كيفية إنشاء اختبارات A / B في WooCommerce
نشرت: 2022-09-08تعد اختبارات A / B هي أفضل أداة لتحسين متجر WooCommerce الخاص بك. باختصار ، يتكون اختبار A / B ، بناءً على فرضية التحسين ، من اقتراح تغيير على موقع الويب الخاص بك. على سبيل المثال ، قم بتعديل الصفحة الرئيسية لعرض معلومات معينة ذات صلة بشكل أفضل ، وتغيير وصف المنتجات وصورتها وأسعارها لمعرفة المنتجات التي تحصل على المزيد من المبيعات أو تغيير المظهر بشكل جذري لجعله أكثر جاذبية ، وما إلى ذلك.
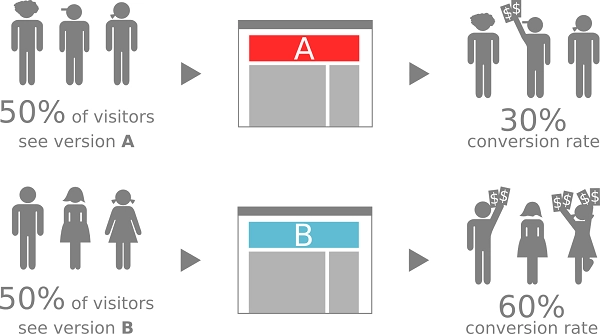
بعد ذلك ، يجب تقسيم حركة المرور بحيث يرى نصف الزوار النسخة الأصلية ويرى النصف الآخر النسخة التي تم تغييرها. بهذه الطريقة يمكنك تحليل ما إذا كان هذا التغيير يعمل بشكل أفضل مما كان لديك من قبل.

إذا كان لديك متجر WooCommerce ، فإن إجراء اختبارات A / B يمكن أن يساعدك في تحسين موقع الويب الخاص بك بعدة طرق:
- قم بتحسين تجربة المستخدم بناءً على تفضيلاتهم ومعرفة العناصر المرئية (الصور ومقاطع الفيديو والتصميمات والخطوط والألوان وما إلى ذلك) الأكثر جاذبية لهم.
- قلل تكلفة اكتساب العملاء من خلال تحسين المحتوى بالعناوين والنصوص والأوصاف التي تتناول الأسئلة التي قد تطرحها آفاقك.
- قلل معدل التخلي عن طريق مقارنة أنماط الهبوط المختلفة أو تغيير المظهر أو القوائم أو أي عنصر آخر تمامًا.
- قم بتحسين معدل التحويل عن طريق زيادة المبيعات والإيرادات من خلال التأكد من أن منتجاتك جذابة ومثيرة للاهتمام للزائرين.
في هذا المنشور ، سنرى كيفية إنشاء اختبارات A / B بسهولة في متجر WooCommerce الخاص بك.
جدول المحتويات
- عملية تحسين معدل التحويل
- قم بإنشاء اختبارات A / B الخاصة بك باستخدام Nelio A / B Testing
- اختبار ملخص منتج WooCommerce
- قم بتسمية الاختبار وتحديد المتغيرات
- حدد أهداف التحويل والإجراءات
- اختياريا تقسيم اختبار المرور
- قم بتشغيل الاختبار وتحليل النتائج
- تحسين موقع الويب وفقًا للنتائج التي تم الحصول عليها
- اختبار الصفحة
- جرب التنسيقات البديلة: اختبار القوائم والقوالب وأنماط CSS والسمات
- اختبار ملخص منتج WooCommerce
- استنتاج
عملية تحسين معدل التحويل
تعد اختبارات A / B جزءًا من عملية أكثر طموحًا تُعرف باسم تحسين معدل التحويل أو عملية CRO . دعونا نرى ما هي هذه العملية وما تتكون منها.
في كل مرة يصل فيها زائر إلى موقع الويب الخاص بك ، تكون فرصة لك للحصول على بيع في متجرك ، أو للاتصال بك لطلب مزيد من المعلومات حول أحد المنتجات ، أو للاشتراك في قائمتك البريدية لتلقي العروض. عندما ينفذ الزائر أيًا من هذه الإجراءات ، سنكون قد حققنا "تحويلاً". ما هو الهدف الرئيسي لمتجرك؟ لتحقيق أقصى عدد من التحويلات ، أو بالأحرى ، أن تكون النسبة أو معدل التحويل (عدد التحويلات المحققة فيما يتعلق بعدد الزيارات) أعلى ما يمكن.
وبالتالي ، فإن عملية تحسين نسبة التحويل تتكون من الخطوات التالية:
- حدد أهداف التجارة الإلكترونية الخاصة بك في المراحل المختلفة لمسار المبيعات الخاص بك. على سبيل المثال ، قم بزيادة عدد المشتركين في القائمة البريدية ، وزيادة الزيارات لتفاصيل المنتجات ، وزيادة المبيعات ، وما إلى ذلك.
- قم بتحليل موقع الويب ، وتقييم المشكلات التي قد تواجهه حاليًا والتي تبطئ أو تمنعك من تحقيق الأهداف المحددة مسبقًا.
- قم بتوليد فرضيات للتحسين واختبار الأفكار ليتم تنفيذها. على سبيل المثال ، قد تفترض أنه إذا قمت بتغيير صورة المنتج ووصفه وسعره ، فسيكون أكثر جاذبية وستحصل على المزيد من المبيعات.
- قم بإنشاء وتشغيل اختبارات A / B مع الأفكار التي تم إنشاؤها وتحليل تأثيرها. أي ، أنشئ متغيرًا واحدًا أو أكثر مما كان لديك حتى الآن ، وقم بتقسيم حركة المرور ، وإلقاء نظرة على البيانات.
بعد إجراء الاختبار ، سترى ما إذا كان أحد المتغيرات هو الفائز وستكون واثقًا من أن التصميم النهائي الذي ستجريه قد أثبت أنه الأفضل ، مما يؤدي إلى مزيد من التحويلات. من هذه النقطة ، يمكنك إنشاء المزيد من اختبارات A / B مع كل فكرة تم إنشاؤها في النقطة 2.
قم بإنشاء اختبارات A / B الخاصة بك باستخدام Nelio A / B Testing
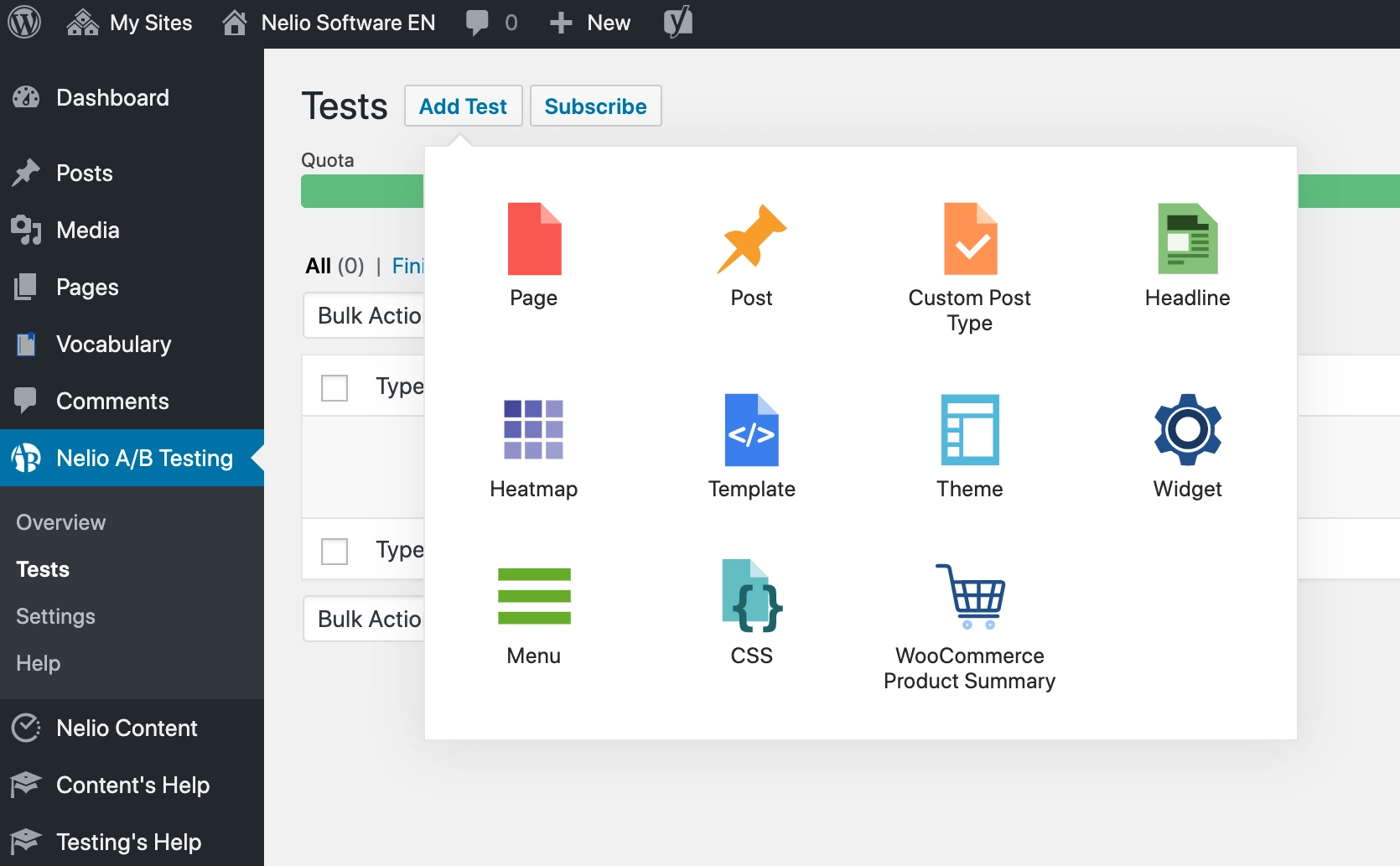
كيف ننشئ اختبارات A / B في متجرنا دون كتابة سطر واحد من التعليمات البرمجية؟ من السهل جدًا إذا كنت تستخدم المكون الإضافي Nelio A / B Testing. ما عليك سوى النقر فوق إضافة اختبار وتحديد نوع الاختبار الذي تريد تشغيله في متجرك.

كما ترى في الصورة أعلاه ، لديك مجموعة واسعة من الاختبارات للاختيار من بينها. لكل منهم ، يجب عليك:
- قم بتسمية الاختبار للتعرف عليه ،
- تحديد المتغير (المتغيرات) الذي تريد اختباره ،
- تحديد الأهداف وإجراءات التحويل للاختبار ،
- تحديد ما إذا كنت تريد تقسيم حركة المرور التي تشارك في الاختبار ،
- قم بإجراء الاختبار لجمع البيانات ، و
- تحسين موقع الويب وفقًا للنتائج التي حصلت عليها.

اختبار ملخص منتج WooCommerce
لنبدأ بإلقاء نظرة على كيفية تعريفك لاختبار ملخص منتج WooCommerce ، وهو بالتأكيد أكثر أنواع الاختبار صلة بالموضوع والذي يمكنك من خلاله الحصول على أكثر النتائج تأثيرًا في متجرك.
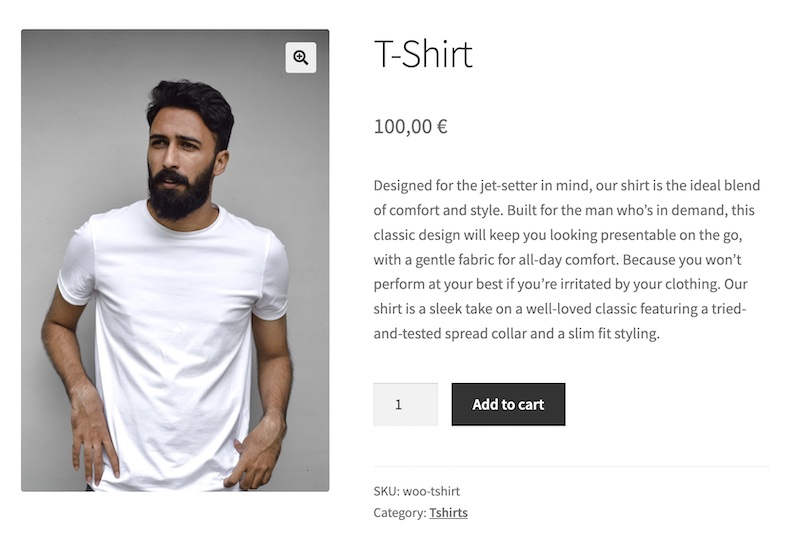
في اختبار ملخص منتج WooCommerce ، تختبر التركيبات المختلفة لاسم المنتج والوصف المختصر والصورة والسعر ، بهدف اكتشاف أيهما أكثر نجاحًا في زيادة عمليات الشراء.
قم بتسمية الاختبار وتحديد المتغيرات
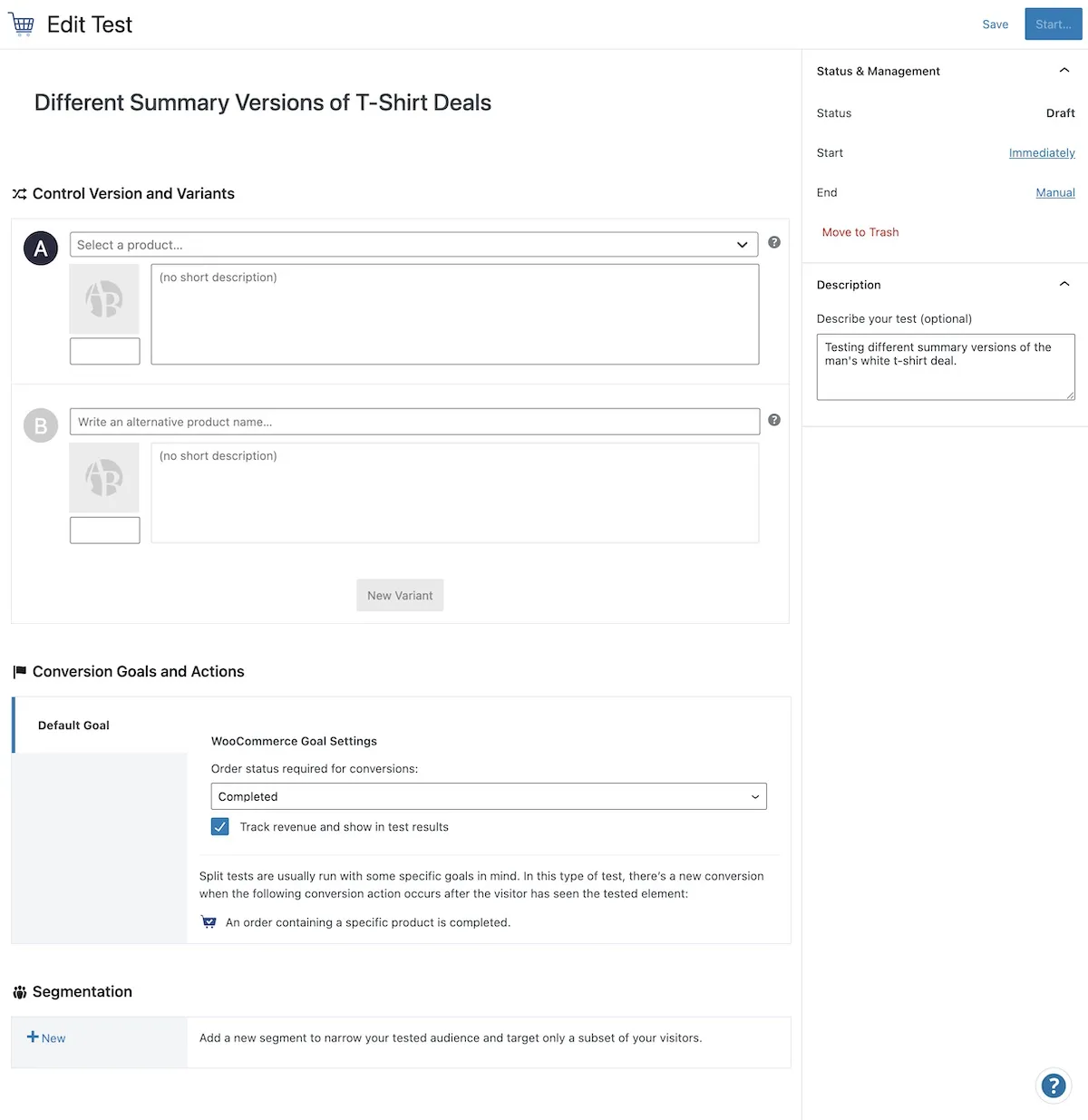
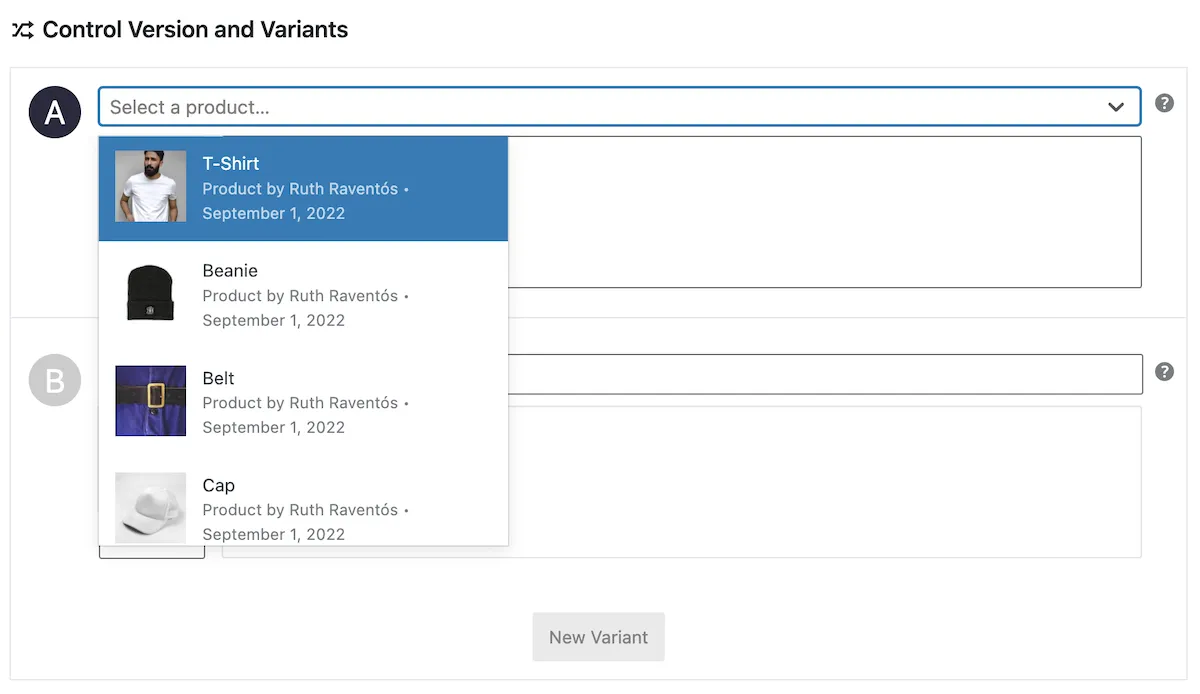
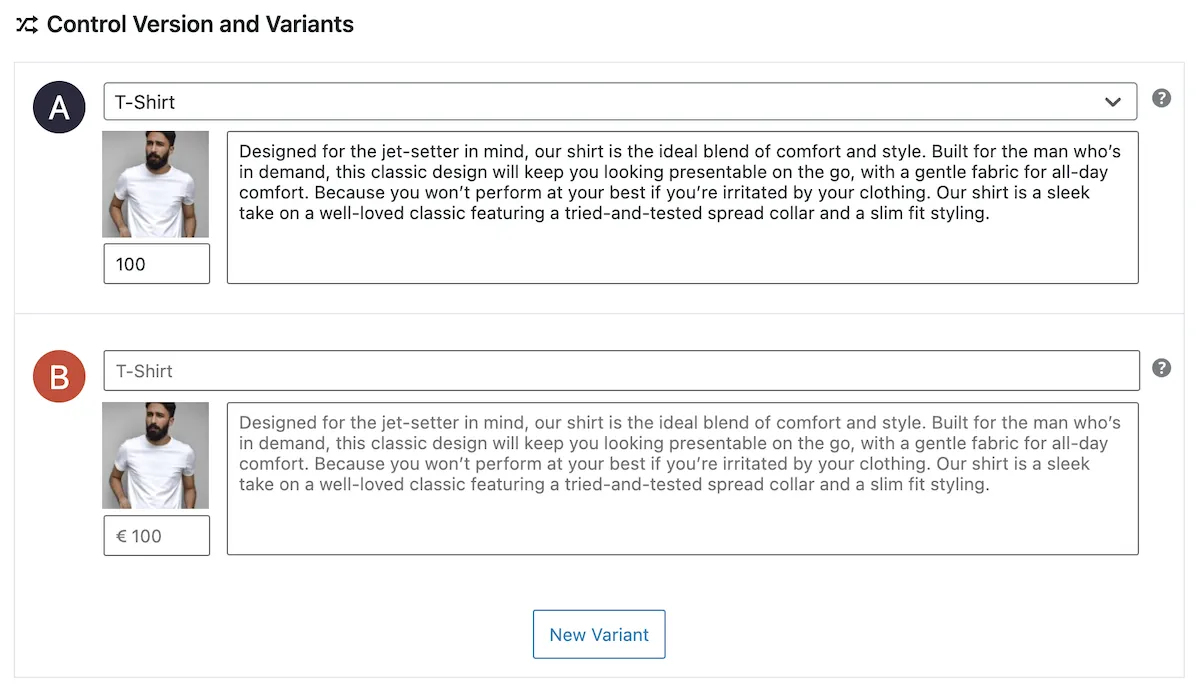
إنشاء هذا النوع من الاختبارات بسيط للغاية. بعد النقر فوق رمز WooCommerce Product Summary ، يفتح لك محرر الاختبار لملء معلومات الاختبار. قم بتسمية الاختبار ثم حدد المنتج الذي تريد اختباره باستخدام هذا المكون:

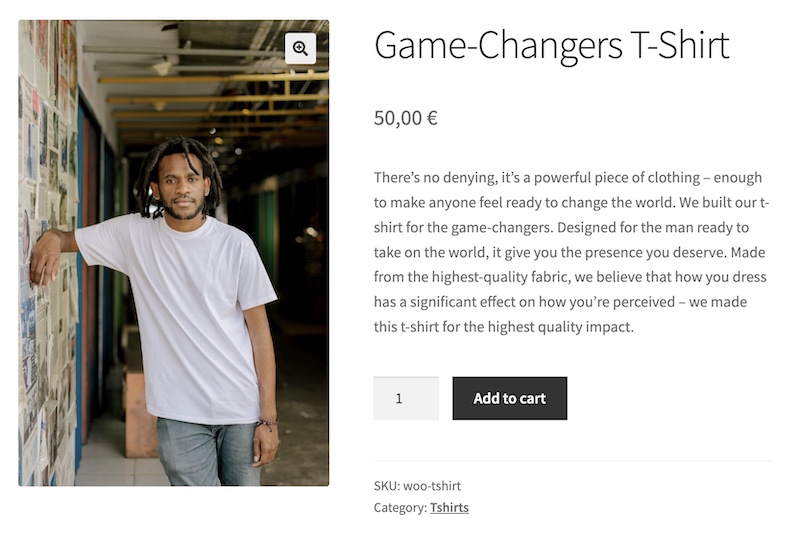
بمجرد تحديده ، سترى ملخصًا للمنتج المحدد. بشكل افتراضي ، سيكون متغير B الخاص بك نسخة طبق الأصل من المنتج الذي اخترته ، ولكن يمكنك تعديله كما تراه مناسبًا:

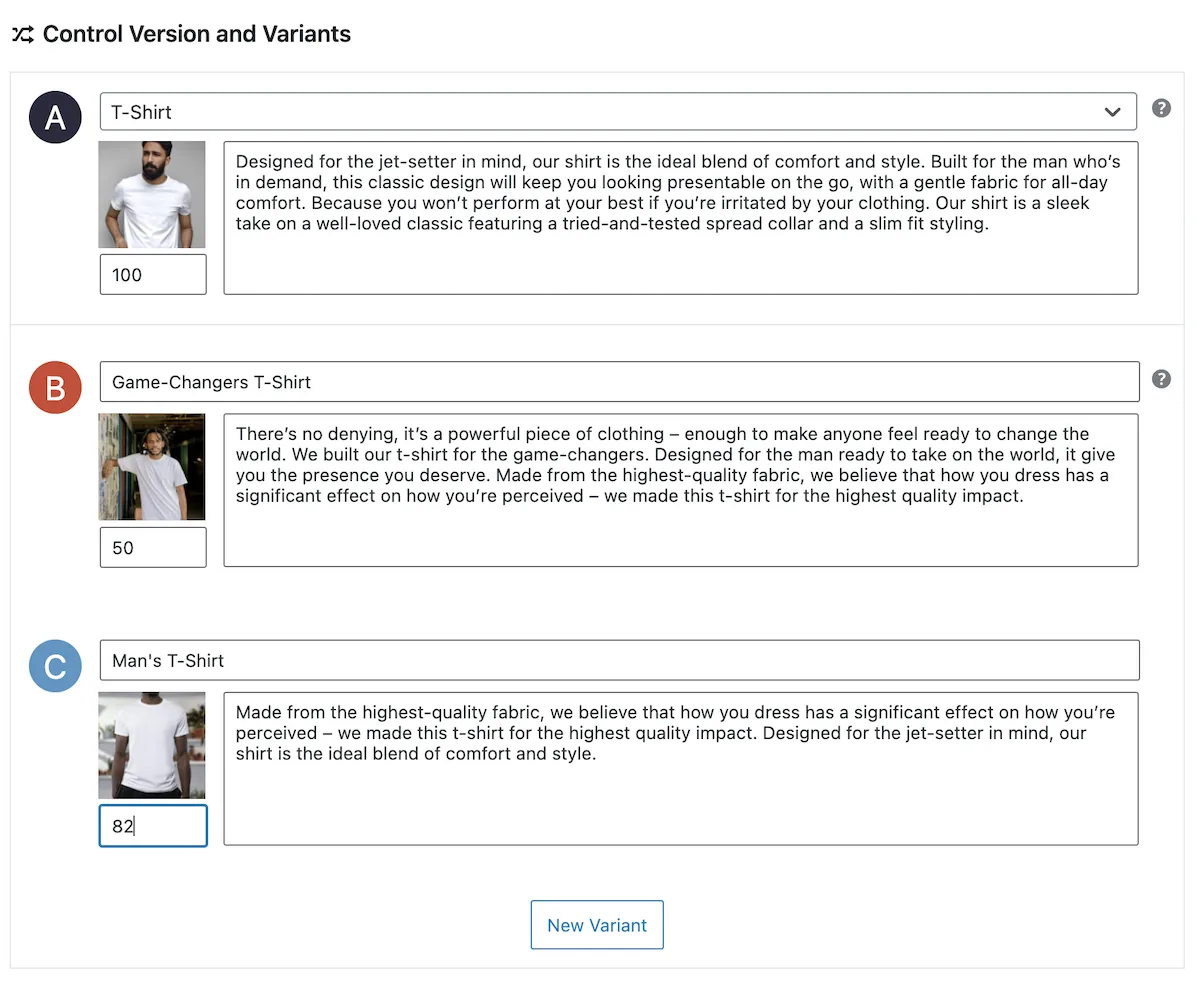
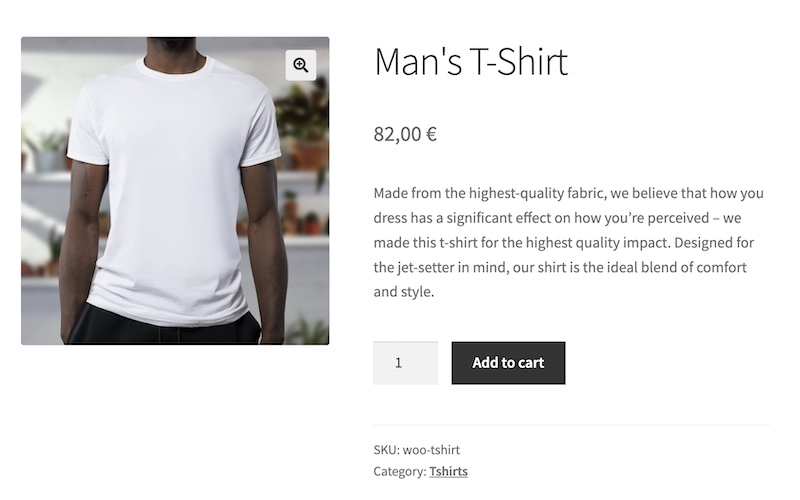
اكتب نسخًا جديدة في الحقول المتوفرة أو قم بتغيير الصورة بالضغط عليها واختيار واحدة جديدة من مكتبة الوسائط. يمكنك حتى إضافة المزيد من المتغيرات إذا كنت تريد!

حدد أهداف التحويل والإجراءات
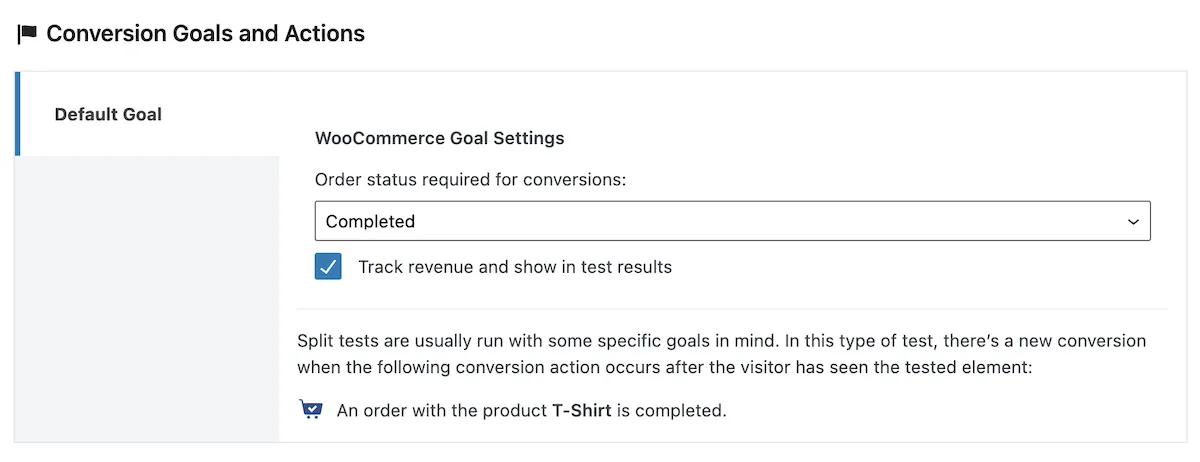
تحتوي اختبارات ملخص منتج WooCommerce على هدف ضمني: حث الزائرين على شراء المنتج الذي تختبره. في هذه الحالة ، يتم حساب التحويل في كل مرة يتم فيها إكمال طلب يحتوي على المنتج المذكور.

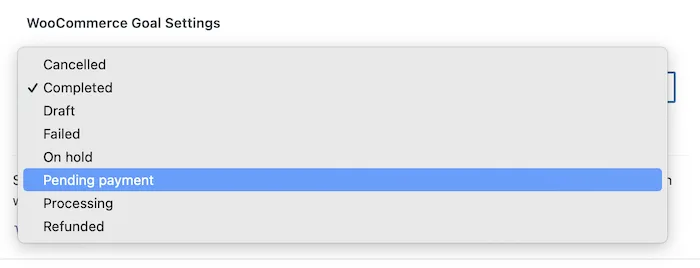
ومع ذلك ، لديك خيار تغيير هدف التحويل عن طريق تحديد أي حالة طلب أخرى متاحة في متجرك. للقيام بذلك ، ما عليك سوى النقر فوق القائمة المنسدلة وتحديد الحالة التي يجب أن يكون فيها الطلب الذي يحتوي على المنتج الذي تم اختباره ليتم احتسابه كتحويل.

يمكنك أيضًا تحديد أو إلغاء تحديد ، إذا كنت تريد Nelio A / B Testing لتتبع الإيرادات وإظهارها في نتائج الاختبار.

اختياريا تقسيم اختبار المرور
زوار متجرك ليسوا كلهم نفس الشيء. إنهم يأتون من بلدان مختلفة ، ويتحدثون لغات مختلفة ، ويستخدمون متصفحات مختلفة ، ويصلون إلى الموقع من صفحات ويب مختلفة ، ويستخدمون أجهزة مختلفة ، ومجموعة من الاختلافات الدقيقة والرئيسية الأخرى.
يسمح لك Nelio A / B Testing بتحديد الجمهور الذي ترغب في مشاركته في اختبار A / B من خلال تحديد مجموعة من الخصائص المشتركة التي تريد المشاركة في اختبارك من خلال القواعد. ستجد هنا مزيدًا من المعلومات التفصيلية حول كيفية إنشاء شرائح في الاختبار.
قم بتشغيل الاختبار وتحليل النتائج
بمجرد أن يصبح الاختبار جاهزًا ، كل ما عليك فعله هو الضغط على زر "ابدأ ...". مع الإصدار المتميز ، لديك خيار جدولة بدء الاختبار في تاريخ معين ويمكنك أيضًا تحديد ما إذا كنت تريد أن ينتهي الاختبار تلقائيًا عند استيفاء بعض الشروط (على سبيل المثال ، بعد فترة زمنية معينة ، بعد الوصول إلى رقم معين من الزيارات أو عندما يتم العثور على فائز بمستوى معين من الثقة).
وهذا كل شيء! لا داعي للقلق بشأن أي شيء آخر ، حيث سيتأكد Nelio A / B Testing من أن حركة المرور القادمة إلى موقع الويب الخاص بك مقسمة بشكل صحيح بحيث يرى كل زائر أحد المتغيرات الثلاثة المتاحة.



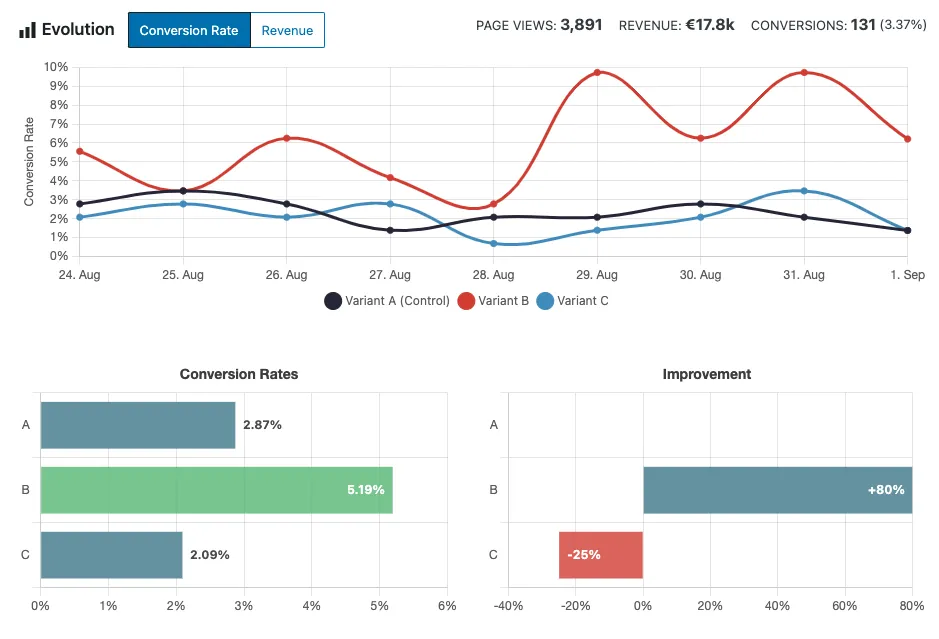
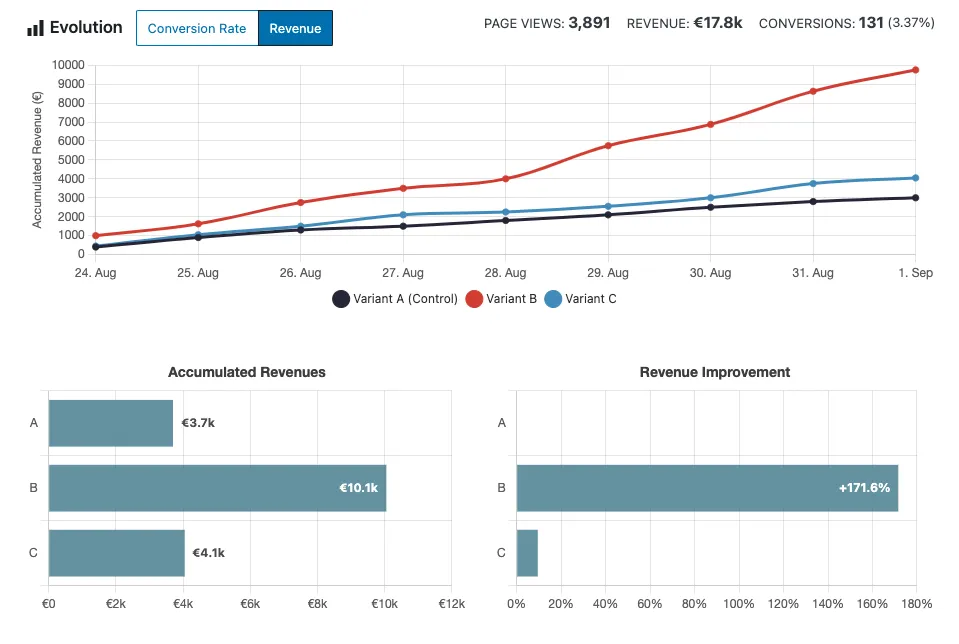
بعد بدء الاختبار ، في صفحة النتائج ، ستتمكن من رؤية الرسوم البيانية المختلفة التي تصور تقدمه ، وتطور معدل التحويل لكل بديل ، ودرجة التحسن مقارنةً بالمتغير الأصلي.

إذا كنت قد حددت لتتبع السعر ، فلديك أيضًا رسم بياني يوضح لك تطور الإيرادات المتراكمة.

تحسين موقع الويب وفقًا للنتائج التي تم الحصول عليها
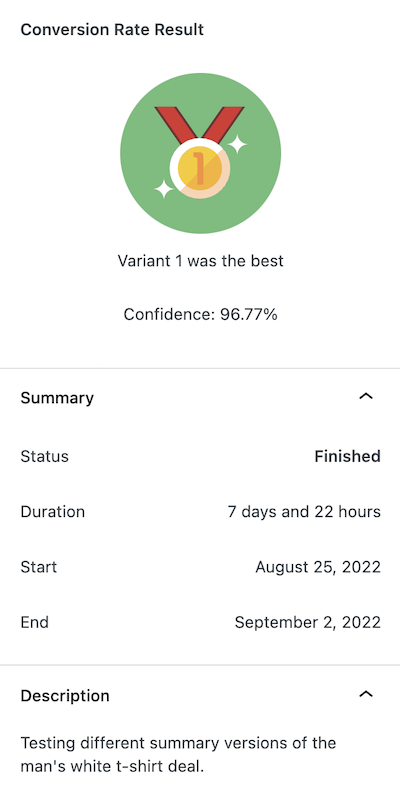
إذا لم تحدد أن الاختبار يجب أن ينتهي عند استيفاء شروط معينة ، فقم بإيقاف الاختبار عندما يكون هناك فائز واضح (أي أن هناك ثقة بنسبة 90٪ على الأقل) أو عندما تشعر أنه لن يكون هناك واحد. هذه المعلومات متاحة دائمًا على صفحة النتائج.

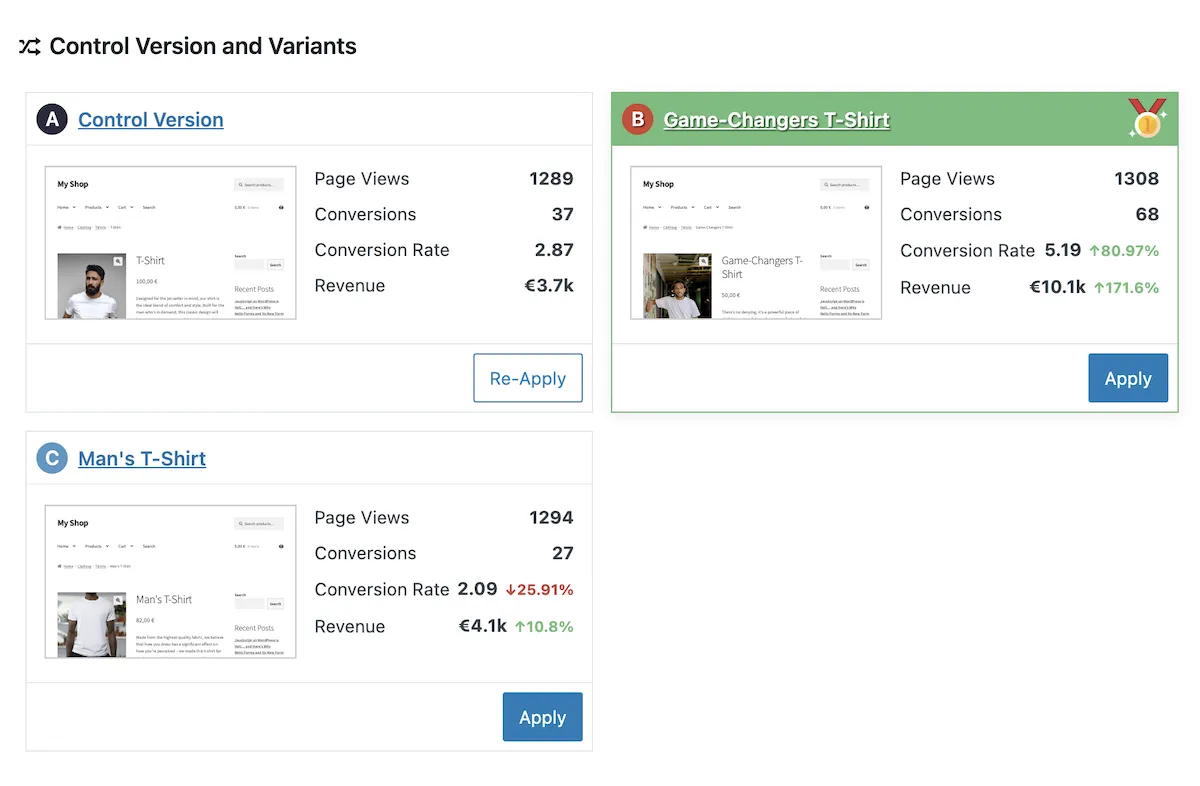
إذا كان هناك متغير فائز وكان أحد البدائل ، فيمكنك النقر فوق الزر "تطبيق" في صفحة النتائج وسيتم استبدال محتويات ملخص المنتج الأصلي بمحتويات المتغير الفائز.

بهذه الطريقة ، وفقًا لتفضيلات زوارك ، ستكون قد قمت بتحسين ملخص منتج WooCommerce. الآن ، في متجر WooCommerce الخاص بك ، يمكنك الاستمرار في إنشاء اختبارات لجميع منتجاتك أو يمكنك أيضًا إنشاء أنواع أخرى من الاختبارات التي سأناقشها أدناه.
اختبار الصفحة
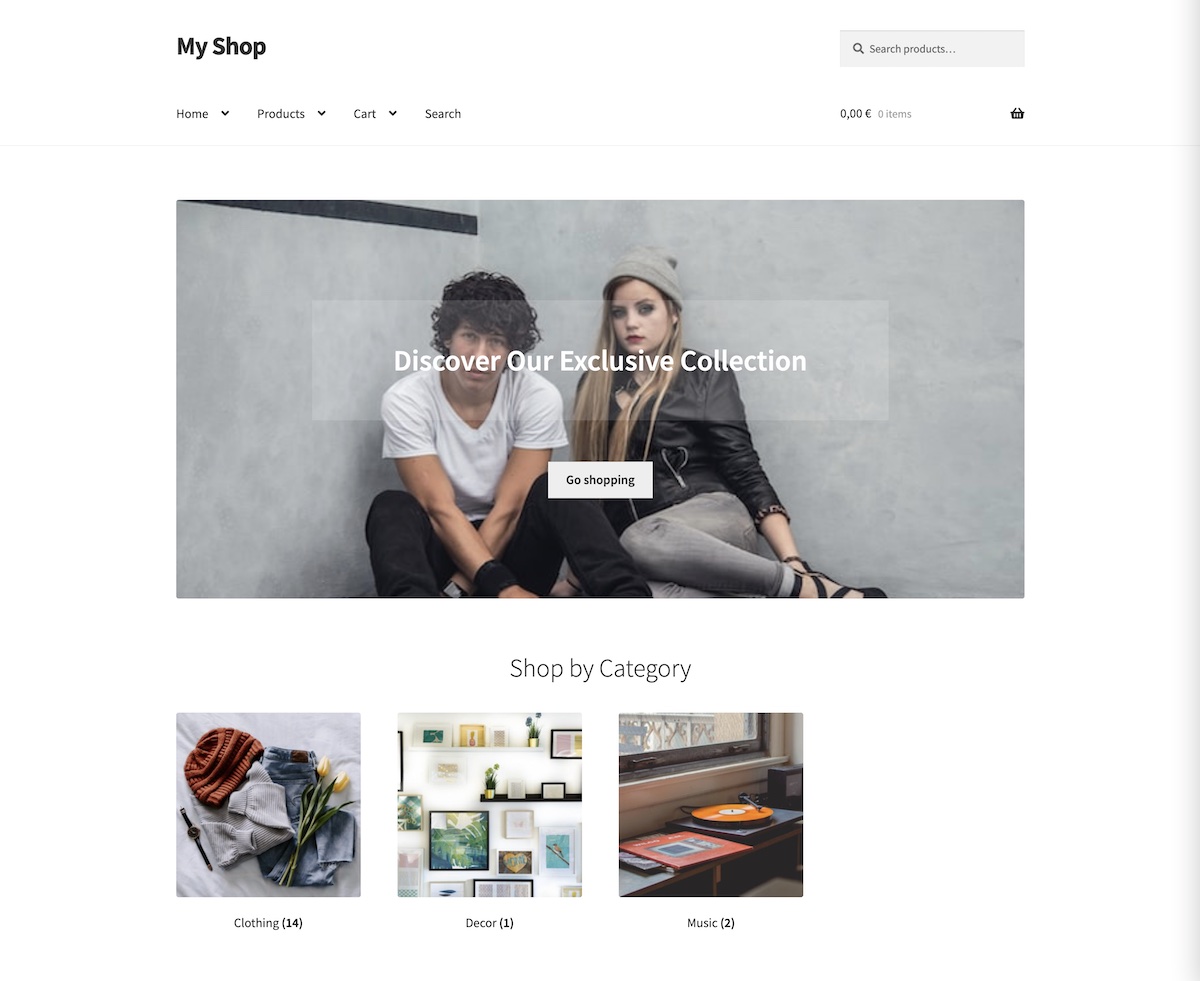
يتيح لك اختبار الصفحة اختبار وتحسين تصميم ومحتوى أي صفحة على موقع الويب الخاص بك ، مثل الصفحة الرئيسية لمتجر WooCommerce.

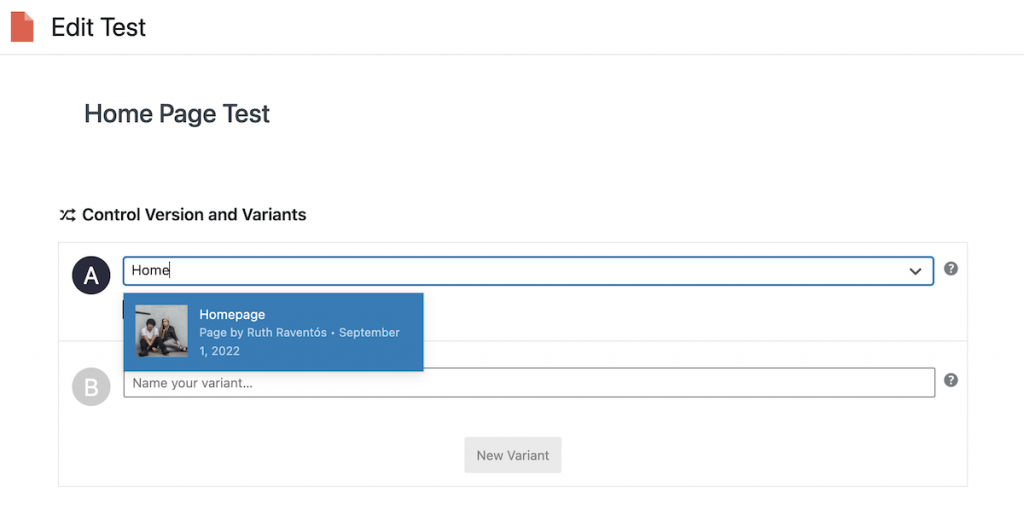
يشبه إنشاء اختبار صفحة الاختبار الذي رأيناه أعلاه. بعد النقر على أيقونة الصفحة وإعطاء الاختبار اسمًا لتحديده ، ما عليك سوى تحديد صفحة متجرك التي تريد اختبارها من القائمة المنسدلة.

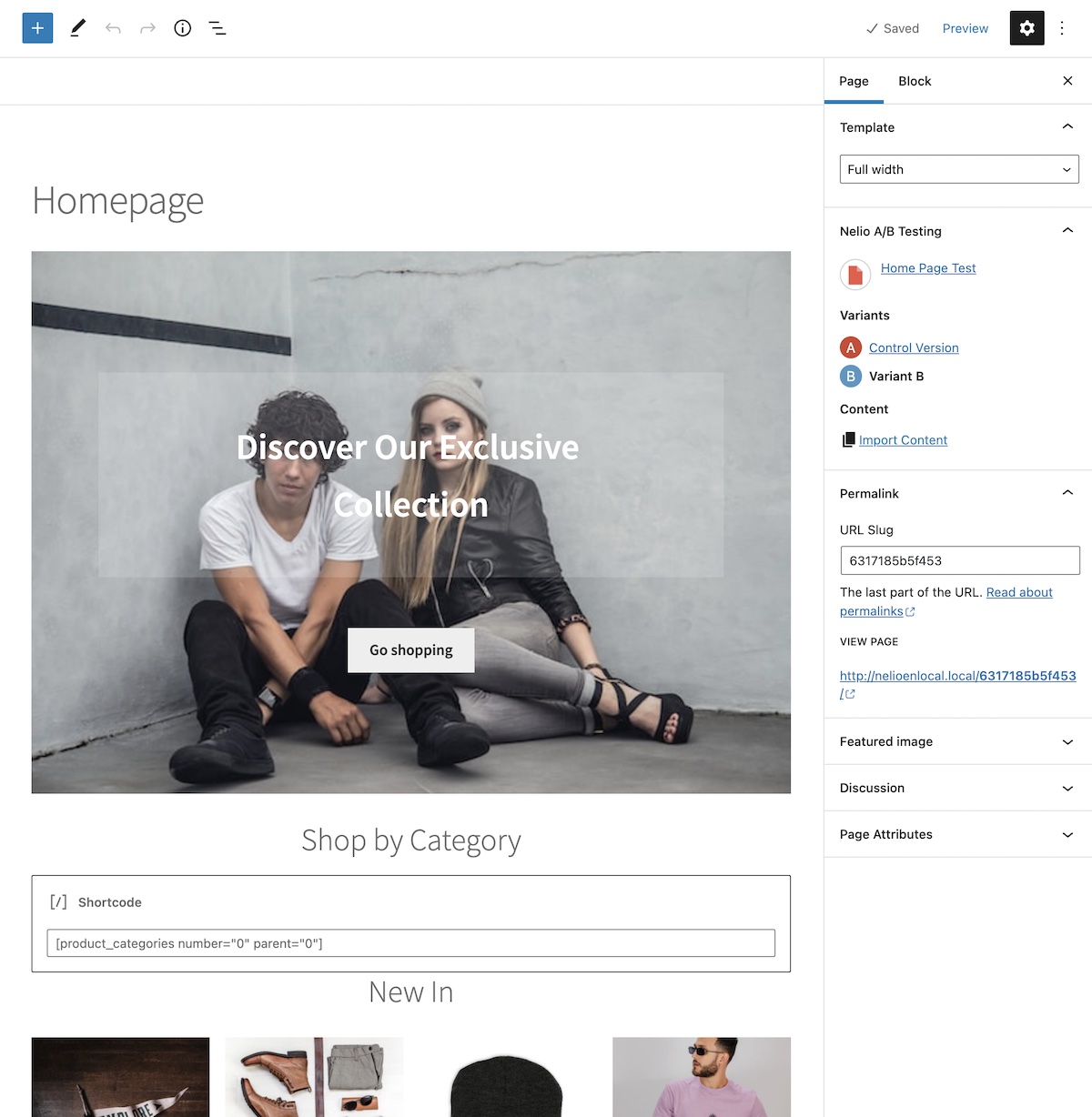
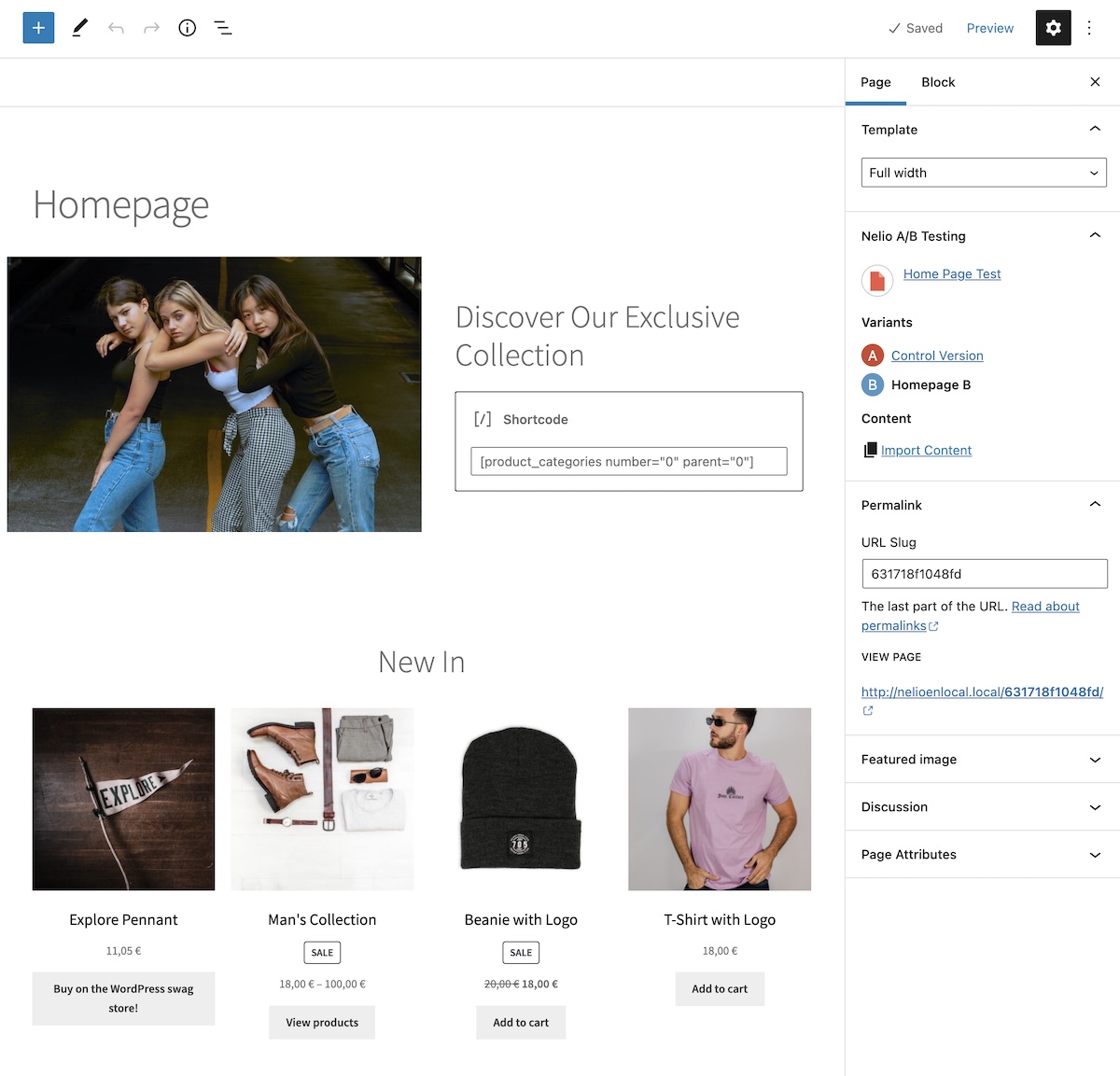
لإنشاء متغير واحد أو أكثر ، يمكنك تحديد اختبار الصفحة الأصلية مقابل الصفحات الموجودة بالفعل (والمنشورة) على موقعك ، أو إنشاء متغير جديد لهذا الاختبار على وجه التحديد. إذا اخترت الخيار الأخير ، فستبدأ المتغيرات الجديدة كنسخة طبق الأصل من الصفحة التي تم اختبارها ، ولكن يمكنك تعديلها كما يحلو لك باستخدام مُنشئ الصفحة المفضل لديك:

لذلك ، على سبيل المثال ، يمكنك تغيير قالب الغلاف الذي تعرضه على الصفحة الرئيسية إلى وسائط وكتلة نصية وإجراء أي تغييرات أخرى تشعر أنها ضرورية لتحسين الصفحة.

بعد حفظ المتغير ، ارجع إلى الإصدار التجريبي باستخدام الرابط الموجود في الشريط الجانبي. وكما في الاختبار السابق ، يمكنك إضافة متغيرات إضافية.
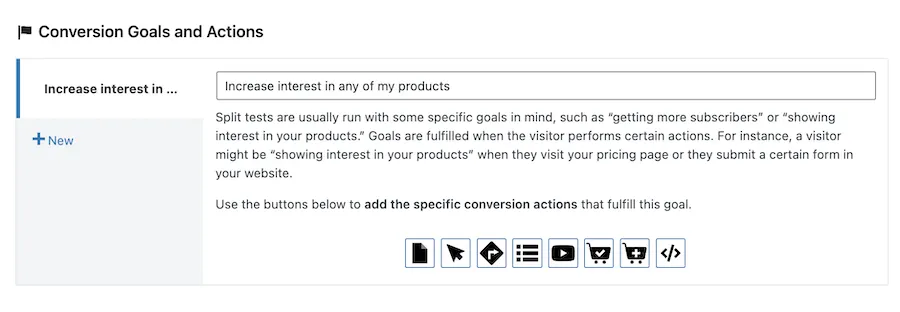
عندما يتعلق الأمر بتحديد أهداف التحويل والإجراءات ، تتوفر لك العديد من إجراءات التحويل عند إجراء اختبار الصفحة:
- لزيارة صفحة أو منشور أو محتوى معين ،
- للنقر على زر أو أي عنصر في الصفحة ،
- لزيارة رابط خارجي ،
- لتقديم نموذج مكتمل ،
- لإضافة منتج إلى عربة التسوق ،
- لشراء منتج و / أو
- حدث مخصص يحدث.

ستجد في هذه الصفحة مزيدًا من التفاصيل حول كيفية تحديد إجراءات التحويل المختلفة لكل نوع من أنواع الاختبارات.
وبالتالي ، على سبيل المثال ، في حالتنا ، يمكننا تحديد الاهتمام الذي يظهره الزائرون في منتجاتنا كهدف تحويل ، وكإجراءات تحويل يضيفون منتجات إلى عربة التسوق ويشترون هذه المنتجات.
صفحة نتائج اختبار الصفحة مشابهة جدًا للمثال السابق ، على الرغم من أنه في هذه الحالة سيكون لدينا فقط الرسوم البيانية المقابلة لمعدل التحويل. وكما في السابق ، يمكنك تطبيق تغييرات المتغير الفائز على موقع الويب الخاص بك بنقرة واحدة.
جرب التنسيقات البديلة: اختبار القوائم والقوالب وأنماط CSS والسمات
قبل إجراء تغييرات جذرية في الأسلوب والتصميم دون معرفة التأثير الذي ستحدثه ، قم بإنشاء اختبارات A / B للقوائم أو القوالب أو أنماط CSS أو حتى اختبر موضوعات مختلفة وحلل ما هو الأكثر نجاحًا مع عملائك.
عملية إنشاء المتغيرات تشبه إلى حد بعيد ما رأيناه بالفعل. في حالة اختبار القائمة ، بمجرد تحديد القائمة التي تريد اختبارها ، سيتم إنشاء نسخة من القائمة الأصلية كمتغير بحيث يمكنك تحريرها باستخدام محرر القائمة وإجراء التغييرات التي تريدها. وبالمثل ، عند تحرير متغيرات نمط CSS ، سيفتح محرر نمط CSS لك لإضافة أي قواعد CSS تريدها.
في حالة اختبارات النموذج ، يجب أن تكون قد أنشأت نموذجًا بديلًا مسبقًا وحدده كمتغير. ولاختبار السمات المختلفة ، يجب عليك التأكد من أنك قمت بتثبيتها مسبقًا على موقعك.
تتشابه بقية العملية للحصول على نتائج اختبار A / B مع ما ورد أعلاه ، ولكن لا تتردد في التحقق من الروابط التالية على هذه الأنواع من الاختبارات لمزيد من التفاصيل:
- اختبارات A / B للقوائم
- اختبارات A / B للقوالب
- اختبارات A / B لأنماط CSS
- اختبارات أ / ب للموضوعات
استنتاج
يجب تحديث جميع مواقع الويب ، وخاصة متاجر WooCommerce ، وتحسينها باستمرار لزيادة المبيعات. يعد اختبار A / B هو أفضل أداة لذلك ، ويسهل المكون الإضافي Nelio A / B Testing الأمر بالنسبة لك بحيث تكون العملية سهلة مثل إنشاء أي صفحة أخرى.
ما الذي تنتظره لتحسين متجر WooCommerce وزيادة المبيعات؟
صورة مميزة من Abi Schreider على Unsplash.
