كيفية إنشاء صفحة مقصودة باستخدام الذكاء الاصطناعي
نشرت: 2023-09-16لقد شهد عصر التسويق الرقمي الحاجة إلى إنشاء صفحات مقصودة عالية التحويل واحترافية وإبداعية. سواء كنت تبيع كتابًا إلكترونيًا أو برنامجًا عبر الإنترنت أو دورة تدريبية باهظة الثمن، يتوقع عملاؤك المحتملون التفاعل مع الصفحة المقصودة في مرحلة ما. في هذا الدليل، سنتعرف على الأدوات والأساليب المختلفة التي يمكنك استخدامها لإنشاء صفحتك المقصودة التالية بقوة الذكاء الاصطناعي.
- 1 ما هي الصفحة المقصودة؟
- 2 ما هي فوائد إنشاء صفحة مقصودة باستخدام الذكاء الاصطناعي؟
- 3 طرق لإنشاء صفحات مقصودة باستخدام الذكاء الاصطناعي
- 3.1 استخدام مولدات الصفحات المقصودة بالذكاء الاصطناعي لإنشاء صفحات مقصودة تلقائيًا
- 3.2 إنشاء الصفحات المقصودة بمساعدة أدوات الذكاء الاصطناعي
- 3.3 إنشاء صفحات مقصودة في WordPress باستخدام الذكاء الاصطناعي
- 4 كيفية إنشاء صفحة مقصودة باستخدام الذكاء الاصطناعي في WordPress (خطوة بخطوة)
- 4.1 1. قم بتخطيط صفحتك المقصودة باستخدام الذكاء الاصطناعي
- 4.2 2. إعداد ووردبريس
- 4.3 3. تثبيت Divi وDivi AI
- 4.4 4. قم بتعيين اسم موقع الويب الخاص بك والشعار
- 4.5 5. أنشئ صفحتك المقصودة
- 4.6 6. أضف عنوانًا مثيرًا للقسم
- 4.7 7. إنشاء محتوى للقسم
- 4.8 8. أنشئ فنًا رقميًا فريدًا لصفحتك المقصودة
- 4.9 9. أضف الوحدات والعبارات التي تحث المستخدم على اتخاذ إجراء إلى صفحتك المقصودة
- 5 تحسين الصفحة المقصودة لـ WordPress باستخدام الذكاء الاصطناعي
- 6 الاستنتاج
ما هي الصفحة المقصودة؟
في عالم تصميم الويب والتسويق الرقمي، تشير الصفحة المقصودة عادةً إلى صفحة مصممة خصيصًا لتوليد العملاء المحتملين وتحويلهم. يتم إنشاء معظم الصفحات المقصودة لجعل المستخدمين يتخذون إجراءً واحدًا محددًا. في حين أن الصفحات العادية على موقع الويب قد تحتوي على مجموعة متنوعة من نقاط النهاية أو الأهداف، فإن مهمة الصفحة المقصودة تكون فريدة. تتضمن بعض الجوانب الأساسية للصفحة المقصودة ما يلي:
- عناوين جذابة: نظرًا لأن الصفحات المقصودة تركز على عبارة رئيسية واحدة تحث المستخدم على اتخاذ إجراء، فإن عناوين الأقسام المستخدمة في جميع أنحاء الصفحة يجب أن تكون ملفتة للانتباه.
- كتابة الإعلانات المقنعة: تختلف كتابة الإعلانات عن كتابة المحتوى التقليدي. يجب أن تكون نسخة صفحتك المقصودة أكثر توجهاً نحو المبيعات وتركز على حث الزائر على إكمال الهدف المحدد له.
- صور جذابة: يجب أن تحتوي الصفحات المقصودة على صور جذابة مثل الصور ومقاطع الفيديو للمساعدة في توضيح منتجاتك أو خدماتك.
- الدليل الاجتماعي: يمكن أن تساعد إضافة دليل اجتماعي مثل الشهادات أو المراجعات في بناء الثقة مع جمهورك وزيادة المبيعات والتحويلات. لا توجد صفحة مقصودة كاملة مع قسم الشهادات أو المراجعات.
- عبارة واضحة تحث المستخدم على اتخاذ إجراء: سواء كان ذلك زرًا أو الاشتراك في البريد الإلكتروني أو نموذج اتصال، تحتاج كل صفحة مقصودة إلى عبارة واضحة تحث المستخدم على اتخاذ إجراء لتسهيل على المستخدمين اتخاذ الخطوة التي تريدها.
ما هي فوائد إنشاء صفحة مقصودة باستخدام الذكاء الاصطناعي؟
قد يستغرق إنشاء صفحة مقصودة ناجحة وقتًا طويلاً ومكلفًا، خاصة عند توظيف محترفين. ولكن بمساعدة الذكاء الاصطناعي، يمكنك إنشاء صفحات مقصودة تحتوي على جميع العناصر الأساسية دون إضاعة الوقت والمال للحصول على نتائج احترافية.
فيما يلي بعض فوائد استخدام الذكاء الاصطناعي لإنشاء صفحاتك المقصودة:
- تطوير أسرع: يتيح لك الذكاء الاصطناعي إنشاء صفحات مقصودة بسرعة. لقد تقدم الذكاء الاصطناعي إلى المرحلة التي يمكنك من خلالها إنشاء محتوى وإنشاء صور وتدوير مقاطع فيديو عالية الجودة بسرعة وكفاءة. كل هذه الميزات مهمة عند إنشاء صفحة مقصودة قوية.
- كتابة النصوص الاحترافية باستخدام الذكاء الاصطناعي: يمكن أن تساعدك أدوات الكتابة باستخدام الذكاء الاصطناعي في إضافة كتابة احترافية إلى صفحتك المقصودة بما يتوافق مع علامتك التجارية وأهداف التحويل، مما يجعل العناوين الرئيسية بارزة والمحتوى أكثر جاذبية وإقناعًا.
- مرئيات ومقاطع فيديو مخصصة للذكاء الاصطناعي: يمكن لأدوات الذكاء الاصطناعي المتنوعة أن تنشئ بسرعة فيديو ترحيبي للصفحة المقصودة أو شريط فيديو مثير. وهناك مولدات فنية قوية تعمل بالذكاء الاصطناعي لإنشاء صور ورسوم توضيحية عالية الجودة لصفحتك المقصودة. يمكن أن يوفر لك هذا الكثير من الوقت والمال من الاستعانة بمحترف.
- الأتمتة المتكاملة: باستخدام الذكاء الاصطناعي، من الممكن إضافة مستوى من الأتمتة إلى التفاعلات التي يختبرها المستخدمون على صفحتك المقصودة. تعد عمليات التكامل مع أدوات الجهات الخارجية، واختبار A/B، والمحتوى الديناميكي، وغيرها من الأمثلة على الذكاء الاصطناعي الآلي الذي يمكن أن يساعدك في الوصول إلى صفحتك المقصودة. علاوة على ذلك، يمكن أتمتة عملية إنشاء الصفحة المقصودة الفعلية باستخدام الذكاء الاصطناعي.
- التخصيص المحسّن: من الأسهل تخصيص المحتوى والميزات وفقًا لاحتياجات المستخدمين لديك باستخدام الذكاء الاصطناعي. قم بزيادة تفاعل المستخدم بسرعة من خلال استخدام أدوات الذكاء الاصطناعي التي توفر التخصيص لصفحاتك المقصودة. تعد AI Chatbots طريقة شائعة لتخصيص تجربة المستخدم التي قد يحصل عليها عملاؤك المستقبليون على صفحتك المقصودة.
- رؤى أعمق للبيانات: يمكن للذكاء الاصطناعي أيضًا تحليل البيانات ومعالجتها لتحسين الصفحات المقصودة. يمكن استخلاص تحليل سلوك المستخدم وتحسين معدل التحويل (CRO) والرؤى الأخرى ومعالجتها وتحليلها بسهولة أكبر باستخدام الذكاء الاصطناعي. علاوة على ذلك، يمكن أن يساعدك إجراء الاختبارات المعتمدة على الذكاء الاصطناعي في تحسين صفحاتك لتناسب عملائك المستقبليين.
الآن بعد أن استعرضنا بعض فوائد استخدام الذكاء الاصطناعي لإنشاء صفحاتك المقصودة، دعنا نتعلم كيفية القيام بذلك عمليًا.
طرق إنشاء الصفحات المقصودة باستخدام الذكاء الاصطناعي
هناك عدد لا يحصى من الطرق التي يمكنك من خلالها إنشاء صفحات مقصودة باستخدام الذكاء الاصطناعي، بما في ذلك:
- استخدام منشئي مواقع الذكاء الاصطناعي أو منشئي الصفحات المقصودة
- استخدام أدوات ومنصات الذكاء الاصطناعي للحصول على المساعدة
- استخدام منشئي الصفحات AI والمكونات الإضافية لـ WordPress
أولاً، انظر كيف يمكن لمنشئي مواقع الويب باستخدام الذكاء الاصطناعي مساعدتنا في إنشاء صفحات مقصودة.
استخدام مولدات الصفحات المقصودة بالذكاء الاصطناعي لإنشاء صفحات مقصودة تلقائيًا
يمكن استخدام العديد من أدوات إنشاء مواقع الويب لإنشاء صفحات مقصودة لمنتجك أو خدمتك. يأتي معظمها مع مكتبة من الوحدات، ومستودع للقوالب، بالإضافة إلى التطبيقات والوظائف الإضافية لتشمل ميزات إضافية. لقد اتخذ بعض منشئي مواقع الويب هذه خطوة إلى الأمام. من خلال تضمين الذكاء الاصطناعي في منصاتهم، يوجد عدد قليل من أدوات إنشاء مواقع الويب المستندة إلى الذكاء الاصطناعي في السوق والتي يمكنك استخدامها لإنشاء الصفحات المقصودة وتحسينها.
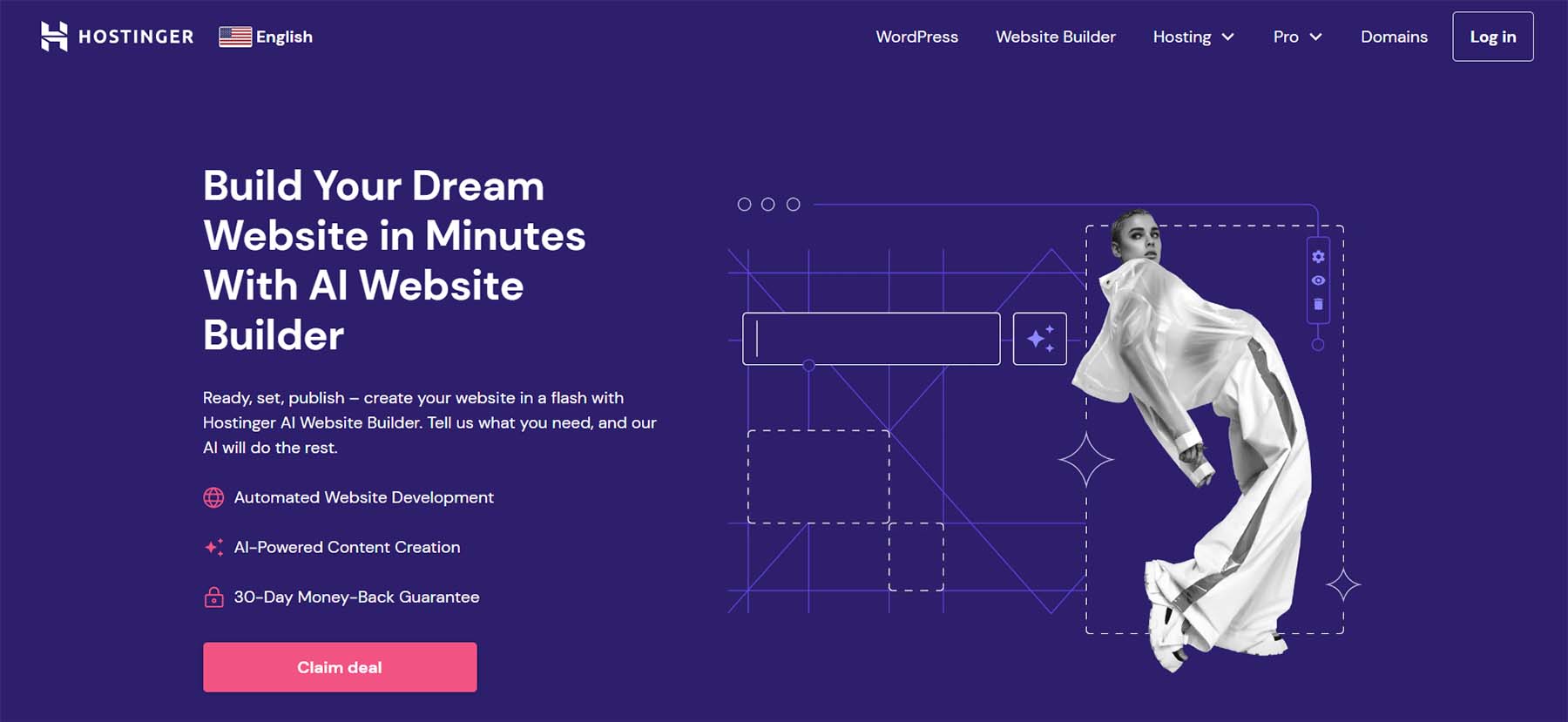
على سبيل المثال، يتخذ برنامج AI Website Builder الخاص بـ Hostinger أربع خطوات بسيطة لإنشاء موقع ويب. بالإضافة إلى ذلك، يمكنك إنشاء صفحات مقصودة لموقعك بسرعة باستخدام مساعد الذكاء الاصطناعي الخاص بهم.

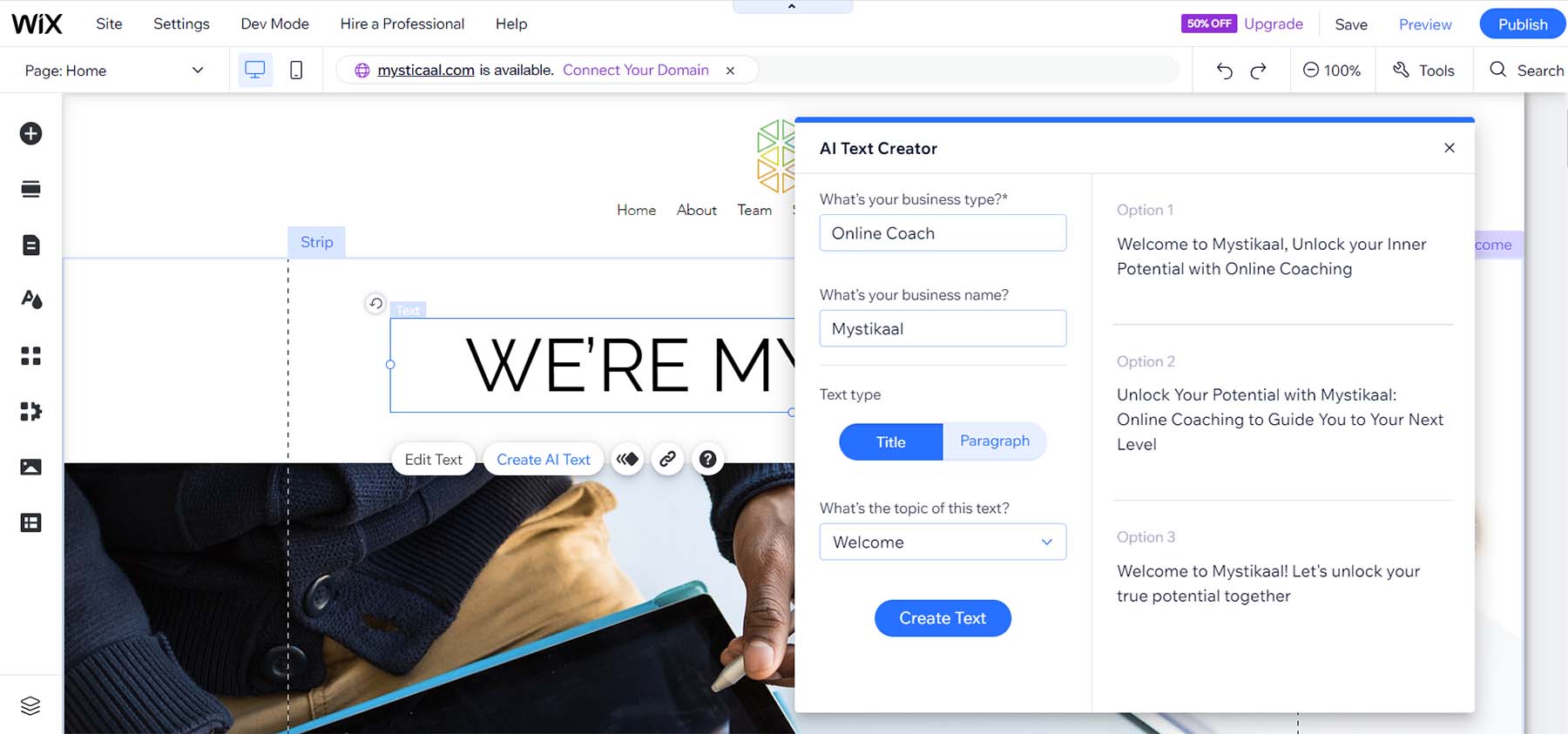
Wix ADI هو منشئ مواقع ويب آخر يعمل بالذكاء الاصطناعي من Wix، والذي يمكنه إنشاء مواقع ويب كاملة وصفحات مقصودة بمطالبة واحدة. كما يحتوي أيضًا على مساعد الذكاء الاصطناعي داخل منشئه لضبط محتوى الصفحة المقصودة بقوة الذكاء الاصطناعي. على سبيل المثال، يمكن لـ Wix's AI Text Creator داخل Wix Studio إنشاء عناوين وفقرات والمزيد بناءً على مطالبات سهلة الاستخدام.

لقد قمنا بتجميع قائمة بأفضل منشئي مواقع الويب التي تعمل بالذكاء الاصطناعي لدراسة ما إذا كان استخدام أداة إنشاء مواقع الويب التي تعمل بالذكاء الاصطناعي يعد خيارًا جيدًا لصفحتك المقصودة.
إنشاء صفحات مقصودة بمساعدة أدوات الذكاء الاصطناعي
ليس لدى جميع منشئي مواقع الويب أو الأنظمة الأساسية حلول ذكاء اصطناعي مدمجة لإنشاء صفحة مقصودة كاملة لك تلقائيًا. ومع ذلك، لا يزال بإمكانك استخدام أدوات الذكاء الاصطناعي الخارجية للمساعدة في إنشاء صفحات مقصودة أكثر فعالية على أي نظام أساسي لموقع الويب. سيكون لدى معظم منشئي مواقع الويب ومنصات CMS مثل WordPress العديد من قوالب أو سمات الصفحات المقصودة المعدة مسبقًا والتي يمكنك استخدامها للحصول على صفحة مقصودة عالية الجودة وتشغيلها في دقائق. وبعد ذلك، يمكنك استخدام أدوات الذكاء الاصطناعي الأخرى لإنهاء المهمة. عندما تدمج هذه الأدوات، يمكن أن تحدث أشياء عظيمة، مما يؤدي إلى ظهور صفحات مقصودة تحتوي على أفضل ما يمكن أن يقدمه كل برنامج.
على سبيل المثال، يمكنك استخدام ChatGPT أو أداة الكتابة بالذكاء الاصطناعي Jasper لإنشاء كتابة احترافية للعناوين الرئيسية والمحتوى وعبارات الحث على اتخاذ إجراء لصفحاتك المقصودة.
يمكنك أيضًا استخدام مولدات صور الذكاء الاصطناعي مثل Midjourney لإنشاء أعمال فنية رقمية جميلة يمكنك استخدامها على صفحاتك المقصودة.

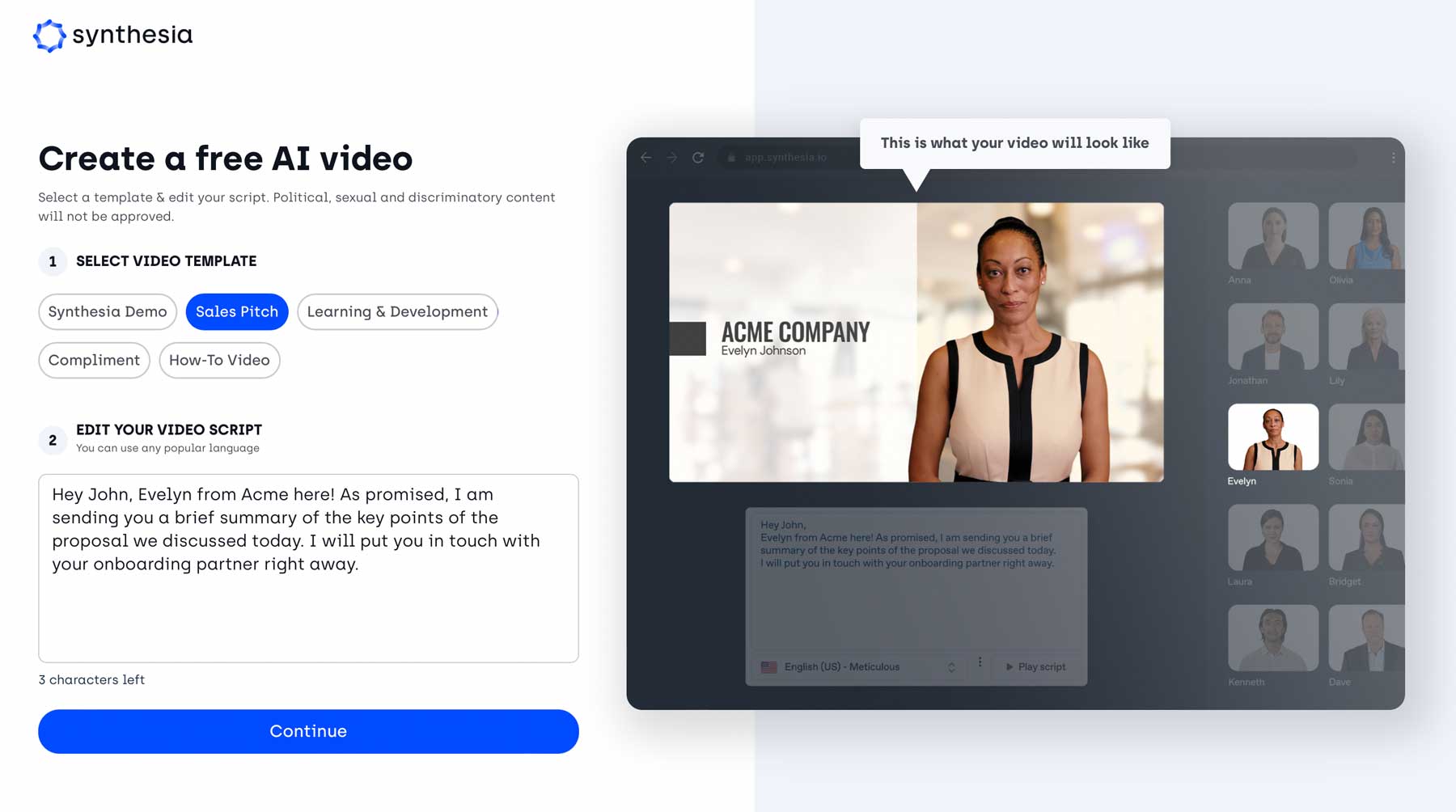
تعتبر مولدات فيديو الذكاء الاصطناعي مثل Synthesia في طليعة إنشاء برامج تعليمية احترافية ومقاطع فيديو لعروض المبيعات لتستخدمها على صفحتك المقصودة. يمكنك إنشاء صفحات مقصودة جذابة وجذابة لإطلاقك التالي من خلال دمج مجموعة كبيرة من الأدوات المتوفرة في مساحة الذكاء الاصطناعي.
إنشاء صفحات مقصودة في WordPress باستخدام الذكاء الاصطناعي
أخيرًا، ينضم WordPress إلى صفوف المنتجات التقنية التي تستخدم الذكاء الاصطناعي في نظامها البيئي. من السمات إلى المكونات الإضافية، يمكنك الآن العثور على أكثر من مجموعة من أدوات WordPress AI التي يمكنك استخدامها لإنشاء صفحتك المقصودة التالية.

يعمل البرنامج الإضافي مثل AI Engine على جلب روبوتات الدردشة وإنشاء الأكواد وإنشاء الصور وميزات الذكاء الاصطناعي الأخرى إلى موقع WordPress الخاص بك. يتيح لك تثبيت المكوّن الإضافي Uncanny Automator جلب الأتمتة والذكاء الاصطناعي إلى موقع WordPress الإلكتروني الخاص بك. علاوة على ذلك، فإن موضوعات مثل Elementor وDivi تجلب الذكاء الاصطناعي إلى مساحة الموضوع. إن Divi AI، جنبًا إلى جنب مع أداة إنشاء التعليمات البرمجية بدون تعليمات برمجية، والاختبار المقسم، وتكاملات التسويق، تجعلها خيارًا قويًا لإنشاء صفحة مقصودة باستخدام WordPress وAI.
كيفية إنشاء صفحة مقصودة باستخدام الذكاء الاصطناعي في WordPress (خطوة بخطوة)
في هذه المرحلة، تعلمنا الاختلافات بين صفحة الويب النموذجية والصفحة المقصودة. بالإضافة إلى ذلك، نحن نفهم الطرق المختلفة التي يمكننا من خلالها استخدام الذكاء الاصطناعي لإنشاء صفحة مقصودة. الآن، سوف نستخدم Divi لإنشاء تخطيط الصفحة المقصودة والأقسام الأساسية، مثل منطقة البطل والعبارات التي تحث المستخدم على اتخاذ إجراء. بعد ذلك، سنقوم بإنشاء صفحة مقصودة في WordPress باستخدام Divi AI.
1. قم بتخطيط صفحتك المقصودة باستخدام الذكاء الاصطناعي
إن إنشاء مخطط تفصيلي قبل إنشاء صفحتك المقصودة يضعك على المسار الصحيح نحو إطلاق ناجح. سيرشدك المخطط التفصيلي إلى الأقسام المطلوب إنشاؤها والعناوين التي يجب استخدامها والوظائف الإضافية أو المكونات الإضافية المحتملة التي ستحتاج إلى الاستثمار فيها حتى تعمل صفحتك المقصودة بسلاسة. يمكننا استخدام برنامج chatbot مثل ChatGPT لإنشاء مخطط تفصيلي لموقعنا الإلكتروني.
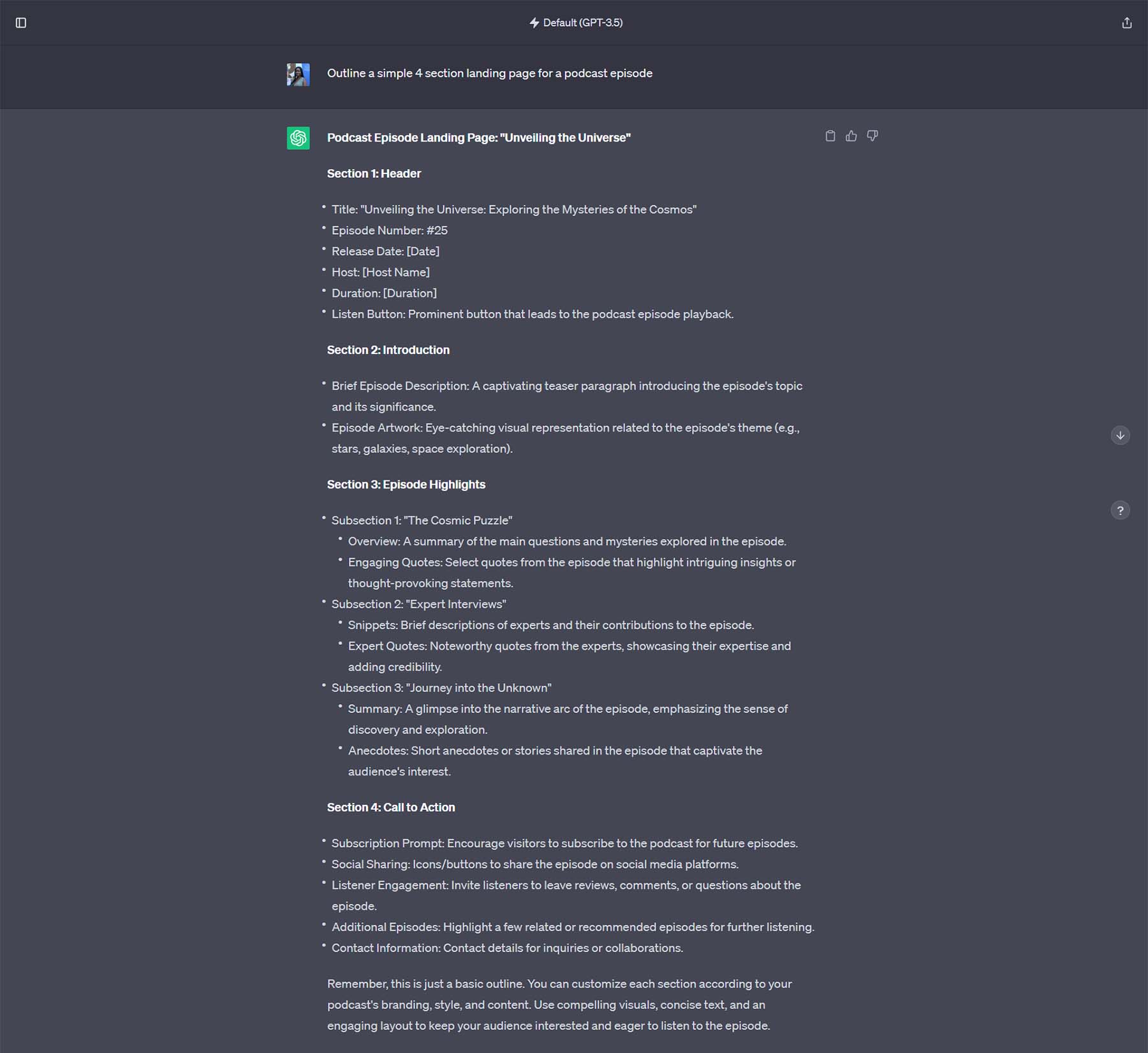
للبدء، انتقل إلى ChatGPT. ثم أدخل موجه. أدت هذه المطالبة إلى إنشاء مخطط تفصيلي للترويج لحلقة بودكاست، " حدد مخططًا تفصيليًا لصفحة مقصودة بسيطة مكونة من أربعة أقسام لحلقة بودكاست ." كان هذا هو المخطط التفصيلي الذي تم إنشاؤه:

قدم ChatGPT دليلاً بسيطًا حول العناوين والعبارات التي تحث المستخدم على اتخاذ إجراء والمحتوى الذي يمكننا إنشاؤه على صفحتنا المقصودة. يمكن أن يساعد هذا في إلهامنا أثناء إبداعنا. بعد أن أصبح المخطط التفصيلي في متناول أيدينا، فلنبدأ في تثبيت WordPress الخاص بنا.
2. إعداد ووردبريس
هناك عدة طرق يمكنك من خلالها إعداد تثبيت WordPress الخاص بك. لدينا برنامج تعليمي خطوة بخطوة يوضح لك كيفية تثبيت وإعداد WordPress. على أقل تقدير، ستحتاج إلى اسم نطاق واستضافة ويب لبدء تشغيل موقع WordPress الخاص بك. عندما يتعلق الأمر بتثبيت WordPress CMS، يمكنك استخدام أداة التثبيت بنقرة واحدة الخاصة بمضيف الويب الخاص بك. ومع ذلك، سيكون من الأفضل تثبيت WordPress يدويًا لمزيد من التخصيص. بمجرد أن يتم تثبيت WordPress الخاص بك، يمكنك الآن الانتقال إلى تثبيت Divi.
3. قم بتثبيت Divi وDivi AI
سنستخدم Divi مع Divi AI لإنشاء صفحة مقصودة في WordPress. إذا كنت جديدًا في Divi، فستحتاج إلى الحصول على عضوية وتنزيل Divi من صفحة العضو الخاصة بك. اتبع هذه الإرشادات الرائعة لكيفية تثبيت Divi، والتي تتعمق في تنزيل ملف السمة، وتثبيته في WordPress، ومصادقة موقع الويب الخاص بك.

يعد إنشاء صفحاتك المقصودة باستخدام Divi وDivi AI خيارًا ذكيًا. تمتلك Divi أداة إنشاء صفحات قوية بدون تعليمات برمجية، مما يجعل إنشاء صفحات مقصودة جميلة ومعقدة أمرًا سريعًا وسهلاً. لدى Divi مكتبة واسعة من قوالب الصفحات المقصودة المُحسّنة للتحويلات ويمكن أن تساعدك على تحقيق أهدافك. إلى جانب Divi AI، يتم نقل صفحتك المقصودة إلى المستوى التالي. يمكن لـ Divi AI إنشاء محتوى تلقائيًا بمجرد مسح سياق صفحتك. ويمكنه أيضًا إنشاء فن رقمي فريد ومخصص يمكن تغيير حجمه وترقيته وتنزيله لاستخدامه في مواد تسويقية أخرى. يعد اختيار استخدام Divi وDivi AI لتشغيل إنشاء صفحتك المقصودة التالية هو أفضل طريقة لإنشاء مبيعاتك وضغط الصفحات باستخدام الذكاء الاصطناعي.
4. قم بتعيين اسم موقع الويب الخاص بك والشعار
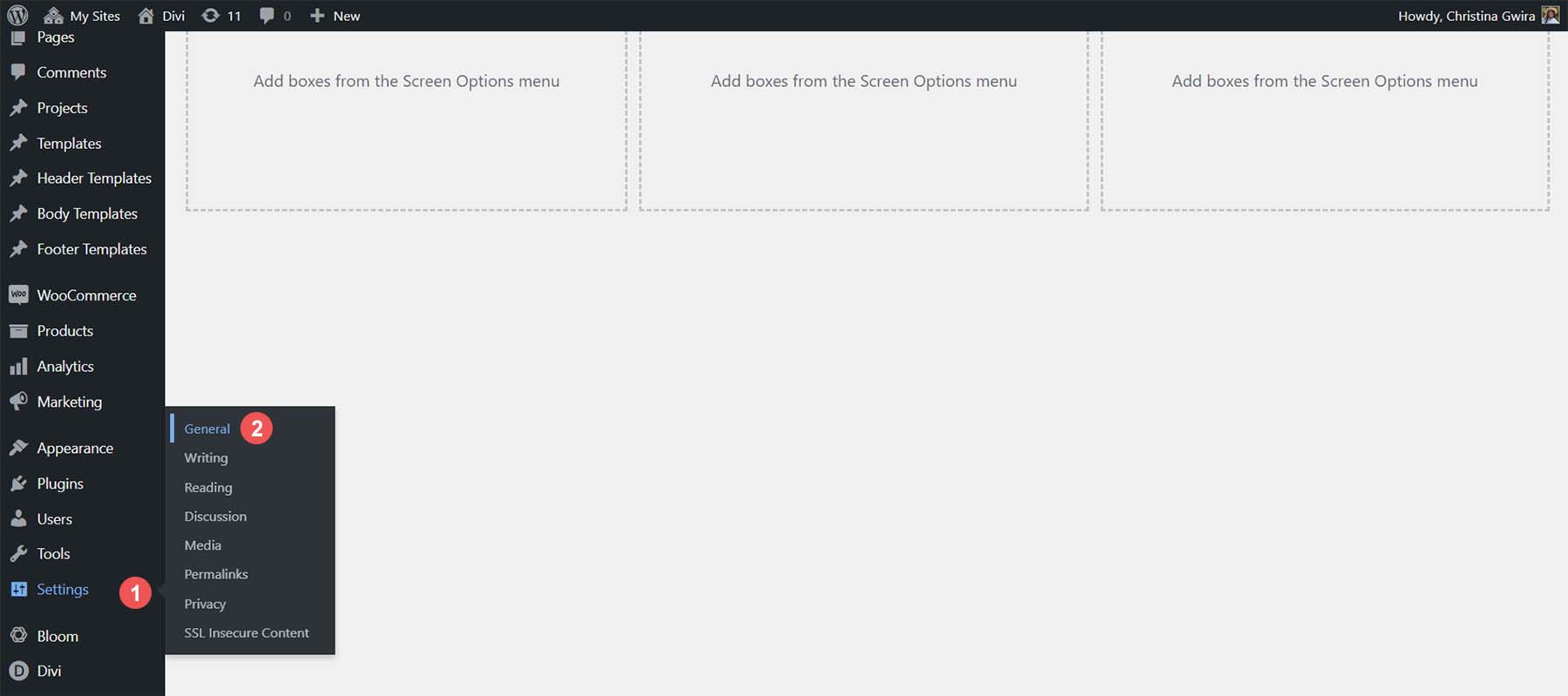
يستخدم Divi AI عنوان موقع الويب الخاص بك وشعاره كنقطة بداية لإنشاء محتوى خاص بالعلامة التجارية ومحتوى ذي صلة بموقعك على الويب. بعد أن قمنا بتثبيت WordPress وDivi، يجب علينا إعداد هذين الاثنين. بعد تسجيل الدخول إلى لوحة تحكم WordPress الخاصة بك، قم بالتمرير فوق قائمة الإعدادات من القائمة اليسرى. ثم انقر فوق عام .

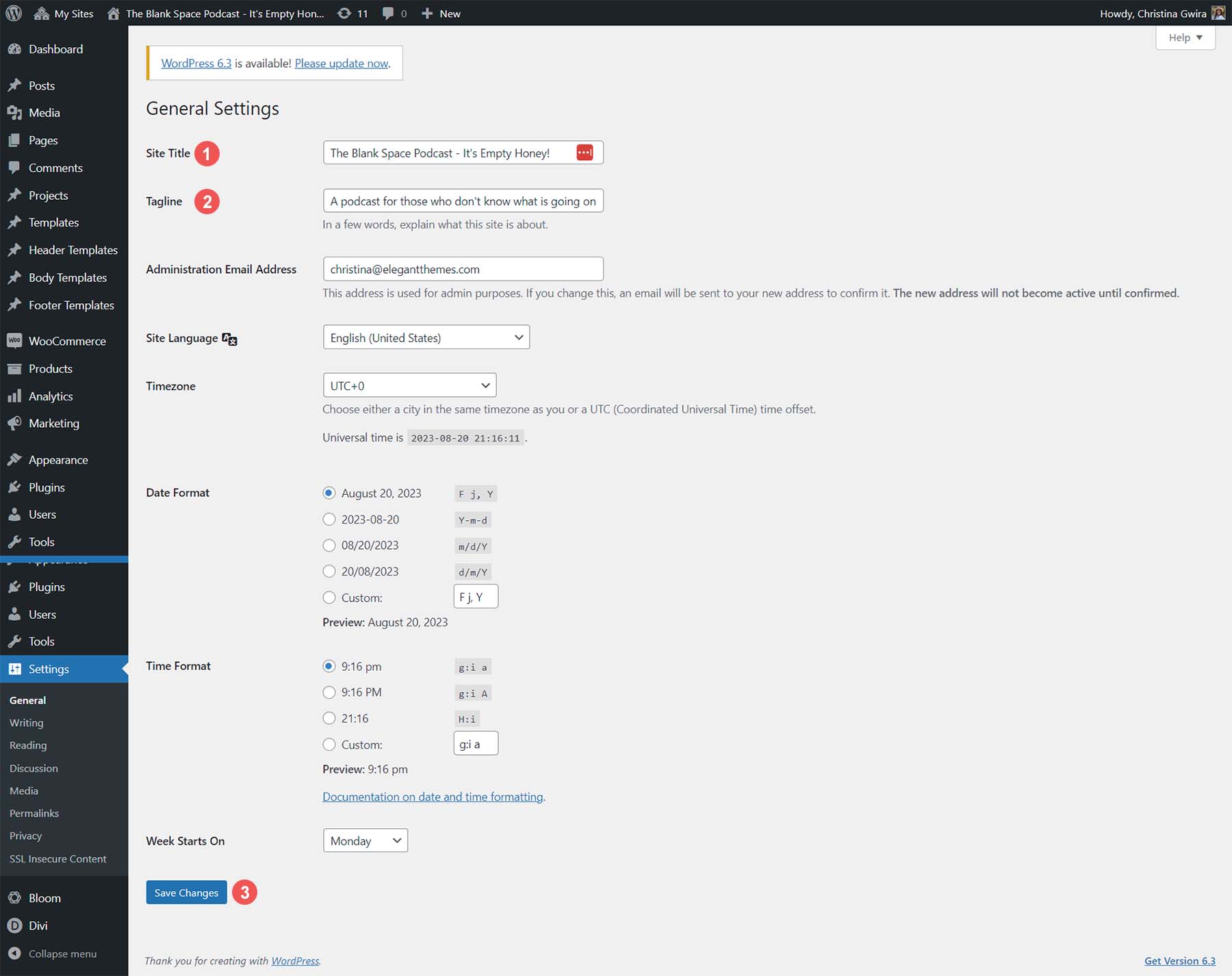
بعد ذلك، أدخل عنوان موقعك، بالإضافة إلى الشعار الخاص بك . لقد قمنا بتضمين إحدى الكلمات الرئيسية التي نرغب في استخدامها أثناء تحسين المحتوى الخاص بنا لمحركات البحث - البودكاست - ضمن عنوان موقعنا وشعارنا.

وأخيرا، انقر على زر حفظ التغييرات الأزرق . بعد ذلك، سنبدأ في إنشاء وتصميم صفحتنا المقصودة في Divi باستخدام Divi AI.
5. قم بإنشاء الصفحة المقصودة الخاصة بك
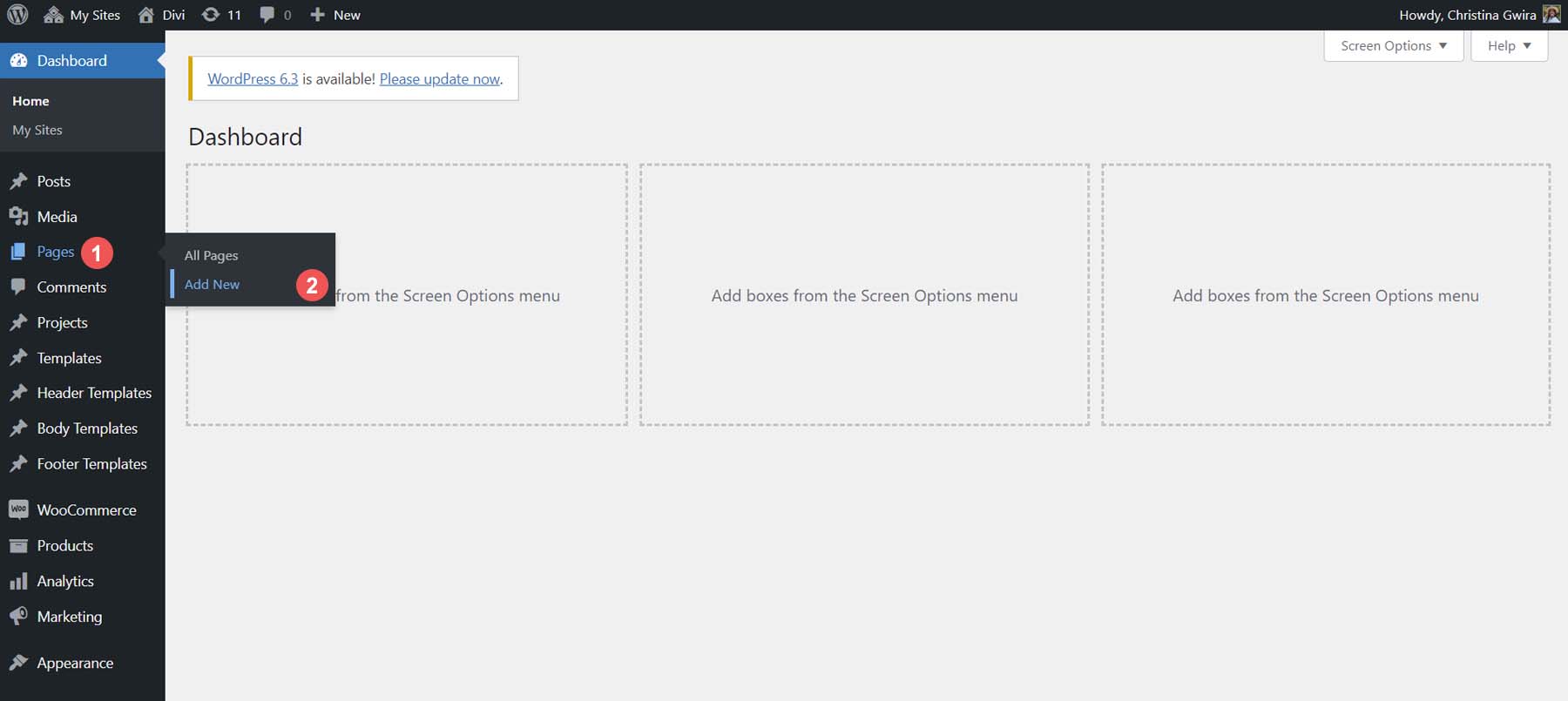
سنقوم بإنشاء صفحة مقصودة في هذا الدليل لتشجيع المستمعين على الانضمام إلى قائمة البريد الإلكتروني لدينا. قم بالتمرير فوق رابط الصفحات من القائمة اليمنى لإنشاء صفحة جديدة. بعد ذلك، انقر فوق إضافة جديد .

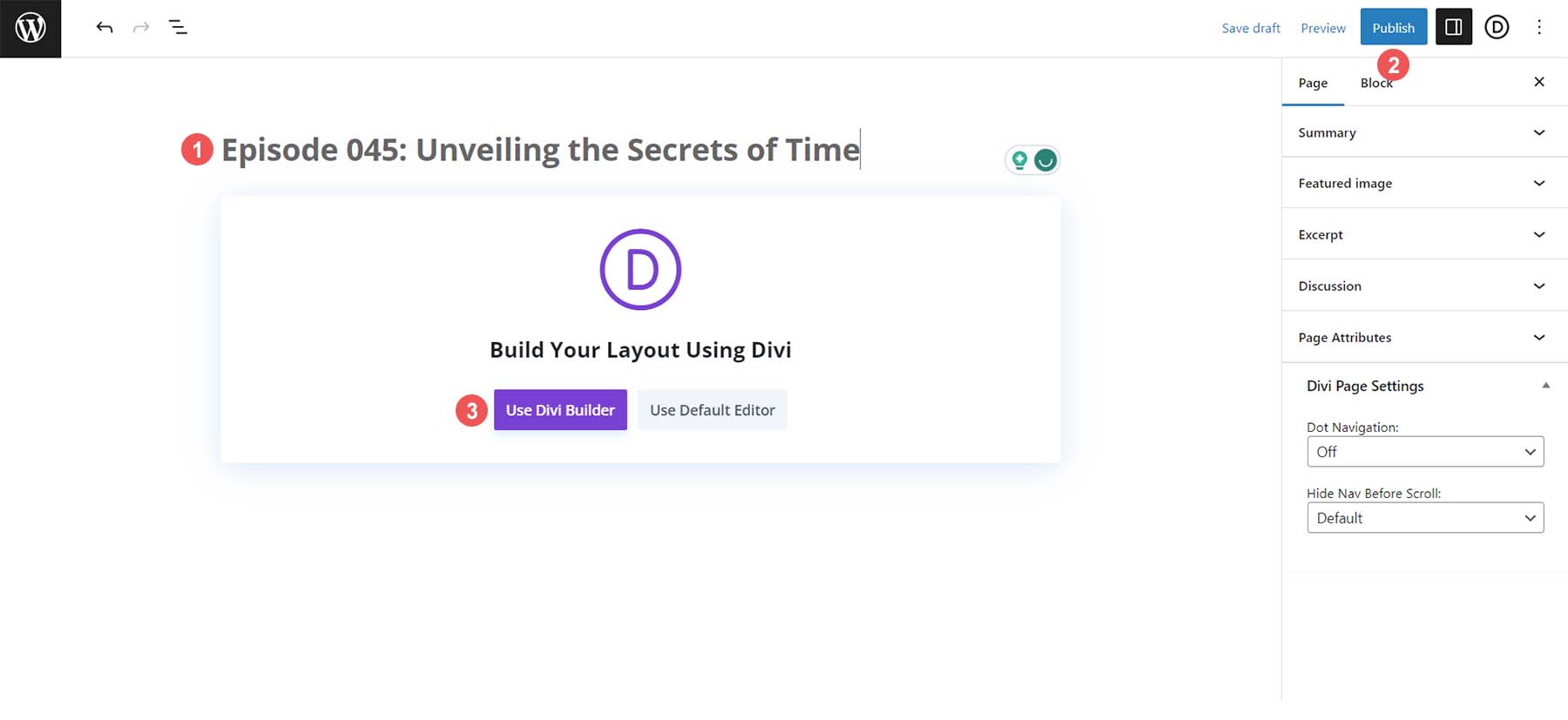
بعد ذلك، أعطِ صفحتك عنوانًا . ثم انقر فوق الزر نشر الأزرق لإنشاء صفحتك. أخيرًا، انقر فوق الزر الأرجواني Use Divi Builder لتنشيط Divi Builder.

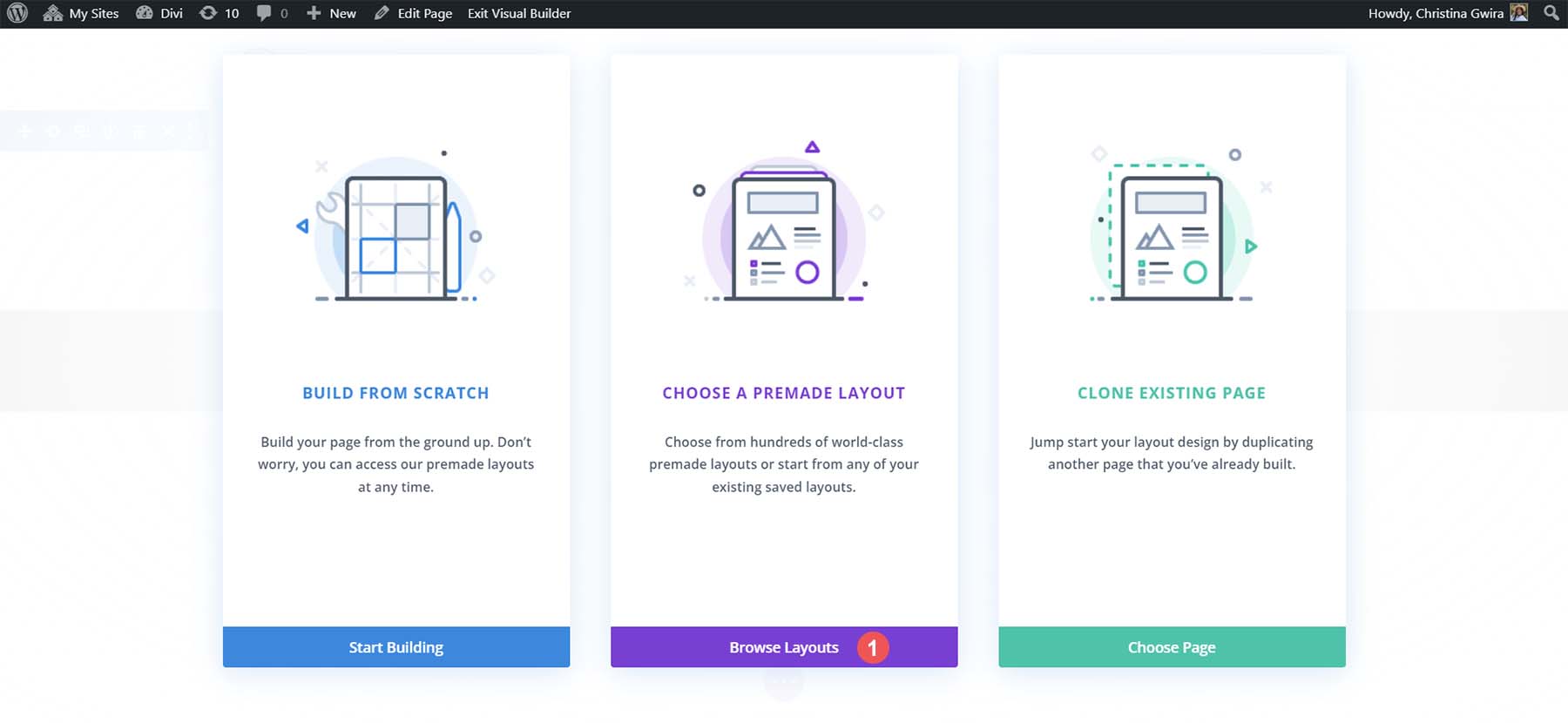
سيكون لديك ثلاثة خيارات لإنشاء صفحة جديدة في Divi. سنستخدم تخطيطًا من العديد من حزم التخطيط التي يوفرها Divi. لذلك، انقر فوق الزر "استعراض التخطيطات" الأرجواني لفتح مكتبة تخطيطات Divi.

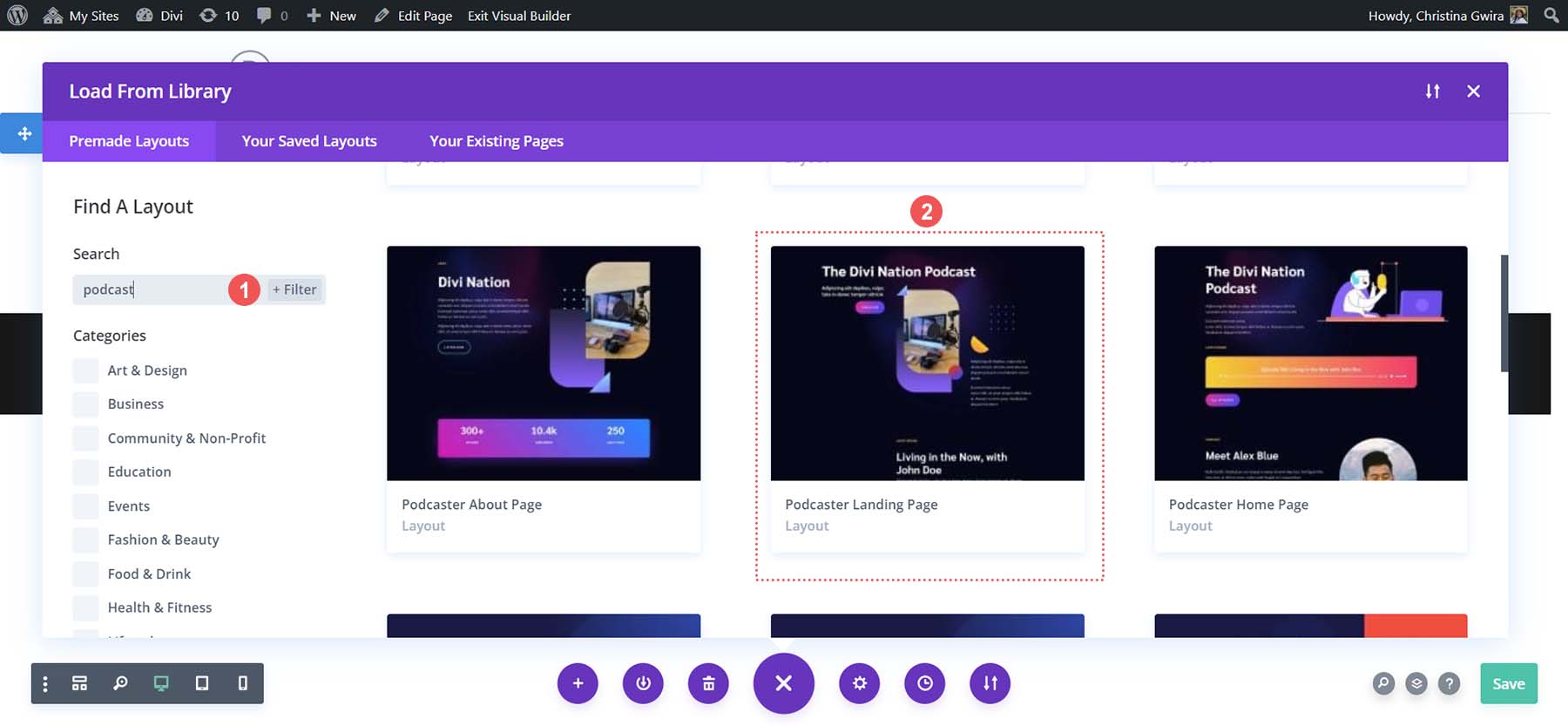
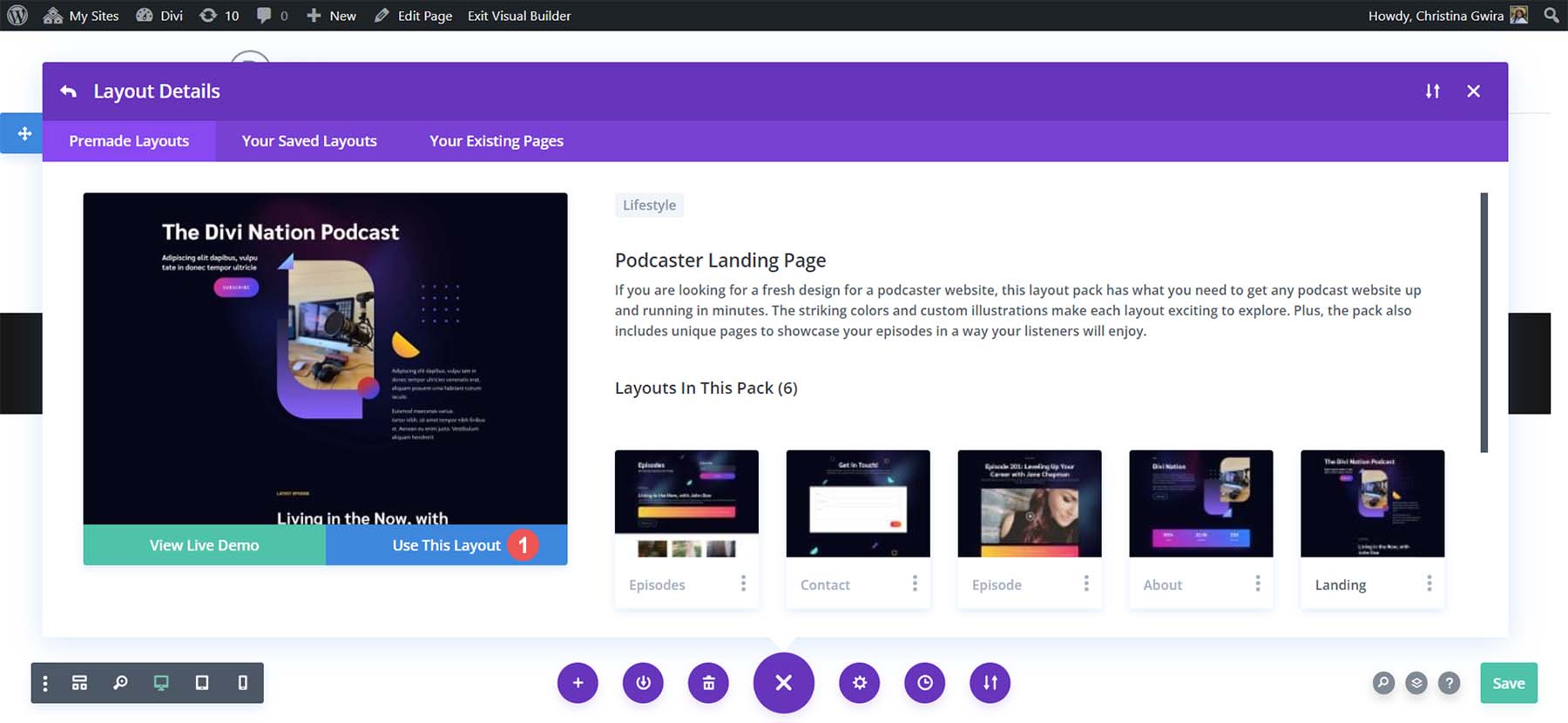
بعد ذلك، أدخل البودكاست في مربع البحث لسحب تخطيطات البودكاست المتنوعة من مكتبة Divi Layout Library. سنستخدم تخطيط الصفحة المقصودة من Podcaster Layout Pack.

بعد ذلك، انقر فوق الزر "استخدام هذا التخطيط" الأزرق .

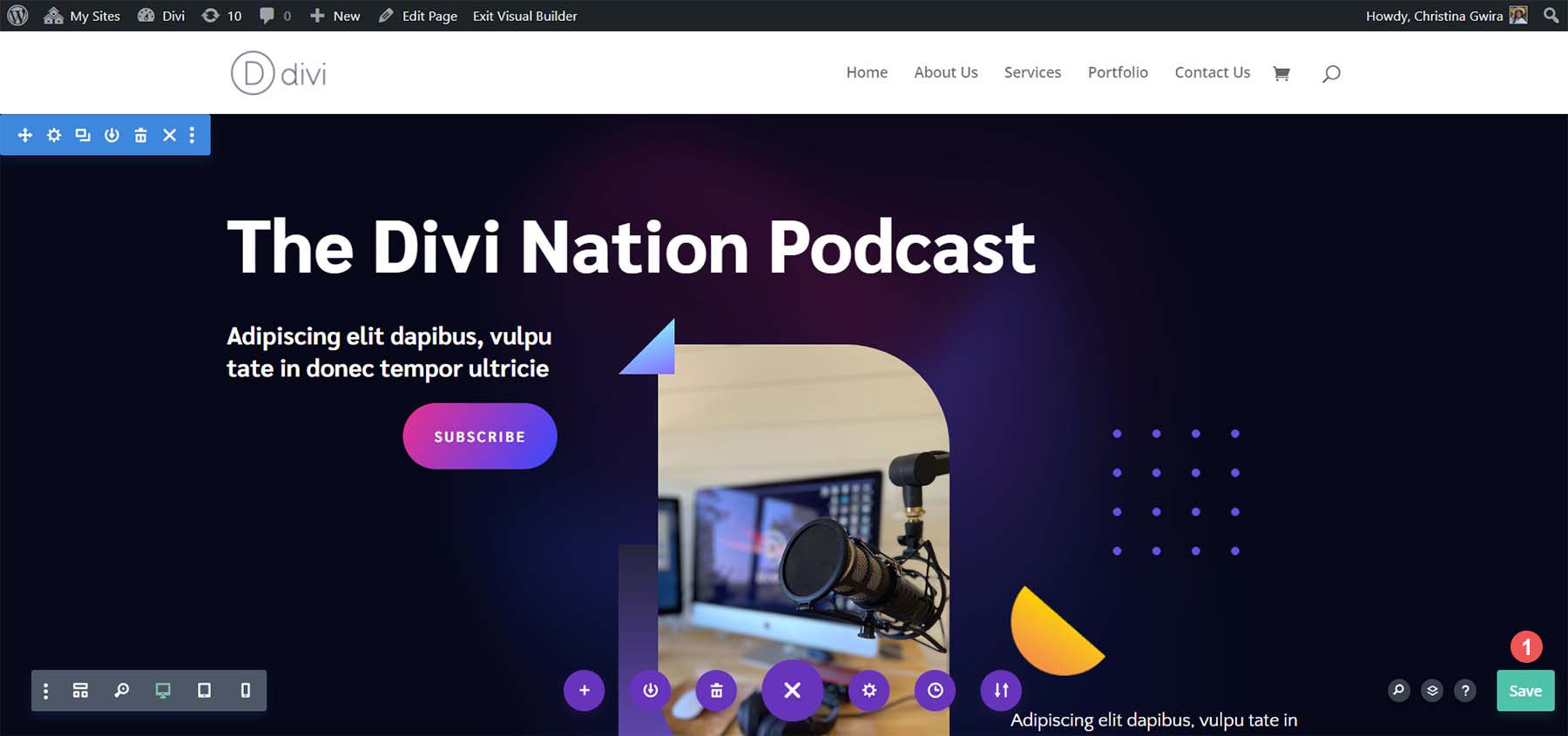
بمجرد تثبيت التخطيط الخاص بك، انقر فوق الزر "حفظ" الأخضر الموجود أسفل يمين الشاشة.

سنستخدم التخطيط الذي يوفره Divi بجميع أقسامه في هذا البرنامج التعليمي. الآن بعد أن أصبح تخطيط صفحتنا في مكانه الصحيح، يمكننا البدء في تحرير نسخة الصفحة المقصودة وإضافتها باستخدام Divi AI.
6. قم بإضافة عنوان قسم مثير
على الرغم من أن حزم تخطيط Divi المجانية تحتوي على بعض اللغات داخل تخطيطاتها، إلا أنه يمكننا إنشاء محتوى أفضل وأكثر تأثيرًا لصفحاتنا المقصودة باستخدام Divi AI.

إعداد وحدة النص الأولية لقسم البطل
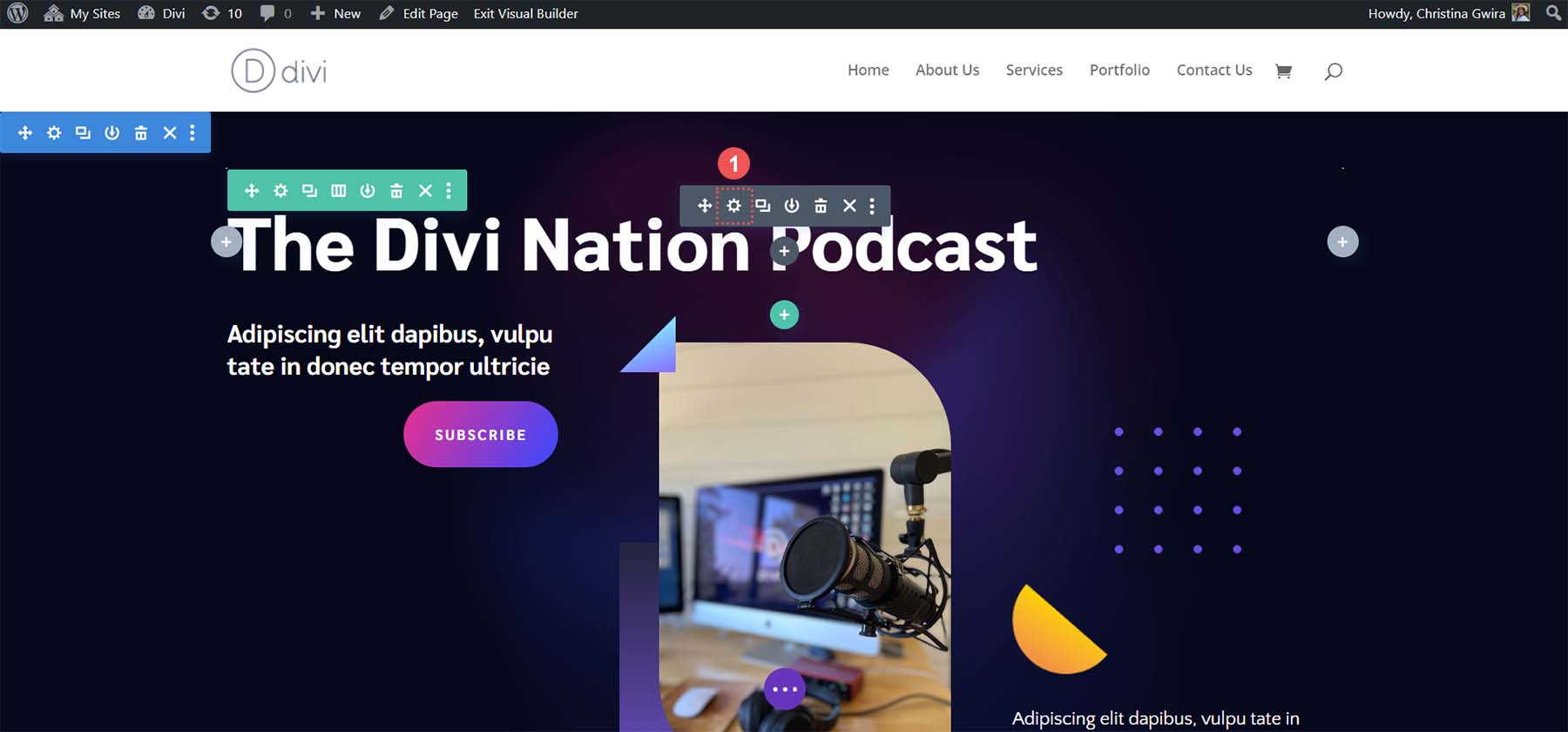
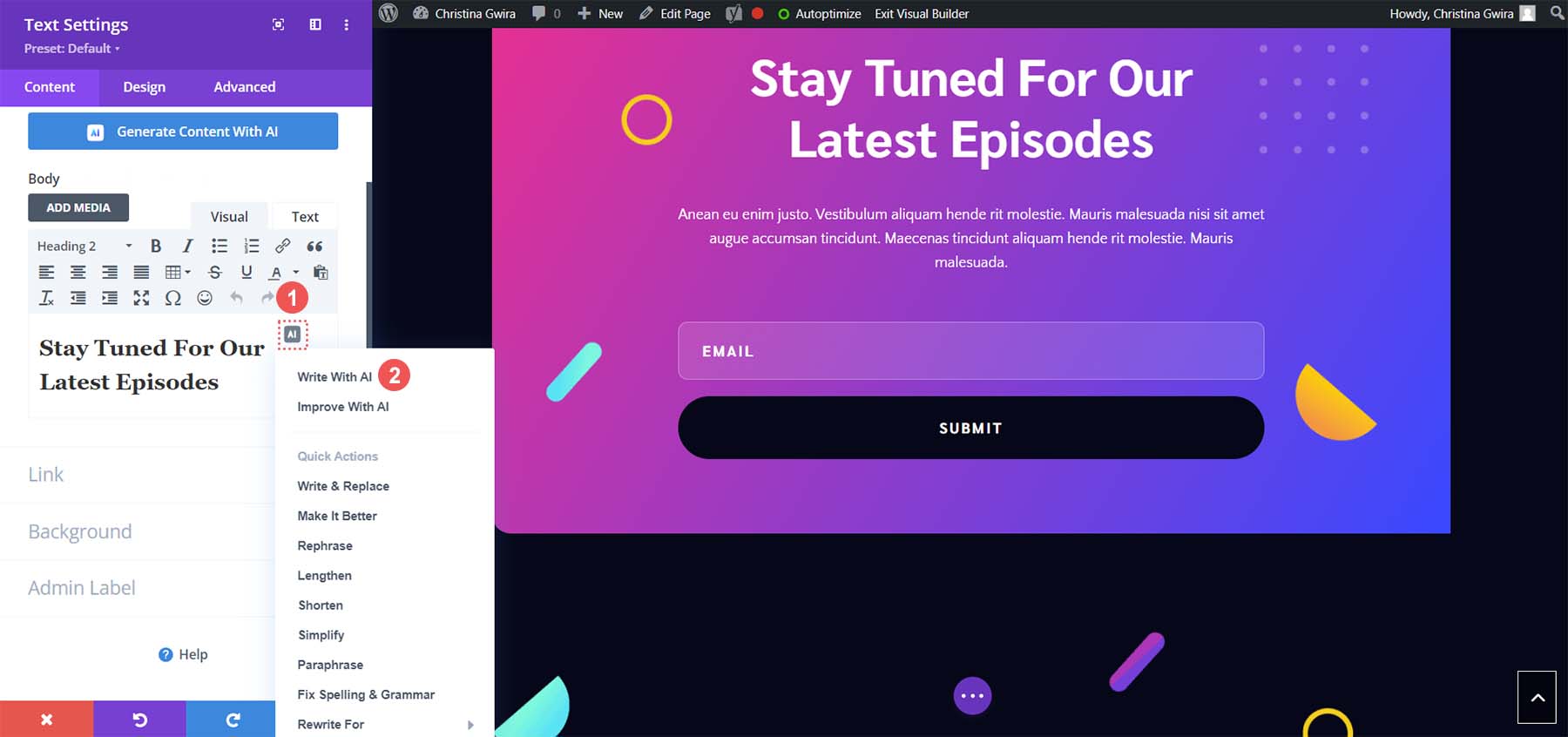
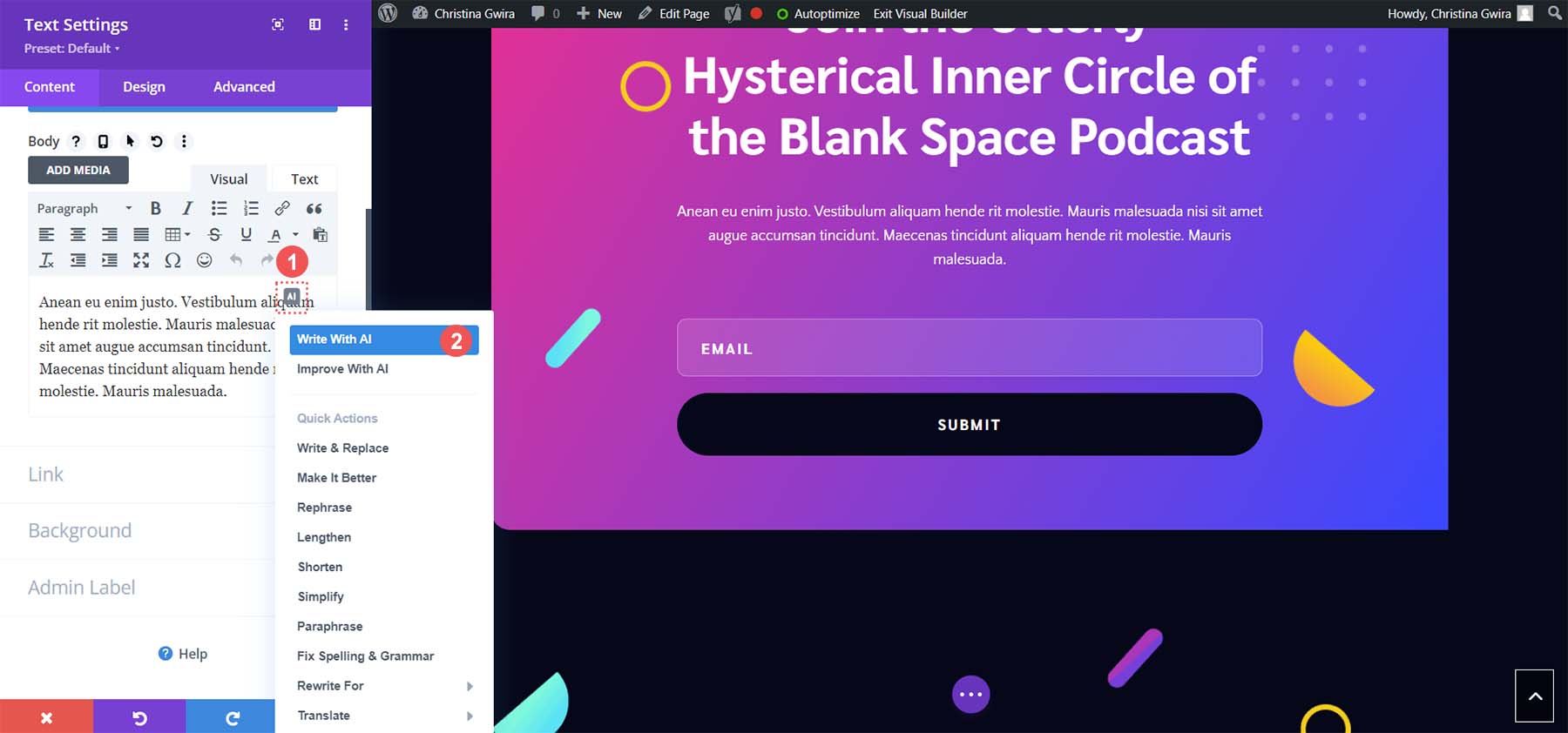
بينما لدينا مخطط تفصيلي من ChatGPT، سنتبع تدفق الصفحة المقصودة الافتراضية من تخطيطنا لهذا البرنامج التعليمي. للبدء، دعونا نضيف عنوانًا لقسم البطل لدينا. انقر على أيقونة الترس الموجودة فوق وحدة النص. سنضيف هنا عنوانًا مثيرًا لتشجيع الأشخاص على الاشتراك في قائمتنا البريدية، وهو الهدف الأساسي لصفحتنا المقصودة.

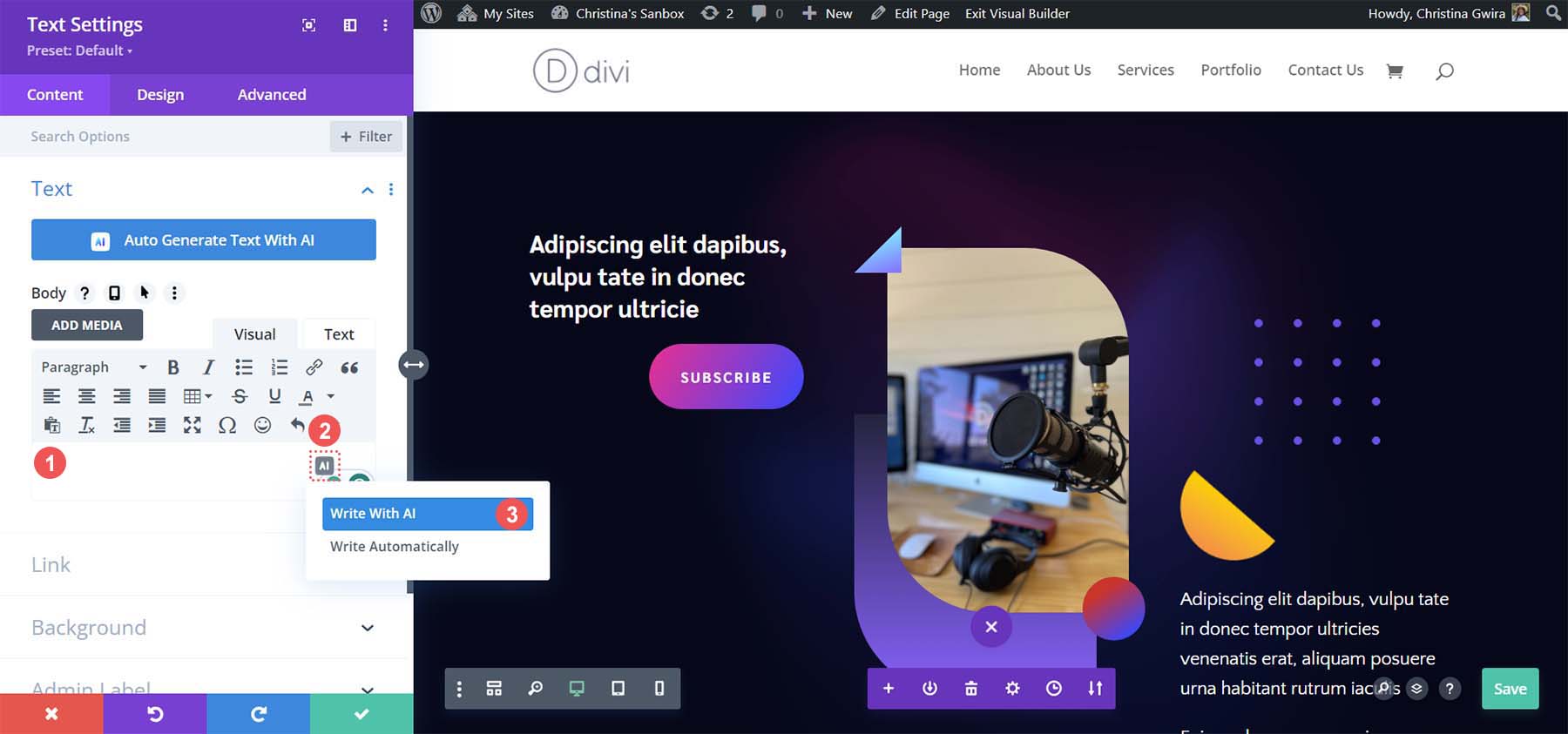
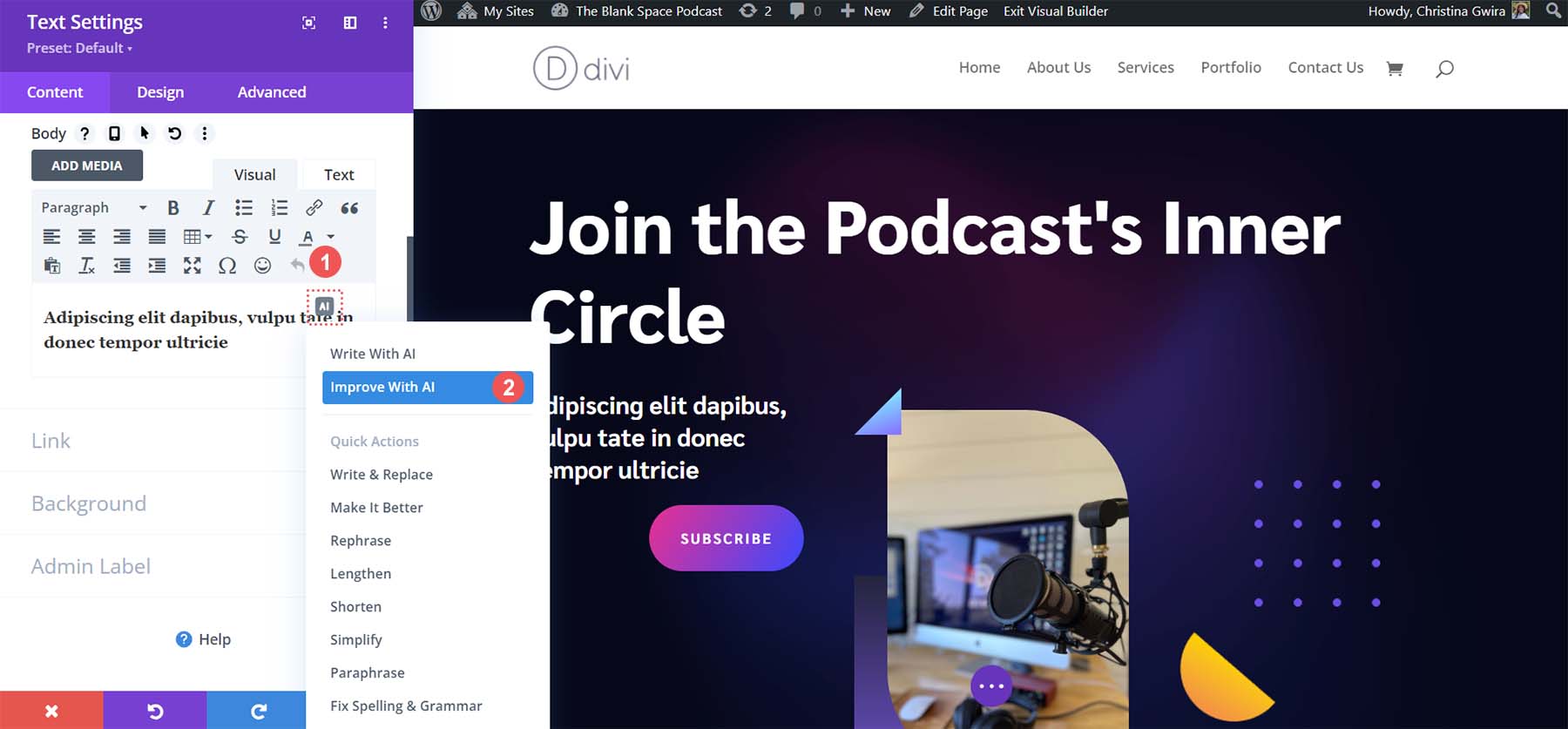
بعد ذلك، انقر فوق أيقونة Divi AI . ثم انقر فوق "الكتابة باستخدام الذكاء الاصطناعي" . سيؤدي هذا إلى تنشيط Divi AI.

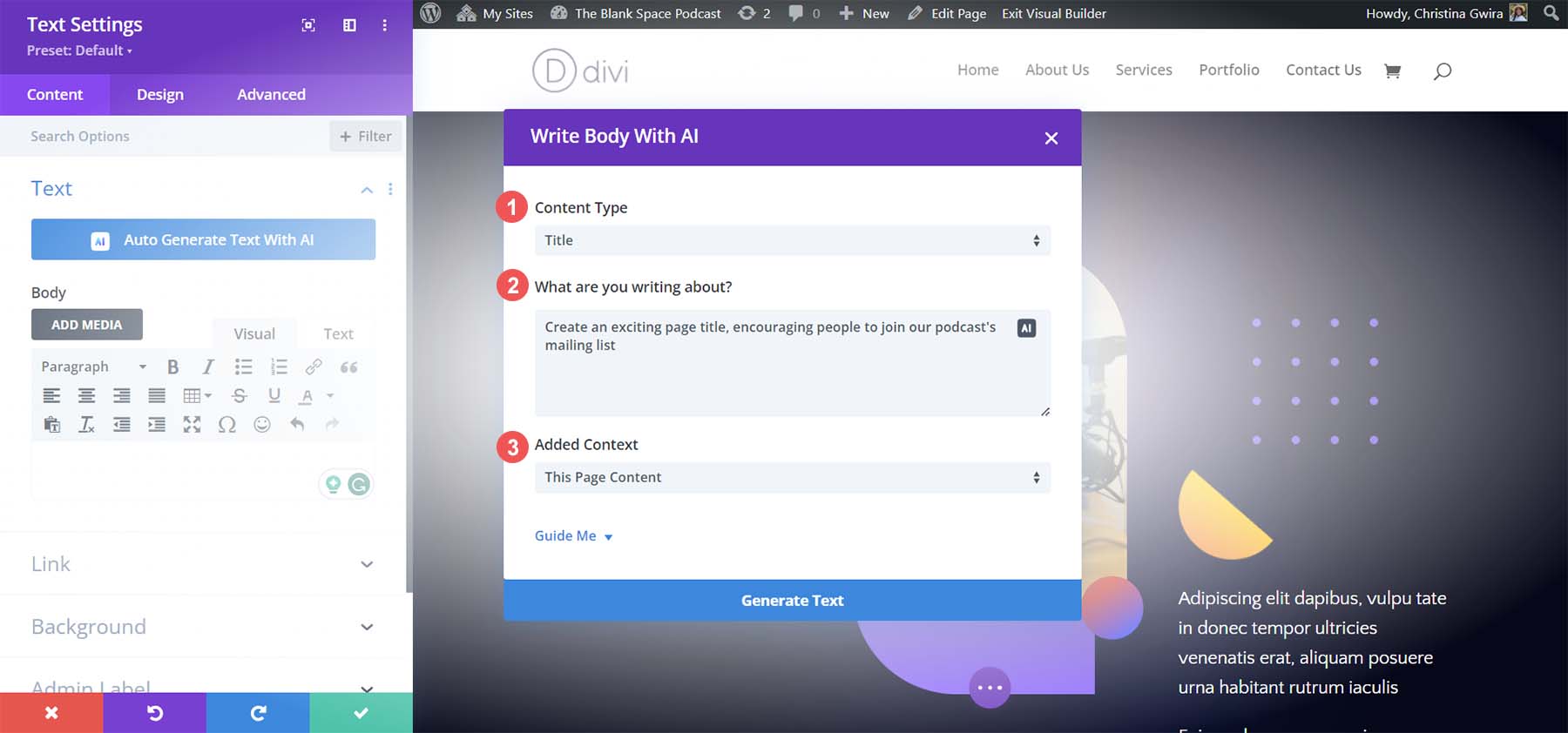
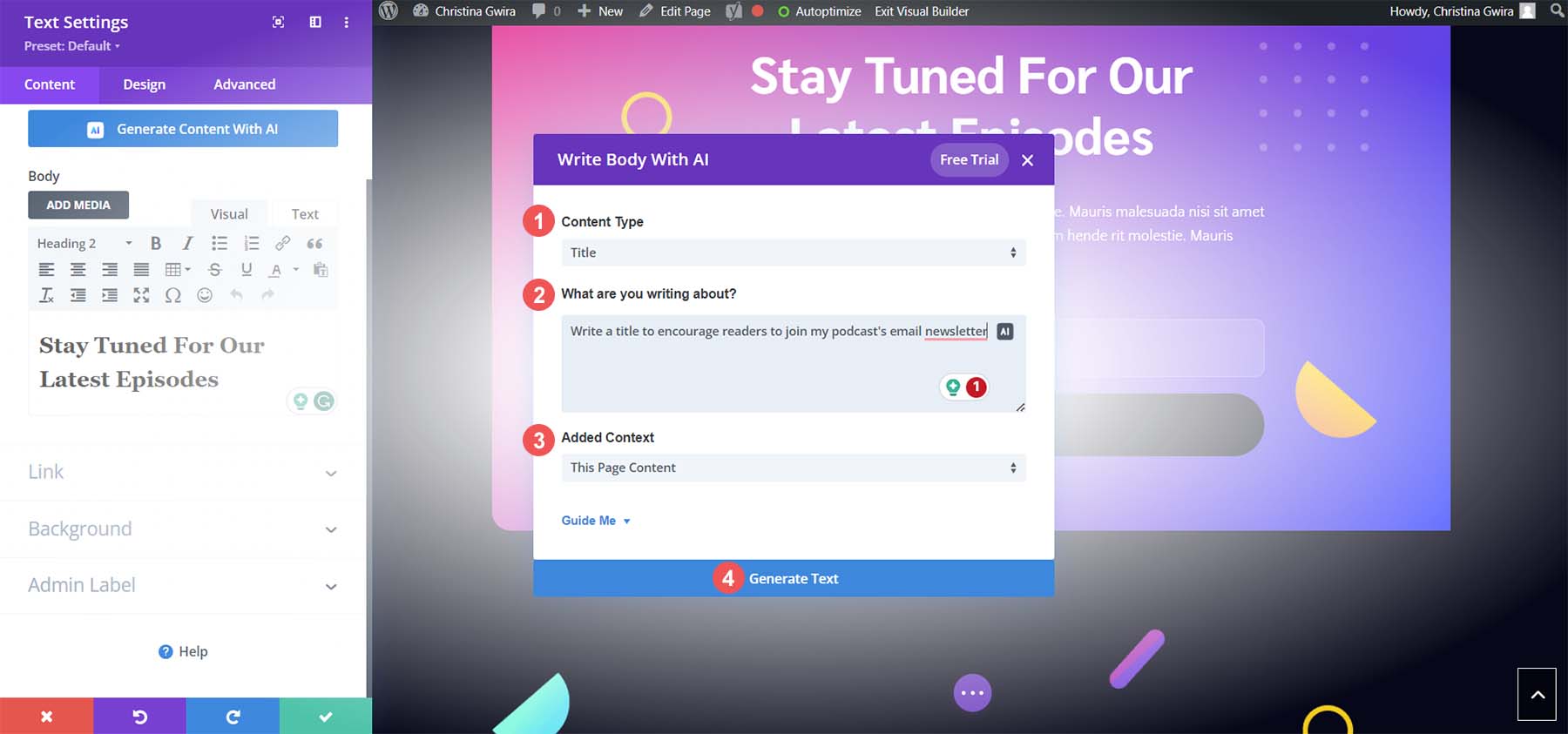
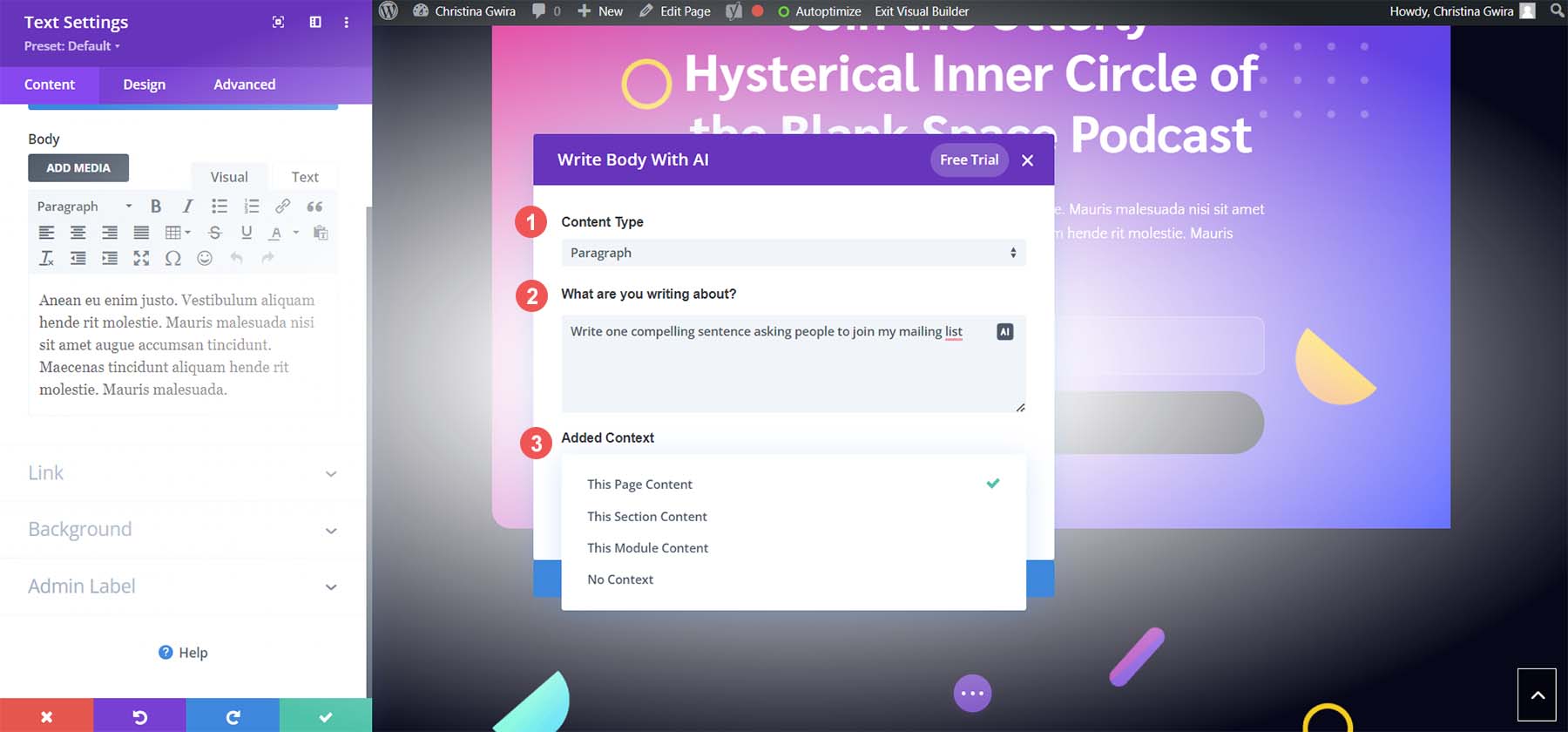
الآن بعد أن تم تنشيط Divi AI، فلننشئ عنوانًا لهذه الصفحة المقصودة التي ستشجع المستخدمين على الاشتراك في قائمتنا البريدية. للقيام بذلك، قم بتغيير نوع المحتوى إلى title . ثم قم بإضافة مطالبة إلى حقل النص. كانت مطالبتنا هي "إنشاء عنوان مثير للصفحة، لتشجيع الأشخاص على الانضمام إلى القائمة البريدية للبودكاست الخاص بنا". أخيرًا، قم بتعيين السياق المضاف لعنواننا على محتوى هذه الصفحة .

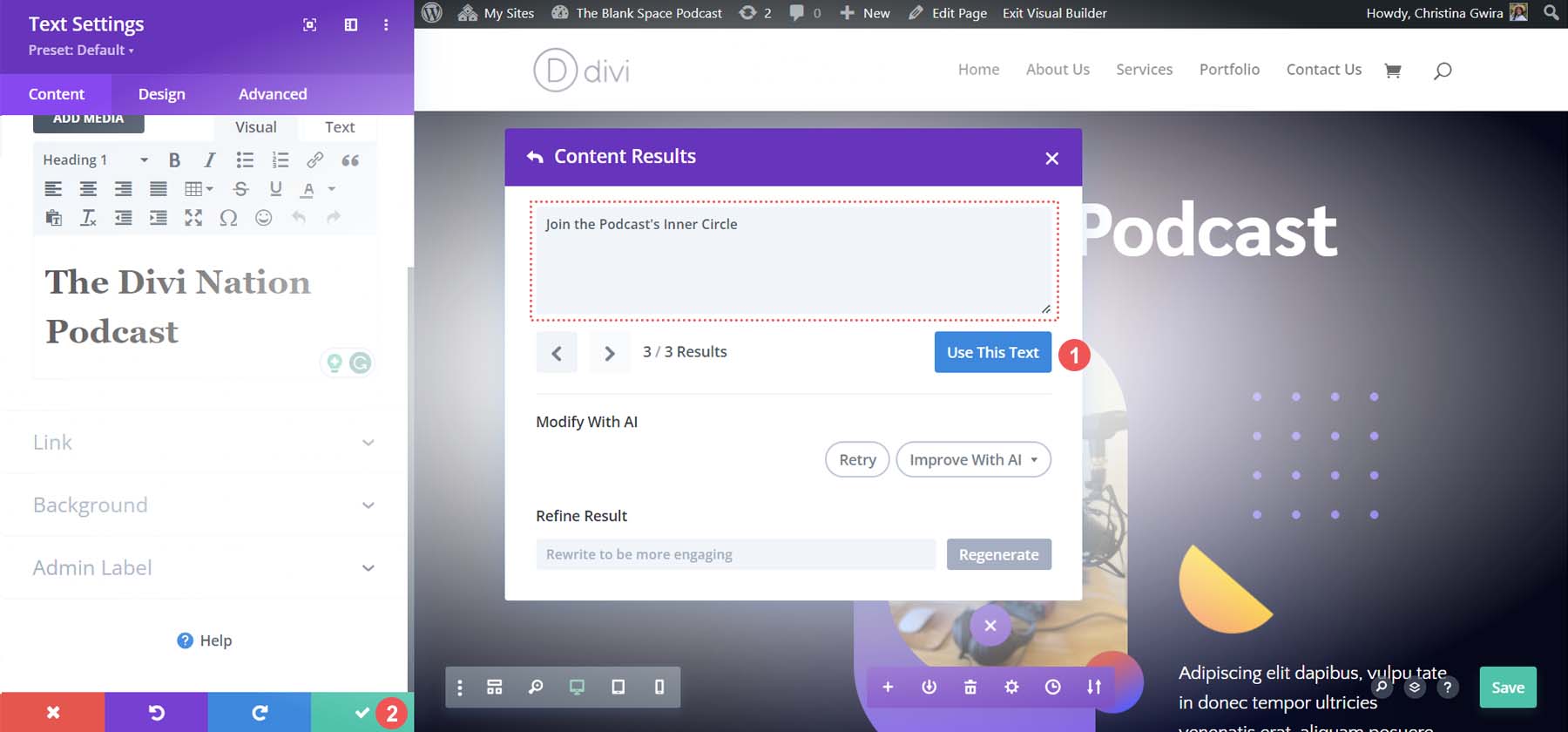
قامت Divi AI بإنشاء هذا العنوان لصفحتنا المقصودة:

بدلاً من مجرد وضع اسم البودكاست الخاص بنا على صفحتنا المقصودة، أنشأت Divi AI عنوانًا لصفحتنا المقصودة التي تغري المشاهدين بالانضمام إلى الدائرة الداخلية للبودكاست الخاص بنا، أي قائمتنا البريدية.
استخدام Divi AI لتحسين الترجمة لقسم البطل
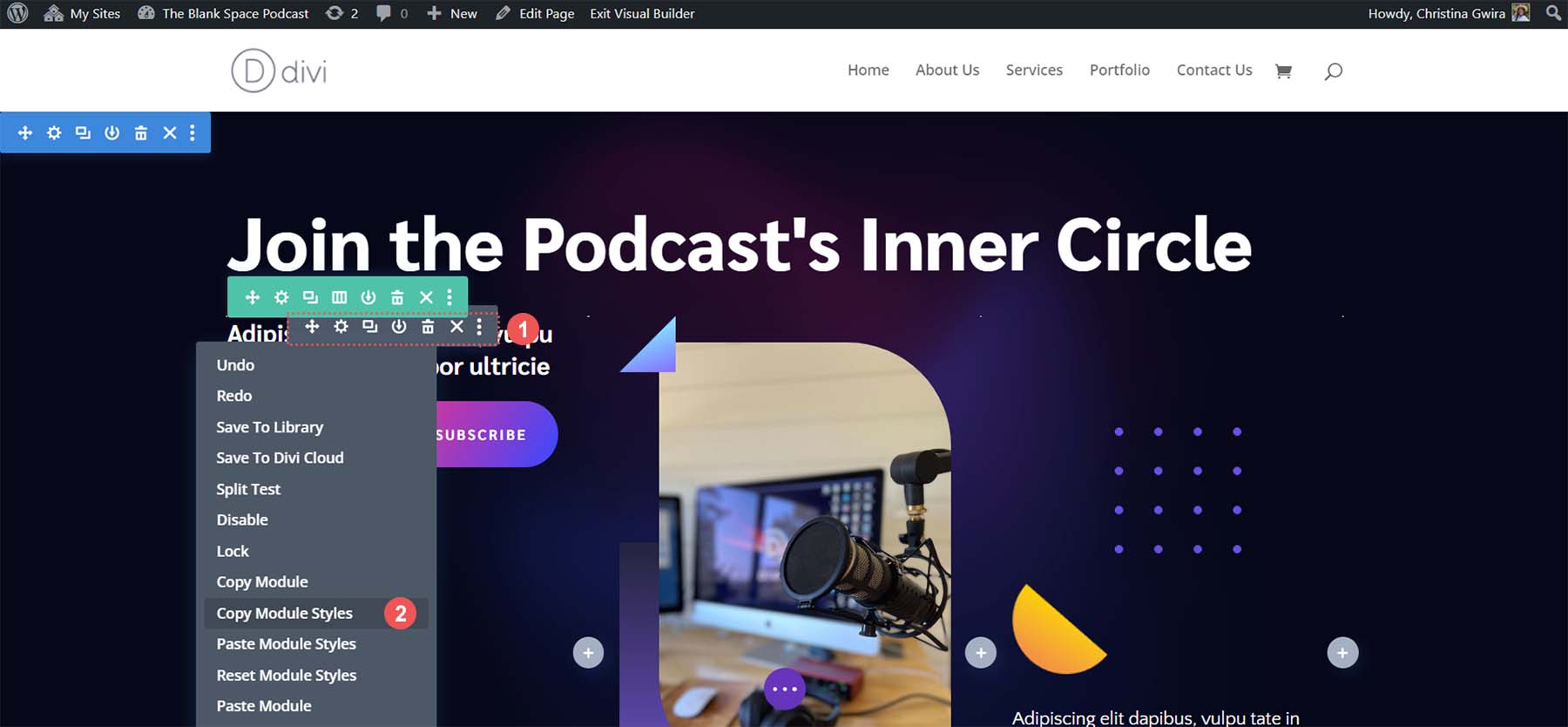
لاحظ أن لدينا وحدتين نصيتين في قسم الأبطال لدينا. مرة أخرى، نريد التركيز على الترويج للنشرة الإخبارية للبودكاست الخاص بنا. دعونا نضيف بعض النصوص الإضافية إلى قسم البطل الخاص بنا للقيام بذلك. قبل أن نضيف المحتوى الخاص بنا، فلنحفظ تصميمنا باستخدام ميزة النسخ واللصق في Divi - انقر بزر الماوس الأيمن على وحدة النص. ثم انقر فوق نسخ أنماط الوحدة النمطية .

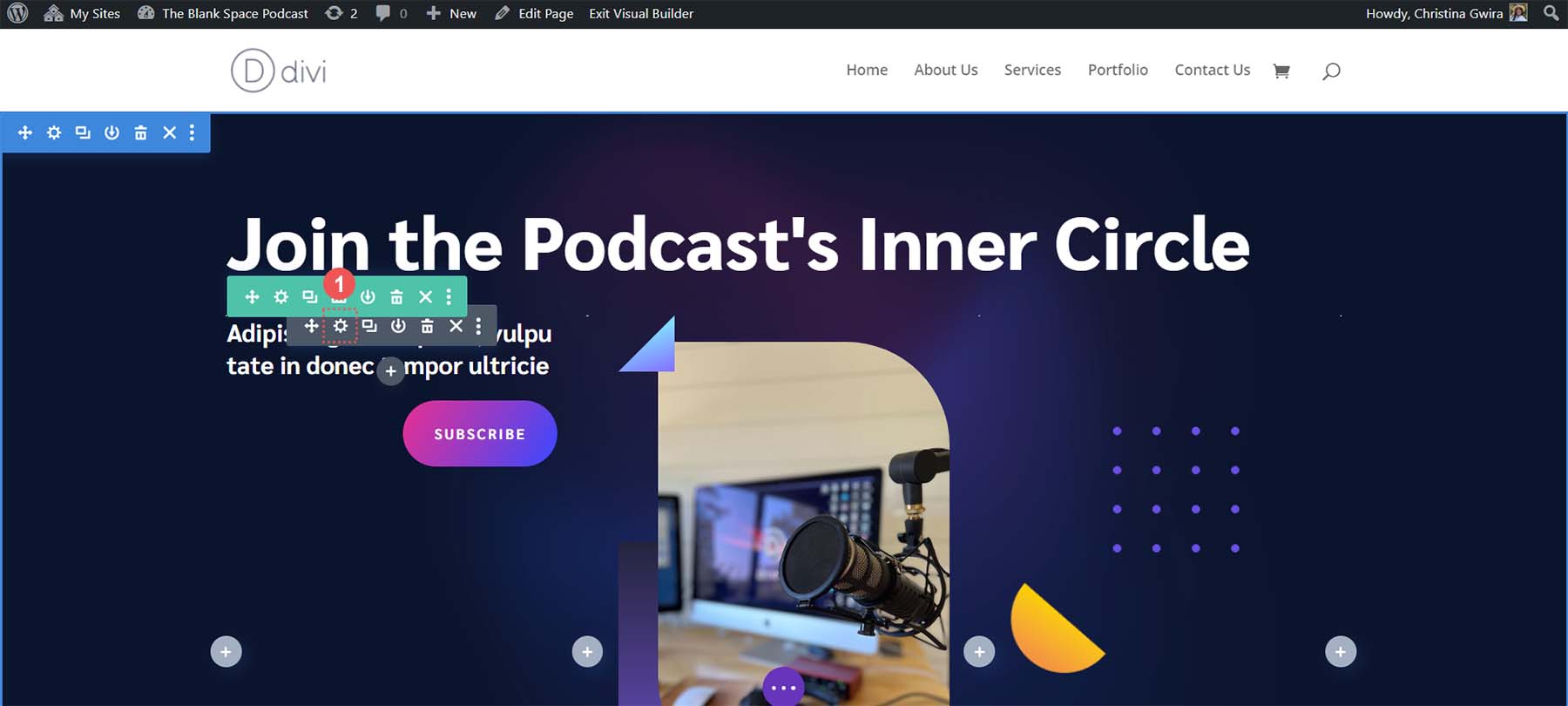
الآن، دعنا نضغط على أيقونة الترس الخاصة بوحدة النص الأولى.

بعد ذلك، ننتقل إلى محرر النصوص ونضغط على أيقونة Divi AI . الآن، سوف نضغط على زر التحسين باستخدام AI .

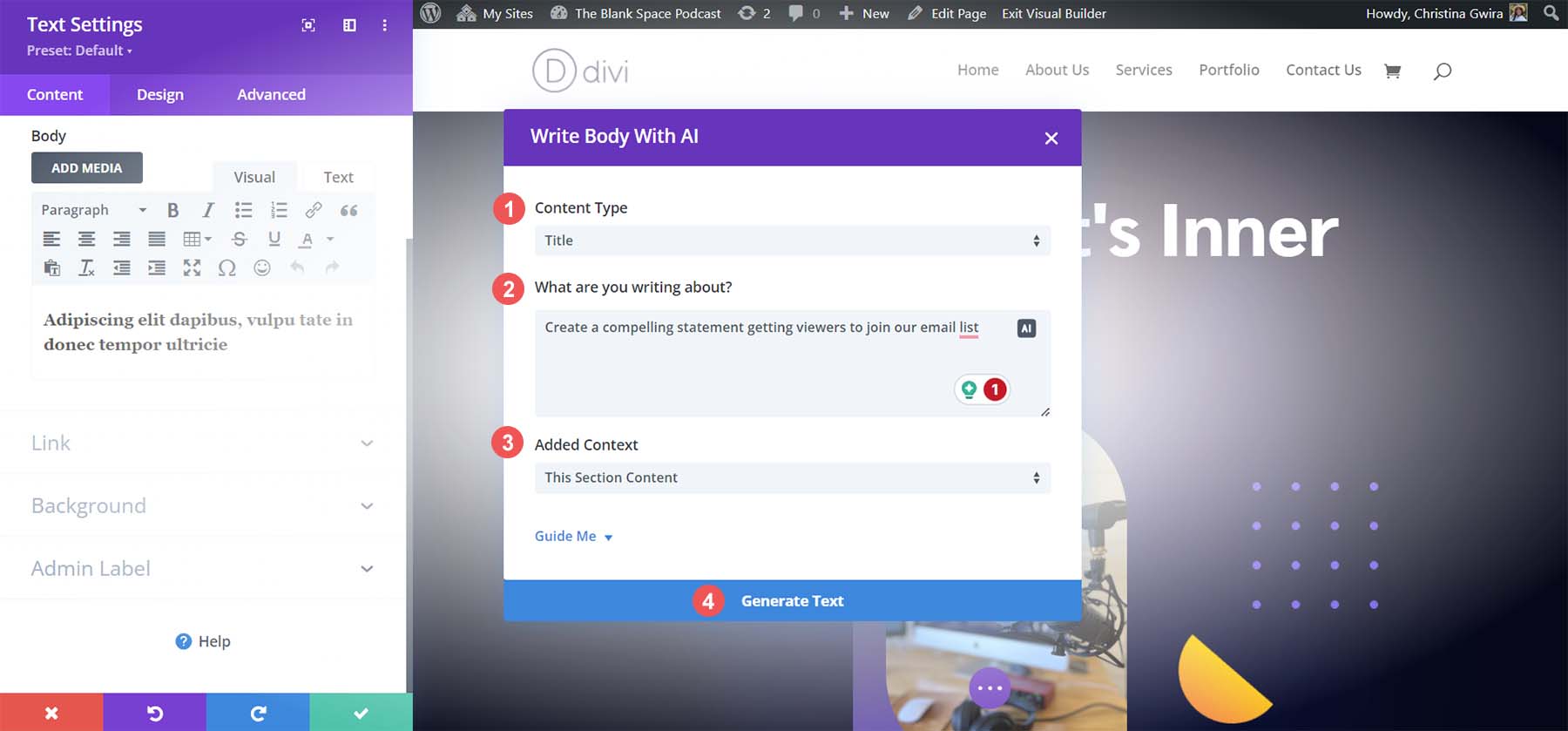
مع تنشيط Divi AI، سنقوم بتعيين نوع المحتوى على Title . سوف نستخدم المطالبة التالية لإنشاء عنواننا الفرعي: "أنشئ بيانًا مقنعًا لحث المشاهدين على الانضمام إلى قائمة البريد الإلكتروني لدينا". ثالثًا، سنقوم بتغيير السياق المضاف إلى هذا القسم . وأخيرًا، انقر فوق الزر "إنشاء نص" الأزرق.

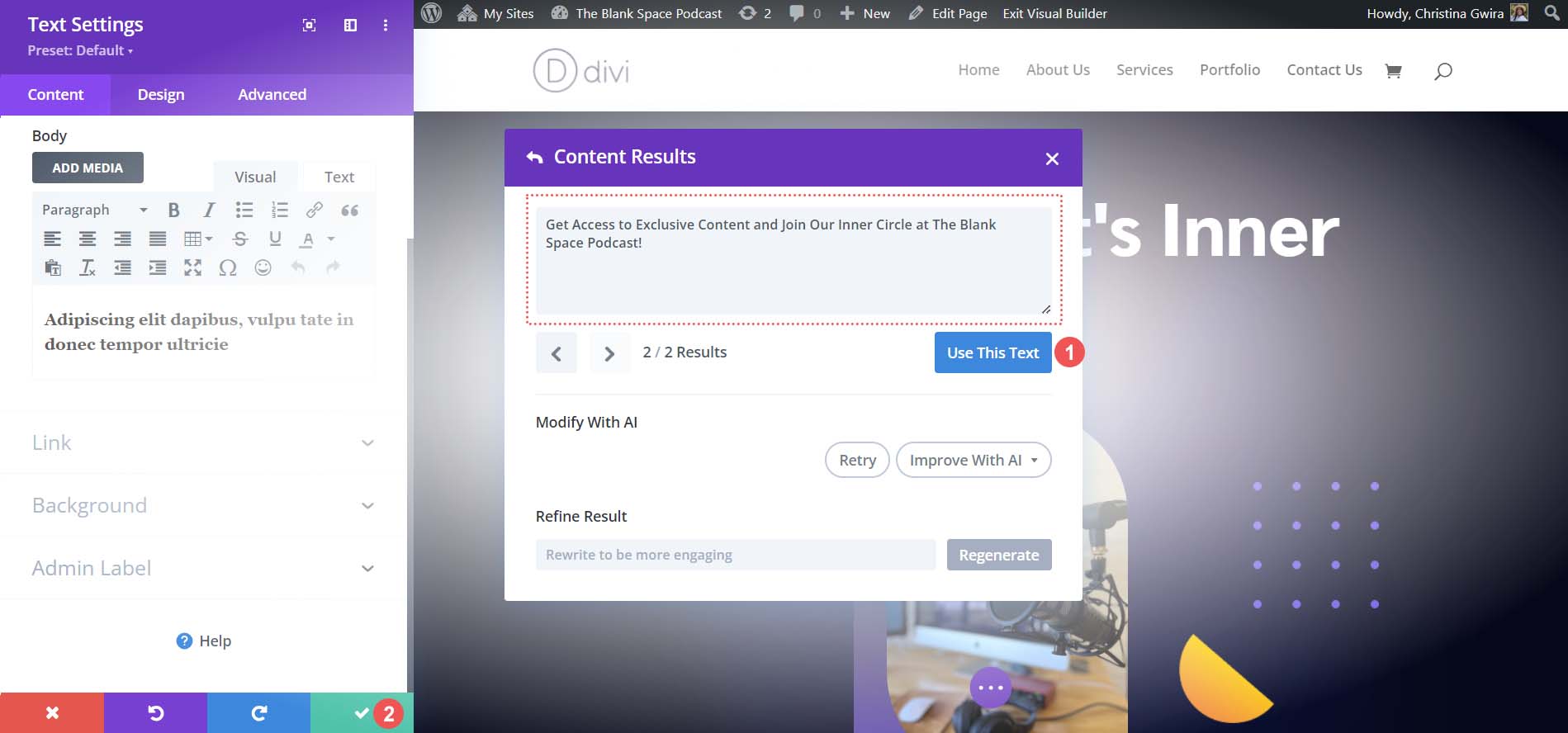
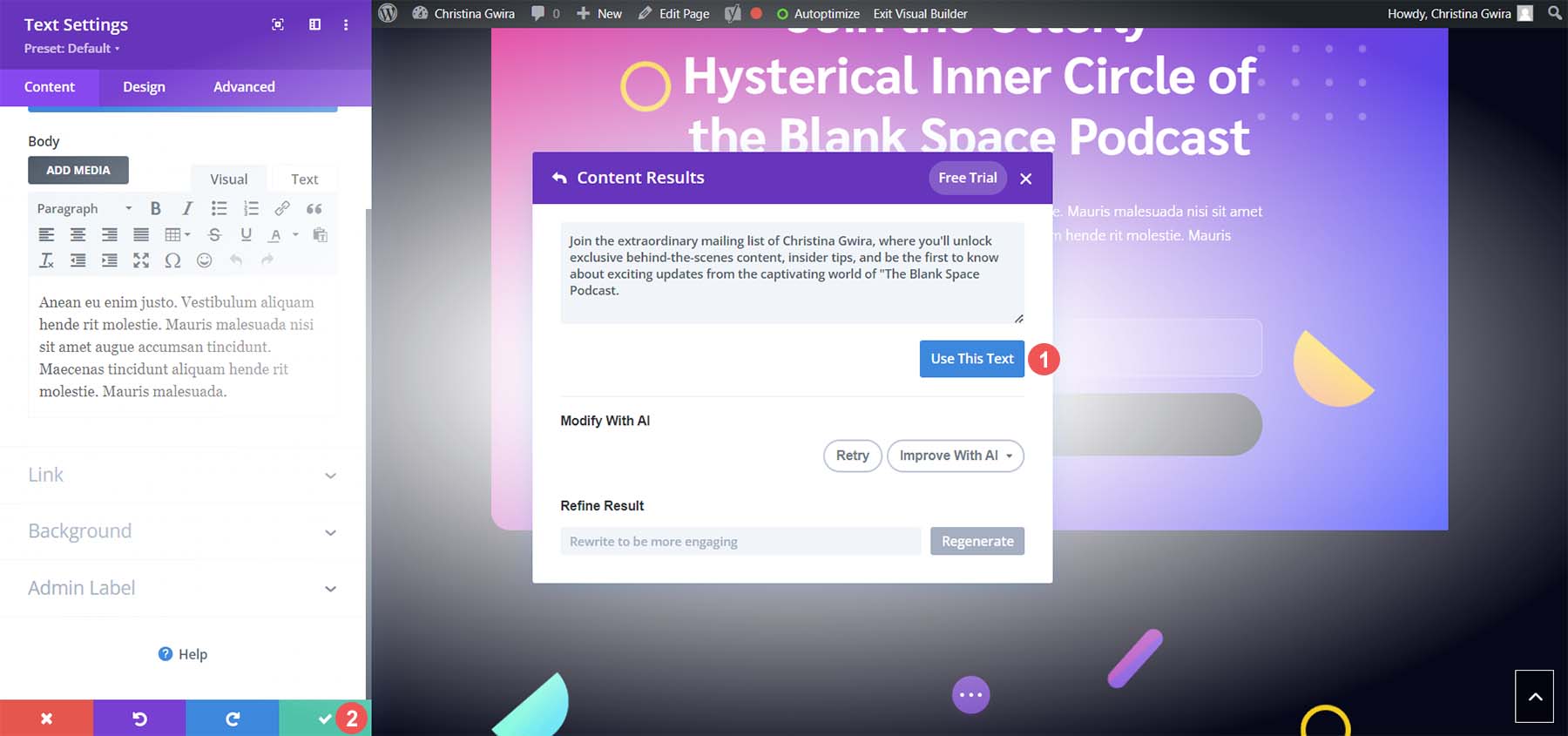
هذا ما أنشأته Divi AI لدعم عنواننا والهدف الأساسي لصفحتنا المقصودة:

تمكنت Divi AI من التقاط أننا أطلقنا على قائمة البريد الإلكتروني الخاصة بنا اسم "الدائرة الداخلية" وتمكنت من استخدام ذلك وتحقيق الاستمرارية على صفحتنا المقصودة باستخدام الترجمة الخاصة بنا. الآن نضغط على الزر الأزرق Use This Text . ثم انقر فوق علامة الاختيار الخضراء لحفظ المحتوى الخاص بنا. لا تنس لصق أنماط الوحدة مرة أخرى!
7. إنشاء محتوى للقسم
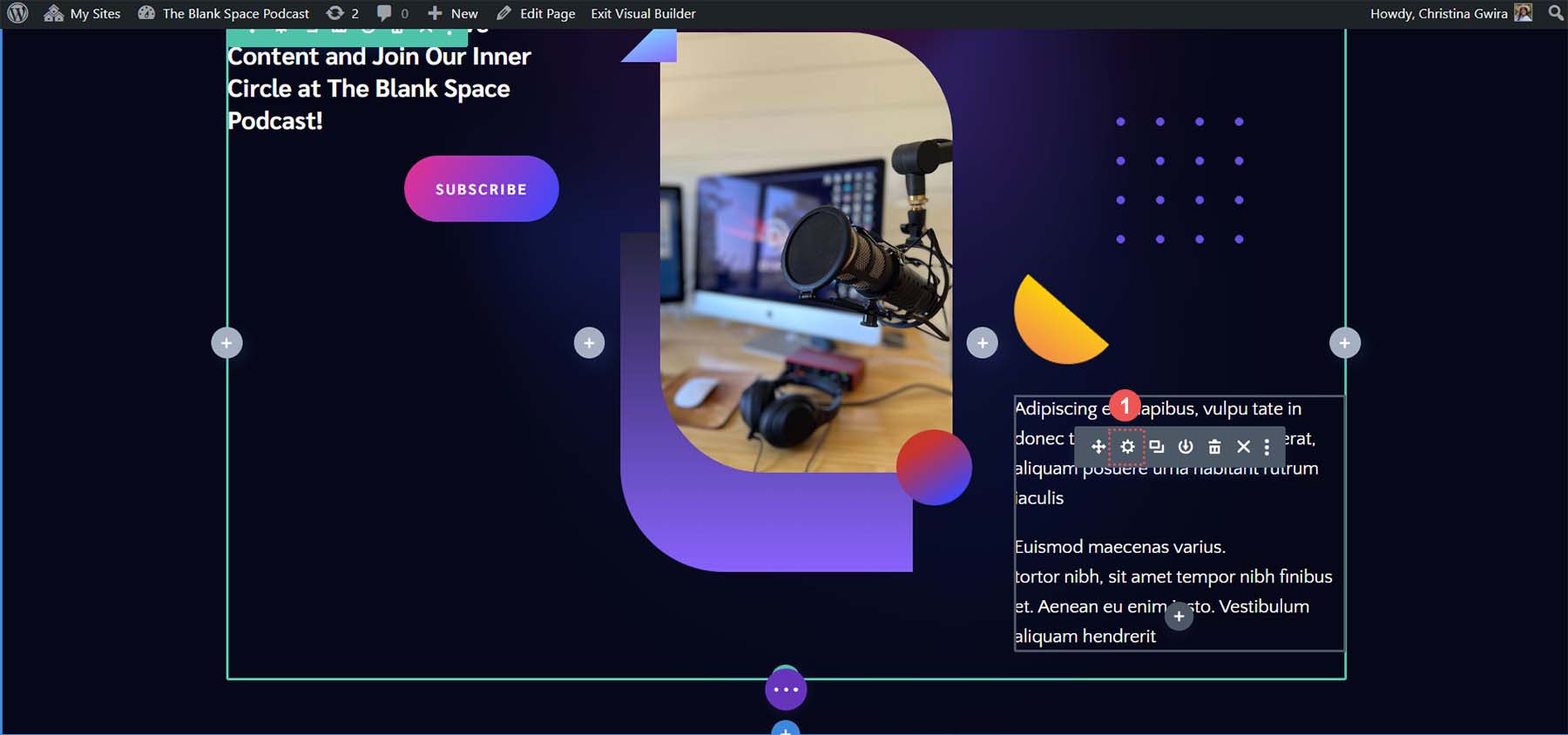
تم إنشاء عنوان وعنوان فرعي لقسم البطل الخاص بنا، حتى نتمكن من الانتقال إلى إنشاء محتوى لوحدة النص النهائية ضمن هذا القسم. كما كان من قبل، نضغط على أيقونة الترس لتحرير وحدة النص الخاصة بنا .

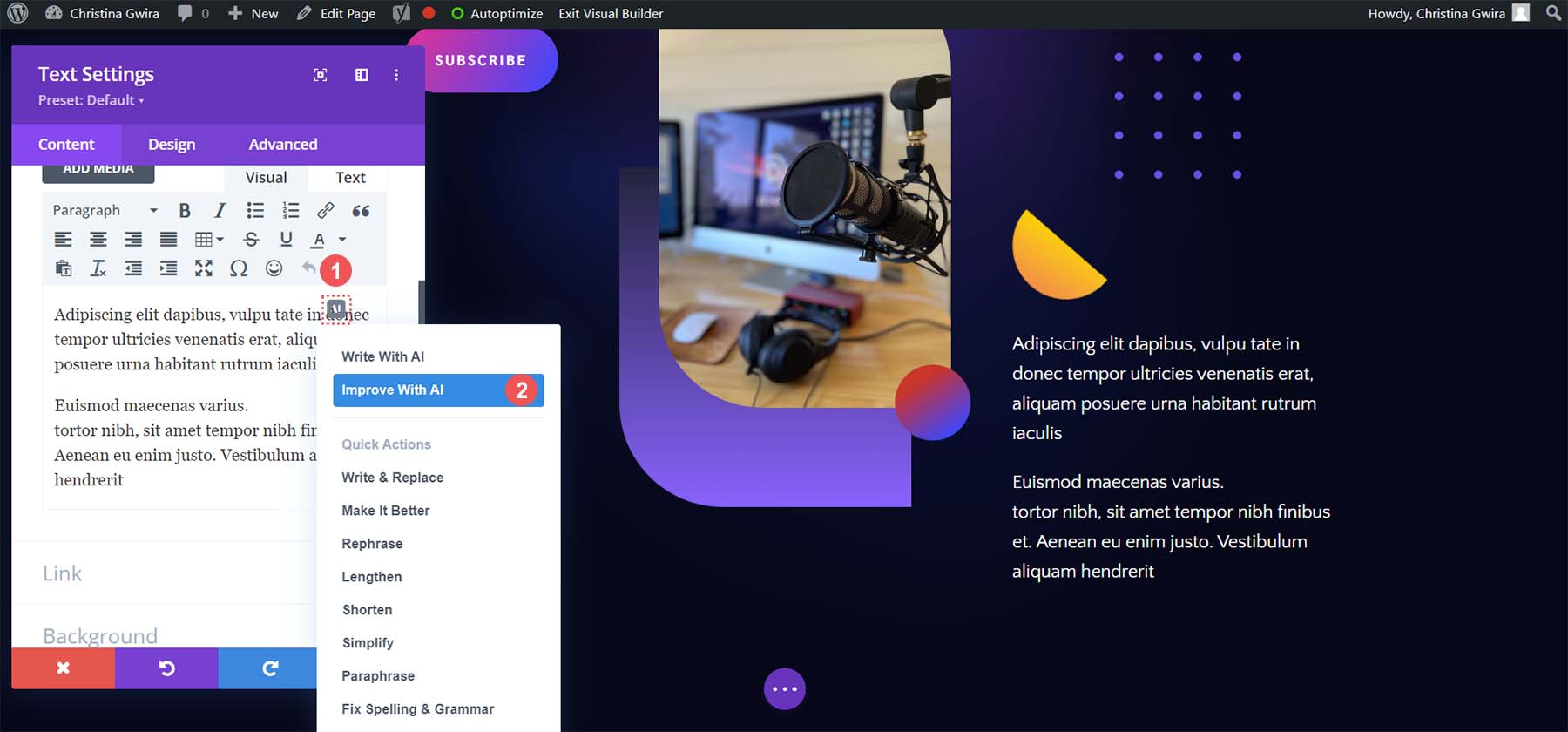
بعد ذلك، سنستخدم ميزة Divi AI أخرى لتحسين هذه النسخة. انقر على أيقونة Divi AI . ثم، انقر فوق الرابط النصي التحسين باستخدام AI .

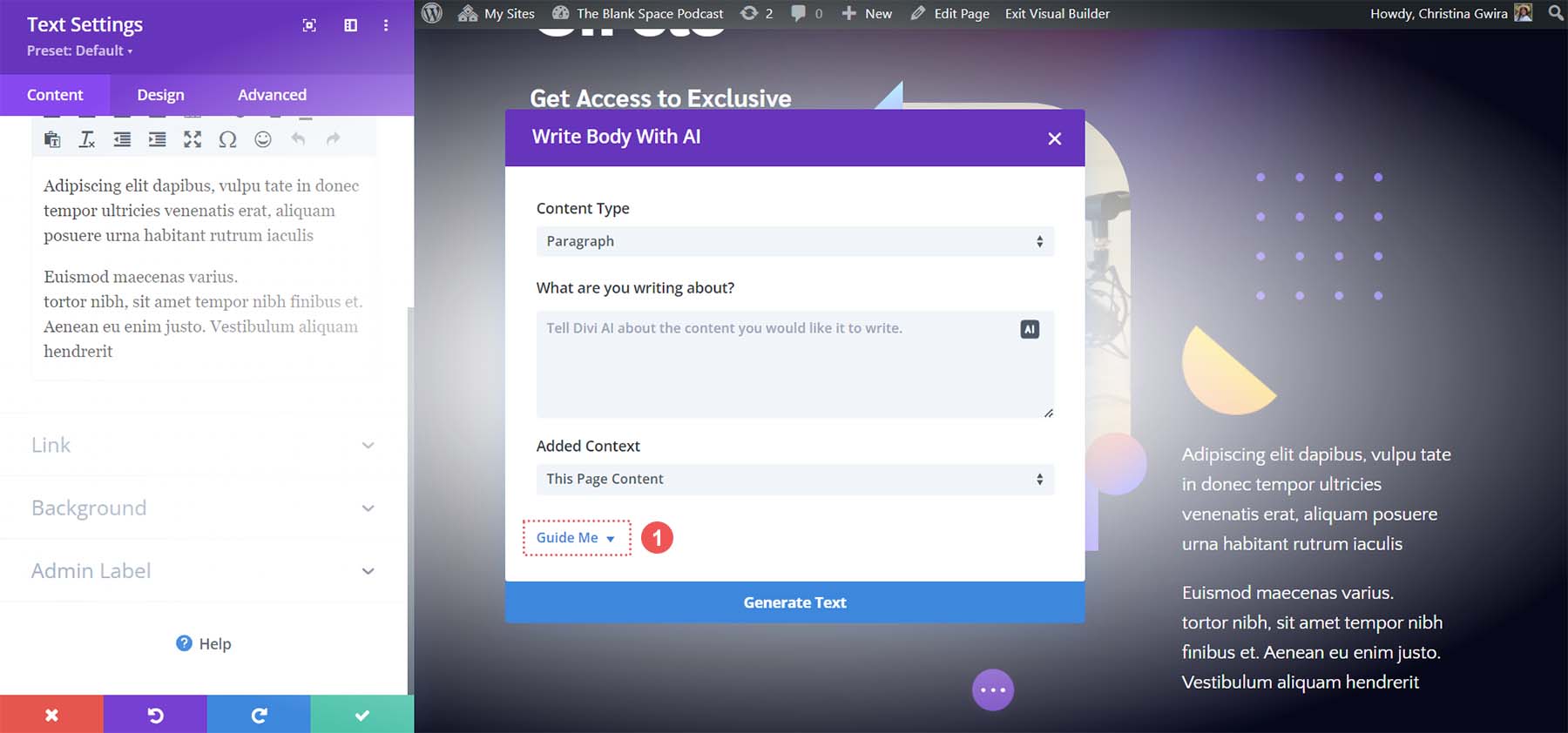
قبل أن ندخل في مطالباتنا، سنضغط على الرابط النصي "أرشدني" . لدينا الآن مربع مشروط شامل يحتوي على إعدادات إضافية سنستخدمها لإنشاء المحتوى النهائي لقسم الأبطال الخاص بنا.

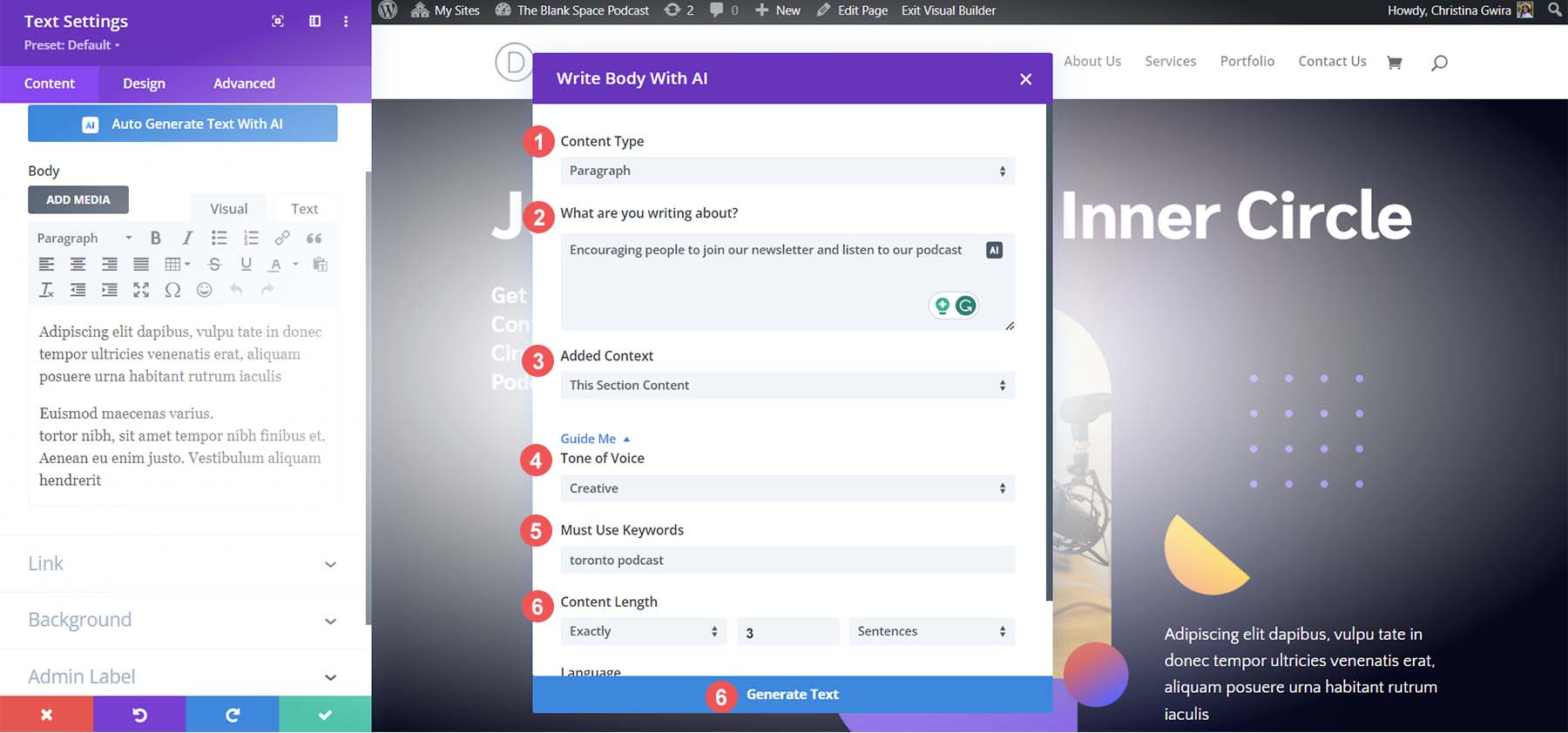
بالنسبة لقسم البطل الخاص بنا، قمنا بتعيين نوع المحتوى على فقرة . بعد ذلك، حددنا رسالتنا، "تشجيع الأشخاص على الانضمام إلى نشرتنا الإخبارية والاستماع إلى البودكاست الخاص بنا". نريد تغيير سياق وحدة النص هذه إلى محتوى هذا القسم . بالنسبة لنبرة صوتنا، نريد ضبطها على الوضع الإبداعي . نضيف كلمة رئيسية للمساعدة في تحسين محرك البحث. وأخيرًا، لا نريد أن يكون النص طويلًا جدًا، لذلك قمنا بضبط طول المحتوى على ثلاث جمل بدقة .

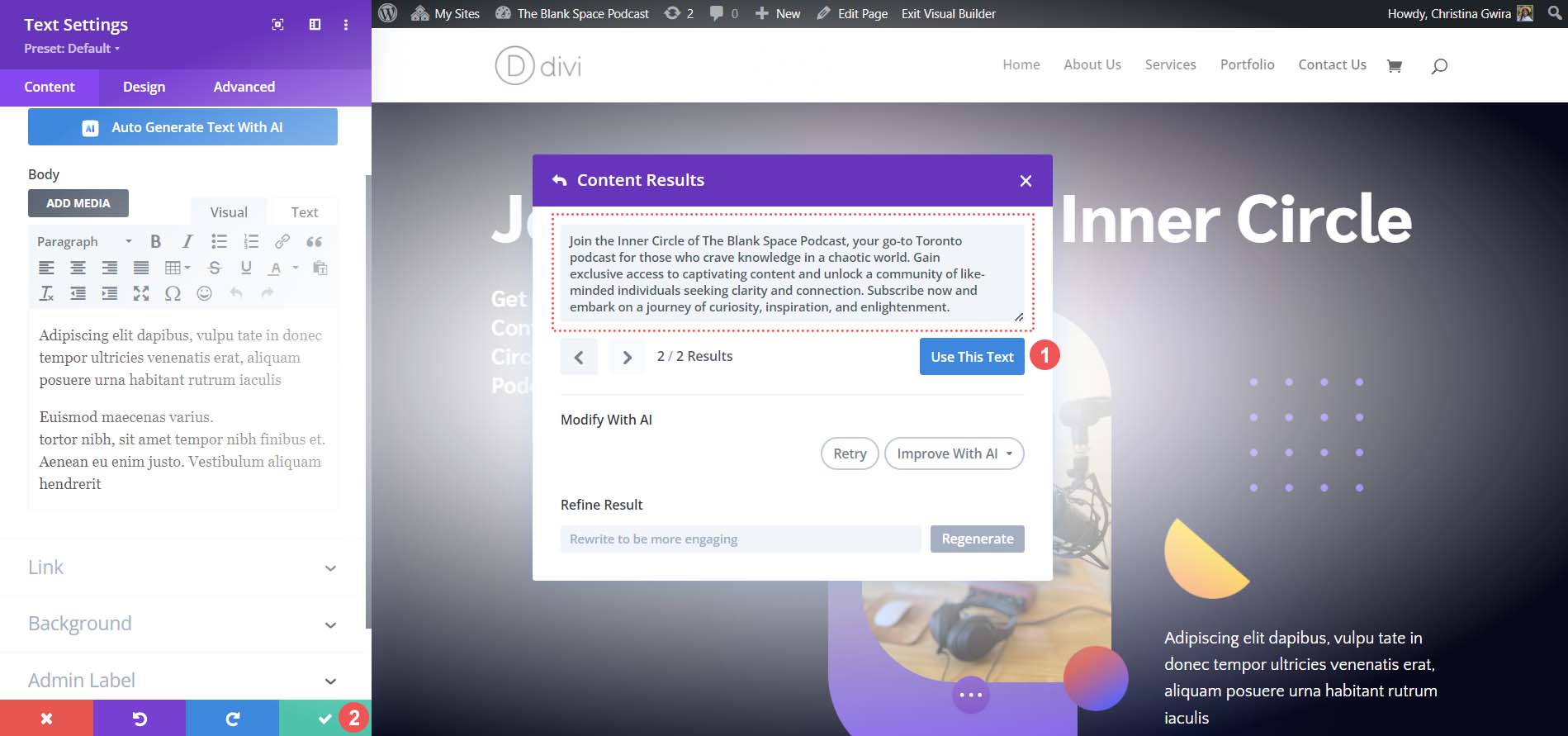
تمكنت Divi AI من إضافة اسم البودكاست الخاص بنا، وتوفير بعض المعلومات حول البودكاست الخاص بنا، وتشجيع المشاهدين على الاشتراك. هذه هي قوة استخدام Divi AI لإنشاء صفحتك المقصودة! لإنهاء القسم الخاص بنا، انقر فوق الزر "استخدام هذا النص" الأزرق . ثم انقر فوق علامة الاختيار الخضراء لحفظ التغييرات.

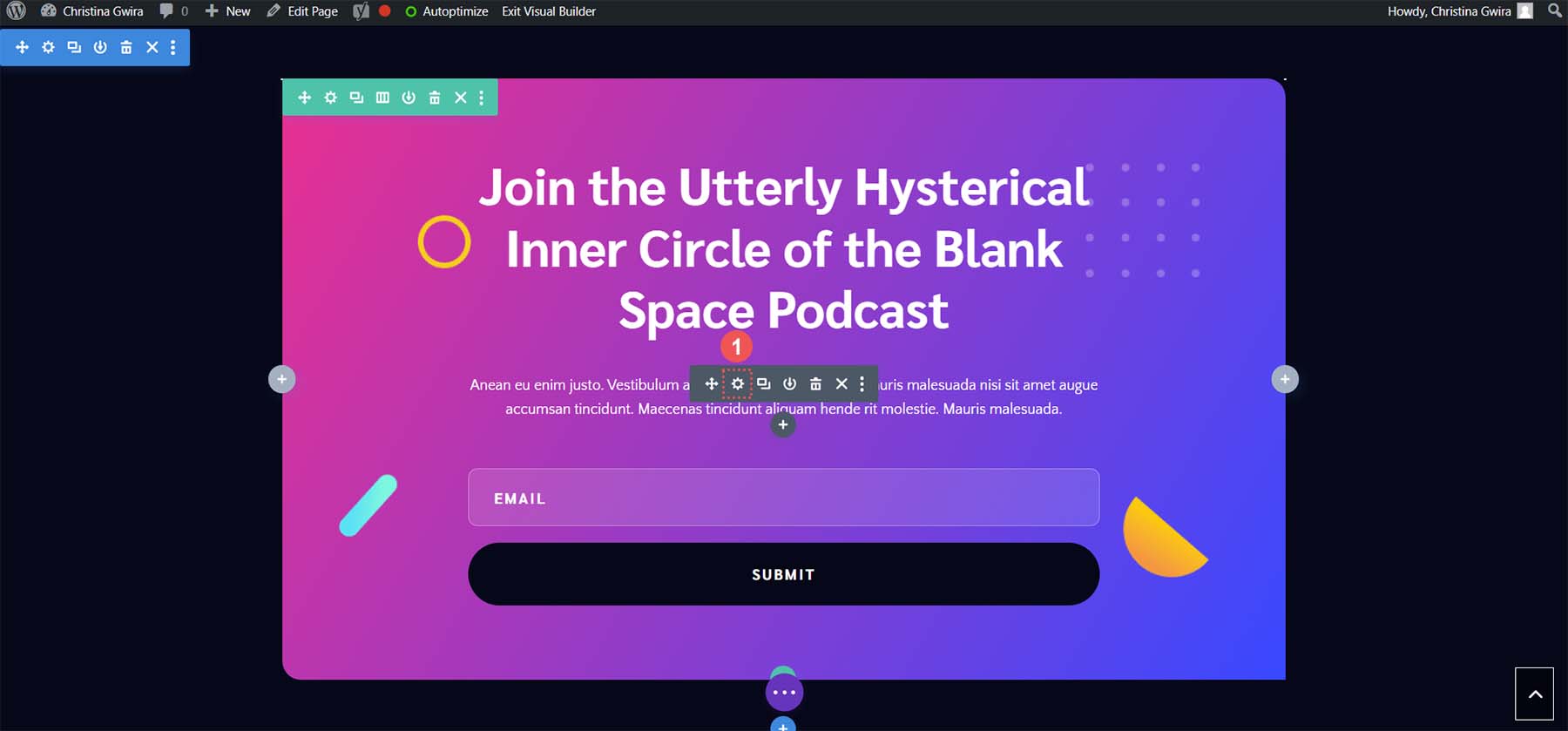
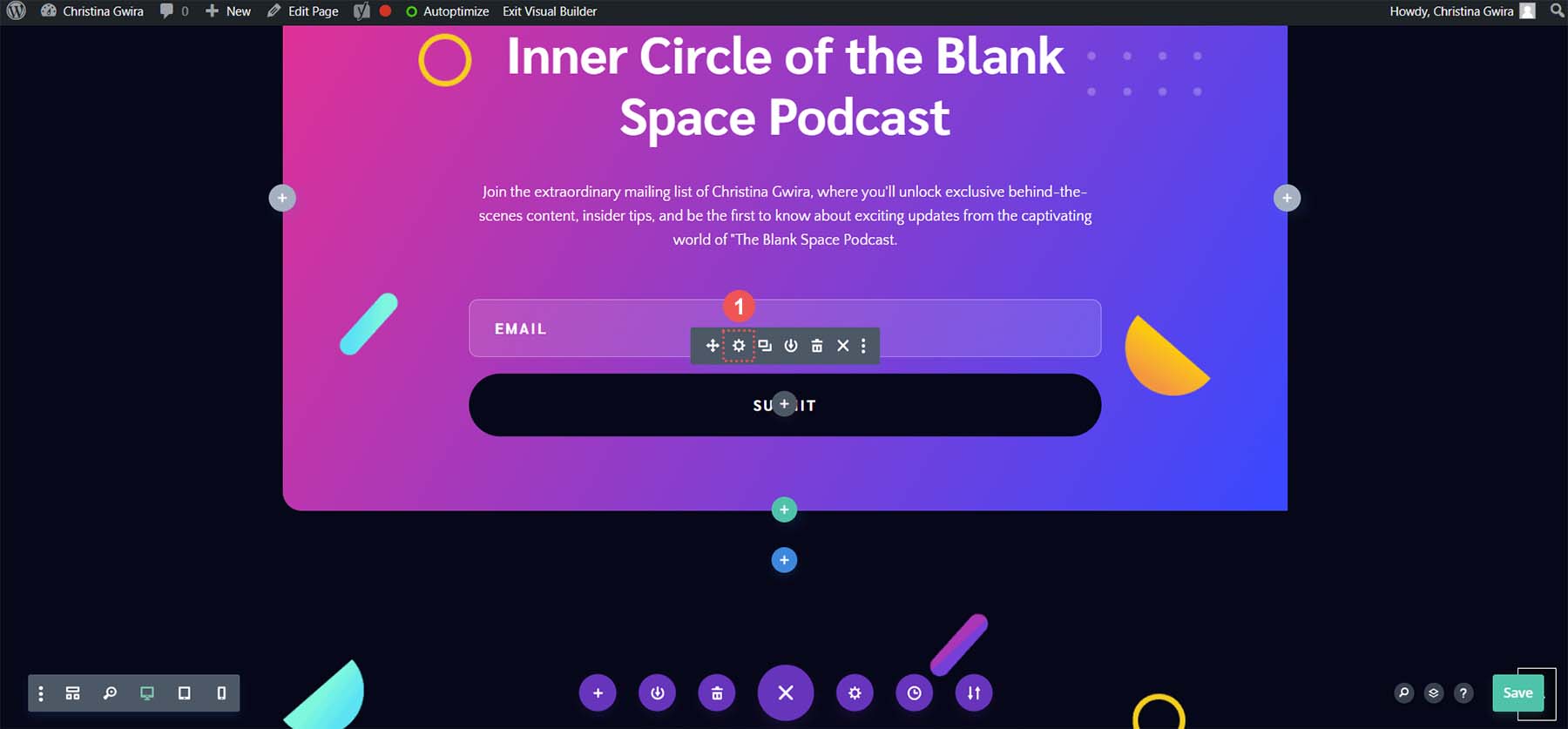
هذا ما يبدو عليه قسم الأبطال لدينا حتى الآن:

من خلال إدخال عنوان البودكاست الخاص بنا فقط، تمكنا من إنشاء محتوى داعم لصفحتنا المقصودة، والذي يكون مرتبطًا بالعلامة التجارية وفريدًا من نوعه ويتدفق بشكل جيد مع بقية المحتوى الموجود على صفحتنا المقصودة. قبل أن ننتهي من قسم الأبطال، فلنقم بإنشاء صورة جديدة باستخدام Divi AI.
8. قم بإنشاء فن رقمي فريد لصفحتك المقصودة
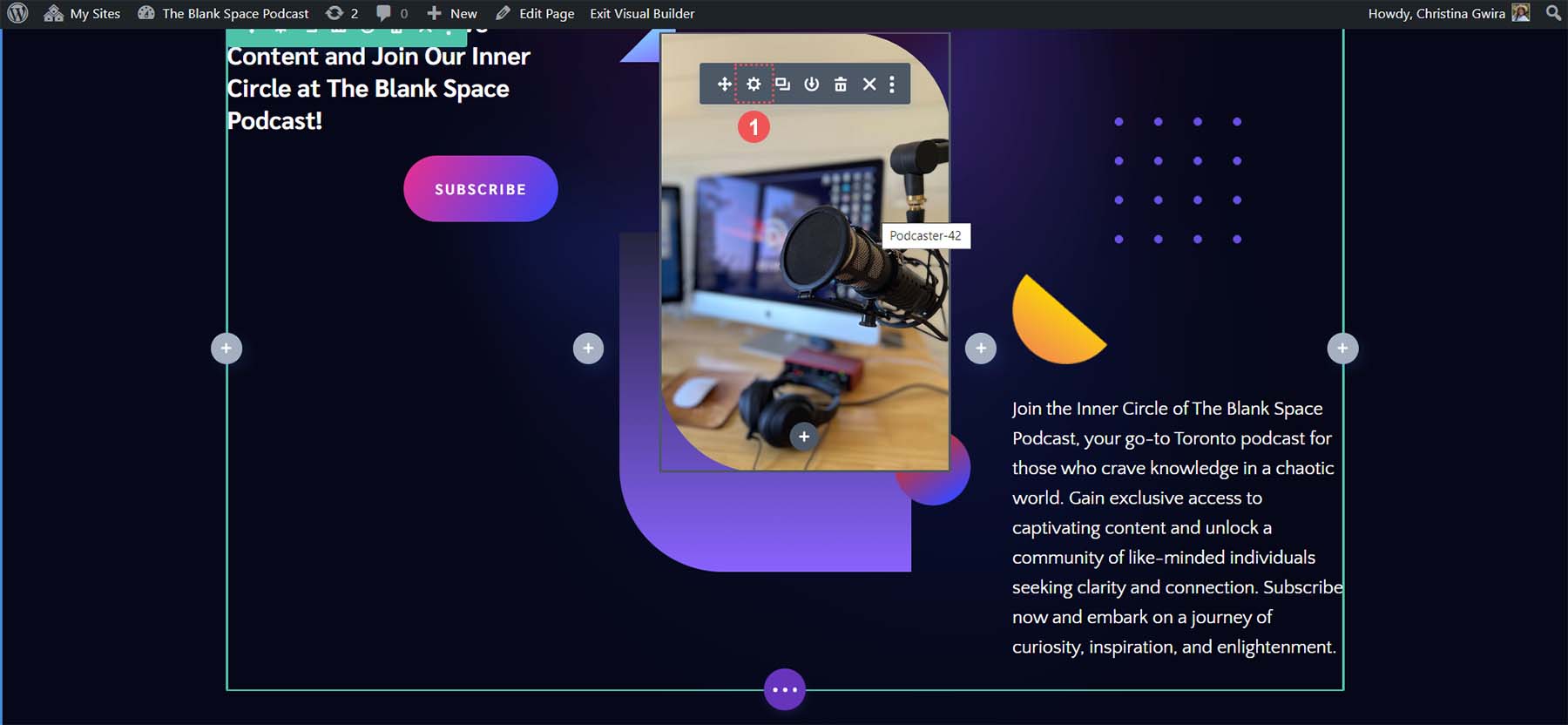
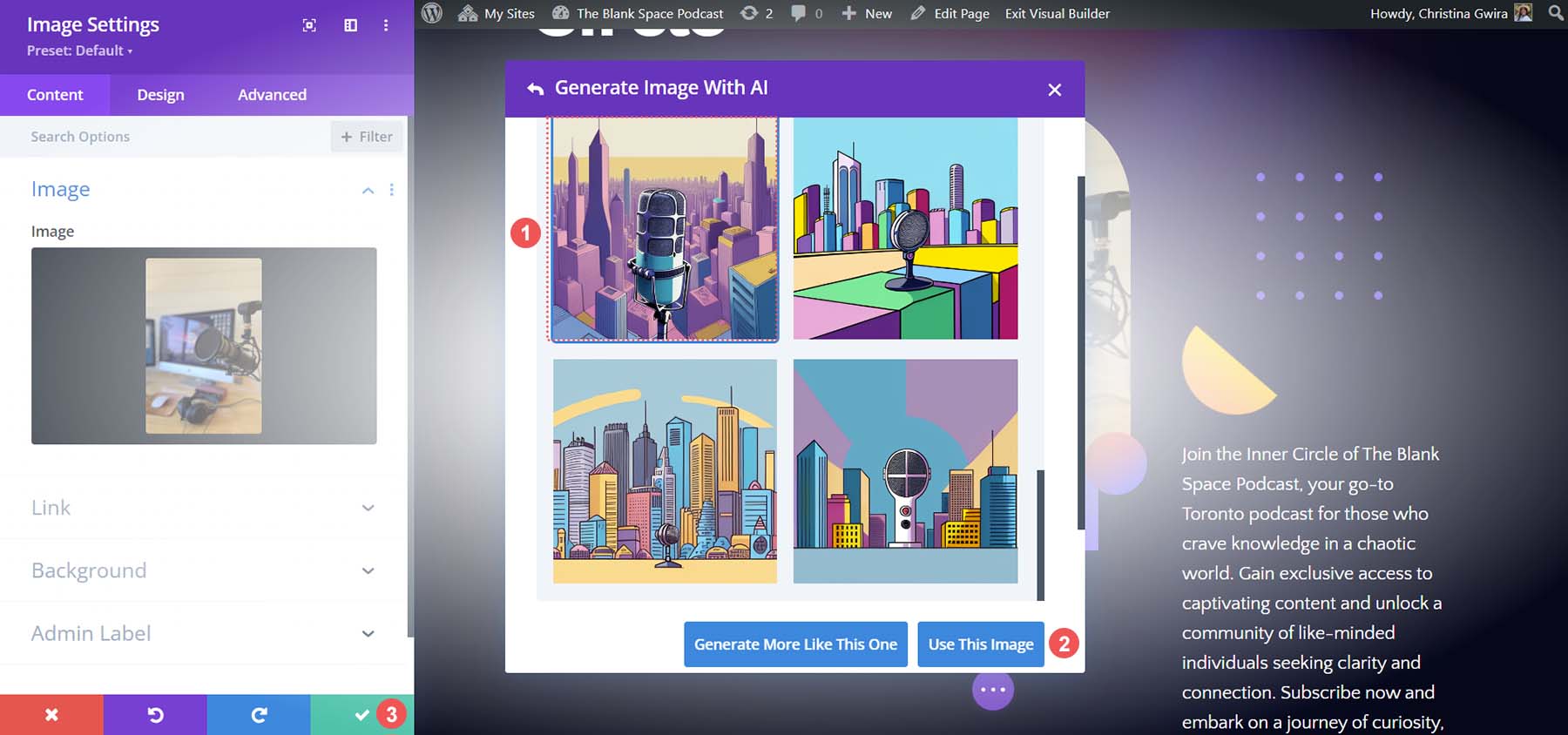
لا يعمل Divi AI مع النص فحسب، بل يمكنه أيضًا العمل مع الصور. سنقوم باستبدال وحدة الصورة الموجودة في قسم البطل بصورة مخصصة تم إنشاؤها بواسطة الذكاء الاصطناعي. للبدء، دعونا نضغط على أيقونة الترس الخاصة بالصورة.

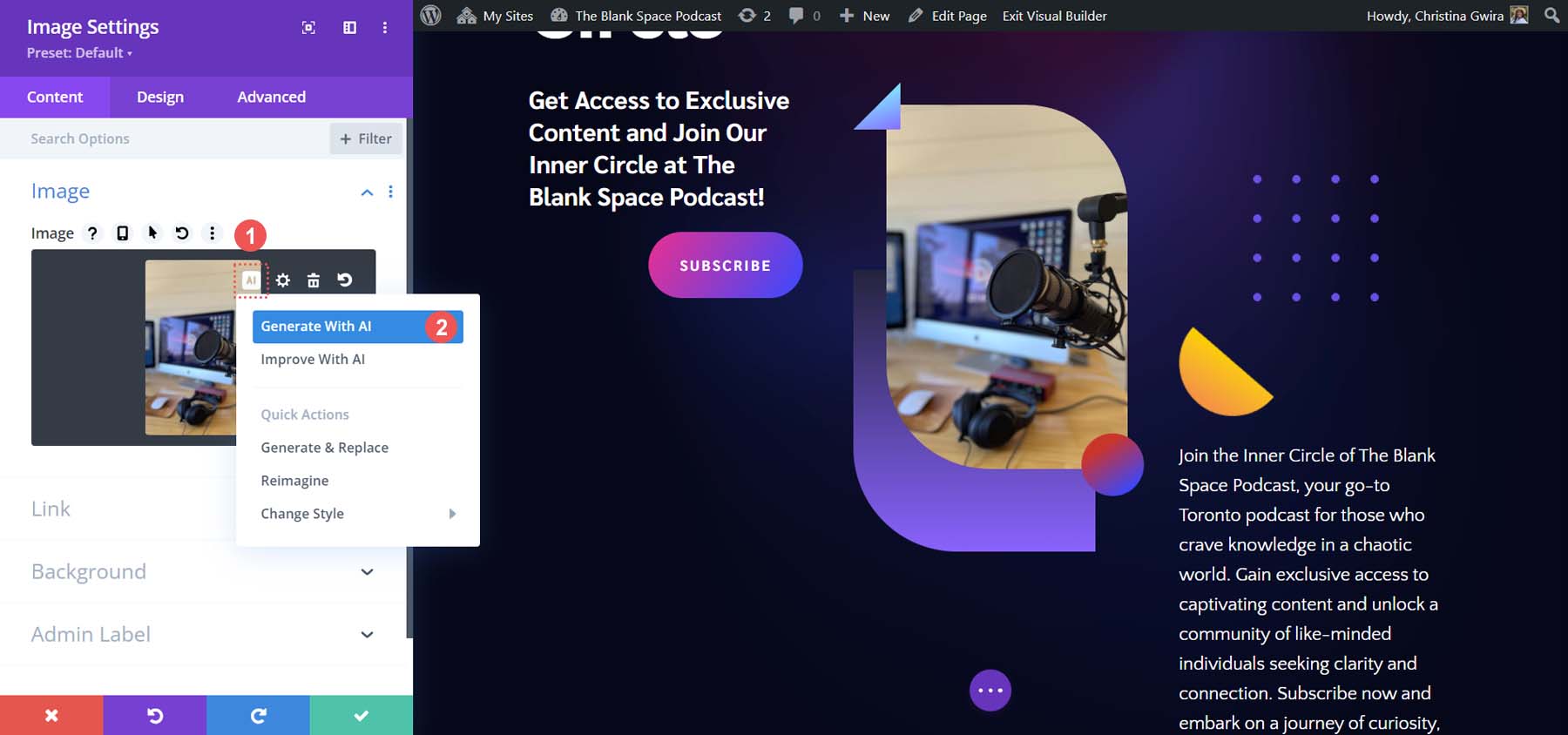
بعد ذلك، انقر فوق أيقونة Divi AI . ثم انقر فوق الرابط "إنشاء باستخدام الذكاء الاصطناعي" .

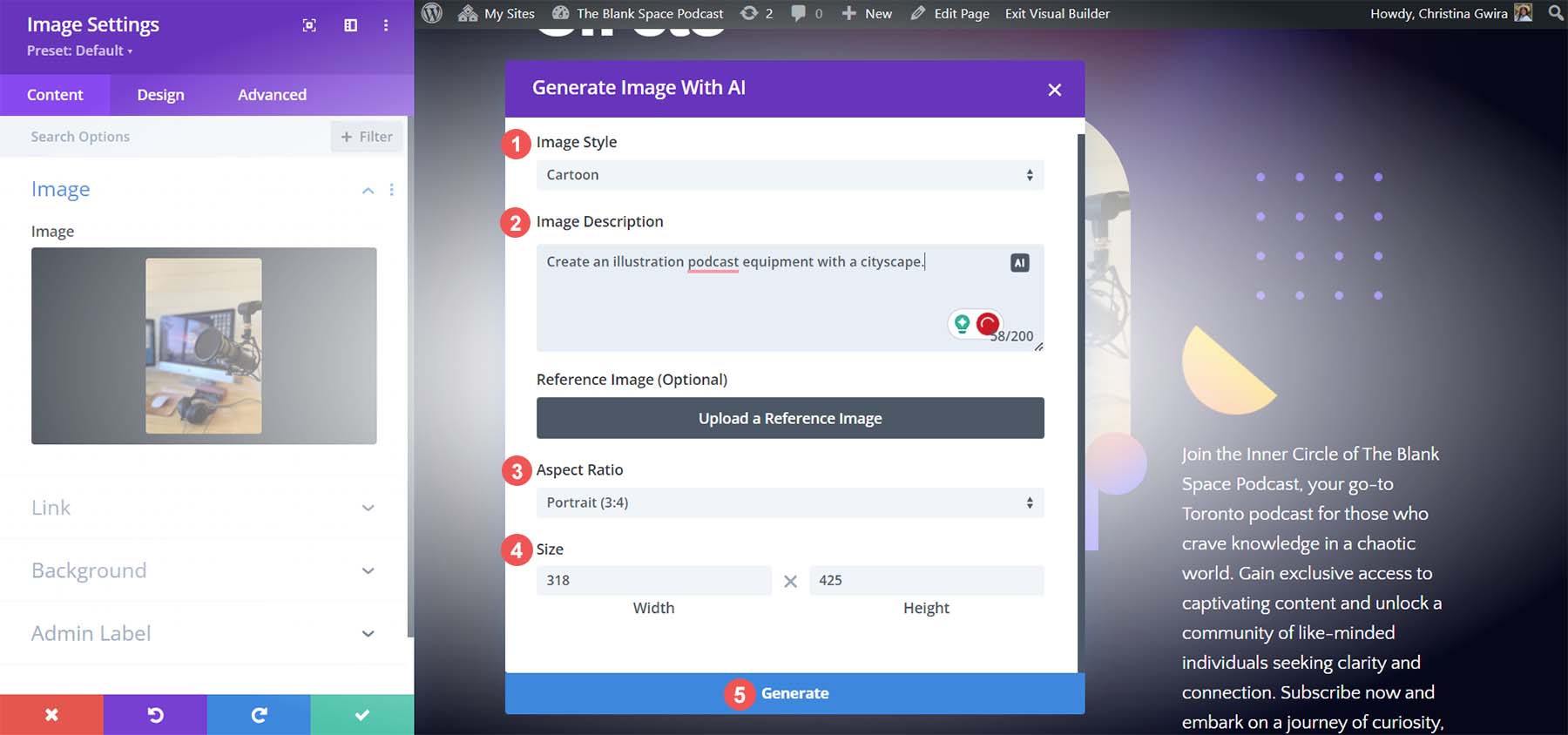
الآن، يمكننا إدخال مجموعة من الخيارات في Divi AI. باتباع نمط الصفحة المقصودة، قمنا بتعيين نمط الصورة على الرسوم المتحركة . بعد ذلك، نصدر مطالبة إلى Divi AI ، "قم بإنشاء معدات بودكاست توضيحية مع منظر للمدينة." بعد ذلك، قمنا بتعيين نسبة العرض إلى الارتفاع إلى الصورة الشخصية وتخصيص حجم لصورتنا .

باستخدام هذه الأوامر، تقوم Divi AI بإنشاء فن رقمي فريد ومخصص يمكننا استخدامه على موقعنا الإلكتروني وفي المواد التسويقية الأخرى. بمجرد تحديدها، انقر فوق الزر "استخدام هذه الصورة" . أخيرًا، انقر فوق علامة الاختيار الخضراء لحفظ القطعة الفنية الرقمية الجديدة.

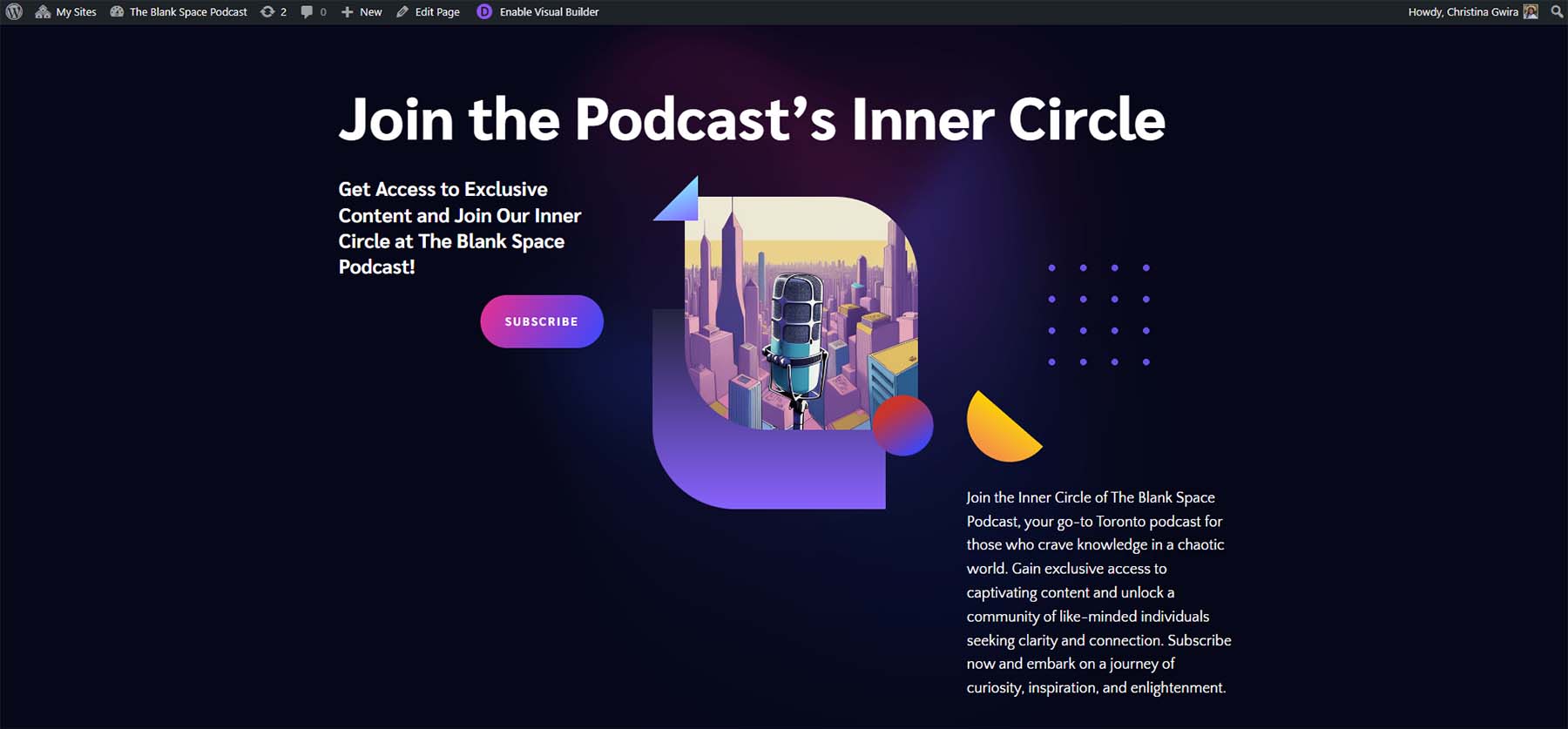
الآن، هذا ما يبدو عليه قسم الأبطال لدينا:

أنشأت Divi AI عنواننا الرئيسي، وشجعت المستخدمين على الانضمام إلى البودكاست الخاص بنا، وأخبرت المستخدمين عن قائمة البريد الإلكتروني الخاصة بنا، وأنشأت قطعة من الفن الرقمي المخصص. تم تبسيط المهمة التي يمكن تنفيذها عبر أدوات متعددة باستخدام Divi AI. واصل هذه العملية للأقسام الأخرى من صفحتك المقصودة باستخدام المطالبات وإجراءات Divi AI السريعة لإنشاء صور الصفحة المقصودة والمحتوى المكتوب بكفاءة.
9. أضف الوحدات والعبارات التي تحث المستخدم على اتخاذ إجراء إلى صفحتك المقصودة
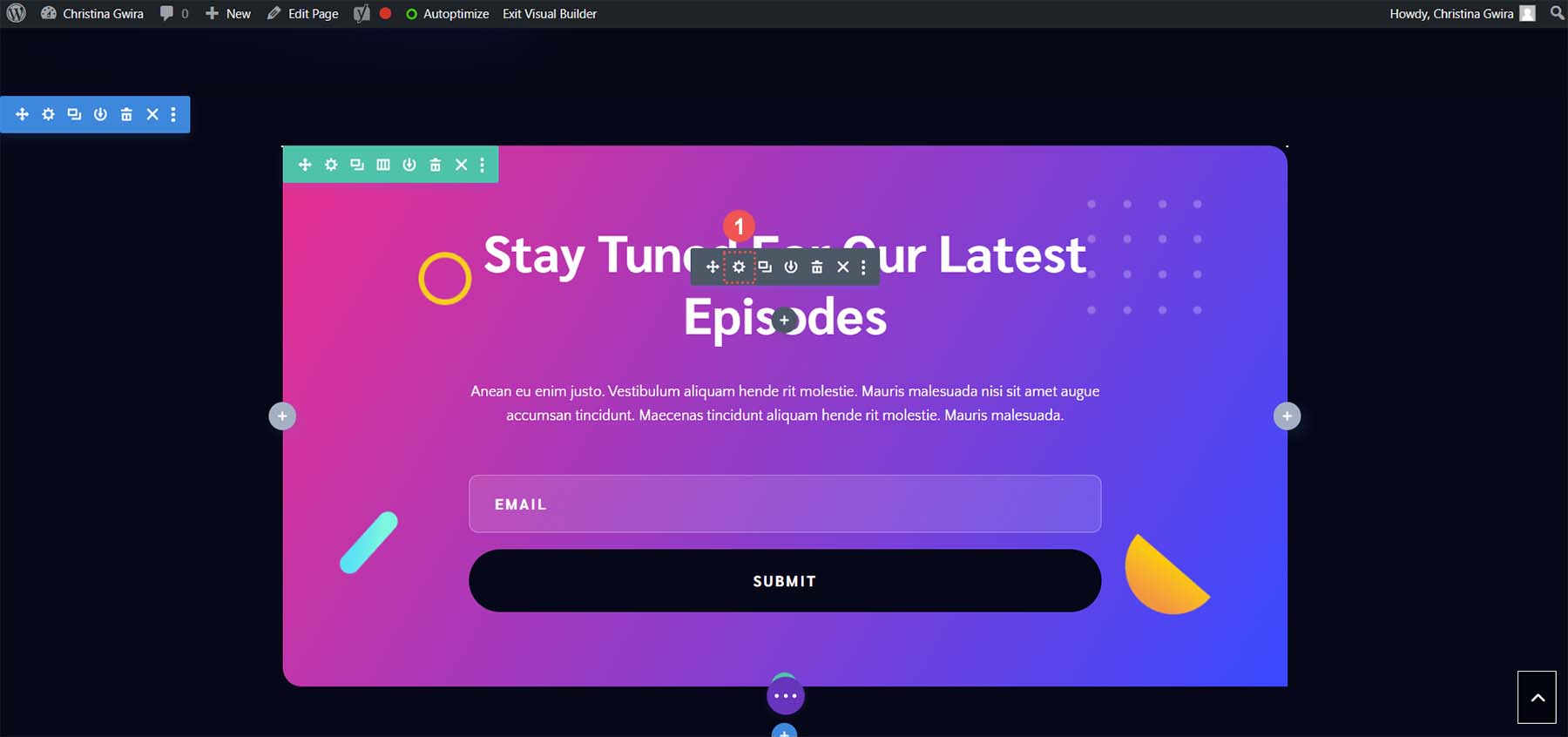
بعد إنشاء محتوى صفحتك المقصودة، حان الوقت للتركيز على الجانب الأكثر أهمية في الصفحة المقصودة: العبارة التي تحث المستخدم على اتخاذ إجراء. يحتوي تخطيط الصفحة المقصودة هذا على وحدات أزرار متعددة في جميع الأنحاء. كما يحتوي أيضًا على قسم عريض به وحدة اختيار البريد الإلكتروني في التذييل. دعونا نرى كيف يمكن لـ Divi AI تحويل هذا القسم إلى عبارة مقنعة تحث المستخدم على اتخاذ إجراء لصفحتنا المقصودة.
أولاً، انقر فوق رمز الترس الموجود في وحدة النص التي تحمل عنوان هذا القسم. تذكر أن تنسخ التصميم!

بعد ذلك، انقر فوق أيقونة Divi AI . ثم انقر فوق الرابط النصي "الكتابة باستخدام الذكاء الاصطناعي" .

بعد ذلك، قم بتغيير نوع المحتوى إلى العنوان . قم بإرشاد Divi AI لإنشاء عنوان جذاب لتشجيع المشاهدين على الاشتراك في قائمة البريد الإلكتروني الخاصة بك. وأخيرًا، انقر فوق "سياق الصفحة" هذا للحصول على السياق المُضاف لوحدة النص هذه.

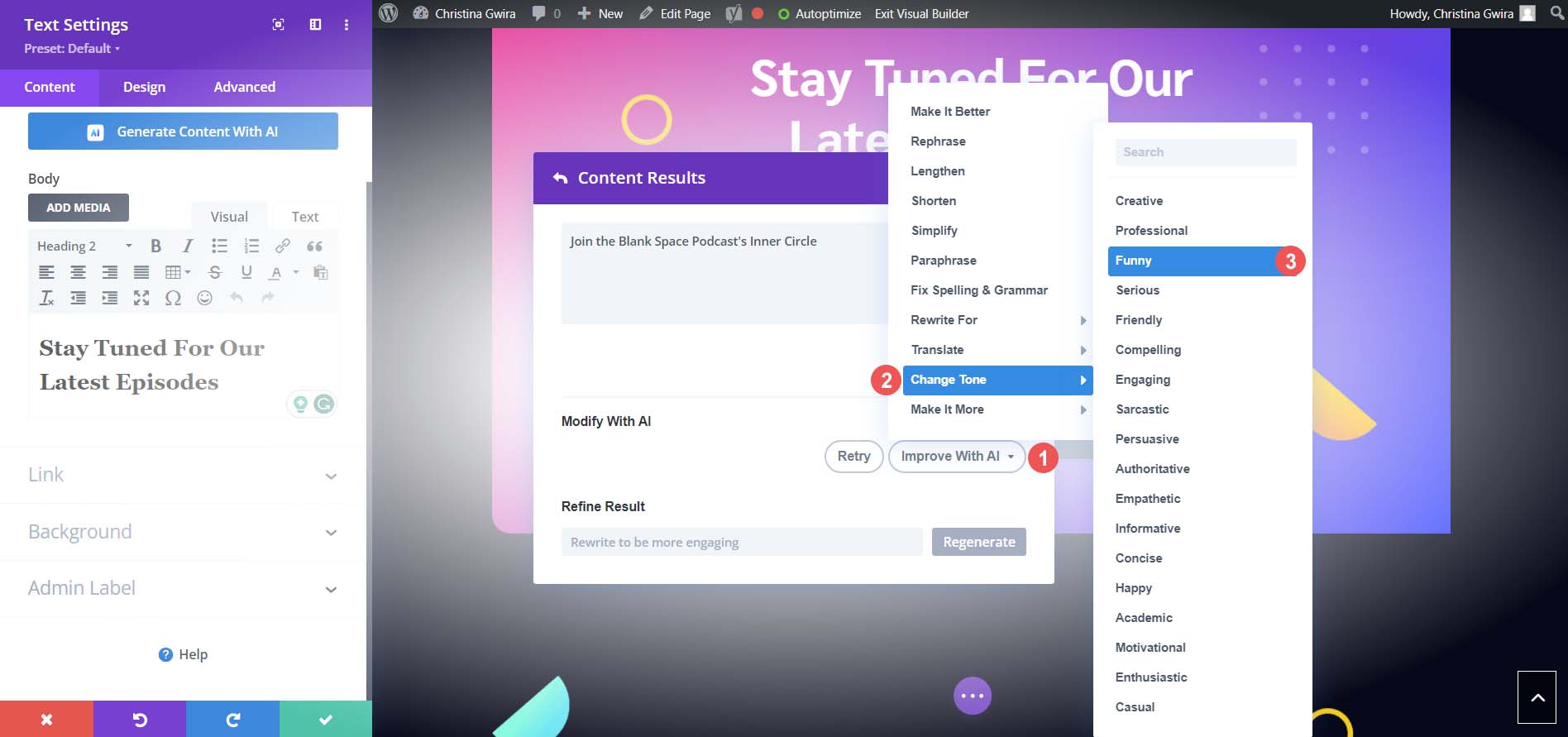
على الرغم من أن هذا العنوان جيد، إلا أنه يمكننا تحسينه باستخدام Divi AI. انقر فوق الزر "التحسين باستخدام الذكاء الاصطناعي" . ثم انقر فوق "تغيير النغمة" . وأخيرا، انقر فوق مضحك . لقد استخدمنا أسلوبًا مضحكًا أثناء إنشاء محتوى صفحتنا المقصودة. لذلك، يترتب على ذلك أننا نرغب في استخدام نفس الصوت عند إنشاء عبارة تحث المستخدم على اتخاذ إجراء.

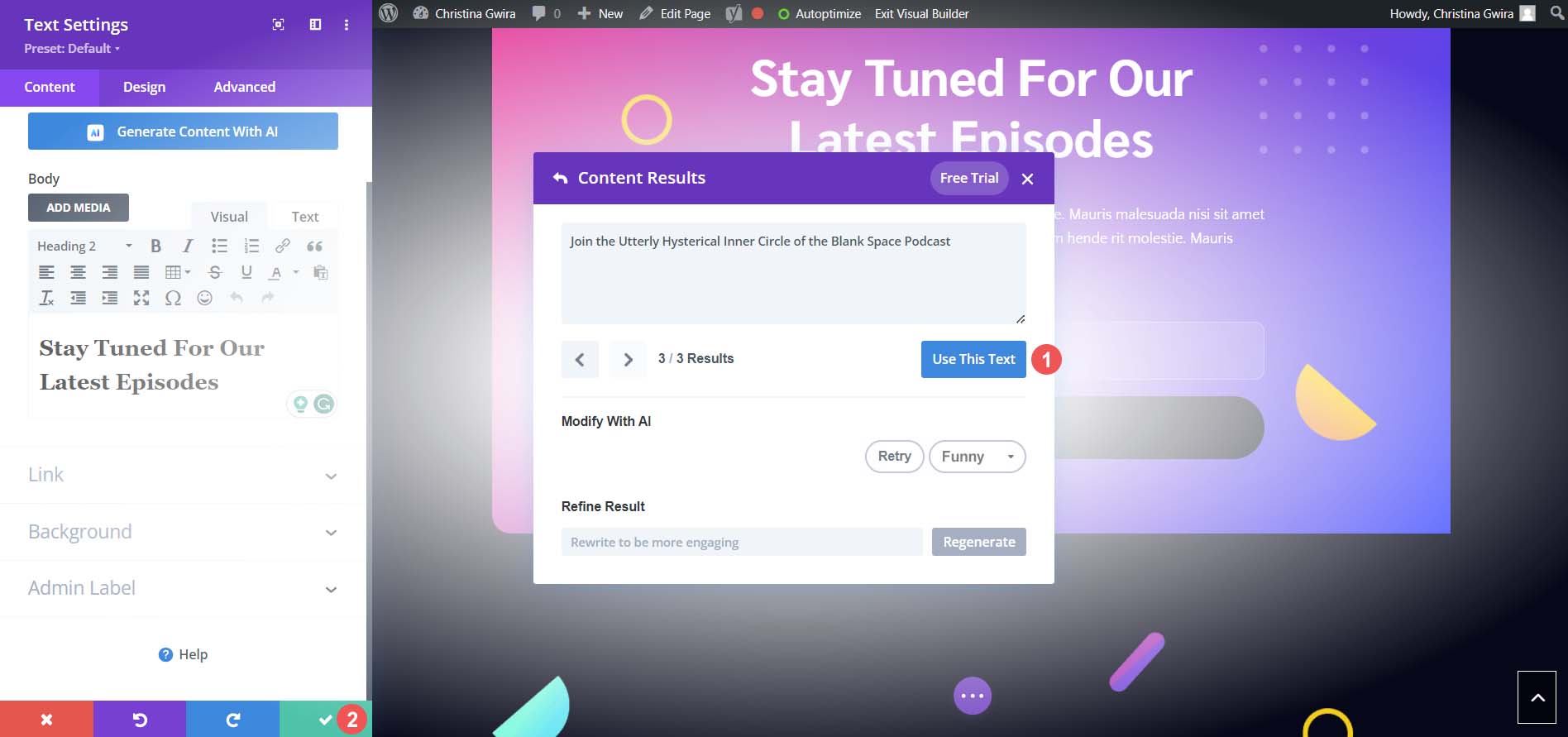
يتطابق عنواننا الجديد بشكل وثيق مع نغمة صوت صفحتنا المقصودة! على هذا النحو، انقر فوق الزر "استخدام هذا النص" الأزرق وانقر فوق علامة الاختيار الخضراء لحفظ عملنا.

الآن، لنقم بإنشاء النص الأساسي لدعوتنا إلى العمل.
قم بإنشاء محتوى لنص الحث على اتخاذ إجراء
أولاً، انقر على أيقونة الترس الخاصة بوحدة النص الأساسي وتذكر نسخ تصميم الوحدة.

ثم انقر فوق أيقونة Divi AI داخل محرر النصوص. انقر فوق الرابط النصي "الكتابة باستخدام الذكاء الاصطناعي" لبدء كتابة النسخة.

بالنسبة للنص الأساسي لدينا، قم بتعيين نوع المحتوى على الفقرة . بعد ذلك، قم بإعطاء Divi AI مطالبة بإنشاء نسخة لتشجيع مشاهدات موقعنا على الويب للاشتراك في قائمة البريد الإلكتروني لدينا. أخيرًا، قم بتعيين السياق المُضاف لمحتوى هذه الصفحة .

يأخذ النص الأساسي الذي تم إنشاؤه من المحتوى الموجود على صفحتنا ويوفر معلومات وافرة للمستمعين المحتملين حول فوائد الاشتراك في نشرتنا الإخبارية. لذلك، انقر فوق زر استخدام هذا النص وعلامة الاختيار الخضراء لحفظ النص الأساسي للحث على اتخاذ إجراء.

الجزء الأخير من عبارة الحث على اتخاذ إجراء هو وحدة الاشتراك في البريد الإلكتروني. سنستخدم Divi AI لإنشاء نص جديد لزرنا.
قم بتغيير نص زر الحث على اتخاذ إجراء
أولاً، انقر على أيقونة الترس لتحرير وحدة اختيار البريد الإلكتروني.

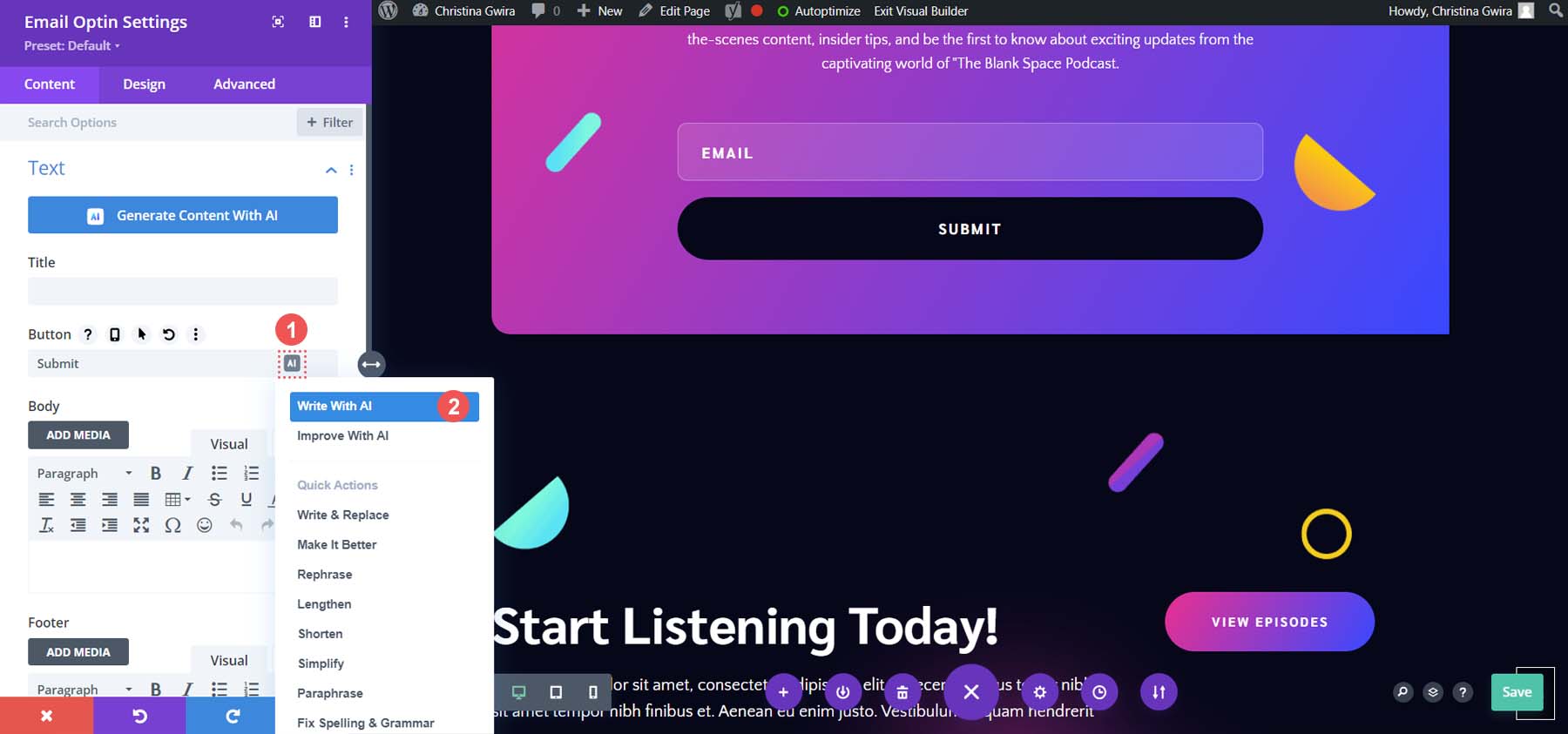
بعد ذلك، انقر فوق أيقونة Divi AI من داخل مربع النص الموجود على زر Email Optin . ثم انقر فوق "الكتابة باستخدام الذكاء الاصطناعي" .

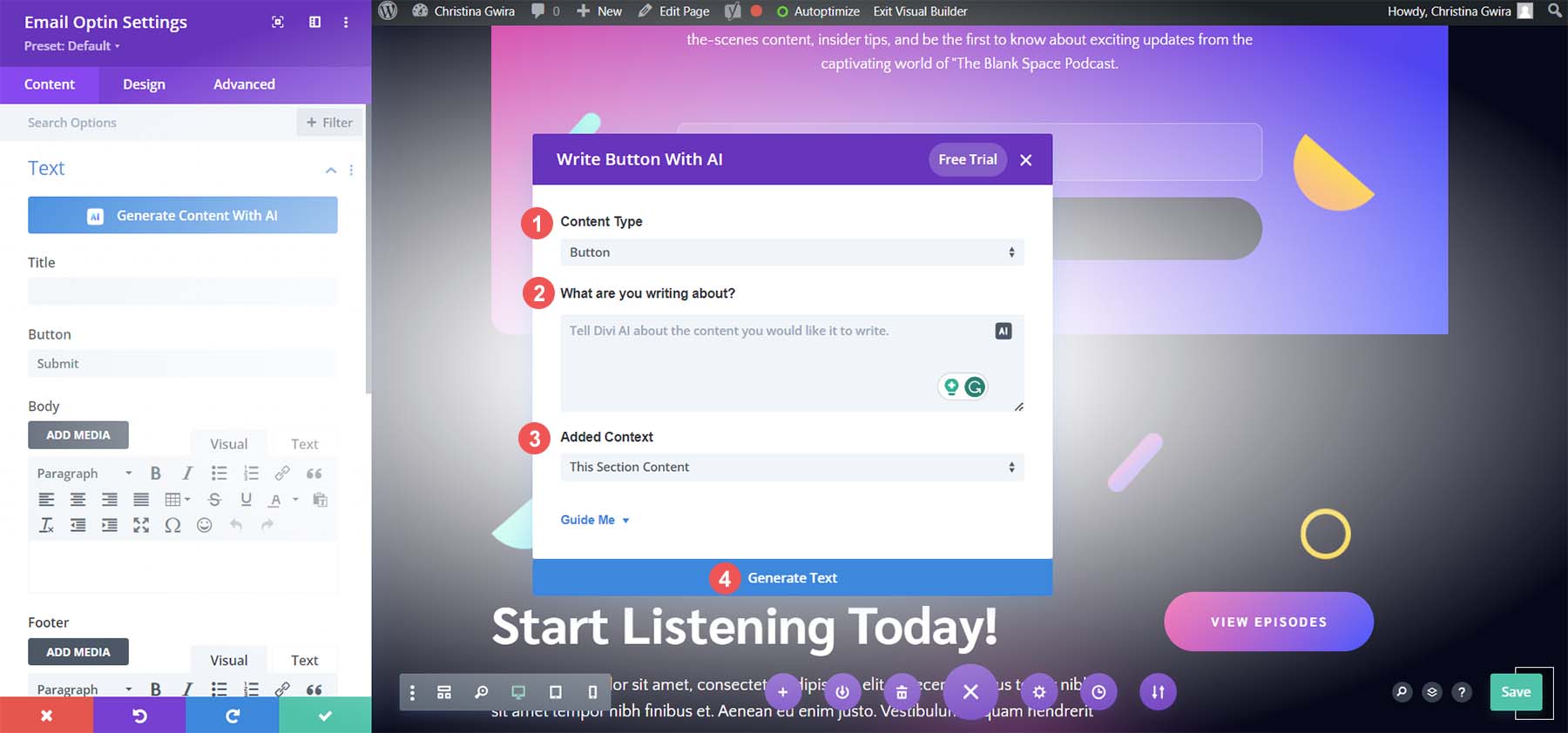
ثم قم بتعيين نوع المحتوى على زر . اترك منطقة المطالبة فارغة . وأخيرًا، قم بتعيين السياق المضاف لمحتوى هذا القسم .

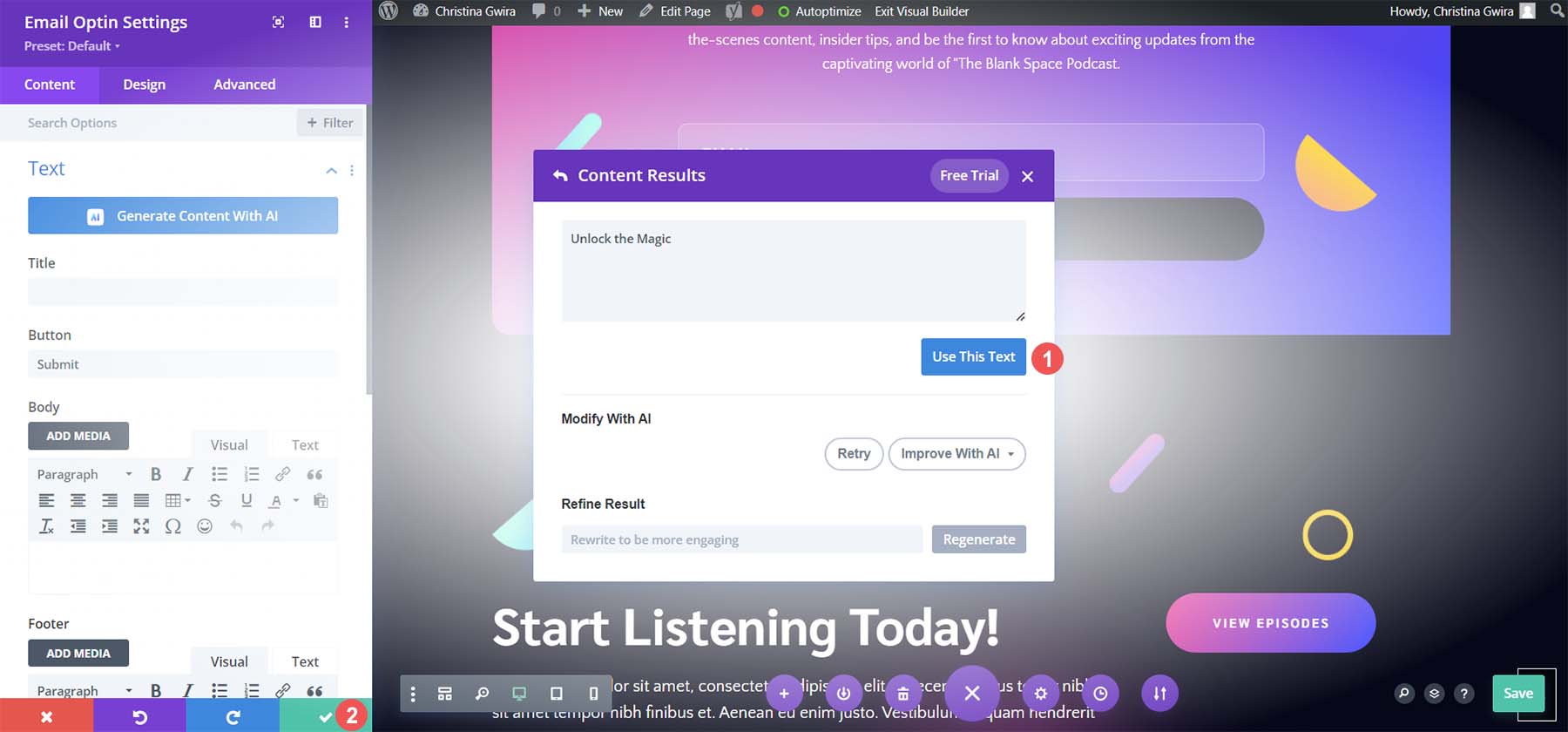
أخيرًا، يقوم Divi AI بإنشاء عبارة بارعة للزر الخاص بنا. سنستخدم هذا النص، لذا انقر فوق الزر الأزرق استخدم هذا النص . أخيرًا، انقر فوق علامة الاختيار الخضراء لحفظ وحدة اختيار البريد الإلكتروني الخاصة بنا.

وبهذا، استخدمنا Divi AI بطرق مختلفة لإنشاء محتوى لصفحتنا المقصودة. سواء أكان الأمر يتعلق بالعناوين أو المحتوى الأساسي أو العبارات التي تحث المستخدم على اتخاذ إجراء، فإن Divi AI هي الأداة المثالية لمساعدتك في إنشاء صفحاتك المقصودة باستخدام الذكاء الاصطناعي.
تحسين الصفحة المقصودة لموقع WordPress الخاص بك باستخدام الذكاء الاصطناعي
الآن بعد أن تم إنشاء صفحتنا المقصودة، هناك مجموعة متنوعة من الطرق لتحسين الصفحة المقصودة باستخدام أدوات الذكاء الاصطناعي:
- التدقيق الإملائي والنحوي: يمكنك استخدام الإجراء السريع للتدقيق الإملائي والنحوي الخاص بـ Divi AI لضمان عدم احتواء المحتوى الخاص بك على أخطاء. لا تنس أيضًا قراءة المحتوى الذي تم إنشاؤه بواسطة الذكاء الاصطناعي للتأكد من أنه يتدفق بشكل جيد للقراء البشريين.
- لا تنس إضافة كلمات رئيسية وتحسين البحث: يتيح لك Divi AI إضافة كلمات رئيسية إلى المحتوى الخاص بك. تساعدك إضافة كلمات رئيسية إلى المحتوى الخاص بك في العثور على محركات البحث، مما سيساعد المزيد من الأشخاص في العثور على الصفحة المقصودة لمنتجك أو خدمتك عبر الإنترنت. بالإضافة إلى ذلك، فإن استخدام مكون إضافي قوي لتحسين محركات البحث (SEO) سيساعد في ترتيب بحث صفحتك المقصودة.
- ضغط الصور: أداة WordPress AI الجيدة التي يجب أن تفكر في استخدامها هي ShortPixel. تساعد هذه الأداة على ضغط صورك مع الحفاظ على جودة صورك وصورك على صفحتك المقصودة.
- فكر في إضافة روبوت الدردشة: يمكن أن يساعد إعداد روبوت الدردشة في زيادة التحويلات. باستخدام روبوت الدردشة المدعم بالذكاء الاصطناعي مثل Tidio، يمكنك الإجابة على الأسئلة الشائعة للمستخدمين، وإعدادهم بشكل أفضل للبيع.
- جمع الشهادات وعرضها: استخدم المكونات الإضافية مثل Strong Testimonials أو Thrive Ovation لعرض شهاداتك وغيرها من أشكال الإثبات الاجتماعي على صفحتك المقصودة.
- أضف مقدمة فيديو أو فيديو توضيحي إلى قسم البطل الخاص بك: يعد وضع مقطع فيديو جيد التصميم في الجزء السفلي من صفحتك المقصودة طريقة رائعة لجذب المشاهدات وسرد قصة علامتك التجارية وبناء اتصال شخصي مع الزوار. يمكن أن يكون الفيديو الاحترافي مؤثرًا جدًا لموقع الويب. إذا كانت ميزانيتك محدودة، ففكر في استخدام منشئ فيديو يعمل بالذكاء الاصطناعي لإبراز فيديو صفحتك المقصودة.
بعد النظر في هذه الأمور، أنت في طريقك لإنشاء صفحة مقصودة جميلة وعملية باستخدام WordPress وAI.
خاتمة
هناك طرق عديدة لإنشاء صفحة مقصودة باستخدام الذكاء الاصطناعي. اليوم، هناك المئات من الأدوات التي تعمل بالذكاء الاصطناعي والتي يمكنك استخدامها في وقت واحد لإنشاء صفحة مقصودة قوية. يقدم منشئو محتوى الذكاء الاصطناعي، مثل Jasper وCopy.ai، محتوى عالي الجودة ومحسّنًا لمحركات البحث بسرعة. Midjoureny عبارة عن مولدات صور تضفي الحيوية على الفن الرقمي الخاص بك من خلال قوة بعض المطالبات والقوالب البسيطة. يقوم منشئو مواقع الويب مثل Hostinger وWix بإضافة الذكاء الاصطناعي ببطء إلى عملية إنشاء مواقع الويب الخاصة بهم. يمكن لـ Divi AI الجمع بين جوانب هذه الأدوات معًا، مما يساعدك على إنشاء صفحة مقصودة متميزة مدعومة بالذكاء الاصطناعي. للبقاء في الطليعة، فكر في استخدام الذكاء الاصطناعي أثناء إنشاء صفحاتك المقصودة. يمكنك توفير الوقت وزيادة الإنتاجية واكتساب وجهات نظر جديدة يمكن أن تساعد في زيادة أرباحك النهائية.
