كيفية إنشاء صفحة قادمة قريبًا باستخدام Elementor في WordPress
نشرت: 2024-05-20يتم إنشاء صفحة "قريبًا" قبل اكتمال موقع الويب أو المشروع وإطلاقه بالكامل. باستخدام Elementor، يمكنك إنشاء صفحات قادمة من البداية أو استخدام قوالب جاهزة. يعد Elementor أداة إنشاء صفحات قوية يمكنك من خلالها إنشاء وإضافة أنواع مختلفة من الصفحات والعناصر المهمة إلى موقع الويب الخاص بك.
تعد الصفحة القادمة قريبًا عنصرًا لا يقدر بثمن على موقع الويب حيث يمكنك إنشاؤه باستخدام المكون الإضافي Elementor. في هذه المقالة، سنعرض لك دليلًا خطوة بخطوة حول كيفية إنشاء صفحة قادمة قريبًا باستخدام Elementor.
ما هي الصفحة القادمة؟
صفحة "قريبًا" هي صفحة ويب مؤقتة يتم عرضها للزائرين قبل إطلاق موقع الويب أو المشروع المعني أخيرًا. إنه في الواقع بمثابة إعلان تشويقي. فهو يوفر معلومات حول ما هو قادم ويسمح للزوار بالاشتراك أو البقاء على اطلاع حتى الإطلاق الرسمي للصفحة أو المشروع.
وغالبًا ما يتضمن وصفًا موجزًا للعرض القادم، ومؤقتًا للعد التنازلي، وخيارات للزوار للاشتراك أو متابعة التحديثات. إنها بمثابة أداة تسويقية لجذب العملاء المحتملين وبناء جمهور ما قبل الإطلاق لتمهيد الطريق لإطلاق ناجح.
متى ولماذا يجب عليك إنشاء صفحة قادمة قريبًا؟
يمكن أن يكون إنشاء صفحة قادمة قريبًا مفيدًا لعملك كثيرًا من منظور تسويقي. ومع ذلك، يجب أن تكون استراتيجيًا بما يكفي لتوقع المستقبل وتنفيذ خططك وفقًا لذلك. فيما يلي بعض النقاط حول متى ولماذا يجب عليك إنشاء صفحة قريبًا.
- تطوير الموقع
إذا كنت تقوم بإنشاء موقع ويب جديد أو إعادة تصميم موقع موجود، فيمكن أن تكون الصفحة التي سيتم طرحها قريبًا بمثابة لوحة ملاحظات أثناء عملك على الموقع خلف الكواليس. فهو يسمح لك بإبلاغ الزائرين بأن موقع الويب الخاص بك قيد الإنشاء ويمنحهم فكرة عما سيأتي.
- التسويق قبل الإطلاق
يمكن أن تكون صفحة "قريبًا" وسيلة قوية لإثارة ضجة كبيرة وترقب لمنتج أو خدمة قادمة. من خلال تقديم نظرة خاطفة سريعة على ما سيأتي، يمكنك جذب اهتمام العملاء المحتملين والبدء في بناء جمهور ما قبل الإطلاق.
- توليد العملاء المتوقعين
أحد الأغراض الأساسية للصفحة القادمة قريبًا هو جمع عناوين البريد الإلكتروني ومعلومات الاتصال من الزوار المهتمين. يمكنك جمع العملاء المحتملين وإنشاء قائمة بالعملاء المحتملين من خلال تقديم نموذج اشتراك أو عبارة تحث المستخدم على اتخاذ إجراء للبقاء على اطلاع دائم. تحقق من أفضل المكونات الإضافية لتوليد العملاء المحتملين في WordPress.
- الوعي بالعلامة التجارية
يمكن أن تساعد صفحة "قريبًا" المصممة جيدًا في تحديد هوية علامتك التجارية وإنشاء انطباع أول لا يُنسى. من خلال دمج ألوان علامتك التجارية وشعارها ورسائلها، يمكنك البدء في بناء التعرف على علامتك التجارية حتى قبل إطلاق موقع الويب الخاص بك بالكامل.
- الترويج عبر وسائل التواصل الاجتماعي
توفر الصفحة التي ستتوفر قريبًا فرصة للترويج لحساباتك على وسائل التواصل الاجتماعي وتشجيع الزائرين على متابعتك على منصات مثل Facebook أو Instagram أو Twitter. يتيح لك ذلك البقاء على اتصال مع جمهورك وتقديم تحديثات حول التقدم المحرز في موقع الويب الخاص بك أو الإطلاق القادم.
كيفية إنشاء صفحة قادمة قريبًا في Elementor
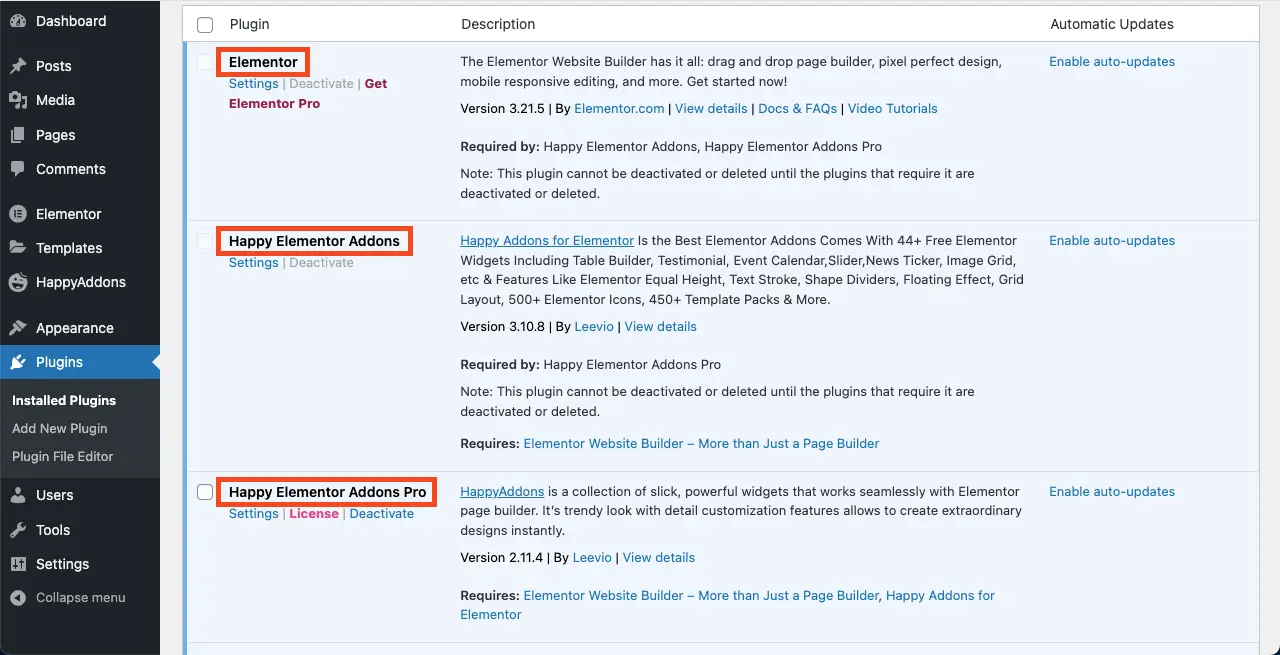
سنوضح لك الآن كيفية إنشاء صفحة قادمة قريبًا في Elementor في هذا القسم. ولكن قبل الانتقال إلى قسم البرنامج التعليمي، تأكد من تثبيت المكونات الإضافية التالية على موقعك.
- عنصر
- HappyAddons
- هابي أدونز برو
قد تتساءل – لماذا HappyAddons بدلاً من Elementor Pro؟ الجواب هو أنك لن تجد أي قالب صفحة جاهز قريبًا في Elementor. لكن HappyAddons تقدم مجموعة جيدة من قوالب الصفحات القادمة لتجهيز صفحتك على الفور.
يمكنك استخدام الإصدارات المجانية لإنشاء الصفحة القادمة من البداية. في هذه الحالة، سوف تفوت العديد من المكونات الإضافية المميزة والمثيرة. ومع ذلك، سنستخدم البرنامج الإضافي HappyAddons Pro في هذا القسم لإكمال هذا البرنامج التعليمي.
هناك طريقتان لإنشاء الصفحة القادمة قريبًا. اكتشفهم معنا أدناه.
الطريقة الأولى: إنشاء صفحة "قريبًا" باستخدام قالب جاهز
كما قلنا أعلاه، تقدم HappyAddons الكثير من قوالب الصفحات الجاهزة التي سيتم طرحها قريبًا. لن يستغرق الأمر سوى بضع دقائق حتى تصبح صفحتك القادمة جاهزة باستخدام تلك القوالب. ها هي العملية:
الخطوة 01: تثبيت وتفعيل الإضافات المذكورة أعلاه
كما قلنا، تأكد من تثبيت وتنشيط هذه المكونات الإضافية الثلاثة، Elementor وHappyAddons و HappyAddons Pro ، على موقعك.

الخطوة 02: افتح صفحة باستخدام Elementor Canvas
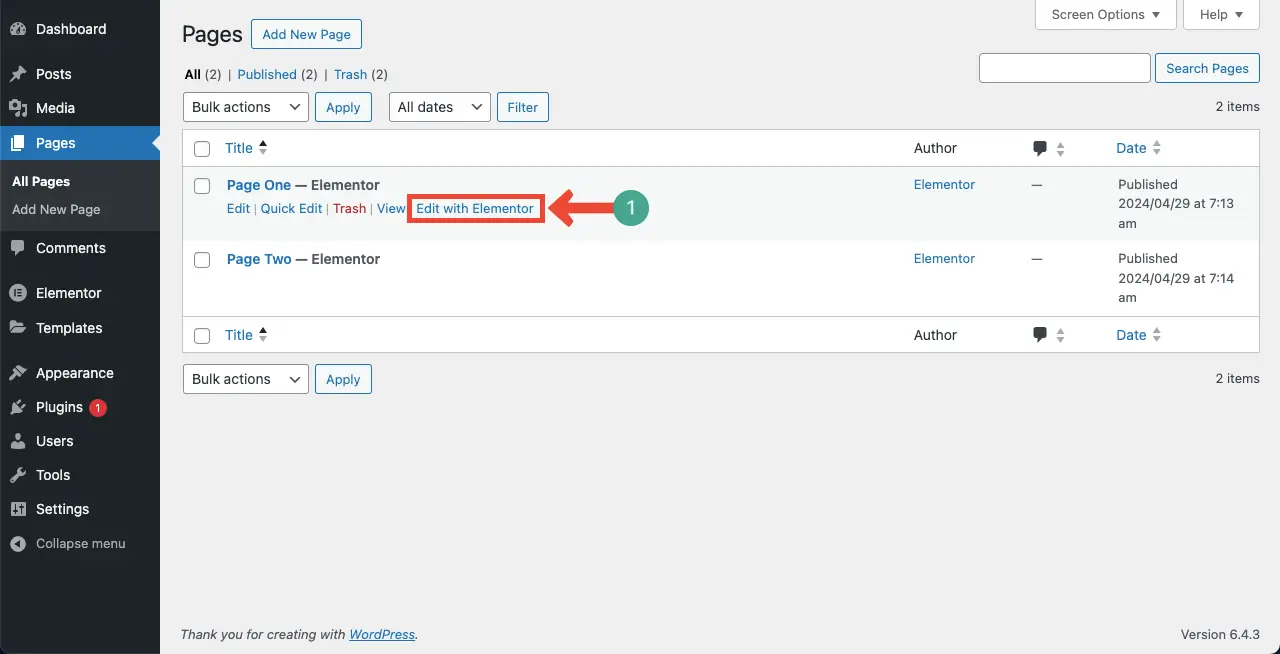
انتقل إلى الصفحات > إضافة صفحة جديدة . ثم افتح الصفحة باستخدام Elementor.

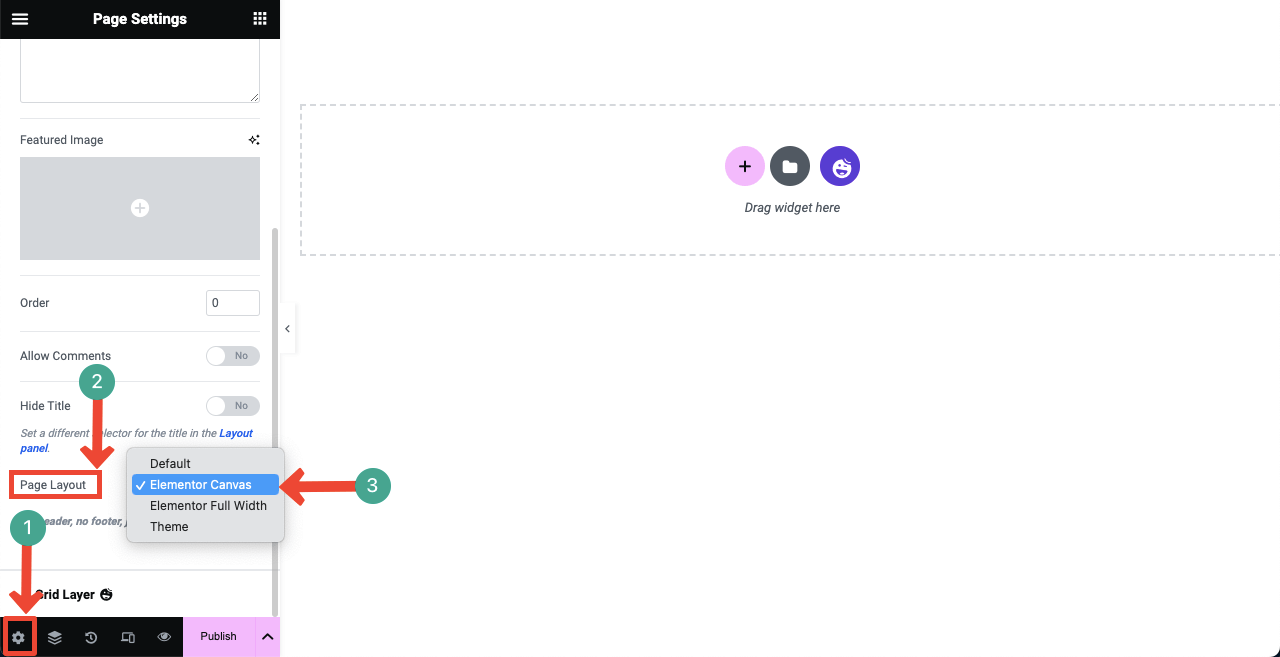
بمجرد فتح الصفحة باستخدام Elementor، انتقل إلى الإعدادات > تخطيط الصفحة . حدد Elementor Canvas من القائمة المنسدلة.
سيقوم Elementor Canvas بإزالة الرأس والتذييل من الصفحة. في الواقع، لا تتطلب صفحة "قريبًا" عرض الرأس والتذييل. لذلك، قمنا بإزالتها عن طريق تحديد خيار Elementor Canvas.

الخطوة 03: استيراد قالب قريبًا
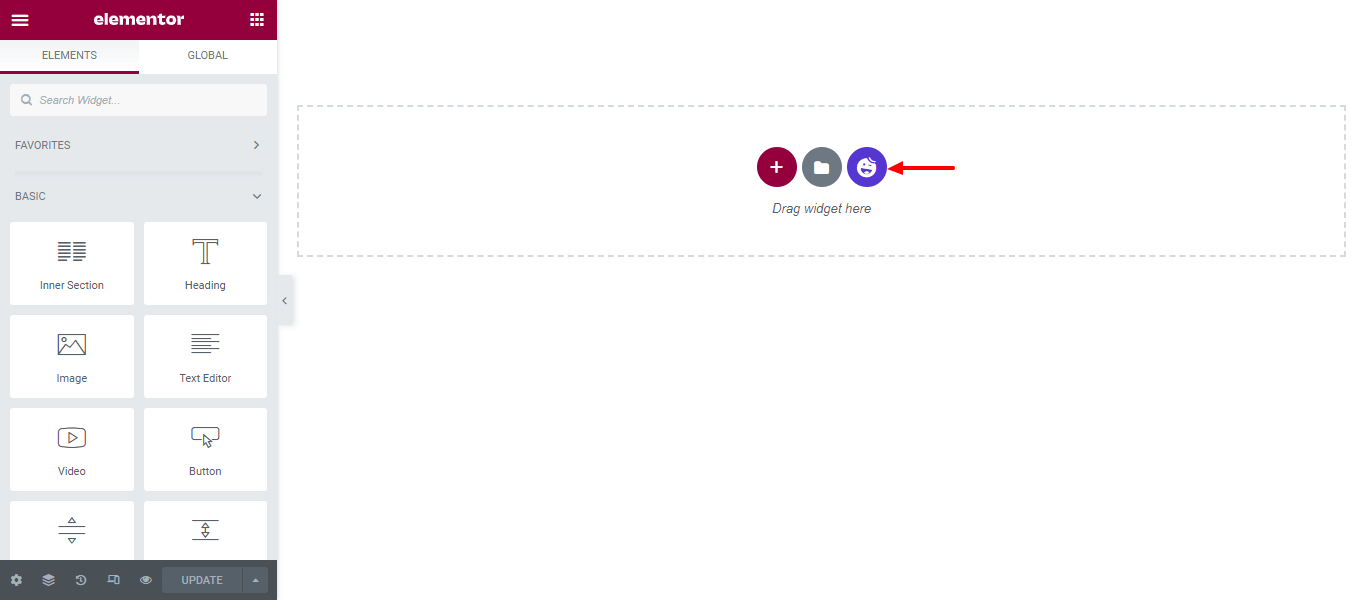
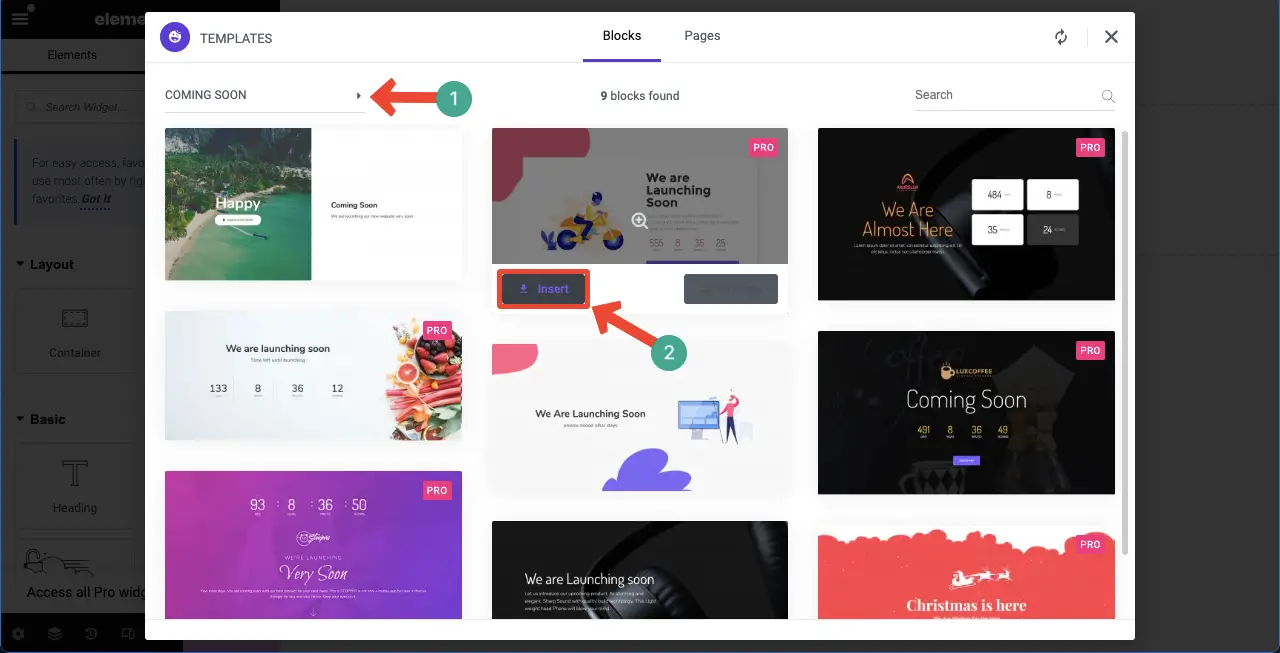
انقر فوق أيقونة مكتبة قوالب HappyAddons لفتح مكتبة النماذج والوصول إليها.

من السهل تصفية قالب الصفحة القادمة والعثور عليه. انقر فوق علامة السهم في الجزء العلوي الأيسر .
حدد الخيار قريبًا . ستظهر جميع الكتل والصفحات ذات الصلة التي سيتم إصدارها قريبًا على الشاشة.
اضغط على زر "إدراج" لإضافة القالب الذي تريده إلى اللوحة القماشية.

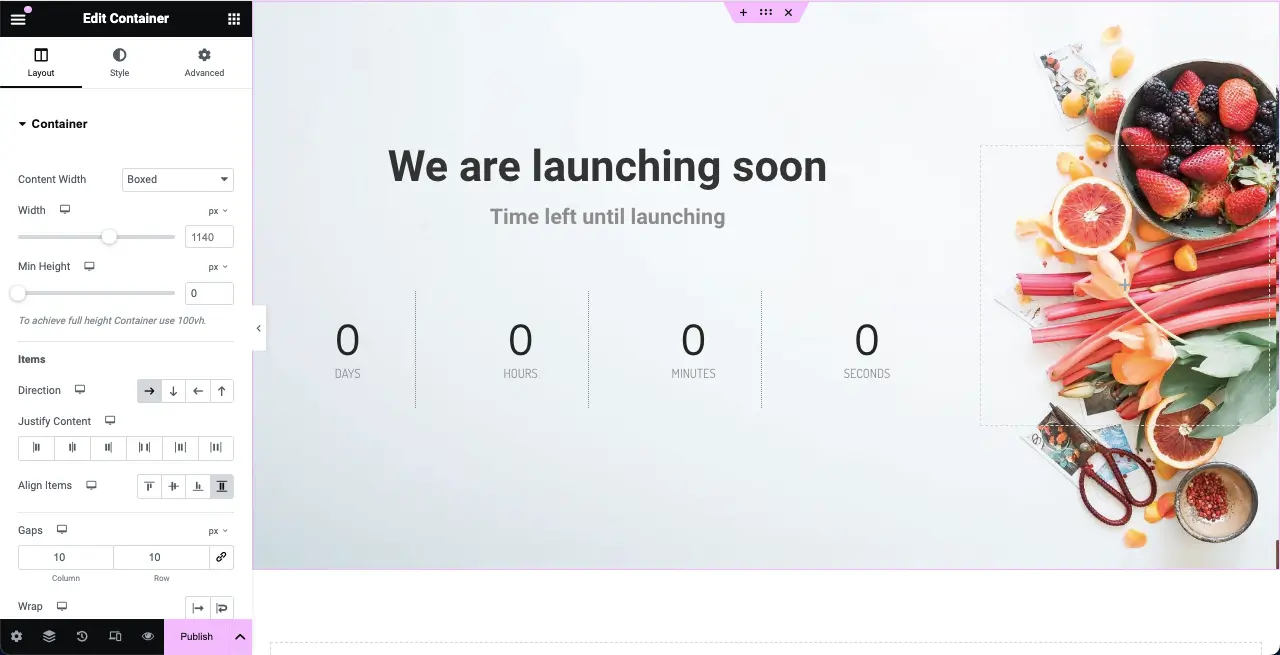
سيتم استيراد قالب الصفحة القادم قريبًا إلى اللوحة القماشية في بضع ثوانٍ. يمكنك الآن تعديل هذا عن طريق إضافة عناصر واجهة مستخدم وعناصر جديدة إليه.

الطريقة الثانية: إنشاء الصفحة القادمة من البداية
سوف تحصل على العديد من الأدوات المفيدة في لوحة Elementor، والتي سوف تسمح لك بإنشاء صفحة قادمة بسهولة من البداية. سنوضح لك كيفية القيام بذلك بهذه الطريقة. دعونا أولاً نلقي نظرة على الأدوات التي ستحتاجها لإنشاء الصفحة القادمة قريبًا.
الآن، انتقل إلى البرنامج التعليمي.
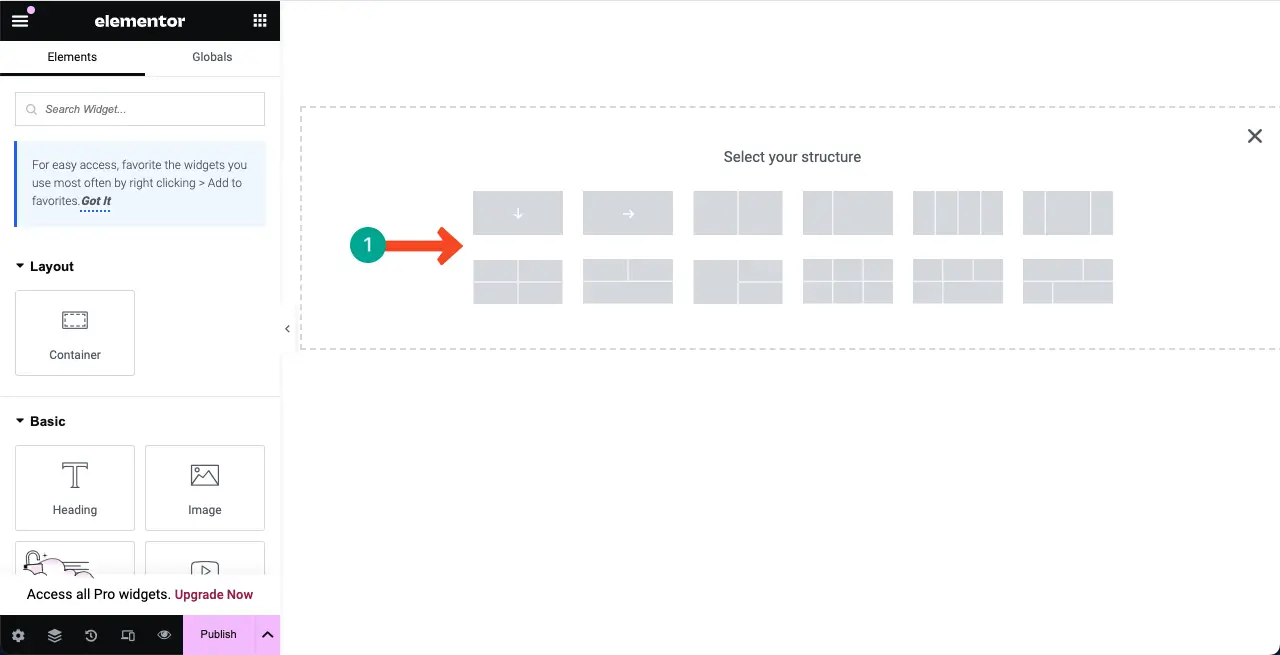
الخطوة 01: حدد بنية لإضافة محتوى إلى Elementor Canvas
أصدرت Elementor حاوية Flexbox بتحديثها 3.6. لقد جعل إضافة المحتوى وتصميم الصفحة باستخدام Elementor أمرًا سهلاً للغاية. اختر بنية عمود Flexbox على اللوحة القماشية حتى تتمكن من إضافة عناصر واجهة المستخدم وتصميم الصفحة القادمة قريبًا.
سوف نختار بنية العمود الأول لهذا البرنامج التعليمي.

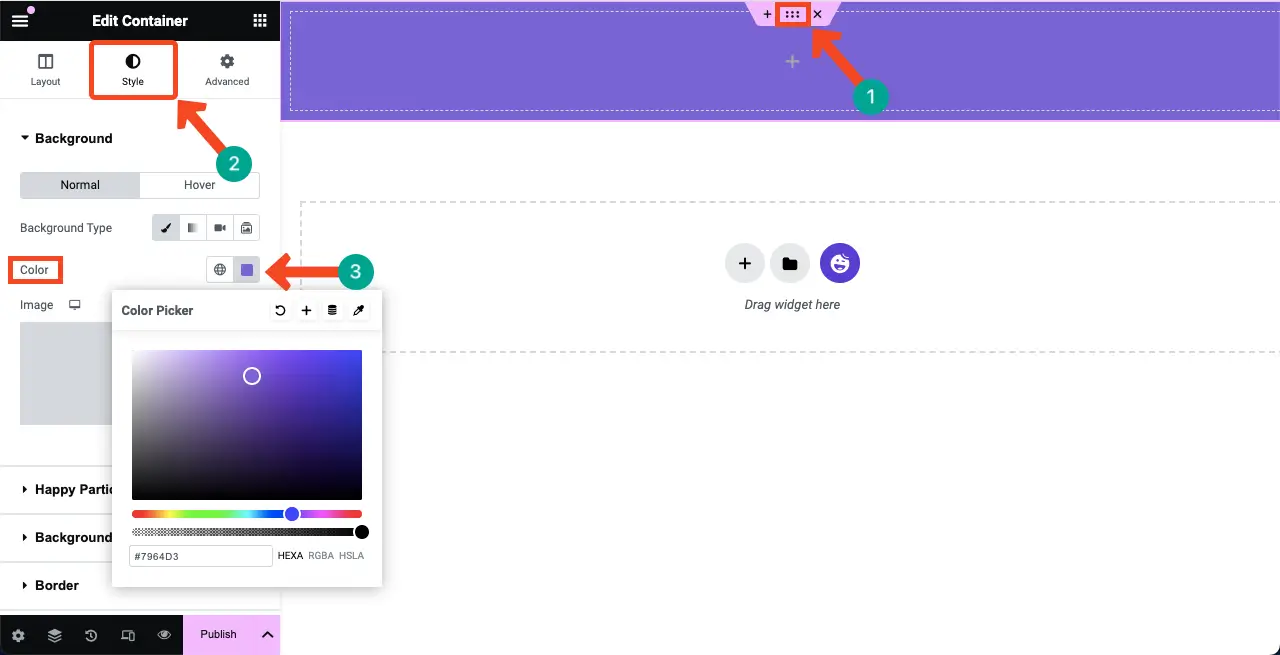
الخطوة 02: أضف لونًا أو صورة إلى خلفية عمود الهيكل
ومن خلال إضافة لون مناسب لخلفية العمود، يمكنك إنشاء بيئة نابضة بالحياة لعرض المعلومات وعناصر التصميم الخاصة بالصفحة القادمة قريبًا.
لإضافة لون إلى خلفية العمود، انقر فوق أيقونة النقاط الست الموجودة في العمود. انتقل إلى علامة التبويب "النمط" . اضغط على خيار اللون ضمن علامة التبويب.

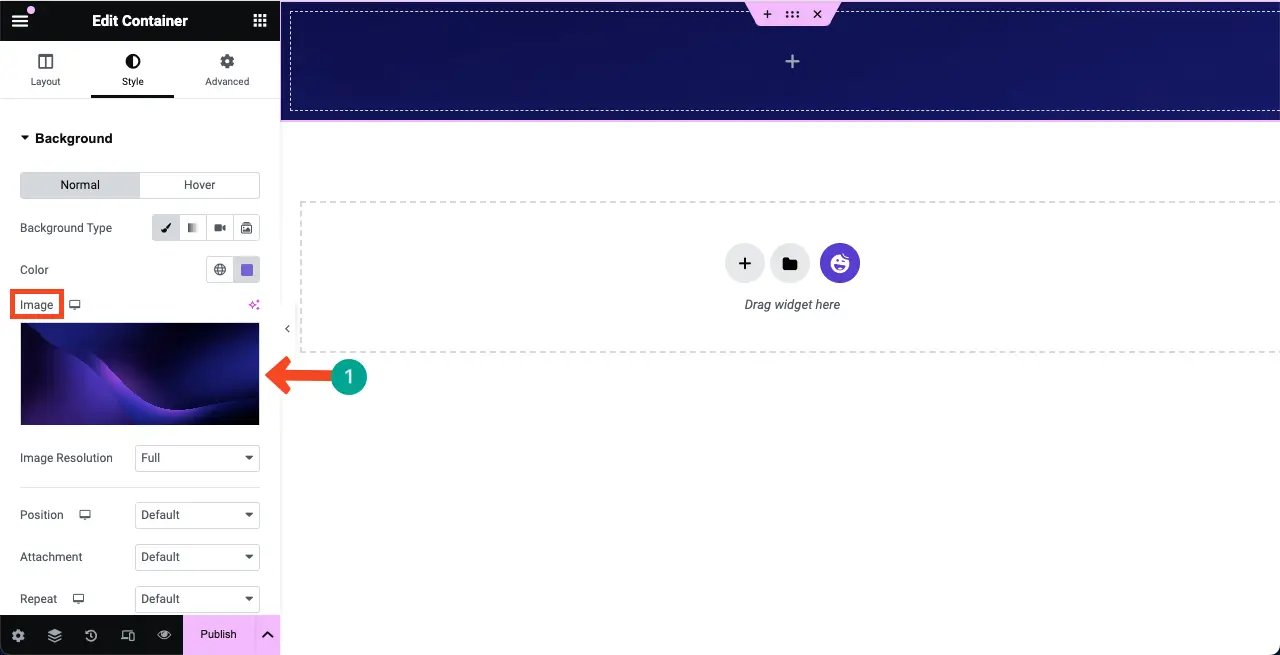
أو يمكنك إضافة صورة إلى الخلفية عن طريق الضغط على خيار الصورة ضمن علامة التبويب "النمط".

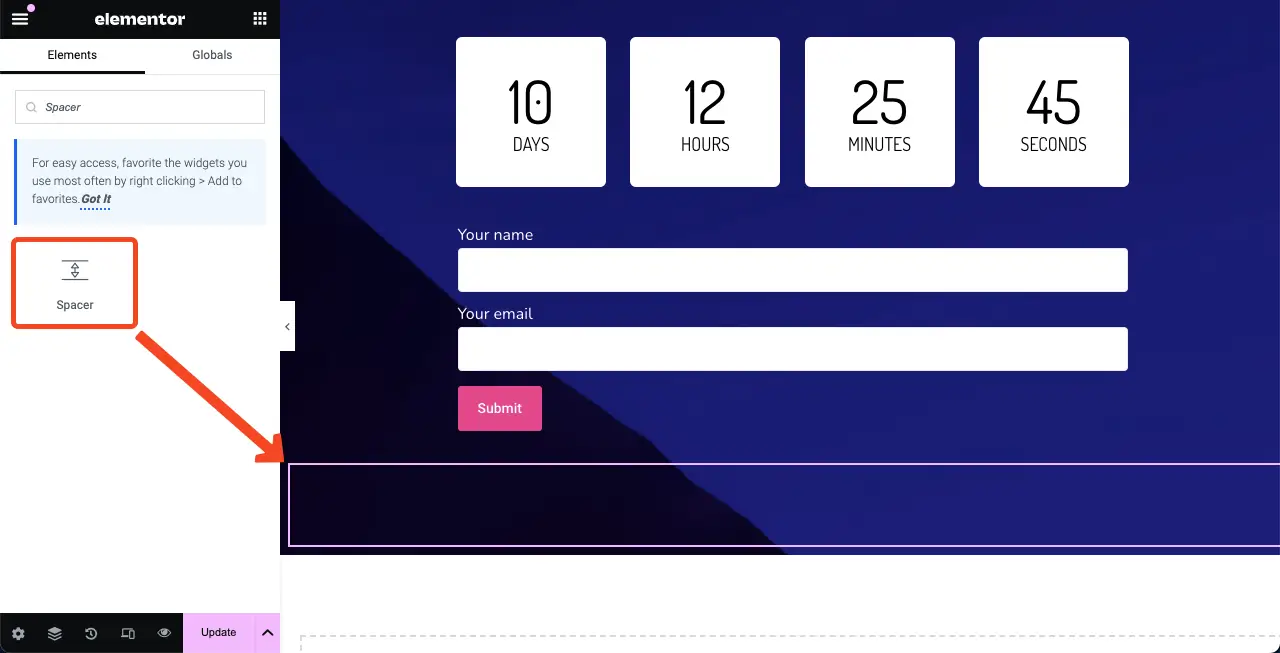
الخطوة 03: أضف أداة الفاصل أعلى الهيكل
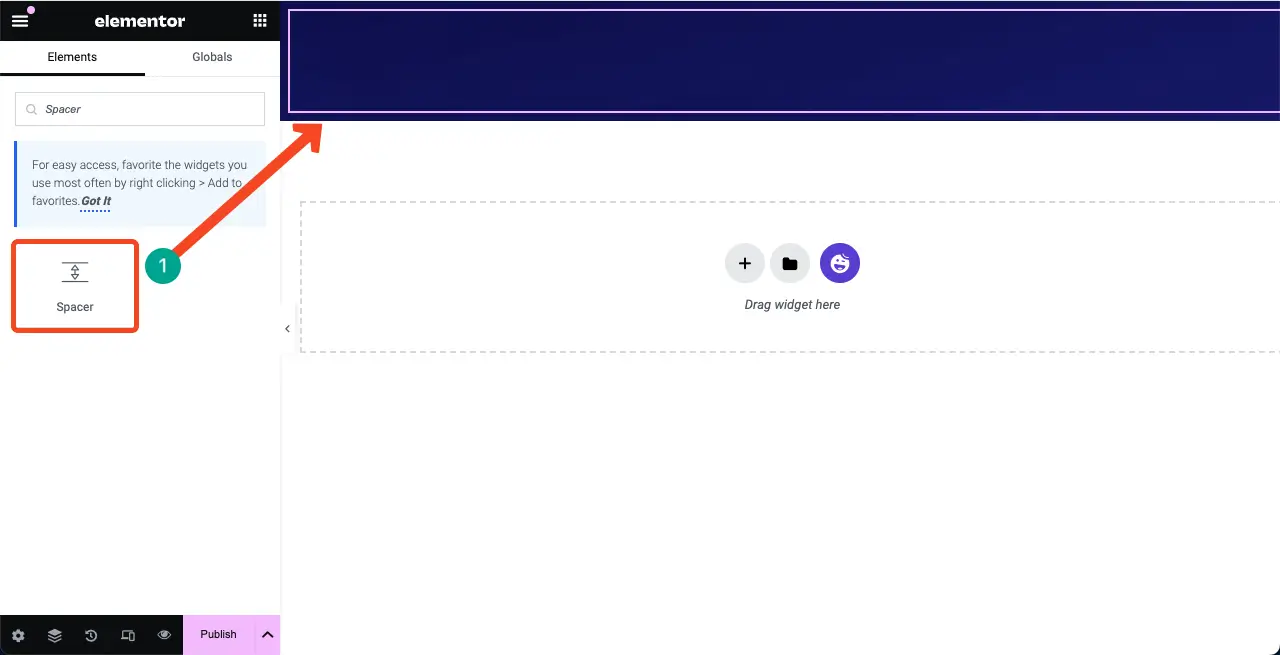
ابحث عن عنصر واجهة المستخدم Spacer وأضفه إلى المنطقة المحددة على اللوحة القماشية. سيؤدي ذلك إلى إنشاء مسافة بين الجزء العلوي وجزء آخر من المنطقة المحددة. وإلا، فقد يتم عرض المحتوى الخاص بك بمحاذاة الحافة العلوية مما لن يبدو جيدًا.

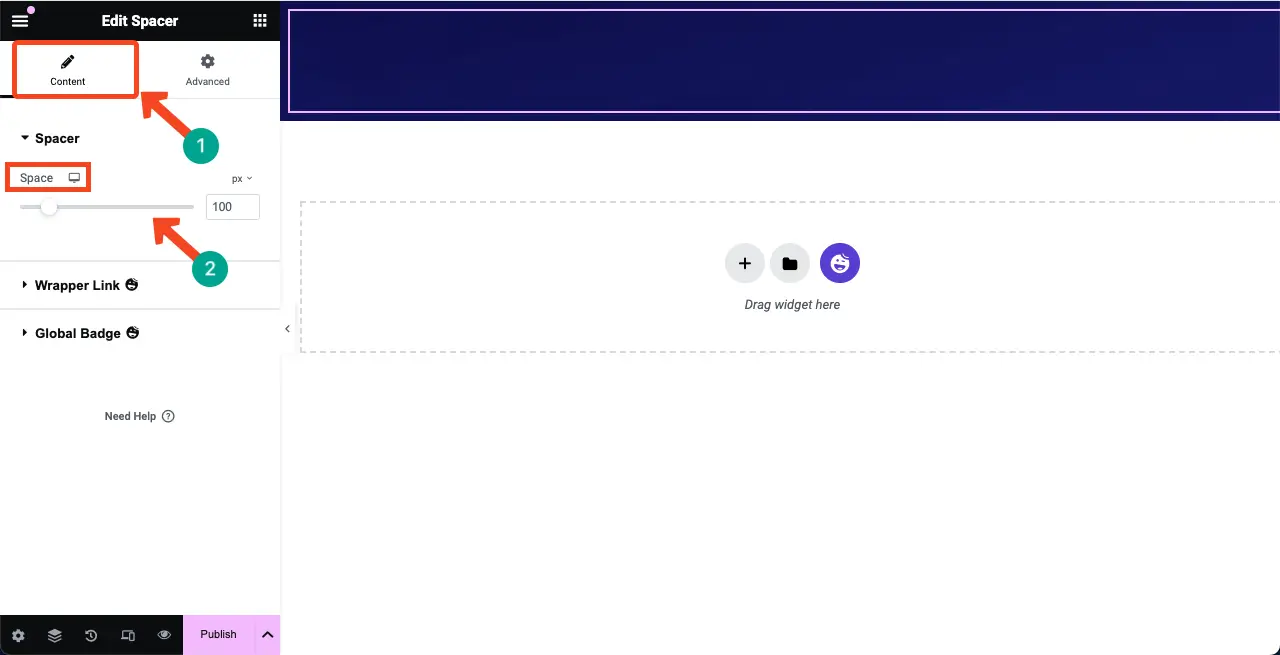
يمكنك تخصيص ارتفاع الأداة من علامة التبويب "المحتوى" .

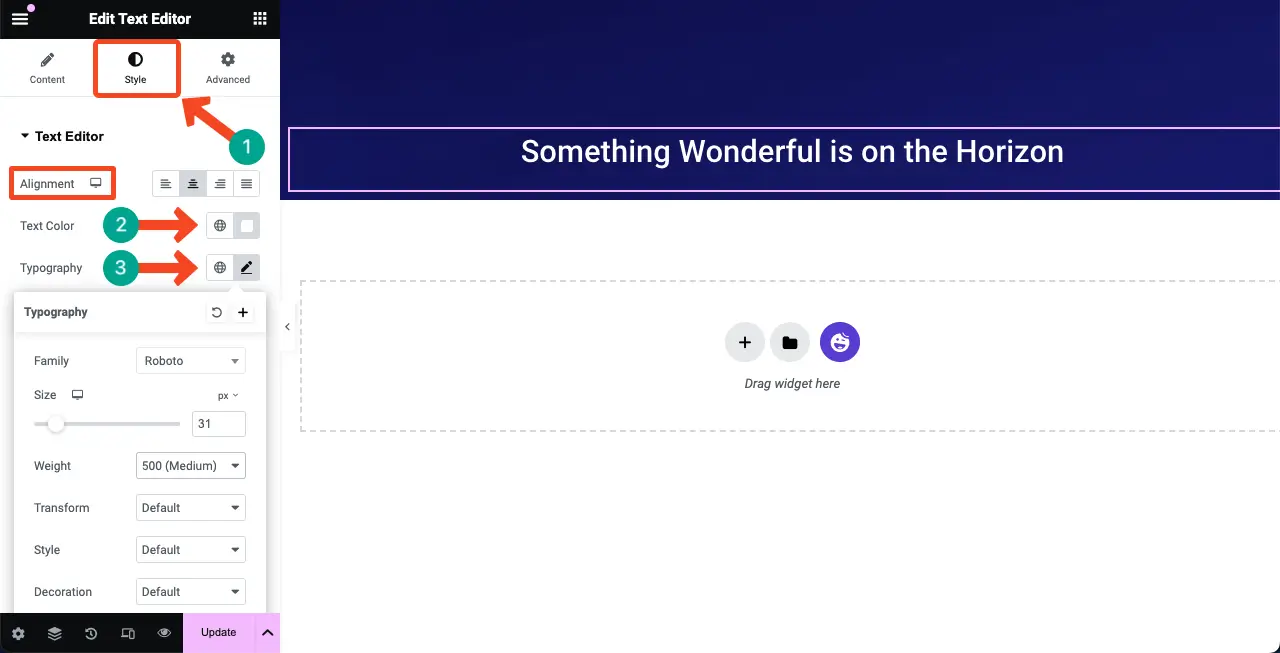
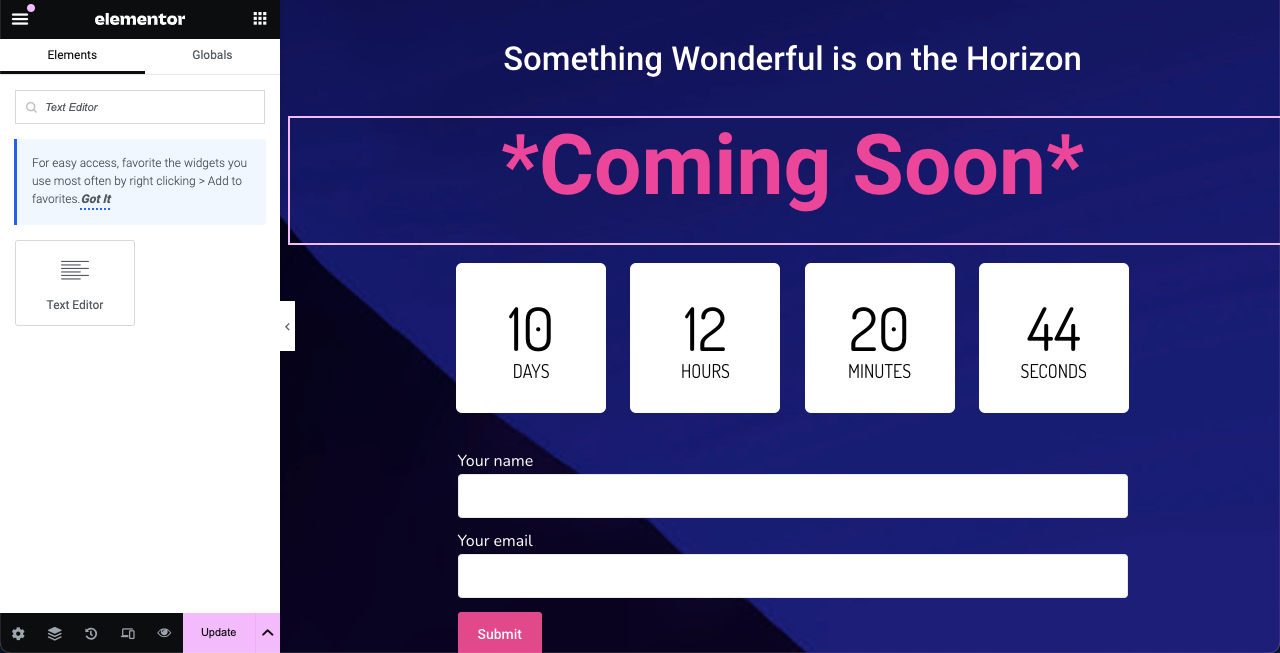
الخطوة 04: أضف أداة محرر النصوص إلى المنطقة المحددة
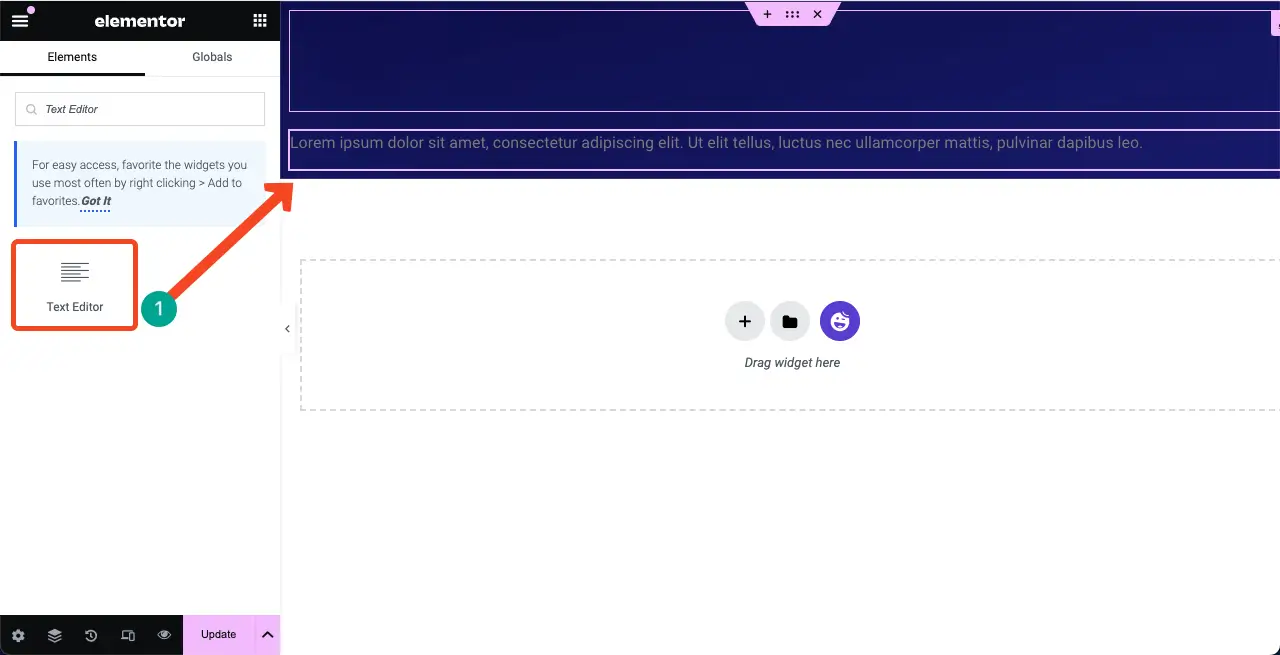
قم بسحب وإسقاط أداة محرر النصوص في اللوحة القماشية في المنطقة المحددة. سيسمح لك بكتابة نسخة للصفحة القادمة قريبًا.

يمكنك أن ترى أننا كتبنا نصًا على القطعة. بعد ذلك، قمنا بتخصيص اللون والمحاذاة والطباعة ووزن الخط من علامة التبويب "النمط" .


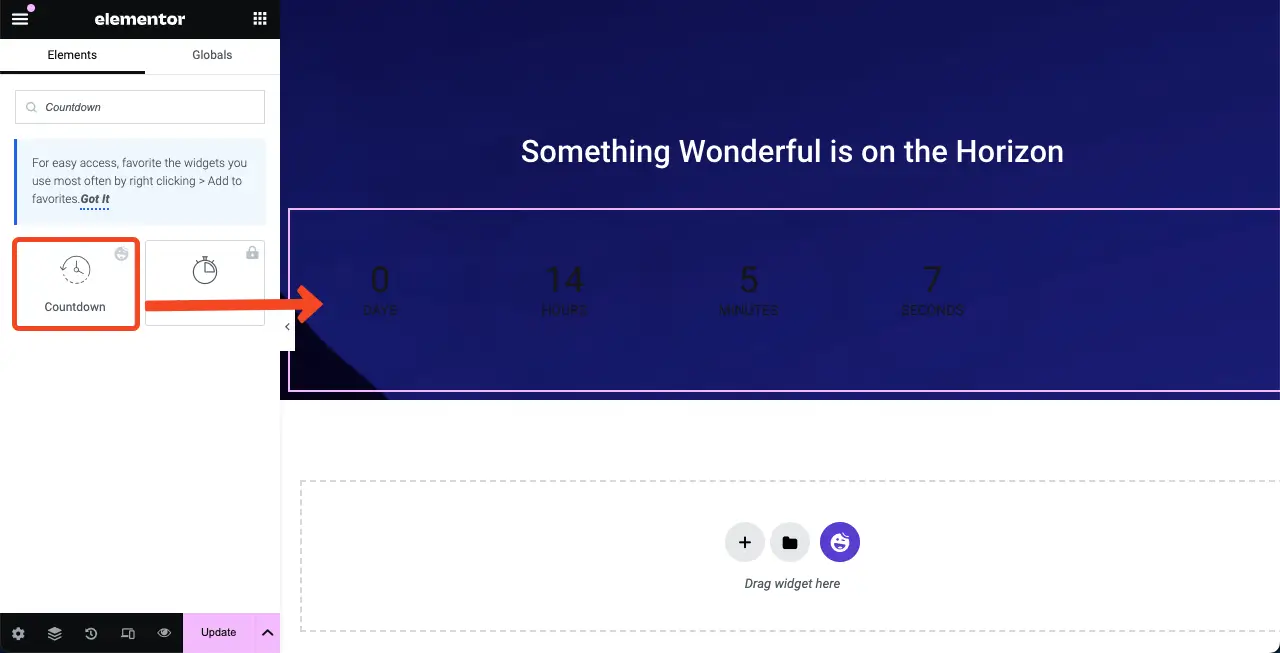
الخطوة 05: أضف أداة العد التنازلي إلى Elementor Canvas
يحتوي HappyAddons على أداة للعد التنازلي . ابحث عنه وأضفه إلى Elementor Canvas.

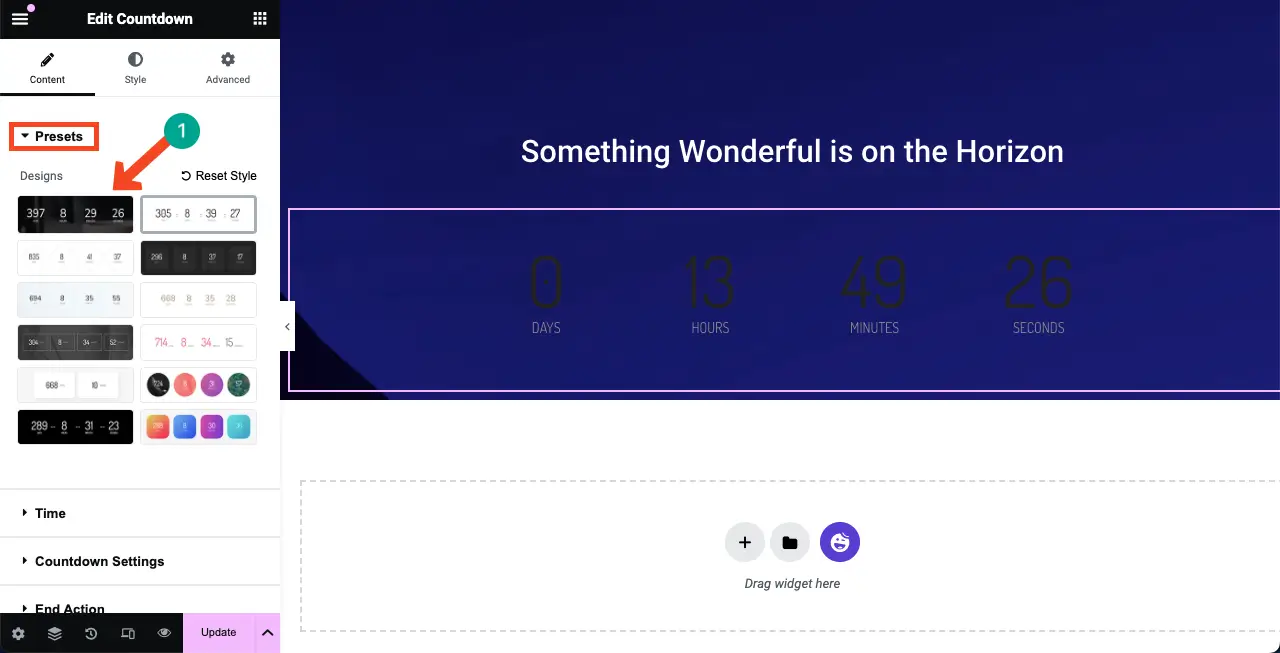
تتضمن أداة العد التنازلي عدة قوالب ضمن قسم الإعدادات المسبقة . يمكنك تحديد قالب أو تخصيصه من البداية. ومع ذلك، سنختار قالبًا للبرنامج التعليمي.

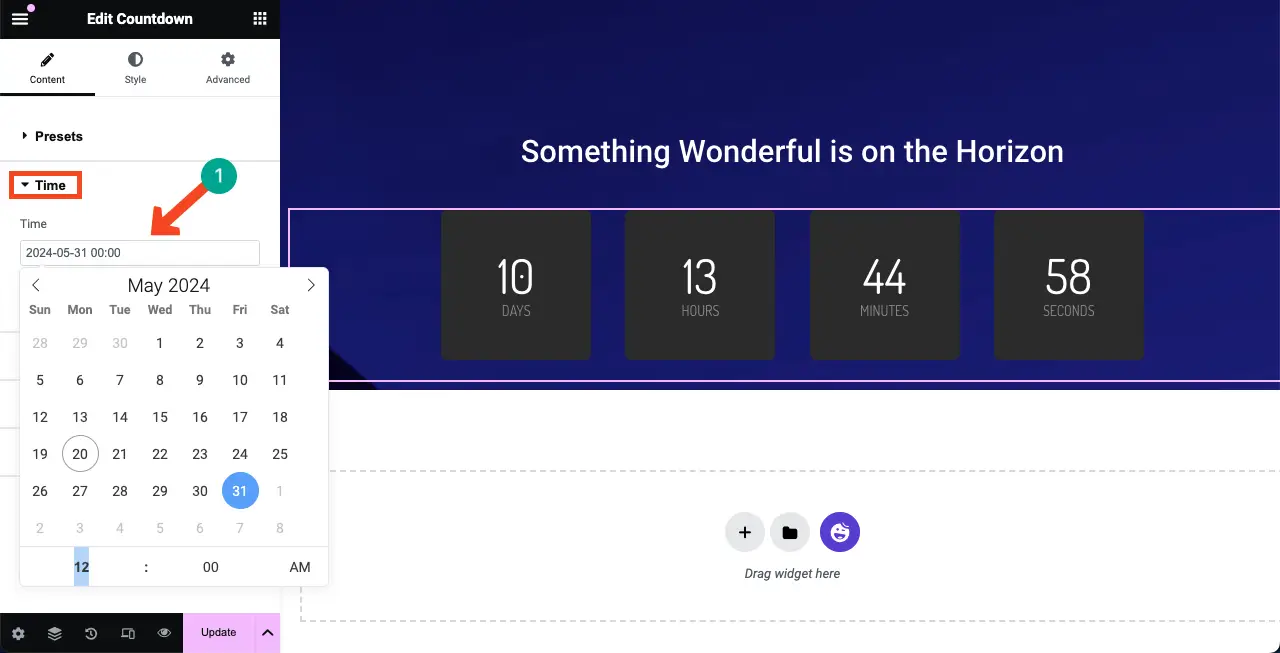
من قسم الوقت ، يمكنك تحديد المدة التي تريد أن يستمر فيها العد التنازلي.

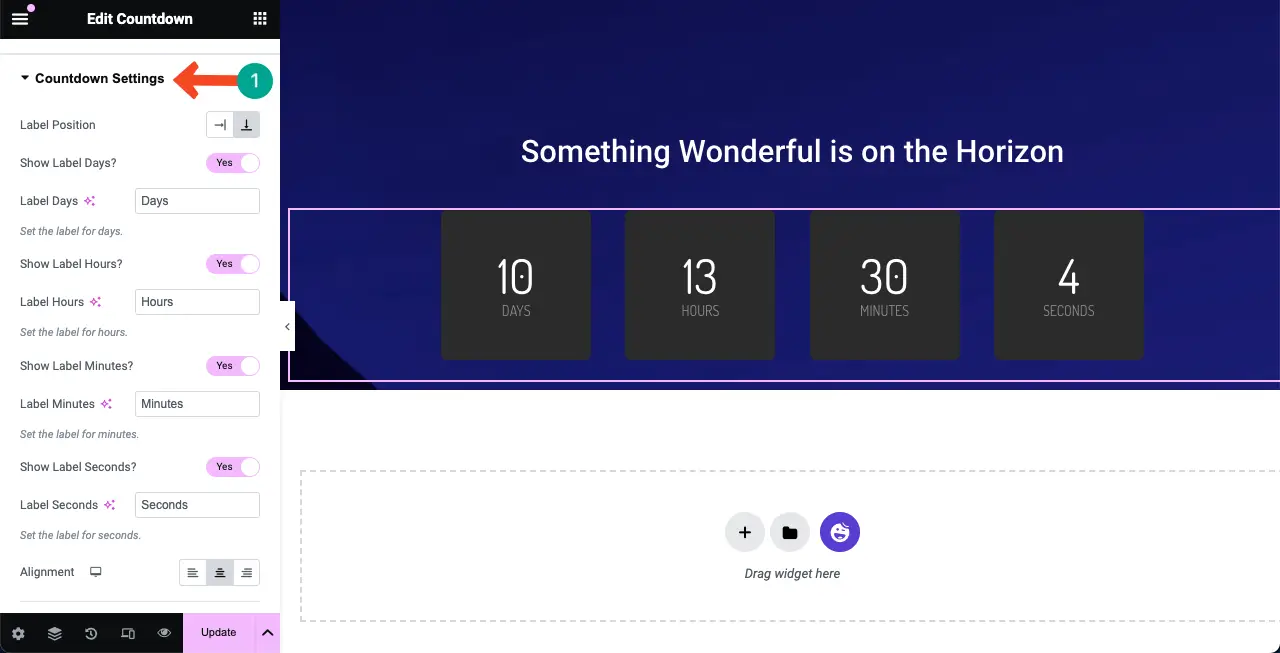
من إعدادات العد التنازلي ، يمكنك إعادة كتابة تسميات خيارات العد التنازلي ومواءمتها .

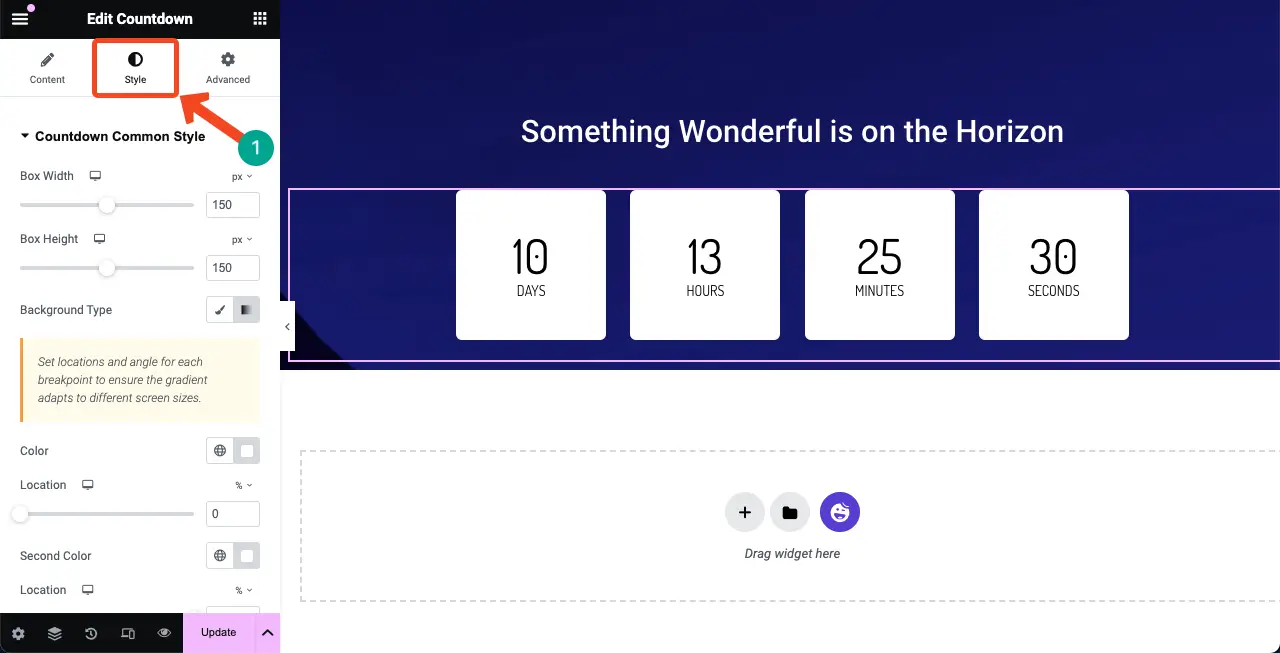
تعال إلى علامة التبويب "النمط" . ستحصل على خيارات لتخصيص الأداة باستخدام الإعدادات المعنية. يمكنك تعديل لون الأداة وحجم الخط والحشوة والهامش والمزيد.

الخطوة 06: إضافة نموذج اتصال
تعد إضافة نموذج اتصال إلى صفحة "قريبًا" أمرًا بالغ الأهمية. يسمح لك بجمع معرفات البريد الإلكتروني للجماهير المهتمة التي ترغب في الحصول على تحديث معك. لدى HappyAddons عمليات تكامل مع العديد من المكونات الإضافية لإنشاء النماذج، مثل Contact Form 7 وWP Forms وNinja Forms وCaldera Forms وweForms وما إلى ذلك.
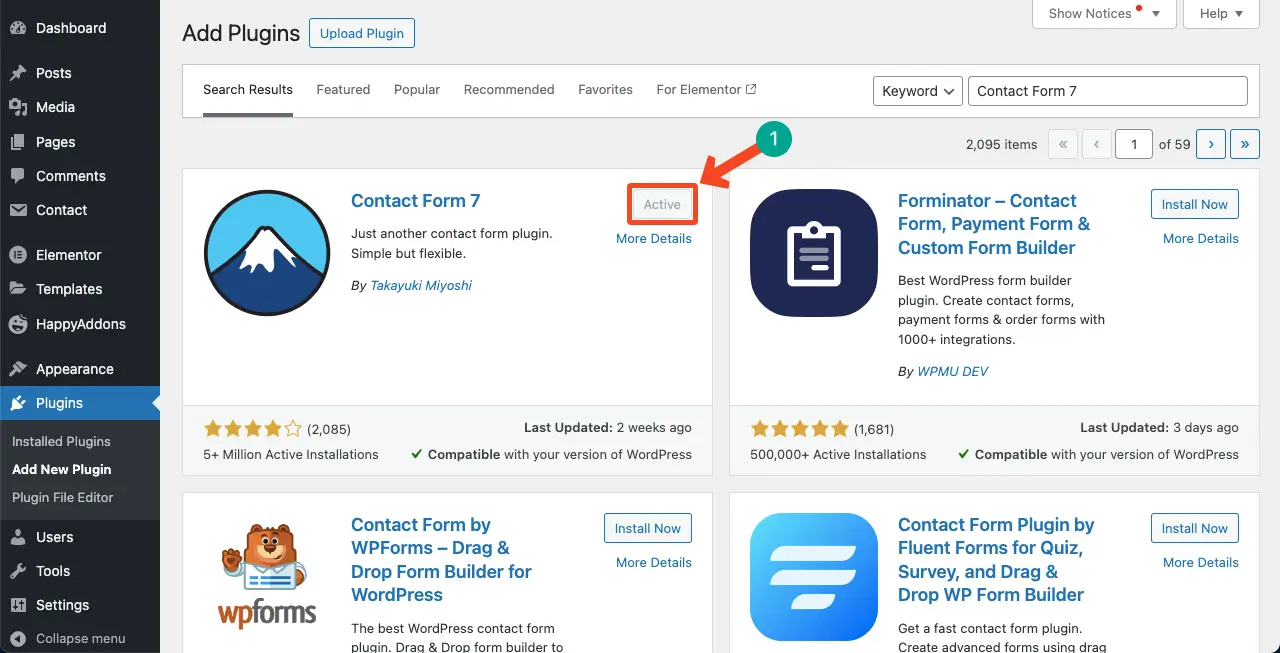
لإضافة نموذج اتصال، تأكد من تثبيت مكون إضافي للنموذج في الواجهة الخلفية. في هذا البرنامج التعليمي، قمنا بتثبيت البرنامج المساعد Contact Form 7. ألق نظرة على بعض أفضل جهات اتصال WordPress الأخرى من المكونات الإضافية.

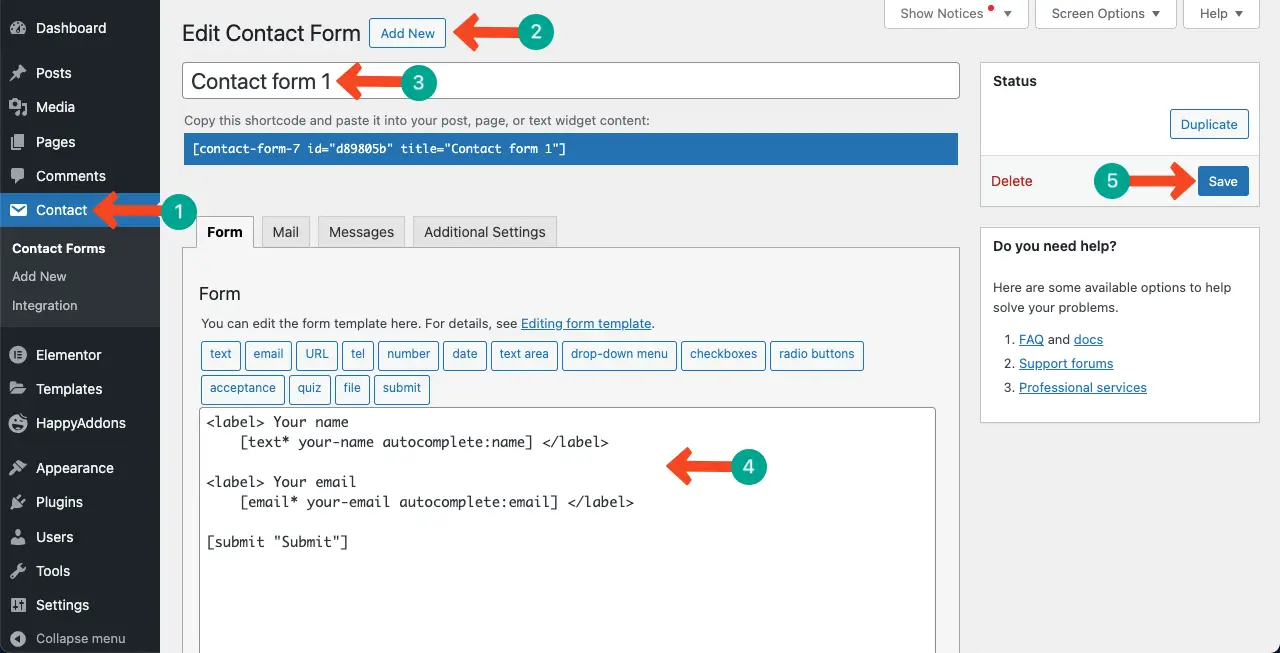
إنشاء نموذج اتصال باستخدام البرنامج المساعد. يمكننا أن نرى أننا قمنا بإنشائه وأطلقنا عليه اسم نموذج الاتصال 1 .

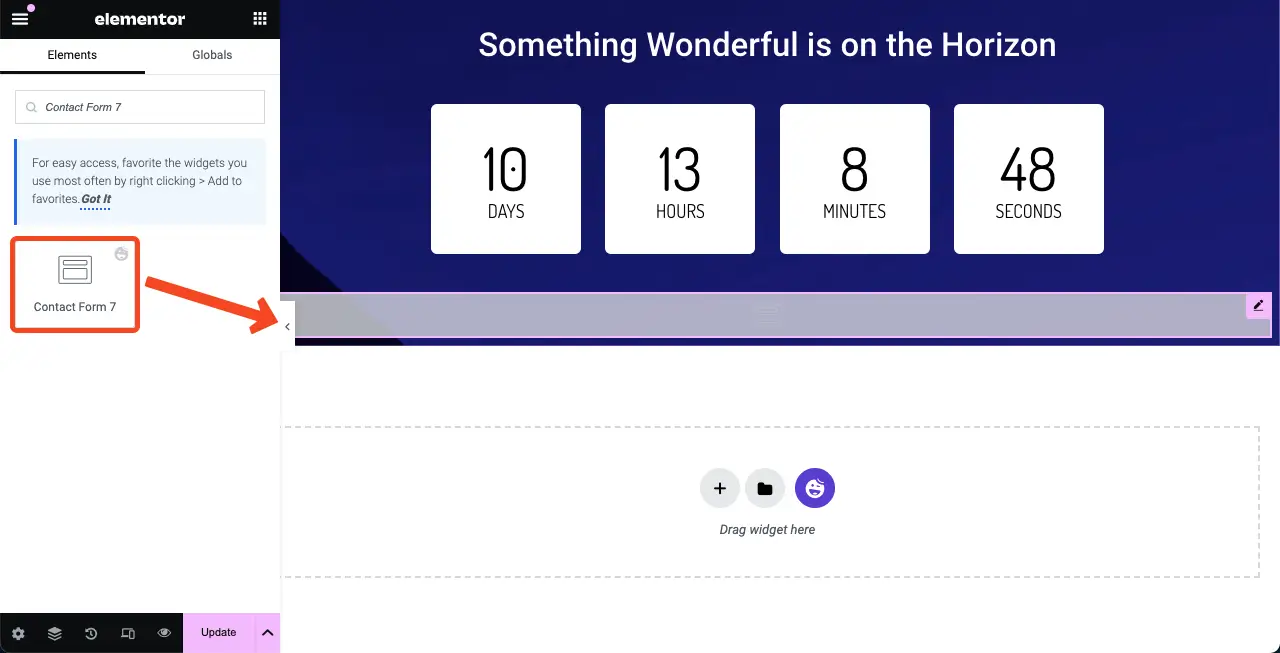
ابحث عن عنصر واجهة المستخدم Contact Form 7 وأضفه إلى Elementor Canvas

الآن، عليك تحديد نموذج الاتصال الذي سيتم عرضه على اللوحة القماشية. انتقل إلى المحتوى > نموذج الاتصال 7 . حدد اسم النموذج الذي قمت بإنشائه في الواجهة الخلفية. شاهد الفيديو أدناه لاستكشاف العملية.
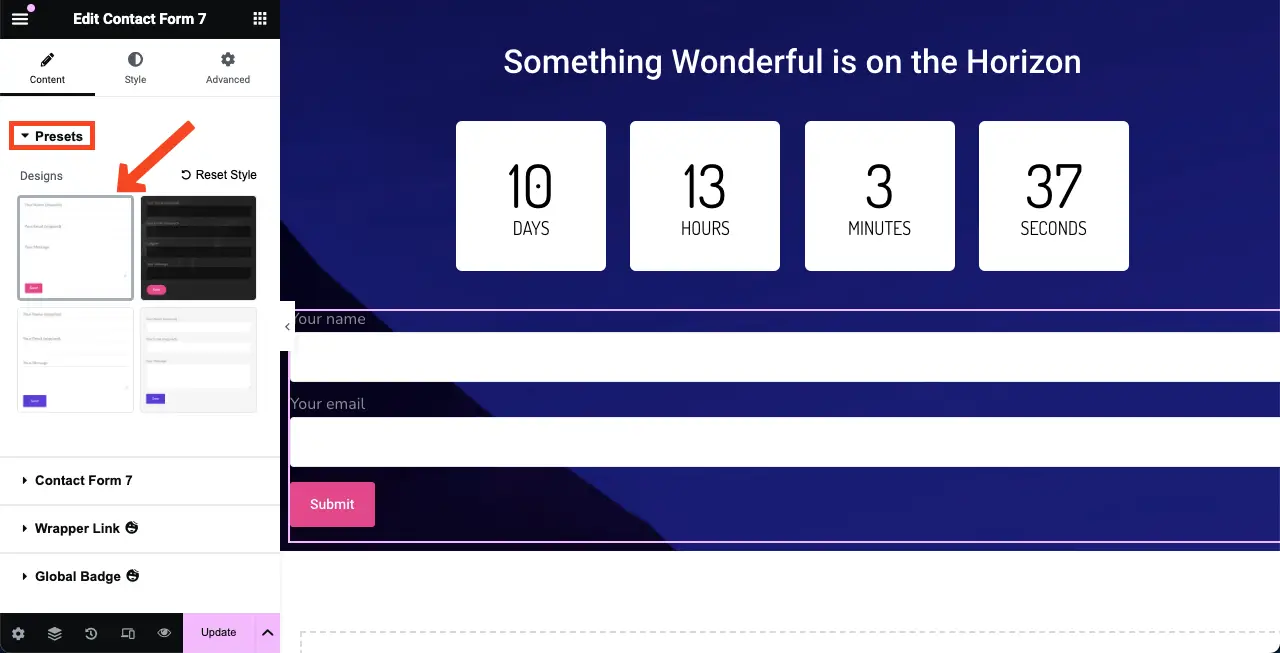
حدد قالبًا لنموذج الاتصال بالانتقال إلى خيار الإعدادات المسبقة ضمن علامة التبويب "المحتوى" .

# تصميم نموذج الاتصال
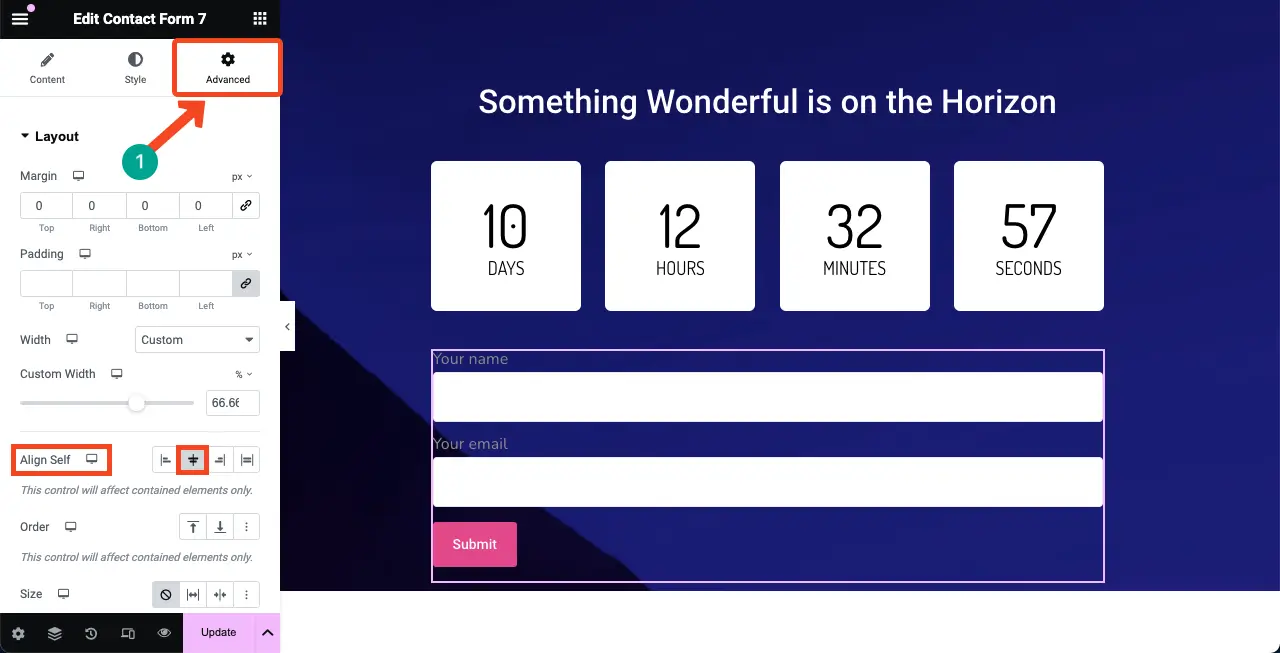
كما ترون، نموذج الاتصال واسع للغاية، وهو ما لا يتناسب مع التصميم. يمكنك تقليل عرض النموذج عن طريق الضغط على حافته اليمنى وسحبها إلى اليسار.
انتقل إلى علامة التبويب خيارات متقدمة . ستحصل على خيار Align Self تحته. من هنا، يمكنك اختيار خيار المحاذاة المركزية لعرض النموذج في الجزء الأوسط من اللوحة القماشية.

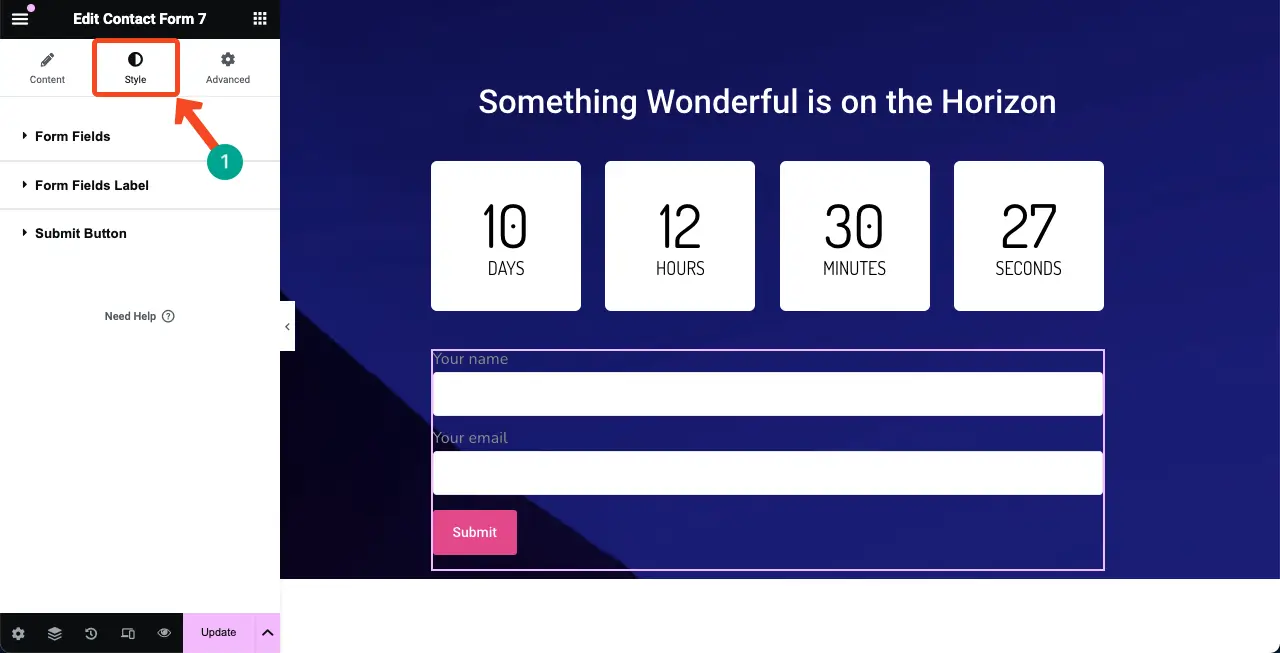
تعال إلى علامة التبويب "النمط" . ستحصل على خيارات في علامة التبويب هذه لتخصيص لون وحجم ووزن الملصق ولون العنصر النائب وحجم الخط وزر CTA.
نحن لا نوضح التفاصيل هنا. نأمل أن تتمكن من القيام بذلك بنفسك.

الخطوة 07: أضف أداة الفاصل في النهاية
أضف عنصر واجهة المستخدم Spacer مرة أخرى لإنشاء مسافة بين السطر السفلي من اللوحة القماشية والمحتوى الرئيسي. وهذا سيجعل تصميم الصفحة القادمة يبدو جيدًا.

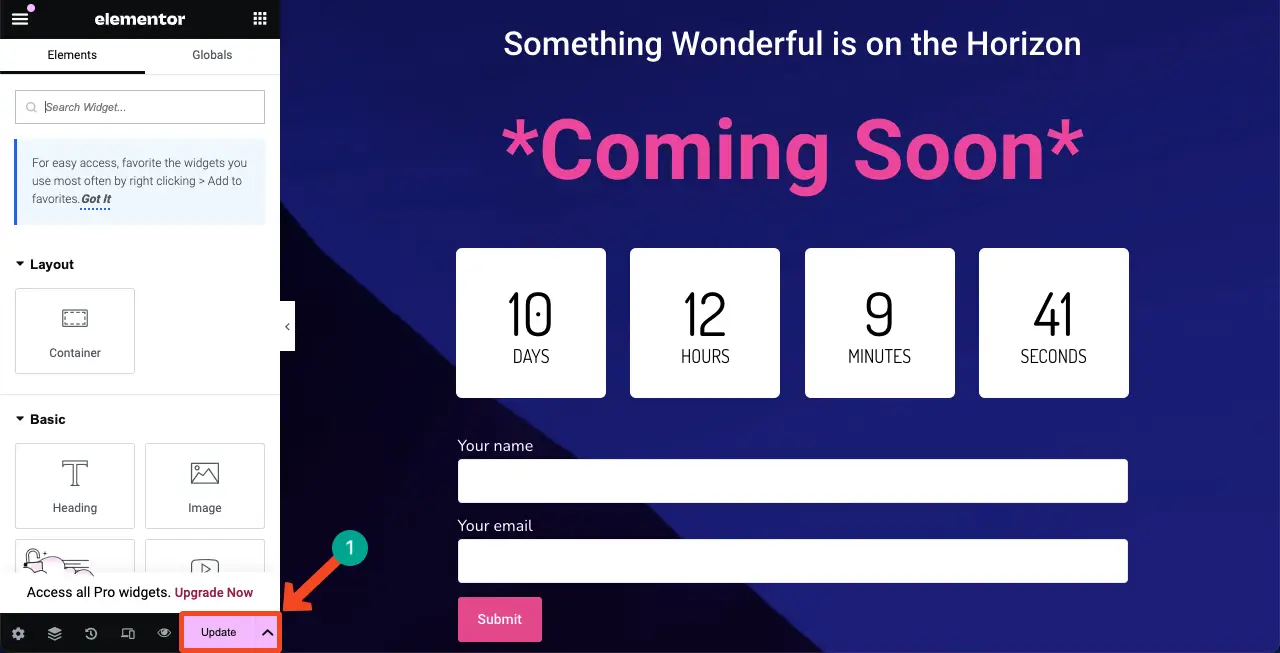
الخطوة 08: أضف النص "قريبًا".
مرحبًا، نظرًا لأن هذه صفحة ستأتي قريبًا، يجب عليك تضمين عبارة "قريبًا" في اللوحة القماشية لجعل تصميمك أكثر وضوحًا. لقد نسينا إضافتها في البداية. ولكن لم يفت الأوان أبدًا لفعل الشيء الصحيح بمجرد اكتشافه.
باستخدام أداة محرر النصوص ، يمكنك بسهولة إضافة النص "قريبًا" إلى اللوحة القماشية. انظر الصورة أدناه؛ لقد فعلناه.

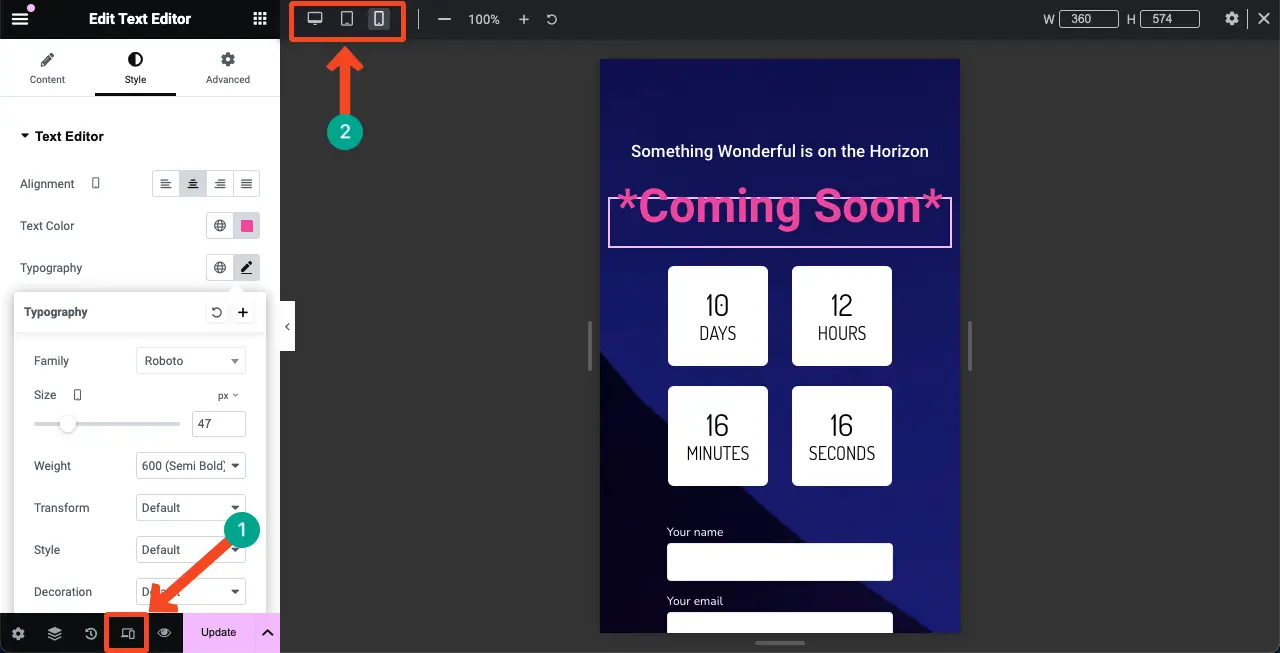
الخطوة 09: اجعل الصفحة القادمة قريبًا مستجيبة للجوال
نظرًا لأن أجهزة الجوال والأجهزة اللوحية تحتوي على شاشات ضيقة العرض نسبيًا، فيجب عليك تقليل أحجام عناصر صفحتك بحيث تناسب الشاشة تمامًا.
انقر فوق خيار وضع الاستجابة في أسفل لوحة Elementor. سيفتح لك خيارات للتبديل بين نقاط التوقف المختلفة بناءً على الأجهزة.
مهما كان الجهاز الذي تنتقل إليه، قم بتخصيص المحتوى لجعله مثاليًا لحجم الشاشة. سيتم حفظ تفاصيل التخصيص حسب حجم شاشة هذا الجهاز.
ملاحظة: لا تحذف أي عنصر على أي شاشة؛ سيتم تطبيقه بالتساوي على جميع أوضاع الجهاز.

تحقق من كيفية جعل موقع Elementor مستجيبًا للجوال.
الخطوة 10: احفظ التصميم
بمجرد الانتهاء من تصميمك، احفظه وجميع التغييرات بالنقر فوق الزر نشر أو تحديث في لوحة Elementor.
ملاحظة: احفظ الصفحة باسم مناسب مثل "قريبًا" حتى تتمكن من العثور عليها لاحقًا عند الحاجة.

وبالتالي، يمكنك إنشاء الصفحة القادمة قريبًا باستخدام Elementor. يمكنك الآن استخدامه كصفحة مقصودة قريبًا أو كقالب. يمكن استيراد القالب واستخدامه على مواقع أخرى تم إنشاؤها باستخدام Elementor.
كيفية تمكين الإصدار قريبًا باستخدام Elementor في WordPress
لقد قمت حتى الآن بتصميم صفحة "قريبًا" باستخدام Elementor. يتعين عليك الآن إكمال المزيد من التكوين لعرضه على الواجهة الأمامية. انتقل إلى لوحة تحكم WordPress الخاصة بك. انتقل إلى Elementor > الأدوات > وضع الصيانة .
حدد الصيانة من خيار اختيار الوضع .
من صفحة "من يمكنه الوصول" ، يمكنك تحديد من سيشاهد الصفحة القادمة قريبًا.
بعد ذلك، حدد الصفحة التي قمت بإنشائها منذ فترة من خيار اختيار القالب .
انقر فوق الزر "حفظ التغييرات" في النهاية.
سترى أنه تم تنشيط وضع الصيانة، وسيتم عرض صفحتك على الواجهة الأمامية.
تغليف!
في الختام، يعد إعداد صفحة قادمة قريبًا باستخدام Elementor في WordPress طريقة رائعة للحفاظ على تفاعل جمهورك أثناء الانتهاء من موقع الويب الخاص بك. باستخدام Elementor، يمكنك إنشاء الصفحة بسهولة مع إبقائها ملفتة للنظر وجيدة الأداء.
على الرغم من أن إضافة نموذج اتصال ليس إلزاميًا، إلا أننا ننصحك بإكمال الصفحة عن طريق إضافة نموذج اتصال مدعومًا بمكون إضافي قوي حتى لا تفوت أي عميل محتمل. إذا واجهت أي مشكلة، فما عليك سوى كتابتها في مربع التعليق أو إرسالها إلى الدعم لدينا من خلال صندوق الدردشة الخاص بنا.
