الجديد! كيفية إنشاء صفحة مقصودة في WordPress [دليل سهل]
نشرت: 2019-02-12هل تبحث عن طريقة خالية من الإلهاء لعرض النماذج عبر الإنترنت على موقع WordPress الخاص بك بدون شريط جانبي؟
يعد إنشاء صفحة مقصودة مخصصة في WordPress بنموذج عليها طريقة رائعة لتوفير الوقت وتوليد المزيد من العملاء المحتملين وتعزيز تحويلات النماذج.
في هذه المقالة ، سنوضح لك كيفية إنشاء صفحة مقصودة في WordPress بنموذج.

إليك جدول محتويات إذا كنت ترغب في المضي قدمًا في هذا البرنامج التعليمي:
- كيفية إنشاء صفحة مقصودة في WordPress باستخدام WPForms
- قم بإنشاء نموذج جديد في WordPress
- قم بتثبيت وتنشيط الملحق صفحات النموذج
- تكوين إعدادات النموذج الخاص بك
- تخصيص إعدادات صفحات النموذج
- كيفية إنشاء صفحة هبوط في WordPress باستخدام SeedProd
أولاً ، دعنا نلقي نظرة على بعض أسباب إنشاء صفحة مقصودة.
فوائد الصفحة المقصودة لـ WordPress
الحصول على صفحة مقصودة للنموذج المخصص له فوائد عديدة. لا ينبغي الخلط بينه وبين صفحة ويب مستقلة ، فالصفحة المقصودة للنموذج هي صفحة (وليست صفحتك الرئيسية) يصل إليها زوار موقعك من روابط داخلية أو خارجية.
ألقِ نظرة على بعض أفضل الأسباب للحصول على صفحة هبوط للنموذج على موقع WordPress الخاص بك:
- زيادة التحويلات: في كثير من الأحيان لا ينتهي الأشخاص من ملء النماذج عبر الإنترنت نظرًا لوجود الكثير من عوامل التشتيت وعدم وجود CTA مباشر (عبارة تحث المستخدم على اتخاذ إجراء). تعمل العروض المتعددة على جذب زوار الموقع بعيدًا عن أن يصبحوا مشتركين في قائمة البريد الإلكتروني الخاصة بك. ولكن إذا لم يكن هناك شيء في الصفحة باستثناء نموذجك عبر الإنترنت ، فمن المرجح أن يقوم الأشخاص بالتسجيل.
- انتشار الوعي بالعلامة التجارية: نظرًا لأن WPForms تتيح لك إنشاء صفحة هبوط مخصصة للنموذج ، مع استكمال شعار الشركة وأنظمة الألوان المخصصة ، فإنك تبني المزيد من الوعي بالعلامة التجارية والاعتراف بها بين زوار الموقع ، مما سيساعدك بدوره على تنمية أعمالك الصغيرة.
- تخصيص أفضل: عندما يكون لديك صفحة مقصودة مخصصة ، فأنت تتحكم في تخصيص شكلها. يختلف هذا كثيرًا عن تخطيطات نماذج الويب التقليدية ، والتي يتم التحكم فيها بواسطة سمة WordPress الخاصة بك وقد تمنعك من تخصيص النموذج الخاص بك بالطريقة التي تريدها. بالإضافة إلى ذلك ، فهو يعمل بشكل رائع مع أفضل المكونات الإضافية لمنشئ صفحات WordPress.
- لا حاجة لصفحات ويب منفصلة: ستكون هناك أوقات يكون لديك فيها نموذج يملأه الأشخاص ، ولكن لا ترغب في إنشاء صفحة WordPress منفصلة تمامًا تظهر في قائمة التنقل الخاصة بك. باستخدام صفحة مقصودة مخصصة للنموذج ، يمكنك إنشاء صفحة مقصودة مخصصة مع النموذج الخاص بك عليها ، دون الحاجة إلى إنشاء صفحات ويب منفصلة. على سبيل المثال ، يمكنك إنشاء صفحة مقصودة لندوة عبر الإنترنت لحدث خاص دون إنشاء موقع ويب جديد بالكامل لها.
سواء كان هدفك الرئيسي هو توليد العملاء المحتملين ، أو إنشاء موقع عضوية ، أو منح الأشخاص طريقة سهلة للرد على دعوة الحضور أو التسجيل في الأحداث ، أو قياس ولاء العملاء باستخدام نماذج الاستبيان ، فإن إنشاء صفحة مقصودة خالية من الإلهاء لنماذجك عبر الإنترنت فكرة رائعة. ولا يضر تحسين محركات البحث أيضًا!
عالق بدون أي أفكار؟ تحقق من أمثلة نماذج الصفحة المقصودة هذه للتعرف على بعض التصاميم التي يمكنك سرقتها.
الآن ، دعنا نرى كيفية إنشاء صفحة نموذج هبوط مخصصة في WordPress.
كيفية إنشاء صفحة مقصودة في WordPress باستخدام WPForms
اتبع هذه الخطوات للحصول على صفحة مقصودة عالية التحويل على موقع الويب الخاص بك مع نموذج.
الخطوة 1: إنشاء نموذج جديد في WordPress
أول شيء عليك القيام به هو تثبيت وتفعيل المكون الإضافي WPForms. لمزيد من التفاصيل ، راجع هذا الدليل خطوة بخطوة حول كيفية تثبيت مكون إضافي في WordPress.
بعد ذلك ، ستحتاج إلى إنشاء نموذج جديد.

يمكنك إنشاء أي عدد من النماذج عبر الإنترنت باستخدام WPForms والملحق Form Templates Pack.
على سبيل المثال ، يمكنك إنشاء:
- استمارات التسجيل في السباق عبر الإنترنت لمنظمتك غير الربحية
- نماذج تعليقات الأحداث لمعرفة كيف شعر الناس حيال حدث ما
- نماذج الاشتراك في المسابقة لتعزيز مشاركة المستخدم وزيادة الوعي بالعلامة التجارية
- نماذج حجز العميل حتى يتمكن الأشخاص من جدولة المواعيد معك أو مع فريقك
- استمارات تبرع الخريجين لجمع الأموال
- استمارات طلب الوظيفة حتى تتمكن من تشجيع الأشخاص على التقدم لشغل وظائف شاغرة داخل شركتك
- وأكثر من ذلك بكثير
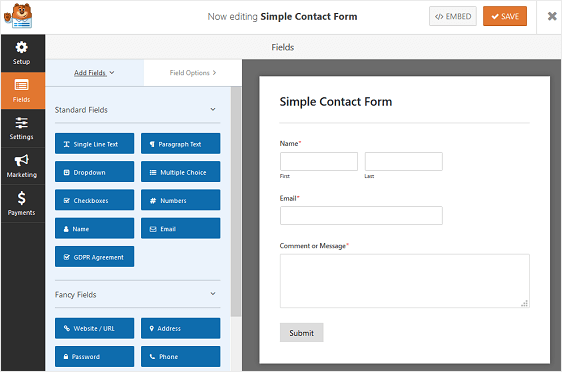
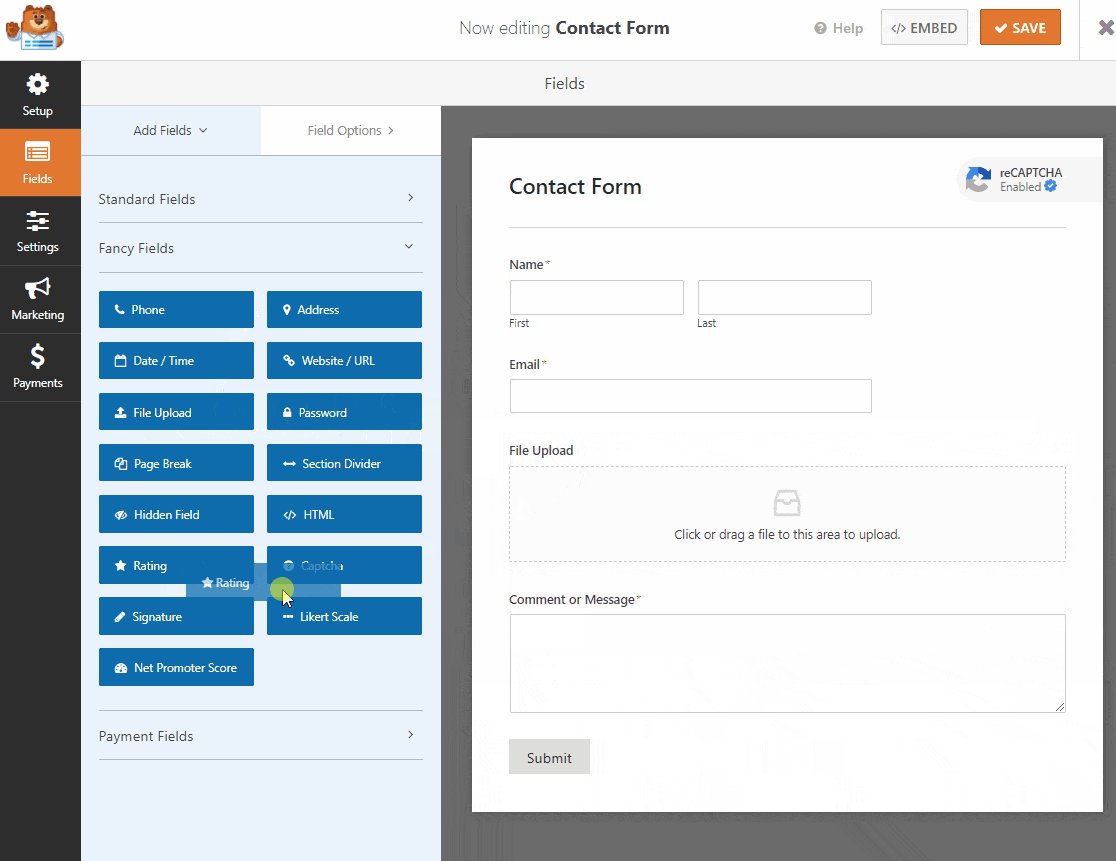
على سبيل المثال ، سنقوم بإنشاء نموذج اتصال بسيط.
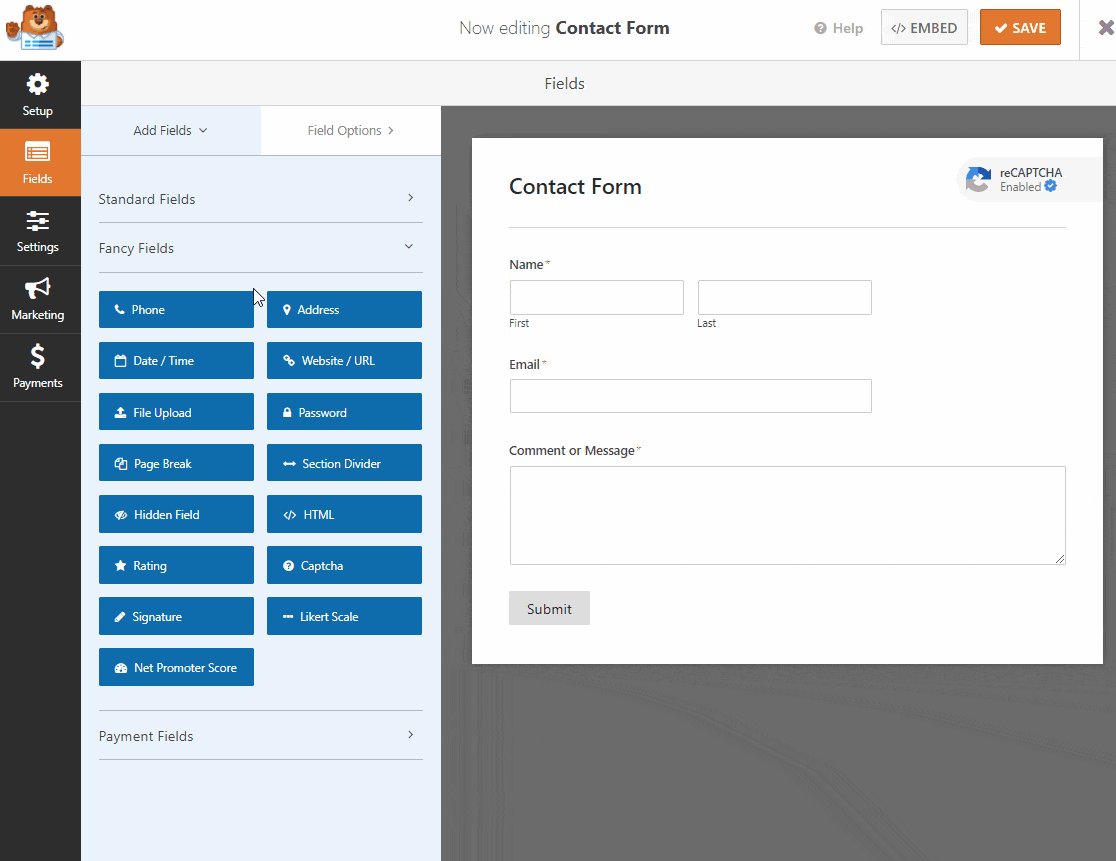
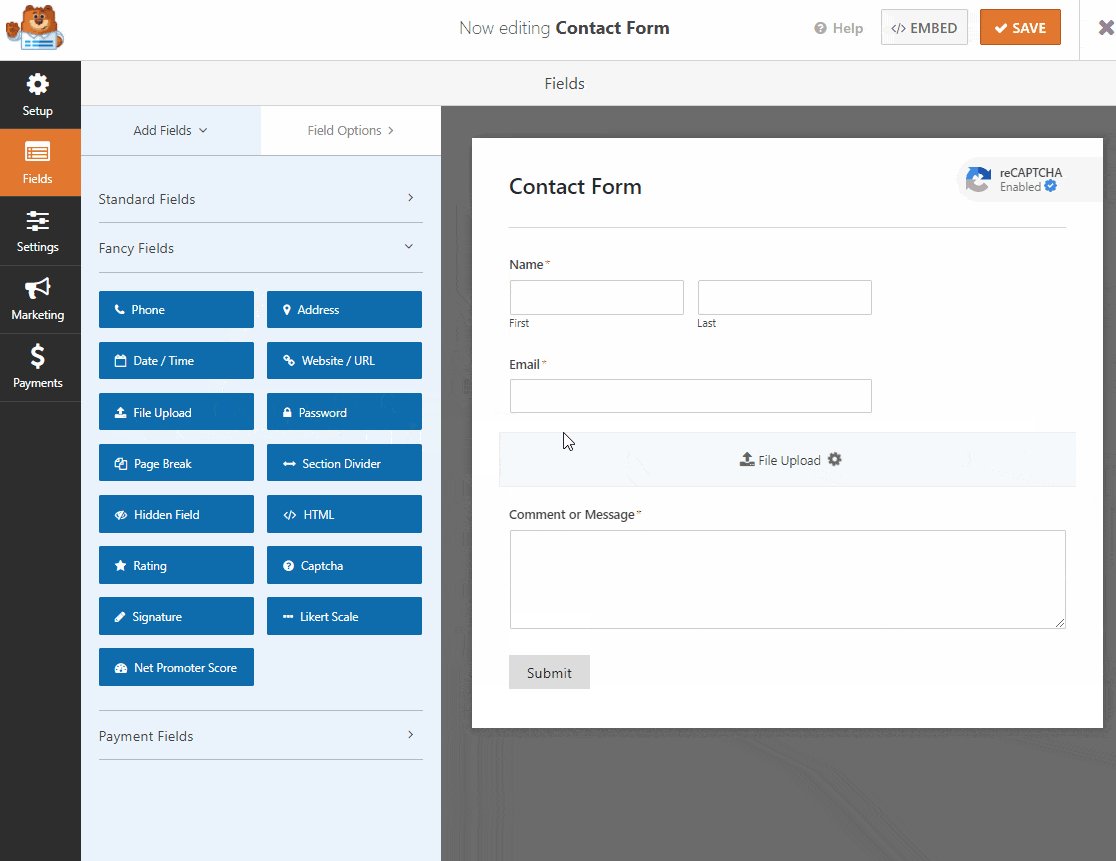
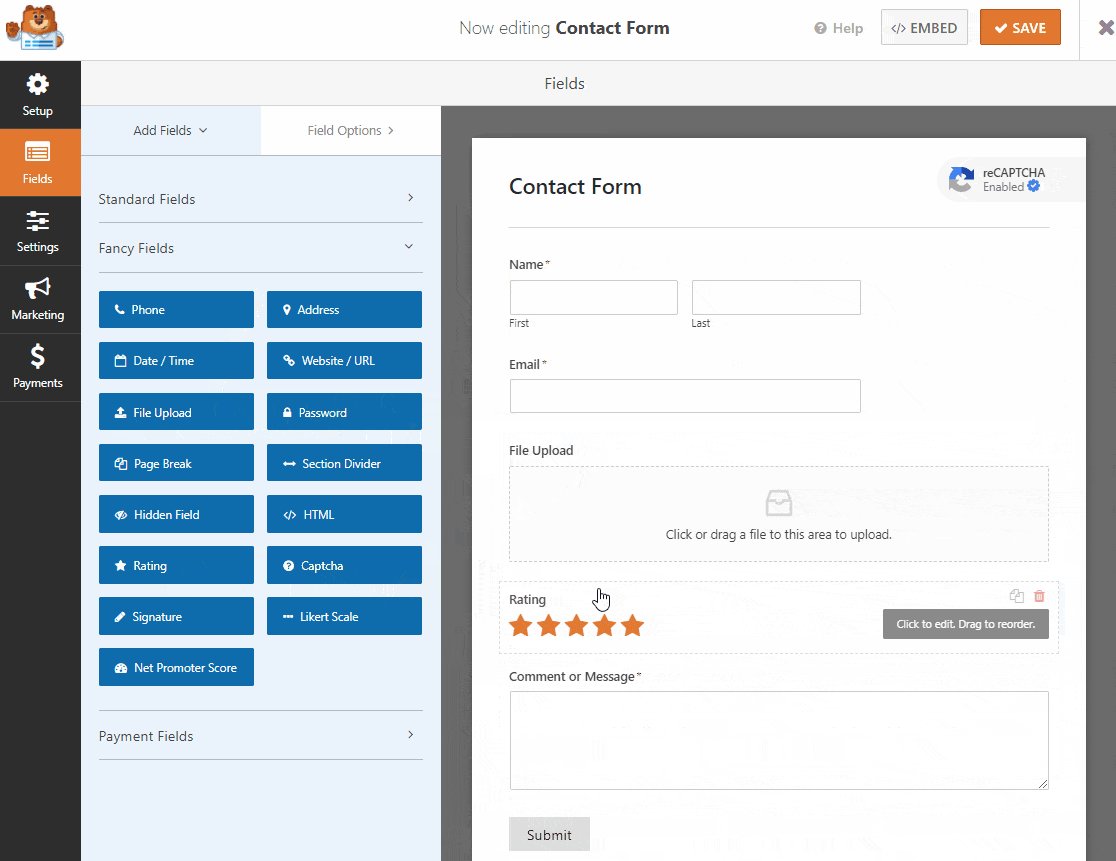
بمجرد دخولك في أداة إنشاء السحب والإفلات ، يمكنك إضافة حقول إضافية إلى النموذج الخاص بك عن طريق سحبها من اللوحة اليمنى إلى اللوحة اليمنى.
ثم ، انقر فوق الحقل لإجراء أي تغييرات. يمكنك أيضًا النقر فوق حقل نموذج وسحبه لإعادة ترتيب النموذج الخاص بك عبر الإنترنت.

والأمر الرائع هو أنه بغض النظر عن نوع النموذج عبر الإنترنت الذي تقوم بإنشائه ، يمكنك تحويله إلى نموذج صفحة مقصودة مخصصة.
الخطوة 2: تثبيت وتفعيل الملحق صفحات النموذج
بمجرد أن يصبح نموذج WordPress الخاص بك جاهزًا ، ستحتاج إلى تثبيت وتفعيل الملحق WPForms Form Pages.
هذا الملحق هو كيف ستتمكن من تحويل نموذج WordPress الذي تم إنشاؤه حديثًا إلى صفحة مقصودة مخصصة للنموذج.
للبدء ، انتقل إلى WPForms » Addons وابحث عن النموذج المسمى Form Pages Addon .
انقر فوق تثبيت الملحق ثم تنشيط .

أصبحت الوظيفة الإضافية Form Pages جاهزة الآن للاستخدام. لكن أولاً ، دعنا نلقي نظرة سريعة على إعدادات النموذج العامة التي يجب عليك تكوينها قبل إنشاء الصفحة المقصودة للنموذج المخصص.
الخطوة 3: تكوين إعدادات النموذج الخاص بك
هناك العديد من الإعدادات لتكوينها بمجرد تخصيص النموذج الخاص بك ليبدو بالشكل الذي تريده.
الاعدادات العامة
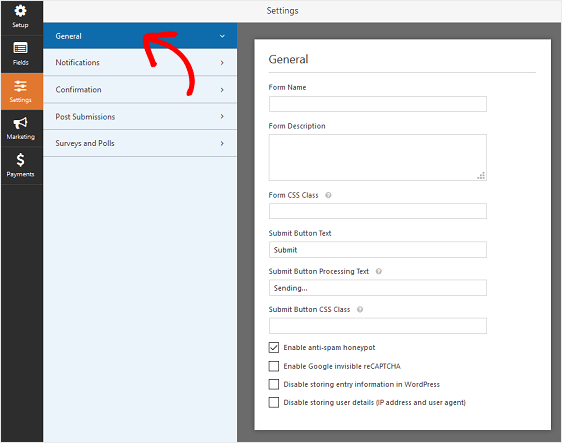
للبدء ، انتقل إلى الإعدادات » عام .

هنا يمكنك تغيير أشياء مثل اسم النموذج ووصفه ونسخة زر الإرسال.
يمكنك أيضًا تمكين ميزات إضافية لمنع البريد العشوائي للحفاظ على موقع الويب الخاص بك آمنًا من عمليات إرسال النماذج غير المرغوب فيها.
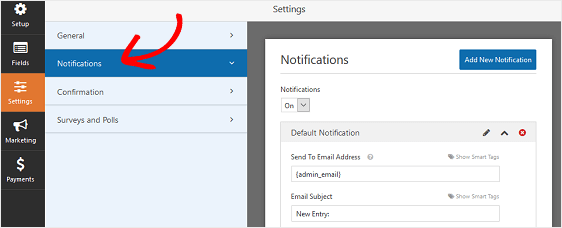
نموذج الإخطارات
تعد الإشعارات طريقة رائعة لإرسال بريد إلكتروني كلما تم تقديم نموذج على موقع الويب الخاص بك.

ما لم تقم بتعطيل هذه الميزة ، كلما أرسل شخص ما نموذجًا على موقعك ، ستتلقى إشعارًا بذلك.
للمساعدة في هذه الخطوة ، تحقق من وثائقنا حول كيفية إعداد إشعارات النماذج في WordPress.
إذا كنت بحاجة إلى إرسال أكثر من إشعار واحد ، على سبيل المثال إلى نفسك ، أو إلى أحد أعضاء الفريق ، أو إلى زائر موقعك ، فراجع البرنامج التعليمي خطوة بخطوة حول كيفية إرسال إشعارات نماذج متعددة في WordPress.
بالإضافة إلى ذلك ، إذا كنت ترغب في الحفاظ على اتساق العلامات التجارية عبر رسائل البريد الإلكتروني الخاصة بك ، فيمكنك الاطلاع على هذا الدليل حول إضافة رأس مخصص إلى قالب البريد الإلكتروني الخاص بك.


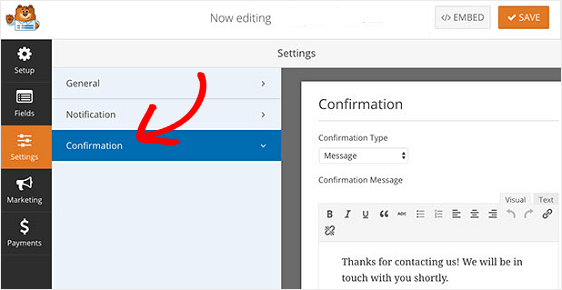
تأكيدات النموذج
تأكيدات النموذج عبارة عن رسائل يتم عرضها على زوار الموقع بمجرد إرسال نموذج على موقع الويب الخاص بك. إنها تتيح للأشخاص معرفة أن النموذج الخاص بهم قد تمت معالجته ويقدمون لك الفرصة لإعلامهم بالخطوات التالية.

يحتوي WPForms على ثلاثة أنواع تأكيد:
- رسالة. رسالة بسيطة تظهر بمجرد قيام شخص ما بإرسال نموذج على موقع الويب الخاص بك لشكره وإعلامه بالخطوات التالية.
- عرض الصفحة. يعيد توجيه المستخدمين إلى صفحة أخرى على موقع الويب الخاص بك ، مثل صفحة الشكر.
- انتقل إلى URL (إعادة توجيه). يرسل زوار الموقع إلى موقع ويب مختلف.
إذا كنت تريد عرض تأكيدات مختلفة لزوار الموقع بناءً على سلوكهم ، فتأكد من قراءة كيفية إنشاء تأكيدات نموذج شرطي.
انقر فوق حفظ .
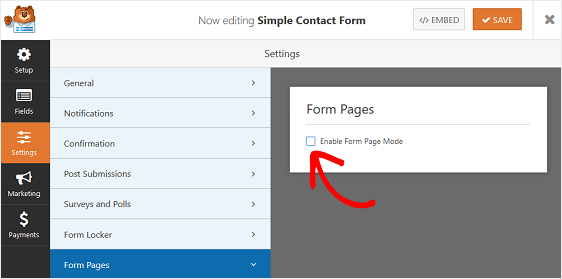
الخطوة 4: تخصيص إعدادات صفحات النموذج
الآن بعد أن تم تكوين الإعدادات العامة للنموذج الخاص بك ، حان الوقت لتكوين إعدادات الصفحة المقصودة للنموذج.
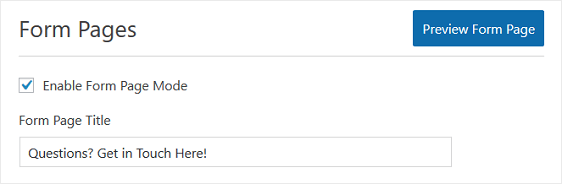
للقيام بذلك ، انتقل إلى الإعدادات » صفحات النموذج في منشئ النموذج وانقر على مربع الاختيار تمكين وضع صفحة النموذج .

عند القيام بذلك ، سترى مجموعة من الإعدادات التي يمكنك تخصيصها لإعداد تصميم صفحتك المقصودة. بالإضافة إلى ذلك ، سيتم بناؤها من قوالب الصفحات المقصودة ، لذلك ستكون لطيفة وسهلة - لا تتطلب معرفة HTML و CSS.
عنوان النموذج والرسالة
للبدء ، أعط النموذج الخاص بك عنوانًا سيعرض لزوار موقعك. هذا مفيد للسماح للأشخاص بمعرفة ما تدور حوله صفحتك المقصودة. كما أنه يتيح لهم معرفة الإجراء الذي تريد منهم القيام به أثناء وجودهم هناك.

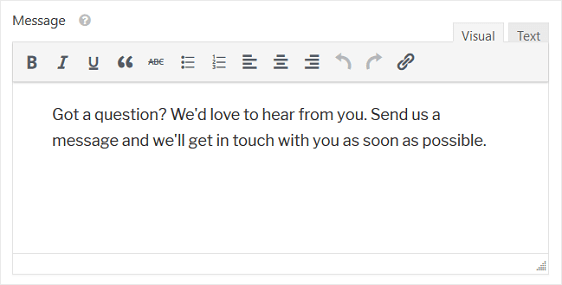
بعد ذلك ، يمكنك إضافة رسالة قصيرة ليراها زوار موقعك. يمنحك هذا فرصة لإضافة بعض المعلومات الإضافية حتى يعرف الأشخاص ما يمكن توقعه عند ملء النموذج الخاص بك.

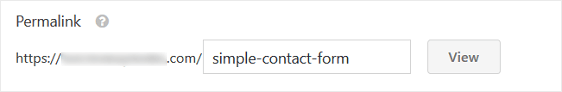
الرابط الثابت
عندما تقوم بتمكين وضع صفحة النموذج ، تقوم الوظيفة الإضافية Form Pages تلقائيًا بإنشاء رابط ثابت فريد لك.

يمكنك تغيير هذا الرابط الثابت إذا أردت ، أو تركه.
هذا هو عنوان URL الذي ستستخدمه في حملات التسويق عبر البريد الإلكتروني ، والربط الداخلي ، وحتى منشورات الوسائط الاجتماعية عندما تريد أن يقوم الأشخاص بزيارة الصفحة المقصودة للنموذج المخصص والتحويل.
رأس الشعار
الشيء التالي الذي يمكنك القيام به لتخصيص الصفحة المقصودة للنموذج المخصص هو إضافة شعار. انقر فوق تحميل الصورة واختر الصورة التي تريد إضافتها إلى الصفحة المقصودة للنموذج.

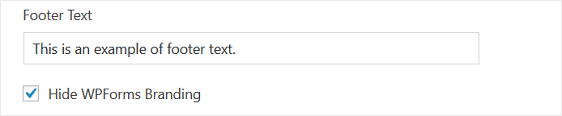
نص التذييل والعلامة التجارية
لديك خيار إضافة بعض نص التذييل إلى أسفل الصفحة المقصودة للنموذج. قم بتغيير النص الافتراضي إما بحذفه وتركه فارغًا ، أو إضافة النص الخاص بك.

يمكنك أيضًا إزالة أي علامة تجارية لـ WPForms بالنقر فوق خانة الاختيار إخفاء علامة WPForms التجارية .
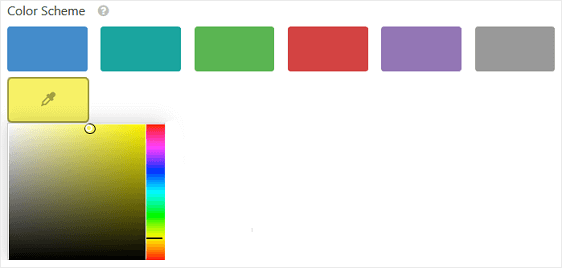
مخططات الألوان والأسلوب
أحد أفضل الأشياء في الملحق WPForms Form Pages هو أنه يمكنك تخصيص الصفحة المقصودة للنموذج للحصول على مخطط ألوان يتوافق مع العلامة التجارية لشركتك.
سيحدد نظام الألوان الذي تختاره لون خلفية الصفحة المقصودة للنموذج وزر إرسال النموذج.
لتسهيل الأمور عليك ، قدمنا لك العديد من أنظمة الألوان الرائعة للاختيار من بينها والتي نعلم أنها ستبدو جيدة بغض النظر عن أي شيء. إذا لم تعجبك أيًا من الألوان المحددة مسبقًا ، يمكنك استخدام منتقي الألوان واختيار لون مخصص.

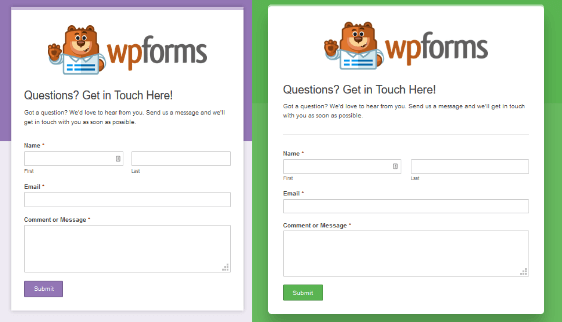
لديك أيضًا نمطين للاختيار من بينها:
- التصميم الكلاسيكي: يعرض شكلًا أضيق بزوايا مربعة. سيكون الجزء السفلي من خلفية صفحتك أفتح من اللون الذي تختاره لنظام الألوان الخاص بك.
- التصميم الحديث: يعرض شكلاً أوسع بزوايا دائرية. سيكون الجزء السفلي من خلفية صفحتك أغمق من اللون الذي تختاره لنظام الألوان الخاص بك.

بمجرد تكوين جميع إعدادات الصفحة المقصودة للنموذج المخصص ، يمكنك النقر فوق الزر معاينة صفحة النموذج بالقرب من الجزء العلوي لترى كيف سيبدو النموذج بمجرد نشره.
عندما يكون كل شيء كما تريد ، انقر فوق حفظ .
كيفية إنشاء صفحة هبوط في WordPress باستخدام SeedProd
هل تريد طريقة أخرى لإنشاء صفحة هبوط رائعة؟ نوصي بشدة باستخدام البرنامج المساعد SeedProd.
SeedProd هو أفضل منشئ للصفحات المقصودة لـ WordPress. يمكنك استخدامه لإنشاء أي نوع من الصفحات المقصودة لموقع الويب الخاص بك ، بما في ذلك:
- صفحات الاشتراك في ندوة الويب
- أشكال مغناطيس الرصاص
- قريبا صفحات
- 404 صفحة
- و اكثر.
باستخدام SeedProd ، من السهل إنشاء صفحة مقصودة وإضافة نموذج في أي مكان تريد.

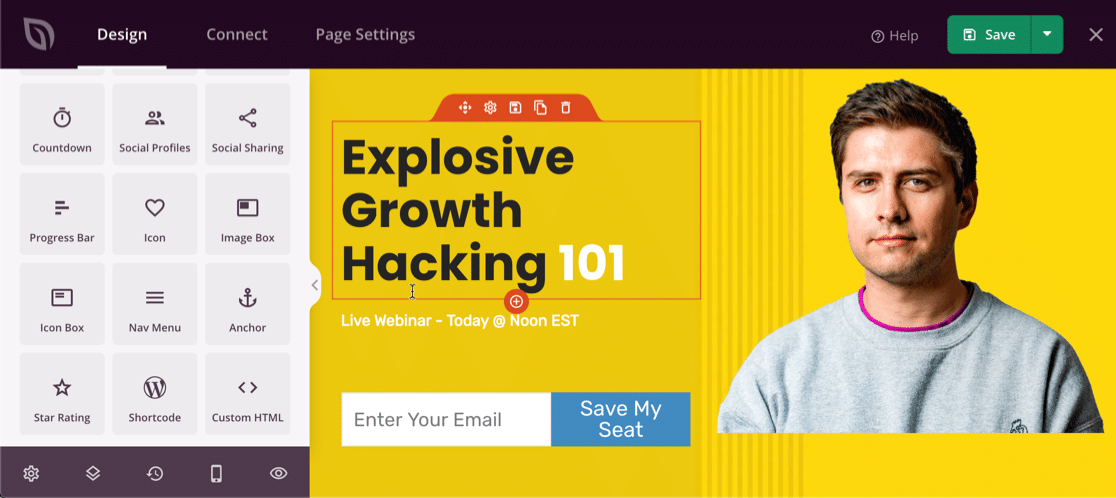
يمكنك بدء صفحتك من البداية إذا كنت تريد التحكم الكامل في التصميم. إذا كنت تريد بعض المساعدة للبدء ، فإن SeedProd لديه أكثر من 100 قالب احترافي يمكنك تخصيصه بسهولة لإنشاء صفحات مقصودة مخصصة.
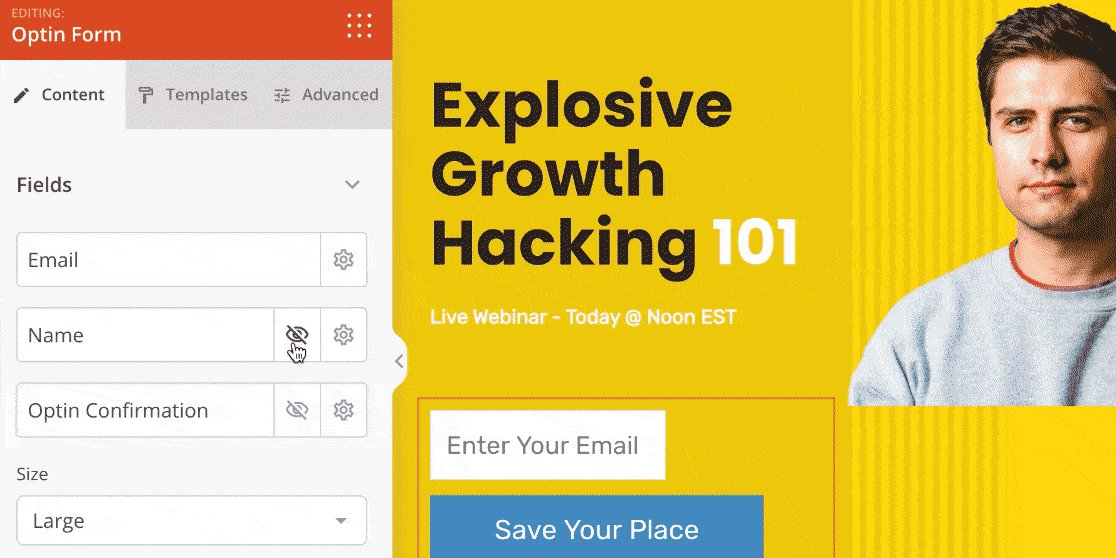
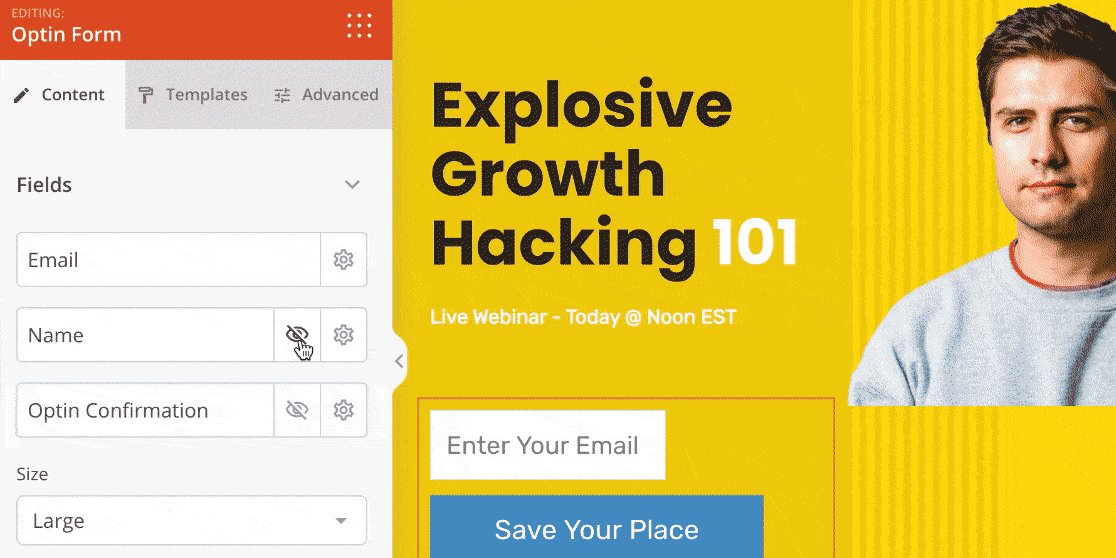
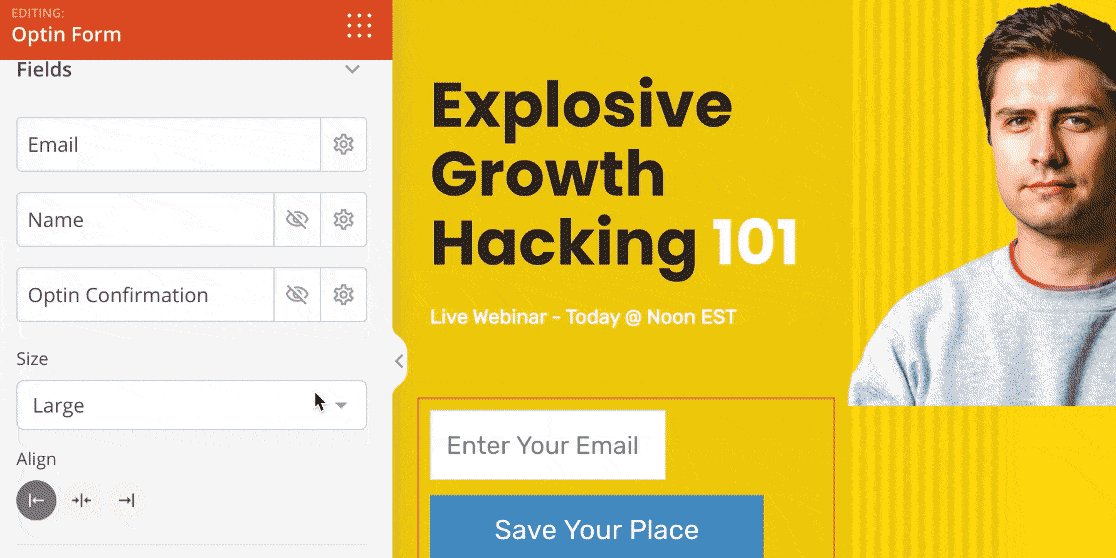
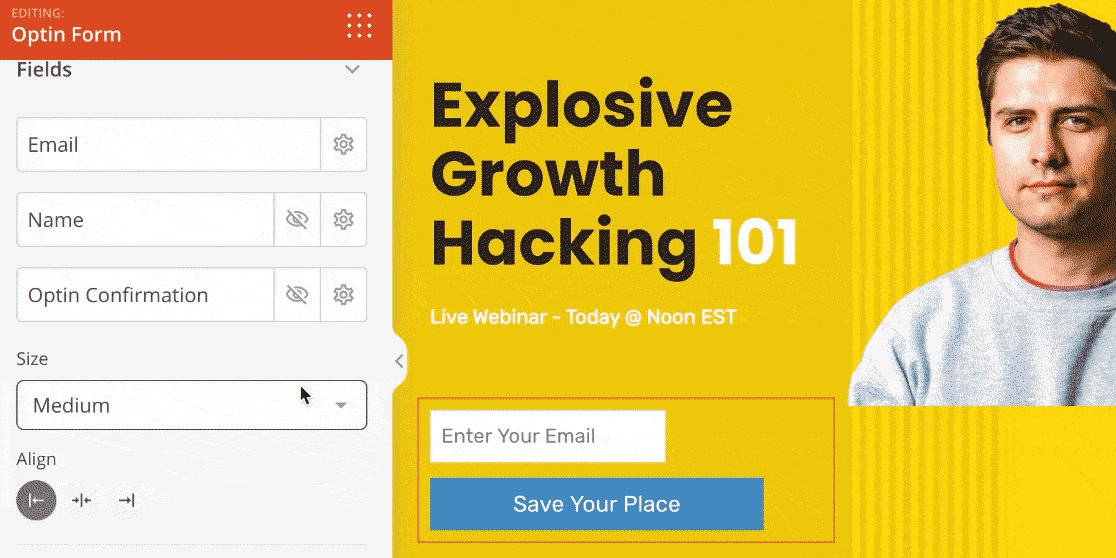
في المنشئ ، من السهل تخصيص النماذج وتغيير التخطيط.

وعندما تنتهي صفحتك المقصودة ، يمكنك دمجها بسهولة مع خدمات مثل Drip و Mad Mimi و Campaign Monitor و ConvertKit والمزيد.
إذا كنت ترغب في تجربته ، فقم بتنزيل SeedProd Landing Page Pro اليوم.
افكار اخيرة
وهذا كل شيء! أنت تعرف الآن كيفية إنشاء صفحة مقصودة في WordPress. عندما يكون لدى الأشخاص عنوان URL أو رابط إلى الصفحة المقصودة للنموذج الخاص بك ، سيتمكنون من مشاهدته وتعبئته.
إذا كنت تبحث عن طرق لبناء النماذج الخاصة بك على الإنترنت بحيث يكون لديهم فرصة أفضل للتحويل ، تحقق من هذه الجولة من 10 طرق بسيطة لتصميم النماذج الخاصة بك وزيادة التحويلات.
فما تنتظرون؟ ابدأ باستخدام أقوى مكون إضافي لنماذج WordPress اليوم. يعد إنشاء صفحة مقصودة باستخدام نموذج أمرًا بسيطًا للغاية مع WPForms Pro ، بالإضافة إلى أنه يأتي مع ضمان استرداد الأموال لمدة 14 يومًا.
ولا تنس ، إذا أعجبك هذا المقال ، فيرجى متابعتنا على Facebook و Twitter.
