كيفية إنشاء صفحة مقصودة في عام 2023 (الدليل التفصيلي)
نشرت: 2023-09-01يعد إنشاء الصفحات المقصودة قوة عظمى. أتقنها، وسوف ترتفع معدلات التحويل الخاصة بك حيث يتحول الزوار إلى عملاء أمام عينيك مباشرة. ولكن مثل أي مهارة يمكن الاستفادة منها، فإنها تتطلب الممارسة والموارد المناسبة لتسخير إمكاناتها. سيوفر هذا الدليل كنزًا من الأدوات والنصائح والاستراتيجيات لإنشاء صفحة مقصودة. لقد قمنا بتغطية احتياجاتك، بدءًا من مبادئ التصميم وحتى نصائح كتابة الإعلانات واستراتيجيات تحسين التحويل. سنعرض لك إحدى أسرع الطرق لإنشاء صفحة مقصودة، باستخدام Divi أيضًا!
- 1 ما هي الصفحة المقصودة؟
- 2 هل أحتاج إلى صفحة مقصودة؟
- 3 عناصر أساسية للصفحة المقصودة الفعالة
- 3.1 هدف واحد أو دعوة للعمل (CTA)
- 3.2 العنوان الرئيسي وقسم البطل الذي يجذب الانتباه
- 3.3 آسر الكتابة
- 3.4 صور جذابة
- 3.5 الدليل الاجتماعي
- 3.6 الحد الأدنى من حقول نماذج إنشاء العملاء المحتملين
- 4 5 خطوات لبناء الصفحة المقصودة
- 4.1 1. اختر منشئ الصفحة المقصودة
- 4.2 2. أنشئ صفحة مقصودة باستخدام قالب
- 4.3 3. إعداد إنشاء العملاء المحتملين
- 4.4 4. تعزيز تحسين محركات البحث للصفحة المقصودة
- 4.5 5. تحسين أداء الصفحة المقصودة
- 5 نصائح إضافية لإنشاء صفحات مقصودة جيدة
- 5.1 تحسين سرعة تحميل صفحتك
- 5.2 تعلم كتابة الإعلانات أو توظيف كتاب الذكاء الاصطناعي
- 5.3 بنية المحتوى/الصفحة على شكل حرف F:
- 5.4 خلق شعور بالإلحاح
- 5.5 تحسين صفحتك المقصودة عبر الهاتف المحمول
- 5.6 الحفاظ على الاتساق مع الإعلانات والتسويق عبر البريد الإلكتروني
- 6 الاستنتاج
ما هي الصفحة المقصودة؟
الصفحة المقصودة هي صفحة ويب مستقلة تحتوي على كل ما يحتاجه الزائر لاتخاذ إجراء محدد. إنه بمثابة نقطة دخول للعملاء المحتملين، حيث يرشدهم نحو اتخاذ الإجراء المطلوب، مثل الاشتراك في رسالة إخبارية، أو الاشتراك في خدمة، أو شراء منتج.
يكمن سحر الصفحة المقصودة في قدرتها على التركيز على هدف واحد. على عكس صفحات موقع الويب العادية، التي قد تحتوي على روابط متعددة ومشتتات، فإن الصفحة المقصودة المصممة جيدًا تحافظ على تركيز انتباه الزائر على الهدف المقصود. سواء كان إطلاق منتج، أو عرضًا خاصًا، أو حدثًا قادمًا، يمكن للصفحة المقصودة المصممة بعناية أن تعزز معدلات التحويل بشكل كبير.
هل أحتاج إلى صفحة مقصودة؟
الجواب هو نعم! تحتاج إلى استخدام الصفحات المقصودة إذا كان لديك عرض واضح. بغض النظر عن حجم عملك أو صناعتك، يمكن للصفحة المقصودة أن تغير قواعد اللعبة لنجاحك عبر الإنترنت. دعنا نستكشف السبب:
- تتيح لك الصفحات المقصودة إنشاء حملات تسويقية عالية الاستهداف ومصممة خصيصًا لجماهير محددة. من خلال مواءمة رسائلك مع احتياجات واهتمامات العملاء المستهدفين المختلفين، يمكنك زيادة فرص تحويلهم إلى عملاء محتملين ذوي قيمة أو عملاء مخلصين.
- قد لا يوفر إرسال الجميع إلى صفحتك الرئيسية مسارًا واضحًا للعمل، مما يؤدي إلى ضياع الفرص. من ناحية أخرى، توفر الصفحة المقصودة المُحسّنة جيدًا عبارة واضحة تحث المستخدم على اتخاذ إجراء (CTA)، لتوجيه المستخدمين نحو الخطوة التالية المحددة التي تريد منهم اتخاذها.
- يمكن للصفحات المقصودة المجهزة بأدوات التحليل مثل Google Analytics أن توفر بيانات لا تقدر بثمن حول سلوك الزائر. يمكنك تتبع معدلات التحويل، وفهم ما يجذب الزيارات إلى صفحتك، واتخاذ قرارات تعتمد على البيانات لتحسين حملاتك بشكل أكبر.
العناصر الأساسية للصفحة المقصودة الفعالة
لإنشاء صفحة مقصودة ناجحة تجذب التحويلات، يجب عليك التركيز على عناصر محددة تأسر جمهورك وتوجههم نحو الإجراء المطلوب.
هدف واحد أو دعوة للعمل (CTA)
تعد الدعوة إلى اتخاذ إجراء (CTA) العنصر الأكثر أهمية في الصفحة المقصودة. إنه يجذب جميع التحويلات وسيكون أساسيًا في تصميم صفحتك بأكملها.
عند الخروج بواحدة، يجب أن تكون بارزة (اللون والوزن) وموجهة نحو العمل، لتوجيه الزائرين نحو هدفك.
الأفعال القوية واللغة المختصرة، مثل "ابدأ تجربتك المجانية" أو "احصل على وصول حصري الآن"، تخلق حالة من الإلحاح وتشجع على الاستجابة الفورية. وينطبق الشيء نفسه على كل ما تبذلونه من كتابة النصوص، ولكن يمكنك قطع شوط طويل مع CTA غير مخفف.

يوفر Zapier للزائرين طرقًا متعددة للقيام بنفس الشيء : إنشاء حساب مجاني.
تعمل عبارة CTA المصممة جيدًا على التخلص من الارتباك وتسهل على الزائرين فهم الإجراء الذي يجب عليهم اتخاذه بعد ذلك، مما يؤدي إلى تبسيط عملية التحويل. المثال أعلاه من Zapier يمنح الزائرين الذين يرغبون في المضي قدمًا خيارًا واحدًا - إنشاء حساب وتجربته.
جذب الانتباه العنوان الرئيسي وقسم البطل
يعد قسم البطل والعنوان بمثابة نقطة الاتصال الأولى للزائرين مع صفحتك المقصودة. سيكون لها عنوان رئيسي مقنع وموجز يجذب القراء على الفور ويخبرهم بما يريدون. يثير العنوان المصمم جيدًا الفضول ويشجع الزائرين على التمرير خلال محتوى صفحتك المقصودة. يجب أيضًا أن يقترن جيدًا مع CTA الخاص بك.

قسم البطل بواسطة LearnDash
من خلال نقل عرض القيمة الفريدة الخاص بك بوضوح وإيجاز، فإنك تقوم بتوصيل ما يميز عرضك عن المنافسة، مما يشجع الزوار على البقاء ومعرفة المزيد عن منتجك أو خدمتك.
يمكنك أيضًا تضمين عنوان فرعي مع العنوان الرئيسي، والذي يمكن أن يضيف المزيد من السياق والوضوح إلى العنوان الرئيسي. يجب أن يقترن العنوان الرئيسي والعنوان الفرعي بعبارات الحث على اتخاذ إجراء (CTA) الأكثر وضوحًا.
إن CTA الخاص بـ LearnDash أعلاه هو " عرض توضيحي " ويمنح القراء فرصة لاختبار العنوان الرئيسي. هل هو أقوى LMS؟ دعونا نرى التجريبي .
آسر Copywriting
تعد كتابة الإعلانات بمثابة حصص مائدة للصفحة المقصودة لأنها تهدف إلى إقناع القراء.
من خلال صياغة نسخة مقنعة، فإنك تسلط الضوء على الفوائد الرئيسية لمنتجك أو خدمتك، وتوضح للعملاء المحتملين سبب وجوب اتخاذ الإجراءات اللازمة. إن استخدام اللغة التي تغرس الثقة والإلحاح لدى زوار موقعك يخلق إحساسًا بالإثارة والتحفيز، مما يدفعهم إلى المزيد من الاستكشاف والتحويل في نهاية المطاف.

مثال على كتابة الإعلانات بواسطة Brevo (SendinBlue)
أطر كتابة الإعلانات للصفحات المقصودة
فيما يلي بعض أطر كتابة النصوص التي يمكنك استخدامها في الصفحات المقصودة.
- المشكلة-التحريض-الحل (PAS): تحدد صيغة كتابة النصوص الكلاسيكية هذه المشكلة، وتزيد من حدتها، وتقدم حلاً في النهاية. إنها طريقة قوية للتواصل مع نقاط الضعف لدى جمهورك وإظهار كيف يمكن أن يساعد منتجك أو خدمتك.
مثال: "هل تواجه صعوبة في إنشاء رسومات جذابة؟ انت لست وحدك. تجد العديد من الشركات صعوبة في التميز في سوق مشبع. ومع خدمات التصميم الجرافيكي التي نقدمها، يمكنك إنشاء صور مذهلة تلفت الانتباه، وليس عليك القيام بأي شيء. - ما قبل الجسر وما بعده (BAB): ترسم هذه الصيغة صورة لعالم القارئ قبل وبعد استخدام منتجك، ثم توفر "الجسر" أو الخطوات اللازمة للوصول إلى هناك.
مثال: "قبل استخدام خدمات تصميم الويب لدينا، كان موقع الويب الخاص بك مجرد قطرة أخرى في المحيط الرقمي. لكن الآن، تخيل موقعًا إلكترونيًا متميزًا، ويجذب الزوار، ويحقق إيرادات جديدة. نحن ننقلك إلى المكان الذي تريد أن تكون فيه من خلال خدمات تصميم الويب المتخصصة لدينا. - الميزات والمزايا والفوائد (FAB): تسلط هذه الصيغة الضوء على ميزات منتجك ومزاياه وفوائده للعميل.
مثال: "متجرنا للتجارة الإلكترونية متخصص في الأحذية الجلدية المصنوعة يدويًا (ميزة)." تم تصنيع كل زوج مع الاهتمام بالتفاصيل، مما يضمن منتجًا فريدًا ومتينًا ومميزًا (ميزة). اخرج بأناقة واستمتع بالراحة وطول عمر أحذيتنا، مما يجعل كل عملية شراء استثمارًا (منفعة) جديرة بالاهتمام.
تتجاوز كتابة الإعلانات العناوين الرئيسية وعبارات الحث على اتخاذ إجراء. ويجب استخدامه مع كل كلمة في الصفحة المقصودة. تستحق أيضًا USPs، والتسميات التوضيحية للصور، والنقاط النقطية نفس المستوى من التفاصيل.
مرئيات جذابة
يمكن للمحتوى المرئي أن ينقل الحالة المزاجية والجودة والخبرة والقيمة بشكل أسرع من أفضل العناوين. من خلال اختيار العناصر المرئية التي تلقى صدى لدى جمهورك المستهدف وتعزز رسالة علامتك التجارية، يمكنك إنشاء اتصال عاطفي وترك انطباع دائم، مما يزيد من احتمالية التحويل.

مثال على العناصر المرئية الجذابة من مجموعة Ritz-Carlton لليخوت
إذا كان ذلك ممكنًا، تجاوز الصور الفوتوغرافية المخزنة لتشمل الأشخاص الذين يستخدمون منتجاتك أو الجمالية العامة لعلامتك التجارية والفوائد التي تأمل في بيعها للعملاء. ولهذا السبب تحتوي العديد من الإعلانات التجارية على قصص لأشخاص سعداء وأصحاء، فهم يحاولون الترويج لمستقبل أكثر إشراقًا من خلال عروضهم مقابل مجرد بيع الأدوات.
إذا كنت في حاجة ماسة إلى ذلك، فجرّب مولد صور يعمل بالذكاء الاصطناعي لإنشاء صور من شأنها تحريك الإبرة.
الدليل الاجتماعي
يعد بناء الثقة والمصداقية أمرًا بالغ الأهمية في تحويل العملاء المحتملين. اعرض شهادات العملاء الحقيقية والتعليقات الإيجابية وقصص النجاح التي توضح قيمة منتجك أو خدمتك. قم بتضمين صور أو أسماء العملاء الراضين لإضافة الأصالة وجعل الشهادات أكثر ارتباطًا.

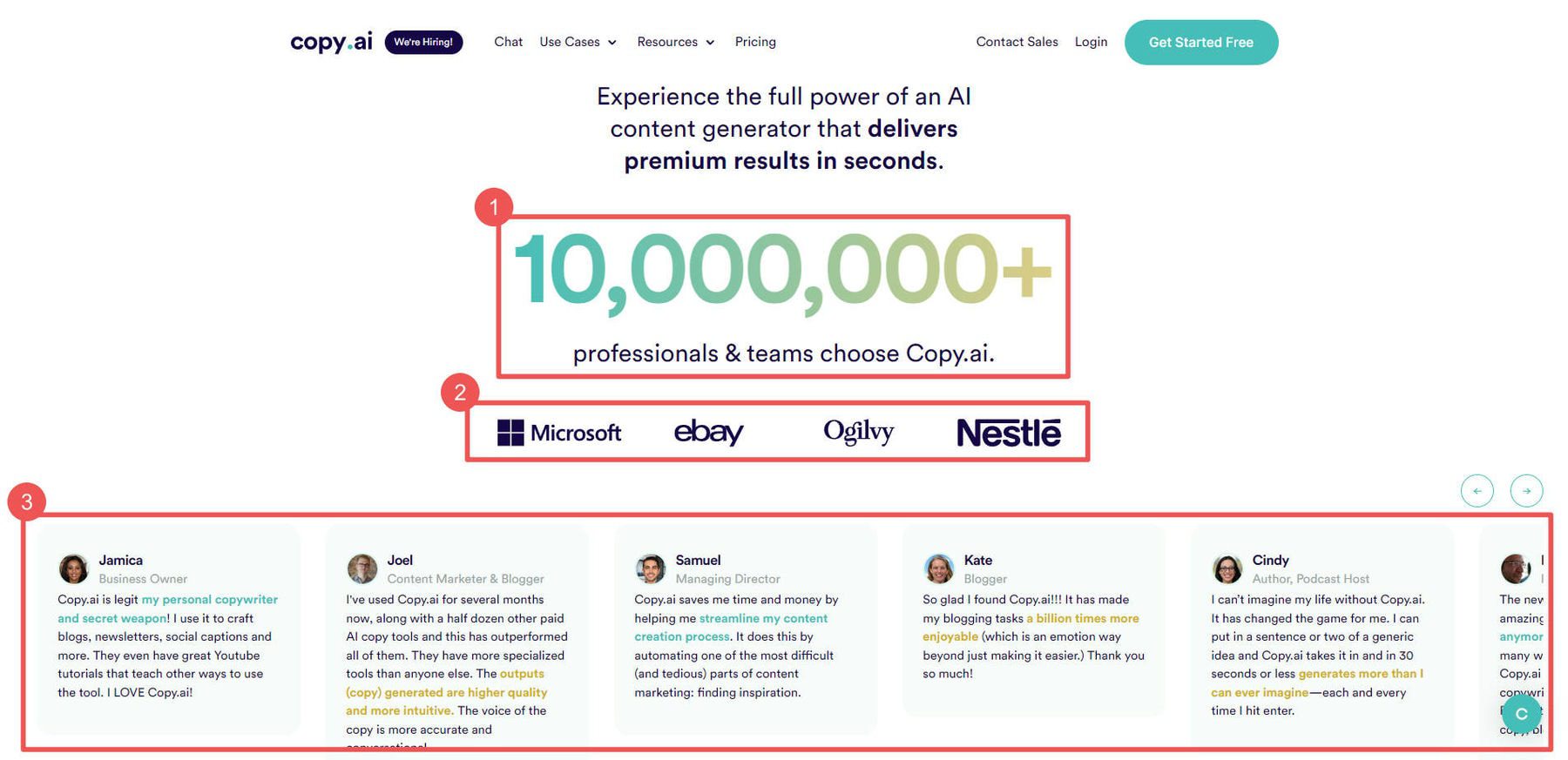
يقوم Copy.ai بعمل ممتاز في عرض (1) الدليل الاجتماعي، و(2) بيانات اعتماد السمعة، و(3) الشهادات — كل ذلك في قسم واحد.
تأكد بأي وسيلة ضرورية من أن ما تبيعه يرقى إلى المستوى المطلوب، وتأكد من دعم كل مطالبة.
الحد الأدنى من حقول نموذج إنشاء العملاء المحتملين
حافظ على الحد الأدنى من حقول نموذج العملاء المحتملين وسهولة ملؤها. يمكن للنماذج الطويلة أو المعقدة أن تمنع العملاء المحتملين، مما يؤدي إلى انخفاض معدلات التحويل.

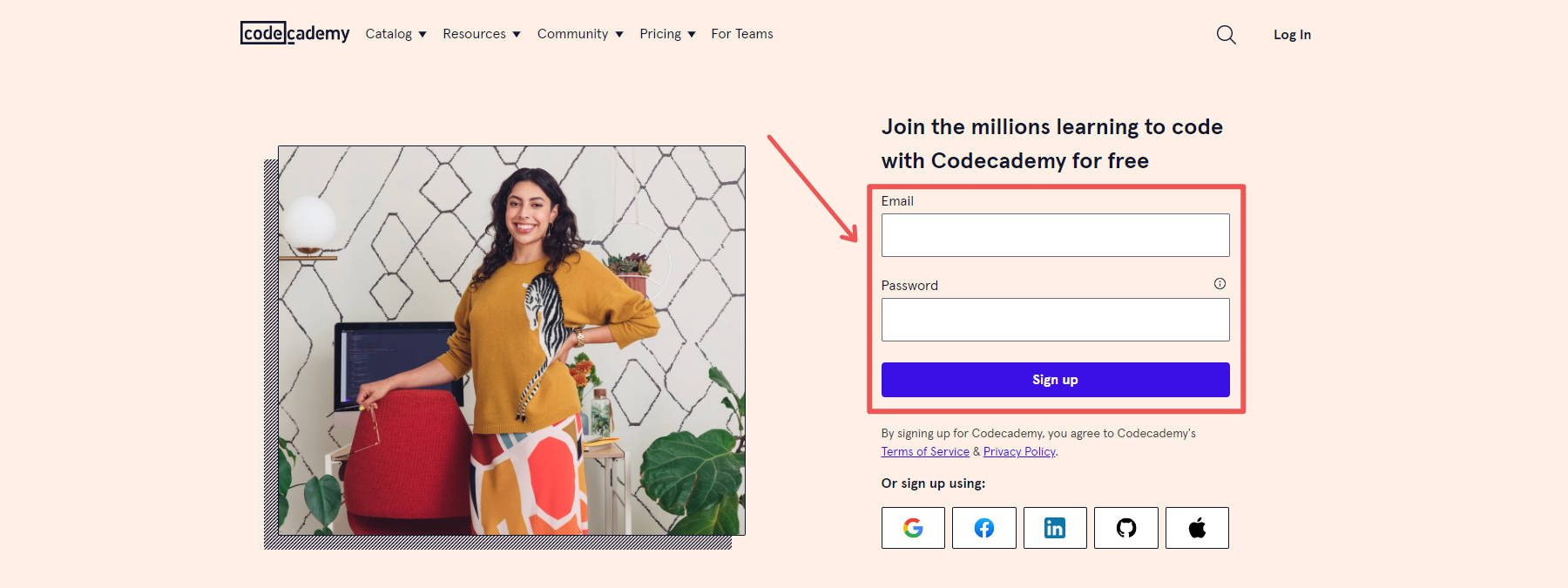
الصفحة المقصودة من CodeAcademy
من خلال طلب المعلومات الأساسية فقط، فإنك تقلل الاحتكاك وتسهل على الزائرين تقديم التفاصيل الضرورية. يؤدي إعطاء الأولوية للبساطة في تصميم النموذج إلى تحسين تجربة المستخدم، مما يزيد من احتمالية إكمال الزائرين للنموذج واتخاذ الخطوة التالية في عملية التحويل.
غالبًا ما يكون هذا خيارًا صعبًا في تصميم الصفحة المقصودة لأننا جميعًا نعتقد، "إذا تمكنت من الحصول على مزيد من المعلومات، فستكون جهودي التسويقية المستقبلية أسهل بكثير". ولكن من الأفضل عدم التضحية بنتائج التحويل الحالية من أجل التسويق عبر البريد الإلكتروني في المستقبل وسهولة إدارة علاقات العملاء. قم ببناء إستراتيجية لجمع معلومات جديدة عبر مسار التحويل بدلاً من جمعها مرة واحدة في لحظة الحقيقة للزائرين.

نوصي باستخدام Divi Forms أو أحد أفضل المكونات الإضافية لجيل العملاء المحتملين في WordPress.
5 خطوات لبناء الصفحة المقصودة
اعتمادًا على الأنظمة الأساسية التي تستخدمها، يمكن أن يتم إنشاء صفحة مقصودة فعالة بعدة طرق مختلفة. بغض النظر عن الأمر، إذا وضعت عناصر LP المذكورة أعلاه في الاعتبار، فيمكنك إنشاء صفحة مقصودة قوية.
إليك العرض عالي المستوى لإنشاء صفحة مقصودة.
1. اختر منشئ الصفحة المقصودة
إن اختيار منشئ الصفحات المقصودة المناسب سيوفر عليك الكثير من المتاعب. يعتقد الكثيرون أن إنشاء صفحة مقصودة من الصفر يتطلب خبرة فنية واستثمارًا كبيرًا للوقت. كل ما هو مطلوب هو منصة يمكنها التعامل مع الاحتياجات الفريدة للصفحة المقصودة. أدوات مثل سمة Divi لـ WordPress أو WPFunnels أو ClickFunnels جميعها توفر أدوات LP الأساسية.
أهم الميزات التي يجب البحث عنها في أداة إنشاء الصفحات المقصودة هي أداة إنشاء الصور بالسحب والإفلات، والقوالب القابلة للتخصيص، واختبار A/B، والتكامل مع أدوات التسويق عبر البريد الإلكتروني، والتحليلات المتقدمة. يمكن أن تساعد أفضل المكونات الإضافية للصفحة المقصودة في هذا الأمر، على الرغم من أنك لا تحتاج إلى استخدام WordPress لإنشاء صفحة مقصودة.
لهذا السبب يعتقد الكثيرون أن Divi مثالي لأي إنشاء صفحة مقصودة:
- لدى Divi قوالب صفحات مقصودة احترافية تم إنشاؤها للتوصيل والتشغيل
- يتيح لك منشئ Divi المرئي تخصيص تصميم صفحتك بشكل مرئي
- تتبع الأداء وتحسينه باستخدام أدوات تسويق Divi
- فريق دعم عملاء ممتاز للمساعدة في حل أي مشكلات على طول الطريق
2. أنشئ صفحة مقصودة باستخدام قالب
سيقدم معظم منشئي الصفحات المقصودة ذوي السمعة الطيبة قوالب لبدء عملية التصميم الخاصة بك. توفر Divi مجموعة واسعة من قوالب الصفحات المقصودة المصممة بشكل احترافي لبدء عمليتك الإبداعية. ضمن سمة Divi، يمكنك الوصول إلى هذه القوالب دون أي تكلفة إضافية. تشمل القوالب الصناعات وأنواع الصفحات لإنشاء موقع كامل باستخدام قوالب معدة مسبقًا، وليس صفحة مقصودة واحدة فقط.
إليك كيفية استخدام حزمة التخطيط باستخدام Divi:
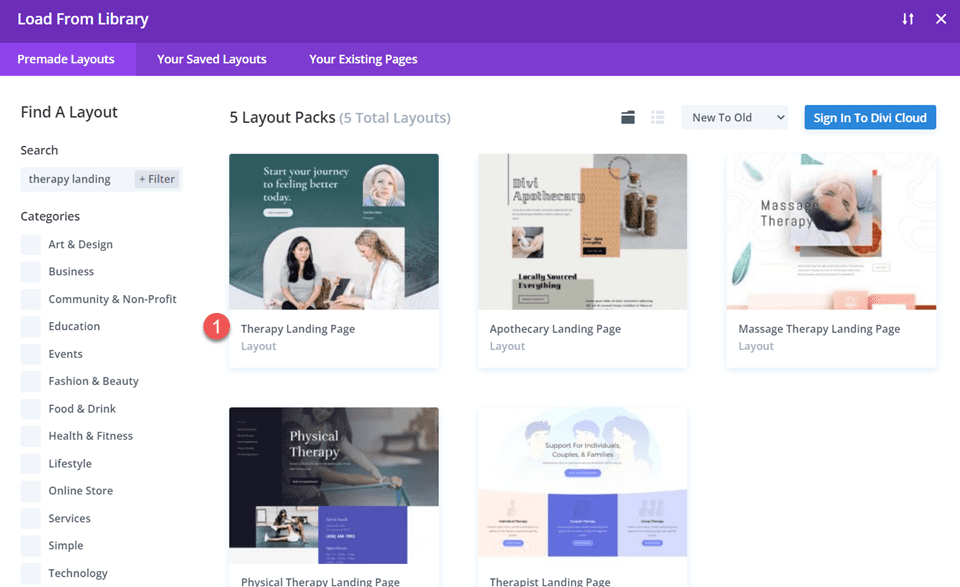
بمجرد الدخول إلى Divi Builder، انقر فوق الزر " + " الأرجواني لإضافة قسم جديد. في النافذة المنبثقة، اختر " اختيار تخطيط مسبق الصنع ". ستجد هنا مجموعة من القوالب المصممة مسبقًا والمتاحة لك. تصفح آلاف الصفحات المعدة مسبقًا لمعرفة ما يثير اهتمامك.

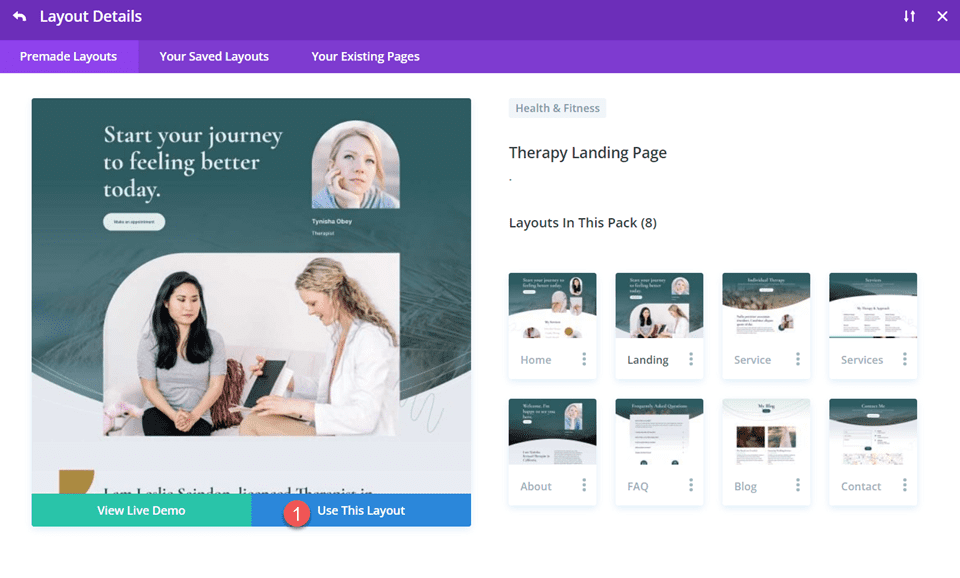
يمكنك معاينة التخطيط من خلال النقر داخل الحزمة وتحديد الصفحة والنقر فوق " عرض العرض التوضيحي المباشر ". عندما تجد النموذج الذي يعجبك، انقر فوق " استخدام هذا القالب " لتحميله إلى صفحتك.

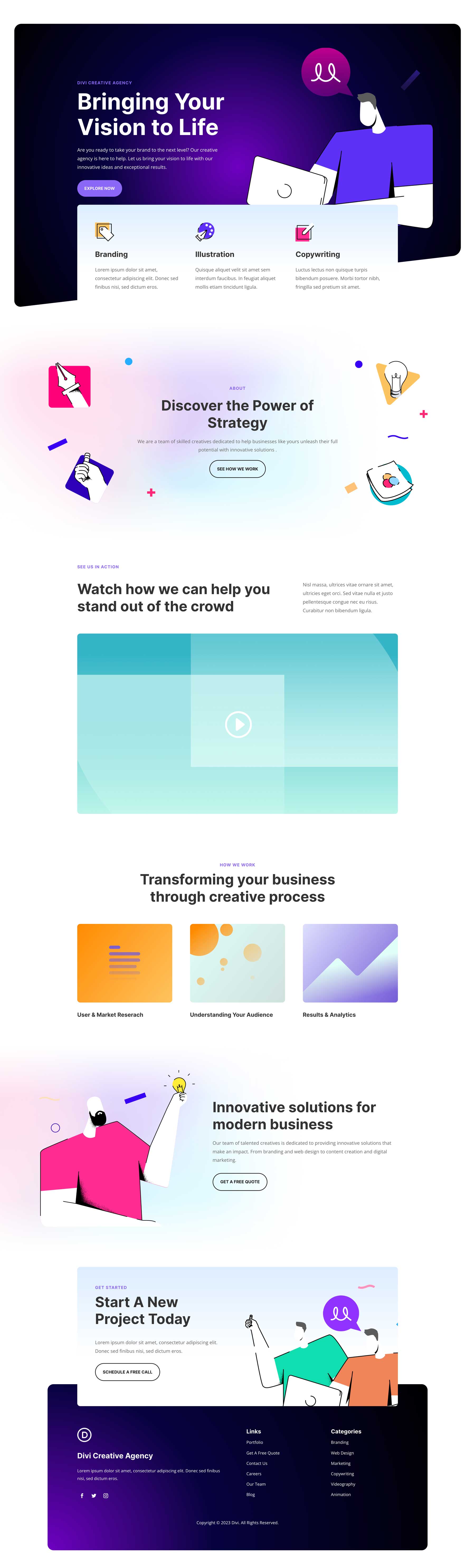
تعتبر حزمة تخطيط التسويق الخاصة بنا مثالية للوكالات الإبداعية. يحتوي تخطيط الصفحة المقصودة على كل ما تحتاجه لإعداد صفحة مقصودة تحتوي على جميع العناصر الأساسية بسرعة (بالإضافة إلى أنها تأتي بالفعل مع رسوم توضيحية رائعة يمكنك استخدامها).

تخطيط الصفحة المقصودة لتسويق Divi
يتضمن هذا التصميم والعديد من التخطيطات الأخرى قسمًا رئيسيًا سهل القراءة مع مساحة لجميع العناصر المطلوبة. يحتوي على أزرار CTA في جميع أنحاء الصفحة ونص نائب لتوضيح قضيتك من خلال كتابة النصوص القوية. يحتوي على رسوم توضيحية جميلة أو أماكن لوضع الصور ومقاطع الفيديو الخاصة بك. وأخيرًا، يمكن تعديل قسم "كيف نعمل" بسهولة ليناسب دراسات الحالة أو الشهادات.
إذا كنت تريد أكثر من 2000 قالب مجاني، فيمكنك استكشاف مجموعة Landing Plus (وغيرها) في سوق Divi.
3. قم بإعداد إنشاء العملاء المحتملين
يعد نموذج جذب العملاء المحتملين أحد أهم العناصر لصفحة مقصودة ناجحة. هذا النموذج هو البوابة للحصول على معلومات قيمة من زوار موقعك، وتحويلهم إلى عملاء محتملين أو عملاء محتملين.
يقدم نموذج الاتصال الخاص بـ Divi مجموعة واسعة من خيارات التخصيص، مما يسمح لك بإنشاء نماذج تتوافق مع علامتك التجارية وتلبي احتياجاتك. يتم تضمينه مع الموضوع دون أي تكلفة إضافية.
يمكنك أيضًا التفكير في استخدام مكونات WordPress الإضافية إذا كنت تريد شيئًا آخر. توفر هذه المكونات الإضافية ميزات قوية لتعزيز جهودك في جذب العملاء المحتملين والتكامل بسلاسة مع التسويق عبر البريد الإلكتروني وخدمات إدارة علاقات العملاء (CRM).
على سبيل المثال، يمكنك استكشاف خيارات مثل OptinMonster أو Thrive Leads، كما هو مذكور في مقالة أفضل المكونات الإضافية لتوليد العملاء المحتملين في WordPress.
لاحظ أن هدف صفحاتك المقصودة قد يختلف بناءً على احتياجات عملك المحددة. في حين تهدف بعض الشركات إلى جمع معلومات الاتصال للمتابعة المحتملة، قد يركز البعض الآخر على عمليات الاشتراك في المنتج أو طلبات العرض التوضيحي. وينطبق هذا بشكل خاص إذا كانوا يقدمون منتجات البرمجيات كخدمة (SaaS).
4. تعزيز SEO للصفحة المقصودة
تعتبر الصفحات المقصودة ممتازة عندما يتم إرسال الزيارات مباشرة من التسويق عبر البريد الإلكتروني أو الحملات الاجتماعية/الإعلانية. ومع ذلك، هناك الكثير من الفرص لإنشاء صفحات مقصودة ذات أداء جيد في صفحات نتائج البحث (SERPs) ومن المحتمل أن تقوم بتحويل حركة المرور في أعلى مسار التحويل (TOFU).
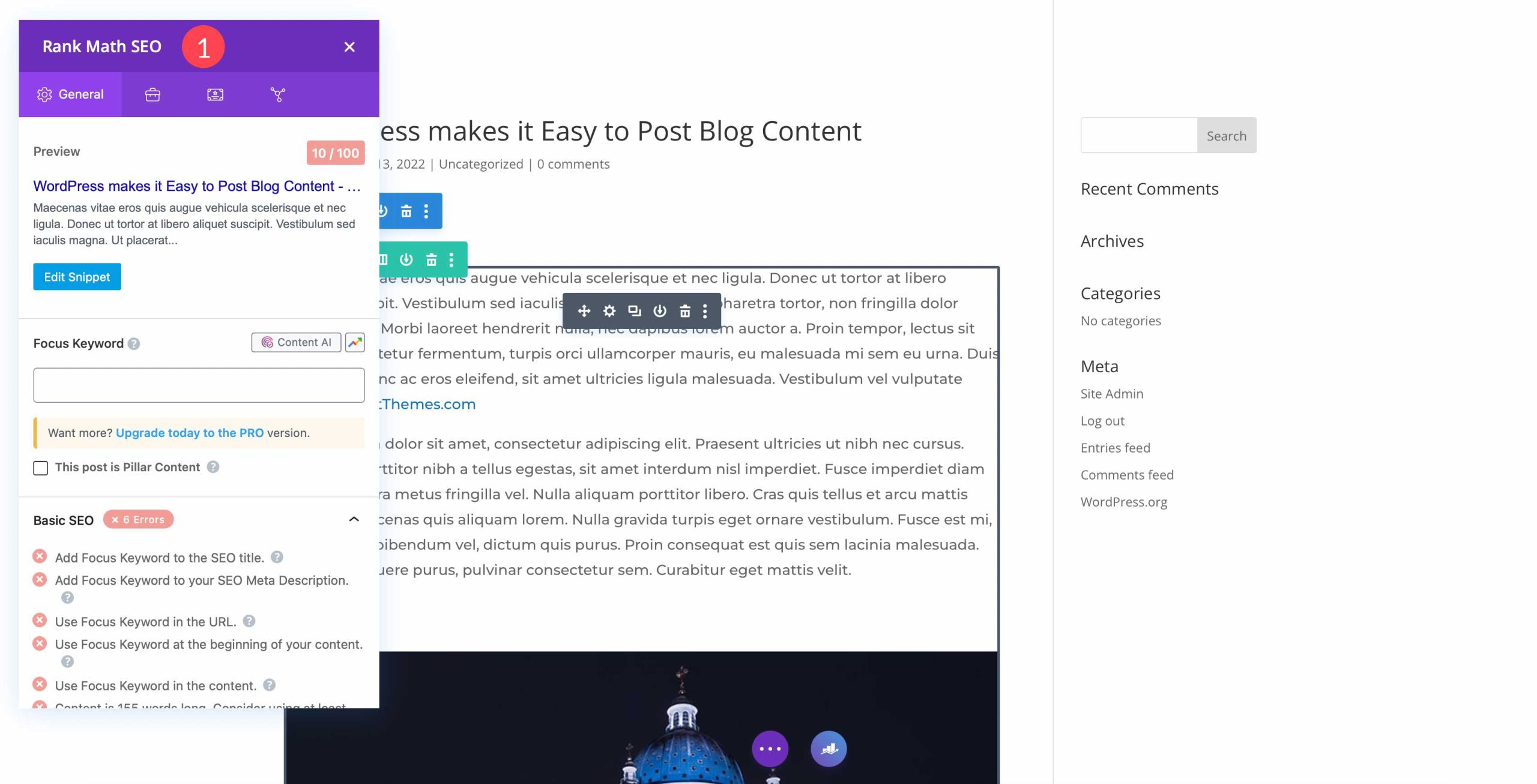
مع WordPress، أصبح تحسين محركات البحث أمرًا سهلاً. كل ما يتطلبه الأمر هو واحد من أفضل المكونات الإضافية لتحسين محركات البحث (هناك الكثير). واحدة من المفضلة لدينا هي Rank Math.
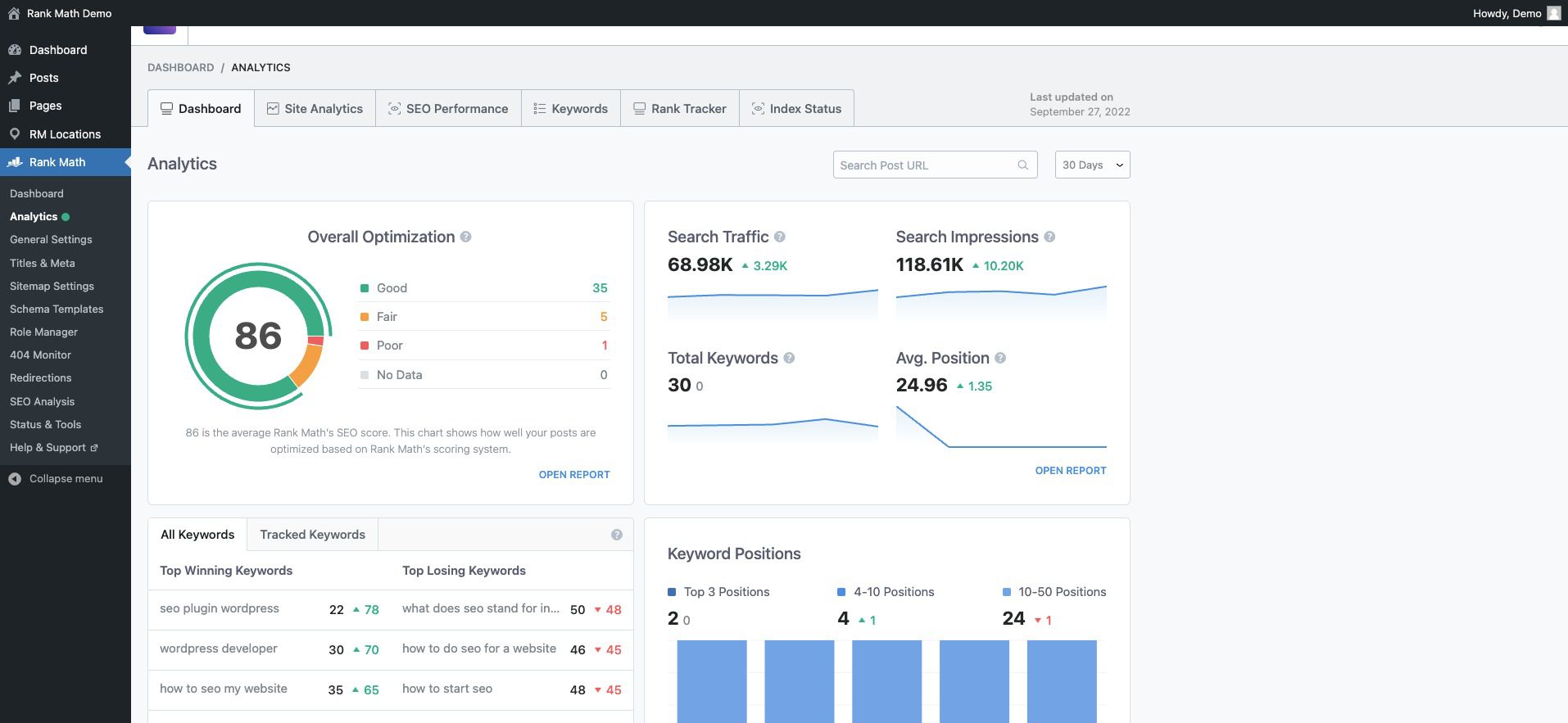
إنه يجعل من السهل رؤية مدى جاهزية تحسين محركات البحث لموقعك بالكامل من خلال لوحة تحكم رائعة. يقدم Rank Math رؤى حيوية ويسمح بالتنقل بسهولة عندما ترى شيئًا تريد المزيد من التفاصيل عنه.

كما أنه يجعل تحسين كل صفحة أمرًا سهلاً. فهو يسجل صفحتك ومحتواها ويقارنها بالمنافسة. يخبرك Rank Math بعد ذلك بما يجب تغييره وتعديله لتكون في وضع جيد للتصنيف.

5. تحسين أداء الصفحة المقصودة
لا يوجد نقص في الأدوات التي يمكن أن تساعدك في تحليل أداء صفحاتك المقصودة. في بعض الأحيان، يتعلق الأمر باختيار بعض الأدوات للحصول على صورة واضحة.
يمكنك التفكير في بعض هذه الأدوات للتحليل وتحليل أداء صفحتك المقصودة:
- Google Analytics 4 (GA4) لتتبع كل جانب من جوانب حركة الزيارات والتحويلات عبر موقعك. يمكن تثبيته بسهولة على WordPress باستخدام مكونات Google Analytics الإضافية.
- HotJar لرؤية تمثيلات الخريطة الحرارية لنشاط LP الخاص بك.
- أدوات تحسين التسويق المضمنة في Divi (اختبار تقسيم A/B، والعرض الشرطي، ومنشئ النماذج الأصلي).
على الرغم من أنه يجب عليك استخدام نظام أساسي للتحليلات ويمكنك التفكير في أداة رسم الخرائط الحرارية، فإن وجود أدوات تركز على التحويل مضمنة في أداة إنشاء الصفحات المقصودة الخاصة بك يعد إضافة ممتازة. هذا يعني أنك ستوفر بعض المال وتحصل على الأدوات المدمجة.
توفر أدوات Divi التسويقية رؤى وميزات قيمة لتحسين أداء صفحتك المقصودة. يمكنك إجراء اختبارات أ/ب لمقارنة أشكال الصفحة المختلفة مقابل هدف محدد. يتيح لك ذلك تحديد عناصر التصميم أو أشكال المحتوى المختلفة التي قمت بإنشائها والتي تلقى صدى أفضل لدى زوار موقعك.
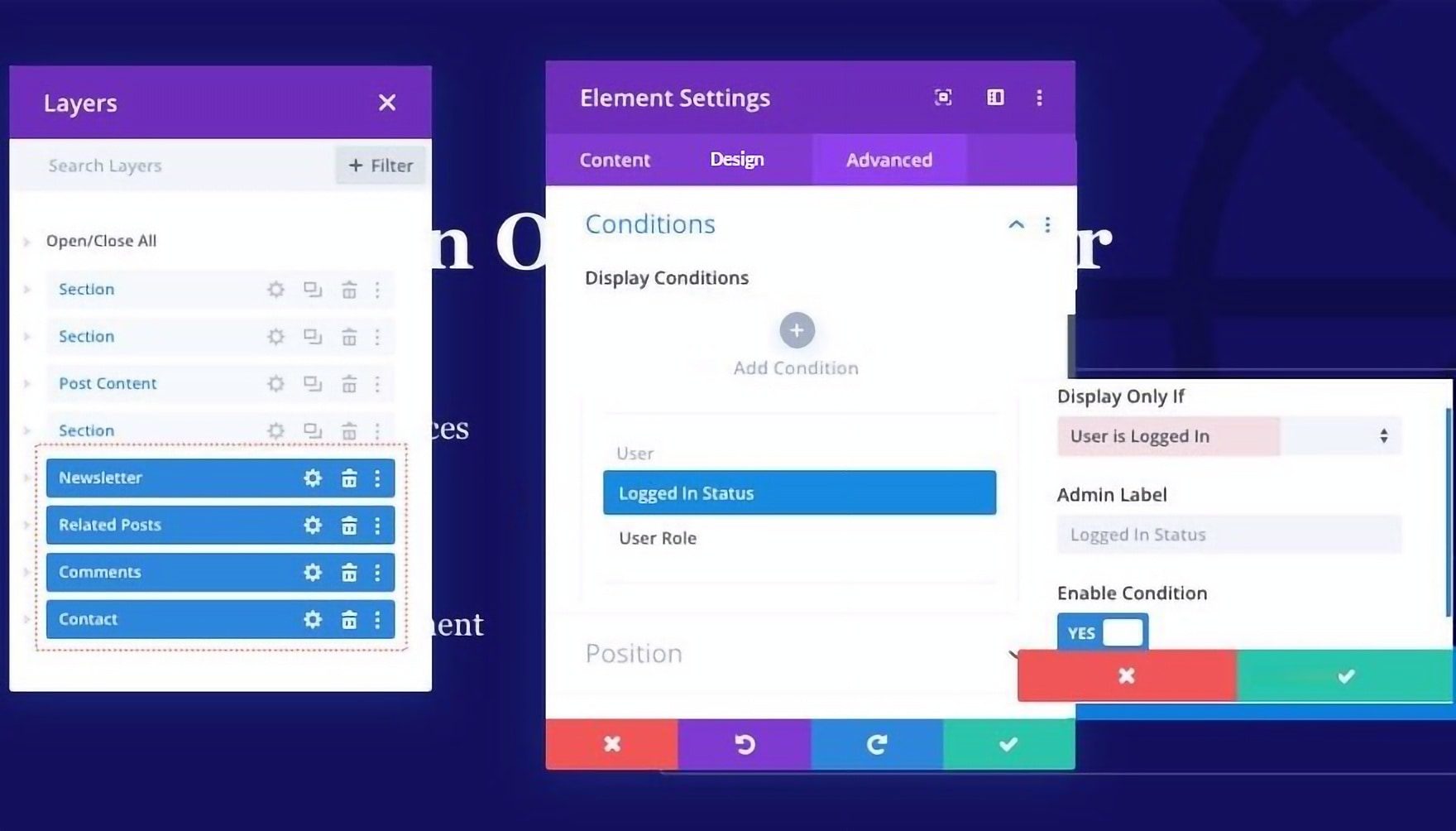
بالإضافة إلى ذلك، سيكون من الأفضل الاستفادة من منطق العرض الشرطي لعرض التجارب المخصصة بناءً على تفاعلات المستخدم. (انظر الفيديو التوضيحي لخيارات الشرط).

تمكنك هذه الأدوات من اتخاذ قرارات مبنية على البيانات وتحسين فعالية صفحتك المقصودة بشكل مستمر. وأفضل ما في الأمر هو أنها مضمنة في سمة Divi وهي سهلة الاستخدام مثل بقية أدوات الإنشاء المرئي.
نصائح إضافية لإنشاء صفحات مقصودة جيدة
تحسين سرعة تحميل صفحتك
تعد الصفحة المقصودة سريعة التحميل أمرًا ضروريًا لتعزيز تجربة المستخدم وتحسين معدلات التحويل. لتحقيق ذلك، قم بتحليل سرعة صفحتك باستخدام أدوات مثل Google PageSpeed Insights أو GTmetrix. ابحث عن طرق لتحسين الصور، وتمكين التخزين المؤقت للمتصفح، وفكر في استخدام شبكة توصيل المحتوى (CDN) لتوزيع المحتوى بالقرب من المستخدمين لديك للحصول على أوقات تحميل أسرع. قم بإلقاء نظرة على جميع المكونات الإضافية للتحسين الموصى بها لـ WordPress. بالإضافة إلى ذلك، تأكد من أن مزود الاستضافة الخاص بك يوفر موارد كافية للتعامل مع حركة المرور بكفاءة.
تعلم كتابة الإعلانات أو توظيف كتاب الذكاء الاصطناعي
لا أحد يريد أن يتم عرضه أو بيعه. لكن كتابة النصوص تنزع سلاح الزائرين وتجعلهم يرون ما قد يثير اهتمامهم. بالإضافة إلى جذب الزوار، تنقل كتابة الإعلانات أيضًا عرض القيمة الخاص بك وتثير فضولهم حول كيف يمكن لمنتجك أن يساعدهم في حل مشكلاتهم.
تعد كتابة الإعلانات بئرًا عميقًا وقد تكون أيضًا بمثابة فن. وهذا يجعل التعلم صعبًا ولكنه يستحق العناء. تحتوي منصات التعلم عبر الإنترنت مثل Udemy على الكثير من الدورات التدريبية حول كتابة الإعلانات. إذا كنت تكتب كثيرًا، فيجب عليك تحسين هذا الأمر وكتابة النصوص الخاصة بتحسين محركات البحث.
يوجد أيضًا مكان لكتاب الذكاء الاصطناعي المتخصصين في التسويق ونسخ المبيعات. من المؤكد أنهم يستطيعون إنشاء محتوى بشكل أسرع ومساعدتك على سد الفجوة المعرفية إذا كان لديك طريق طويل لتقطعه في كتابة النصوص الخاصة بك.
هيكل المحتوى/الصفحة على شكل حرف F:
يتماشى تنظيم المحتوى الخاص بك باتباع نمط القراءة على شكل حرف F مع سلوك القراءة الطبيعي للمستخدمين، مما يضمن ملاحظة المعلومات الأساسية والعناوين الرئيسية والنقاط المهمة بسرعة. يؤدي وضع التفاصيل المهمة على طول الجانب العلوي والجانب الأيسر من الصفحة إلى الاستفادة من ميل المستخدمين إلى تصفح المحتوى، مما يزيد من احتمالية استيعابهم للمعلومات المهمة دون الشعور بالإرهاق.

مثال للصفحة المقصودة مع نمط F بواسطة SEOPress
يتم دعم نمط F للصفحات المقصودة بواسطة الكثير من بيانات الخريطة الحرارية التي توضح أن أعيننا تبدأ من أعلى اليسار وتتجه نحو اليمين والأسفل، تمامًا كما لو كنت تقرأ كتابًا. الشيء الوحيد هو أنه عندما ننتقل إلى أسفل الصفحة، نبدأ في تصفح المزيد، وبالتالي، فإننا نتجه إلى اليمين بشكل أقل فأقل.
خلق شعور بالإلحاح
قم بتضمين عناصر حساسة للوقت في صفحتك المقصودة لخلق شعور بالإلحاح واتخاذ إجراءات فورية. يمكن للعروض محدودة الوقت أو مؤقتات العد التنازلي أو مبيعات الفلاش أن تشجع الزائرين على التصرف بسرعة والاستفادة من عرضك قبل انتهاء صلاحيته. يمكن القيام بذلك باستخدام العرض الشرطي المشار إليه أعلاه. شاهد كيف يغير تجربة التحويل الخاصة بك.
تحسين صفحتك المقصودة عبر الهاتف المحمول
تأكد من أن صفحتك المقصودة سريعة الاستجابة ومتوافقة مع الجوّال لتلبية احتياجات المستخدمين الذين يصلون إلى صفحتك من أجهزة مختلفة. اختبر صفحتك على مختلف الأجهزة المحمولة وأحجام الشاشات للتحقق من الاستجابة وسهولة الاستخدام. استخدم مبادئ التصميم سريع الاستجابة لتكييف التصميم بسلاسة لمستخدمي الأجهزة المحمولة.
حافظ على الاتساق مع الإعلانات والتسويق عبر البريد الإلكتروني
إن الاتساق في المراسلة والتصميم بين إعلاناتك والتسويق عبر البريد الإلكتروني والصفحات المقصودة يعزز هوية علامتك التجارية ويبني الاعتراف بها. تأكد من محاذاة النغمة ونظام الألوان والرسائل الرئيسية بسلاسة عبر جميع نقاط الاتصال. يعزز هذا التماسك ثقة العلامة التجارية ويعزز الشعور بالألفة مع العروض التي تقدمها.
خاتمة
الآن هو الوقت المناسب لإطلاق العنان لإبداعك وإضفاء الحيوية على رؤيتك. لذا اتخذ الخطوة الأولى وابدأ في صياغة صفحتك المقصودة الجذابة. النجاح على بعد دقائق قليلة فقط، والاحتمالات لا حصر لها مع Divi كشريك موثوق به.
سواء اخترت القوالب المعدة مسبقًا للبدء بسرعة أو احتضان الحرية الإبداعية للمنشئ المرئي، فإن Divi تقدم الأدوات التي تحتاجها لصياغة صفحات مقصودة جذابة وعالية التحويل.
تذكر أن العنوان الرئيسي المقنع والمرئيات الجذابة والدعوة الواضحة للعمل (CTA) وكتابة النصوص الجذابة هي العناصر الأساسية لصفحة مقصودة فعالة. ومن خلال دمج هذه العناصر بشكل استراتيجي، ستجذب انتباه جمهورك وتدفعهم نحو الإجراء المطلوب.
هل تبحث عن المزيد من الموارد؟ اطلع على أدلتنا المتميزة لإنشاء مواقع ويب قوية:
- كيفية بناء متجر على الانترنت
- كيفية بناء موقع عضوية مع Divi
- إنشاء موقع ويب لإدارة التعلم (LMS) باستخدام Divi
أخبرنا بتقدمك أثناء إنشاء صفحاتك المقصودة.
صورة مميزة بواسطة Overearth / Shutterstock.com
