كيفية إنشاء قائمة في WordPress مع تحرير الموقع بالكامل
نشرت: 2022-09-22في مدونتنا ، أحد أكثر المنشورات شيوعًا مع أكثر من 55 ألف زيارة هو Managing Menus In WordPress ، والذي كتبته مرة أخرى في 2018. وكواحد من أكثر التغييرات جذرية التي أتت إلينا مع WordPress Full Site Editing هو بناء القائمة ، أعتقد أنه سيكون من المثير للاهتمام إنشاء منشور جديد حول كيفية إنشاء القوائم الآن.
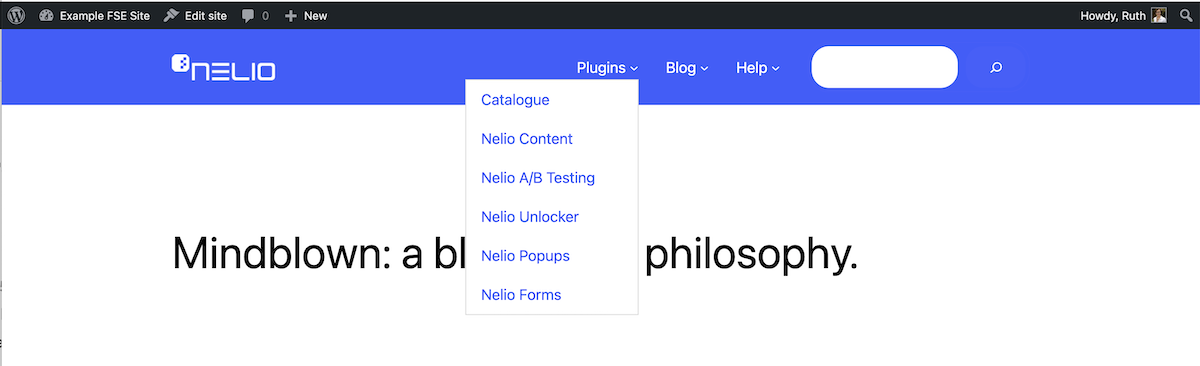
للقيام بذلك ، دعنا نرى ما إذا كنا قادرين على إنشاء القائمة الموجودة لدينا على صفحتنا الرئيسية في Nelio:

على موقع محلي مع WordPress 6.0.2 ، قمت بتثبيت Twenty-Three theme الإصدار 1.0 وأيضًا المكون الإضافي Gutenberg ، الذي يتطلبه هذا الموضوع.
جدول المحتويات
- محرر القالب
- إنشاء رأس جديد
- حذف العنوان الافتراضي
- استخدم نمطًا لإنشاء رأس جديد
- تحرير شعار الموقع
- تحرير قائمة التنقل
- خصائص قائمة التنقل
- تحرير محتوى القائمة
- أضف عنصر بحث
- أحدث الإعدادات والمعاينة
- اعتبارات إضافية
محرر القالب
لم تعد القوائم الموجودة في تحرير الموقع الكامل للموقع تُعامل بشكل منفصل (نفس الشيء ينطبق على الأدوات). أي أنه لم يعد هناك علامة تبويب القوائم في المظهر . القوائم مدمجة الآن في تحرير قوالب النسق. لذلك ، لإنشاء قائمة جديدة أو تحريرها ، ما عليك فعله هو الانتقال إلى محرر السمات ومن أجل ذلك لديك ثلاثة خيارات:
- انقر فوق خيار المظهر »المحرر الذي تجده في الشريط الجانبي الأيسر ،
- انقر فوق تحرير الموقع الذي تجده في القائمة العلوية عند عرض أي صفحة أثناء تسجيل الدخول ، أو
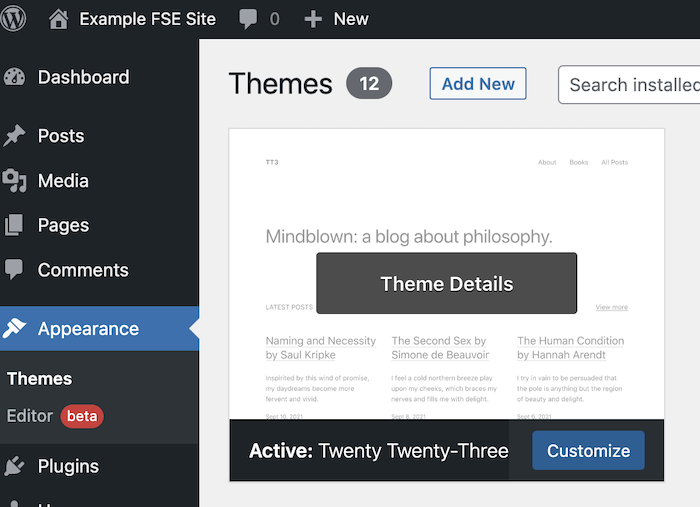
- انتقل مباشرة إلى صفحة السمات وانقر على زر تخصيص لموضوعك النشط.



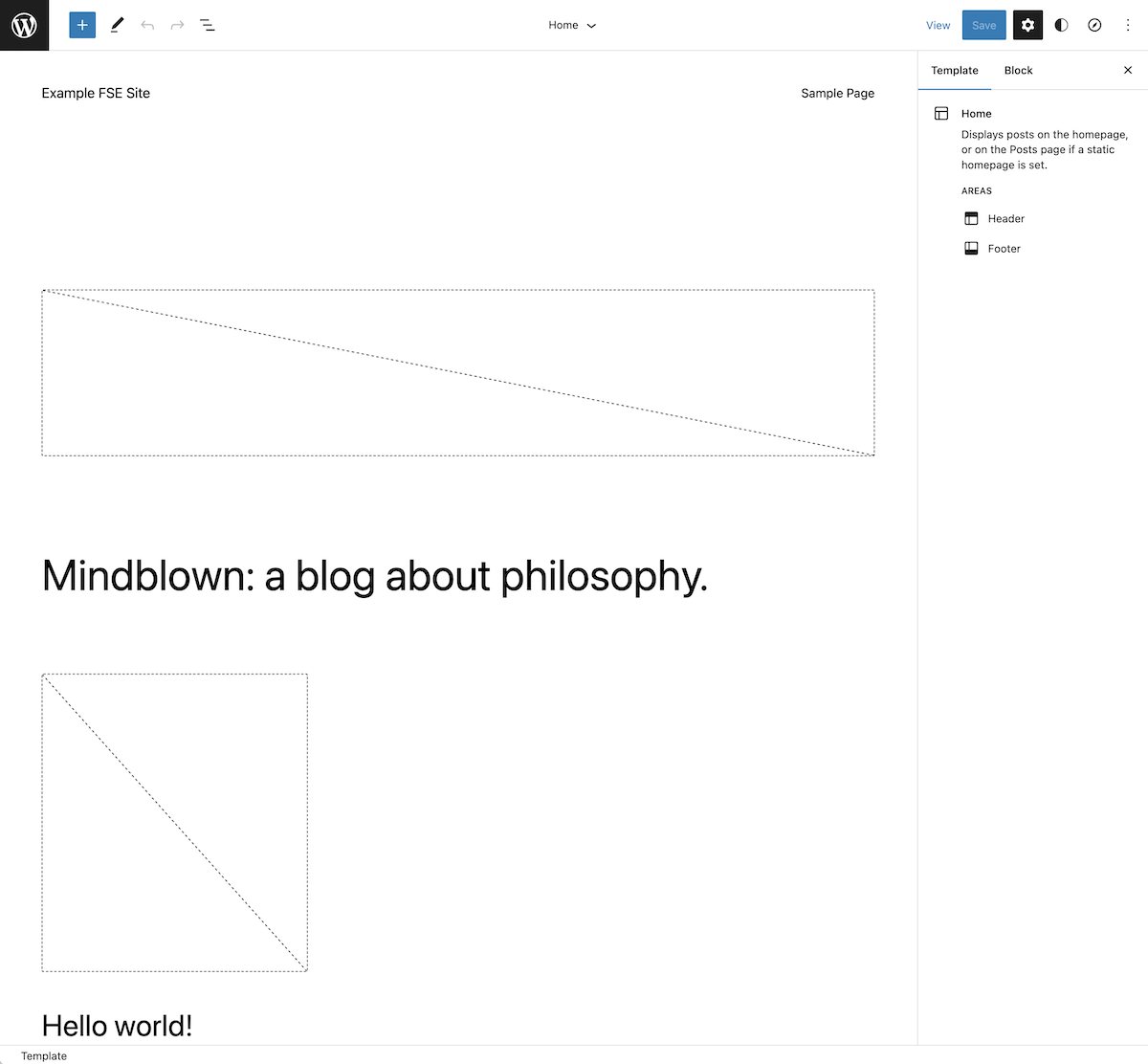
سينقلك هذا إلى محرر قالب الصفحة الرئيسية ، وهو مشابه تمامًا لمحرر الكتلة الذي تعرفه بالفعل ، ولكن مع بعض الاختلافات التي سأناقشها أدناه. لذلك ، يتم إنشاء قالب السمة أيضًا من الكتل بطريقة مماثلة لإنشاء الصفحات.

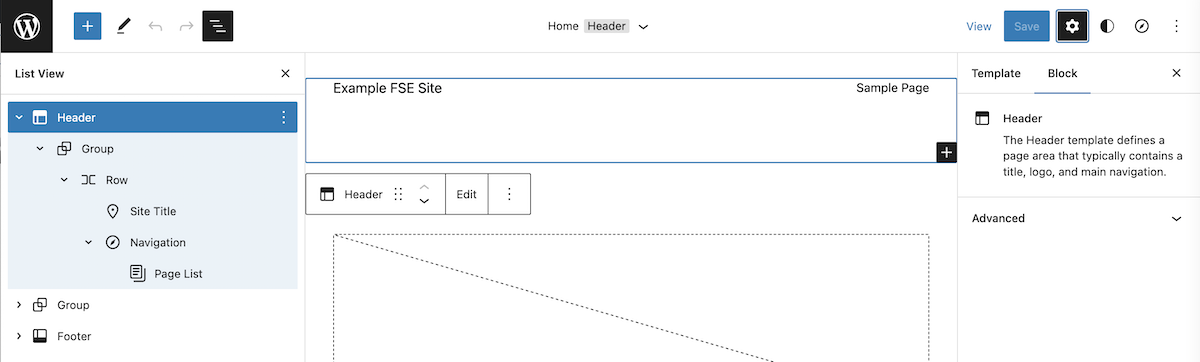
ستجد في القائمة العلوية ، أولاً ، على اليسار ، شعار الموقع (افتراضيًا ، شعار WordPress) لتبديل التنقل. إذا قمت بالنقر فوقه ، فسترى أنه يعرض لك القوالب وأجزاء القالب التي يتكون منها الموقع ، كما يسمح لك بالعودة إلى لوحة المعلومات حتى تتمكن من العودة لتحرير صفحاتك ومنشوراتك.

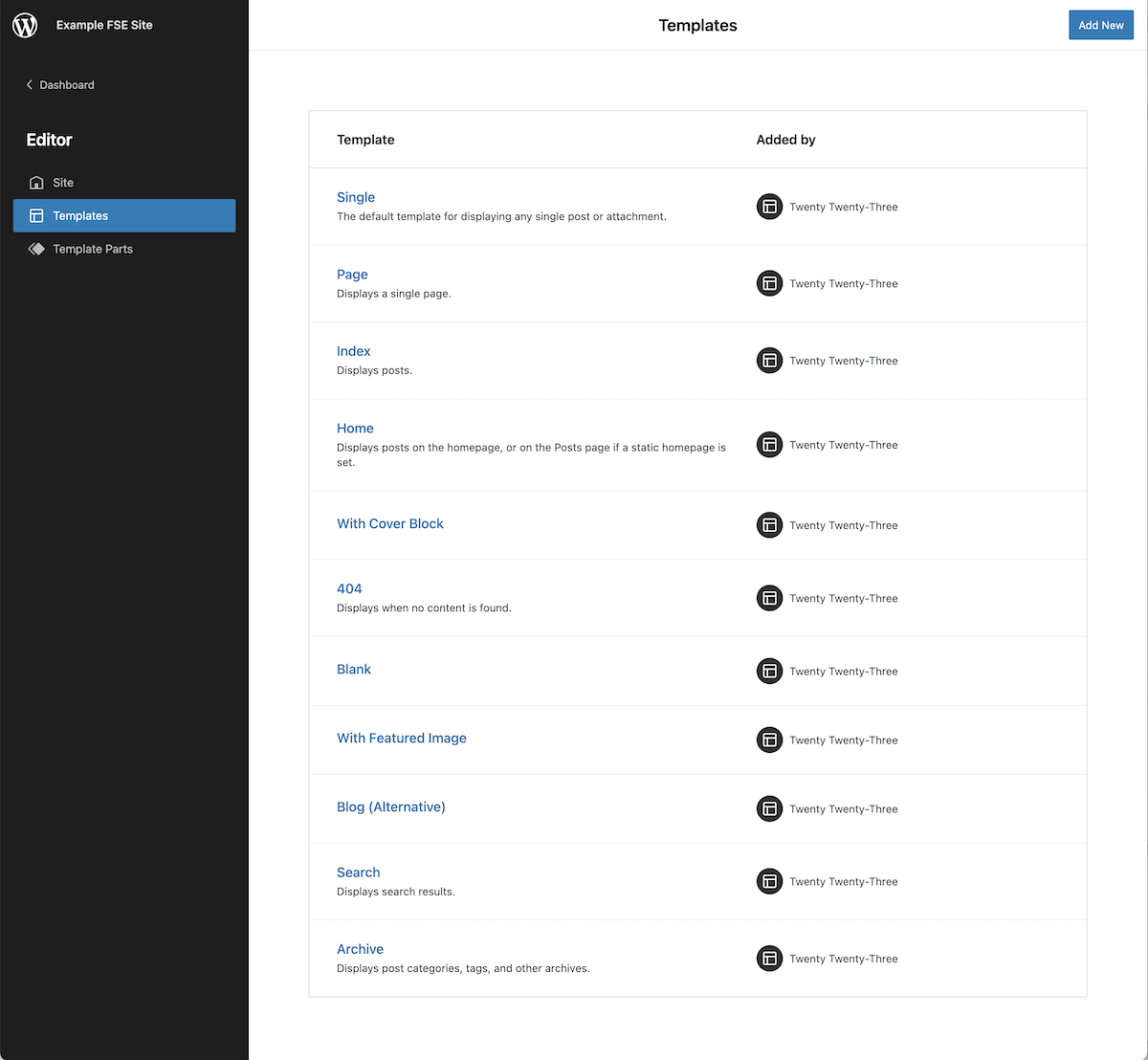
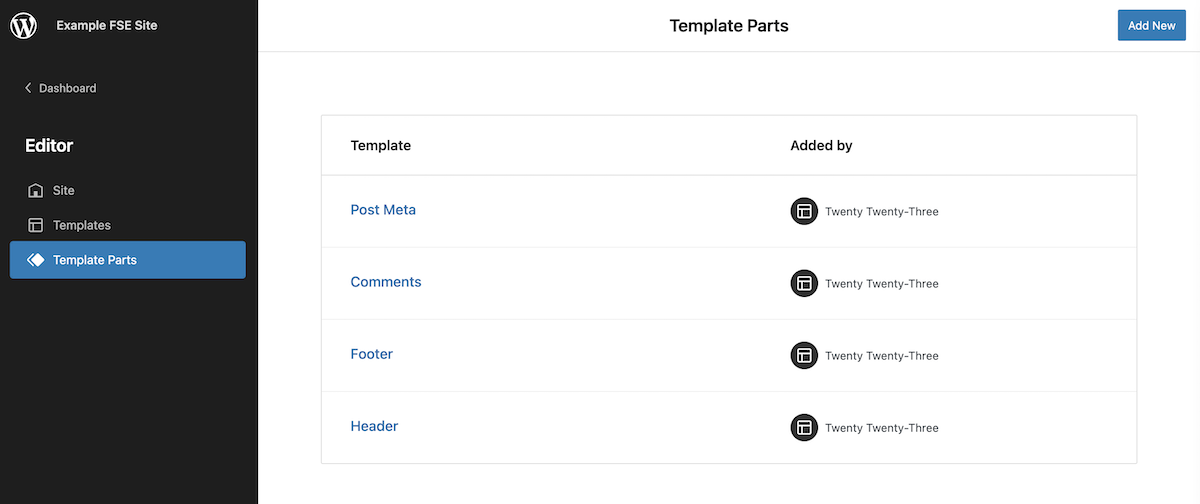
في علامة تبويب القوالب ، يمكنك رؤية جميع القوالب المضمنة في السمة ، وفي علامة التبويب أجزاء القالب ، يمكنك رؤية مجموعة فرعية من الكتل التي تعد جزءًا من بعض القوالب المستخدمة بشكل شائع في جميع أنحاء موقعك ، مثل الرأس أو التذييل.


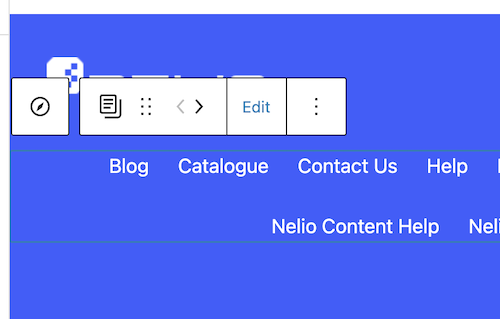
الأزرار والخيارات الموجودة على يمين الشعار هي تلك التي تعرفها بالفعل من محرر الصفحة: أضف الكتل ، وقم بتحريرها أو تحديدها ، والتراجع عن التغييرات أو إعادتها ، وعرض بنية الكتل التي يتكون منها القالب.
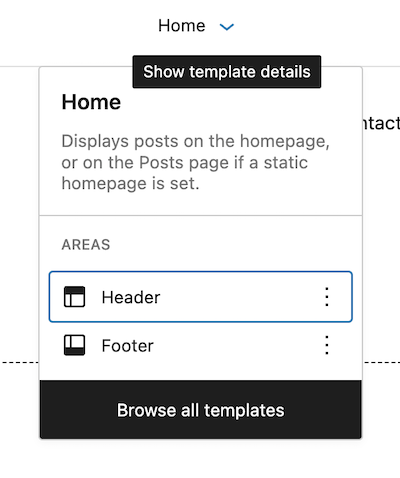
في المنتصف نجد اسم القالب الذي نقوم بتحريره وقائمة منسدلة تعرض لك أجزاء القالب المضمنة في القالب المذكور (هذه المعلومات ، كما ترى في الصورة الأولى ، متوفرة أيضًا في الشريط الجانبي الأيمن). لديك أيضًا خيار الانتقال إلى قائمة القوالب التي رأيناها بالفعل من قبل في حالة رغبتك في تحرير أي قالب آخر.

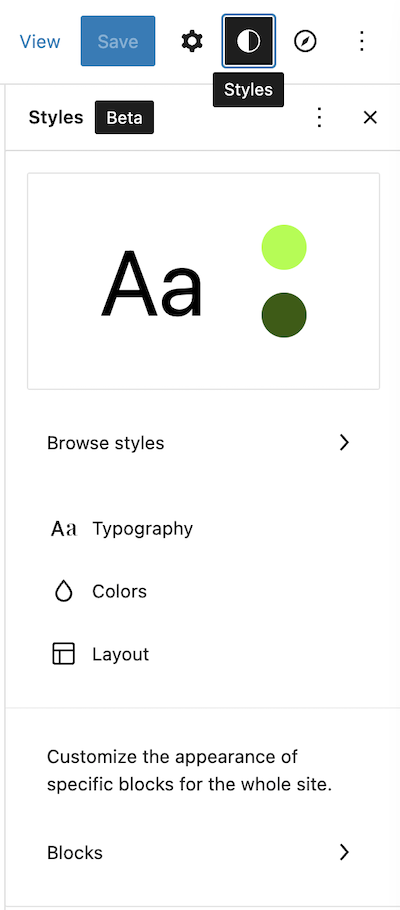
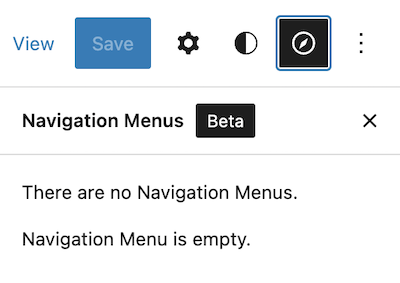
وأخيرًا ، على الجانب الأيمن من القائمة ، بالإضافة إلى الأزرار لرؤية التكوين وخيارات العرض التي كانت لدينا بالفعل في محرر الكتلة ، يظهر زران آخران. الأول هو الزر لتخصيص نمط كتل معينة للموقع بأكمله. لذلك يمكنك هنا تحديد أنماط للكتل بشكل عام ، وبعد ذلك ، في كل صفحة بشكل مستقل ، يمكنك أيضًا تغييرها كما يحلو لك. ثم لدينا الزر الذي يعرض علامات تبويب قائمة التنقل للقالب الذي تقوم بتحريره. في هذه الحالة ، لا يتضمن قالب الصفحة الرئيسية الافتراضي بسمة Twenty-Three أي روابط لقائمة التنقل.


إنشاء رأس جديد
الآن بعد أن أصبح لدينا فكرة عامة عن كيفية تنظيم كل شيء ، دعنا نرى كيفية إنشاء قائمة جديدة. كما ذكرنا من قبل ، يأتي موضوع Twenty-Three برأس بسيط للغاية.
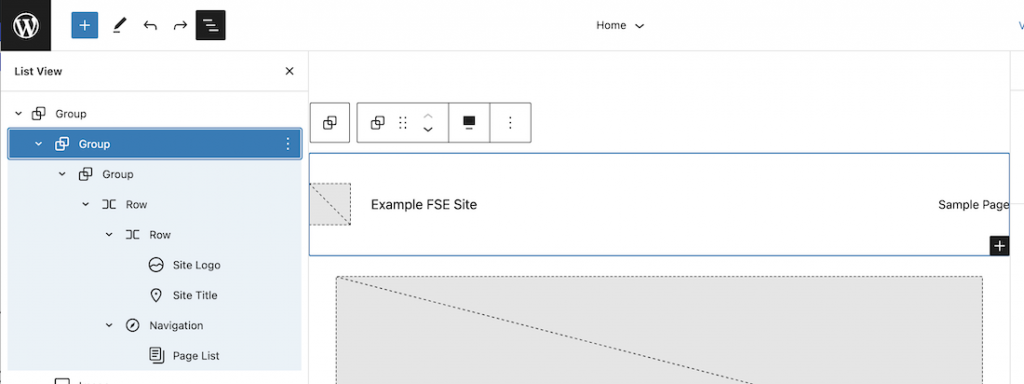
إذا نقرنا على عرض القائمة ، فسنجد أنه مكون من 3 عناصر (رأس ، مجموعة ، وتذييل) ، اثنان منها (رأس وتذييل) أجزاء قالب.

حذف العنوان الافتراضي
إذا قمنا بتحرير محتوى هذا الرأس مباشرةً ، نظرًا لأنه جزء من القالب ، فسيتم تطبيق التغييرات على جميع القوالب التي تستخدمه.
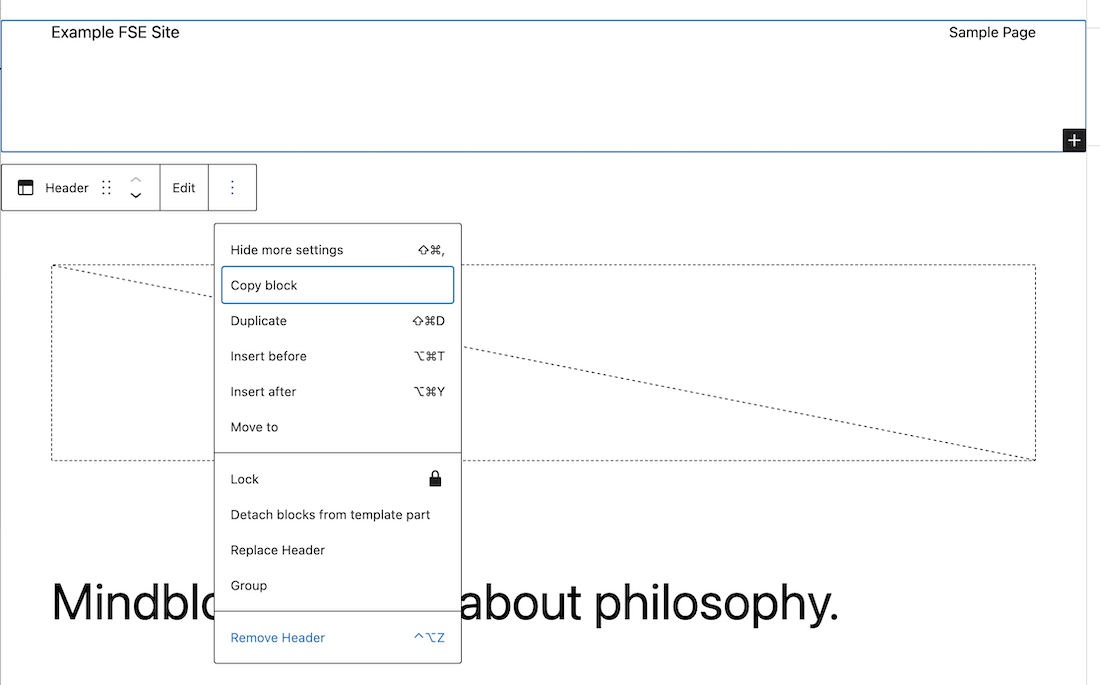
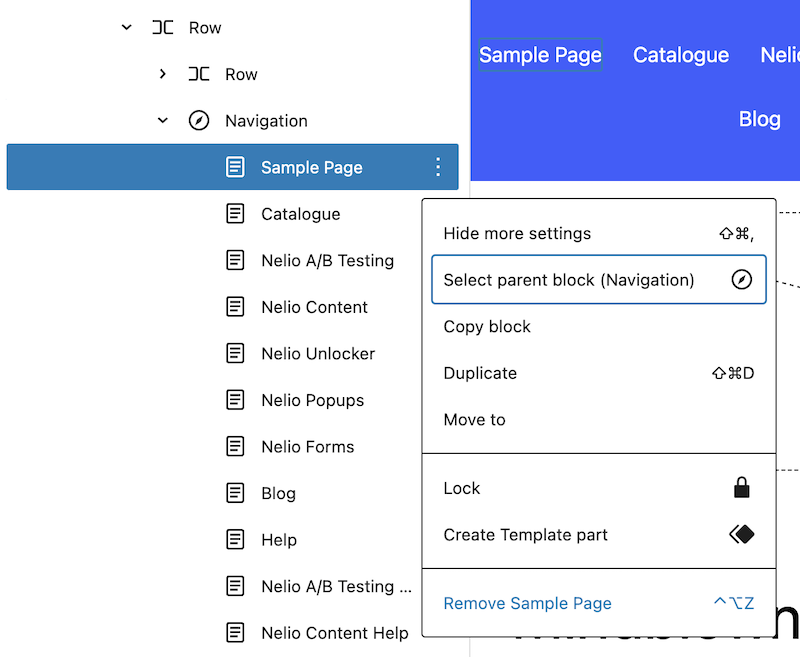
نظرًا لأننا نريد أن تكون هذه القائمة حصرية للصفحة الرئيسية ، فإننا نبدأ بحذفها من النموذج الخاص بنا. ما عليك سوى تحديد كتلة الرأس ، والنقر على النقاط الثلاث الصغيرة في الموقع الأيمن لكتلة التحرير وتحديد خيار إزالة الرأس .

استخدم نمطًا لإنشاء رأس جديد
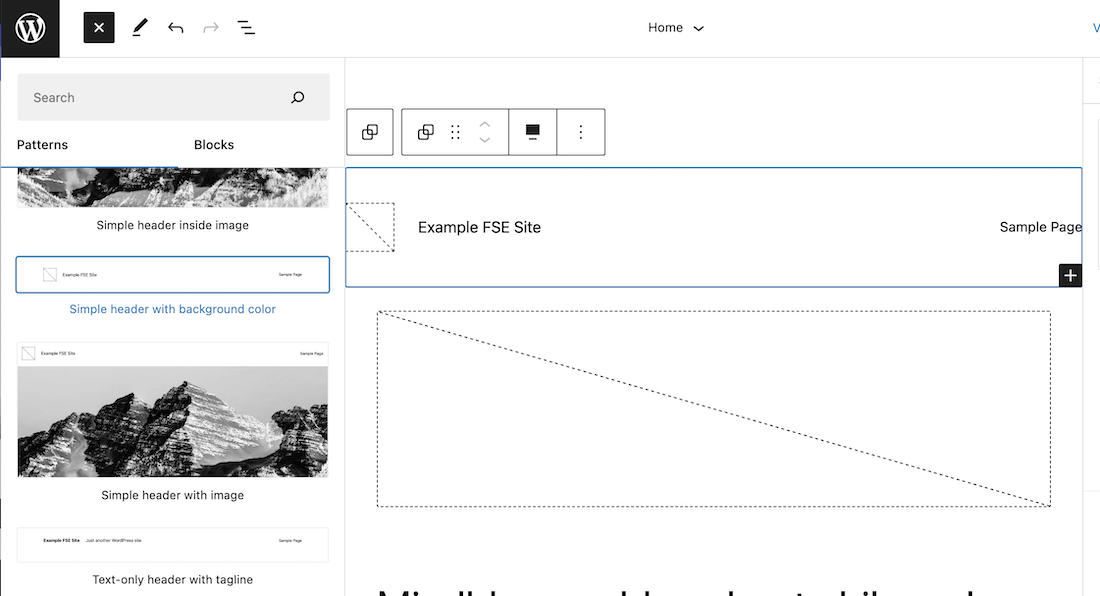
بعد ذلك ، تمامًا كما نفعل عندما نريد إضافة كتلة إلى صفحة ما ، انقر فوق الزر + لإضافة كتلة ، وسيكون لديك مجموعة من الكتل والأنماط للاختيار من بينها. على سبيل المثال الخاص بنا ، حددت ، من بين أنماط الرأس المتاحة ، نمط "رأس بسيط مع لون الخلفية".


بمجرد نسخ النمط ، يمكننا أن نرى قائمة الكتل التي يتكون منها: مجموعة تحتوي على مجموعة أخرى وهذا بدوره يحتوي على صف يحتوي على صف يحمل شعار الموقع وعنوانه ، وكتلة تنقل بها قائمة الصفحات الموجودة على موقعي.

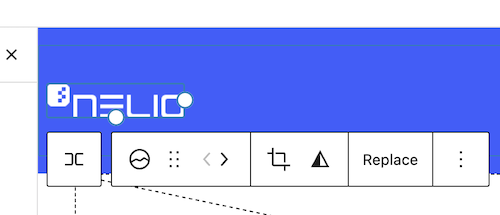
تحرير شعار الموقع
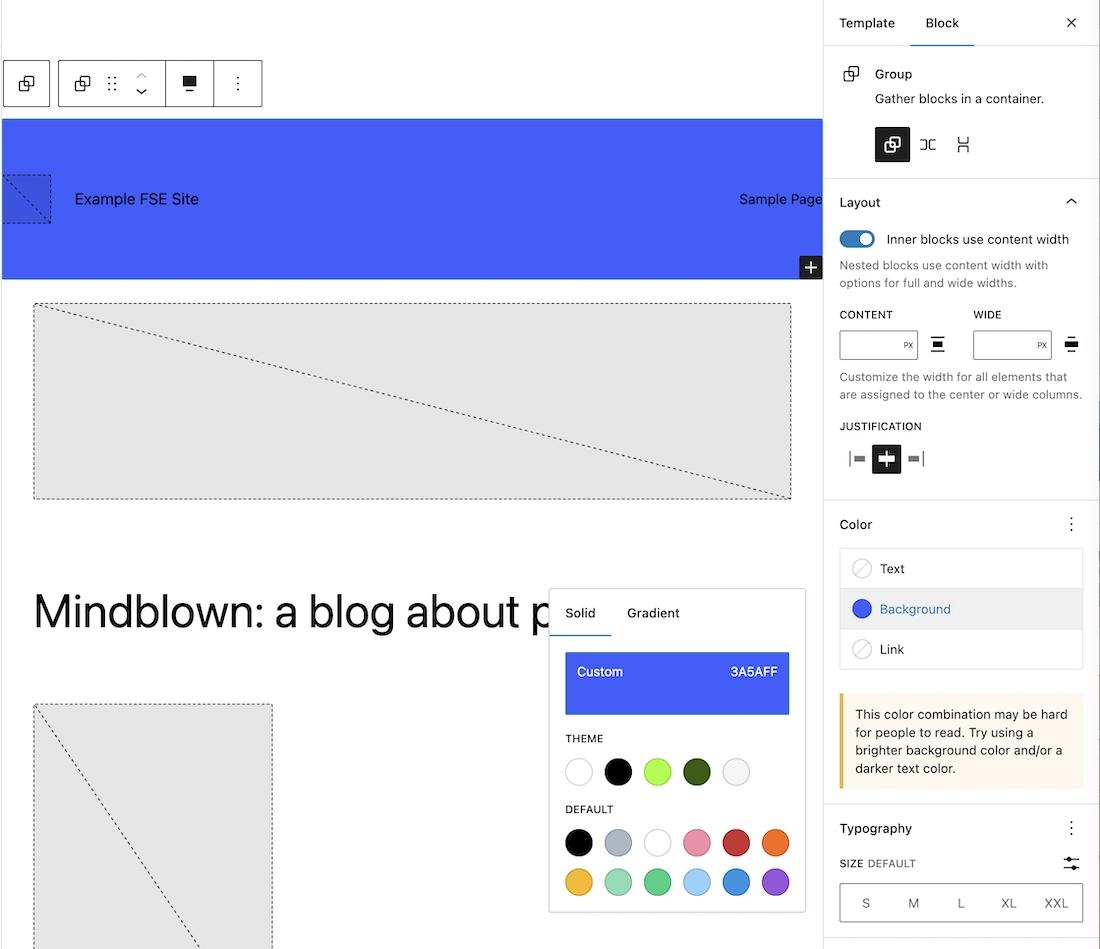
بعد ذلك ، سنقوم بإجراء التغييرات اللازمة على هذا العنوان لجعله يبدو بالشكل الذي نريده أن يبدو. نبدأ بتغيير لون الخلفية للمجموعة التي تحتوي على الرأس بالكامل. في خصائص كتلة المجموعة ، حدد لون الخلفية.

بعد ذلك ، انقر فوق قالب الشعار ، وحدد شعارًا من مكتبة الوسائط ، واحذف عنوان الموقع.

تحرير قائمة التنقل
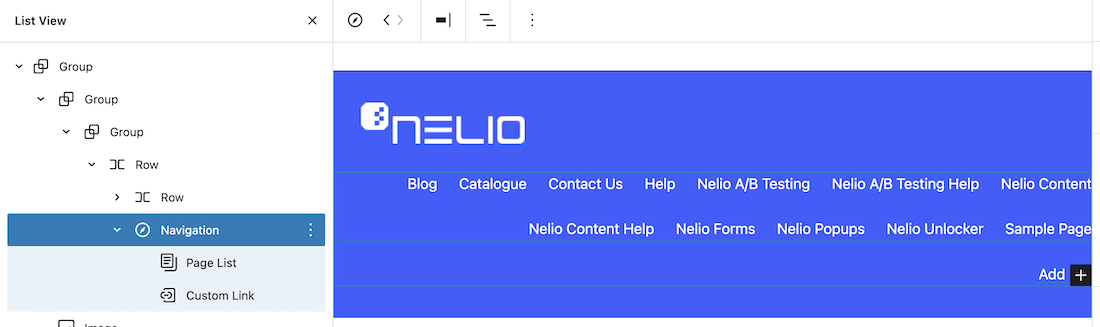
سنقوم الآن بإنشاء قائمة التنقل الفعلية. حاليًا ، لدينا كتلة قائمة الصفحات والتي ، لكونها موقعي الجديد ، لا تحتوي إلا على نموذج الصفحة .
خصائص قائمة التنقل
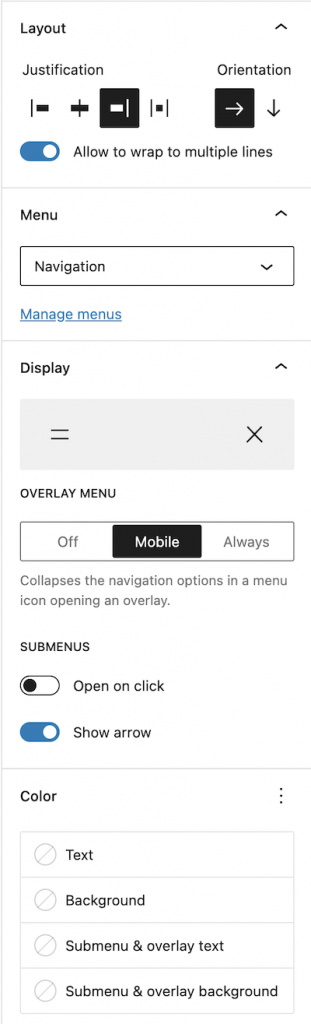
قبل أن نتعامل مع محتويات هذه القائمة ، دعنا نرى ما هي خصائص القائمة نفسها التي يمكن تعديلها. يمكن العثور عليها في الشريط الجانبي الأيمن.

كما ترى في الصورة أعلاه ، يمكنك تحديد تبريرها واتجاهها ، ومتى وكيف يجب أن تبدو مطوية (إذا نقرت على مربع العرض ، فسيظهر لك العديد من خيارات العرض). لعرض القوائم الفرعية ، يمكنك تحديد ما إذا كان سيتم عرضها عند النقر فقط وما إذا كان يجب عرض سهم لأسفل أم لا.
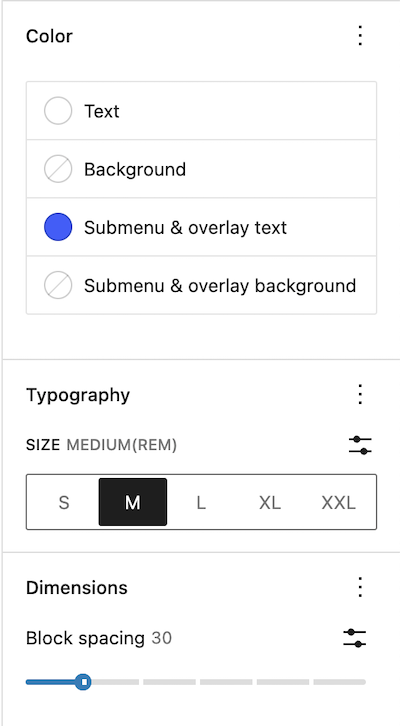
حول ألوان قائمة التنقل ، يمكنك تحديد نص وخلفية القائمة الرئيسية والقوائم الفرعية. يمكنك أيضًا تحديد الخط وحجم نص القائمة والتباعد بين علامات تبويب القائمة المختلفة.
في مثالنا ، النص الرئيسي أبيض والنص في القوائم الفرعية يجب أن يكون بنفس اللون الأزرق مثل لون خلفية القائمة. بالنسبة للحجم الذي اخترته للوسط وللتباعد بين الكتل ، 30 بكسل.

تحرير محتوى القائمة
قبل تحرير محتوى القائمة ، نقوم بإنشاء مجموعة الصفحات على موقعي حتى نتمكن من ربط القائمة بها. الآن نرى أن قائمة التنقل تعرض جميع الصفحات التي تم إنشاؤها حديثًا.

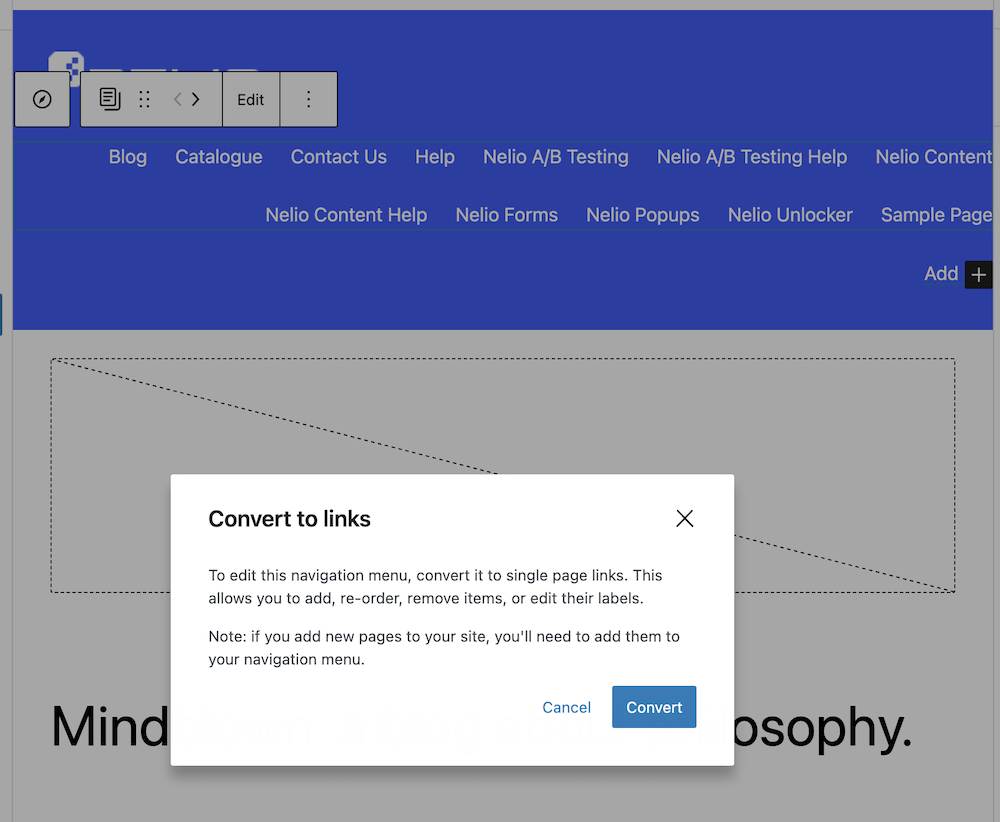
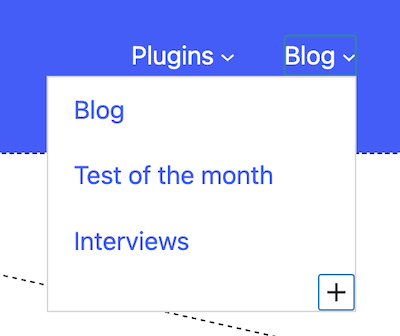
بعد ذلك ، عند محاولة تحرير أي عنصر من عناصر قائمة التنقل ، فإن أول شيء نحصل عليه هو نافذة منبثقة لتحويل قائمة الصفحات إلى روابط صفحات.

انقر ولدينا قائمة الصفحات كروابط قابلة للتحرير. الآن ، يمكنك إضافة أو تعديل (تغيير اسم العرض أو ارتباطه) ، أو إزالة الروابط كما تريد.


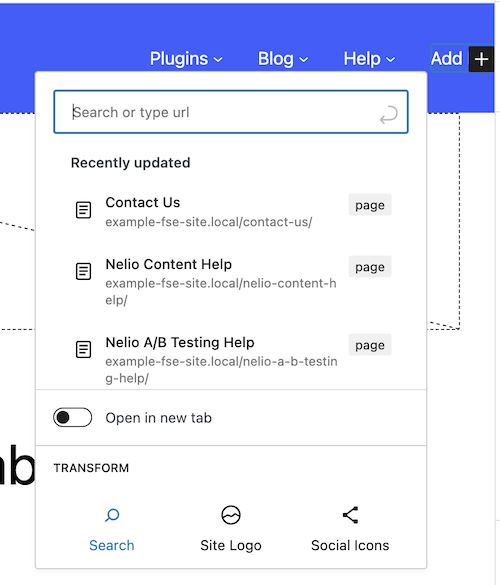
عند إضافة أي ارتباط ، يمكن أن يكون إلى صفحة موجودة على موقعك أو إلى أي عنوان URL آخر تريد تحديده. بهذه الطريقة ، يكون إنشاء العناصر المختلفة لقائمة التنقل الخاصة بنا أمرًا سهلاً للغاية.
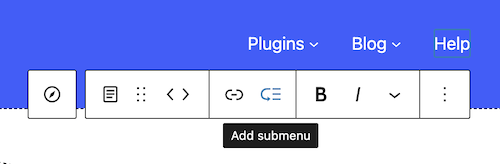
يمكنك أيضًا إضافة قائمة فرعية يمكنك من خلالها إضافة علامات التبويب التي تريدها.


إذا كنت ترغب في ذلك ، يمكنك إضافة قوائم فرعية إضافية بمزيد من علامات التبويب.
أضف عنصر بحث
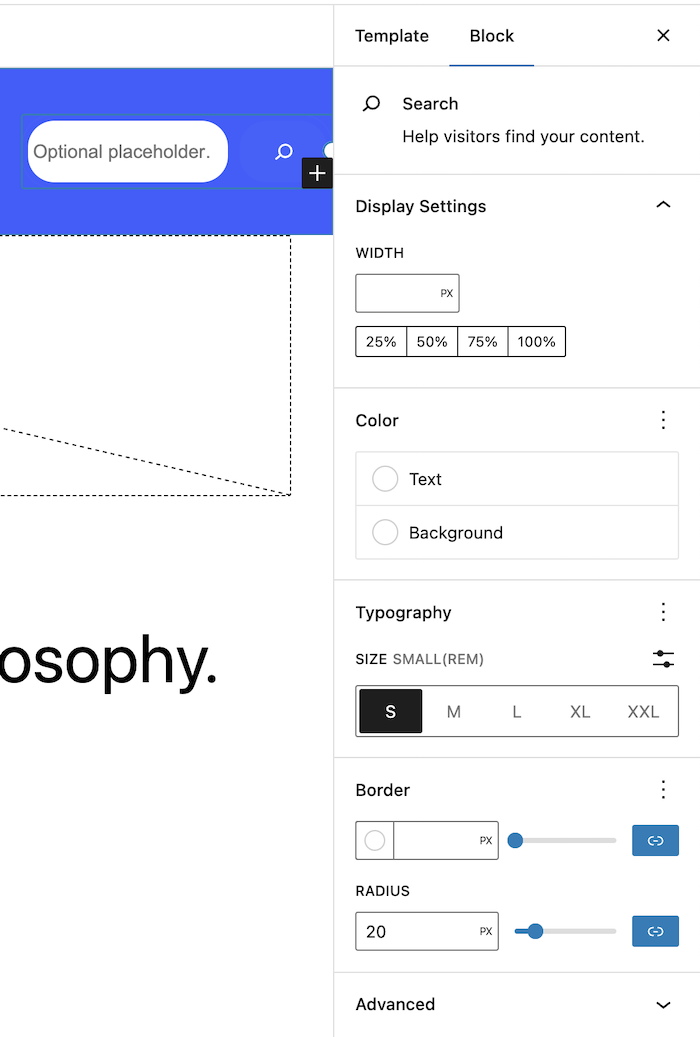
أخيرًا ، يتعين علينا إضافة ميزة البحث. في هذه الحالة ، يجب عليك إدراج كتلة من نوع البحث ، حيث يمكنك إضافة تسمية ، وعنصر نائب ، وعدسة مكبرة. هذه كتلة تتكون من حقل حيث يجب على المستخدم إدخال الكلمات للبحث عنه ، وعدسة مكبرة أو تسمية للنقر عليها لإجراء البحث.


أيضًا في الشريط الجانبي الأيمن ، يمكننا تعديل بعض خصائص عنصر البحث: عرضه ونصه ولون الخلفية ، إذا أردنا أن يكون له حد ونصف قطر حدود الحقل لإدراج البحث.

أحدث الإعدادات والمعاينة
أخيرًا ، لكي يتم عرض المجموعة بأكملها في الجزء العلوي من صفحتنا ، يجب أن تشير في المجموعة التي تحتوي عليها إلى أنها لا تحتوي على أي مساحة فارغة ، وهذا كل شيء. لقد أنشأنا بالفعل قائمة مشابهة تمامًا لتلك الموجودة في الصفحة الرئيسية لموقعنا على الويب.

اعتبارات إضافية
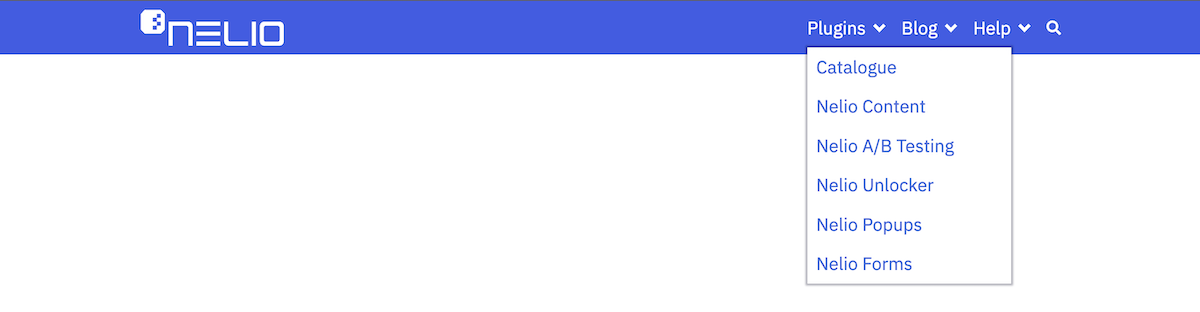
كما رأيت ، فإن القيد الوحيد الذي واجهناه في إنشاء القائمة التي لدينا في Nelio هو مع كتلة البحث. في موقعنا ، نعرض حقل البحث فقط عند النقر فوق العدسة المكبرة ، وهي وظيفة غير موجودة في هذه الكتلة.
في هذا المنشور قمنا بإنشاء قائمة جديدة لصفحتنا الرئيسية. ولكن من السهل جدًا أيضًا إنشاء قائمة لجميع الصفحات التي تتوافق مع منتج معين. للقيام بذلك ، عليك فقط إنشاء قالب لتلك المجموعة من الصفحات وتخصيص القائمة فيه.
أتمنى أن تكون قد وجدت هذا المنشور مفيدًا ، ولكن لا تتردد في إضافة تعليق أدناه إذا كان لديك أي أسئلة.
صورة مميزة بواسطة Igor Miske على Unsplash.
