كيفية إنشاء قائمة الشريط الجانبي القابلة للطي في WordPress (الطريقة السهلة)
نشرت: 2022-04-12هل تريد إنشاء قائمة شريط جانبي قابلة للطي في WordPress؟
يمكن أن تمنح القائمة القابلة للطي زوار موقعك على الويب طريقة سهلة للوصول إلى الكثير من الروابط ، دون ازدحام الشريط الجانبي. إنه مثالي لمواقع الويب الكبيرة أو متاجر التجارة الإلكترونية أو أي موقع به تصميم أكثر تعقيدًا.
في هذه المقالة ، سنوضح لك كيفية إنشاء قائمة شريط جانبي قابلة للطي بسهولة في WordPress.

ما هي قائمة الشريط الجانبي القابلة للطي (ومتى تستخدم واحدة)
توفر القوائم الأكثر سهولة في الاستخدام وصولاً سهلاً إلى جميع الروابط التي يحتاجها الزوار. ومع ذلك ، قد يكون هذا أمرًا صعبًا بالنسبة للمواقع التي تحتوي على الكثير من الصفحات ، أو تخطيط أكثر تعقيدًا.
فكر في متجر كبير للتجارة الإلكترونية يحتوي على الكثير من فئات المنتجات والفئات الفرعية ، مثل Amazon.
لن يكون عرض كل فئة من فئات المنتجات في قائمة قياسية فكرة جيدة. من المحتمل أن يحتاج المتسوقون إلى التمرير عبر القائمة للعثور على الفئة التي يهتمون بها.
هذا هو المكان الذي تأتي فيه القوائم القابلة للطي. تنظم هذه القوائم محتواها في علاقة بين الوالدين والطفل. إذا نقر الزائر على عنصر أصلي في قائمة قابلة للطي ، فسيتم توسيعه لعرض كل المحتوى الفرعي الخاص بهذا الوالد.
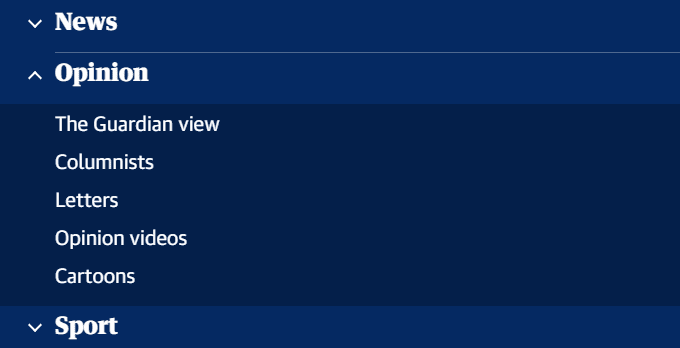
يستخدم منفذ الجارديان الإخباري قائمة قابلة للطي لموقعه المحمول.

تسمى القوائم القابلة للطي أحيانًا القوائم القابلة للتوسيع. وذلك لأن أقسامهم المختلفة تتسع عندما ينقر الزائر عليها.
بشكل افتراضي ، تخفي القوائم القابلة للطي الكثير من المحتوى والتعقيد عن الزوار. يعد هذا أكثر سهولة في الاستخدام من التمرير عبر قائمة طويلة من الفئات والفئات الفرعية.
ومع ذلك ، دعنا نلقي نظرة على كيفية إنشاء قائمة شريط جانبي قابلة للطي بسهولة على موقع WordPress الخاص بك.
كيفية إنشاء قائمة الشريط الجانبي القابلة للطي في WordPress
يمكنك إنشاء قائمة شريط جانبي قابلة للطي في WordPress باستخدام المكون الإضافي Bellows Accordion Menu.
توفر قائمة Bellows Accordion رمزًا قصيرًا سهل الاستخدام حتى تتمكن من وضع القائمة القابلة للطي في أي صفحة أو منشور أو منطقة عناصر واجهة المستخدم ، بما في ذلك الشريط الجانبي.

أولاً ، ستحتاج إلى تثبيت المكون الإضافي وتنشيطه. إذا كنت بحاجة إلى مساعدة ، فالرجاء الاطلاع على دليلنا حول كيفية تثبيت مكون WordPress الإضافي.
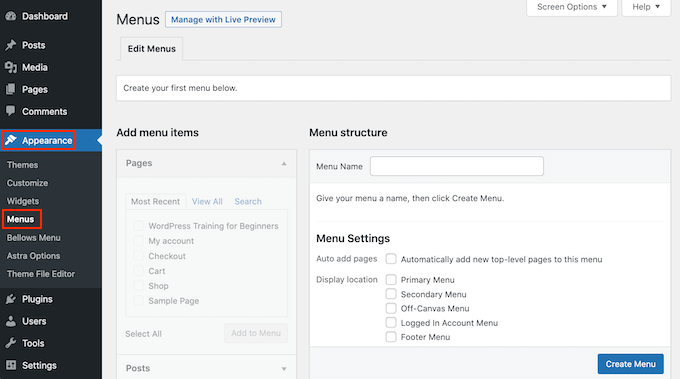
عند التنشيط ، انتقل إلى المظهر »صفحة القوائم في لوحة معلومات WordPress الخاصة بك.

للبدء ، اكتب اسمًا لقائمتك في حقل "اسم القائمة". لن يرى زوار موقعك الاسم لأنه مرجع لك فقط. يمكنك بعد ذلك النقر فوق الزر "إنشاء قائمة".
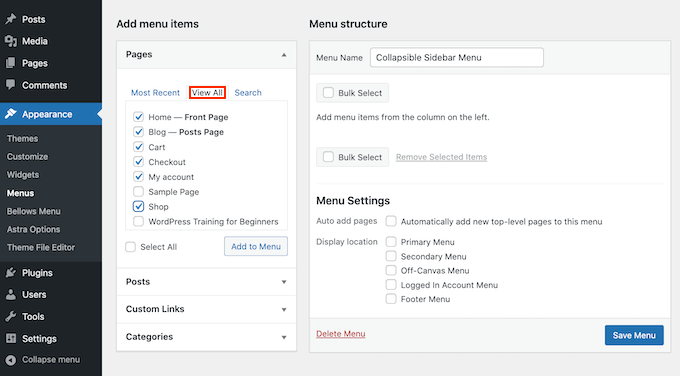
بعد ذلك ، يمكنك اختيار الصفحات التي تريد إضافتها إلى القائمة القابلة للطي. بشكل افتراضي ، يعرض WordPress أحدث صفحاتك فقط. إذا كنت ترغب في رؤية قائمة بجميع صفحات موقع الويب الخاص بك ، فانقر فوق علامة التبويب عرض الكل.

بدلاً من ذلك ، يمكنك النقر فوق تحديد الكل. سيؤدي هذا إلى إضافة جميع صفحاتك إلى القائمة القابلة للطي.
بمجرد أن تصبح سعيدًا باختيارك ، انقر فوق الزر "إضافة إلى القائمة". يمكنك أيضًا تحديد منشورات أو فئات مدونة أو إضافة روابط مخصصة. لمزيد من التفاصيل ، يرجى الاطلاع على دليلنا حول كيفية إضافة قائمة تنقل في WordPress.
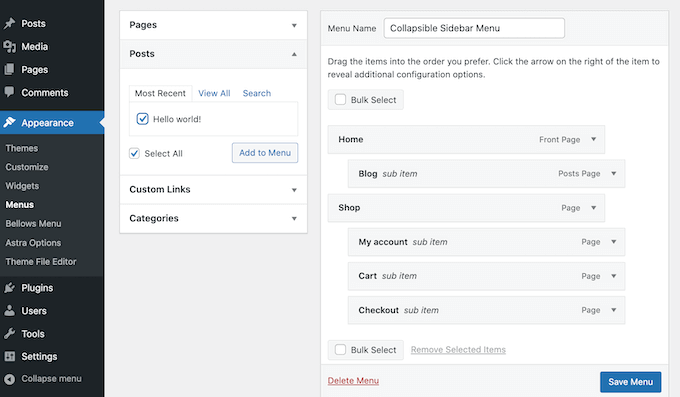
بعد إضافة جميع صفحات الويب المختلفة إلى القائمة ، يمكنك تحريكها عن طريق سحبها وإفلاتها. سيؤدي هذا إلى تغيير ترتيب ظهور هذه الصفحات في القائمة القابلة للطي.
القوائم القابلة للطي تدور حول العلاقات بين الوالدين والطفل.
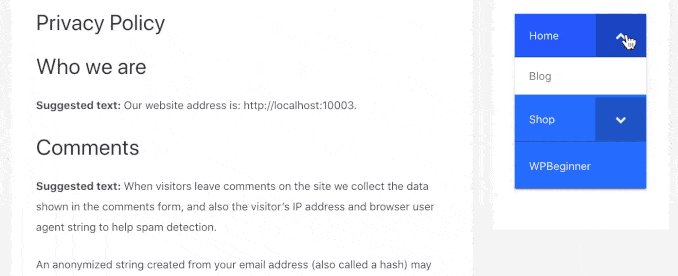
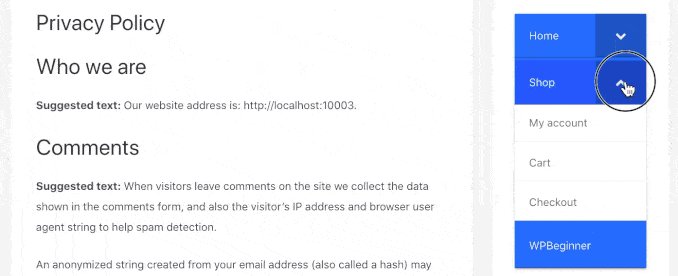
عندما ينقر الزائر على عنصر رئيسي في القائمة القابلة للطي ، فسيتم توسيعه ليكشف كل المحتوى الفرعي.
لإنشاء هذه العلاقة ، ما عليك سوى استخدام السحب والإفلات لترتيب جميع الصفحات الفرعية الخاصة بك أسفل الأصل.
بعد ذلك ، امسك كل طفل واسحبه قليلاً إلى اليمين. يمكنك بعد ذلك تحرير هذه الصفحة. سيؤدي هذا إلى مسافة بادئة للعنصر وتحويله إلى صفحة فرعية.


لا تنس النقر فوق الزر حفظ التغييرات عند الانتهاء.
الآن نريد إضافة هذه القائمة القابلة للطي إلى الشريط الجانبي لـ WordPress. للقيام بذلك ، سنستخدم بعض الرموز القصيرة التي ينشئها Bellows Accordion تلقائيًا.
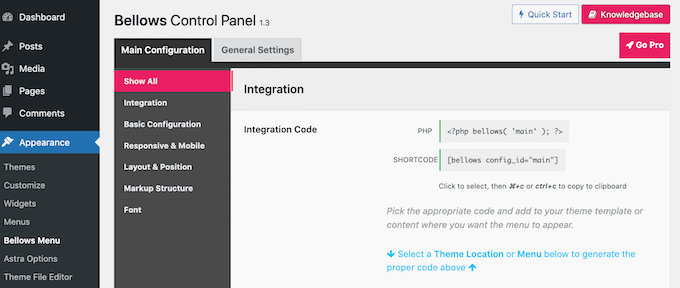
للحصول على الرمز القصير ، انتقل إلى المظهر »قائمة المنفاخ . إذا لم تكن محددة بالفعل ، فتأكد من تحديد علامة التبويب إظهار الكل.

يمكنك الآن النقر فوق مربع الرمز القصير ، والذي يجب أن يبرز كل الكود. الآن ، انسخ هذا الرمز باستخدام اختصار لوحة المفاتيح Command + c أو Ctrl + c.
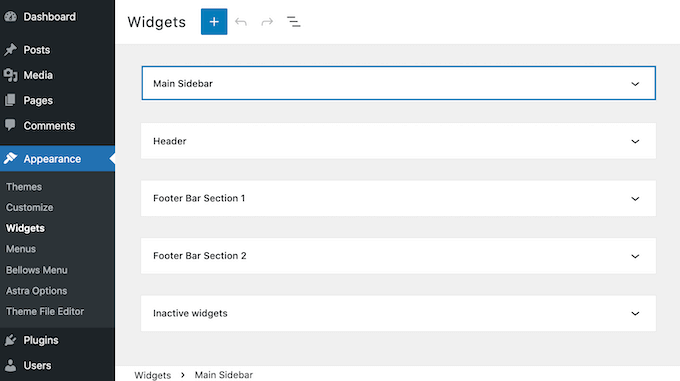
تتمثل الخطوة التالية في لصق هذا الرمز القصير في عنصر واجهة مستخدم ، لذا توجه إلى Appearance »Widgets . سيعرض هذا جميع مناطق عناصر واجهة المستخدم داخل نسقك الحالي. قد تختلف الخيارات التي تراها ، لكن معظم سمات WordPress الحديثة تتميز بشريط جانبي.

بمجرد العثور على منطقة الشريط الجانبي ، انقر عليها. سيتم توسيع هذا القسم الآن.
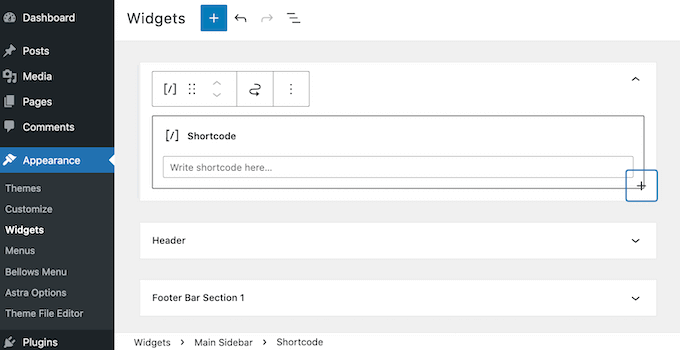
لإضافة كتلة ، انقر فوق الرمز + وابدأ في كتابة Shortcode. عندما تظهر ، حدد كتلة الرمز القصير.

الآن ، قم ببساطة بلصق الرمز المختصر للقائمة القابلة للطي في هذه الكتلة. لنشر قائمتك ، ستحتاج إلى النقر فوق الزر "تحديث" في الجزء العلوي من شاشتك.
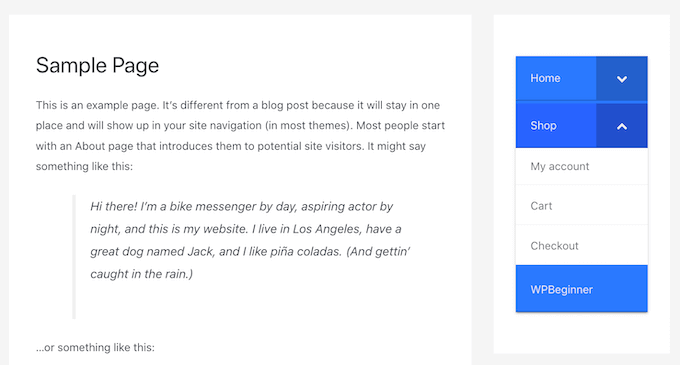
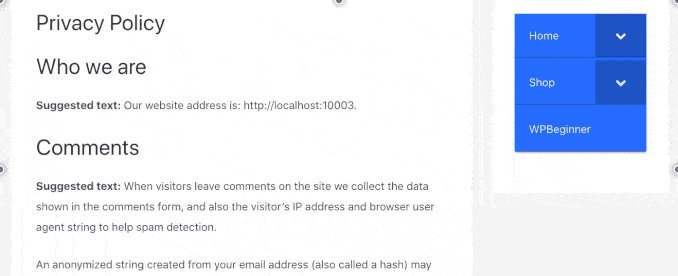
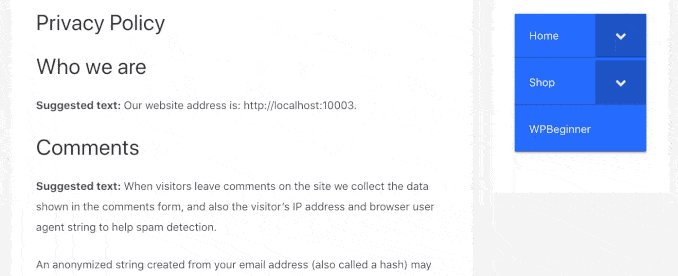
الآن ، عندما تزور موقعك ، يجب أن ترى قائمة شريط جانبي جديدة قابلة للطي.

يجعل المكون الإضافي Bellows Accordion من السهل للغاية تخصيص هذه القائمة الافتراضية. على سبيل المثال ، يمكنك تغيير نظام الألوان الخاص به ليعكس العلامة التجارية لموقعك بشكل أفضل.
إذا كنت تريد تعديل القائمة الافتراضية ، فما عليك سوى الانتقال إلى المظهر » قائمة المنفاخ في لوحة معلومات WordPress الخاصة بك.
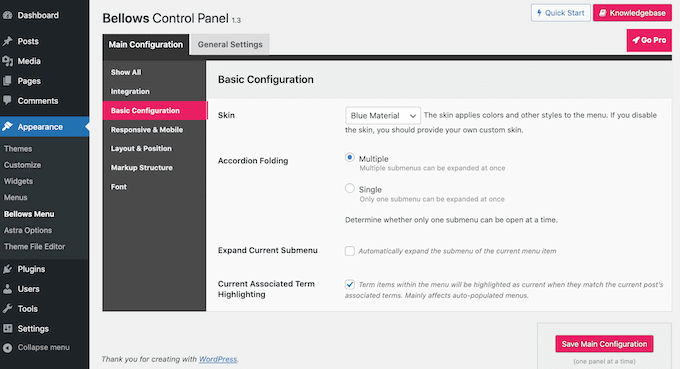
تحتوي هذه القائمة على جميع الإعدادات التي تحتاجها لتخصيص القائمة القابلة للطي. هناك الكثير من الإعدادات لاستكشافها. ومع ذلك ، قد ترغب في البدء بالانتقال إلى "التكوين الرئيسي" »التكوين الأساسي .

هنا ، يمكنك التبديل بين عدة ألوان مختلفة للقائمة. يمكنك أيضًا اختيار ما إذا كان بإمكان الزوار توسيع قوائم فرعية متعددة مرة واحدة باستخدام إعدادات طي الأكورديون.
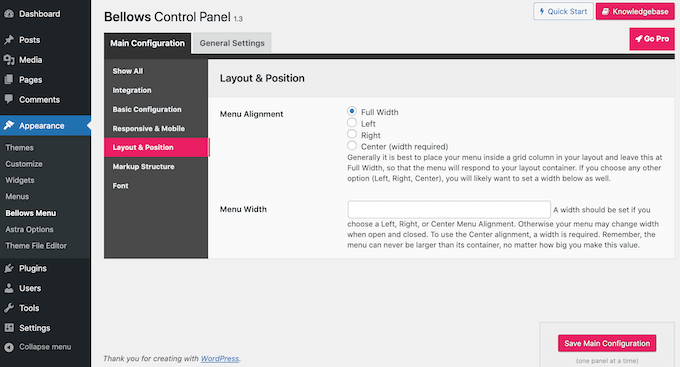
لتغيير محاذاة وعرض القائمة ، انقر فوق علامة التبويب "التخطيط والموضع".

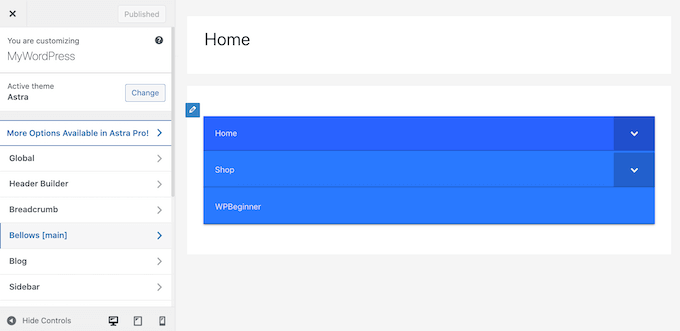
إذا كنت تفضل معاينة التغييرات في الوقت الفعلي ، فيمكنك تعديل قائمة الشريط الجانبي القابلة للطي في مُخصص WordPress. للقيام بذلك ، توجه إلى المظهر »تخصيص .
في الشريط الأيسر ، حدد منفاخ.

ستجد هنا الكثير من الإعدادات المختلفة للشريط الجانبي القابل للطي. يتضمن ذلك تغيير عرضه ومحاذاة ولون قائمة الشريط الجانبي.
نأمل أن تساعدك هذه المقالة في تعلم كيفية إنشاء قائمة شريط جانبي قابلة للطي في WordPress. يمكنك أيضًا الاطلاع على دليلنا حول كيفية تتبع زوار موقع الويب الخاص بك ، وأفضل برنامج إعلام دفع لتنمية حركة المرور الخاصة بك.
إذا أعجبك هذا المقال ، فيرجى الاشتراك في قناتنا على YouTube لدروس فيديو WordPress. يمكنك أيضًا أن تجدنا على Twitter و Facebook.
