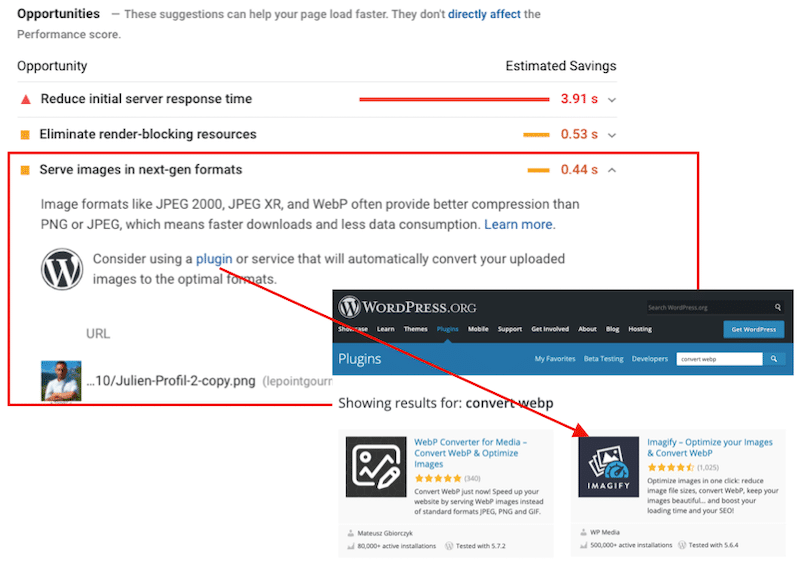
علاوة على ذلك ، توصي Google PageSpeed Insights بتقديم الصور بتنسيقات الجيل التالي (WebP) ، مما يعني تنزيلات أسرع واستهلاك أقل للبيانات. تقترح أداة أداء الويب أيضًا استخدام مكون WordPress الإضافي لضغط وتحويل صورك إلى التنسيقات المثلى.
خمن من على القائمة؟ تخيل!

كيفية تحويل الصور إلى WebP
Imagify هو أحد أفضل مكونات WordPress الإضافية لتحويل صورك إلى WebP ولتحسينها.
نعلم جميعًا أدوات عبر الإنترنت يمكنها تحويل العديد من التنسيقات (من JPG إلى PDF ، على سبيل المثال). هذه الأدوات ليست سهلة الاستخدام ، ولن يسمح لك معظمها بإجراء تحويلات مجمعة مجانًا.
قد يكون المكون الإضافي أسهل في تحويل ملفاتك إلى WebP. دعنا نرى لماذا. تصبح الأمور أكثر تعقيدًا عندما يتعلق الأمر بـ WordPress. يتيح لك WordPress 5.8 تحميل صور WebP لكنه لا يحول التنسيق الأصلي إلى WebP .
لهذا السبب نوصيك بتحميل صور PNG و JPEG والسماح لـ Imagify بالقيام بالمهمة. يمكن لبرنامج Imagify الإضافي تحويل صورك تلقائيًا إلى تنسيق WebP في لوحة معلومات WordPress الخاصة بك . سيعمل على تحسين أي ملفات JPG أو GIF أو PNG على موقع الويب الخاص بك عن طريق تقليصها للحصول على تجربة تصفح أسرع دون التضحية بالجودة. إذا كانت لديك صور مضافة بالفعل إلى صفحاتك المنشورة ، فلا داعي للقلق ، فسيقوم Imagify بتحويلها أيضًا.
يقوم Imagify تلقائيًا بتحسين صور WordPress وتحويلها إلى WebP:
- أثناء تحميل الصور الجديدة
- على تلك الموجودة لديك (ميزة مجمعة ، ستوفر لك بعض الوقت الثمين)
علاوة على ذلك ، يساعدك Imagify في جعل الصور يتم تحميلها بشكل أسرع على WordPress. يضغط المكون الإضافي صورًا متعددة بتنسيقاتها الأصلية ويغير حجم الصور إلى مجموعة من الأبعاد القصوى دون فقدان الجودة. إنها ليست مجرد أداة تحويل. إنه أيضًا مكون إضافي يساعد موقع WordPress الخاص بك على العمل بشكل أسرع!
اتبع دليلنا خطوة بخطوة لمعرفة كيفية تحويل الصور إلى WebP باستخدام Imagify:
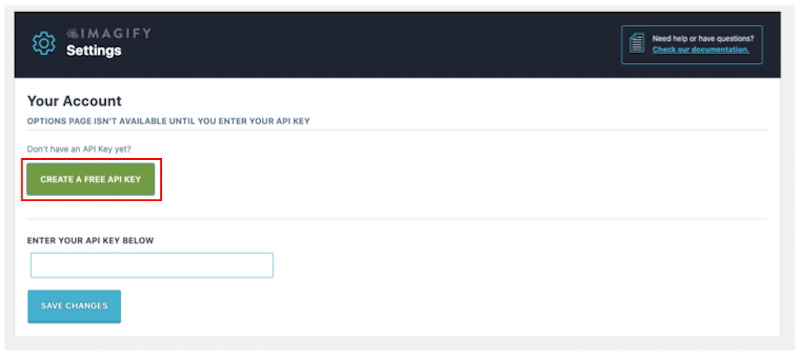
الخطوة 1 - تنزيل Imagify مجانًا
قم بتنشيط المكون الإضافي وإنشاء API KEY مجاني.
(انتقل إلى صندوق البريد الإلكتروني الخاص بك للحصول على مفتاح API الخاص بك والصقه في المربع أدناه).

الخطوة 2 - إعداد خيار تحويل WebP
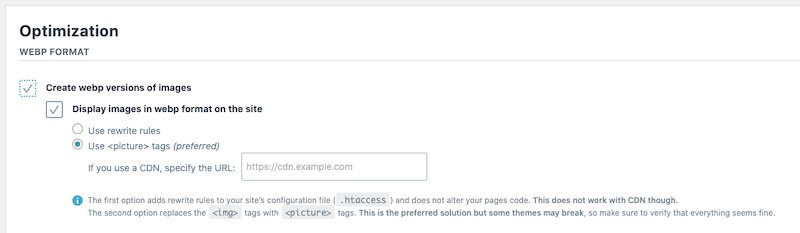
بمجرد إضافة مفتاح Imagify API الخاص بك ، انتقل إلى Settings → Imagify وانتقل إلى قسم "Optimization Webp format". تأكد من تحديد كلا المربعين على النحو التالي:

يخبر المربع الأول Imagify بتحويل صورك إلى WebP ؛ يشير الثاني إلى المكوّن الإضافي لخدمة صور WebP للمتصفحات المدعومة.
الخطوة 3 - حان الوقت لتحويل صورك
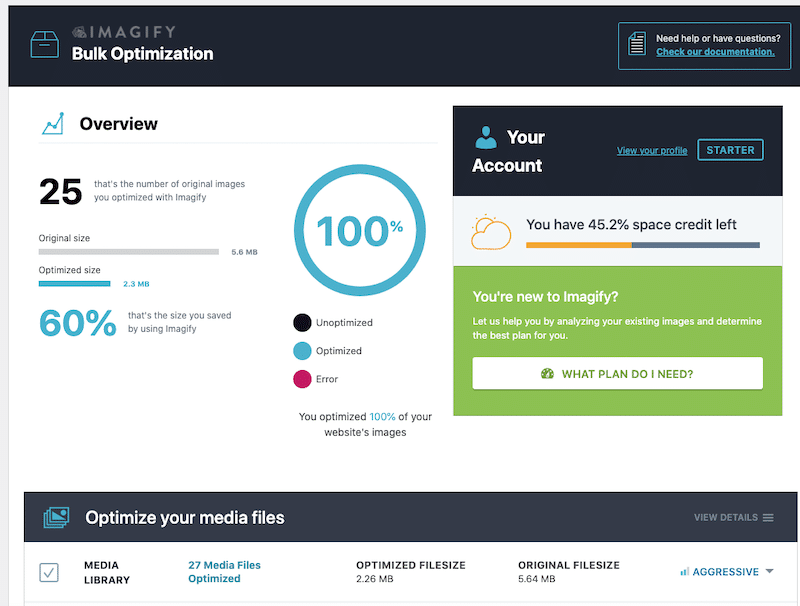
انتقل إلى Media -> Bulk Optimization واضغط على زر Imagify'em all الأزرق:
هذا هو! يمكنك الحصول على موقع ويب أسرع في ثلاث خطوات فقط باستخدام Imagify.
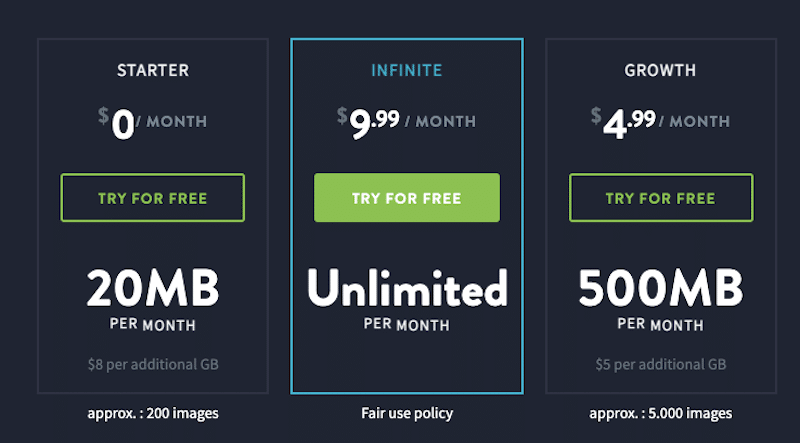
تسعير Imagify (ونعم ، تتوفر خطة مجانية!)
خطة المبتدئين: يتيح لك Imagify تحسين وتحويل 20 ميغابايت من الصور شهريًا مجانًا (حوالي 200 صورة).

خطة النمو: إذا كنت بحاجة إلى أكثر من ذلك ، يمكنك الترقية إلى خطة مدفوعة ، والتي تكلف 4.99 دولارًا شهريًا مقابل 500 ميجابايت (~ 5000 صورة).
خطة لانهائية: 9.99 دولارًا أمريكيًا شهريًا للحصول على بيانات غير محدودة. هذا رائع إذا كان لديك موقع ويب به آلاف الصور لتحسينها.

تأثير WebP على الأداء باستخدام Imagify
لنرى الآن كيفية استخدام Imagify لتقليل حجم ملفات الوسائط.
للتحليل ، سنقوم بتشغيل سيناريوهين باستخدام لوحة معلومات WordPress الخاصة بنا:
- سأقوم بتحميل GIF و PNG و JPG والتحقق من حجم الملف لكل منها.
- سأقوم بتنشيط Imagify ، وقم بتحويل ملفاتي الثلاثة من الأعلى إلى WebP والتحقق من حجم الملف الجديد.
لنقم بإجراء التحليل.
- تأثير Imagify على حجم ملف GIF الخاص بي:
| حجم ملف GIF - لا تخيل | تنسيق WebP - مع Imagify |
| 816 كيلو بايت | 512 كيلو بايت |
- تأثير Imagify على حجم ملف PNG:
| حجم ملف PNG - لا تخيل | تنسيق WebP - مع Imagify |
| 67 كيلو بايت | 28 كيلو بايت |
- تأثير Imagify على حجم ملف JPG الخاص بي:
| حجم ملف JPG - لا تخيل | تنسيق WebP - مع Imagify |
| 755 كيلو بايت | 525 كيلو بايت |
هل قللت Imagify حجم ملفي عند تحويلها إلى WebP؟
الجواب نعم! كما رأيت ، تقلصت جميع أحجام الملفات بشكل ملحوظ بعد استخدام تنسيق Imagify و WebP. هنا خلاصة:
- GIF → WebP : انتقل الحجم من 816 كيلوبايت إلى 512 كيلوبايت
- PNG → WebP : ارتفع الحجم من 67 كيلوبايت إلى 28 كيلوبايت
- JPEG → WebP : ارتفع الحجم من 755 كيلوبايت إلى 525 كيلوبايت.
استخدام Imagify لتحسين درجة أدائي على Google PageSpeed Insights
من أجل تدقيق الأداء هذا ، قمت بإنشاء صفحة تعرض بعض الوسائط: صورة JPG وعنصر PNG و GIF.
سنستخدم Google PageSpeed Insights ونقوم بتشغيل السيناريوهين التاليين:
- السيناريو رقم 1 - تدقيق أداء صفحتي (تنسيقات PNG و JPG صور + GIF) - لا Imagify - لا WebP
- السيناريو رقم 2 - درجة أداء صفحتي بعد تحويل جميع الوسائط الخاصة بي إلى WebP باستخدام Imagify
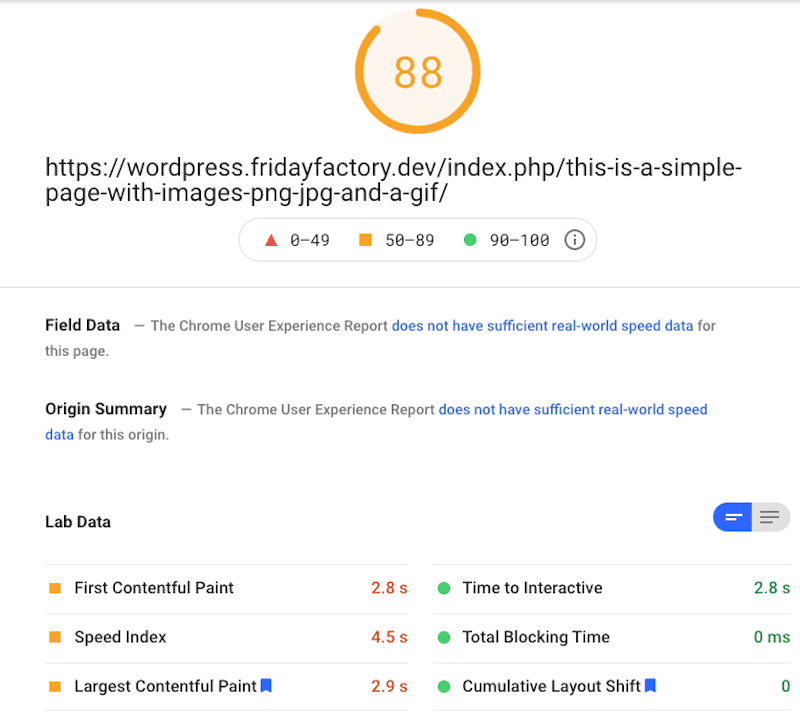
السيناريو رقم 1 : لا تخيل - لا WebP
أنا باللون البرتقالي في Google PageSpeed Insights (88/100) ، وليست جميع "أساسيات الويب الأساسية" الخاصة بي باللون الأخضر:

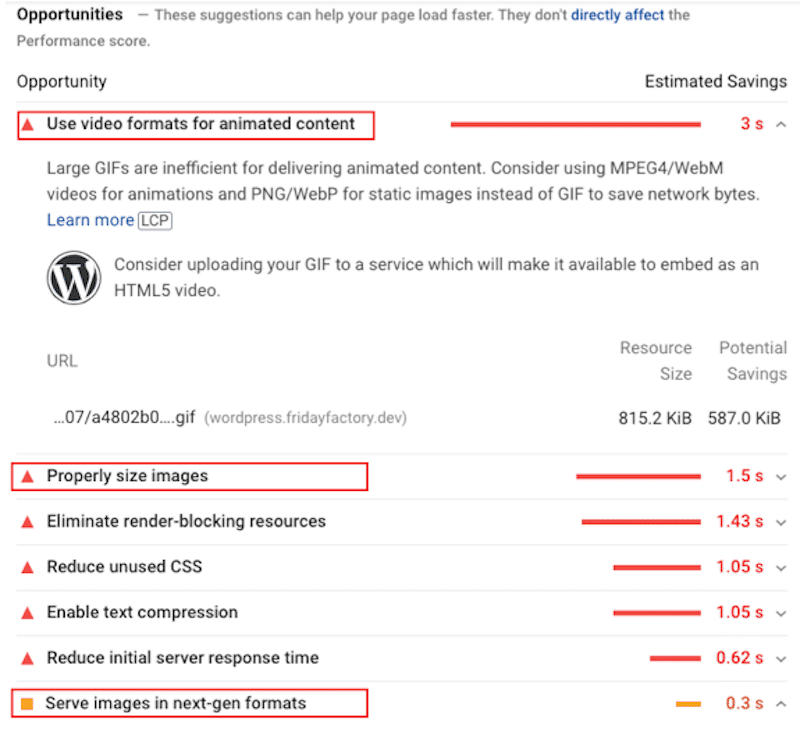
في قسم الفرص ، يمكننا أن نرى العديد من المشكلات المتعلقة بتنسيق صوري ، مثل "استخدام تنسيقات الفيديو للمحتوى المتحرك" أو "عرض الصور بتنسيقات الجيل التالي".

إذا كان لدي 50 صفحة بها 200 منتج ، فسأكون قلقًا للغاية بشأن تحويلها يدويًا ... لكن لحسن الحظ ، يمكن لـ Imagify القيام بذلك من أجلي!
السيناريو رقم 2: تنسيق WebP مع Imagify
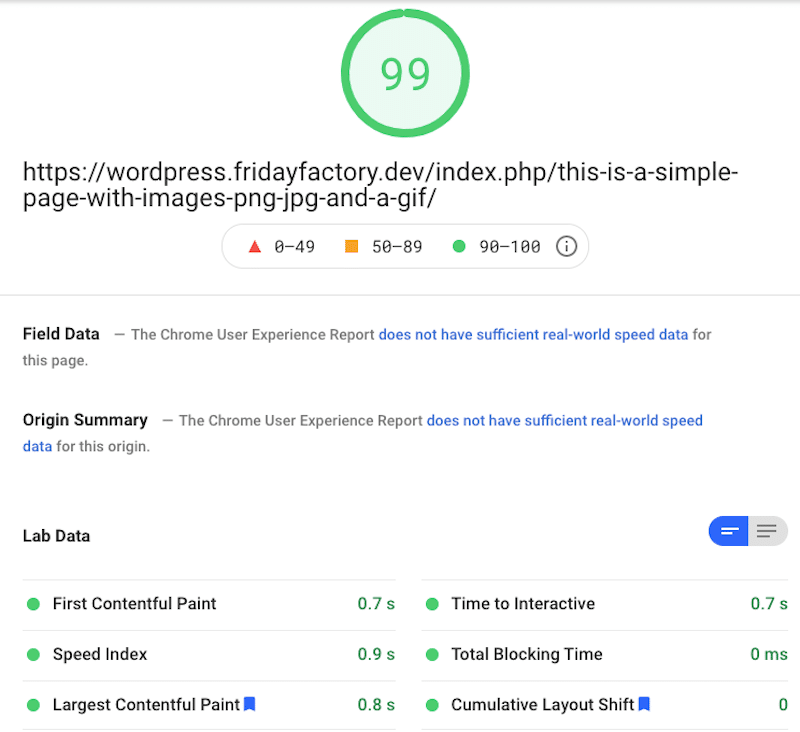
دعنا الآن نلقي نظرة على النتائج بعد تحويل جميع الوسائط إلى WebP باستخدام Imagify.

تحسنت درجة أدائي : أنا مرتدي اللون الأخضر ، بنتيجة 99/100!

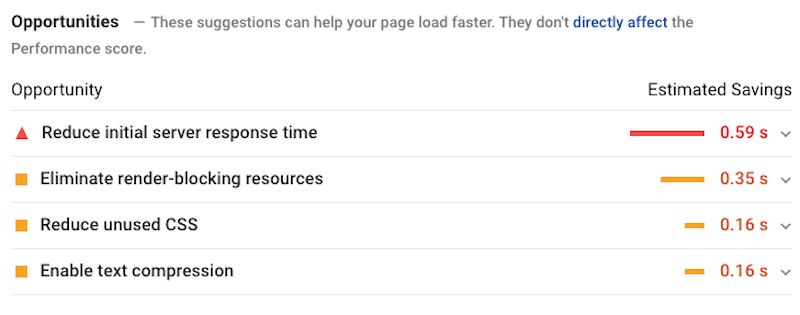
في قسم الفرص ، اختفت جميع المشكلات المتعلقة بالصور:

تغليف
يعد WebP بالتأكيد طريقة فعالة لتقليل أحجام الصور وجعل موقع WordPress الخاص بك يتم تحميله بشكل أسرع. يوفر هذا التنسيق الحديث في المتوسط ~ 25٪ مساحة تخزين أكثر من ملفات JPEG أو PNG. ومن الأخبار الجيدة الأخرى أن تجربة المستخدم لن تتأثر ، حيث تظل جودة الصور كما هي.
أيضًا ، لا تقلق إذا كان لديك 200 على الأقل من نوع واحد من ملفات الصور (png أو .jpg) بأحجام مختلفة لأن برنامج Imagify Plugin القوي الخاص بنا سيحل محلها بتنسيق WebP المحسن دون التضحية بالجودة.
سيضيف WordPress 5.8 دعمًا لصور WebP (لكن لن يحولها من التنسيق الأصلي إلى WebP). لهذا السبب ما زلنا نوصيك باستخدام مكون إضافي لتحويل ملفاتك. هذا هو السبب:
- لن تؤدي القدرة على تحميل صور WebP مباشرة إلى مكتبة الوسائط إلى إصلاح حوالي 5٪ من الزوار الذين لا تدعم مستعرضاتهم WebP.
- عادةً ما تكون الصور والصور بتنسيق JPG أو PNG ، لذا لتحميلها وتحويلها بكميات كبيرة ، يمكن أن يوفر لك مكون إضافي مثل Imagify مئات الساعات.
ماذا عن أخذ Imagify لاختبار القيادة؟ إنه مجاني لحوالي 200 صورة شهريًا.
وتذكر ، إذا كانت لديك أي أسئلة حول استخدام WebP على موقع WordPress الخاص بك ، فيرجى طرحها في التعليقات أدناه!
