كيفية إنشاء صفحة هبوط رئيسية في WordPress
نشرت: 2022-04-08تدور صفحات هبوط العملاء المحتملين حول جمع المعلومات الأساسية من الزوار. عادةً ما ينقر شخص ما على أحد إعلاناتك أو روابطك ، وينتهي به الأمر في صفحة بها عرض. هذه هي الصفحة المقصودة ، والعرض مصمم لمساعدتك في جذب العملاء المحتملين.
في هذه المقالة ، سنقوم بتفصيل كيفية عمل الصفحات المقصودة وما يعنيه "الحصول على عميل محتمل". سنناقش المكونات الرئيسية في صفحة التقاط العملاء المتوقعين في WordPress ونوضح لك كيفية إنشاء واحد باستخدام Beaver Builder. دعنا نذهب اليها!
جدول المحتويات
- نظرة عامة على الصفحات المقصودة للحصول على الرصاص
- ما يجب تضمينه في الصفحة المقصودة لالتقاط الرصاص
- الاتصال أو نماذج الاشتراك في البريد الإلكتروني
- عرض (وفوائده للمستخدمين)
- شهادات العملاء
- دعوة للعمل (CTA)
- كيفية إنشاء صفحة مقصودة لالتقاط الرصاص في WordPress (3 خطوات)
- الخطوة 1: اختر نموذجًا أو ابدأ من الصفر
- الخطوة 2: إضافة وحدات التقاط الرصاص إلى صفحتك
- الخطوة 3: إضافة CTA (واختبار الاختلافات)
- خاتمة
نظرة عامة على الصفحات المقصودة للحصول على الرصاص
عادةً ما تقدم الصفحة المقصودة عرضًا ثم تحاول إقناع الزائرين لماذا يجب عليهم قبوله. الهدف النهائي لهذه الصفحة هو الحصول على التحويلات.
ومع ذلك ، يمكن أن تأتي هذه التحويلات في أشكال عديدة ، بما في ذلك:
- اتخاذ قرار الشراء
- تنزيل موضوع أو مكون إضافي
- التسجيل للاشتراك
- إدخال معلومات الاتصال ، مثل عناوين البريد الإلكتروني
تركز صفحات التقاط العملاء المحتملين على هذا النوع الأخير من التحويل. بشكل عام ، تريد إقناع المستخدمين بمشاركة معلومات الاتصال الخاصة بهم معك. يسعد الزوار عادةً بفعل ذلك إذا حصلوا على شيء في المقابل.
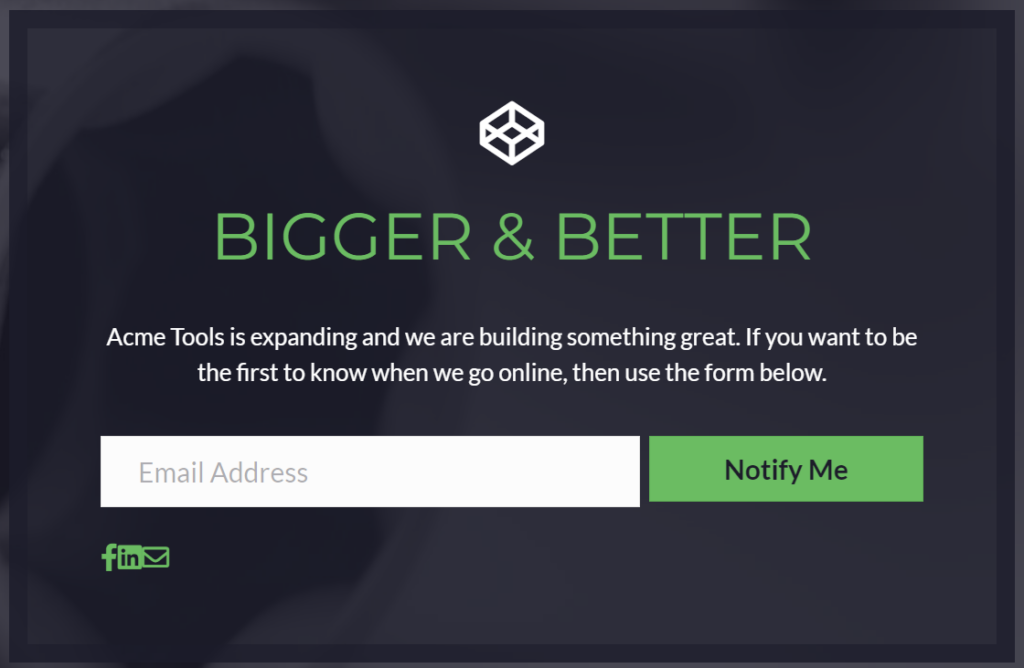
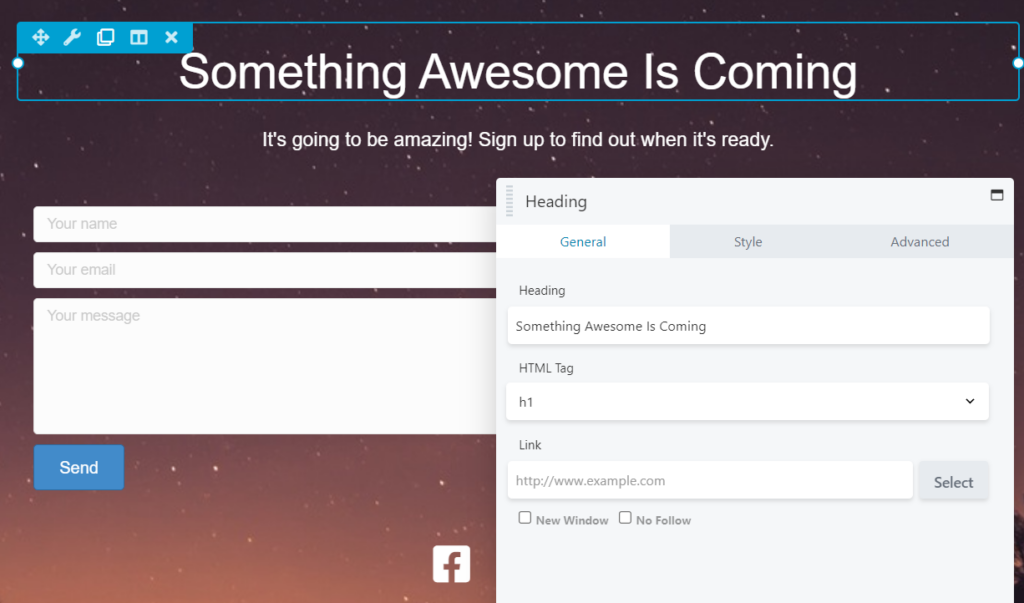
على سبيل المثال ، يمكنك أن تقدم للمستخدمين نظرة أولية على المنتجات أو الخدمات القادمة. هذا هو بالضبط ما تفعله الكثير من صفحات "قريبًا":

جمع الخيوط يحقق غرضين. أولاً ، يمكّنك من تطوير قائمة بريد إلكتروني. يمكن أن تكون قوائم البريد الإلكتروني أدوات تسويق قوية بشكل لا يصدق ، وتساعدك على البقاء على اتصال مع جمهور موقع الويب الخاص بك.
الغرض الثاني من جمع العملاء المحتملين هو تنظيم قائمة بالمستخدمين المهتمين بمنتجاتك وخدماتك.
إذا ترك الزائر بريده الإلكتروني أو رقم هاتفه متوقعًا أنك ستتواصل معك لمناقشة احتياجاته ، فمن الآمن القول إنه مهتم. بمجرد حصولك على معلومات الاتصال هذه ، يمكنك الاتصال بالمستخدم لإغلاق "البيع".
ما يجب تضمينه في الصفحة المقصودة لالتقاط الرصاص
تم تصميم صفحات التقاط العملاء المحتملين لمساعدتك في جمع معلومات الاتصال. هذا يعني أنك ستحتاج إلى عناصر محددة للغاية ، والتي سنغطيها في هذا القسم!
الاتصال أو نماذج الاشتراك في البريد الإلكتروني
لجمع العملاء المحتملين ، ستحتاج إلى السماح للزوار بمشاركة معلومات الاتصال الخاصة بهم معك. أفضل خياراتك هي نماذج الاتصال أو الاشتراك بالبريد الإلكتروني ، اعتمادًا على هدفك.
بالنسبة لمعظم السيناريوهات ، يعد جمع رسائل البريد الإلكتروني أكثر من كافٍ. تحتوي عناوين البريد الإلكتروني على جميع المعلومات التي تحتاجها للوصول إلى العملاء المحتملين.
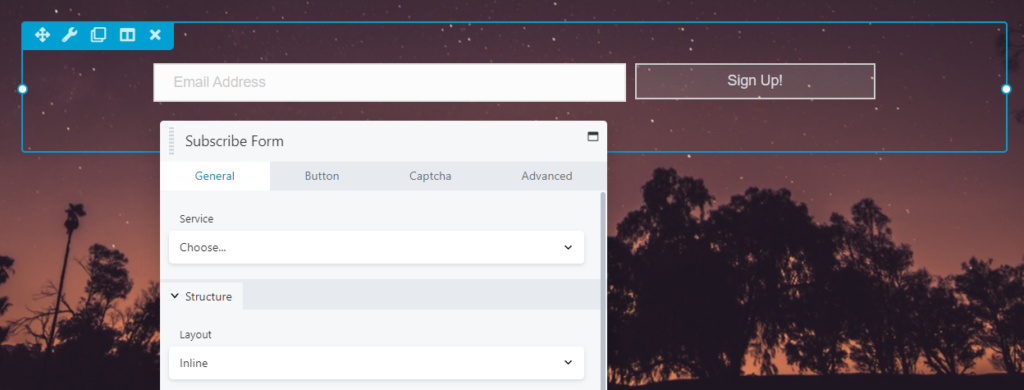
يجعل Beaver Builder من السهل جمع رسائل البريد الإلكتروني بفضل وحدة نموذج الاشتراك . يمكنك وضع هذه الوحدة في أي مكان على صفحتك المقصودة:

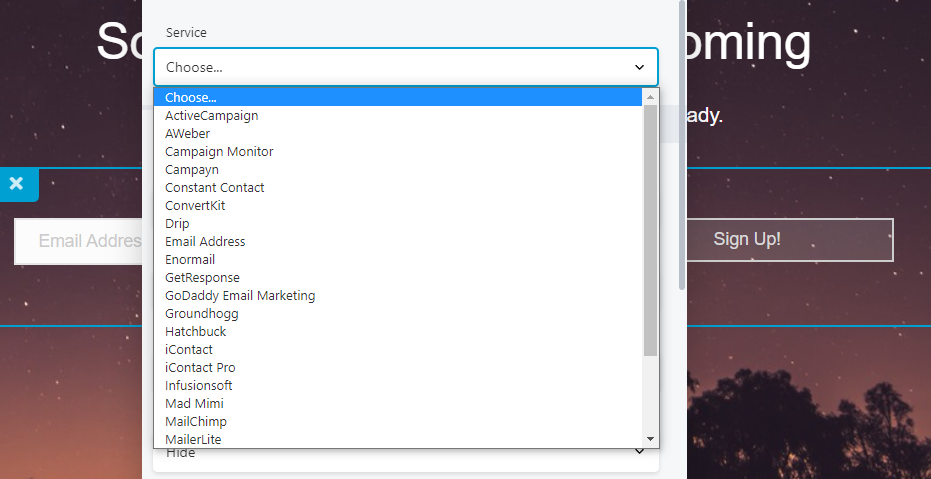
يتكامل Beaver Builder مع قائمة واسعة من خدمات التسويق عبر البريد الإلكتروني. بمجرد إدراج وحدة نموذج الاشتراك ، يمكنك اختيار النظام الأساسي للتسويق عبر البريد الإلكتروني الذي تريد توصيله به:

تختلف عملية دمج Beaver Builder مع منصات التسويق عبر البريد الإلكتروني اعتمادًا على الخدمة التي تستخدمها.
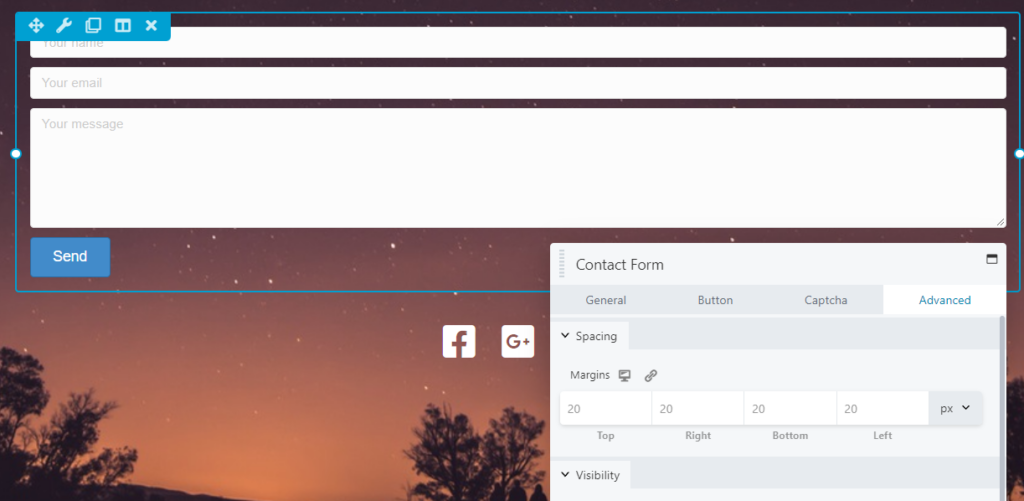
إذا كنت ترغب في استخدام نموذج اتصال كامل بدلاً من مطالبة تسجيل البريد الإلكتروني ، فيمكنك استخدام وحدة نموذج الاتصال :

يتيح لك Beaver Builder تضمين حقول إضافية داخل وحدة نموذج الاتصال . هذا يعني أن لديك سيطرة كاملة على المعلومات التي تطلبها من العملاء المحتملين.
نوصي بالتركيز فقط على جمع المعلومات الهامة. إذا رأى العملاء المحتملون أنه يتعين عليهم ملء عدد كبير جدًا من الحقول ، فقد يكون ذلك كافياً لإخافتهم.
عرض (وفوائده للمستخدمين)
عادة ما تقدم صفحات التقاط الرصاص التبادل. تريد من الزوار مشاركة معلومات الاتصال الخاصة بهم معك. ومع ذلك ، قد لا يرغب العديد من المستخدمين في القيام بذلك ما لم تقدم شيئًا في المقابل.
من خلال "تقديم عرض" ، لا نتحدث عن الدفع للزوار مقابل عناوين بريدهم الإلكتروني. ما تفعله معظم مواقع الويب هو جذب الزائرين بمكافآت مجانية أو عروض ذات قيمة كبيرة ، مثل:
- استشارات مجانية
- الوصول إلى قائمة بريدية (مع عروض و / أو معلومات حصرية)
- كتب إلكترونية مجانية أو أنواع أخرى من التنزيلات
- أكواد الخصم
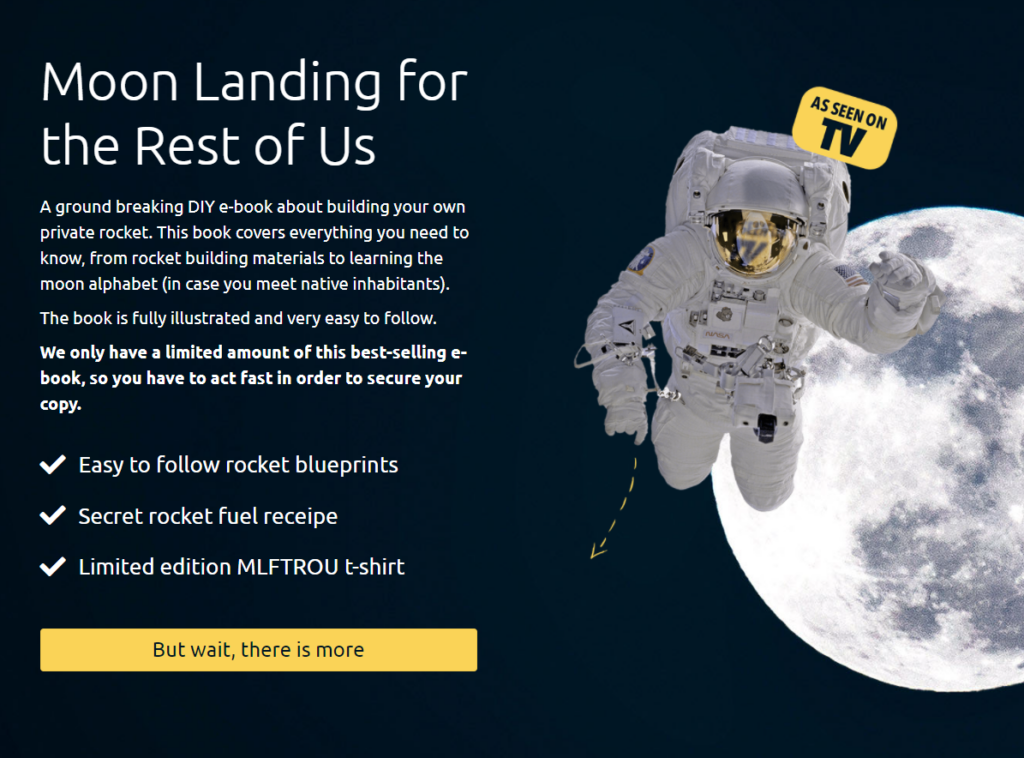
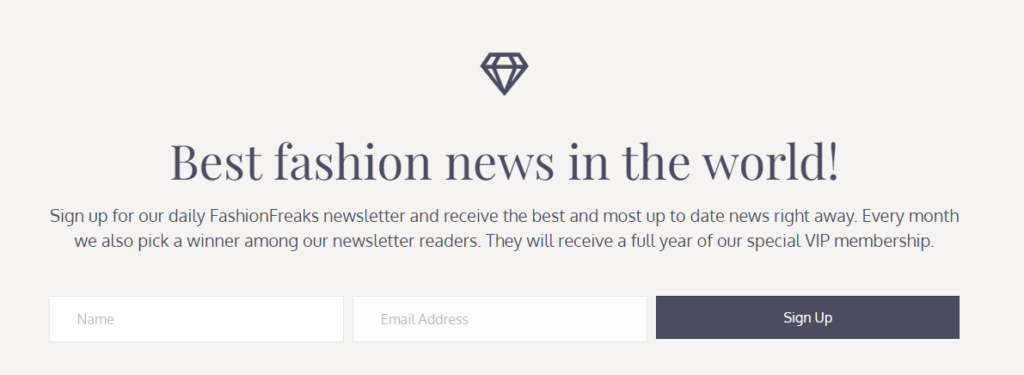
إن أحد البدائل لتقديم عرض مباشر هو ببساطة تقديم منتج أو خدمة وتقسيم فوائدها للزوار:

بعد أن تطلب المعلومات ذات الصلة ، يمكنك استخدام عبارة تحث المستخدم على اتخاذ إجراء (CTA) لإغراء الزائرين بمشاركة رسائل البريد الإلكتروني أو أرقام الهواتف الخاصة بهم معك. بغض النظر عن النهج الذي تختاره ، يجب أن تقدم صفحة التقاط العميل المتوقع قيمة للزائرين.
شهادات العملاء
تتضمن العديد من الصفحات المقصودة الشهادات كدليل اجتماعي. توفر هذه المراجعات للزوار نظرة أكثر تحيزًا على المنتجات والخدمات التي تقدمها. يمكن أن تكون هذه المعلومات المحايدة حيوية للحصول على المزيد من العملاء المحتملين.

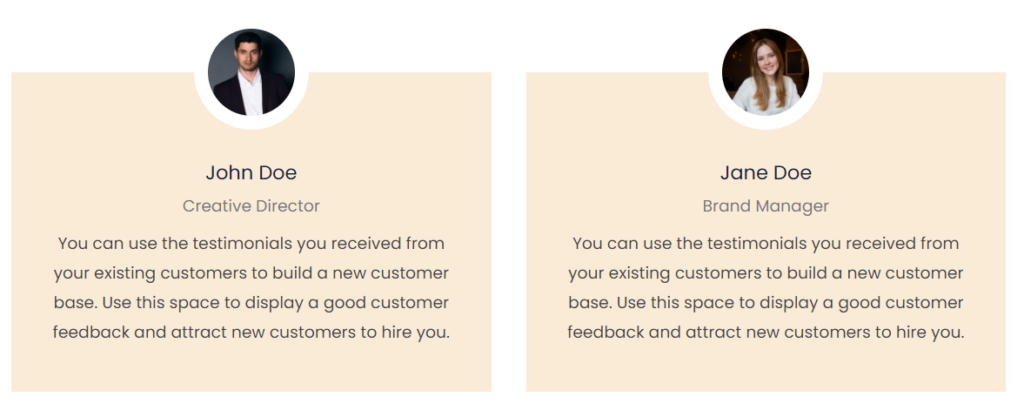
هناك العديد من الطرق لإضافة الشهادات إلى صفحة هبوط ووردبريس. أسهل طريقة هي استخدام وحدة الشهادات المضمنة في Beaver Builder:

الشهادات ليست ضرورية دائمًا ، اعتمادًا على نوع المنتج أو الخدمة التي تروج لها. ومع ذلك ، إذا كانت لديك مجموعة جيدة من تقييمات المستخدمين ، فقد تكون مفيدة للغاية لمساعدتك في جمع عملاء محتملين جدد.
دعوة إلى اتخاذ إجراء
عبارة الحث على اتخاذ إجراء (CTA) هي مطالبة تخبر الزائرين بما يجب عليهم فعله بعد ذلك. عبارات الحث على اتخاذ إجراء منتشرة في جميع أنحاء الويب ، لكنها الأكثر بروزًا في الصفحات المقصودة.
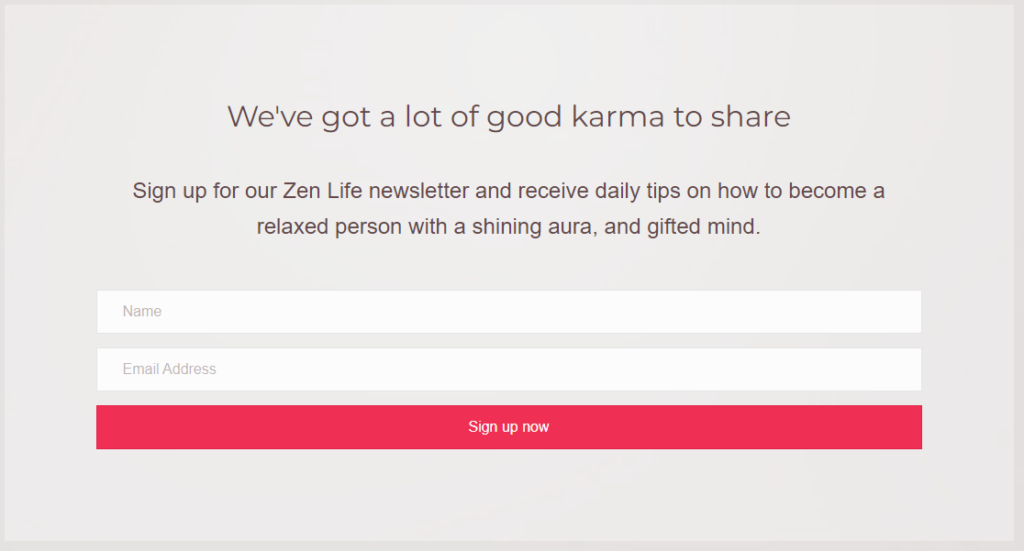
عندما تصادف صفحة التقاط عميل محتمل ، من المحتمل أن ترى CTA تخبرك بمشاركة معلومات الاتصال الخاصة بك بطريقة ما:

في المثال أعلاه ، لديك عبارتان للحث على اتخاذ إجراء. هناك واحد يقرأ "اشترك في نشرة Zen Life الإخبارية" ، والثاني هو الزر الموجود أسفل نموذج اشتراك البريد الإلكتروني. عادةً ما تكون الأزرار الخاصة باشتراك البريد الإلكتروني ونماذج الاتصال عبارة عن عبارات تحث المستخدم على اتخاذ إجراء.
من الأفضل تضمين CTAs في الأزرار لأنها تبرز بصريًا. يجب أن "ينبثق" الزر دائمًا حتى يفهم الزائرون كيفية التفاعل مع العنصر.
كيفية إنشاء صفحة مقصودة لالتقاط الرصاص في WordPress (3 خطوات)
سيوضح لك هذا القسم كيفية إنشاء صفحة التقاط عميل متوقع باستخدام Beaver Builder. يتضمن المكون الإضافي الخاص بنا أدوات متنوعة لإنشاء صفحات مقصودة بسرعة وسهولة.
لنبدأ بالحديث عن القوالب!
الخطوة 1: اختر نموذجًا أو ابدأ من الصفر
عند استخدام Beaver Builder ، يمكنك الاختيار بين طريقتين عند تصميم صفحة جديدة. يأتي المكون الإضافي الخاص بنا مع العديد من قوالب الصفحات المقصودة. يمكنك استخدامها كنقاط بداية لتبسيط عملية التصميم.
البديل هو البدء بصفحة فارغة وإضافة وتخصيص كل وحدة من وحدات Beaver Builder يدويًا. ومع ذلك ، نوصي باستخدام القوالب لتبسيط العمل.
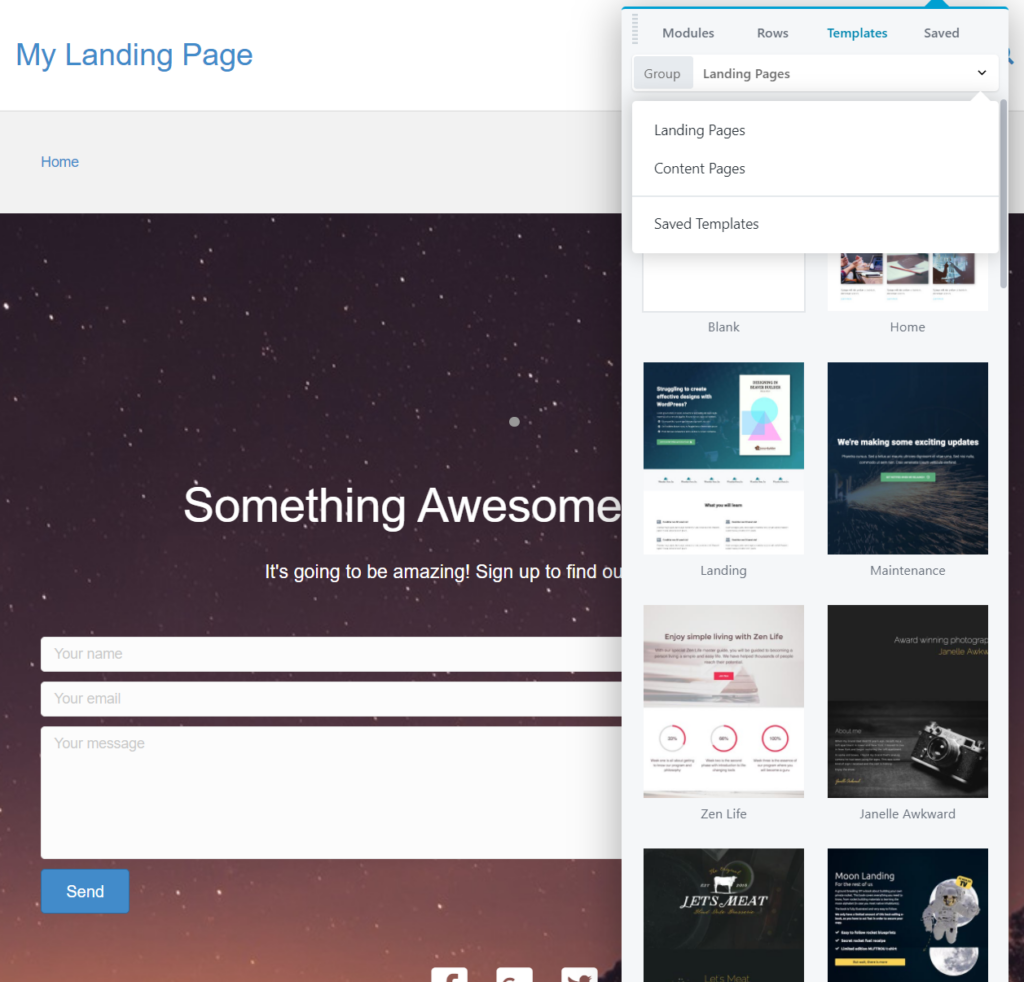
بعد فتح محرر Beaver Builder ، انقر فوق علامة التبويب قوالب وابحث عن قائمة المجموعة في الجزء العلوي من الشاشة.
يتضمن Beaver Builder مجموعتين من القوالب: واحدة للصفحات المقصودة والأخرى لصفحات المحتوى العادية.
حدد خيار الصفحات المقصودة :

يقدم Beaver Builder العديد من تصميمات الصفحات المقصودة. يمكنك استيراد أي منها بنقرات قليلة فقط وتحقق من مظهرها أثناء العمل.
نوصي باختبار العديد من قوالب الصفحات المقصودة حتى تجد النموذج الذي يناسب أسلوبك. بطبيعة الحال ، ستحتاج إلى تخصيص هذا التصميم وإضافة وحدات جديدة إليه. ومع ذلك ، فإن البدء بنموذج يوفر قدرًا هائلاً من الوقت.
الخطوة 2: أضف وحدات التقاط الرصاص إلى صفحتك
في الأقسام السابقة ، ناقشنا العناصر التي يجب أن تتضمنها صفحة التقاط العميل المتوقع ، مثل:
- نموذج تسجيل جهة اتصال أو بريد إلكتروني
- عرض
- واحدة أو أكثر من عبارات الحث على اتخاذ إجراء
- شهادات العملاء (إذا قمت بجمع ملاحظات المستخدم)
قد يتضمن قالب الصفحة المقصودة الذي اخترته Beaver Builder بالفعل كل هذه العناصر أو معظمها. ستحتاج أيضًا إلى الاختيار بين جهة اتصال أو نموذج اشتراك بريد إلكتروني ، بناءً على معلومات العميل المحتمل التي تريد جمعها.
بمجرد اختيار الوحدة النمطية الخاصة بك ، ستحتاج إلى تخصيصها لتناسب العرض الذي تريد تقديمه. يمكنك تحرير الوحدات في محرر Beaver Builder بالنقر عليها واستخدام نافذة الإعدادات.
تأتي كل وحدة مع مجموعة الإعدادات الخاصة بها:

يتيح لك المحرر أيضًا إعادة ترتيب العناصر عن طريق سحبها وإفلاتها. بالإضافة إلى ذلك ، يمكنك إزالة عناصر النموذج التي لا تخطط لاستخدامها.
إذا كنت جديدًا في محرر Beaver Builder ، فراجع هذا البرنامج التعليمي حول إضافة الوحدات النمطية وتحريرها. ضع في اعتبارك أنه يمكنك أيضًا إضافة وحدات نمطية جديدة إلى القوالب ، لذلك لن تكون مقيدًا بأي شكل من الأشكال بالتخصيص.
الخطوة 3: أضف CTA (واختبر تنوعاتها)
يحتاج كل نموذج تسجيل لجهة اتصال وبريد إلكتروني إلى CTA مقنع. ستعتمد نسخته على الإجراء الذي تريد أن يتخذه الزوار.
على سبيل المثال ، إذا كان لديك نموذج اشتراك في البريد الإلكتروني ، فإن "التسجيل" يعد خيارًا شائعًا:

ومع ذلك ، فإن معرفة نسخة CTA التي ستُرجع أفضل النتائج قد يكون أمرًا صعبًا. في بعض الأحيان ، قد يؤثر تغيير طفيف في تصميم الحث على الشراء بشكل كبير على جهود جمع العملاء المحتملين.
نوصي A / B باختبار تصميمات الصفحة المقصودة ، بما في ذلك متغيرات CTA. بهذه الطريقة ، سيكون لديك نتائج واقعية توضح لك نوع صفحة التقاط العملاء المحتملين التي يفضلها جمهورك.
خاتمة
يمكن أن يمثل تصميم صفحة فعالة لالتقاط العملاء المحتملين تحديًا. إذا لم تقم بتضمين العناصر الصحيحة وفشلت في تقديم عرض مقنع ، فقد لا تحصل على العدد الذي تريده من العملاء المحتملين. تنطبق هذه القواعد حتى إذا كانت الصفحة تستقبل أعدادًا كبيرة من الزوار.
يمكن أن تساعدك أداة Beaver Builder الخاصة بنا على تصميم صفحات فعالة لالتقاط العملاء المحتملين بسرعة. إليك ما عليك القيام به لبدء تشغيل صفحة التقاط العملاء المتوقعين:
- اختر قالبًا أو ابدأ من الصفر.
- أضف وحدات التقاط العملاء المحتملين إلى صفحتك.
- أضف CTA (واختبر أشكالها).
هل لديك أي أسئلة حول إنشاء صفحة التقاط العملاء المتوقعين باستخدام Beaver Builder؟ دعنا نتحدث عنها في قسم التعليقات أدناه!
