كيفية إنشاء أداة تحميل ملف في WordPress
نشرت: 2020-02-21هل تريد السماح لزوار موقع الويب الخاص بك بتحميل مرفقات الملفات إلى نماذج WordPress الخاصة بك في أي مكان على موقعك؟
يمكن لمنح المستخدمين القدرة على إضافة ملفات ووسائط إلى نماذج موقعك أن يسهل عليك عملية جمع المعلومات التي تحتاجها.
في هذه المقالة ، سنوضح لك كيفية إنشاء أداة تحميل WordPress بسهولة لقبول الملفات من زوار موقعك على الويب.
انقر هنا لبدء إنشاء أداة تحميل WordPress الخاصة بك الآن
قبل إنشاء أداة تحميل WordPress الخاصة بك ، ستحتاج إلى إنشاء نموذج تحميل ملف WordPress. إذا كنت قد قمت بذلك بالفعل ، فيمكنك الانتقال إلى الخطوة رقم 6.
فيما يلي جدول محتويات لسهولة التنقل في كل خطوة:
- قم بإنشاء نموذج تحميل الملف الخاص بك في WordPress
- التبديل إلى Classic File Uploader (اختياري)
- تخصيص إعدادات نموذج تحميل الملف الخاص بك
- تكوين إخطارات نموذج تحميل الملف الخاص بك
- تكوين تأكيدات نموذج تحميل الملف الخاص بك
- أضف نموذج تحميل الملف الخاص بك إلى عنصر واجهة مستخدم
- اعرض الملفات
كيفية إنشاء أداة تحميل ملف في WordPress
اعتمادًا على نوع المعلومات التي تريد جمعها في النموذج الخاص بك ، يعد استخدام أداة تحميل WordPress أحد أفضل الطرق لتسهيل الحصول على مزيد من المعلومات من المستخدمين بسرعة. على سبيل المثال ، سيكون هذا موضع نموذج رائع للسماح للزوار بتحميل الصور على WordPress.
يساعد تسهيل ملء النماذج وإمكانية الوصول إليها بشكل أكبر على تقليل معدل التخلي عن النموذج الخاص بك حتى يتمكن موقع WordPress الخاص بك من تحقيق المزيد من الإيرادات. يمكنك أيضًا معرفة كيفية قبول أنواع ملفات إضافية في نماذج تحميل WordPress الخاصة بك.
يمكنك الانتقال إلى دليل آخر إذا كنت ترغب في طلب الدفع من خلال تحميل الملفات.
الخطوة 1: قم بإنشاء نموذج تحميل الملف الخاص بك في WordPress
إليك فيديو تعليمي أو يمكنك قراءة الخطوات أدناه:
أول شيء عليك القيام به هو تثبيت وتفعيل المكون الإضافي WPForms.
WPForms هو أفضل مكون إضافي لتحميل الملفات. بخلاف ميزة تحميل ملف Google Form ، يتيح لك WPForms إضافة تحميلات الملفات إلى أي مكان على موقعك ، وليس صفحات النموذج فقط. لمزيد من التفاصيل حول كيفية تثبيته ، راجع هذا الدليل خطوة بخطوة حول كيفية تثبيت مكون إضافي في WordPress.
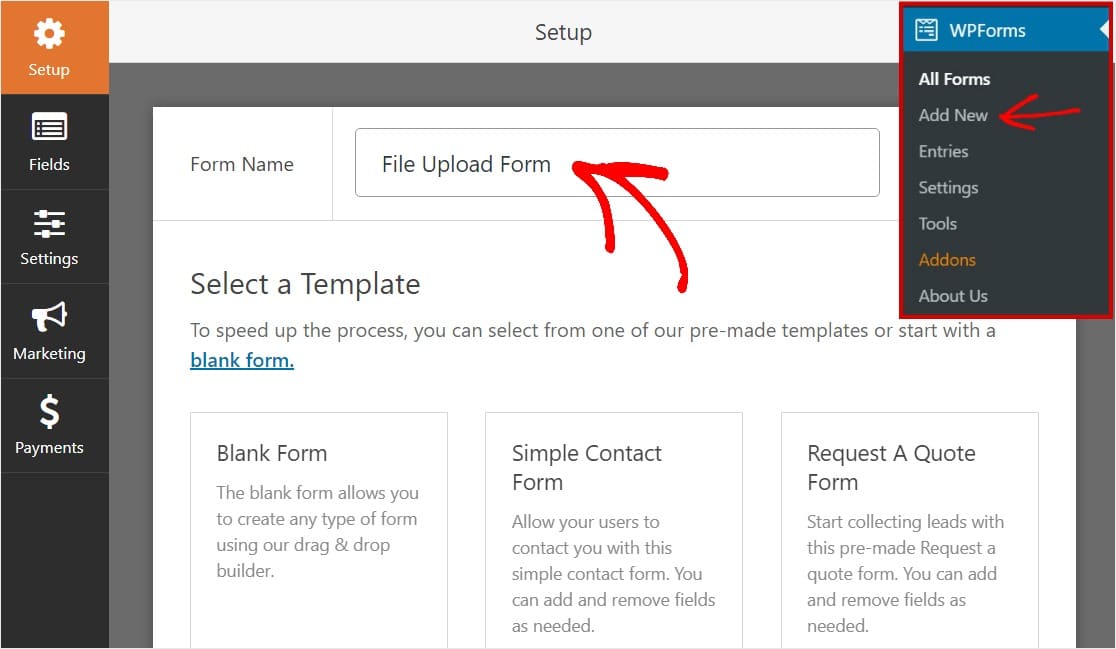
بعد ذلك ، انتقل إلى لوحة معلومات WordPress الخاصة بك وانقر فوق WPForms »إضافة جديد في اللوحة اليمنى لإنشاء نموذج جديد وتسميته كما تريد.

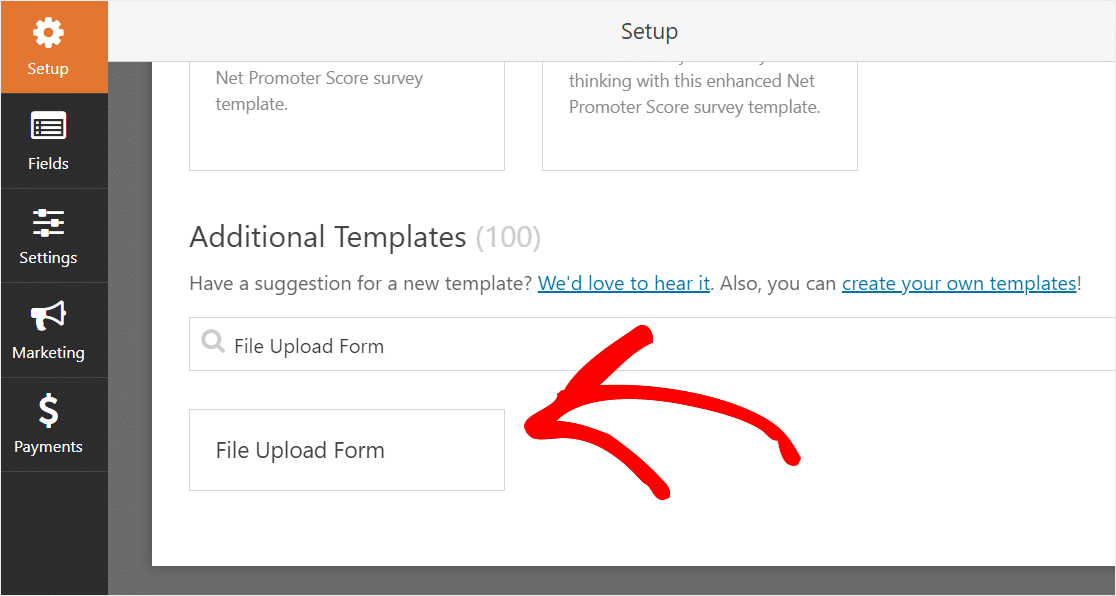
بعد ذلك ، قم بالتمرير لأسفل إلى قسم النماذج الإضافية واكتب "نموذج تحميل الملف" ، ثم انقر فوقه لفتح النموذج.

تأكد من أنك قمت بالفعل بتنشيط الملحق حزمة قوالب النماذج للبحث عن هذا النموذج.
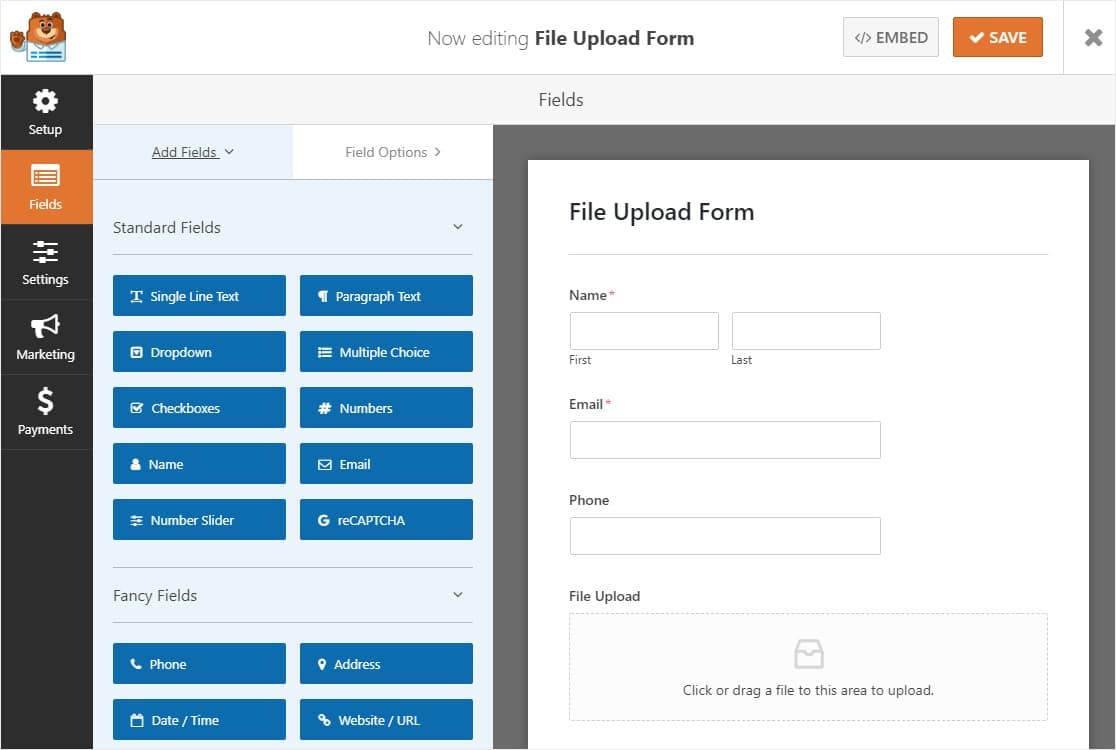
الآن ، ستقوم WPForms بتعبئة نموذج تحميل ملف مبني مسبقًا وعرض أداة السحب والإفلات.

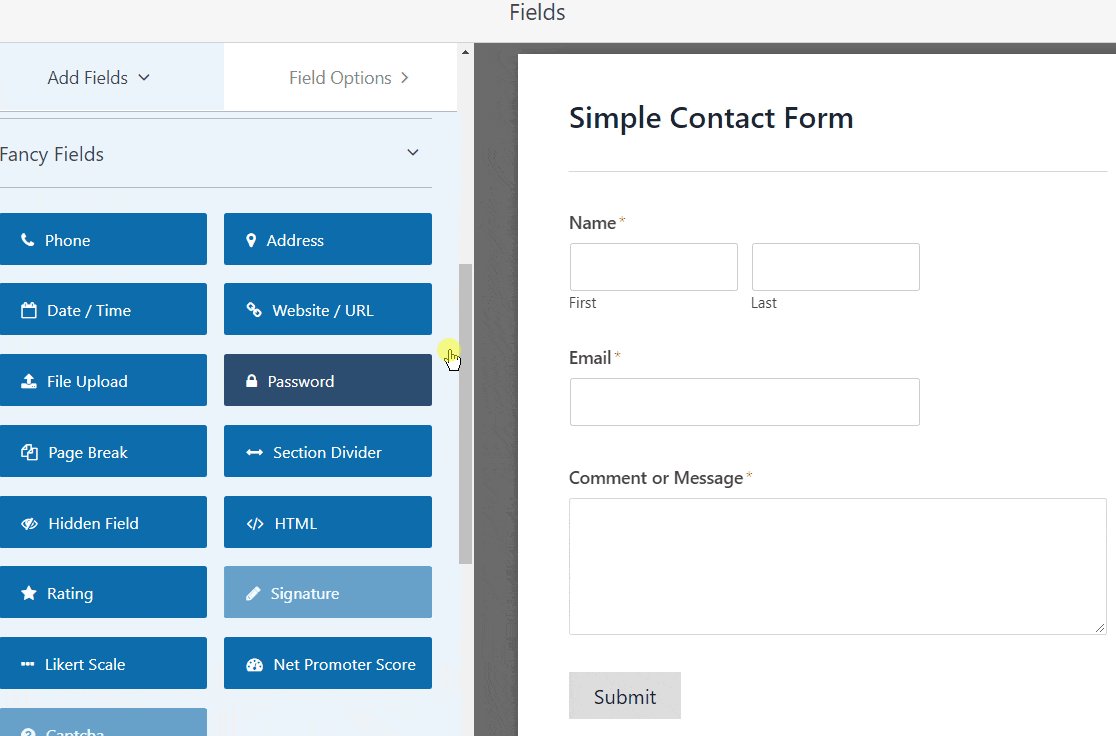
هنا ، يمكنك إضافة حقول إضافية إلى نموذج الاتصال الخاص بك عن طريق سحبها من اللوحة اليمنى إلى اللوحة اليمنى. أو يمكنك إزالة الحقول للتأكد من أن النموذج الخاص بك يناسب بشكل جيد أداة التحميل بمجرد إضافته في الخطوة رقم 6.
باستخدام قالب نموذج تحميل الملف ، سيكون لديك بالفعل حقول الاسم والبريد الإلكتروني والهاتف وتحميل الملف والتعليقات الإضافية .
انقر فوق أي من حقول النموذج لإجراء تغييرات. يمكنك أيضًا النقر فوق حقل النموذج وسحبه لإعادة ترتيب الطلب في نموذج الاتصال الخاص بك.
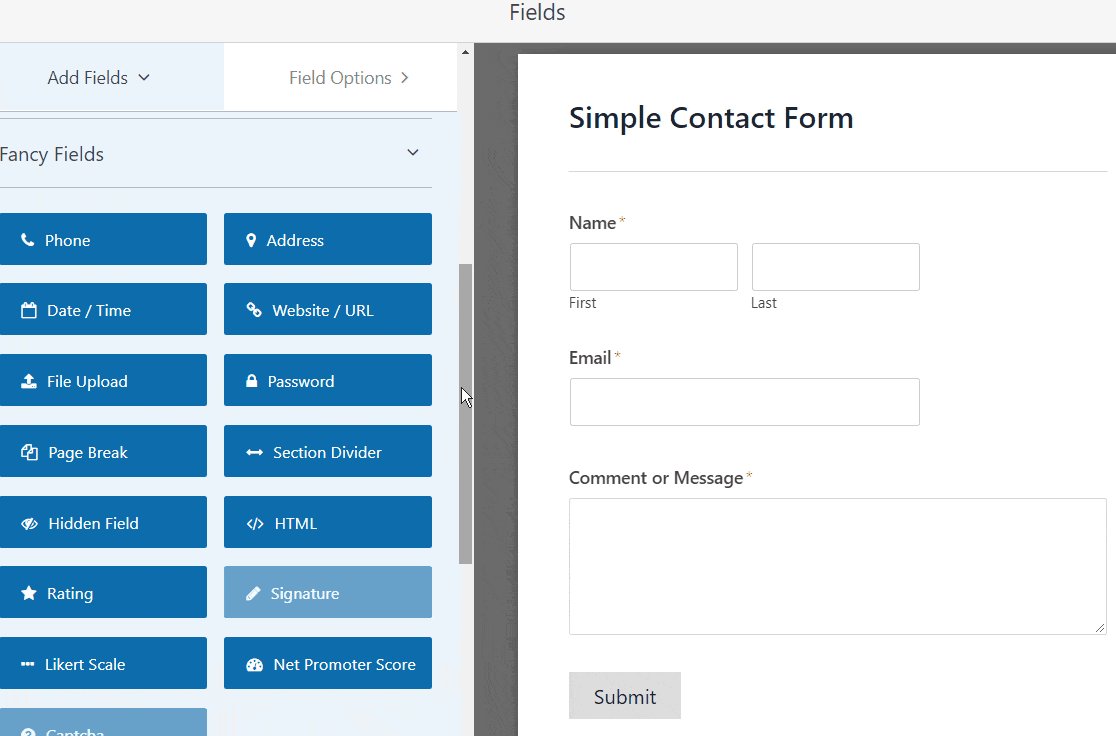
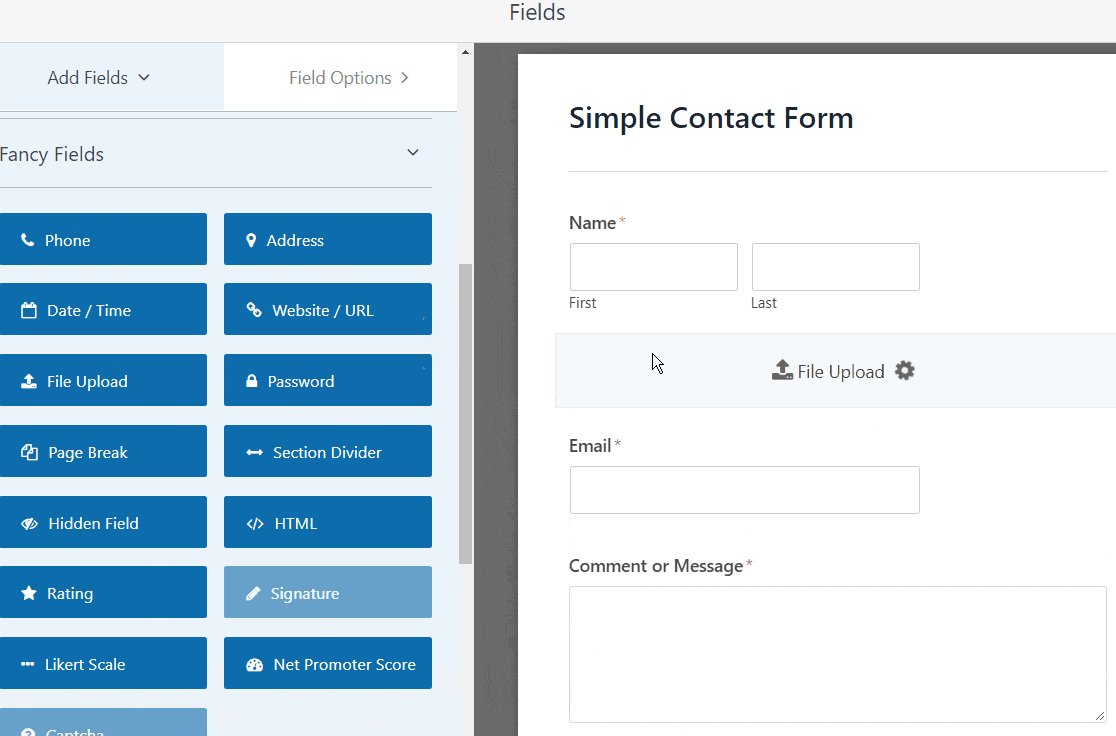
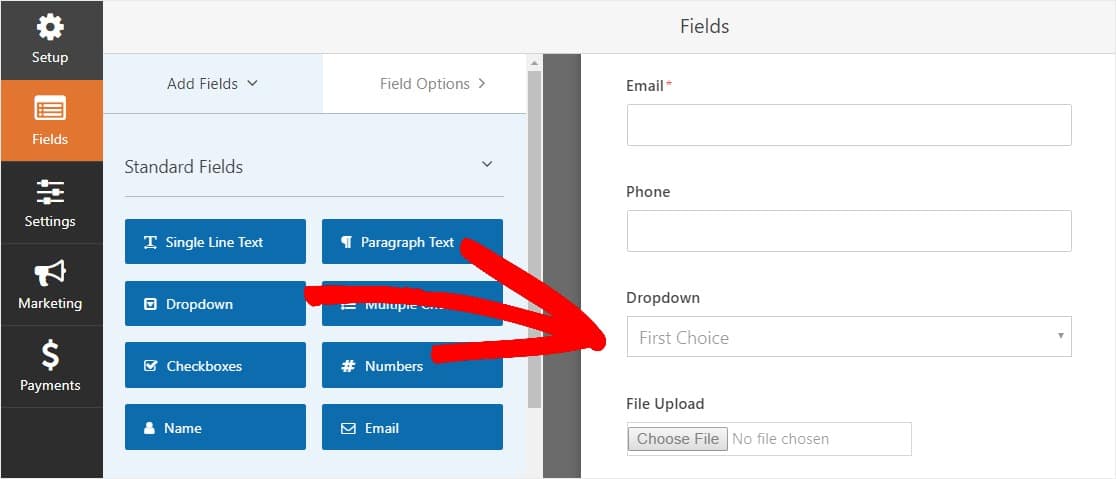
ليس ذلك فحسب ، بل يمكنك أيضًا إضافة حقل تحميل الملف إلى أي نموذج WordPress تقوم بإنشائه . ما عليك سوى سحب حقل نموذج تحميل الملف ، الموجود ضمن Fancy Fields ، من اللوحة اليمنى لمحرر النماذج إلى اللوحة اليمنى.

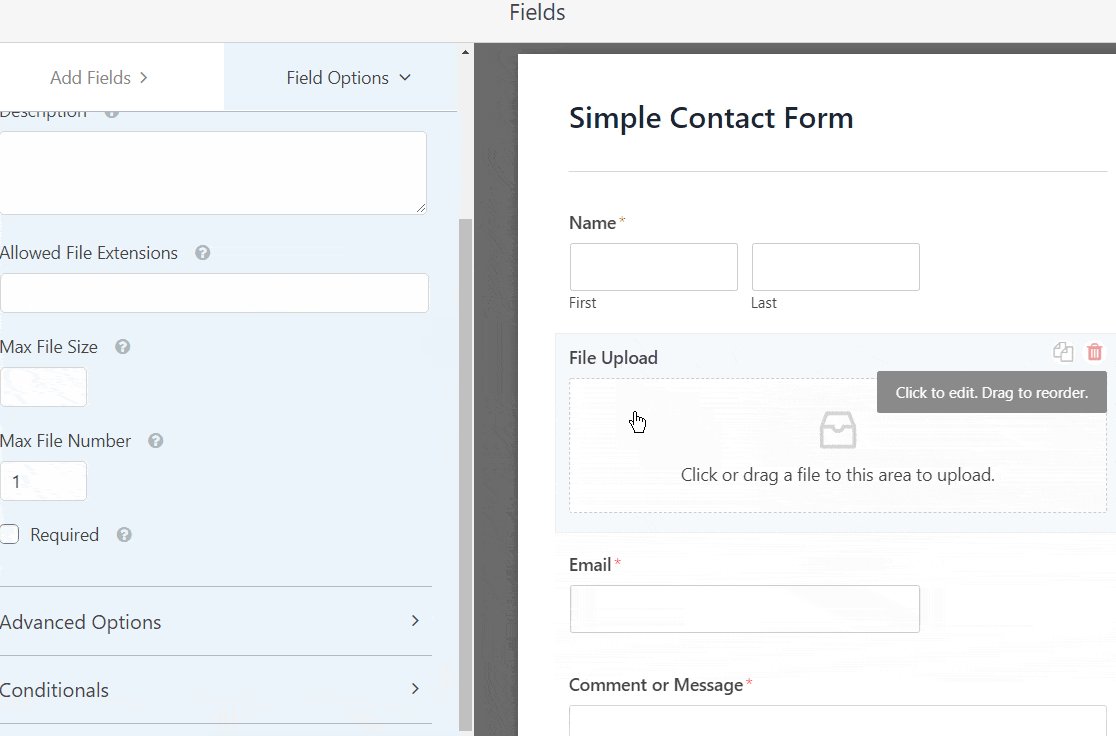
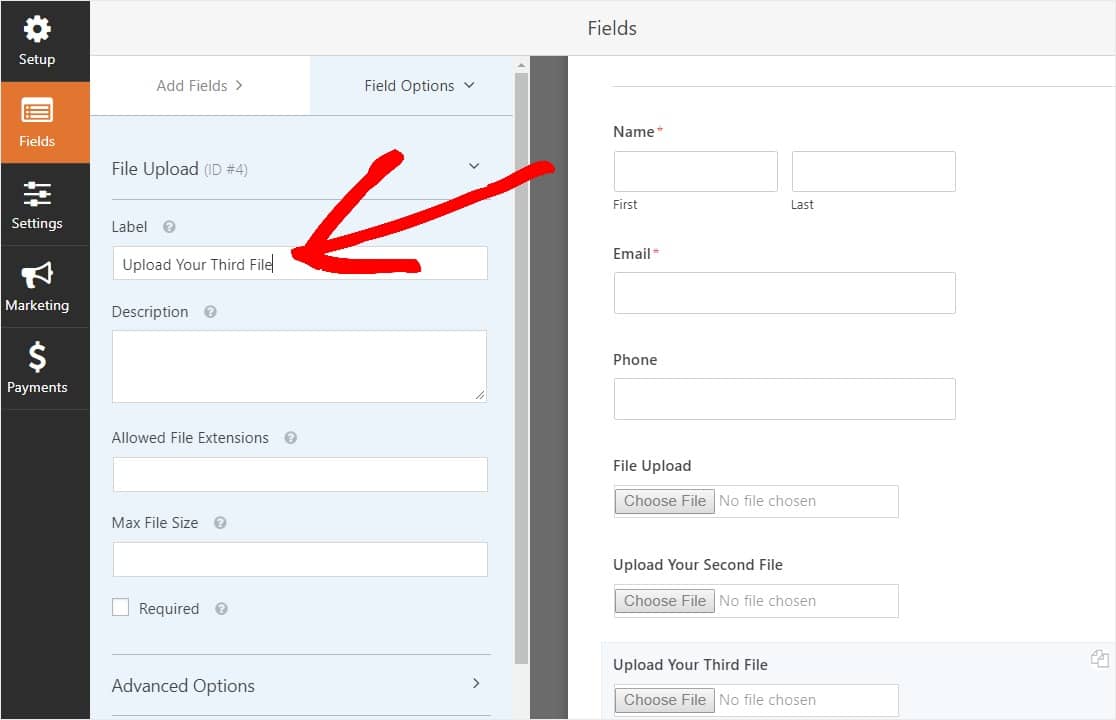
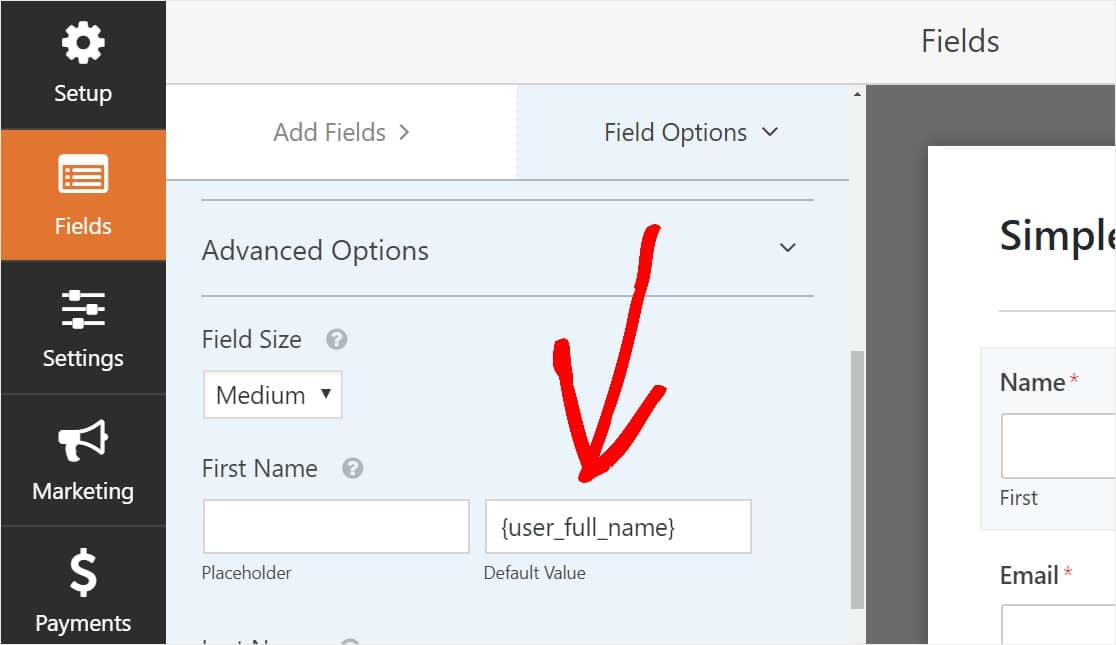
يمكنك النقر فوق حقل تحميل الملف وكذلك تغيير:
- التسمية - قم بتسمية حقل النموذج حتى يعرف زوار موقعك الغرض منه.
- الوصف - أضف وصفًا يوضح التفاصيل للمستخدمين. على سبيل المثال ، إذا كنت تريد فقط من الأشخاص تحميل صورة ، فأخبرهم بذلك.
- امتدادات الملفات المسموح بها - إذا كنت تريد تقييد أنواع الملفات التي يمكن تحميلها إلى نموذج WordPress الخاص بك ، فضعها هنا ، كل منها مفصول بفاصلة
- الحد الأقصى لحجم الملف - حدد بالميغابايت الحد الأقصى لحجم الملف الذي ستسمح للمستخدمين بتحميله. إذا لم تكتب رقمًا هنا ، فسيتم تعيين WPForms افتراضيًا على الحد الأقصى لحجم الملف الذي يسمح به الخادم الخاص بك. إذا كنت بحاجة إلى تغيير هذا ، فراجع هذا البرنامج التعليمي حول كيفية زيادة الحد الأقصى لحجم تحميل الملف في WordPress.
- مطلوب - إذا كنت تريد مطالبة المستخدمين بتحميل ملف قبل أن يتمكنوا من إرسال النموذج الخاص بهم ، فحدد مربع الاختيار هذا.
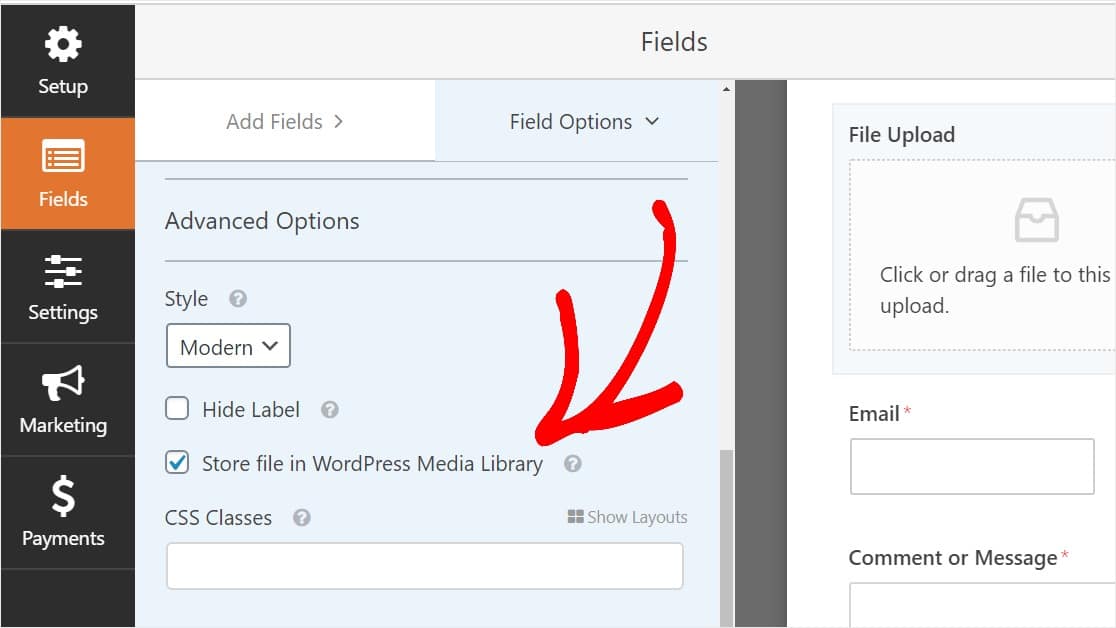
- النمط - يمكنك التبديل بين النمط الحديث الافتراضي (موصى به) والنمط الكلاسيكي (الذي سنقوم بتغطيته بالتفصيل خلال الخطوة التالية)
هل تتساءل عن مكان تخزين عمليات تحميل الملفات هذه بمجرد وجودها في أداة تحميل WordPress الخاصة بك؟
بشكل افتراضي ، يتم تخزين جميع الملفات التي تم تحميلها من قبل المستخدمين في مجلد WPForms داخل دليل التحميلات في موقعك. لتسهيل الأمور ، يمكنك أيضًا تخزين هذه الملفات في مكتبة وسائط WordPress الخاصة بك عن طريق تحديد حقل المتجر في مربع الاختيار مكتبة وسائط WordPress ضمن الخيارات المتقدمة.

يمكنك أيضًا جعل النماذج تبدو رائعة باتباع الخطوات الواردة في منشورنا حول كيفية إنشاء نموذج متعدد الخطوات في WordPress. ولكن من أجل هذا البرنامج التعليمي ، سنلتزم بصفحة واحدة.
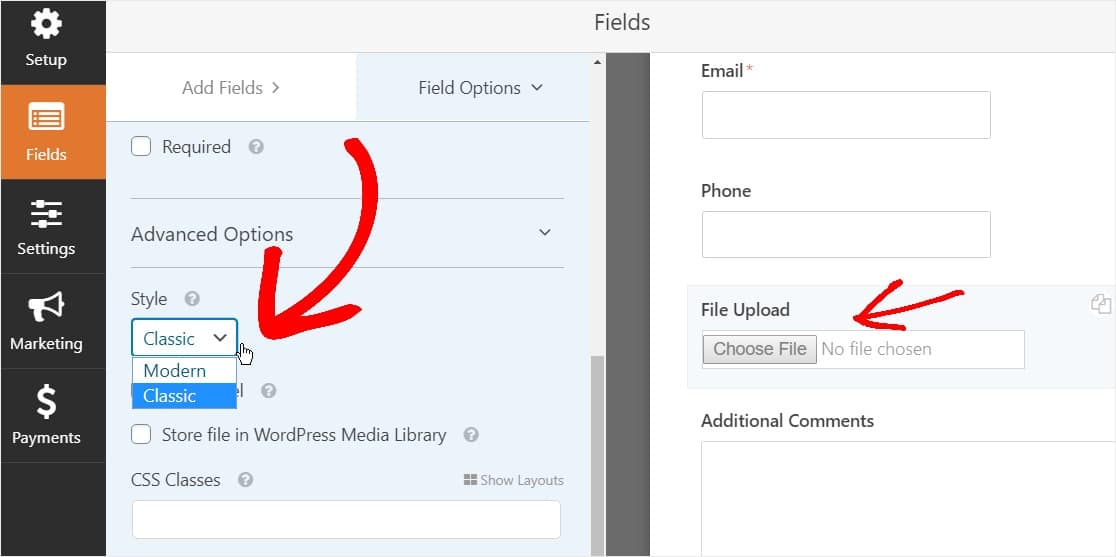
الخطوة 2: التبديل إلى حقل تحميل الملفات الكلاسيكي (اختياري)
هذه الخطوة اختيارية ولا يوصى بها بشكل عام. ولكن ، إذا كنت ترغب في تغيير نمط حقل تحميل الملف من النمط الحديث الافتراضي إلى النمط الكلاسيكي الذي يتميز بزر "اختر الآن" لعنصر واجهة تحميل WordPress الخاص بك ، فتوجه إلى خيارات متقدمة » النمط وانقر على القائمة المنسدلة إلى حدد كلاسيك.

قد يكون العودة إلى النمط الكلاسيكي خيارًا جيدًا:
- تفضل أنت أو المستخدمون لديك حقل تحميل ملف بنمط "زر"
- تفضل حقل تحميل ملف أكثر إحكاما (وأنت تقبل ملف واحد فقط)
فقط ضع في اعتبارك أن نمط Classic File Upload لا يقبل سوى تحميل واحد لكل حقل. ستحتاج إلى إضافة حقل تحميل ملف آخر لقبول تحميلات متعددة في النموذج الخاص بك إذا كنت تستخدم النمط الكلاسيكي.
لجعل النموذج يبدو خاليًا من الفوضى ، ستحتاج إلى تمكين المنطق الشرطي في حقل تحميل الملف الكلاسيكي الأول قبل إضافة تلك الحقول الأخرى. بهذه الطريقة ، لن تظهر حقول تحميل الملفات الإضافية في النموذج إلا إذا احتاجها المستخدم.

هذه الحيلة تجعل النموذج يبدو أكثر تنظيماً ويساعد في محاربة التعب الذي يمكن أن يساعد في تعزيز تحويلات النموذج.
يسمح كل نمط كلاسيكي لحقل تحميل الملف للمستخدمين بتحميل ملف واحد فقط. لمعرفة كيفية إضافة عمليات تحميل متعددة للملفات باستخدام برنامج تحميل النمط الكلاسيكي ، تابع القراءة. إذا كان حقل تحميل ملف واحد مناسبًا لك ، فيمكنك تخطي الخطوة التالية.
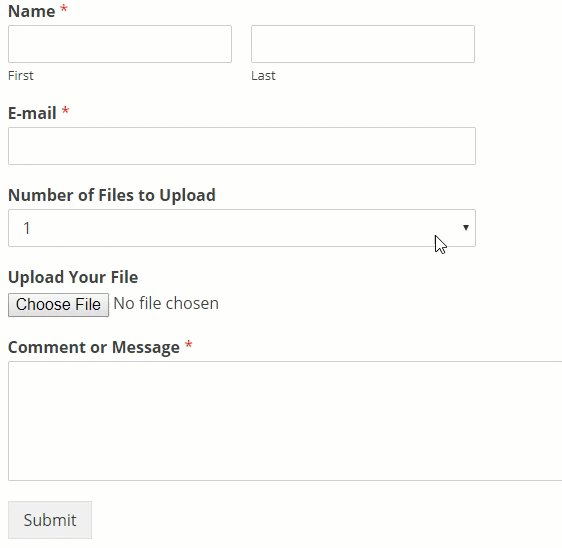
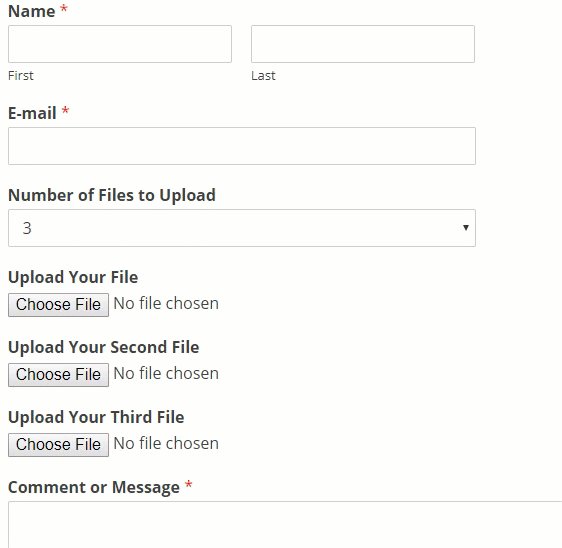
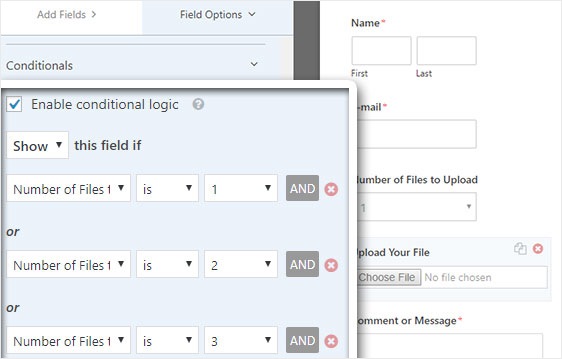
لتمكين منطق الشرط في حقل تحميل حقل النمط الكلاسيكي ، اسحب حقل القائمة المنسدلة من اللوحة اليمنى إلى النموذج ، أعلى حقل تحميل الملف مباشرةً. (سيعمل هذا مع أي عدد من حقول تحميل الملف ، ولكن من أجل هذا المثال سنفعل 3.)

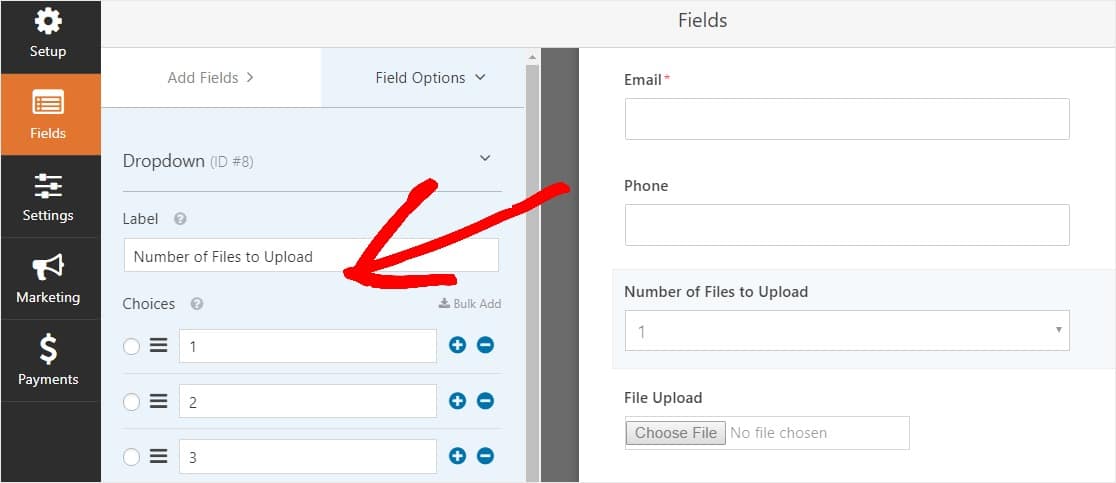
انقر الآن على حقل القائمة المنسدلة لرؤية "خيارات الحقل" على اللوحة اليمنى وتعديل تسمية حقل القائمة المنسدلة ليقول " عدد الملفات المراد تحميلها " والخيارات لتقول 1 و 2 و 3 .

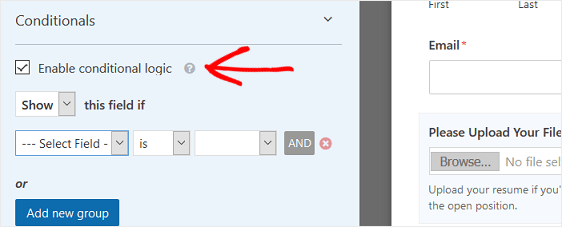
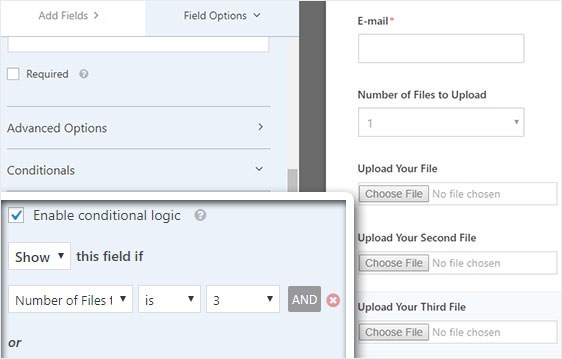
بعد ذلك ، انقر فوق حقل تحميل الملف وفي الخيارات ، قم بالتمرير لأسفل وقم بتوسيع علامة التبويب الشرطية في اللوحة اليمنى. ثم حدد علامة الاختيار لـ Enable Conditional logic (تمكين المنطق الشرطي) .

قم بتخصيص المنطق الشرطي لحقل تحميل الملف تمامًا مثل لقطة الشاشة أدناه:

ضع في اعتبارك أنه تتم إضافة حقول جديدة بالنقر فوق الزر إضافة مجموعة جديدة ، والذي يطبق منطق OR. إذا كنت بحاجة إلى مزيد من التفاصيل حول استخدام منطق OR ، فاقرأ دليلنا حول كيفية استخدام المنطق الشرطي و OR.
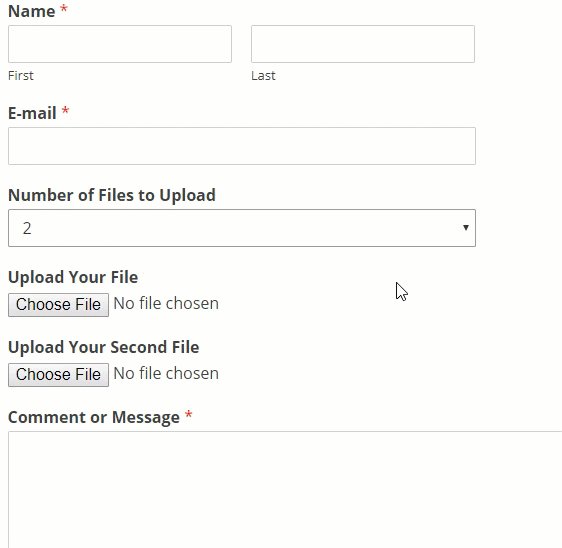
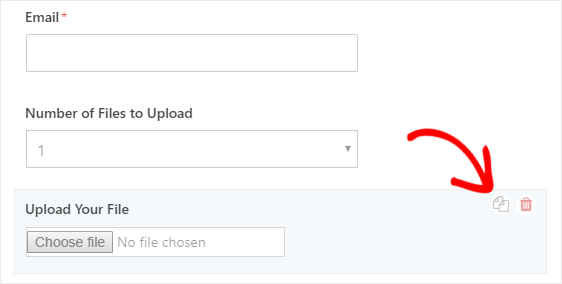
الخطوة التالية هي تكرار حقل تحميل الملف هذا.
في النموذج الخاص بك ، انقر فوق الرمز المكرر على الجانب الأيمن من حقل تحميل الملف.

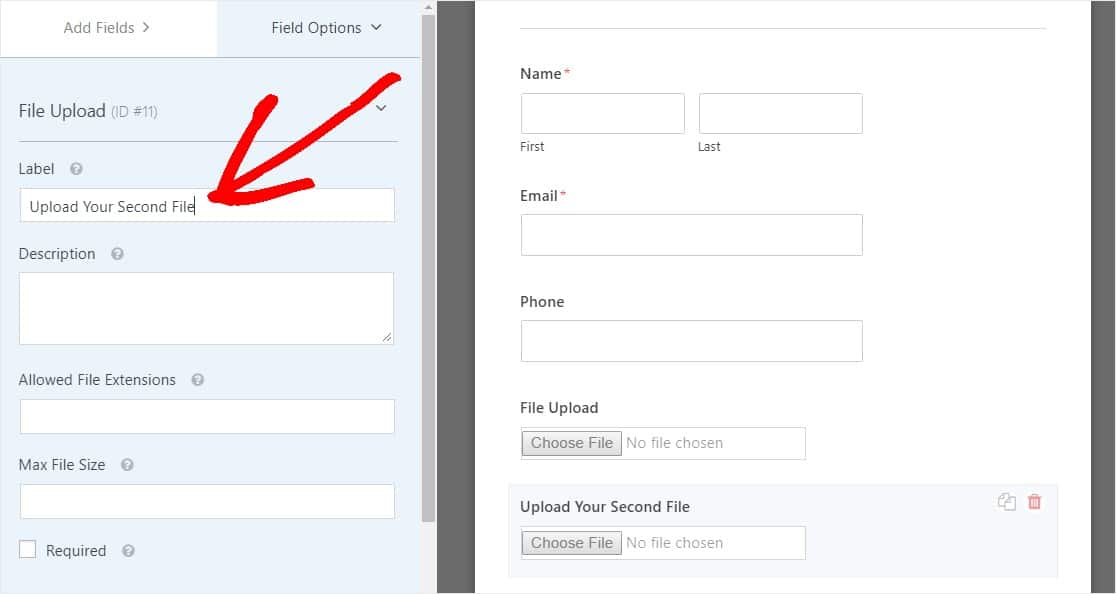
في اللوحة اليمنى ، قم بتغيير تسمية حقل تحميل الملف الجديد لتحميل ملفك الثاني .


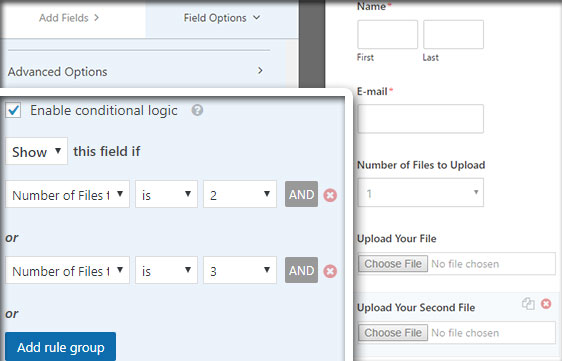
الآن قم بتكوين المنطق الشرطي لهذا الحقل الجديد تمامًا مثل لقطة الشاشة أدناه. التغيير الوحيد من الخطوة أعلاه هو أننا أزلنا الإجراء الأول حيث يشير إلى أن عدد الملفات المراد تحميلها هو 1.

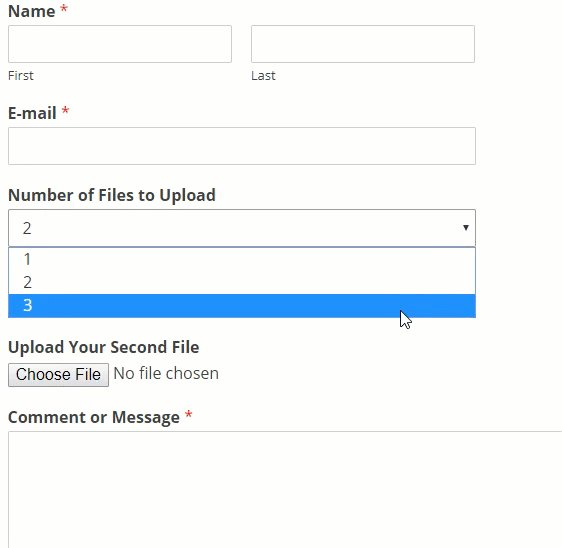
الآن ، قم بتكرار حقل تحميل الملف الثاني بالنقر فوق الرمز وتغيير التسمية إلى تحميل الملف الثالث .

قم بتكوين حقل المنطق الشرطي تمامًا مثل لقطة الشاشة أدناه. سنحتفظ فقط بالحقل الأخير حيث يشير إلى أن عدد الملفات المراد تحميلها هو 3.

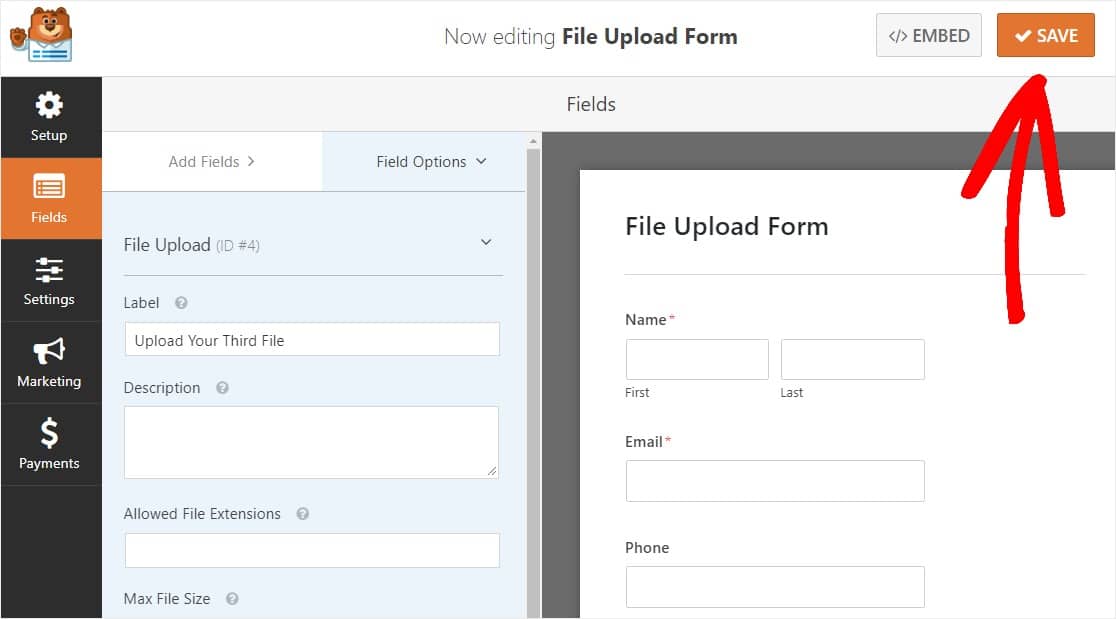
بمجرد الانتهاء من تخصيص النموذج الخاص بك ، انقر فوق حفظ في الزاوية اليمنى العليا من شاشتك. والآن قمت للتو بإضافة حقول تحميل ملفات متعددة إلى النموذج الخاص بك.

كما ترى ، في معظم الحالات ، سترغب في استخدام النمط الحديث لقبول عمليات تحميل متعددة للملفات.
الآن بعد أن أصبح لديك المقدار الصحيح من حقول تحميل الملف في النموذج الخاص بك (سواء كان واحدًا أو عدة حقول) ، فأنت جاهز لتكوين إعدادات النموذج الخاص بك.
الخطوة 3: تخصيص إعدادات نموذج تحميل الملف الخاص بك
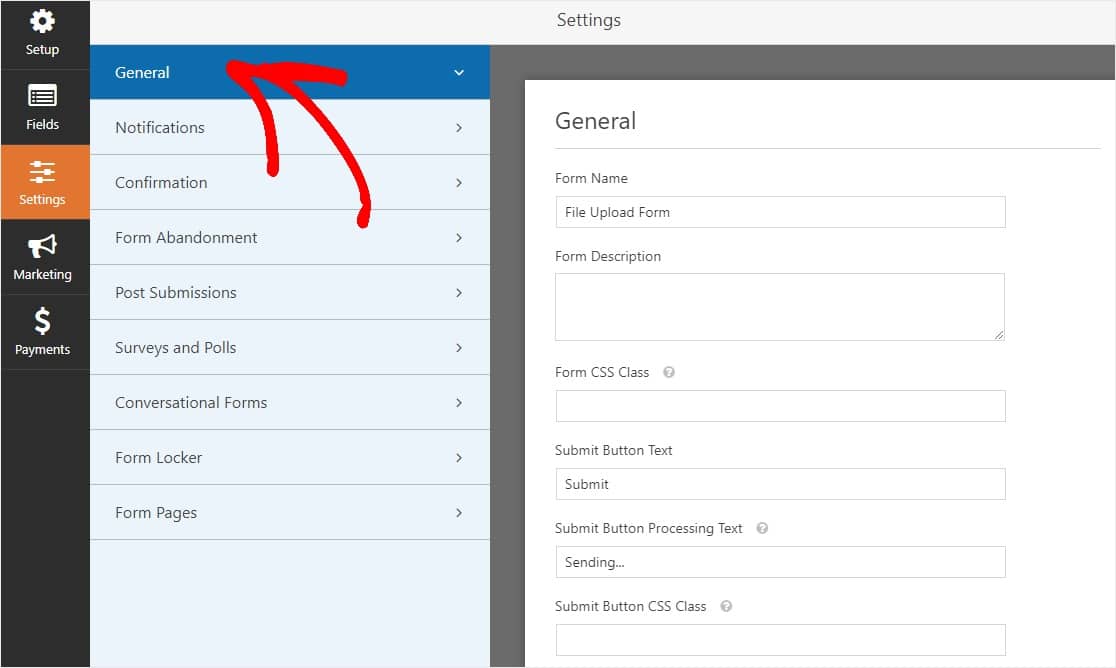
للبدء ، انتقل إلى الإعدادات » عام .

هنا يمكنك تكوين ما يلي:
- اسم النموذج - قم بتغيير اسم النموذج الخاص بك هنا إذا كنت ترغب في ذلك.
- وصف النموذج - امنح النموذج وصفًا.
- إرسال نص الزر - تخصيص النسخة على زر الإرسال.
- منع البريد العشوائي - أوقف البريد العشوائي في نموذج الاتصال باستخدام ميزة مكافحة البريد العشوائي أو hCaptcha أو Google reCAPTCHA. يتم تحديد خانة الاختيار مكافحة البريد العشوائي تلقائيًا في جميع النماذج الجديدة.
- نماذج AJAX - قم بتمكين إعدادات AJAX بدون إعادة تحميل الصفحة.
- تحسينات القانون العام لحماية البيانات (GDPR) - يمكنك تعطيل تخزين معلومات الإدخال وتفاصيل المستخدم ، مثل عناوين IP ووكلاء المستخدم ، في محاولة للامتثال لمتطلبات القانون العام لحماية البيانات (GDPR). تحقق من إرشاداتنا خطوة بخطوة حول كيفية إضافة حقل اتفاقية القانون العام لحماية البيانات (GDPR) إلى نموذج الاتصال البسيط الخاص بك.
وعندما تنتهي ، انقر فوق حفظ .
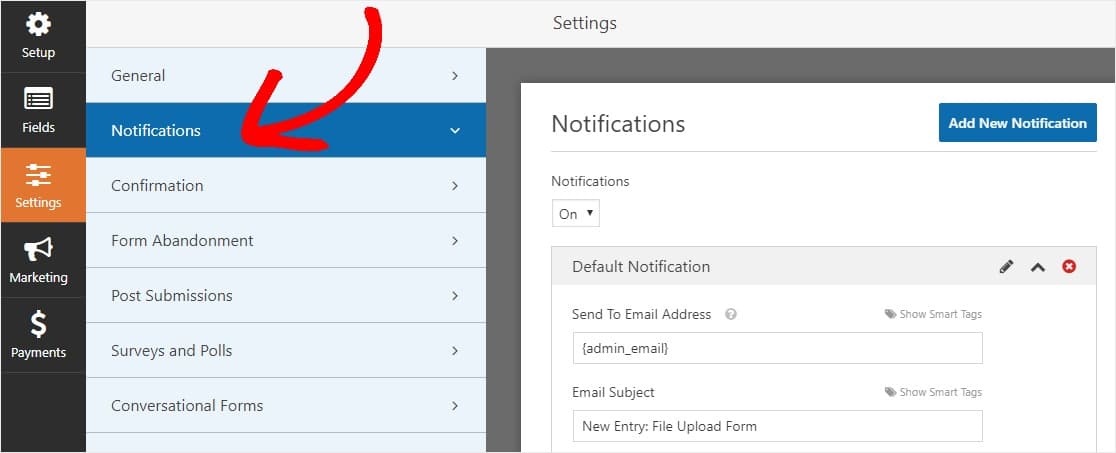
الخطوة 4: تكوين إخطارات النموذج الخاص بك
تعد الإشعارات طريقة ممتازة لمعرفة متى يرسل شخص ما ملفًا إلى أداة تحميل WordPress الخاصة بك.
وما لم تقم بتعطيل ميزة الإعلام ، فستتلقى إشعارًا عبر البريد الإلكتروني كلما أرسل شخص ما نموذجًا على موقعك.

للحصول على رسالة بريد إلكتروني عندما يكمل شخص ما النموذج الخاص بك ، ستحتاج إلى إعداد إشعارات النموذج في WordPress وتقديم عنوان بريدك الإلكتروني.
أيضًا ، إذا كنت تستخدم العلامات الذكية ، فيمكنك إرسال إشعار مخصص إلى زوار موقعك بمجرد الانتهاء من النموذج لإعلامهم أنك تلقيته. هذا يضمن للمستخدمين أن النموذج الخاص بهم قد مر بشكل صحيح ، إلى جانب تحميل الملف الخاص بهم.

لمزيد من المعلومات حول هذا الأمر ، تحقق من دليلنا خطوة بخطوة حول كيفية إرسال إشعارات نماذج متعددة في WordPress.
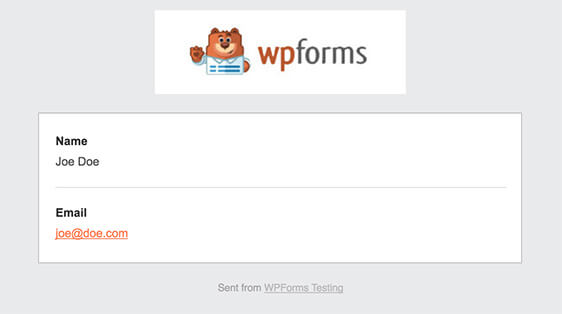
بالإضافة إلى ذلك ، لديك الخيار لوضع علامة تجارية على رسائل البريد الإلكتروني الخاصة بك بسهولة عن طريق إضافة شعارك أو أي صورة تختارها في منطقة صورة العنوان المخصصة. سيظهر الشعار / الصورة التي تختارها أعلى إشعارات البريد الإلكتروني مثل شعار WPForms أدناه.

ملاحظة: نظرًا لأن مرفقات الملفات غالبًا ما تضر بتسليم البريد الإلكتروني ، فإن WPForms لا يرفق ملفات المستخدم في رسائل البريد الإلكتروني الخاصة بالإشعارات. بدلاً من ذلك ، نرسل تحميلات الملف عبر البريد الإلكتروني كروابط.

الخطوة 5: تكوين تأكيدات نموذج تحميل الملف الخاص بك
تأكيدات النماذج هي طرق لاتخاذ الإجراءات فورًا (وتلقائيًا) بعد أن يقوم المستخدم بإرسال المعلومات إلى أداة تحميل WordPress الخاصة بك. للحصول على مساعدة إضافية في هذه الخطوة ، تحقق من البرنامج التعليمي الخاص بنا حول كيفية إعداد تأكيدات النموذج.
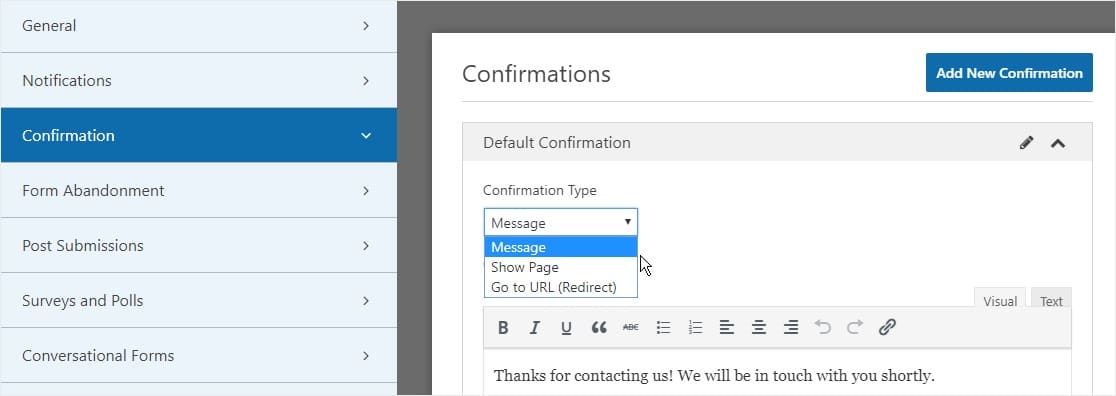
هناك 3 أنواع مختلفة من التأكيدات في WPForms:
- الرسالة - هذا هو نوع التأكيد الافتراضي الذي يظهر بعد أن يضرب شخص ما على إرسال في النموذج الخاص بك ، وهو قابل للتخصيص. تحقق من نصائحنا حول طرق تخصيص رسالة التأكيد لتعزيز سعادة زوار موقعك.
- عرض الصفحة - أرسل المستخدمين تلقائيًا إلى أي صفحة على موقعك مثل صفحة الشكر
- إعادة التوجيه - مفيد إذا كنت تريد نقل المستخدم إلى موقع ويب مختلف أو عنوان URL متخصص لتطوير أكثر تعقيدًا.
لذلك دعونا نرى كيفية إعداد تأكيد نموذج بسيط في WPForms حتى تتمكن من تخصيص رسالة النجاح التي سيشاهدها الزوار عند إرسال نموذج على موقعك.
للبدء ، انقر فوق علامة التبويب " تأكيد" في "محرر النماذج" ضمن " الإعدادات" .
بعد ذلك ، حدد نوع نوع التأكيد الذي ترغب في إنشائه. في هذا المثال ، سنختار رسالة .

بعد ذلك ، قم بتخصيص رسالة التأكيد حسب رغبتك وانقر فوق حفظ عند الانتهاء.
أنت الآن جاهز لإضافة النموذج الخاص بك إلى أدوات موقع الويب الخاص بك.
الخطوة 6: أضف نموذج تحميل الملف الخاص بك إلى عنصر واجهة مستخدم
بعد إنشاء النموذج الخاص بك ، يمكنك إضافته إلى منطقة عنصر واجهة المستخدم على موقع WordPress الخاص بك.
يتيح لك WPForms إضافة نماذجك إلى أماكن متعددة على موقع الويب الخاص بك بما في ذلك صفحاتك ومنشورات المدونة وأدوات WordPress.
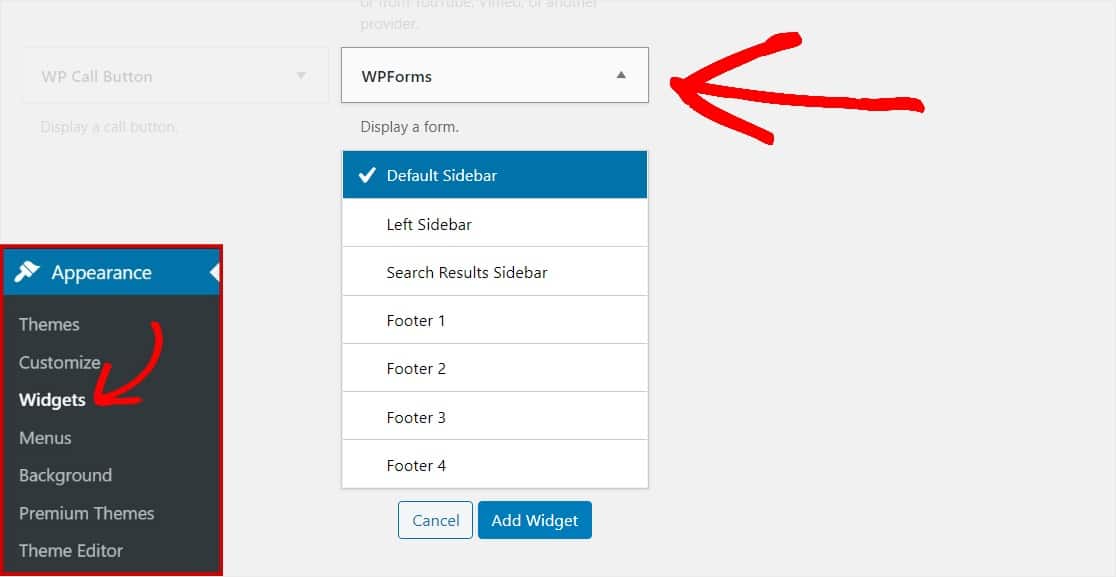
لإضافة نموذج تحميل الملف إلى عنصر واجهة المستخدم وإنشاء أداة التحميل الخاصة بك ، انتقل إلى اللوحة اليمنى في لوحة معلومات WordPress الخاصة بك وانقر فوق Appearance » Widgets. بعد ذلك ، قم بالتمرير لأسفل وانقر فوق WPForms من عناصر واجهة المستخدم المتاحة.

قد تبدو الأدوات التي يتم عرضها مختلفة من شخص لآخر ، حسب الموضوع الخاص بك. تسمح لك بعض سمات WordPress بالحصول على عناصر واجهة مستخدم WordPress معينة.
حدد المنطقة التي تريد عرض أداة تحميل WordPress فيها وانقر فوق "إضافة عنصر واجهة مستخدم " عندما تكون جاهزًا.
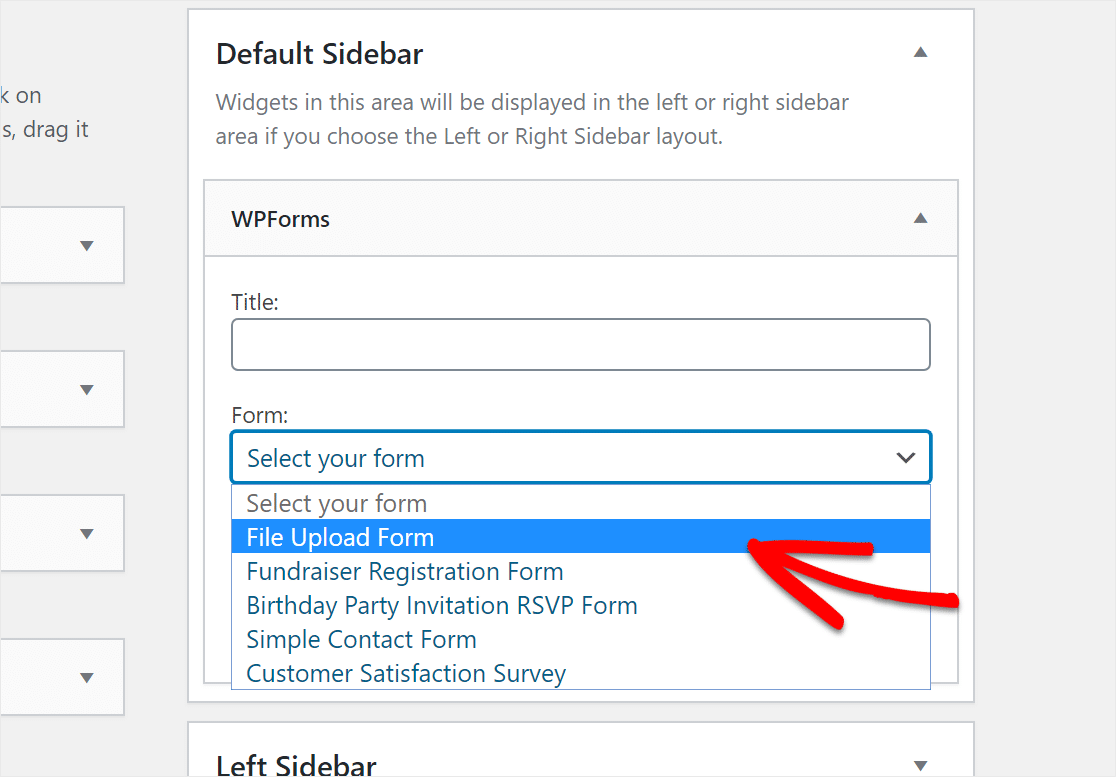
الآن ، حدد النموذج الذي ترغب في عرضه في تلك الأداة وانقر فوق حفظ .

هذا كل شيء! نموذج تحميل الملف الخاص بك موجود الآن على عنصر واجهة مستخدم WordPress على موقع الويب الخاص بك.
الخطوة 7: عرض الملفات
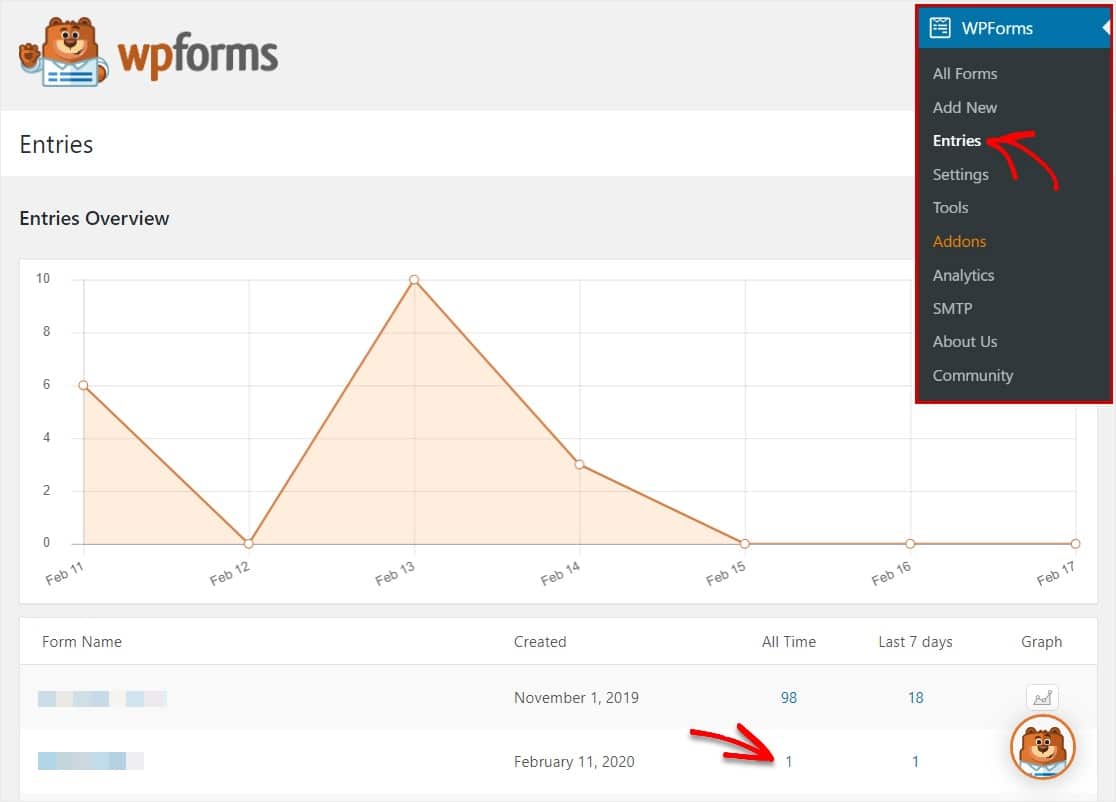
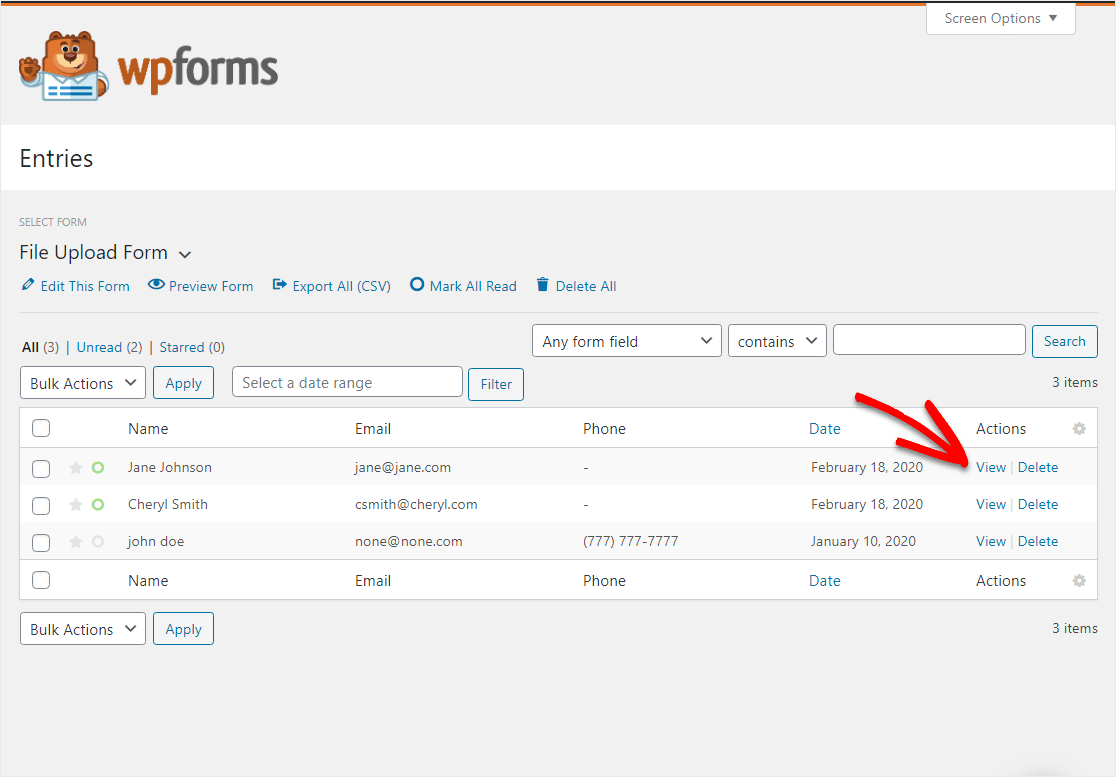
يخزن WPForms كل إرسال نموذج كإدخال في قاعدة بيانات WordPress. لعرض الملفات التي تم تحميلها ، انتقل إلى WPForms » Entries .
من هناك ، انقر فوق الرقم الموجود في عمود إدخالات "كل الوقت" لرؤية جميع الإدخالات.

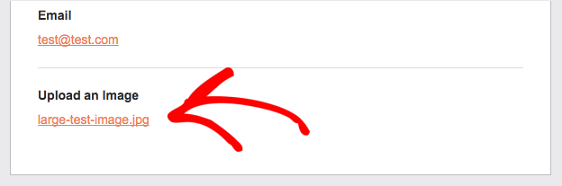
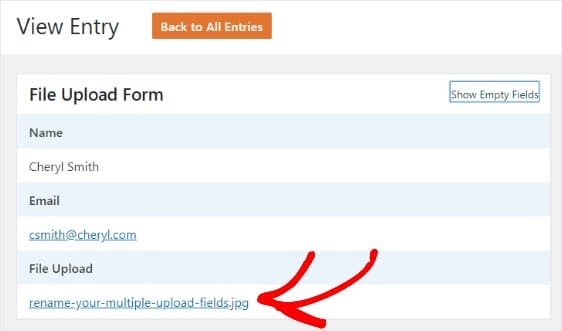
بمجرد عرض جميع الإدخالات ، يمكنك بعد ذلك النقر فوق عرض في عمود الإجراءات في إدخال فردي للوصول إلى الملف الذي تم تحميله من خلال أداة تحميل WordPress.

الآن ، يمكنك النقر بزر الماوس الأيمن فوق الملف لتنزيل الملف ، أو النقر فوقه لعرضه في متصفحك.

والأفضل من ذلك ، يمكنك استخدام الملحق Zapier الخاص بنا ، لحفظ جميع عمليات تحميل الملفات تلقائيًا إلى:
- جوجل درايف
- بصندوق الإسقاط
- والعديد من خدمات التخزين السحابية الأخرى
ولمعرفة كيفية عثور الأشخاص على نموذج التحميل وموقع الويب الخاص بك ، اقرأ دليلنا حول كيفية تثبيت Google Analytics على WordPress.
انقر هنا لبدء إنشاء أداة تحميل WordPress الخاصة بك الآن
ختاما
وهناك لديك! أنت تعرف الآن كيفية إنشاء أداة تحميل WordPress لقبول الملفات من خلال نماذج موقع الويب الخاص بك. إذا كنت ترغب في قبول الملفات من المصممين ، فتأكد من التحقق من كيفية تمكين تحميلات Adobe Illustrator (AI) في WordPress.
تأكد أيضًا من مراجعة منشورنا الذي يحتوي على نصائح رائعة حول تسويق الأعمال الصغيرة التي يمكنك تجربتها اليوم أيضًا.
فما تنتظرون؟ ابدأ باستخدام أقوى مكون إضافي لنماذج WordPress اليوم.
ولا تنس ، إذا أعجبك هذا المقال ، فيرجى متابعتنا على Facebook و Twitter.
