كيفية إنشاء صفحة مقصودة باستخدام بوابة الدفع
نشرت: 2022-11-24هل تريد إنشاء صفحة مقصودة بوظيفة بوابة الدفع؟
تتيح لك بوابات معالجة الدفع إجراء مدفوعات عبر الإنترنت مقابل المنتجات المادية والرقمية. يتم استخدامها عادةً على مواقع التجارة الإلكترونية ، ولكن يمكنك إنشاء صفحة مقصودة لبوابة الدفع لتحصيل المدفوعات بدون متجر عبر الإنترنت.
في هذه المقالة ، سنشرح خطوة بخطوة كيفية إنشاء صفحة مقصودة باستخدام بوابة دفع.
لماذا تحتاج صفحتك المقصودة إلى بوابة دفع؟
تعد الصفحات المقصودة طريقة فعالة لتحويل زوار الموقع إلى عملاء متوقعين ومبيعات. نظرًا لأن عوامل التشتيت لديهم أقل من صفحتك الرئيسية والصفحات الأخرى على موقعك ، فمن المرجح أن ينضم المستخدمون إلى قائمة بريدك الإلكتروني أو يشترون منتجاتك أو خدماتك.
ومع ذلك ، لقبول المدفوعات الآمنة على صفحتك المقصودة ، ستحتاج إلى معالج دفع مثل Stripe أو PayPal. تسمح خدمات الدفع مثل هذه للمتسوقين بالدفع عبر التحويل المصرفي المباشر وبطاقة الائتمان وخيارات الدفع الأخرى عبر الإنترنت.
يمكن أن يساعدك توصيل صفحتك المقصودة ببوابة الدفع أيضًا على بيع المنتجات والخدمات دون إنشاء موقع تجارة إلكترونية كامل. ستتمكن من إنشاء قوائم المنتجات في تصميم صفحتك المقصودة والسماح للعملاء بالسداد من نفس الصفحة.
يعد هذا توفيرًا كبيرًا للمال للشركات الناشئة والشركات الصغيرة دون الميزانية الاحتياطية للإنفاق على موقع ويب أكبر.
إذن كيف يمكنك إنشاء صفحة مقصودة مع تكامل بوابة الدفع؟ اتبع الطريقتين أدناه لمعرفة كيفية القيام بذلك.
- إنشاء صفحة مقصودة باستخدام بوابة الدفع باستخدام SeedProd
- إضافة بوابة دفع إلى الصفحات المقصودة باستخدام WP Simple Pay
إنشاء صفحة مقصودة باستخدام بوابة الدفع باستخدام SeedProd
أولاً ، سنوضح لك كيفية إنشاء صفحة مقصودة وإضافة تكامل الدفع مع SeedProd.

SeedProd هو أفضل منشئ مواقع الويب والصفحات المقصودة لـ WordPress. يتيح لك إنشاء أي جزء من تصميم الويب الخاص بك دون كتابة رمز.
يمكنك استخدام SeedProd لإنشاء أي مما يلي:
- صفحات هبوط مبيعات عالية التحويل
- تصميمات موقع WordPress بالكامل
- أكمل مواقع ويب WooCommerce بصفحات الخروج وصفحات المنتج والمزيد.
- رؤوس وتذييلات وأشرطة جانبية وقوالب صفحات مخصصة
تعد إضافة ميزات إلى موقعك أمرًا سهلاً من خلال القوالب القابلة للتخصيص وكتل WordPress والأقسام.
على سبيل المثال ، يمكنك تضمين أزرار متابعة ومشاركة الوسائط الاجتماعية لزيادة الوعي بالعلامة التجارية والحصول على المزيد من المتابعين. أو يمكنك استخدام عناصر توليد العملاء المحتملين مثل نماذج الاشتراك ، ومؤقتات العد التنازلي ، وأزرار الحث على اتخاذ إجراء لتوسيع قائمتك وزيادة المبيعات.
أحد العناصر التي سنستخدمها في هذه الطريقة هو كتلة زر الدفع الخاصة بـ SeedProd. يتيح لك الحصول على مدفوعات من زوار الصفحة المقصودة باستخدام Stripe. إنه سريع وسهل الإعداد ولا يتطلب أي تشفير.
لذا اتبع الخطوات أدناه لإنشاء صفحة مقصودة باستخدام بوابة الدفع Stripe.
الخطوة 1. تثبيت وتنشيط SeedProd
تتمثل الخطوة الأولى في الانتقال إلى صفحة تسعير SeedProd واختيار خطة. بالنسبة لهذا الدليل ، سنستخدم SeedProd Pro لميزاته المتقدمة ، ولكن يمكنك استخدام زر Stripe Payment في أي خطة ، بما في ذلك الإصدار التجريبي المجاني غير المحدود من SeedProd.
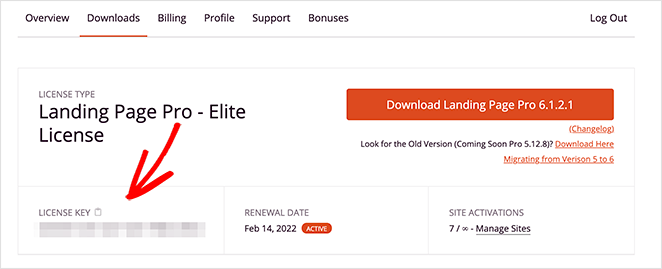
بعد اختيار خطة ، قم بتسجيل الدخول إلى حساب SeedProd الخاص بك وقم بتنزيل ملف البرنامج المساعد. يمكنك أيضًا نسخ مفتاح الترخيص الخاص بك على نفس الصفحة إذا كنت تستخدم الإصدار المميز.

انتقل الآن إلى موقع WordPress الخاص بك وقم بتحميل البرنامج المساعد SeedProd. إذا كنت بحاجة إلى مساعدة ، فاتبع هذا الدليل حول تثبيت وتفعيل مكون WordPress الإضافي.
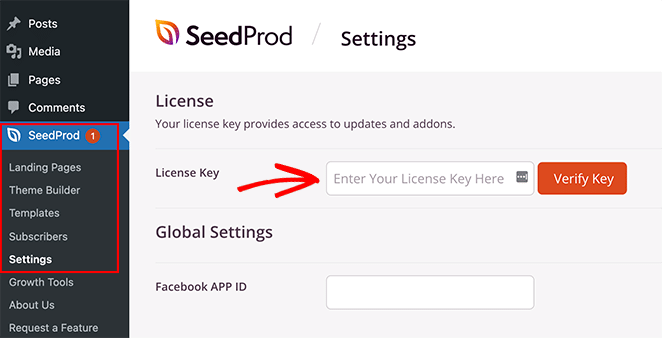
بمجرد القيام بذلك ، انتقل إلى صفحة SeedProd »الإعدادات والصق مفتاح الترخيص الخاص بك.

انتقل الآن وانقر على زر التحقق لتخزين إعدادات الترخيص الخاصة بك.
الخطوة 2. اختر قالب الصفحة المقصودة
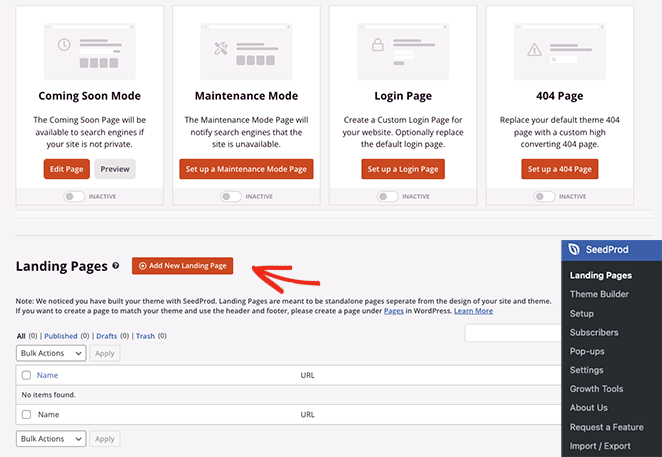
الخطوة التالية هي اختيار تصميم نموذج لصفحتك المقصودة. للقيام بذلك ، يمكنك الانتقال إلى SeedProd »صفحات مقصودة والنقر فوق الزر إضافة صفحة مقصودة جديدة .

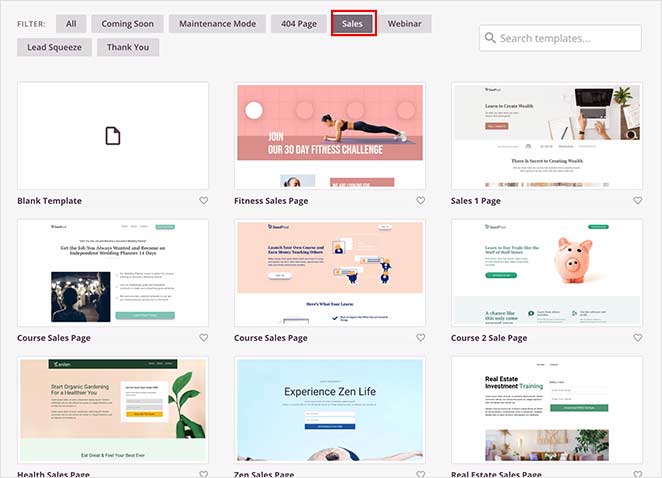
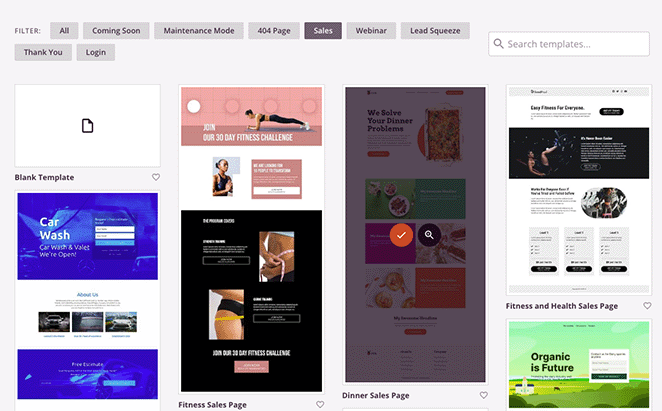
في الشاشة التالية ، سترى مكتبة من قوالب الصفحات المقصودة المصممة باحتراف.
يمكنك النقر فوق أي من عوامل التصفية في الأعلى لتضييق نطاق البحث. على سبيل المثال ، سيؤدي النقر فوق عامل تصفية المبيعات إلى إظهار قوالب صفحة المبيعات فقط.

عندما تعثر على تصميم يعجبك ، انقر فوق رمز علامة الاختيار.

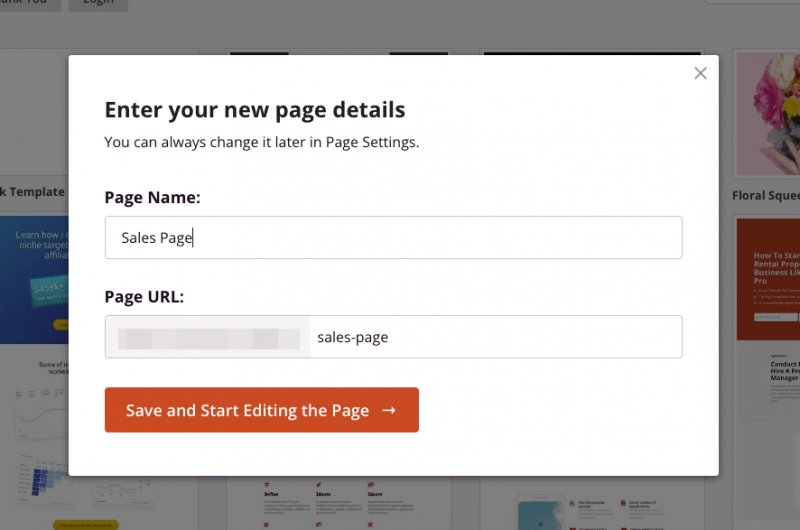
بعد ذلك ، ستفتح نافذة منبثقة تطلب منك إدخال اسم صفحتك وعنوان URL. لا تقلق إذا كنت لا تستطيع التفكير في اسم جيد ؛ سنوضح لك كيفية تعديله لاحقًا.

انتقل الآن وانقر على زر حفظ وابدأ تحرير الصفحة .
الخطوة 3. قم بإضافة كتلة زر الدفع
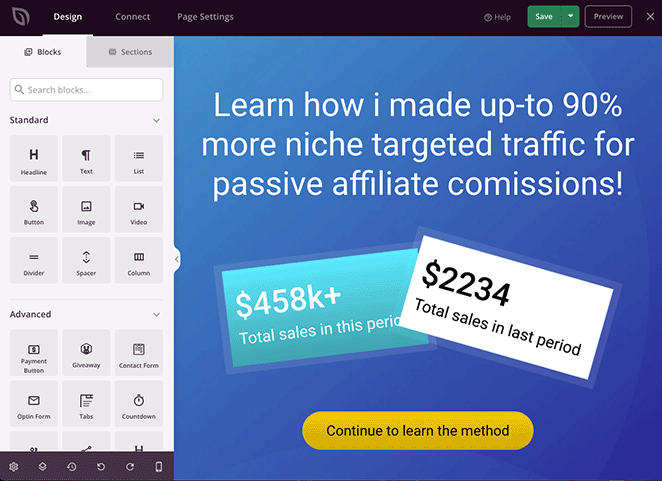
في الشاشة التالية ، سترى تخطيطًا مشابهًا للمثال أدناه:

على اليسار توجد كتل وأقسام WordPress يمكنك إضافتها إلى تصميم صفحتك المقصودة. بعد ذلك ، يوجد على اليمين معاينة مباشرة حيث يمكنك معاينة التغييرات التي تجريها في الوقت الفعلي.
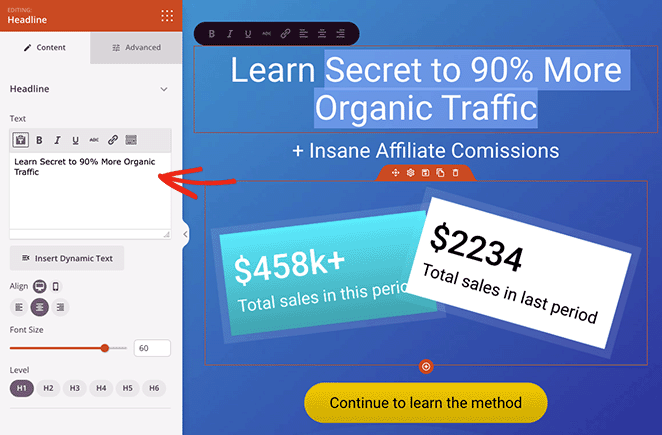
يمكنك تخصيص أي جزء من صفحتك المقصودة بالنقر فوق أي مكان في المعاينة المباشرة. على سبيل المثال ، يتيح لك النقر فوق العنوان الكتابة مباشرة على التصميم لتغيير المحتوى.

سيتم أيضًا فتح لوحة الإعدادات على اليسار ، حيث يمكنك الوصول إلى الإعدادات المتقدمة لتخصيص الخطوط والألوان والتباعد و HTML والمزيد.
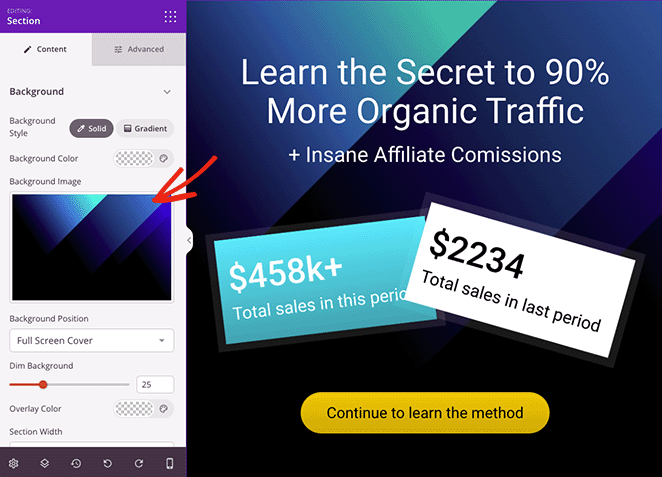
كما ترى في هذا المثال ، يمكنك أيضًا تعديل الأقسام لتغيير صورة الخلفية بسهولة. ما عليك سوى النقر فوق أحد العناصر وتخصيصه ليبدو كما تريد تمامًا.

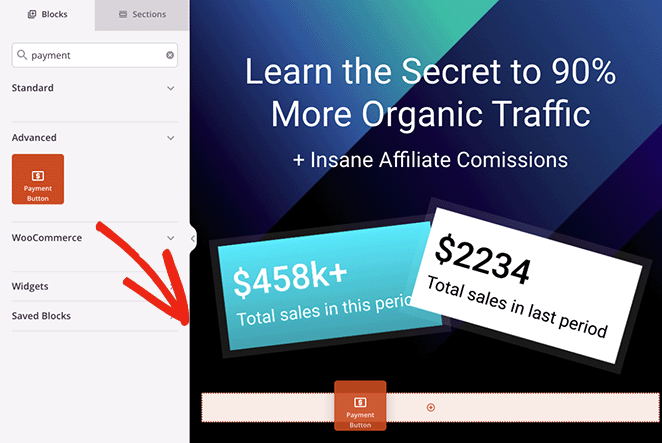
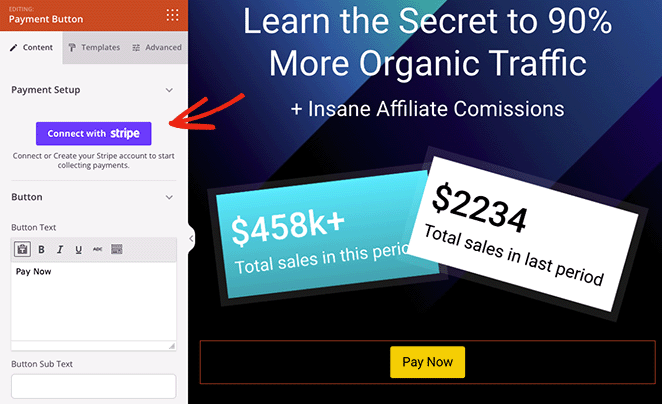
تعد إضافة بوابة دفع إلى صفحتك المقصودة بنفس السهولة. ما عليك سوى البحث عن كتلة زر الدفع واسحبه إلى صفحتك.

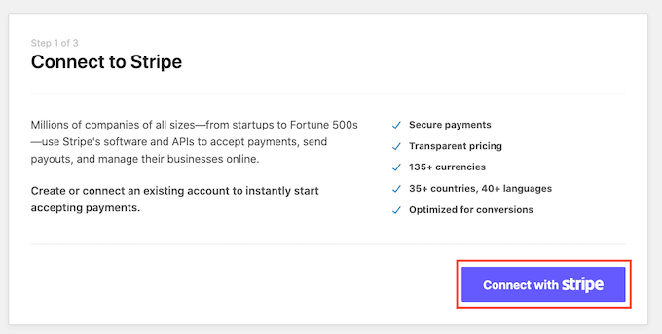
بعد القيام بذلك ، سيتم فتح إعدادات الحظر ، حيث يمكنك النقر فوق الزر Connect with Stripe لربط حساب Stripe الخاص بك.

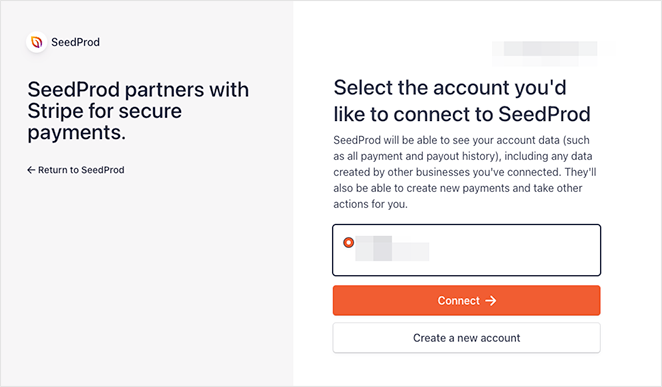
ستتوجه تلقائيًا إلى شاشة تسجيل الدخول Stripe ، حيث يمكنك إدخال رمز التحقق الخاص بك ، لكنك ستعود مباشرةً إلى تصميم صفحتك المقصودة بمجرد اكتمال الاتصال.

بمجرد اعتمادك لاتصال Stripe ، يمكنك تخصيص إعدادات زر الدفع.
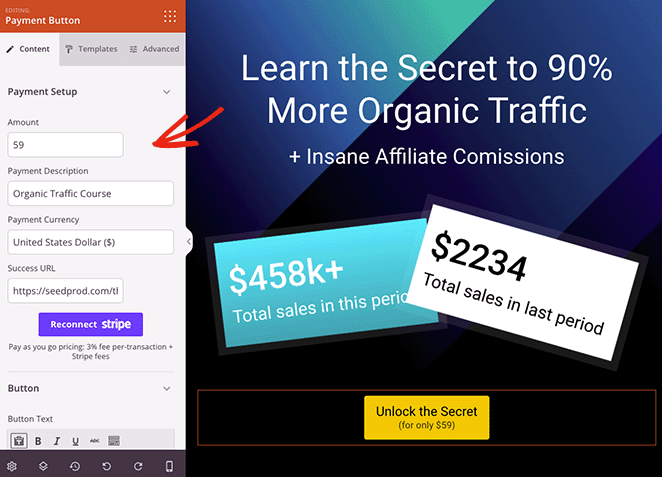
على سبيل المثال ، يمكنك تعديل الإعدادات التالية:
- مبلغ الدفع
- وصف الدفع
- عملة الدفع
- عنوان URL للنجاح

عنوان URL الخاص بالنجاح هو الصفحة التي ترغب في إعادة توجيه المتسوقين إليها بعد إتمام عملية الشراء. على سبيل المثال ، يمكنك إنشاء صفحة شكر باستخدام SeedProd وإعادة توجيه العملاء إلى تلك الصفحة عند تسجيل المغادرة بنجاح.
إلى جانب الإعدادات المذكورة أعلاه ، يمكنك تخصيص نص الزر والنص الفرعي والمحاذاة للجوال وسطح المكتب وحجم الزر وحتى إضافة رموز Font Awesome.
هل تحتاج إلى المزيد من خيارات التخصيص؟ ما عليك سوى النقر فوق علامة التبويب خيارات متقدمة للعثور على نمط الزر واللون والخط والتباعد وإعدادات الهامش والمزيد.

مع إعداد بوابة الدفع الخاصة بك ، يمكنك الاستمرار في تخصيص صفحتك المقصودة حتى تشعر بالرضا عن شكل التصميم.
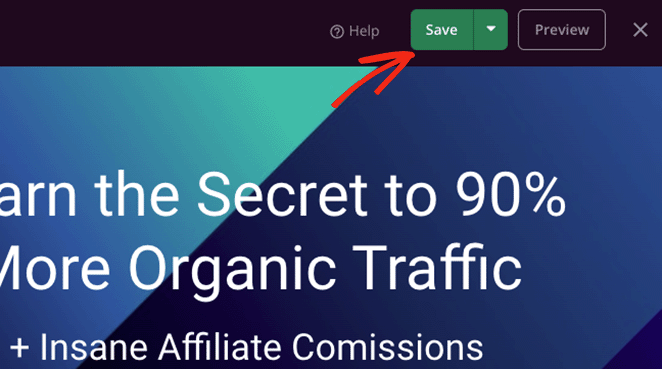
تذكر أن تضغط على زر حفظ في الزاوية العلوية اليمنى لحفظ تغييراتك.

الخطوة 4. تكوين الإعدادات الخاصة بك
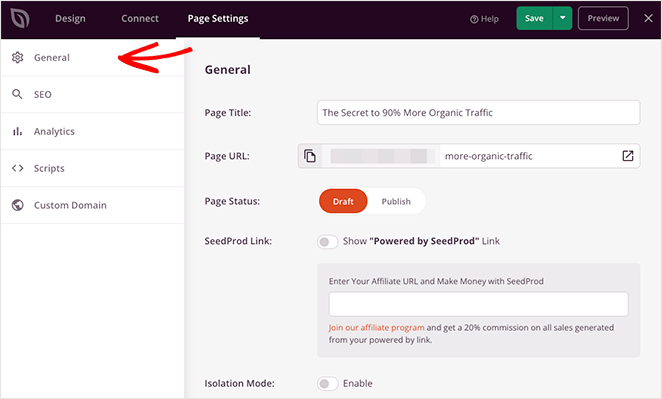
ذكرنا سابقًا أنه يمكنك تغيير إعدادات صفحتك المقصودة قبل نشر صفحتك. للقيام بذلك ، انقر فوق الزر " إعدادات الصفحة " في الجزء العلوي من شاشة أداة إنشاء الصفحات.
في الإعدادات العامة ، يمكنك تحرير اسم الصفحة المقصودة وعنوان URL الخاصين بك ، ونشر صفحتك وإظهار الارتباط التابع لـ SeedProd.

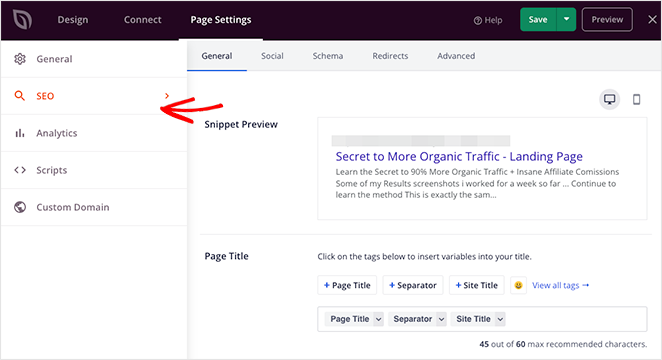
إذا كان لديك مكون إضافي لـ WordPress SEO مثل All in One SEO مثبتًا ، فيمكنك النقر فوق علامة التبويب SEO لإدخال إعدادات تحسين محرك البحث.

تتضمن بعض الإعدادات الأخرى التي يمكنك الوصول إليها ما يلي:
- تتبع أداء صفحتك المقصودة باستخدام MonsterInsights ، وهو مكون إضافي قوي لبرنامج Google Analytics لبرنامج WordPress.
- أضف برامج نصية مخصصة إلى رأس صفحة الويب والجسم والتذييل للتتبع وإعادة الاستهداف.
- امنح صفحتك المقصودة اسم مجال مخصصًا منفصلاً عن موقع الويب الخاص بك (خطط النخبة فقط).
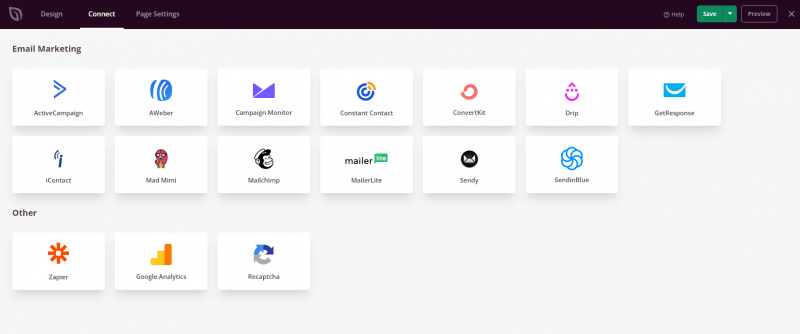
يمكنك أيضًا النقر فوق علامة التبويب اتصال أعلى الصفحة لربط صفحتك المقصودة بخدمة التسويق عبر البريد الإلكتروني ، وتحليلات Google ، والحماية من البريد العشوائي ، و Zapier.

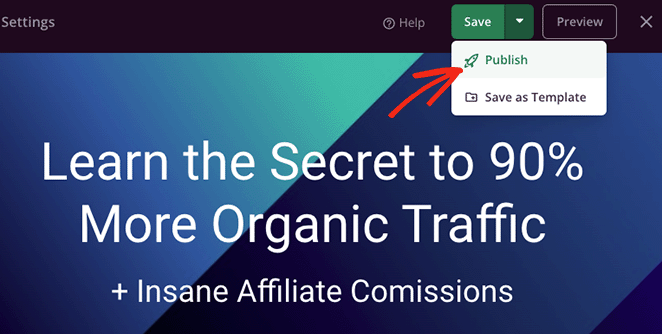
الخطوة 5. انشر صفحتك المقصودة
عندما تكون جاهزًا لنشر صفحتك المقصودة ، انقر فوق الزر حفظ وحدد خيار النشر .

الآن عندما ينقر الزائرون على زر الدفع الخاص بك ، سيتمكنون من الدفع باستخدام Stripe.

إضافة بوابة دفع إلى الصفحات المقصودة باستخدام WP Simple Pay
هناك طريقة أخرى لإنشاء صفحة مقصودة باستخدام بوابة دفع وهي استخدام مكون إضافي للدفع في WordPress.

يعد WP Simple Pay أحد أفضل المكونات الإضافية للدفع في WordPress وأسهلها استخدامًا. يتيح لك إضافة مدفوعات Stripe إلى أي منشور أو صفحة على موقع WordPress الخاص بك بدون رمز.
لذلك إذا كنت لا ترغب في إنشاء صفحة مقصودة عالية التحويل وتحتاج إلى خيار أكثر وضوحًا ، فإن WP Simple pay خيار رائع.
ملاحظة: لقبول المدفوعات باستخدام WP Simple Pay ؛ ستحتاج إلى شهادة SSL نشطة. إليك دليل حول إضافة SSL إلى WordPress إذا كنت بحاجة إلى مساعدة.
الخطوة 1. قم بتثبيت وتنشيط WP Simple Pay
الخطوة الأولى هي الحصول على نسختك من WP Simple Pay من موقع الويب الخاص بهم. بعد ذلك ، انطلق وقم بتثبيت وتفعيل المكون الإضافي على موقع الويب الخاص بك.
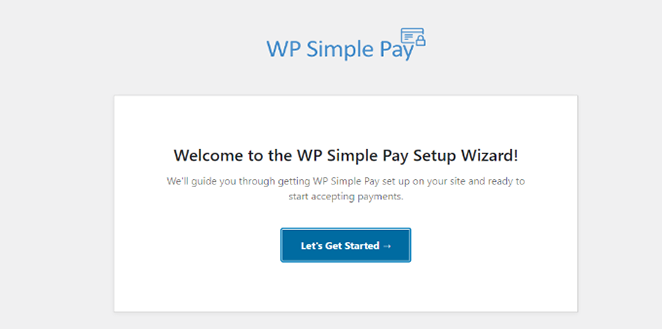
بمجرد تنشيط المكون الإضافي ، سترى تلقائيًا معالج الإعداد ، الذي يقوم بأتمتة عملية الإعداد بالكامل.

لبدء معالج الإعداد ، انقر فوق الزر Let's Get Started .
الخطوة 2. أكمل معالج الإعداد
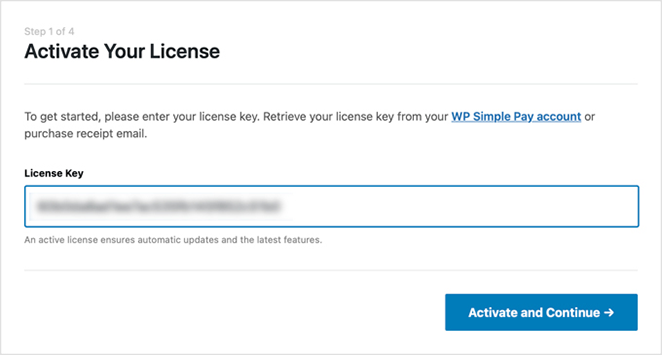
تتكون عملية الإعداد من 4 خطوات. أولاً ، سيُطلب منك إدخال مفتاح ترخيص WP Simple Pay الخاص بك ، والذي ستجده في لوحة معلومات حسابك في قسم التنزيلات.

أدخل مفتاح الترخيص الخاص بك ، ثم انقر فوق الزر " تنشيط ومتابعة" .
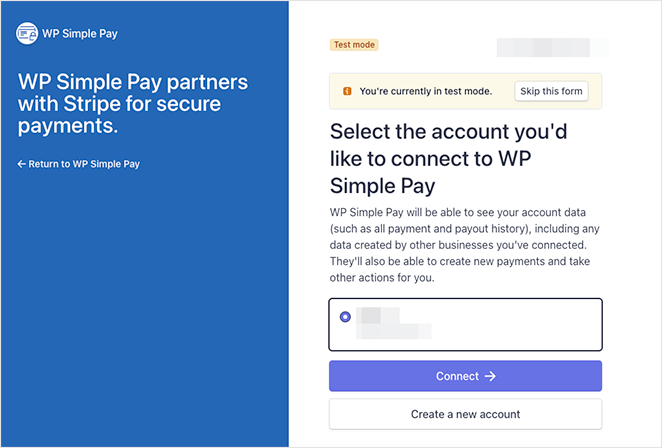
في الشاشة التالية ، ستحتاج إلى الاتصال بحساب Stripe الخاص بك ، لذا انقر فوق الزر Connect with Stripe .

الآن ستحتاج إلى تسجيل الدخول إلى حساب Stripe الخاص بك والتحقق من الاتصال.

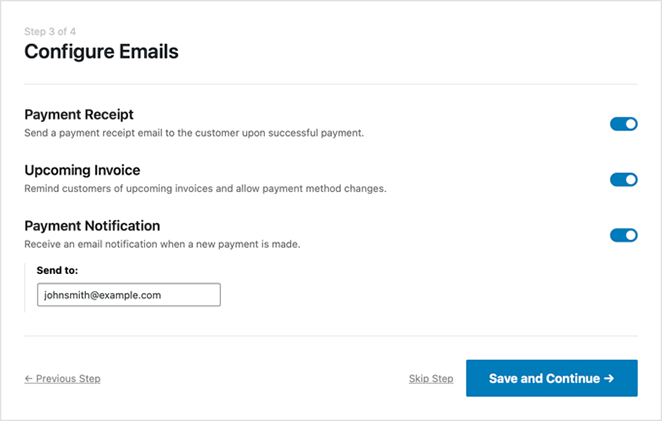
بمجرد القيام بذلك ، ستعود إلى معالج الإعداد ، حيث يمكنك اختيار رسائل البريد الإلكتروني التي سيتلقاها العملاء بعد إتمام عملية الدفع.
على سبيل المثال ، يمكنك إرسال إيصال دفع وإشعار بالدفع وإيصال بالفاتورة والفاتورة القادمة.

بعد اختيار إشعارات البريد الإلكتروني ، انقر فوق الزر حفظ ومتابعة .

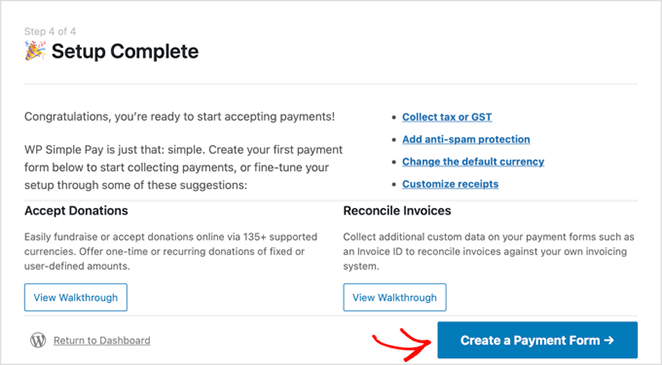
اكتمل الإعداد الآن ، والخطوة التالية هي إنشاء نموذج للمتسوقين لإدخال تفاصيل الدفع الخاصة بهم. للقيام بذلك ، انقر فوق الزر إنشاء نموذج دفع .
الخطوة 3. إنشاء نموذج الدفع
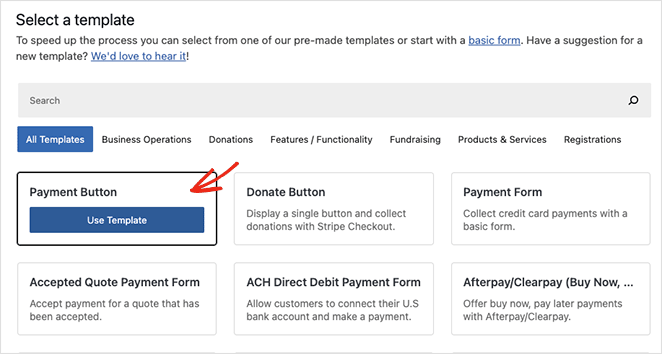
في الشاشة التالية ، سترى قوالب نماذج الدفع المختلفة المتوفرة مع WP Simple Pay. يمكنك الاختيار من بين أنواع النماذج المختلفة ، بما في ذلك جمع التبرعات والمنتجات والخدمات والتسجيلات والتبرعات والمزيد.
في هذا البرنامج التعليمي ، سنختار قالب زر الدفع. لذا قم بالمرور فوق القالب وانقر فوق الزر "استخدام النموذج".

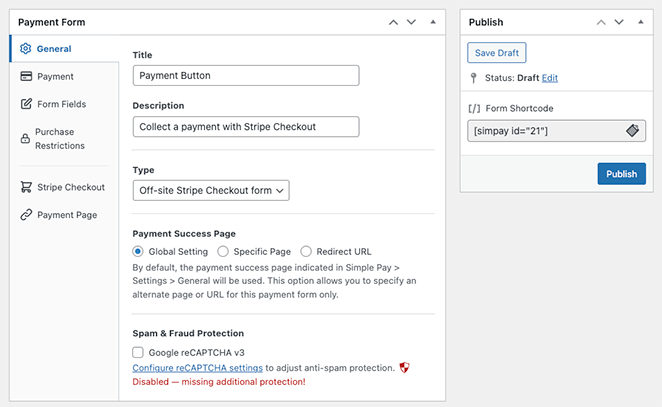
سيتم الآن فتح إعدادات زر الدفع على الشاشة التالية. هذا هو المكان الذي يمكنك فيه تعديل الإعدادات العامة ، بما في ذلك اسم الزر والوصف والنوع وصفحة نجاح الدفع.

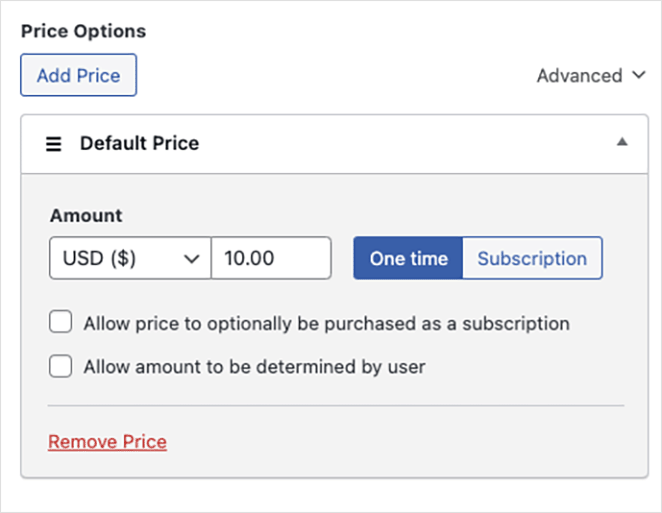
في علامة تبويب الدفع ، يمكنك إعداد السعر الافتراضي على زر الدفع الخاص بك والاختيار بين المدفوعات لمرة واحدة والمتكررة.

يمكنك أيضًا الاختيار من بين طرق دفع متعددة ، بما في ذلك بطاقة الائتمان والخصم المباشر و Alipay و Klarna و Clearpay.
بمجرد الانتهاء من تخصيص إعدادات زر الدفع ، انقر فوق الزر نشر .
الخطوة 4. أضف طريقة الدفع إلى صفحتك المقصودة
الخطوة التالية هي إضافة زر الدفع إلى صفحتك المقصودة. يمكنك إضافته في أي مكان على صفحتك باستخدام كتلة WP Simple Pay WordPress.
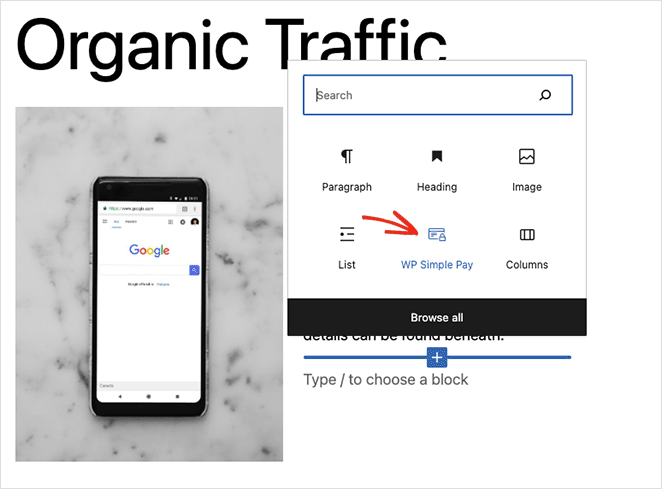
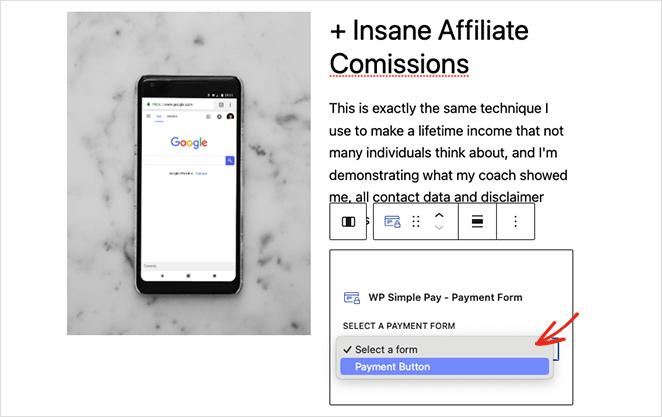
للقيام بذلك ، قم بإنشاء أو تحرير صفحة WordPress ، ثم في محرر المحتوى ، انقر فوق زر علامة الجمع وحدد WP Simple Pay block.

يمكنك بعد ذلك تحديد زر الدفع الخاص بك من القائمة المنسدلة.

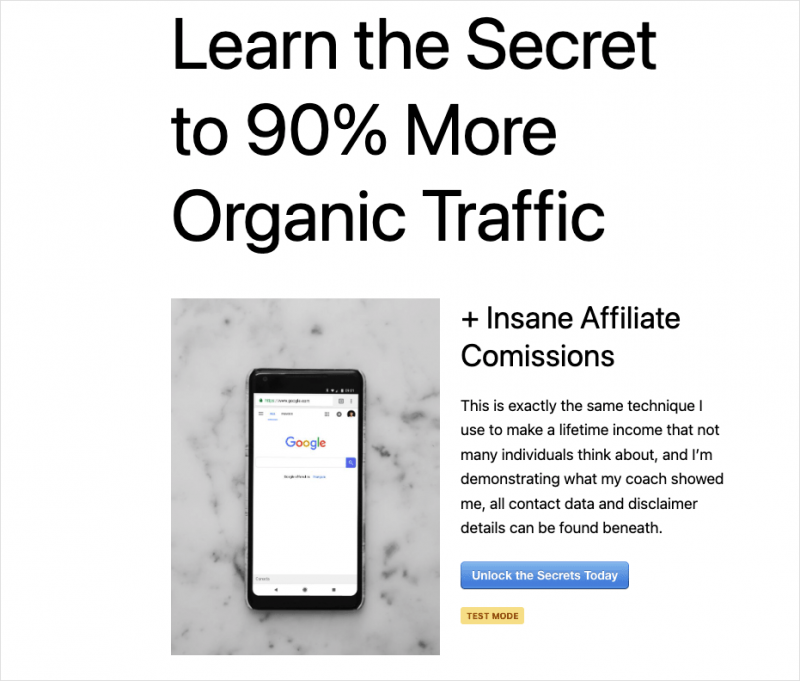
بعد تحديث أو نشر صفحتك المقصودة ، يمكنك معاينة زر الدفع والبوابة أثناء العمل.

هذا هو!
أنت تعرف الآن كيفية إنشاء صفحة مقصودة بوظيفة بوابة الدفع.
إذا كنت مهتمًا بإنشاء متجر تجارة إلكترونية كامل ، فإليك بعض البرامج التعليمية التي قد تساعدك:
- كيفية إضافة زر مخصص للإضافة إلى عربة التسوق في WooCommerce
- كيفية عرض فئات المنتجات والعلامات في WooCommerce
- كيفية تخصيص صفحة متجر WooCommerce الخاصة بك بسهولة
شكرا للقراءة. يرجى متابعتنا على YouTube و Twitter و Facebook لمزيد من المحتوى المفيد لتنمية أعمالك.