كيفية تحويل JPG إلى WebP في WordPress (PNG وJPEG والمزيد)
نشرت: 2023-10-12هل تريد تحويل JPG إلى WebP في WordPress؟ إذا كنت تبحث عن دليل خطوة بخطوة، فاستمر في قراءة هذا المنشور. سنوضح لك هنا كيفية إكمال المهمة دون أي متاعب.
قد تتعامل مع العديد من الصور أثناء تشغيل موقع WordPress أو متجر WooCommerce. الصور إلزامية لكل موقع. يمكنك استخدامها أثناء كتابة مقال، على الشريط الجانبي، أو في منطقة الرأس/التذييل.
افتراضيًا، ستقوم بتحميل الصور مباشرةً إلى موقع الويب وتضمينها، أليس كذلك؟
ولكن هل هناك طريقة أفضل؟
بدلاً من تضمين صور JPG أو PNG على موقع الويب الخاص بك، يمكنك تحويل تلك الصور إلى تنسيق WebP ثم استخدامها على موقع الويب. بالمقارنة مع تنسيقات الصور التقليدية، تتمتع تنسيقات صور WebP بالعديد من المزايا.
إذا كنت تريد معرفة المزيد حول صور WebP وكيفية تحويل JPG إلى WebP في WordPress، فاستمر في قراءة هذه المقالة. وهنا سنعرض لك كل ما تحتاج لمعرفته حول هذا الموضوع.
أولاً، دعونا نرى لماذا تحويل JPG إلى WebP في WordPress.
لماذا تحويل JPG إلى WebP في WordPress؟
يجب عليك تحويل JPG إلى WebP في WordPress بشكل أساسي بسبب تحسين الأداء. يعد WebP أحد تنسيقات الصور الحديثة، ويمكنه عرض الصور بشكل أسرع دون أي متاعب. وبصرف النظر عن ذلك، فإن حجم ملف الصورة سيكون أصغر بكثير، ولن يكون هناك أي تنازل في الجودة.
نظرًا لأن صورة WebP تستهلك مساحة تخزين وعرض نطاق ترددي أقل، فيمكنك تقليل مساحة التخزين المطلوبة واستهلاك عرض النطاق الترددي. نظرًا لأن معظم المتصفحات مثل Google Chrome وSafari تدعم الصور بتنسيق WebP، فسيتم دائمًا تقديم الصور للزائرين دون مشاكل.
وبصرف النظر عن المزايا التي ذكرناها أعلاه، فإن صور WebP أيضًا مقاومة للمستقبل. نظرًا لأن التكنولوجيا تتطور يوميًا، يمكنك البقاء على اطلاع دائم بتقنيات الويب باستخدام صور WebP.
الآن أنت تعرف لماذا يعد تحويل تنسيقات الصور الموجودة إلى WebP فكرة جيدة. بعد ذلك، دعونا نرى كيفية التعامل مع تحويل الصور.
كيفية تحويل JPS إلى WebP في ووردبريس
هناك طريقتان يمكنك من خلالهما إكمال المهمة.
- يدويًا (بدون استخدام مكون WordPress الإضافي)
- باستخدام البرنامج المساعد
سنعرض لك كلا الطريقتين أدناه. بناءً على تفضيلاتك، يمكنك اختيار أحد الخيارات.
1. الطريقة اليدوية
إذا كنت لا ترغب في استخدام مكونات إضافية تابعة لجهات خارجية على موقع الويب الخاص بك ولكنك تحتاج إلى تحويل صور PNG إلى WebP، فاستخدم هذه الطريقة. يمكنك رؤية الكثير من تحويلات صور WebP المجانية عبر الإنترنت. بعض منها شعبية هي:
- تحويل
- تحويل السحابة
- بكسل
- عزجيف
- TinyIMG
وما إلى ذلك وهلم جرا.
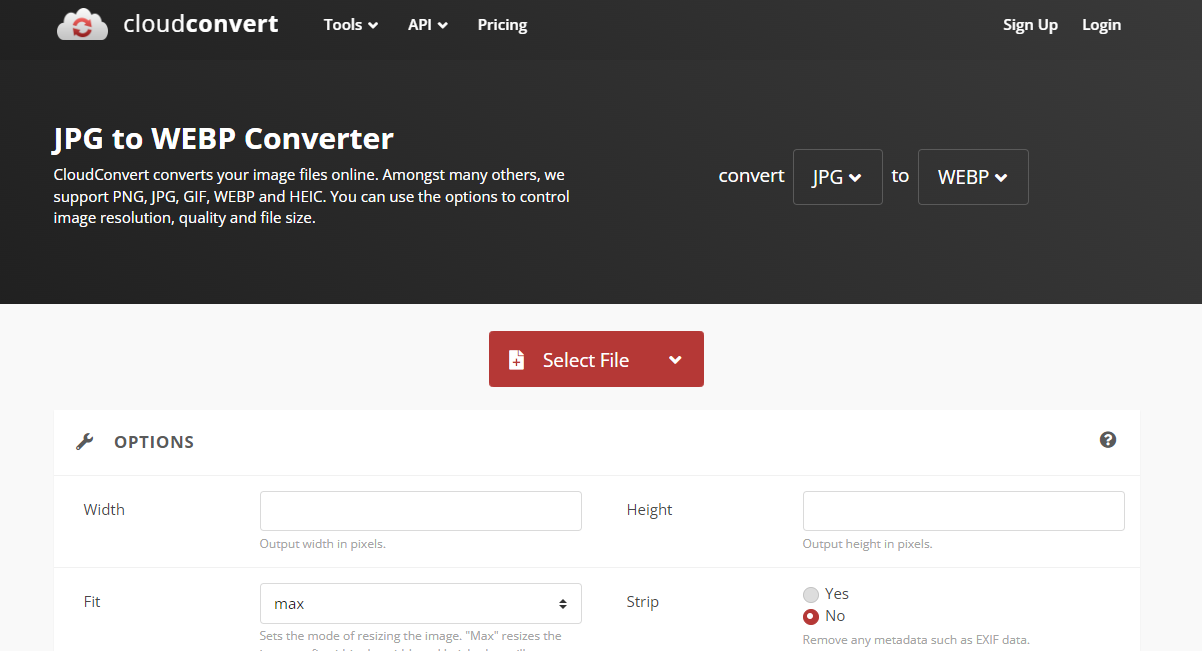
هنا سوف نستخدم Cloud Convert . الأداة سهلة الاستخدام للغاية وتأتي مع الحد الأدنى من خيارات التكوين. أول ما عليك فعله هو الانتقال إلى محول JPG إلى WebP الخاص بـ Cloud Convert.

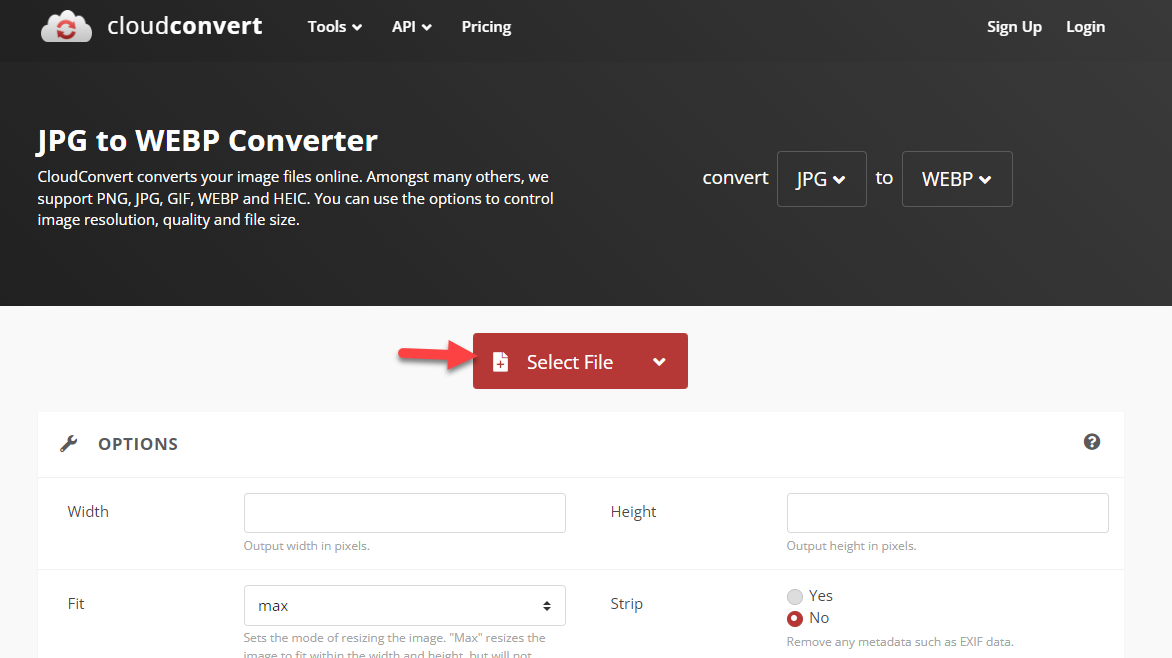
إذا كانت لديك صورة في وحدة التخزين المحلية لديك، فانقر فوق الزر "تحديد ملف" وقم بتحميلها إلى الأداة.

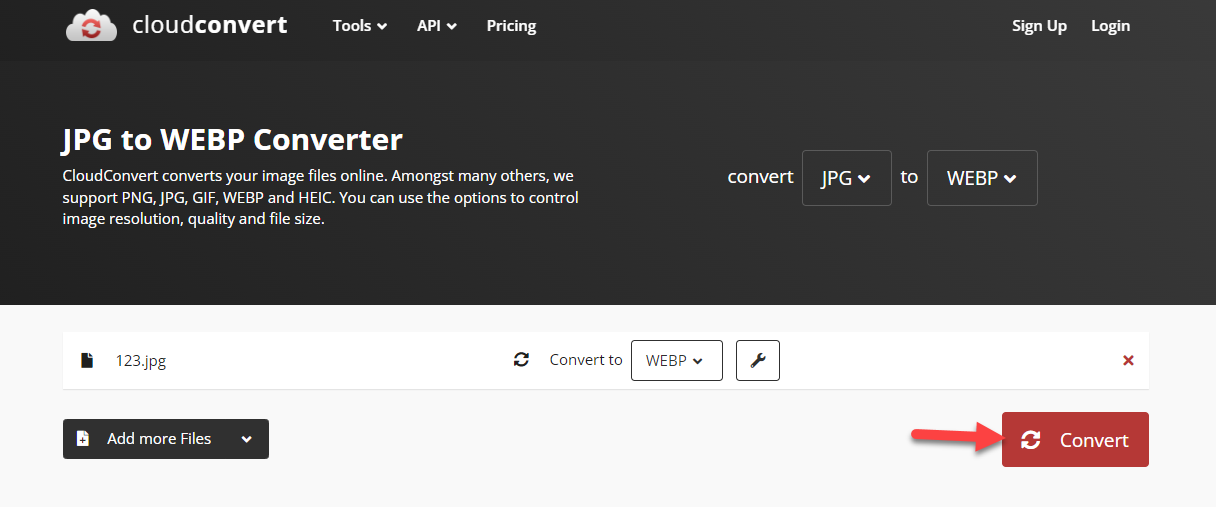
بعد اختيار الصور اضغط على تحويل .

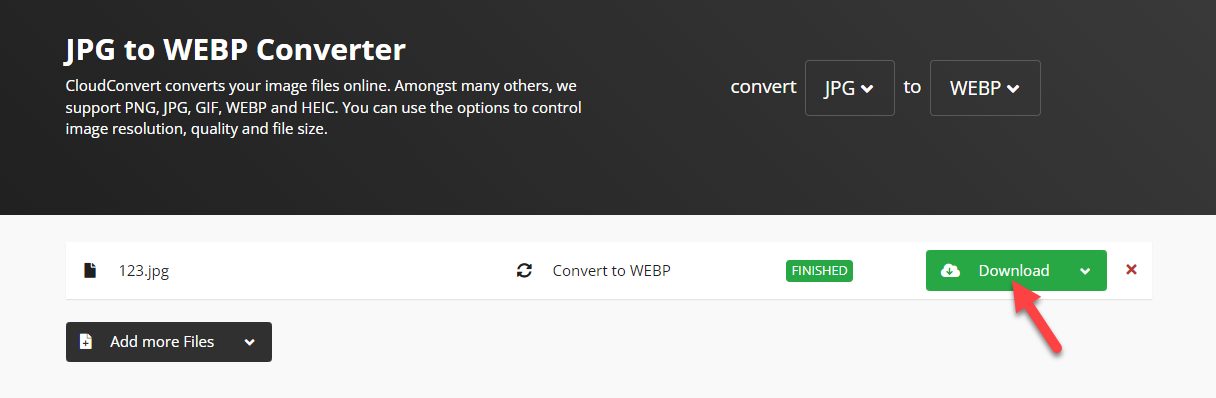
ستستغرق المنصة بضع ثوانٍ لإكمال التحويل. بمجرد الانتهاء من العملية، يمكنك تنزيل إصدار WebP للصور من الصفحة.

بهذه الطريقة، يمكنك تحويل JPG إلى WebP في WordPress. لن تقتصر على عدد صور WebP التي يمكنك تحميلها على موقع الويب. يمكنك أيضًا عمل مخروط بتنسيقات صور متعددة مثل:
- بي إن جي
- جبيغ
- ملاحظة
- PSD
- خام
- سلاح الجو الملكي البريطاني
وما إلى ذلك وهلم جرا.

علاوة على ذلك، إذا لم تكن بحاجة إلى استخدام أداة مستضافة من جهة خارجية لهذا الغرض ولكنك بحاجة إلى مكون إضافي، فانتقل إلى القسم التالي.
سنشرح هناك كيفية تحويل JPG إلى WebP في WordPress باستخدام مكون WordPress الإضافي المخصص.
2. طريقة البرنامج المساعد
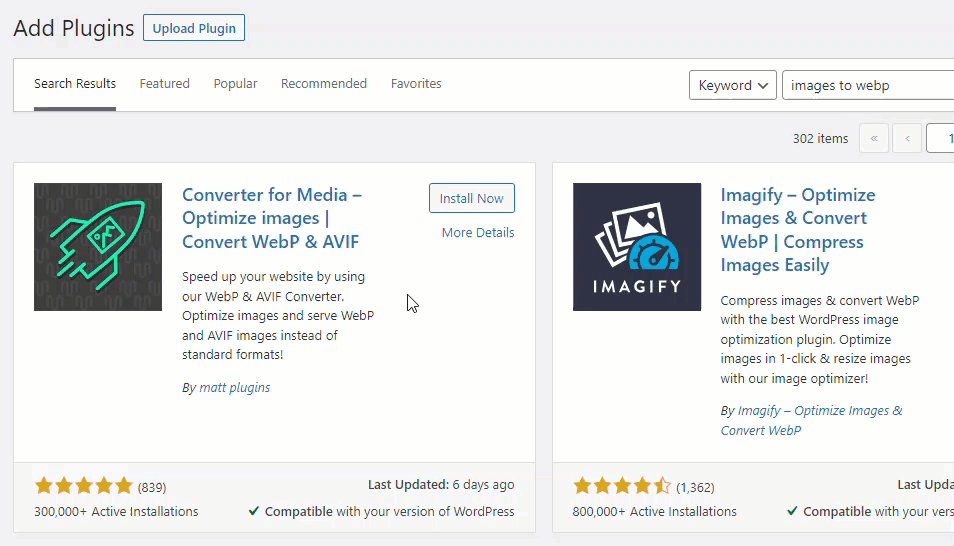
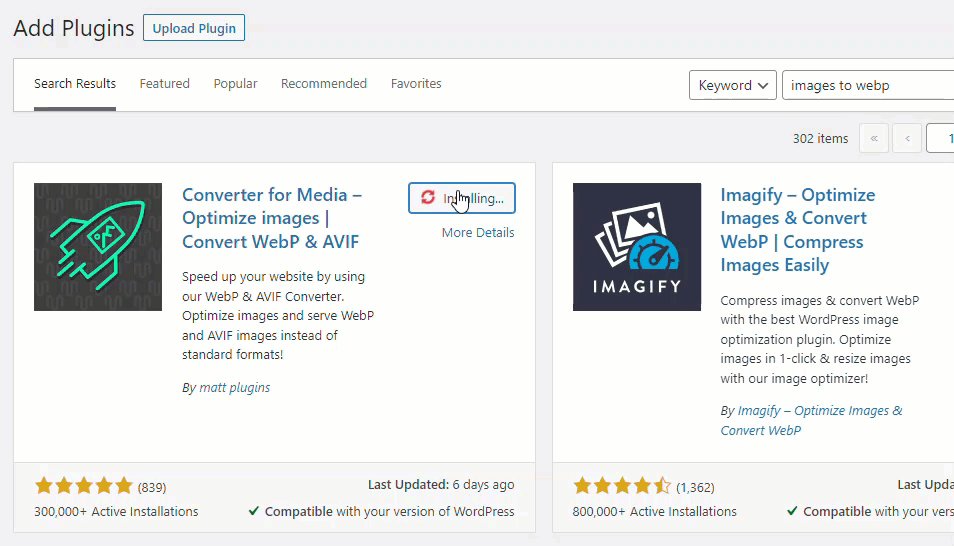
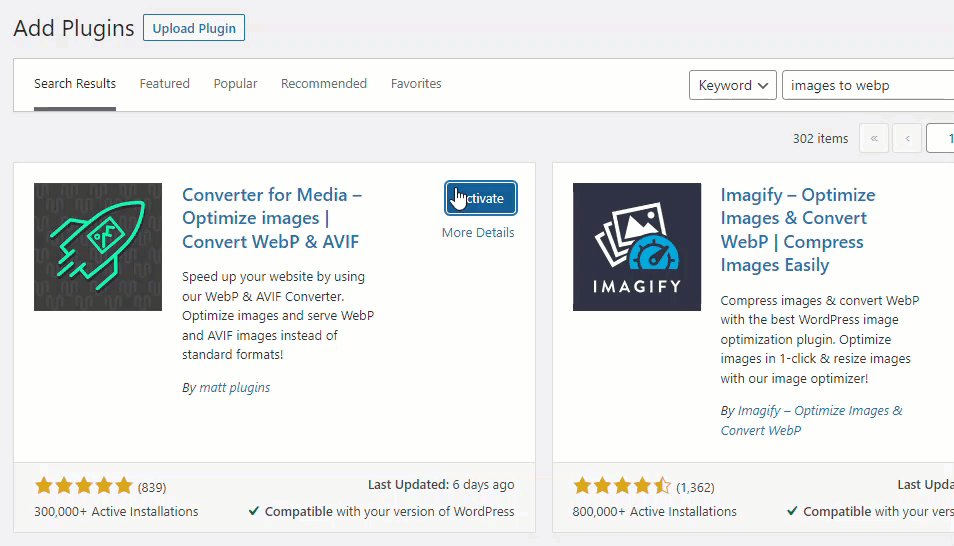
إذا كنت بحاجة إلى طريقة بسيطة، استمر في قراءة هذا القسم. هناك العديد من المكونات الإضافية المتاحة لتحويل JPG إلى WebP. في هذا البرنامج التعليمي، سوف نستخدم البرنامج المساعد Converter for Media. أول ما عليك فعله هو تثبيت المكون الإضافي وتنشيطه على موقع الويب الخاص بك.

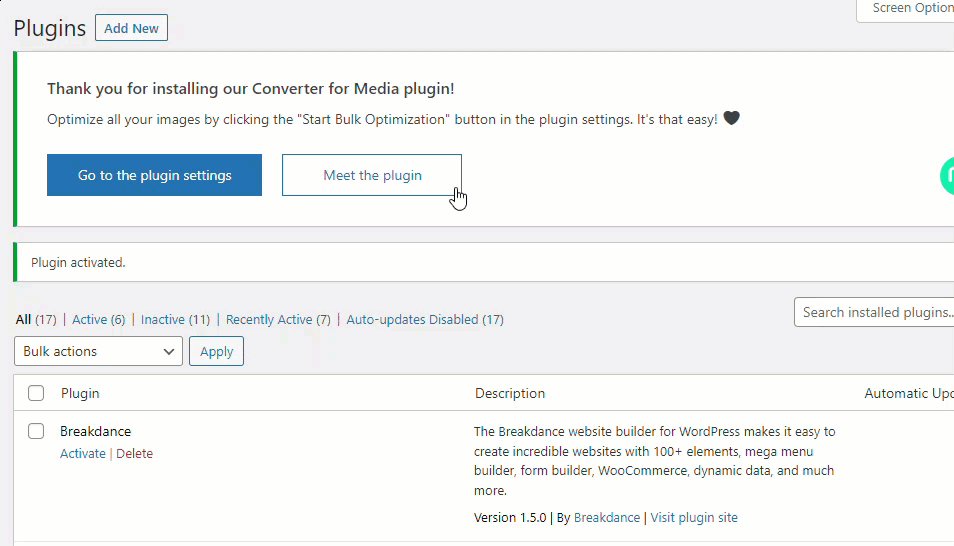
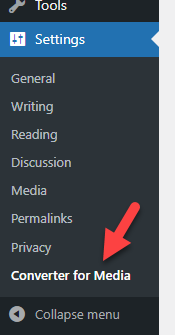
بمجرد الانتهاء من التنشيط، يمكنك رؤية إعدادات المكون الإضافي ضمن إعدادات WordPress.

يأتي البرنامج المساعد مع العديد من خيارات التكوين. مع ذلك، يمكنك
- تحسين الصور
- تغيير تنسيق إخراج الصورة
- استبعاد/تضمين الدلائل
- تمكين التحويل التلقائي للصور
- تخصيص الحد الأقصى لحجم الصورة
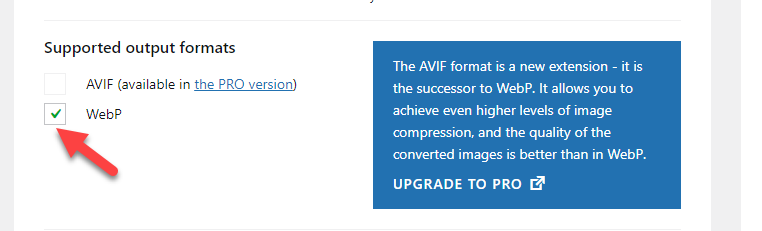
وما إلى ذلك وهلم جرا. سوف نستخدم خيار تغيير تنسيق الإخراج من قائمة الميزات.

يمكنك تحويل كل صورة إلى تنسيق WebP باستخدام البرنامج المساعد للإصدار المجاني. من ناحية أخرى، إذا كان لديك الإصدار المتميز من البرنامج الإضافي، فيمكنك اتخاذ خطوة أبعد وتحويل جميع الصور إلى تنسيق AVIF.
احفظ إعدادات المكون الإضافي بمجرد تحديد WebP من القائمة. والآن حان الوقت للتحقق من التغييرات والتأكد من أن كل شيء يعمل بشكل جيد. يمكنك التحقق من أي صورة من الواجهة الأمامية والتحقق من أنك قمت بتعديل تنسيق الملف بنجاح.
هذا كل شيء!
هذه هي الطريقة التي يمكنك بها تحويل JPG إلى WebP في WordPress باستخدام مكون إضافي.
اختبار فرق السرعة
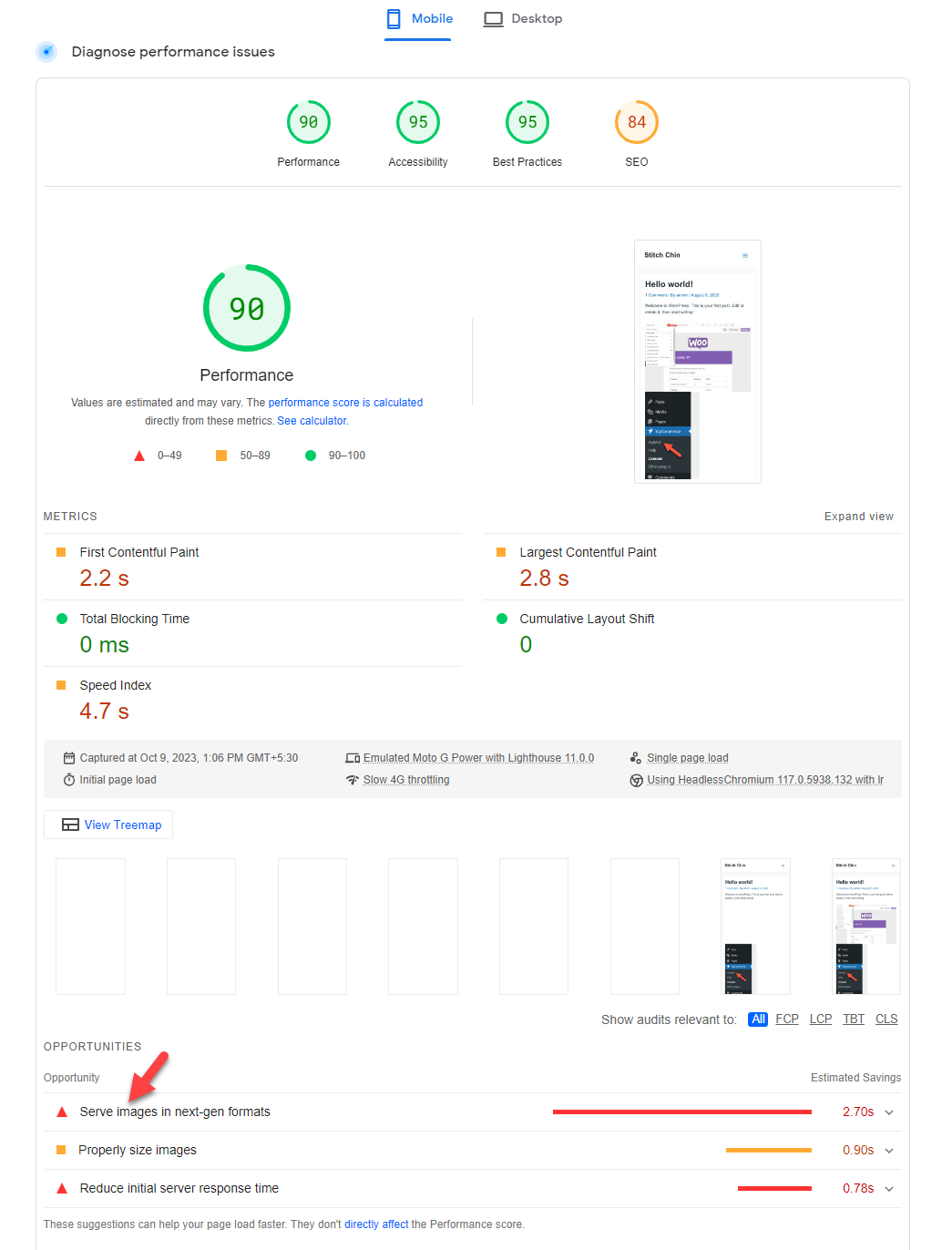
بمجرد الانتهاء من العملية، من الضروري التحقق من التحسينات في الأداء. في حالتنا، قمنا بإنشاء منشور نموذجي وأضفنا بعض الصور. بالنسبة لاختبار السرعة، سنستخدم رؤى سرعة الصفحة من Google.
وهذه هي النتيجة السابقة:

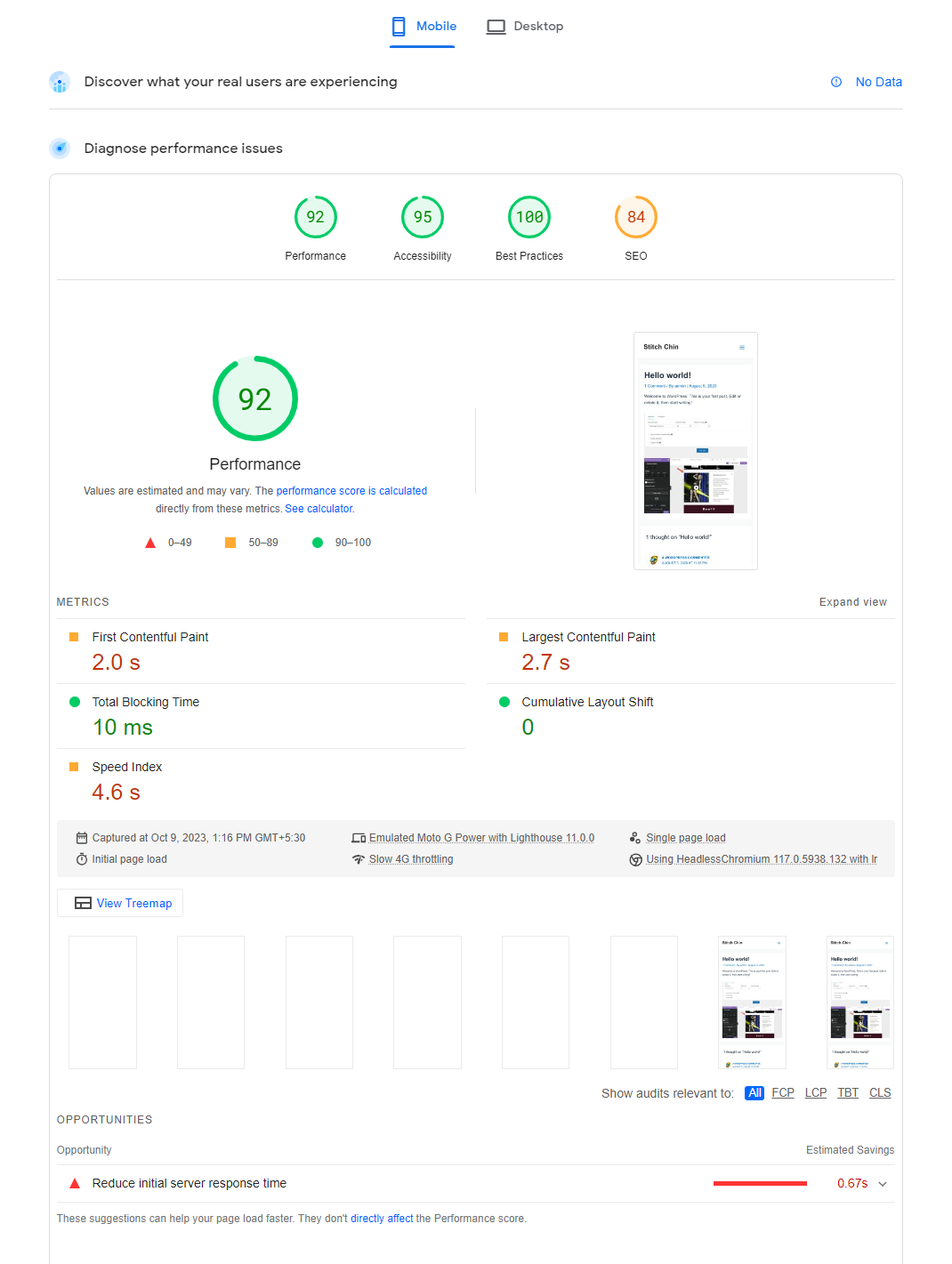
وهذه هي النتيجة بعد:

كما ترون في لقطة الشاشة، فإن تحويل JPG/PNG إلى WebP يعمل على تحسين سرعة موقع الويب. يمكننا تحقيق نتائج أفضل في اختبار السرعة باستخدام سمة خفيفة الوزن وأساليب أخرى لتحسين الأداء مثل ضغط الصور، وتمكين التحميل البطيء، وما إلى ذلك.
خاتمة
إذا كنت بحاجة إلى تحسين موقع الويب الخاص بك على WordPress أو سرعة متجر WooCommerce، بصرف النظر عن اختيار مزود استضافة جيد وموضوع خفيف الوزن، فيجب عليك التركيز على تحسين الصور.
افتراضيًا، باستخدام أي مكون إضافي لتحسين الصور في WordPress مثل BJ Lazy Load، يمكنك تمكين التحميل البطيء لصورك وتقديمها بشكل أكثر كفاءة. ومع ذلك، أظهرت الدراسات أن صور إصدار WebP ستساعد في تحسين سرعة موقع الويب بشكل أكبر.
لقد أظهرنا لك في هذه المقالة طريقتين لتحويل صورك الموجودة إلى WebP. تستخدم الطريقة الأولى أي أدوات متاحة عبر الإنترنت، بينما تستخدم الطريقة الثانية مكون WordPress الإضافي المخصص.
استخدم الطريقة الأولى إذا لم تكن بحاجة إلى أدوات إضافية . من ناحية أخرى، إذا كنت بحاجة إلى أتمتة المهمة، استخدم طريقة البرنامج المساعد .
ما الطريقة التي ستختارها؟
الطريقة اليدوية أو طريقة البرنامج المساعد؟
اسمحوا لنا أن نعرف في التعليقات!
