كيفية إنشاء صفحة 404 مخصصة لموقع WordPress الخاص بك باستخدام Elementor
نشرت: 2021-12-24تذهب إلى موقع ويب ، أدخل عنوان URL ، وبام! لا شيء يحدث!
ترى صفحة بها رسالة تقول "لم يتم العثور على الصفحة" ، أو شيء من هذا القبيل. هذا النوع من الخطأ 404 محبط للزوار ويمكن أن يؤدي إلى ارتفاع معدل الارتداد. هذا هو المكان الذي تأتي فيه صفحة 404. جزء بسيط ولكنه مهم من أي موقع ويب ، حيث يمكنك إظهار رسالة اعتذار وتوجيه المستخدم في الاتجاه الصحيح.
باستخدام Elementor ، يمكنك إنشاء صفحة 404 مخصصة على موقع WordPress الخاص بك والتي ستساعد زوارك في العثور على طريقهم للعودة إلى الاتجاه المقصود.
في هذه المقالة ، سنشرح سبب فائدة استخدام صفحة 404 ، وكيفية إنشاء صفحة 404 في Elementor ، ومشاركة العناصر المفضلة لتضمينها. لدينا أيضًا مكافأة لك في النهاية مع بعض صفحات 404 الرائعة التي يمكنك أن تستلهم منها أثناء بناء واحدة خاصة بك.
متى يحدث خطأ 404 في WordPress

تعني رسالة الخطأ 404 أن مستعرض الويب يطلب صفحة أو ملفًا غير موجود. يتم إنشاء رسالة الخطأ هذه بواسطة خادم الويب الأصلي استجابة لطلب غير صالح من مستعرض الويب الخاص بالمستخدم.
إذا كانت المشكلة ناتجة عن عنوان URL ، فيمكن أن يكون هناك عدة أسباب وراء ذلك:
- عنوان URL به أخطاء إملائية أو مكتوبة بشكل خاطئ.
- تمت إعادة تسمية صفحة الويب التي يحاول الزائر الوصول إليها منذ آخر زيارة لها.
- لم تعد الصفحة متاحة بسبب فشل الخادم أو الصيانة من قبل مسؤولي الموقع أو الحذف المتعمد للمحتوى من قبل المسؤول / المستخدم الآخر.
ولكن كيف يمكن بالضبط أن تساعدك صفحة 404 المخصصة كمستخدم؟ هيا نكتشف.
كيف يمكن أن تساعد صفحة 404 المخصصة في WordPress
صفحة 404 الافتراضية التي يتم عرضها عادةً بواسطة موقع الويب (من جانب الخادم على وجه الدقة) ليست صفحة جيدة المظهر. ومع ذلك ، يمكنك إعطائها إحساسًا مخصصًا باستخدام Elementor.
تعد صفحات 404 المخصصة طريقة رائعة لتوفير استجابة سريعة وودية للزائر الذي وصل إلى رابط معطل داخل موقع ويب.
أفضل طريقة للقيام بذلك هي تقديم بعض المساعدة للمستخدم أو توجيهه إلى صفحة أخرى. على سبيل المثال ، إذا زار شخص ما صفحة غير موجودة على موقع الويب الخاص بك ، فإن صفحة 404 الرائعة سترويها لشيء مثل الصفحة أدناه:
"نأسف لعدم العثور على الصفحة التي تبحث عنها. الرجاء استخدام قائمة التنقل أعلاه للعثور على الصفحة ".
الجميل في هذا هو أن المستخدم سيشعر بالعناية ، على الرغم من عدم عثوره على الصفحة التي ينوي زيارتها. وبالنسبة لك بصفتك مالكًا لموقع الويب ، فسوف يمنحك ذلك فرصة للحفاظ على زيارتك لفترة أطول قليلاً ، وربما يؤدي إلى تحويل موقع الويب أيضًا.
كيفية إنشاء صفحة 404 في موقع ويب يعمل بنظام Elementor

تتمثل طبيعة Elementor في أنه يجعل إنشاء صفحة ويب أمرًا سهلاً للغاية. باستخدام واجهة التحرير المرئية لـ Elementor والكثير من القوالب المخصصة المعدة مسبقًا ، يمكنك إنشاء صفحة 404 دون عناء.
لإنشاء صفحة 404 باستخدام Elementor ، سنحتاج إلى ما يلي -
- Elementor (مجاني ومحترف)
لقد قمنا بتثبيت كلا المكونين الإضافيين بالفعل والآن دعنا ننتقل إلى إنشاء صفحة 404 الخاصة بنا باستخدام Elementor.
الطريقة الأولى. اختر صفحة 404 من مكتبة قوالب Elementor
سنضيف أولاً صفحة 404 باستخدام منشئ سمة Elementor. يرجى ملاحظة أن منشئ السمات Elementor يتطلب منك تثبيت الإصدار المحترف من المكون الإضافي.
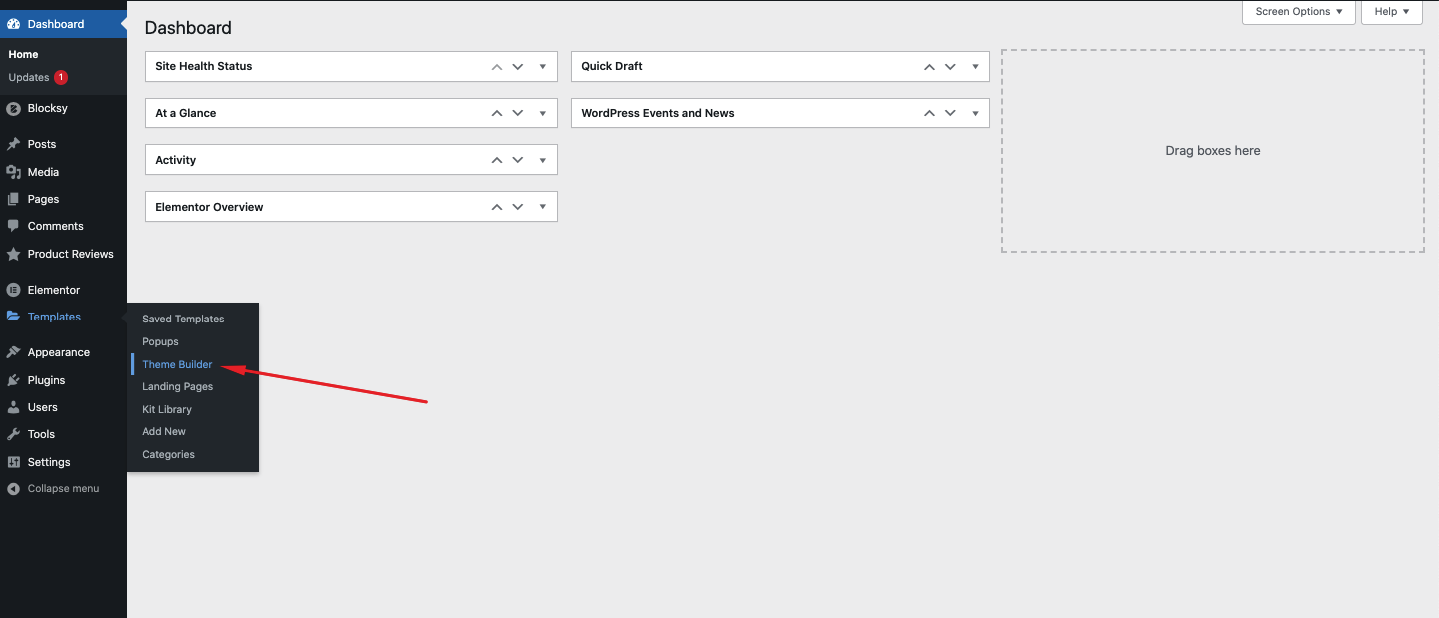
أولاً ، انتقل إلى WordPress Admin Dashboard> Templates> Theme Builder .

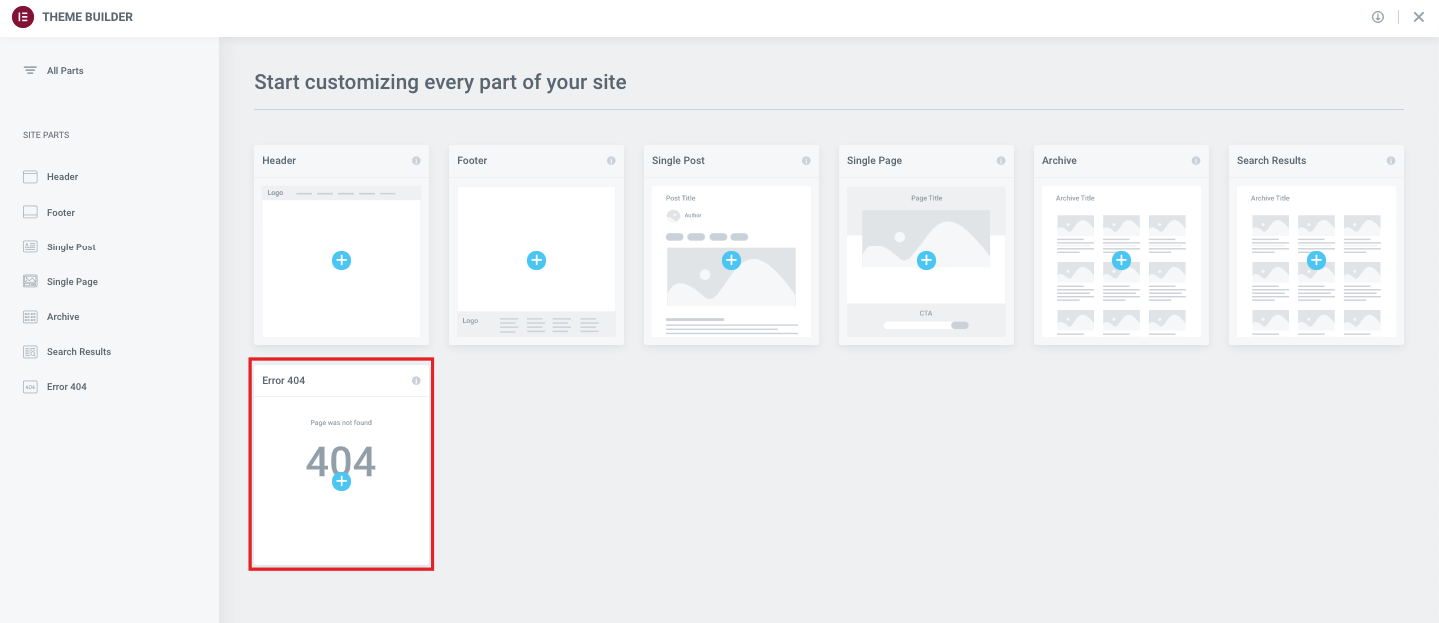
من هنا ، يمكنك العثور على خيارات Error 404 ضمن أجزاء الموقع. انقر فوق خطأ 404 لبدء تخصيصه.

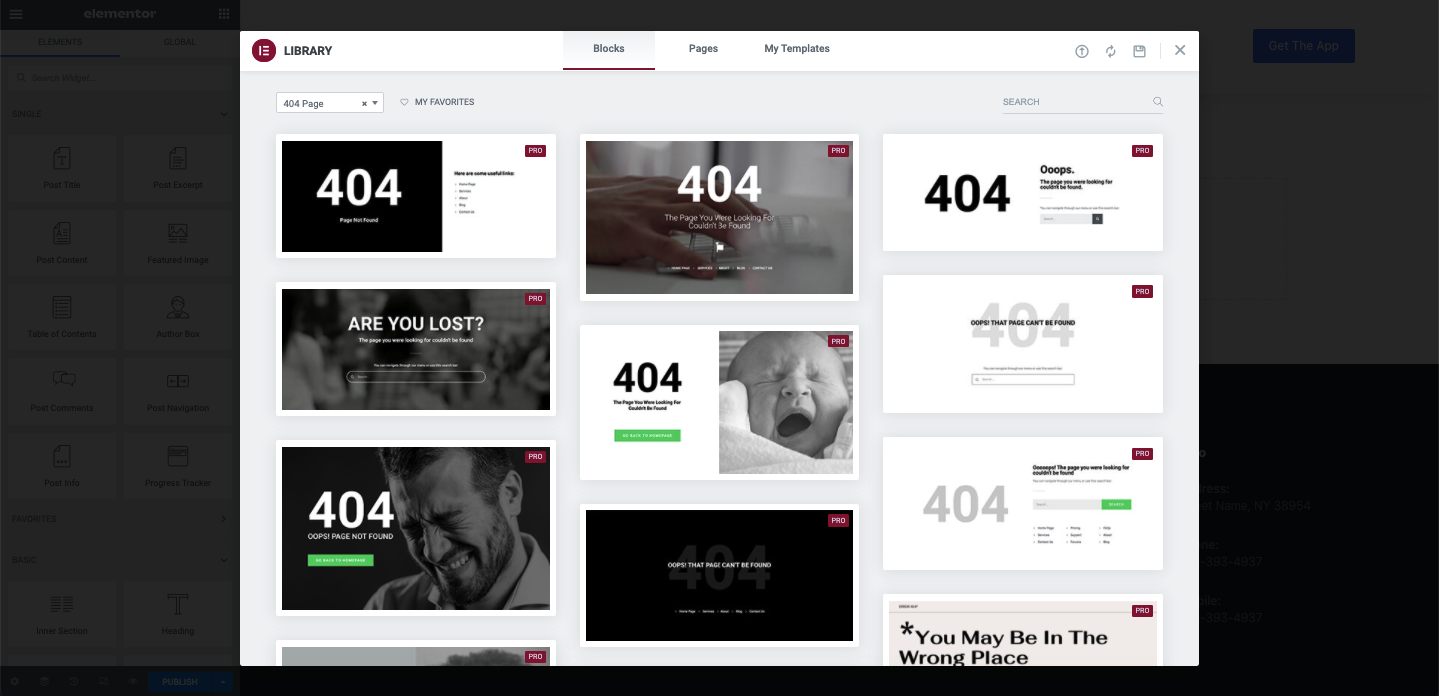
سترى بعد ذلك الكثير من قوالب 404 صفحة جاهزة في نافذة منبثقة مثل الصورة أدناه. يمكنك إما اختيار أي من القوالب من هذه الصفحة والبدء في التخصيص أعلاه. لاستخدام قالب ، يمكنك فقط التمرير فوقه والنقر فوق " إدراج ".

في القسم التالي ، سنوضح لك كيفية إنشاء صفحة 404 من البداية باستخدام محرر Elementor باستخدام الأدوات. إذا كنت لا تفضل استخدام قالب معد مسبقًا ، فسنعرض لك الآن الطريقة المخصصة. لذلك ، أولاً ، أغلق النافذة المنبثقة دون اختيار أي قوالب.
الطريقة الثانية: قم بإنشاء صفحة 404 من سكراتش
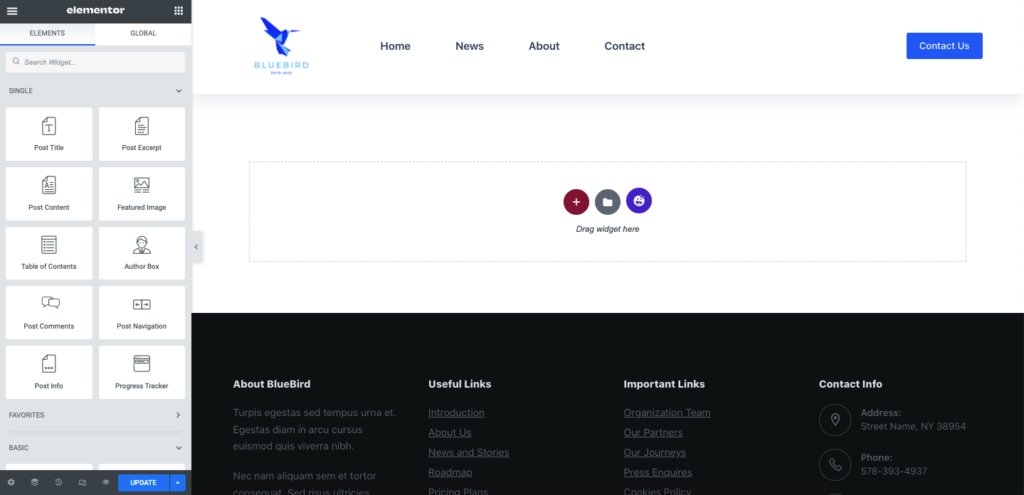
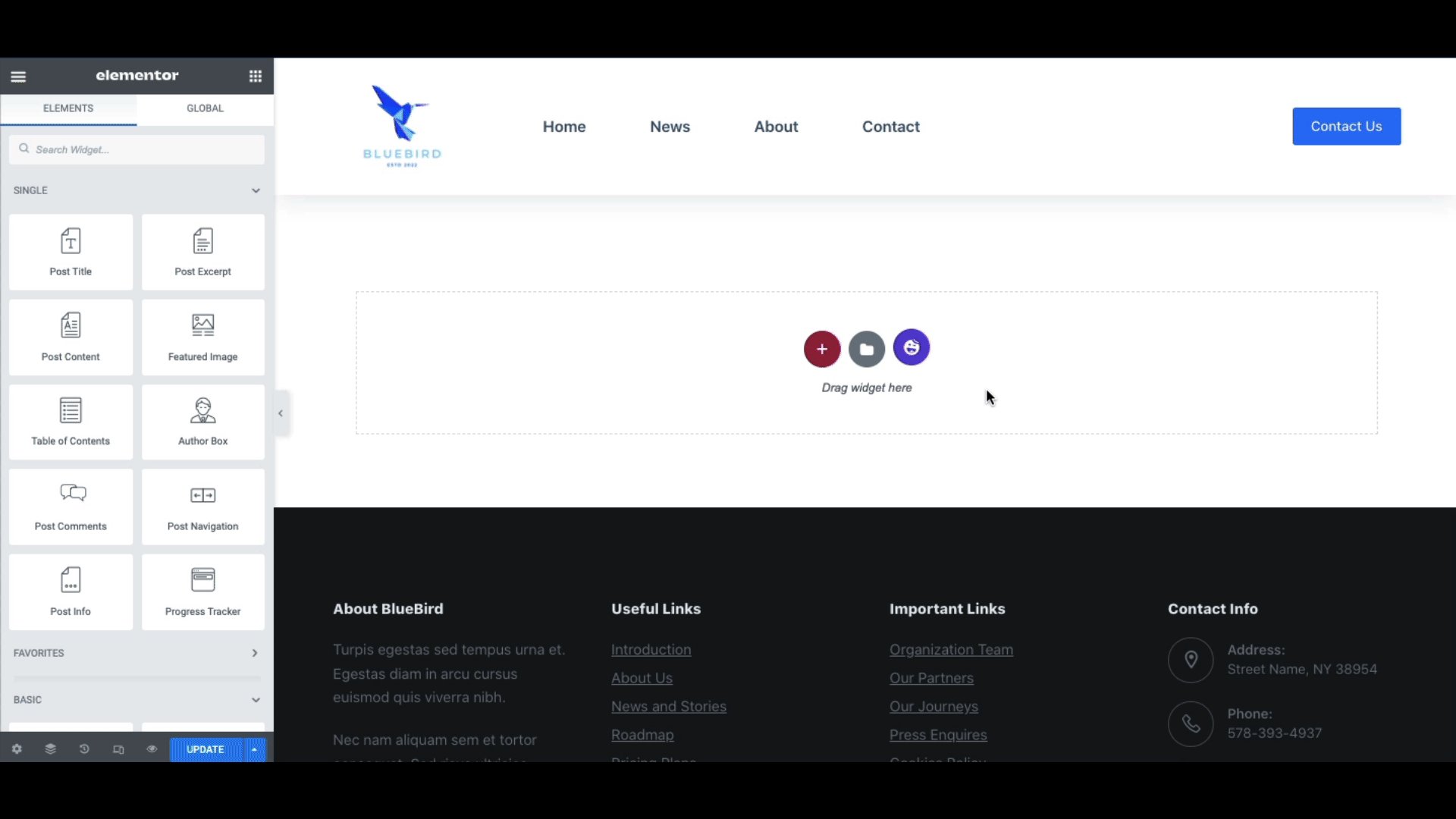
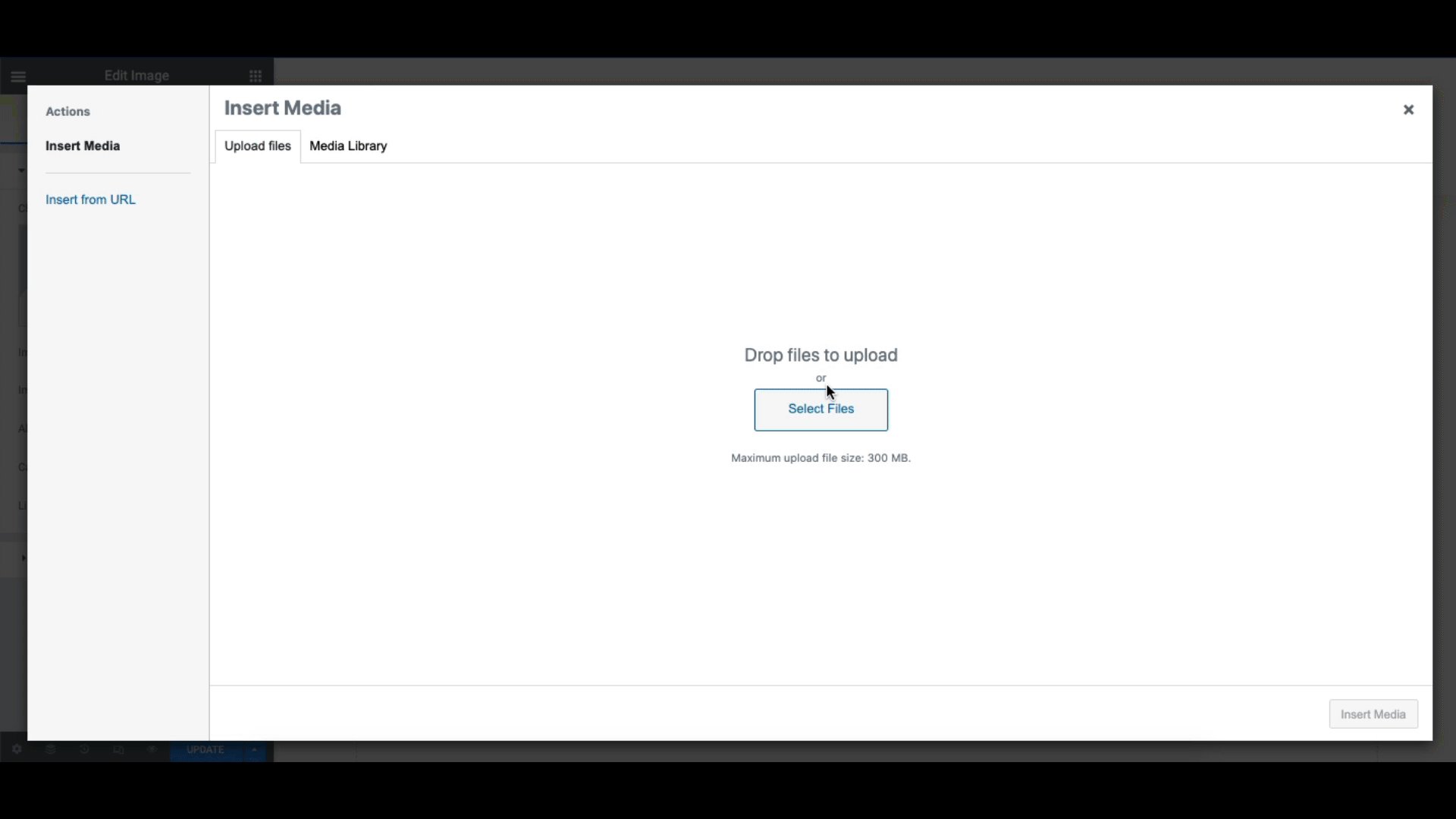
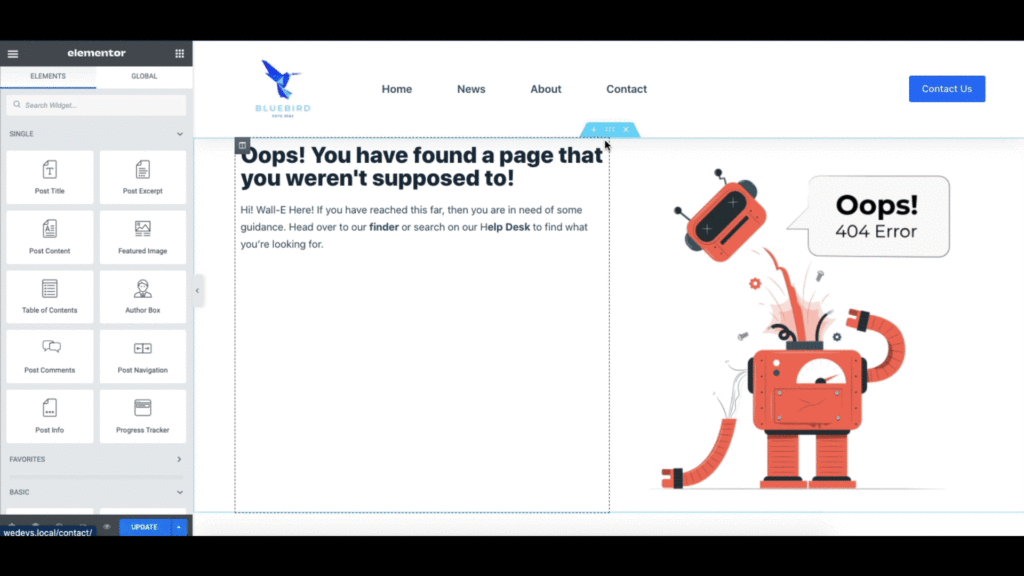
بمجرد إغلاق القائمة المنبثقة لمكتبة القوالب ، ستتم إعادة توجيهك إلى واجهة محرر Elementor فارغة.


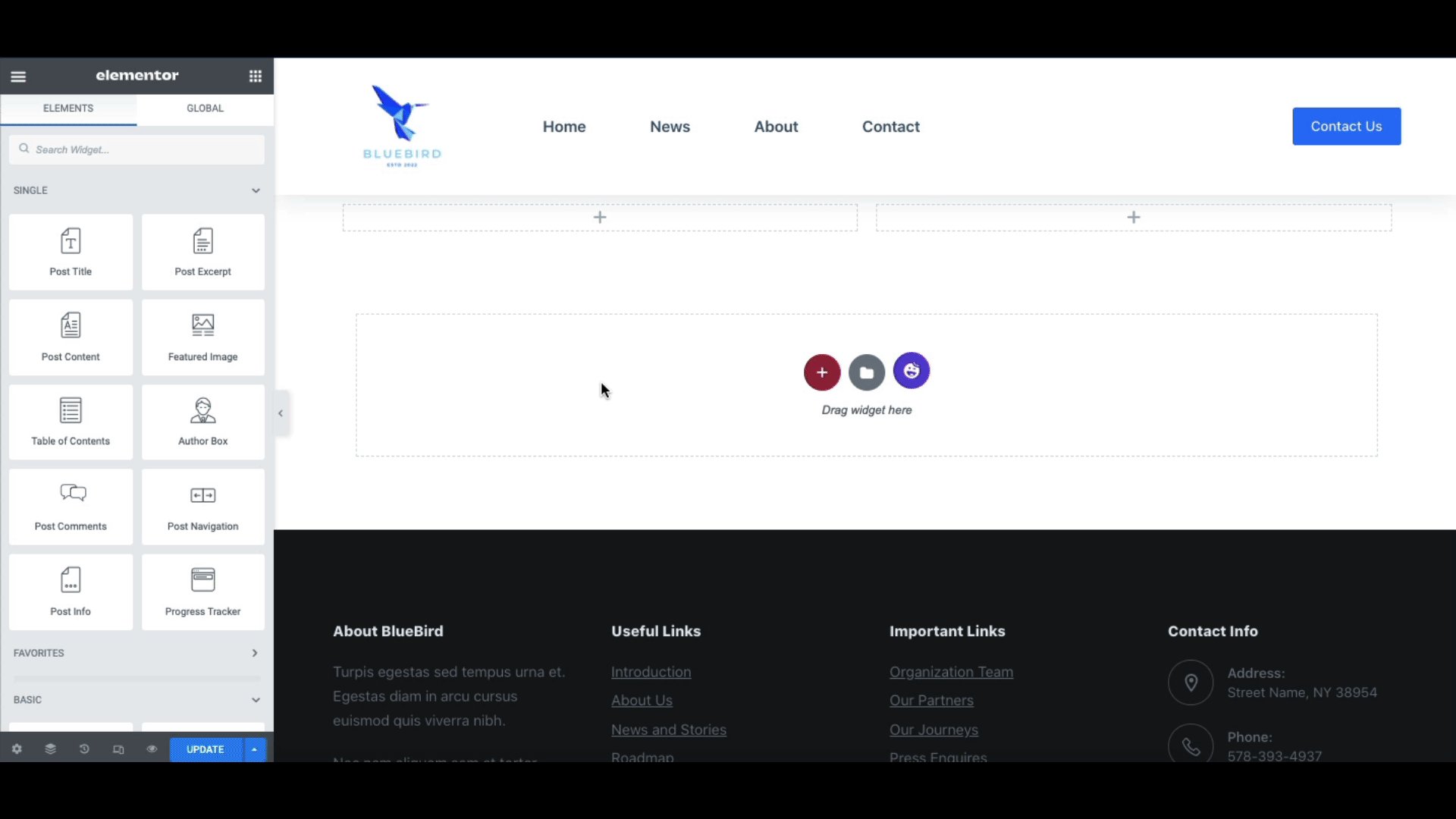
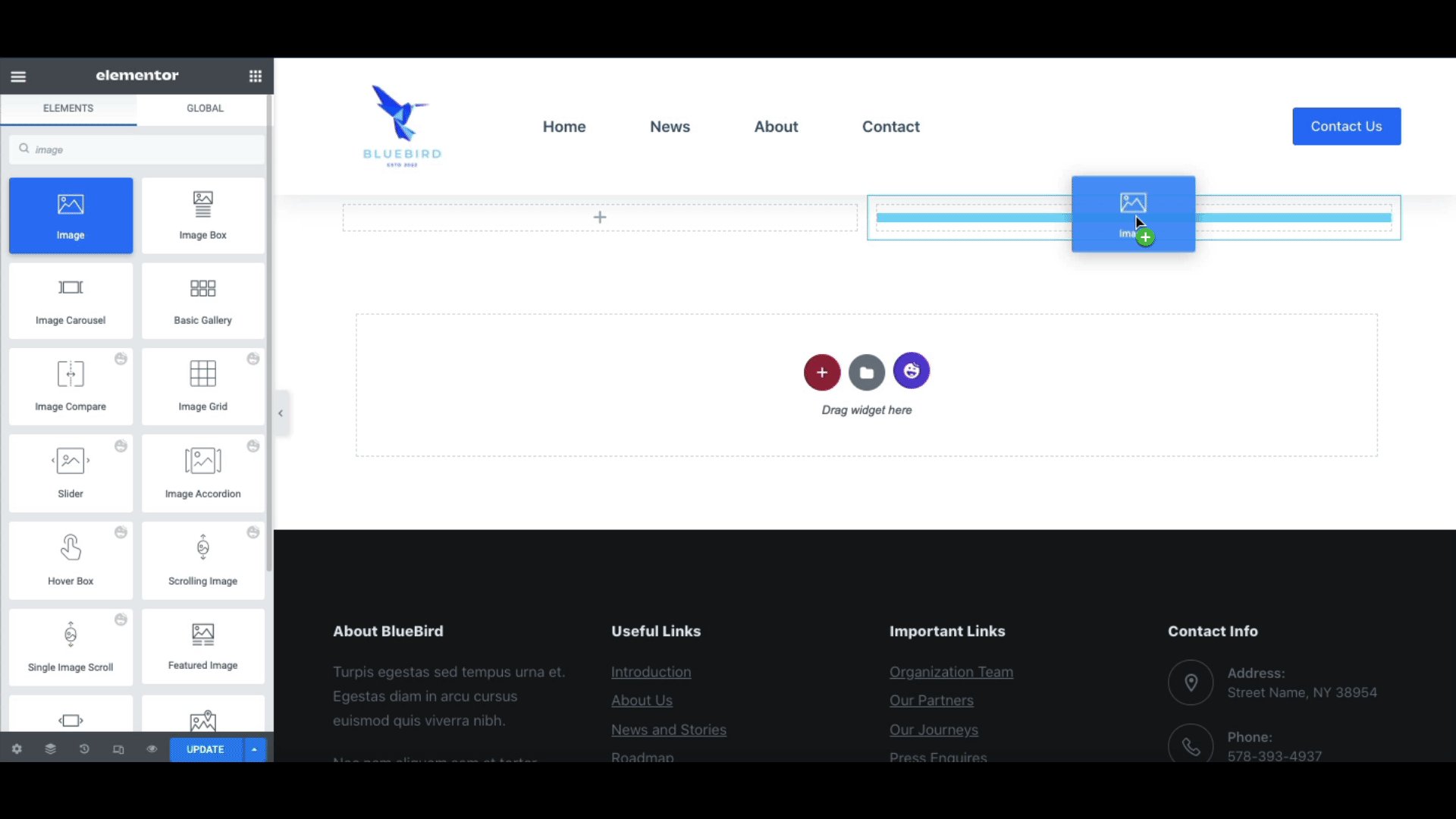
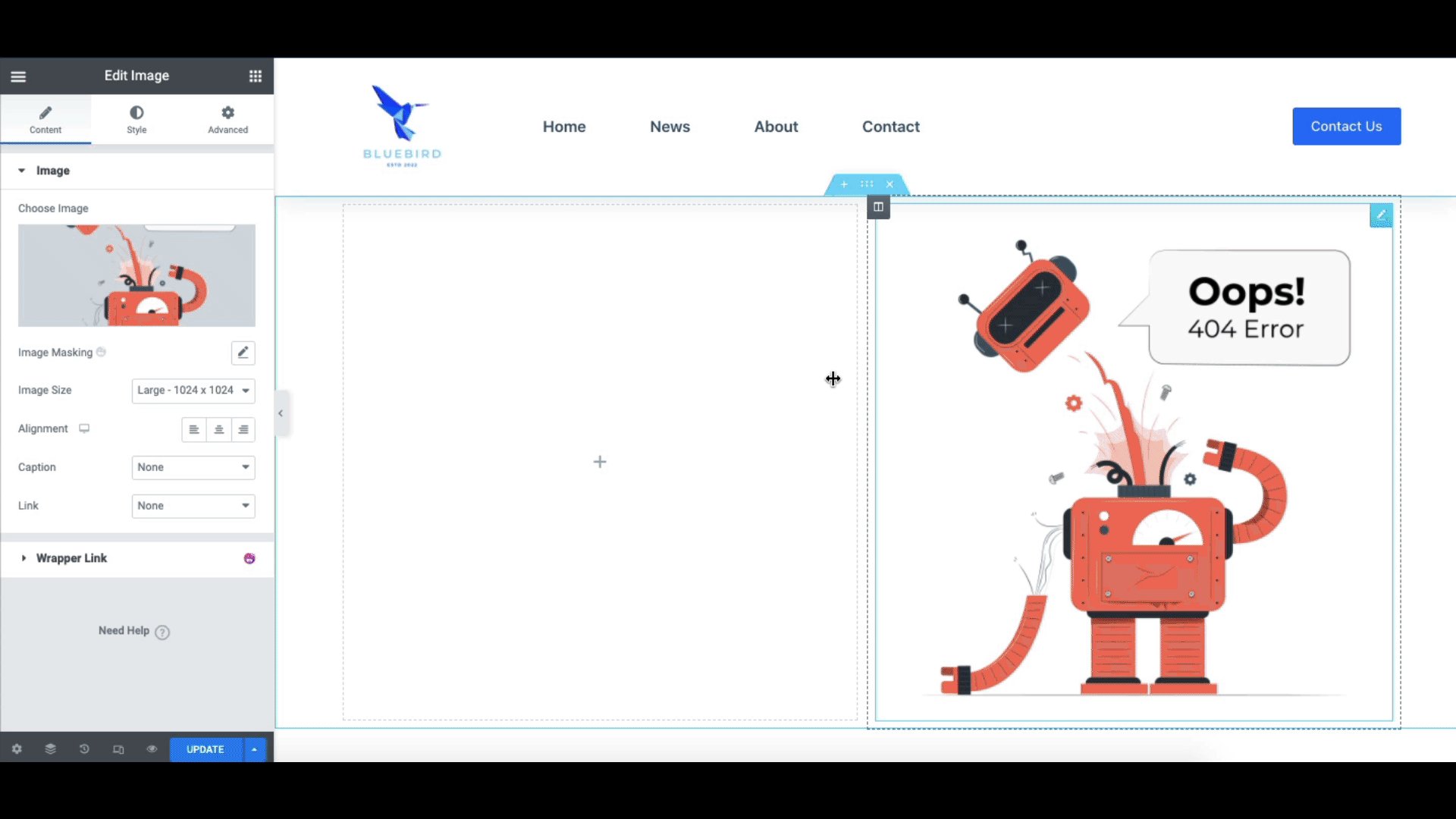
بعد ذلك ، أضف كتلة صورة لاستخدام صورة خطأ بارع 404 بعد الصورة أدناه.

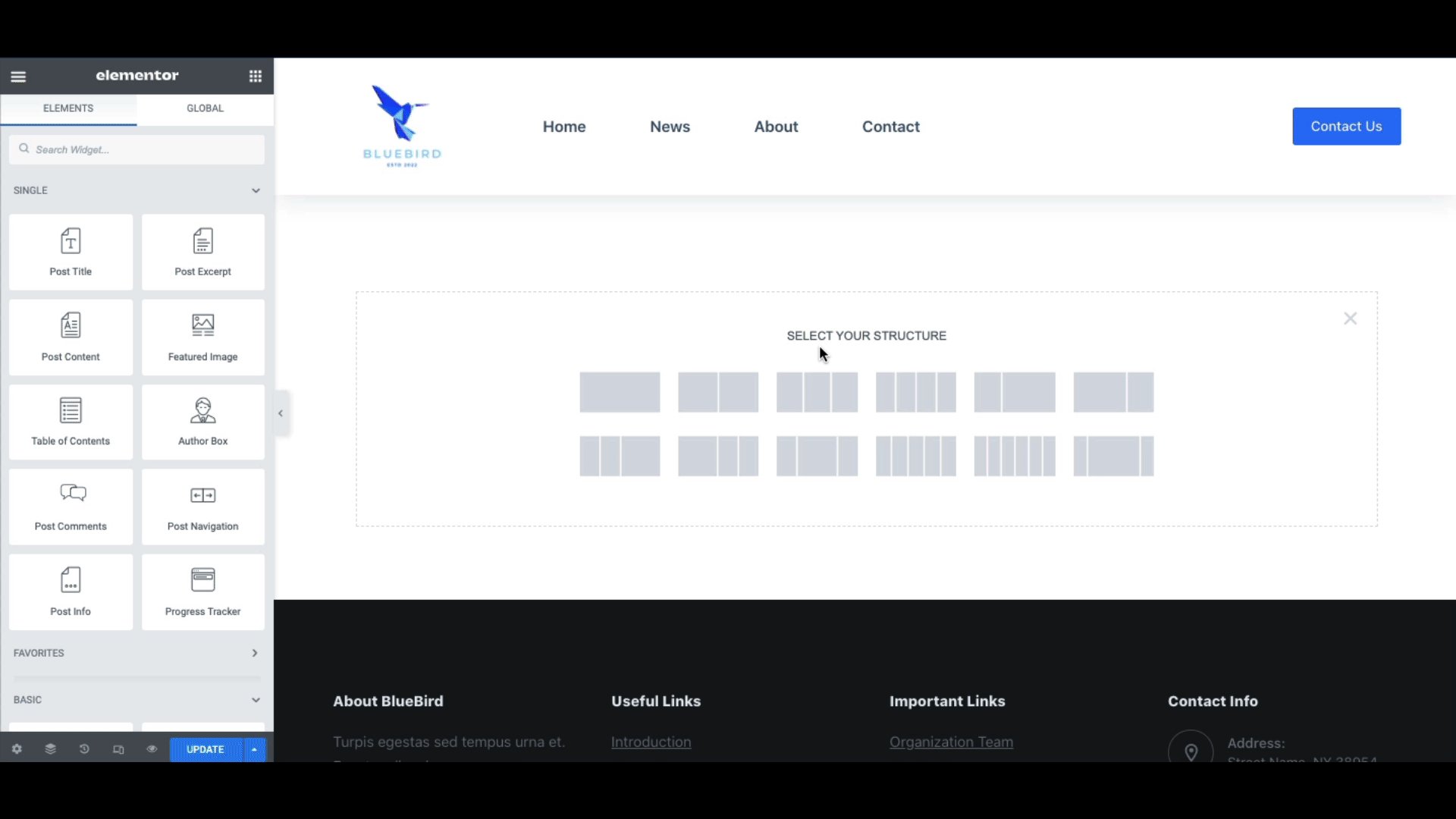
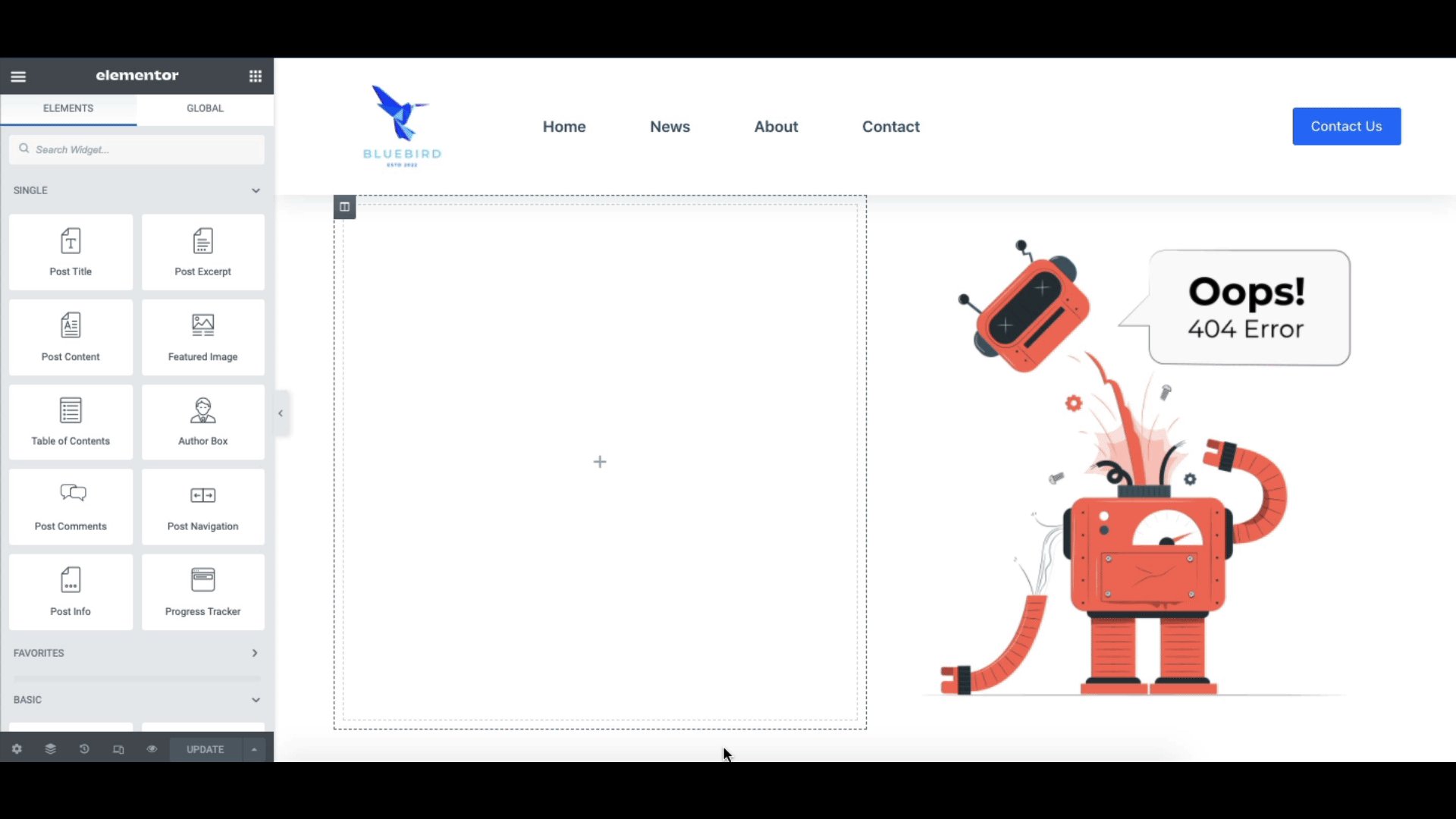
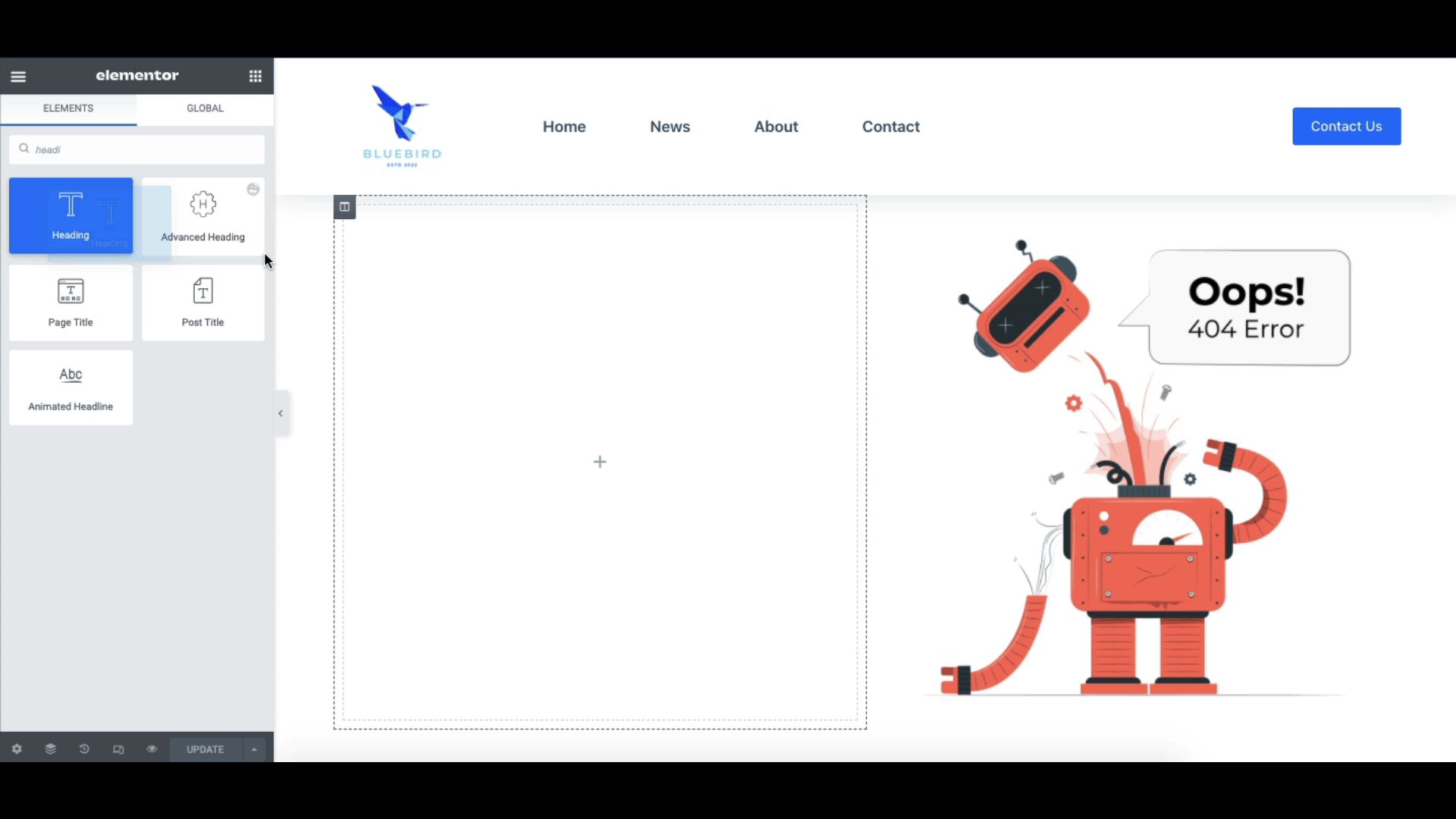
أضف الآن قسم رأس على الصفحة.

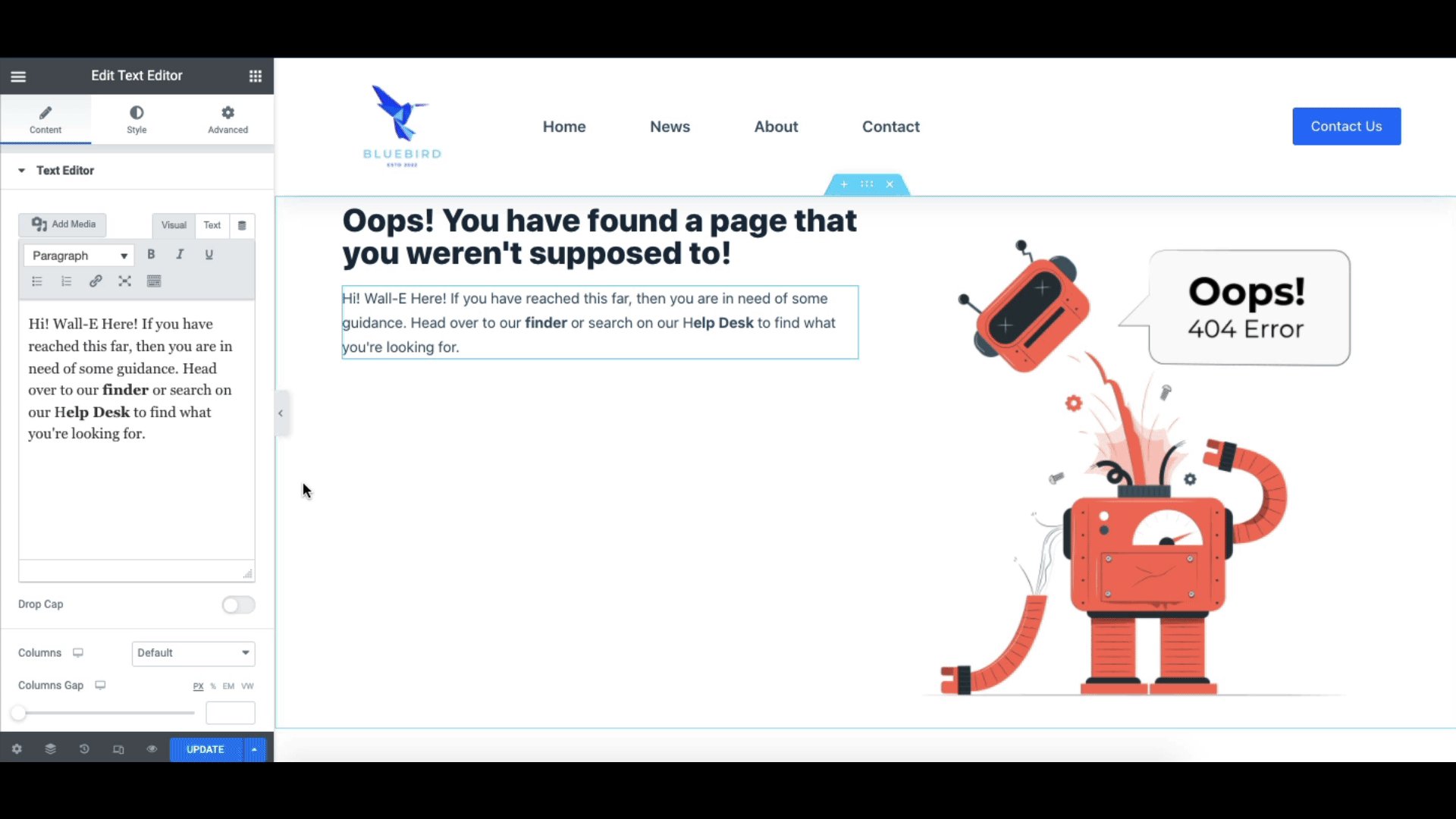
أضف بعض النص أيضًا ، إذا كنت ترغب في ذلك. لقد أضفنا أيضًا بعض النصوص الوصفية.

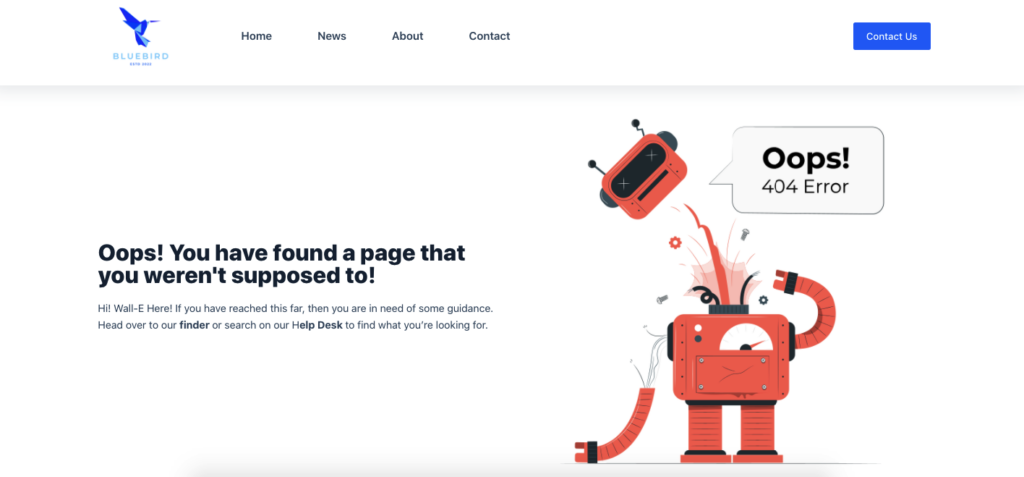
أخيرًا ، سنقوم بمحاذاة العمود في المنتصف لجعله يبدو أفضل. بعد ذلك ، انقر فوق تحديث .

لقد صممنا بسهولة ونجاح صفحة 404 باستخدام Elementor. هنا كيف يبدو.

استخدم HappyAddons للحصول على قوالب 404 جميلة
إذا كنت قد تصفحت بالفعل من خلال Elementor ولم تجد نموذجًا مناسبًا للاختيار من بينها ، فيمكنك أيضًا استخدام قالب من HappyAddons.

لدى HappyAddons حاليًا أكثر من 70 قالبًا للصفحة الجاهزة وأكثر من 400 قالب جاهز. لدينا أيضًا بعض قوالب 404 الرائعة لتختار من بينها ، كما أننا نعمل باستمرار على ابتكار تصميمات جديدة أيضًا.
للوصول إلى قوالب HappyAddons 404 ، عليك أن تبدأ من حيث تركنا منشئ سمة Elementor. لراحتك ، لنبدأ من البداية مرة أخرى.
أولاً ، انتقل إلى WordPress Admin Dashboard> Templates> Theme Builder وانقر على خيار Error 404 . بعد ذلك ، ستجد قوالب Elementor 404 في نافذة منبثقة. أغلق النافذة وستجد نفسك في محرر Elementor.
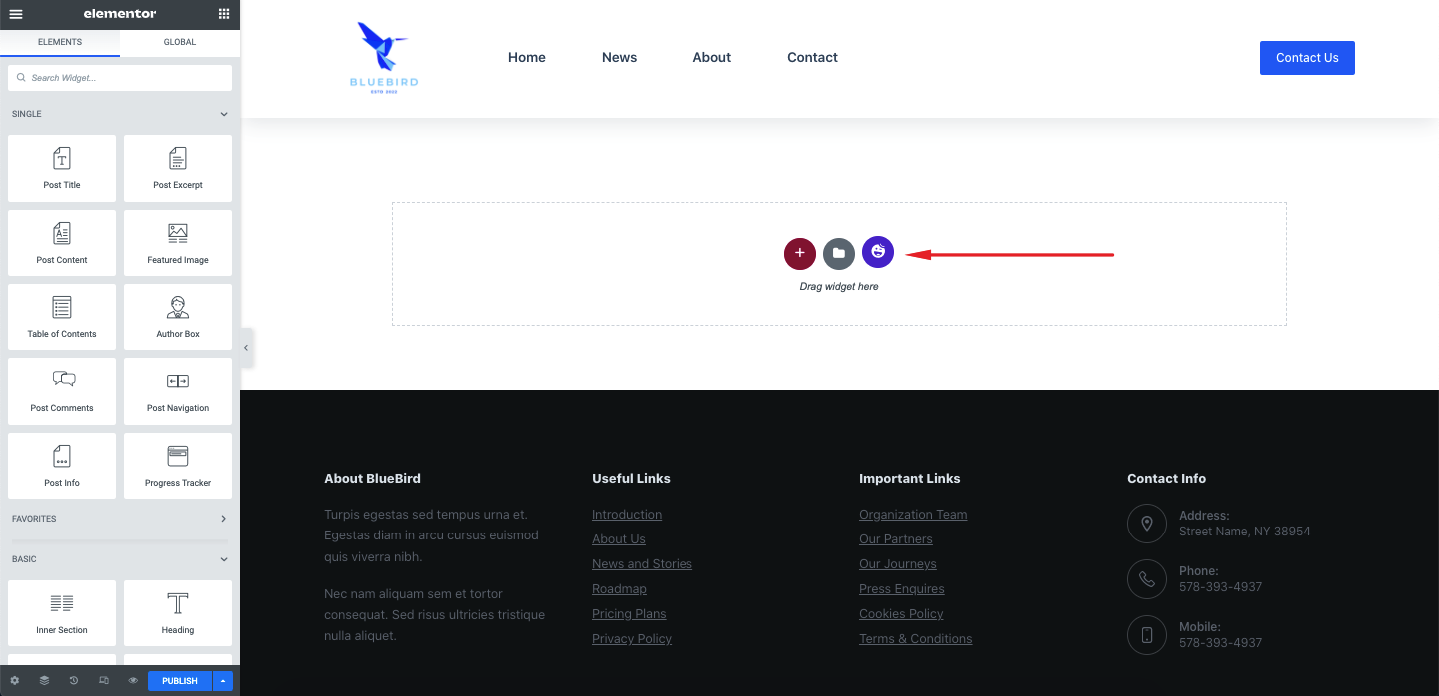
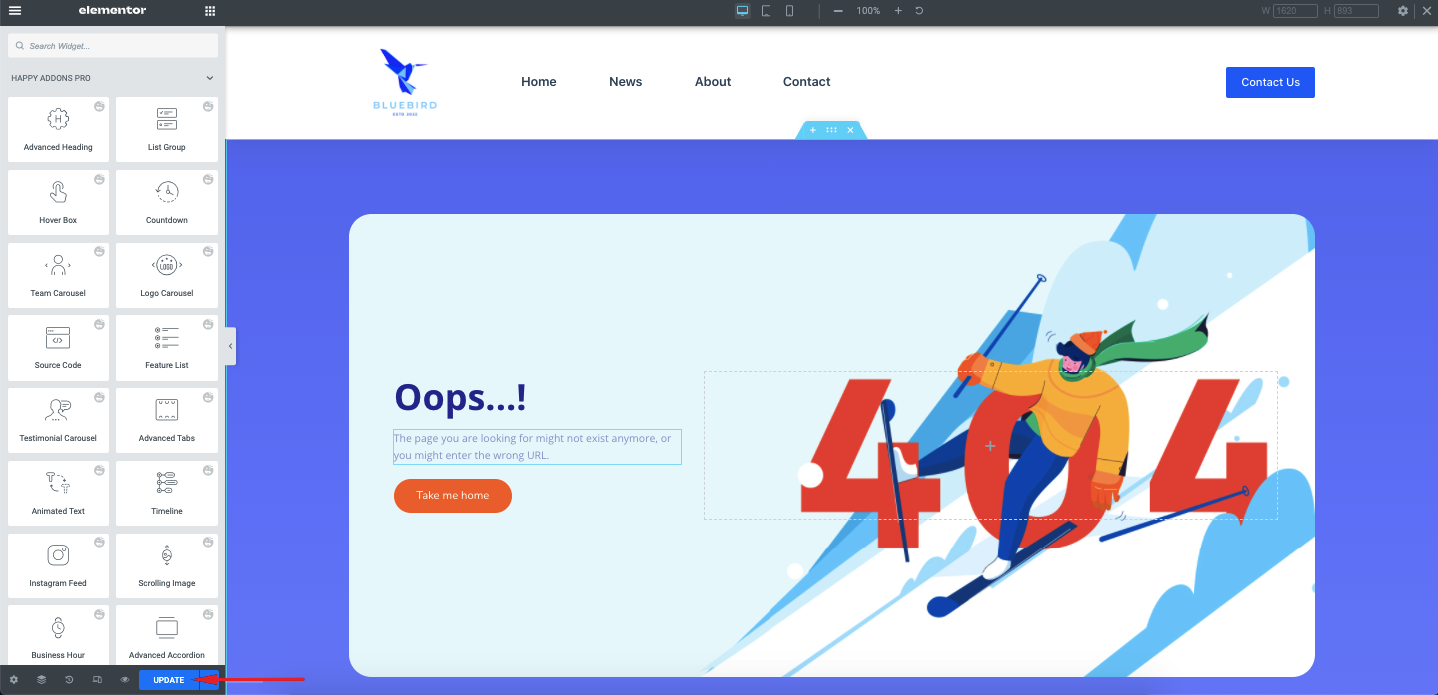
من هنا ، انقر على أيقونة HappyAddons.

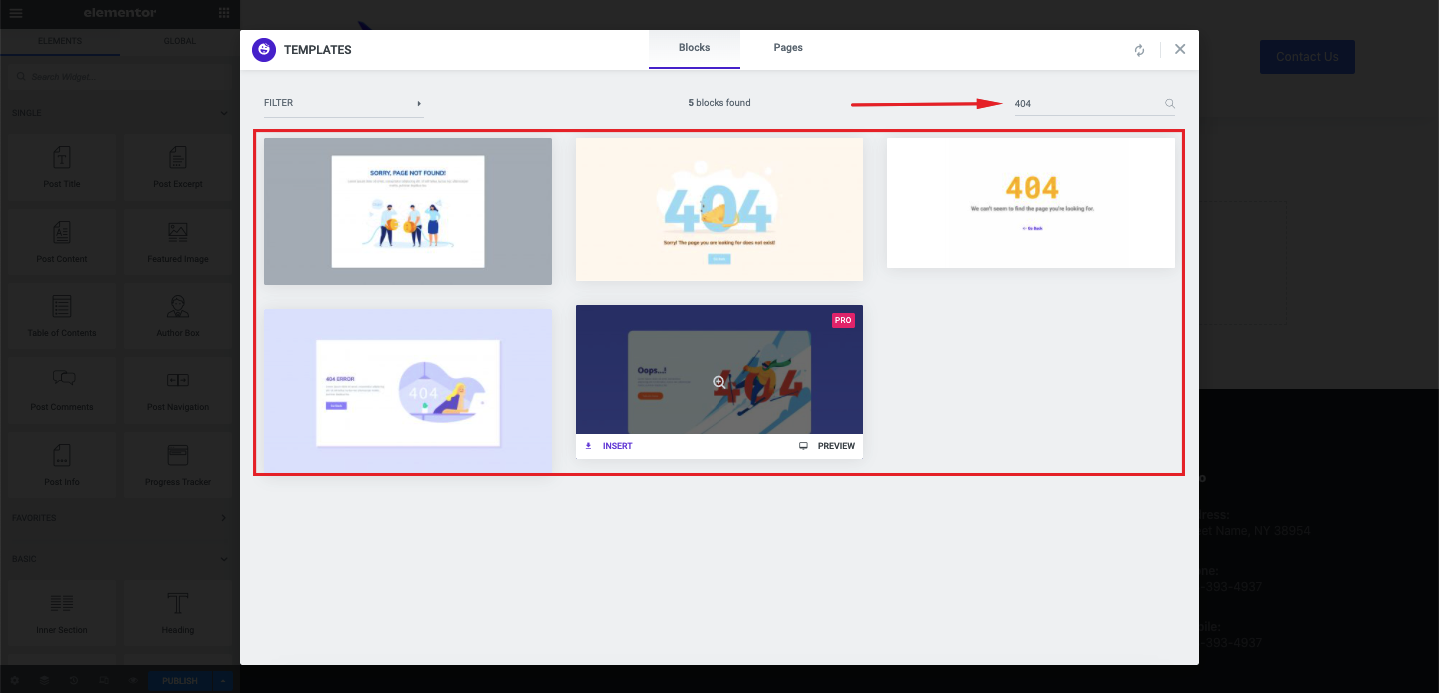
اكتب 404 وستجد بعض قوالب صفحة 404 جيدة المظهر.
مرر مؤشر الماوس فوق القالب الذي تريده وانقر فوق إدراج .

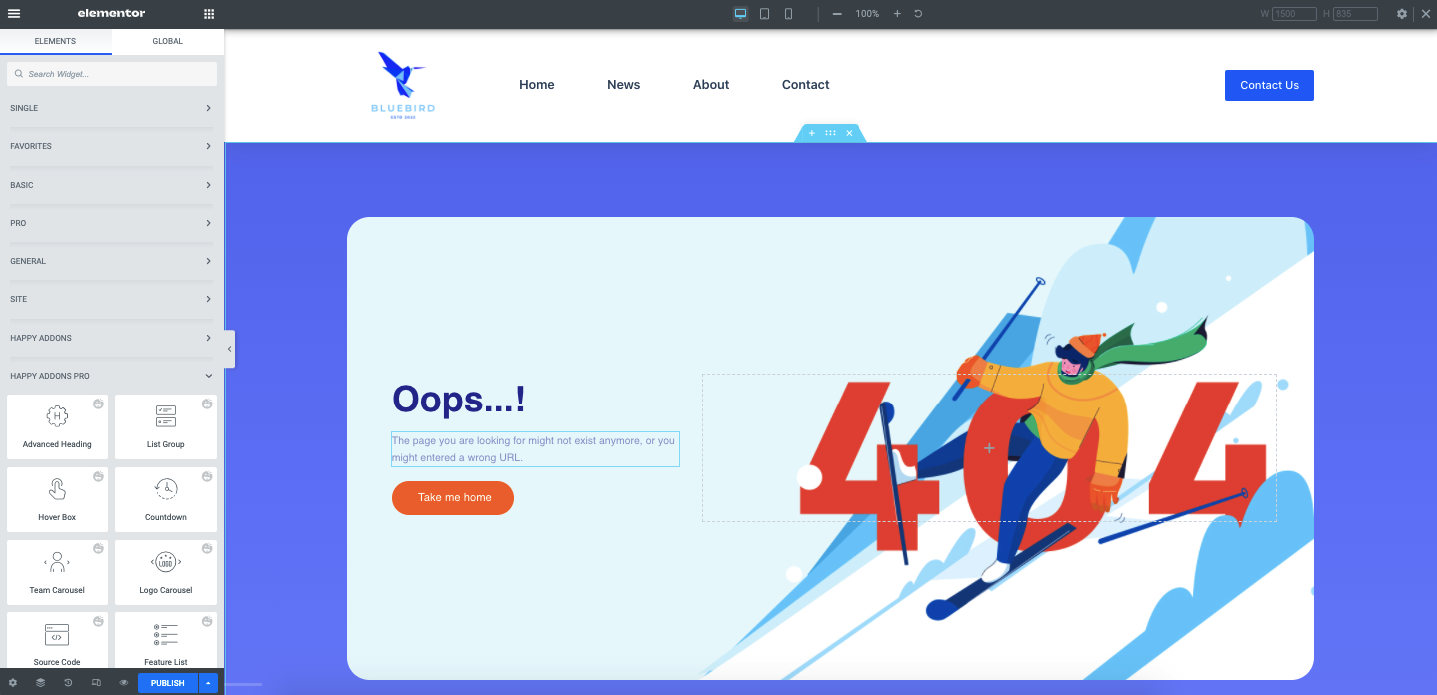
الآن يجب أن تجد صفحتك مجهزة بتصميم رائع لن يزعج عملائك.

يمكنك تخصيص الصفحة بشكل أكبر ، عن طريق تغيير النص أو العنوان أو حتى الصورة.
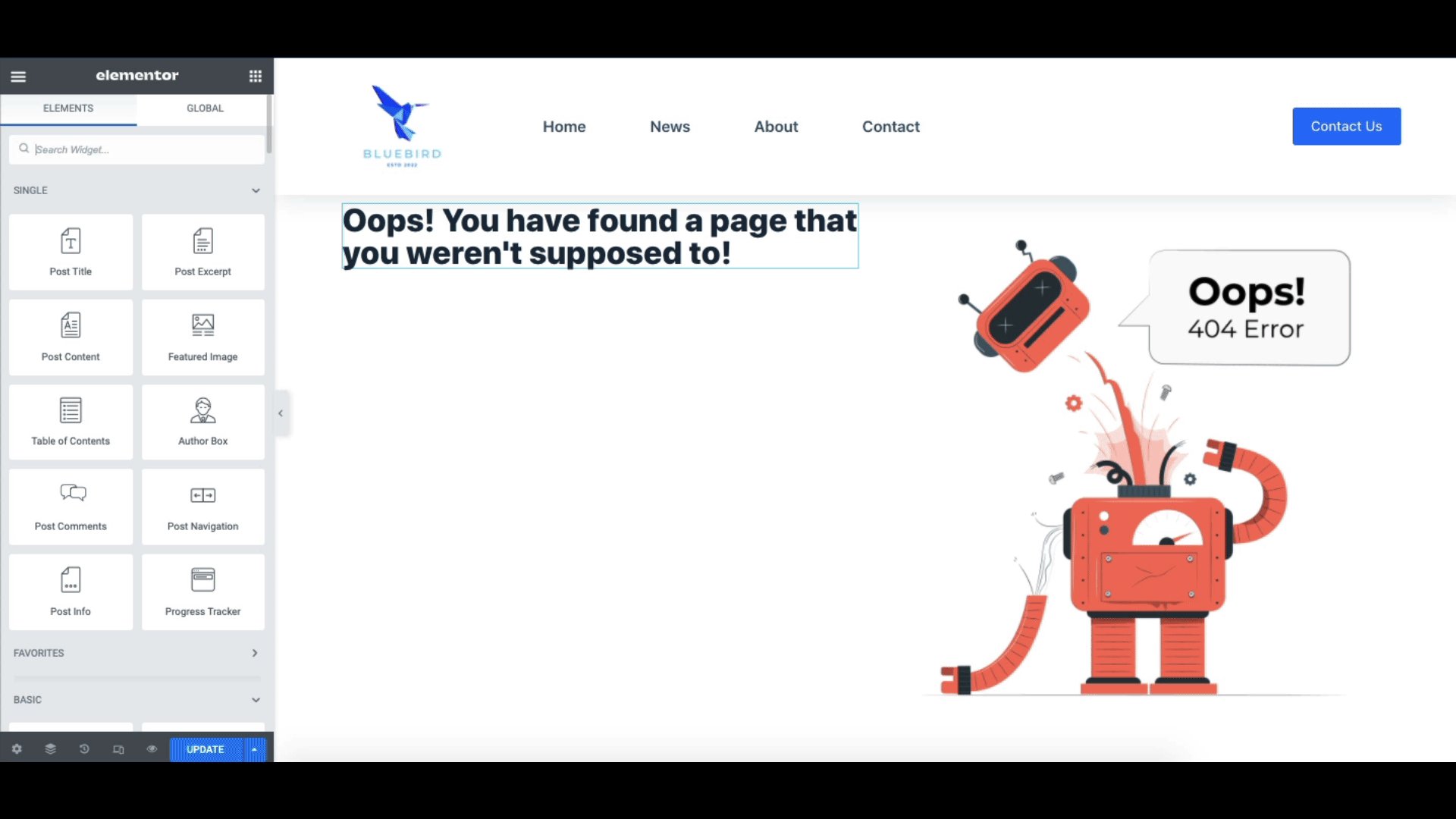
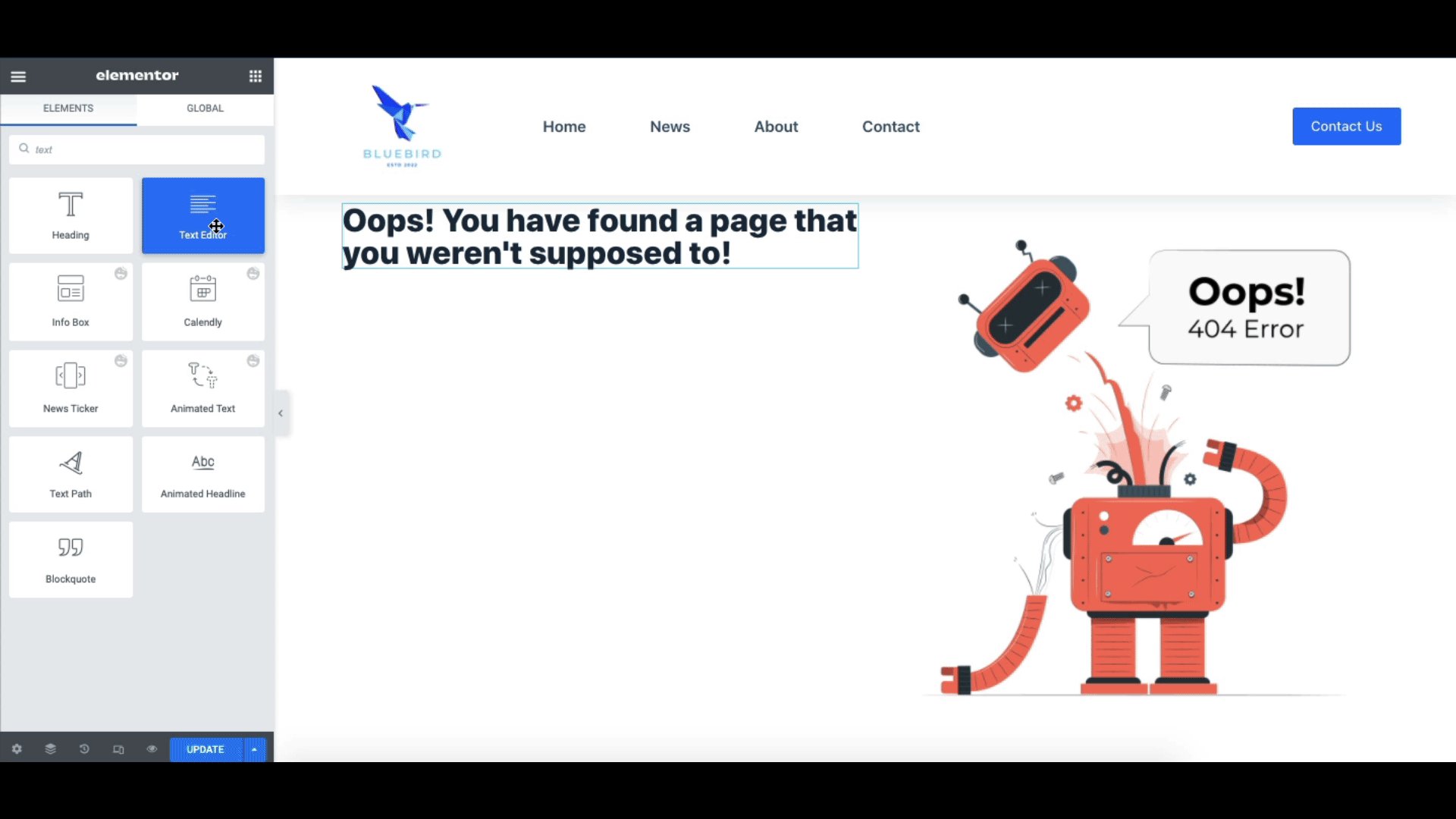
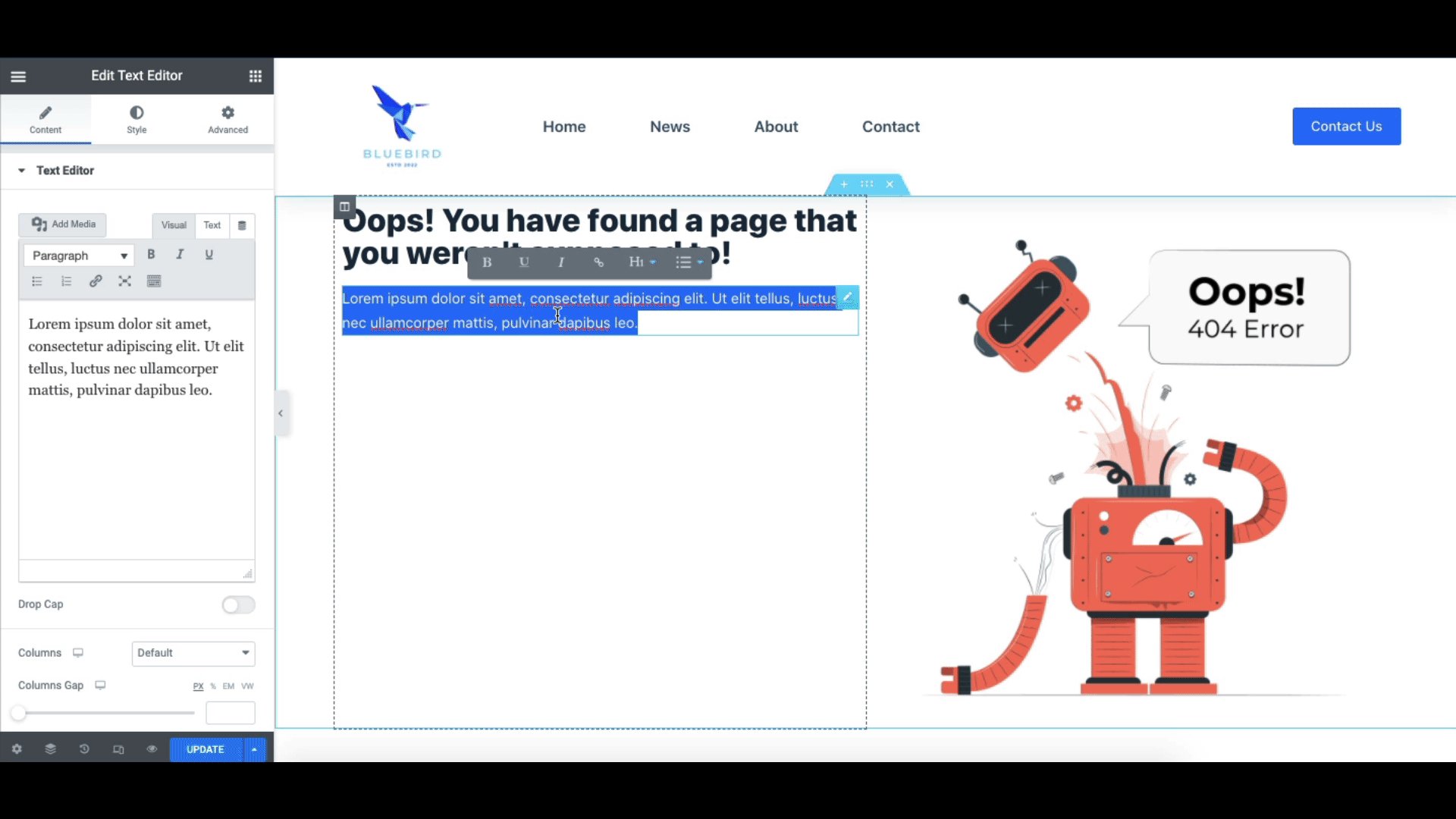
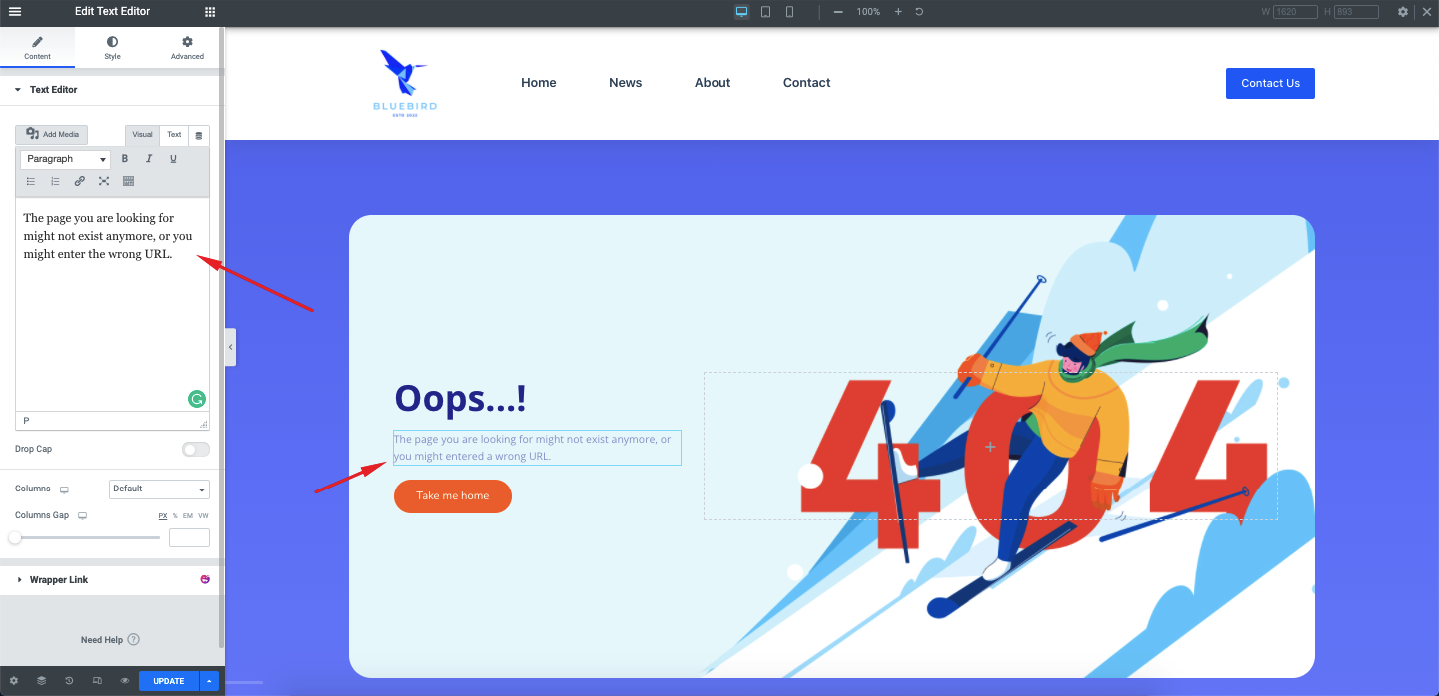
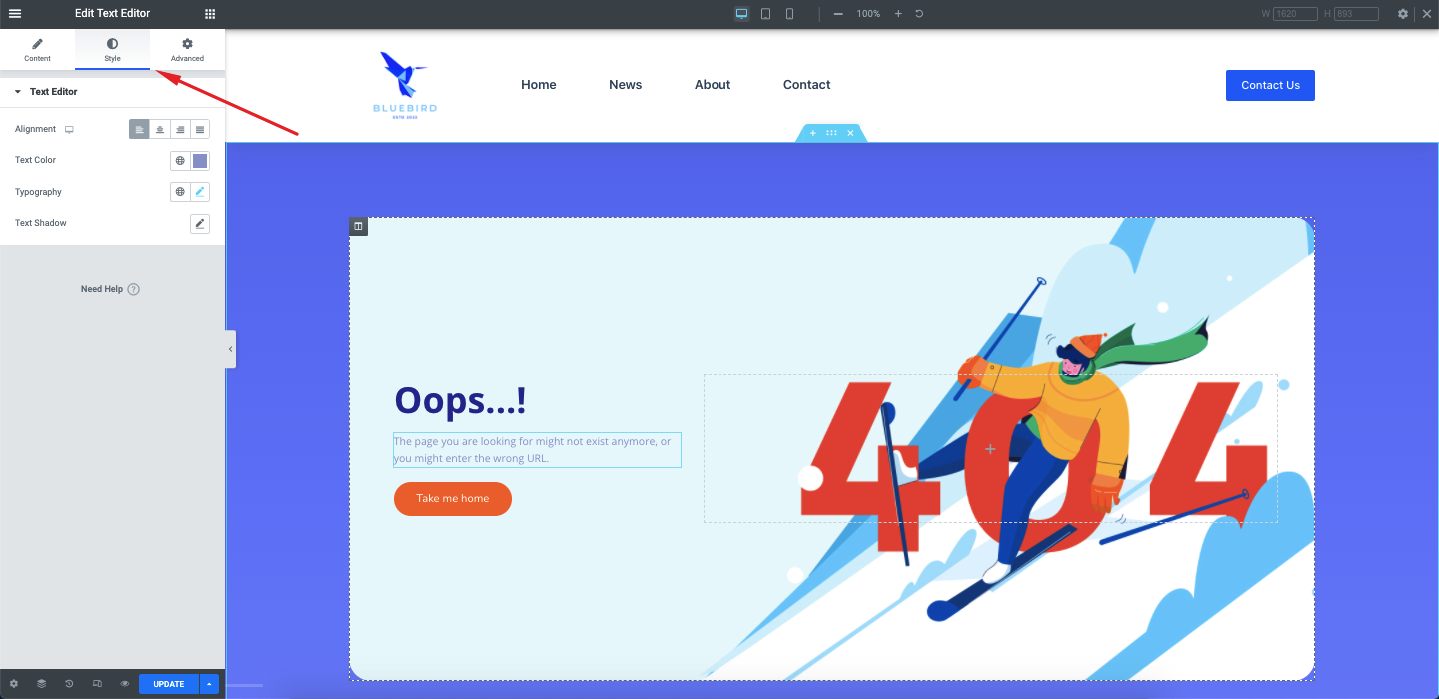
لذلك ، انقر فوق العنصر الذي تريد تخصيصه. على سبيل المثال ، لنفترض أنك تريد تغيير نص الفقرة. للقيام بذلك ، ما عليك سوى النقر نقرًا مزدوجًا فوق النص وستجد محرر نصوص على الشريط الجانبي.

يمكنك أيضًا تغيير لون النص والخط وحجم الخط والمزيد.
لذلك ، انقر فوق علامة التبويب " النمط " في الشريط الجانبي. ويجب أن يفتح خيار تصميم النص. ستجد خيارات مثل محاذاة النص ولون النص والطباعة (الخط والحجم وما إلى ذلك) وظل النص . يمكنك تخصيص كل منهم حسب حاجتك.

هناك أيضًا علامة تبويب متقدمة بجانبها تتيح مزيدًا من التصميم وتحديد المواقع والرسوم المتحركة.
يمكنك العثور على هذه الخيارات لجميع عناصر الصفحة مثل العنوان أو الزر أو الصورة لتخصيص التصميم بالطريقة التي تفضلها. بمجرد الانتهاء ، انقر فوق نشر لنشر الصفحة أو تحديث ، إذا كنت قد نشرت الصفحة بالفعل.

مدهش! لقد أنشأت للتو صفحة Elementor 404 رائعة المظهر لموقع WordPress الخاص بك.
بعض الأمثلة الرائعة لصفحة 404 للحصول على أفكار ملهمة منها
الآن دعنا نعرض لك بعض صفحات 404 الرائعة حتى تتمكن من الحصول على الإلهام عند إنشاء صفحة WordPress 404 بنفسك.
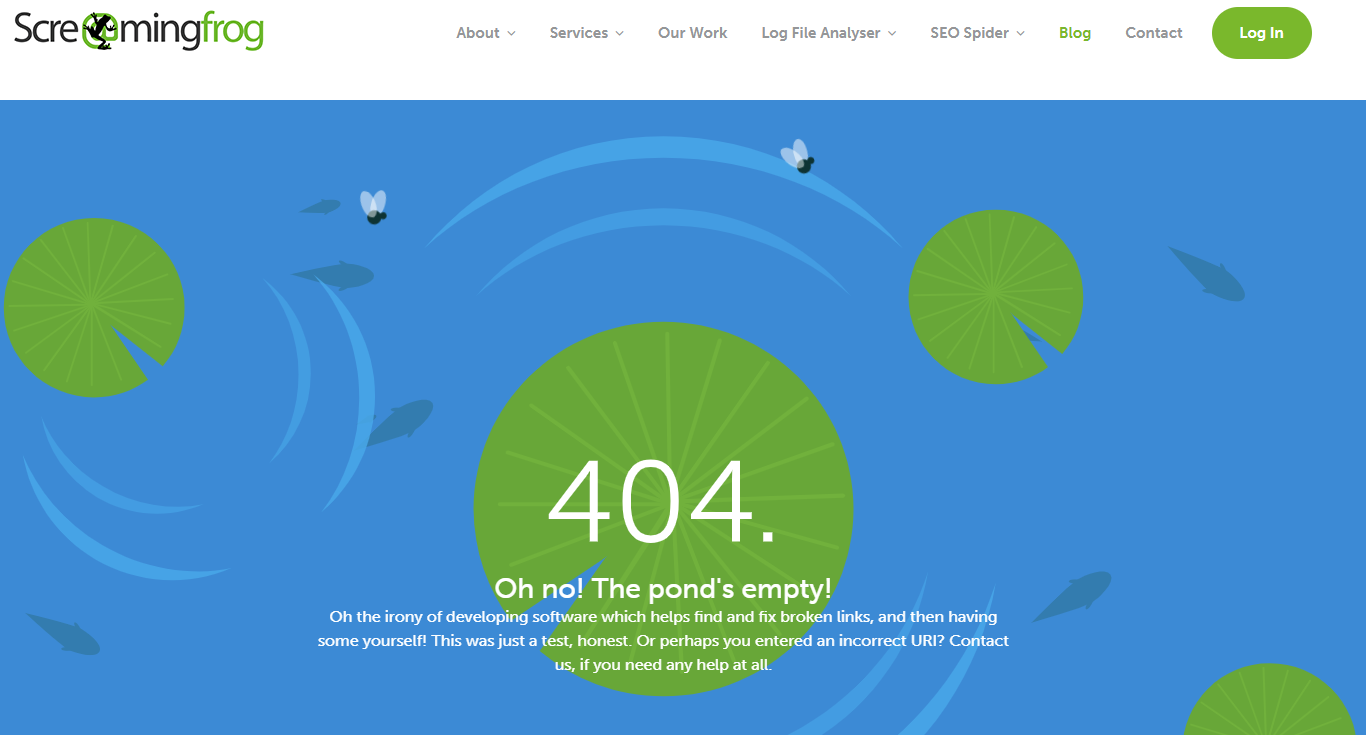
1. صراخ الضفدع

يحتوي ScreamingFrog ، موطن أداة زاحف الويب الشهيرة للغاية ، على صفحة 404 مصممة جيدًا مع فكاهة بارعة على النص. ولكن ، تحتوي الصفحة أيضًا على بعض التوجيهات للزائر الذي وصل إلى الصفحة. تصميم رائع ، تحقق. الذكاء ، تحقق. مساعدة المستخدم ، تحقق.
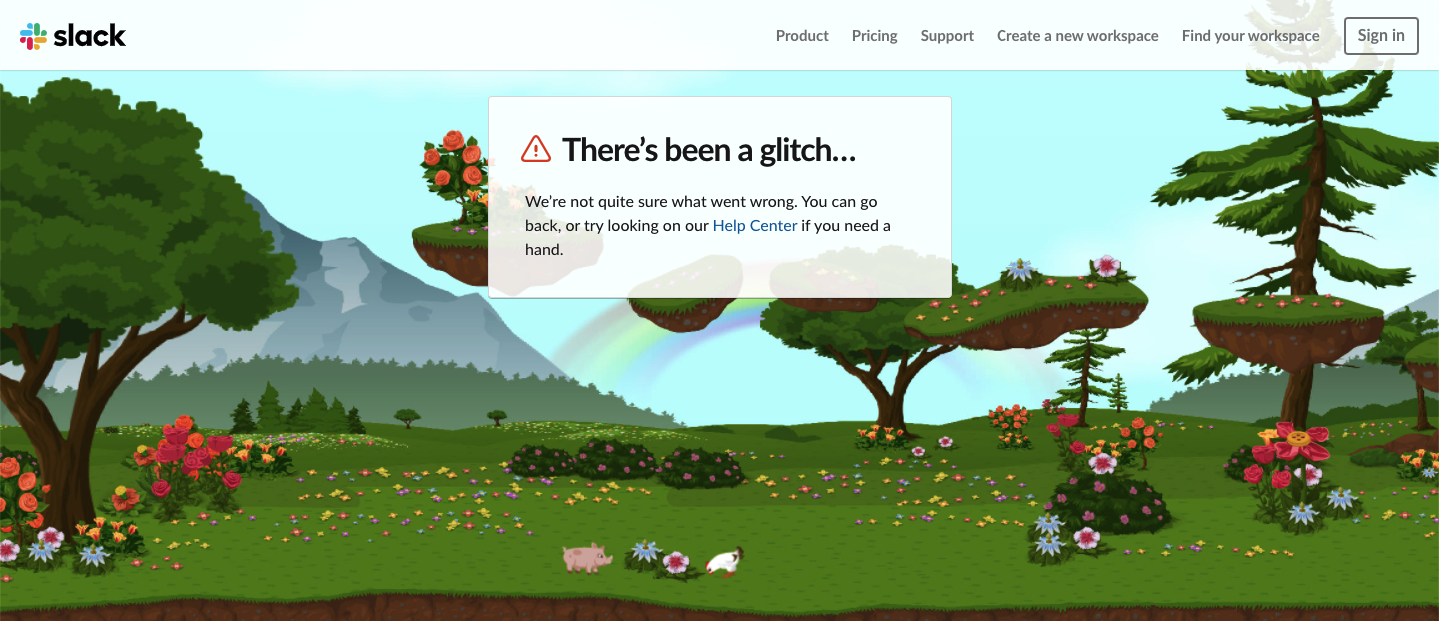
2. سلاك

تتفوق أداة Slack ، وهي أداة الاتصال ، في تصميم واجهات مستخدم رائعة لكل من برامجهم وموقع الويب. تحتوي صفحة 404 الخاصة بهم على مناظر طبيعية للحد من تهيجك ومنحك أجواءً هادئة. وبهذا ، قاموا أيضًا بتشجيع المستخدم على زيارة مركز المساعدة للعثور على المعلومات التي يبحث عنها المستخدم.
3. عالم السحرة

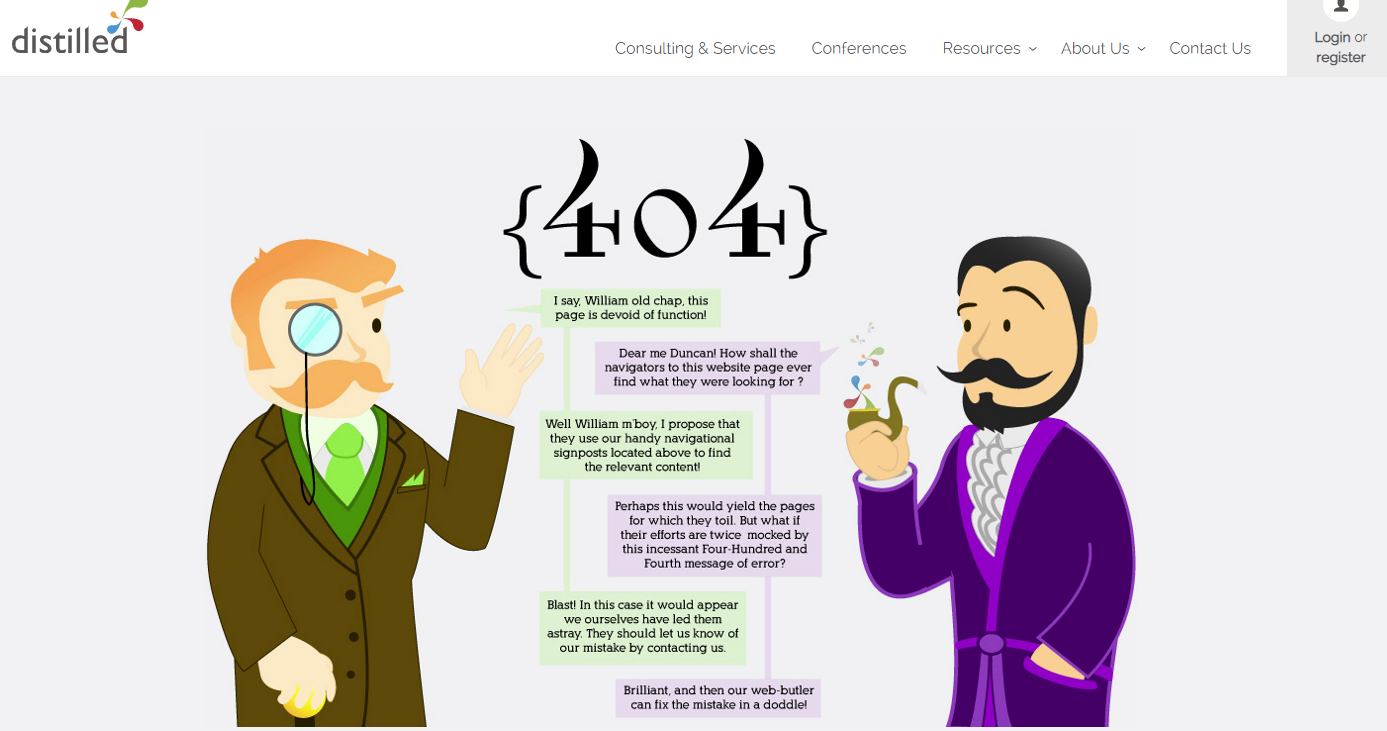
4. المقطر

يحتوي المقطر ، على ما نسميه صفحة 404 تفاعلية مثالية. قد تفكر الآن ، لماذا يجب أن تكون صفحة 404 جذابة ، ناهيك عن اتباع اتساق العلامة التجارية؟ حسنًا ، حتى الصفحات الأقل أهمية في موقع الويب الخاص بك مهمة عندما يتعلق الأمر بتصور جمهورك لك. أصبح Distilled بالتأكيد قادرًا على جعله إيجابيًا من خلال صفحة 404 الخاصة بهم ، مع مساعدة المستخدم أيضًا على الانتقال إلى الصفحة المقصودة.
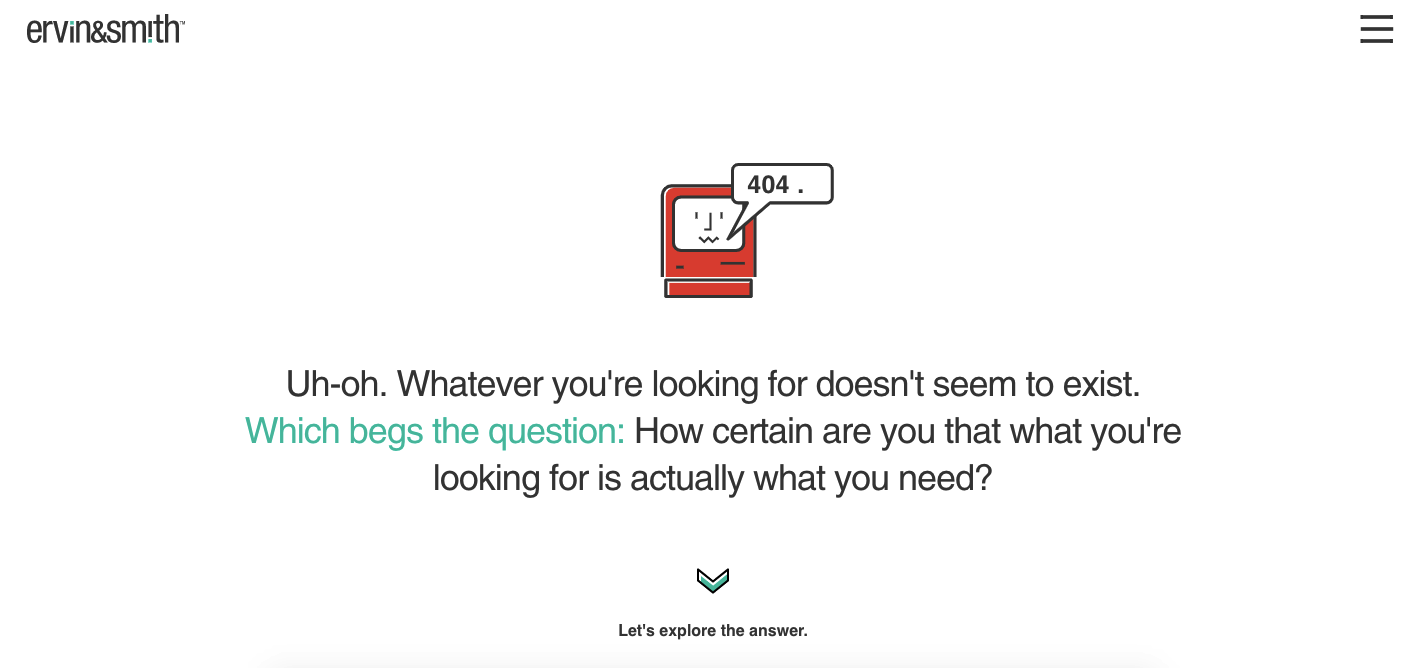
5. إرفين وسميث

لدى Ervin & Smith شيء رائع ليقدمه. لديهم صفحة 404 ذكية تؤدي في الواقع إلى CTA. ونحن لا نعرف شيئًا عنك ، لكننا بالتأكيد نضغط على CTA لاستكشاف الإجابة.
لماذا لا؟
كانت هذه 404 صفحات لفتت انتباهنا عند البحث عن الفراغ الشاسع (الفراغ؟ 404؟ فهمت؟). هناك بالتأكيد العديد من صفحات 404 الرائعة الموجودة ، وقد تكون إحداها هي الصفحة التي تحاول إنشاءها. لذا ابدأ اليوم ، ربما؟
ابدأ في بناء صفحة 404 Elementor اليوم
الآن ، يجب أن يكون لديك فهم جيد لسبب أهمية ترك انطباع أول رائع للزائرين. يجب أن تفهم أيضًا أن صفحة 404 هي أول شيء يراه زوارك عندما يحدث خطأ ما على موقع الويب الخاص بك - مما يعني أنه أيضًا أحد أهم الأماكن بالنسبة لك لتقديم تجربة فعالة. لهذا السبب ، سترغب في استثمار أكبر قدر ممكن من الوقت والجهد في إنشاء صفحة 404 تجعل علامتك التجارية تنبض بالحياة.
قم بإنشاء تجربة لا تجعل المستخدم يشعر وكأنك قد تخلت عنه ، ولكن مع الشعور بالراحة بمجرد أن يدرك أن خطأ 404 ليس النهاية الحقيقية لموقعك.
في هذه المقالة ، أوضحنا لك طريقة إنشاء صفحة 404 في Elementor ، وكان الأمر سهلاً للغاية ، أليس كذلك؟ نأمل أن يكون هذا الدليل مفيدًا في تعليمك كيفية إنشاء صفحات 404 من البداية باستخدام Elementor. إذا كنت لا تزال تشعر بالارتباك أو تواجه أي مشاكل ، فأخبرنا بذلك في مربع التعليقات أدناه. أيضًا ، لا تنس الاشتراك في HappyAddons للحصول على مزيد من البرامج التعليمية مثل هذه ، والتي يتم تقديمها مباشرة في صندوق البريد الخاص بك.
