كيفية إنشاء نموذج WordPress المنبثق بسهولة (خطوة بخطوة)
نشرت: 2020-03-02هل تريد إضافة نموذج اتصال إلى نافذة منبثقة على موقع WordPress الخاص بك؟
باستخدام نموذج WordPress المنبثق ، يمكنك الحصول على المزيد من العملاء المحتملين والعملاء من خلال تسهيل الاتصال بك عبر الإنترنت. لذلك في هذه المقالة ، سنوضح لك كيفية إنشاء نموذج WordPress المنبثق لموقعك بسهولة.
لماذا تستخدم نموذج WordPress المنبثق؟
إنها فكرة ذكية لأصحاب الأعمال الصغيرة أن يضعوا نماذج الاتصال ليس فقط على صفحة اتصل بنا ، ولكن في WordPress المنبثقة أيضًا. هذا لأنه يمكنك منح القراء طريقة سريعة للوصول إليك دون الانتقال بعيدًا عن الصفحة التي يتصفحونها.
بالإضافة إلى ذلك ، يمكنك أيضًا استخدام نموذج WordPress المنبثق من أجل:
- التعليقات - اجمع الملاحظات عن طريق طلب التعليقات أو حتى إنشاء استطلاع.
- معلومات الاتصال - احصل على مزيد من التفاصيل حول القراء من خلال الحصول على معلومات الاتصال والمعلومات الشخصية الخاصة بهم.
- الاشتراك - قم ببناء قائمة الرسائل الإخبارية عبر البريد الإلكتروني من خلال تسهيل الاشتراك بنقرة على أحد الارتباطات.
الآن بعد أن عرفت سبب رغبتك في استخدام نموذج WordPress المنبثق ، دعنا ننتقل إلى كيفية إنشاء واحد بالضبط!
كيفية إنشاء نموذج WordPress المنبثق
إذا كنت تسأل نفسك كيف يمكنني إنشاء نموذج منبثق في WordPress ، فقد قمنا بتغطيتك. تحقق من هذا الدليل التفصيلي حول كيفية إنشاء نموذج WordPress المنبثق.
إذا كنت تفضل التعليمات المكتوبة ، يمكنك قراءة ما يلي:
الخطوة 1: قم بتثبيت ملحقات WordPress المطلوبة
للبدء ، ستحتاج إلى تثبيت وتنشيط مكونين إضافيين.
أولاً ، ستحتاج إلى Popup Maker. أتساءل هل صانع النوافذ المنبثقة مجاني؟ نعم ، يمكنك استخدام الإصدار المجاني لهذا البرنامج التعليمي ومع WPForms.
انقر فوق زر التنزيل الأزرق وتحقق من كيفية تثبيت مكون إضافي في WordPress.

بعد ذلك ، ستحتاج أيضًا إلى المكون الإضافي WPForms. فيما يلي دليل سهل حول كيفية تثبيت المكون الإضافي WPForms.
الخطوة الثانية: إنشاء نموذج اتصال بسيط
بعد ذلك ، سترغب في إنشاء النموذج الذي تريد وضعه في نموذج WordPress المنبثق. إذا قمت بالفعل بإنشاء نموذج اتصال ، فيمكنك تخطي هذه الخطوة.
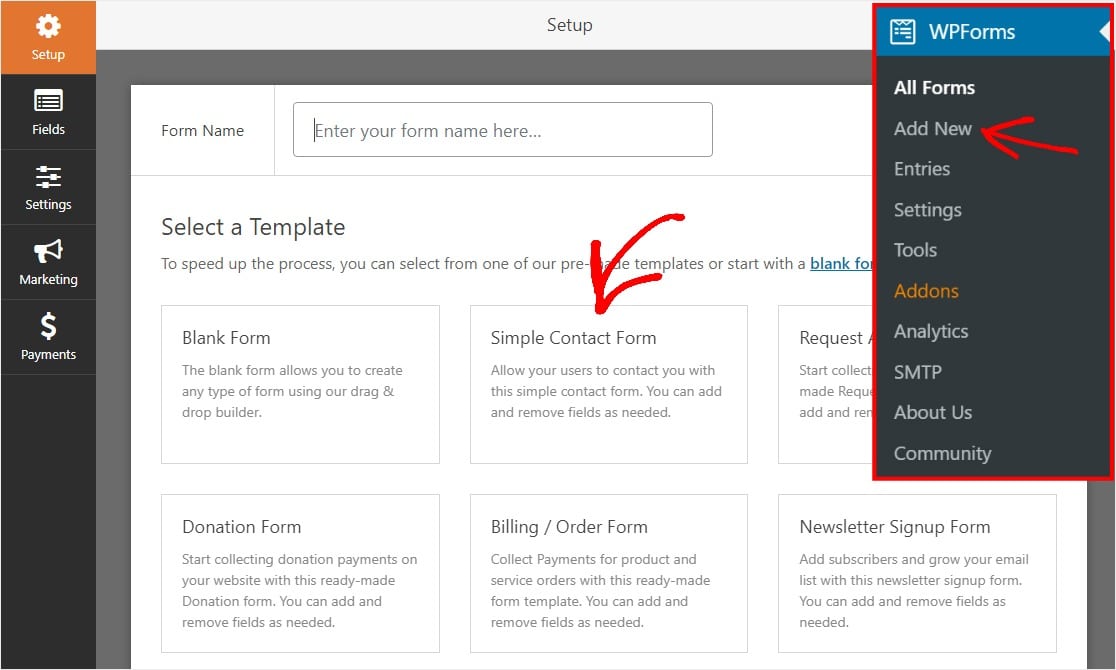
لإنشاء النموذج الخاص بك ، انتقل إلى WPForms »إضافة جديد وحدد قالبًا. في هذا المثال ، سنستخدم نموذج اتصال بسيط. إنها فكرة جيدة أن تبقي الأمور بسيطة باستخدام نماذج WordPress المنبثقة ، حتى تتمكن من زيادة معدلات تحويل النموذج إلى الحد الأقصى.

بمجرد تحميل النموذج ، سيحتوي على كل ما تحتاجه للبدء بما في ذلك:
- الاسم الأول
- الكنية
- بريد الالكتروني
- تعليق
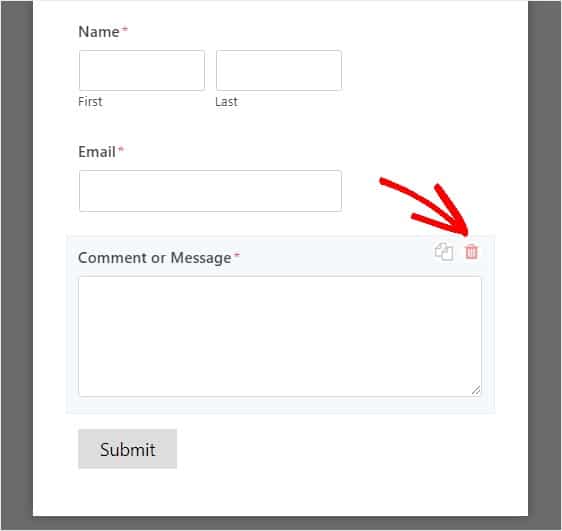
يمكنك سحب وإسقاط أي حقول إضافية تريدها من الجانب الأيسر إلى نافذة المعاينة. يمكنك أيضًا إزالة حقل بالنقر فوقه واختيار رمز سلة المهملات الأحمر الذي يظهر على اليمين.

بمجرد الانتهاء من إنشاء النموذج الخاص بك ، تحتاج إلى النقر فوق زر حفظ لتخزين التغييرات الخاصة بك. نموذج الاتصال الخاص بك جاهز الآن للذهاب!
والآن بعد أن أصبح لدينا نموذجًا جاهزًا ، دعنا ننتقل إلى الخطوة التالية وننشئ نافذة منبثقة في WordPress.
الخطوة 3: إنشاء نافذة منبثقة في Popup Maker
رائع ، تم تثبيت المكونات الإضافية وتفعيلها. بعد ذلك ، سنذهب إلى المكون الإضافي Popup Maker لإنشاء نافذة منبثقة. يتيح لك برنامج WordPress الإضافي المجاني هذا إنشاء نوافذ منبثقة من البداية بسهولة.
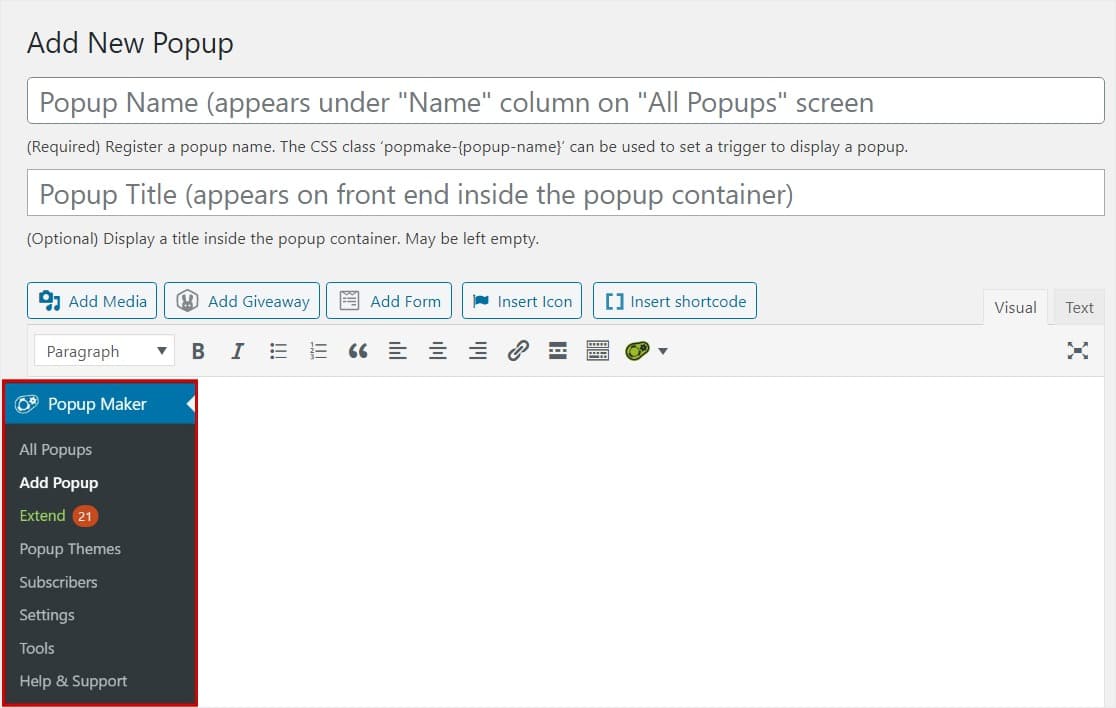
توجه إلى لوحة معلومات WordPress الخاصة بك وانتقل إلى Popup Maker » Add Popup ، وسترى شاشة التحرير المنبثقة تظهر.

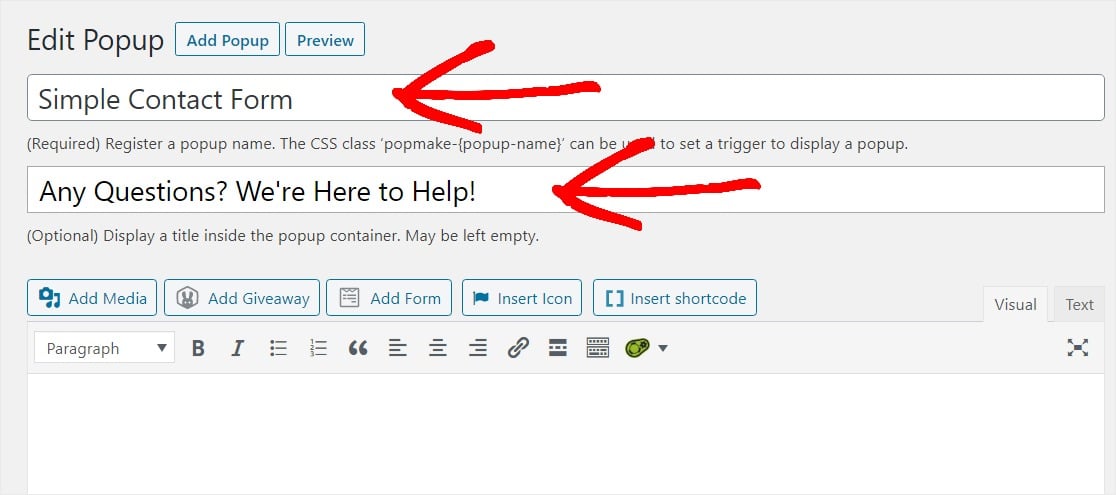
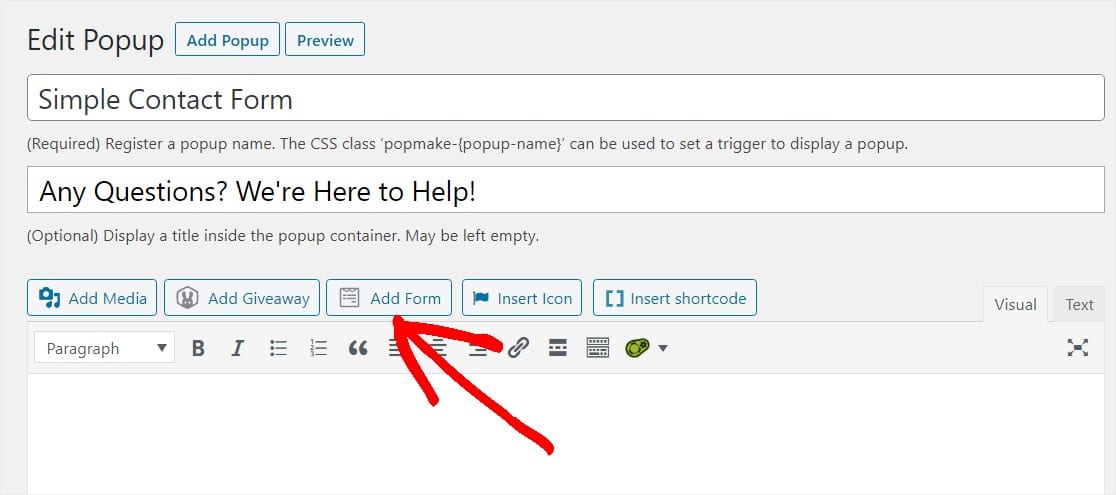
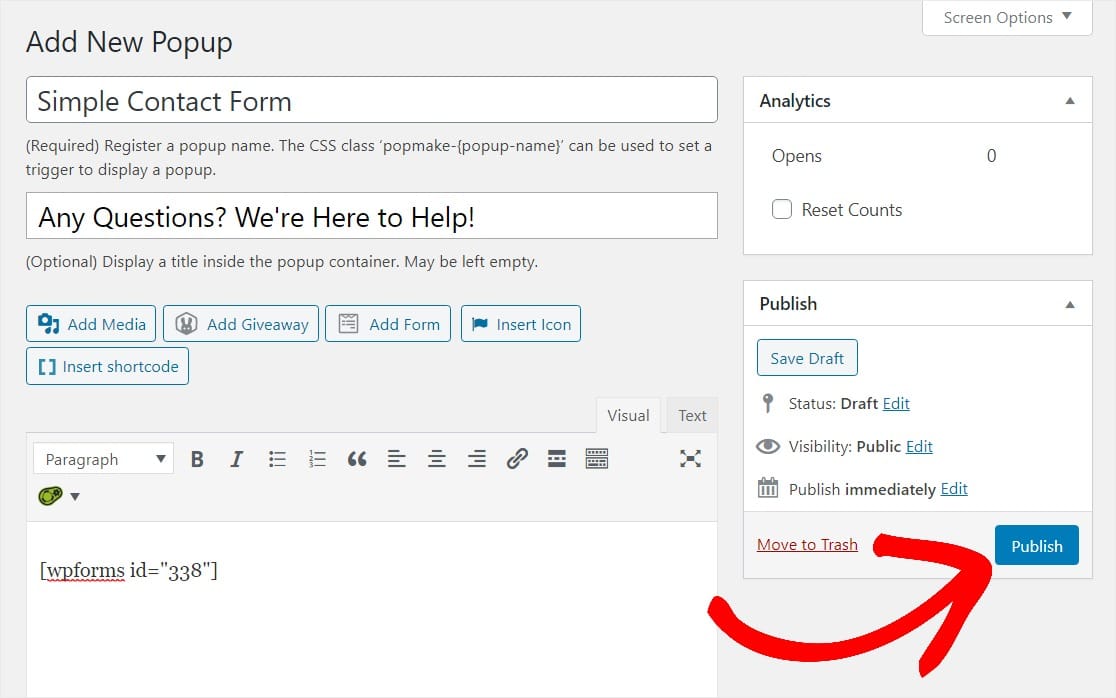
في هذه الشاشة ، سترغب في إدخال اسم للنافذة المنبثقة. بالإضافة إلى ذلك ، يمكنك أيضًا إدخال عنوان عرض اختياري كما فعلنا في هذا المثال. سيتمكن زوار موقعك من رؤية عنوان العرض الاختياري هذا.

والآن حان الوقت لإدراج النموذج في النافذة المنبثقة. انقر فوق الزر "إضافة نموذج" لتحديد النموذج الخاص بك.


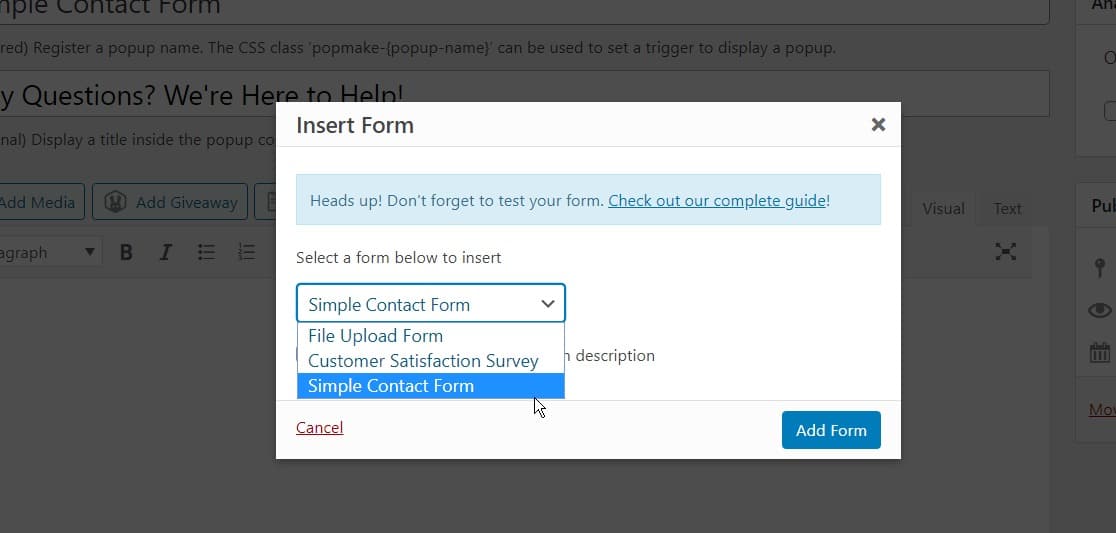
ستظهر شاشة "إدراج نموذج". هنا ، يمكنك اختيار النموذج الذي تريد إدراجه في هذه النافذة المنبثقة عن طريق تحديده من القائمة المنسدلة.

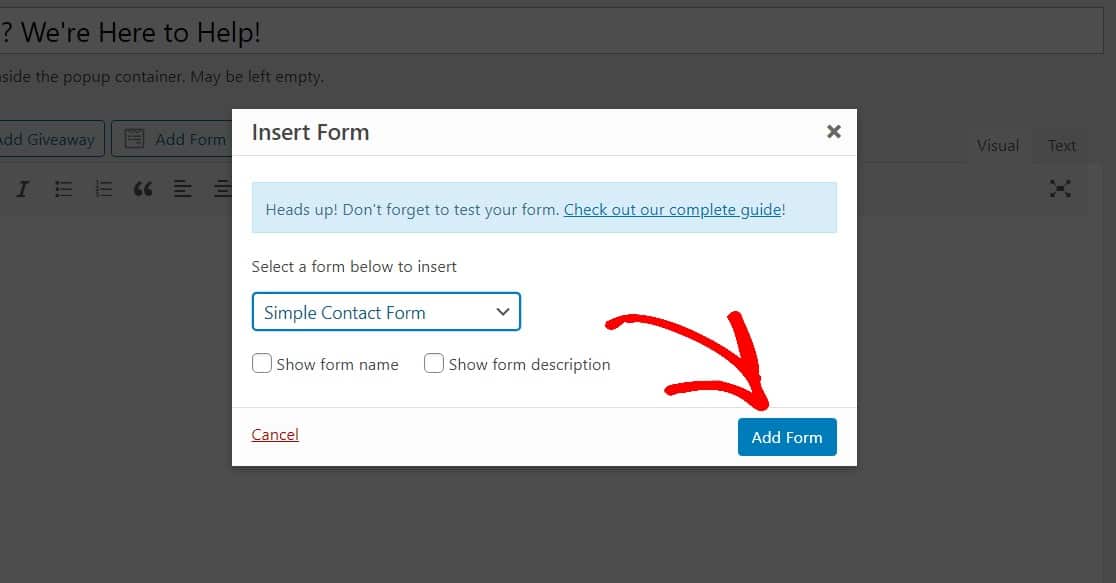
بمجرد تحديد النموذج ، انقر فوق الزر الأزرق " إضافة نموذج" لإضافته إلى النافذة المنبثقة.

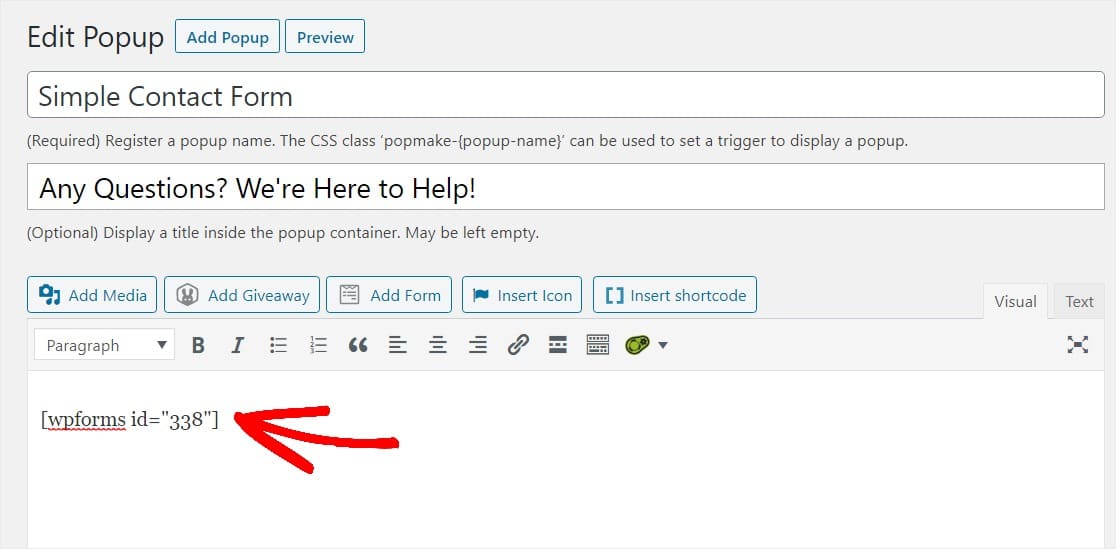
سترى رمزًا قصيرًا فريدًا يظهر والذي يخبر تلك النافذة المنبثقة بالنموذج الذي يجب استخدامه.

عمل عظيم. دعنا نخصص بعض الإعدادات المنبثقة عن طريق التمرير لأسفل والبدء بـ Triggers.
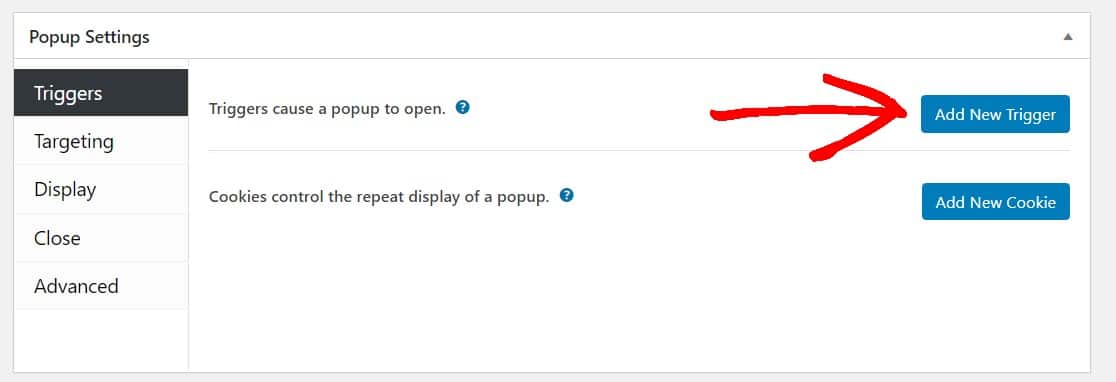
المشغلات تخبر النافذة المنبثقة الخاصة بك عند فتحها. انقر فوق الزر الأزرق Add New Trigger .

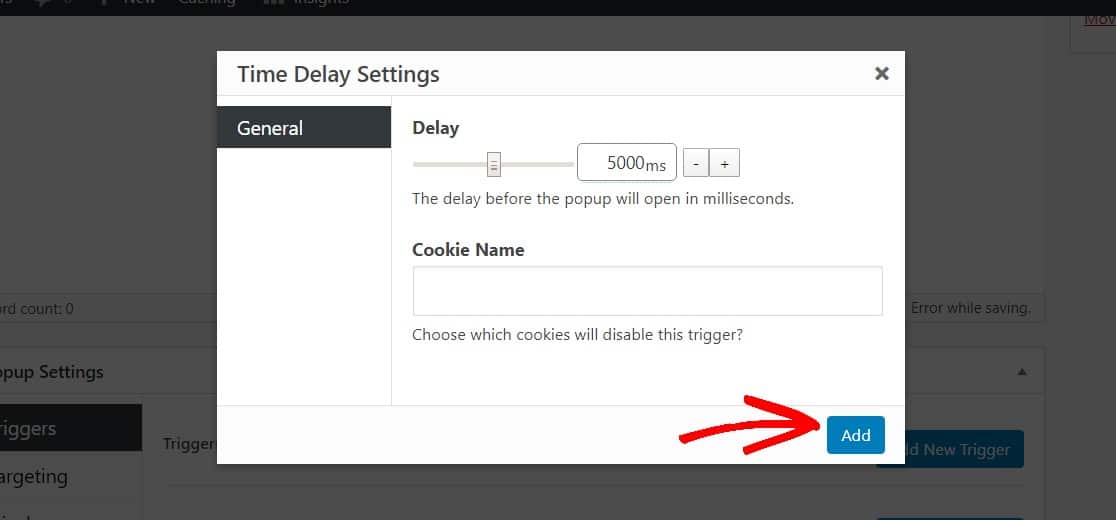
في نافذة خيار المشغل التي تظهر ، افتح القائمة المنسدلة وحدد Time Delay / Auto Open . سيؤدي هذا إلى فتح النافذة المنبثقة بعد أن يكون زوار موقع الويب الخاص بك على الصفحة لفترة زمنية محددة.
يمكنك ضبط الوقت لأي شيء تريده ، لكننا نقترح البدء بـ 5 ثوانٍ (5000 مللي ثانية). عندما تكون جاهزًا ، انقر فوق الزر " إضافة" للمتابعة.

بشكل افتراضي ، ستظهر هذه النافذة المنبثقة في كل صفحة من صفحات موقع WordPress الخاص بك وللجميع على جميع الأجهزة. يمكنك ضبط هذه الإعدادات لاستهداف أشخاص وأجهزة وأماكن معينة (مثل منشور أو صفحة) والمزيد ضمن الاستهداف. في الواقع ، لمزيد من الإعدادات المتقدمة ، تحقق من وثائق Popup Maker.
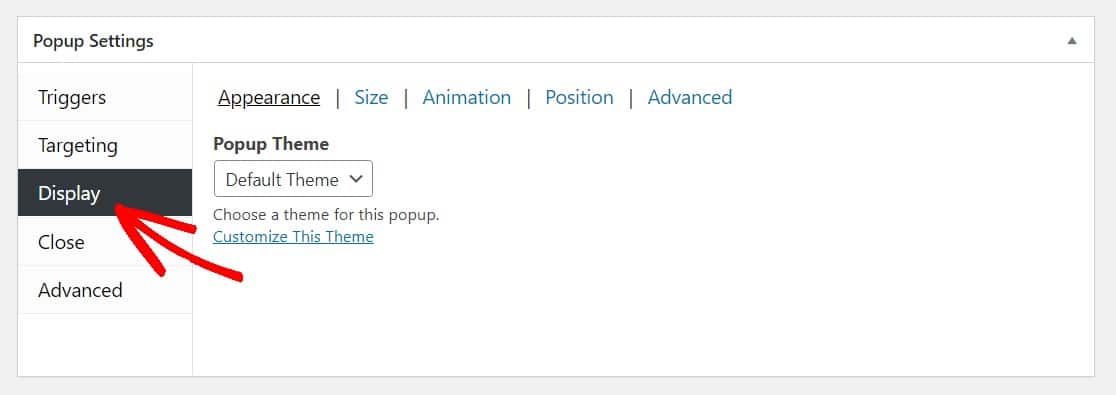
بعد ذلك ، دعنا نبرز مظهر النافذة المنبثقة الخاصة بك عن طريق النقر فوق " عرض" ضمن الإعدادات المنبثقة.

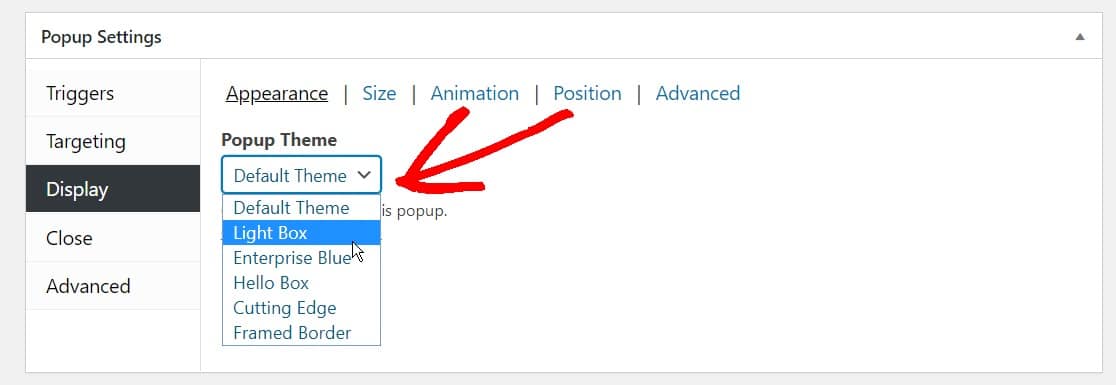
من القائمة المنسدلة "القالب المنبثق" ، حدد موضوعًا للنافذة المنبثقة.
يمكنك اختيار أي موضوع منبثق تريده. في هذا المثال ، نختار نمط Light Box الشهير.

الآن ، اضبط أي إعدادات أخرى تريدها وعندما تكون جاهزًا ، دعنا نمضي قدمًا وننشر النموذج الخاص بك.
قم بالتمرير لأعلى في الصفحة إلى الأعلى وانقر فوق الزر نشر لجعل نموذج WordPress المنبثق الخاص بك مباشرًا.

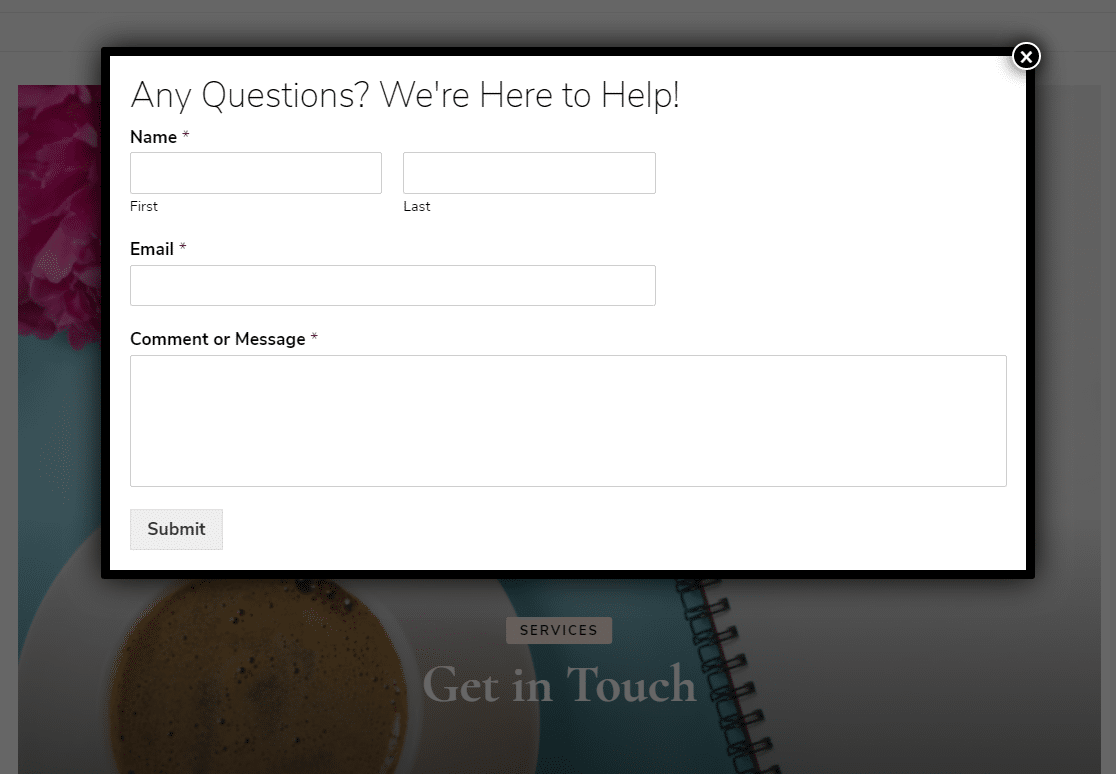
وهناك لديك! يمكنك الآن معاينة نموذج WordPress المنبثق الخاص بك للتأكد من أنه يبدو تمامًا كما تريد ، وضبط الإعدادات وفقًا لذلك.

لإنشاء المزيد من النوافذ المنبثقة لنماذج الاتصال ، يمكنك تكرار هذه العملية وتخصيص الإعدادات وقواعد العرض لتظهر في منشورات أو صفحات مختلفة ، وما إلى ذلك. أو يمكنك الإبداع وإنشاء استطلاع WordPress منبثق.
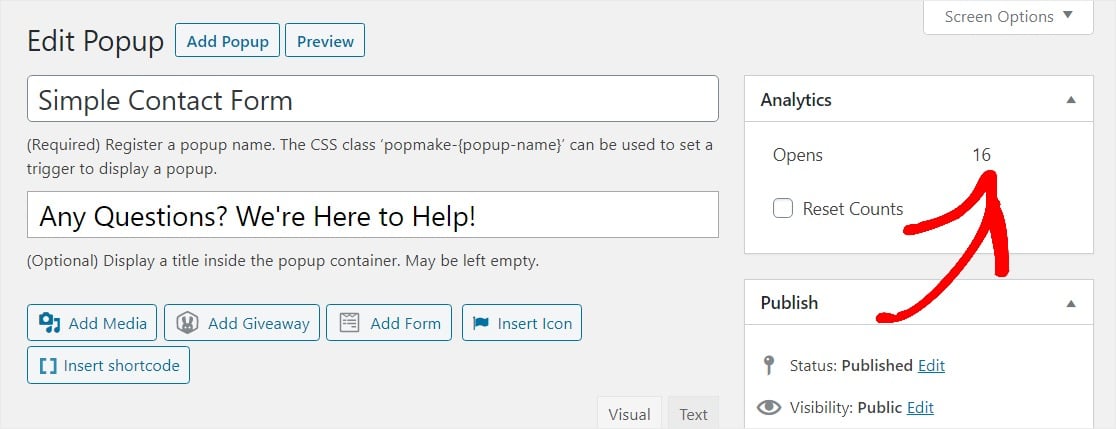
عد إلى صفحة التعديل لمراقبة التحليلات إذا كنت تريد معرفة عدد الأشخاص الذين شاهدوا نموذج WordPress المنبثق الخاص بك.

أيضًا ، إذا قمت بإعداد Google Analytics على موقع الويب الخاص بك ، فيمكنك تتبع Popup Maker من خلال تتبع الأحداث المخصصة.
ولا تنس أنه يمكنك إعداد نموذج WordPress المنبثق للاتصال مباشرة بخدمة التسويق عبر البريد الإلكتروني لتسهيل التنظيم والوصول تلقائيًا إلى جهات الاتصال الجديدة.
ختاما
حسنًا ، أنت جاهز تمامًا. نأمل أن تساعدك هذه المقالة في تعلم كيفية إنشاء نافذة منبثقة لنموذج اتصال WordPress في WordPress.
قد ترغب أيضًا في مراجعة دليلنا حول إضافة نموذج اتصال في شريط التمرير ، أو هذه النصائح حول مكان وضع نموذج اتصال لمزيد من العملاء المتوقعين.
وإذا أعجبك هذا المقال ، فيرجى متابعتنا على Facebook و Twitter لمزيد من دروس WordPress المجانية.
