كيفية إنشاء نموذج Pardot مخصص في WordPress (خطوة بخطوة)
نشرت: 2020-07-13هل تريد عمل نموذج Pardot WordPress على موقع الويب الخاص بك؟ باستخدام نماذج Salesforce Pardot على موقعك ، يمكنك بسهولة التقاط وإدارة العملاء المحتملين في منصة التسويق المفضلة لديك.
لذلك في هذا الدليل ، قمنا بتجميع إرشادات خطوة بخطوة حول كيفية استخدام Zapier و WPForms لإنشاء نموذج Pardot مخصص في WordPress.
انقر هنا لإنشاء نموذج Pardot WordPress الآن
فيما يلي جدول محتويات مفيد لمساعدتك في التنقل في هذا البرنامج التعليمي:
- قم بإنشاء نموذج Pardot WordPress
- انشر نموذج Pardot الخاص بك على موقعك
- قم بتوصيل WPForms بـ Zapier
- قم بتوصيل Zapier بـ Pardot
- اختبر تكامل Pardot WordPress الخاص بك
ما هي استخدامات باردو؟
Pardot هي عبارة عن منصة أتمتة تسويق SaaS تم إنشاؤها بواسطة Salesforce ، وهي واحدة من أفضل برامج CRM في العالم. يقدم بعض أدوات التسويق الرقمي القوية للمساعدة في تنمية أعمالك بما في ذلك:
- أتمتة البريد الإلكتروني
- حملات البريد الإلكتروني بالتنقيط
- تقود الجيل
- الإدارة القيادية
- تخصيص الصفحة المقصودة
- تتبع سلوك العملاء
- ….و اكثر
يمكن استخدامه مع Salesforce CRM أو بدونه. ومع ذلك ، فقد تم تصميمه للعمل بشكل رائع لأولئك الذين يستخدمون بالفعل برنامج إدارة علاقات العملاء الشهير من Salesforce.
الآن ، بعد أن عرفت الإجابة على ما يفعله باردو ، دعنا نلقي نظرة على كيفية إنشاء نموذج Pardot WordPress حتى تتمكن من البدء في استخدامه على موقعك!
كيف أقوم بإنشاء نموذج Pardot في WordPress؟
اتبع هذه الخطوات البسيطة لإنشاء نموذج Pardot WordPress ودمجه مع نماذج الاتصال بموقعك على الويب.
الخطوة 1: قم بإنشاء نموذج Pardot WordPress
Pardot هو برنامج قوي يتيح لك تعيين الكثير من الحقول من النماذج الخاصة بك. ولكن لإبقاء هذا البرنامج التعليمي بسيطًا ، سنقوم فقط بإنشاء عميل محتمل جديد في Pardot مع بعض الحقول في نموذج الاتصال البسيط الخاص بنا. إذا كنت تريد المزيد من الحقول في نماذج الاتصال الخاصة بك ، فلا تتردد في إضافتها - فقط تأكد من تضمينها خلال نموذج Zapier + Pardot الذي تم إعداده في الخطوة رقم 4!
لذلك للبدء ، امض قدمًا وقم بتثبيت وتفعيل المكون الإضافي WPForms. للحصول على إرشادات خطوة بخطوة ، تحقق من هذا المنشور حول كيفية تثبيت مكون WordPress الإضافي.
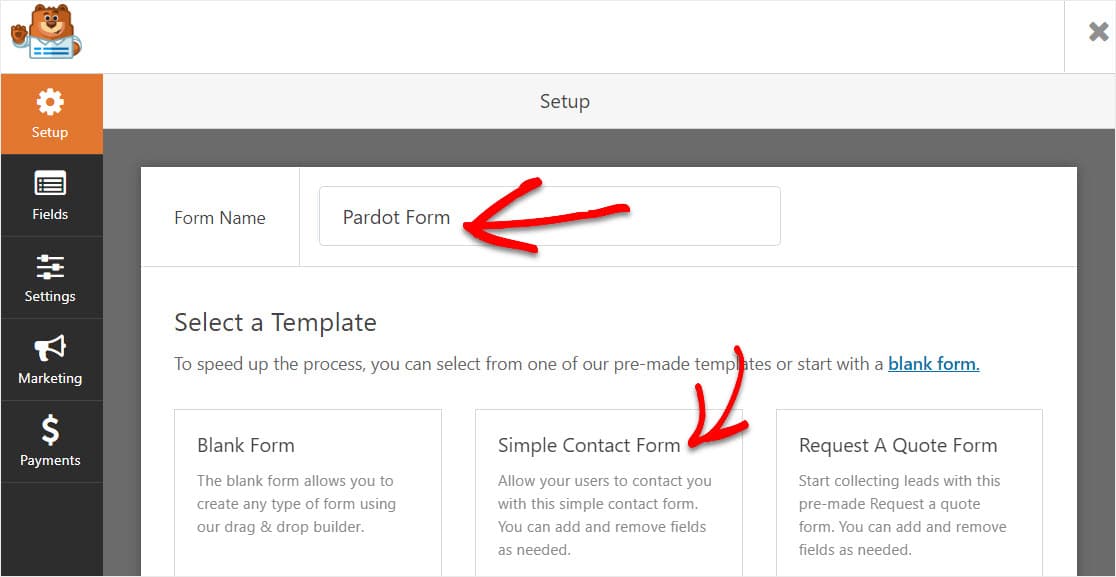
سنقوم ببناء النموذج أولاً ، ثم سنقوم بتوصيله. لذلك بمجرد تنشيط المكون الإضافي الخاص بك ، توجه إلى لوحة معلومات WordPress الخاصة بك وانقر فوق WPForms » إضافة جديد ، ثم انقر فوق نموذج Simple Contact Form.

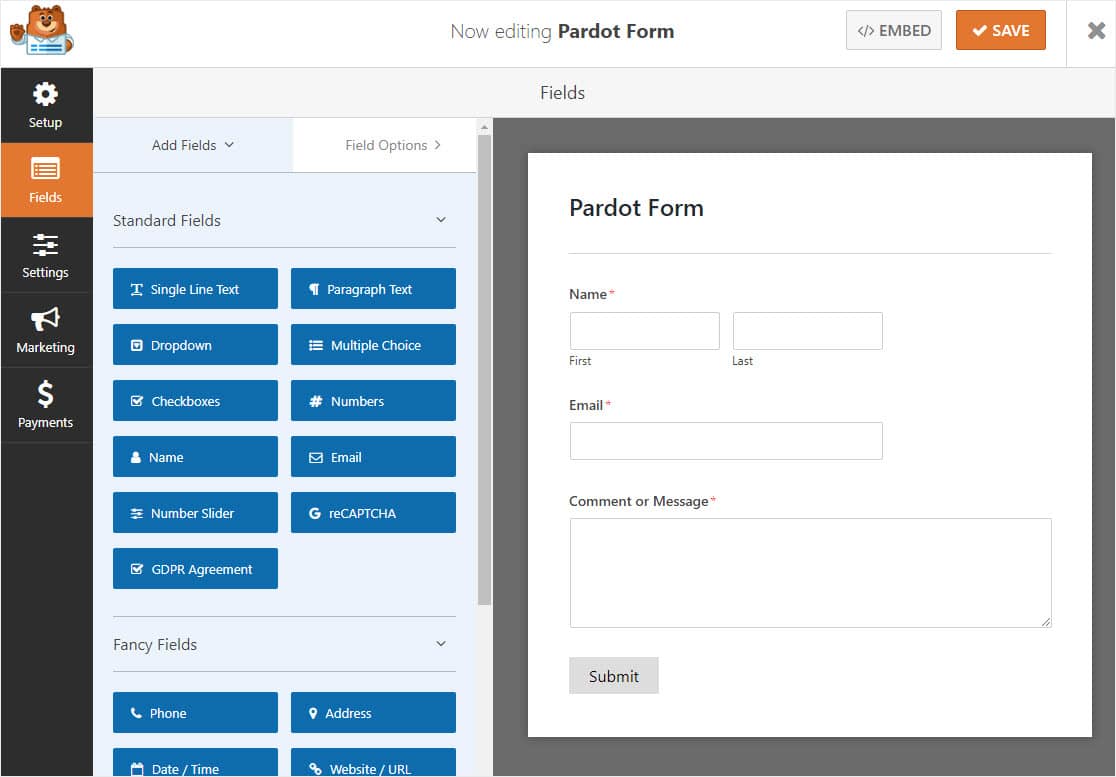
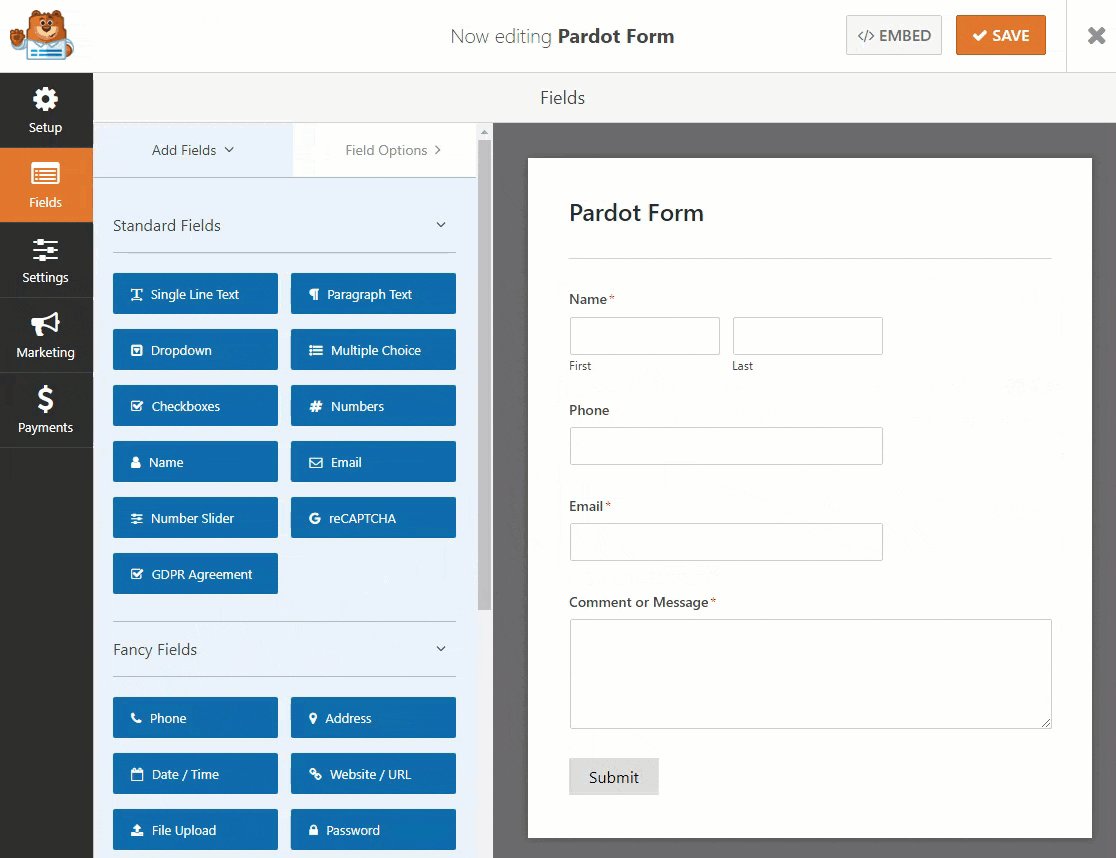
سيقوم WPForms بإنشاء النموذج وتحميله لك بهذه الحقول الأربعة:
- الاسم الأول
- الكنية
- بريد الالكتروني
- التعليق / الرسالة

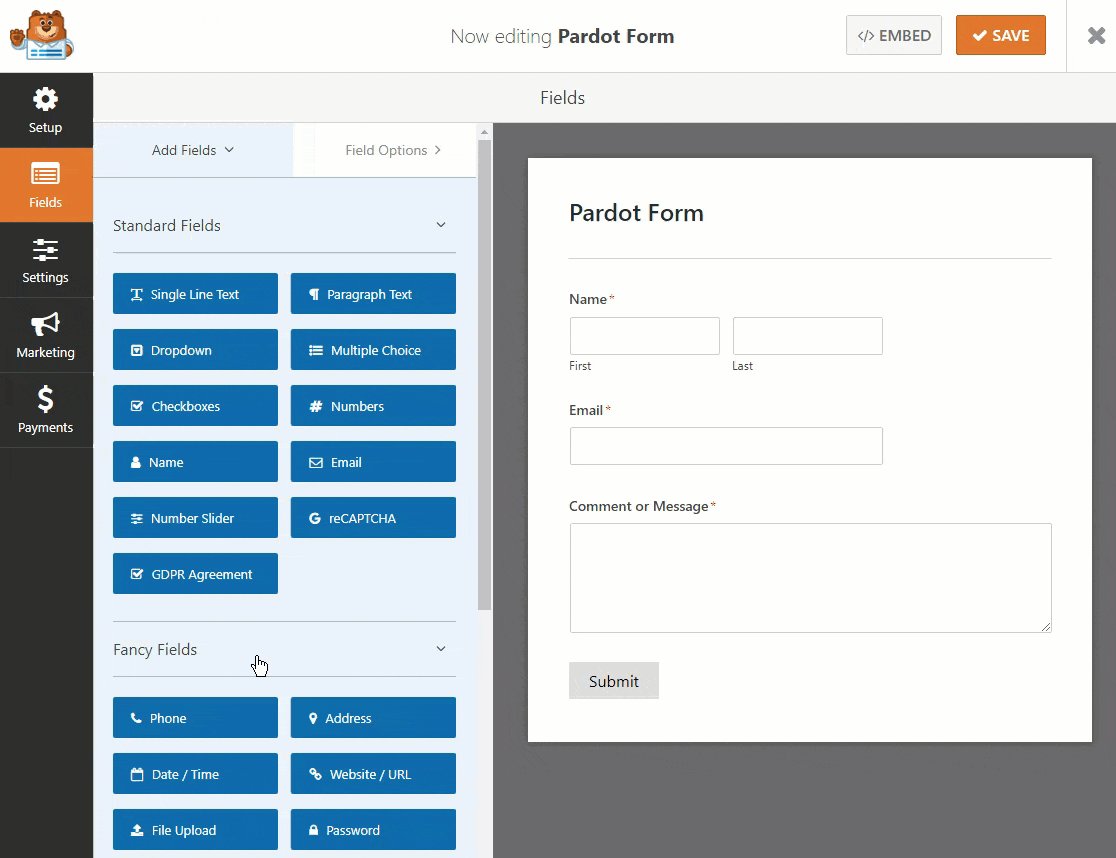
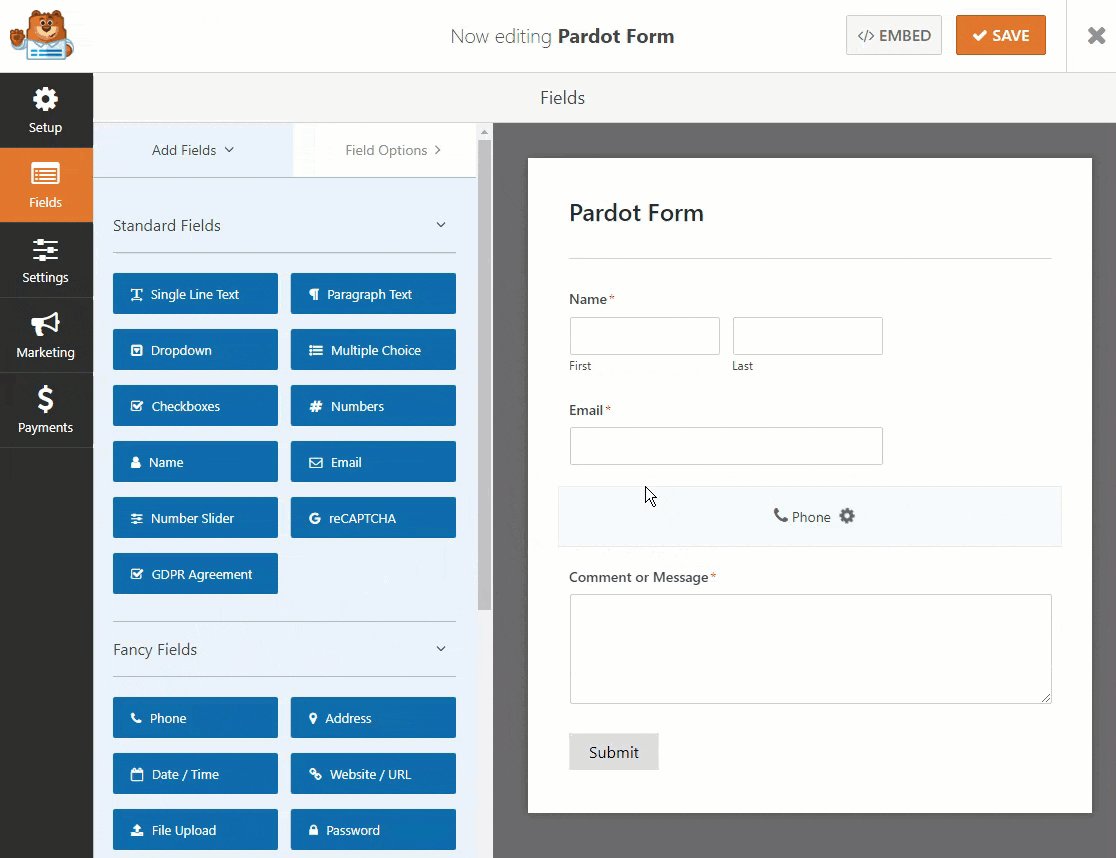
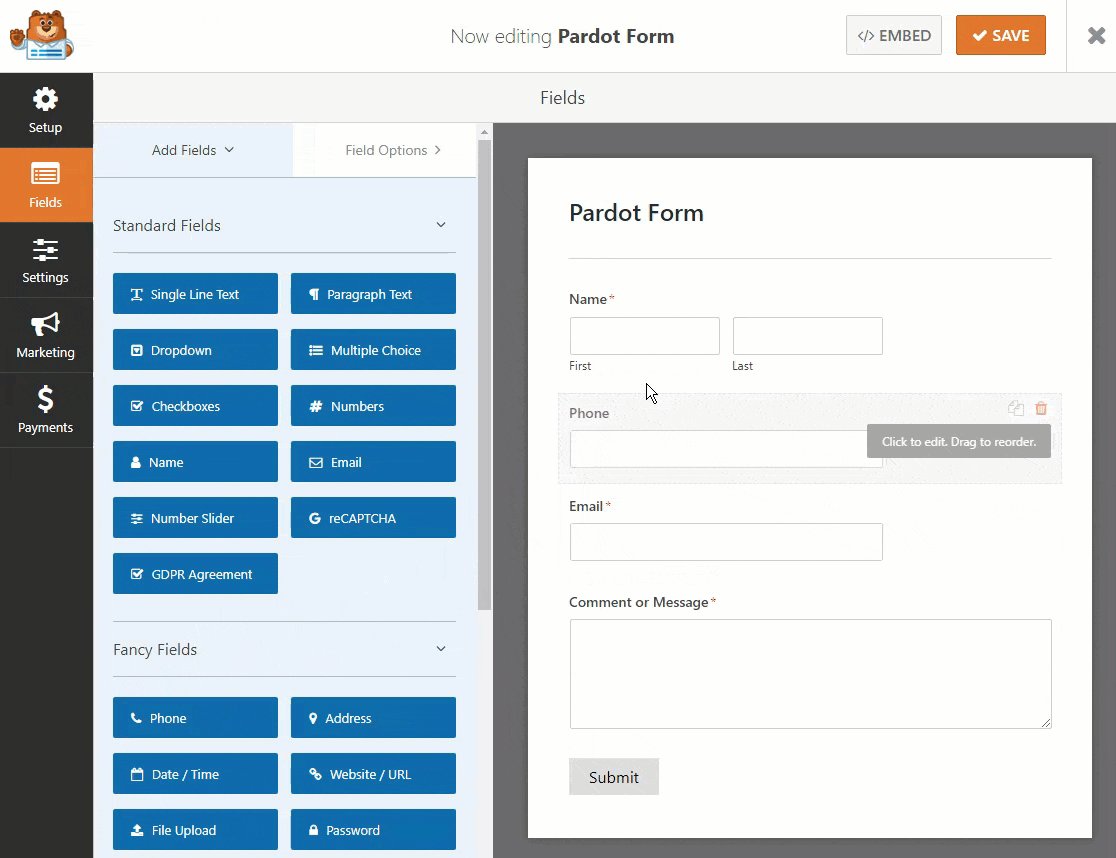
من السهل إضافة الحقول وتخصيصها إذا كنت ترغب في ذلك. ما عليك سوى سحبها من اللوحة اليمنى إلى اللوحة اليمنى.

ثم ، انقر فوق الحقل لإجراء أي تغييرات. يمكنك أيضًا النقر فوق حقل نموذج وسحبه لأعلى أو لأسفل لإعادة ترتيب نموذج Pardot WordPress الخاص بك.
انقر فوق حفظ عندما تكون راضيًا عن النموذج الخاص بك.
الخطوة 2: انشر نموذج Pardot على موقعك
الآن بعد أن قمت بإنشاء النموذج الخاص بك ، ستحتاج إلى إضافته إلى موقع WordPress الخاص بك لبدء جمع العملاء المتوقعين لإرساله إلى Pardot. تتيح لك WPForms إضافة نماذجك إلى الكثير من المواقع على موقع الويب الخاص بك ، بما في ذلك منشورات المدونة والصفحات وحتى أدوات الشريط الجانبي.
دعنا نمضي قدمًا وننشئ صفحة اتصل بنا في WordPress. يمكنك الاتصال بك ما تريد. ستكون هذه ببساطة الصفحة التي سيعيش فيها نموذج Pardot WordPress الخاص بك.
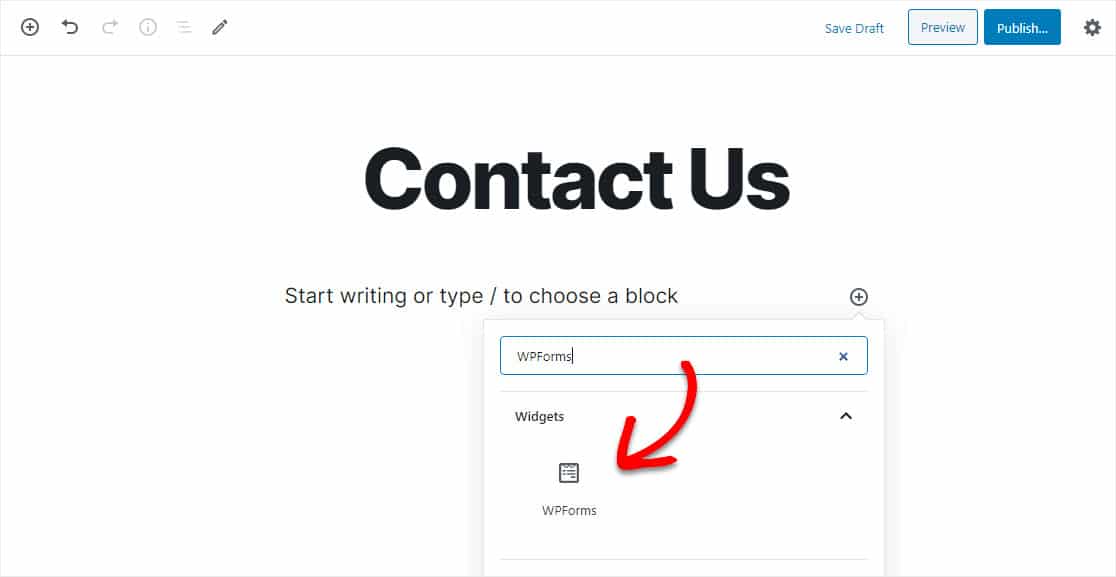
في هذه الصفحة ، انقر أولاً فوق رمز علامة الجمع لإضافة كتلة. بعد ذلك ، ابحث عن WPForms وانقر على أداة WPForms التي تظهر.

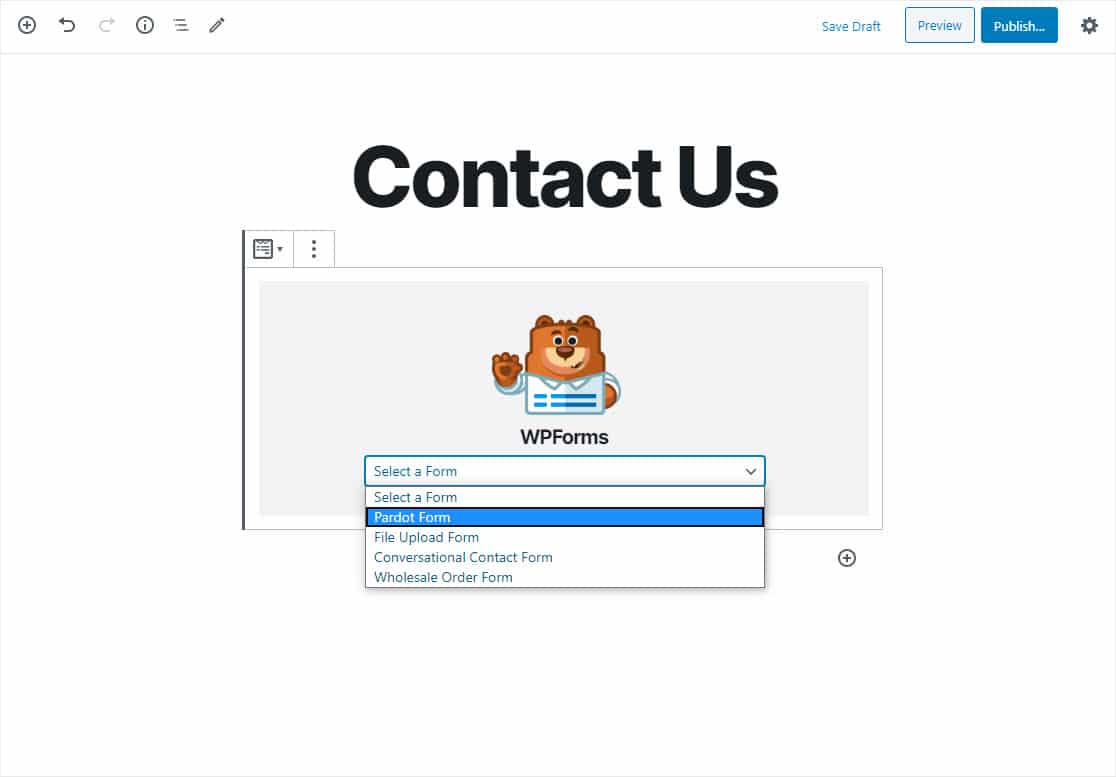
الآن ، ما عليك سوى اختيار نموذج Pardot من القائمة المنسدلة لإضافته إلى الصفحة.

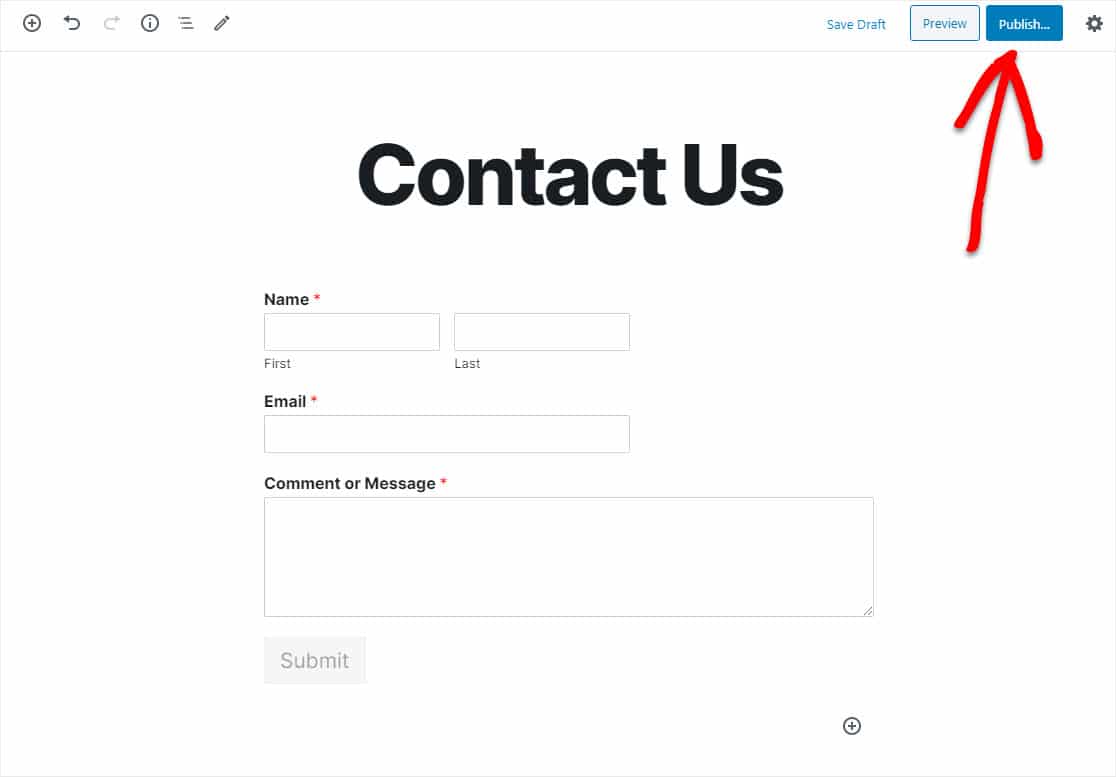
سيظهر النموذج ، ويمكنك التحقق للتأكد من إعجابك بالشكل الذي يبدو عليه. الآن انقر فوق نشر أو تحديث في الزاوية اليمنى العليا لنشر النموذج على موقع الويب الخاص بك.

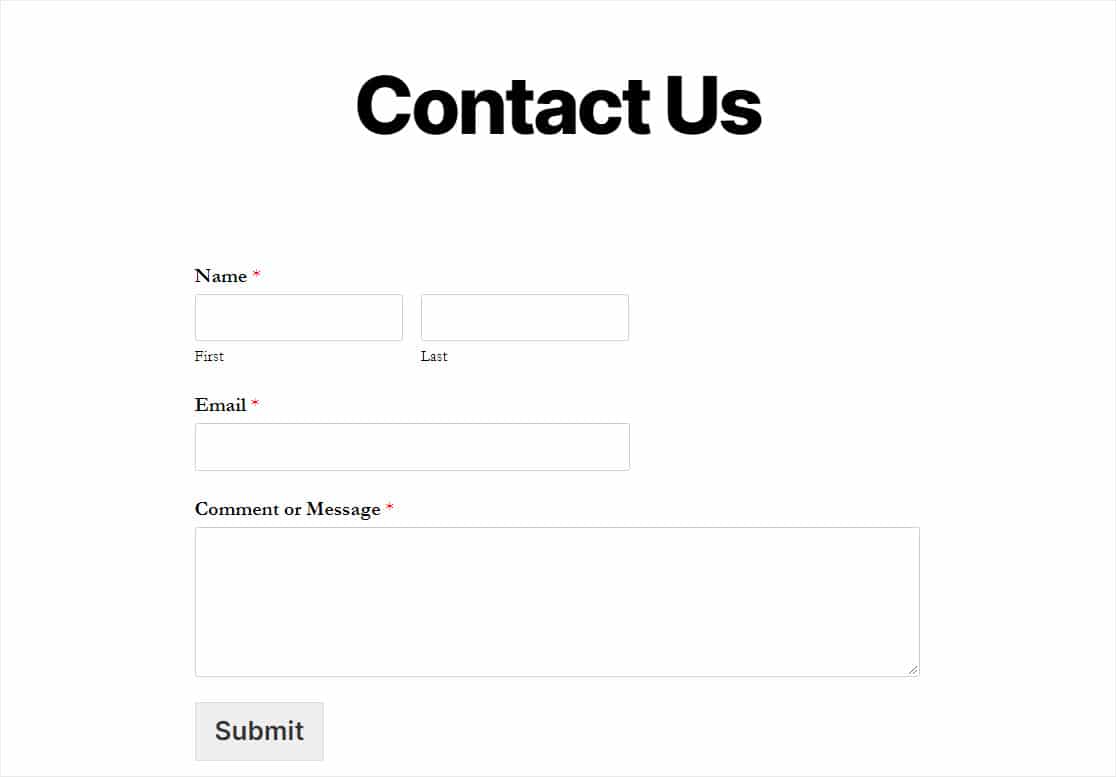
تأكد من معاينة الصفحة حتى تتمكن من التحقق بالضبط من شكل نموذج Pardot WordPress الخاص بك!

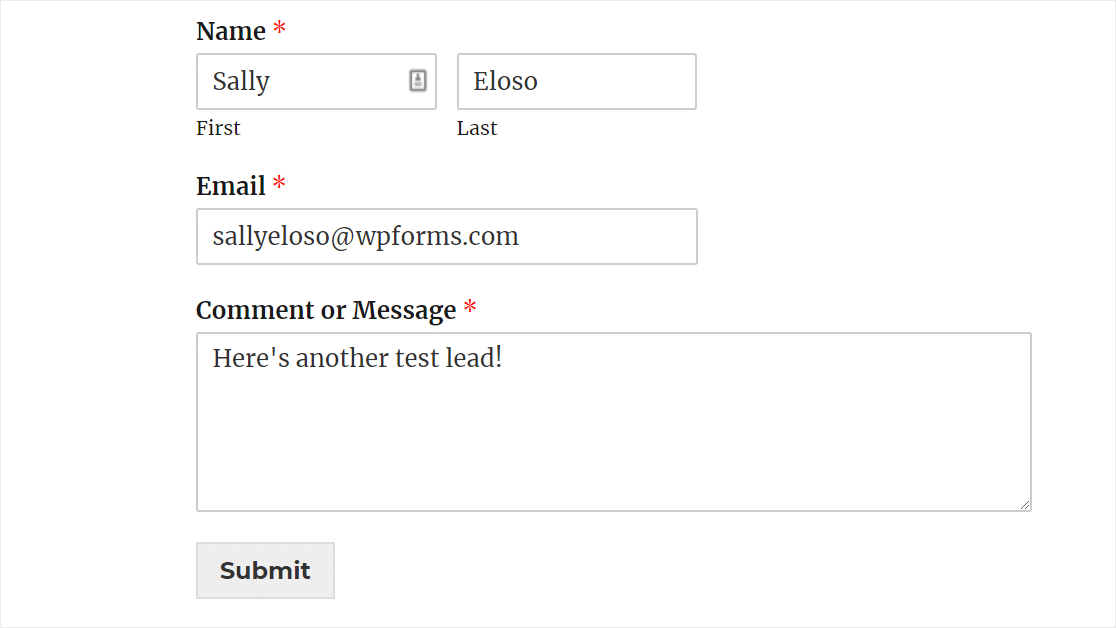
أيضًا ، سترغب في إرسال إدخال اختبار من خلال النموذج قبل الانتقال إلى الخطوة التالية. انطلق واملأ النموذج وأرسله. استخدم عنوان بريد إلكتروني فريدًا لهذا الغرض ، لذلك هناك خطر كبير من الكتابة فوق عميل متوقع آخر.
الخطوة 3: قم بتوصيل WPForms بـ Zapier
دعنا نربط WPForms و Pardot عبر Zapier الآن. عندما يستشعر Zapier مشغلًا (إرسال نموذج جديد في WPForms) سنقوم بإعداده لإنشاء سجل تلقائيًا في Pardot.
أولاً ، قم بتمكين الملحق Zapier إذا لم تكن قد قمت بذلك بالفعل. تحقق من البرنامج التعليمي الخاص بنا حول كيفية تثبيت الملحق Zapier واستخدامه في WPForms.
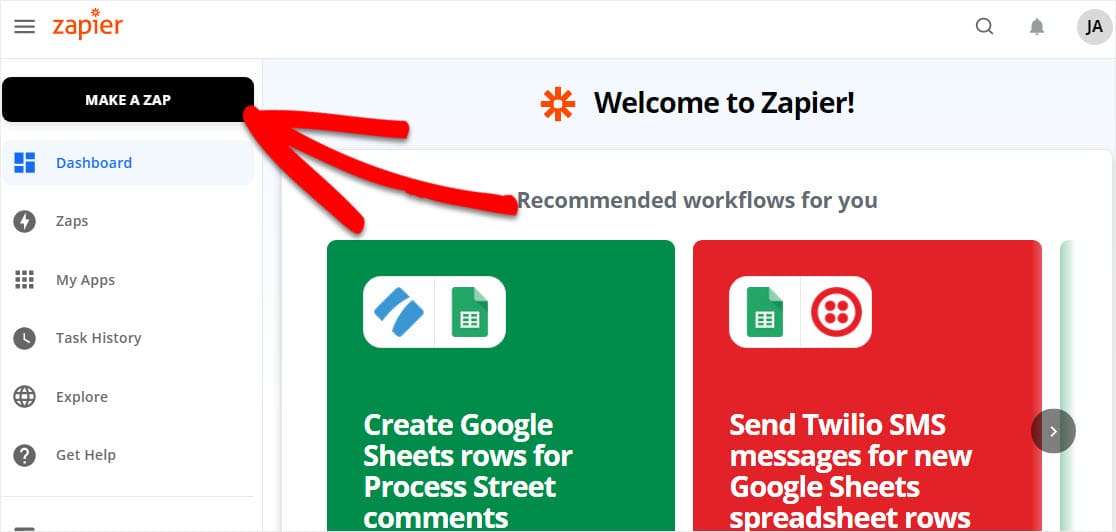
بعد ذلك ، قم بتسجيل الدخول إلى حساب Zapier الخاص بك وانقر فوق Make a Zap الموجود في الجزء العلوي الأيسر.


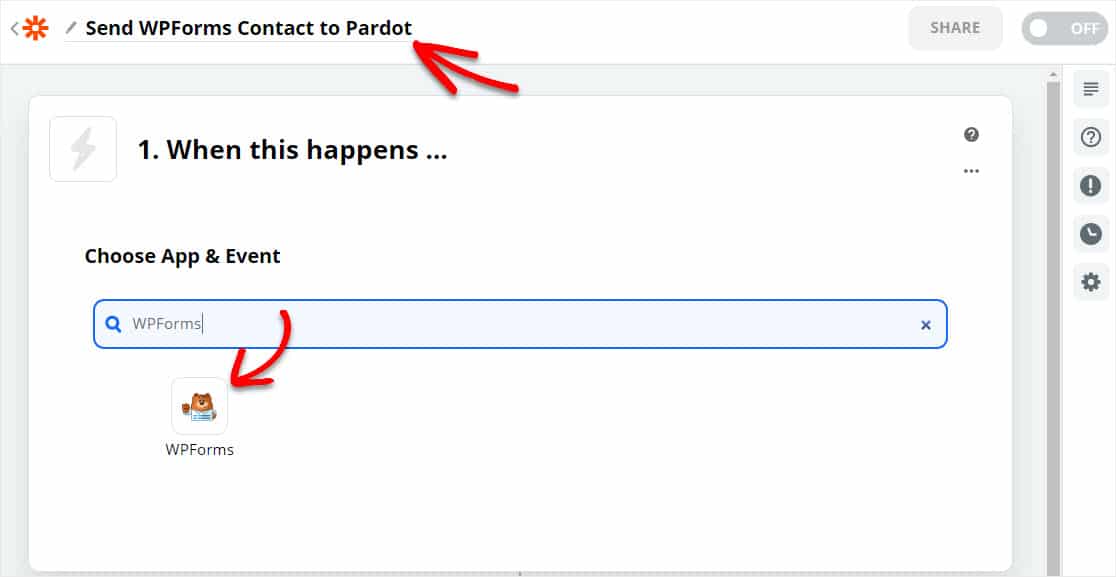
الآن ، قم بتسمية النموذج الخاص بك في الزاوية اليسرى العليا وابحث عن WPForms ضمن اختيار التطبيق والحدث وحدده.

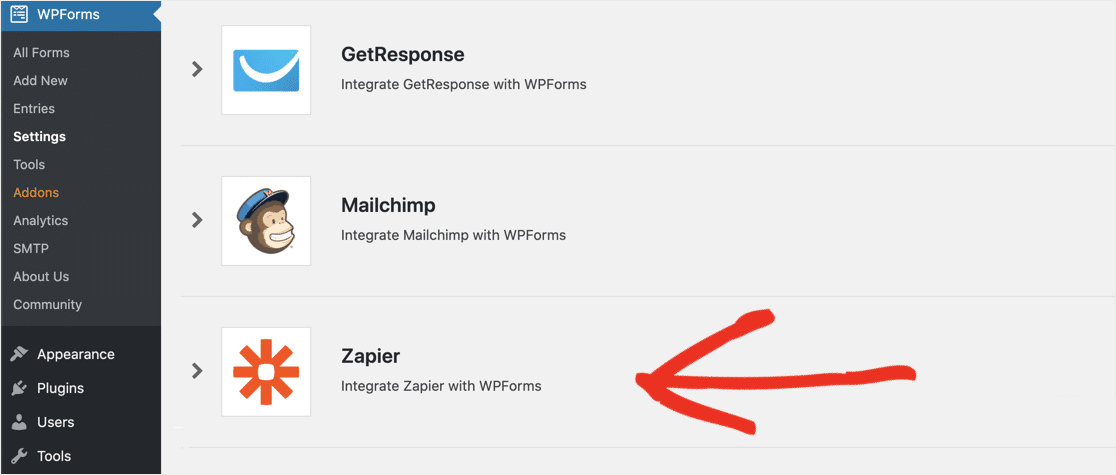
بعد ذلك ، سيطلب Zapier مفتاح WPForms الخاص بك. لذا عد إلى موقع WordPress الخاص بك. في لوحة القيادة ، انتقل إلى WPForms » الإعدادات » عمليات التكامل .
في القائمة ، انقر فوق Zapier للعثور على مفتاحك.

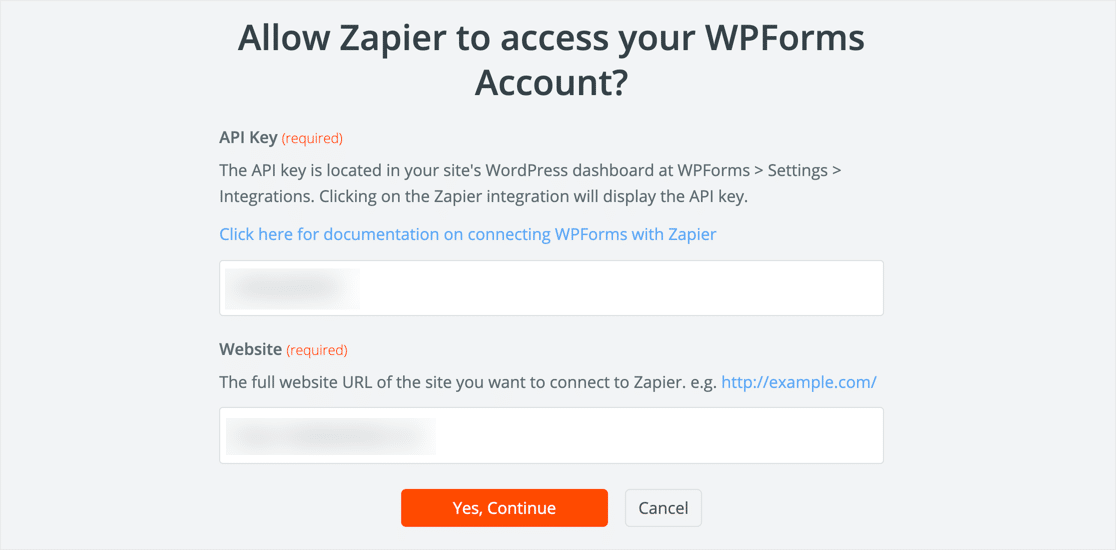
من هنا ، انسخ والصق مفتاحك في Zapier. بعد ذلك ، أدخل اسم المجال الخاص بك في المربع التالي. انتقل الآن وانقر فوق نعم ، متابعة .

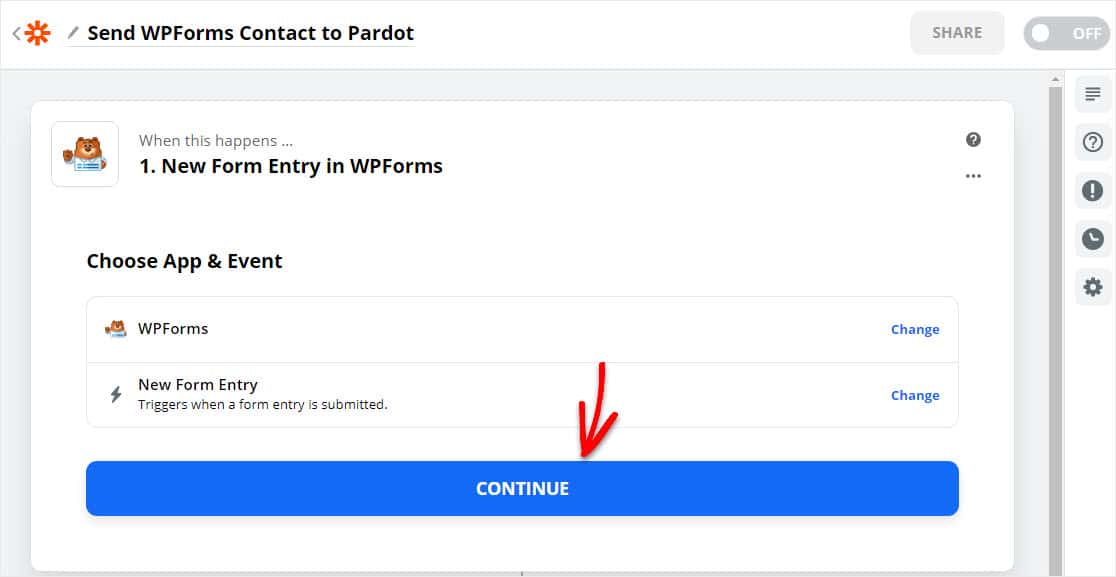
بمجرد اتصال Zapier بموقعك ويكون المشغل عبارة عن إدخال نموذج جديد (أو أيًا كان ما تريده أن يكون المشغل) ، يمكنك النقر فوق متابعة .

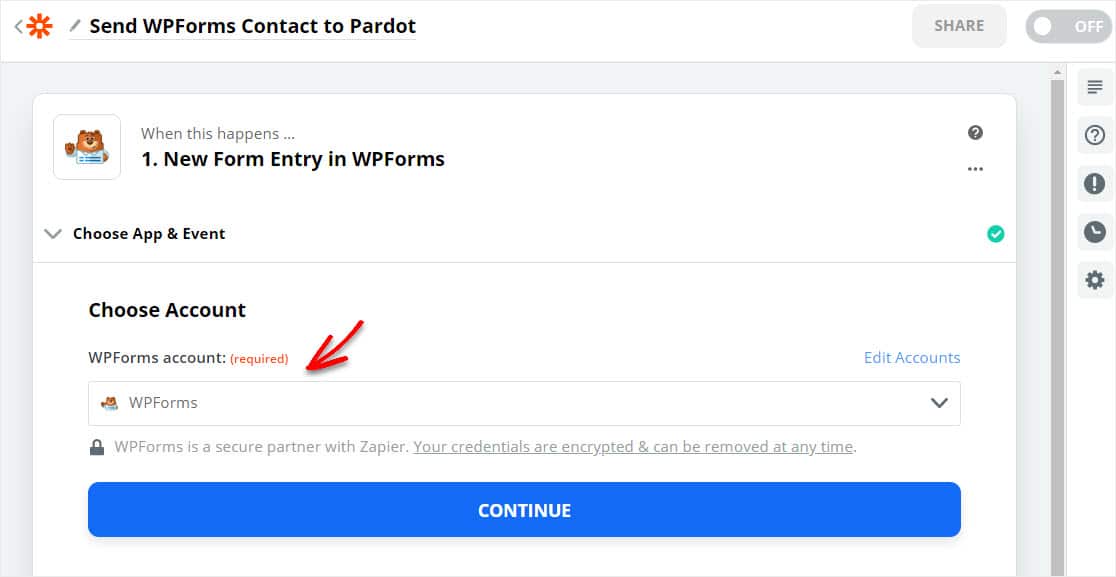
الآن ، قم بتأكيد حسابك وانقر فوق متابعة إذا رأيت هذه الشاشة.

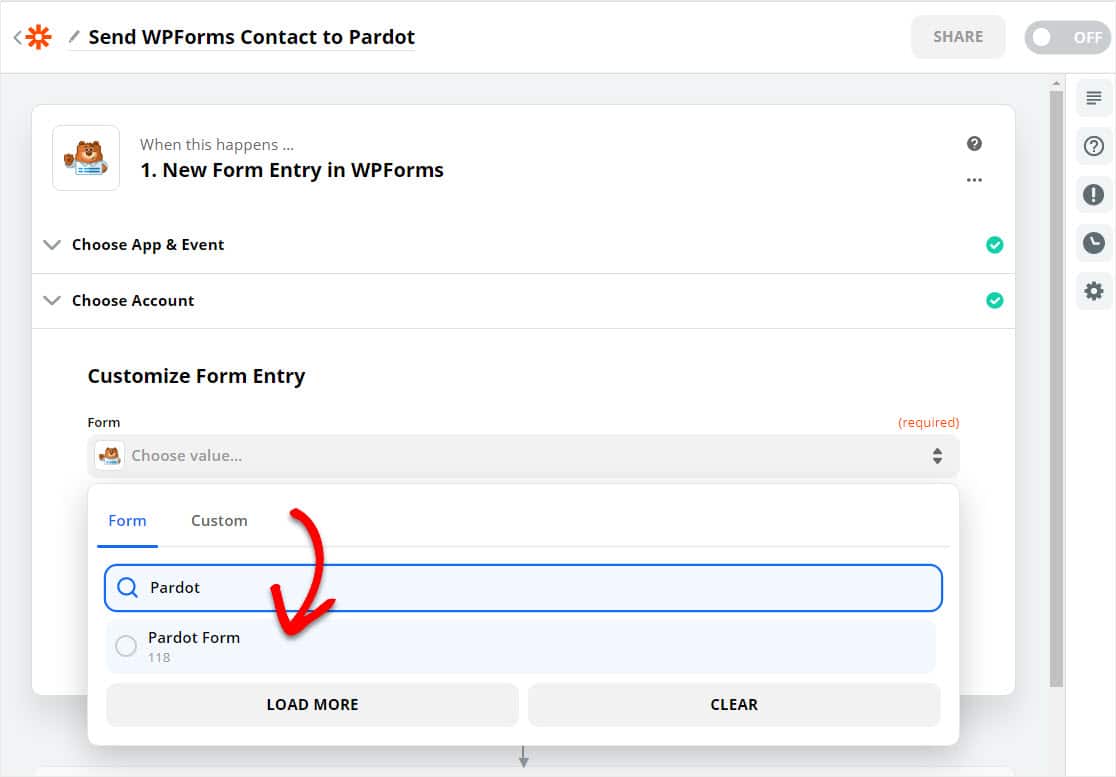
في الخطوة التالية لإنشاء نموذج WordPress Pardot الخاص بك ، ستحتاج إلى تحديد النموذج الذي أنشأته في الخطوة 1 من قائمة "النموذج" والنقر فوق متابعة .

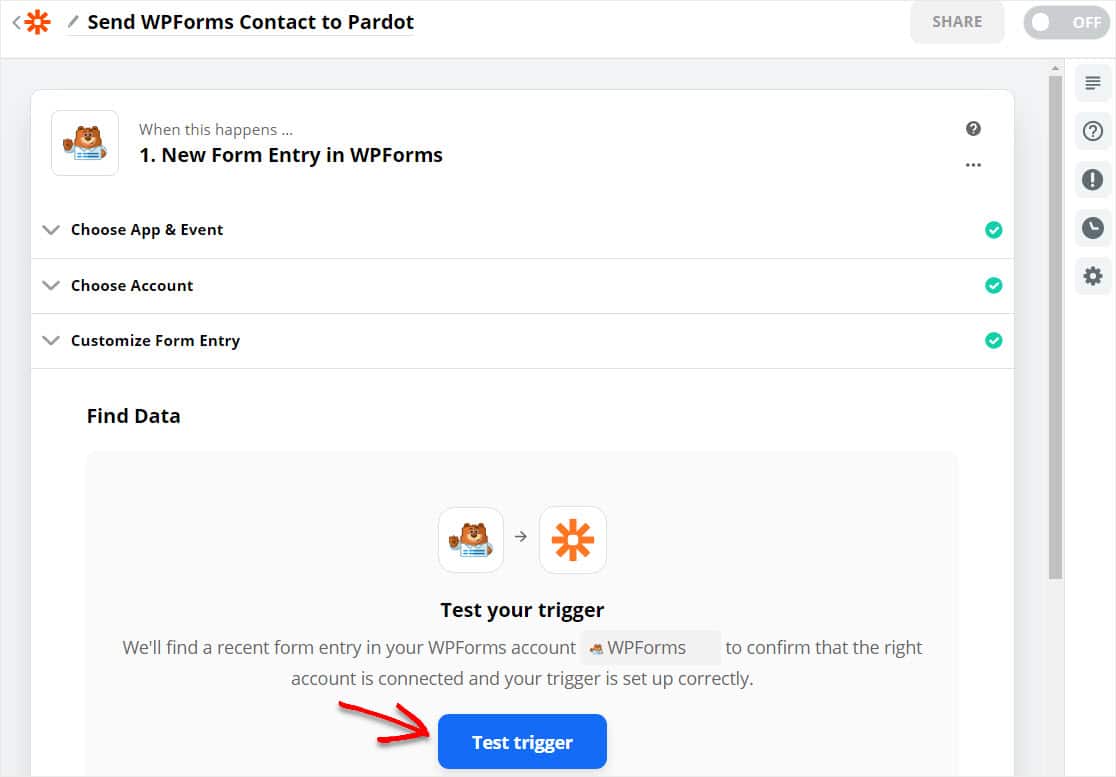
بعد ذلك ، انقر فوق الزر Test Trigger .

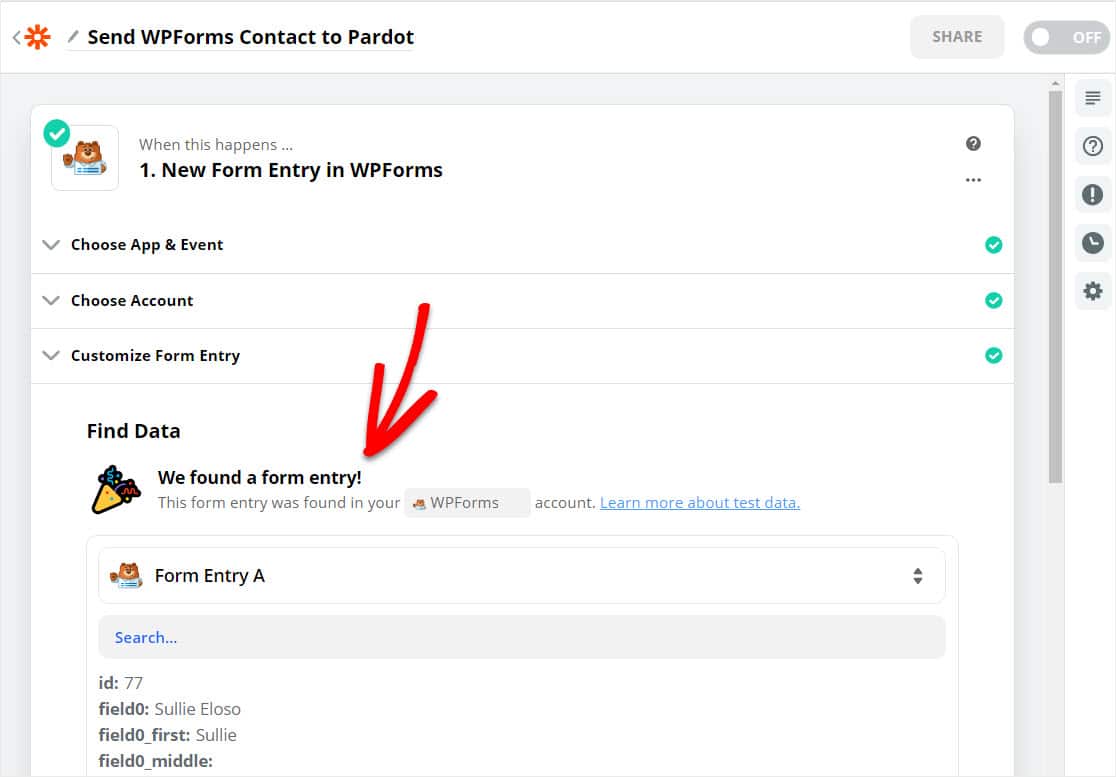
إذا قمت بالفعل بإدخال إدخال اختبار في النموذج ، وتم إعداد كل شيء بشكل صحيح ، فسترى شاشة تأكيد اختبار ناجح بعد ذلك.

عمل عظيم! انقر فوق " متابعة" وأنت الآن جاهز للمضي قدمًا لتوصيل Zapier بـ Pardot بأمان.
الخطوة 4: قم بتوصيل Zapier بـ Pardot
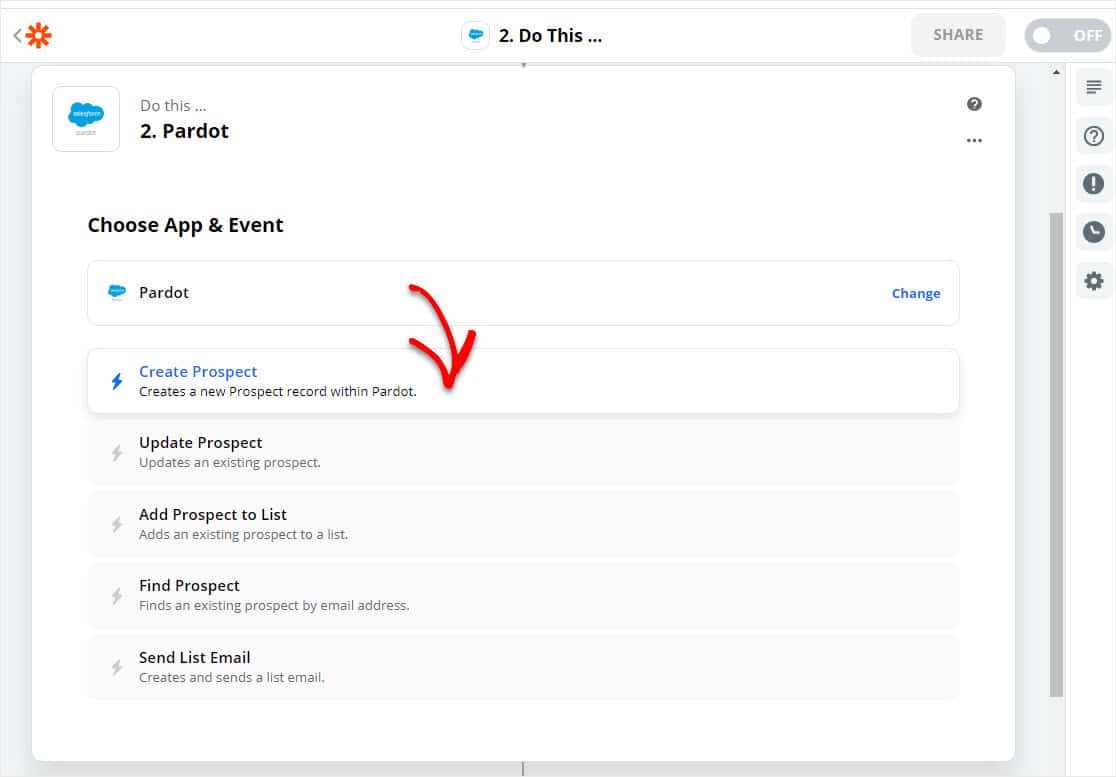
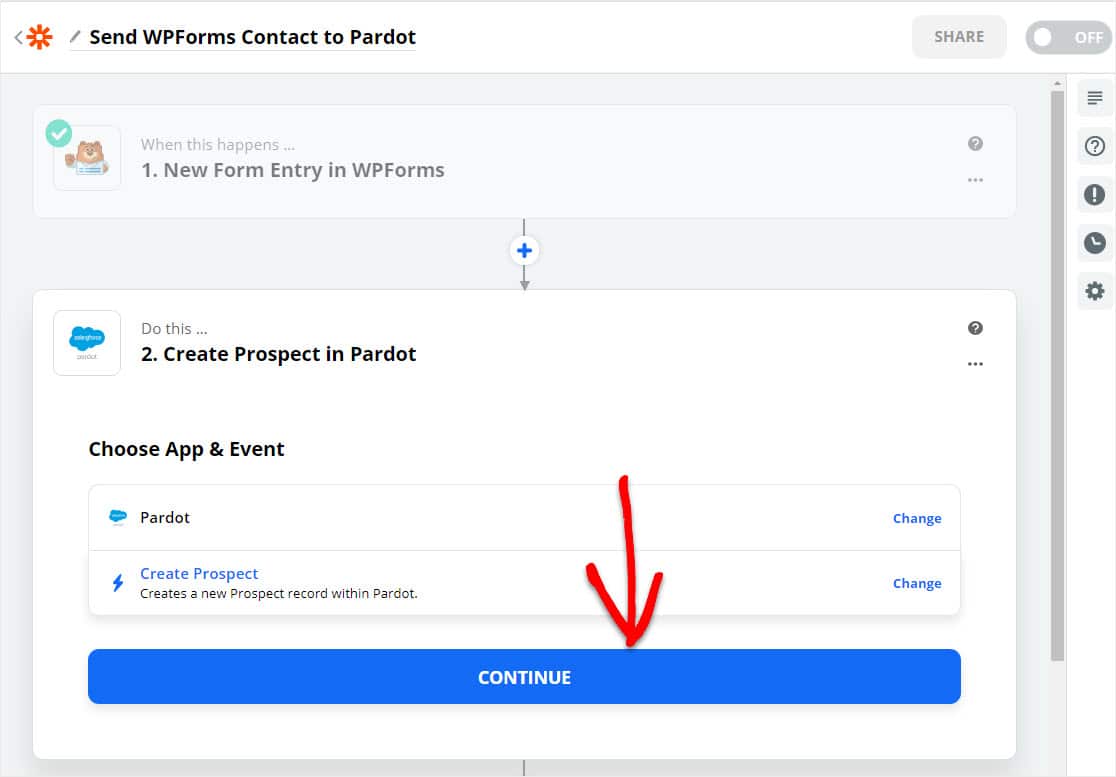
ضمن Do This ، ابحث عن Pardot وانقر فوقه. ثم حدد إنشاء عميل محتمل .

بعد ذلك ، انقر فوق " متابعة" للمضي قدمًا في إنشاء نموذج Pardot WordPress الخاص بك.

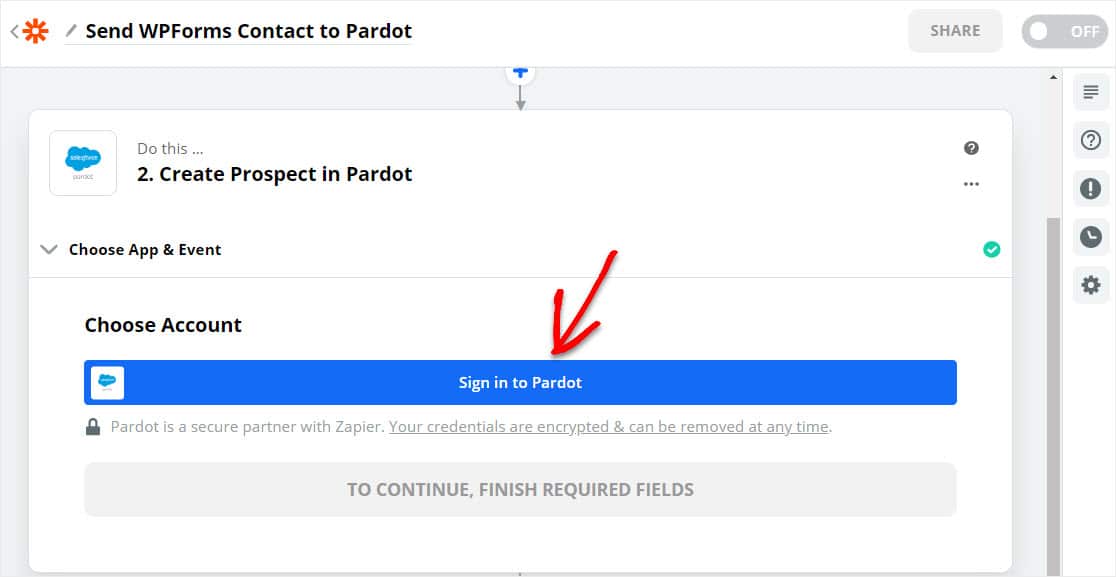
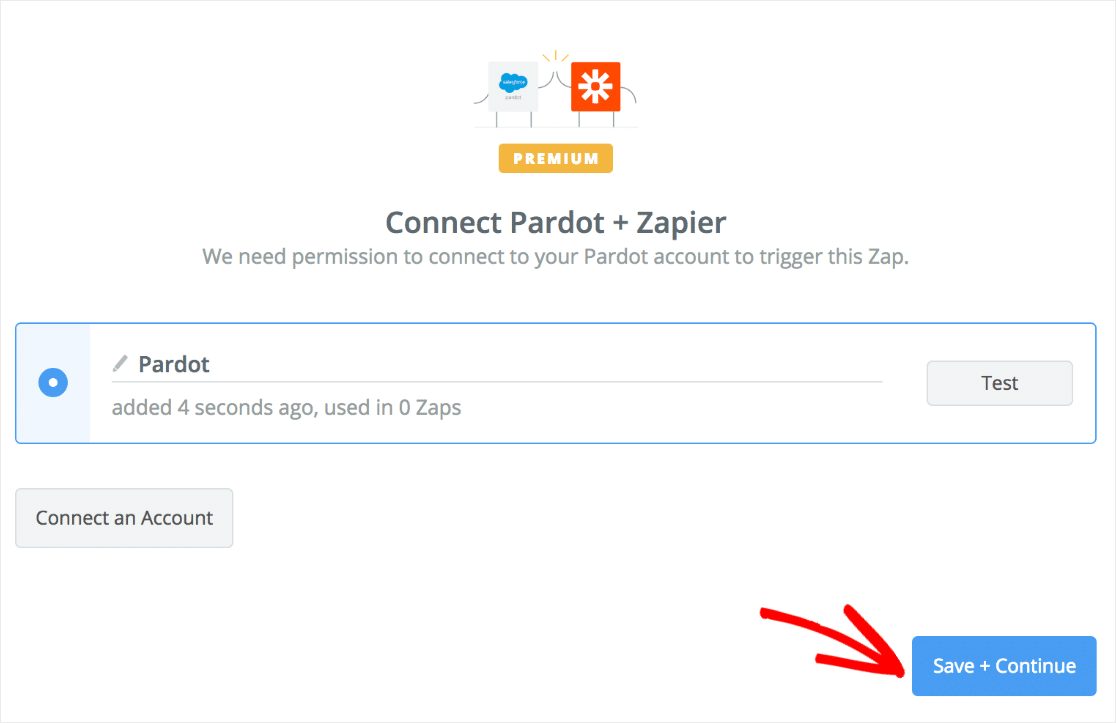
في الصفحة التالية ، سيطلب منك Zapier تسجيل الدخول إلى Pardot. انقر فوق الزر الأزرق للوصول إلى حساب Pardot الخاص بك.

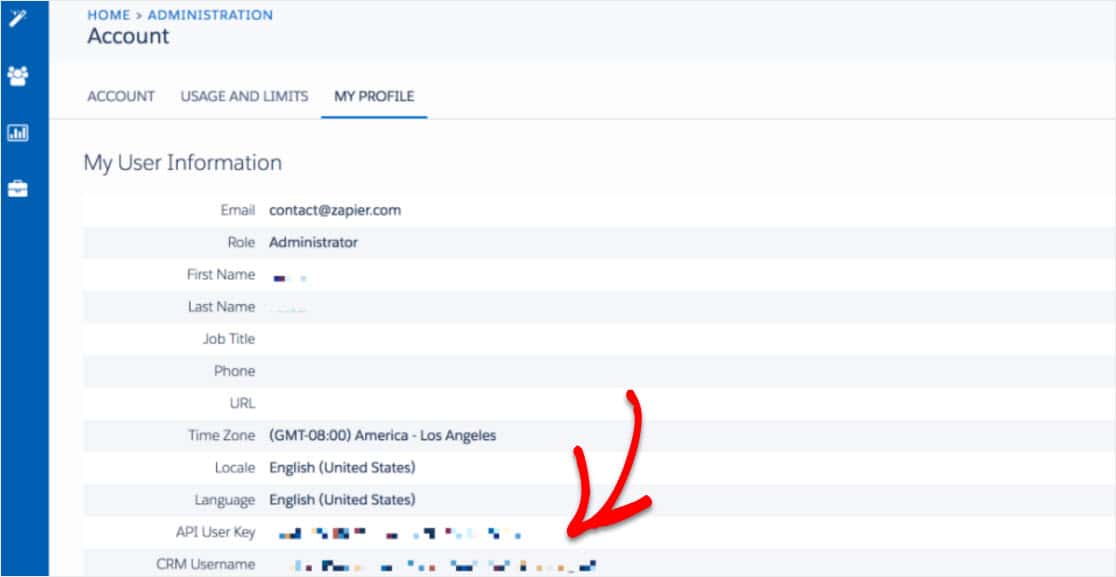
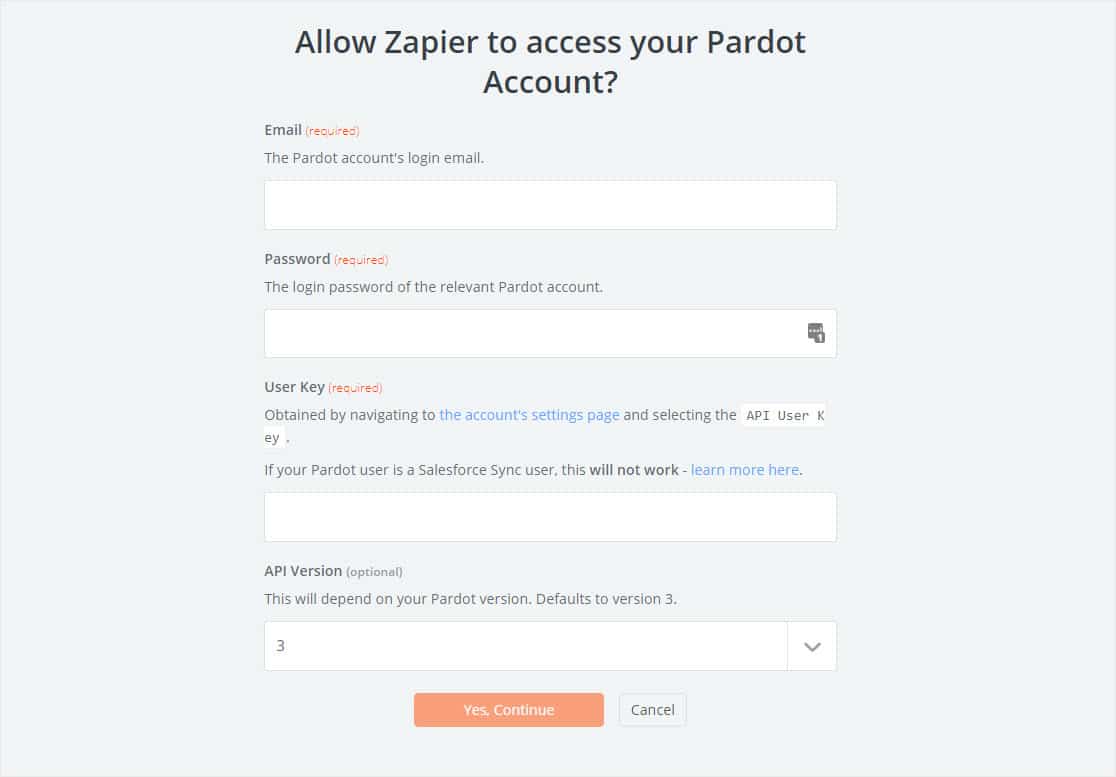
ستظهر شاشة تطلب منك بيانات اعتماد Pardot. للعثور على مفتاح API الخاص بك في حساب Pardot الخاص بك ، توجه إلى صفحة إعدادات Pardot وحدد مفتاح مستخدم API

بمجرد تحديد موقع مفتاح Pardot API الخاص بك ، ارجع إلى صفحة Zapier لملئها وانقر فوق نعم ، متابعة.

إذا تم إعداد كل شيء بشكل صحيح ، فسيتم ربط حساب Pardot الخاص بك بحساب Zapier الخاص بك! من هنا ، قم بإعداد الحقول الخاصة بك وخصص النموذج في Pardot بالطريقة التي تريدها بالضبط من نموذج Pardot WordPress على موقعك.
بعد ذلك ، انقر فوق الزر حفظ + متابعة للمضي قدمًا.

عمل رائع - دعنا نتأكد من أن كل شيء يعمل.
الخطوة الخامسة: اختبر تكامل Pardot WordPress الخاص بك
الآن ، عد إلى نموذج Pardot المنشور الذي قمت بتضمينه بالفعل في صفحة WordPress أو منشور أو شريط جانبي وأدخل إدخال اختبار آخر.

توجه الآن إلى باردو. إذا تم إعداد كل شيء بشكل صحيح ، يجب أن تكون قادرًا على رؤية مقدمتك في باردو! تهاني.
الخطوة التالية هي توجيه حركة المرور إلى النموذج الخاص بك. يمكننا المساعدة في ذلك أيضًا. تحقق من هذه المقالة حول كيفية الحصول على المزيد من العملاء المحتملين.
انقر هنا لإنشاء نموذج Pardot WordPress الآن
افكار اخيرة
و هاهو! أنت تعرف الآن كيفية إنشاء نموذج Pardot في WordPress. إذا كنت ترغب في توصيل النماذج الخاصة بك بـ Salesforce CRM ، فراجع هذا الدليل لإنشاء تكامل WordPress Salesforce.
هل تحتاج إلى مزيد من الإلهام؟ تحقق من هذه القصة المذهلة حول كيفية استخدام أحد عملائنا لـ WPForms للتركيز خلال COVID.
فما تنتظرون؟ ابدأ باستخدام أقوى مكون إضافي لنماذج WordPress اليوم. يتضمن WPForms Pro تكاملًا مجانيًا مع Pardot مع Zapier ويقدم ضمانًا لاسترداد الأموال لمدة 14 يومًا.
وإذا كنت قد استمتعت بهذا المنشور ، فاتبعنا على Facebook و Twitter لمزيد من دروس WordPress المجانية.
