كيفية إنشاء قالب منشور مدونة في Elementor مجانًا باستخدام HappyAddons
نشرت: 2023-07-07يعني إنشاء قالب منشور مدونة باستخدام Elementor إنشاء تخطيط فريد لجميع منشورات المدونة على موقع الويب الخاص بك. عندما تقوم بتثبيت سمة على WordPress ، ستحصل على تنسيق افتراضي للنشر مع خيارات تخصيص محدودة. لكن التصميم الافتراضي قد لا يكون كافياً لتلبية احتياجاتك.
قد ترغب في تخصيص هيكلها ومظهرها وأسلوب محتواها. يعد Elementor حلاً رائعًا يمكنك من خلاله القيام بذلك بالكامل من البداية باستخدام أداة إنشاء السمات. ولكن إذا كنت تعرف Elementor ، على الأقل لبضعة أيام ، فيجب أن تعرف أن أداة إنشاء السمات ليست مجانية للاستخدام.
لكن لا تقلق! اليوم ، سنقدم لك ملحق Elementor ، نقدم لك أداة إنشاء سمات مجانية يمكنك من خلالها إكمال العملية بدون تكلفة. لذلك دعونا ندخل في مناقشة كيفية إنشاء قالب منشور مدونة في Elementor مجانًا.
الفرق بين صفحة المدونة ومشاركة المدونة
صفحة المدونة هي صفحة ثابتة تتضمن جميع منشورات المدونة التي تم نشرها بالفعل. يتم نشر المنشورات على صفحة المدونة بترتيب زمني ، سواء أبجديًا أو حسب التاريخ. تعرض صفحة المدونة عادةً أحدث المشاركات في الأعلى مع مقتطفات. لا يتضمن مربع المؤلف وأزرار المشاركة الاجتماعية ومنطقة التعليق.
منشور المدونة هو مقال فردي يغطي تحليلاً مفصلاً لموضوع معين. يتضمن أيضًا العديد من العناصر الأخرى مثل جدول المحتوى ، وتفاصيل المؤلف ، وأزرار المشاركة الاجتماعية ، والدعوة لاتخاذ إجراءات ، ومنطقة التعليق ، والعلامة ، والمنشور ذي الصلة ، والأسئلة الشائعة ، ونموذج الاشتراك ، وما إلى ذلك.
كيفية إنشاء قالب منشور مدونة في Elementor مجانًا

لإنشاء قالب منشور مدونة مخصص باستخدام Elementor ، يجب أن يكون لديك حق الوصول إلى منشئ السمات الخاص به. لكن الميزة ليست مجانية. يجب عليك الترقية إلى الإصدار المتميز للوصول إلى الميزة. ومع ذلك ، لا يزال بإمكانك استخدام هذه الميزة مجانًا فقط عن طريق تثبيت أسماء مكونات إضافية أخرى HappyAddons .
HappyAddons هو في الواقع ملحق Elementor. يأتي مزودًا بالعشرات من الميزات والأدوات الإضافية لتشغيل موقع Elementor الخاص بك. لدى HappyAddons أيضًا إصدار مجاني ومتميز. يتضمن الإصدار المجاني منشئ السمات الذي يمكنك من خلاله إنشاء قوالب منشورات مدونة مخصصة.
قم بتنزيل وتثبيت المكونات الإضافية على موقع الويب الخاص بك من الأسفل.
- العنصر
- HappyAddons
بمجرد التفعيل على موقعك ، انتقل إلى الخطوات أدناه.
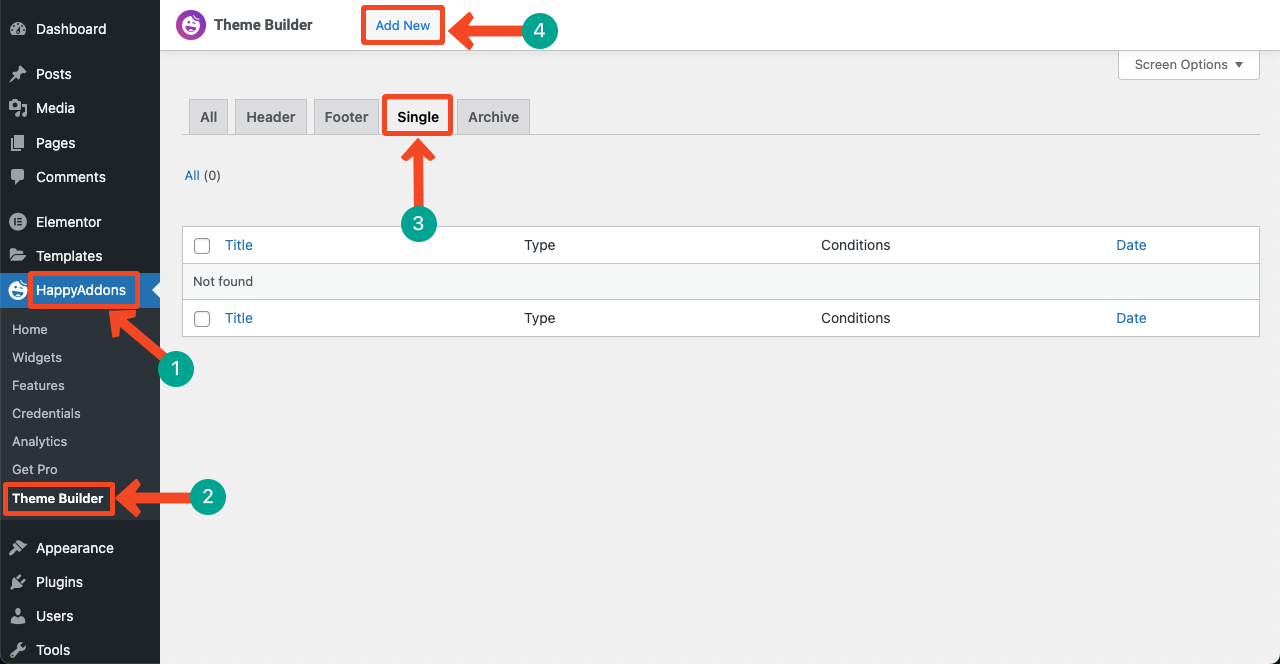
الخطوة 01: افتح نموذجًا واحدًا من HappyAddons Theme Builder
- انتقل إلى HappAddons> Theme Builder .
- حدد علامة التبويب المفردة .
- انقر فوق الزر "إضافة جديد" .

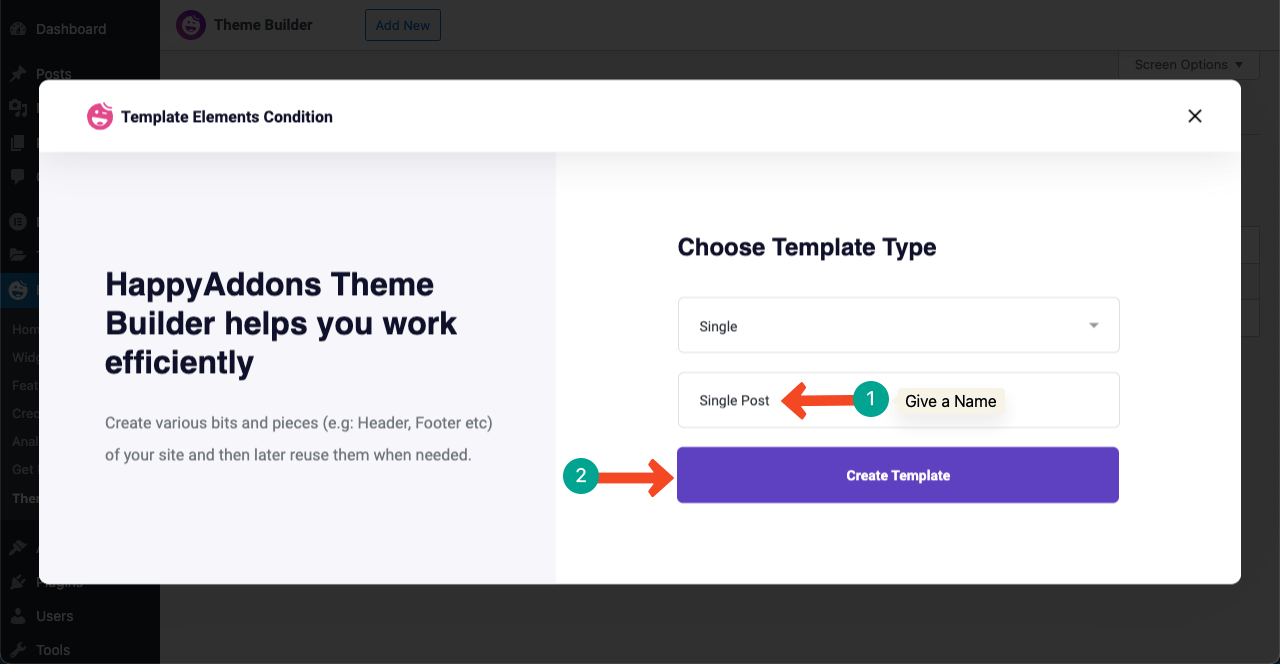
- سيتم فتح نافذة منبثقة.
- أعط اسما للقالب.
- اضغط على زر إنشاء قالب .

الخطوة 02: أضف عناصر عن طريق السحب والإفلات
تختلف العناصر الموجودة على موقع الويب عادةً بناءً على تصميم الويب وأسلوب المحتوى. ولكن هناك بعض العناصر الضرورية في أي منشور بالمدونة ، بغض النظر عن نوعها. هم العنوان ، والصورة المميزة ، ونص المحتوى ، واسم المؤلف ، وتاريخ النشر ، ومربع المؤلف ، وأزرار المشاركة الاجتماعية ، ومربع التعليق ، وما إلى ذلك.
نوصيك بإنشاء إطار سلكي. سيساعدك ذلك في تكوين فكرة عن العناصر التي يجب تضمينها في قالب منشور المدونة الخاص بك. سنضيفهم الآن إلى المنشور واحدًا تلو الآخر.
# أضف مشاركة الصورة المميزة
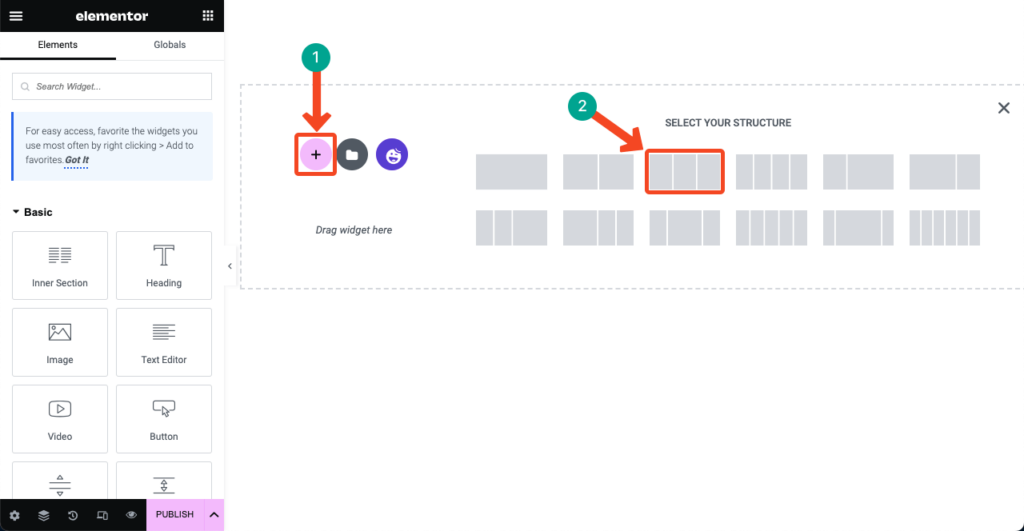
- قم بإنشاء منطقة محتوى بالنقر فوق رمز الإضافة (+) .
- حدد عدد العمود الذي يتوافق مع الإطار السلكي الخاص بك.
- لقد اخترنا ثلاثة أعمدة للبرنامج التعليمي.

- يمكنك تخصيص حجم وعرض الأعمدة.
- لقد جعلنا العمود الأوسط أكبر والآخران أضيقان.
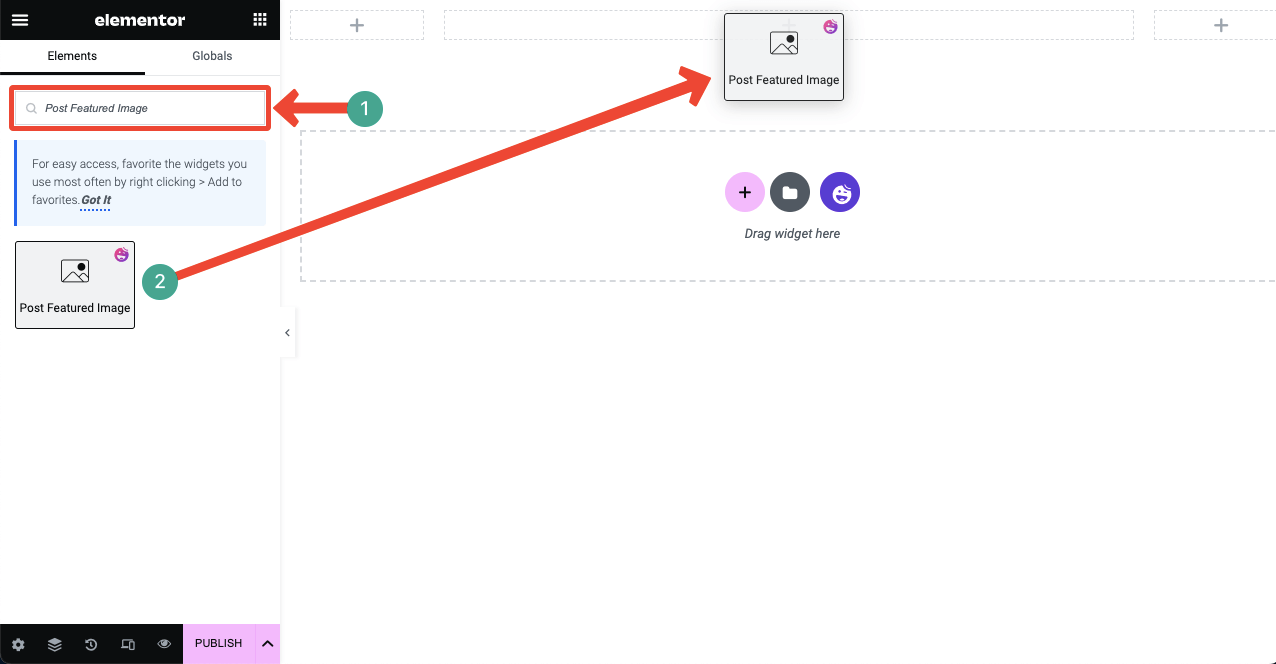
- اكتب نشر الصورة المميزة في مربع البحث.
- قم بسحبه وإفلاته في منطقة المحتوى.

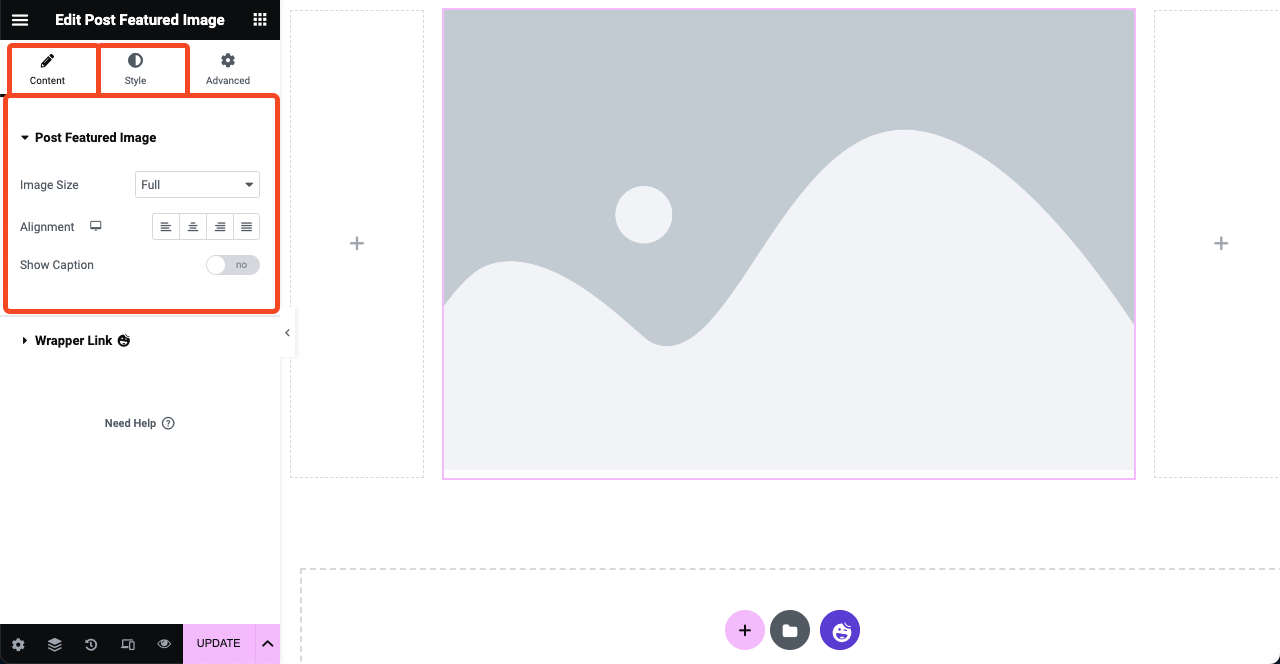
- يمكنك تخصيص الصورة المميزة من علامتي التبويب Content and Style بلوحة Elementor.
- يمكنك تعديل حجمها ، ومحاذاة ، وهامشها ، وتركيبها ، ونوع الحد ، وما إلى ذلك.
ملاحظة: سترى مجرد قسم للصور بدون أي محتوى. لا شكر على واجب! أنت تقوم فقط بإنشاء تخطيط. بمجرد نشر القالب ، سيتم تطبيق التخطيط على جميع منشورات المدونة. وسترى التغييرات في الواجهة الأمامية لمنشورات المدونة المنشورة.

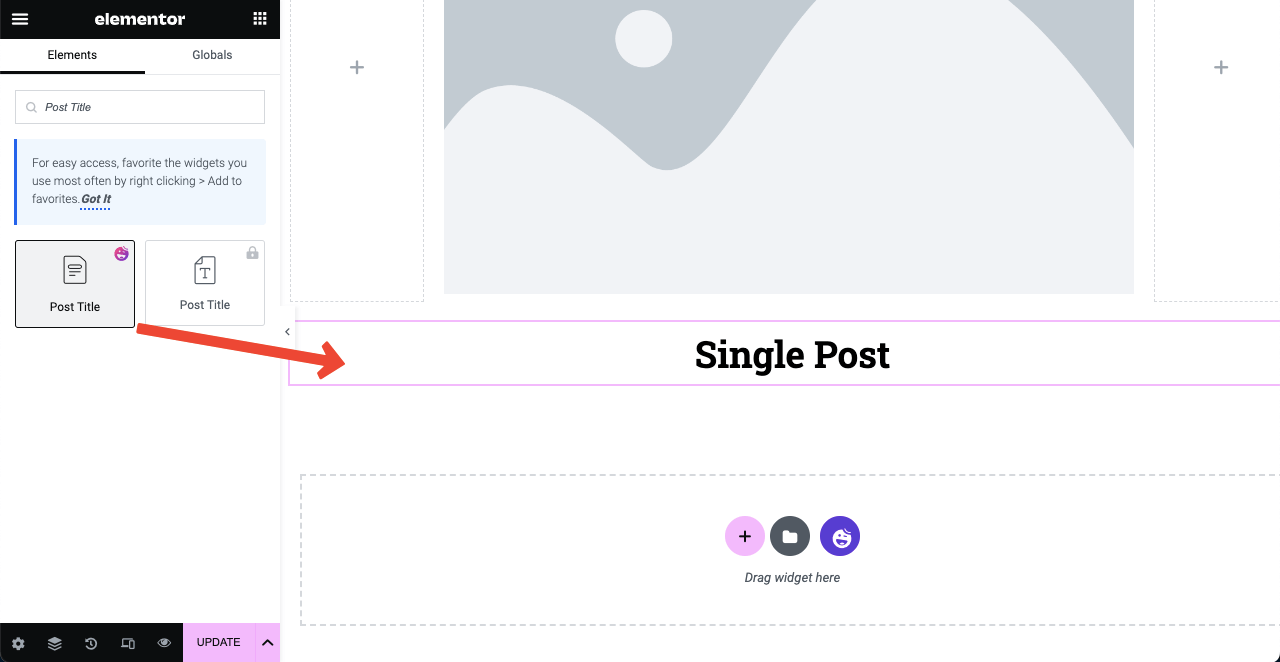
# أضف عنوان الوظيفة
- قم بسحب وإسقاط أداة عنوان المشاركة أسفل الصورة المميزة.
- ولكن إذا كنت ترغب في ذلك ، يمكنك وضع العنوان أعلى قسم صورة الميزة.

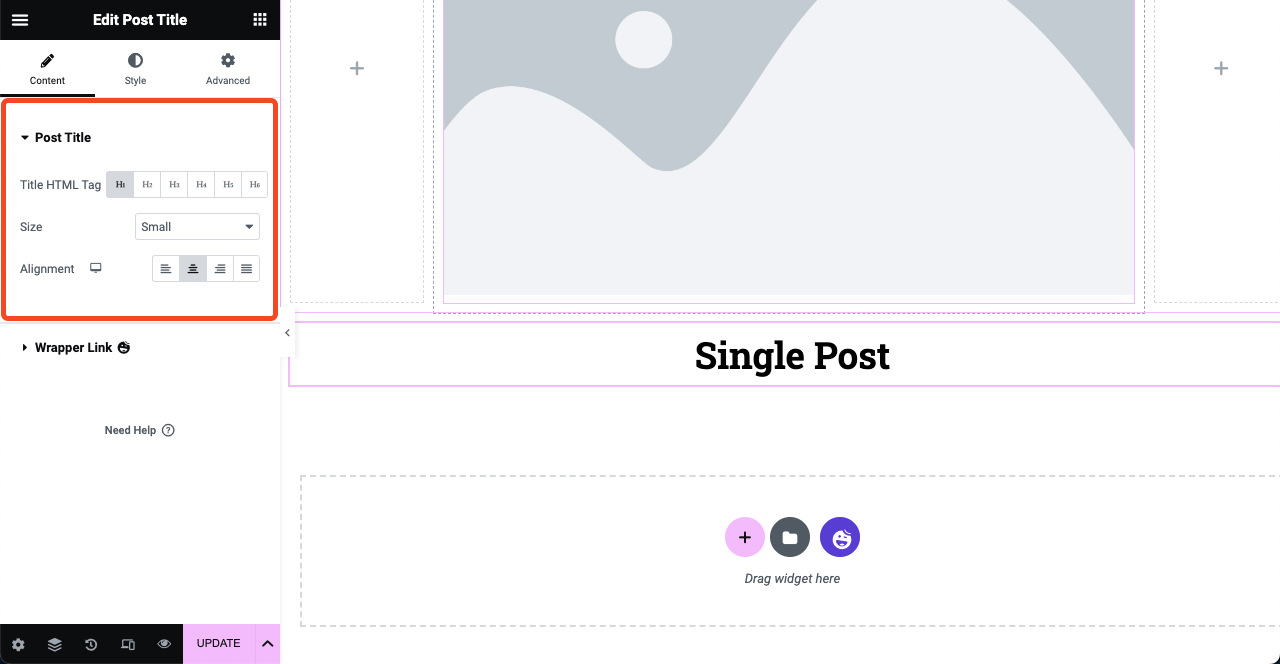
- بعد ذلك ، قم بتخصيص وتخصيص عنوان المنشور من لوحة Elementor.
- تأكد من تعيين H1 لعنوان منشور المدونة.

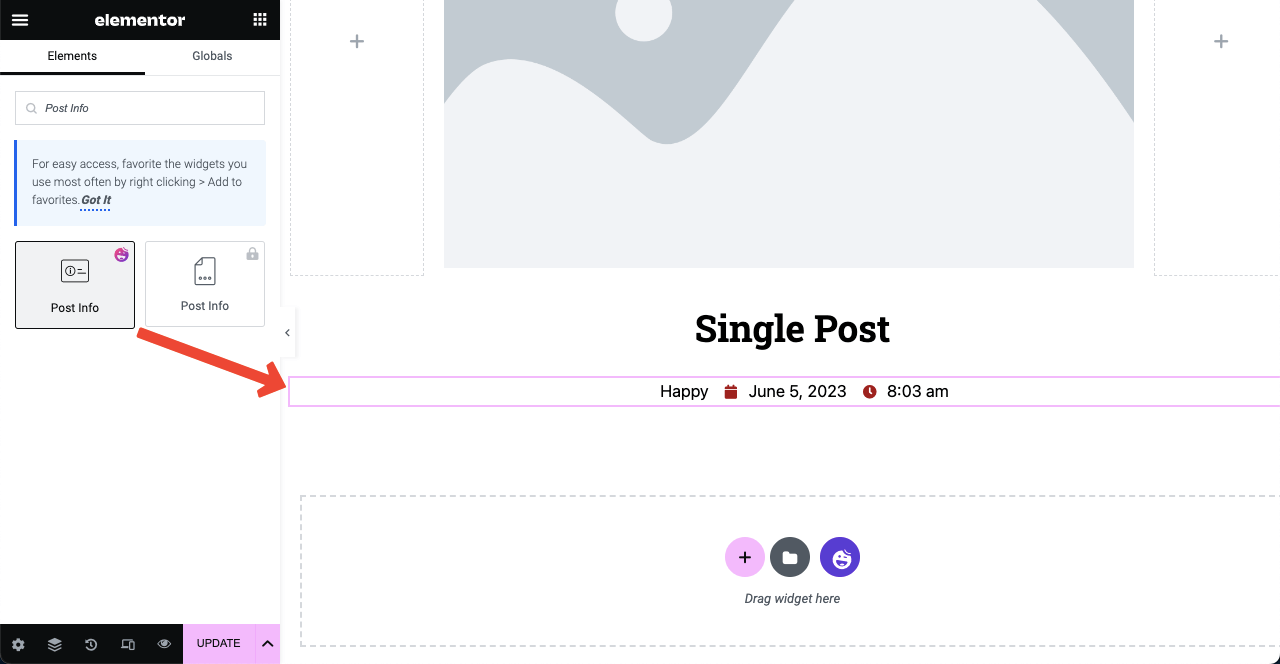
# إضافة معلومات المشاركة
- تتيح لك أداة معلومات النشر إظهار اسم المؤلف ووقت نشر النشر والتاريخ والتعليق والمزيد من الخيارات.
- اكتب اسم عنصر واجهة المستخدم في مربع بحث Elementor.
- بمجرد ظهوره أدناه ، قم بسحبه وإفلاته أسفل قسم العنوان.

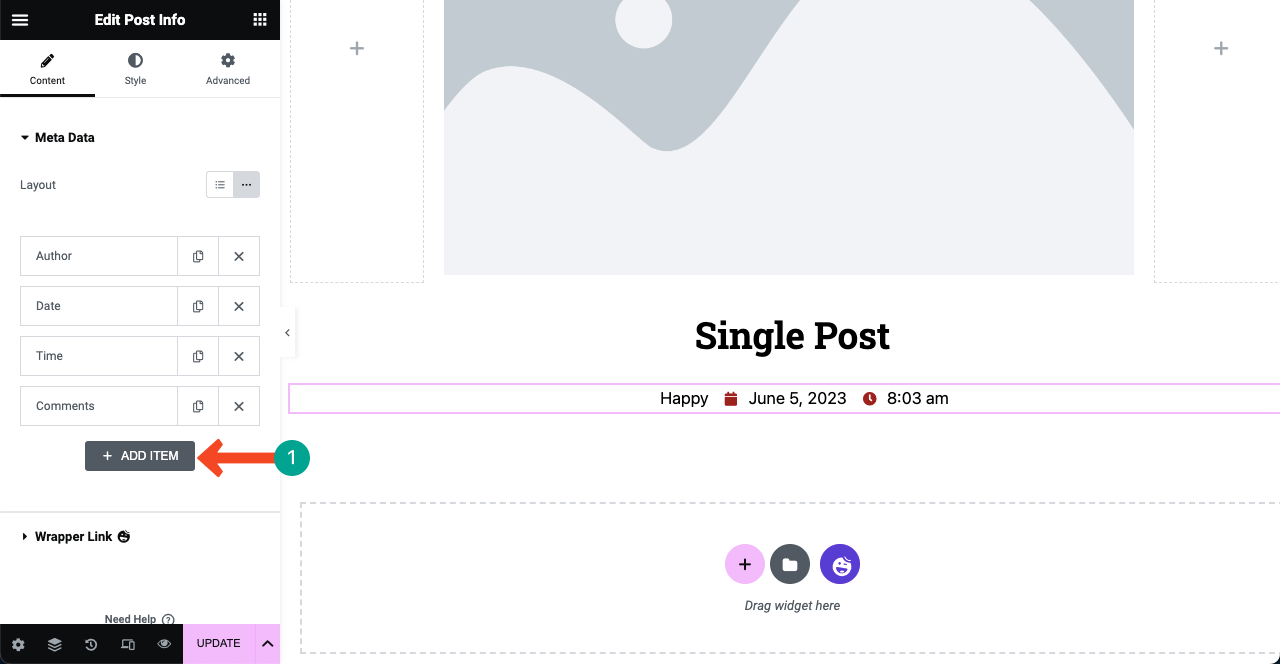
- يمكنك إضافة المزيد من الخيارات إلى القسم بالنقر فوق الزر "إضافة عنصر" .
- انتقل إلى علامة تبويب النمط بعد ذلك لإضفاء طابع نمط على المحتوى الموجود عليه.
ملاحظة: سيظهر عنصر التعليق فقط إذا تلقت مشاركة المدونة الخاصة بك أي تعليقات.

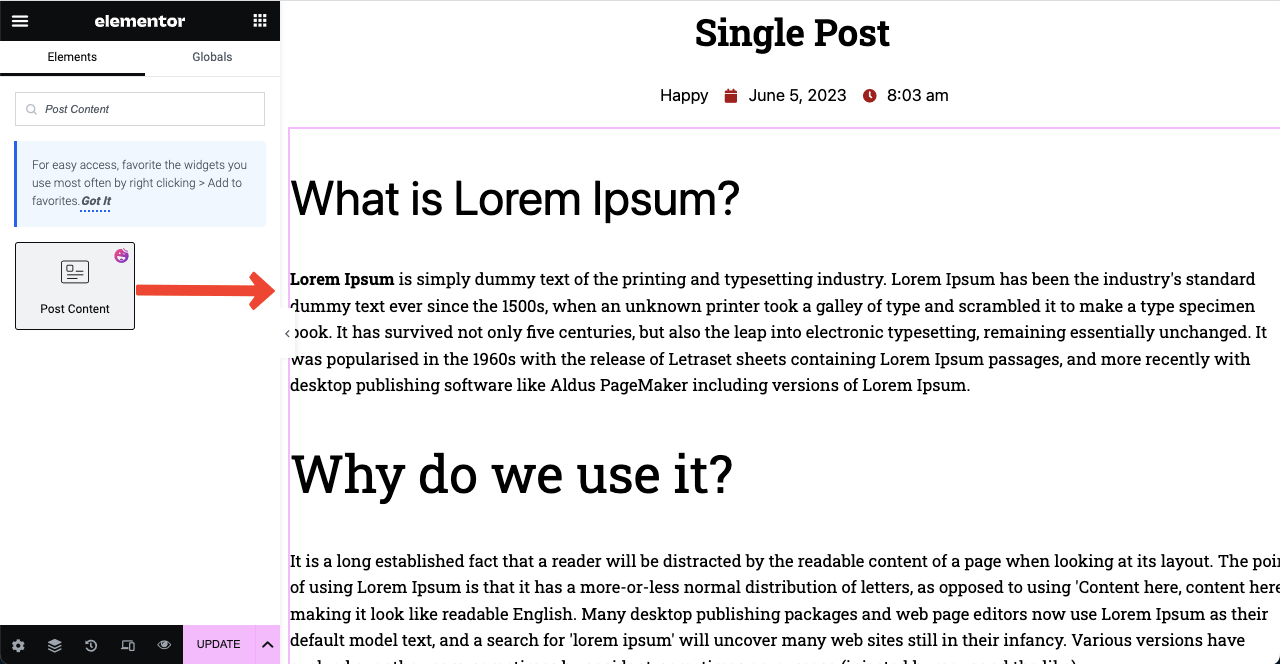
# إضافة محتوى المشاركة
- تغطي أداة محتوى النشر جسم المحتوى الرئيسي.
- يسمح لك بتضمين النصوص والصور وملفات GIF ومقاطع الفيديو في المنشور.
- قم بسحب الأداة وإسقاطها في موضع مناسب وتخصيصها بنفس الطريقة.

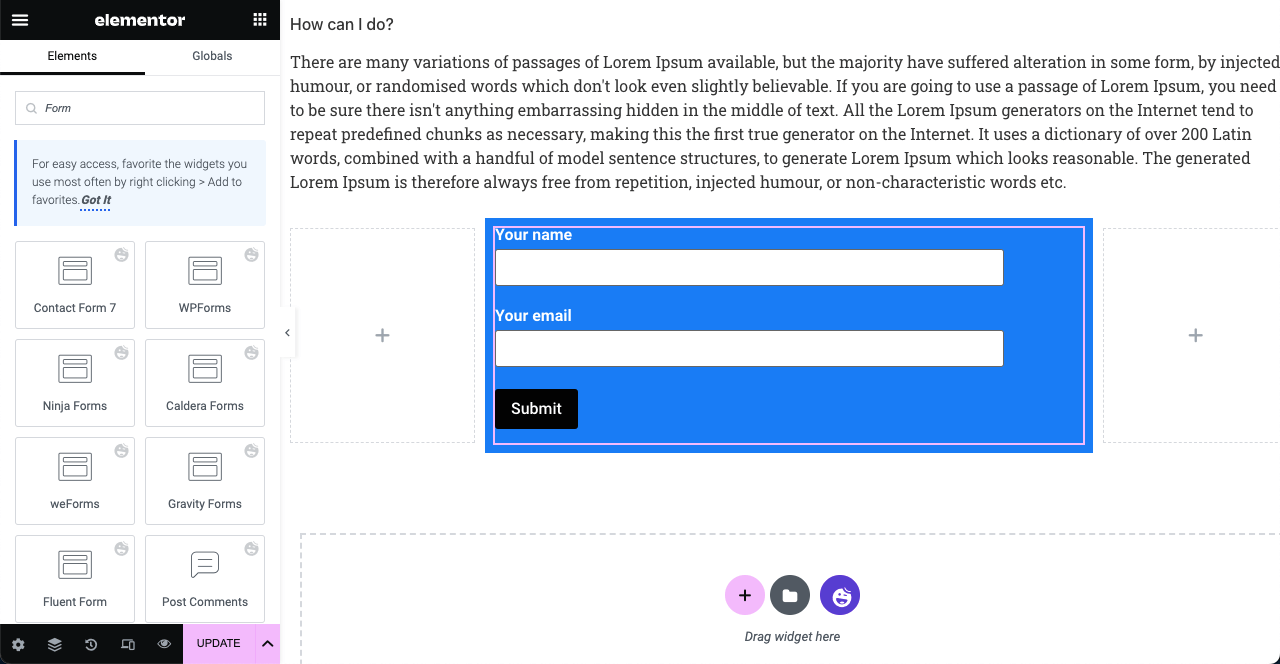
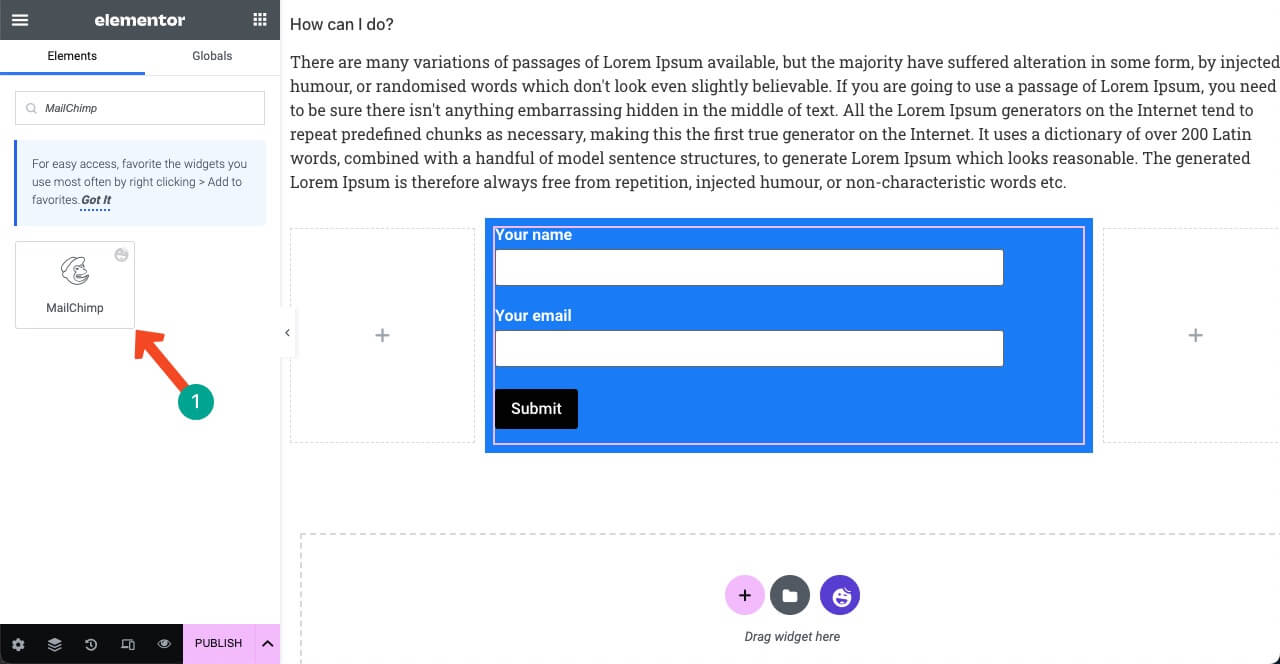
# إضافة نموذج الاتصال
- تتكامل HappyAddons مع معظم نماذج الاتصال الشائعة.
- ما عليك سوى كتابة كلمة " نموذج " في مربع البحث.
- ستظهر لك جميع أدوات النماذج الشائعة أدناه.
- نأمل أن تجد القطعة الخاصة بالمكوِّن الإضافي لنموذج الاتصال في القائمة.
- اسحبه وأسقطه على لوحتك.
ملاحظة: على سبيل المثال ، إذا كنت تستخدم weForms في الواجهة الخلفية ، فقم بسحب الأداة نفسها وإفلاتها على اللوحة القماشية الخاصة بك.

يعتبر MailChimp منصة رائعة لتنمية قائمة المشتركين. هذا أيضًا مزود خدمة تسويق عبر البريد الإلكتروني مشهور. الخبر السار هو أن HappyAddons لديها عنصر واجهة مستخدم MailChimp . يمكنك أيضًا استخدام هذه الأداة بدلاً من المكون الإضافي لنموذج الاتصال إذا كنت ترغب في زيادة قائمة المشتركين لديك.
راجع هذا الدليل لمعرفة كيفية تضمين نموذج MailChimp على موقع الويب الخاص بك باستخدام HappyAddons.

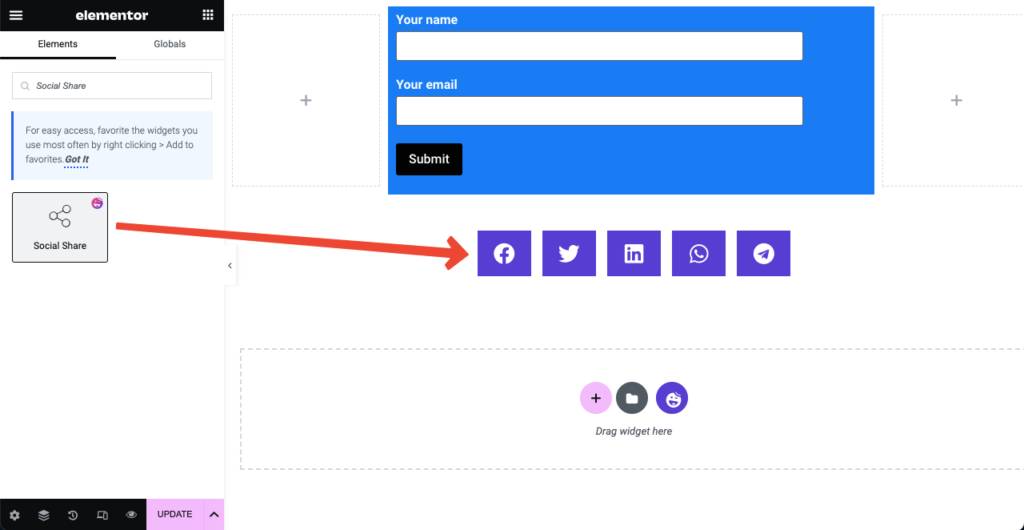
# إضافة أيقونات المشاركة الاجتماعية
- ستمكن أداة المشاركة الاجتماعية المستخدمين من مشاركة منشور المدونة في ملفاتهم الشخصية على مواقع التواصل الاجتماعي.
- يمكن أن تكون هذه طريقة رائعة لتعزيز التفاعل مع القراء والزوار.
- اكتب Social Share في مربع بحث Elementor.
- قم بسحبه وإفلاته أسفل نموذج الاشتراك.

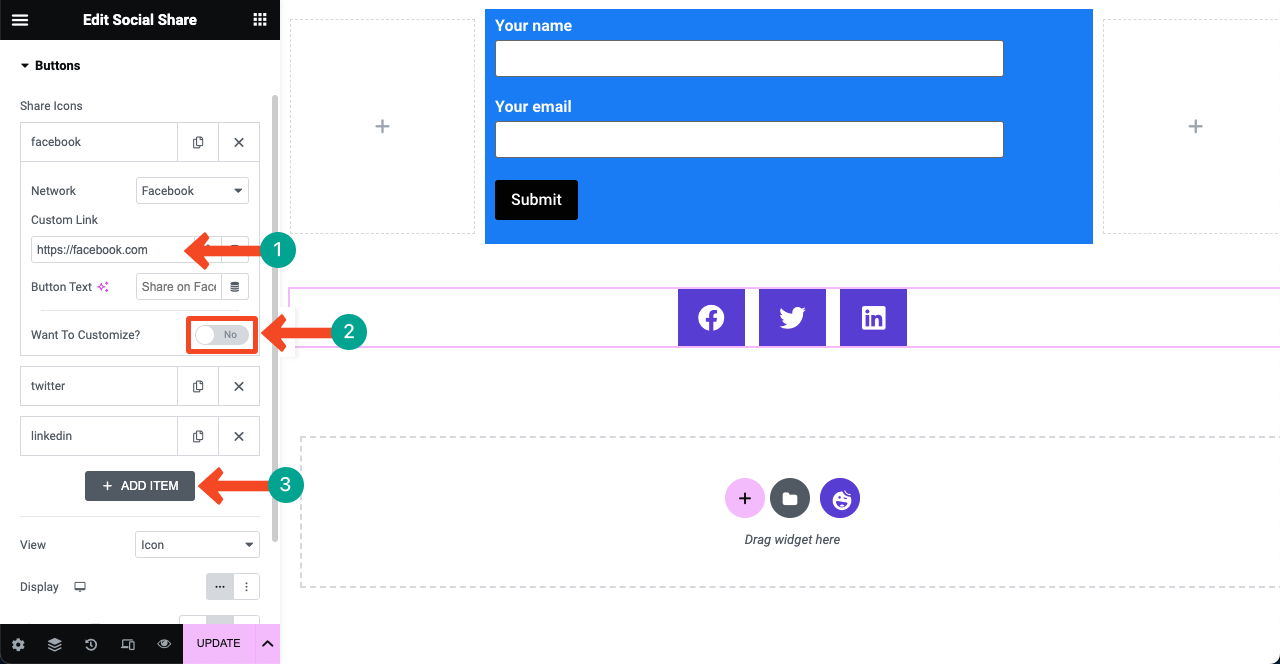
- اضغط على أي علامة تبويب اجتماعية.
- ستحصل على خيارات للصق الرابط الاجتماعي الخاص بك وتخصيصها.
- افعل الشيء نفسه مع علامات التبويب الأخرى واحدة تلو الأخرى.
- انقر فوق إضافة عنصر لإضافة المزيد من رموز المشاركة الاجتماعية على الصفحة.

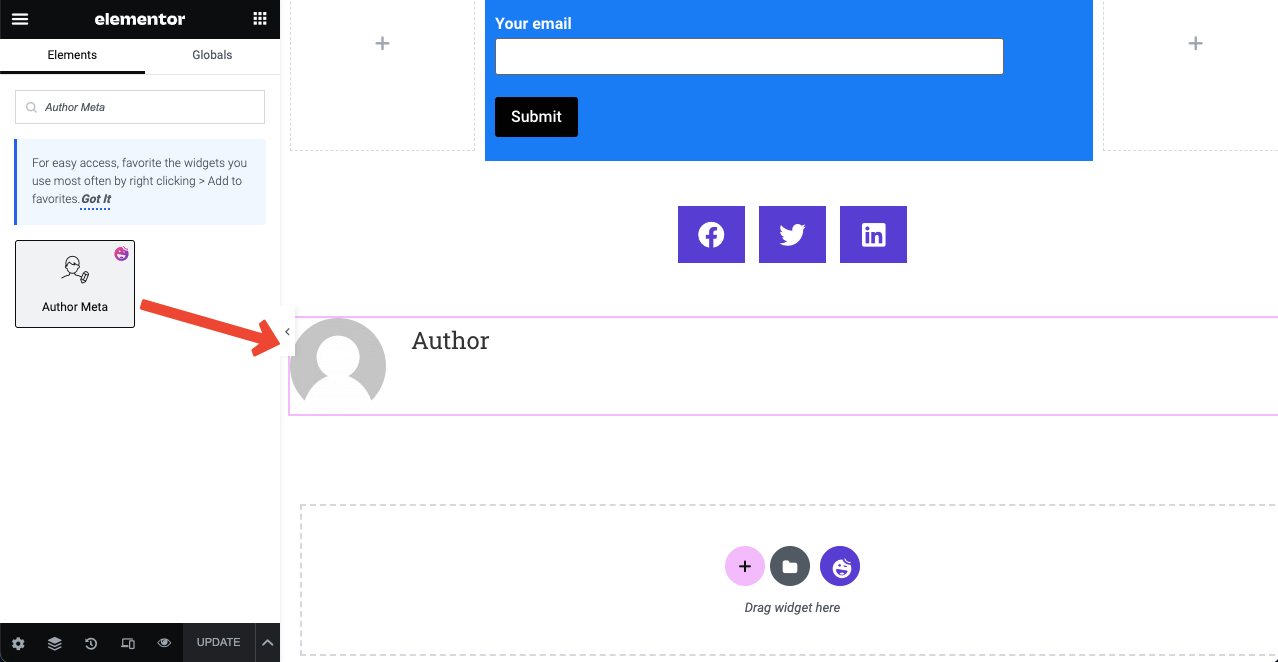
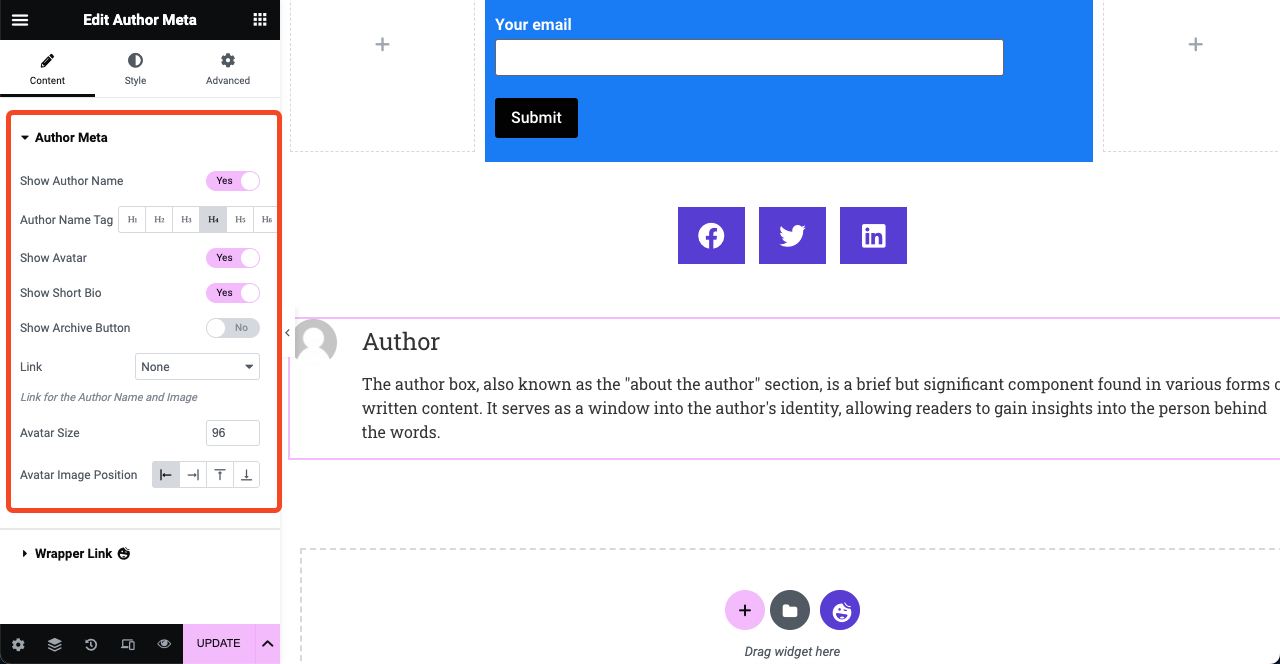
# إضافة صندوق المؤلف

- يحب الناس اليوم التعرف على المؤلفين أثناء قراءة المنشور.
- تسمح لك أداة تعريف المؤلف بإنشاء قسم المؤلف في قالب المنشور.
- يمكنك عرض اسم المؤلف والصورة الرمزية والسيرة الذاتية القصيرة والمشاركات المكتوبة.
- أضف القطعة أسفل أيقونات المشاركة الاجتماعية.

- قم بتوسيع قسم Meta للمؤلف في علامة تبويب المحتوى.
- يمكنك أن تقرر عرض اسم المؤلف والعلامات والأفاتار والمزيد.
- يمكنك أيضًا تغيير موضع الصورة وحجم الصورة الرمزية وتبسيط الأشياء الأخرى.

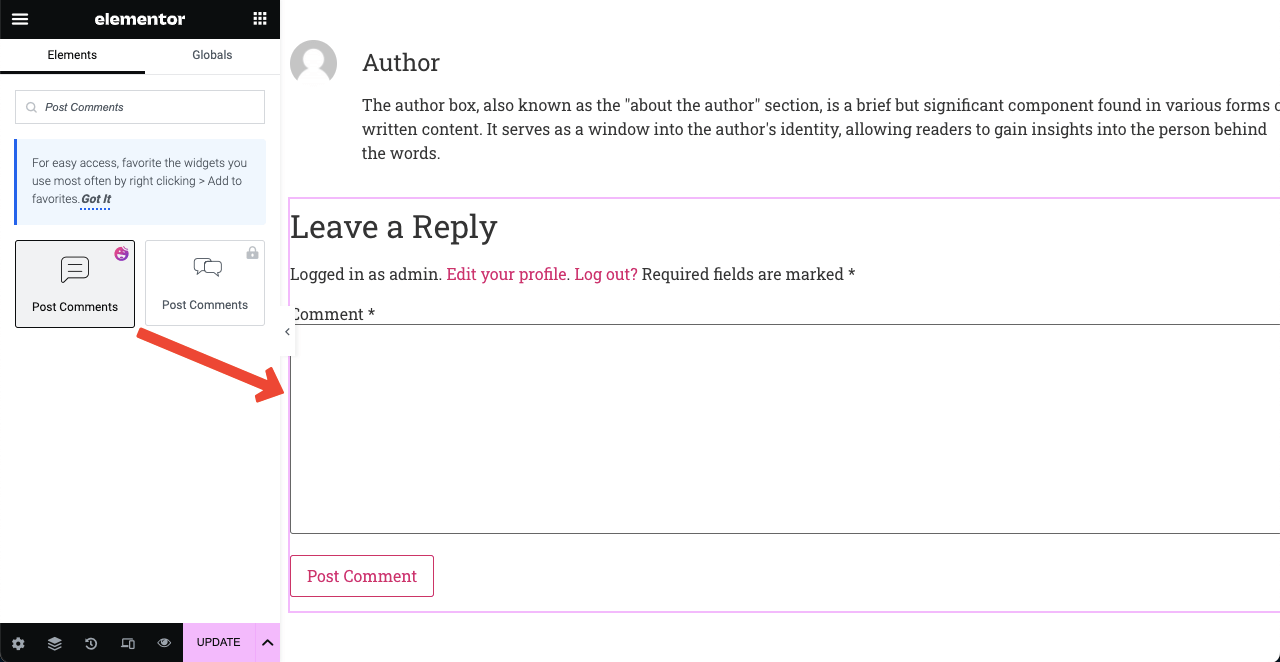
# أضف صندوق التعليق
- يتيح قسم التعليقات للزوار تقديم آرائهم بخصوص منشور المدونة.
- قم بسحب وإسقاط أداة تعليقات النشر في نهاية قالب المنشور.

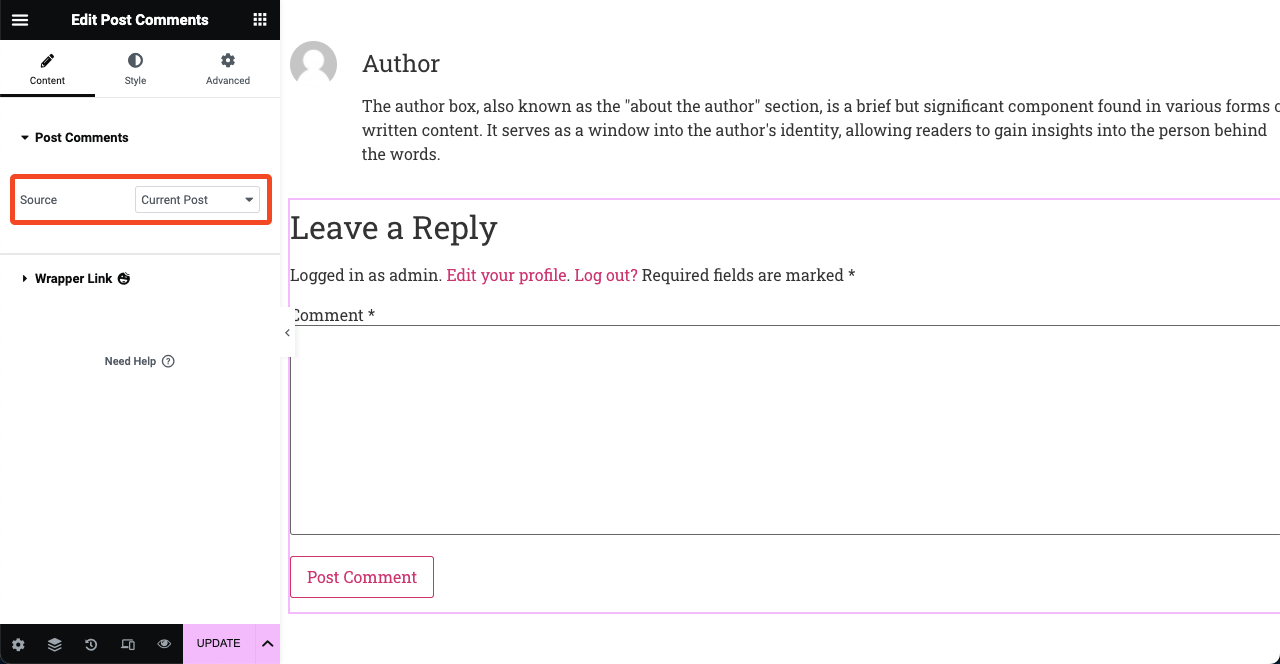
- يمكنك عرض قسم التعليقات على جميع المنشورات أو على منها انتقائية.
- انتقل إلى خيار المصدر وانقر على أيقونة القائمة المنسدلة بجواره.
- تتضمن القائمة المنسدلة خيارين: المنشور الحالي والمخصص .
- سيسمح لك اختيار الخيار "مخصص" بعرض مربع التعليق هذا على المنشورات المحددة.

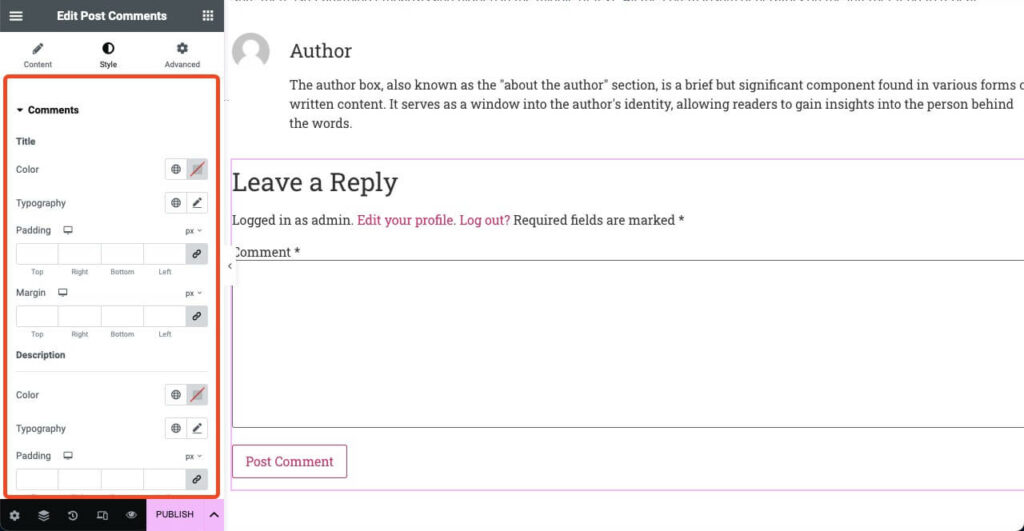
- إضافة تعليق من HappyAddons هو عنصر واجهة مستخدم فريد من نوعه.
- لأنه يسمح لك بتصميم تخطيط ما بعد التعليق.
- لكن خيار الأسلوب هذا غير متاح في Elementor.
- لذلك ، مع HappyAddons ، يمكنك الاستمتاع بمزيد من المرونة في التخصيص.

# عرض الوظائف ذات الصلة
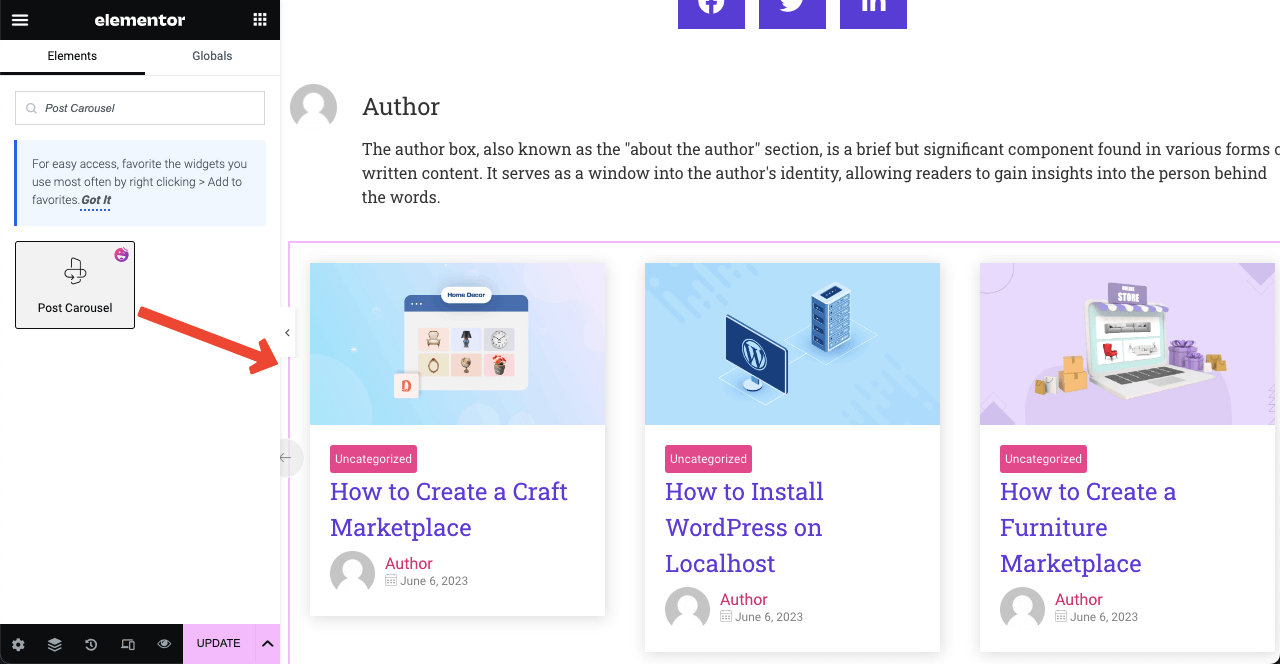
يقترح قسم المنشور ذي الصلة محتوى ومقالات أخرى ذات صلة بمنشور المدونة الحالي. يتم تحديدها عادةً بناءً على العلامات والكلمات الرئيسية والفئات. يمكنك استخدام أداة Post Carousal لإنشاء هذا القسم. ولكن من أجل ذلك ، تحتاج إلى الوصول إلى HappyAddons 'Premium.
- بمجرد تثبيت المكون الإضافي المميز ، سيتم إلغاء قفل أداة Post Carousel.
- قم بسحبه وإفلاته على لوحة Elementor.
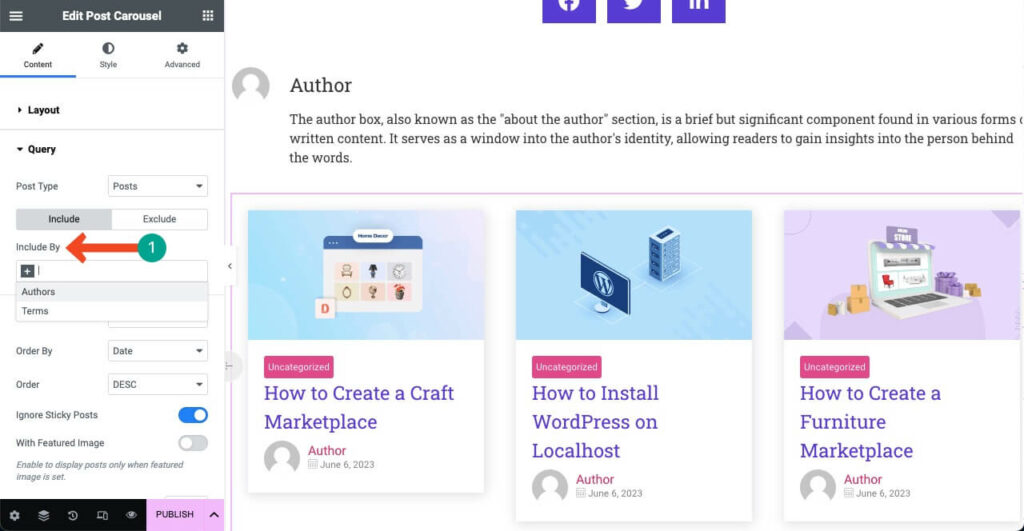
- بعد ذلك ، قم بتخصيصه من علامة تبويب المحتوى والنمط.

- انتقل إلى المحتوى> الاستعلام .
- حدد المؤلفين أو الشروط أو العلامات.
- وفقًا لذلك ، سيتم عرض المنشورات ذات الصلة في كل منشور بالمدونة.

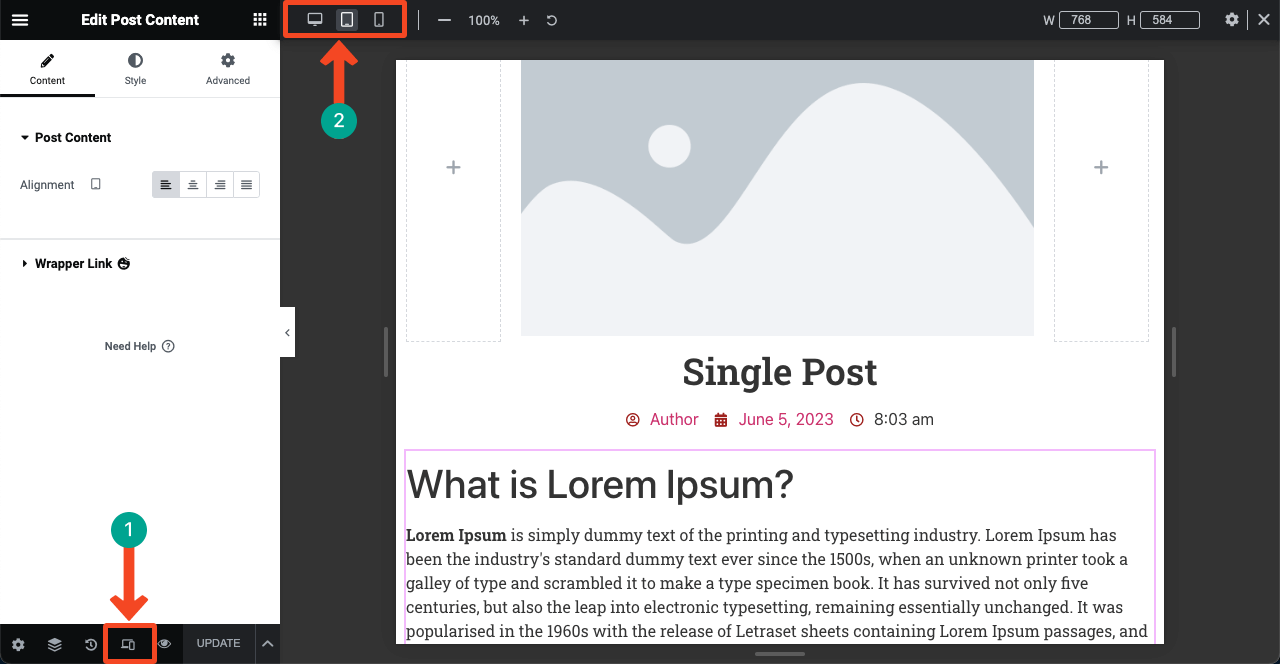
الخطوة 03: اجعل النموذج مستجيبًا للجوال
أكثر من 50٪ من حركة مرور الويب اليوم تأتي من الأجهزة المحمولة . لذلك ، بمجرد الانتهاء من إضافة العناصر الضرورية إلى اللوحة القماشية ، يجب عليك التحقق مما إذا كانت متوافقة تمامًا مع الأجهزة الأخرى.
- انقر فوق أيقونة Respive Mode في الجزء السفلي من لوحة Elementor.
- سترى أوضاع الجهاز المختلفة تظهر في الأعلى.
- بالتبديل بينهما ، يمكنك التحقق من محاذاة الأدوات المصغّرة بشكل مثالي.

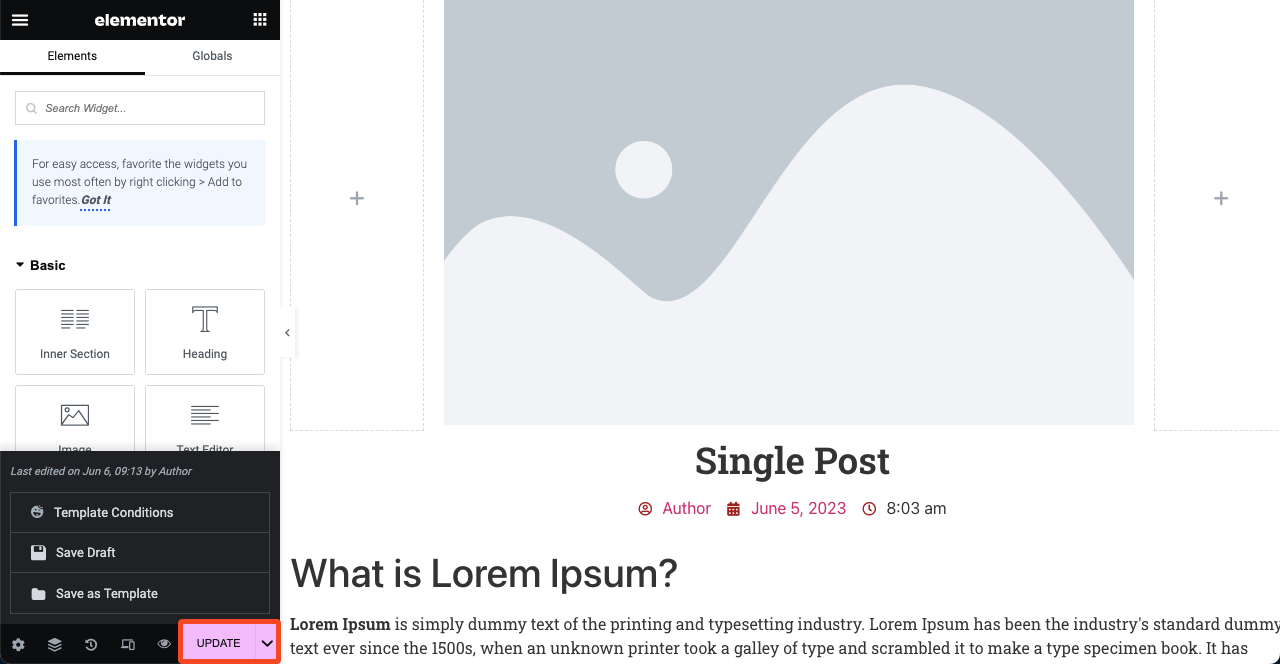
الخطوة الرابعة: انشر نموذج المشاركة
- اضغط على زر النشر / التحديث أو علامة السهم .
- انقر فوق حفظ المسودة لحفظ هذا التصميم كمسودة.
- انقر فوق حفظ كقالب إذا كنت تريد استخدام هذا التصميم لاحقًا كقالب جاهز.
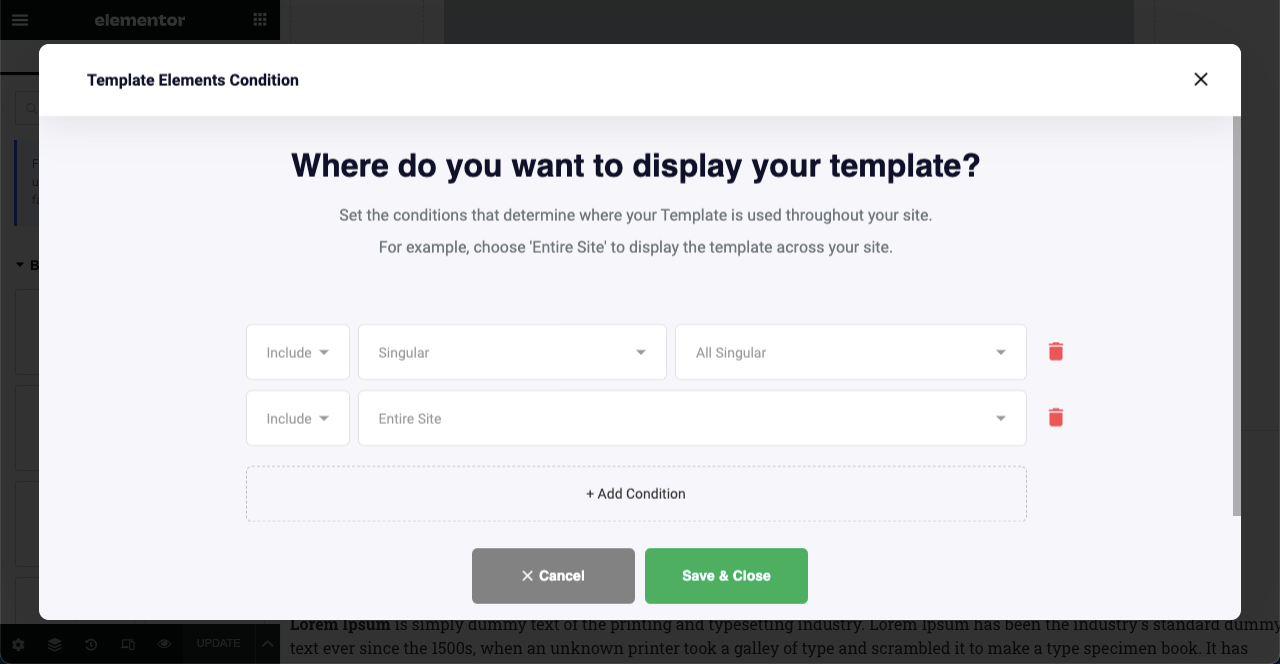
- انقر فوق شروط النموذج لنشر التصميم.

- ما تراه في الصورة أدناه هو الشروط الافتراضية التي يمكنك تعيينها باستخدام الإصدار المجاني من HappyAddons.
- أنت بحاجة إلى وصول ممتاز لتعيين شروط مخصصة.
- انقر فوق الزر حفظ وإغلاق .

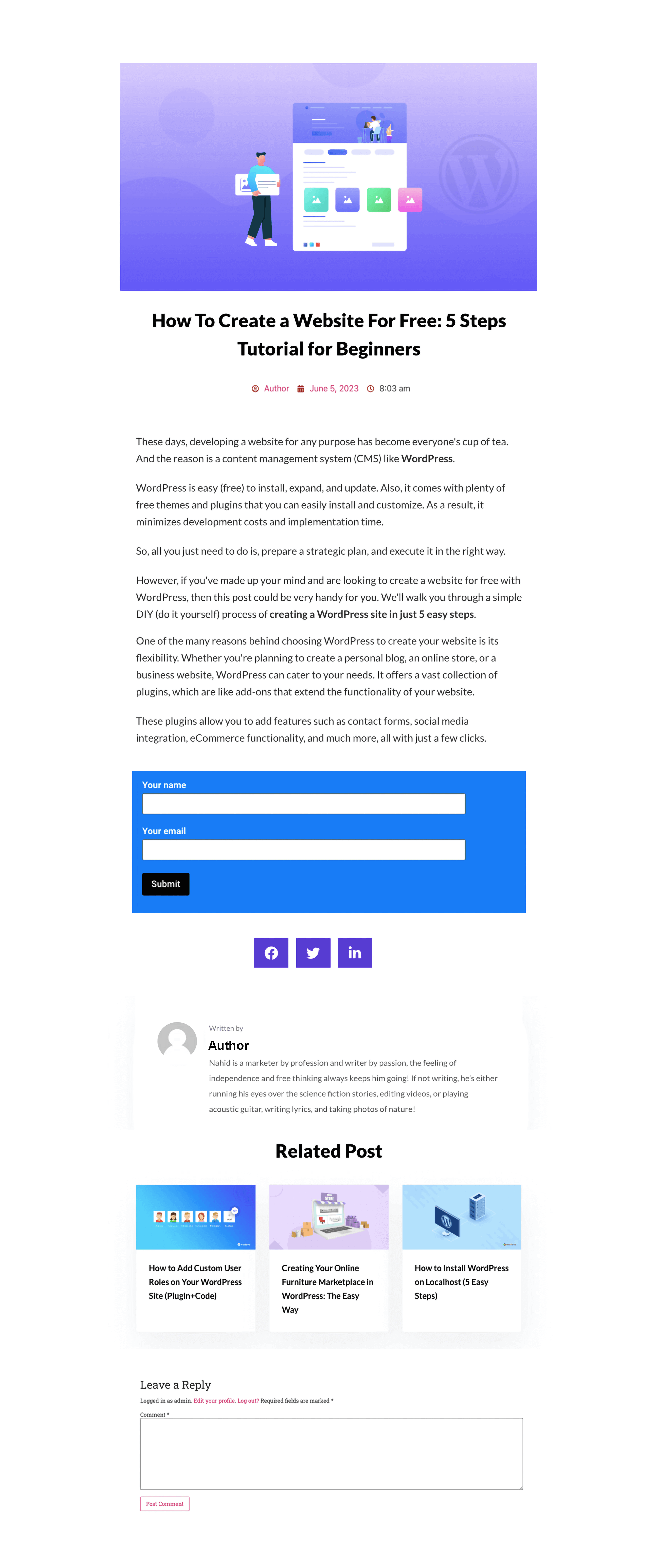
الخطوة الرابعة: معاينة قالب منشور مدونة واحد
الآن ، انتقل إلى وضع المعاينة لأي منشور مدونة منشور. سترى تم تطبيق القالب عليها. إذا كنت لا تحب التخطيط ، فافتح القالب باستخدام Elementor مرة أخرى وقم بتخصيصه حسب تفضيلاتك.

أسئلة وأجوبة حول كيفية إنشاء قالب منشور مدونة في Elementor
أتمنى أن تكون قد استمتعت بالجزء التعليمي. بصرف النظر عن هذا ، يجب أن تعرف بعض الموضوعات الأخرى لتنمية معرفتك بتصميم منشورات المدونة. سنقوم بتغطيتها في قسم الأسئلة الشائعة.
ما الفرق بين نوع المنشور المخصص ومنشور المدونة؟
منشور المدونة هو منشور أو مقالة تقليدية تغطي كتابة مفصلة عن أي منتج أو ميزة أو موضوع أو معلومات معينة. لا يعرض محتوى الجسم الرئيسي ديناميكيًا.
يسمح لك نوع المنشور المخصص بتعديل بنية المحتوى ، بما في ذلك الحقول المخصصة والتصنيفات والوظائف. يمنح المستخدمين المرونة لتصفية المحتوى المطلوب ديناميكيًا.
ما هو الفرق الرئيسي بين منشور مدونة وصفحة مدونة؟
منشور المدونة هو عبارة عن كتابة تغطي تحليلاً مفصلاً لموضوعات معينة. بعض أنواع منشورات المدونات الشائعة هي أدلة إرشادية وقوائم ومراجعات ودراسات حالة ومقالات إخبارية وقصص شخصية وما إلى ذلك.
لكن صفحة المدونة تعرض مجموعة من منشورات المدونة المنشورة مع عناوينها وميزاتها وصورها ومقتطفاتها.
ما هي الأجزاء الرئيسية لمنشور المدونة؟
فيما يلي الأجزاء الأربعة الرئيسية لمنشور المدونة ، بغض النظر عن أي نوع:
1. عنوان مقنع
2. إشراك محتوى الجسم
3. ملفات الوسائط (الصور ومقاطع الفيديو وملفات GIF)
4. الحث على اتخاذ إجراءكيفية تحسين قابلية القراءة في منشور مدونة؟
1. استخدم نصًا واضحًا وسهل الفهم
2. قسّم المحتوى الرئيسي إلى أقسام متعددة بالعناوين
3. إضافة مرئيات لإزالة الرتابة
4. دمج الجداول والنقاط لتقسيمها
5. اتبع التنسيق F أو Z في كتابة النصهل من الممكن إدارة عدة قوالب منشورات فردية في Elementor؟
نعم ، يمكنك إدارة عدة قوالب منشورات فردية. ولكن من أجل ذلك ، فأنت بحاجة إلى وصول متميز ، سواء إلى Elementor أو HappyAddons.
هل يمكنني تصميم / تخصيص قسم تعليق المنشور باستخدام Elementor؟
Elementor ، افتراضيًا ، لا يسمح لك بتخصيص قسم تعليقات النشر. ولكن عن طريق تثبيت المكون الإضافي HappyAddons ، يمكنك تمكين Elementor من تصميم وتخصيص قسم تعليق المنشور.
الوجبات الجاهزة النهائية!
إذا كنت تستخدم تنسيق منشور المدونة الافتراضي مع أي WordPress شائع ، فسترى أن المئات والآلاف من مالكي الويب الآخرين يستخدمون نفس التصميم. وقد يؤدي تخطيط النسخ هذا إلى تجربة مستخدم مملة لقراء الويب والزوار.
يمكن أن يكون إنشاء قالب منشور مدونة مخصص حلاً رائدًا في هذه الحالة. هذا يمكن أن يجعل قسم التدوين الخاص بك أكثر احترافية وفريدة من نوعها من غيره. باستخدام HappyAddons Theme Builder ، يمكنك إنشاء قالب منشور فردي شبيه بالمحترفين تقريبًا لموقعك على الويب.
أتمنى أن تكون قد استمتعت بالمقال. حان دورك الآن لتجربة البرنامج المساعد. لمزيد من الإرشادات ، استكشف الوثائق المتعلقة بجميع الأدوات التي غطيناها في البرنامج التعليمي.
