كيفية إنشاء قالب صفحة مخصص في WordPress
نشرت: 2022-11-22من الصفحات المقصودة إلى العروض الترويجية الخاصة ، هناك الكثير من الأسباب التي تجعلك ترغب في معرفة كيفية إنشاء قالب صفحة مخصص في WordPress.
يجيب هذا المنشور عن وقت استخدام القوالب المخصصة ويراجع ثلاثة خيارات لكيفية إنشاء قالب صفحة مخصص في WordPress.
هل أحتاج إلى قالب صفحة مخصص لموقع الويب الخاص بي على WordPress؟
قبل أن تتعلم كيفية إنشاء قالب صفحة مخصص ، دعنا نراجع ما إذا كنت بحاجة إليه. لماذا تقوم بالعمل إذا لم تكن مضطرًا لذلك ، أليس كذلك؟
يمكن أن يكون لقالب الكلمات عدة معانٍ عندما يتعلق الأمر ببناء مواقع الويب. في عالم WordPress ، غالبًا ما يخلط الأشخاص بين القوالب والسمات. المظهر الخاص بك هو ما يتحكم في شكل وتصميم موقع الويب الخاص بك. بالإضافة إلى إعدادات النمط ، يتضمن كل نسق قوالب صفحات قياسية ، مثل قالب لما يجب أن تبدو عليه صفحة الأرشيف أو كيف سيتم عرض منشور قياسي.
عندما نتحدث عن إنشاء قالب صفحة مخصص في WordPress ، فإننا نشير إلى إنشاء قالب آخر ليس جزءًا من قالبك الحالي. على سبيل المثال ، سيحتوي موقع التجارة الإلكترونية على قوالب للصفحة الرئيسية وصفحات الفئات وصفحات المنتج. ولكن إذا كنت تريد عرضًا ترويجيًا خاصًا حيث يحتاج الأشخاص إلى الاشتراك في رسالتك الإخبارية أو الحصول على خصم خاص ، فستحتاج إلى قالب صفحة لتلك الصفحة المقصودة.
متى يجب استخدام قالب صفحة مخصص في WordPress
الإجابة الواضحة على السؤال المتعلق بمتى يجب استخدام قالب صفحة مخصص هي عندما لا تتمكن قوالب الصفحة الحالية من استيعاب تصميمك أو احتياجاتك. ولكن عليك أيضًا التفكير في موازنة الفوائد مع الجهد المبذول.
تعمل القوالب بشكل أفضل عند استخدامها بشكل متكرر. بالعودة إلى مثال التجارة الإلكترونية الخاص بنا ، من المنطقي إنشاء نموذج إذا كان المتجر يدير هذه العروض الترويجية بشكل متكرر. سيوفر النموذج الوقت في الإنشاءات المستقبلية لأنه يمكن للأشخاص تحديث المحتوى دون تعديل التخطيط. ولكن إذا كنت بحاجة إلى شيء ما لصفحة واحدة فقط أو للاستخدام لمرة واحدة ، فقد يكون من الأفضل لك استخدام رمز مخصص مع قالب الصفحة الموجود لديك.
3 خيارات لإنشاء قوالب صفحة مخصصة في WordPress
لإنشاء قالب صفحة مخصص في WordPress ، يمكنك استخدام محرر الكتلة أو استخدام مكون إضافي لبناء الصفحات أو القيام بذلك يدويًا. الخياران الأولان أسهل بكثير وأكثر ودية للمبتدئين. دعونا نرى كيف يعمل كل واحد.
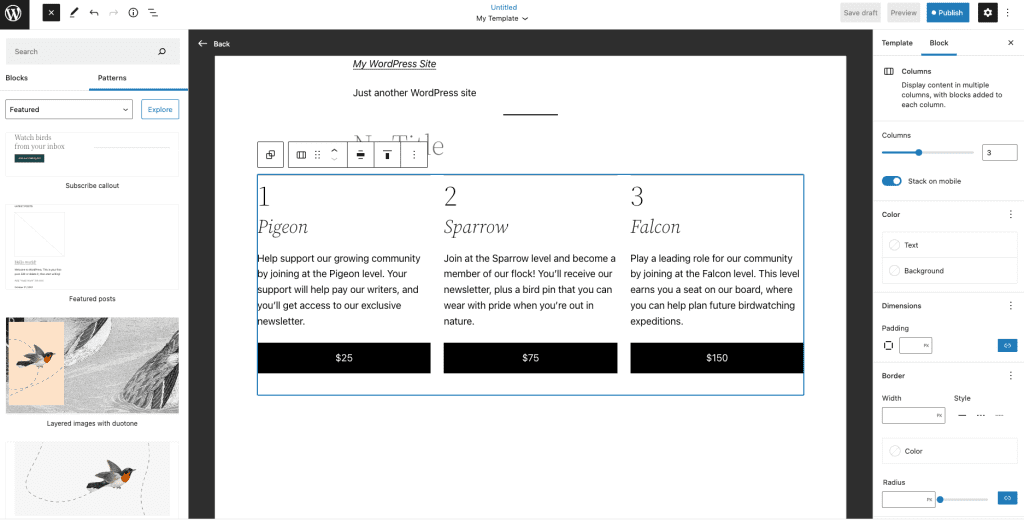
1. إنشاء قالب صفحة مخصص في WordPress باستخدام محرر القوالب
إذا كنت تستخدم سمة متوافقة مع الكتلة ، فستتمكن من الوصول إلى ميزات تحرير الموقع بالكامل الجديدة. هذه الطريقة هي أسرع وأسهل طريقة لإنشاء قالب صفحة مخصص في WordPress.
- قم بتسجيل الدخول إلى مسؤول WordPress الخاص بك.
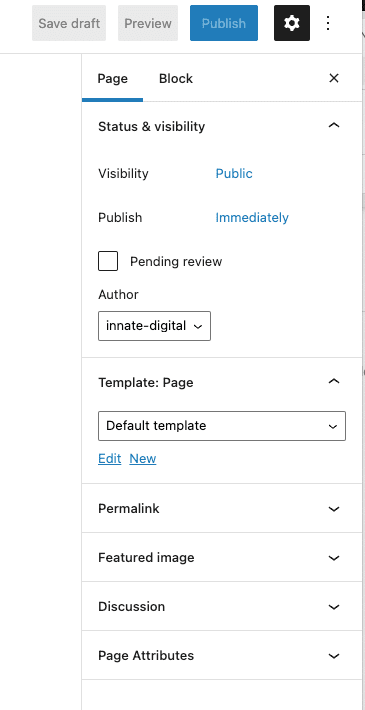
- انتقل إلى "الصفحات" وانقر على "إضافة جديد".
- في قسم النموذج بالشريط الجانبي ، انقر على "رابط جديد".

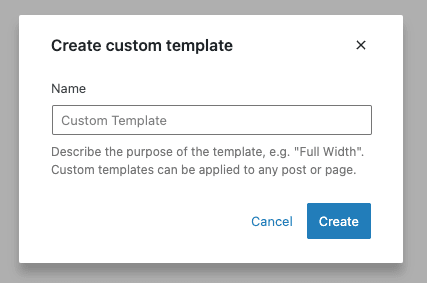
4. امنح اسمًا للنموذج وانقر على الزر "إنشاء". هذا الاسم للاستخدام الداخلي ولن يتم عرضه في أي مكان على موقعك.


5. سيتم تحميل محرر الموقع. ثم يمكنك البدء في بناء القالب الخاص بك باستخدام الكتل والأنماط.

6. عند الانتهاء ، انقر على "نشر". يمكنك الآن استخدام القالب لإنشاء صفحات.
إذا كنت جديدًا في استخدام الكتل لبناء الصفحات ، فتحقق من هذه الموارد للحصول على المساعدة:
- دليل لتحرير الموقع بالكامل باستخدام WordPress Ebook
- ما هي أنماط قوالب ووردبريس ، وكيفية استخدامها؟
- دليلك لتحرير الموقع بالكامل باستخدام WordPress 6.0
2. استخدام البرنامج المساعد لإنشاء قوالب صفحة مخصصة
إذا لم يكن لديك سمة ممكّنة للحظر ، فلن تتمكن من استخدام محرر الموقع. إذا كنت لا تزال تريد تجربة السحب والإفلات لبناء قالب صفحتك ، فستحتاج إلى استخدام مكون إضافي لبناء الصفحة.
منشئو الصفحات المشهورون في WordPress هم:
- سيدبرود. يمكنك استخدام هذا المكون الإضافي لإنشاء صفحات لموقعك بالكامل ، ولكنه مفيد بشكل خاص لإضافة صفحات مقصودة لمرة واحدة عندما تكون سعيدًا بالفعل بموضوعك.
- العنصر . يجلب هذا المكون الإضافي لبناء الصفحات التحرير المرئي بالسحب والإفلات إلى موقعك بالكامل.
- ديفي. هذه أداة شائعة أخرى لإضافة التحرير المرئي لموقعك.
- بيفر بيلدر. هذا البرنامج المساعد يتيح بناء الصفحة والسمة المرئية.
- كادينس الفسفور الابيض. باستخدام الكتل ومكتبة كبيرة من القوالب للاختيار من بينها ، فإن إنشاء الصفحات باستخدام هذه الأداة سريع وسهل.
يمكن أن تؤثر المكونات الإضافية لبناء الصفحات سلبًا على سرعة تحميل موقعك. يضيفون الكثير من التعليمات البرمجية و CSS غير المستخدمة وجافا سكريبت إلى الصفحة. إذا كنت قلقًا بشأن حركة المرور العالية وأوقات التحميل البطيئة ، فتأكد من اختبار أي أداة إنشاء صفحات قبل بدء تشغيل الصفحة.
3. إنشاء قالب صفحة مخصص يدويًا في WordPress
أخيرًا ، إذا لم يكن لديك سمة متوافقة مع الكتلة ولا تريد استخدام أداة لبناء الصفحات ، فيمكنك ترميز قوالب الصفحة الخاصة بك يدويًا.
قم بإنشاء ملف قالب .php. عند اختيار اسم ملف ، لا تستخدم صفحة- كبادئة للملف. يعرض WordPress الصفحة - كتعليمات لاستخدام القالب لصفحة واحدة محددة فقط.
في الجزء العلوي من الملف ، ستحتاج إلى ذكر اسم القوالب كما يلي:
<؟ php / * اسم القالب: مثال للقالب * /؟>
من هناك ، ستنشئ القالب باستخدام HTML وعلامات القالب ورمز PHP.
عند الانتهاء ، قم بتحميل الملف إلى دليل القالب الحالي الخاص بك باستخدام عميل FTP أو مدير الملفات.
لتوفير الوقت عند إنشاء قالب صفحة مخصص ، يوصي WordPress بعمل نسخة من ملف page.php الخاص بالسمة الخاصة بك حتى تتمكن من البدء بتعديل القالب الحالي بدلاً من ترميز كل شيء من البداية.
بمجرد إضافة ملفك إلى مجلد السمات الخاص بك ، سيكون متاحًا كخيار عند إنشاء صفحة جديدة.
احصل على موقع مرحلي مجاني لاختبار قوالب وتصميمات جديدة
عند تجربة تصميمات جديدة أو إنشاء قوالب صفحات جديدة ، من المفيد أن يكون لديك طريقة لاختبارها دون إفساد موقعك الحالي. في Pressable ، قمنا بتغطيتك.
تتضمن جميع الخطط القابلة للضغط مواقع انطلاق غير محدودة. يمكنك إنشاء نسخة من موقعك المباشر ثم استخدام الموقع التدريجي لتجربة تصميمات جديدة خلف الكواليس.
اشترك اليوم وابدأ في الاستمتاع بهذا وجميع امتيازات الاستضافة الأخرى مع Pressable.