كيفية جعل صفحة تسجيل دخول مخصصة لـ WordPress (الطريقة الأسهل)
نشرت: 2020-12-11هل تريد إنشاء صفحة تسجيل دخول مخصصة لموقع WordPress الخاص بك؟ يعد امتلاك صفحة تسجيل دخول مخصصة طريقة رائعة لاستبدال تسجيل الدخول العام إلى WordPress وإضافة علامتك التجارية الخاصة.
في هذه المقالة ، سنوضح لك الطريقة السهلة لإنشاء صفحة تسجيل دخول مخصصة بالكامل لموقع عملك.
قم بإنشاء نموذج تسجيل الدخول المخصص الخاص بك الآن
لماذا إنشاء صفحة تسجيل دخول مخصصة في ووردبريس؟
جميع مواقع WordPress لها نفس صفحة تسجيل الدخول. إنه نموذج تسجيل دخول بسيط مع شعار WordPress فوقه.

هذه الصفحة عامة ، لذا من الصعب معرفة موقع الويب الذي تسجل الدخول إليه بالفعل. يرتبط شعار WordPress أيضًا بـ WordPress.org ، مما قد يأخذ المستخدمين بعيدًا عن موقعك إذا نقروا عليه.
إذا قمت بإنشاء صفحة تسجيل دخول جديدة لموقعك ، فيمكنك استخدامها من أجل:
- الترقيات
- إشعارات
- و اكثر.
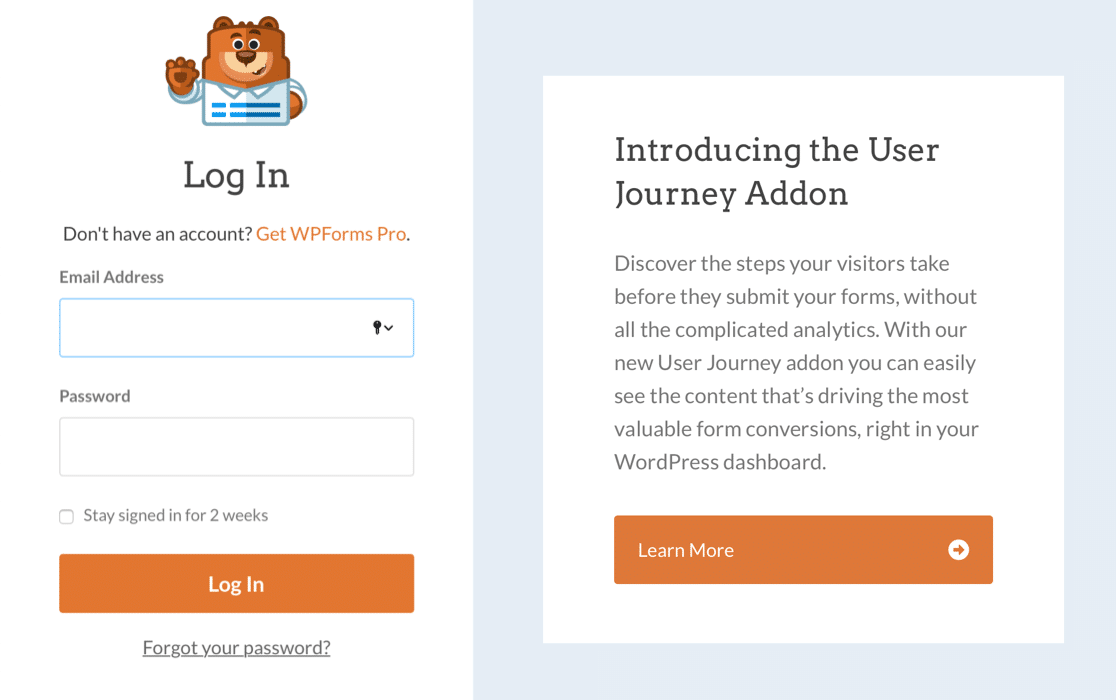
في WPForms ، نستخدم المساحة الإضافية على صفحة تسجيل الدخول المخصصة لدينا لإعلام المستخدمين بالميزات الجديدة المثيرة.

من السهل جدًا إنشاء صفحة تسجيل دخول مخصصة ، ويمكن أن تساعد أيضًا في أمان موقع الويب الخاص بك. من خلال إنشاء صفحة تسجيل دخول مخصصة ، يمكنك إخفاء الصفحة الافتراضية لتقليل البريد العشوائي لتسجيل الدخول والحفاظ على أمان موقع WordPress الخاص بك.
الآن نحن نعلم سبب حاجتك إلى صفحة تسجيل دخول مخصصة ، فلنقم بإنشاء صفحة لموقعك.
كيفية جعل صفحة تسجيل دخول مخصصة لـ WordPress
سنستخدم WPForms لإنشاء نموذج تسجيل دخول مخصص تمامًا لموقعك. ثم سنوضح لك كيفية إنشاء صفحة تسجيل الدخول المخصصة الخاصة بك.
- قم بتثبيت البرنامج المساعد WPForms
- قم بإنشاء نموذج تسجيل دخول WordPress المخصص الخاص بك
- أضف رابط نسيت كلمة المرور إلى نموذج تسجيل الدخول المخصص الخاص بك
- تخصيص إعدادات نموذج تسجيل الدخول المخصص
- انشر صفحة تسجيل الدخول المخصصة الخاصة بك
حسنًا ، لنبدأ بتثبيت المكون الإضافي المخصص لصفحة تسجيل الدخول.
الخطوة 1: قم بتثبيت البرنامج المساعد WPForms
أول شيء عليك القيام به هو تثبيت وتفعيل المكون الإضافي WPForms. لمزيد من التفاصيل ، راجع هذا الدليل خطوة بخطوة حول كيفية تثبيت مكون إضافي في WordPress.
لإنشاء نموذج تسجيل دخول ، ستحتاج إلى WPForms Pro أو إصدار أعلى.
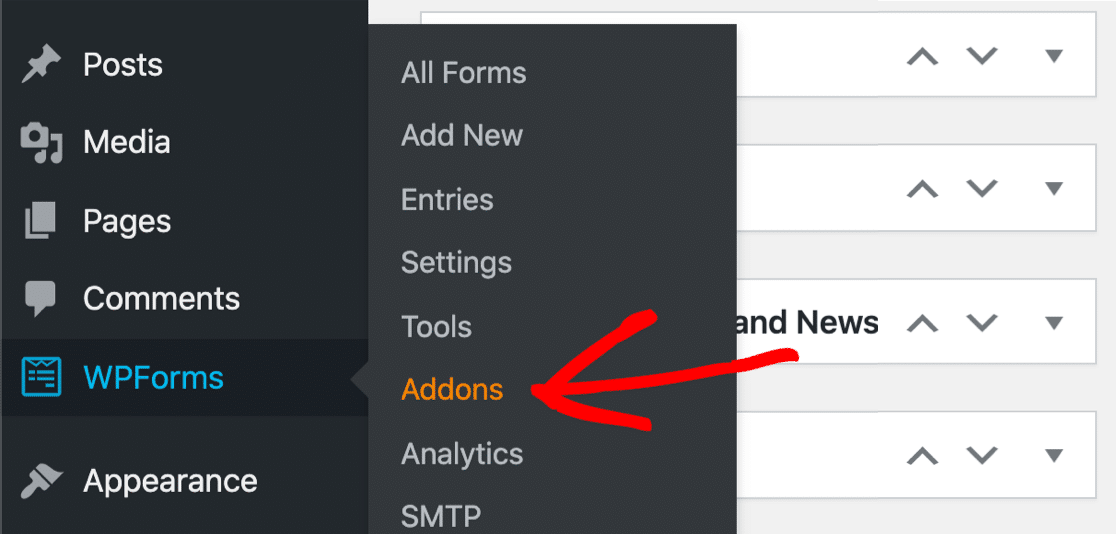
بمجرد تثبيت WPForms ، انتقل إلى WPForms »Addons .

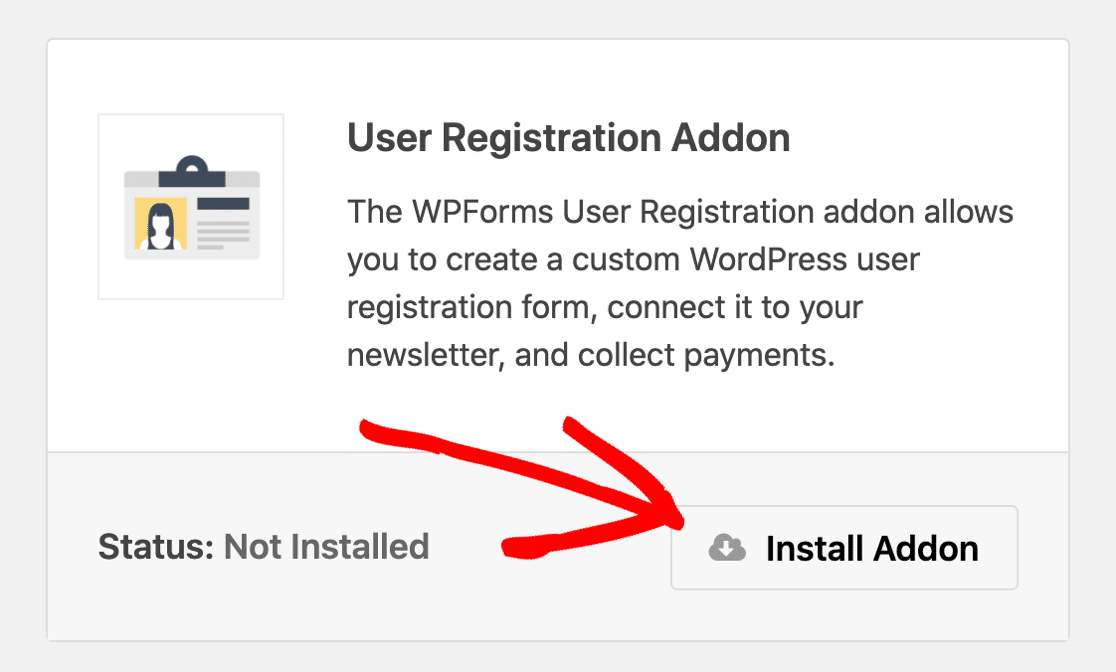
قم بالتمرير لأسفل حتى تجد ملحق تسجيل المستخدم . انقر فوق الزر لتثبيته.

إذا كنت ترغب في ذلك ، يمكنك تقييد الوصول إلى WordPress أثناء إنشاء نموذج تسجيل الدخول الجديد الخاص بك. لمعرفة كيفية القيام بذلك ، راجع دليلنا حول كيفية إخفاء موقع WordPress الخاص بك حتى يصبح جاهزًا.
نحن جاهزون! لنصنع نموذج تسجيل الدخول المخصص الجديد.
الخطوة 2: قم بإنشاء نموذج تسجيل دخول WordPress مخصص
الآن لدينا WPForms مثبتة ، فلنقم بإنشاء نموذج تسجيل دخول جديد تمامًا لـ WordPress.
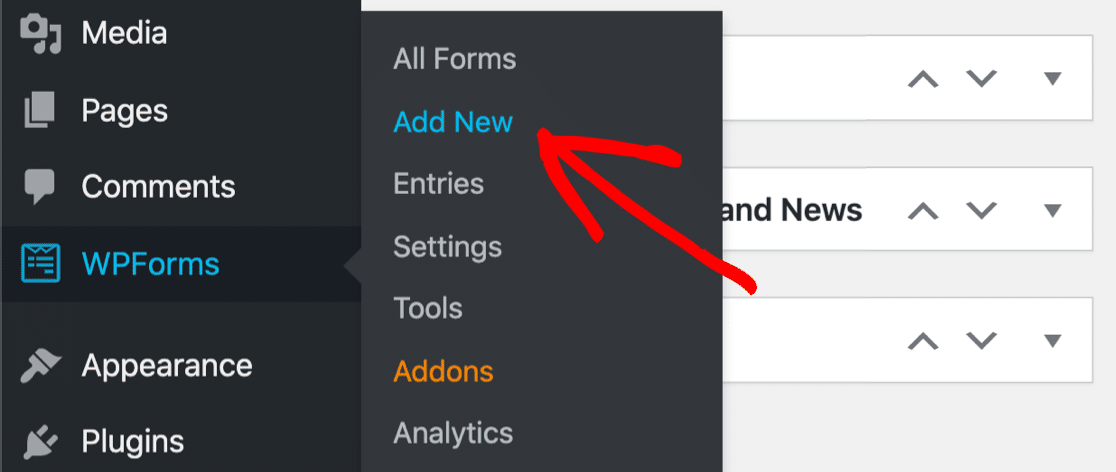
انقر فوق WPForms »إضافة جديد للبدء.

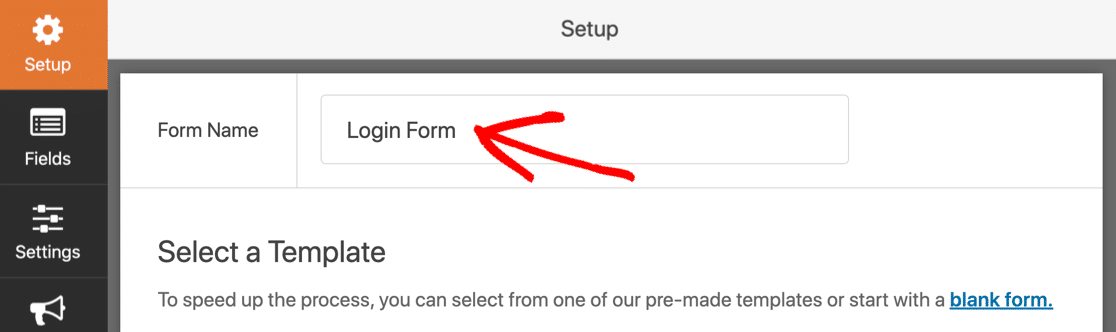
في شاشة الإعداد ، قم بتسمية النموذج الخاص بك في الأعلى.

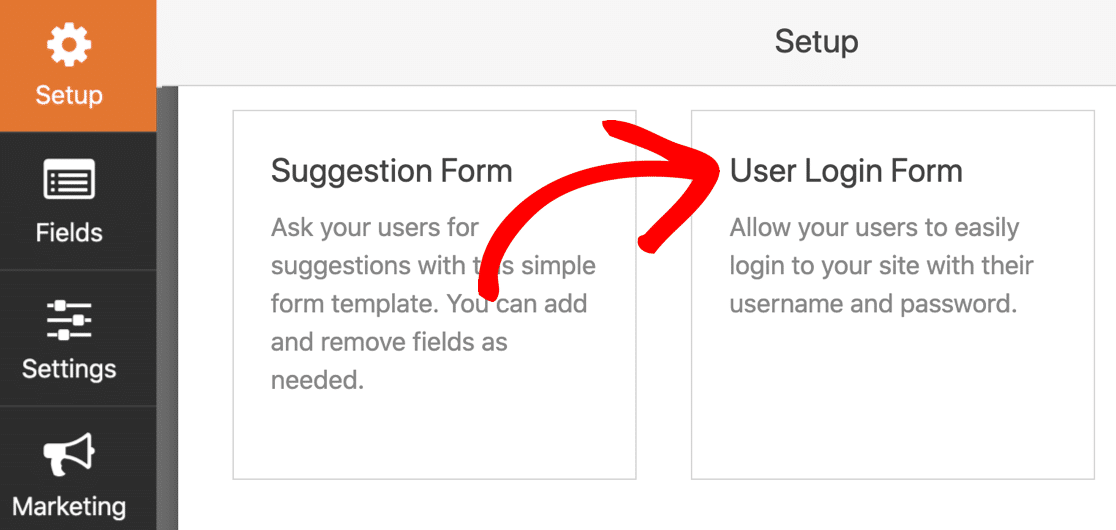
الآن قم بالتمرير لأسفل وحدد قالب نموذج تسجيل دخول المستخدم .

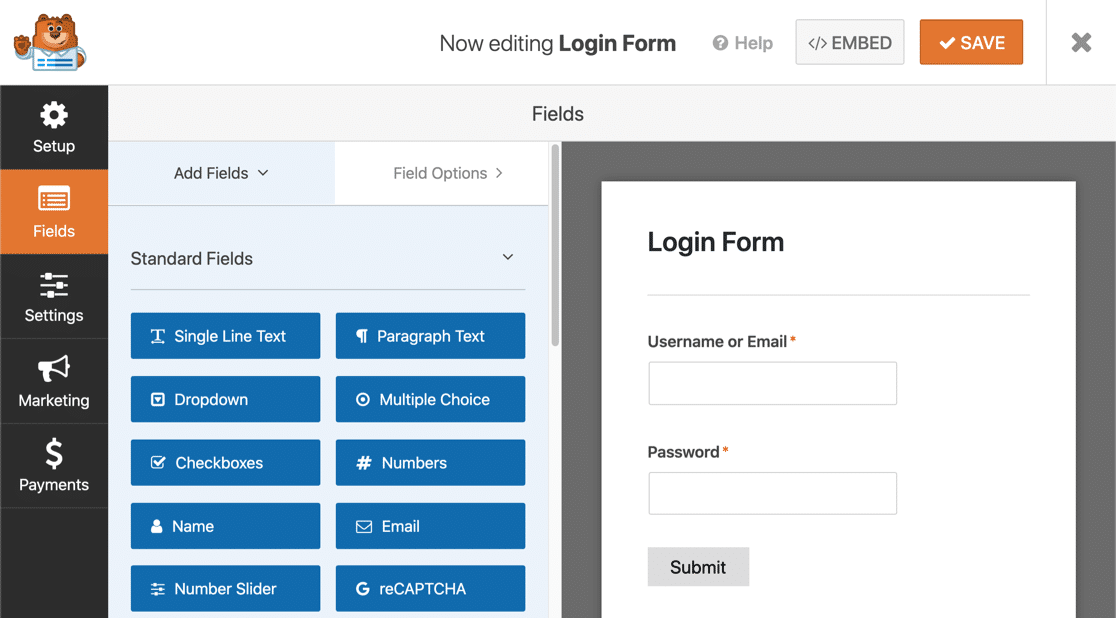
سترى النموذج مفتوحًا في منشئ النموذج. تم إعداد نموذج تسجيل الدخول المخصص بالفعل ، لذلك لا نحتاج إلى إضافة أي حقول.

دعنا الآن نضيف رابطًا حتى يتمكن المستخدمون من استعادة كلمة المرور الخاصة بهم بسهولة.
الخطوة 3: أضف رابط نسيت كلمة المرور إلى نموذج تسجيل الدخول المخصص الخاص بك
يبدو نموذج تسجيل الدخول رائعًا كما هو ، لكننا سنحتاج إلى إضافة رابط نسيت كلمة المرور. خلاف ذلك ، سيتعثر الزوار الذين ينسون تفاصيل تسجيل الدخول الخاصة بهم في صفحة تسجيل الدخول.
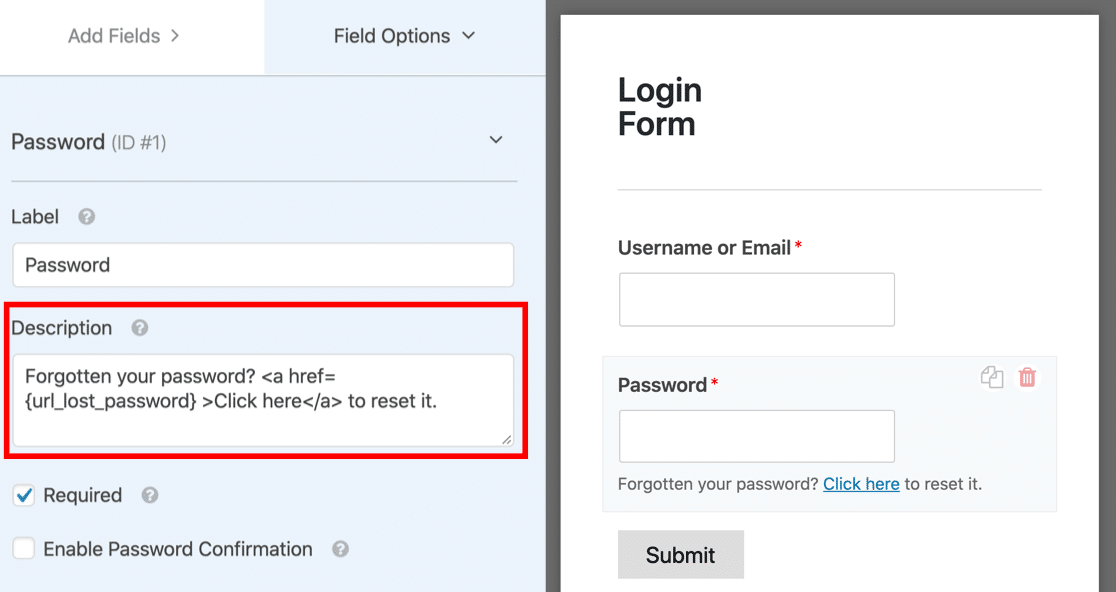
للقيام بذلك ، سنقوم بتخصيص حقل كلمة المرور .
سنقوم بإضافة ارتباط في الوصف هنا بحيث يتم عرضه أسفل الحقل مباشرةً. يمكننا استخدام العلامة الذكية {url_lost_password} للارتباط.
انقر فوق حقل كلمة المرور للبدء. في الوصف ، الصق هذا في:
Forgotten your password? <a href={url_lost_password} >Click here</a> to reset it.

هذا كل شيء! سيتم استبدال العلامة الذكية {url_lost_password} كلمة المرور المنسية عندما ننشر النموذج.
ستعتني WPForms باتصال قاعدة البيانات ، لذلك لا نحتاج إلى مكون إضافي لتسجيل الدخول للتعامل مع ذلك.
انطلق وانقر على حفظ لحفظ نموذج تسجيل الدخول الخاص بك حتى الآن.

الخطوة 4: تخصيص إعدادات نموذج تسجيل الدخول المخصص
في هذه الخطوة ، سنلقي نظرة على إعدادات نموذج تسجيل الدخول. سيتيح لنا ذلك التحكم في الزر الموجود في النموذج والصفحة التي سيتم إعادة توجيه زوارنا إليها.
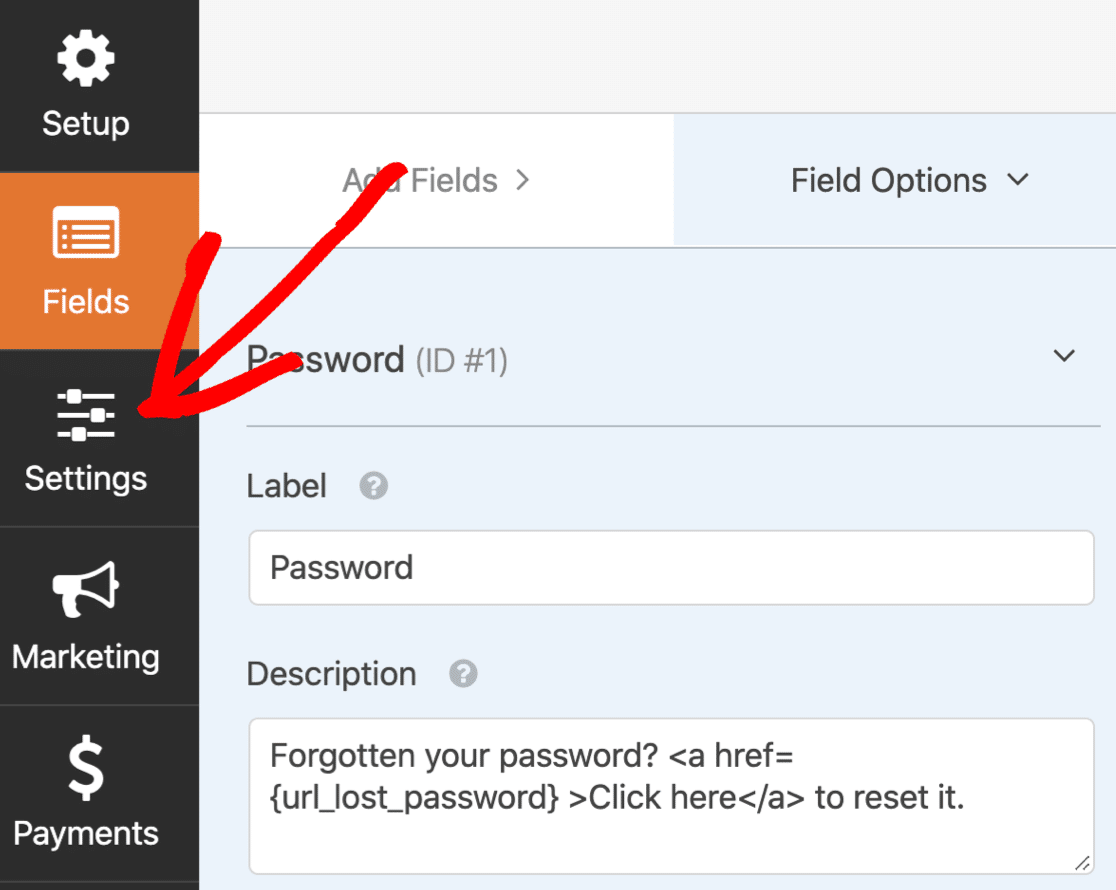
ابدأ بالنقر فوق الإعدادات على الجانب الأيسر من أداة إنشاء النماذج.

سيتم فتح الإعدادات على علامة التبويب عام.
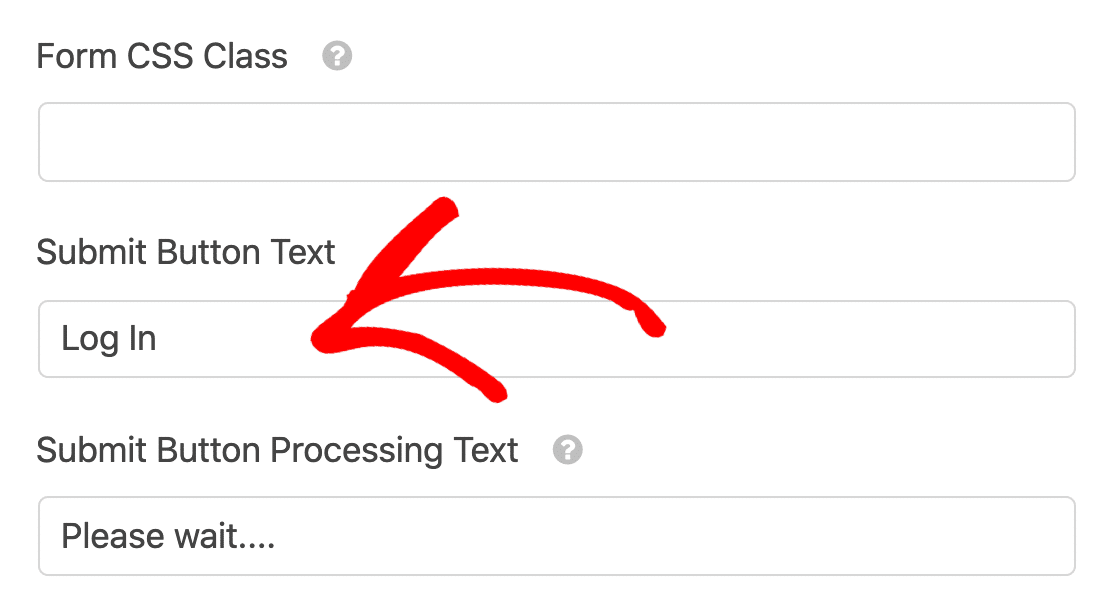
قم بالتمرير لأسفل إلى إرسال نص الزر وقم بتغيير هذا ليقول تسجيل الدخول.

قمنا أيضًا بتغيير " إرسال نص معالجة الزر" حتى يتمكن المستخدم من رؤية تسجيل الدخول قيد التقدم. يمكنك كتابة شيء آخر هنا إذا كنت تريد ذلك.
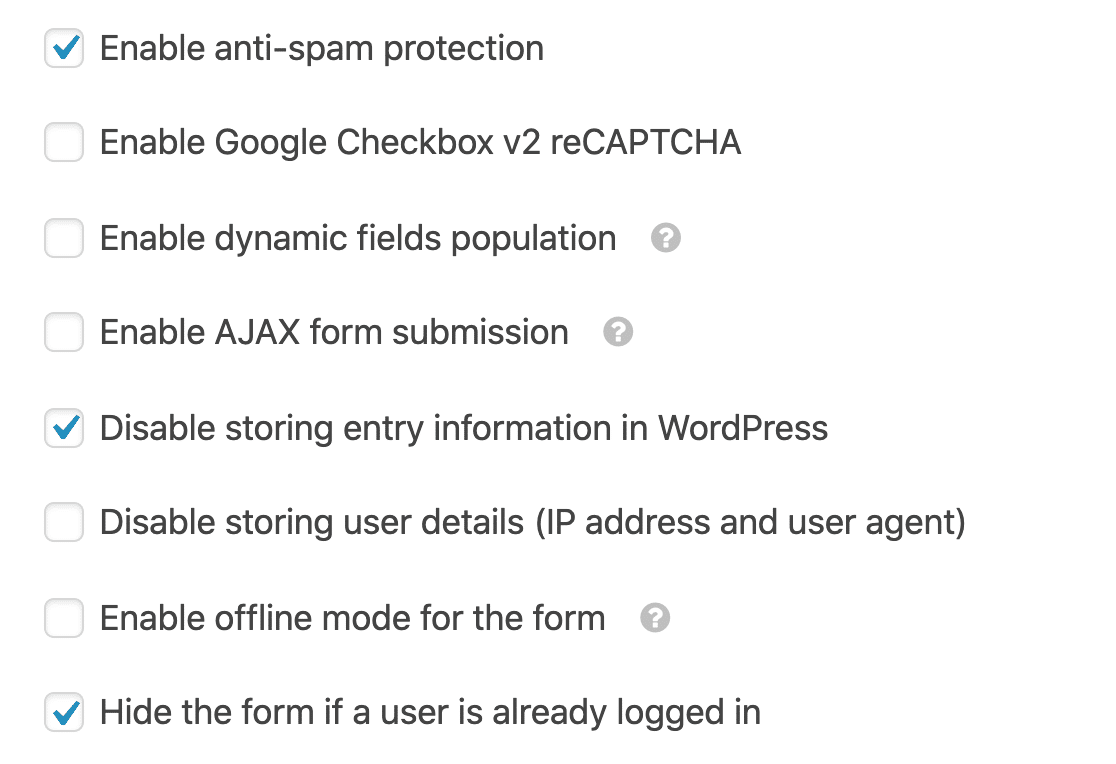
أسفل هذا ، ستلاحظ المزيد من الإعدادات. ستحتاج إلى التحقق من تحديد مربعات الاختيار الثلاثة هذه:
- تمكين الحماية من البريد العشوائي - سيستخدم هذا رمزًا مميزًا للنموذج الذكي لمنع عمليات تسجيل الدخول من الروبوتات.
- تعطيل تخزين معلومات الإدخال في WordPress - لا نحتاج إلى تخزين عمليات إرسال النماذج هذه في قاعدة بيانات WordPress.
- إخفاء النموذج إذا كان المستخدم قد قام بتسجيل الدخول بالفعل - إذا قام المستخدم بتسجيل الدخول بالفعل ، فسيكون من المربك إظهار نموذج تسجيل الدخول مرة أخرى. يتيح لنا هذا الإعداد إخفاءه بسهولة.
يمكنك تخصيص الإعدادات الأخرى إذا كنت تريد ذلك.

إذا رأيت موضع الجذب القديم لمكافحة البريد العشوائي هنا ، فابدأ وتحقق من مربع الاختيار الجديد لمكافحة البريد العشوائي. تم الآن إهمال موضع الجذب ، وسيؤدي الرمز المميز الجديد لمكافحة البريد العشوائي إلى تحسين الحماية من البريد العشوائي في نموذج تسجيل الدخول الخاص بك.
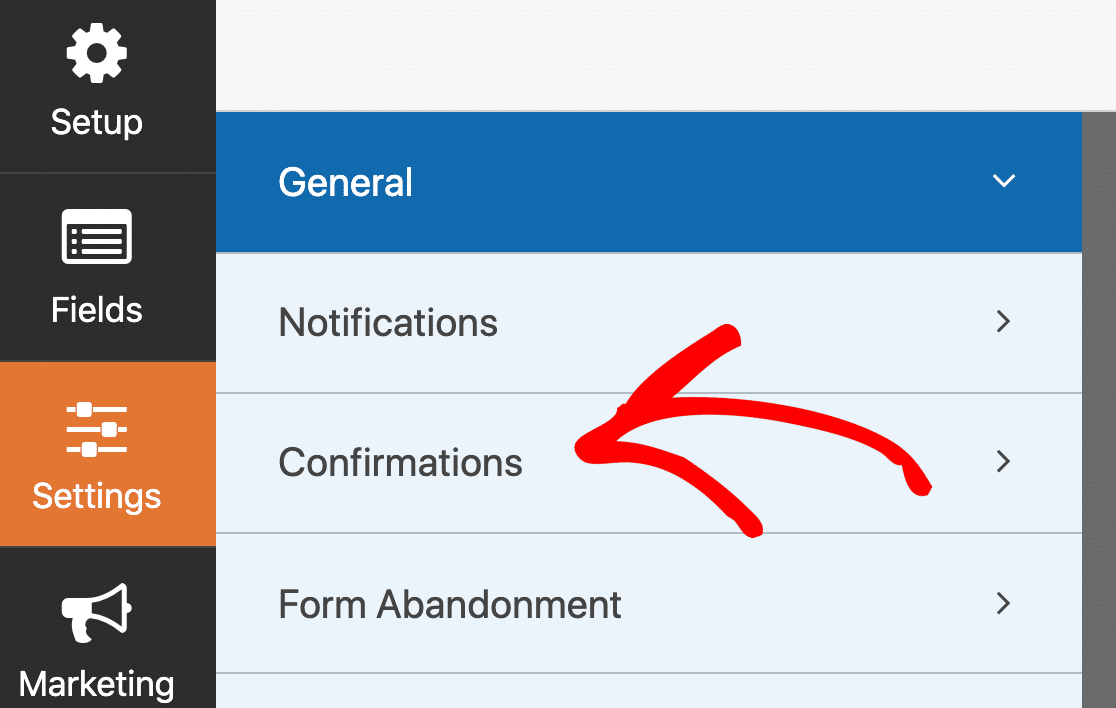
أخيرًا ، دعنا ننقر على التأكيدات .

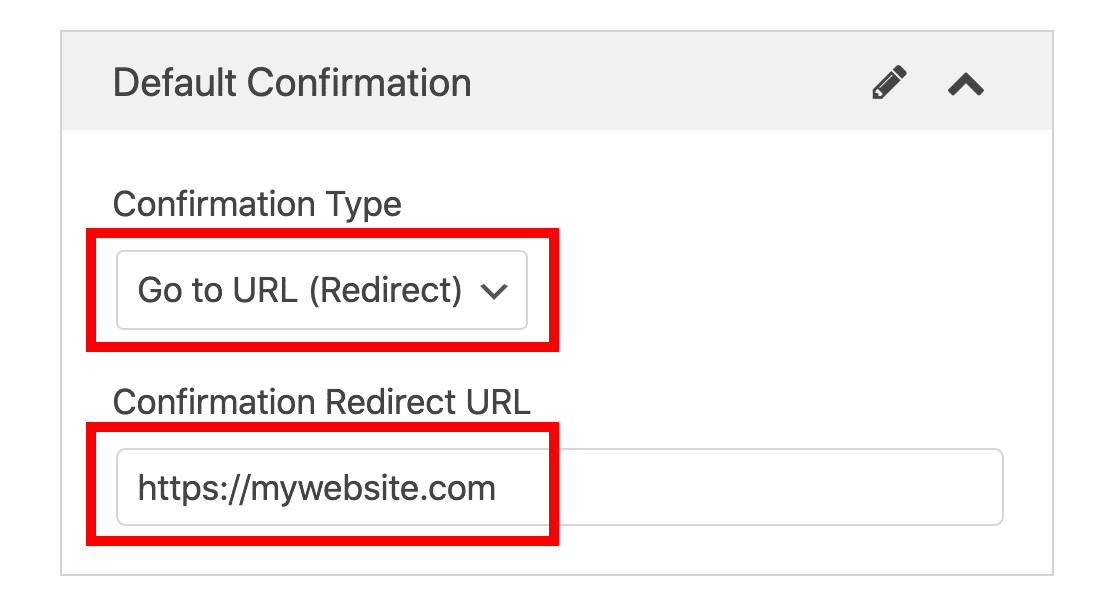
في هذه الشاشة ، يمكننا اختيار ما يحدث عند تقديم نموذج تسجيل الدخول. يمكنك جعل المستخدمين لديك يفتحون مسؤول WordPress إذا كنت تريد ذلك. بالنسبة لمعظم المواقع ، من المنطقي إعادة توجيه حزمتها إلى الواجهة الأمامية.
لذلك في هذا المثال ، سنقوم بإعادة توجيه المستخدم إلى الصفحة الرئيسية.

رائعة! خذ وقتك في مراجعة الإعدادات الأخرى وإجراء أي تغييرات تريد إجراؤها. ثم انقر فوق حفظ في الجزء العلوي من منشئ النموذج.
الخطوة 5: اصنع صفحة تسجيل الدخول المخصصة الخاصة بك
نحن الآن جاهزون لنشر نموذج تسجيل الدخول الجديد الخاص بك.
يمكنك تضمين نموذج تسجيل الدخول المخصص الخاص بك في أي مكان على موقعك ، بما في ذلك:
- الصفحات
- دعامات
- في الشريط الجانبي
- في التذييل
سنقوم بإنشاء صفحة تسجيل دخول مخصصة لـ WordPress في هذا المثال. لن نقوم بالكثير من عمليات التخصيص ، ولكن يمكنك أن تأخذ المزيد من الوقت للعلامة التجارية لصفحتك قبل نشرها على الهواء مباشرة إذا كنت ترغب في ذلك.
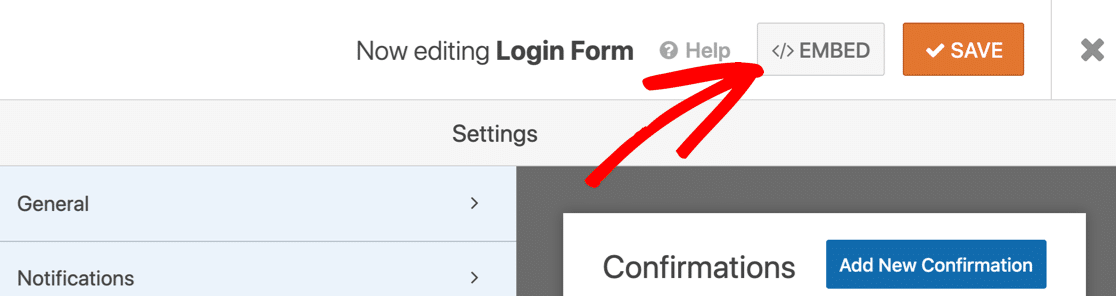
للبدء ، انقر فوق الزر " تضمين " أعلى منشئ النموذج.

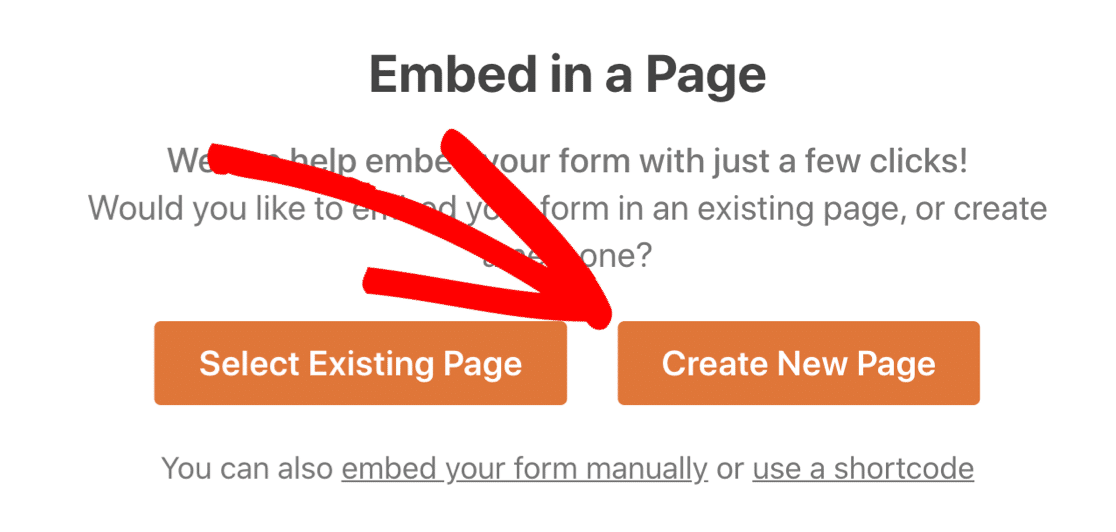
انقر فوق إنشاء صفحة جديدة ...

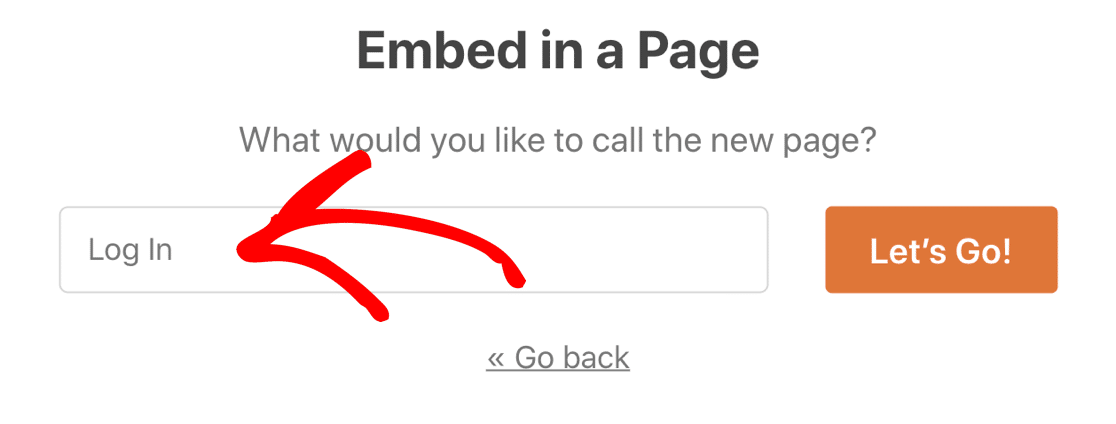
والآن قم بتسمية صفحتك. بمجرد الانتهاء من ذلك ، انقر فوق Let's Go .

نموذج تسجيل الدخول المخصص الخاص بك جاهز للتخصيص! يمكنك إضافة العلامات التجارية والصور والتلاعب بالتخطيط حتى يبدو جيدًا.
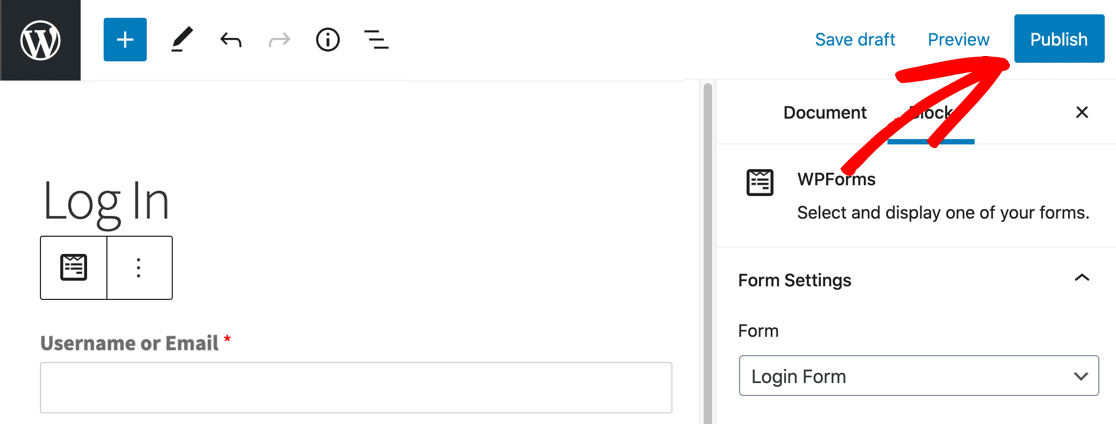
بعد ذلك ، ما عليك سوى النقر فوق الزر " نشر" لنشر صفحة تسجيل الدخول المخصصة الخاصة بك.

هذا كل شيء! صفحة تسجيل الدخول إلى WordPress المخصصة الخاصة بك حية وجاهزة للاستخدام.
تذكر: ستحتاج إلى تسجيل الخروج من WordPress لرؤية النموذج النهائي الخاص بك! إذا قمت بتسجيل الدخول ، فلن ترى شاشة تسجيل الدخول.
إذا كنت ترغب في ذلك ، يمكنك استخدام مكون إضافي للصفحة المقصودة لإنشاء صفحة تسجيل دخول مخصصة وتضمين نموذج تسجيل الدخول الخاص بك. سيتيح لك ذلك إعداد صورة خلفية وألوان مخصصة بسهولة.
قم بإنشاء نموذج تسجيل الدخول المخصص الخاص بك الآن
الخطوة التالية: قم بتخصيص استمارة التسجيل الخاصة بك
وهناك لديك! أنت تعرف الآن كيفية إنشاء نموذج تسجيل دخول مخصص في WordPress. يمكنك استخدام هذا كنقطة انطلاق لتطوير العلامة التجارية على صفحة تسجيل الدخول الخاصة بك.
بعد ذلك ، تحقق من كيفية إنشاء نموذج تسجيل مستخدم لموقعك. يعد إنشاء نموذج تسجيل مخصص طريقة رائعة لجعل موقعك يبدو أكثر احترافية.
على استعداد لبناء النموذج الخاص بك؟ ابدأ اليوم باستخدام أسهل مكون إضافي منشئ نماذج WordPress. يشتمل WPForms Pro على ملحق تسجيل المستخدم ويقدم ضمانًا لاسترداد الأموال لمدة 14 يومًا.
إذا ساعدتك هذه المقالة ، فيرجى متابعتنا على Facebook و Twitter لمزيد من البرامج التعليمية والأدلة المجانية لـ WordPress.
