كيفية إنشاء نموذج HubSpot في WordPress
نشرت: 2023-01-18هل تتطلع إلى إضافة نموذج Hubspot وإضافته إلى موقع WordPress الخاص بك؟
HubSpot هي عبارة عن منصة تسويق شاملة الكل في واحد مصممة للمساعدة في تنمية أعمالك التي يستخدمها أكثر من 113،925 شخصًا في جميع أنحاء العالم. يمكّنك Hubspot أيضًا من إنشاء نماذج جذابة لموقع الويب الخاص بك.
في هذه المقالة ، سنوضح لك كيفية إنشاء HubSpot في WordPress.

لماذا تستخدم HubSpot لإنشاء النماذج
Hubspot عبارة عن منصة تسويق ومبيعات تساعد الشركات على النمو. يأتي مزودًا بالعديد من الأدوات بما في ذلك مدير علاقات العملاء (CRM) ونظام إدارة المحتوى (CMS) والتسويق عبر البريد الإلكتروني المدمج وتوليد العملاء المتوقعين.
لديهم أيضًا منشئ نماذج WordPress قويًا ، والذي يتكامل بسلاسة مع WordPress ، مما يسمح لك بإنشاء نماذج خالية من المتاعب.
منشئ النماذج هذا هو أداة إنشاء سهلة بالسحب والإفلات تتيح لك إنشاء نماذج تفاعلية بدون سطر واحد من التعليمات البرمجية ، مما يجعلها واحدة من أفضل المكونات الإضافية لنماذج الاتصال.
ضع في اعتبارك أيضًا أنه يمكن أيضًا دمج HubSpot بسهولة مع أدوات النماذج الأخرى مثل WPForms و Formidable Forms والمزيد. مع ما يقال ، دعنا نرى كيف يمكنك إنشاء نموذج HubSpot في WordPress.
- الطريقة الأولى: إنشاء نموذج HubSpot باستخدام البرنامج المساعد HubSpot
- الطريقة الثانية: إنشاء نموذج HubSpot باستخدام WPForms
الطريقة الأولى: إنشاء نموذج HubSpot باستخدام البرنامج المساعد HubSpot
يمكنك بسهولة إنشاء نموذج HubSpot لموقع الويب الخاص بك على WordPress باستخدام المكون الإضافي HubSpot.
أولاً ، تحتاج إلى تثبيت وتفعيل المكون الإضافي HubSpot. لمزيد من التفاصيل ، راجع دليلنا حول كيفية تثبيت مكون WordPress الإضافي.
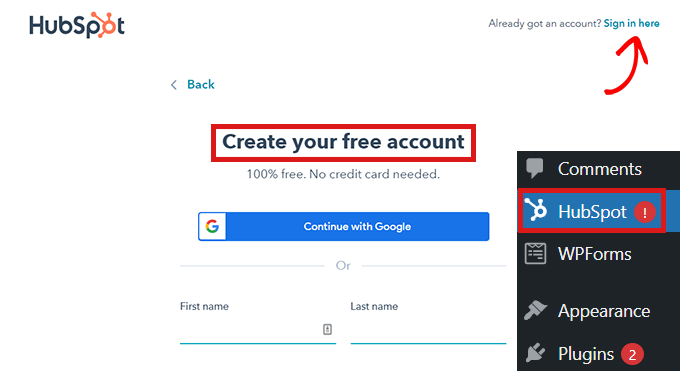
عند التنشيط ، سيضيف المكون الإضافي عنصر قائمة جديدًا في الشريط الجانبي لمشرف WordPress. ما عليك سوى النقر فوق HubSpot ليتم نقلك إلى معالج الإعداد حيث يمكنك إنشاء حساب HubSpot إذا لم يكن لديك حساب بالفعل.
إذا كان لديك حساب ، فأنت بحاجة إلى النقر فوق الارتباط "تسجيل الدخول هنا" في الأعلى.

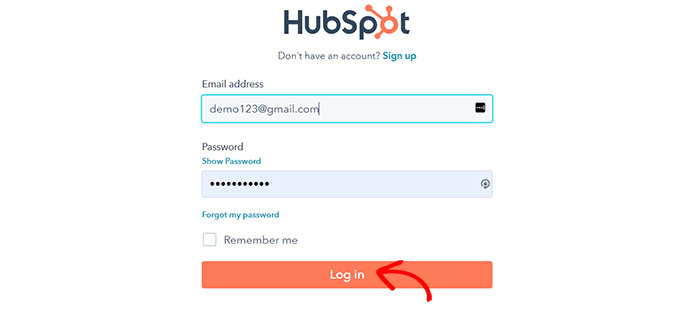
سيؤدي هذا إلى فتح نافذة منبثقة "HubSpot Login".
ما عليك سوى كتابة اسم المستخدم وكلمة المرور ثم النقر فوق الزر "تسجيل الدخول".

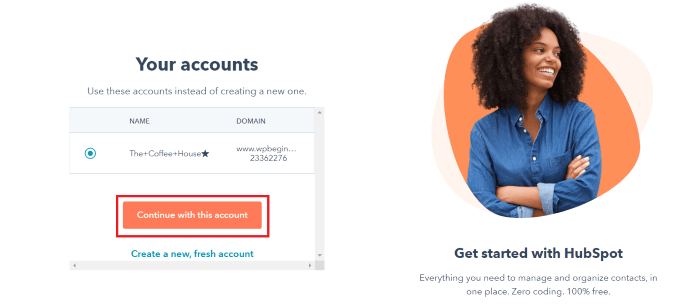
بعد تسجيل الدخول ، سيسألك HubSpot عما إذا كنت تريد متابعة الحساب الذي قمت بتسجيل الدخول به للتو.
ما عليك سوى النقر فوق الزر "متابعة باستخدام هذا الحساب".

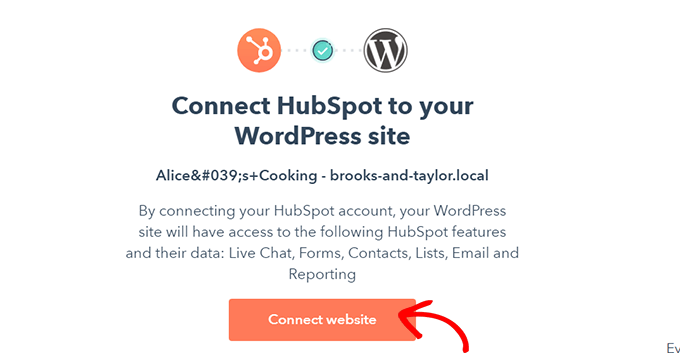
بعد ذلك سيُطلب منك ربط حساب HubSpot الخاص بك بموقع WordPress الخاص بك.
ما عليك سوى النقر فوق الزر "ربط موقع الويب".

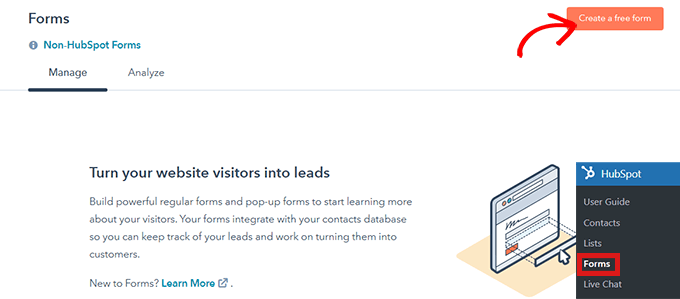
بمجرد توصيل موقع WordPress بحساب HubSpot الخاص بك ، توجه إلى HubSpot »Forms من لوحة تحكم مسؤول WordPress.
سينقلك هذا إلى صفحة "النماذج". الآن ، ما عليك سوى النقر فوق الزر "إنشاء نموذج مجاني" في الزاوية اليمنى العليا.

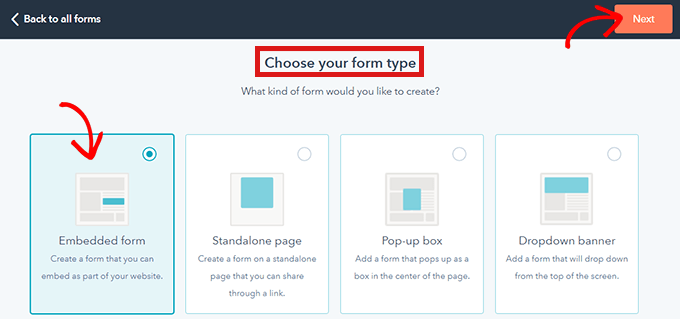
بعد ذلك ، سيتعين عليك تحديد نوع النموذج الخاص بك ثم النقر فوق الزر "التالي" في الأعلى.
في هذا البرنامج التعليمي ، سننشئ "نموذجًا مضمنًا".

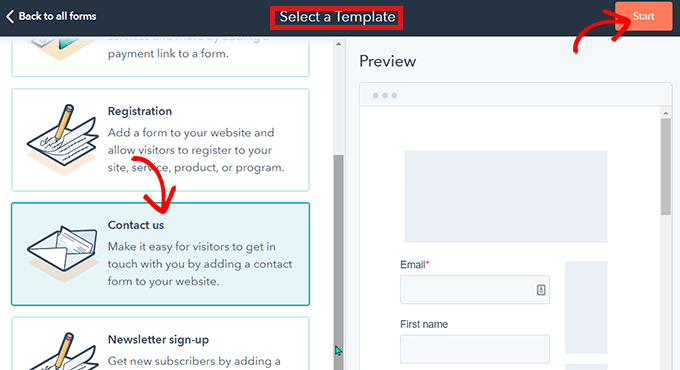
بعد ذلك ، سيتم نقلك إلى مكتبة قوالب HubSpot.
ما عليك سوى اختيار النموذج المفضل لديك ، مثل "التسجيل" أو الاتصال بنا. ثم ، ما عليك سوى النقر فوق الزر "ابدأ" في الجزء العلوي.

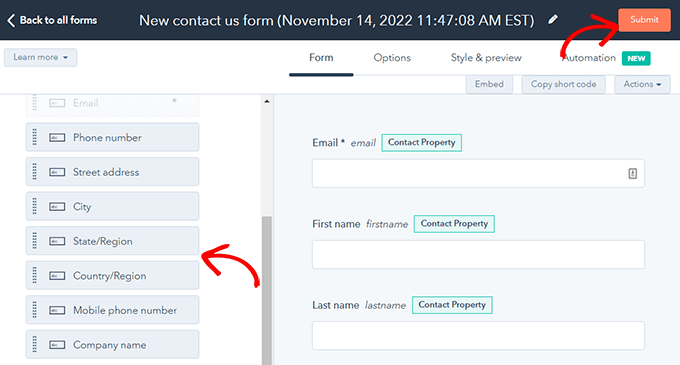
الآن بعد أن أصبحت في محرر النماذج ، يمكنك تحرير قالب النموذج المعد مسبقًا عن طريق سحب الحقول وإفلاتها من اليسار إلى المعاينة على اليمين.
عند الانتهاء من التخصيص ، انقر فوق الزر "إرسال" في الجزء العلوي.

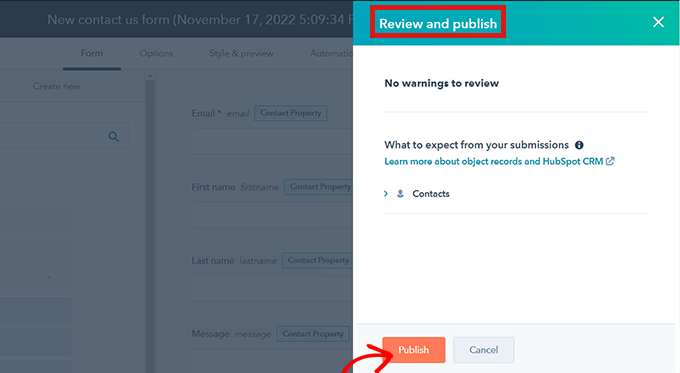
سيؤدي هذا إلى فتح نافذة منبثقة "مراجعة ونشر".
ما عليك سوى التمرير لأسفل والنقر فوق الزر "نشر".

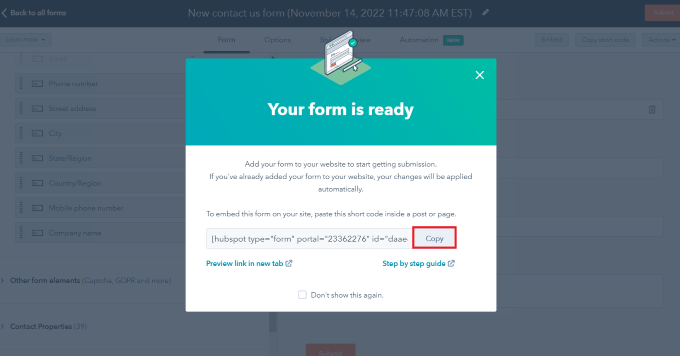
بعد النقر فوق الزر "نشر" ، ستظهر نافذة منبثقة على شاشتك. نظرًا لأن هذا نموذج مضمن ، فسيتم توفير رمز قصير.
الآن ، ما عليك سوى النقر فوق الزر "نسخ" بجانب الرمز المختصر.

يمكنك تضمين هذا الرمز في أي صفحة تريد إضافة نموذج HubSpot فيها. لمزيد من المعلومات ، راجع دليلنا حول كيفية إضافة الرموز القصيرة في WordPress.
الطريقة الثانية: إنشاء نموذج HubSpot باستخدام WPForms
يمكنك أيضًا إنشاء نموذج HubSpot باستخدام WPForms حيث يأتي هذا المكون الإضافي مع ملحق تكامل HubSpot. WPForms هو منشئ نماذج السحب والإفلات الأكثر شيوعًا في WordPress مع أكثر من 5 ملايين عملية تثبيت نشطة.
لاحظ أنك تحتاج على الأقل إلى ترخيص WPForms Elite للوصول إلى الملحق HubSpot.
أول شيء عليك القيام به هو تثبيت وتفعيل المكون الإضافي WPForms. راجع دليلنا حول كيفية تثبيت مكون WordPress الإضافي للحصول على التفاصيل.
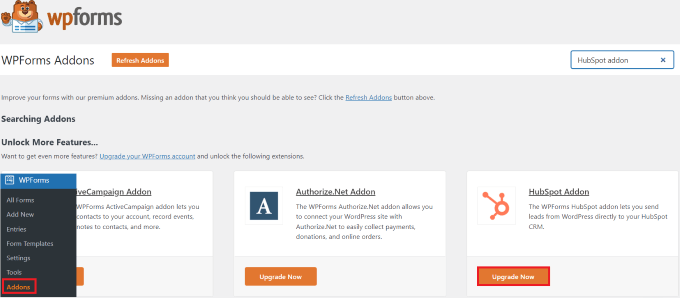
عند التنشيط ، انتقل إلى WPForms »Addons من لوحة تحكم المسؤول. سينقلك هذا إلى صفحة "إضافات WPForms".
ما عليك سوى تحديد موقع ملحق HubSpot والنقر فوق الزر "ترقية الآن".

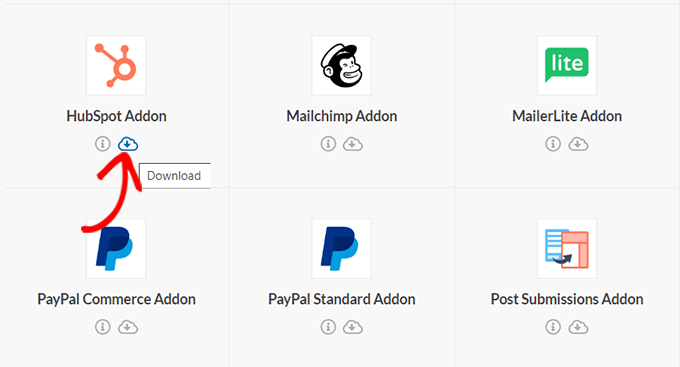
سينقلك هذا إلى صفحة "حساب WPForms" الخاصة بك. هنا ، قم بالتمرير لأسفل إلى "HubSpot Addon" وانقر فوق زر التنزيل.

بعد ذلك ، يمكنك تثبيت وتفعيل الوظيفة الإضافية HubSpot بنفس الطريقة التي قمت بتثبيت وتفعيل المكون الإضافي.

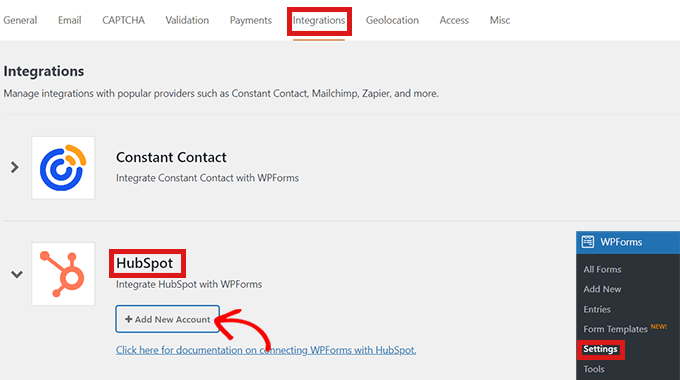
بعد ذلك ، انتقل إلى WPForms »الإعدادات من لوحة معلومات WordPress. ثم توجه إلى علامة التبويب "عمليات التكامل".
ستجد هنا HubSpot في قائمة عمليات الدمج. فقط انقر فوق رمز السهم لتوسيع القسم ، ثم يمكنك النقر فوق الزر "إضافة حساب جديد".

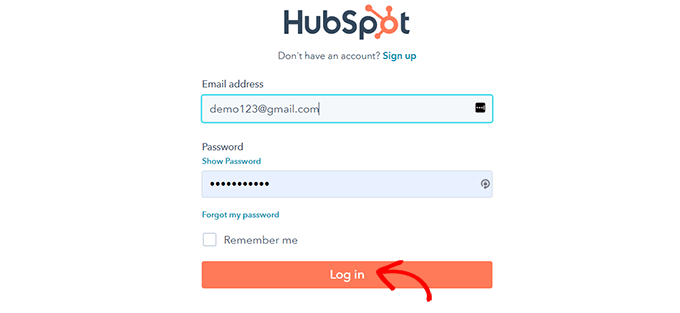
سيتم فتح موجه يطلب منك الاتصال بحساب HubSpot الخاص بك. ما عليك سوى كتابة بيانات اعتماد تسجيل الدخول إلى حساب HubSpot.
إذا لم يكن لديك حساب بالفعل ، فيمكنك إنشاء حساب هنا.

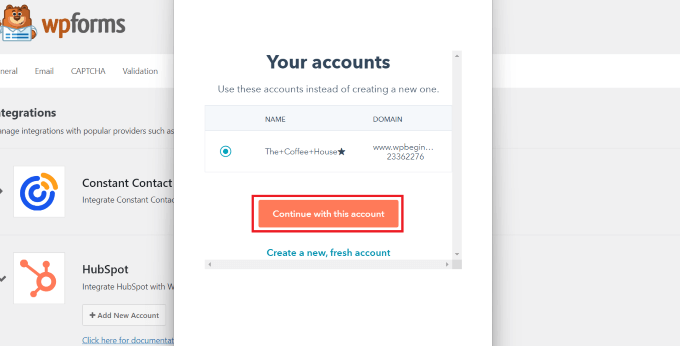
بعد ذلك ، سيتم سؤالك عما إذا كنت تريد متابعة هذا الحساب.
ما عليك سوى النقر فوق الزر "متابعة باستخدام هذا الحساب".

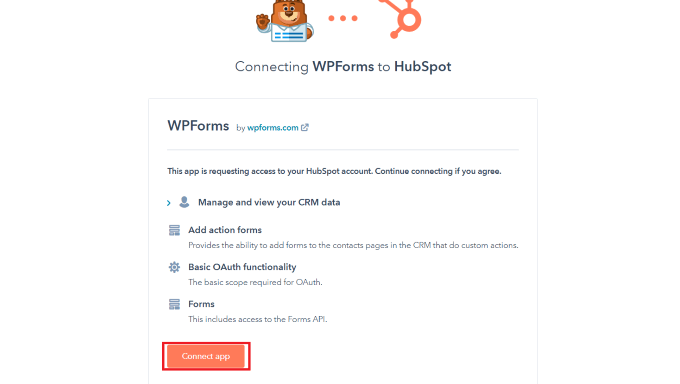
بعد ذلك ، ستظهر لك نافذة منبثقة تطلب منك توصيل WPForms بـ Hubspot.
انقر على زر "ربط التطبيق" في أسفل الصفحة.

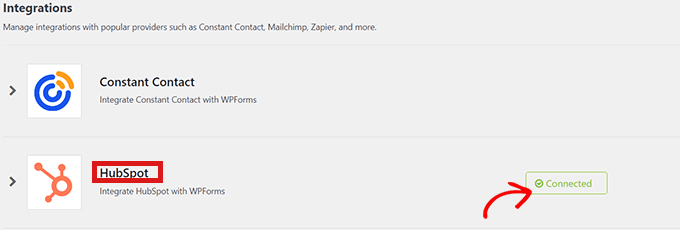
في لوحة معلومات WordPress الخاصة بك ، ارجع إلى شاشة "التكامل".
يجب أن تشاهد الآن "متصل" بجوار قسم HubSpot.

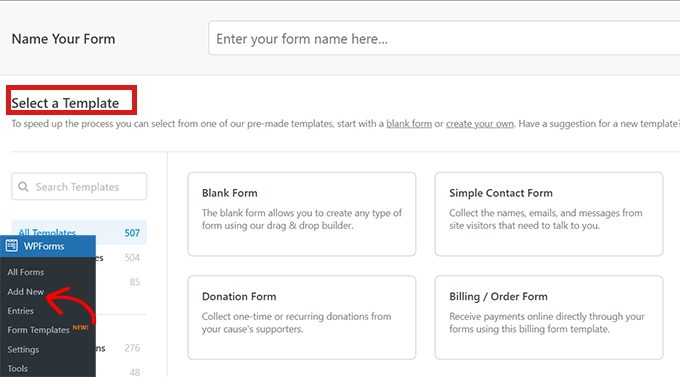
انتقل الآن إلى WPForms »إضافة جديد من لوحة القيادة لإنشاء نموذج HubSpot الخاص بك.
أولاً ، حدد قالب نموذج من مكتبة قوالب WPForms.

بعد تحديد القالب ، سيتم نقلك إلى واجهة WPForms حيث يمكنك تحرير قالب النموذج.
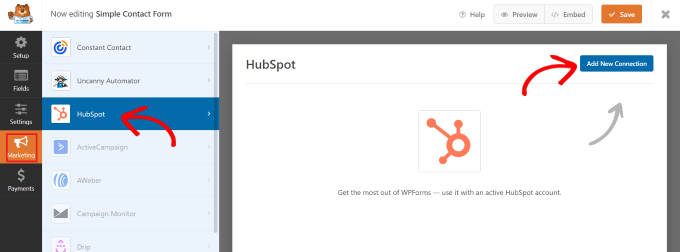
الآن ، انقر فوق خيار "التسويق" الموجود على شريط القائمة الموجود على اليسار. ما عليك سوى تحديد "HubSpot" من قائمة عمليات الدمج.
ستظهر بعد ذلك نافذة HubSpot المنبثقة على الشاشة. ما عليك سوى النقر فوق الزر "إضافة اتصال جديد" في الجزء العلوي.

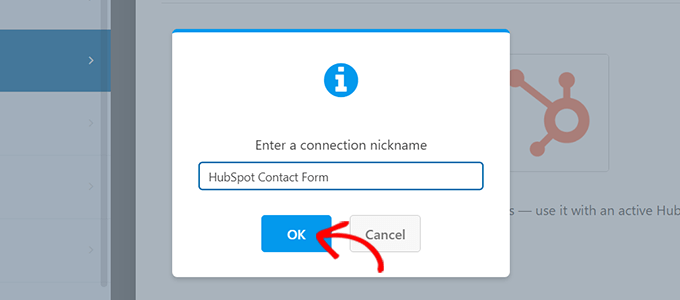
سيطالبك WPForms الآن بإدخال اسم مستعار للاتصال.
أنت حر في اختيار أي اسم تريده ، حيث لن يراه أحد سواك. ما عليك سوى النقر فوق الزر "موافق" عند الانتهاء.

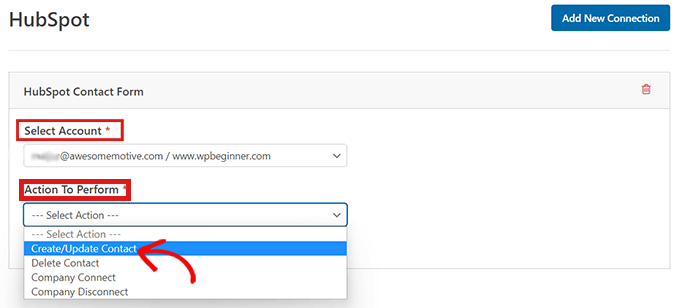
سيطلب منك WPForms تحديد حساب HubSpot الخاص بك واختيار إجراء لتنفيذه. ما عليك سوى اختيار حسابك من حقل "تحديد الحساب".
ثم اختر خيار "إنشاء / تحديث جهة الاتصال" من حقل "الإجراء المطلوب تنفيذه".

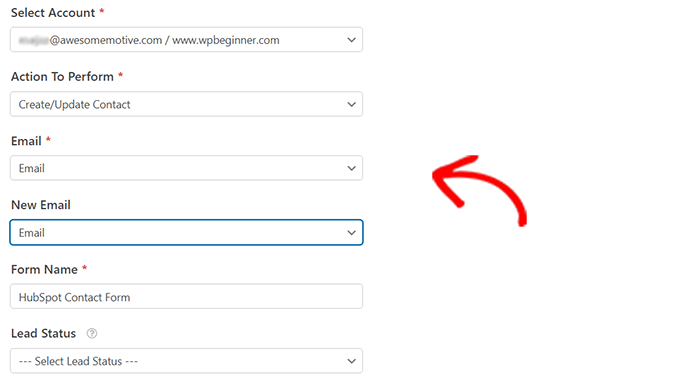
بعد تحديد هذا الخيار ، ستظهر إعدادات جديدة مختلفة داخل النموذج.
املأ هذه الحقول وفقًا لذلك.

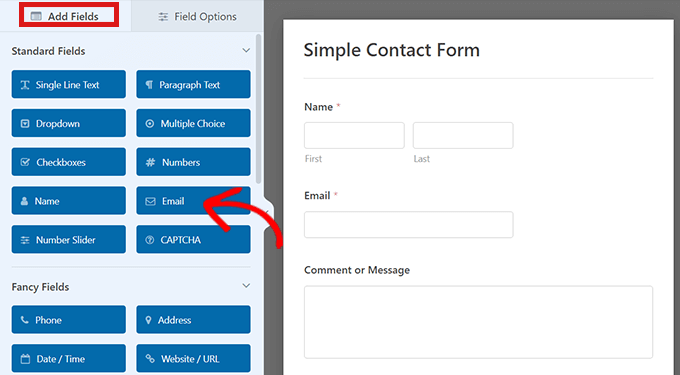
بعد ذلك ، أنت جاهز لتخصيص النموذج الخاص بك في منشئ النماذج.
ما عليك سوى إنشاء حقول السحب والإفلات من الجانب الأيسر في المعاينة المباشرة على اليمين.

يمكنك إضافة أي معلومات تريد جمعها وتنظيمها في حساب HubSpot الخاص بك.
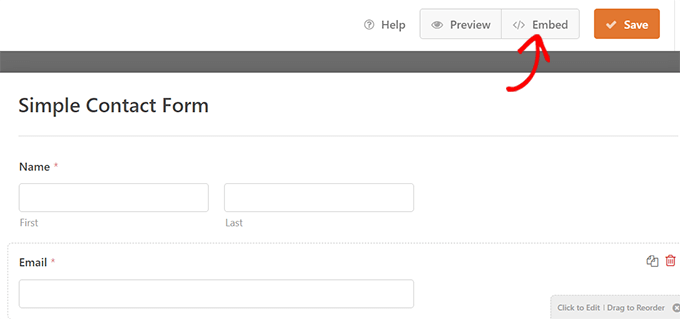
بمجرد أن تشعر بالرضا ، انقر فوق الزر "تضمين" الموجود أعلى أداة إنشاء النماذج.

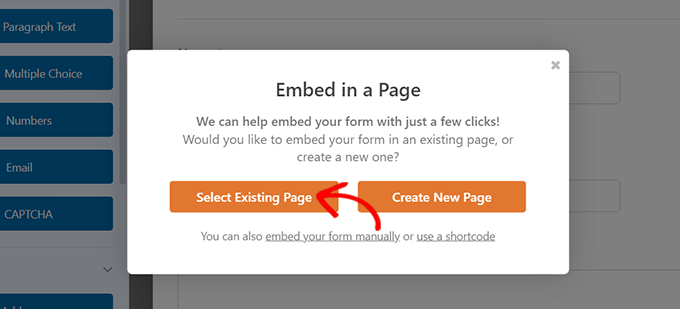
سيؤدي هذا إلى فتح موجه "تضمين في صفحة".
إذا كنت ترغب في تضمين نموذج HubSpot الخاص بك في صفحة جديدة ، فانقر فوق الخيار "إنشاء صفحة جديدة".
لتضمين نموذج في صفحة موجودة ، انقر فوق الخيار "تحديد صفحة موجودة".

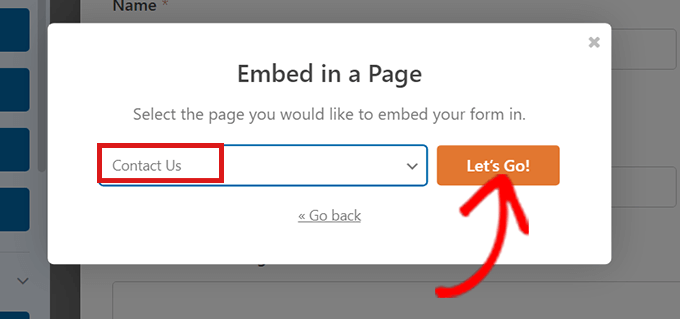
بعد ذلك ، ما عليك سوى اختيار الصفحة الصحيحة من القائمة المنسدلة التي تظهر.
الآن انقر فوق الزر "Let's Go".

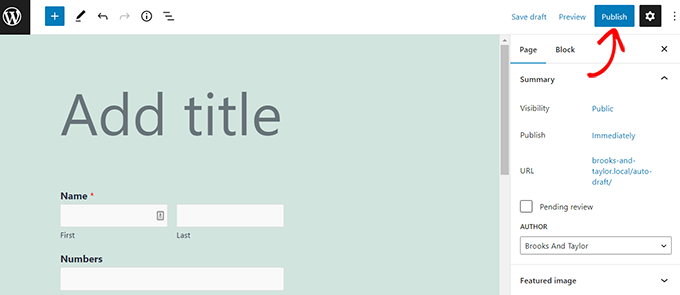
سيتم توجيهك تلقائيًا إلى الصفحة التي حددتها من القائمة المنسدلة. سيتم بالفعل تضمين نموذج HubSpot هناك.
ما عليك سوى النقر فوق الزر "نشر" أعلى محرر المحتوى لدفع النموذج الجديد إلى البث المباشر.

هذا كل شيء! نأمل أن تكون قد تعلمت كيفية إنشاء نموذج HubSpot في WordPress. قد ترغب أيضًا في الاطلاع على دليلنا النهائي حول تحسين محركات البحث (SEO) للمبتدئين وخبرائنا المختارات لأفضل السمات متعددة الأغراض لإنشاء موقع جذاب.
إذا أعجبك هذا المقال ، فيرجى الاشتراك في قناتنا على YouTube لدروس فيديو WordPress. يمكنك أيضًا أن تجدنا على Twitter و Facebook.
