كيفية إنشاء صفحة مدونة على WordPress (طريقتان سهلتان)
نشرت: 2022-05-23هل تريد معرفة كيفية إنشاء صفحة مدونة على WordPress؟
يؤدي إنشاء صفحة منفصلة لمدونتك إلى تسهيل عثور الزائرين على أحدث منشوراتك. ومع ذلك ، إذا لم تكن معتادًا على صفحات المدونة ، فقد تواجه صعوبة في إعداد واحدة.
هذه المقالة سوف تحل هذه المشكلة. سنوضح لك كيفية إنشاء صفحة منفصلة لمنشورات المدونة في WordPress خطوة بخطوة.
ما هي صفحة مدونة ووردبريس؟
صفحة مدونة WordPress هي صفحة واحدة على موقع WordPress الخاص بك تعرض قائمة بأحدث منشوراتك. على عكس صفحتك الرئيسية ، التي تحتوي على الكثير من المعلومات المختلفة ، تركز صفحة المدونة على عرض مشاركاتك.
تتضمن صفحة منشورات المدونة عادةً عناصر تصميم الويب التالية:
- قائمة الإبحار
- قائمة مشاركات المدونة
- تذييل
في بعض الحالات ، ستتضمن صفحة المدونة أيضًا شريطًا جانبيًا لعرض معلومات مثل رموز ملف تعريف الوسائط الاجتماعية وفئات المنشورات ونموذج الاشتراك في الرسائل الإخبارية والمزيد.
لماذا تنشئ صفحة مدونة على ووردبريس؟
قد تفكر ، "لماذا أحتاج إلى إنشاء صفحة مدونة منفصلة؟" الجواب بسيط.
بشكل افتراضي ، يعرض WordPress أحدث مشاركاتك على الصفحة الأولى لموقعك.
إنه حل ممتاز للمدونين ، لكنك ربما تريد شيئًا أكثر جاذبية إذا كنت تدير موقعًا تجاريًا صغيرًا. على سبيل المثال ، قد تحتاج إلى صفحة رئيسية تقوم بتثقيف الزوار حول عملك ومنتجاتك وتفاصيل الاتصال وكيفية إجراء عملية شراء.
لا يزال بإمكانك تشغيل مدونة ناجحة لعملك ، ولكن ستحتاج إلى نقل منشورات مدونتك إلى صفحة منفصلة للحفاظ على تفاعل صفحتك الرئيسية.
سنعرض لك طريقتين سهلتين لإضافة صفحة مدونة إلى موقع WordPress الخاص بك في هذا المنشور. الطريقة الأولى هي الأبسط وتوفر معظم خيارات التخصيص ، بينما تستخدم الطريقة الثانية إعدادات صفحة WordPress المضمنة.
- الطريقة الأولى: إنشاء صفحة مدونة باستخدام ملحق Page Builder
- الطريقة الثانية: إنشاء صفحة مدونة منفصلة بدون مكون إضافي
كيفية إنشاء صفحة مدونة مخصصة باستخدام أداة إنشاء الصفحات
ستوضح لك الطريقة الأولى كيفية إنشاء صفحة مخصصة لمنشورات المدونة باستخدام المكون الإضافي SeedProd theme builder.

SeedProd هو أفضل منشئ مواقع ويب لبرنامج WordPress. يتيح لك منشئ صفحات السحب والإفلات إنشاء صفحات مقصودة وتخطيطات مرنة لمواقع الويب بدون رمز.
يتضمن SeedProd أيضًا مصممًا للموضوع لتخصيص صفحة المدونة والشريط الجانبي والمزيد. نتيجة لذلك ، يمكنك إنشاء صفحة منفصلة لمنشورات المدونة وتخصيصها لعلامتك التجارية دون الاستعانة بمطور.
إليك كيفية إنشاء صفحة مدونة على WordPress باستخدام SeedProd.
الخطوة 1. قم بتثبيت البرنامج المساعد SeedProd Website Builder
أولاً ، قم بتثبيت وتفعيل البرنامج المساعد SeedProd.
ملاحظة: ستحتاج إلى خطة SeedProd Pro أو Elite لاستخدام أداة إنشاء السمات.
إذا كنت بحاجة إلى مساعدة ، فراجع هذا الدليل حول كيفية تثبيت مكون WordPress الإضافي.
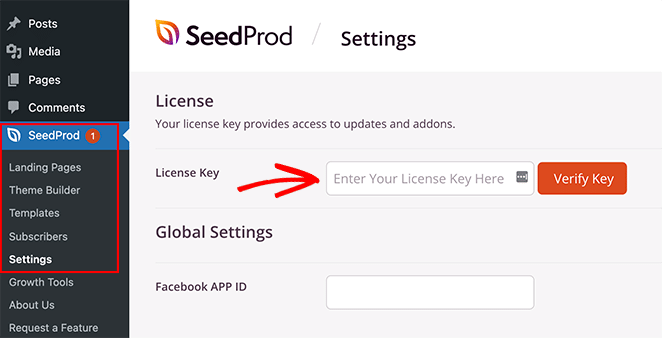
بعد تنشيط المكون الإضافي ، انتقل إلى SeedProd »الإعدادات من لوحة معلومات WordPress وأدخل مفتاح ترخيص المكون الإضافي الخاص بك. يمكنك العثور على مفتاحك ضمن معلومات حسابك على موقع SeedProd على الويب.

انقر فوق الزر "التحقق من المفتاح" لتأكيد الترخيص الخاص بك. يمكنك بعد ذلك الانتقال إلى إنشاء سمة WordPress مخصصة.
الخطوة 2. اختر قالب قالب WordPress
قد تبدو هذه الخطوة معقدة ، لكنها أبسط مما تعتقد.
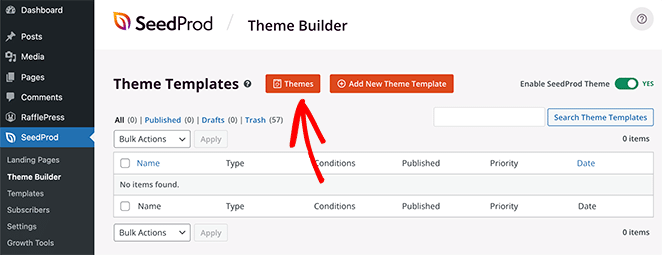
أولاً ، انتقل إلى SeedProd »Theme Builder وانقر فوق الزر Themes . يمكنك اختيار موضوع لاستخدامه كنقطة بداية على الشاشة التالية.

لاحقًا ، عند تنشيط السمة ، ستحل محل قالب WordPress الحالي الخاص بك بتصميم جديد.
هناك العديد من السمات المصممة باحتراف لأنواع مختلفة من مواقع الويب. على سبيل المثال ، يمكنك إنشاء "محفظة شخصية" أو "بيتزا شوب" أو حتى "متجر ملابس رياضية".
ابحث عن قالب يناسب احتياجاتك ، ثم مرر الماوس فوقه وانقر فوق رمز علامة الاختيار لإضافته إلى موقعك.

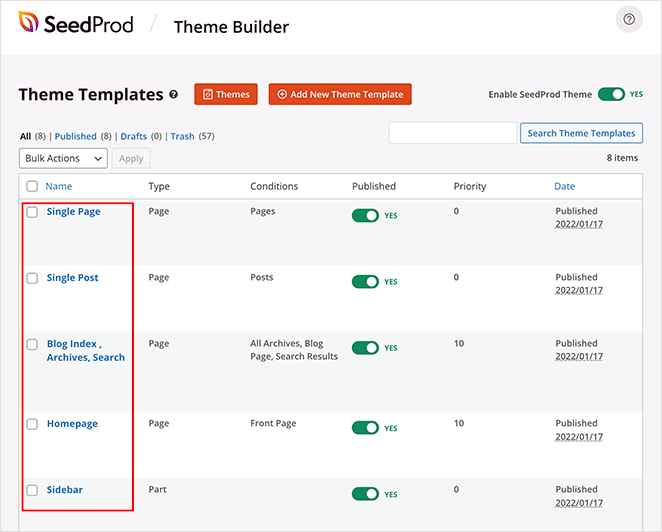
بعد اختيار سمة ، سيقوم SeedProd بإنشاء قوالب السمة ، بما في ذلك واحد لفهرس المدونة الخاص بك والآخر لصفحتك الرئيسية. يتم إعداد كل صفحة تلقائيًا بتصميم جذاب ومحتوى عنصر نائب جاهز لتخصيصه.

سنوضح لك كيفية تخصيص صفحة المدونة والصفحة الرئيسية في هذا الدليل.
الخطوة 3. تخصيص الصفحة الرئيسية الخاصة بك
بعد إنشاء قوالب قوالب WordPress الخاصة بك ، يمكنك تحريرها باستخدام مُنشئ السمات الخاص بـ SeedProd. لنبدأ بقالب الصفحة الرئيسية الخاصة بك.
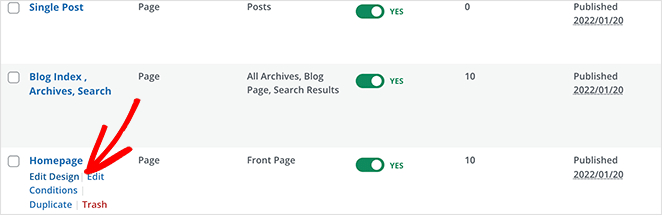
مرر مؤشر الماوس فوق قالب الصفحة الرئيسية وانقر فوق الارتباط "تحرير التصميم" للبدء.

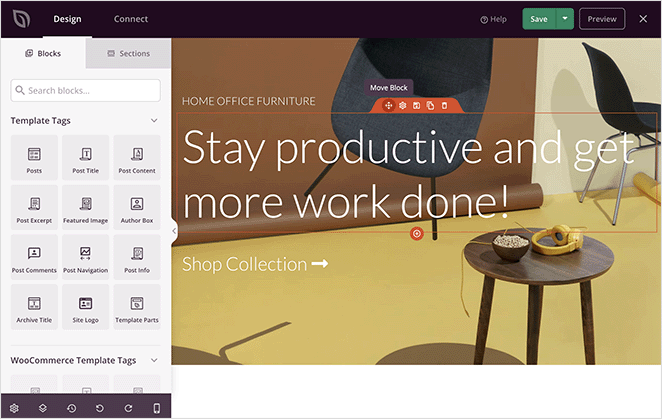
سيؤدي القيام بذلك إلى تشغيل ملف القالب في أداة إنشاء السمات الخاصة بـ SeedProd. سيعرض منشئ السحب والإفلات معاينة مباشرة على اليمين والكتل والأقسام على اليسار.

الكتل والأقسام هي العناصر التي يتكون منها تصميم صفحتك. يمكنك تخصيص أي كتلة من خلال النقر عليها ، وسحبها في أي مكان باستخدام الماوس ، وإضافة كتل جديدة من اللوحة اليمنى.
لقد كتبنا دليلاً كاملاً حول كيفية تعديل صفحة WordPress الرئيسية الخاصة بك. ما عليك سوى الانتقال إلى الطريقة رقم 1 واتباع إرشادات أداة إنشاء السمات.
الخطوة 4. تخصيص صفحة المدونة الخاصة بك
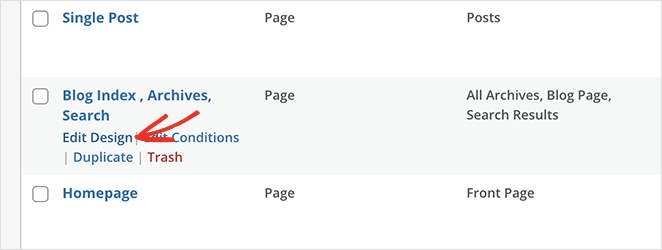
يوفر مُنشئ السمات الخاص بـ SeedProd أيضًا العديد من الطرق لتخصيص صفحة المدونة الخاصة بك. انقر فوق الارتباط "تحرير التصميم" الموجود في ملف قالب صفحة المدونة للبدء.

سترى نفس تخطيط مُنشئ الصفحة كما كان من قبل على الشاشة التالية. يمكنك بعد ذلك تخصيص صفحة المدونة الخاصة بك بنفس الطريقة التي قمت بها مع صفحتك الرئيسية.

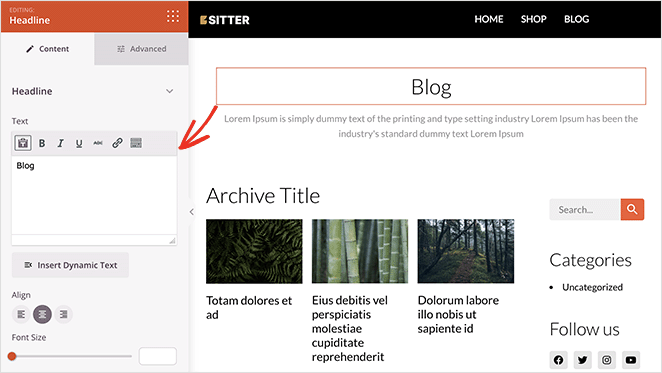
على سبيل المثال ، يمكنك النقر فوق العنوان لتغيير العنوان وحجم الخط والمحاذاة والمزيد. بعد ذلك ، يمكنك النقر فوق أيقونة Blocks للعودة إلى لوحة Blocks.

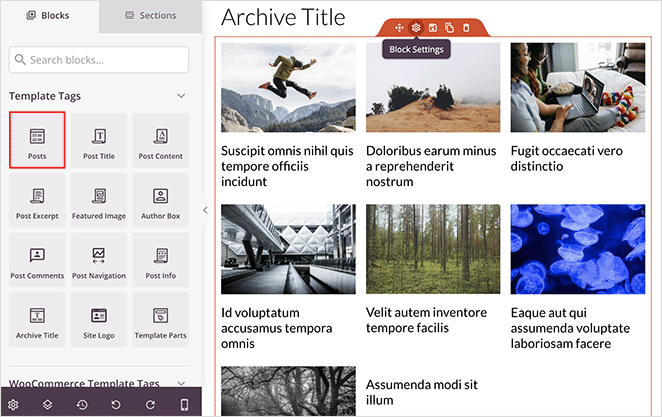
يقدم SeedProd العديد من الكتل التي يمكنك استخدامها في صفحة المدونة الخاصة بك. الأهم هو كتلة المنشورات التي تعرض قائمة منشورات المدونة الأخيرة.
ستكون كتلة المنشورات في قالب فهرس مدونتك تلقائيًا. المنشورات في تخطيط شبكة مكون من 3 أعمدة في القالب الذي نستخدمه.

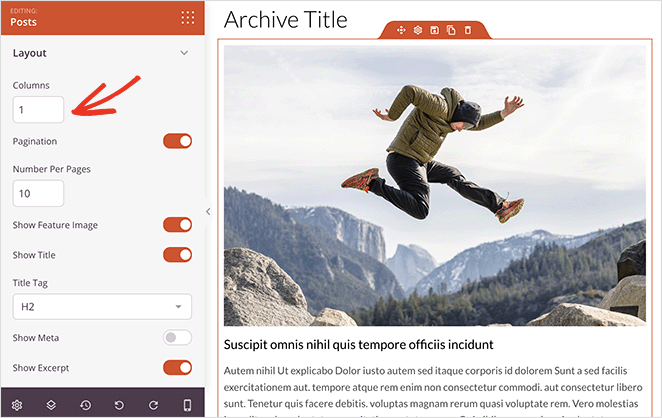
يمكنك تغيير تنسيق كتلة المنشورات بسهولة عن طريق النقر عليها واختيار إعدادات مختلفة في اللوحة اليمنى. على سبيل المثال ، يمكنك تغيير الأعمدة إلى 1 وتمكين تبديل المقتطف.

أثناء التمرير عبر إعدادات الحظر ، سترى مفاتيح تبديل أخرى لإظهارها أو إخفاءها:
- صورة مميزة
- اقرأ المزيد من النص
- ترقيم الصفحات
- المعلومات الوصفية
تسمح لك هذه الإعدادات بعرض منشورات المدونة الخاصة بك لتناسب جمهورك المستهدف بشكل أفضل.
على سبيل المثال ، يمكنك اختيار عرض المشاركات فقط من فئة أو علامة معينة أو نوع منشور مخصص. يمكنك أيضًا تصفية المشاركات حسب المؤلف والتاريخ والوقت والمزيد.
عندما تكون راضيًا عن مظهر صفحة المدونة الخاصة بك ، انقر فوق الزر حفظ الأخضر في الزاوية اليمنى العليا. ثم يمكنك النقر فوق أيقونة "X" للعودة إلى قوالب السمات الخاصة بك ومواصلة تخصيص باقي قالب WordPress الخاص بك.

الخطوة 5. قم بتمكين سمة WordPress الخاصة بك
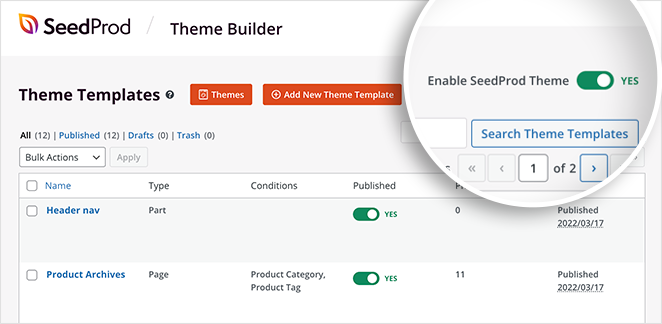
يمكنك نشر المظهر الجديد الخاص بك عندما تكون راضيًا عن تخصيصات السمة الخاصة بك. للقيام بذلك ، قم بتبديل إعداد "Enable SeedProd Theme" إلى وضع "YES".

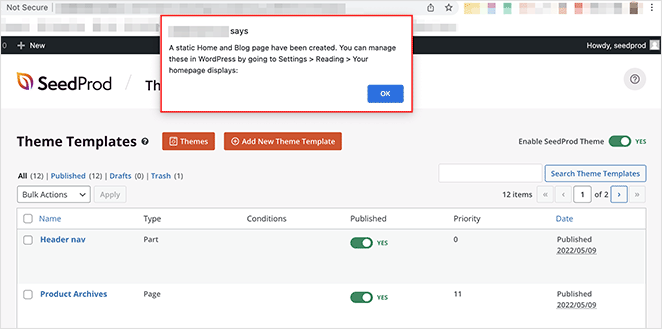
بعد تنشيط المظهر الخاص بك ، سترى إشعارًا يفيد بضرورة تغيير إعدادات صفحة WordPress الرئيسية وصفحة المدونة. انقر فوق الزر "موافق" ، وسيقوم SeedProd بتغيير هذه الإعدادات نيابة عنك.

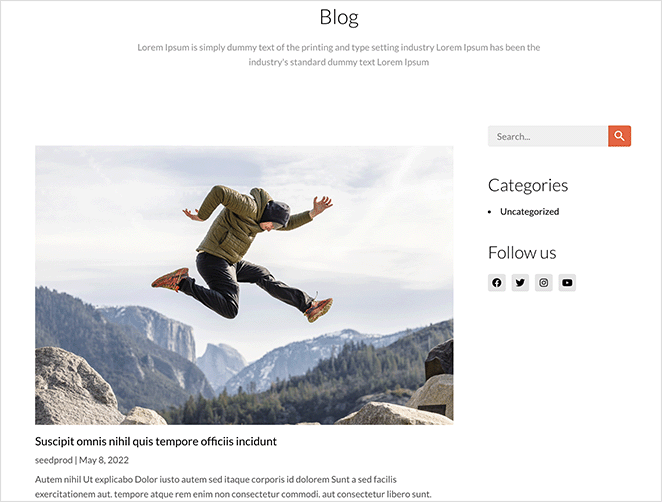
يمكنك الآن زيارة موقع الويب الخاص بك لمشاهدة صفحتك الرئيسية الجديدة وصفحة المدونة. فيما يلي معاينة لصفحة المدونة التجريبية الخاصة بنا:

كيفية إنشاء صفحة مدونة على WordPress بدون مكون إضافي
يمكنك أيضًا إنشاء صفحة مدونة منفصلة لموقع WordPress الخاص بك دون استخدام مكون WordPress الإضافي. ومع ذلك ، تتضمن هذه الطريقة مزيدًا من العمل مقارنة بالطريقة الأولى ولا تقدم العديد من خيارات التخصيص.
اتبع الخطوات أدناه لإنشاء صفحة مدونة بدون مكون إضافي.
الخطوة 1. أنشئ صفحة رئيسية وصفحة مدونة منفصلة
أولاً ، تحتاج إلى إنشاء صفحتين لصفحتك الرئيسية وصفحة المدونة. يمكنك تسمية أي شيء تريده ، ولن تحتاج إلى إضافة أي محتوى.

يمكنك تسمية صفحتك الرئيسية بشيء مثل "الصفحة الرئيسية" أو "الصفحة الأولى" وتسمية صفحة المدونة الخاصة بك "أخبار" أو "مدونة" أو "منشورات".
الخطوة 2. قم بتعيين الصفحة الرئيسية وصفحة المدونة في إعدادات القراءة
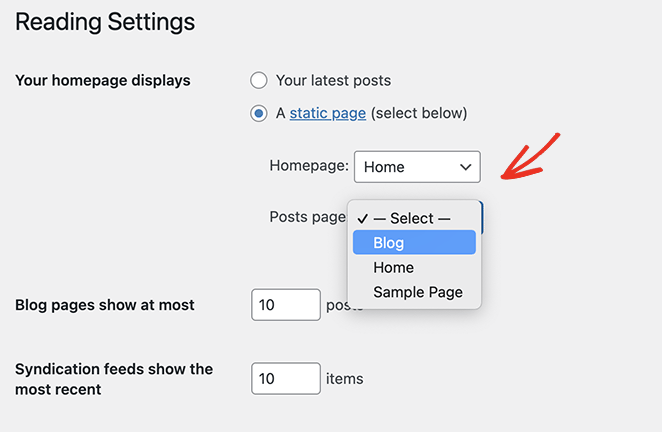
بعد إنشاء كلتا الصفحتين ، انتقل إلى الإعدادات »القراءة من منطقة إدارة WordPress وابحث عن العنوان" تعرض صفحتك الرئيسية ". ستحتاج إلى تحديد الصفحات التي قمت بإنشائها مسبقًا من القوائم المنسدلة.

ضمن القائمة المنسدلة "الصفحة الرئيسية" ، اختر الصفحة الرئيسية التي تم إنشاؤها حديثًا وضمن القائمة المنسدلة "صفحة المنشورات" ، اختر صفحة المدونة الجديدة الخاصة بك.
يمكنك الآن النقر فوق الزر " حفظ التغييرات ".
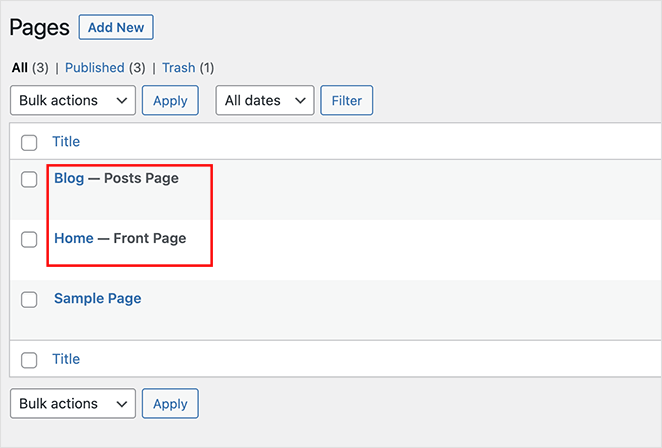
عندما تنتقل إلى الصفحات »جميع الصفحات ، يمكنك أن ترى أن الصفحة الرئيسية بها تسمية" الصفحة الأولى "وأن صفحة المدونة بها تسمية" صفحة المنشورات ".

سيعتمد شكل هذه الصفحات على سمة WordPress الحالية لديك ، لذلك قد تحتاج إلى ضبط إعدادات السمة لتغيير المظهر.
الخطوة 3. تخصيص صفحة WordPress الرئيسية الخاصة بك
لن تحتوي صفحتك الرئيسية الجديدة في WordPress على أي محتوى حاليًا. خطوتك التالية هي إضافة معلوماتك وعنوان بريدك الإلكتروني ومنتجاتك وخدماتك حتى يتمكن الزوار من معرفة المزيد عن عملك.
يمكنك معرفة كيفية تخصيص صفحتك الرئيسية في الطريقة الرابعة من دليلنا. ستوضح لك هذه الطريقة كيفية تخصيص صفحتك باستخدام محرر قوالب WordPress المدمج ، بما في ذلك:
- صالات العرض
- صور الغلاف
- نص
- الجداول
ستجد أيضًا العديد من الأفكار والنصائح الإبداعية للتخصيص.
الخطوة 4. تخصيص صفحة مدونة WordPress الخاصة بك
إذا كنت راضيًا عن صفحة المدونة الجديدة الخاصة بك ، فلن تحتاج إلى فعل أي شيء آخر. فهرس مدونتك جاهز للزوار لقراءة المحتوى الخاص بك.
ومع ذلك ، إذا كنت ترغب في تخصيص مظهر مدونتك ، فنحن نقترح استخدام الطريقة الأولى. وذلك لأنه لا يمكنك بسهولة تخصيص صفحة مدونتك بدون كود WordPress الإضافي أو التعليمات البرمجية.
الخطوات التالية
هذا كل شيء في الوقت الراهن. نأمل أن تساعدك هذه المقالة في تعلم كيفية إنشاء صفحة مدونة على WordPress.
خطوتك التالية هي الغوص في صفحة مدونتك وتخصيصها بدون رمز. لذا انقر فوق الزر أدناه للبدء.
قد يعجبك هذا الدليل أيضًا حول كيفية استيراد وتصدير قالب WordPress.
شكرا للقراءة. يرجى متابعتنا على YouTube و Twitter و Facebook لمزيد من المحتوى المفيد لتنمية أعمالك.