كيفية إنشاء نموذج حجز في WordPress (+ قالب)
نشرت: 2018-08-09هل تبحث عن مكون إضافي لمواعيد WordPress حتى تتمكن من السماح لعملائك بجدولة المواعيد عبر الإنترنت باستخدام نموذج الحجز؟ في هذا اليوم وهذا العصر ، يعد حجز المواعيد عبر الإنترنت أمرًا حيويًا لعملك.
في هذا البرنامج التعليمي ، سنوضح لك كيفية إنشاء نموذج حجز موعد خالٍ من المتاعب في WordPress باستخدام مكون إضافي.
فيما يلي جدول محتويات لمساعدتك في التنقل في البرنامج التعليمي:
- قم بإنشاء نموذج حجز موعد
- تخصيص نموذج حجز موعدك
- تكوين إعدادات نموذج حجز الموعد الخاص بك
- تخصيص إخطارات نموذج حجز الموعد الخاص بك
- قم بتكوين تأكيدات نموذج حجز موعدك
- أضف نموذج حجز موعدك إلى موقع الويب الخاص بك
- دمج برنامج WordPress Appointment Plugin مع تقويم Google
انقر هنا لعمل نموذج حجز موعدك الآن
فيديو تعليمي لنموذج حجز ووردبريس
إليك مقطع فيديو يوضح لك العملية الكاملة لإضافة نموذج حجز إلى WordPress باستخدام WPForms.
إذا كنت تفضل قراءة التعليمات ، فيمكنك المتابعة أدناه.
كيفية استخدام WPForms كنموذج حجز WordPress
كأفضل منشئ النماذج في العالم ، تأتي WPForms مع العديد من الميزات والوظائف التي يمكن أن تساعدك في إدارة وتنظيم عملك عبر الإنترنت - بما في ذلك القدرة على إنشاء نماذج حجز المواعيد ونموذج الحجز.
هل تريد أن يتمكن الأشخاص من تسجيل الدخول إلى موقعك؟ تحقق من دليلنا حول إنشاء قالب نموذج تسجيل مستخدم WordPress.
فيما يلي إرشادات خطوة بخطوة لإعداد نموذج حجز موعدك باستخدام نموذج.
الخطوة 1: قم بإنشاء نموذج حجز موعد
أول شيء عليك القيام به لبدء تلقي طلبات الحجز عبر الإنترنت هو تثبيت وتفعيل المكون الإضافي WPForms. لمزيد من التفاصيل ، راجع هذا الدليل خطوة بخطوة حول كيفية تثبيت مكون إضافي في WordPress.
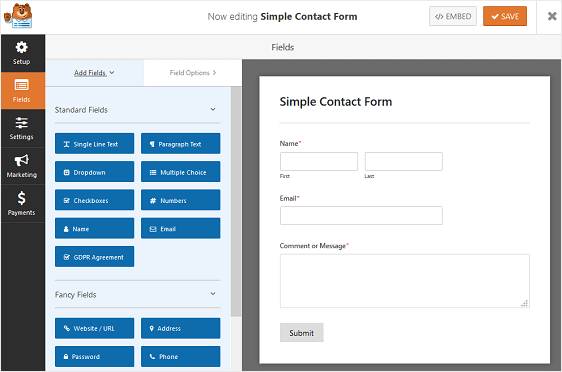
بعد ذلك ، ستحتاج إلى إنشاء نموذج داخل المكون الإضافي لمواعيد WordPress. للمساعدة في هذه الخطوة ، راجع برنامجنا التعليمي حول كيفية إنشاء نموذج اتصال بسيط كمثال للبدء.

يمكن أن يعمل نموذج الاتصال البسيط كقالب نموذج الحجز ويتضمن حقول النموذج الافتراضية التالية لجمع التفاصيل الشخصية:
- اسم
- بريد الالكتروني
- التعليق أو الرسالة
إذا كنت بحاجة إلى مزيد من معلومات الاتصال أو معلومات شخصية أخرى ، فيمكنك إضافة حقول مخصصة إضافية إلى النموذج الخاص بك عن طريق سحبها من اللوحة اليمنى إلى اللوحة اليمنى. إنه قابل للتخصيص تمامًا.
ثم ، انقر فوق الحقل لإجراء أي تغييرات. يمكنك أيضًا النقر فوق حقل النموذج وسحبه لإعادة ترتيب الطلب في نموذج الاتصال الخاص بك.
سيعمل نفس النموذج مع أنواع الحجوزات الأخرى أيضًا ، حتى نماذج تناول المريض البيطري. يمكنك إعداد كل شيء بالطريقة التي تريدها بالضبط.
الخطوة 2: تخصيص نموذج حجز موعدك
على سبيل المثال ، سننشئ نموذجًا يتيح لزوار الموقع اختيار خدمة صالون واختيار اليوم والوقت الذي يريدون القدوم فيه.
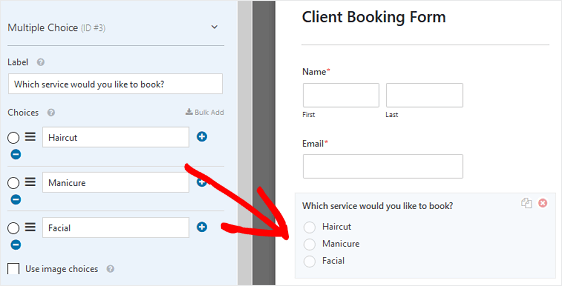
للبدء ، سنقوم بسحب حقل نموذج الاختيار من متعدد من اللوحة اليسرى إلى اليمين والنقر عليه لإجراء التغييرات.

سنقدم للعملاء 3 خدمات للاختيار من بينها عندما يرغبون في حجز موعد في الصالون.
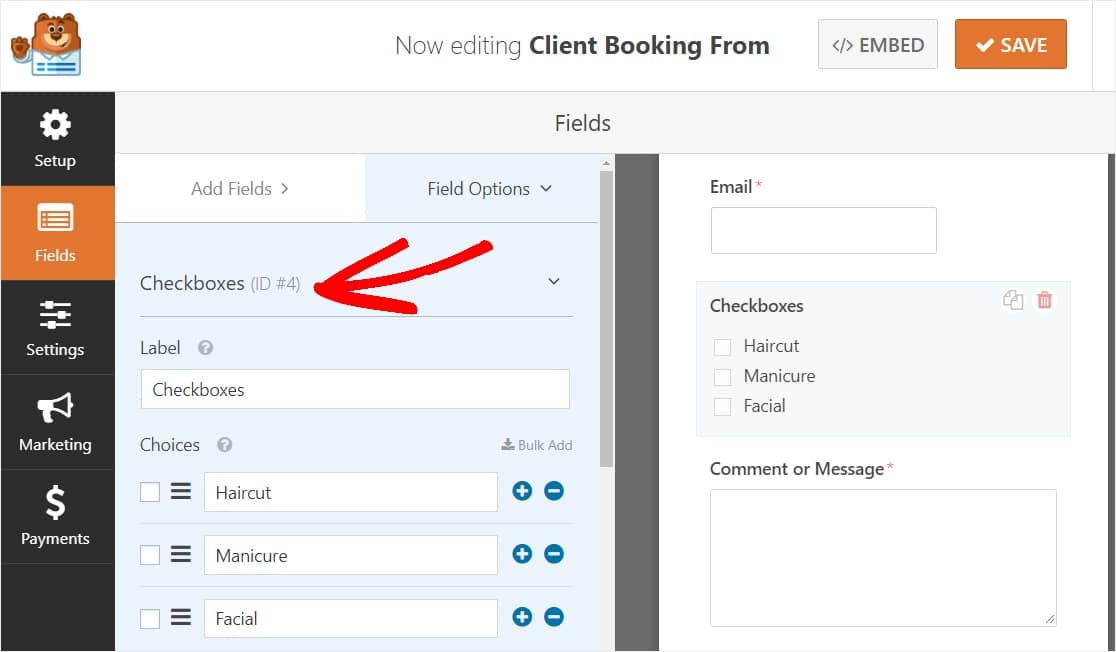
إذا كنت تريد السماح للأشخاص باختيار أكثر من خيار واحد ، فاستخدم حقل نموذج مربعات الاختيار بدلاً من ذلك.

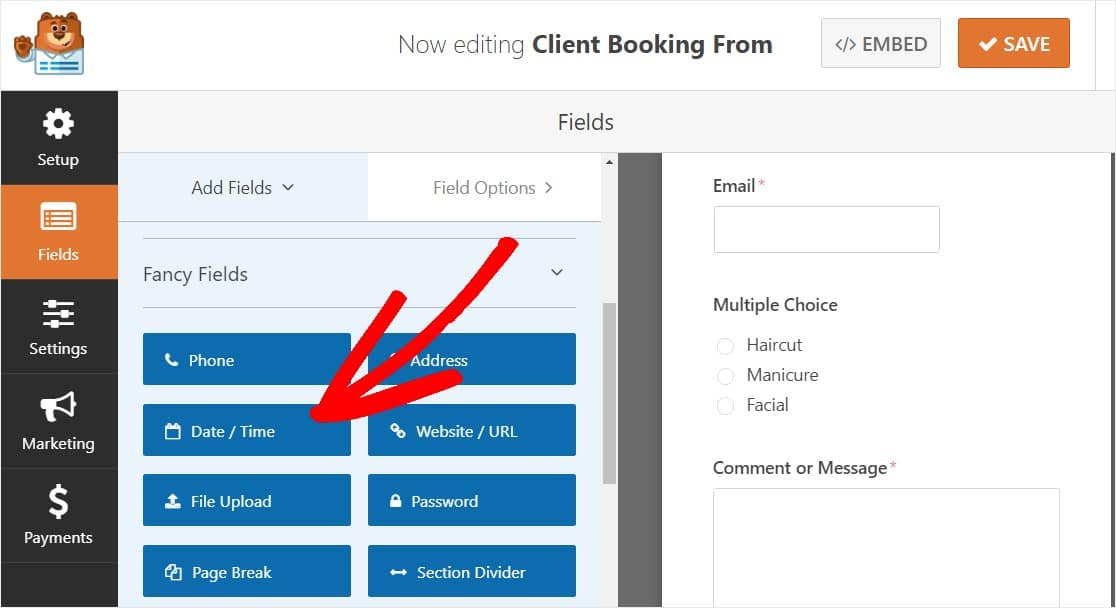
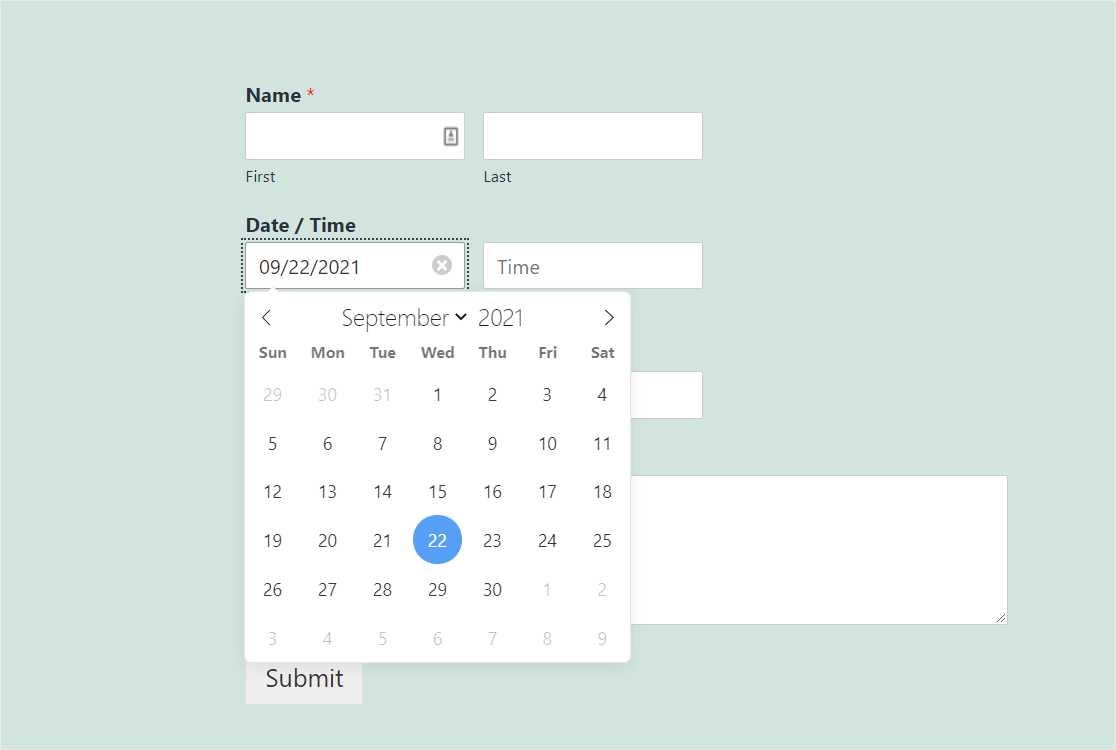
الآن ، أضف أيضًا نموذج حجز إلى موقع الويب الخاص بك بأوقات محددة ، ستحتاج إلى إضافة حقل نموذج التاريخ / الوقت حتى يتمكن العملاء من اختيار اليوم والوقت الذي يرغبون فيه لزيارة الصالون.
حدد موقع حقل التاريخ / الوقت من اللوحة اليمنى واسحبه إلى اللوحة اليمنى.

في إعدادات حقل التاريخ / الوقت ، يمكنك تحديد التواريخ والأوقات المفتوحة للمواعيد.

اقرأ دليلنا الكامل حول كيفية إنشاء نموذج WordPress باستخدام منتقي البيانات.
عندما يتم تخصيص جميع حقول النموذج حسب رغبتك ، انقر فوق حفظ .
الخطوة 3: تكوين إعدادات نموذج حجز الموعد
هناك العديد من الإعدادات لتكوينها عند إنشاء نموذج حجز عميل في WordPress. سنبدأ بالإعدادات العامة أولاً.
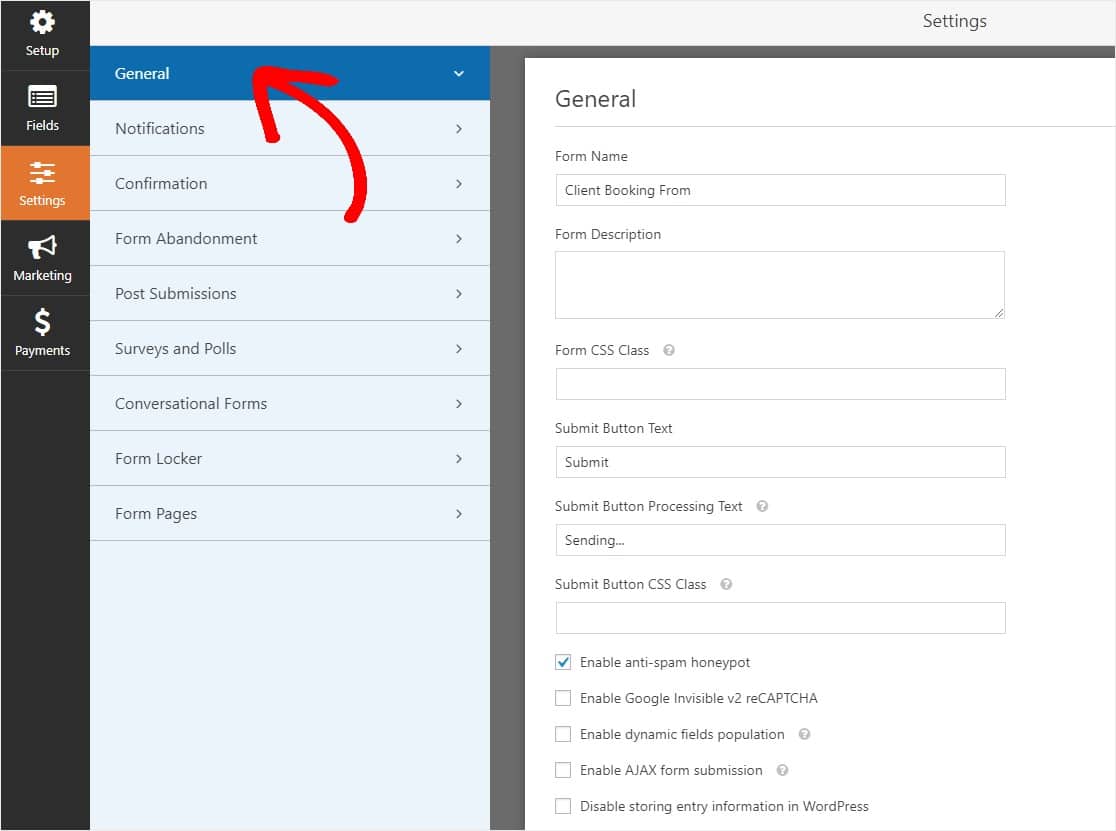
للبدء ، انتقل إلى الإعدادات » عام .

هنا يمكنك تكوين الإعدادات التالية مثل:
- اسم النموذج - قم بتغيير اسم النموذج الخاص بك هنا إذا كنت ترغب في ذلك.
- وصف النموذج - امنح النموذج وصفًا.
- إرسال نص الزر - قم بتخصيص النسخة الموجودة على زر الإرسال لتخصيص تصميم نموذج الحجز الخاص بك.
- منع البريد العشوائي - أوقف البريد العشوائي في نموذج الاتصال باستخدام ميزة مكافحة البريد العشوائي أو hCaptcha أو Google reCAPTCHA. يتم تمكين مربع الاختيار مكافحة البريد العشوائي تلقائيًا في جميع النماذج الجديدة.
- نماذج AJAX - قم بتمكين إعدادات AJAX بدون إعادة تحميل الصفحة.
- تحسينات القانون العام لحماية البيانات (GDPR) - يمكنك تعطيل تخزين معلومات الإدخال وتفاصيل المستخدم ، مثل عناوين IP ووكلاء المستخدم ، في محاولة للامتثال لمتطلبات القانون العام لحماية البيانات (GDPR). تحقق من إرشاداتنا خطوة بخطوة حول كيفية إضافة حقل اتفاقية القانون العام لحماية البيانات (GDPR) إلى نموذج الاتصال البسيط الخاص بك.
انقر فوق حفظ .

الخطوة 4: تخصيص إخطارات نموذج حجز الموعد الخاص بك
تعد الإشعارات طريقة رائعة لإرسال بريد إلكتروني عندما يحجز العميل موعدًا باستخدام نموذج WordPress الخاص بك. هذا يجعل تجربة حجز العميل أسهل حيث يمكنك التواصل معه على الفور.

في الواقع ، ما لم تقم بتعطيل هذه الميزة ، فكلما مر شخص ما بعملية الحجز وحجز موعدًا على موقعك ، ستتلقى إشعارًا بذلك من خلال المكون الإضافي للحجز في WordPress.
إذا كنت تستخدم العلامات الذكية ، فيمكنك أيضًا إرسال إشعار إلى عميلك عندما يحجز موعدًا ، لإعلامه أنك تلقيت طلب الموعد الخاص به ، وسوف تكون على اتصال قريبًا. هذا يؤكد لزوار الموقع أن نماذجهم قد مرت بشكل صحيح.
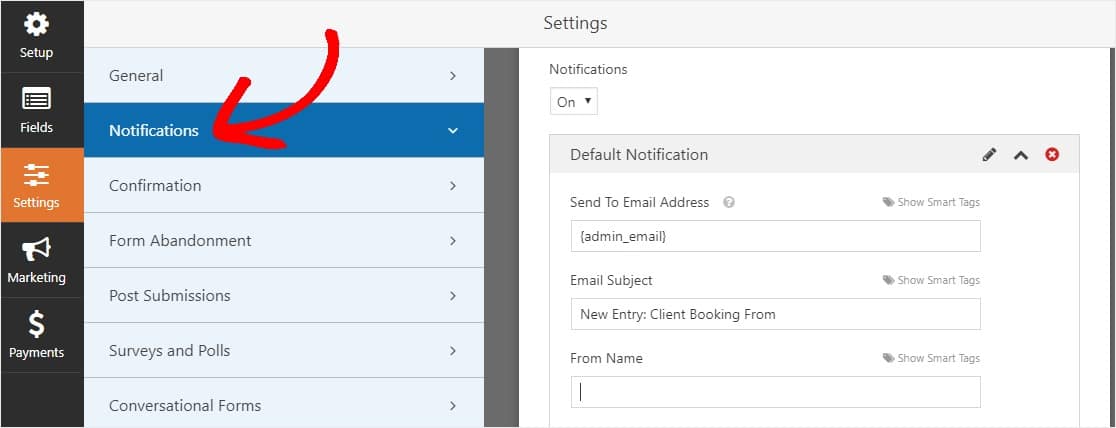
للمساعدة في هذه الخطوة ، تحقق من وثائقنا حول كيفية إعداد إشعارات النماذج في WordPress.
وإذا كنت تريد إرسال أكثر من بريد إلكتروني ، فاقرأ هذه المقالة حول كيفية إنشاء إشعارات نماذج متعددة في WordPress.
أخيرًا ، إذا كنت ترغب في الحفاظ على اتساق العلامة التجارية عبر رسائل البريد الإلكتروني الخاصة بالإشعارات ، فيمكنك الاطلاع على هذا الدليل حول إضافة رأس مخصص إلى قالب البريد الإلكتروني الخاص بك.

الخطوة 5: قم بتكوين تأكيدات نموذج حجز الموعد الخاص بك
تأكيدات النموذج عبارة عن رسائل يتم عرضها على زوار الموقع بمجرد إرسال نموذج حجز موعد على موقع الويب الخاص بك. إنهم يخبرون الأشخاص بأنه قد تم استلام طلب المواعيد الخاص بهم ويقدمون لك الفرصة لإعلامهم بالخطوات التالية وإرسال فترات زمنية لهم.
WPForms لديه 3 أنواع تأكيد للاختيار من بينها:
- رسالة. هذا هو نوع التأكيد الافتراضي في WPForms. عندما يحجز زائر الموقع موعدًا ، ستظهر رسالة تأكيد بسيطة لإعلامه باستلامها. ابحث هنا عن بعض رسائل النجاح الرائعة للمساعدة في تعزيز سعادة العملاء.
- عرض الصفحة. سيأخذ نوع التأكيد هذا زوار الموقع إلى صفحة ويب معينة على موقعك لشكرهم على حجز موعد. للمساعدة في القيام بذلك ، راجع برنامجنا التعليمي حول إعادة توجيه العملاء إلى صفحة شكرًا لك. بالإضافة إلى ذلك ، تأكد من مراجعة مقالتنا حول إنشاء صفحات شكر فعالة لتعزيز ولاء العملاء.
- انتقل إلى URL (إعادة توجيه). يُستخدم هذا الخيار عندما تريد إرسال زوار الموقع إلى موقع ويب مختلف.
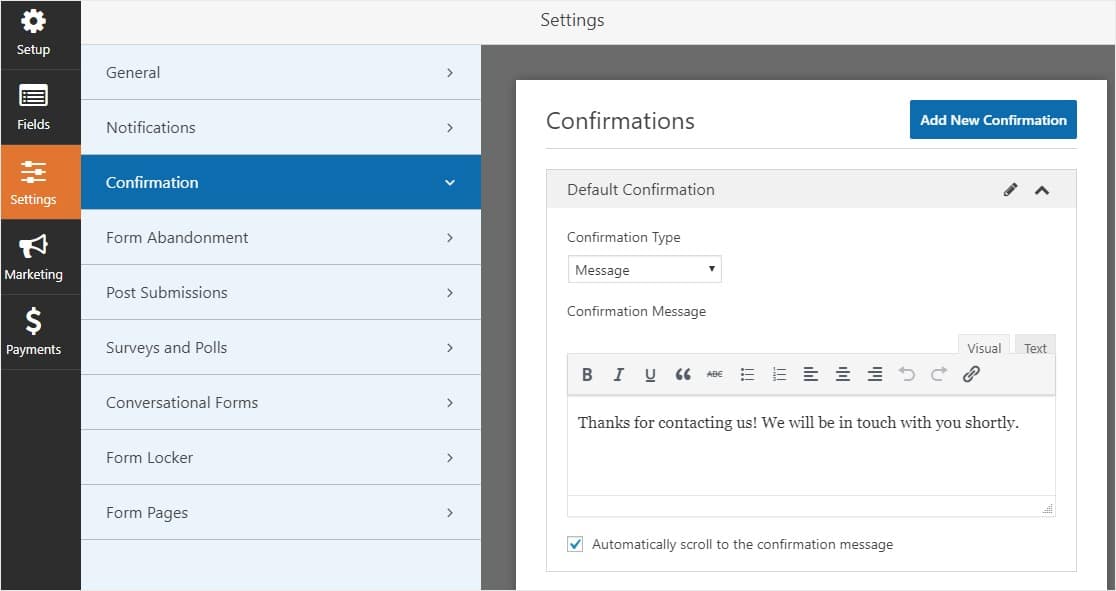
دعنا نرى كيفية إعداد تأكيد نموذج بسيط في WPForms حتى تتمكن من تخصيص الرسالة التي سيراها زوار موقع الويب عندما يحجزون موعدًا على موقع الويب الخاص بك.
للبدء ، انقر فوق علامة التبويب " تأكيد" في "محرر النماذج" ضمن " الإعدادات" .
بعد ذلك ، حدد نوع نوع التأكيد الذي ترغب في إنشائه. في هذا المثال ، سنختار رسالة .

بعد ذلك ، قم بتخصيص رسالة التأكيد حسب رغبتك وانقر فوق حفظ عند الانتهاء.
للحصول على تعليمات بشأن أنواع التأكيد الأخرى ، راجع الوثائق الخاصة بإعداد تأكيدات النماذج.
الخطوة 6: أضف نموذج حجز موعدك إلى موقع الويب الخاص بك
بعد إنشاء نموذج حجز العميل الخاص بك ، ستحتاج إلى إضافته إلى موقع WordPress الخاص بك.
يسمح لك WPForms بإضافة النماذج الخاصة بك إلى العديد من المواقع على موقع الويب الخاص بك ، بما في ذلك منشورات المدونة والصفحات وحتى أدوات الشريط الجانبي.
دعنا نلقي نظرة على خيار تضمين المنشور / الصفحة الأكثر شيوعًا.
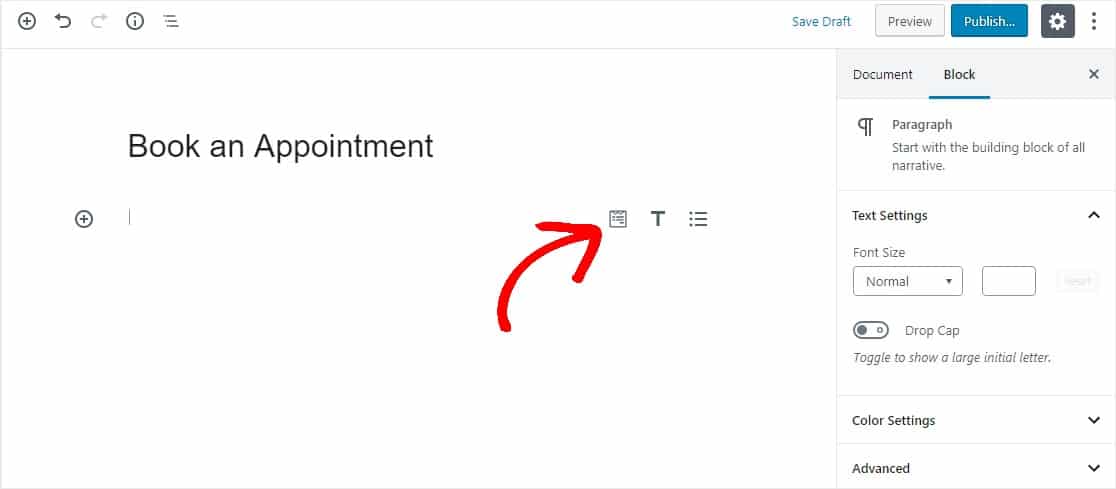
للبدء ، قم بإنشاء منشور أو صفحة جديدة في WordPress ، ثم انقر فوق أيقونة Add WPForms .

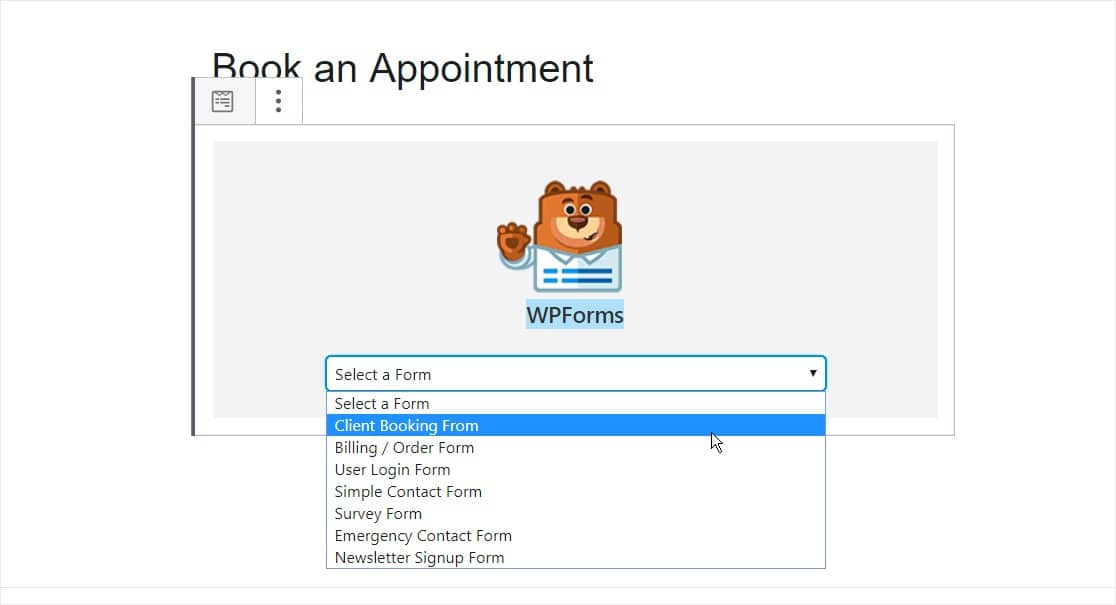
بعد ذلك ، حدد نموذج حجز العميل الخاص بك من القائمة المنسدلة في أداة WPForms.

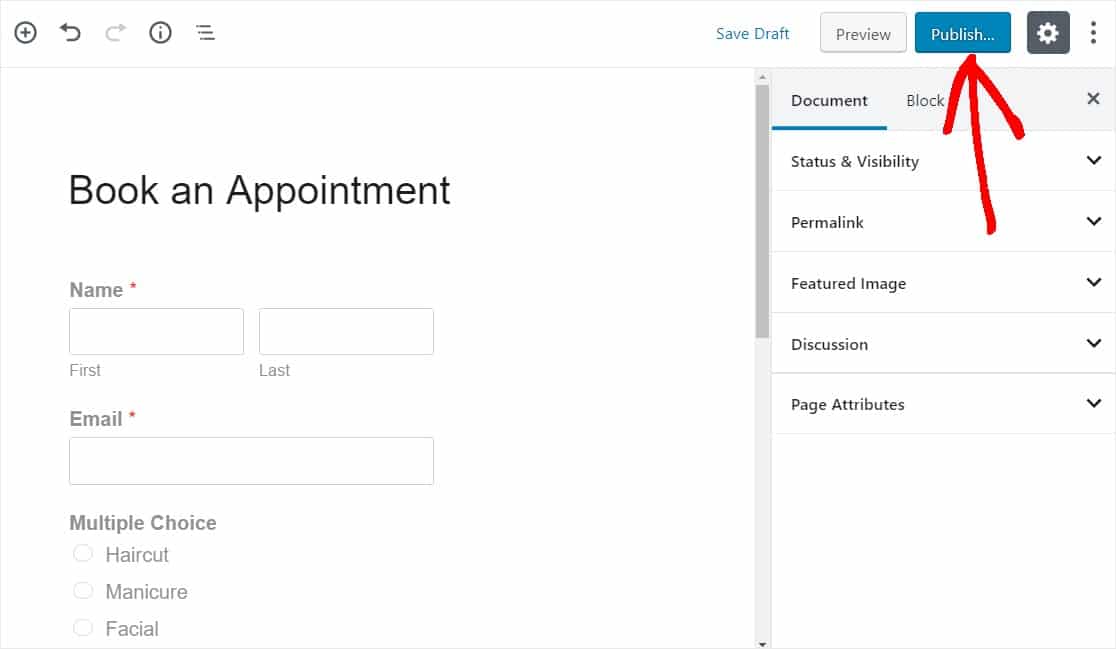
بعد ذلك ، انقر فوق الزر "نشر" الأزرق في الزاوية اليمنى العليا لنشر منشورك أو صفحتك بحيث يظهر نموذج حجز العميل الخاص بك على موقع الويب الخاص بك.

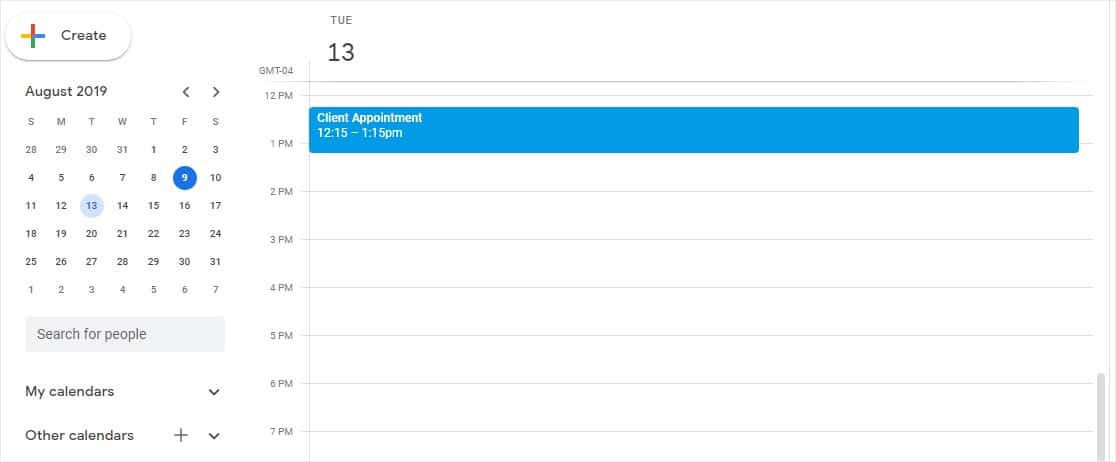
الخطوة 7: دمج البرنامج المساعد لمواعيد WordPress مع تقويم Google
لجعل إدارة مواعيد عملائك أسهل بكثير ، قد ترغب في التفكير في مزامنة إدخالات WPForms إلى تقويم Google.
بهذه الطريقة ، يتم إرسال جميع معلومات الحجز تلقائيًا إلى تقويم Google الخاص بك. إنه يوفر عليك عناء الاضطرار إلى إدخال موعد كل عميل يتم حجزه يدويًا من خلال موقع الويب الخاص بك.

للقيام بذلك ، تحقق من البرنامج التعليمي الخاص بنا حول إرسال إدخالات WPForms إلى تقويم Google.
هل تريد السماح للمستخدمين بتتبع الموعد؟ تأكد من قراءة كيفية تضمين خيار إضافة إلى التقويم لنماذج WordPress الخاصة بك.
انقر هنا لعمل نموذج الحجز عبر الإنترنت الآن
ختاما
وهناك لديك! أنت تعرف الآن كيفية قبول المواعيد عبر الإنترنت وإنشاء نموذج حجز موعد في WordPress.
هل تريد قبول المدفوعات من عملائك في نفس الوقت الذي يقدمون فيه نموذج طلب الحجز الخاص بهم؟ تحقق من منشورنا Stripe vs Paypal لتحديد أيهما أفضل بالنسبة لك. نحن نتكامل أيضًا مع Authorize.Net.
فما تنتظرون؟ ابدأ باستخدام أقوى مكون إضافي لنماذج WordPress اليوم وأضف نموذج حجز إلى موقع الويب الخاص بك باستخدام مكون إضافي لمواعيد WordPress.
ولا تنس ، إذا أعجبك هذا المقال ، فيرجى متابعتنا على Facebook و Twitter.
