كيفية إنشاء قالب WordPress مخصص من سكراتش (2022)
نشرت: 2022-02-03هل تريد إنشاء سمة WordPress مخصصة لمنح موقعك مظهرًا فريدًا؟
كان بناء سمة WordPress أمرًا مستحيلًا بدون مطورين باهظين أو لديك معرفة بالبرمجة بنفسك. ولكن اليوم ، تمنحك بعض مكونات WordPress الإضافية القدرة على إنشاء المظهر المخصص الخاص بك باستخدام وظيفة السحب والإفلات البسيطة.
في هذه المقالة ، سنوضح لك كيفية إنشاء سمة WordPress المخصصة الخاصة بك دون كتابة رمز.
للانتقال إلى قسم معين من البرنامج التعليمي ، يمكنك استخدام الروابط السريعة قبل:
- قم بتثبيت البرنامج المساعد SeedProd
- حدد قالب السمة
- تخصيص أجزاء موضوع WordPress الخاصة بك
- تواصل مع خدمة بريدية
- انشر موضوع WordPress المخصص الخاص بك
كيف يمكنك إنشاء قالب ووردبريس من الصفر؟
تم تصميم سمات WordPress باستخدام مجموعة من PHP و CSS و JavaScript و HTML. هذه هي لغات البرمجة التي تتطلب الكثير من التدريب لتتعلمها. لذلك ، إذا لم تكن مطورًا بنفسك ، فقد كان خيارك الوحيد هو الاستعانة بوكالات تطوير لتصميم قوالب لك ، وهو ما قد يكون مكلفًا للغاية.
ولكن بفضل SeedProd ، يمكنك الآن إنشاء سمة WordPress المخصصة الخاصة بك بدون تشفير. يأتي مزودًا بواجهة سحب وإفلات بسيطة يمكن لأي شخص استخدامها ، ويتيح لك تخصيص كل جانب من جوانب تصميم المظهر الخاص بك بسهولة.
لماذا SeedProd؟
SeedProd هو البرنامج المساعد لبناء الصفحات المقصودة الأكثر سهولة في WordPress.

يوفر مستوى عالٍ من التخصيص ويأتي مع مجموعة متنوعة من الميزات الإضافية بما في ذلك:
- منشئ الموضوع
- أكثر من 150 قالبًا للصفحة المقصودة
- سحب وإسقاط منشئ
- تكامل التسويق عبر البريد الإلكتروني
- 2 مليون صورة مخزنة
- و اكثر.
باستخدام هذه الميزات ، يمكنك إنشاء صفحات مقصودة بسرعة على موقع الويب الخاص بك ضمن سمة WordPress موجودة. ولكن الآن ، أضاف SeedProd ميزة جديدة تتيح لك إنشاء سمة WordPress المخصصة الخاصة بك باستخدام نفس تصميم السحب والإفلات لسهولة الاستخدام القصوى.
دعونا نرى كيف يمكنك إنشاء قالب WordPress باستخدام SeedProd.
كيفية إنشاء سمة WordPress مخصصة باستخدام SeedProd
سنفترض أن لديك بالفعل موقع ويب WordPress مستضاف على مجال لهذا البرنامج التعليمي. إذا لم يكن كذلك ، يمكنك الاطلاع على هذا الدليل حول إنشاء موقع WordPress على الويب.
إذا كنت ترغب في استبدال قالب WordPress الحالي الخاص بك بالموضوع الذي ستقوم بإنشائه ، فإننا نوصي باستخدام موقع تطوير تجريبي له. بهذه الطريقة ، لن تخاطر بالتسبب عن طريق الخطأ في أي أخطاء في موقعك الرئيسي. تقدم أفضل خدمات استضافة WordPress مثل Bluehost بيئات تطوير لـ WordPress.

أخيرًا ، تأكد من الاحتفاظ بنسخة احتياطية من موقعك قبل إنشاء المظهر الخاص بك. هذا يضمن أنه يمكنك دائمًا استعادة موقعك إلى حالة مستقرة إذا حدث خطأ ما. يمكنك العثور على خيارات متنوعة في قائمة الإضافات الاحتياطية لـ WordPress.
بعد الانتهاء من هذه الاستعدادات ، حان الوقت لبدء إنشاء سمة WordPress مخصصة بدون رمز!
الخطوة 1. قم بتثبيت البرنامج المساعد SeedProd
بادئ ذي بدء ، قم بتثبيت البرنامج المساعد SeedProd على موقع WordPress الخاص بك. يمكنك الاطلاع على إرشادات تثبيت مكونات WordPress الإضافية إذا لم تقم بتثبيت مكون إضافي من قبل.
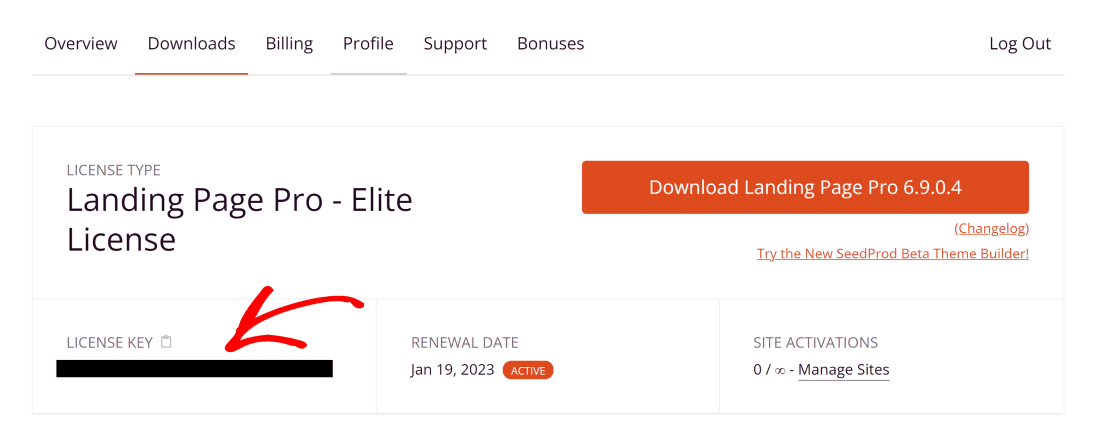
ستحتاج على الأقل إلى ترخيص SeedProd Pro لإلغاء قفل ميزة منشئ السمات. لتنشيط ترخيص Pro ، افتح منطقة حساب SeedProd وانقر فوق علامة التبويب التنزيلات . قم بالتمرير لأسفل للعثور على مفتاح الترخيص الخاص بك وانسخه.

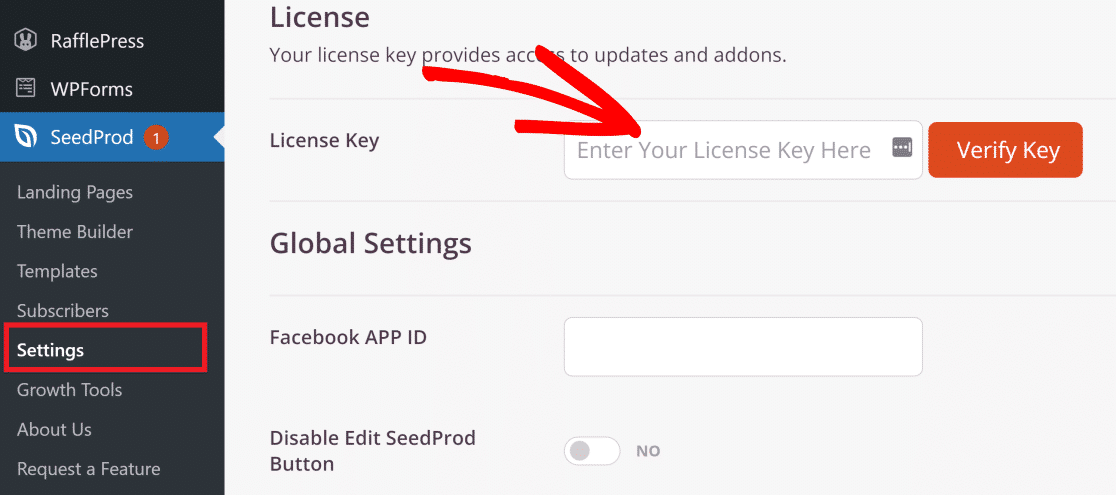
بعد ذلك ، افتح منطقة إدارة WordPress الخاصة بك وانتقل إلى SeedProd »الإعدادات. ثم أدخل المفتاح الذي نسخته في حقل مفتاح الترخيص واضغط على تحقق .

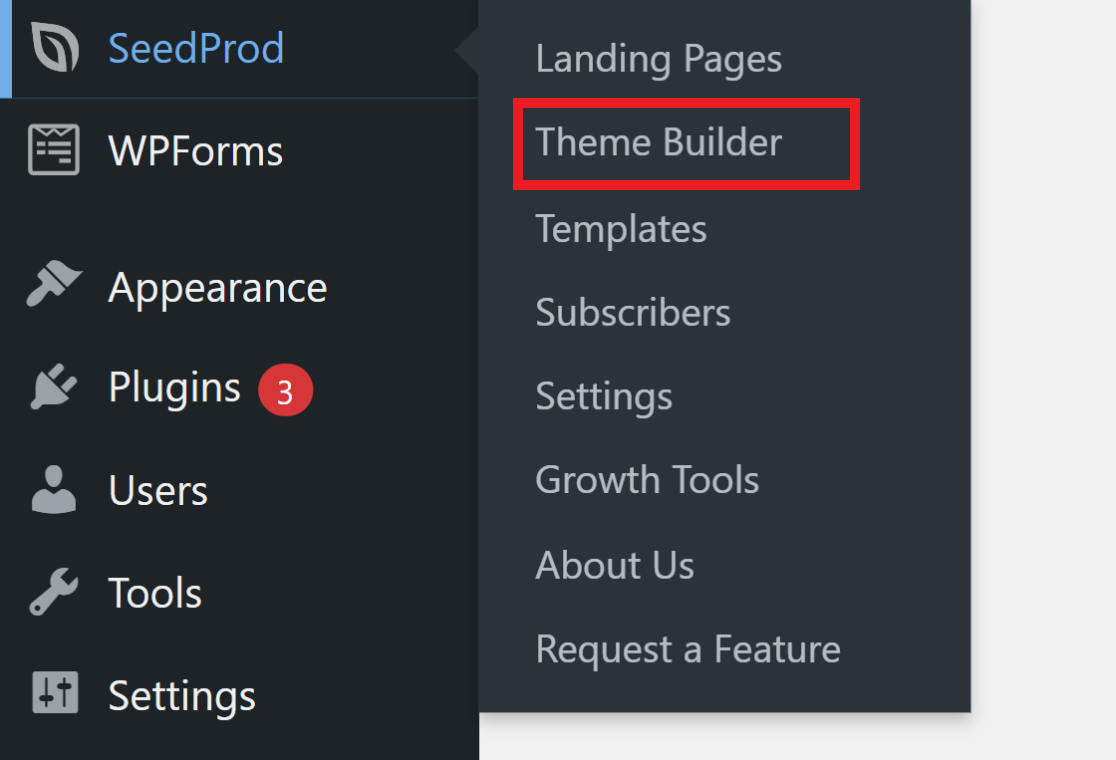
الآن ، توجه إلى SeedProd »Theme Builder. هذه هي لوحة القيادة حيث ستعيش جميع عناصر السمة المختلفة الخاصة بك.

الآن هناك طريقتان يمكنك اتباعهما لإنشاء السمة الخاصة بك باستخدام SeedProd: قم بإنشاء كل جزء فردي من المظهر الخاص بك بنفسك أو استخدم قالبًا مُعدًا مسبقًا وقم بتحرير الأجزاء التي لا تعجبك.
يتكون كل قالب WordPress من أجزاء مختلفة بما في ذلك:
- رأس
- تذييل
- الصفحة الرئيسية
- وظيفة واحدة
- صفحة واحدة
- أرشفة أو صفحة مدونة
- الشريط الجانبي

قد يكون إنشاء كل جزء من هذه الأجزاء من البداية أمرًا مخيفًا إذا كانت هذه هي المرة الأولى التي تنشئ فيها سمة. في هذه الحالة ، هناك طريقة أسهل للقيام بذلك.
يأتي SeedProd مع العديد من قوالب السمات سابقة الإنشاء التي تقوم بإعداد الهيكل العام لموضوعك الكامل. بهذه الطريقة ، تتم إضافة جميع الأجزاء المختلفة تلقائيًا إلى الهيكل ، ولكن لا يزال بإمكانك تخصيص كل جزء حسب تفضيلاتك.
بالنسبة لبقية البرنامج التعليمي ، سنستخدم أحد سمات SeedProd لتظهر لك الخطوات ، نظرًا لأن هذه هي الطريقة الأكثر ملاءمة للمبتدئين لإنشاء سمة WordPress مخصصة.
الخطوة 2. حدد قالب السمة
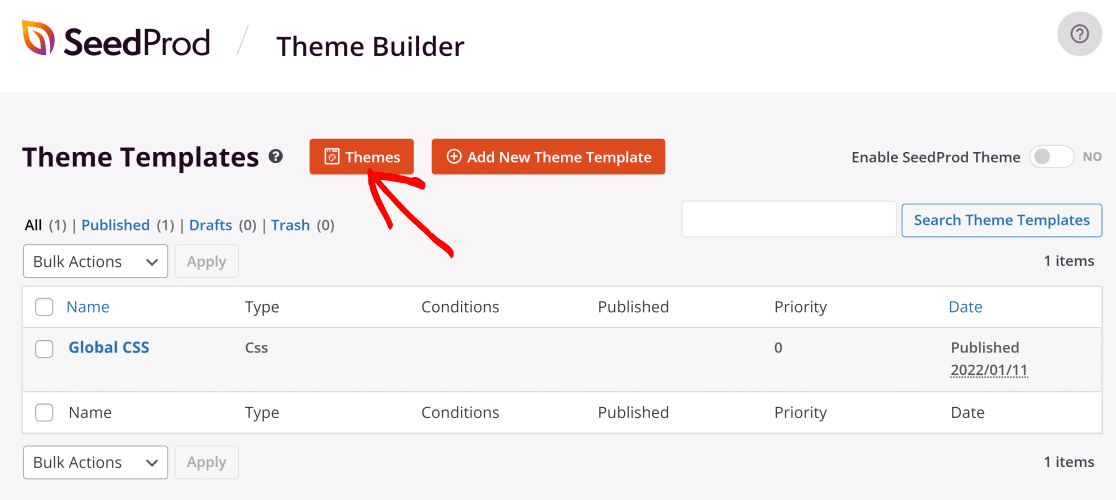
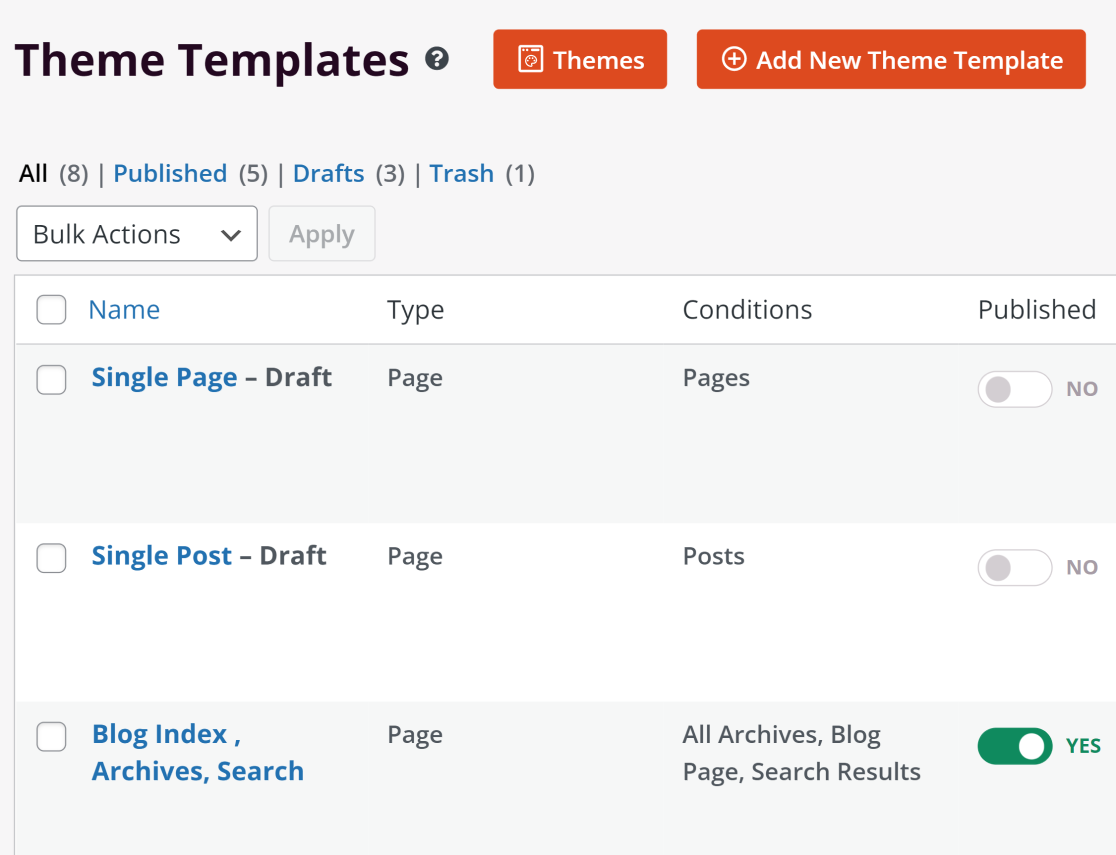
تحتوي ميزة منشئ السمات على العديد من السمات المبنية مسبقًا على غرار مواقع الويب التجارية من أنواع مختلفة. لعرض السمات المتاحة ، انقر فوق زر السمات .

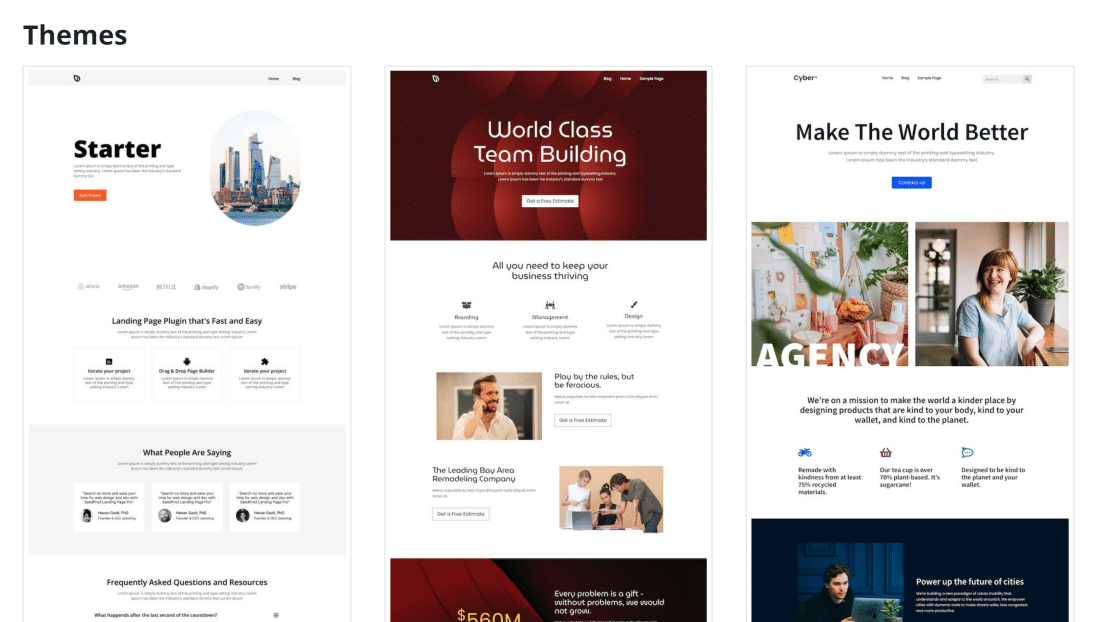
يأتي SeedProd مع قوالب للأنشطة التجارية والصناعات المختلفة بما في ذلك وكالات التسويق والمطاعم وشركات رعاية الحيوانات الأليفة والمزيد.

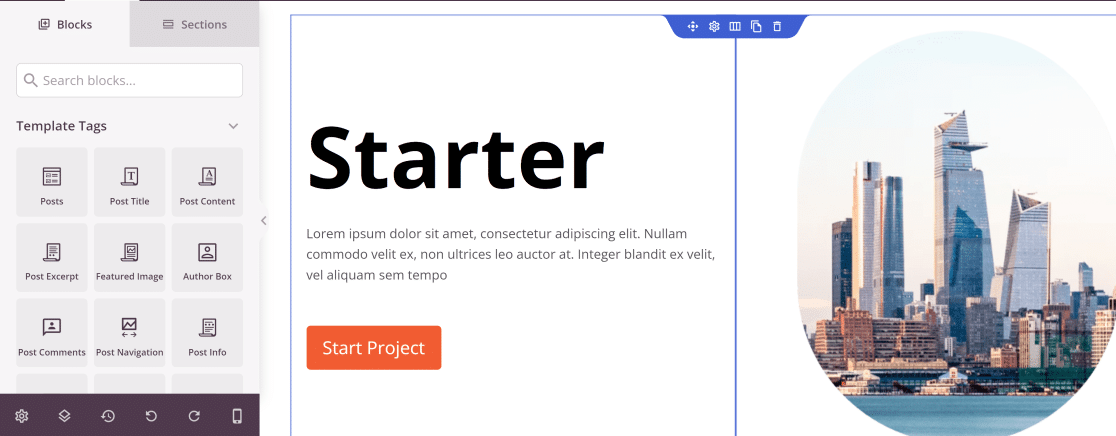
سنستخدم موضوع Starter في هذا المثال. بمجرد تحديد سمة ، سيقوم SeedProd تلقائيًا بإنشاء جميع الأجزاء الفردية للسمة.

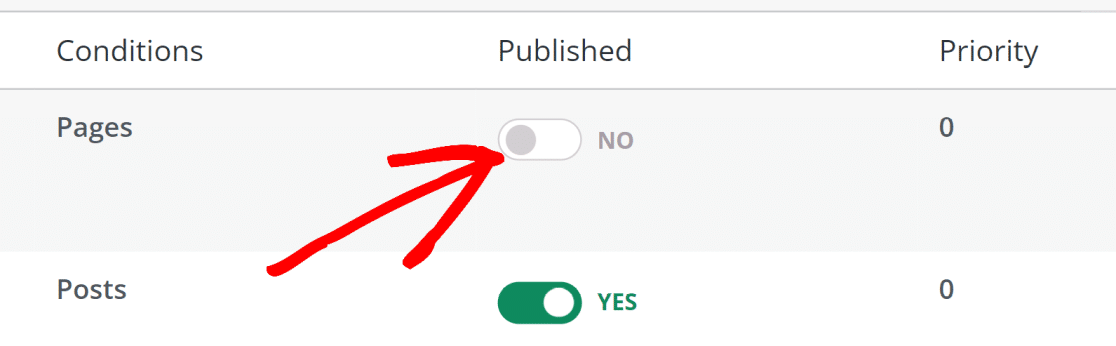
يمكنك أيضًا إيقاف تشغيل أجزاء مختلفة من السمة إذا لم تكن بحاجة إليها لموقعك على الويب. لتعطيل أي قسم ، يمكنك استخدام أزرار التبديل الموجودة أسفل العنوان "منشور".

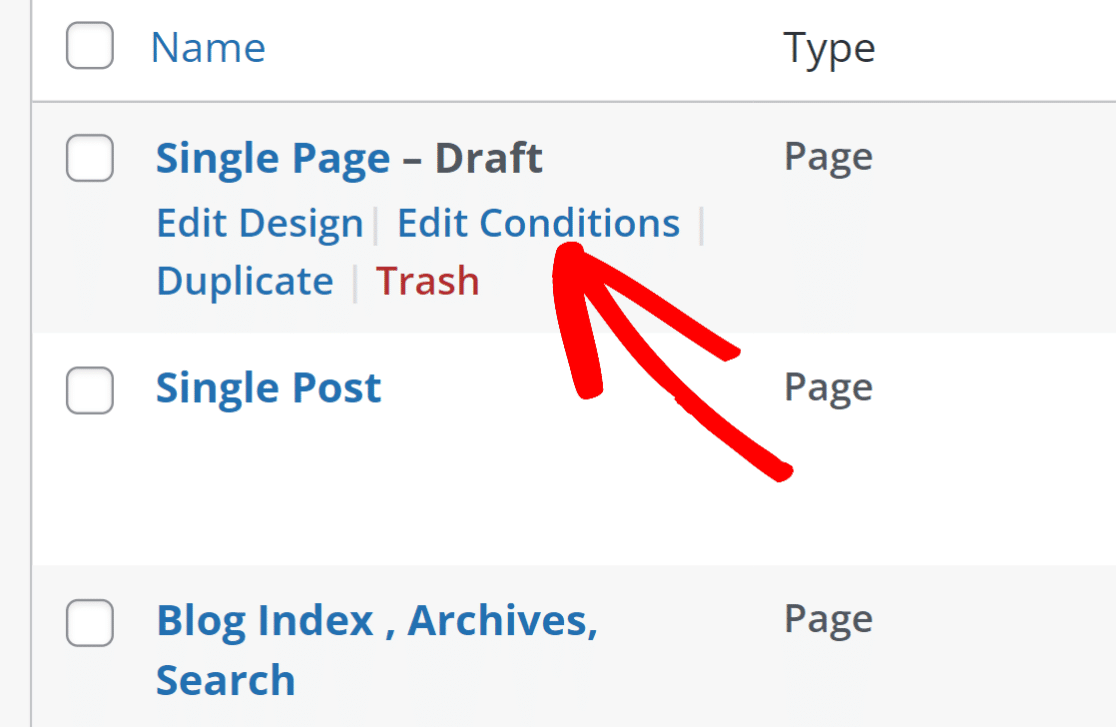
يمكنك تغيير الإعدادات لكل جزء من المظهر الخاص بك عن طريق النقر فوق الزر تحرير الشروط .

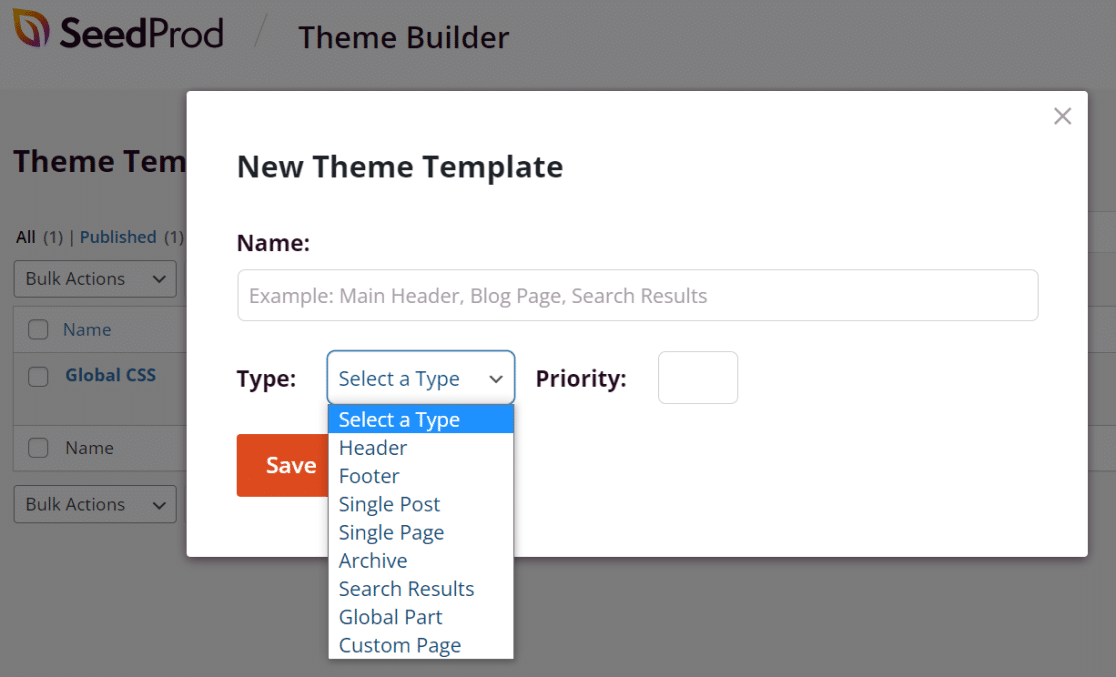
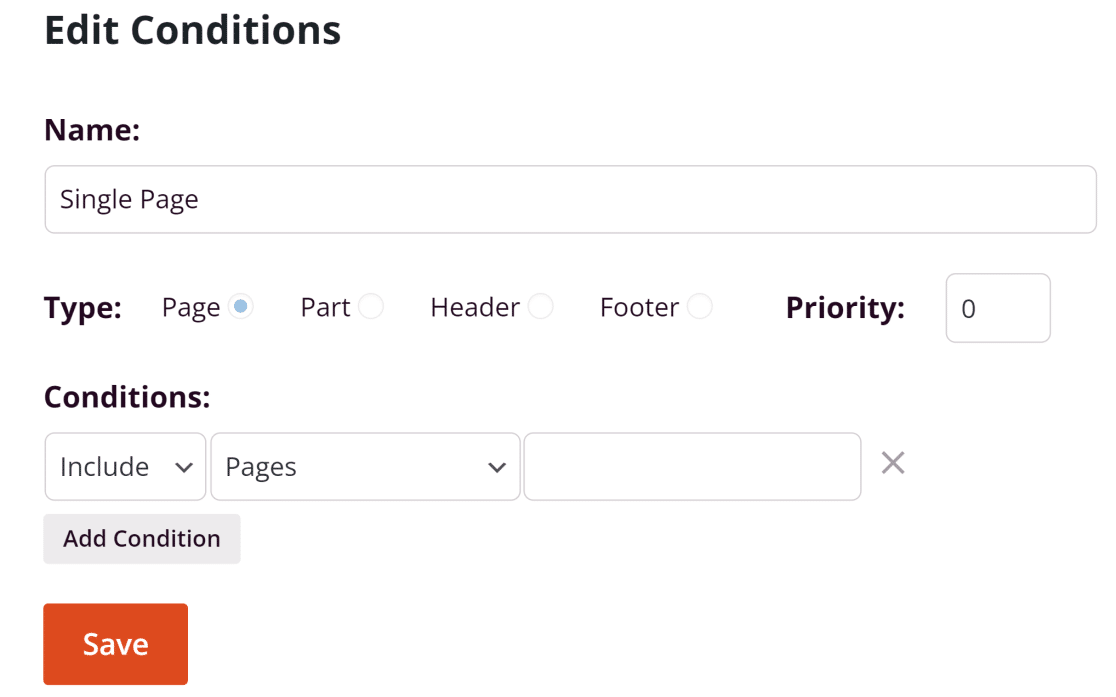
سيؤدي هذا إلى فتح نموذج حيث يمكنك تغيير الاسم والنوع والأولوية وتكوين الشروط الخاصة بالوقت والمكان الذي يجب أن يظهر فيه هذا الجزء على موقع الويب الخاص بك.

في معظم الحالات ، يمكنك ترك هذه الإعدادات على الوضع الافتراضي والانتقال إلى تخصيص كل جزء سمة.
الخطوة 3. تخصيص أجزاء موضوع WordPress الخاصة بك
الآن بعد أن تم وضع جميع المكونات الأساسية لموضوعك ، يمكننا تخصيص تصميم كل منها لتبدو تمامًا كما نريد.
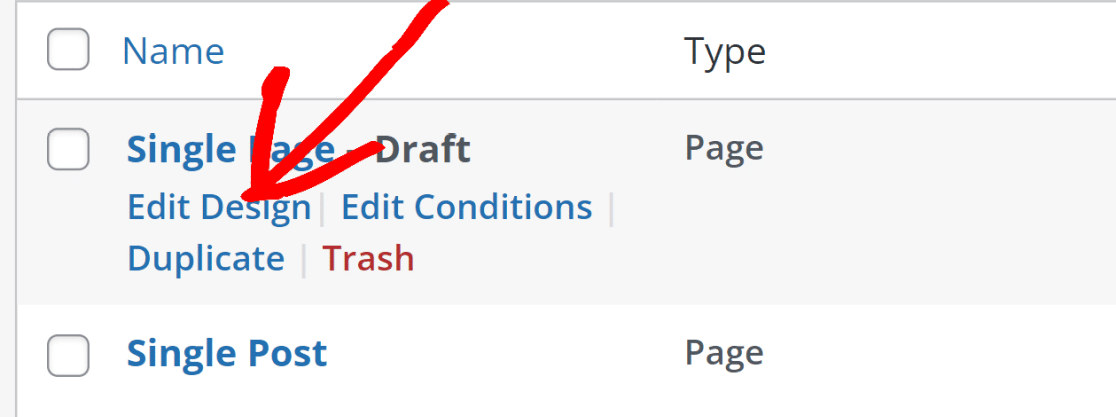
لبدء التحرير ، حرك المؤشر فوق جزء سمة وانقر على تحرير التصميم .

بالنسبة لهذا البرنامج التعليمي ، سنخصص رأس الصفحة وتذييل الصفحة والصفحة الرئيسية وصفحة المدونة. تنطبق نفس مبادئ التخصيص على جميع الصفحات الأخرى.
رأس وتذييل الصفحة
لبدء تحرير العنوان ، انقر فوق الزر " تحرير التصميم " الذي يظهر عند تحريك الماوس فوق "الرأس". سينقلك هذا إلى واجهة أداة إنشاء السمات بالسحب والإفلات في SeedProd. أشر وانقر فوق منطقة الرأس لفتح خيارات التخصيص ، والتي ستظهر في الجزء الأيمن.

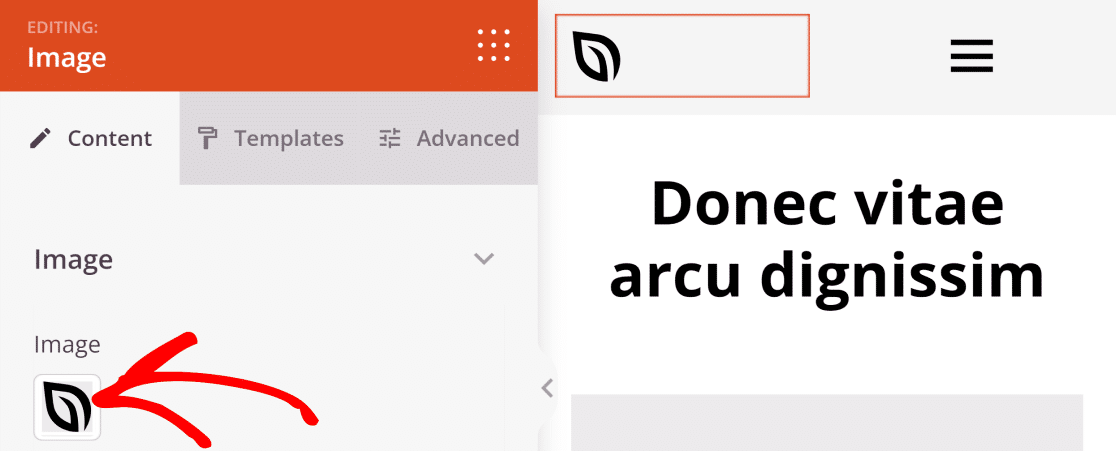
بشكل افتراضي ، يحتوي الرأس على شعار SeedProd. يمكنك استبداله بشعار عملك بسهولة بالغة. اضغط على الصورة لحذفها أو استبدالها بتحميل شعارك الخاص.

يسمح لك SeedProd بتغيير حجم شعارك ومحاذاة. يمكنك أيضًا إضافة ارتباط مخصص للشعار. على سبيل المثال ، قد ترغب في إعادة توجيه المستخدمين إلى الصفحة الرئيسية عند النقر فوق الشعار.
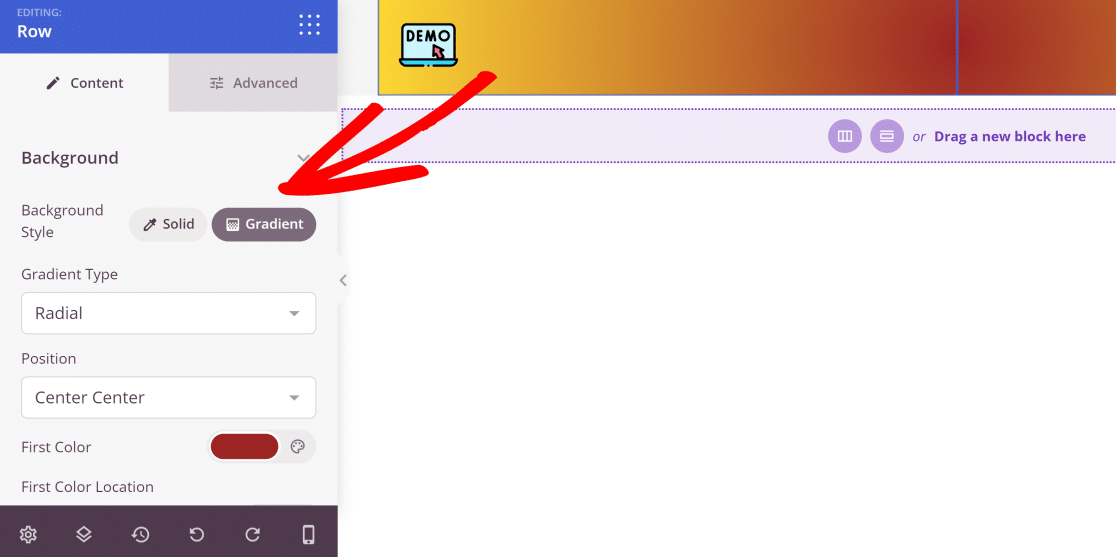
يمكنك أيضًا تغيير لون خلفية الرأس. ما عليك سوى تحريك الماوس فوق منطقة الرأس حتى ترى مخططًا أزرق اللون. انقر فوقه للعثور على قائمة خيارات جديدة في اللوحة اليمنى. الآن ، يمكنك تغيير لون الرأس واختيار لون خالص أو حتى تدرج.

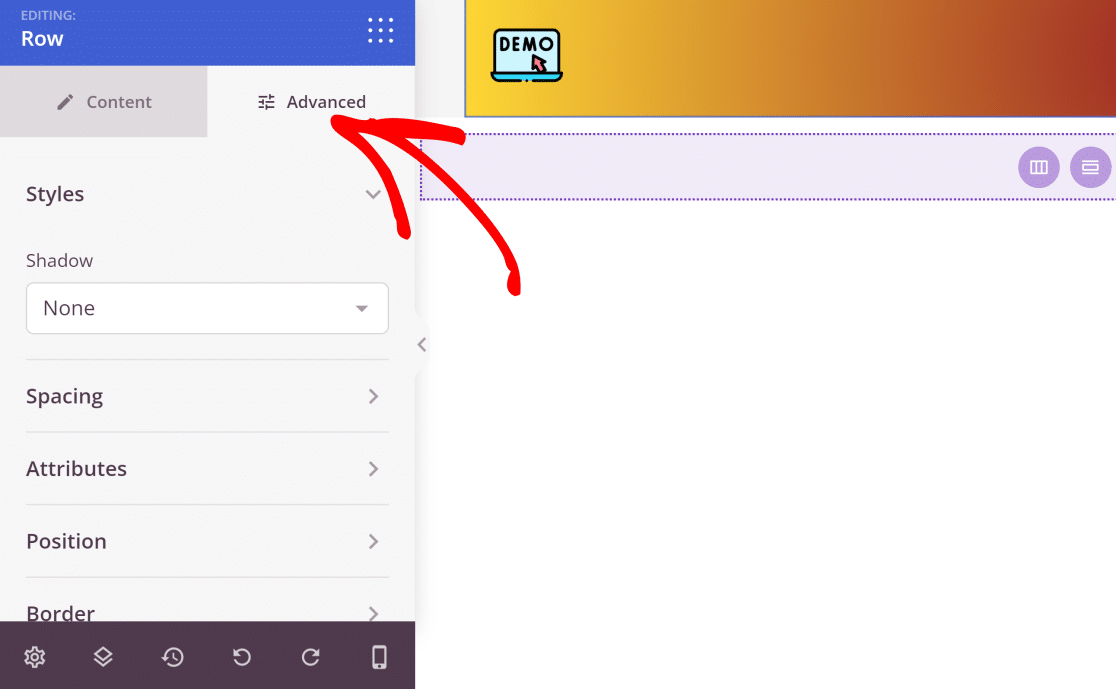
الآن ، انقر فوق علامة التبويب خيارات متقدمة للوصول إلى المزيد من الإعدادات مثل الظل والتباعد والحدود والموضع والمزيد.

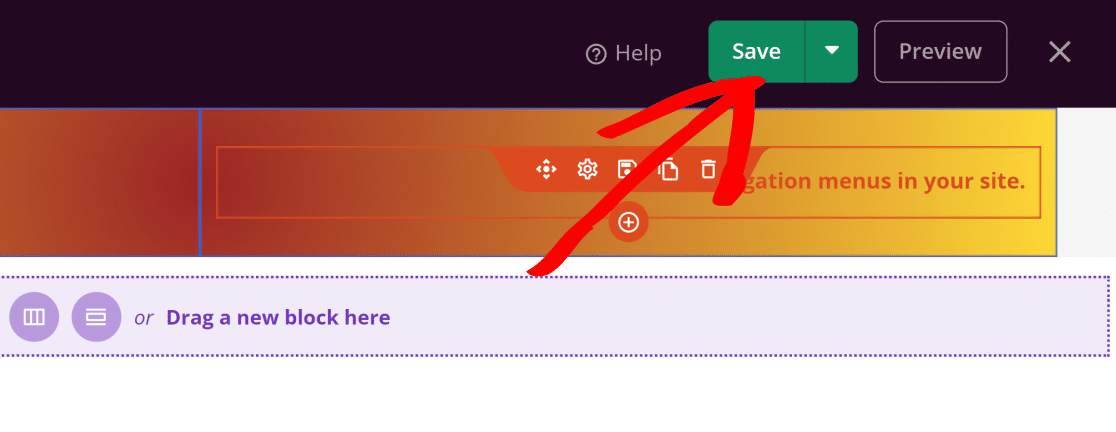
عند الانتهاء من إجراء جميع التغييرات ، انقر فوق الزر حفظ في الجزء العلوي الأيمن من المنشئ وانقر على زر التقاطع للخروج إلى لوحة معلومات أداة إنشاء السمات الرئيسية.

إذا كنت تريد تضمين رأس في موقعك ، فيمكنك تكرار هذه الخطوات نفسها لتحرير تصميم التذييل الخاص بك.
بعد ذلك ، سنقوم بتحرير الصفحة الرئيسية.
الصفحة الرئيسية
الصفحة الرئيسية هي الجزء الأمامي من موقع الويب الخاص بك. عادةً ما يحتوي على عناصر مهمة تحدد من أنت وماذا تفعل وتقدم دليلًا اجتماعيًا من خلال المراجعات والشهادات.

يحتوي قالب Starter Theme الذي نستخدمه على جميع الأقسام الرئيسية التي ستجدها عادةً في الصفحة الرئيسية لموقع الويب التجاري بما في ذلك:
- منطقة البطل
- قسم الميزات
- الشهادات - التوصيات
- قسم الأسئلة الشائعة
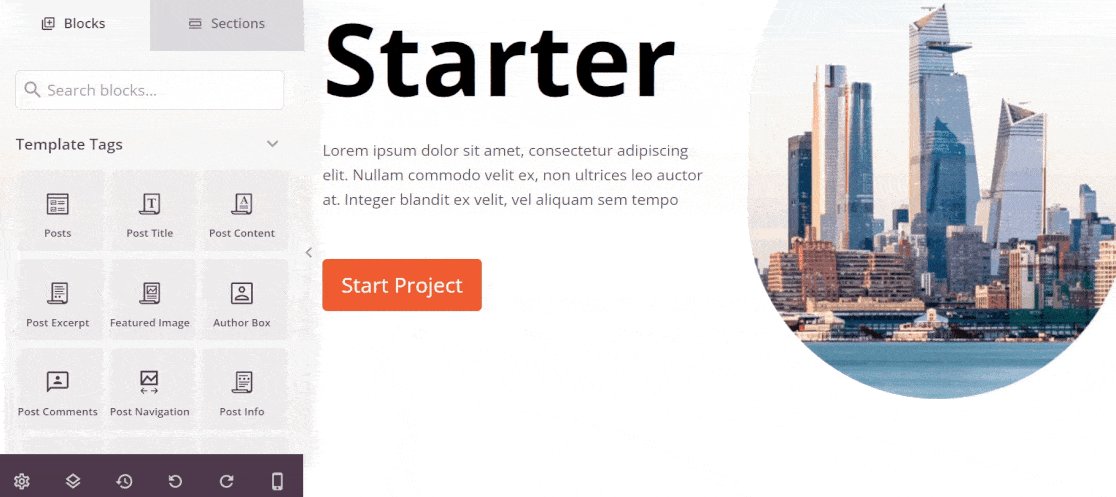
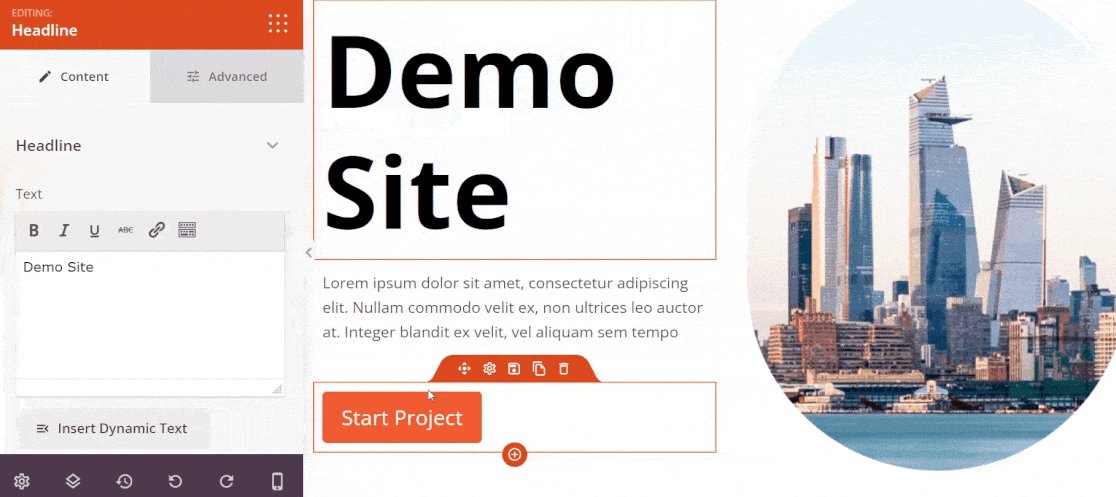
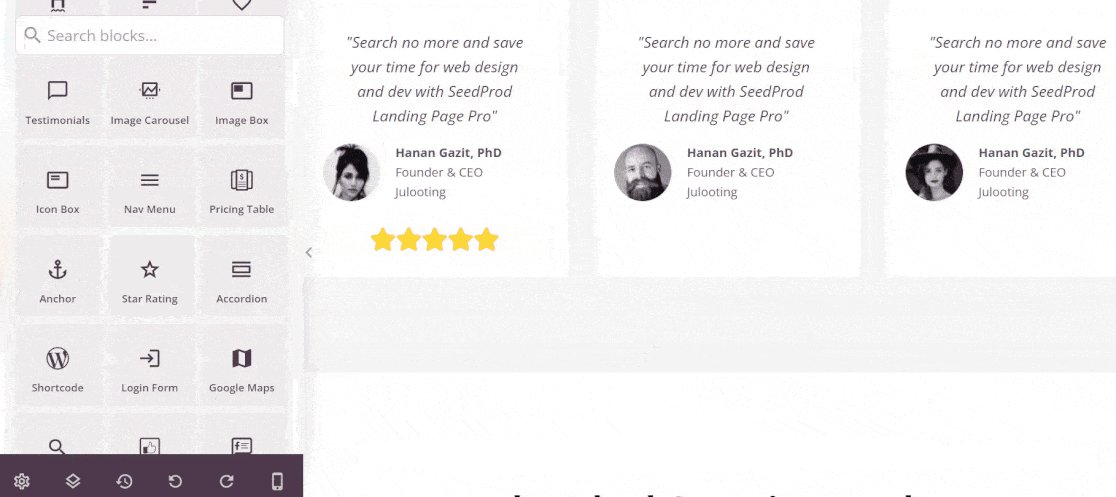
يمكنك تغيير كل كتلة من هذه الصفحة بما في ذلك الصور والنص والأزرار والألوان والتخطيط.
في الصورة المتحركة أدناه ، سنوضح لك مدى سهولة تعديل أجزاء مختلفة من الصفحة باستخدام إجراءات السحب والإفلات البسيطة.

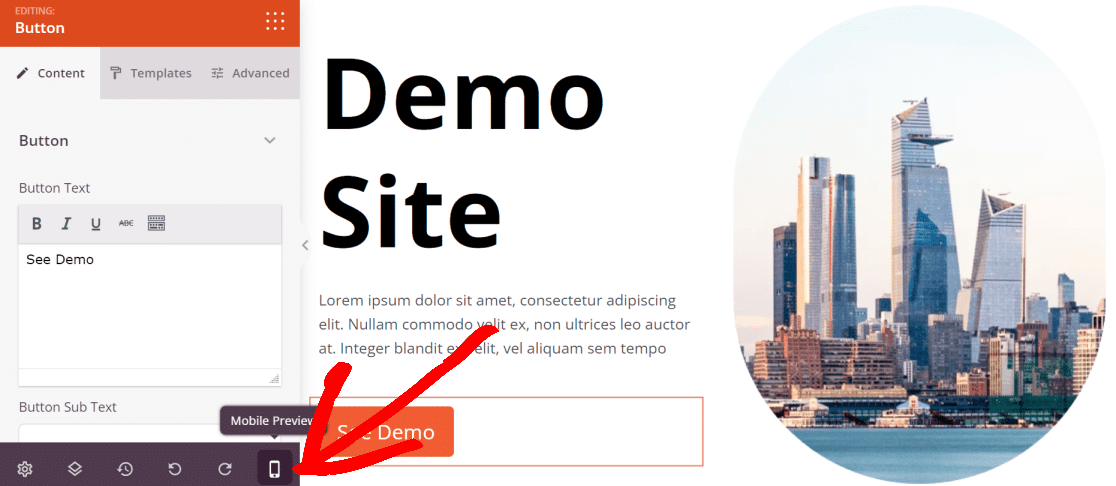
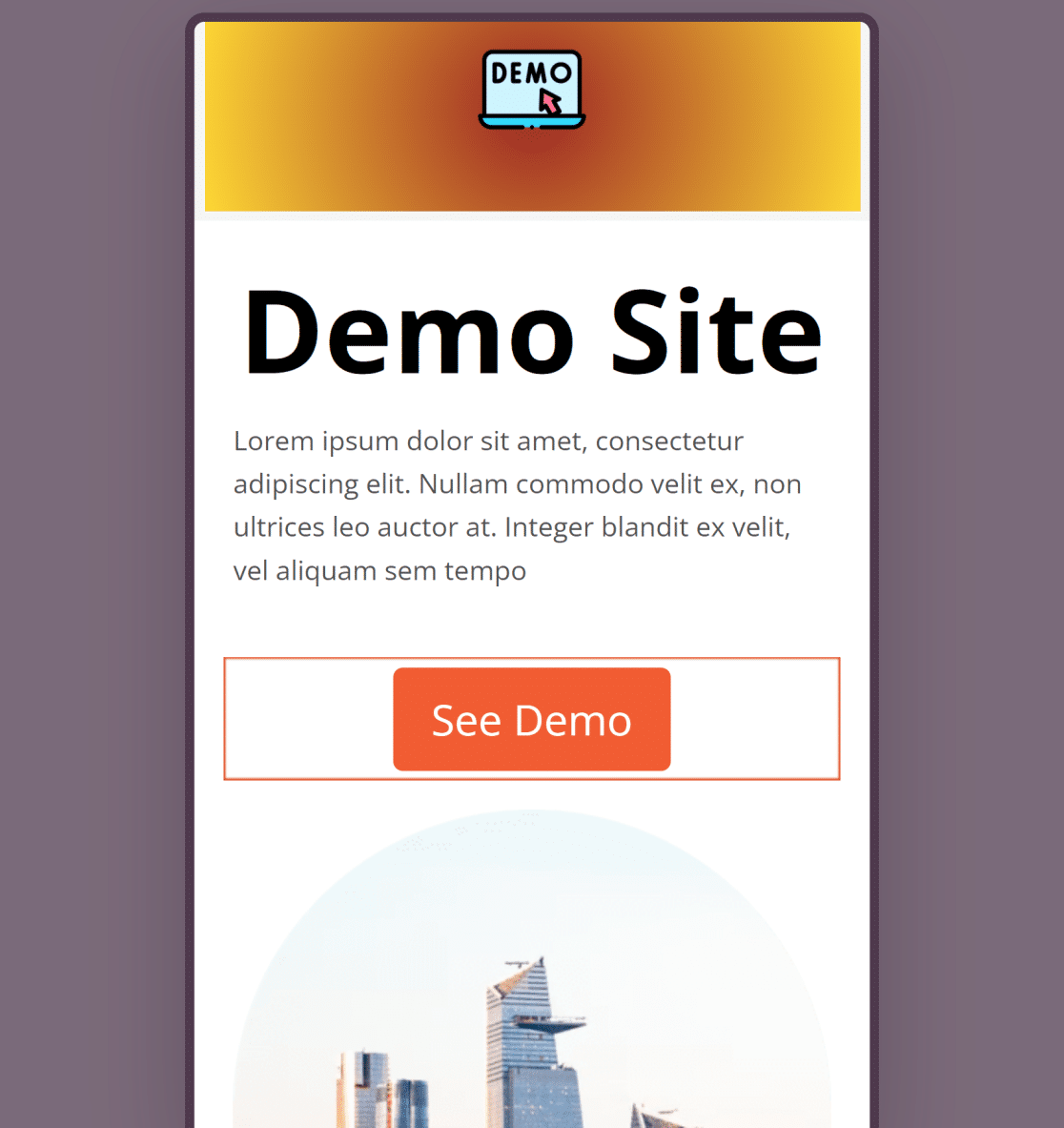
استخدم الإعدادات والكتل في القائمة اليمنى لتعديل التصميم حتى تشعر بالرضا التام. عندما تنتهي من إجراء جميع التغييرات ، تأكد من التحقق من معاينة الهاتف المحمول.

إذا بدا أن أي عناصر من الموقع تنقسم في عرض الجوال ، فيمكنك العودة إلى التحرير وإجراء التعديلات حتى تبدو مثالية.

عندما تكون راضيًا عن صفحتك الرئيسية ، اضغط على زر حفظ وارجع إلى لوحة معلومات أداة إنشاء السمات SeedProd.
صفحة المدونة
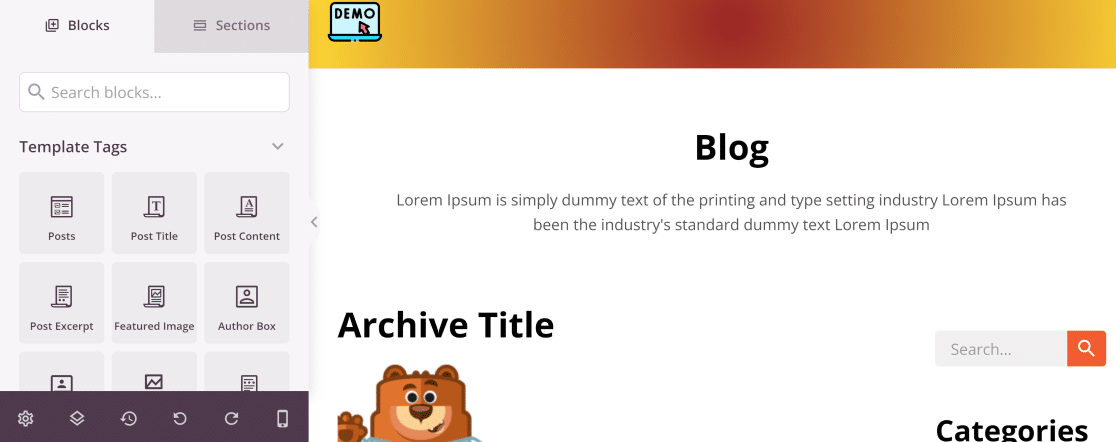
لنقم الآن بإنشاء صفحة مدونة مخصصة لموقعك. في لوحة معلومات أداة إنشاء السمات ، انقر على رابط تحرير التصميم أسفل فهرس المدونة والأرشيفات والبحث لبدء تحريرها.

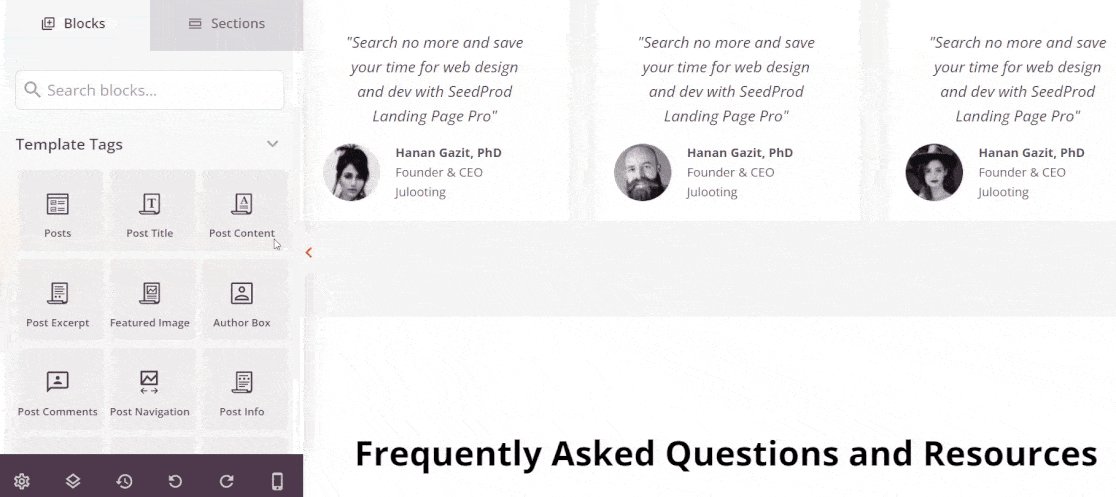
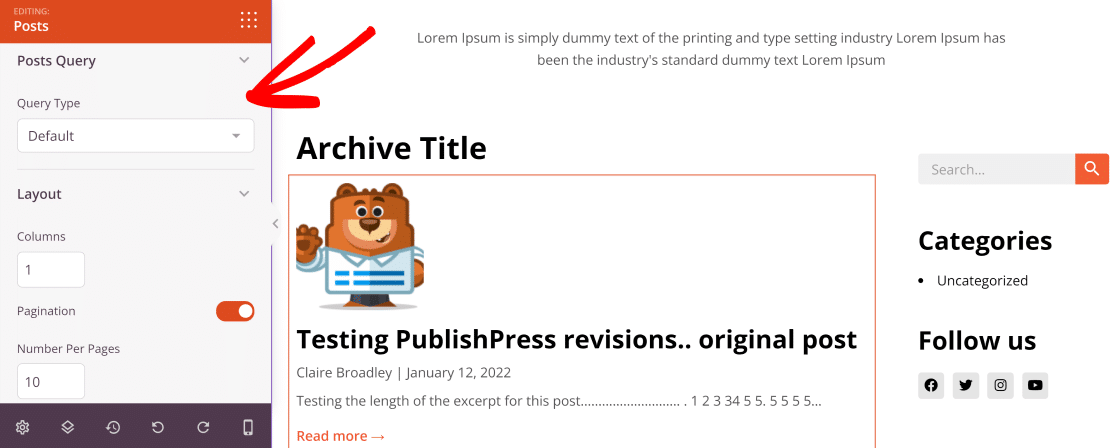
هنا ، يمكنك إضافة أو إزالة عناصر مختلفة مثل محتوى المنشور والمقتطفات والسيرة الذاتية للمؤلف وغير ذلك الكثير باستخدام واجهة السحب والإفلات. انقر فوق إحدى المشاركات المعروضة في هذه الصفحة للوصول إلى المزيد من الإعدادات.
تسمح لك هذه الإعدادات بتغيير نوع استعلام المنشورات وتخطيطه وترقيم الصفحات. يمكنك أيضًا تغيير التحكم في التفاصيل الإضافية التي يجب أن تظهر مع كل منشور مثل تاريخ النشر والمؤلف والصورة المميزة والمقتطفات والمزيد.

بعد تخصيص صفحة المدونة ، انقر فوق حفظ والعودة إلى لوحة التحكم مرة أخرى.
CSS العالمية
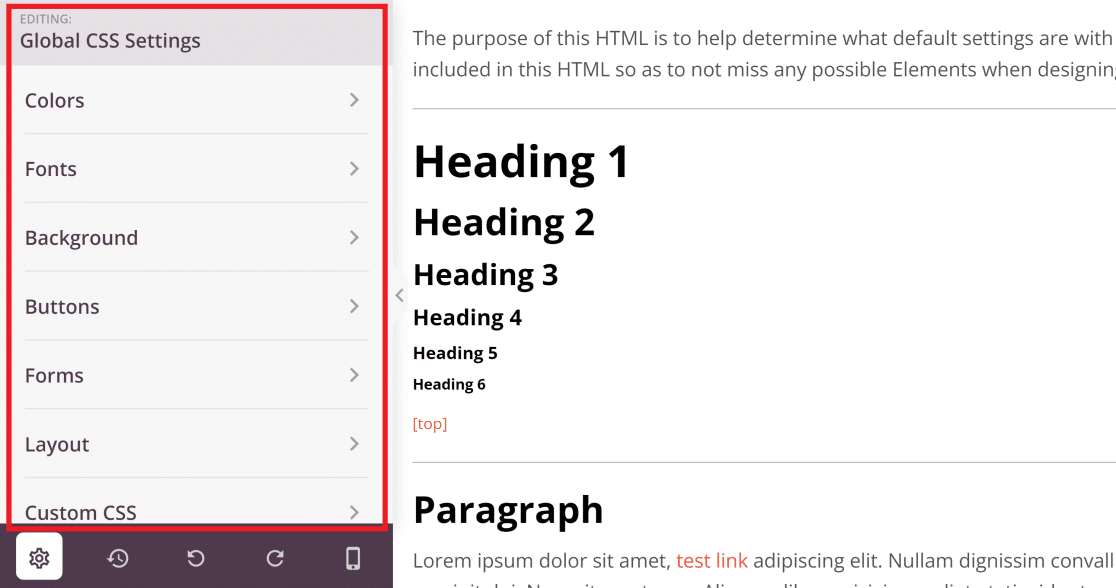
يقوم قسم CSS العام بتكوين الإعدادات العامة لألوان نسقك وطباعةها وتخطيطها وتصميمها.
من لوحة معلومات Theme Builder الخاصة بك ، انقر فوق تحرير التصميم ضمن قسم CSS العالمي لموضوعك.

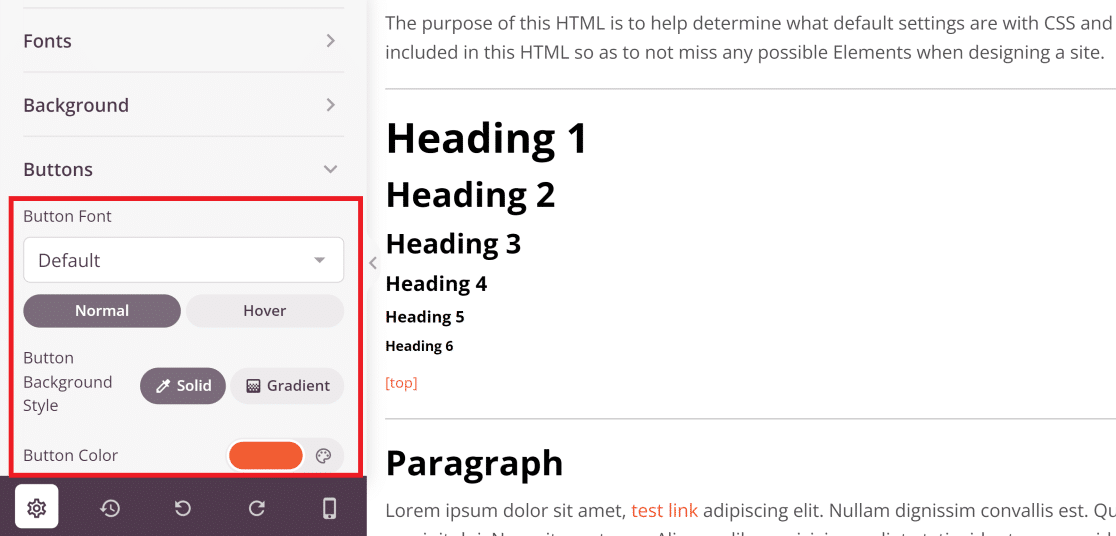
على سبيل المثال ، يمكنك اختيار لون الزر والخط اللذين ترغب في ظهورهما عبر الموقع بالكامل.

وبالمثل ، يمكنك تغيير خطوط النص ، والخلفيات ، والتخطيط ، وحتى إضافة CSS مخصص إلى قالبك. سيتم تطبيق هذه التغييرات عبر موقعك بالكامل وتضمن الاتساق الأسلوبي.
عندما تنتهي من ضبط الإعدادات حسب رغبتك ، انقر فوق الزر حفظ .
الخطوة 4. تواصل مع خدمة بريدية
يسمح لك SeedProd بالاتصال بخدمة التسويق عبر البريد الإلكتروني ، وهي خطوة مهمة إذا كنت تريد تضمين اشتراك أو نموذج تسجيل في نسختك.
في الواقع ، إذا كان لديك WPForms مثبتًا على موقعك ، فإنه يتكامل تلقائيًا مع SeedProd. لذلك يمكنك تضمين أي نماذج قمت بإنشائها باستخدام WPForms في أي جزء من قالبك باستخدام SeedProd.
بمجرد إنشاء نموذج ، تحتاج إلى التأكد من أن خدمة التسويق عبر البريد الإلكتروني الخاصة بك متصلة بـ SeedProd حتى تتمكن من إرسال واستقبال رسائل البريد الإلكتروني المتعلقة بالنموذج.
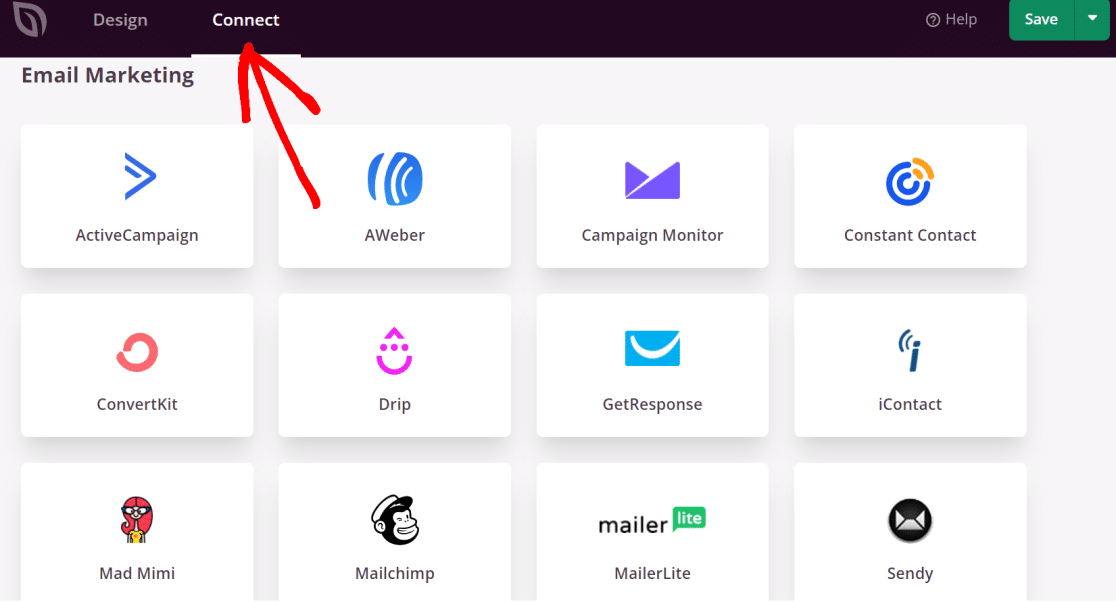
لتوصيل خدمة التسويق عبر البريد الإلكتروني بموضوع SeedProd الخاص بك ، انقر فوق علامة التبويب اتصال في الشريط العلوي من شاشة أداة إنشاء السمات أثناء قيامك بتحرير أي جزء من السمة.

انقر فوق أي مرسل بريد من القائمة واتبع الإرشادات التي تظهر على الشاشة لإكمال التكامل مع سمة SeedProd الخاصة بك. عند الانتهاء ، ستتم إضافة إدخالات نموذج الاشتراك تلقائيًا إلى قائمتك البريدية.
الخطوة 5. انشر موضوع WordPress المخصص الخاص بك
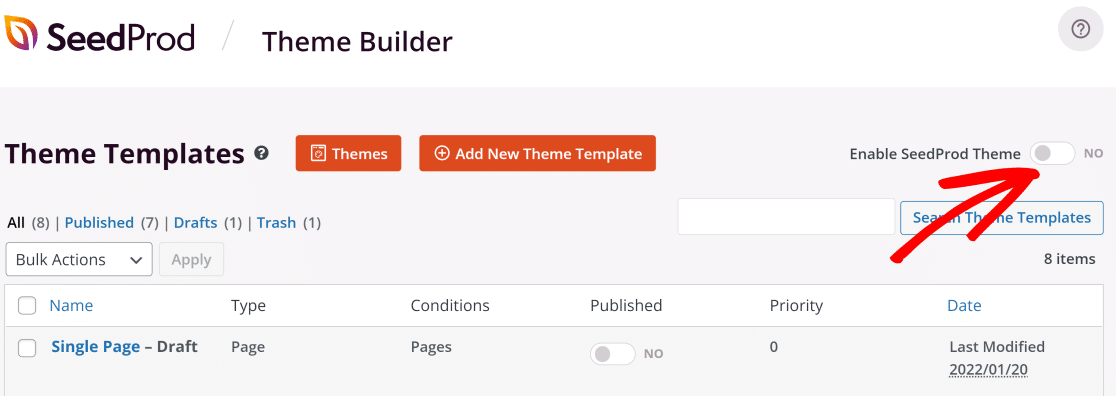
المظهر الخاص بك جاهز الآن للنشر! لإضفاء الحيوية على المظهر الخاص بك ، انتقل إلى لوحة معلومات أداة إنشاء السمات الخاصة بك وانقر فوق زر تبديل Enable SeedProd Theme في أعلى يمين الشاشة.

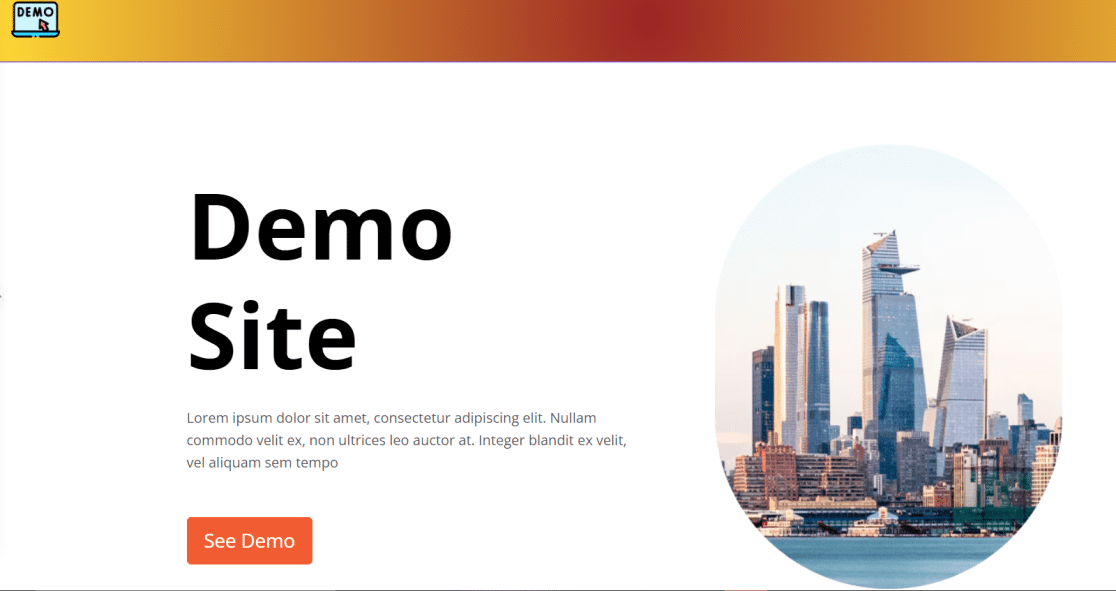
الآن ، دعنا نلقي نظرة على موضوع WordPress المخصص الذي تم إنشاؤه حديثًا!
هذه هي الصفحة الرئيسية للموضوع مع الرأس:

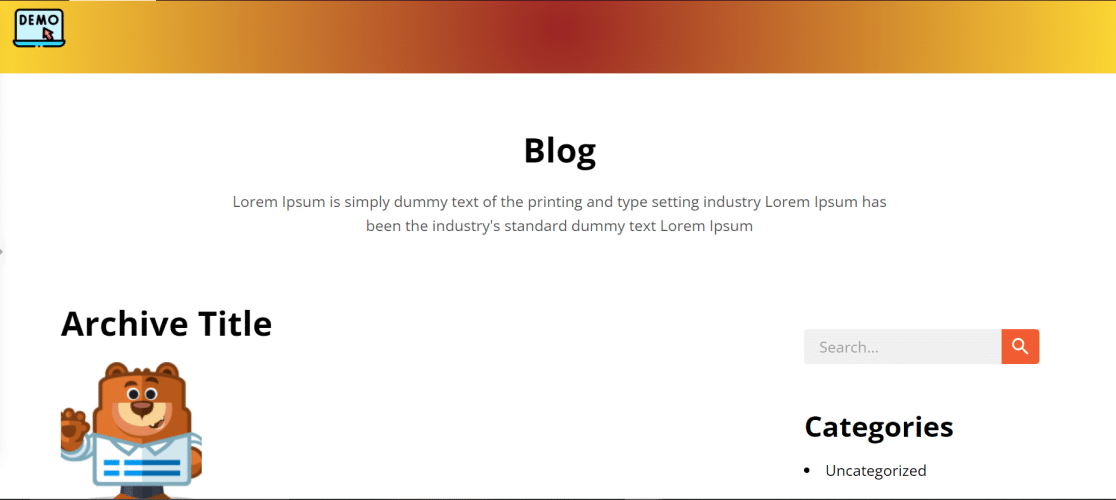
وهذه هي صفحة المدونة.

وهذا كل شيء! لقد أنشأت للتو أول سمة مخصصة لـ WordPress بدون رمز!
بعد ذلك ، قم بإنشاء نماذج اتصال لموقع WordPress الخاص بك
الآن بعد أن أصبح لديك موقع WordPress جديد تمامًا ، يجب أن تفكر في إضافة نماذج اتصال للسماح للزوار بالوصول إليك بسهولة. WPForms هو منشئ نماذج WordPress الأكثر سهولة في الاستخدام مع أكثر من 5 ملايين عملية تثبيت نشطة.
لا يمكنك فقط تطوير قائمتك البريدية باستخدام WPForms ، ولكن يمكنك أيضًا القيام بمجموعة من الأنشطة الأخرى مثل جمع التبرعات لصالح noprofit الخاص بك.
قم بإنشاء نموذج WordPress الخاص بك الآن
جاهز لبناء النموذج الخاص بك؟ ابدأ اليوم باستخدام أسهل مكون إضافي منشئ نماذج WordPress. يتضمن WPForms Pro الكثير من القوالب المجانية ويقدم ضمانًا لاسترداد الأموال لمدة 14 يومًا.
إذا ساعدتك هذه المقالة ، فيرجى متابعتنا على Facebook و Twitter للحصول على المزيد من البرامج التعليمية والأدلة المجانية لـ WordPress.
