أطلق العنان لقوة تنقل المستخدم: تعرف على كيفية إنشاء قائمة منسدلة أنيقة في WordPress
نشرت: 2023-05-12يعد التنقل في موقع الويب الخاص بك جزءًا أساسيًا من تجربة المستخدم. القائمة عنصر لا بد منه لأي موقع ويب. والغرض الوحيد منه هو مساعدة المستخدمين في العثور بسهولة على محتوى اهتماماتهم وتمكينهم من الوصول بسرعة إلى موقع الموقع الذي يريدونه. ولكن ، وجود الكثير من عناصر القائمة يمكن أن يسبب ارتباكًا ويضر بتصميم موقع الويب الخاص بك.
هذا هو السبب في أن القائمة المنسدلة المصممة جيدًا يمكن أن تقطع شوطًا طويلاً لتحسين تجربة المستخدم وتقليل معدلات الارتداد.
تعرض القائمة المنسدلة قائمة بالارتباطات عند تحريك الماوس فوق عنصر في القائمة.

قد يبدو إنشاء شريط تنقل كمهمة معقدة. لكن لحسن الحظ ، يجعل WordPress من السهل إنشاء قائمة منسدلة. يمكنك بسهولة إنشاء قائمة مخصصة تناسب احتياجات موقعك.
سنقوم بعرض كيفية إنشاء قائمة منسدلة في WordPress دون استخدام أي كود. لكن أولاً ، لنبدأ بالأساسيات.
متى تحتاج إلى قائمة منسدلة بدلاً من قائمة عادية؟
لقد أجبنا بالفعل عن سبب حاجتك إلى قائمة في كل موقع. تضمن لك القائمة توفير تنقل أفضل للمستخدمين ومساعدتهم في العثور على المحتوى المناسب بسهولة. وبصراحة ، لا يتحلى الناس بالصبر للمجيء إلى موقع الويب الخاص بك والبحث عن المحتوى دون التنقل المناسب.
ولكن لماذا نتحدث عن إضافة قائمة منسدلة بدلاً من قائمة تقليدية حيث يمكنك رؤية جميع عناصر القائمة جنبًا إلى جنب؟
الجواب بسيط ، لجعل موقع الويب أكثر قابلية للقراءة وتحسين تجربة المستخدم. فكر في الأمر. أنت تدير متجرًا على الإنترنت ولديك عدة صفحات مثل-
- صفحات المنتج
- صفحات الاتصال
- صفحات المتجر
- صفحات الحساب
- صفحات سلة التسوق والمزيد.
هل سيكون من الحكمة إظهار جميع الصفحات في نمط القائمة العادي؟
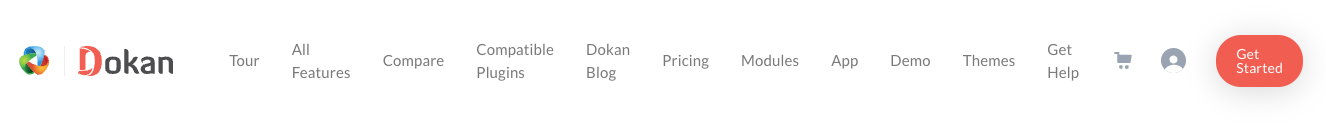
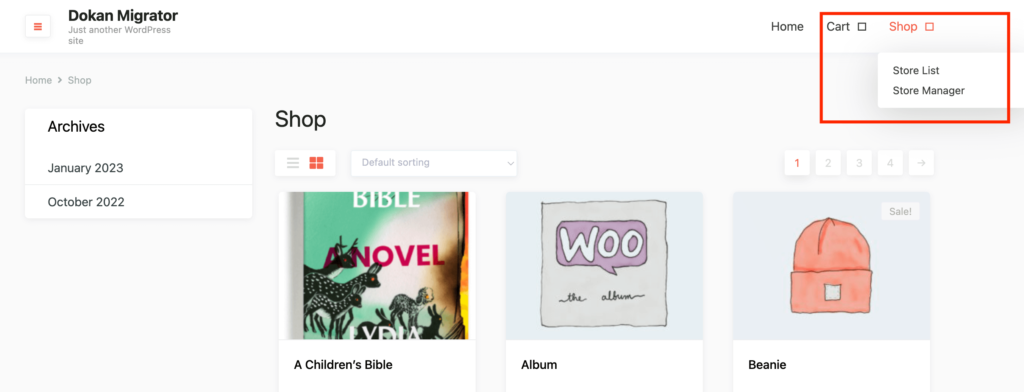
انظر الصورتين أدناه-
- هنا صورة واحدة مع قائمة عادية

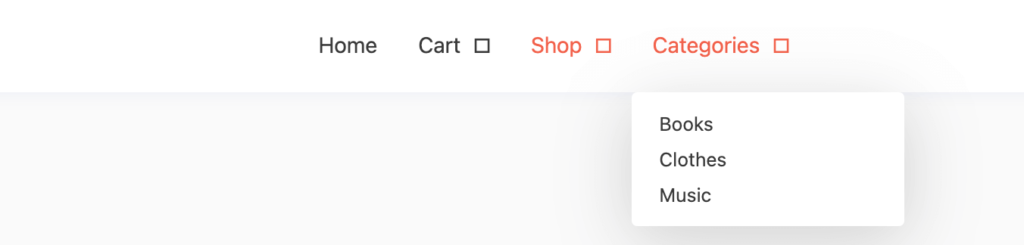
- ها هي الصورة الثانية مع قائمة منسدلة

أيهما أفضل؟ ... من الواضح أن الثاني ، أليس كذلك؟
عندما تقوم بإنشاء موقع ويب به صفحات قليلة ، فمن المنطقي إدراج عناصر القائمة في صف واحد. ولكن القيام بذلك لموقع ويب كبير سوف يربك الزوار وسيبدو موقع الويب الخاص بك فوضويًا ومعقدًا. هذا هو المكان الذي ستقوم فيه القائمة المنسدلة المصممة جيدًا بما يلي-
- تنظيم الموضوعات في فئات ومجموعات
- ساعد الزائرين في العثور على ما يبحثون عنه
- زيادة معدل التحويل الخاص بك
- تقليل معدل الارتداد الخاص بك
- اجعل موقع الويب الخاص بك يبدو نظيفًا ومنظمًا.
لذلك إذا كنت تدير موقعًا كبيرًا على الإنترنت ، فأنت بحاجة إلى إضافة قائمة منسدلة على موقعك. الآن ، دعنا نتعلم كيفية إنشاء قائمة منسدلة في WordPress.
كيفية إنشاء قائمة منسدلة في WordPress بالميزات الافتراضية

يعد إنشاء قائمة منسدلة في WordPress أمرًا سهلاً للغاية. لا تحتاج إلى إضافة أي كود إضافي أو أي شيء. ما عليك سوى سحب عناصر القائمة وإفلاتها بطريقة منظمة وستكون لديك قائمة منسدلة.
ملاحظة: نحن نجهز هذا البرنامج التعليمي باستخدام ميزات WordPress الافتراضية. ومع ذلك ، يمكنك إضافة قائمة منسدلة باستخدام المظهر الذي تستخدمه. لكن عليك أولاً معرفة ما إذا كان هذا المظهر يسمح لك بإضافة قائمة منسدلة. تحتاج إلى قراءة ميزاتها ووثائقها لأن العديد من السمات تسمح فقط لمستخدميها المميزين بإضافة قائمة منسدلة.
فيما يلي الخطوات التي يجب عليك اتباعها لإنشاء قائمة منسدلة في WordPress.
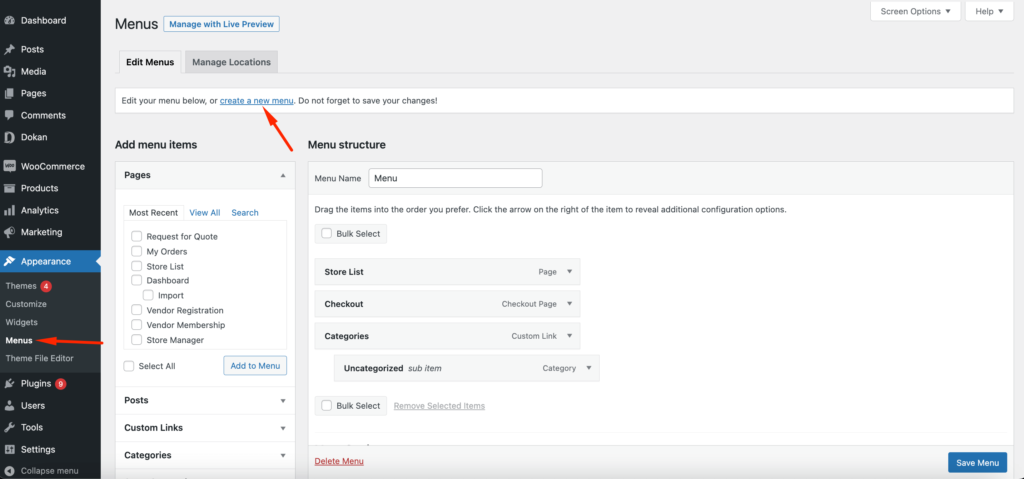
الخطوة 1: إنشاء قائمة فارغة
بادئ ذي بدء ، تحتاج إلى إنشاء قائمة فارغة. لذلك ، قم بتسجيل الدخول إلى لوحة معلومات WordPress الخاصة بك وانتقل إلى المظهر-> القائمة. ثم انقر فوق خيار إنشاء قائمة جديدة .

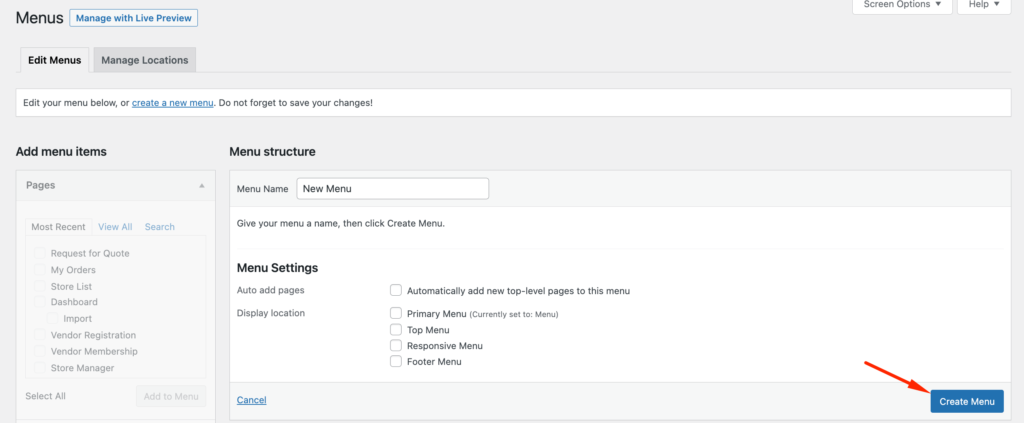
بعد ذلك ، تحتاج إلى إعطاء القائمة الخاصة بك اسمًا مناسبًا والنقر فوق الزر "إنشاء قائمة" للإنهاء.

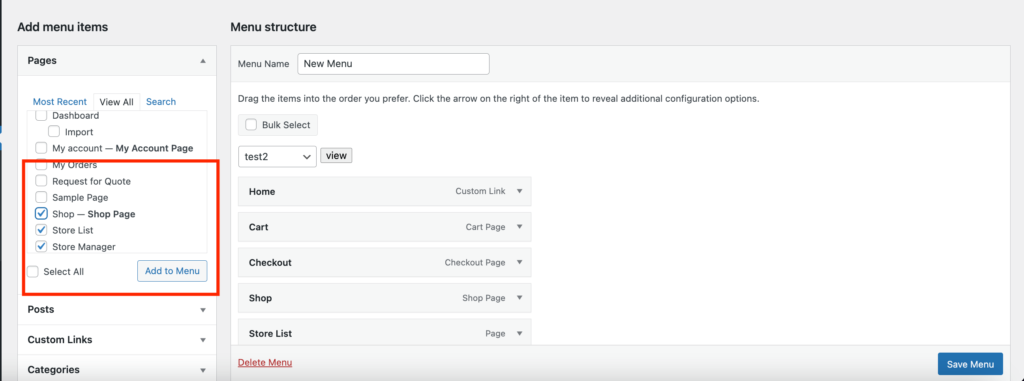
الخطوة 2: إضافة عناصر القائمة إلى القائمة التي تم إنشاؤها حديثًا
بعد إنشاء القائمة الخاصة بك ، تحتاج إلى إضافة عناصر القائمة. على الجانب الأيسر ، سترى أن جميع المنشورات والصفحات مدرجة واحدة تلو الأخرى. حدد عناصر القائمة التي تريد إضافتها ، وانقر فوق الزر "إضافة إلى القائمة" وستتم إضافة العناصر إلى القائمة.

سيؤدي هذا إلى إضافة عناصر القائمة في صف واحد.
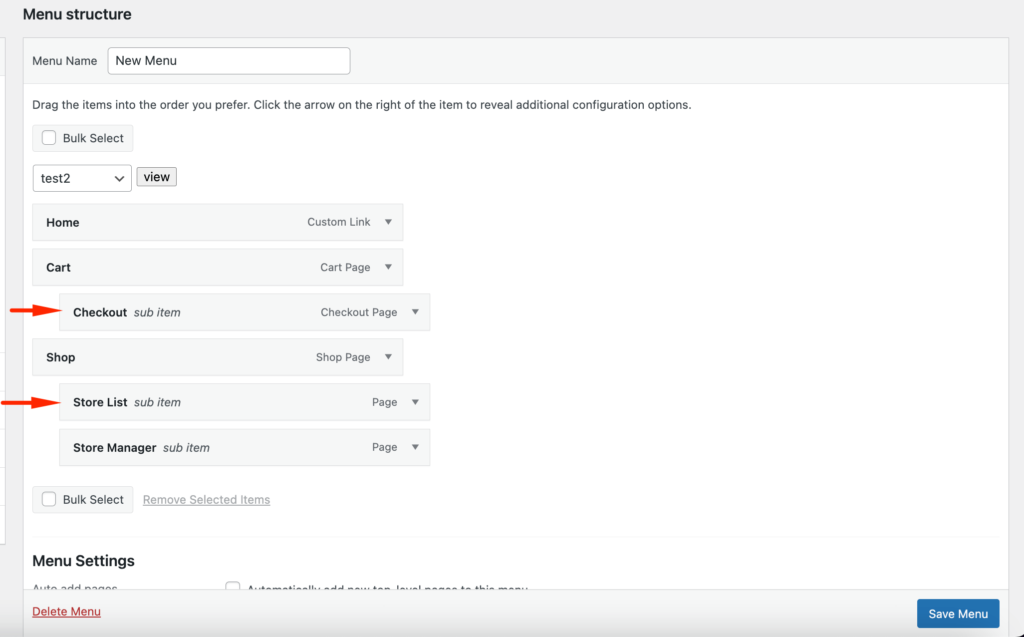
الخطوة 3: إنشاء القائمة المنسدلة
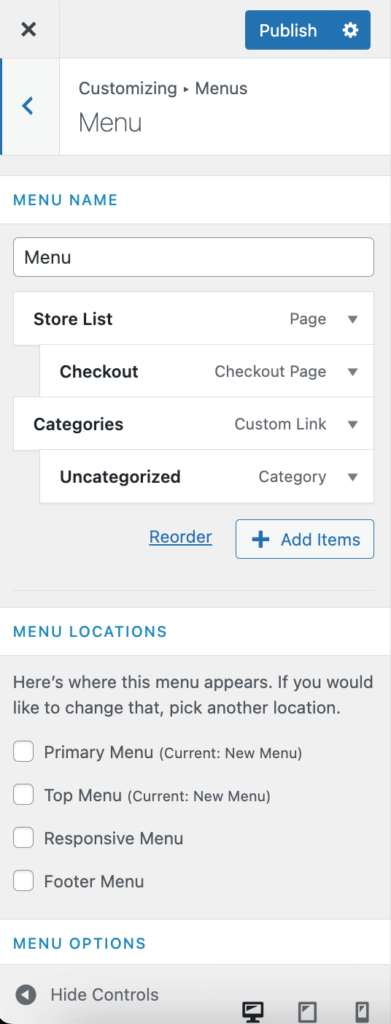
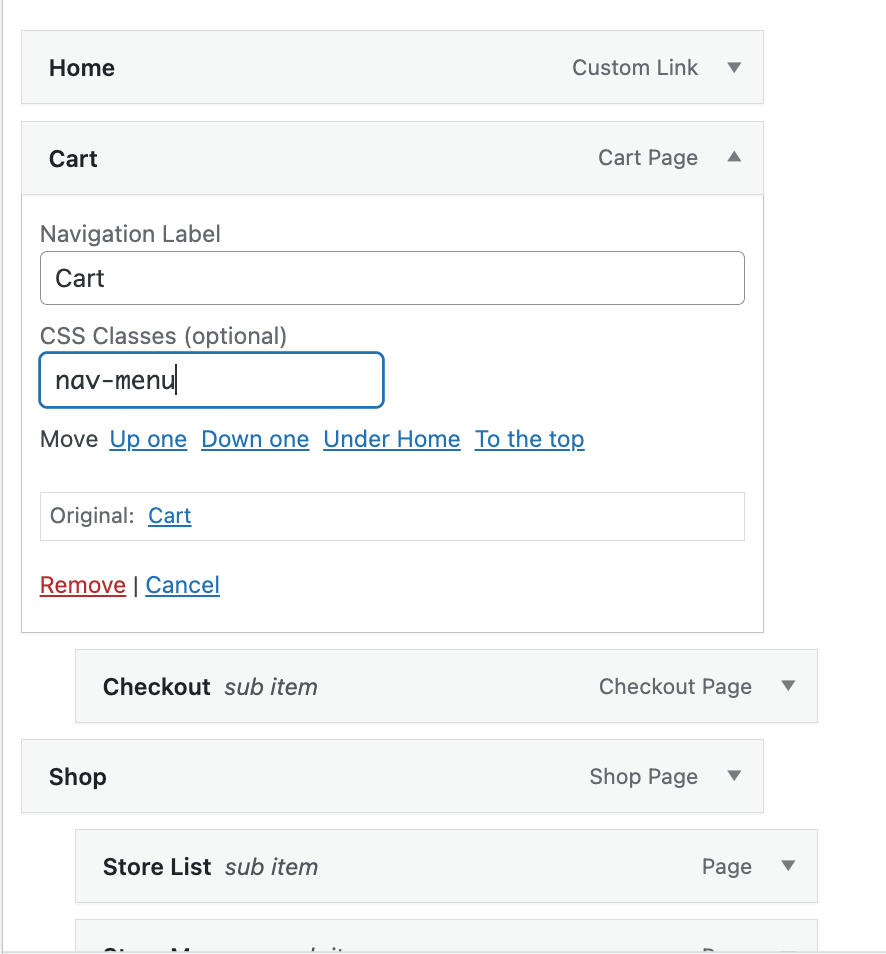
بعد إنشاء القائمة ، حان الوقت الآن لإنشاء القائمة المنسدلة. لكن أولاً ، عليك اختيار القائمة الأصلية. في حالتنا ، نختار Store List كعنصر قائمة رئيسي بينما Shop and Store Manager كعنصر قائمة فرعية.
كل ما عليك القيام به هو سحب وإسقاط عناصر القائمة ضمن قائمة المتجر وتحريكها قليلاً إلى اليمين. سيصبح عنصرًا فرعيًا.

بهذه الطريقة يمكنك إنشاء أي عدد تريده من القوائم المنسدلة.
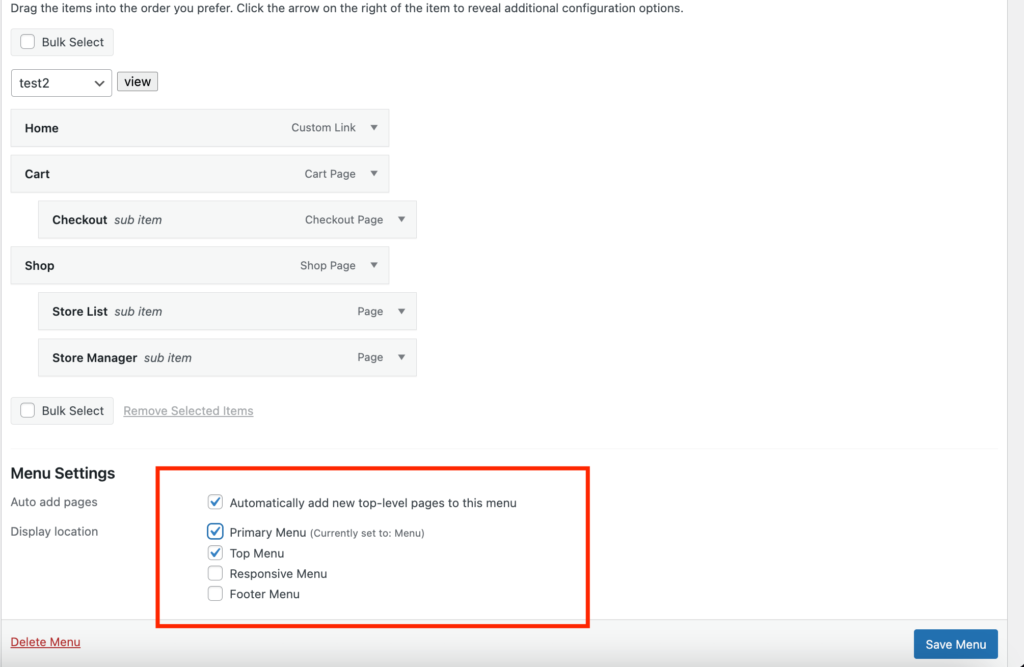
الخطوة 4: اختر موقعًا لقائمتك
أثناء قيامك بإنشاء قائمة جديدة ، تحتاج إلى اختيار موقع القائمة الخاصة بك. تحدد كل سمة WordPress مواقع القائمة الخاصة بها ، والتي ستراها في العمود الأيمن ، ضمن "إعدادات القائمة". ما عليك سوى تحديد المربع بجوار الموقع الذي تريد استخدامه ثم النقر فوق "قائمة حفظ".

الخطوة 5: انشر القائمة المنسدلة الجديدة
لقد شارفت على الانتهاء. الآن تحتاج إلى نشر قائمتك. إذا كنت تقوم بتخصيص القائمة المباشرة ، فيمكن للمستخدمين رؤية التغييرات بالفعل. ولكن إذا كنت تقوم بإنشاء قائمة جديدة ، فأنت بحاجة إلى النقر فوق الزر "حفظ القائمة" لنشر القائمة المنسدلة.


تهانينا ، لقد قمت بإنشاء قائمة منسدلة على موقع WordPress الخاص بك.
المكافأة 01: كيفية تخصيص القائمة المنسدلة
إذا كنت تريد قائمة منسدلة أكثر تخصيصًا وتخصيصًا باستخدام الخيارات الافتراضية ، فيمكنك اتباع هذه الاختراقات البسيطة-
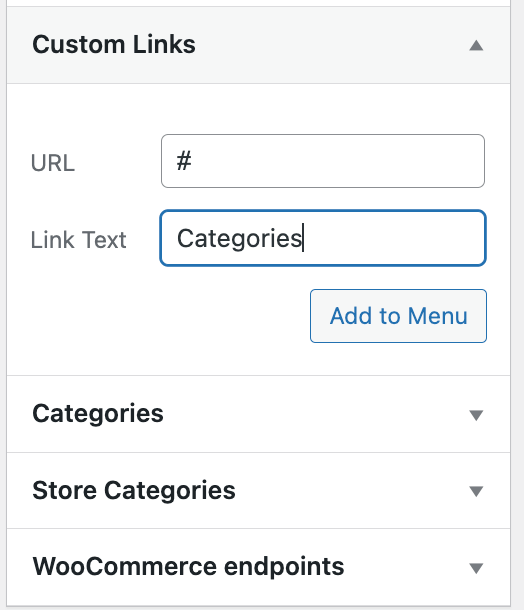
أ) إضافة روابط مخصصة
إذا كنت تريد قائمة منسدلة تتضمن جميع فئات موقع الويب الخاص بك ، فيمكنك إنشاء ارتباط مخصص. ما عليك سوى النقر فوق علامة التبويب "الرابط المخصص" واستخدام "#" كعنوان URL و "الفئات" أو شيء مشابه للتسمية.

يمكنك بعد ذلك إضافة الفئات كعنصر قائمة فرعية ضمن الارتباط المخصص. ستكون كل فئة قابلة للنقر ولكن القائمة لن تكون كذلك.

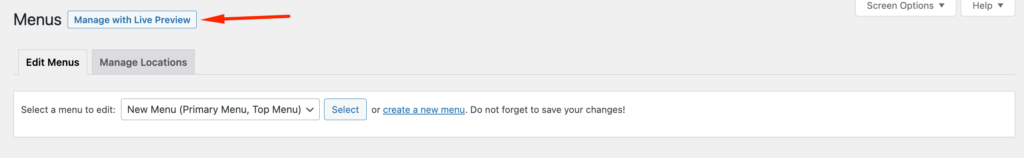
ب) إدارة التخصيص باستخدام المعاينة المباشرة
أثناء قيامك بإنشاء القائمة المنسدلة الخاصة بك ، ستلاحظ زر إدارة باستخدام المعاينة المباشرة .

سيمكنك هذا الزر من رؤية تغييرات القائمة مباشرة. أثناء وضع قائمتك ، سيكون من الجيد رؤية التغييرات في الواجهة الأمامية.

ج) استخدم CSS لتخصيص القائمة المنسدلة بشكل أكبر
هذا ليس للمبتدئين. ولكن إذا كانت لديك معرفة بالترميز ، فيمكنك دمج تلك المعرفة عن طريق إضافة التخصيص الخاص بك إلى القائمة المنسدلة.
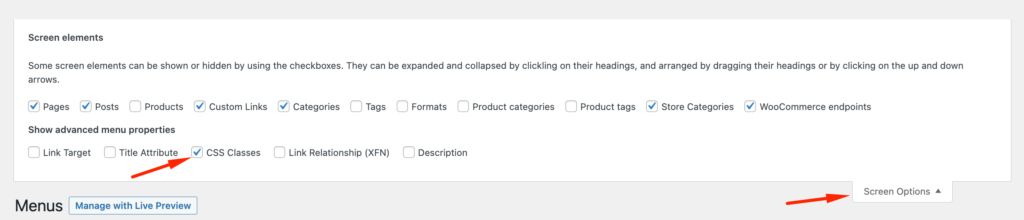
يمكنك استخدام CSS لتخصيص القائمة المنسدلة بشكل أكبر. فقط انقر على زر خيارات الشاشة واختر خيار فئة CSS ،

سيؤدي هذا إلى إضافة فئة CSS إلى عناصر القائمة. يمكنك إضافة فئة CSS الخاصة بك هنا وسوف تقوم بتخصيص القائمة.

المكافأة 02: كيفية استخدام الرمز لإضافة قائمة منسدلة
إذا كنت تريد استخدام رمز لإنشاء قائمة منسدلة في WordPress ، فيمكنك إضافة الكود أدناه في ملف function.php الخاص بالسمة.
لإظهار جميع مشاركاتك ، اترك "-1" في مكانه. لإظهار عشر مشاركات ، على سبيل المثال ، استبدل "-1" بالرقم "10."
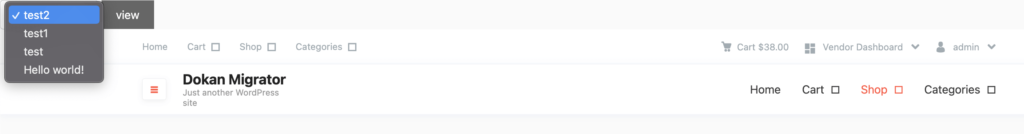
$args = array( 'numberposts' => -1);?> <form action="<? bloginfo('url'); ?>" method="get"> <select name="page_id"> <?php global $post; $args = array( 'numberposts' => -1); $posts = get_posts($args); foreach( $posts as $post ) : setup_postdata($post); ?> <option value="<? echo $post->ID; ?>"><?php the_title(); ?></option> <?php endforeach; ?> </select> <input type="submit" name="submit" value="view" /> </form>هذا ما ستبدو عليه القائمة-

أسئلة وأجوبة حول كيفية إنشاء قائمة منسدلة في WordPress
انتقل إلى WooCommerce ← الإعدادات ← المنتجات ← جداول المنتج . أدخل مفتاح الترخيص الخاص بك واختر الخيارات الافتراضية لجداول المنتج. تأكد من تضمين عمود إضافة إلى عربة التسوق في قسم "الأعمدة" ، وحدد خيار القائمة المنسدلة للأشكال ضمن "التباينات".
سوف تحتاج إلى مكون إضافي لذلك. انتقل إلى لوحة معلومات WordPress الخاصة بك وانتقل إلى Popup Maker »Add Popup ، وسترى شاشة التحرير المنبثقة تظهر. في هذه الشاشة ، سترغب في إدخال اسم للنافذة المنبثقة. بالإضافة إلى ذلك ، يمكنك أيضًا إدخال عنوان عرض اختياري كما فعلنا في هذا المثال. سيتمكن زوار موقعك من رؤية عنوان العرض الاختياري هذا.
لتخصيص القائمة الافتراضية لموقع الويب الخاص بك ، يجب عليك الدخول إلى لوحة معلومات WordPress ، والنقر فوق المظهر ، ثم على القوائم. أول شيء عليك القيام به هو إعطاء اسم للقائمة ، ثم النقر فوق الزر "إنشاء قائمة". بعد إنشائه ، يمكنك البدء في إضافة عناصر القائمة الخاصة بك.
في WordPress Admin ، انتقل إلى المظهر> القوائم حتى تتمكن من تحرير قائمة التنقل الخاصة بك. إذا لم تكن قد أنشأت قائمة تنقل بالفعل ، فأنشئ واحدة الآن وتأكد من تحديد خانة الاختيار في شاشة القوائم بحيث تكون في فتحة "التنقل الأساسي" في المظهر الخاص بك.
قم بإنشاء قائمة منسدلة بالطريقة الصحيحة!
بعد قراءة مقالتنا ، نحن على يقين من أنك أصبحت خبيرًا في إنشاء قائمة منسدلة لموقع WordPress الخاص بك.
إنشاء قائمة أمر ضروري لكل موقع. ولكن إذا لم تفعل ذلك بعناية ، فسوف تدمر موقع الويب الخاص بك. يجعل WordPress من السهل إدارة مواقع الويب. يمنحك خيار إنشاء قائمتك الخاصة.
لقد حاولنا شرح الطريقة البسيطة لإنشاء قائمة منسدلة في WordPress. اتبع الخطوات بعناية وقم بإنشاء قائمة منسدلة مخصصة لموقعك.
