كيفية إنشاء قائمة في ووردبريس (3 طرق سهلة)
نشرت: 2022-03-19قائمة التنقل هي واحدة من أكثر الأجزاء زيارة في موقع الويب الخاص بك. إنه يعطي زوارك اتجاهًا واضحًا حول المكان الذي يحتاجون إليه للذهاب للحصول على المنتج أو المعلومات المطلوبة. لهذا السبب تحتاج إلى قائمة جيدة التنظيم لموقعك بحيث يمكن للمستخدمين الوصول بسهولة إلى محتوى موقع الويب الخاص بك.
إذا كان لديك موقع WordPress على الويب ، فلن يكون إنشاء قائمة أمرًا صعبًا. ولكن قد تخشى العمل داخل رمز السمة أو قد تفكر في أنها وظيفة للمحترفين فقط.
لمساعدتك ، سنعرض لك اليوم كيفية إنشاء قائمة تنقل قياسية داخل موقع WordPress الخاص بك بسهولة. هنا ، ستتعلم كلاً من العملية باستخدام الترميز وبدون امتلاك أي معرفة فنية على الإطلاق.
دعونا نلقي نظرة سريعة على ما سنغطيه اليوم في هذه المدونة-
- ما هي قائمة التنقل
- أنواع مختلفة من قائمة التنقل
- كيفية إنشاء قائمة WordPress
- كيفية إنشاء قائمة مخصصة في WordPress
- كيفية إضافة قائمة التنقل باستخدام Elementor
- الأسئلة الشائعة على قائمة ووردبريس
اقرأ حتى النهاية لتحصل على مكافأة حصرية عند تصميم Mega Menu .
هيا لنبدأ مع الأساسيات-
ما هي قائمة التنقل؟
قائمة التنقل هي قائمة بالروابط تُستخدم عادةً للتنقل إلى صفحات داخلية أساسية أو محتوى ويب آخر لموقع ويب. غالبًا ما يُنظر إلى قائمة التنقل بشكل أساسي على أنها شريط أفقي في الجزء العلوي من موقع الويب.

ومع ذلك ، يمكنك العثور على قائمة في منطقة الشريط الجانبي والتذييل في أحد مواقع الويب. يساعد المستخدمين في العثور على معلومات مهمة حول موقع الويب الخاص بك بسرعة. يتيح WordPress لمستخدميه إنشاء قوائم مخصصة وقوائم فرعية.
أيضًا ، يمكنك إضافة فئات ومنشورات مدونة وروابط مخصصة مثل خرائط Google وقنوات التواصل الاجتماعي إلى القائمة.
أنواع مختلفة من قائمة التنقل
يمكنك تعيين مواقع مختلفة من القائمة بناءً على موضوع WordPress الحالي الخاص بك. عادةً ما تظهر قائمة أساسية في الرأس ، بينما تظهر قائمة ثانوية في التذييل. أيضًا ، تقدم العديد من السمات قائمة تنقل للأجهزة المحمولة.
هذه هي قوائم التنقل النموذجية المستخدمة لأغراض مختلفة ومناطق مختلفة من موقع الويب-
- قائمة التنقل الأفقية
- قائمة التنقل المنسدلة
- قائمة التنقل في التذييل
- قائمة ملاحة همبرغر
- قائمة التنقل في الشريط الجانبي العمودي
1. قائمة التنقل الأفقي
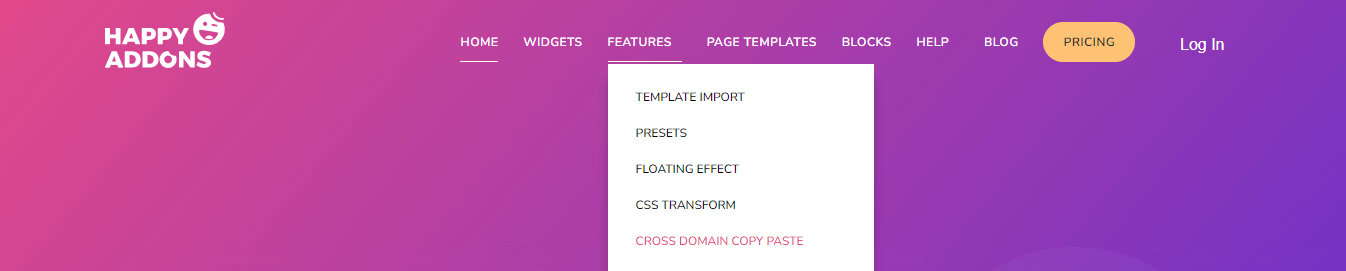
هذا مثال على شريط التنقل الأفقي الذي يظهر بشكل أساسي أعلى موقع ويب.

2. قائمة التنقل المنسدلة
في القائمة المنسدلة ، يمكنك وضع عدة صفحات ضمن القائمة الرئيسية. دعونا نرى كيف تبدو قائمة التنقل المنسدلة.

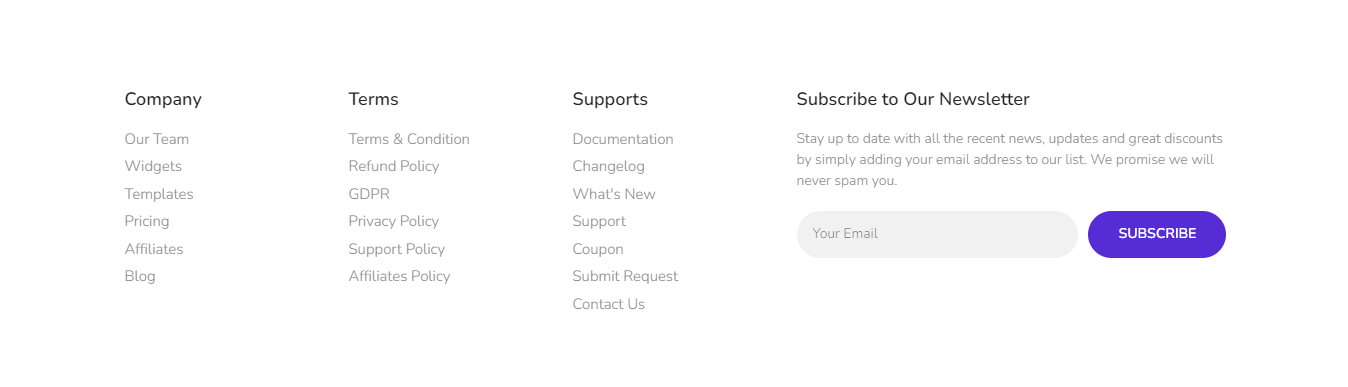
3. قائمة التنقل في التذييل
يتم عرض هذا النوع من القائمة بشكل أساسي في الجزء السفلي من الموقع. هنا مثال مثالي لقائمة التذييل.

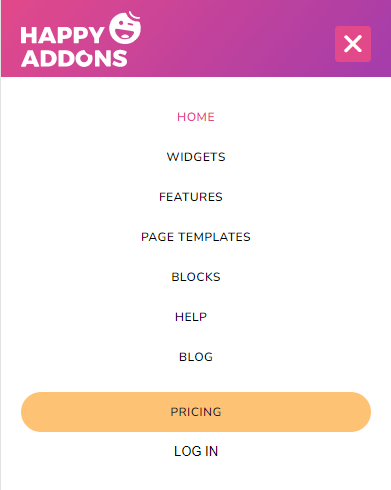
4. قائمة التنقل في همبرغر
يمكنك إنشاء قائمة تنقل هامبرغر للأجهزة المحمولة مثل القائمة أدناه.

5. قائمة التنقل في الشريط الجانبي العمودي
في العديد من مواقع المطاعم أو مواقع توصيل الطعام ، ستجد هذا النوع من قائمة التنقل في الشريط الجانبي العمودي.

كيفية إنشاء قائمة WordPress (3 طرق سهلة)
قبل الغوص في البرنامج التعليمي ، دعنا نوضح ما نعرضه في هذه المدونة. سنعرض هنا كيفية إنشاء قائمة في WordPress باتباع ثلاث طرق بسيطة. يمكنك اختيار أي شخص حسب حاجتك.
الطرق هي:
الطريقة الأولى: الإعداد الافتراضي لقائمة WordPress
الطريقة 2: إضافة رمز مخصص يدويًا
الطريقة الثالثة: استخدام Elementor Page Builder
الطريقة الأولى: تكوين الإعداد الافتراضي لقائمة WordPress
حان الوقت للغوص في البرنامج التعليمي لإنشاء قائمة التنقل الأولى الخاصة بنا. إذا اتبعت هذه الخطوات أدناه ، فستتمكن من إنشاء قائمة لموقع الويب الخاص بك بسهولة.
الخطوة 1: إنشاء قائمة جديدة في WordPress
الخطوة الثانية: إضافة صفحة جديدة إلى قائمة ووردبريس
الخطوة 3: تنظيم بنية القائمة الخاصة بك
الخطوة 4: تعيين موقع القائمة
هيا بنا نبدأ:
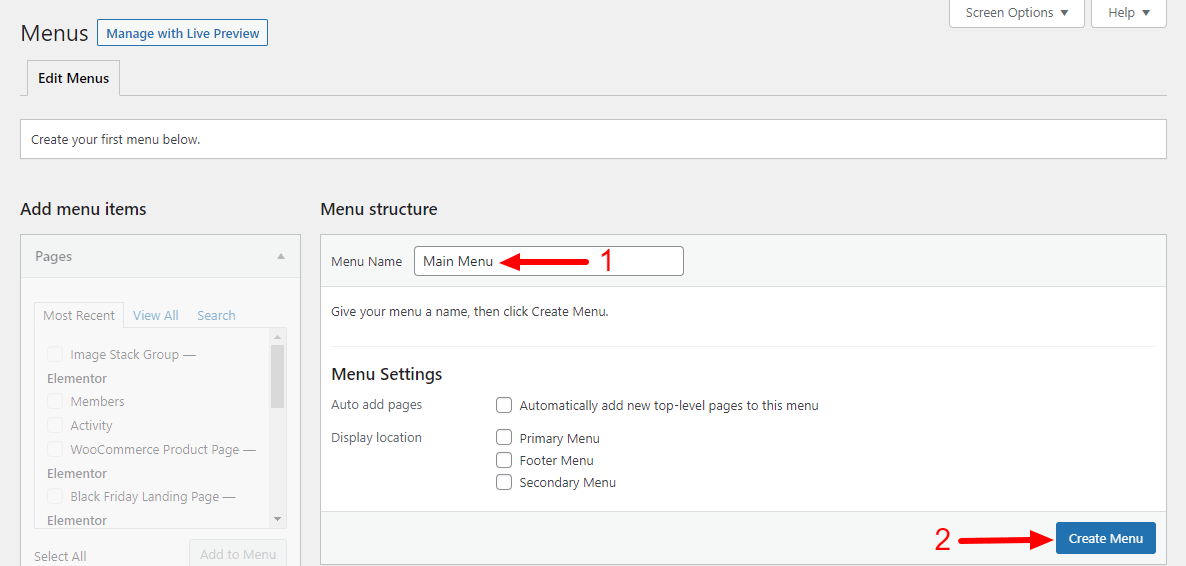
الخطوة 1: إنشاء قائمة جديدة في WordPress
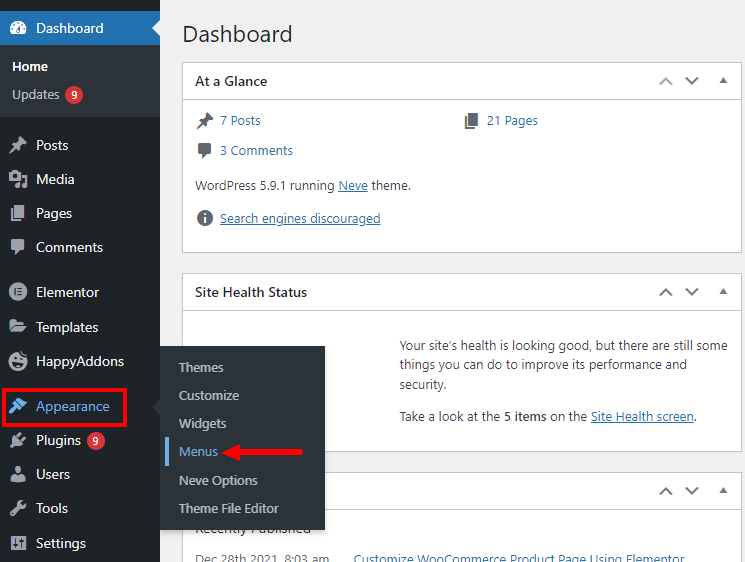
أولاً ، قم بتسجيل الدخول إلى منطقة لوحة معلومات موقع الويب الخاص بك وانتقل إلى المظهر-> القوائم .

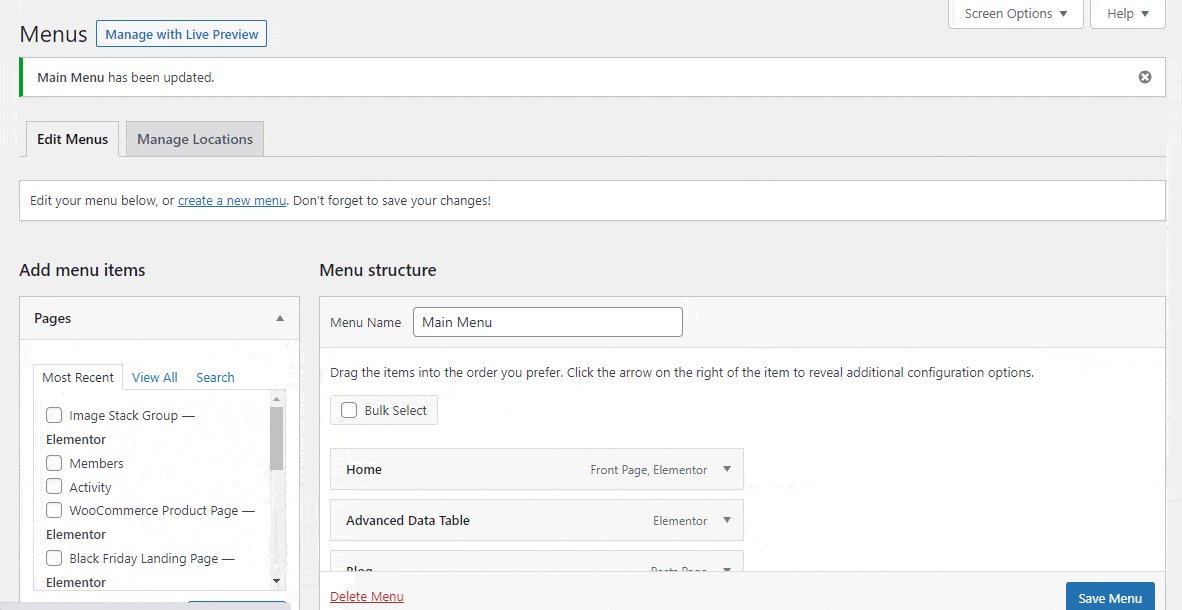
ثانيًا ، تحتاج إلى كتابة اسم قائمتك في منطقة اسم القائمة . أخيرًا ، عليك النقر فوق الزر " إنشاء قائمة " لحفظ القائمة.

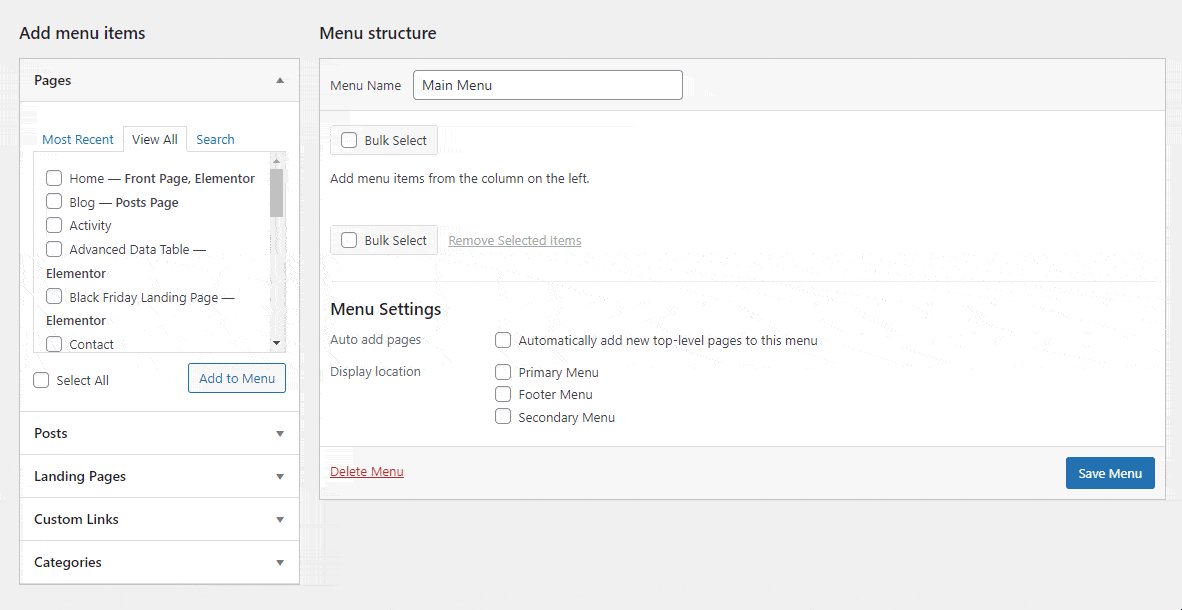
الخطوة 2: كيفية إضافة صفحة جديدة إلى قائمة WordPress
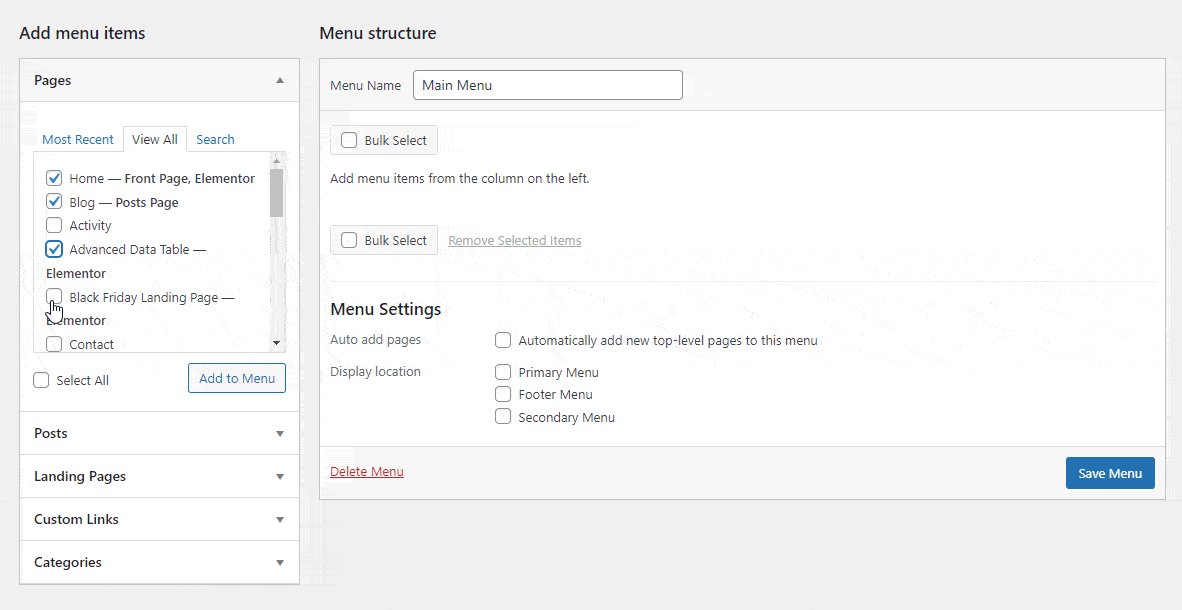
بعد إنشاء القائمة ، ستكون مهمتك التالية هي إضافة الصفحات الأساسية إلى القائمة. انتقل إلى الشريط الجانبي الأيسر هنا وستحصل على خيار إضافة عناصر القائمة . حدد علامة التبويب عرض الكل وحدد الصفحات ذات الصلة. أخيرًا ، انقر فوق الزر " إضافة إلى القائمة ".
اتبع هذه الصورة أدناه وتعلم كيفية إضافة صفحة جديدة إلى قائمة WordPress.

تعرف على كيفية إنشاء صفحة جديدة على WordPress.
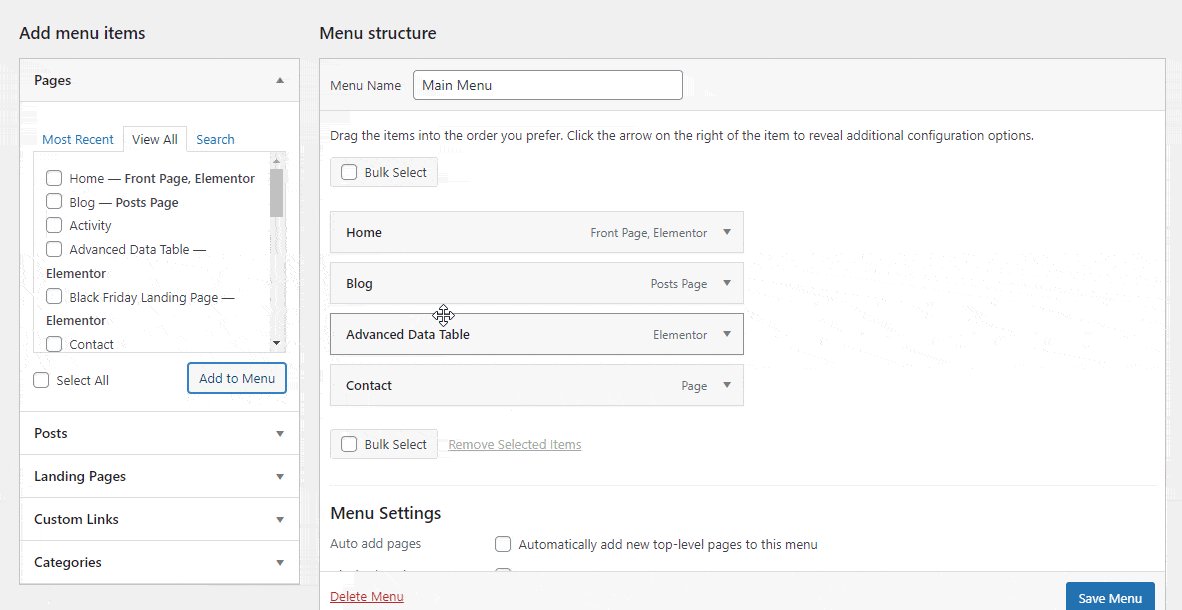
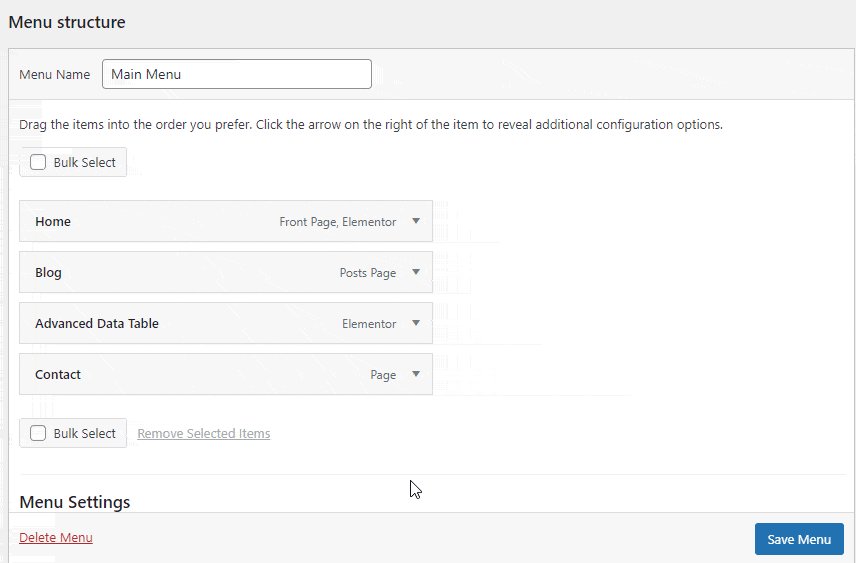
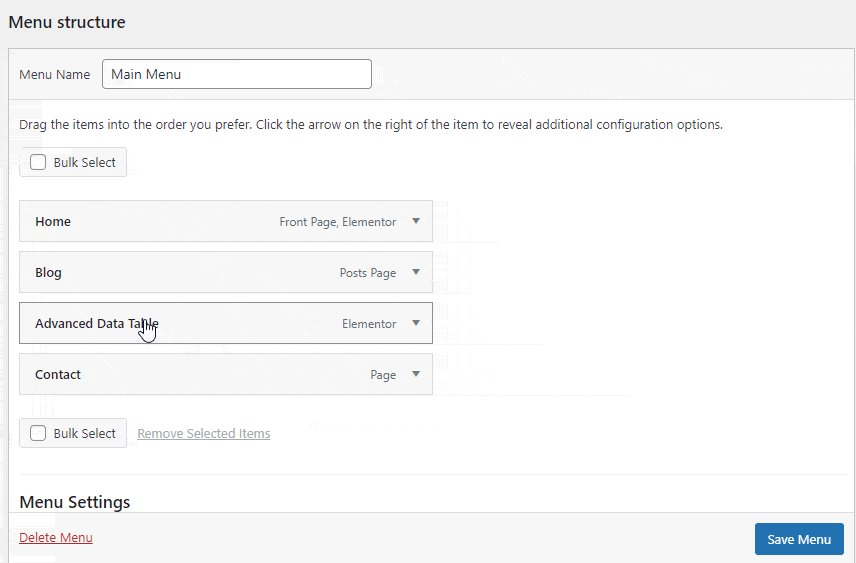
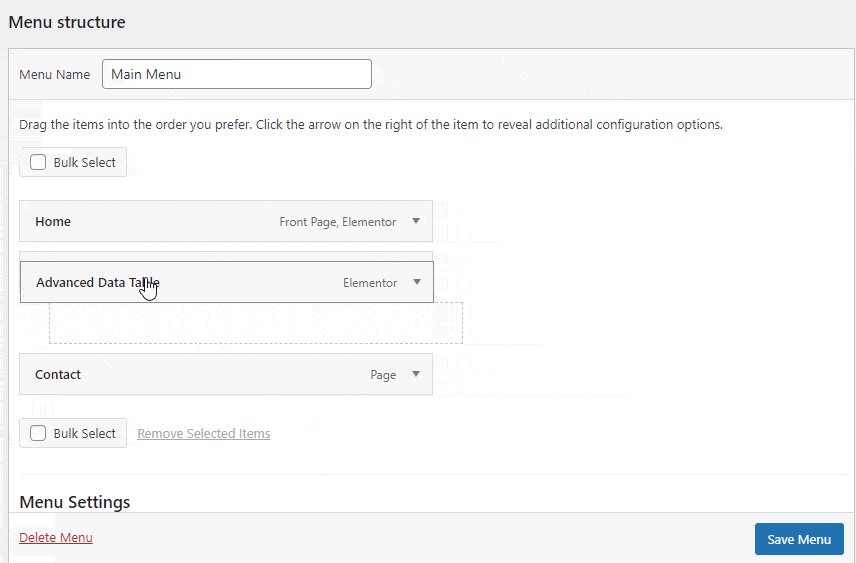
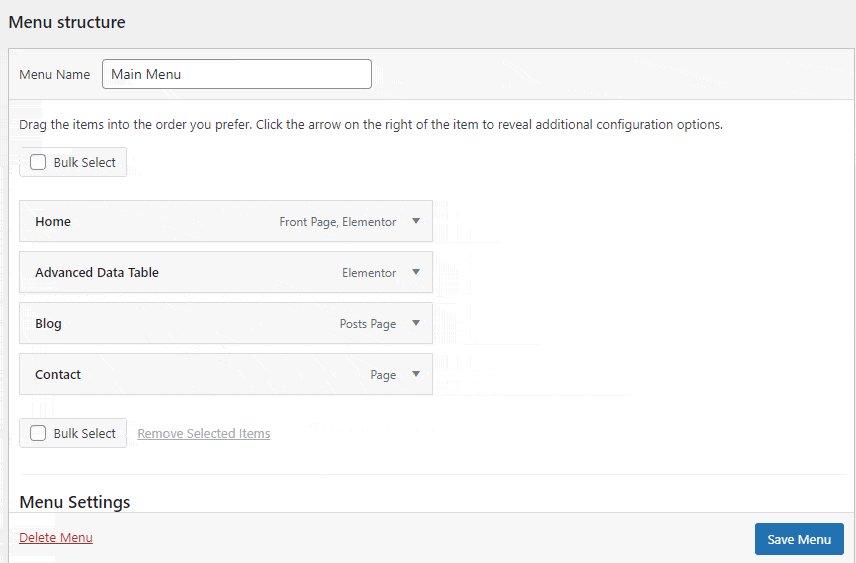
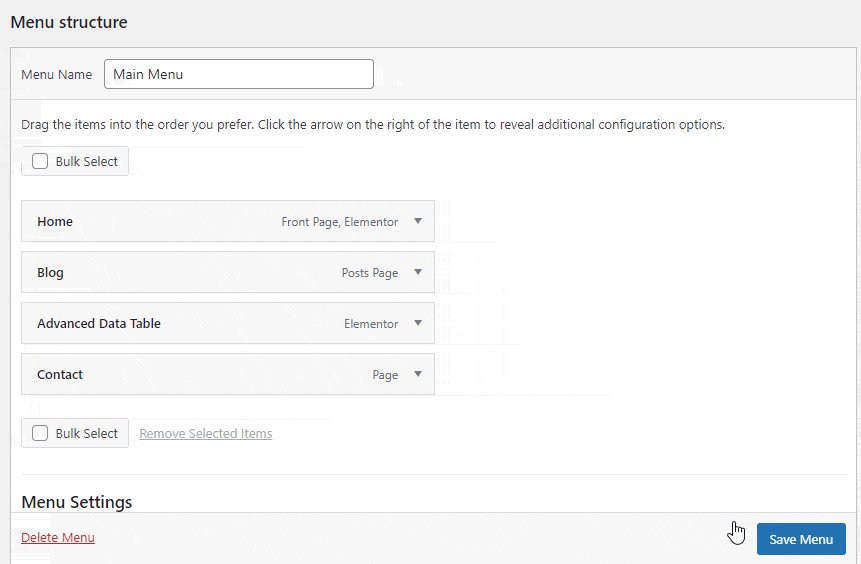
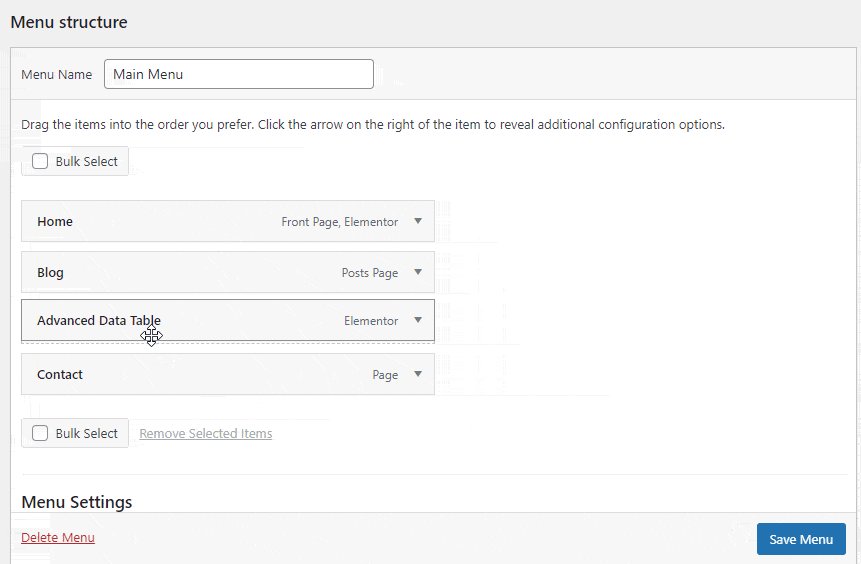
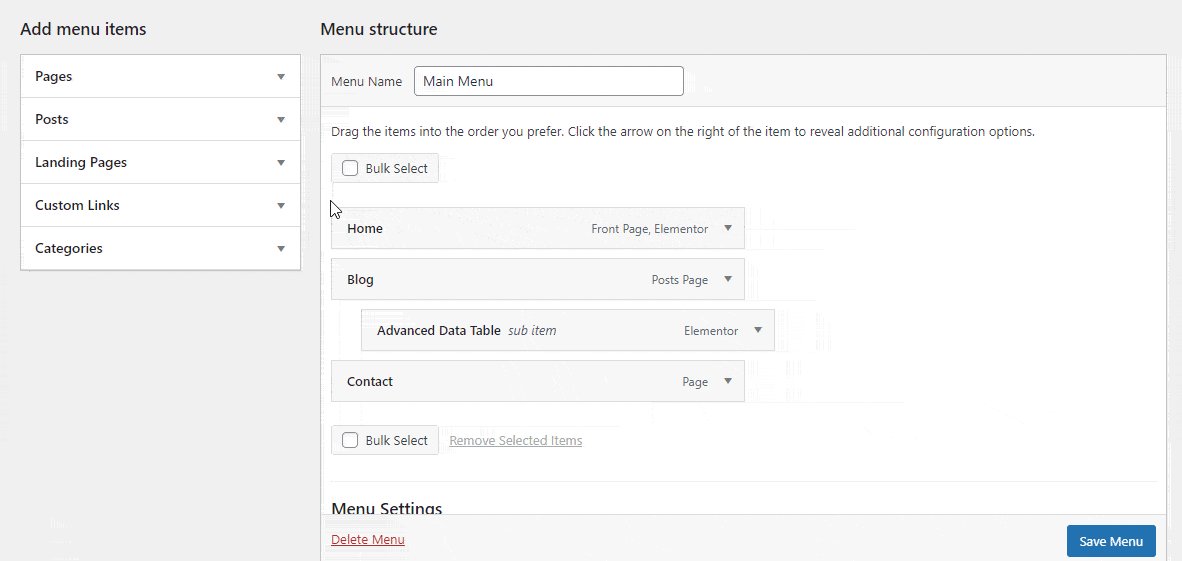
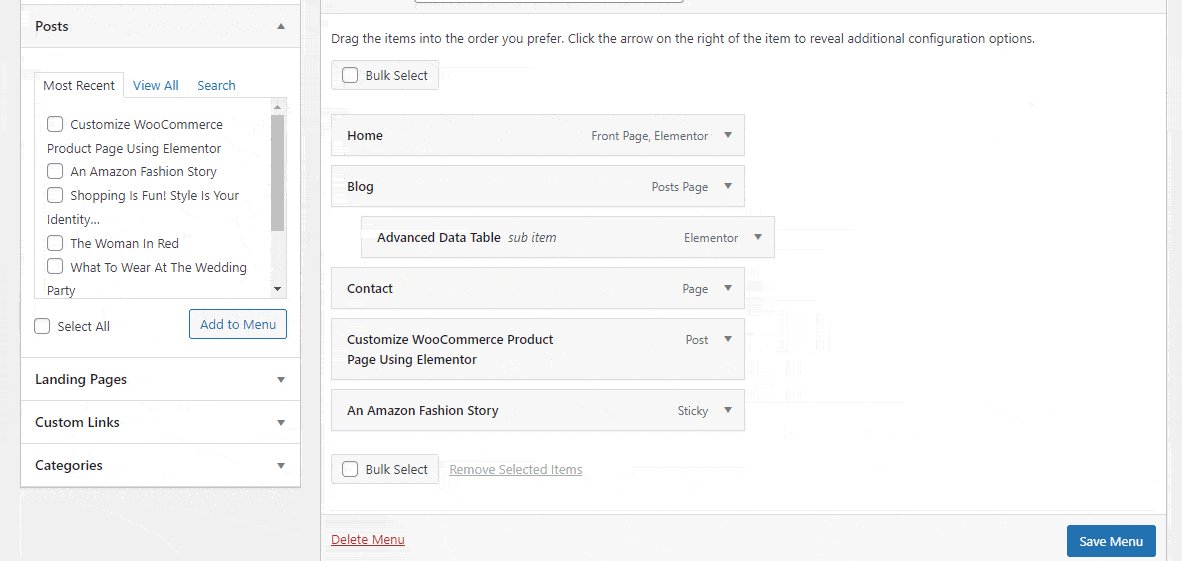
الخطوة 3: تنظيم بنية القائمة الخاصة بك
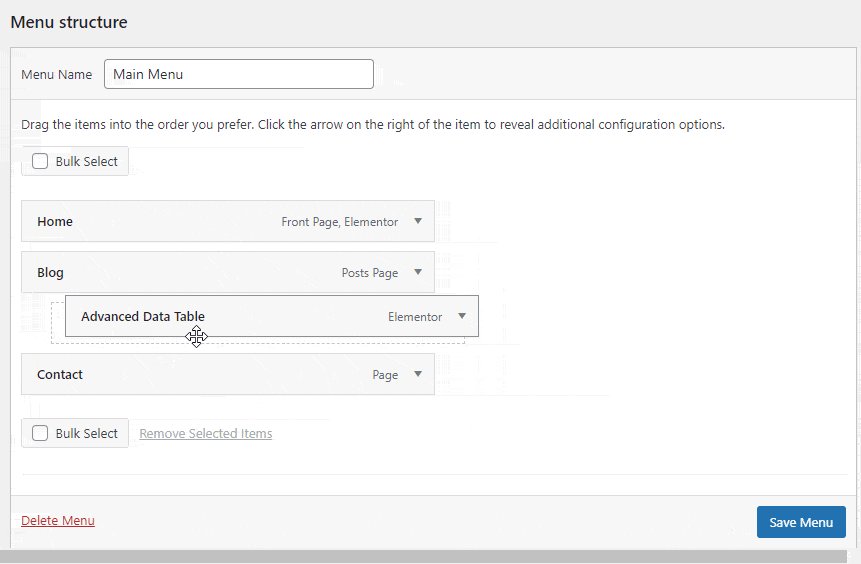
من السهل تنظيم عناصر القائمة في WordPress. تحتاج إلى سحب وإسقاط عنصر القائمة لإنهاء المهمة. يمكنك التحقق من هذه الصورة أدناه.

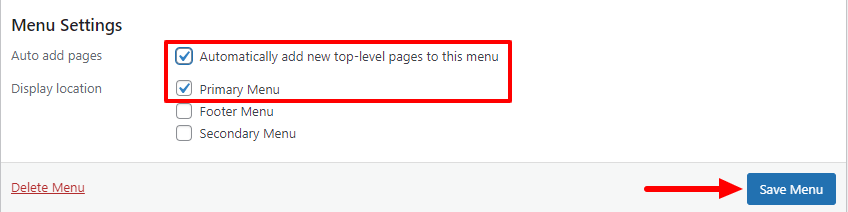
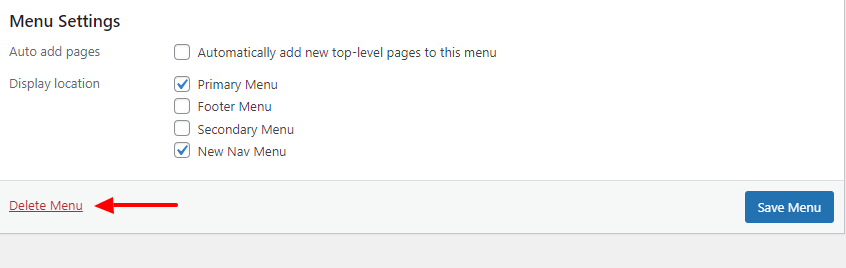
الخطوة 4: تعيين موقع القائمة
بعد ضبط هيكل القائمة ، يجب عليك تحديد الموقع المناسب لقائمتك. نظرًا لأنها قائمتنا الأولى ، فقد حددنا عرض الموقع كقائمة أساسية وحدد خيار إضافة صفحات تلقائيًا لإضافة صفحات جديدة إلى هذه القائمة للمستقبل تلقائيًا.

أخيرًا ، انقر فوق الزر " حفظ القائمة " لتحديث القائمة.
الطريقة الثانية: إنشاء قائمة مخصصة في WordPress
يأتي موضوع WordPress مع تخطيطات قائمة محددة مسبقًا ومواقع لإضافة قائمة التنقل إلى موقع الويب الخاص بك. ولكن ، إذا كنت تريد إنشاء تخطيطات قائمة مخصصة وتريد عرض قائمة خارج موقع قائمة السمات ، فيجب عليك إنشاء قائمة مخصصة لموقع الويب الخاص بك.
لإنشاء قائمة مخصصة ، يمكنك استخدام مكون إضافي لإنشاء قائمة تابع لجهة خارجية أو تعديل ملف المظهر الأساسي الخاص بك. سنعرض هنا كيف يمكنك إنشاء قائمة مخصصة يدويًا في WordPress.
أولاً ، تحتاج إلى فتح ملف " function.php " السمة الخاصة بك. هنا ، يجب عليك تسجيل قائمة التنقل الجديدة الخاصة بك عن طريق إضافة هذا الرمز.
function custom_nav_menu() { register_nav_menu('new-nav-menu',__( 'New Nav Menu' )); } add_action( 'init', 'custom_nav_menu' );إذا كنت تريد إضافة أكثر من موقع قائمة جديد ، فيمكنك استخدام مقتطف الشفرة هذا.
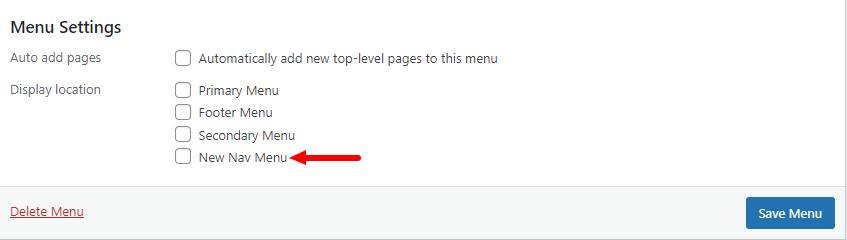
function custom_nav_menu() { register_nav_menus( array( 'new-nav-menu' => __( 'New Nav Menu' ), 'extra-menu' => __( 'Extra Menu' ) ) ); } add_action( 'init', 'custom_nav_menu' );بعد إضافة الرمز ، تحتاج إلى الانتقال إلى موقع الويب Dashboard_> Appearance-> منطقة القائمة . ركز الآن على منطقة إعدادات القائمة . هنا ، تلاحظ ظهور القائمة المنشأة حديثًا " قائمة التنقل الجديدة ".

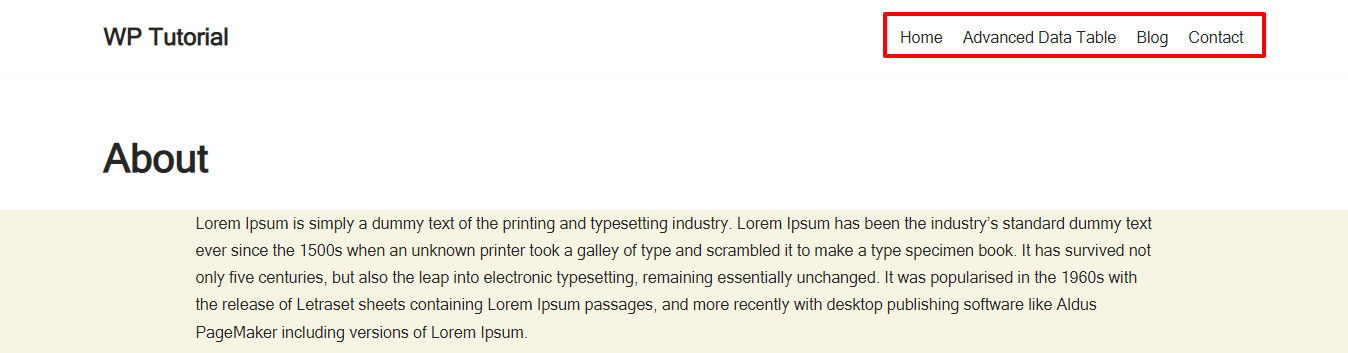
حان الوقت لعرض قائمة التنقل الجديدة في قالب WordPress الخاص بك. استخدم هذا الكود أدناه والصقه في ملف " function.php " السمة للقيام بذلك.
<؟ php wp_nav_menu (array ('theme_location' => 'new-nav-menu')) ؛ ؟>الآن ، يمكنك عرض القائمة المخصصة الخاصة بك في أي مكان على موقع الويب الخاص بك. لقد أضفنا القائمة المخصصة الجديدة في صفحة " حول ".


هذا هو.
الطريقة الثالثة: إضافة قائمة التنقل باستخدام Elementor
يعد Elementor أحد المكونات الإضافية الشهيرة لبناء صفحات السحب والإفلات والتي تساعد المستخدمين على إنشاء موقع الويب الخاص بهم دون وقت. يأتي مزودًا بالعديد من عناصر واجهة المستخدم سهلة الاستخدام من بينها Nav Menu هو الأكثر شعبية الذي يسمح لك بتصميم قائمة تنقل لموقع الويب الخاص بك في دقائق. يمكنك إنشاء قائمة التنقل وتخصيصها بطريقتك الخاصة باستخدام هذه الأداة.
تحتاج إلى تثبيت المكونات الإضافية أدناه كلما استخدمت عنصر واجهة قائمة Elementor Nav.
المتطلبات الأساسية
- Elementor (مجاني)
- إليمينتور برو
اتبع هذه الخطوات التالية وتعرف على كيفية إضافة قائمة تنقل إلى موقع الويب المدعوم من Elementor.
- الخطوة الأولى: افتح صفحة جديدة
- الخطوة الثانية: أضف قسمًا
- الخطوة الثالثة: إضافة أداة قائمة التنقل
- الخطوة الرابعة: تخصيص قائمة التنقل
تحقق من هذه المدونة هنا قمنا بتغطية كل خطوة من الخطوات المذكورة أعلاه وقمنا في النهاية بإنشاء قائمة.
كيفية إنشاء وتخصيص قائمة باستخدام عنصر واجهة قائمة التنقل Elementor .
تعرف أيضًا على كيفية تصميم رأس عنصر مخصص.
المكافأة: إنشاء قائمة ضخمة في WordPress باستخدام الإضافات السعيدة
القائمة الضخمة هي نوع من القوائم التي تحتوي على الكثير من الصفحات الأساسية أو روابط التنقل الأخرى المعروضة بشكل أساسي في الجزء العلوي من موقع الويب. يساعد المستخدمين في العثور على المعلومات المطلوبة على الفور. كما أنه يحسن تجربة المستخدم وعملية التنقل في موقع الويب الخاص بك. غالبًا ما ترى قائمة ضخمة على مواقع الويب الكبيرة مثل.
- مواقع التجارة الإلكترونية
- مواقع الفنادق
- الأخبار / المجلات / مواقع المدونات
- المواقع القائمة على الخدمات / المنتجات
لا يمكنك إنشاء قائمة ضخمة لموقعك باستخدام ميزة قائمة WordPress الافتراضية. تحتاج إلى استخدام مكون WordPress بقائمة ضخمة أو إنشاء وظيفة قائمة ضخمة خاصة بك يدويًا عن طريق كتابة التعليمات البرمجية.
ولكن ، إذا كنت تستخدم منشئ الصفحة Elementor لإنشاء موقع الويب الخاص بك وتثبيت برنامج Happy Addons ، فيمكنك بسهولة إنشاء قائمة ضخمة بسهولة ودون كتابة رمز مخصص.
تأتي Happy Addons مع أداة السحب والإفلات " Happy Mega Menu " التي تتيح لك إنشاء قائمة ضخمة كبيرة الحجم مثل Adidas و Puma و Dribbble و weDevs و InVision والمزيد. تتيح لك هذه الأداة المتقدمة أيضًا إضافة قوالب مخصصة إلى قائمتك.
دعنا نشاهد هذا الفيديو التعليمي المفيد ونتعلم كيفية إنشاء قائمة ضخمة في WordPress.
تحقق من وثائق عنصر واجهة المستخدم Happy Mega Menu Happy Addon وتعلم كيفية استخدام هذه الأداة بالطريقة الصحيحة.
الأسئلة الشائعة على قائمة ووردبريس
هناك الكثير من الأسئلة حول كيفية إنشاء قائمة في WordPress يسألها الناس غالبًا عبر الإنترنت. هنا ، أجبنا على بعض الأسئلة الشائعة التي يمكن أن تساعدك في إضافة قائمة إلى موقع WordPress الخاص بك.
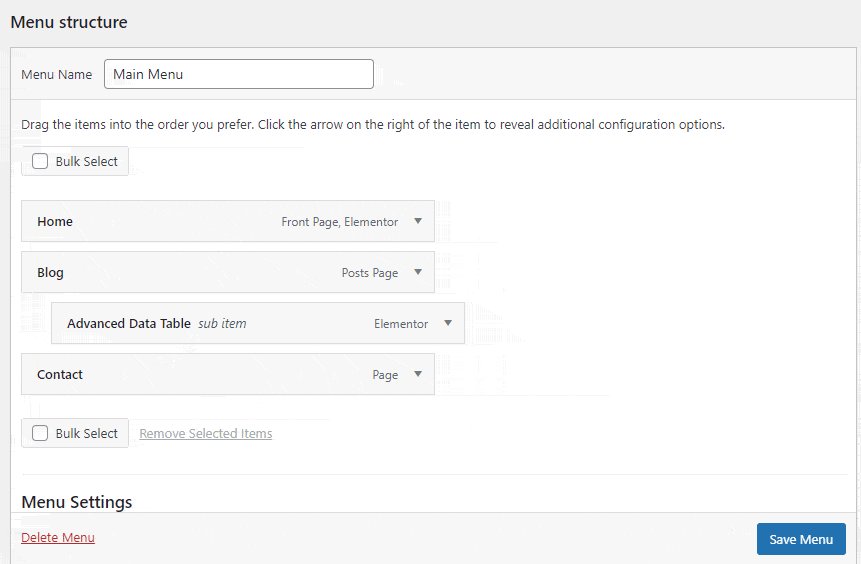
1. كيفية إنشاء قائمة منسدلة في WordPress؟
لإنشاء قائمة فرعية ، تحتاج إلى سحب عنصر قائمة وإفلاته تحت قائمة أخرى. يمكنك التحقق من الصورة أدناه لإنهاء المهمة.

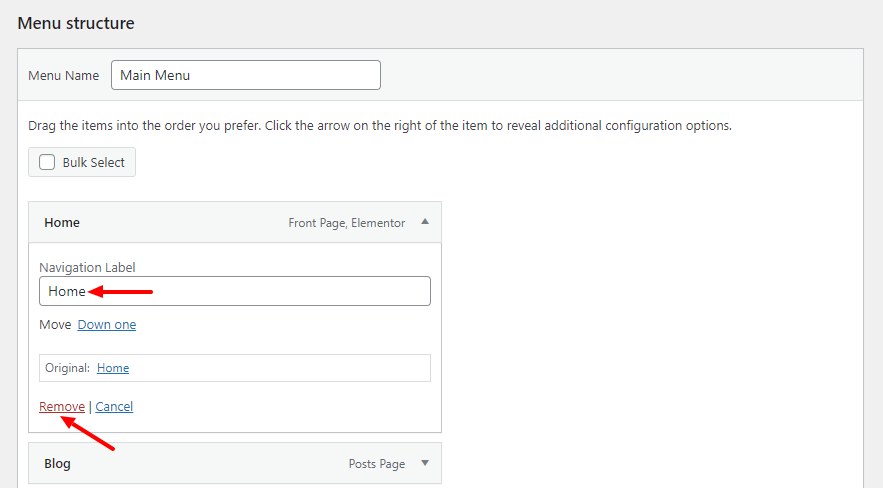
2. كيفية حذف وإعادة تسمية عناصر القائمة؟
افتح عنصرًا ثم يمكنك إعادة تسمية تسمية التنقل . وانقر فوق ارتباط إزالة لحذف العنصر.

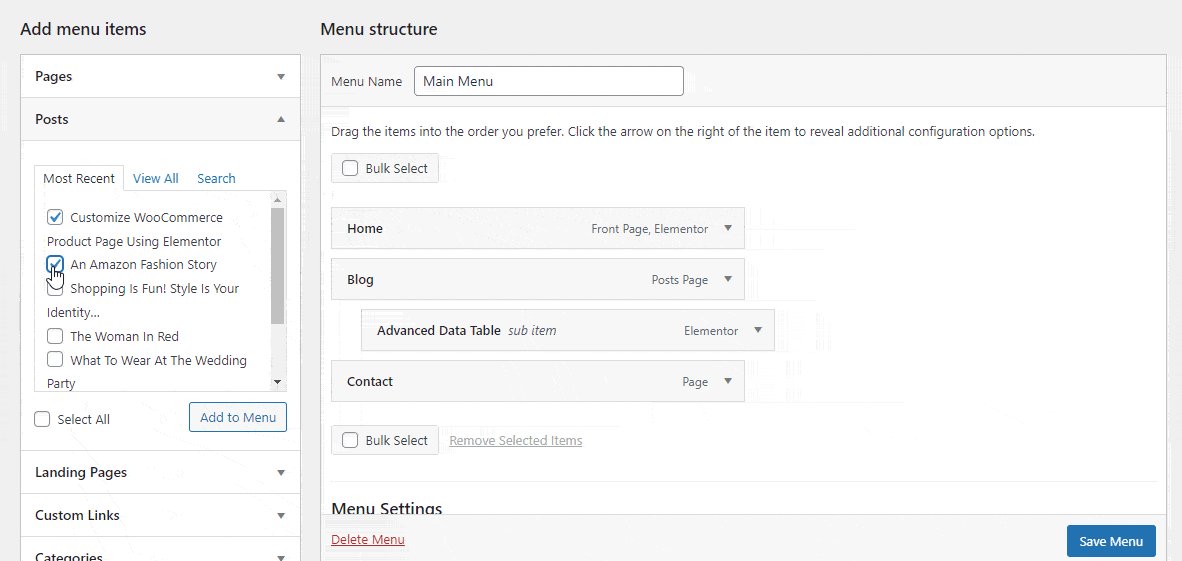
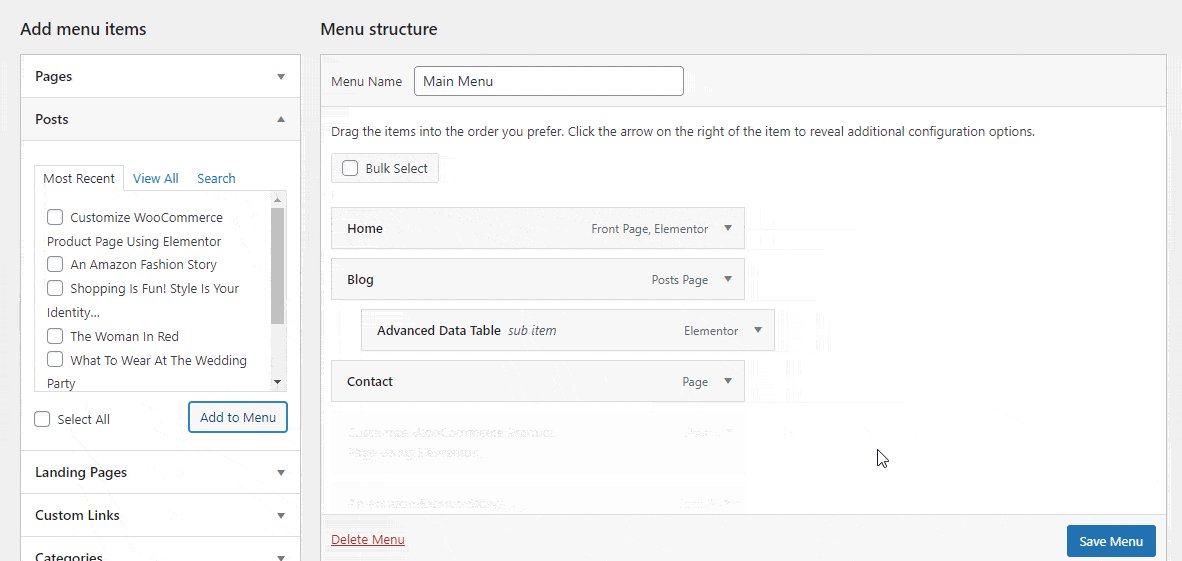
3. كيف تضيف مشاركات إلى القائمة؟
يمكنك إضافة منشورات مدونة إلى القائمة. افتح علامة التبويب " نشر " وحدد المنشورات. أخيرًا ، انقر فوق الزر " إضافة إلى القائمة ". يمكنك متابعة الصورة أدناه لإضافة مشاركات إلى القائمة.

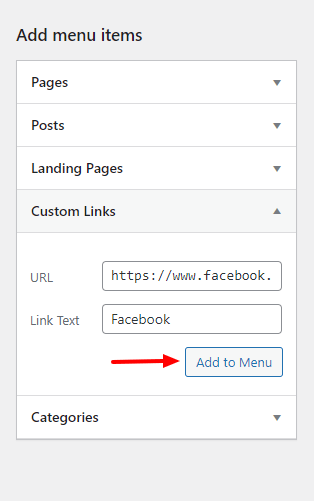
4. كيف تضيف روابط مخصصة إلى قائمتك؟
يمكنك أيضًا إضافة ارتباط مخصص إلى القائمة. افتح خيار الرابط المخصص . الآن ، أدخل عنوان URL واكتب نص الرابط. أخيرًا ، انقر فوق الزر " إضافة إلى القائمة " لإضافة العنصر إلى القائمة. هنا ، أضفنا قناتنا على Facebook.

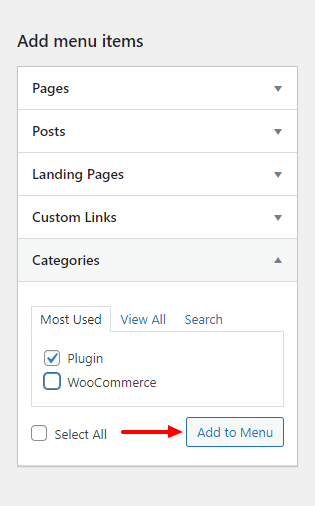
5. كيف تضيف فئات إلى قائمة ووردبريس؟
إذا كنت ترغب في إضافة فئات إلى قائمتك ، فأنت بحاجة إلى فتح علامة التبويب " الفئات " وتحديد الفئات. أخيرًا ، انقر فوق الزر " إضافة إلى القائمة " لإضافتها إلى القائمة.

6. كيف تحذف قائمة؟
لحذف قائمة ، عليك الذهاب إلى منطقة إعدادات القائمة والنقر على رابط حذف القائمة .

جاهز لإنشاء قائمة WordPress الخاصة بك
لم يعد إنشاء قائمة في WordPress أمرًا صعبًا إذا اتبعت الخطوات المذكورة أعلاه. في هذه المدونة التعليمية ، قمنا بتغطية كيفية إنشاء قائمة في WordPress. لقد أظهرنا كيف يمكنك جعل قائمتك المخصصة.
ومع ذلك ، ناقشنا كيف يمكنك إنشاء قائمة باستخدام منشئ الصفحة Elementor وتناولنا موضوعًا إضافيًا يتعلق بقائمة WordPress الضخمة. أخيرًا وليس آخرًا ، قمنا بالإجابة على بعض الأسئلة الشائعة في قائمة WordPress.
إذا كنت بحاجة إلى مزيد من المساعدة أو لديك بعض الأسئلة التي تدور في ذهنك بخصوص هذه المدونة ، فيمكنك رفع صوتك في قسم التعليقات أدناه.
يرجى مشاركة هذه المدونة على قنواتك الاجتماعية إذا كنت ترغب في ذلك. وانضم إلى نشرتنا الإخبارية للحصول على المزيد من البرامج التعليمية المفيدة حول WordPress و Elementor. انه مجانا!
اشترك في نشرتنا الإخبارية
احصل على آخر الأخبار والتحديثات على Elementor
