كيفية إنشاء نموذج طلب وظيفة في WordPress (الطريق السهل)
نشرت: 2019-12-30التوظيف والبحث عن المرشحين عبر الإنترنت؟ في غضون دقائق ، يمكنك إعداد نموذج عبر الإنترنت باستخدام نموذج طلب وظيفة يتيح لك العثور على المزيد من المرشحين المؤهلين لدورك.
لذلك في هذا البرنامج التعليمي ، سنرشدك بالضبط إلى كيفية إنشاء نموذج طلب وظيفة في WordPress.
انقر هنا لتقديم نموذج طلب الوظيفة الآن
فيديو تعليمي عن تقديم استمارة طلب وظيفة
إليك مقطع فيديو يوضح لك كيفية إنشاء طلب وظيفة في WPForms.
إذا كنت ترغب في العمل من خلال البرنامج التعليمي المكتوب حول كيفية إنشاء نموذج طلب ، فستجد كل ما تحتاجه في الخطوات أدناه.
كيفية إنشاء نموذج طلب وظيفة في WordPress
فيما يلي جدول محتويات لسهولة التنقل في هذا البرنامج التعليمي حول كيفية إنشاء نموذج طلب:
- قم بإنشاء نموذج طلب وظيفة في WordPress
- تخصيص نموذج طلب الوظيفة الخاص بك
- تمكين المنطق الشرطي
- تكوين إعدادات النموذج الخاص بك
- تخصيص إخطارات نموذج طلب الوظيفة الخاص بك
- تكوين تأكيدات النموذج الخاص بك
- أضف نموذج طلب الوظيفة الخاص بك إلى موقع الويب الخاص بك
هل تبحث عن أفضل المكونات الإضافية لتطبيق الوظائف حتى يتمكن الأشخاص من التقدم إلى قوائم الوظائف الخاصة بك؟
لقد غطت هذا المنشور أسهل طريقة لاستخدامها لإنشاء نموذج طلب الوظيفة الخاص بك. دعنا نلقي نظرة على كيفية إنشاء نموذج طلب وظيفة في WordPress باستخدام المكون الإضافي WPForms.
الخطوة 1: قم بإنشاء نموذج طلب وظيفة في WordPress
أول شيء عليك القيام به إذا كنت تتساءل عن كيفية إنشاء نموذج طلب عبر الإنترنت هو تثبيت وتفعيل المكون الإضافي WPForms. للحصول على إرشادات مفصلة ، راجع هذا الدليل التفصيلي حول كيفية تثبيت مكون WordPress الإضافي.
WPForms هو أفضل منشئ نماذج WordPress. من بين العديد من الميزات القوية ، فهو يعمل بشكل رائع كمكوِّن إضافي لتطبيق WordPress.
بعد ذلك ، ستحتاج إلى تثبيت الأداة الإضافية لحزمة قوالب النماذج وتنشيطها. باستخدام هذا الملحق ، ستتمكن من الوصول إلى قالب نموذج طلب الوظيفة الذي تم إنشاؤه مسبقًا ، بالإضافة إلى العديد من القوالب الأخرى الخاصة بالصناعة لإنشاء نماذج مخصصة لموقعك.
يوفر لك هذا الكثير من الوقت حيث لن تضطر إلى البدء من نقطة الصفر وإضافة الحقول يدويًا إلى نموذج اتصال بسيط.
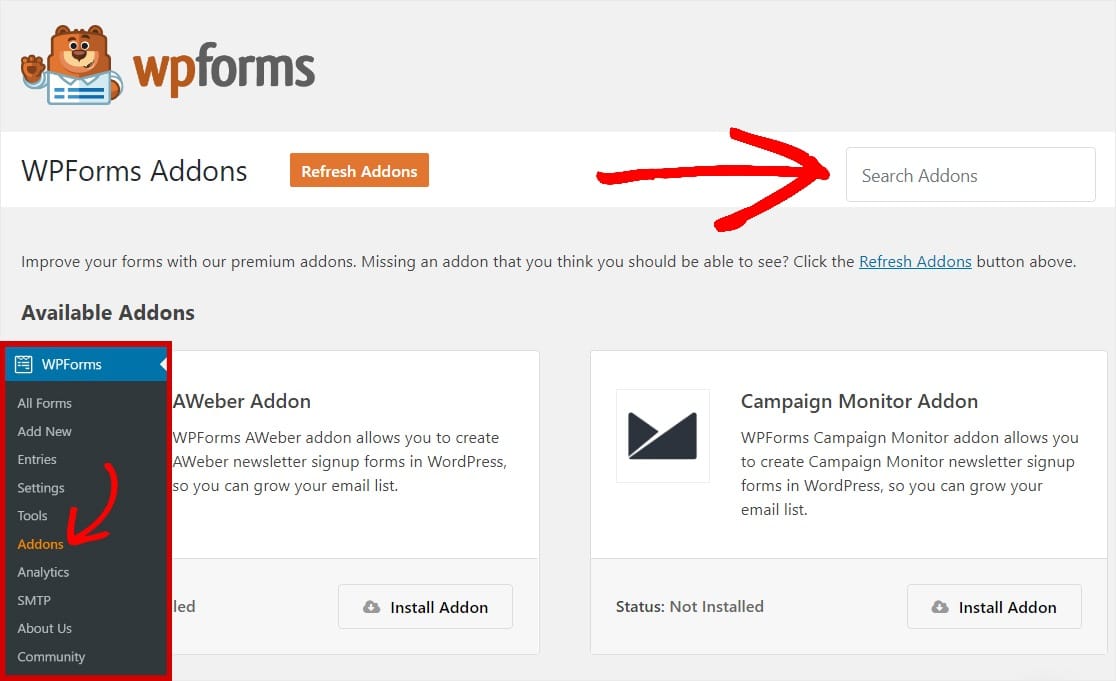
من الصفحة الإضافية WPForms ، ابحث عن Form Templates Pack.

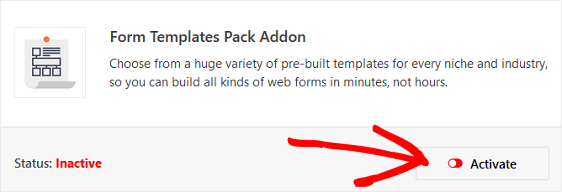
انقر فوق تثبيت الملحق وتنشيط .

بعد ذلك ، انتقل إلى WPForms » إضافة جديد لإنشاء نموذج جديد.
في شاشة الإعداد ، قم بتسمية النموذج الخاص بك وانتقل لأسفل إلى أسفل شاشة القوالب حيث تقول قوالب إضافية .
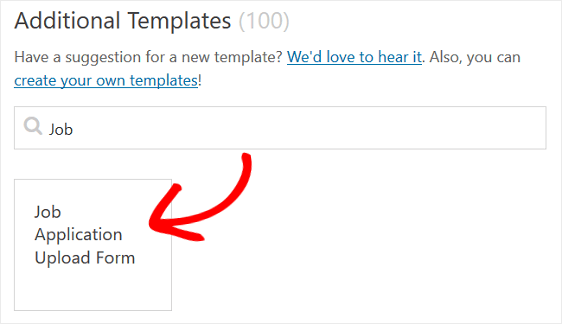
اكتب "Job" في شريط البحث وسيظهر قالب نموذج طلب الوظيفة.

انقر فوق النموذج وسيقوم WPForms بإنشاء نموذج طلب توظيف (نموذج طلب توظيف) لك. أنت على بعد خطوة واحدة من إنشاء نموذج طلب لوظيفة على WordPress.

الخطوة 2: قم بتخصيص نموذج طلب الوظيفة الخاص بك
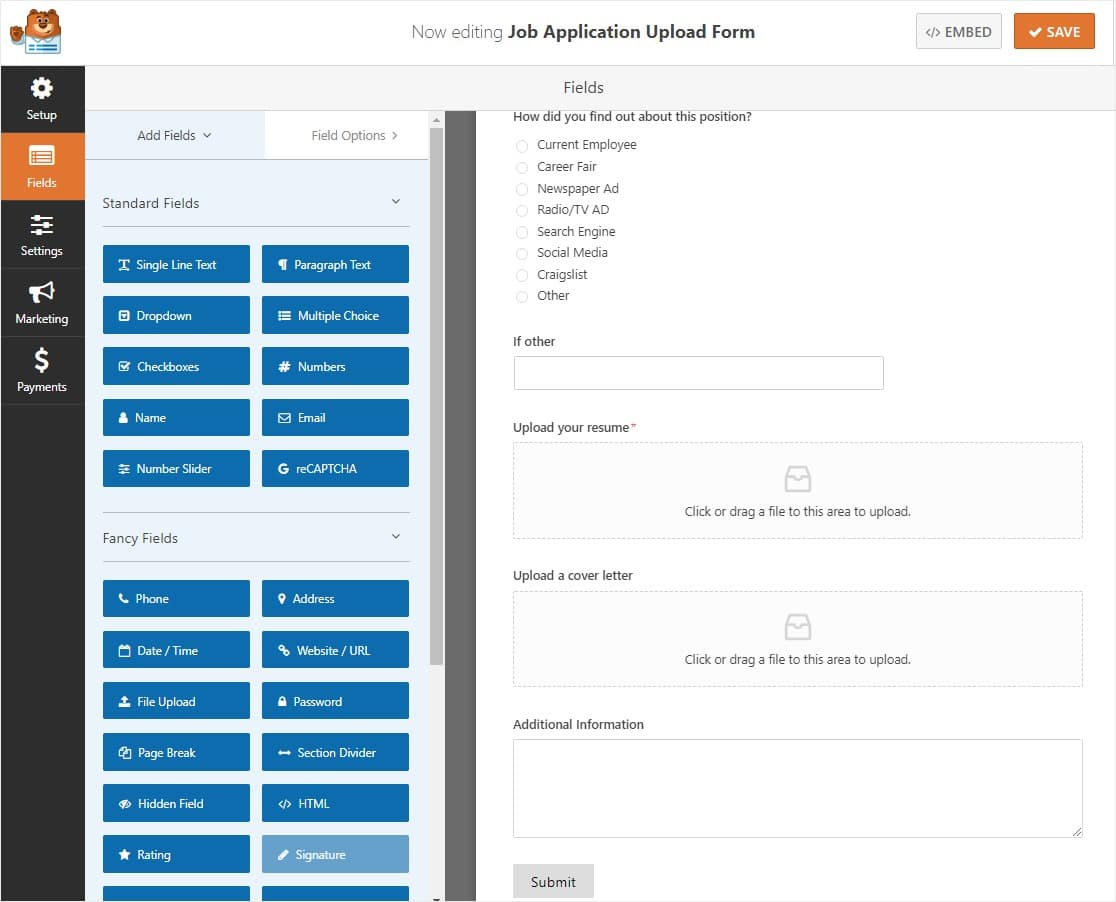
يمكنك عمل استمارة طلب هذا بالضبط ما تحتاجه. WPForms يجعل تخصيص النماذج أمرًا سهلاً.
بالإضافة إلى حقول النموذج القياسية الاسم والبريد الإلكتروني ورقم الهاتف والعنوان ، ستلاحظ حقول نموذج طلب الوظيفة التالية:
- متعدد الخيارات
- نص سطر واحد
- تحميل ملف (2)
- نص الفقرة
يتضمن نموذج طلب التوظيف بالفعل أسئلة أساسية مثل معلومات الاتصال ، ولكن يمكنك طلب المزيد من المعلومات إذا كنت في حاجة إليها. يمكنك إضافة حقول نموذج إضافية إلى نموذج طلب الوظيفة عن طريق سحبها من اللوحة اليمنى إلى اللوحة اليمنى.
فيما يلي بعض الأفكار لحقول النموذج الإضافية التي قد ترغب في إضافتها باستخدام أداة إنشاء النماذج بالسحب والإفلات:
- المنصب - أضف خيارًا من متعدد ، أو خانة اختيار ، أو حقل نصي بسطر واحد لجعل الأشخاص يختارون الموضع الذي يتقدمون إليه.
- تاريخ البدء - أضف حقلًا نصيًا سطرًا واحدًا واسمح للأشخاص بالدخول عندما يمكنهم البدء. إذا كنت تريد ، قم بإنشاء قناع إدخال حتى يتمكن الأشخاص من إدخال التاريخ بسهولة.
- الإحالة - أضف خيارًا من متعدد ، أو خانة اختيار ، أو حقل نصي من سطر واحد يسأل الأشخاص عما إذا كانوا قد تمت إحالتهم من قبل موظف آخر ، أو عائلة أو صديق ، وما إلى ذلك.
يمكنك أيضًا طلب أشياء مثل تاريخ التوظيف والراتب المطلوب وأسماء المشرفين السابقين وسبب ترك الوظائف السابقة والخلفية التعليمية والعمل التطوعي والهوايات والاهتمامات والتراخيص والشهادات والتوافر والمزيد.
أخيرًا ، من المهم أن تقوم بتخصيص حقل تحميل الملف للتأكد من أن المرشحين المحتملين يعرفون مكان تحميل سيرهم الذاتية أو خطابات الغلاف إلى طلب الوظيفة الخاص بهم.
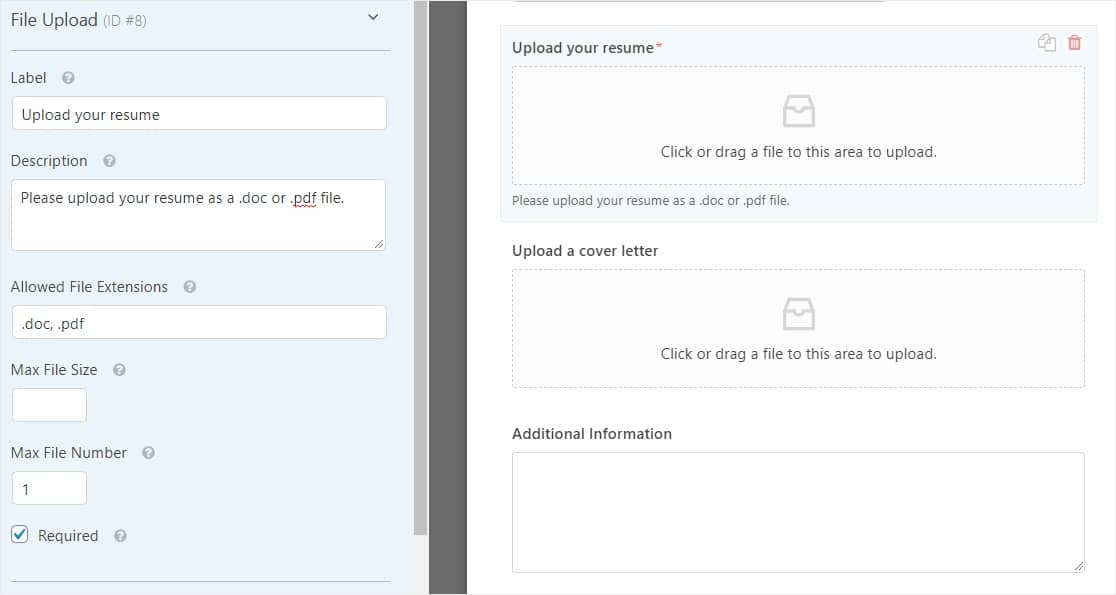
للقيام بذلك ، انقر فوق حقل تحميل الملف وقم بما يلي:
- غيّر التصنيف حتى يعرف الأشخاص ما يجب تحميله
- أضف وصفًا مع التعليمات إذا لزم الأمر
- حدد أنواع امتدادات الملفات التي ستسمح للأشخاص بتحميلها
- أدخل الحد الأقصى لحجم الملف إذا كنت تريد تقييد الحجم ليكون أصغر من الحجم الافتراضي وهو 128 ميجابايت
- قم بتغيير الحد الأقصى لرقم الملف الافتراضي من 1 إذا كنت تريد السماح بمزيد من الملفات لكل حقل
- انقر فوق مربع الاختيار مطلوب إذا كان يجب على كل شخص مقدم الطلب تحميل ملف

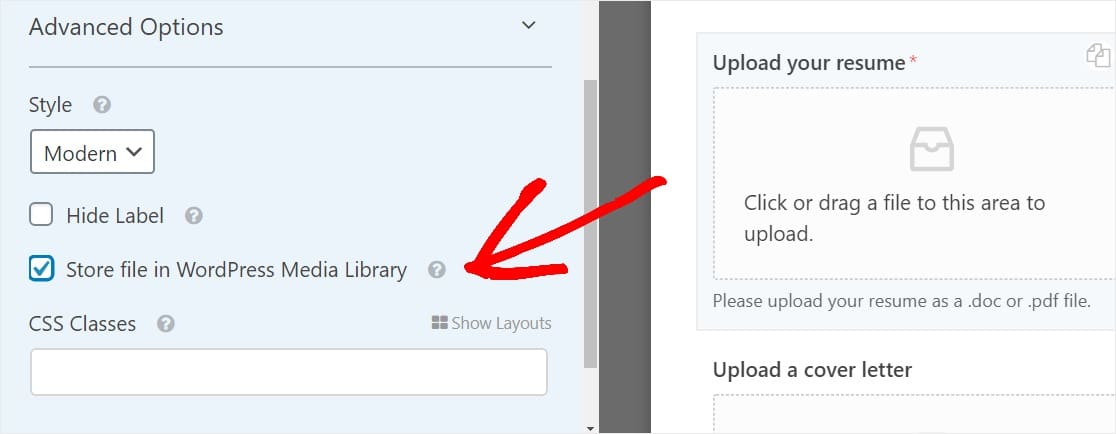
ضمن قسم الخيارات المتقدمة ، انقر فوق مربع الاختيار المسمى Store file في WordPress Media Library لسهولة الوصول إلى الملفات التي يقوم المتقدمون بتحميلها إلى نماذجهم.

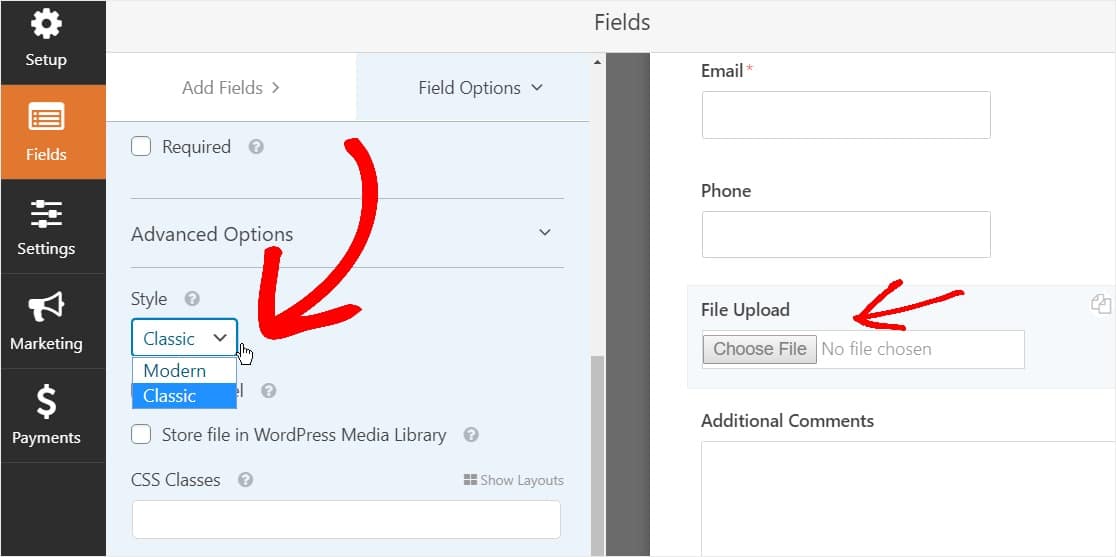
هل تريد أن يكون لديك زر تحميل بدلاً من برنامج تحميل ملفات النمط الحديث؟

يمكنك قراءة الخطوة رقم 2 في هذا المنشور حول كيفية التبديل إلى النمط الكلاسيكي لحقل التحميل الخاص بك.
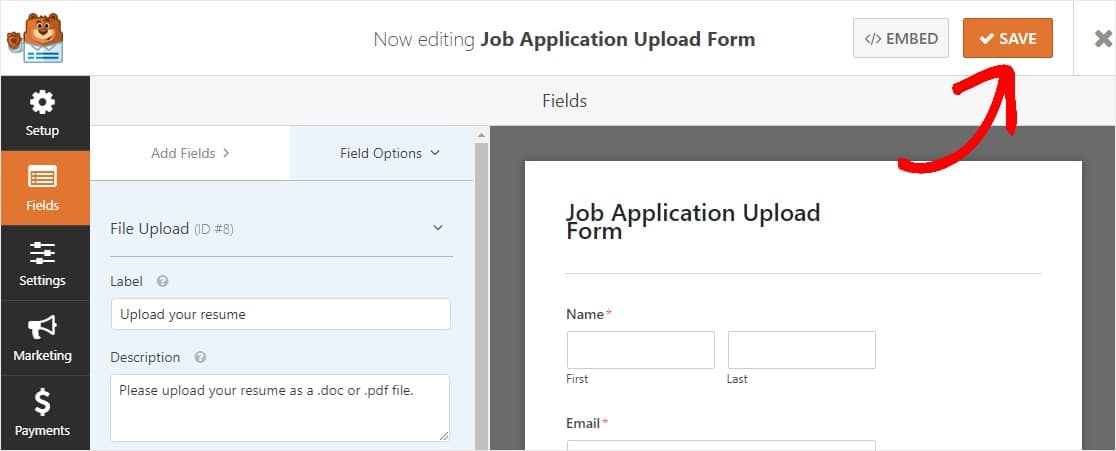
عند الانتهاء من تخصيص النموذج الخاص بك ، انقر فوق حفظ .

الخطوة 3: تفعيل المنطق الشرطي
ضع ذلك في الاعتبار عند تعلم كيفية عمل نموذج طلب:
الحصول على استمارة طلب وظيفة طويلة ليست مثالية. لمحاربة إرهاق النموذج ، وإنشاء نماذج خالية من الفوضى ، ولا تزال تجمع المعلومات التي تحتاجها من المرشحين ، يجب عليك تمكين المنطق الشرطي الذكي في نموذج WordPress الخاص بك.
دعنا نلقي نظرة على كيفية القيام بذلك.
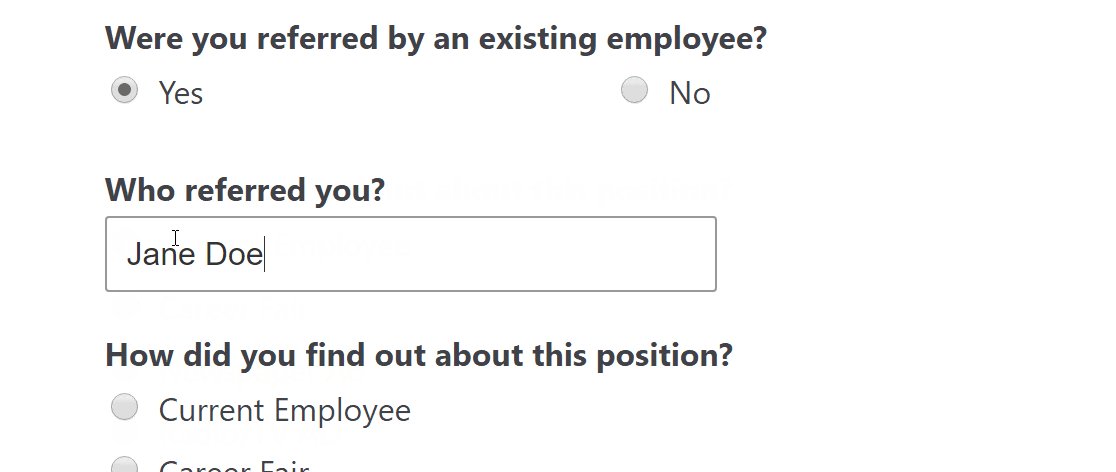
في مثالنا ، سنطلب من الأشخاص ملء نموذج طلب الوظيفة إذا تمت إحالتهم من قبل موظف حالي. إذا اختاروا نعم ، فسيظهر مربع يسأل عن اسم الموظف. رائع ، أليس كذلك ؟!
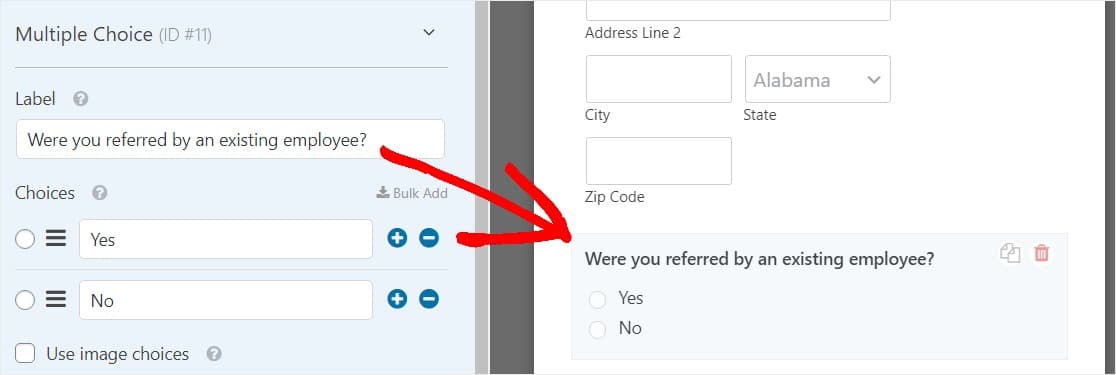
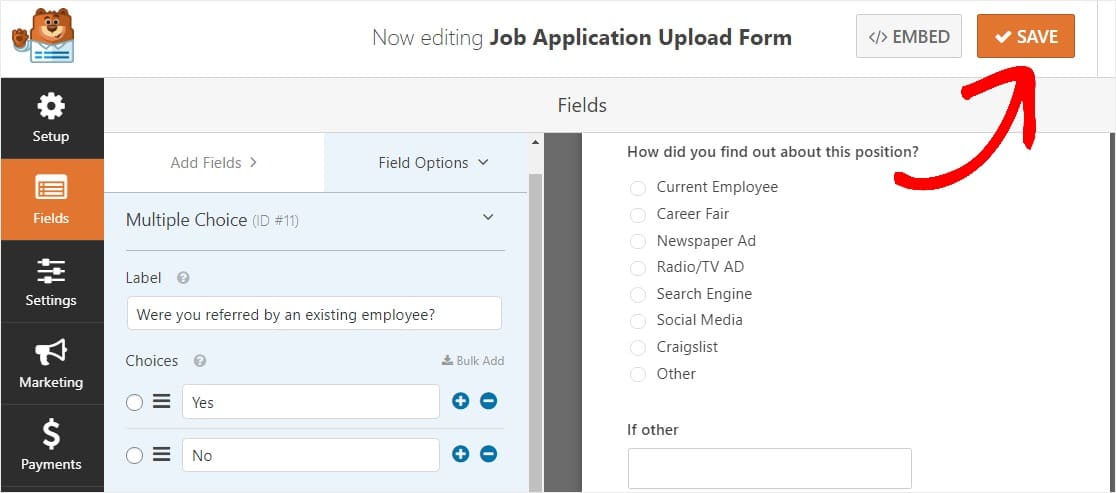
لذلك لإعداد هذا السؤال ، اسحب حقل الاختيار من متعدد من اللوحة اليمنى لمحرر النموذج إلى اللوحة اليمنى. ثم انقر فوق الحقل لإجراء التغييرات.
هنا يمكنك تغيير التسمية وإضافة الاختيارات التي تريد أن يختار الأشخاص منها.

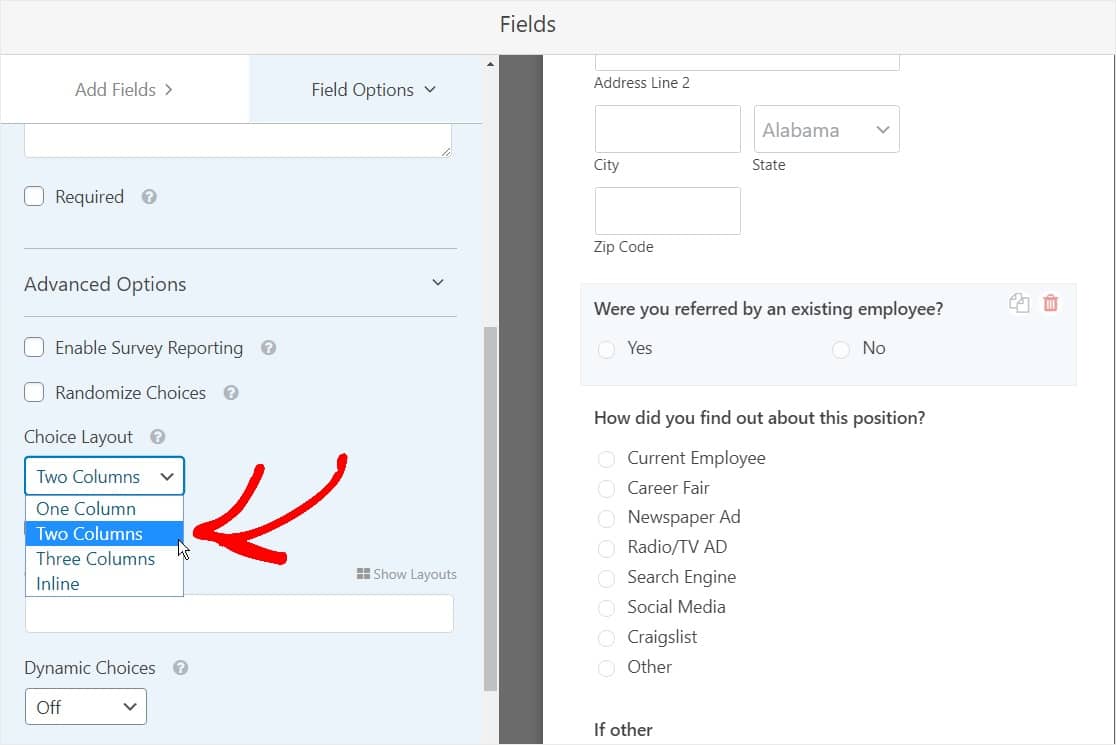
وضمن خيارات متقدمة ، قم بتغيير تخطيط الاختيار إلى عمودين.

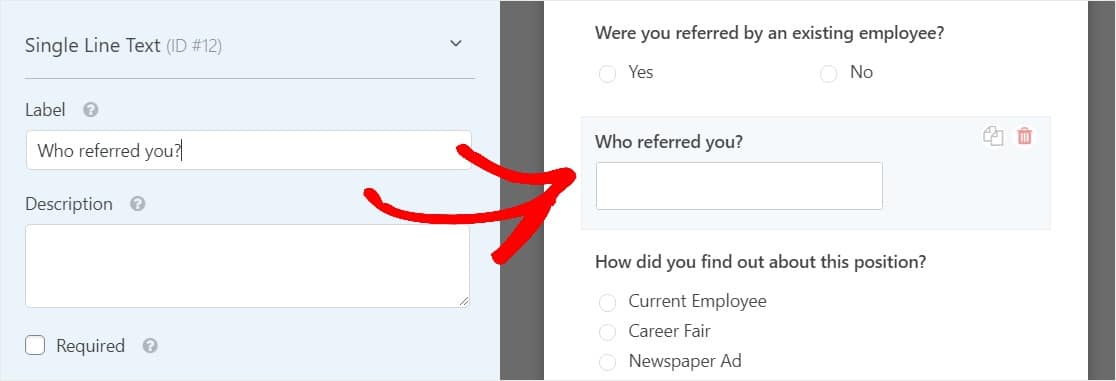
بعد ذلك ، ضمن " إضافة الحقول" ، اسحب حقل نموذج " نص سطر مفرد" أسفل سؤال الإحالة مباشرةً في النموذج الخاص بك. بمجرد القيام بذلك ، انقر فوق الحقل لإجراء تغييرات.
ابدأ بتغيير تسمية الحقل. في مثالنا ، سنطرح السؤال "من أحالك؟"


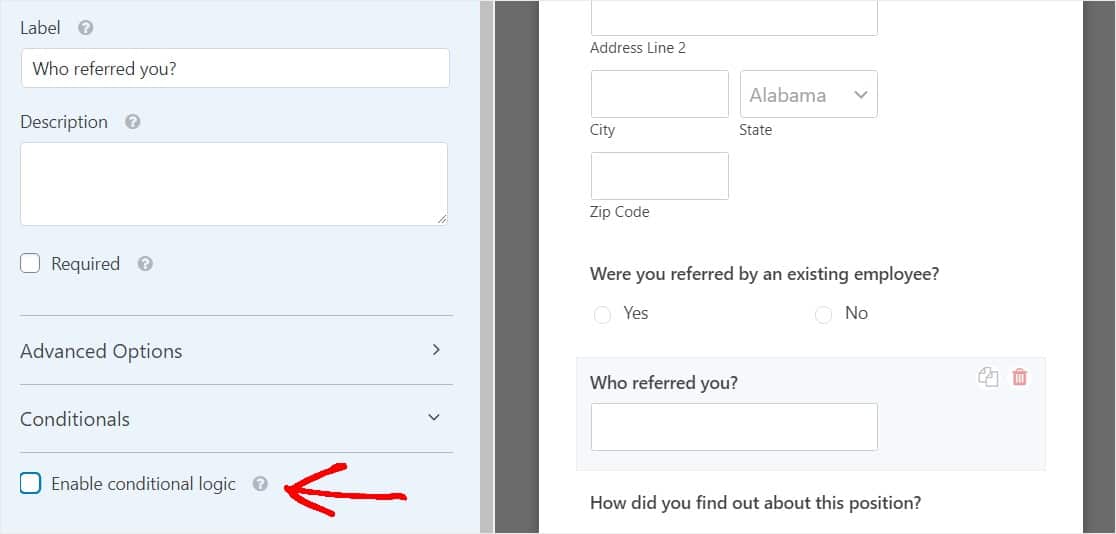
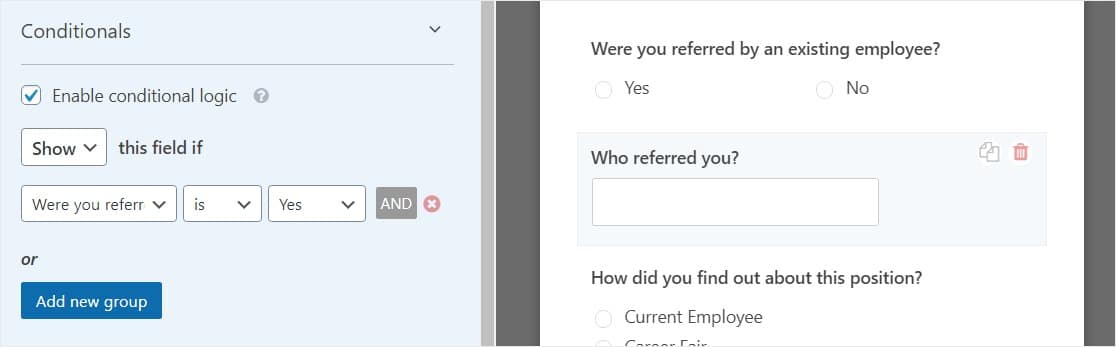
لتمكين المنطق الشرطي ، قم بالتمرير لأسفل إلى القسم المسمى الشرطية . ثم ، انقر فوق مربع الاختيار المسمى تمكين المنطق الشرطي .

بعد النقر فوق مربع الاختيار ، قم بتخصيص الشروط. حدد إظهار هذا الحقل إذا تمت إحالتك من قبل موظف موجود؟ نعم .

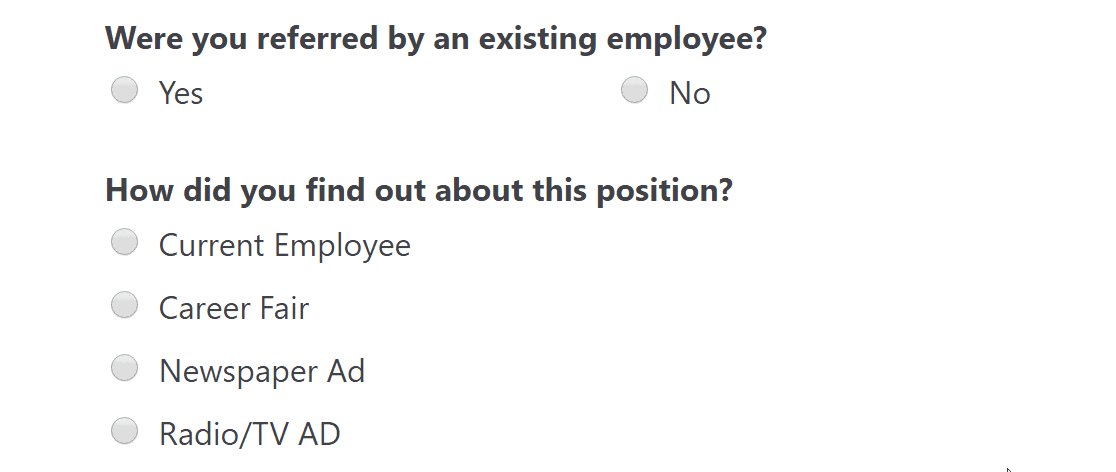
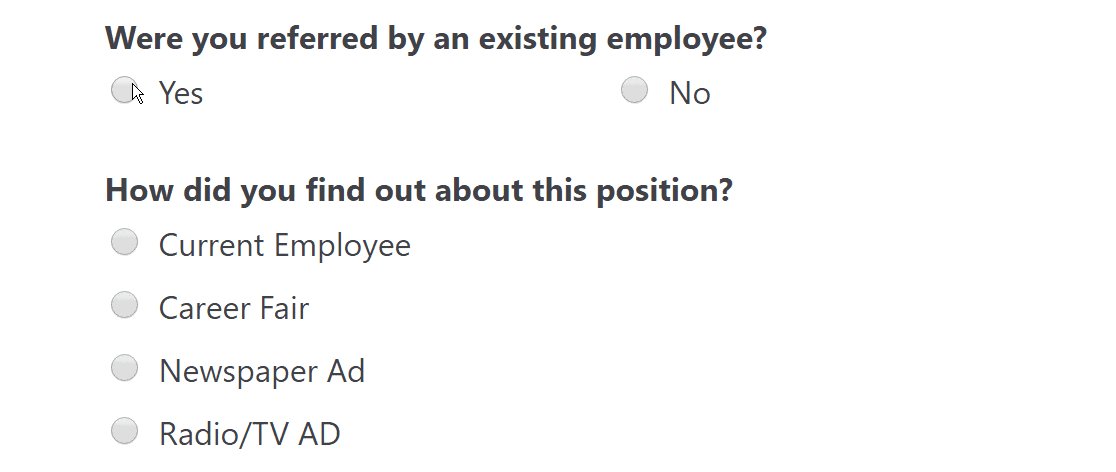
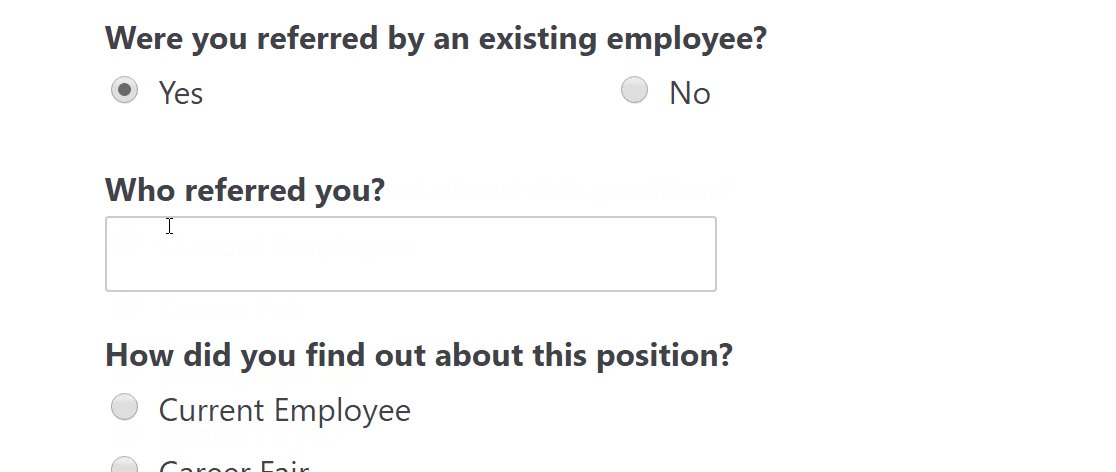
الآن ، عندما يقوم شخص ما بملء نموذج طلب وظيفة WordPress الخاص بك بتحديد خيار الاختيار من متعدد "نعم" عند الإجابة على السؤال "هل تمت إحالتك من قبل موظف حالي؟" سيظهر حقل النص أحادي السطر حتى يتمكنوا من إدخال من أحالهم.
تحقق من ذلك:

عند الانتهاء ، انقر فوق حفظ .

الخطوة 4: تكوين إعدادات النموذج الخاص بك
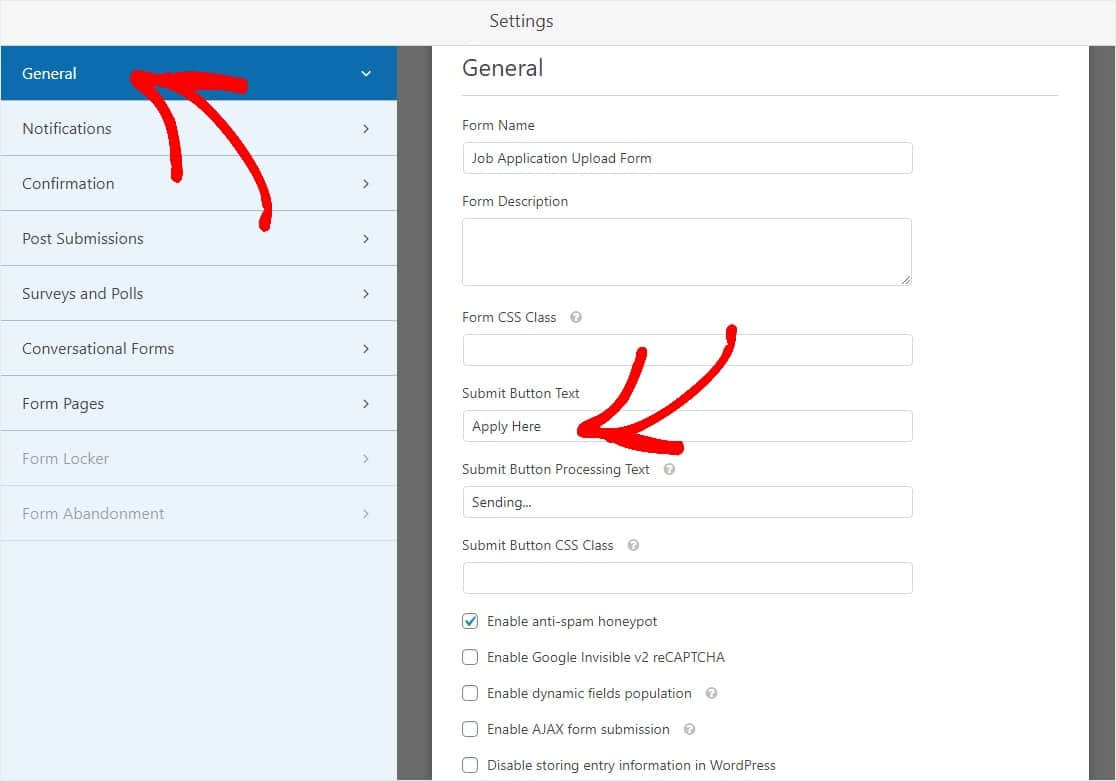
للبدء ، انتقل إلى الإعدادات » عام .

هنا يمكنك تكوين ما يلي:
- اسم النموذج - قم بتغيير اسم النموذج الخاص بك هنا إذا كنت ترغب في ذلك.
- وصف النموذج - امنح النموذج وصفًا.
- إرسال نص الزر - تخصيص النسخة على زر الإرسال.
- منع البريد العشوائي - أوقف البريد العشوائي في نموذج الاتصال باستخدام ميزة مكافحة البريد العشوائي أو hCaptcha أو Google reCAPTCHA. يتم تحديد خانة الاختيار مكافحة البريد العشوائي تلقائيًا في جميع النماذج الجديدة.
- نماذج AJAX - قم بتمكين إعدادات AJAX بدون إعادة تحميل الصفحة.
- تحسينات القانون العام لحماية البيانات (GDPR) - يمكنك تعطيل تخزين معلومات الإدخال وتفاصيل المستخدم ، مثل عناوين IP ووكلاء المستخدم ، في محاولة للامتثال لمتطلبات القانون العام لحماية البيانات (GDPR). تحقق من إرشاداتنا خطوة بخطوة حول كيفية إضافة حقل اتفاقية القانون العام لحماية البيانات (GDPR) إلى نموذج الاتصال البسيط الخاص بك.
عند الانتهاء ، انقر فوق حفظ .
لا تنس أنه يمكنك تنشيط الملحق Form Locker وإضافة تاريخ انتهاء صلاحية إلى النموذج الخاص بك. سيسمح لك هذا بإغلاق النموذج في تاريخ ووقت محددين.
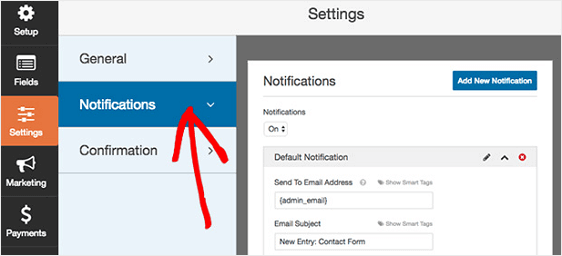
الخطوة 5: تخصيص إخطارات نموذج طلب الوظيفة الخاص بك
تعد إشعارات البريد الإلكتروني طريقة رائعة لإرسال بريد إلكتروني كلما تم تقديم طلب على موقع WordPress الخاص بك.

في الواقع ، ما لم تقم بتعطيل هذه الميزة ، فكلما قدم شخص ما نموذج طلب وظيفة على موقعك ، ستتلقى إشعارًا بذلك.
إذا كنت تستخدم العلامات الذكية ، فيمكنك أيضًا إرسال إشعار إلى المستخدم عند التقدم عبر الإنترنت لإحدى الوظائف الشاغرة لديك ، لإعلامه بأنك تلقيت طلب التقديم الخاص به ، وستكون على اتصال قريبًا. هذا يؤكد للأشخاص أن طلباتهم قد مرت بشكل صحيح.
للمساعدة في هذه الخطوة ، تحقق من وثائقنا حول كيفية إعداد إشعارات النماذج في WordPress.
وإذا كنت ترغب في الحفاظ على اتساق العلامات التجارية عبر رسائل البريد الإلكتروني الخاصة بك ، فيمكنك الاطلاع على هذا الدليل حول إضافة رأس مخصص إلى قالب البريد الإلكتروني الخاص بك.

الخطوة 6: تكوين تأكيدات النموذج الخاص بك
تأكيدات النموذج عبارة عن رسائل يتم عرضها على زوار الموقع بمجرد تقديمهم طلب توظيف عبر الإنترنت على موقع الويب الخاص بك. إنهم يخبرون الناس أن طلباتهم قد مرت ، ويقدمون لك الفرصة لإعلامهم بالخطوات التالية.
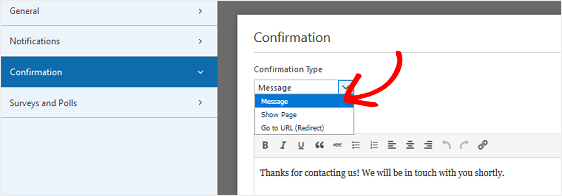
WPForms لديه 3 أنواع تأكيد للاختيار من بينها:
- رسالة - هذا هو نوع التأكيد الافتراضي في WPForms. عندما يرسل زائر الموقع نموذج طلب وظيفة ، ستظهر رسالة تأكيد بسيطة لإعلامه بأنه قد تمت معالجة طلبه. تحقق من بعض رسائل النجاح الرائعة للمساعدة في زيادة سعادة المستخدم.
- إظهار الصفحة - سيأخذ نوع التأكيد هذا زوار الموقع إلى صفحة ويب معينة على موقعك شاكراً إياهم على التقديم. للمساعدة في القيام بذلك ، راجع برنامجنا التعليمي حول إعادة توجيه العملاء إلى صفحة شكرًا لك. بالإضافة إلى ذلك ، تأكد من مراجعة مقالتنا حول إنشاء صفحات شكر فعالة.
- انتقل إلى URL (إعادة توجيه) - هذا الخيار يُستخدم عندما تريد إرسال زوار الموقع إلى موقع ويب مختلف.
دعونا نرى كيفية إعداد تأكيد نموذج بسيط في WPForms حتى تتمكن من تخصيص الرسالة التي سيشاهدها زوار الموقع عندما يتقدمون بطلب للحصول على وظيفة تقوم بالتوظيف لها.
للبدء ، انقر فوق علامة التبويب " تأكيد" في "محرر النماذج" ضمن " الإعدادات" .
بعد ذلك ، حدد نوع نوع التأكيد الذي ترغب في إنشائه. في هذا المثال ، سنختار رسالة .

بعد ذلك ، قم بتخصيص رسالة التأكيد حسب رغبتك وانقر فوق حفظ .
للحصول على تعليمات بشأن أنواع التأكيد الأخرى ، راجع وثائقنا الخاصة بإعداد تأكيدات النماذج.
أنت الآن جاهز لإضافة نموذج طلب الوظيفة الخاص بك إلى موقع الويب الخاص بك.
الخطوة 7: أضف نموذج طلب الوظيفة الخاص بك إلى موقع الويب الخاص بك
بعد إنشاء النموذج الخاص بك ، تحتاج إلى إضافته إلى موقع WordPress الخاص بك. يسمح لك WPForms بإضافة النماذج الخاصة بك إلى العديد من المواقع على موقع الويب الخاص بك ، بما في ذلك منشورات المدونة والصفحات وحتى أدوات الشريط الجانبي.
لذلك دعونا نلقي نظرة على خيار الموضع الأكثر شيوعًا: صفحة WordPress أو نشر التضمين.
للبدء ، أنشئ صفحة جديدة أو انشر في الواجهة الخلفية لـ WordPress ، أو انتقل إلى إعدادات التحديث على واحدة موجودة.
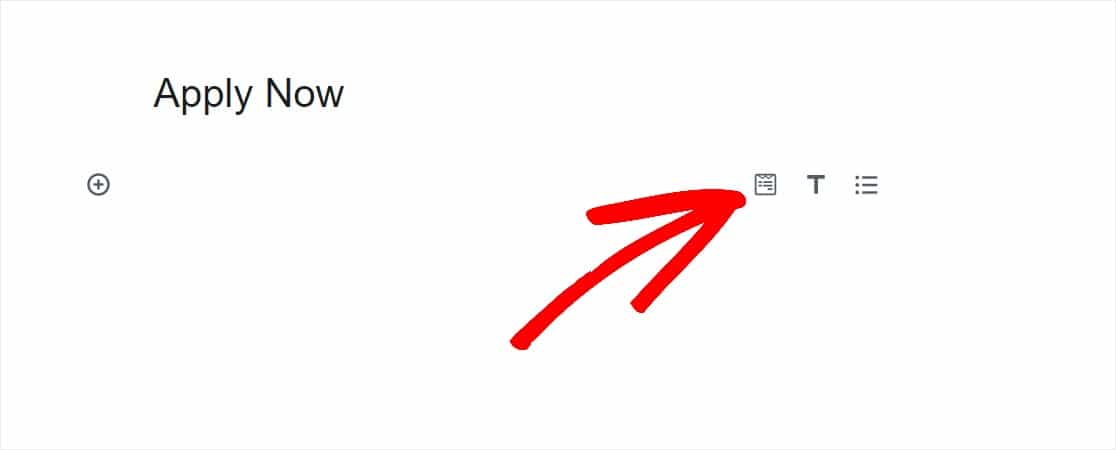
بعد ذلك ، انقر داخل الكتلة الأولى (المنطقة الفارغة أسفل عنوان صفحتك) وانقر على أيقونة Add WPForms.

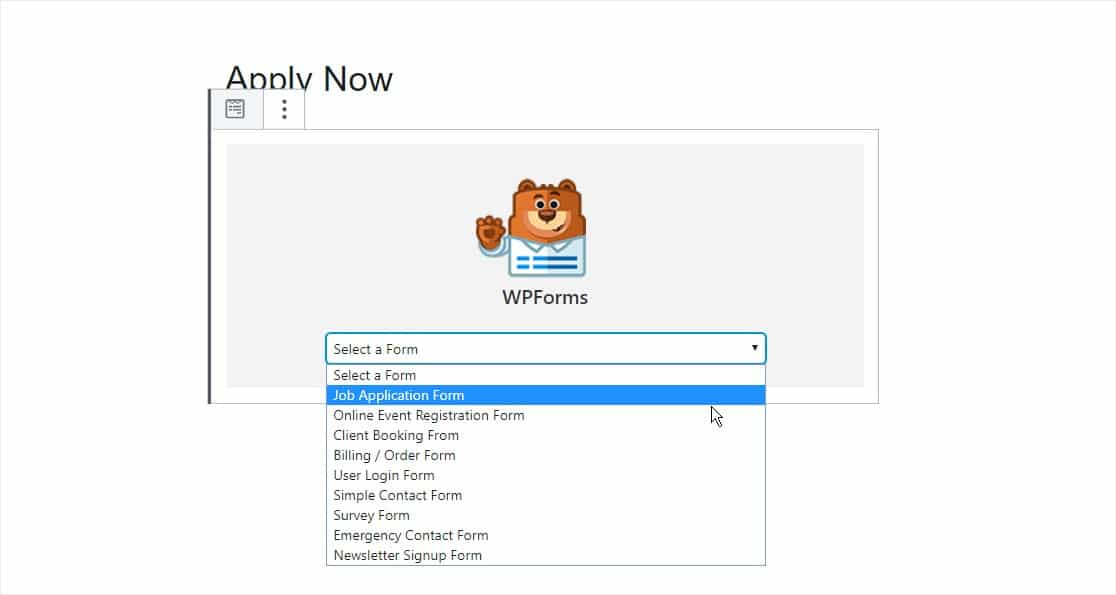
ستظهر أداة WPForms سهلة الاستخدام داخل الكتلة الخاصة بك. انقر فوق القائمة المنسدلة WPForms واختر أيًا من النماذج التي قمت بإنشائها بالفعل والتي تريد إدراجها في صفحتك. حدد نموذج طلب الوظيفة الخاص بك.

بعد ذلك ، انشر منشورك أو صفحتك حتى يظهر نموذج طلب الوظيفة الخاص بك على موقع الويب الخاص بك.
إذا كنت ترغب في ذلك ، يمكنك أيضًا إنشاء نموذج طلب الوظيفة الخاص بك عن طريق نشره باستخدام رمز قصير. ستجد الرمز القصير في منطقة WPForms بلوحة معلومات WordPress الخاصة بك.
لعرض إدخالات نموذج الطلب بعد إرسالها ، تحقق من هذا الدليل الكامل لإدخالات النموذج. على سبيل المثال يمكنك:
- يمكنك عرض أي إدخالات لنموذج الطلب والبحث فيها وتصفيتها وطباعتها وحذفها ، مما يجعل عملية التوظيف أسهل بكثير.
- استخدم الملحق Zapier الخاص بنا لحفظ تحميلات الملفات تلقائيًا في الخدمات السحابية مثل Google Drive و Dropbox.
- قم بتصدير جميع طلبات العمل الخاصة بك في ملف CSV.
انقر هنا لتقديم نموذج طلب الوظيفة الآن
أفكار نهائية حول كيفية تقديم نموذج طلب
و هاهو! أنت تعرف الآن كيفية إنشاء نموذج طلب وظيفة عبر الإنترنت في WordPress باستخدام المكون الإضافي WPForms حتى تتمكن بسهولة من الحصول على متقدمين للوظائف والعثور على الشخص المناسب للمنصب الذي تحاول ملؤه.
تريد معرفة المزيد؟
- إذا كان طلب الوظيفة الخاص بك طويلاً ، وتريد تقسيم النموذج إلى أقسام أسهل للفهم ، فتأكد من التحقق من كيفية إنشاء نموذج متعدد الأجزاء في WordPress.
- لدينا أيضًا المزيد من النصائح حول إنشاء نموذج إحالة صديق وإضافة الحوافز.
- إذا غادر أحد الموظفين ، فيمكنك بسهولة الحصول على تعليقاته من خلال طرح أسئلة استبيان الخروج هذه.
على استعداد لتقديم نموذج الطلب الخاص بك؟ ابدأ باستخدام أقوى مكون إضافي لنماذج WordPress اليوم. يأتي WPForms Pro مع قالب نموذج طلب وظيفة مجاني.
ولا تنس ، إذا أعجبك هذا المقال ، فيرجى متابعتنا على Facebook و Twitter.
