كيفية إنشاء نموذج تسجيل مخصص في Elementor
نشرت: 2024-01-05ترتكب معظم الشركات الصغيرة خطأً فادحًا - فهي تستخدم نماذج اشتراك قياسية إلى حد ما تبدو تمامًا مثل أي نموذج اشتراك آخر على الويب.
نرى هذا النمط بشكل متكرر كلما أتيحت لنا الفرصة للتحقق من نماذج عملائنا أثناء الرد على استفساراتهم.
لذلك أردنا أن نجمع دليلًا سريعًا لمساعدة قرائنا على إنشاء نماذج اشتراك رائعة لإنشاء قائمة الرسائل الإخبارية الخاصة بك.
في هذا الدليل، سنرشدك عبر خطوات إنشاء نموذج الاشتراك المخصص الخاص بك باستخدام أداة إنشاء الصفحات الأكثر شيوعًا في WordPress - Elementor.
إنشاء نماذج تسجيل مخصصة في Elementor
إنشاء نموذج تسجيل مخصص في Elementor
استخدم الروابط السريعة أدناه للانتقال فورًا إلى أي قسم من البرنامج التعليمي:
في هذه المقالة
- الخطوة 1: تثبيت Elementor وWPForms
- الخطوة 2: إنشاء أو تحرير صفحة باستخدام Elementor
- الخطوة 3: إنشاء نموذج تسجيل جديد
- الخطوة 4: ربط نموذج التسجيل بمنصة التسويق
- الخطوة 5: قم بتصميم نموذج الاشتراك الخاص بك ونشره
- الأسئلة الشائعة حول نماذج الاشتراك في Elementor
هيا نبدأ.
الخطوة 1: تثبيت Elementor وWPForms
نظرًا لأن غالبية الأشخاص يستخدمون Elementor لنشر صفحاتهم، فسنوضح لك كيفية إنشاء نماذج اشتراك مخصصة باستخدام Elementor.
إذا لم يكن لديك بالفعل، فاستمر في تثبيت Elementor على موقعك.
لن تحتاج إلى ترخيص Elementor مميز لهذا البرنامج التعليمي. بدلاً من ذلك، يمكنك استخدام Elementor مع WPForms لإنشاء نماذج الاشتراك مجانًا!
إذا كنت لا تعرف كيفية تثبيت المكونات الإضافية، فاطلع على دليل المبتدئين هذا حول تثبيت المكونات الإضافية.
على الرغم من أنه يمكنك إنشاء نماذج تسجيل مخصصة جميلة المظهر باستخدام مزيج من Elementor وWPForms مجانًا بالكامل، إلا أننا نوصي بتجربة ترخيص WPForms Pro للوصول إلى بعض الأدوات المتقدمة لتحقيق نتائج أفضل.

بعد تثبيت كل من المكونات الإضافية، حان الوقت للبدء في إنشاء نموذج الاشتراك المخصص بالكامل!
الخطوة 2: إنشاء أو تحرير صفحة باستخدام Elementor
يمكنك إضافة نموذج الاشتراك إلى صفحة موجودة أو صفحة جديدة تمامًا. عادةً ما يتم تضمين نموذج الرسالة الإخبارية كأحد الأقسام العديدة في الصفحة المقصودة الأكبر حجمًا. لكننا سنقوم بإنشاء صفحة جديدة تحتوي فقط على نموذج الاشتراك من أجل البساطة.
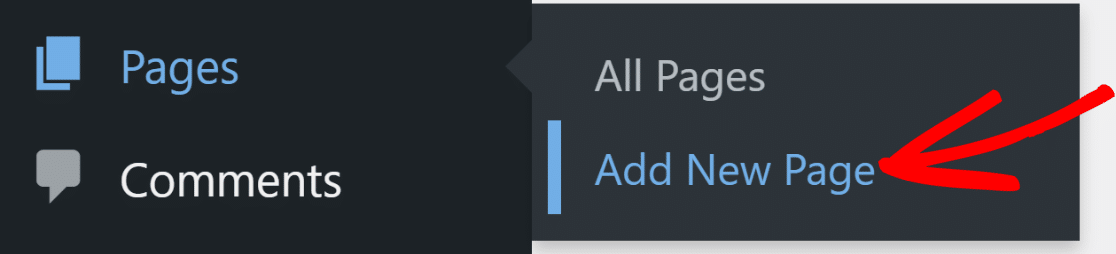
للبدء، افتح لوحة تحكم WordPress الخاصة بك وانقر على الصفحات » إضافة صفحة جديدة .

بمجرد دخولك إلى محرر قوالب WordPress، انقر فوق الزر "تحرير باستخدام Elementor" في الأعلى.

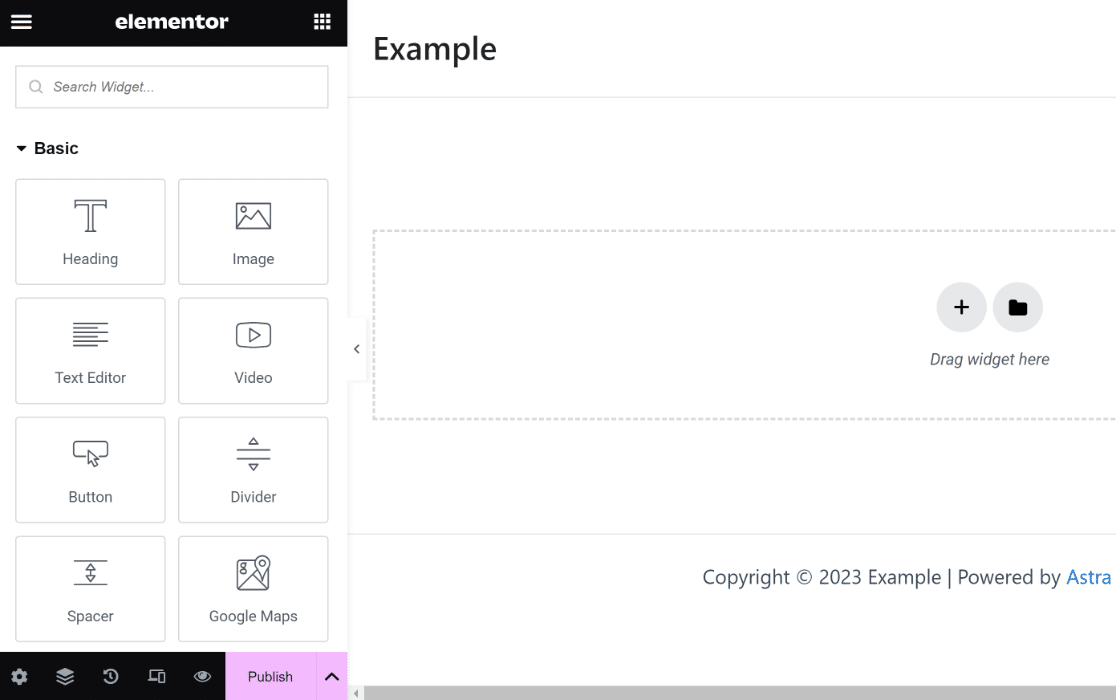
بعد النقر فوق الزر، سيتم تحميل محرر Elementor في بضع ثوانٍ. يمكنك إنشاء صفحة مقصودة كاملة باستخدام محرر السحب والإفلات.

في الخطوة التالية، سنستخدم أداة WPForms لإنشاء نموذج اشتراك مخصص.
الخطوة 3: إنشاء نموذج تسجيل جديد
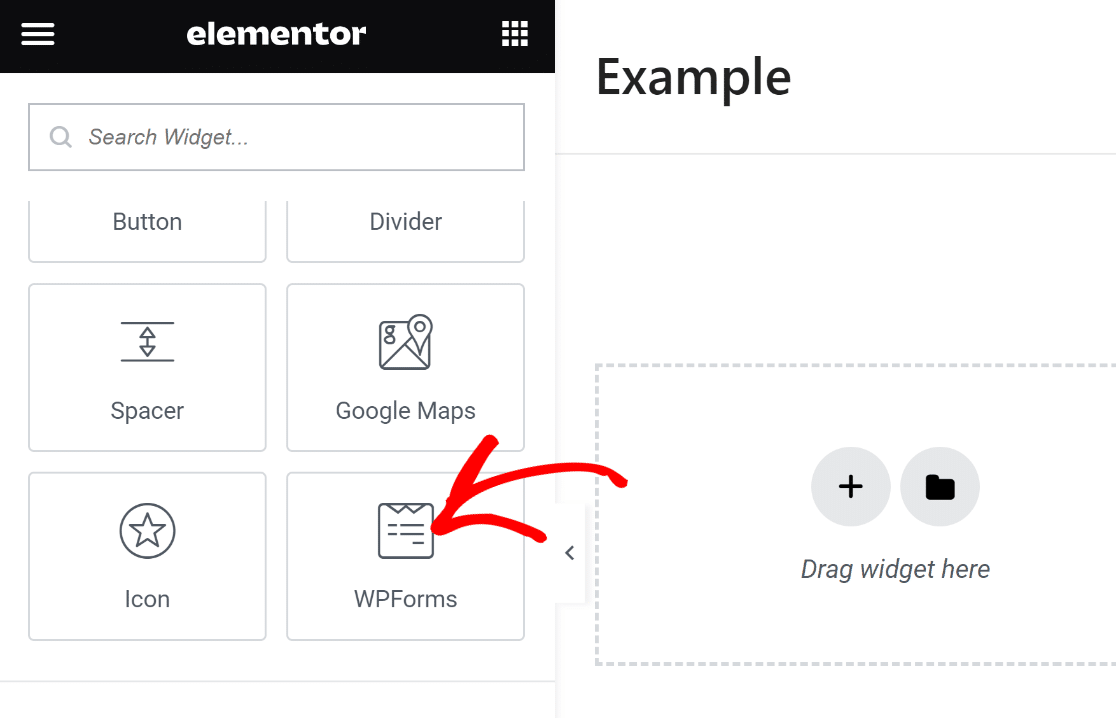
نظرًا لأننا نحتاج فقط إلى إضافة نموذج تسجيل مخصص هنا، فلنبحث عن أداة WPForms واسحبها إلى المنطقة الموجودة على الجانب الأيمن.

عندما تقوم بإدراج أداة WPForms في صفحتك، يمكنك إما تحديد أي نموذج محفوظ قمت بإنشائه باستخدام WPForms أو إنشاء نموذج جديد.
سنقوم بإنشاء نموذج اشتراك جديد عن طريق النقر فوق الزر + نموذج جديد في الجزء الأيمن.

عند هذه النقطة، سيبدأ منشئ النماذج WPForms في التحميل كتراكب. هنا، يمكنك إنشاء نموذج الاشتراك الذي تحتاج إلى تضمينه في صفحتك.
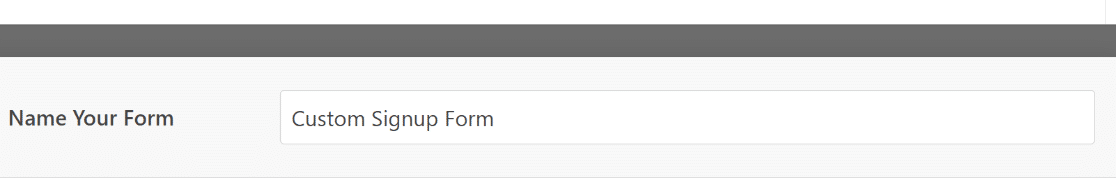
ابدأ بتسمية النموذج الخاص بك. يعد هذا مفيدًا حتى تتمكن من الرجوع إليه والعثور عليه لاحقًا في لوحة تحكم WordPress الخاصة بك.

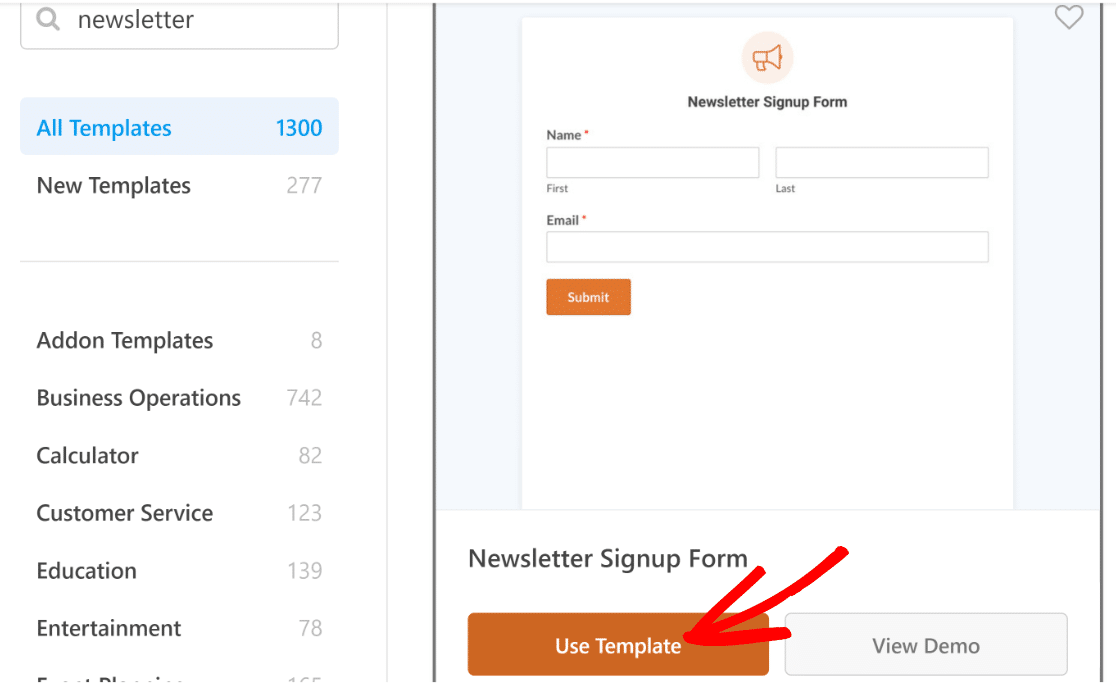
بعد ذلك، قم بالتمرير لأسفل واستخدم شريط البحث الموجود أسفل جزء تحديد القالب للعثور على القالب المناسب. سنستخدم قالب نموذج الاشتراك في النشرة الإخبارية لهذا البرنامج التعليمي.

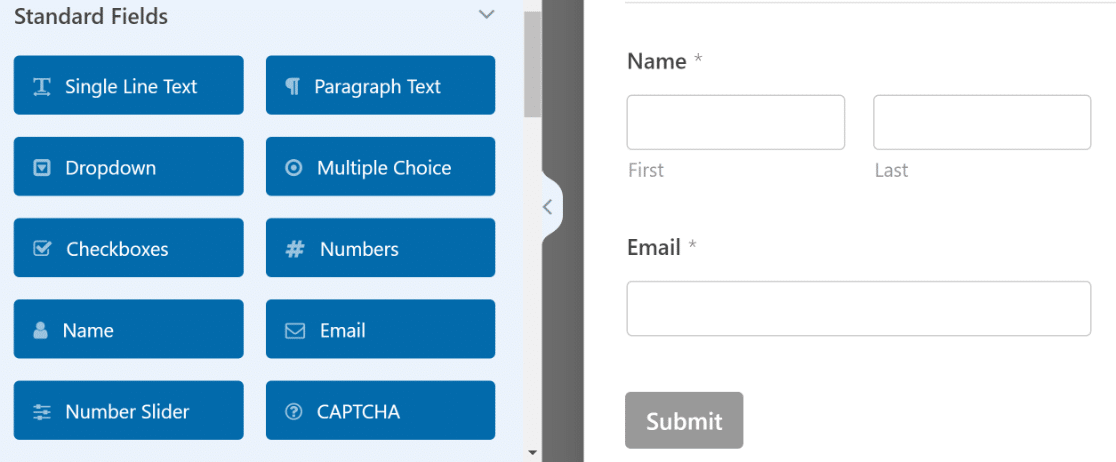
بعد تحديد القالب، سيتم تحميل أداة إنشاء النماذج على شاشتك. ستلاحظ أن هذا القالب يتضمن بالفعل حقلي الاسم والبريد الإلكتروني، وهو كل ما تحتاجه للاشتراك في النشرة الإخبارية.

لكن المتعة لا تتوقف عند هذا الحد! يمكننا أن نأخذ هذا النموذج إلى المستوى التالي ونمنحه توهجًا حقيقيًا.
إحدى الطرق التي يمكننا من خلالها القيام بذلك هي إضافة عنوان ممتع يدعو المزيد من الأشخاص للتسجيل.
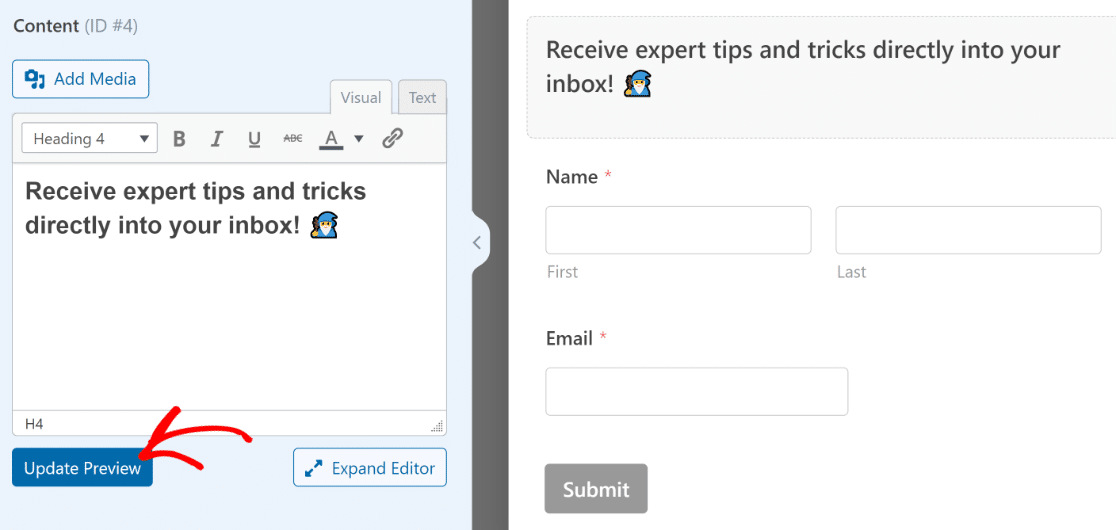
يمكنك القيام بذلك باستخدام حقل المحتوى المتوفر في WPForms Pro. سنقوم بإدراج حقل المحتوى في أعلى النموذج.

بعد إضافة الحقل، انقر عليه لفتح خيارات الحقل المرتبطة به في الجزء الأيمن.

يتيح لك محرر النصوص الموجود في الجزء الأيسر إضافة أي جزء من النص دون أي تعليمات برمجية. سنضيف بعض النص وننسقه كعنوان 4. دعنا نضيف أيضًا رمزًا تعبيريًا لجعل النص بارزًا أكثر!
تأكد من الضغط على زر معاينة التحديث الموجود أسفل المحرر لرؤية التغييرات التي تحدث في النموذج الخاص بك على اليمين.

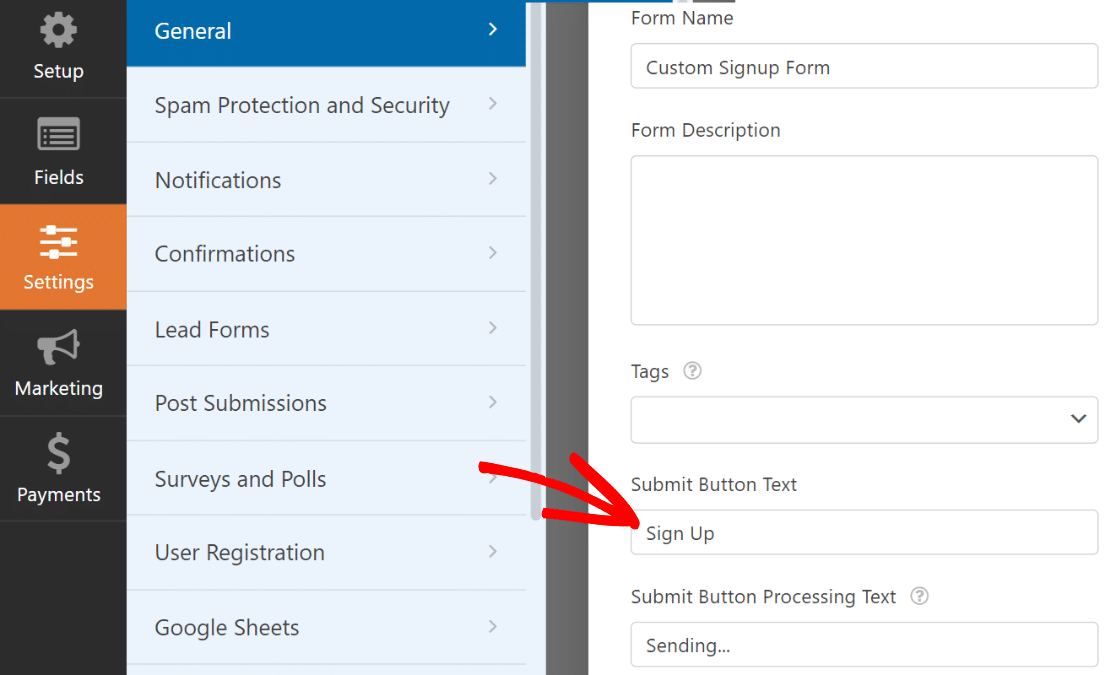
وبينما نقوم بذلك، فلنغير أيضًا نص زر الإرسال ونجعله أكثر صلة بطبيعة النموذج.
من الشريط الجانبي في أداة إنشاء النماذج، انقر فوق الإعدادات » عام . قم بالتمرير لأسفل حتى تجد حقل نص زر الإرسال. يمكنك استبدال النص الافتراضي ببساطة عن طريق الكتابة هنا.

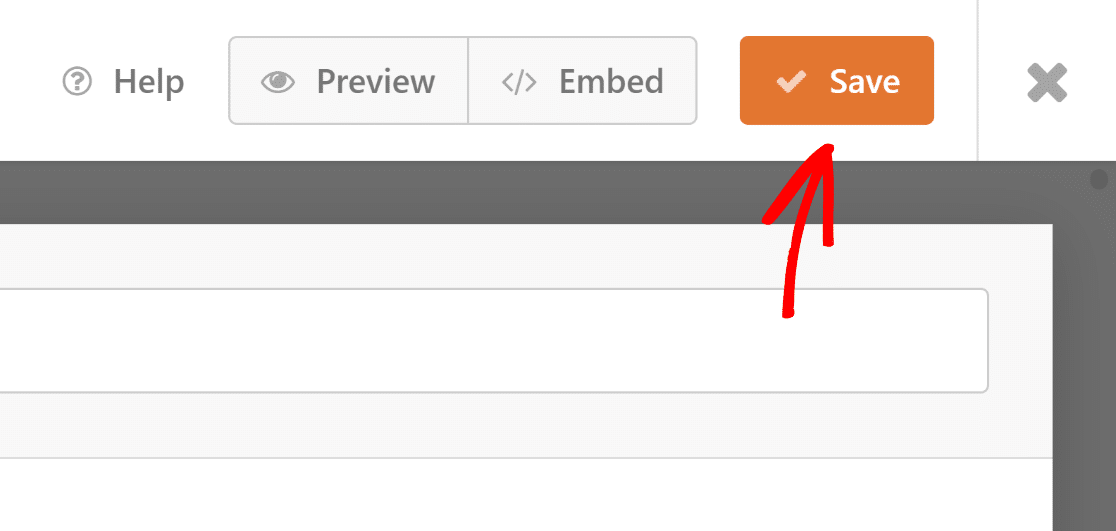
عظيم! النموذج يتشكل بالفعل بشكل جيد. هذا هو الوقت المناسب لحفظ النموذج بالضغط على حفظ في الأعلى.

لكن نموذج الاشتراك في النشرة الإخبارية لن يكون له أي معنى دون دمجه مع أداة التسويق عبر البريد الإلكتروني الخاصة بك.
في الخطوة التالية، سنعرض لك دمج النموذج الخاص بك مع تطبيق التسويق الخاص بك بحيث يتم نسخ المشتركين الجدد تلقائيًا إلى قائمة المشتركين لديك.
الخطوة 4: ربط نموذج التسجيل بمنصة التسويق
يدعم WPForms العديد من عمليات التكامل التسويقي بدءًا من خطط Plus وما فوق. إذا كنت تستخدم WPForms Lite، فلا يزال بإمكانك الوصول إلى تكامل Constant Contact مجانًا.
في هذا المثال، سنوضح لك بسرعة كيفية ربط نموذج الاشتراك الخاص بك بـ Brevo.
ما عليك سوى الانتقال إلى علامة التبويب "التسويق" في الشريط الجانبي.

ثم حدد الخدمة التي تريد ربط النموذج الخاص بك بها. باستثناء Constant Contact، تتطلب منك جميع عمليات التكامل التسويقية المدعومة تثبيت الملحق المناسب أولاً.
إذا لم يكن لديك الملحق بالفعل، فسوف يقوم WPForms بتثبيته لك عند النقر فوقه.
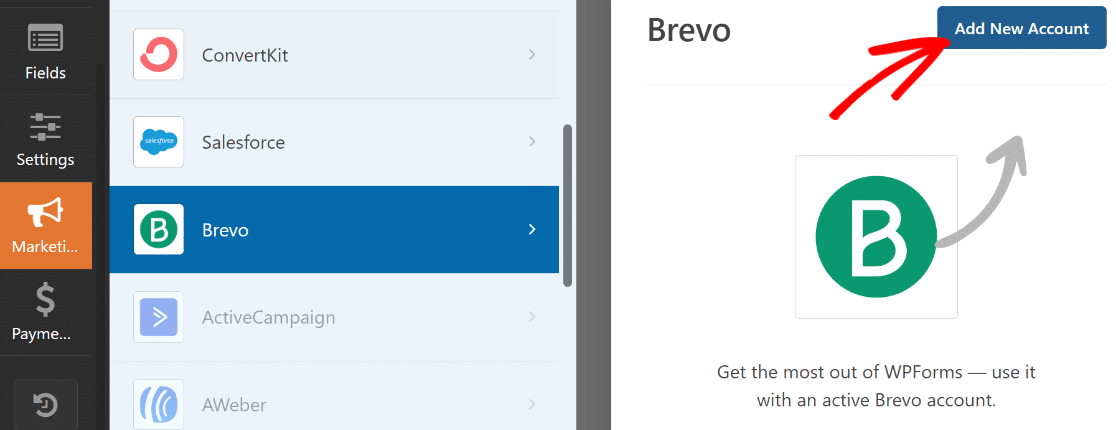
في هذه الحالة، نحن نستخدم بريفو. بالنقر على Brevo داخل علامة التبويب "التسويق"، نحصل على مطالبة بتثبيته. بعد أن ضغطنا على نعم، التثبيت والتنشيط، استغرق الأمر حوالي 5 ثوانٍ فقط حتى يتم تثبيت الملحق Brevo وجاهزيته.


بعد ذلك، مع تحديد Brevo في الجزء الأيسر، انقر فوق Add New Account في الجزء العلوي الأيمن.

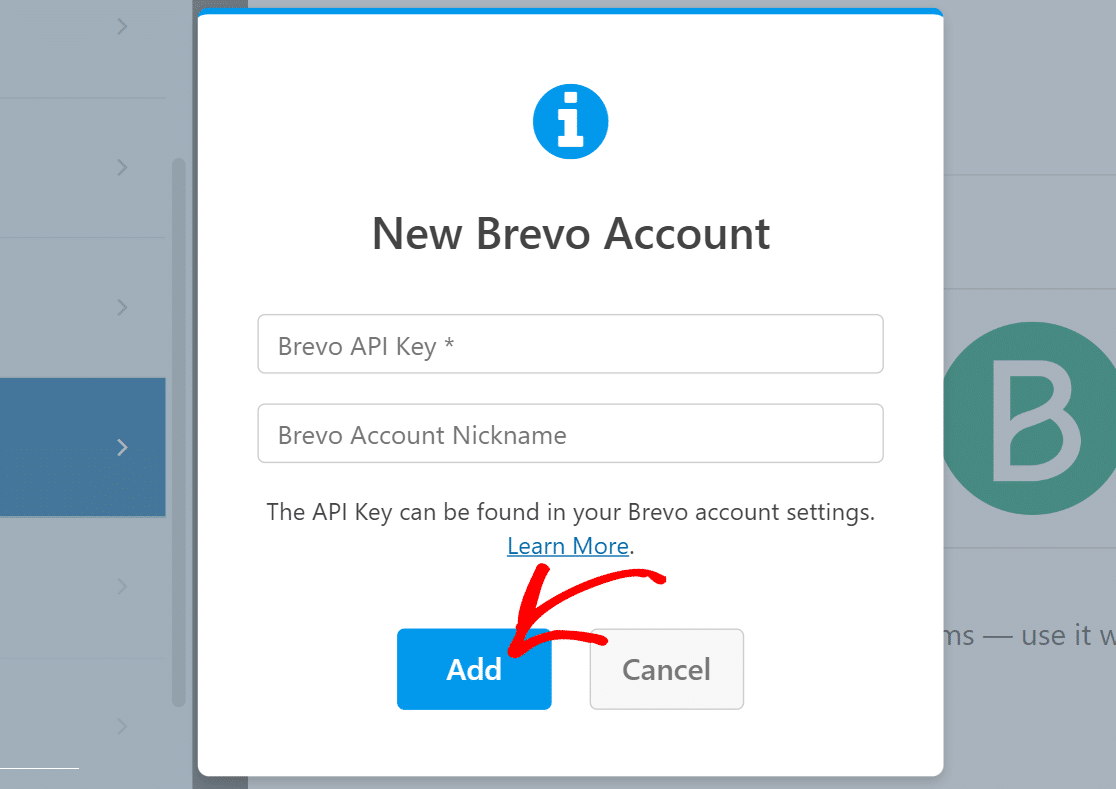
الآن، ما عليك سوى إدخال مفتاح Brevo API واسم الحساب المستعار. إذا كنت بحاجة إلى مزيد من المساعدة في العثور على مفتاح Brevo API، فراجع مستند ملحق Brevo الخاص بنا للحصول على التفاصيل.
بعد إدخال البيانات المطلوبة اضغط على إضافة.

بمجرد اتصالك بحساب Brevo الخاص بك، سيتم نشر قائمة جديدة من الإعدادات في الجزء الأيسر.
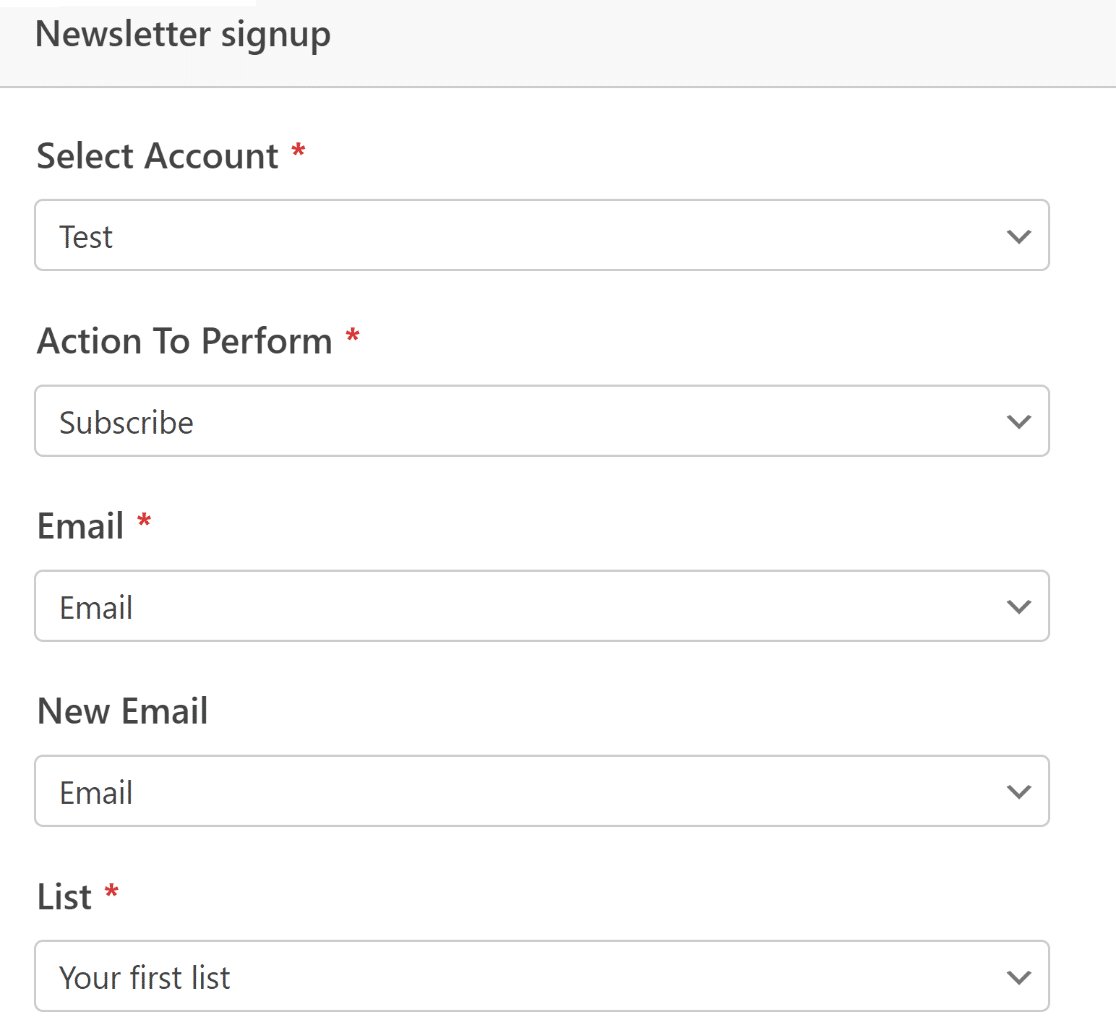
تابع واستخدم الحقول المنسدلة لتكوين كيفية عمل النموذج الخاص بك مع حساب Brevo الخاص بك. يمكنك تعيين أشياء مثل الإجراء الذي سيتم تنفيذه في Brevo عند إرسال النموذج، والقائمة التي يجب إضافة أو إزالة المشتركين الجدد فيها، وتعيين حقول البريد الإلكتروني، والمزيد.

عند الانتهاء، تأكد من الضغط على حفظ في الأعلى.
اكتمل الآن التكامل التسويقي. كان ذلك سهلاً، أليس كذلك!؟
الخطوة 5: قم بتصميم نموذج الاشتراك الخاص بك ونشره
في هذه المرحلة، انتهينا من إعداد الوظائف المطلوبة لنموذج الاشتراك. ولكن كما أكدنا في بداية هذا البرنامج التعليمي، يجب أن يكون النموذج المؤثر أكثر من مجرد وظيفي - بل يجب أيضًا أن يكون مثيرًا للإعجاب بصريًا.
على الرغم من أننا جعلنا نموذجنا أكثر إثارة من خلال إضافة بعض النصوص والرموز التعبيرية في حقل المحتوى ، إلا أنه يمكننا الذهاب إلى أبعد من ذلك من خلال القوة المشتركة لـ WPForms وElementor.
بعد أن يصبح النموذج الخاص بك جاهزًا، ما عليك سوى الخروج من WPForms بالضغط على الزر المتقاطع. يجب أن يكون لديك الآن محرر Elementor مع تضمين النموذج الذي تم إنشاؤه حديثًا كأداة.
انقر فوق النموذج ثم حدد علامة التبويب "الأنماط" الموجودة في الجزء الأيمن.

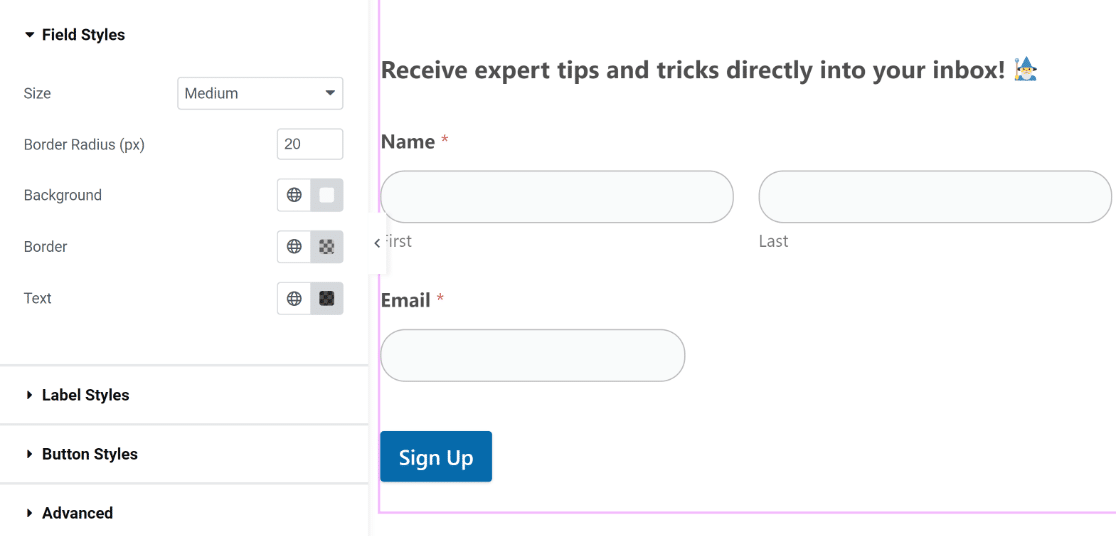
ضمن علامة التبويب هذه، ستجد خيارات لتخصيص أنماط مكونات النموذج المختلفة. على سبيل المثال، يمكنك تخصيص أنماط الحقول والتسميات والأزرار الخاصة بك دون أي تعليمات برمجية.
في النموذج الخاص بنا، تكون حدود الحقل مستطيلة بزوايا مستقيمة بشكل افتراضي. ولكن إذا كنت بحاجة إلى حدود حقل مستديرة، فيمكنك القيام بذلك ببساطة عن طريق زيادة قيمة نصف قطر الحدود ضمن أنماط الحقل.

وبالمثل، يمكنك تغيير لون الحقول والتسميات والأزرار بنقرة واحدة. سنستخدم الألوان الافتراضية لأنها تتناسب تمامًا مع موضوعنا. لكن لك الحرية في تجربة ألوان مختلفة في النموذج الخاص بك.
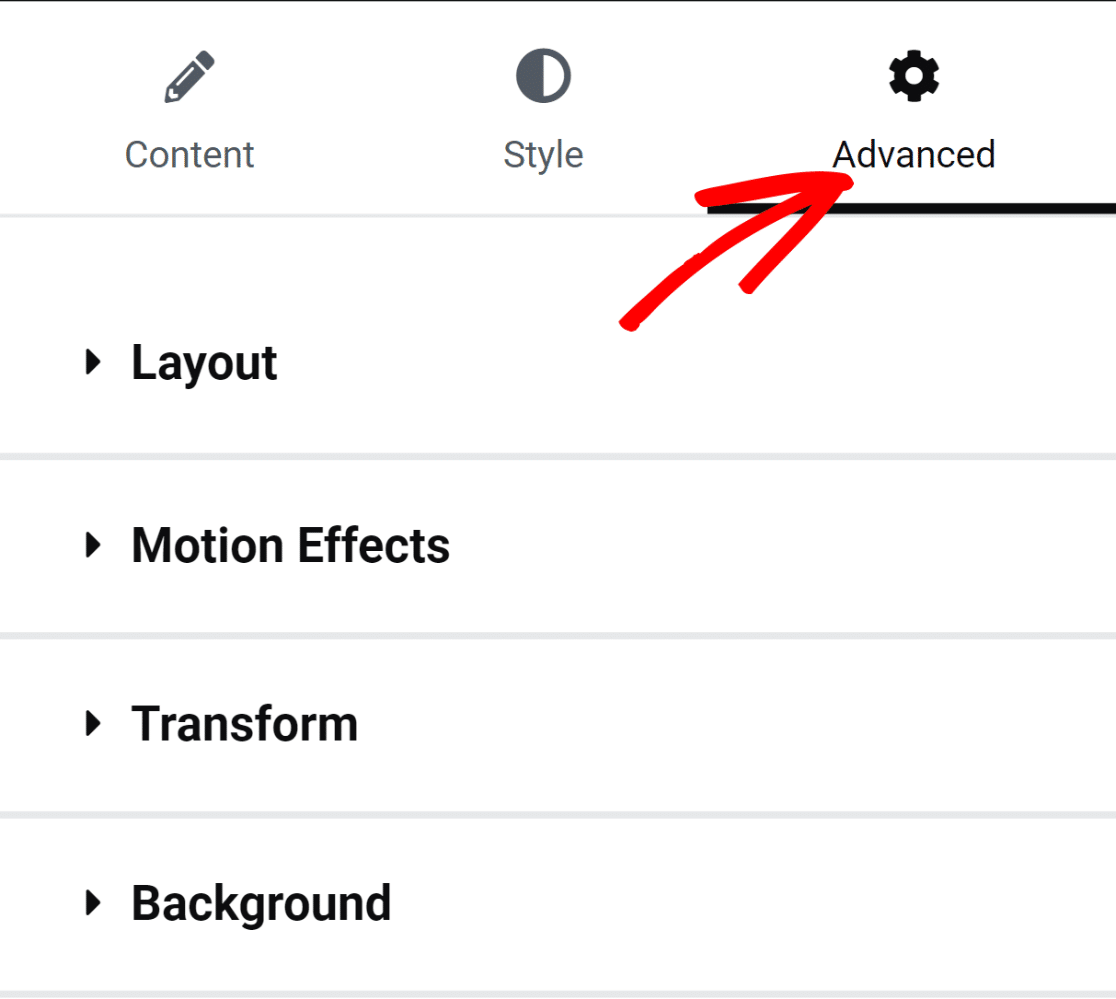
في Elementor، يمكنك أيضًا تغيير أنماط حاوية النماذج الخاصة بك. للقيام بذلك، انقر فوق علامة التبويب خيارات متقدمة .

ستجد مجموعة من الإعدادات الرائعة هنا بما في ذلك تعديلات التخطيط وتأثيرات الرسوم المتحركة وتخصيصات الخلفية والمزيد.
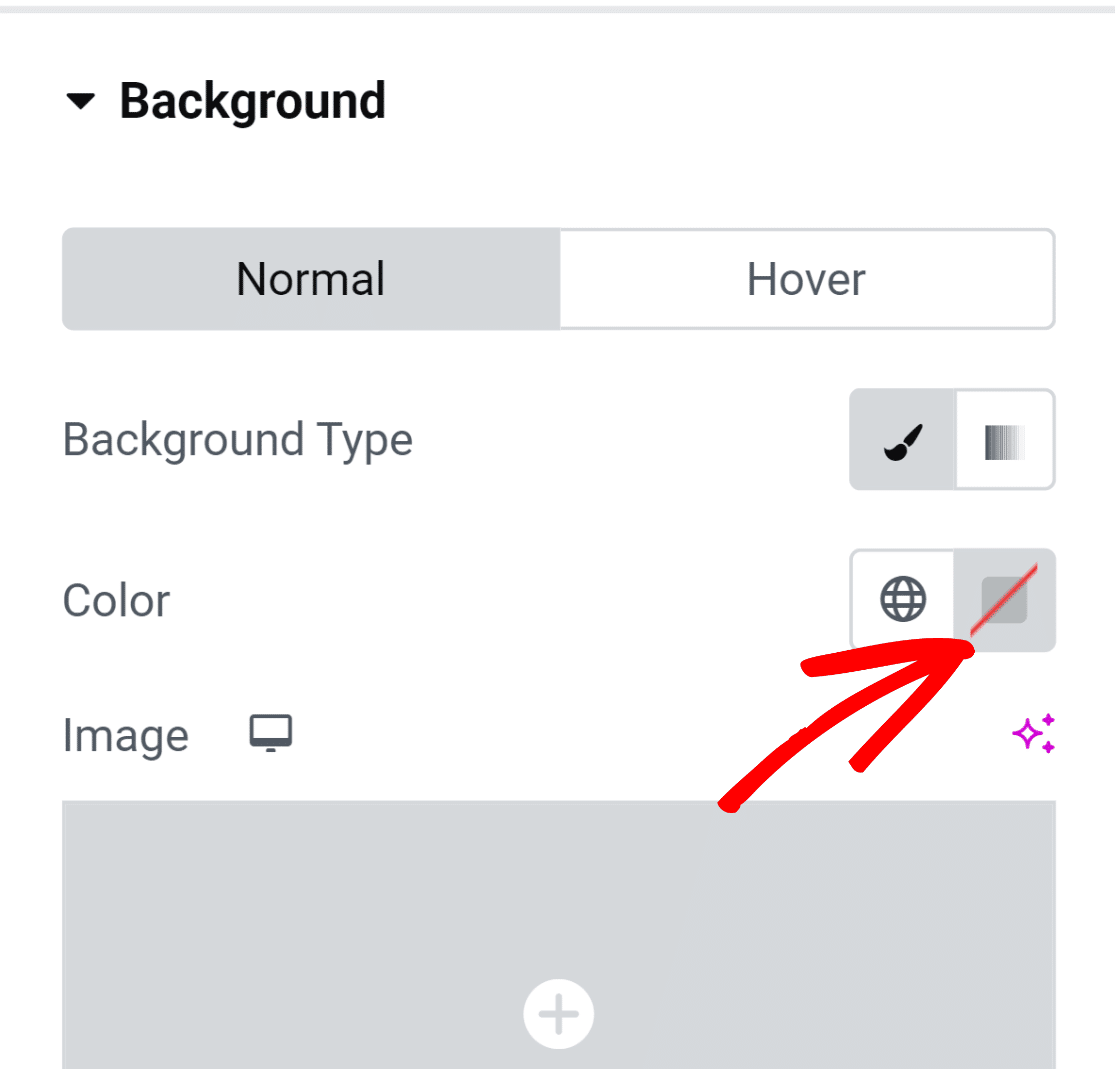
دعونا نضيف لون خلفية إلى حاوية النموذج لمنحها مظهرًا أكثر حيوية. انقر على خيار الخلفية لتوسيع القائمة بإعدادات إضافية.
سنقوم بإضافة لون خالص من خلال النقر على أيقونة اختيار اللون على اليمين.

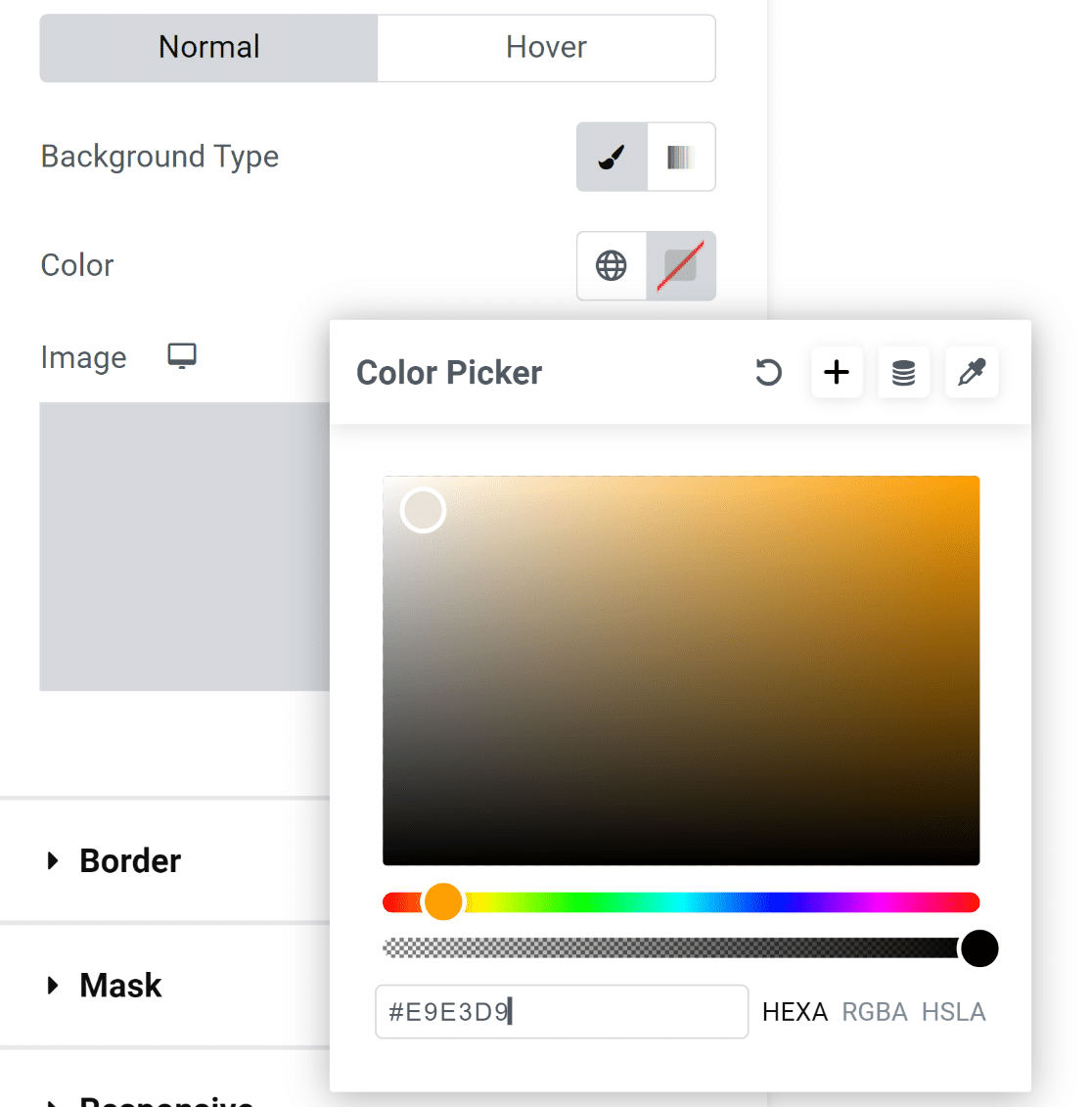
تتيح لك أداة منتقي الألوان تحديد أي لون بسهولة بنقرة واحدة.

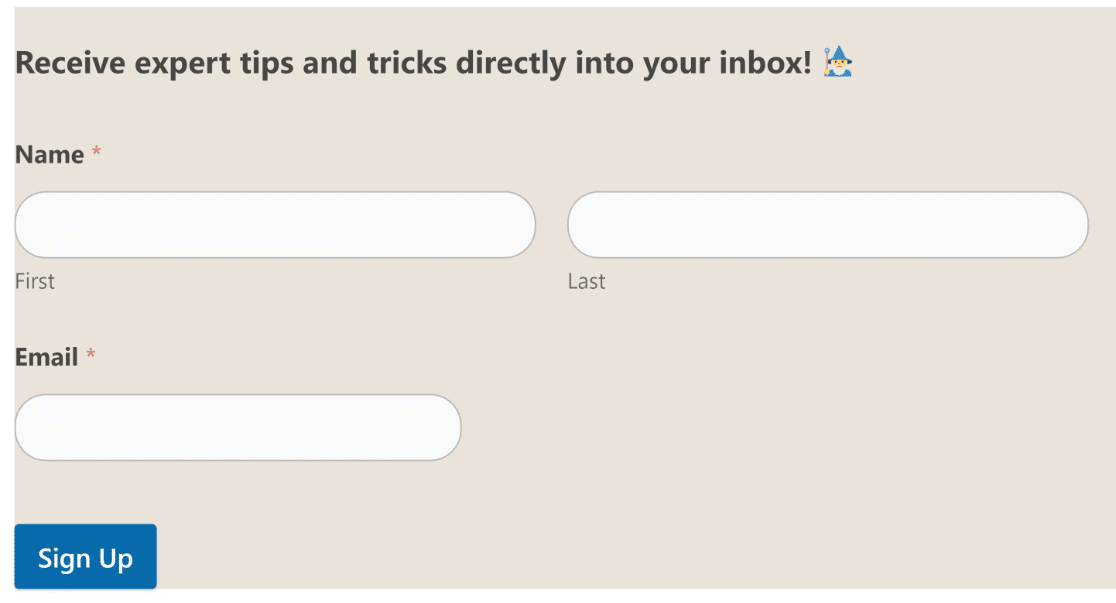
بعد اختيار اللون، يبدو النموذج على الفور أكثر جاذبية من الناحية البصرية!
ومع ذلك، فإن العناصر الموجودة داخل النموذج تلامس حدود الحاوية، وهو ما لا يبدو جيدًا جدًا.

هذا اصلاحه سهل!
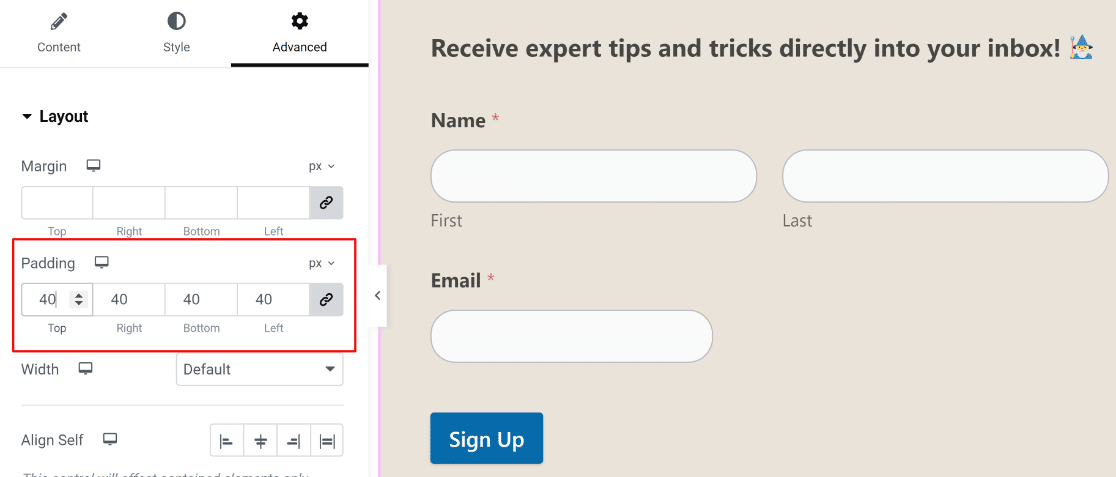
انقر فوق خيار Layout ضمن القائمة Advanced في الجزء الأيسر للوصول إلى إعدادات الهامش والحشو. لقد أضفنا ببساطة بعض الحشو وكانت النتائج رائعة!

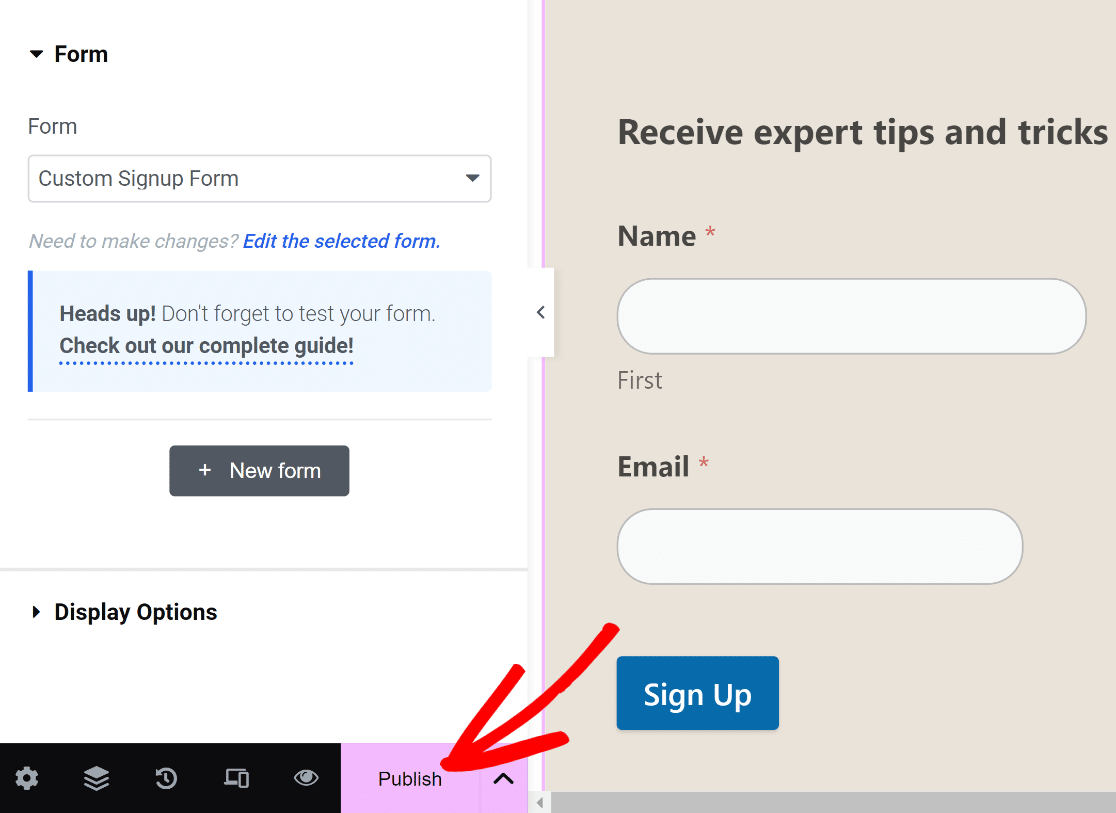
في هذه المرحلة، نحن جاهزون للمضي قدمًا ونشر النموذج الخاص بك. ولكن إذا كنت ترغب في تجربة المزيد من التخصيصات، فلا تتردد في قضاء المزيد من الوقت هنا واستكشاف خيارات مختلفة.
عندما تكون جاهزًا، اضغط على زر النشر في الأسفل.

ستظهر لك على الفور رسالة تسألك عما إذا كنت ترغب في عرض صفحتك المنشورة الآن.
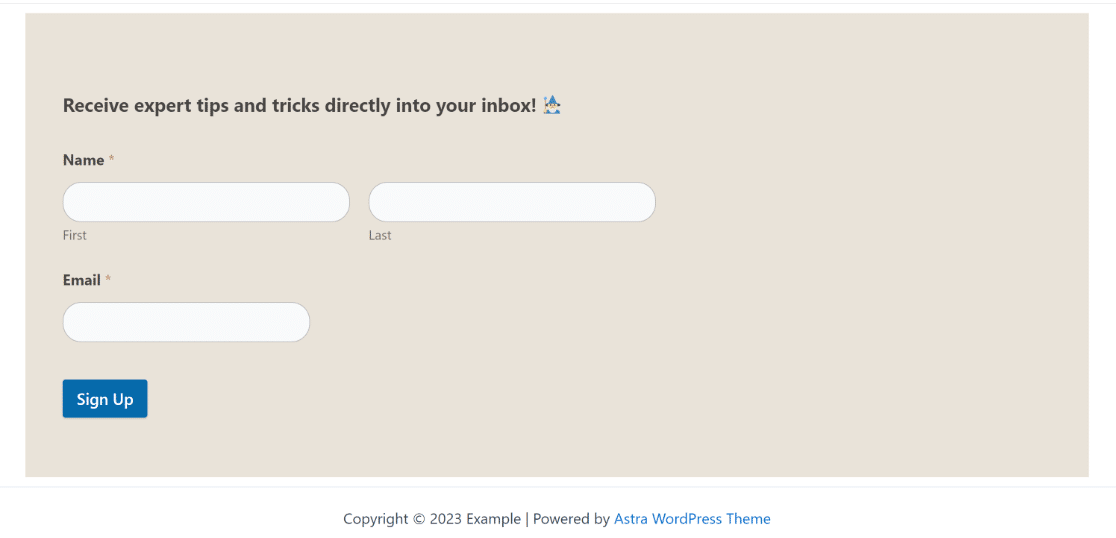
المضي قدما وعرض صفحتك بعد النشر.

وهذا كل شيء!
لقد قمت للتو بإضافة نموذج اشتراك مخصص باستخدام Elementor وWPForms.
مع هذا، يمكنك التأكد من أن النموذج الخاص بك يبدو فريدًا لموقعك على الويب ومجهزًا بعمليات تكامل موفرة للوقت تحت الغطاء لمساعدتك على زيادة عدد المشتركين في بريدك الإلكتروني دون أي متاعب على الإطلاق!
الأسئلة الشائعة حول نماذج الاشتراك في Elementor
هل لا تزال لديك بعض الأسئلة حول إنشاء نماذج الاشتراك في Elementor؟ فيما يلي بعض الأسئلة التي طرحها علينا عملاؤنا من قبل.
هل أحتاج إلى Elementor Pro لإنشاء نموذج الاشتراك؟
لا، لا تحتاج إلى Elementor Pro لإنشاء نموذج تسجيل طالما قمت بتثبيت WPForms. يمكنك الوصول إلى أداة WPForms في Elementor دون الحاجة إلى الترقية إلى الإصدار Pro. ومع ذلك، لدى Elementor أيضًا أداة إنشاء نماذج منفصلة خاصة بها. إذا كنت تريد إنشاء نماذج الاشتراك باستخدام Elementor فقط، فستحتاج إلى ترخيص Pro.
على الرغم من أن Elementor هي أداة رائعة لإنشاء الصفحات، إلا أن أداة إنشاء النماذج Elementor أكثر أساسية ولديها قيود مختلفة مقارنة بأدوات إنشاء النماذج المتقدمة مثل WPForms.
كيف يمكنني تصميم نموذج الاشتراك الخاص بي ليتوافق مع العلامة التجارية لموقع الويب الخاص بي؟
أسهل طريقة لمطابقة نماذج الاشتراك الخاصة بك مع العلامة التجارية لموقع الويب هي استخدام ألوان سمة موقعك لجوانب مختلفة من النموذج الخاص بك. تقوم WPForms تلقائيًا باختيار الألوان الأساسية والثانوية لموضوعك، بحيث يمكنك بسهولة استخدام هذه الألوان لمكونات مختلفة من النموذج الخاص بك مثل الحدود والتسميات والأزرار.
يمكنك الوصول إلى إعدادات تخصيص النمط هذه في عنصر واجهة المستخدم Elementor WPForms من خلال النقر فوق علامة التبويب "النمط". ستجد هناك خيار تغيير لون الأجزاء المختلفة من النموذج الخاص بك عن طريق الاختيار من بين ألوان السمات المتاحة لتتناسب مع علامتك التجارية. ليس هناك حاجة إلى الترميز!
هل يمكنني استخدام CSS مخصص لتصميم نموذج الاشتراك الخاص بي؟
نعم، يمكنك إضافة فئات CSS مخصصة إلى نموذج التسجيل الخاص بك إذا كنت تستخدم WPForms. للقيام بذلك، انقر فوق "النمط" بعد تحديد أداة WPForms في Elementor، ثم انقر فوق "خيارات متقدمة" . يمكنك بعد ذلك إدراج CSS مخصص لتصميم نموذج الاشتراك الخاص بك.
كيف يمكنني إنشاء نموذج اشتراك متعدد الخطوات؟
يمنحك WPForms عدة طرق لإنشاء نموذج اشتراك متعدد الخطوات. يمكنك إضافة فواصل صفحات لتقسيم النموذج الخاص بك إلى صفحات متعددة، أو يمكنك استخدام الملحق Lead Forms الذي يحول النموذج العادي تلقائيًا إلى نموذج اشتراك متعدد الخطوات مع فواصل الصفحات بينهما.
بعد ذلك، قم بإنشاء نموذج ConvertKit مخصص
يتكامل WPForms مع منصات التسويق المختلفة بما في ذلك ConvertKit. لدينا دليل مخصص يوضح لك كيفية إنشاء نموذج ConvertKit مخصص. تأكد من التحقق من ذلك!
يمكنك أيضًا مقارنة خيارات نماذج الطلب المجانية إذا كنت تبيع أي منتجات عبر الإنترنت.
إنشاء نماذج تسجيل مخصصة في Elementor
هل أنت مستعد لبناء نموذج الاشتراك المخصص الخاص بك؟ ابدأ اليوم مع أسهل مكون إضافي لإنشاء النماذج في WordPress. يتضمن WPForms Pro الكثير من القوالب المجانية ويقدم ضمان استعادة الأموال لمدة 14 يومًا.
إذا ساعدتك هذه المقالة، فيرجى متابعتنا على Facebook وTwitter للحصول على المزيد من البرامج التعليمية والأدلة المجانية الخاصة بـ WordPress.
