كيفية إنشاء نمط رسالة في وحدة نموذج الاتصال Divi
نشرت: 2023-04-26تعد أنماط رسائل البريد الإلكتروني طريقة ممتازة لعرض الرسائل المرسلة من خلال نماذج اتصال Divi الخاصة بك. لديك سيطرة كاملة على تصميم التخطيط والمحتوى ، حتى تحصل على المعلومات الدقيقة التي تريدها بالطريقة التي تريدها. في هذا المنشور ، سنرى كيفية إنشاء نمط رسالة في وحدة نموذج الاتصال Divi وشرح كيفية استخدامه.
- 1 ما هو نمط الرسالة؟
- 2 لماذا استخدام نمط رسالة؟
- 3 أين تجد نمط رسالة البريد الإلكتروني
- 4 كيفية إنشاء نمط رسالة
- 5 كيفية إضافة حقول جديدة
- 5.1 نص
- 6 كيفية اختبار نمط الرسالة
- 7 إنشاء نمط رسالة جيد التصميم
- 7.1 مثال على نمط رسالة حجز المطعم
- 8 نتائج نمط الرسالة
- 8.1 رسالة في النموذج
- 8.2 رسالة في البريد الإلكتروني
- 9 خواطر ختامية
ما هو نمط الرسالة؟
نمط الرسالة هو قالب لرسالة البريد الإلكتروني. يحدد كيف تبدو الرسالة وما هي المعلومات التي تتضمنها عند استلامها في البريد الإلكتروني. يمكن أن يتضمن النص الذي تحدده ومحتوى أي حقل من الحقول في النموذج. نمط الرسالة غير مطلوب ، ولكنه مفيد. ببساطة اتركه فارغًا للنمط الافتراضي.
لماذا استخدام نمط رسالة؟
يعد استخدام نمط رسالة طريقة رائعة لتبسيط سير عملك. سيكون لديك المعلومات الدقيقة التي تريدها في التخطيط الذي تريده.
أين تجد نمط رسالة البريد الإلكتروني
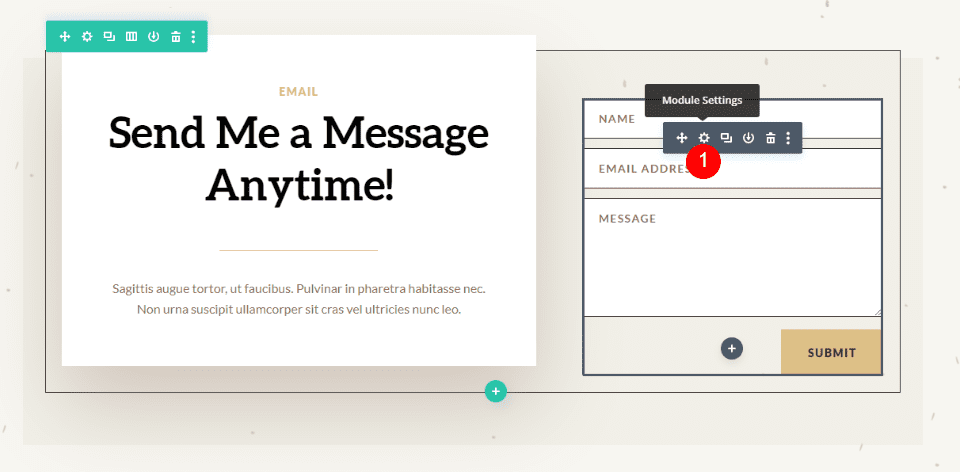
للعثور على حقل نمط رسالة البريد الإلكتروني ، افتح وحدة نموذج جهة الاتصال بالنقر فوق رمز الترس الرمادي الداكن الذي يظهر عند التمرير. في هذا المثال ، أستخدم صفحة الاتصال من حزمة Home Baker Layout Pack المجانية المتوفرة داخل Divi.

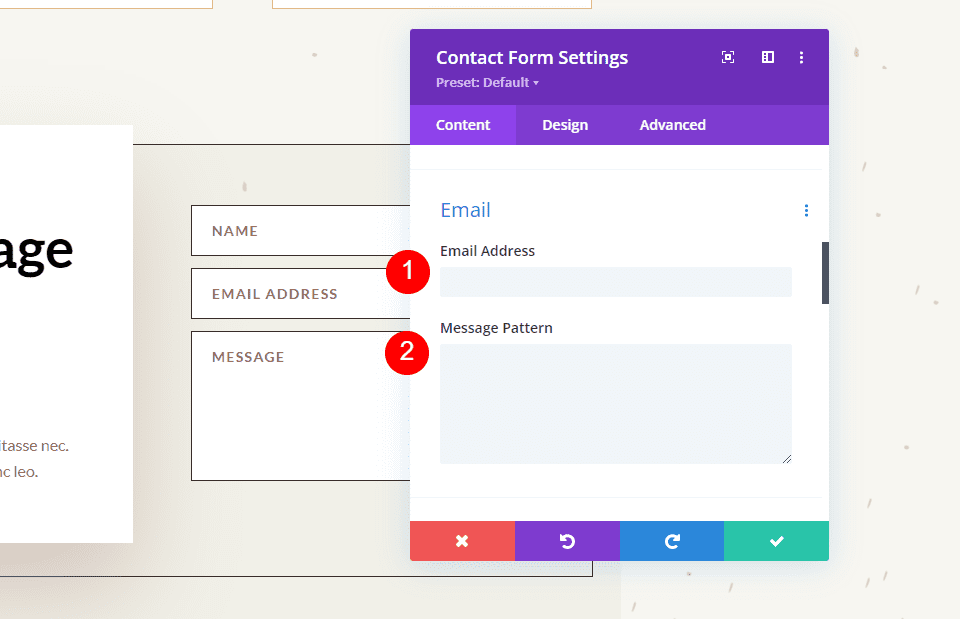
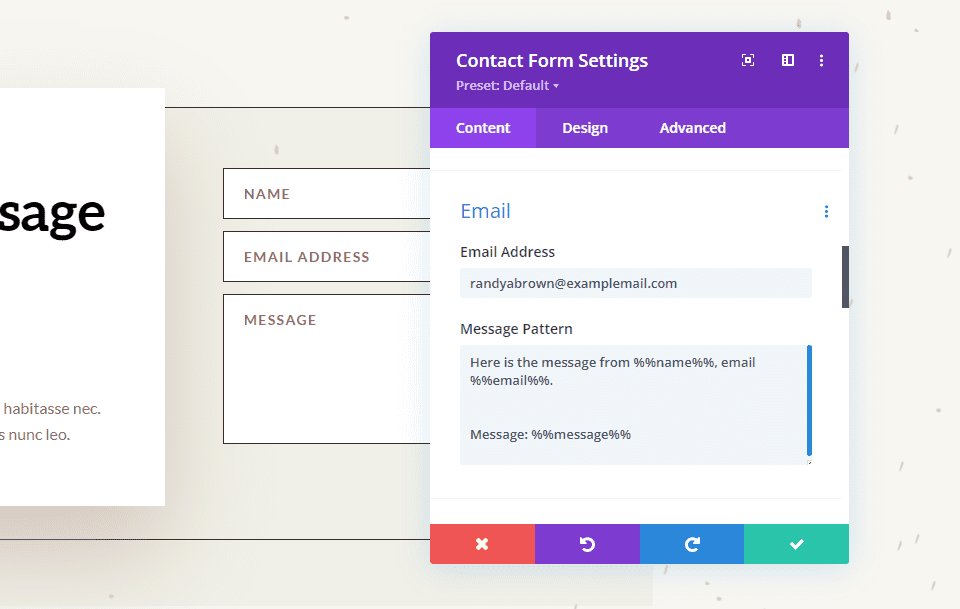
بعد ذلك ، قم بالتمرير لأسفل إلى القسم المسمى البريد الإلكتروني . هنا ، ستجد حقلين. الأول هو عنوان البريد الإلكتروني . هذا هو عنوان الرسالة التي سيتم إرسالها. الحقل الثاني يسمى نمط الرسالة . أدخل النمط الخاص بك في هذا المجال.

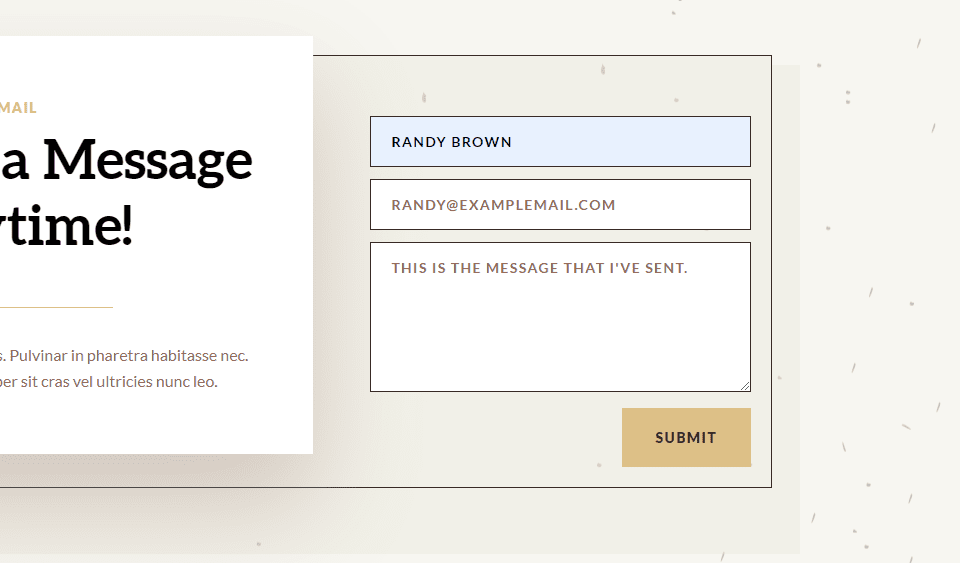
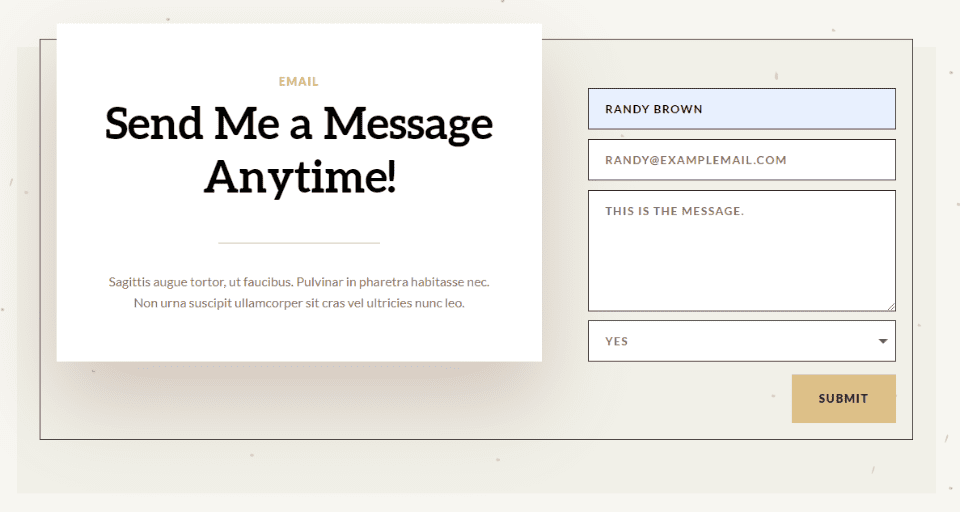
عندما يتم إرسال رسالة إلى عنوان البريد الإلكتروني الذي نسبته إلى حقل عنوان البريد الإلكتروني ، فإنها عادة ما تتضمن فقط المحتوى الموجود في حقل الرسالة. على سبيل المثال ، سأرسل هذه الرسالة:

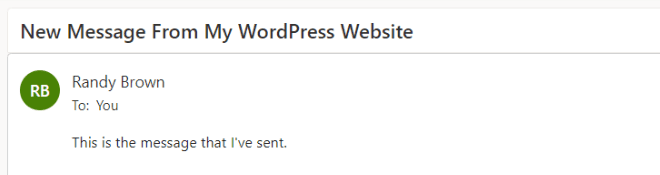
والنتيجة هي رسالة بريد إلكتروني مع من هو ، كالمعتاد ، لكن نص المحتوى يظهر الرسالة نفسها فقط.

كيفية إنشاء نمط رسالة
يمكننا ضبط محتوى البريد الإلكتروني عن طريق إنشاء نمط رسالة. يمكنك إضافة نص وتحديد الحقول التي تريد تضمينها. لتضمين حقل ، أضف رمزين بنسبة 2٪ لكلا جانبي معرف الحقل. على سبيل المثال ، لتضمين الحقل مع اسم المعرف ، استخدم ٪٪ name ٪٪. سنرى كيفية العثور على معرّف الحقل في القسم التالي.
يمكنك إنشاء قالب به نص ومسافات ومحتوى النموذج. أضف نصك حول أسماء الحقول وقم بتضمين مسافات للحقول. على سبيل المثال ، أنا ٪٪ name ٪٪ ورسالتي هي ٪٪ message ٪٪.
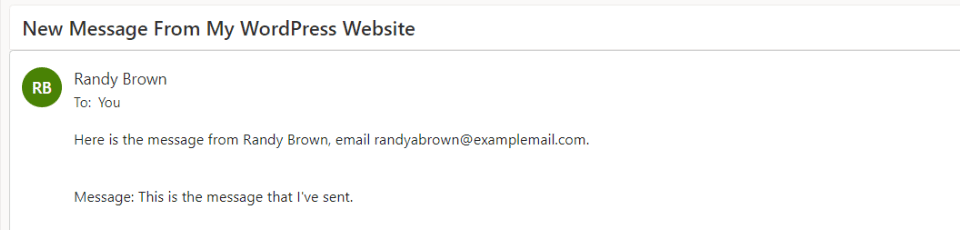
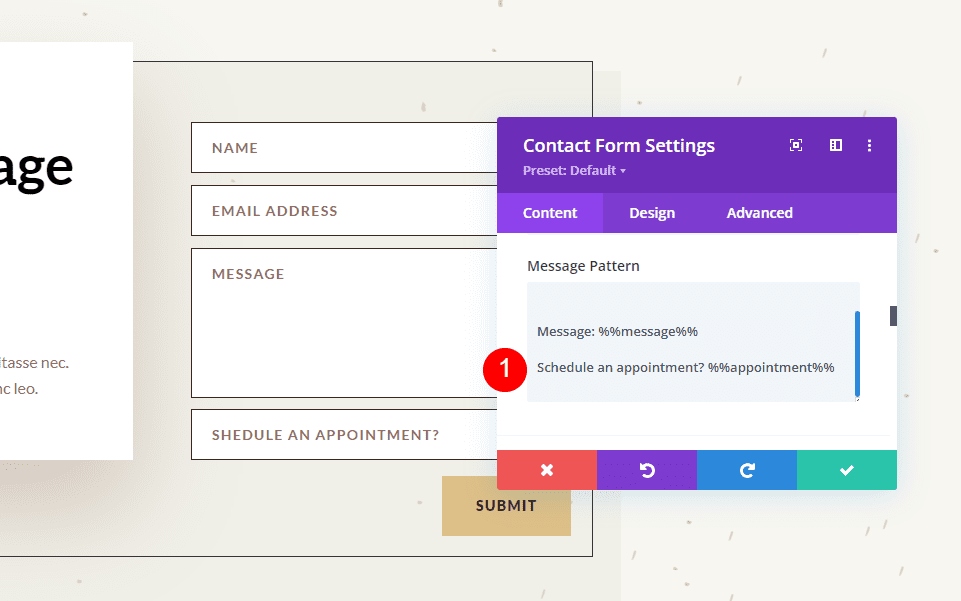
عندما أقوم بإضافة نمط الرسالة هذا إلى المثال أعلاه ، نحصل على بريد إلكتروني مختلف. يتضمن هذا النمط نصًا ومعرفات الحقول ومسافات إضافية.
هذه هي الرسالة من ٪٪ name ٪٪ ، البريد الإلكتروني ٪٪ email ٪٪.
الرسالة: ٪٪ message ٪٪

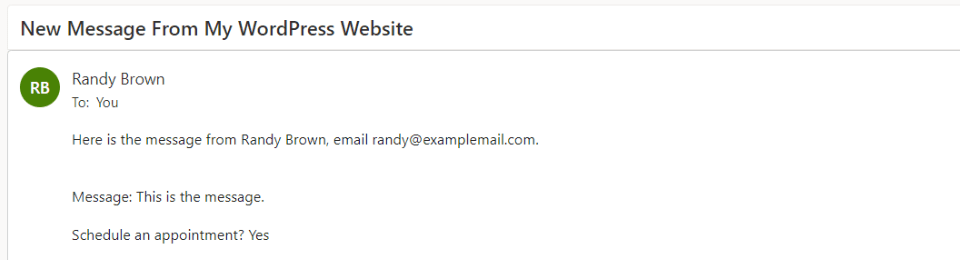
والنتيجة هي رسالة بريد إلكتروني تحتوي على مزيد من المعلومات وتخطيط أكثر منطقية. إنها نفس المعلومات التي تم إرسالها في النموذج في القسم أعلاه ، ولكنها الآن تعرض المزيد من المعلومات وتضعها في تخطيط يسهل قراءته ، وهو التنسيق الذي قمت بإنشائه باستخدام نموذج الرسالة.

كيفية إضافة حقول جديدة
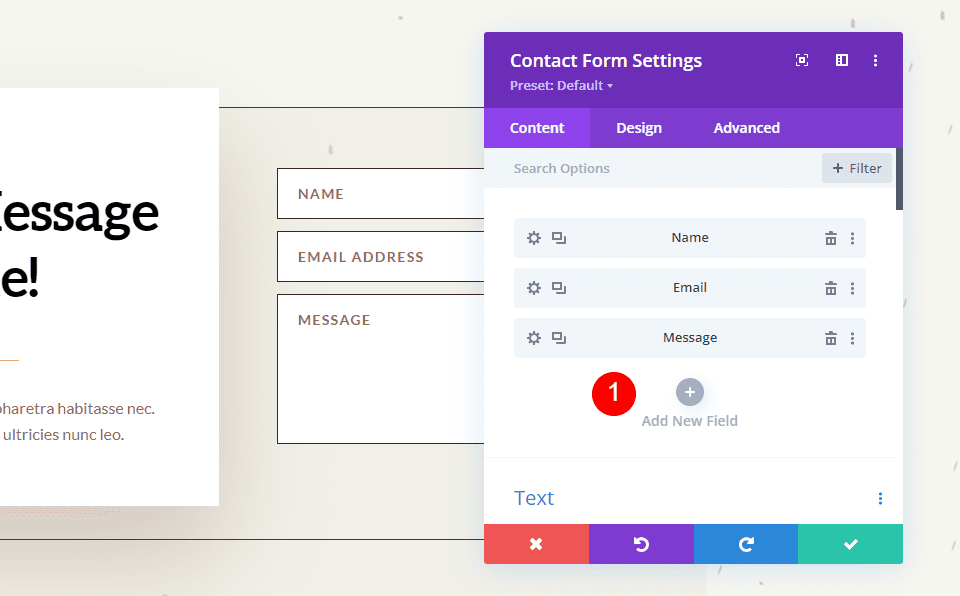
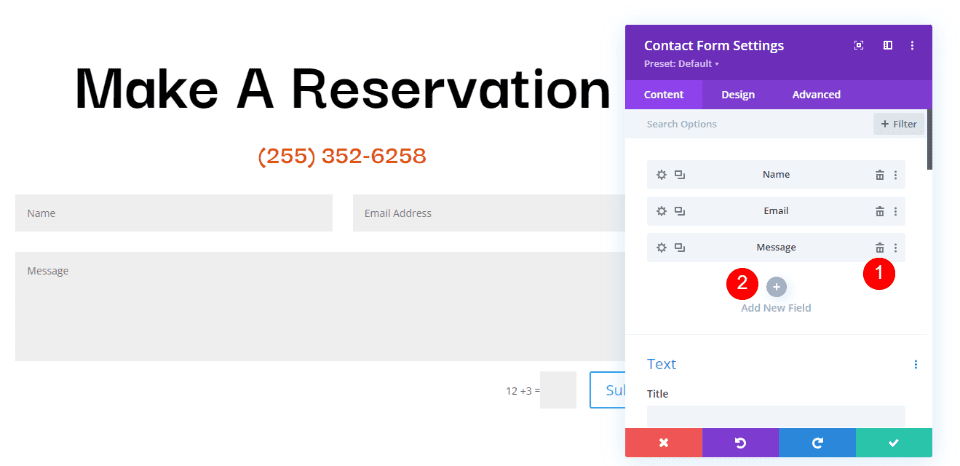
كل حقل في وحدة نموذج جهة الاتصال هو وحدة فرعية بإعداداتها الخاصة. لإنشاء حقل جديد ، انتقل إلى علامة التبويب محتوى وحدة نموذج الاتصال وانقر فوق إضافة حقل جديد ضمن جميع الوحدات الفرعية للنموذج.

نص
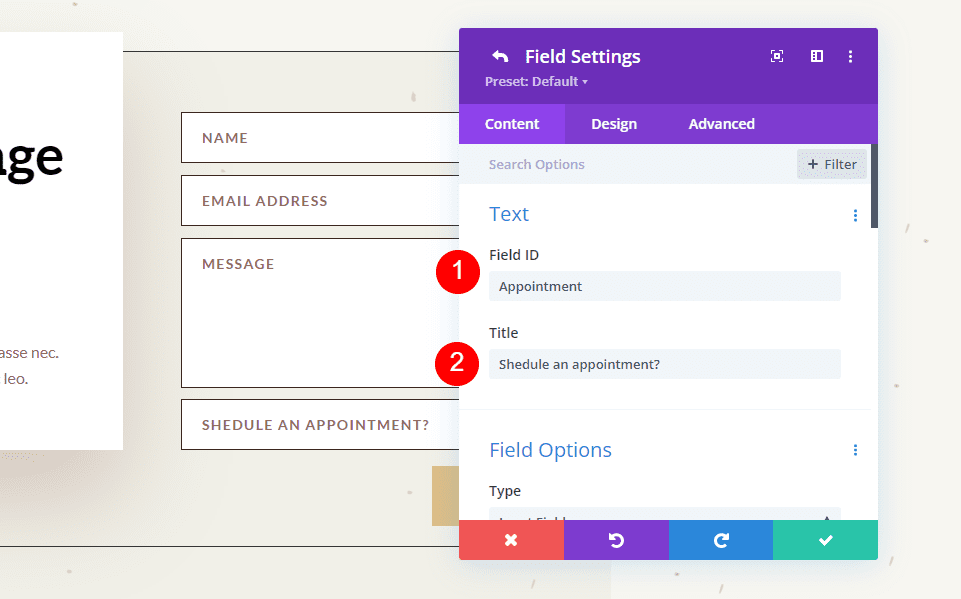
ضمن النص ، أدخل معرف الحقل والعنوان . معرف الحقل هو التسمية التي ستستخدمها لإنشاء نمط الرسالة. هذا معرف فريد ويجب أن يستخدم فقط الأحرف الإنجليزية بدون أحرف خاصة أو مسافات. يمكن استخدام حقل العنوان لتعريف المحتوى. لا يجب أن يكون عنوانًا فريدًا أو يتطابق مع معرف الحقل ، ولكن من الأفضل أن يكون فريدًا لتسهيل فهمه.

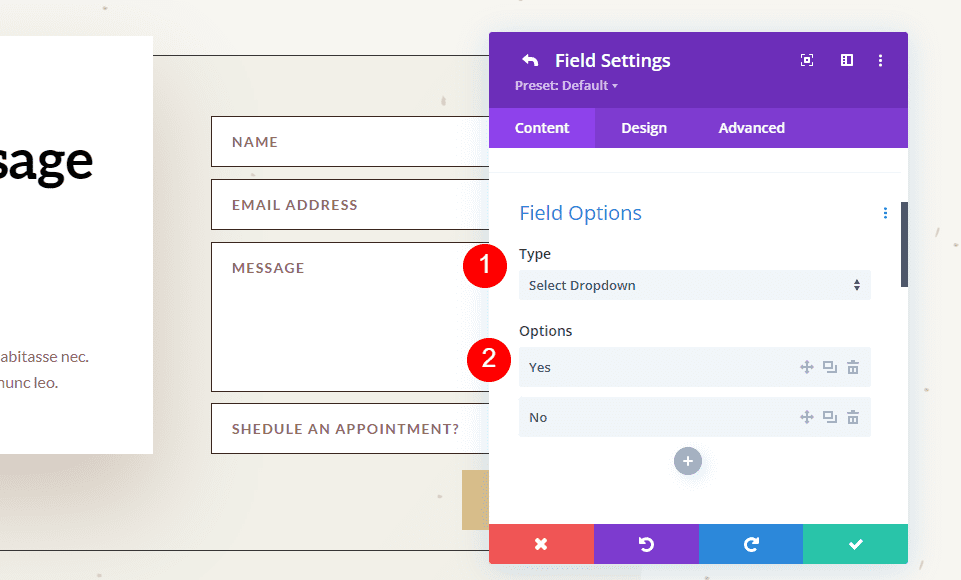
بعد ذلك ، قم بالتمرير لأسفل إلى الخيارات وحدد نوع الحقل . اختر أي إعدادات تريدها للحقل. انقر فوق علامة الاختيار الخضراء في الجزء السفلي أو سهم الرجوع في الجزء العلوي للعودة إلى إعدادات وحدة نموذج جهة الاتصال العادية.

أخيرًا ، أضف الحقل الجديد إلى نمط الرسالة مع أي نص تريد تضمينه. أغلق الوحدة واحفظ إعداداتك.

كيفية اختبار نمط الرسالة
أخيرًا ، اختبر نمط رسالتك للتأكد من أنه يعمل بالطريقة التي تريدها. ما عليك سوى ملء النموذج بنفسك والانتقال إلى عنوان البريد الإلكتروني الذي استخدمته لحقل البريد الإلكتروني لعرض نمط الرسالة.

ستتلقى الرسالة في صندوق البريد الإلكتروني الخاص بك حتى تتمكن من معرفة ما إذا كنت تحب التصميم أم لا.

إنشاء نمط رسالة جيد التصميم
يجب إنشاء نموذج الرسالة بطريقة تحقق أقصى استفادة منها. هذا لاستخدامك ، لذا صممه بالطريقة التي تريد رؤيتها.
تأكد من استخدام المسافة البيضاء لتسهيل قراءة البريد الإلكتروني واستخدامه. يتضمن نمط الرسالة جميع المسافات التي تضيفها إلى النمط. يمكنك استخدام المسافات لإنشاء التخطيط الدقيق الذي تريده.
مثال على نمط رسالة حجز المطعم
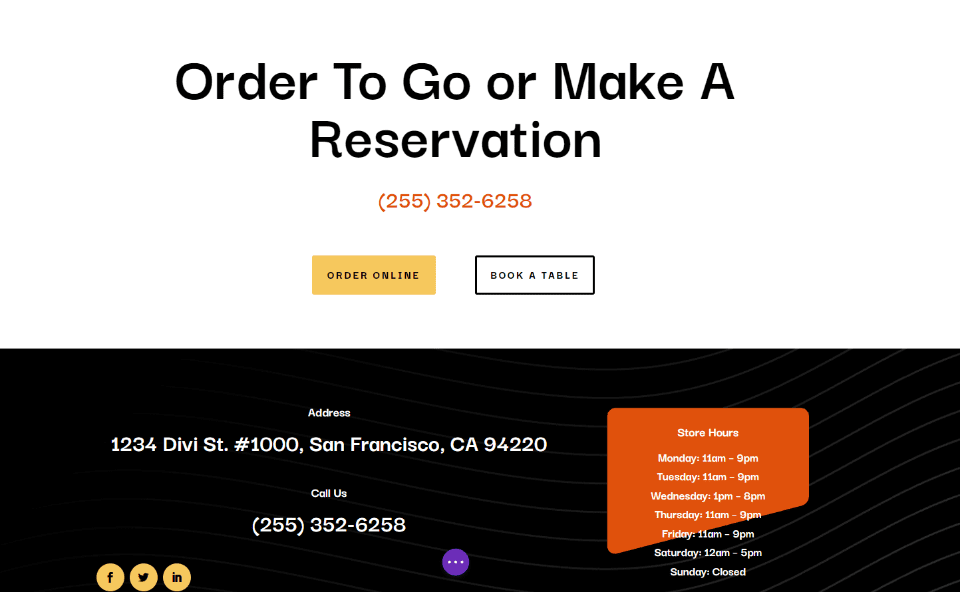
دعنا نرى مثالاً لنمط رسالة لحجز مطعم. في هذا المثال ، أستخدم الصفحة المقصودة من Poke Restaurant Layout Pack المجانية المتوفرة داخل Divi. سأستبدل زر الحجز بوحدة نموذج جهة اتصال جديدة. سنبقي النموذج بسيطًا لهذا المثال.
إليك كيف يبدو التخطيط قبل إضافة وحدة نموذج جهة الاتصال.

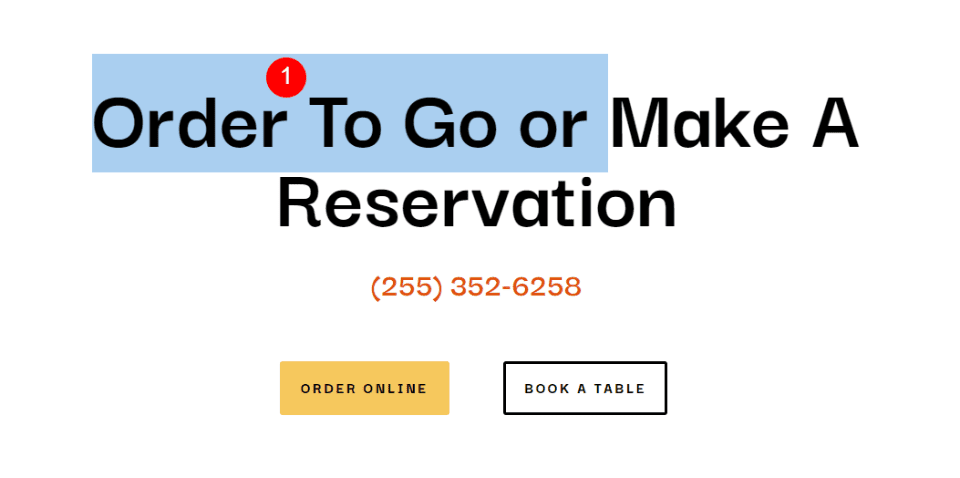
تغيير نص العنوان
أولاً ، قم بتحرير نص العنوان لإظهار "إجراء حجز". قم بتمييز جزء النص الذي لا تريده وانقر فوق مفتاح الحذف.

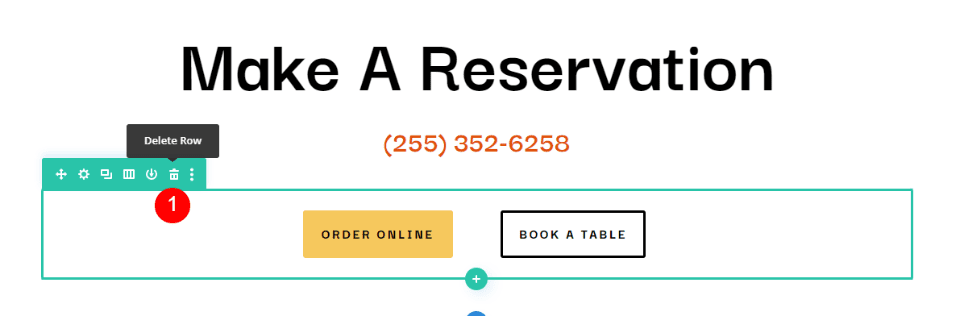
احذف صف
بعد ذلك ، احذف الصف باستخدام الأزرار. سنستخدم نمط الزر الأيسر ، لكننا لسنا بحاجة إلى هذه الأزرار.

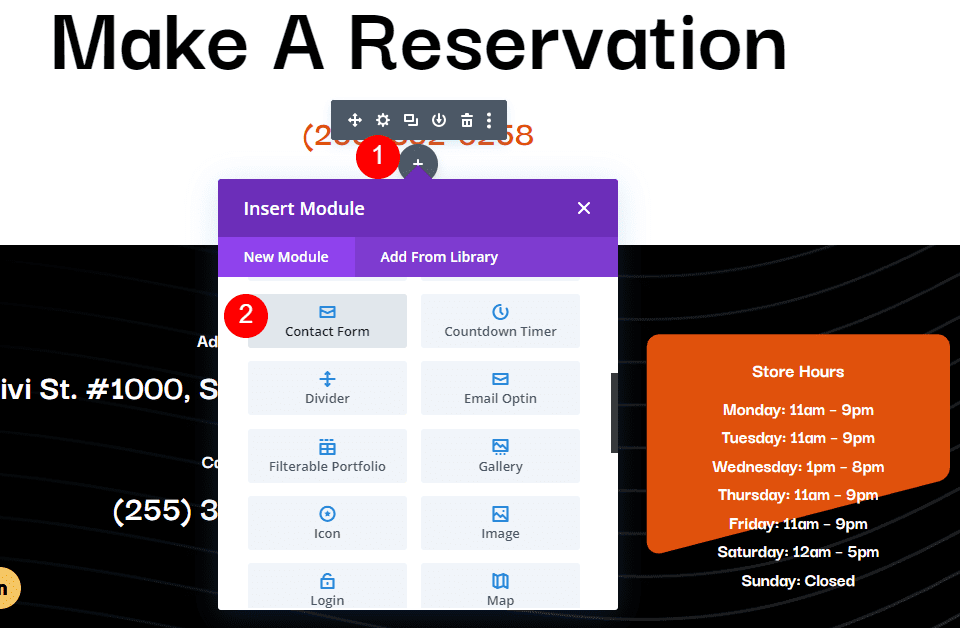
أضف وحدة نموذج الاتصال
بعد ذلك ، أضف وحدة نموذج جهة اتصال ضمن وحدة نص رقم الهاتف.

أضف حقول جديدة
الآن ، قم بإزالة حقل الرسالة وإضافة حقل جديد بالنقر فوق إضافة حقل جديد .


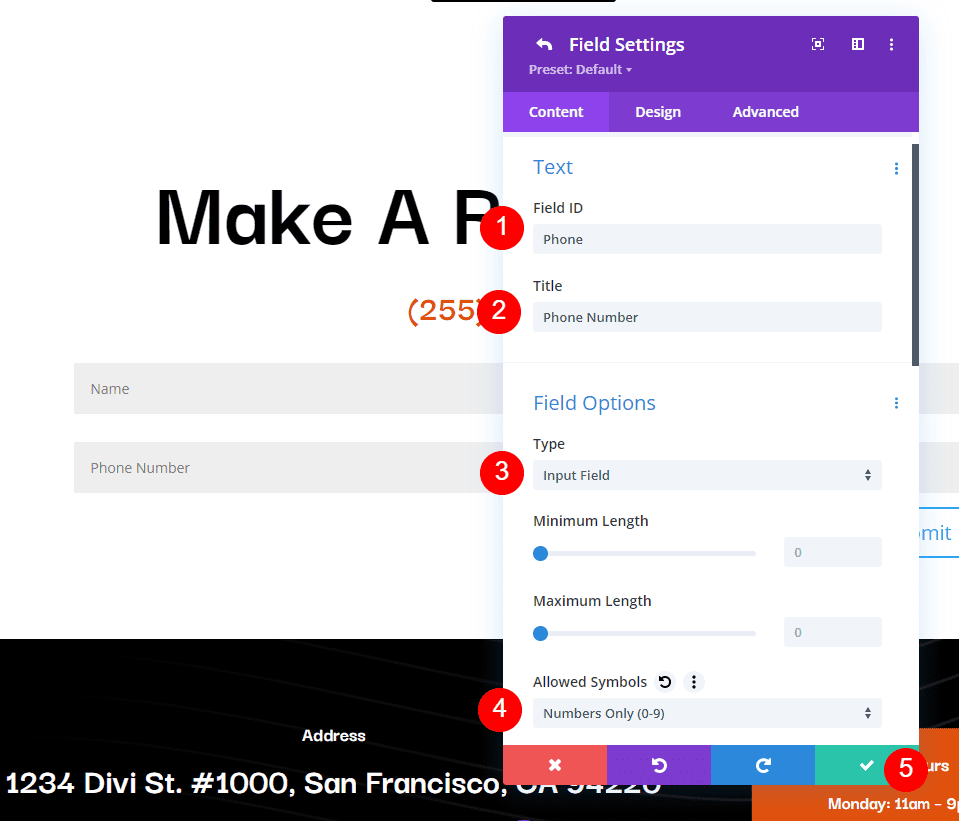
قم بتغيير معرف الحقل إلى الهاتف ، والعنوان إلى رقم الهاتف ، واستخدم حقل الإدخال كنوع . للرموز المسموح بها ، حدد الأرقام فقط. أغلق الوحدة الفرعية.
- معرف الحقل: الهاتف
- العنوان: رقم الهاتف
- النوع: حقل الإدخال
- الرموز المسموح بها: أرقام فقط

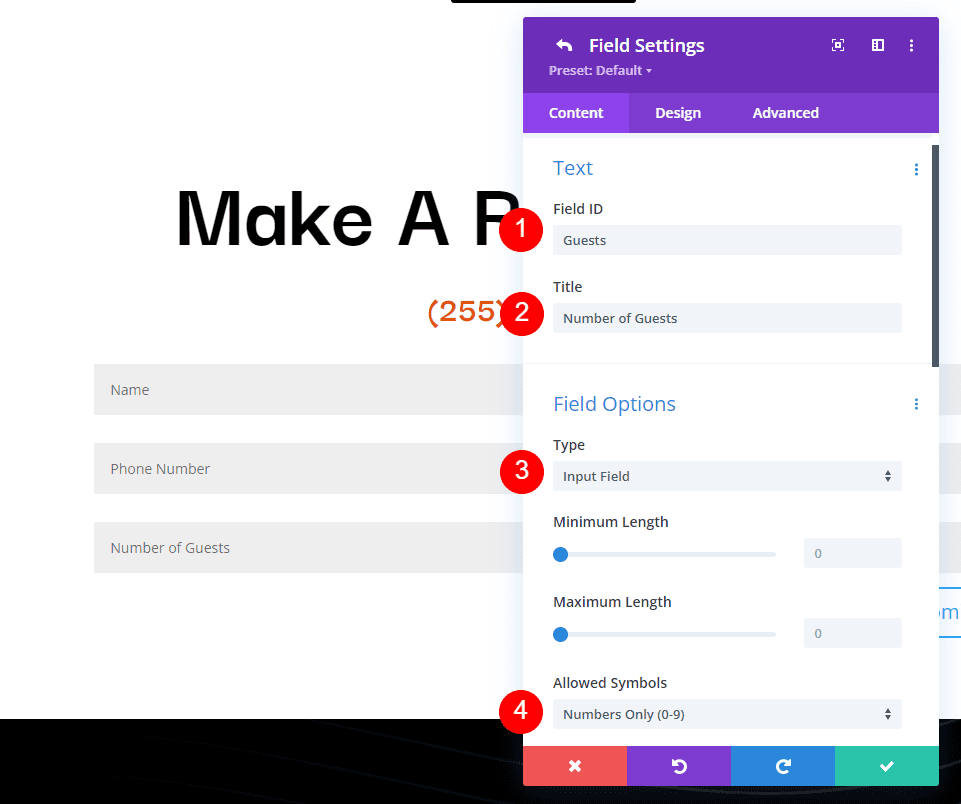
أضف حقلًا آخر ، وقم بتغيير معرف الحقل إلى الضيوف ، والعنوان إلى عدد الضيوف ، واستخدم حقل الإدخال كنوع . للرموز المسموح بها ، حدد الأرقام فقط. أغلق الوحدة الفرعية.
- معرف الحقل: الضيوف
- العنوان: عدد الضيوف
- النوع: حقل الإدخال
- الرموز المسموح بها: أرقام فقط

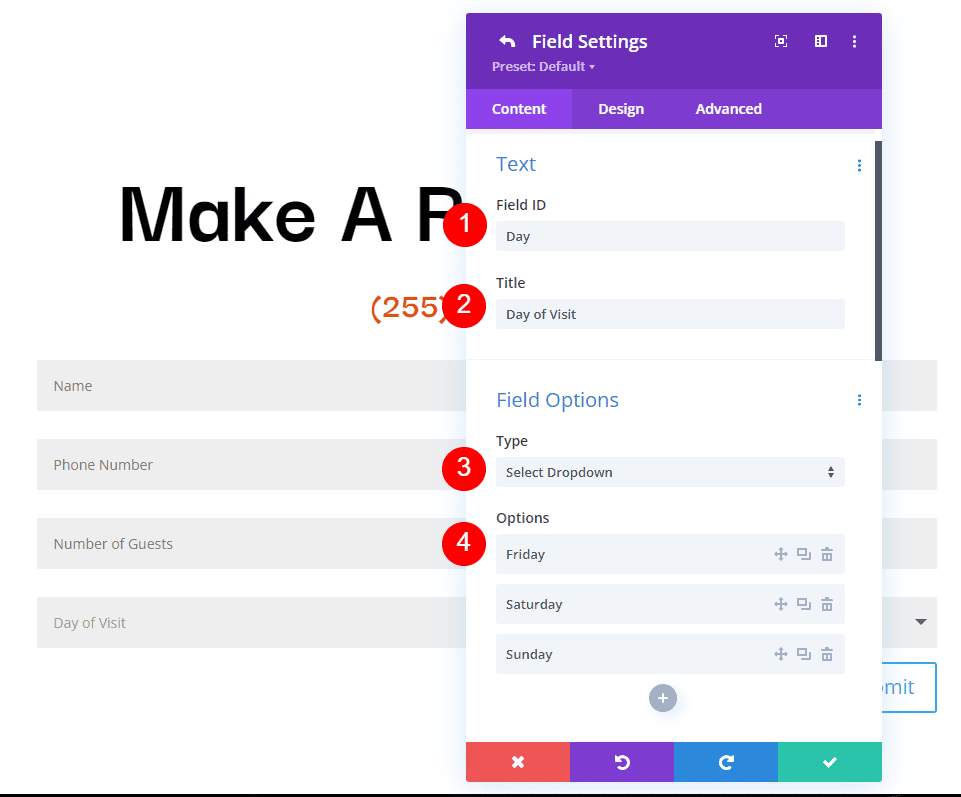
أضف حقلاً آخر وقم بتغيير معرف الحقل إلى اليوم ، والعنوان إلى يوم الزيارة ، واستخدم تحديد القائمة المنسدلة كنوع . أدخل اسم كل يوم للخيارات. أغلق الوحدة الفرعية.
- معرف الحقل: اليوم
- العنوان: يوم الزيارة
- النوع: اختر القائمة المنسدلة
- الخيارات: إضافة أيام

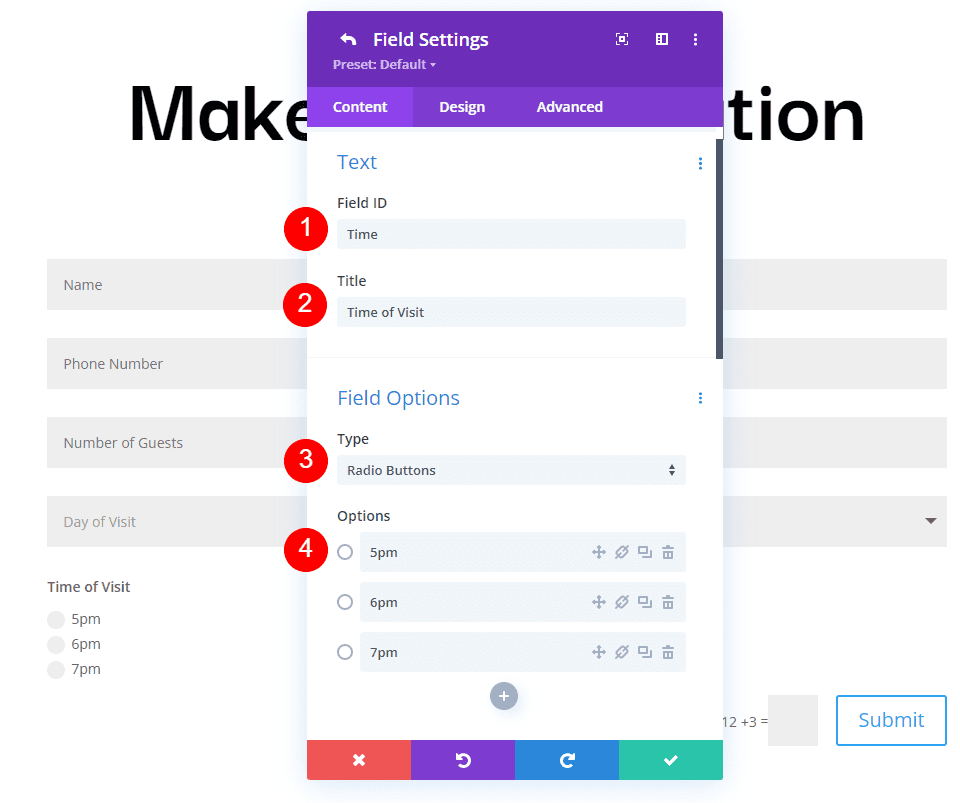
أضف حقلًا آخر وقم بتغيير معرف الحقل إلى الوقت والعنوان إلى وقت الزيارة. حدد أزرار الراديو للنوع . للخيارات ، أضف الأوقات الممكنة. أغلق الوحدة الفرعية.
- معرف الحقل: الوقت
- العنوان: وقت الزيارة
- النوع: أزرار راديو
- الخيارات: الأوقات الممكنة

نص
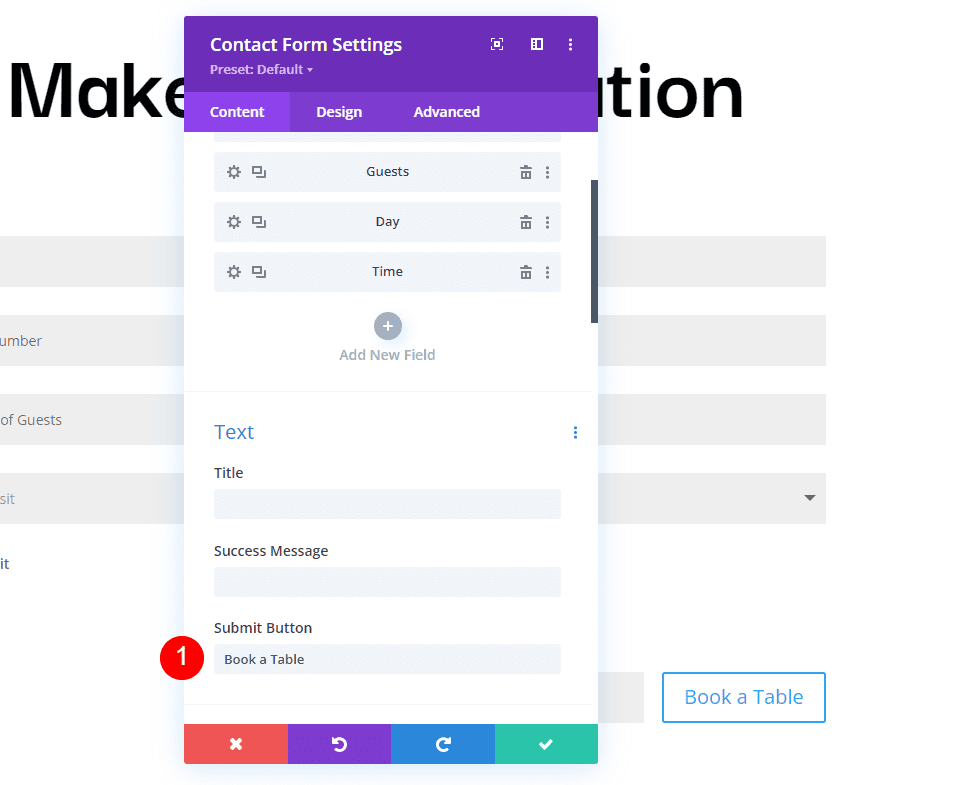
الآن ، سنقوم بتعديل النموذج. ضمن النص في علامة التبويب "المحتوى" ، قم بتغيير نص الزر "إرسال" إلى حجز جدول.
- زر الإرسال: حجز طاولة

بريد إلكتروني
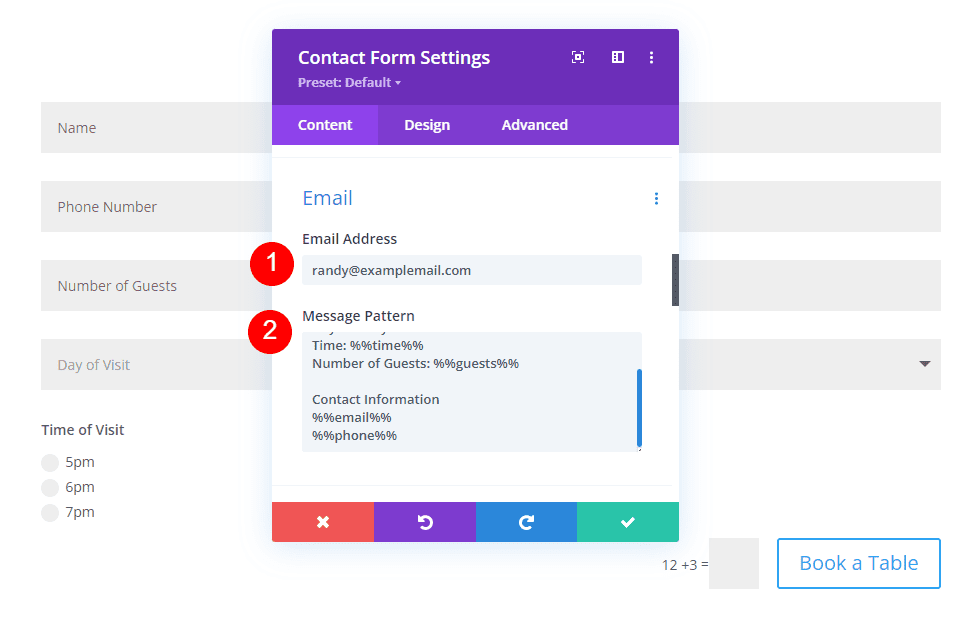
بعد ذلك ، قم بالتمرير لأسفل إلى البريد الإلكتروني وأدخل العنوان الذي تريد تلقي البريد الإلكتروني فيه في حقل عنوان البريد الإلكتروني . أيضًا ، قم بإنشاء نمط الرسالة . سأقوم بإنشاء نمط يوفر الاسم أولاً ، وتخطي السطر ، ثم إظهار اليوم والوقت وعدد الضيوف. بعد ذلك ، سيتخطى سطرًا ، ويعرض عنوانًا لمعلومات الاتصال ثم يسرد المعلومات.
يبدو نمط الرسالة كالتالي (مكتمل بمسافات):
حجز لـ ٪٪ name ٪٪
اليوم: ٪٪ يوم ٪٪
التوقيت٪٪
عدد الضيوف: ٪٪ ضيوف ٪٪
معلومات الاتصال
٪٪بريد إلكتروني٪٪
٪٪هاتف٪٪

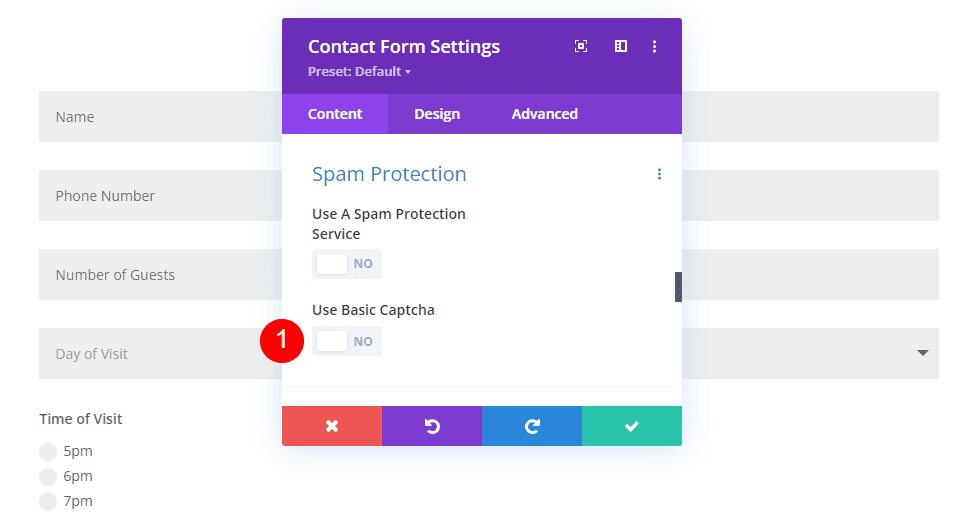
الحماية من البريد المزعج
قم بالتمرير لأسفل إلى الحماية من البريد العشوائي وقم بتعطيلها.
- استخدام Basic Captcha: لا

مجالات
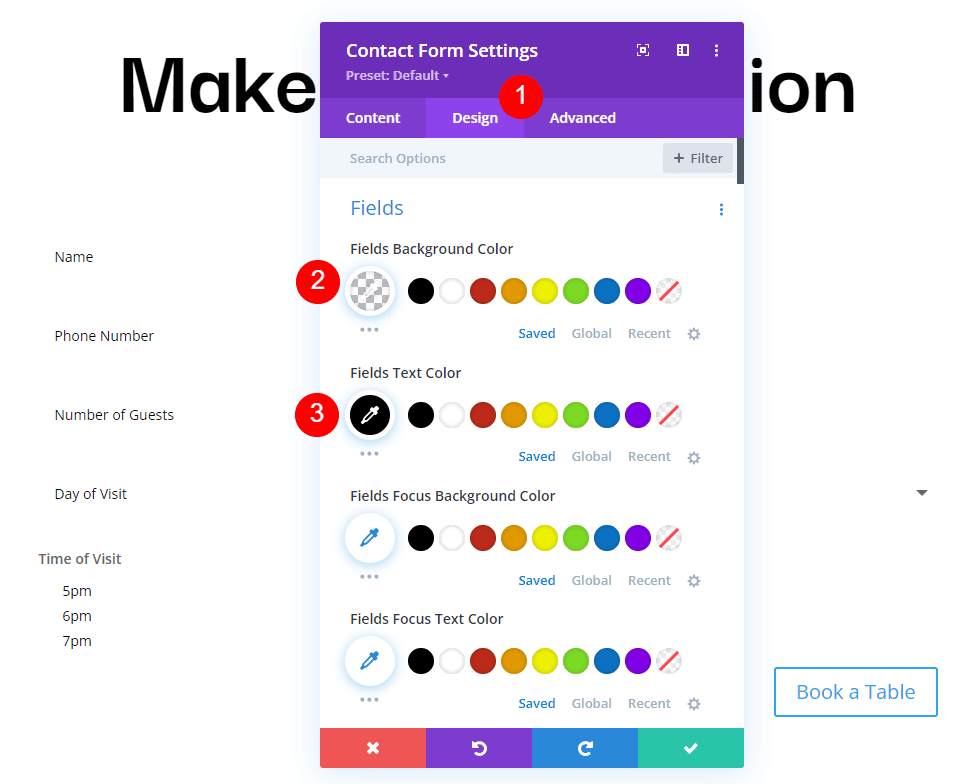
الآن ، دعنا نصمم الوحدة. أولاً ، انتقل إلى الحقول في علامة التبويب التصميم. قم بتغيير لون الخلفية إلى rgba (255،255،255،0) ولون النص إلى الأسود.
- لون الخلفية: rgba (255،255،255،0)
- لون النص: # 000000

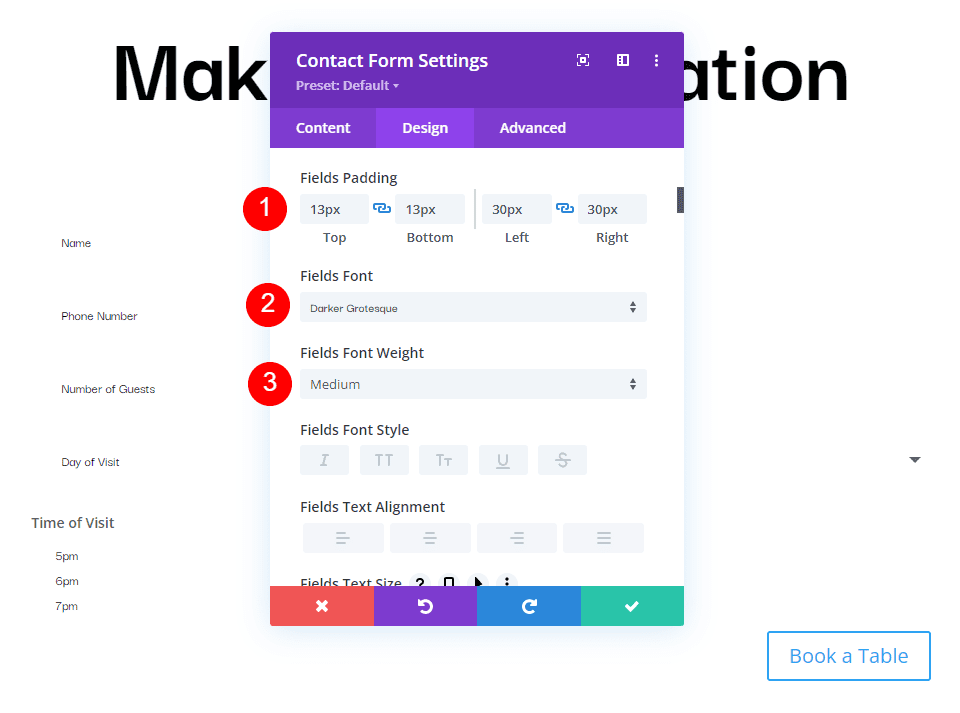
بالنسبة لحشو الحقول ، أضف 13 بكسل للأعلى والأسفل و 30 بكسل إلى اليسار واليمين. قم بتغيير الخط إلى Darker Grotesque وقم بتعيين الوزن إلى متوسط.
- مساحة الحقول: 13 بكسل أعلى وأسفل ، 30 بكسل يسار ويمين
- الخط: Darker Grotesque
- الوزن: متوسط

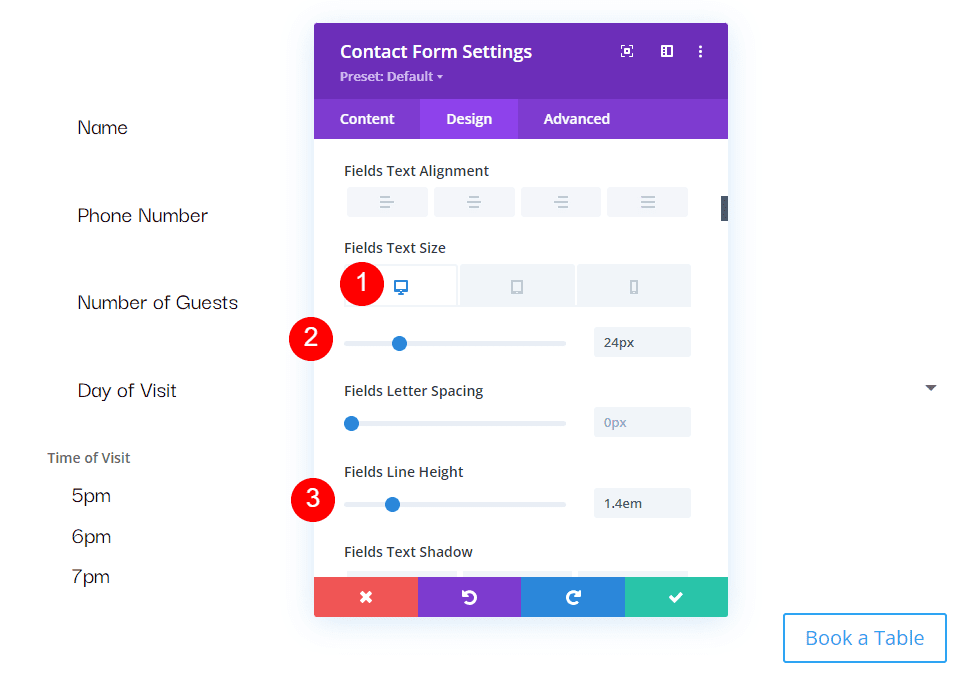
قم بتغيير الحجم إلى 24 بكسل لأجهزة الكمبيوتر المكتبية و 18 بكسل للأجهزة اللوحية و 14 بكسل للهواتف. اضبط ارتفاع الخط على 1.4em.
- الحجم: سطح مكتب 24 بكسل ، جهاز لوحي 18 بكسل ، هاتف 14 بكسل
- ارتفاع الخط: 1.4em

زر
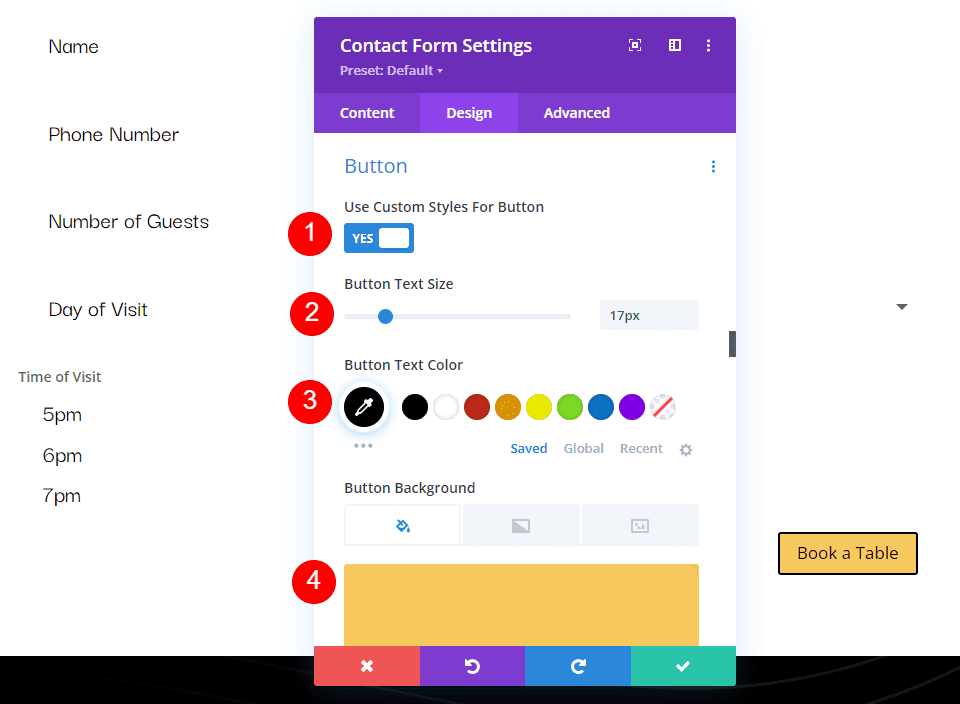
بعد ذلك ، قم بالتمرير لأسفل إلى زر وحدد تمكين أنماط مخصصة للزر . قم بتغيير حجم النص إلى 17 بكسل ، ولون النص إلى الأسود ، والخلفية إلى # f6c85d.
- تمكين الأنماط المخصصة للزر
- حجم النص: 17 بكسل
- لون النص: # 000000
- الخلفية: # f6c85d

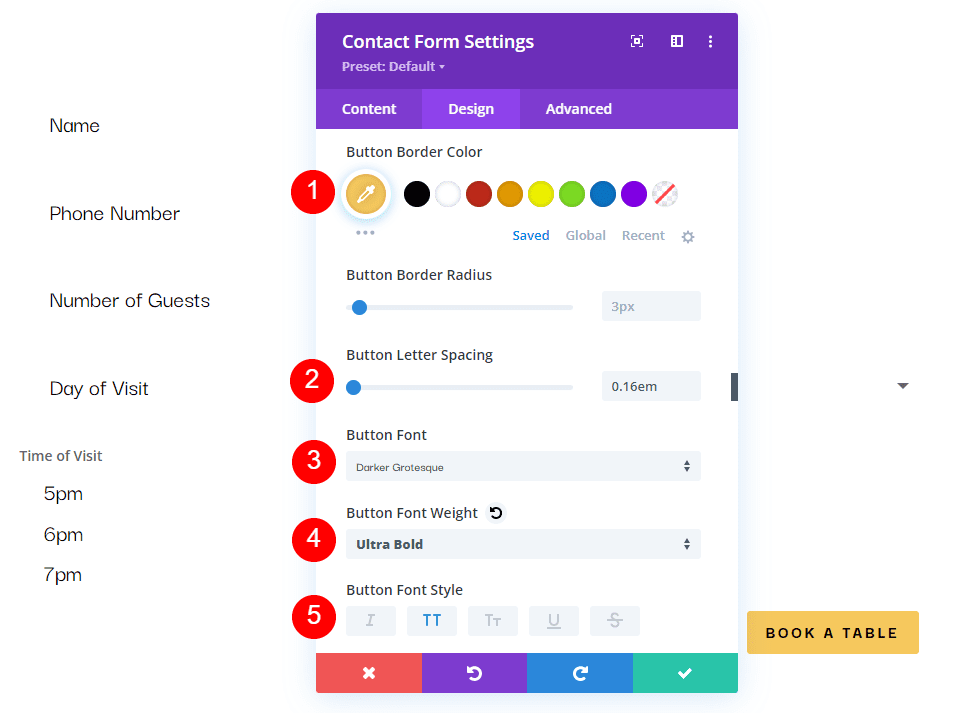
اضبط لون الحدود على # f6c85d وتباعد حروف الزر على 0.16em. قم بتغيير الخط إلى Darker Grotesque ، والوزن إلى Ultra Bold ، والنمط إلى TT.
- لون الحدود: # f6c85d
- تباعد حرف الزر: 0.16em
- الخط: Darker Grotesque
- الوزن: جريء للغاية
- النمط: TT

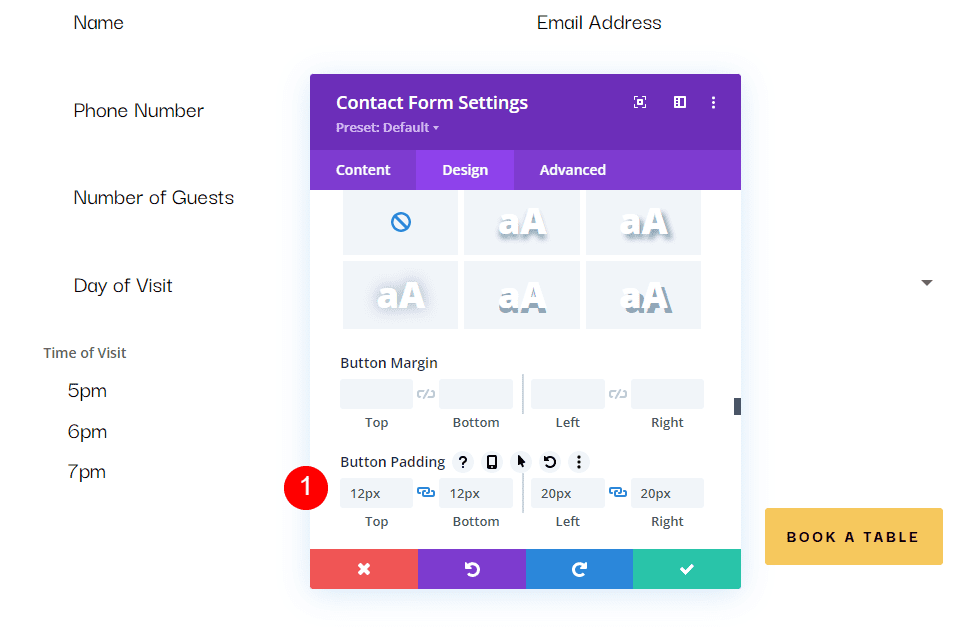
قم بتغيير حشوة الزر إلى 12 بكسل للأعلى والأسفل و 20 بكسل لليسار واليمين.
- حشوة الزر: 12 بكسل للأعلى والأسفل ، 20 بكسل لليسار واليمين

تحجيم
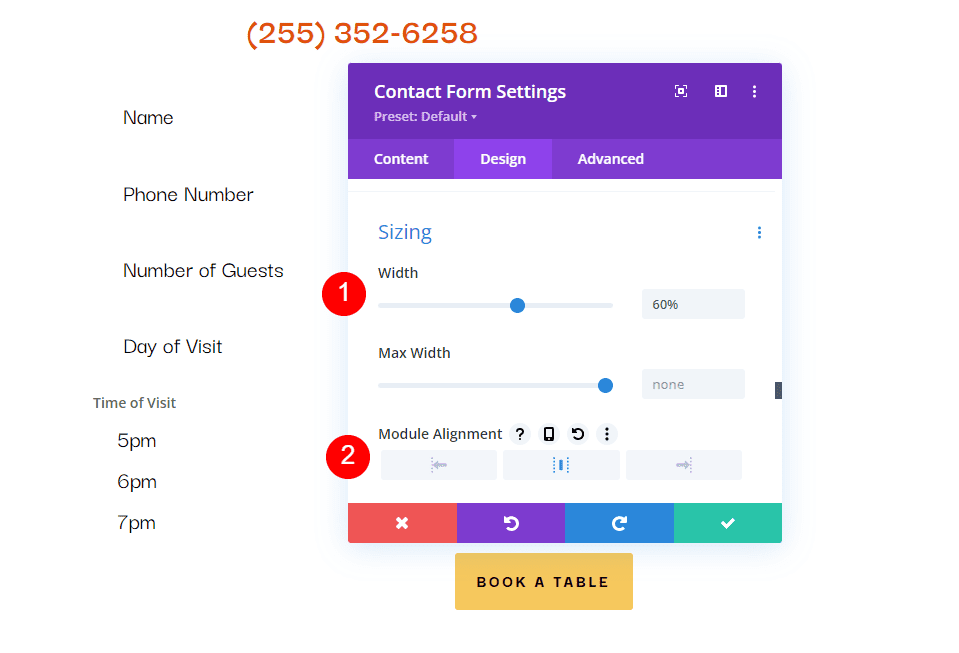
بعد ذلك ، قم بالتمرير لأسفل إلى Sizing ، وقم بتغيير العرض إلى 60٪ ، واضبط Module Alignment على المركز.
- العرض: 60٪
- محاذاة الوحدة: المركز

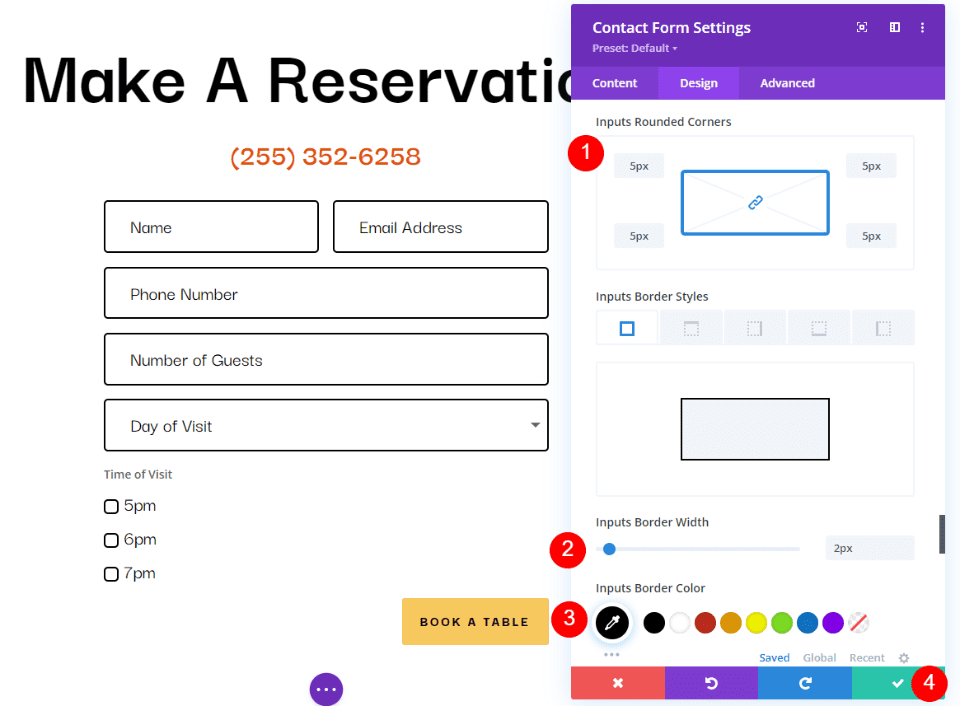
حدود
أخيرًا ، قم بالتمرير لأسفل إلى Border . أضف 5 بكسل إلى الزوايا الدائرية ، و 2 بكسل إلى عرض الحدود ، واجعل الحدود سوداء. أغلق الوحدة ، واحفظ إعداداتك ، واختبر النموذج الخاص بك.
- زوايا مدورة المدخلات: 5 بكسل
- عرض الحدود: 2 بكسل
- اللون: # 000000

نتائج نمط الرسالة
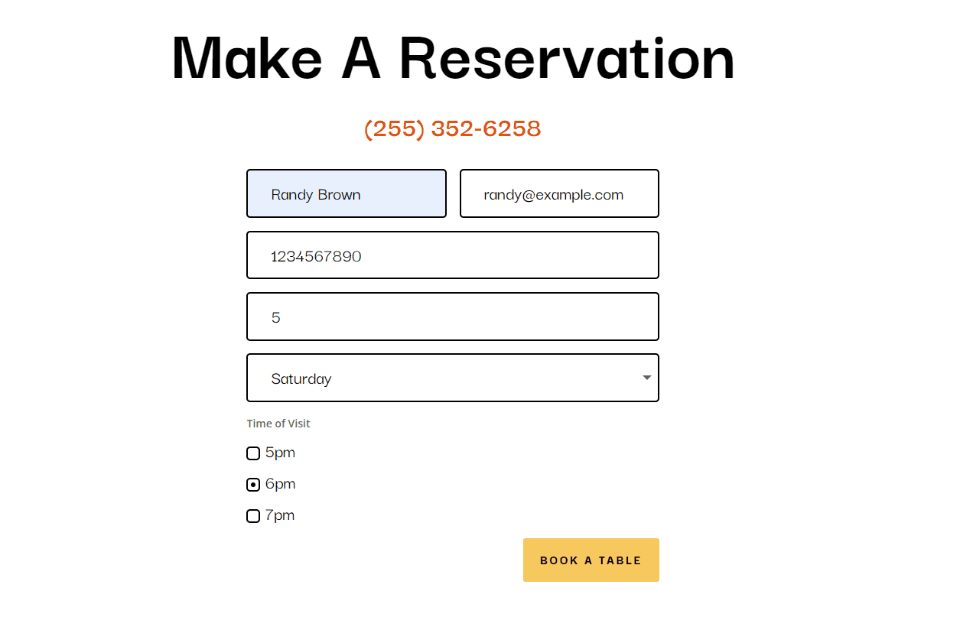
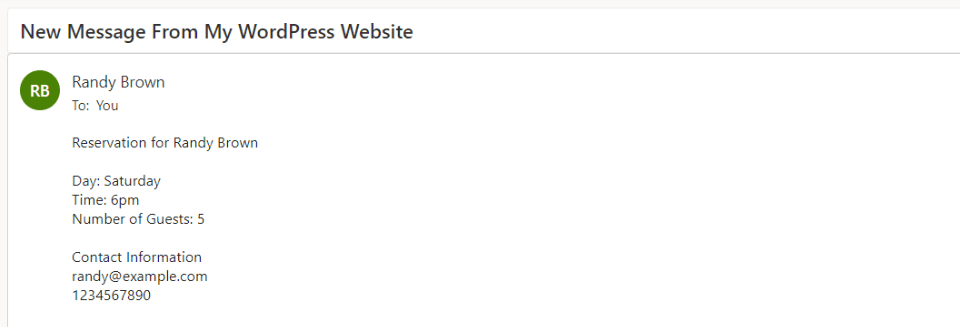
إليك كيف تبدو رسالتنا في النموذج وفي البريد الإلكتروني الذي تلقيته.
الرسالة في النموذج

رسالة في البريد الإلكتروني

خواطر ختامية
هذه هي نظرتنا إلى كيفية إنشاء نمط رسالة في وحدة نموذج الاتصال Divi. من السهل القيام بإنشاء أنماط الرسائل باستخدام وحدة نموذج الاتصال من Divi ، وهي رائعة لتنظيم المعلومات داخل رسائل البريد الإلكتروني نفسها. إن اتباع بعض الخطوات البسيطة هو كل ما تحتاجه لإنشاء أنماط رسائل البريد الإلكتروني الخاصة بك.
نريد أن نسمع منك. هل قمت بإنشاء نمط رسالة في وحدة نموذج الاتصال Divi؟ أخبرنا عن تجربتك في التعليقات.
