كيفية إنشاء تصميم متعدد الأبعاد حول الصفحة باستخدام Beaver Builder وHestia
نشرت: 2018-05-03خصم 25% على منتجات Beaver Builder! سارعوا بإنتهاء التخفيضات... اعتمدوا أكثر!


إن وجود صفحة "حول" مصممة بشكل صحيح يمكن أن يفعل الكثير للصورة العامة لنشاطك التجاري عبر الإنترنت.
لكن هناك مشكلة…
دعونا نواجه الأمر، المظهر القياسي للصفحةالجاهزةالذي يقدمه لك WordPress لن يفي بالغرض إذا كان ما تهدف إليه هوالتأثير. ما تحصل عليه في الأساس هو مجرد تخطيط صفحة كلاسيكي يحتوي على كتلة محتوى رئيسية واحدة لنص الصفحة (وهذا بغض النظر عن السمة التي تستخدمها).
يمكننا أن نفعل ما هو أفضل! وكما تتوقعون، سنفعل ذلك باستخدام:
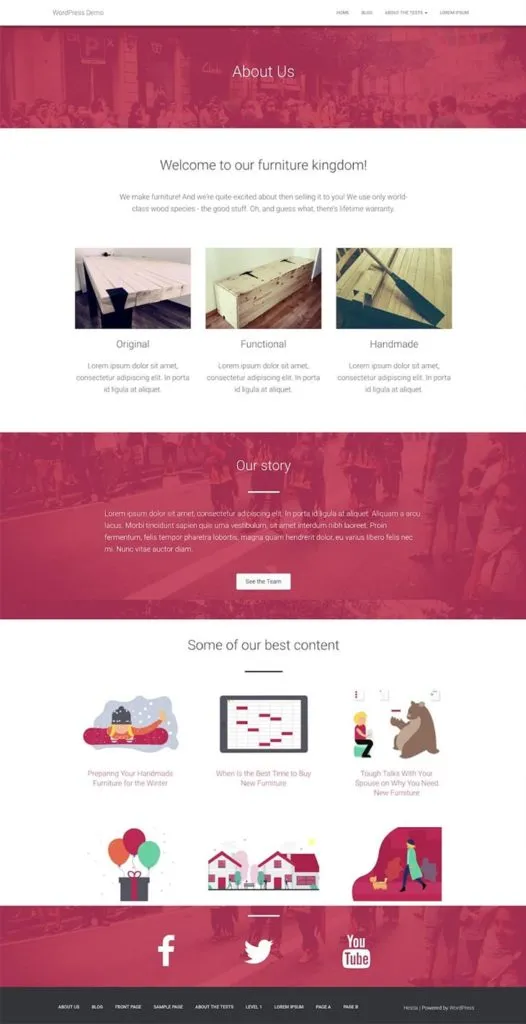
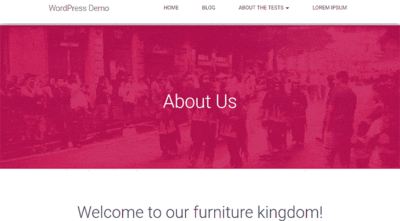
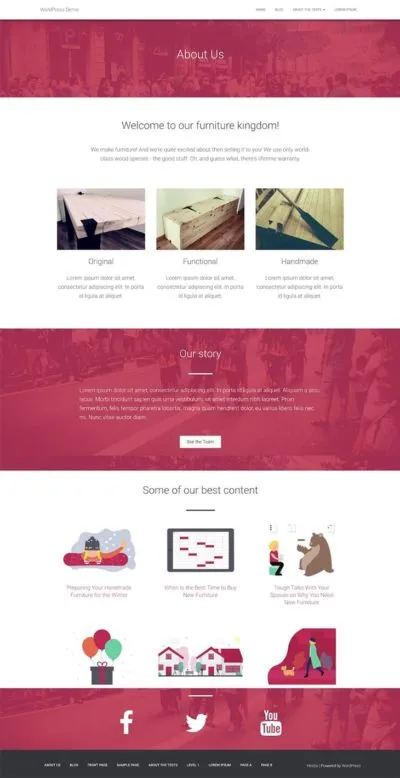
في هذا الدليل، سأوضح لك خطوة بخطوةكيفية إنشاء صفحة حول تصميم مادي رائع. هذا هو التأثير النهائي الذي نسعى إليه:

يعد إنشاء صفحة مثل هذه أسهل بكثير مما قد يبدو للوهلة الأولى. وإليك خطوة بخطوة:
عند إنشاء صفحة حول، يجب أن تهدف إلى تحقيق مجموعة من الأهداف الرئيسية:
إليك كيفية وضع كل ذلك في مكانه الصحيح:
إذا لم تكن قد فعلت ذلك بالفعل، فانقر هنا للحصول على Beaver Builder. يمكنك أيضًا استخدام الإصدار المجاني (من هنا)، ولكن هذا سيحد من أنواع كتل المحتوى التي ستتمكن من وضعها على صفحة "حول" الخاصة بك.
Hestia هو قالب مجاني، ويمكنك تنزيله من هنا (أو العثور عليه مباشرةً عبر لوحة تحكم WordPress الخاصة بك).
فلماذا هيستيا بالضبط؟ الكشف الكامل، أنا أعمل في الشركة التي قامت ببناء الموضوع؛ ولهذا السبب أيضًا أعلم أن Hestia تتكامل مع Beaver Builder بشكل جيد جدًا (تم إنشاؤها بالفعل مع وضع منشئي الصفحات في الاعتبار) وهي أيضًا واحدة من السمات القليلة المدعومة رسميًا بواسطة Beaver Themer.

ملحوظة. كما ذكرت، هذه الطريقة ليست مقتصرة على Hestia، ويجب أن تعمل مع 90% من السمات الأخرى أيضًا،على الأقل تلك ذات الجودة(غمزة!).
مع تثبيت Beaver Builder (سواء الاحترافي أو المجاني) وHestia على موقعك، يمكنك البدء في إنشاء الصفحة الفعلية:
الخطوات الأولية ليست مفاجئة إذا كنت تستخدم WordPress لفترة من الوقت:
ابدأ بإنشاء صفحة جديدة بشكل طبيعي.
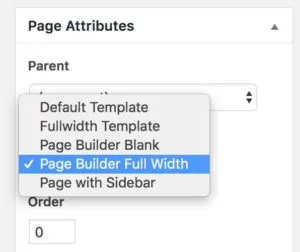
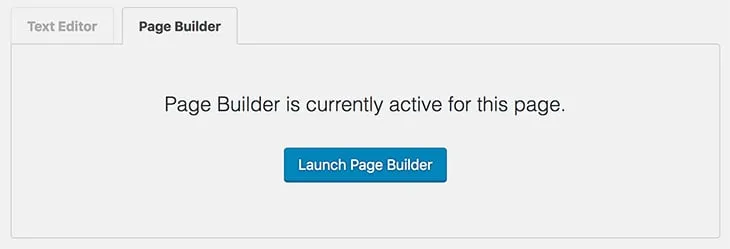
للتأكد من حصولك على تجربة Beaver-Builder المحسنة الكاملة، قم بتبديل قالب الصفحة إلى "Page Builder Full Width". احفظ المسودة.

سيؤدي هذا إلى التخلص من معظم التصميم الافتراضي للموضوع، ولم يتبق سوى الرأس والتذييل.
حان الوقت الآن لإطلاق Beaver Builder.

أولاً، إنها فكرة جيدة أن تضع عبارة "نبذة عنا" في مكان ما أعلى الصفحة.
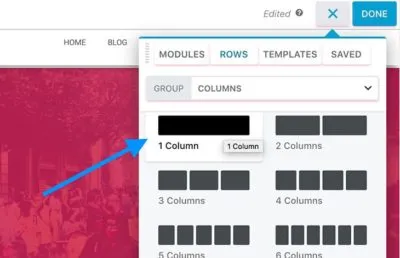
لنفعل ذلك عن طريق إنشاء صف جديد مكون من عمود واحد.

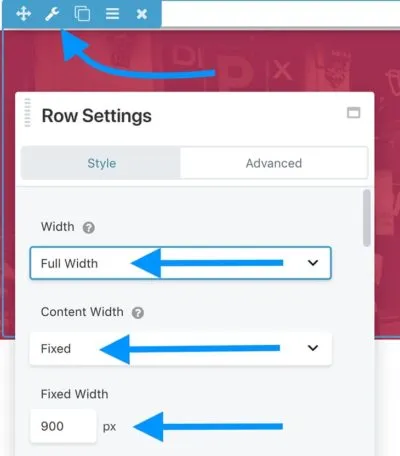
لجعله يبدو رائعًا، دعنا نضبطه على Full WidthمعFixed Content Width. مثل ذلك:

لنضع أيضًا صورة جميلة المظهر في الخلفية:

لجعلها تبدو أكثر اتساقا، دعونا نضيفتراكب الخلفية. اللون متروك لك وللألوان الرسمية لعلامتك التجارية.

عادةً ما يكون ضبطالعتامةعلى80%-90%هو الأفضل.
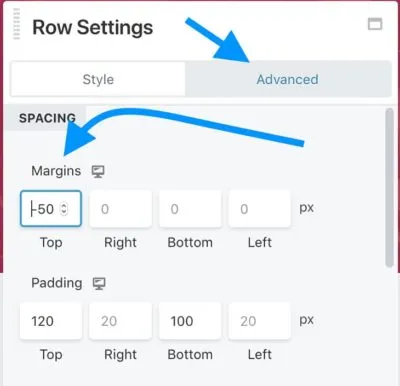
شيء أخير بخصوص هذا الصف؛ دعنا نحول علامة التبويب منالنمطإلىالمتقدم، ونضبطالهامش العلوي. بالنسبة لموضوع Hestia، إذا كنت تريد أن يمتد القالب الجديد على طول الطريق من شريط القائمة العلوي، فيجب عليك تعيينالهامش العلويإلى حوالي-50 بكسل. لجعل الصف أطول قليلاً، يمكنك أيضًا تعيين قيم الحشوالعلويةوالسفلية .

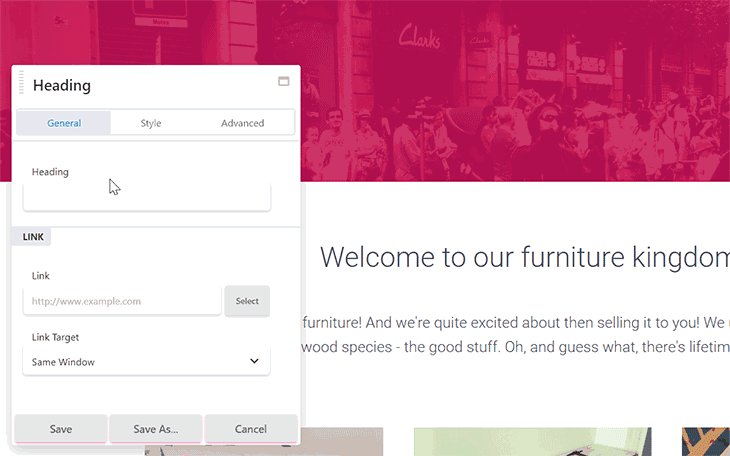
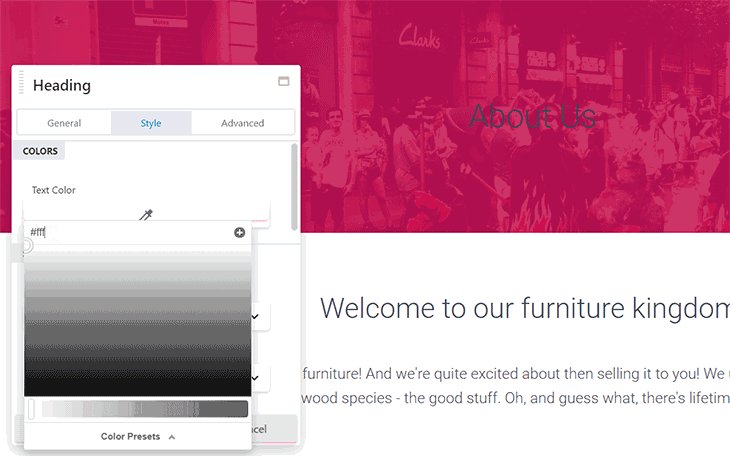
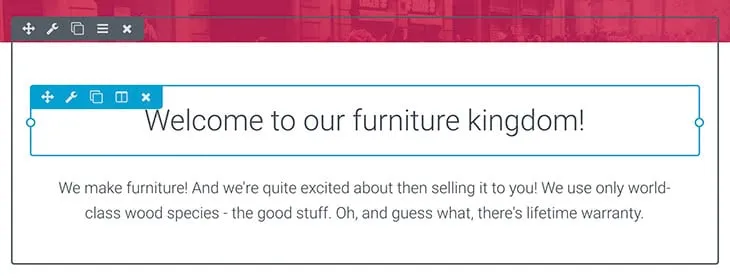
بعد ذلك، دعونا نضيف كتلةعنوانفعلية إلى الصف. هذا هو المكان الذي قد ترغب في وضع عبارة "نبذة عنا". لنقم أيضًا بتعيين لون النص إلى اللون الأبيض لمزيد من الرؤية.

بعد الانتهاء من عنوان الصفحة الرئيسية، دعونا نضيف كتلة ترحيب.
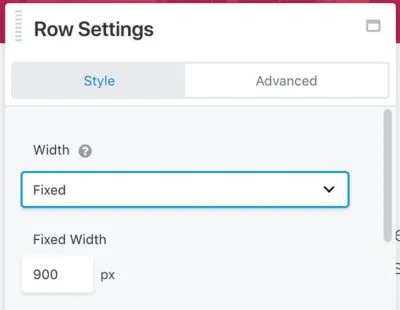
ولهذا السبب، سنقوم بتضمينصف آخر مكون من عمود واحد. هذه المرة، دعونا نضبط العرض علىFixed.

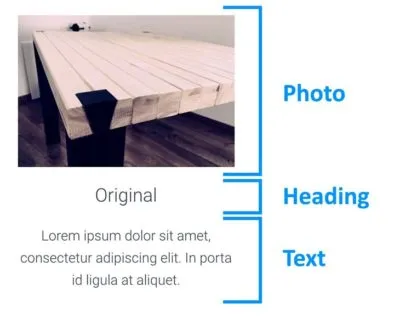
داخل هذا الصف، دعونا نضيف وحدتين:
إن الشيء العظيم في تكامل Hestia مع Beaver Builder هو أنك لا تحتاج إلى ضبط أي إعدادات لهذه الوحدات لجعلها تبدو رائعة. كل ما هو مطلوب هو إضافة نسختك. مثلما فعلت هنا:

حان الوقت الآن لإخبار الأشخاص عن موضوع عملك. يتضمن هذا عادةً عرض منتجاتك أو خدماتك أو إخبار الأشخاص عن سبب وجوب التعامل معك بشكل عام.
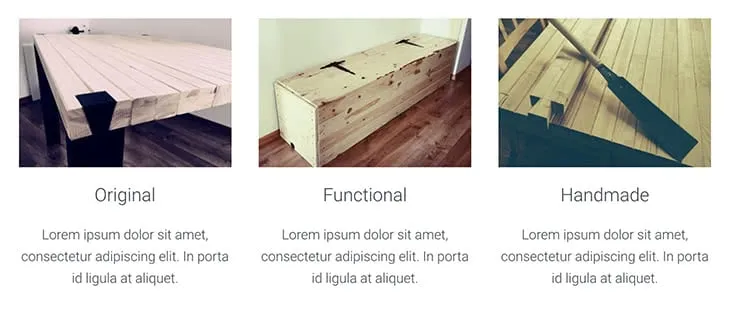
إحدى الطرق الشائعة للقيام بذلك هي وضع ثلاث كتل محتوى مرئي جنبًا إلى جنب. شيء من هذا القبيل:

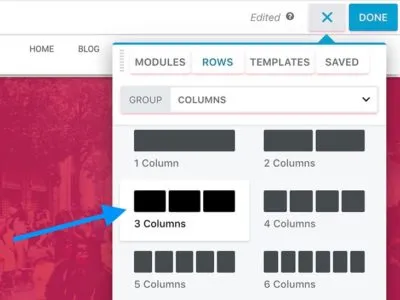
للحصول على هذا التأثير، سنبدأ بإضافة صف جديد، ولكن هذه المرة صفمكون من 3 أعمدة.

لجعل كل شيء أكثر قابلية للقراءة، من الجيد أيضًا زيادة عرض الصف بأكمله. في حالتي، يبدو أن العرض الثابتالبالغ1100 بكسلهو الصحيح تمامًا.
لنبدأ الآن في ملء الأعمدة الفردية. الوحدات الدقيقة التي استخدمتها هي:

إعدادات كل وحدة افتراضية إلى حد كبير. لا تحتاج إلى تعديل الكثير لجعلها تبدو رائعة. وبطبيعة الحال، فإن الصور والنسخ الدقيقة التي تضعها في تلك الكتل متروك لك.
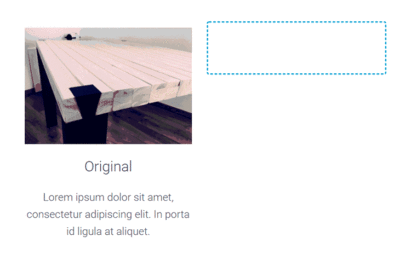
إذن هذا هو العمود الأول. أسهل طريقة لإنشاء الوحدتين الأخريين هي تكرار كل وحدة من الوحدات وسحبها وإفلاتها في مكانها. مثل ذلك:

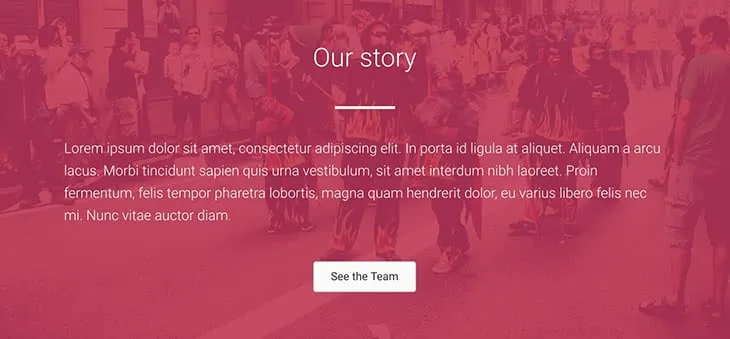
وبما أنها صفحة "حول" التي نقوم بإنشائها، فمن الجيد تخصيص قسم منفصل في الصفحة لسرد قصة كيف بدأ عملك، ومن هو جزء من الفريق، وما إلى ذلك.
للحفاظ على اتساق تصميم الصفحة بأكملها، يمكننا إعادة استخدام الصف الأول – وهو الصف الذي يحتوي على العنوان الرئيسي للصفحة.
ما عليك سوى التمرير إلى أعلى الصفحة وتكرار الصف الأول. وبعد ذلك، اسحبه إلى الأسفل في المكان الذي تريده. مثل ذلك:

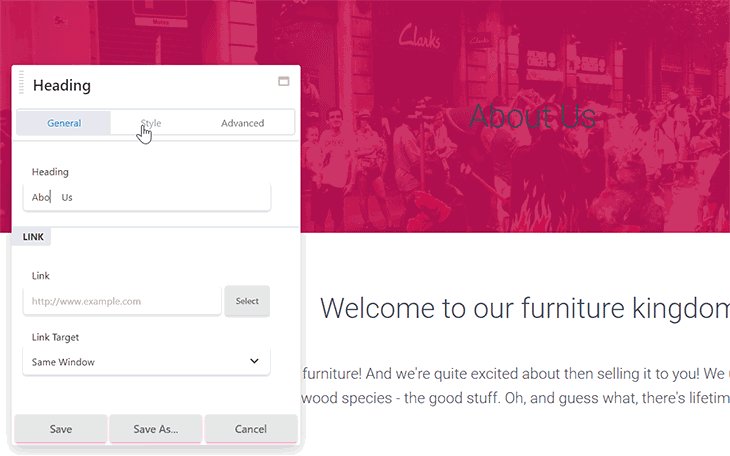
يمكنك الآن تعديل العنوان وتغييره من "حول" إلى شيء مثل "قصتنا" أو أي شيء آخر منطقي.
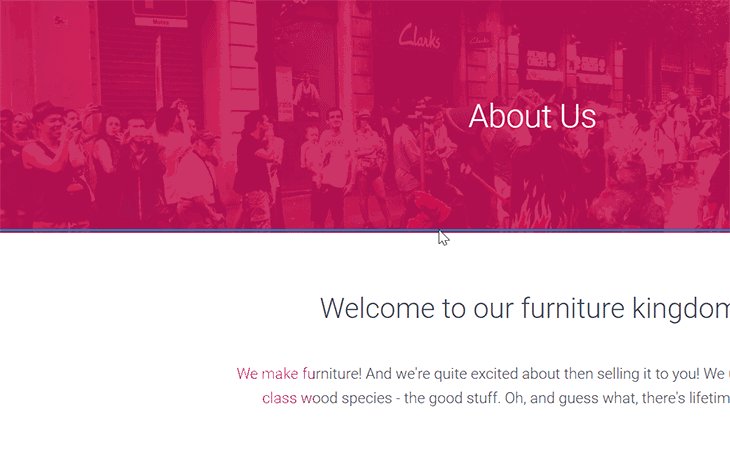
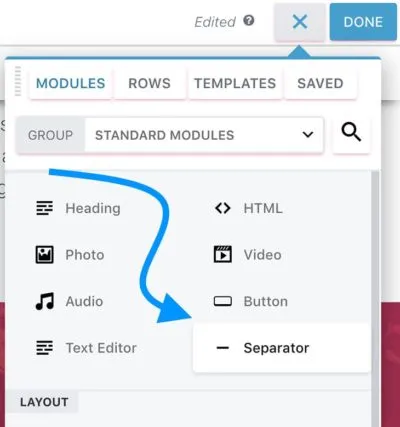
لمزيد من الذوق، أود أيضًا أن أضع فاصلًاأسفل العنوان مباشرة.

الإعدادات الوحيدة التي قمت بتغييرها هي:
هذه تعطيني التأثير الذي يمكنك رؤيته أعلاه.
الوحدتان الأخيرتان اللتان تشكلان قسم قصتي همامحرر نصوصبسيط (للقصة الفعلية؛ تغير لون النص إلى الأبيض)،وزر(للحث على اتخاذ إجراء).

وهنا الكتلة الكاملة:

تُعد صفحة "حول" الخاصة بك مكانًا رائعًا للترويج لبعض أهم محتوياتك. بعد كل شيء، نظرًا لأن الزائر قرر النقر فوق صفحة "حول" الخاصة بك والاطلاع عليها، فقد أثبت أنه متفاعل ومهتم للغاية بمن يقف وراء الموقع. لذلك، من المحتمل أن يكونوا مهتمين برؤية المزيد من المحتوى الخاص بك أيضًا - وخاصة أفضل المحتوى الخاص بك!
ولإظهار ذلك لهم، يمكننا القيام ببعض الحيل الرائعة لـ Beaver Builder:
أولاً، افتح لوحة تحكم WordPress الرئيسية مرة أخرى في علامة تبويب متصفح جديدة وانتقل إلى المنشورات. قم بإنشاء فئة جديدة لمشاركاتك وأطلق عليها اسم"مميز"أو"الأفضل". قم بمراجعة منشوراتك المنشورة واختر 3-6 منشورات تعتبرها الأفضل. أضفهم إلى تلك الفئة الجديدة.
العودة إلى بيفر بيلدر. أنشئصفًا جديدًا مكونًا من عمود واحد. أولاً، ما عليك سوى إضافةعنوانجديد هناكوفاصللحسن التدبير.

يكونالعنوانفي إعداداته الافتراضية ويتم ضبطالفاصلمرة أخرى علىارتفاع4 بكسلوعرض مخصصقدره10%. هذه المرة، تم تعيين لون الفاصل إلى اللون الأسود (#000000).
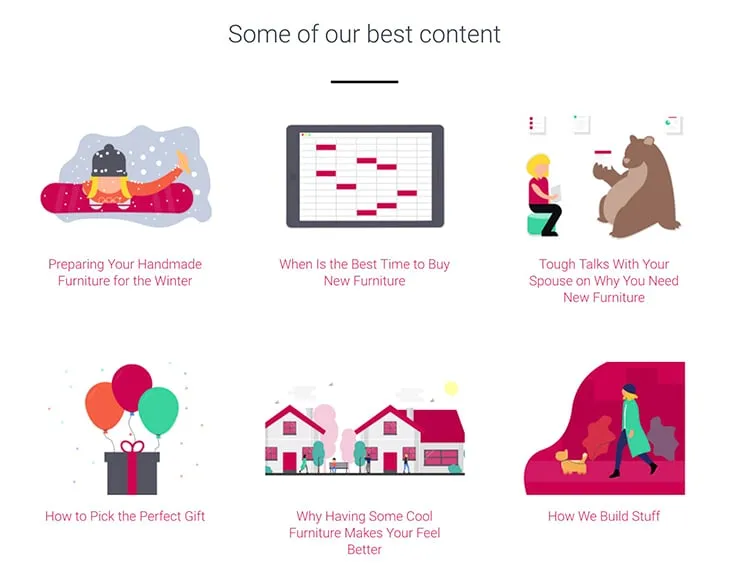
الآن أفضل ما في الأمر هو المنشورات الفعلية التي سنضيفها من خلال وحدة تسمىالمنشورات.
هذه الوحدة ذكية حقًا. فهو يسمح لك بتحديد تخطيط لمنشوراتك، وتحديد ما إذا كنت تريد عرض الصور المميزة للمشاركات أم لا، وتعيين عدد المنشورات التي سيتم عرضها، وتصفية المنشورات الفعلية، وغير ذلك الكثير.
هذا هو التأثير النهائي على صفحتي:

الإعدادات التي ذهبت معها؛ بدءًا من علامة التبويب"تخطيط":
علامة تبويبالنمط:
علامة تبويبالمحتوى:
علامة التبويبترقيم الصفحات:
العديد من الإعدادات المذكورة أعلاه (وخاصة علامة تبويبترقيم الصفحاتالأخيرة) متروكة لك - بناءً على عدد المشاركات التي ترغب في عرضها وما إذا كان لديك صور مميزة جذابة للمتابعة.
أخيرًا، لإغلاق الصفحة بأكملها، دعنا نشجع زوار موقعك على متابعتك على وسائل التواصل الاجتماعي. لتحقيق ذلك، دعونا نعيد استخدام كتلة "القصة" التي عملنا عليها منذ دقيقة.
أولاً، قم بتكرار صف "القصة" هذا بالكامل واسحبه إلى الأسفل.
بعد ذلك، قم بتغيير نسخة العنوان إلى شيء أكثر ارتباطًا بالوسائط الاجتماعية، واحذف أيضًا محرر النصوصالأصلي ووحداتالأزرار.
في مكانها، دعونا نضيف وحدة جديدة –مجموعة الأيقونات. يعد هذا الخيار مثاليًا للوظيفة، حيث يمكننا عرض مجموعة من أيقونات الوسائط الاجتماعية الفردية وربطها بملفاتك الشخصية.
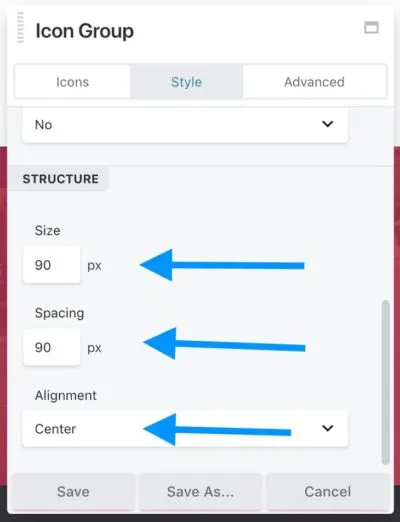
لنبدأ بإعدادات الوحدة بأكملها. على وجه الخصوص، دعنا ننتقل إلى علامة التبويب"النمط"ونقوم بتعيين ما يلي:

كما هو الحال مع معظم الإعدادات، يعود هذا إلى تفضيلاتك الشخصية، ولكن يبدو أن القيم المذكورة أعلاه تضمن وضوحًا جيدًا وسهولة قراءة الكتلة بأكملها.
دعنا نعود إلى علامة التبويب"الأيقونات". هذا هو المكان الذي يمكننا فيه إضافة الرموز الفردية.
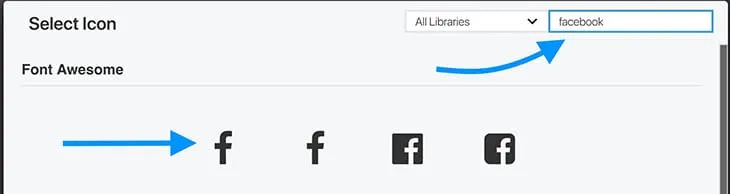
للقيام بذلك، انقر فوق"تحرير الأيقونة"ثمحدد "رمزًا". ما ستراه هو لوحة رائعة قابلة للبحث بها الكثير من الرموز للاختيار من بينها. ما أحتاجه أولاً هو أيقونة الفيسبوك:

بعد تحديد الرمز، لا تنس تعيين معلمةالرابطللإشارة إلى ملف تعريف معين خاص بك على وسائل التواصل الاجتماعي.
وأخيرًا، يمكنك التبديل إلى علامة التبويب"النمط"وضبط إعدادات الألوان المختلفة للأيقونة لجعل كل شيء مناسبًا.
عند الانتهاء، انقر علىحفظ.
يمكنك إضافة رموز متعددة هنا من خلال النقر على"إضافة أيقونة"وتكرار العملية. وانتهى بي الأمر باستخدام ثلاثة أيقوناتلفيسبوكوتويترويوتيوب.
وهنا التأثير النهائي:

في هذه المرحلة، تكون صفحة "حول" الخاصة بتصميم المواد قد اكتملت!
وها هو مرة أخرى كل مجده:

ميزة أخرى هي أنه يمكنك إعادة استخدام تلك الصفحة لأغراض أخرى أيضًا. مع بعض التعديلات الصغيرة، يمكنك استخدامه كصفحة مقصودة للمنتج، أو حتى كصفحتك الرئيسية.
ليس فقط لصفحة "حول"، بل إنها حقًا مقالة رائعة عن استخدام Beaver Builder بشكل عام لمطوري الويب المبتدئين. لقد كنت أستخدم Hestia لفترة من الوقت، لكنني ابتعدت عن المنشئ بسبب ما اعتقدت أنه نقص في السيطرة. وهذا ما يفسر ذلك بشكل جيد للغاية. شكرًا!
شكرا لك على هذا البرنامج التعليمي الجيد.
كنت أرغب في تنزيل قالب Beaver Builder المذكور أعلاه، ولكن كلا الرابطين في مقالتك يؤديان إلى صفحة 404.
شكرًا أيها القنادس المشغولون، يا رفاق تواصلون جعل هذه الأشياء ليست سهلة فحسب، بل إنها ذات قيمة أيضًا.
أنا في حيرة من أمري.
منذ ما يقرب من عام، اشتريت الإصدار الاحترافي، على أمل أن أقوم أخيرًا بإصلاح مواقع الويب الخاصة بي بعد كارثة Headway.
وبما أنني مشغول (وقد بدأت مرض الزهايمر)، فلا أستطيع معرفة من أين أبدأ.
لقد بحثت في اليوتيوب عن البرامج التعليمية، لا شيء على الإطلاق!
هذا المنشور هنا هو أسوأ كابوس لي، حيث اضطررت إلى الشراء والتثبيت وتعلم شيء آخر! لماذا؟؟؟؟
لقد توقعت نوعًا ما على الأقل بعض البرامج التعليمية الحالية. كل ما أراه هو الأماكن البارزة لأزرار "Get Beaver Builder Now". لا أعتقد أن دفع 200 دولار أخرى سيساعدني.
أنا أستخدم Hestia و Beaver Builder. عندما أقوم بإنشاء صفحة جديدة، يكون رأس Hestia الذي يحمل عنوان الصفحة (حول، في هذه الحالة) كبيرًا جدًا ومن المستحيل نقله أو تغييره. يمكنني تغيير اللون، ولكن ليس الحجم أو الخط أو أي شيء آخر. كيف يمكنني جعل ذلك إما لا يظهر أو يكون أصغر؟ لم أنشر الصفحة لأنها تبدو فظيعة.
تلعب صفحة "حول" دورًا مهمًا لأي نوع من المدونات. يجب أن يعكس الغرض من مدونتك حول ما تمثله المدونة. بالمناسبة، أداة إنشاء الصفحات الخاصة بك رائعة وأعرف أن بعض أصدقائي يستخدمونها.