كيفية إنشاء صفحة قادمة قريبًا في WordPress (بسهولة)
نشرت: 2021-01-20هل تريد إنشاء صفحة "قريبًا" في WordPress؟
تتيح الصفحة التي ستصدر قريبًا للزائرين معرفة أن موقعك جاهز تقريبًا لبدء التشغيل. كما أنه يخفي الموقع من العرض العام حتى تتمكن من العمل عليه بشكل خاص.
في هذه المقالة ، سنوضح لك أسهل طريقة لإنشاء صفحتك الخاصة "قريبًا". يمكنك بسهولة تخصيص صفحتك دون كتابة أي رمز.
قم بإنشاء نموذج اتصال WordPress الخاص بك الآن
كيف يمكنني إخفاء موقع WordPress من العرض العام؟
إذا كنت تريد إخفاء موقع WordPress الخاص بك ، فإن المكون الإضافي SeedProd هو الحل الأفضل.
SeedProd هو أفضل منشئ للصفحات المقصودة لـ WordPress. يتيح لك وضع موقعك بسهولة في وضع "قريبًا" حتى لا يتمكن زوار موقعك من رؤية موقعك حتى يصبح جاهزًا.

يتيح لك SeedProd إنشاء صفحة مخصصة بالكامل بسهولة باستخدام أداة السحب والإفلات سهلة الإنشاء. ويمكنك أيضًا:
- تحكم بالضبط في من يمكنه عرض الموقع - إذا كنت تريد ، يمكنك استخدام SeedProd لإخفاء موقعك بالكامل أثناء تنشيط صفحتك القادمة قريبًا . إذا كنت ترغب في السماح بالوصول لبعض المستخدمين أو المراجعين ، فيمكنك السماح لهم بتجاوز صفحتك التي ستأتي قريبًا باستخدام أدوار WordPress أو عناوين IP أو ارتباط سري.
- التحكم في الصفحات المخفية - يمكنك إظهار الصفحة القادمة قريبًا على موقعك بالكامل ، أو عرضها لمنشورات أو صفحات محددة. هذا يجعل من السهل إخفاء موقعك بالكامل بسرعة أو فقط المناطق التي تعمل فيها.
- قم بتوصيل صفحتك القادمة قريبًا بخدمات أخرى - يتيح لك SeedProd إضافة نموذج بسهولة إلى صفحتك وإضافة هدية وإنشاء قائمة تسويق عبر البريد الإلكتروني والمزيد.
هناك الكثير من الميزات الرائعة في SeedProd ، ويمكنك الاطلاع على المعلومات الداخلية الكاملة في مراجعة SeedProd. في هذه المقالة ، سوف نوضح لك كيفية استخدامها لإنشاء صفحة قادمة قريبًا. بهذه الطريقة ، يمكنك إخفاء موقعك حتى يصبح جاهزًا للبث المباشر.
كيفية إنشاء صفحة قادمة في الووردبريس
سننتقل خلال عملية إنشاء الصفحة التي ستأتي قريبًا في الخطوات أدناه.
- قم بتثبيت البرنامج المساعد SeedProd
- أنشئ صفحة WordPress الخاصة بك قريبًا
- تخصيص قالب الصفحة التي ستأتي قريبًا
- تخصيص إعدادات الصفحة القادمة قريبًا
- انشر صفحتك القادمة قريبًا في WordPress
لنبدأ بتثبيت البرنامج المساعد.
الخطوة 1: قم بتثبيت البرنامج المساعد SeedProd
للبدء ، ستحتاج إلى تثبيت وتفعيل المكون الإضافي SeedProd. تحقق من هذه الخطوات حول كيفية تثبيت مكون WordPress الإضافي إذا لم تقم بذلك من قبل.
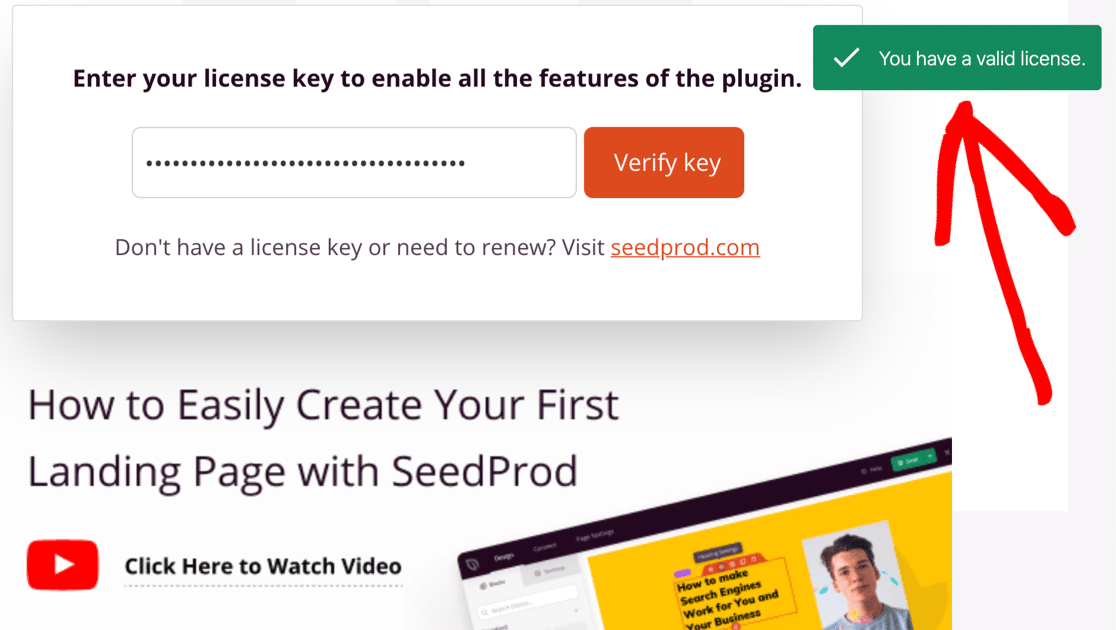
لا تنس إدخال ترخيص SeedProd الخاص بك لإلغاء تأمين جميع الميزات الموجودة في المكون الإضافي.

نحن الآن جاهزون لبدء إنشاء صفحتك القادمة قريبًا في WordPress.
الخطوة 2: أنشئ صفحة WordPress الخاصة بك قريبًا
لنقم الآن بإعداد صفحتك القادمة قريبًا في SeedProd.
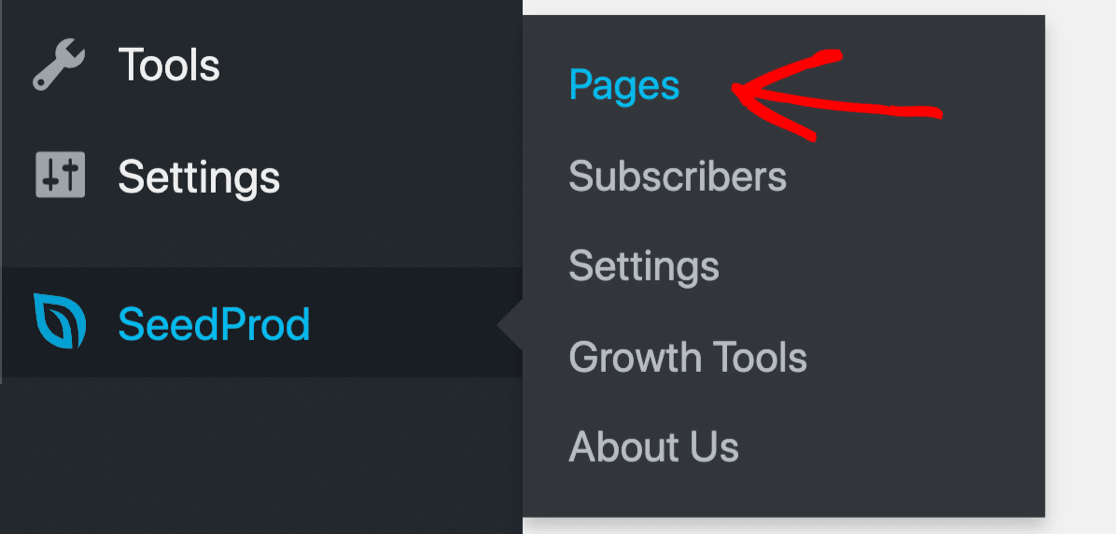
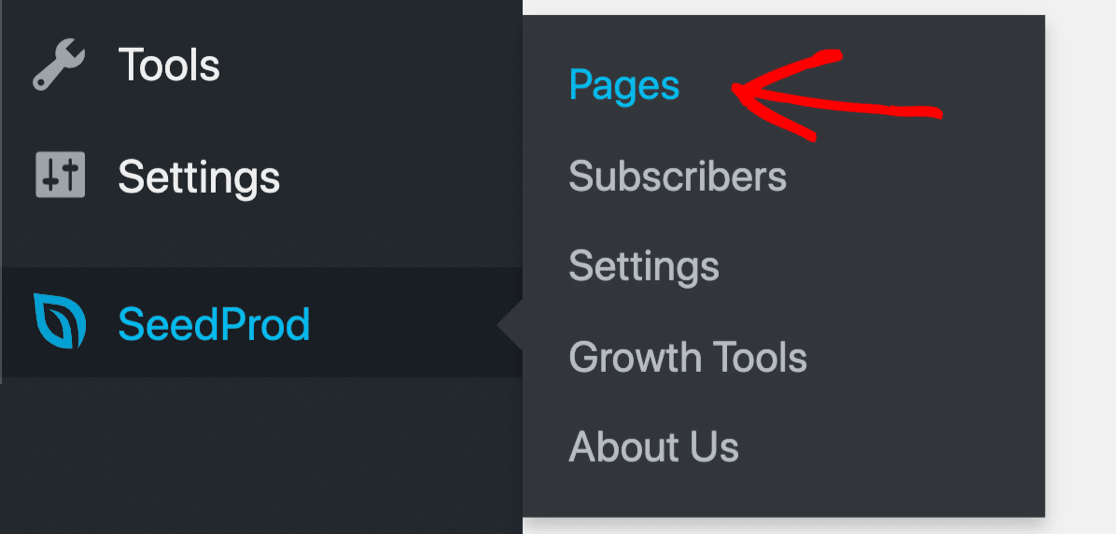
ابدأ في لوحة تحكم WordPress. ستحتاج إلى النقر فوق صفحات SeedProd في شريط التنقل الأيمن.

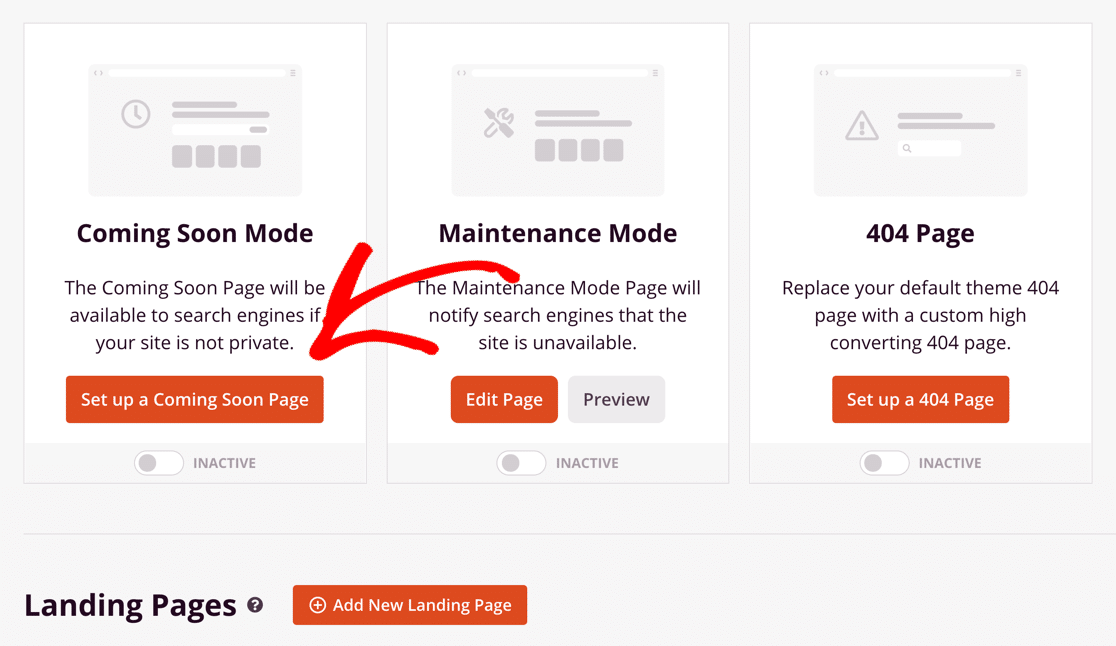
في الجزء العلوي ، سترى الأنواع الأربعة من الصفحات التي يمكنك إنشاؤها باستخدام SeedProd builder. إليك ما يفعلونه جميعًا:
- وضع قريبًا - يخفي هذا موقع WordPress الخاص بك عن العرض العام أثناء قيامك بتطويره خلف الكواليس. يمكنك بسهولة إنشاء صفحة بمؤقت للعد التنازلي لإظهار الزائرين عندما تبدأ.
- وضع الصيانة - يتيح لك هذا الفتح إنشاء صفحة يمكنك تشغيلها مؤقتًا أثناء عملك على موقعك. من السهل دائمًا أن تكون لديك صفحة وضع الصيانة جاهزة في حال احتجت إلى نقل موقعك إلى وضع عدم الاتصال لتحديثه.
- صفحة 404 - حدد هذا الخيار إذا كنت تريد إنشاء صفحة 404 مخصصة خاصة بك. صفحة 404 هي الصفحة التي تظهر إذا حاول شخص ما زيارة عنوان URL غير موجود. يشرح هذا المنشور على WPBeginner كيفية إصلاح أخطاء 404 في WordPress.
- الصفحات المقصودة - يتيح لك هذا الزر إنشاء أي نوع من الصفحات المقصودة لموقعك باستخدام أداة إنشاء السحب والإفلات. يمكنك بسهولة استخدام هذا لإنشاء نماذج الصفحة المقصودة والحصول على المزيد من العملاء المتوقعين من موقع WordPress الخاص بك.
في هذا البرنامج التعليمي ، دعنا نمضي قدمًا وننقر فوق الزر إعداد صفحة قادمة قريبًا .

يأتي SeedProd مع العديد من القوالب المختلفة التي تجعل من السهل إنشاء صفحتك القادمة قريبًا في WordPress. يتم إضافة قوالب جديدة باستمرار.
يمكنك البدء بقالب فارغ أو اختيار تصميم من المعرض. سنستخدم نموذجًا ونقوم بتعديل التصميم.

اختر موضوعًا يعجبك من خلال النقر عليه. في الخطوة التالية ، سنخصص الصفحة القادمة قريبًا ونضيف نموذجًا.
الخطوة 3: تخصيص قالب الصفحة التي ستأتي قريبًا
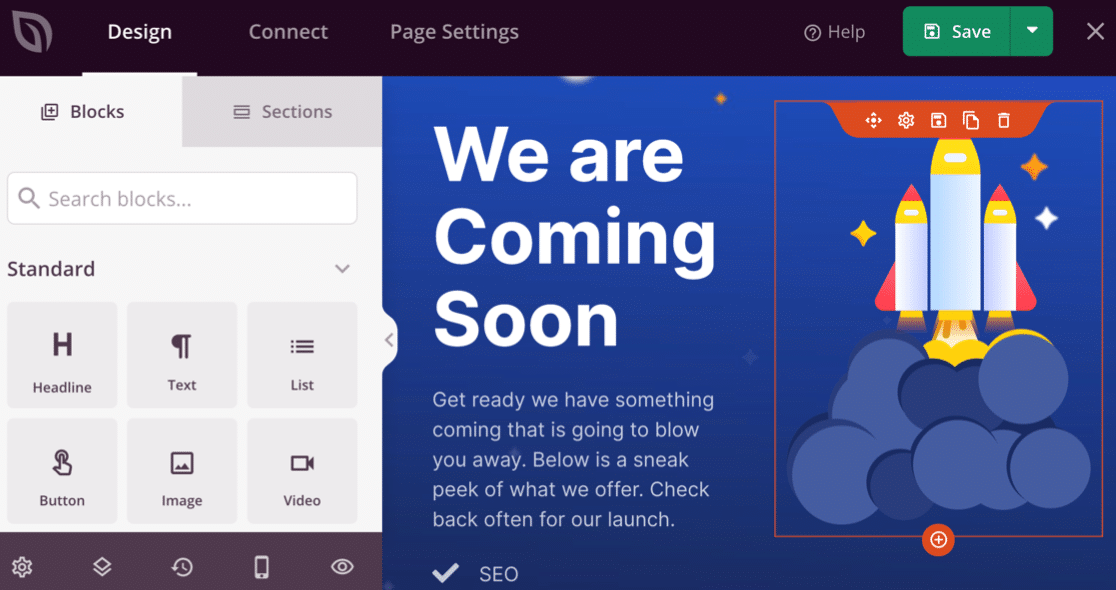
الآن بعد أن نقرت على قالب WordPress قريبًا ، ستراه مفتوحًا في أداة إنشاء الصفحة الكاملة.
SeedProd سهل الاستخدام لأن أداة السحب والإفلات قوية للغاية. تعرض اللوحة الموجودة على اليمين معاينة مباشرة لصفحة WordPress الخاصة بك التي ستأتي قريبًا أثناء عملك عليها ، حتى تتمكن دائمًا من رؤية كيف سيبدو بالضبط.

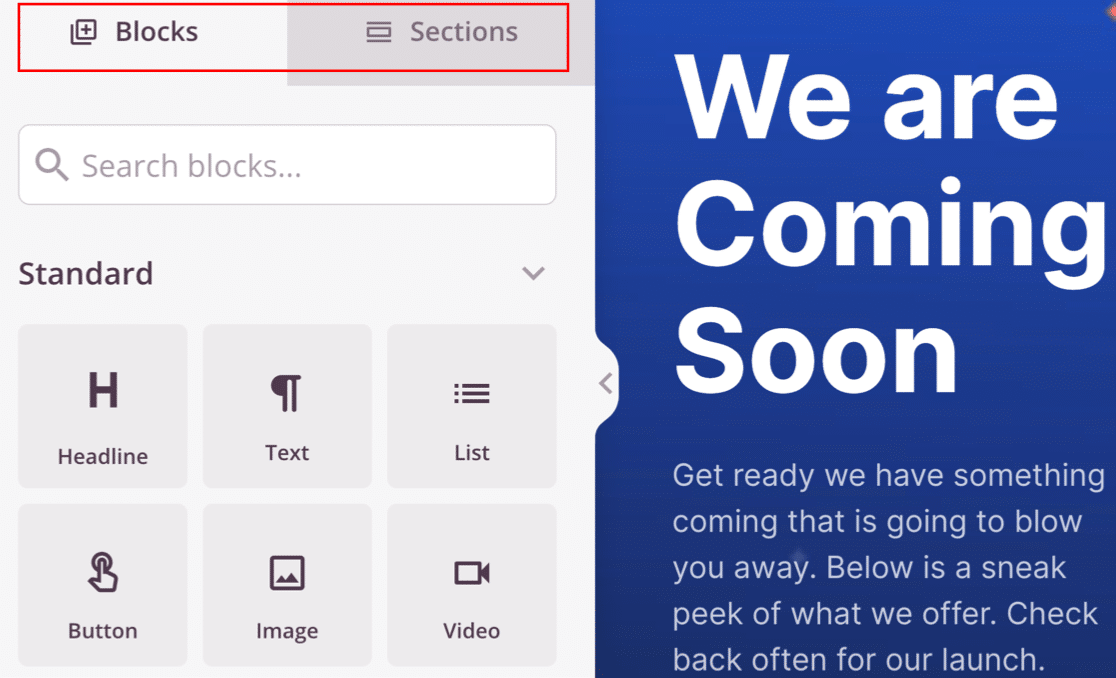
على الجانب الأيسر ، يمكنك النقر فوق علامات التبويب المسمى كتل أو أقسام لإضافة محتوى جديد إلى صفحتك.

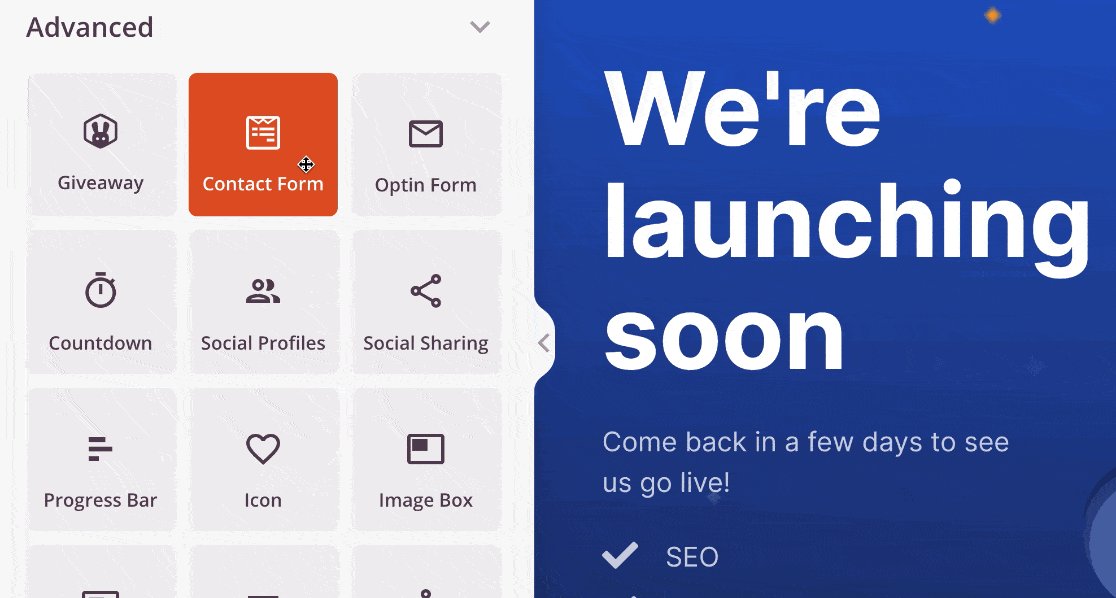
يحتوي SeedProd على الكثير من الكتل والأقسام الجاهزة للإضافة إلى صفحتك القادمة قريبًا. يمكنك إضافة عناصر مثل:
- نص
- الصور
- أزرار الحث على اتخاذ إجراء
- توقيت العد التنازلي
- روابط وسائل التواصل الاجتماعي
- أشرطة فيديو
- هبات RafflePress
- أسئلة وأجوبة
- و اكثر.
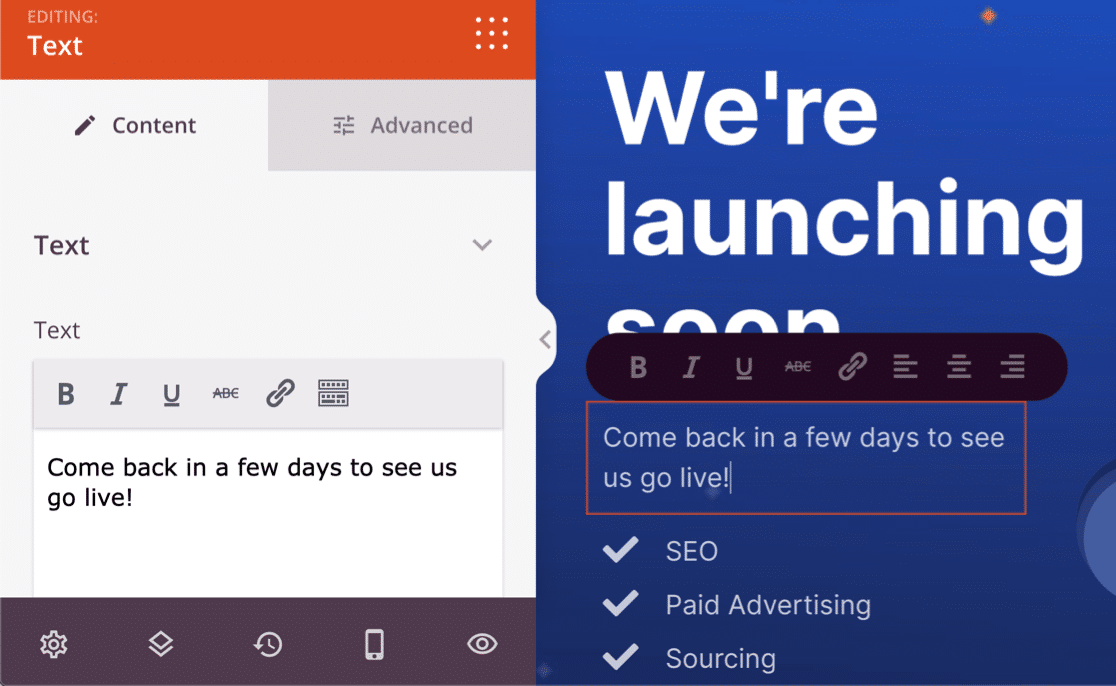
ما عليك سوى سحب الكتلة التي تريد استخدامها إلى صفحتك. ثم يمكنك النقر فوقه لتغيير النص والألوان والإعدادات.


هذه ميزة رائعة أخرى. هل تعلم أن SeedProd يتيح لك بسهولة تضمين النماذج التي قمت بإنشائها بالفعل في WPForms؟
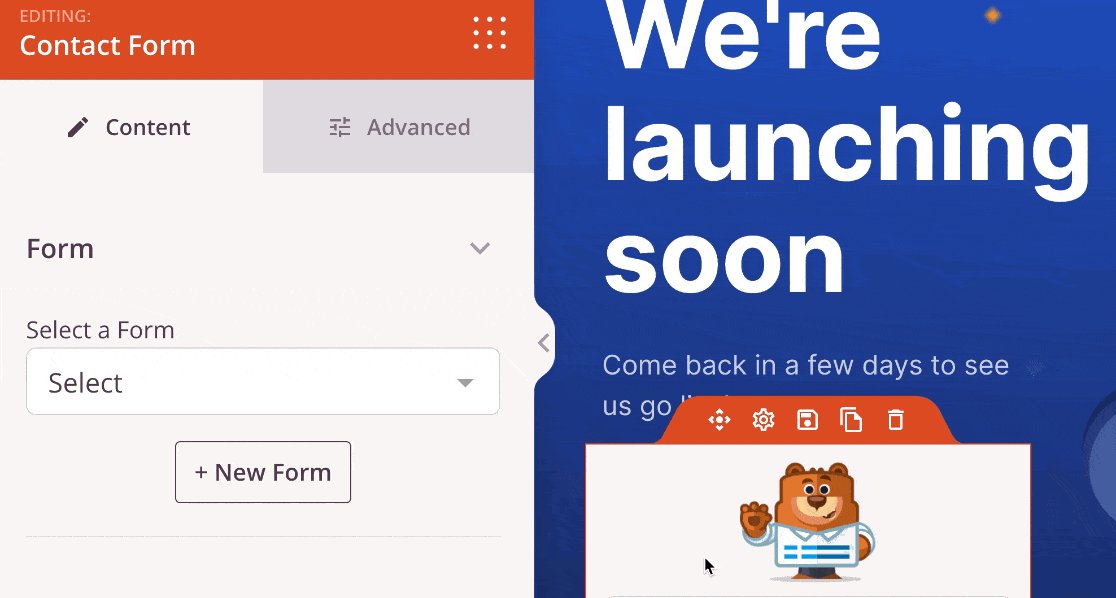
لإضافة نموذج الاتصال الخاص بك إلى صفحة قادمة قريبًا ، اسحب كتلة نموذج جهة الاتصال إلى معاينة الصفحة.
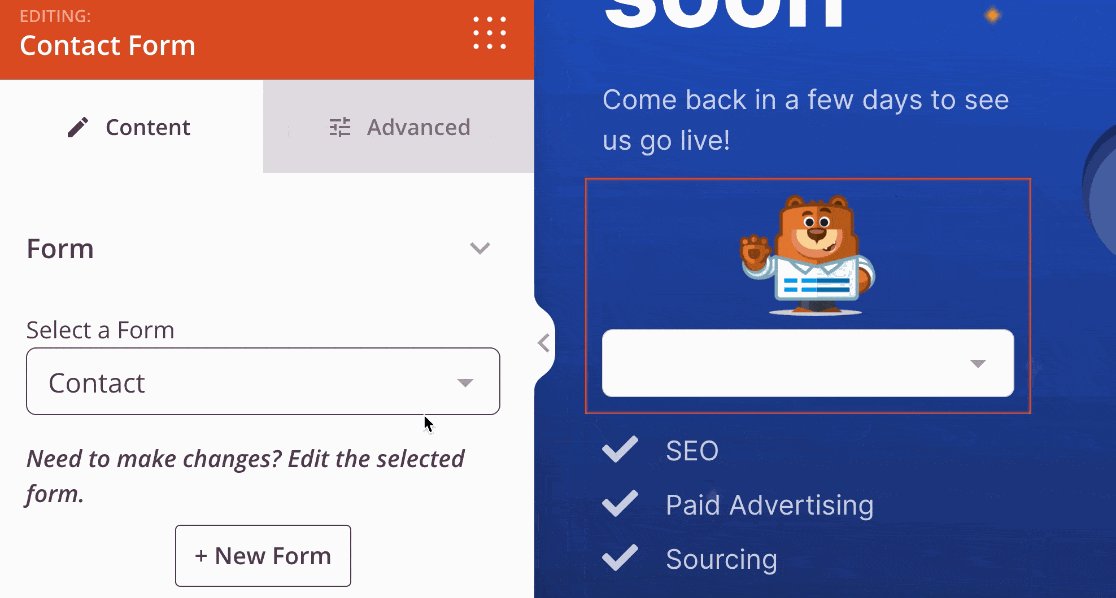
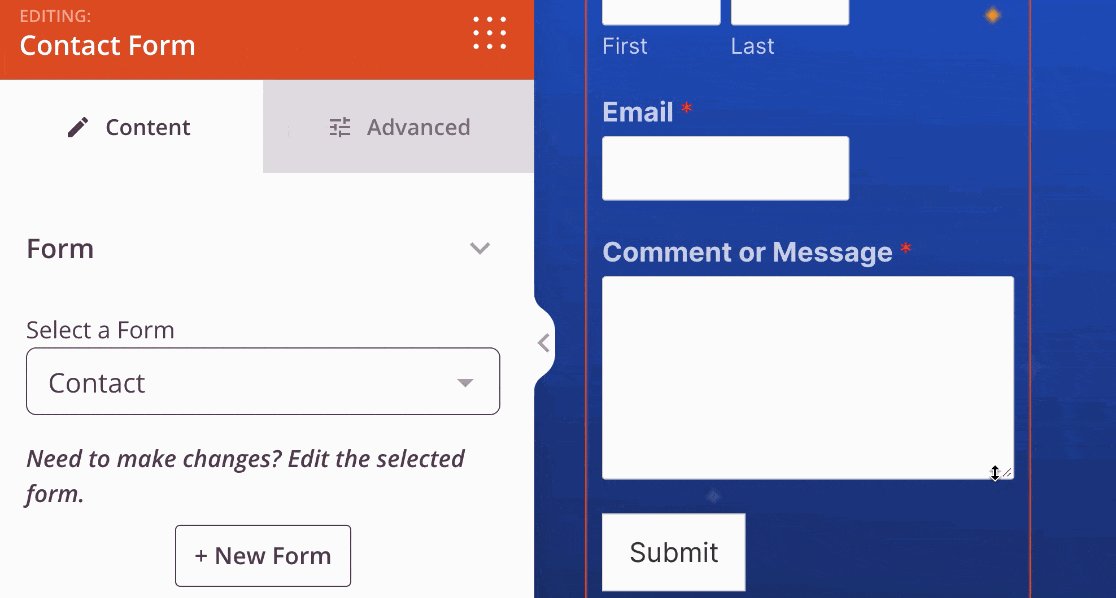
ستظهر جميع النماذج التي قمت بإنشائها في WPForms في القائمة المنسدلة. ما عليك سوى اختيار النموذج الذي تريد عرضه على صفحتك القادمة قريبًا.

وهذا كل شيء!
هناك العديد من الطرق التي يمكنك من خلالها استخدام صفحتك التي ستأتي قريبًا لجذب المزيد من العملاء المحتملين ، حتى لو لم يكن موقع الويب الخاص بك جاهزًا للبث المباشر. يمكنك بسهولة إضافة أي نوع من النماذج إلى صفحتك قريبًا ، بما في ذلك:
- نماذج الاتصال
- نماذج الاشتراك في النشرة الإخبارية
- الاستطلاعات والاستفتاءات
- نماذج الاشتراك في ندوة الويب
- و اكثر.
لا تنس الضغط على زر حفظ الأخضر في الأعلى لحفظ تقدمك حتى الآن.

الآن دعنا نلقي نظرة على بعض الإعدادات التي يمكنك تعديلها على صفحة WordPress الجديدة الخاصة بك التي ستأتي قريبًا.
الخطوة 4: تخصيص إعدادات الصفحة القادمة قريبًا
عندما يكتمل تصميم الصفحة التي ستأتي قريبًا ، فقد حان الوقت لإلقاء نظرة فاحصة على الإعدادات.
يجعل SeedProd من السهل التحكم في وقت ظهور صفحتك ومن يمكنه رؤيتها.
للقيام بذلك ، انقر فوق إعدادات الصفحة في الجزء العلوي من SeedProd builder.

لن نمر في كل مكان هنا ، لكننا سنعرض لك أهمها.
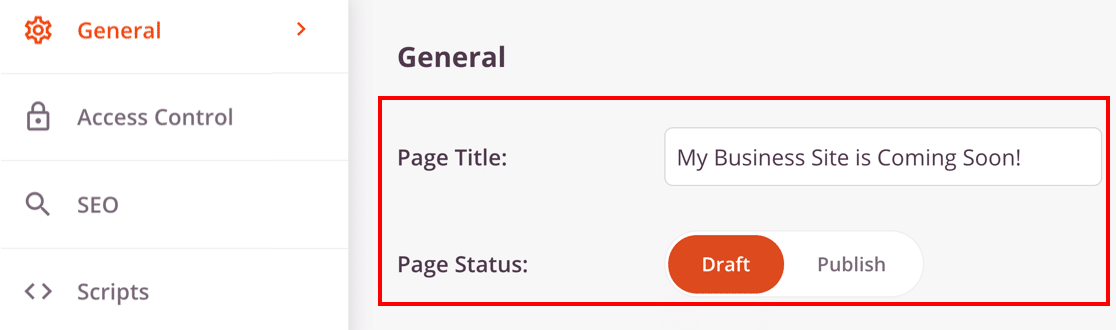
بدء في علامة التبويب عام. اكتب عنوانًا لصفحتك هنا.
سيظهر عنوان الصفحة الذي قمت بتعيينه هنا في علامة تبويب المتصفح. إذا كنت تريد ، يمكنك أيضًا تعيين عنوان SEO ووصف تعريف من خلال النقر فوق SEO على اليسار.
يمكنك أيضًا تغيير الحالة إلى منشور هنا ، ولكن من الأفضل الانتظار حتى ننتهي من تخصيص الإعدادات قبل القيام بذلك.

لننقر الآن على التحكم في الوصول لفتح إعدادات الوصول.

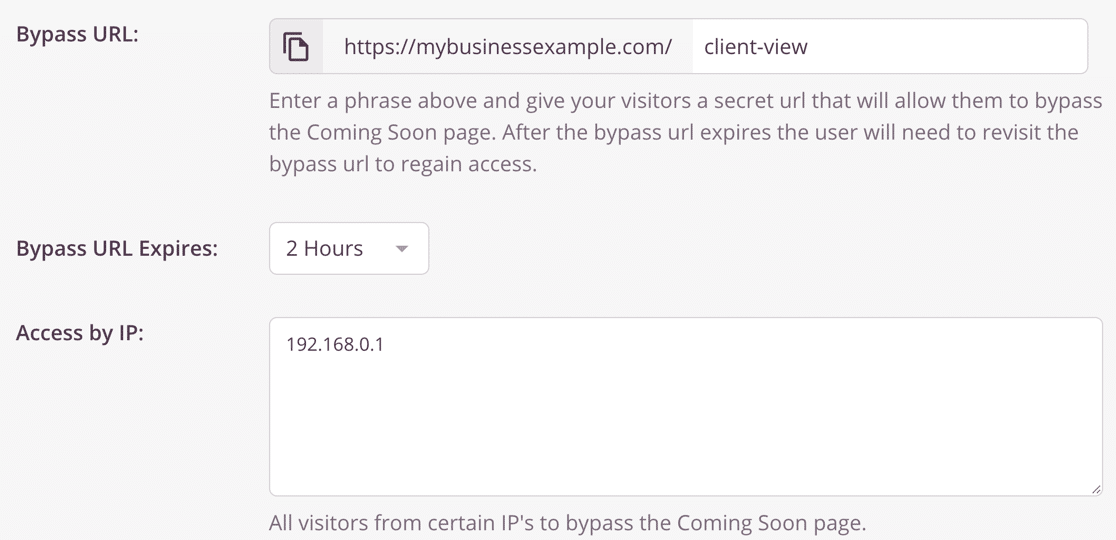
تتيح لك هذه الإعدادات السماح لأشخاص معينين بتجاوز صفحتك القادمة قريبًا ، على الرغم من إخفاء موقعك عن أي شخص آخر.
على سبيل المثال ، إذا كنت تقوم بتطوير موقع ويب لأحد العملاء ، فيمكنك إنشاء عنوان URL تجاوز حتى يتمكنوا من رؤية تقدمك دون نشر الموقع. هذه ميزة رائعة لأنك لست بحاجة إلى مطالبتهم بتسجيل الدخول إلى WordPress لمشاهدة عملك.
بدلاً من ذلك ، يمكنك كتابة قائمة بعناوين IP للسماح للأشخاص بتجاوز صفحتك التي ستأتي قريبًا.

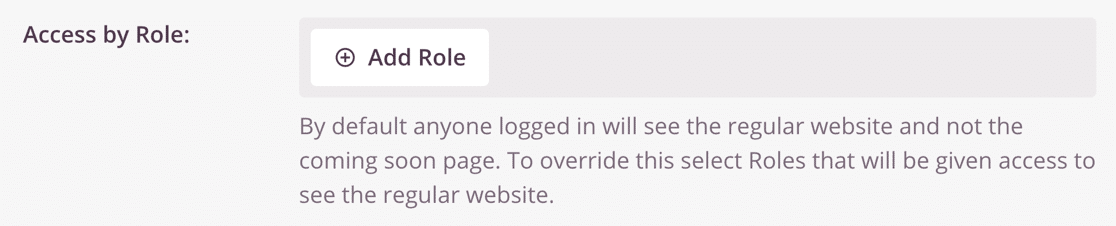
إذا قمت بالتمرير لأسفل أكثر من ذلك بقليل ، فسترى إعداد الوصول حسب الدور .
يتيح لك هذا الإعداد منح حق الوصول إلى مستخدمين محددين قاموا بتسجيل الدخول عندما يكون موقعك مخفيًا عن العرض العام. تتطابق أدوار المستخدم التي يمكنك اختيارها مع أدوار المستخدم التي قمت بإعدادها في WordPress.

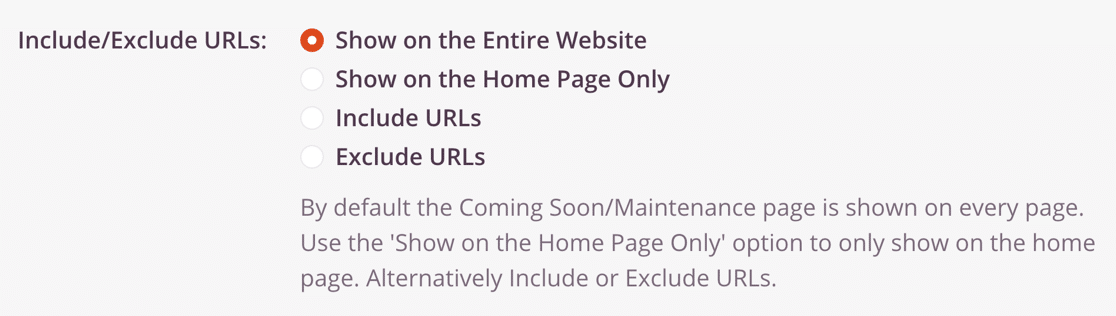
أخيرًا ، في أسفل الصفحة مباشرةً ، لدينا إعداد مهم آخر: تضمين / استبعاد عناوين URL . يتيح لك هذا عرض الصفحة القادمة قريبًا على:
- موقعك بالكامل
- فقط الصفحة الرئيسية
- فقط على عناوين URL معينة
- على جميع عناوين URL باستثناء تلك التي تحددها.
هذه طريقة رائعة لإخفاء أجزاء من موقعك وترك الباقي مرئيًا إذا كنت تريد ذلك.

سيكون الآن وقتًا رائعًا للتحقق من بقية إعدادات الصفحة التي ستأتي قريبًا إذا كان هناك أي شيء آخر تحتاج إلى تعديله.
كل مجموعة؟ انقر فوق الزر حفظ باللون الأخضر في الجزء العلوي لحفظ إعداداتك.
الخطوة 5: انشر صفحة WordPress الخاصة بك قريبًا
نحن الآن على استعداد لبدء البث المباشر مع صفحتنا الجديدة التي ستأتي قريبًا.
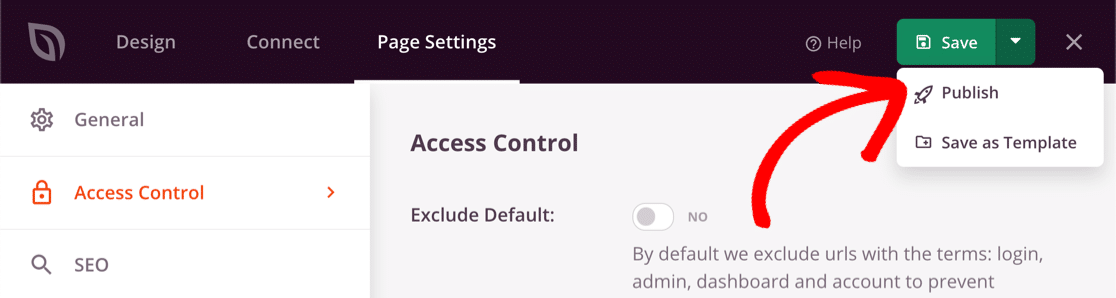
للبدء ، انقر فوق القائمة المنسدلة بجوار الزر حفظ وحدد نشر .

بعد ذلك ، انقر فوق " مشاهدة الصفحة المباشرة" .
إذا كنت سعيدًا بالطريقة التي تظهر بها الصفحة ، فاخرج مرة أخرى إلى لوحة معلومات WordPress وافتح SeedProd »Pages .

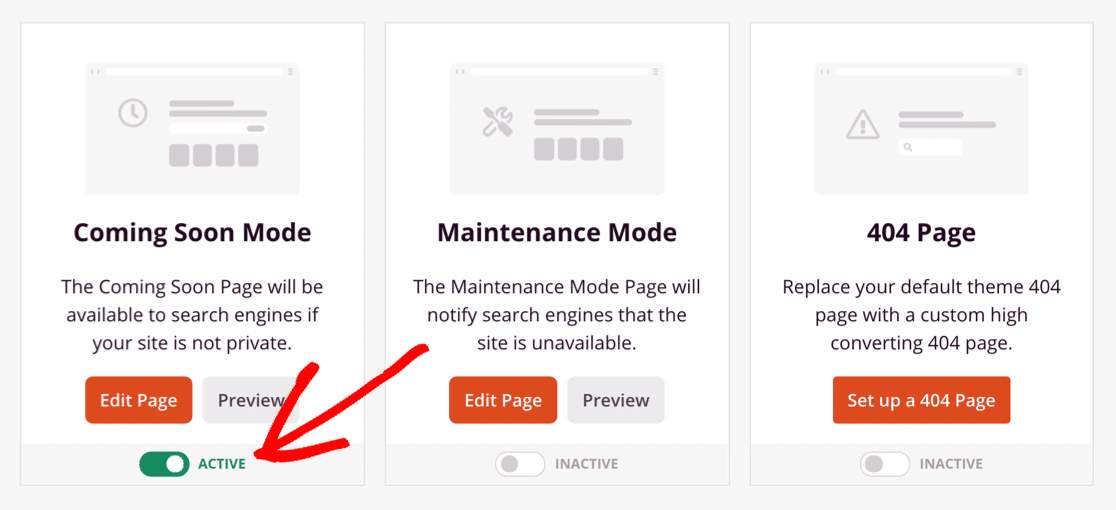
أخيرًا ، قم بتمكين Coming Soon Mode من خلال النقر فوق المفتاح. عندما تكون صفحتك نشطة ، سترى تغيير النص إلى نشط .

وهذا كل شيء! أنت الآن تعرف كيفية إنشاء صفحة رائعة ستأتي قريبًا باستخدام SeedProd.
قم بإنشاء نموذج اتصال WordPress الخاص بك الآن
الخطوة التالية: أنشئ صفحات الهبوط في WordPress
وهناك لديك! أنت تعرف الآن كيفية إنشاء صفحة قادمة قريبًا في WordPress.
لقد أنشأت الآن صفحة قادمة قريبًا ، فأنت جاهز لإنشاء المزيد من الصفحات المقصودة لموقعك على الويب. تحقق من هذا الدليل لإنشاء صفحة مقصودة للندوة عبر الإنترنت. نعرض لك طريقتين مختلفتين باستخدام WPForms و SeedProd.
على استعداد لبناء النموذج الخاص بك؟ ابدأ اليوم باستخدام أسهل مكون إضافي منشئ نماذج WordPress. يتضمن WPForms Pro الكثير من القوالب المجانية ويقدم ضمانًا لاسترداد الأموال لمدة 14 يومًا.
إذا ساعدتك هذه المقالة ، فيرجى متابعتنا على Facebook و Twitter لمزيد من البرامج التعليمية والأدلة المجانية لـ WordPress.
