كيفية إنشاء نموذج شكوى العملاء في WordPress (خطوة بخطوة)
نشرت: 2019-04-01هل تحتاج إلى إنشاء نموذج شكوى العملاء في WordPress؟ يعد استخدام WPForms طريقة سهلة حقًا لتجميع المشكلات التي واجهها العملاء والموظفون وزوار الموقع مع عملك للمساعدة في تحسينه وتحسين رضا العملاء أو الموظفين.
في هذه المقالة ، سنوضح لك كيفية إنشاء نموذج شكوى في WordPress باستخدام WPForms.
ما هو نموذج شكوى العملاء؟
نموذج الشكوى هو وسيلة لاكتشاف المجالات المحتملة للتحسينات لعملك مع السماح لزوار موقعك بالشعور بأنهم مسموعون من خلال جمع تعليقات مهمة مباشرة على موقع الويب الخاص بك. يمكن أن توفر نماذج الشكوى طريقة خاصة لجمهورك لإرسال معلومات عبر الإنترنت حول المشكلات المتعلقة بمنتجاتك وخدماتك ، بالإضافة إلى المشكلات التي قد يواجهها موظفوك.
أيضًا ، قد تفكر في إنشاء نموذج شكوى على موقع الويب الخاص بك من أجل:
- احصل على تعليقات على المنتجات والخدمات. يمكن أن يوفر نموذج شكوى العملاء فرصة لك لمعرفة ما يزعج عملائك بشأن منتجات وخدمات معينة. ستتمكن من إيجاد طرق للمساعدة في جعل عملائك أكثر سعادة.
- أنشئ علاقات قوية مع العملاء. يمكن أن يساعدك نموذج الشكوى العام على فهم عملائك بشكل أفضل مع جمع نصائح مفيدة للمتابعة.
- اجعل الموظفين يشعرون بتحسن. موظفوك يريدون أن يسمعوا. يمكن أن يساعدك السماح لهم ببدء مناقشة من نهايتهم في الغوص في المشكلات المحتملة في مكان العمل وبدء محادثة مهمة.
- تتبع سلوك الموظف. يمكن أن يساعدك نموذج الشكوى في مكان العمل في الحصول على فكرة أفضل عن كيفية تعامل الموظفين مع بعضهم البعض ، حتى تتمكن من البقاء على اطلاع على المشكلات المحتملة وإبقاء فريقك على أفضل سلوك.
بالإضافة إلى ذلك ، يعد إنشاء نموذج شكوى عبر الإنترنت أمرًا بسيطًا للغاية عند استخدام WPForms و Form Template Pack Addon. يتيح لك هذا الملحق الاختيار من بين أكثر من 100 قالب مُعد مسبقًا لكل مجال وصناعة ، بما في ذلك قالب نموذج شكوى العميل أو الموظف.
الآن ، دعنا نلقي نظرة على كيفية إنشاء نموذج شكوى في WordPress.
الخطوة 1: إنشاء نموذج جديد في WordPress
يعد استخدام WPForms أسهل طريقة لإنشاء نموذج ويب شكوى في WordPress.
أول شيء عليك القيام به هو تثبيت وتفعيل المكون الإضافي WPForms. لمزيد من التفاصيل ، اتبع هذا الدليل خطوة بخطوة حول كيفية تثبيت مكون إضافي في WordPress.
بعد ذلك ، ستحتاج إلى تثبيت الوظيفة الإضافية Form Templates Pack وتنشيطها.
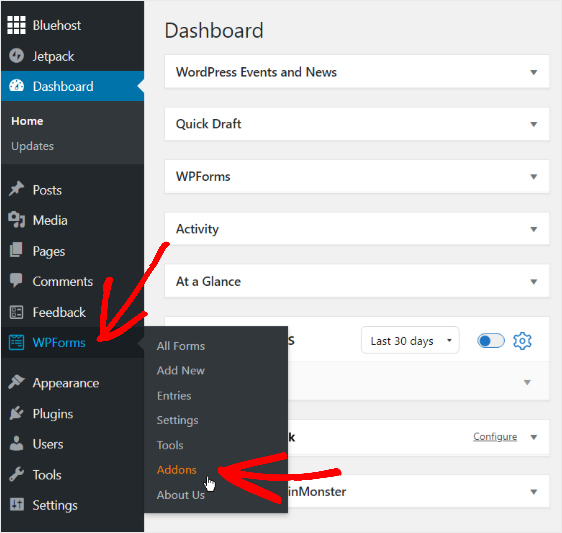
للقيام بذلك ، انتقل إلى WPForms » Addons .

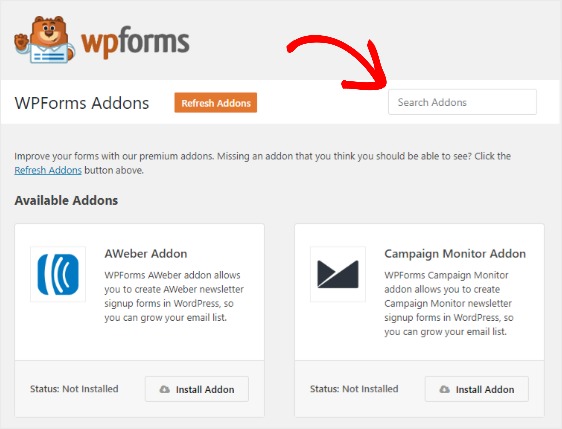
بعد ذلك ، استخدم شريط Addons Search واكتب Form Templates Pack Addon .

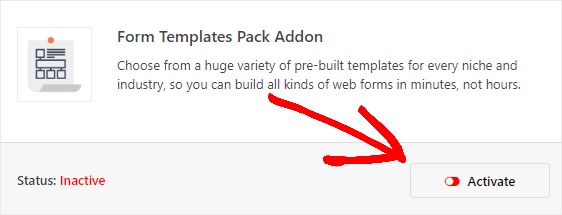
الآن ، انقر فوق تثبيت الملحق ثم تنشيط.

في هذه المرحلة ، ستحتاج إلى إنشاء نموذج جديد.
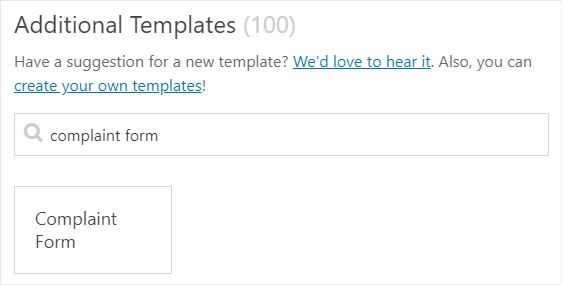
للبدء ، انتقل إلى WPForms » إضافة جديد ، ثم قم بتسمية النموذج الخاص بك. بعد ذلك ، قم بالتمرير لأسفل إلى قسم النماذج الإضافية واكتب "نموذج الشكوى" في شريط البحث.

مرر مؤشر الماوس فوق نموذج الشكوى وانقر فوق الزر " إنشاء نموذج شكوى" الذي يظهر.
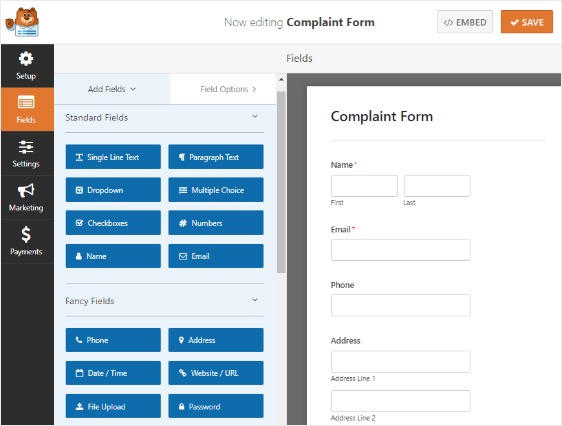
بمجرد تحميل قالب نموذج الشكوى المبني مسبقًا ، ستلاحظ أن معظم العمل قد تم بالفعل من أجلك.
سترى حقول النموذج الافتراضية لـ:
- الاسم الأول والأخير لمقدم الشكوى
- بريد الالكتروني
- هاتف
- عنوان
- تاريخ / وقت الحادث
- وصف الحدث
- نصيحة لحل المشكلة
هذه هي الصفحة حيث ستبدأ في تخصيص النموذج الخاص بك.

إذا كنت ترغب في رؤية نموذج نموذج الشكوى قيد التنفيذ ، فتحقق من نموذج نموذج الشكوى.
يمنحك تنسيق نموذج الشكوى هذا نقطة بداية جيدة لتخصيص النموذج الخاص بك بناءً على النوع الذي تقوم بإنشائه. قد يحتاج نموذج شكوى الموظف إلى طرح أسئلة مختلفة عن نموذج شكوى العملاء ، بحيث يكون لديك خيار تخصيص نموذج الشكوى الخاص بك.
الخطوة 2: قم بتخصيص حقول نموذج الشكوى الخاصة بك
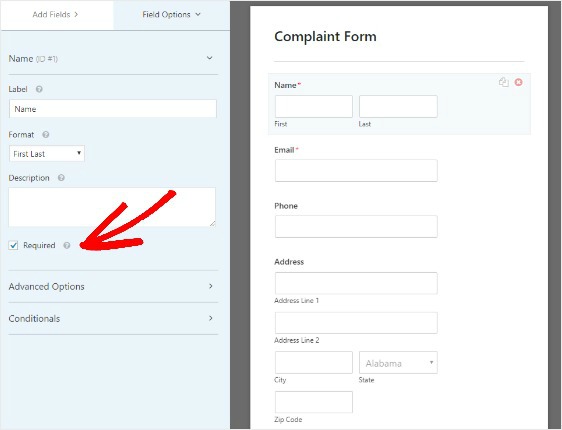
لإجراء أي تغييرات على أحد الحقول ، انقر فوق الحقل الموجود في اللوحة اليمنى. يمكنك أيضًا سحب الحقول لإعادة ترتيبها في نموذج الشكوى الخاص بك.
على سبيل المثال ، قد ترغب في قبول شكاوى مجهولة المصدر من خلال النموذج الخاص بك لأنك تجمع معلومات عامة ولا تخطط للمتابعة مع الأشخاص بشكل فردي.
للقيام بذلك ، ما عليك سوى النقر فوق حقل الاسم وإلغاء تحديد مربع الاختيار مطلوب بحيث يكون إدخال اسم في النموذج عند ملئه أمرًا اختياريًا.

قد تفكر أيضًا في إضافة حقل نموذج الاختيار من متعدد إلى قالب نموذج الشكوى الخاص بك حتى يتمكن المستخدمون لديك من اختيار القسم أو الخدمة المحددة التي لديهم مشكلة بها.
إذا واجه عميلك مشكلة مع منتجك وأراد إرسال صورة إليك مع شكواه ، فيمكنك إضافة حقل نموذج تحميل الملف إلى نموذج الشكوى الخاص بك.
يمكن أن تكون الشكاوى خطيرة ، لذا يمكنك أيضًا منح زوارك خيار تلقي مكالمة شخصية منك أو من فريق دعم العملاء في وقت يناسبهم عن طريق إضافة حقل تاريخ / وقت آخر إلى النموذج الخاص بك. باستخدام WPForms Zapier Addon ، يمكنك دمج نموذج الشكوى الخاص بك مع تقويم Google الخاص بك لإضافة معلومات النموذج تلقائيًا حتى لا تفوتك أي مكالمة مجدولة.

عندما يبدو نموذج الشكوى بالطريقة التي تريدها ، انقر فوق حفظ.
الخطوة 3: تكوين إعدادات نموذج شكوى العملاء
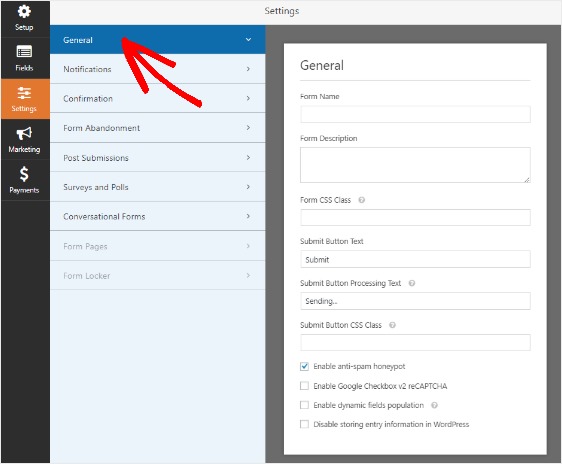
للبدء ، انتقل إلى الإعدادات » عام.

في هذا المجال ، يمكنك تكوين ما يلي:
- اسم النموذج - قم بتغيير اسم النموذج الخاص بك هنا إذا كنت ترغب في ذلك.
- وصف النموذج - امنح النموذج وصفًا.
- إرسال نص الزر - تخصيص النسخة على زر الإرسال.
- منع البريد العشوائي - أوقف البريد العشوائي في نموذج الاتصال باستخدام ميزة مكافحة البريد العشوائي أو hCaptcha أو Google reCAPTCHA. يتم تمكين مربع الاختيار مكافحة البريد العشوائي تلقائيًا في جميع النماذج الجديدة.
- نماذج AJAX - قم بتمكين إعدادات AJAX بدون إعادة تحميل الصفحة.
- تحسينات القانون العام لحماية البيانات (GDPR) - يمكنك تعطيل تخزين معلومات الإدخال وتفاصيل المستخدم ، مثل عناوين IP ووكلاء المستخدم ، في محاولة للامتثال لمتطلبات القانون العام لحماية البيانات (GDPR). تحقق من إرشاداتنا خطوة بخطوة حول كيفية إضافة حقل اتفاقية القانون العام لحماية البيانات (GDPR) إلى نموذج الاتصال البسيط الخاص بك.
انقر فوق حفظ .
الخطوة 4: قم بتكوين إخطارات نموذج شكوى العملاء
تعتبر الإخطارات طريقة ممتازة للتعرف عليها عندما يرسل شخص ما إدخالًا إلى نموذج الشكوى الخاص بك.
للحصول على بريد إلكتروني عندما يكمل شخص ما نموذج شكوى WordPress الخاص بك ، ستحتاج إلى إعداد إشعارات النموذج في WordPress. ما لم تقم بتعطيل ميزة الإعلام ، ستتلقى إشعارًا بالبريد الإلكتروني عندما يقوم شخص ما بإرسال شكوى على موقعك.
يمكنك أيضًا إرسال إشعارات متعددة عندما يكمل شخص ما نموذج الشكوى الخاص بك. على سبيل المثال ، يمكنك إرسال إشعار إلى نفسك وإلى أي شخص آخر في فريقك قد يحتاج إلى الوصول إلى المعلومات المقدمة في نموذج الشكوى.
أيضًا ، إذا كنت تستخدم العلامات الذكية ، فيمكنك إرسال إشعار إلى زوار موقعك بمجرد الانتهاء من نموذج الشكوى لإعلامهم أنك تلقيته.
يمكنك إضافة معلومات مهمة إلى إشعار البريد الإلكتروني هذا إذا كنت ترغب في ذلك. على سبيل المثال ، يمكنك أن تذكر متى يتوقع الناس متابعة لشكواهم.
للمساعدة في هذا الأمر ، راجع دليلنا خطوة بخطوة حول كيفية إرسال إشعارات نماذج متعددة في WordPress.
أيضًا ، لديك خيار تمييز رسائل البريد الإلكتروني الخاصة بالإشعارات بسهولة عن طريق إضافة شعارك أو أي صورة تختارها في منطقة صورة العنوان المخصصة. سيظهر الشعار / الصورة التي تختارها أعلى إشعارات البريد الإلكتروني.

يحتوي هذا المثال على خلفية رمادية ، ولكن يمكنك تغيير اللون إلى لون آخر إذا أردت. يمكن أن تجعل هذه التعديلات المخصصة إشعارات البريد الإلكتروني تبدو أكثر احترافية وتمنحها لمسة شخصية. تحقق من دليلنا حول إضافة رأس مخصص إلى قالب البريد الإلكتروني الخاص بك.
الخطوة 5: تكوين تأكيدات نموذج الشكوى الخاص بك
تأكيدات النموذج هي طرق لاتخاذ الإجراءات فورًا بعد أن يقدم جمهورك المعلومات إلى نموذج شكوى العملاء الخاص بك. للمساعدة في هذه الخطوة ، تحقق من البرنامج التعليمي الخاص بنا حول كيفية إعداد تأكيدات النموذج.
هناك 3 أنواع مختلفة من التأكيدات في WPForms:
- رسالة. هذا هو نوع التأكيد الافتراضي الذي يظهر بعد أن ينقر شخص ما على إرسال في النموذج الخاص بك ، وهو قابل للتخصيص. تحقق من نصائحنا حول طرق تخصيص رسالة التأكيد لتعزيز سعادة زوار موقعك.
- عرض الصفحة. أرسل المستخدمين تلقائيًا إلى أي صفحة على موقعك.
- إعادة توجيه. مفيد إذا كنت تريد نقل المستخدم إلى موقع ويب مختلف أو عنوان URL متخصص لتطوير أكثر تعقيدًا.
الخطوة 6: أضف نموذج الشكوى إلى موقع الويب الخاص بك
بعد إنشاء نموذج الشكوى الخاص بك وتغيير جميع الإعدادات حسب رغبتك ، تحتاج إلى إضافة نموذج الشكوى الخاص بك إلى موقع الويب الخاص بك.
يتيح لك WPForms إضافة نماذجك إلى مواقع متعددة على موقعك ، بما في ذلك صفحاتك ومنشورات المدونة وحتى أدوات الشريط الجانبي.
دعنا نلقي نظرة على خيار الموضع الأكثر شيوعًا: تضمين الصفحة / النشر.
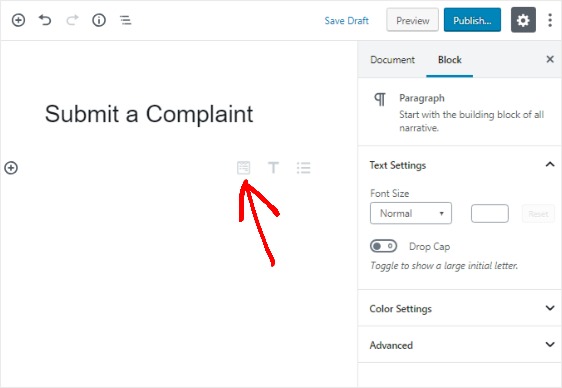
للبدء ، أنشئ صفحة جديدة أو انشر في WordPress. ثم ، انقر داخل الكتلة الأولى (المنطقة الفارغة أسفل عنوان صفحتك) وانقر على أيقونة Add WPForms .

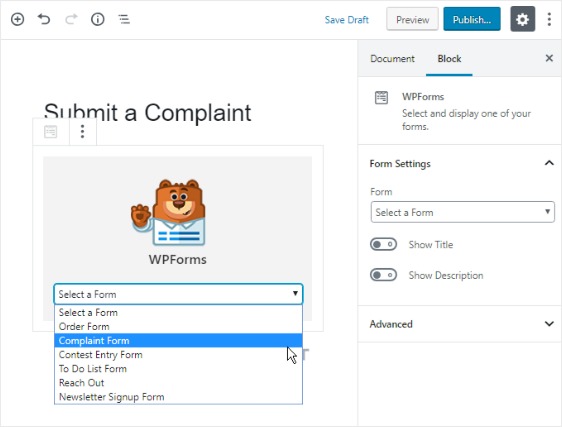
ستظهر أداة WPForms سهلة الاستخدام داخل الكتلة الخاصة بك. انقر فوق القائمة المنسدلة WPForms التي تظهر واختر أحد النماذج التي قمت بإنشائها بالفعل والتي تريد إدراجها في صفحتك. حدد نموذج الشكوى الخاص بك.

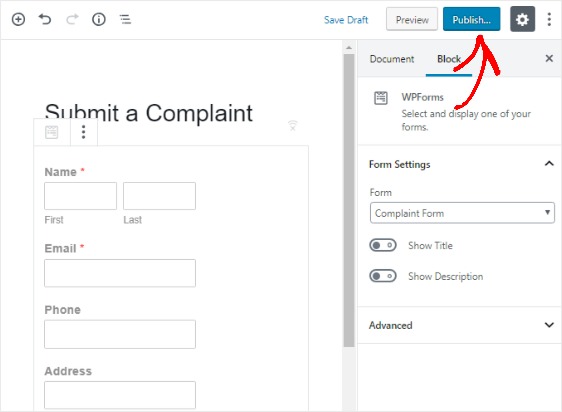
بعد ذلك ، انشر صفحتك أو انشرها حتى يظهر النموذج الخاص بك على موقع الويب الخاص بك.

افكار اخيرة
هذا كل شيء! أنت تعرف الآن كيفية إنشاء نموذج شكوى العملاء في WordPress.
إذا وجدت أنك لا تتلقى إشعارات بالبريد الإلكتروني ، فيجب عليك مراجعة دليلنا حول كيفية إرسال رسائل البريد الإلكتروني في WordPress باستخدام SMTP.
فما تنتظرون؟ ابدأ باستخدام أقوى مكون إضافي لنماذج WordPress اليوم.
ولا تنس ، إذا أعجبك هذا المقال ، فيرجى متابعتنا على Facebook و Twitter.
