المبتدئين: كيفية إنشاء نموذج متعدد الخطوات في WordPress (مع البرنامج المساعد)
نشرت: 2018-07-12هل تريد إنشاء نماذج صفحات متعددة خالية من الفوضى في WordPress تبدو رائعة وتحول بشكل جيد؟
يساعد تقسيم النموذج إلى صفحات متعددة على زيادة المشاركة وتحسين تجربة المستخدم ، كل ذلك أثناء محاربة إرهاق النموذج حتى تحصل على المزيد من تحويلات النموذج.
في هذه المقالة ، سنوضح لك كيفية إنشاء نموذج متعدد الخطوات في WordPress.
فيما يلي جدول محتويات الخطوات إذا كنت ترغب في المضي قدمًا:
- [فيديو] كيفية إنشاء نموذج متعدد الخطوات في WordPress
- قم بإنشاء نموذج في WordPress
- قسّم النموذج إلى أجزاء مختلفة
- تخصيص شريط التقدم
- تكوين إعدادات النموذج الخاص بك
- تكوين إخطارات النموذج الخاص بك
- تخصيص تأكيدات النموذج الخاص بك
- أضف النموذج الخاص بك إلى موقع الويب الخاص بك
لماذا تستخدم نموذج متعدد الخطوات على موقع الويب الخاص بك؟
بادئ ذي بدء ، أتساءل ما هو شكل متعدد الخطوات؟ إنه ببساطة تقسيم النموذج الخاص بك إلى صفحات أو خطوات متعددة ، لذا فهو ليس نموذجًا طويلاً.
وعلى الرغم من إضافة المزيد من الخطوات إلى نموذج WordPress الخاص بك ، فإن استخدام نموذج متعدد الخطوات (يُعرف أيضًا باسم متعدد الأجزاء أو متعدد الصفحات) على موقع WordPress الخاص بك يمكن أن يؤدي بالفعل إلى زيادة معدل تحويل نموذج موقعك ، خاصةً إذا كان النموذج يحتوي على أكثر من 3 حقول النموذج.
في الواقع ، بعد تقسيم ما كان في السابق نموذج صفحة مقصودة من خطوة واحدة في WordPress إلى خطوات متعددة ، رأى موقع WhatIsMyComfortZone.com بالفعل أن 53٪ من زوار الموقع قد تحولوا وأصبحوا عملاء متوقعين ، حتى عندما تم تقسيم النموذج إلى عدة خطوات.

وبما أنهم طرحوا نفس الأسئلة في كل نموذج ، فمن المنطقي أنه منذ ذلك الحين ، سيتم تحويل جميع النماذج الطويلة إلى نماذج متعددة الخطوات على موقع الويب الخاص بهم.
فيما يلي بعض الأسباب التي تجعلك تفكر في إنشاء نموذج متعدد الخطوات في WordPress:
- تشجيع التركيز : من خلال تجميع أسئلة النموذج ، يمكنك تقسيم المعلومات إلى مجالات تركيز للمستخدم.
- تقليل التخلي عن النموذج : من المرجح أن يقوم المستخدمون بإكمال المعلومات التي تطلبها عند تقسيمها إلى صفحات بدلاً من تقديمها كنموذج واحد طويل.
- اجمع ما تحتاجه فقط : يمكنك الحصول على نموذج WordPress متعدد الخطوات مع حقول شرطية باستخدام المنطق الشرطي. اعرض صفحات مختلفة من النموذج بناءً على الإجابات التي يقدمها المستخدمون.
لذلك ، دعونا نلقي نظرة على كيفية إنشاء نموذج متعدد الخطوات في WordPress.
كيفية إنشاء نموذج متعدد الخطوات في WordPress
إذا كنت تبحث عن نموذج Elementor متعدد الخطوات ، فاقرأ هذا البرنامج التعليمي وتحقق من كيفية إضافة نموذج Elementor إلى WPForms.
تحقق من الفيديو أعلاه إذا كنت تسأل نفسك كيف تنشئ نموذجًا متعدد الخطوات باستخدام مكون إضافي؟ إذا كنت تفضل التعليمات المكتوبة ، فاستمر في القراءة أدناه.
وإذا كنت تبحث عن أفضل مكون إضافي لنموذج الاتصال المجاني ، فتأكد من مراجعة منشورنا الذي يقارن WPForms Lite مقابل نموذج الاتصال 7.
الخطوة 1: قم بإنشاء نموذج في WordPress
أول شيء عليك القيام به هو تثبيت وتفعيل المكون الإضافي WPForms. لمزيد من التفاصيل حول كيفية إعداد منشئ النماذج هذا ، راجع هذا الدليل خطوة بخطوة حول كيفية تثبيت مكون إضافي في WordPress.
بعد ذلك ، انتقل إلى WPForms »إضافة جديد لإنشاء نموذج جديد.
يمكنك تقسيم أي نموذج إلى أجزاء أو خطوات متعددة باستخدام WPForms. لذلك ، على سبيل المثال لدينا ، سنقوم بإنشاء نموذج اتصال بسيط.
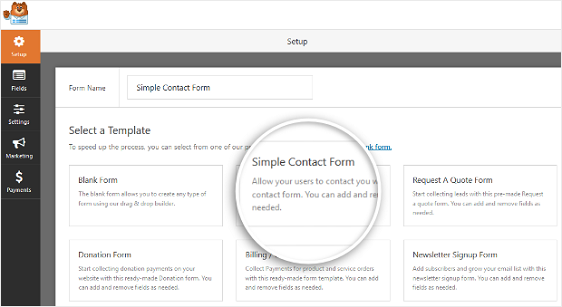
في شاشة الإعداد ، قم بتسمية النموذج الخاص بك وحدد القالب الذي تريد استخدامه ، بناءً على نوع النموذج الذي تقوم بإنشائه. سنختار قالب نموذج الاتصال البسيط.

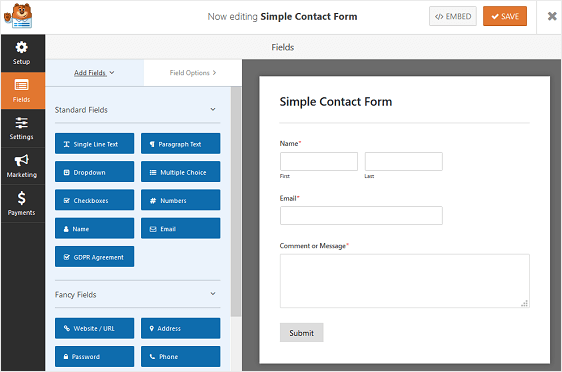
سيقوم WPForms بإنشاء نموذج اتصال بسيط في أداة السحب والإفلات.

من منطقة منشئ النموذج هذه ، يمكنك إضافة حقول إضافية إلى نموذج الاتصال الخاص بك عن طريق سحبها من اللوحة اليمنى إلى اللوحة اليمنى.
باستخدام قالب نموذج الاتصال البسيط ، سيكون لديك بالفعل حقول الاسم والبريد الإلكتروني والتعليق أو نموذج الرسالة .
انقر فوق أي من حقول النموذج لإجراء تغييرات. يمكنك أيضًا النقر فوق حقل النموذج وسحبه لإعادة ترتيب الطلب في نموذج الاتصال الخاص بك.
إذا كنت ترغب في إنشاء شيء أكثر تعقيدًا من نموذج اتصال بسيط ، فقم بإلقاء نظرة على بعض البرامج التعليمية الأخرى التي نستخدمها قوالب مصممة مسبقًا تأتي مع WPForms:
- طلب استمارة الاقتباس
- نموذج طلب توظيف
- نموذج الطلب
- إستمارة إستبيان
- استمارة الاستطلاع
- استمارة تسجيل المستخدم
تميل هذه النماذج إلى أن تكون أطول بكثير من نموذج اتصال بسيط ومن المحتمل أن تتطلب خطوات متعددة لإكمالها إذا طلبت الكثير من المعلومات.
الآن دعنا نلقي نظرة على كيفية تقسيم النموذج إلى أجزاء متعددة.
الخطوة 2: قسّم النموذج إلى أجزاء مختلفة
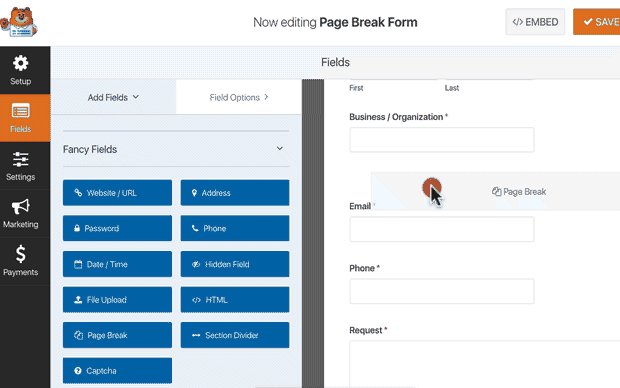
بمجرد إضافة جميع حقول النموذج وتخصيصها في النموذج ، تحتاج إلى إضافة حقل نموذج Page Break إلى موقعك لتقسيمه إلى صفحات مختلفة.
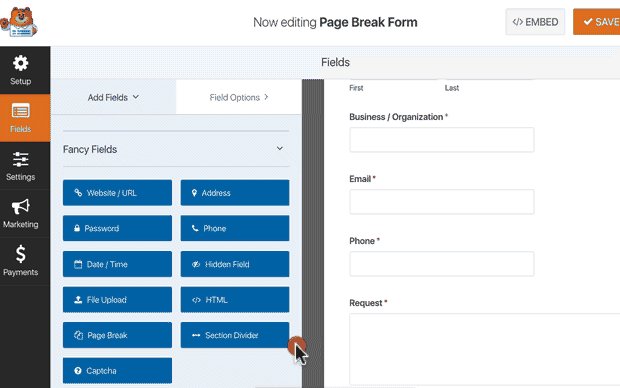
للقيام بذلك ، اسحب حقل نموذج Page Break ، الموجود ضمن Fancy Fields ، من اللوحة اليسرى إلى اللوحة اليمنى.
ضع الحقل حيث تريد تقسيم النموذج.

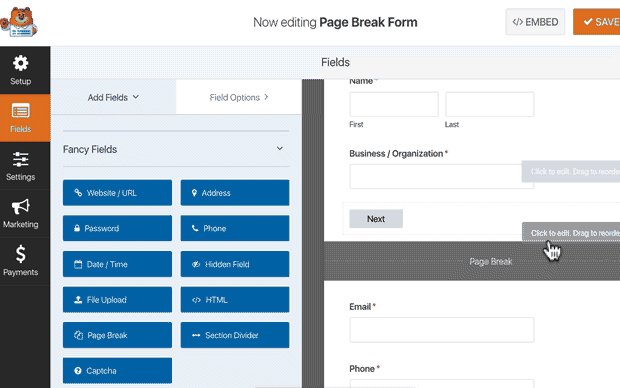
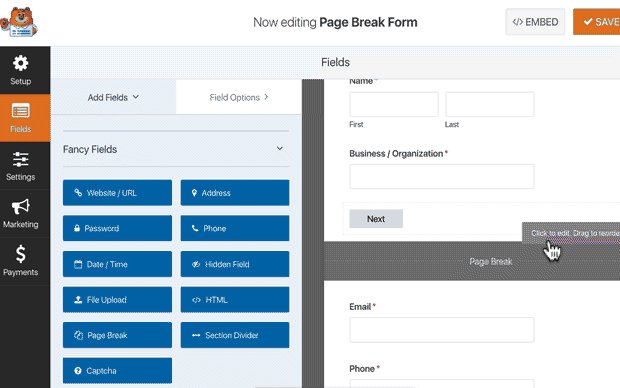
افعل ذلك في أي مكان تريد أن ينقسم النموذج الخاص بك إلى صفحة أخرى. من هناك ، يمكنك إضافة حقول نموذج إضافية لإكمال النموذج الخاص بك.
يسمح لك WPForms بإنشاء العديد من صفحات النموذج كما تريد ، ولكن تذكر ألا تربك المستخدمين لديك. اجمع المعلومات التي تحتاجها فقط. يمكنك دائمًا جمع المزيد من المعلومات لاحقًا.
الخطوة 3: تخصيص شريط تقدم نموذج متعدد الصفحات
بناءً على احتياجاتك ، قد ترغب في إظهار مؤشر تقدم للسماح للمستخدمين بمعرفة الأقسام المختلفة من النموذج الخاص بك. بهذه الطريقة يعرفون دائمًا مكانهم في النموذج الخاص بك والمبلغ المتبقي لملئه قبل النقر فوق "إرسال" استنادًا إلى أشرطة التقدم.
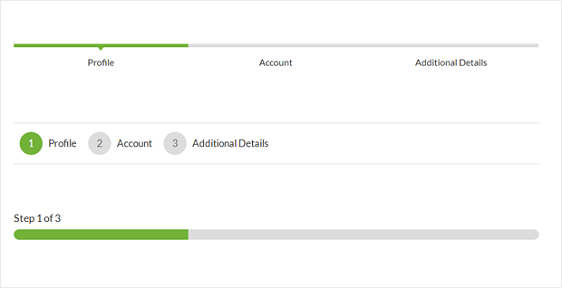
لتسهيل الأمور عليك ، تأتي WPForms مع ثلاثة أشرطة مؤشرات مختلفة لأسلوب شريط التنقل لأشكالك متعددة الخطوات:
- الموصلات: تعرض شريط التوصيل وعناوين الصفحات لكل جزء من النموذج متعدد الخطوات.
- الدوائر: تعرض دائرة واحدة وعنوان صفحة لكل صفحة في النموذج متعدد الخطوات.
- شريط التقدم: يشير إلى تقدم النموذج أثناء قيام المستخدم بتعبئته.

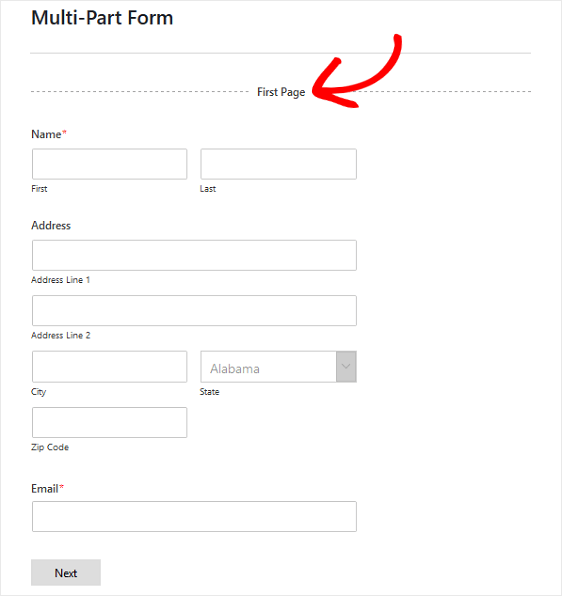
لتخصيص شريط التقدم وعنوان الصفحة للصفحة الأولى من النموذج متعدد الخطوات ، انقر فوق قسم فاصل الصفحة الأولى .

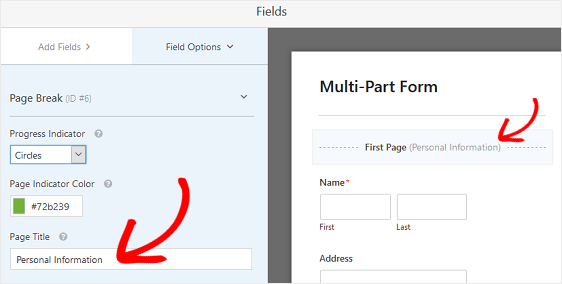
ستظهر لوحة جديدة في محرر النماذج حيث يمكنك اختيار شريط التقدم الذي تريد استخدامه. يمكنك تغيير لون مؤشر التقدم هنا أيضًا.
يمكنك أيضًا تغيير عنوان الصفحة حتى يعرف المستخدمون أي جزء من النموذج يتواجدون فيه إذا اخترت خيار الدوائر أو الموصلات . بخلاف ذلك ، سيرى المستخدمون فقط شريط تقدم قياسي يوجههم من خلال عدد الخطوات المتبقية في النموذج متعدد الخطوات.


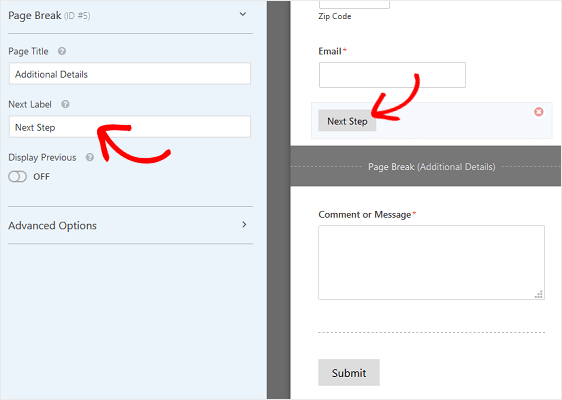
لتخصيص عنوان الصفحة التالية والزر الذي يأخذ زوار الموقع إلى الصفحة التالية في النموذج الخاص بك ، انقر فوق قسم فاصل الصفحة الذي قمت بإنشائه عند إضافة فاصل الصفحة إلى النموذج الخاص بك.

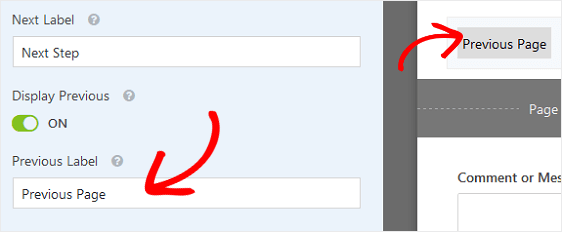
يمكنك أيضًا التبديل بين الميزة التي تتيح لك إظهار زر الصفحة السابقة لزوار الموقع. بهذه الطريقة يمكنهم العودة إلى الصفحة السابقة من النموذج الخاص بك إذا كانوا بحاجة إلى ذلك.

عند القيام بذلك ، ستتاح لك فرصة تغيير نسخة الزر أيضًا.
بمجرد الانتهاء من إنشاء جميع فواصل الصفحات وتخصيص مؤشر التقدم ، انقر فوق حفظ .
الخطوة 4: تكوين إعدادات النموذج الخاص بك
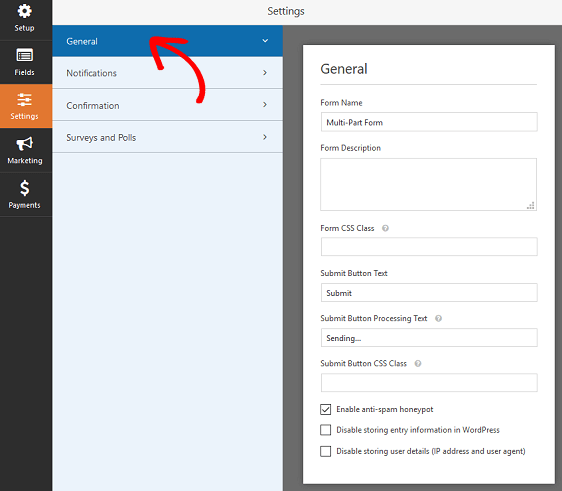
للبدء ، انتقل إلى الإعدادات » عام .

هنا يمكنك تكوين ما يلي:
- اسم النموذج - قم بتغيير اسم النموذج الخاص بك هنا إذا كنت ترغب في ذلك.
- وصف النموذج - امنح النموذج وصفًا.
- إرسال نص الزر - تخصيص النسخة على زر الإرسال.
- منع البريد العشوائي - أوقف البريد العشوائي في نموذج الاتصال باستخدام ميزة مكافحة البريد العشوائي أو hCaptcha أو Google reCAPTCHA. يتم تمكين مربع الاختيار مكافحة البريد العشوائي تلقائيًا في جميع النماذج الجديدة.
- نماذج AJAX - قم بتمكين إعدادات AJAX بدون إعادة تحميل الصفحة بحيث يمكنك الحصول على نموذج AJAX متعدد الخطوات في WordPress.
- تحسينات القانون العام لحماية البيانات (GDPR) - يمكنك تعطيل تخزين معلومات الإدخال وتفاصيل المستخدم ، مثل عناوين IP ووكلاء المستخدم ، في محاولة للامتثال لمتطلبات القانون العام لحماية البيانات (GDPR). تحقق من إرشاداتنا خطوة بخطوة حول كيفية إضافة حقل اتفاقية القانون العام لحماية البيانات (GDPR) إلى نموذج الاتصال البسيط الخاص بك.
عند الانتهاء ، انقر فوق حفظ .
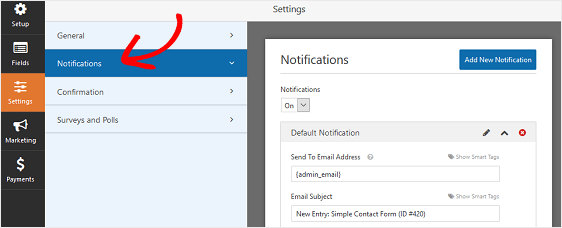
الخطوة 5: تكوين إخطارات النموذج الخاص بك
تعد الإشعارات طريقة رائعة لإرسال بريد إلكتروني كلما تم تقديم نموذج على موقع الويب الخاص بك.

في الواقع ، ما لم تقم بتعطيل هذه الميزة ، فكلما أرسل شخص ما نموذجًا متعدد الخطوات على موقعك ، ستتلقى إشعارًا بشأن الإرسال.
إذا كنت تستخدم العلامات الذكية ، فيمكنك أيضًا إرسال إشعار إلى عنوان البريد الإلكتروني للمستخدم عندما يرسل نموذجًا ، لإعلامه بأنك تلقيته وستكون على اتصال قريبًا. هذا يؤكد لزوار الموقع أن النموذج الخاص بهم قد مر بشكل صحيح.
إنه موضع تقدير أيضًا عندما يتعلق الأمر بالنماذج متعددة الصفحات التي قد تستغرق وقتًا طويلاً لملءها. آخر شيء يريد زائر الموقع أن يتساءل عما إذا كان النموذج الطويل الذي ملأوه قد مر من خلاله.
للمساعدة في هذه الخطوة ، تحقق من وثائقنا حول كيفية إعداد إشعارات النماذج في WordPress.
إضافة إلى ذلك ، إذا كنت ترغب في الحفاظ على اتساق العلامة التجارية عبر رسائل البريد الإلكتروني الخاصة بك ، فراجع هذا الدليل حول إضافة رأس مخصص إلى قالب البريد الإلكتروني الخاص بك.

الخطوة 6: تخصيص تأكيدات النموذج الخاص بك
تأكيدات النموذج عبارة عن رسائل يتم عرضها على زوار الموقع بمجرد إرسال نموذج على موقع الويب الخاص بك. إنها تتيح للأشخاص معرفة أن النموذج الخاص بهم قد تمت معالجته ويقدمون لك الفرصة لإعلامهم بالخطوات التالية.
مرة أخرى ، هذا مفيد خاصة عندما يتعلق الأمر بالنماذج الطويلة على موقع الويب الخاص بك.
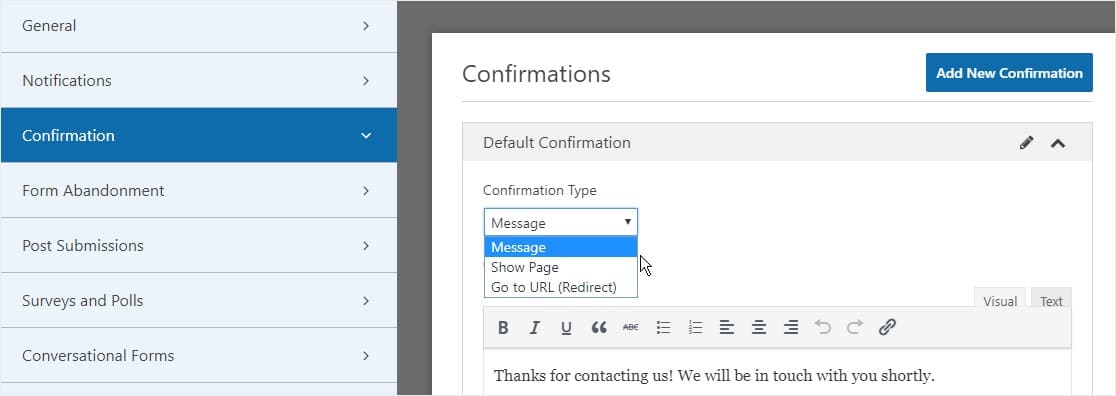
يحتوي WPForms على ثلاثة أنواع تأكيد للاختيار من بينها:
- رسالة. هذا هو نوع التأكيد الافتراضي في WPForms. عندما يرسل زائر الموقع نموذجًا ، ستظهر رسالة تأكيد بسيطة لإعلامه بأنه تمت معالجة النموذج الخاص به. ابحث هنا عن بعض رسائل النجاح الرائعة للمساعدة في تعزيز سعادة العملاء.
- عرض الصفحة. سيأخذ نوع التأكيد هذا زوار الموقع إلى صفحة ويب معينة على موقعك لشكرهم على إرسال النموذج. للمساعدة في القيام بذلك ، راجع برنامجنا التعليمي حول إعادة توجيه العملاء إلى صفحة شكرًا لك. بالإضافة إلى ذلك ، تأكد من مراجعة مقالتنا حول إنشاء صفحات شكر فعالة لتعزيز ولاء العملاء.
- انتقل إلى URL (إعادة توجيه). يُستخدم هذا الخيار عندما تريد إرسال زوار الموقع إلى موقع ويب مختلف.
دعونا نرى كيفية إعداد تأكيد نموذج بسيط في WPForms حتى تتمكن من تخصيص الرسالة التي سيراها زوار الموقع عند إرسال نموذج على موقعك.
للبدء ، انقر فوق علامة التبويب " تأكيد" في "محرر النماذج" ضمن " الإعدادات" .
بعد ذلك ، حدد نوع نوع التأكيد الذي ترغب في إنشائه. في هذا المثال ، سنختار رسالة .

بعد ذلك ، قم بتخصيص رسالة التأكيد حسب رغبتك وانقر فوق حفظ .
للحصول على تعليمات بشأن أنواع التأكيد الأخرى ، راجع الوثائق الخاصة بإعداد تأكيدات النماذج.
أنت الآن جاهز لإضافة نموذج الاتصال الخاص بك إلى موقع الويب الخاص بك.
الخطوة 7: أضف النموذج الخاص بك إلى موقع الويب الخاص بك
بعد إنشاء النموذج متعدد الخطوات الخاص بك ، ستحتاج إلى إضافته إلى موقع WordPress الخاص بك.
يتيح لك WPForms إضافة نماذجك إلى أماكن متعددة على موقع الويب الخاص بك بما في ذلك صفحاتك ومنشورات المدونة وعناصر واجهة مستخدم الشريط الجانبي.
دعنا نلقي نظرة على خيار الموضع الأكثر شيوعًا: تضمين الصفحة / النشر.
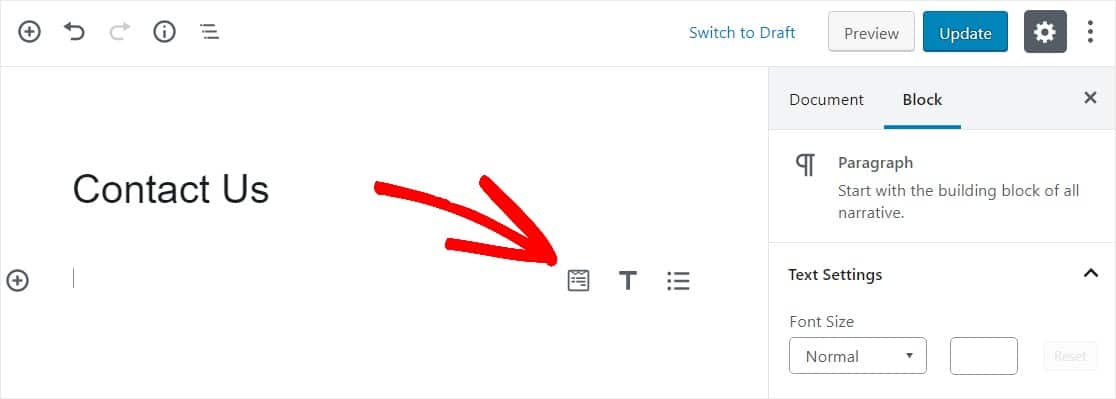
للبدء ، أنشئ صفحة جديدة أو انشر في WordPress ، أو انتقل إلى إعدادات التحديث على صفحة موجودة. بعد ذلك ، انقر داخل الكتلة الأولى (المنطقة الفارغة أسفل عنوان صفحتك) وانقر على أيقونة Add WPForms.

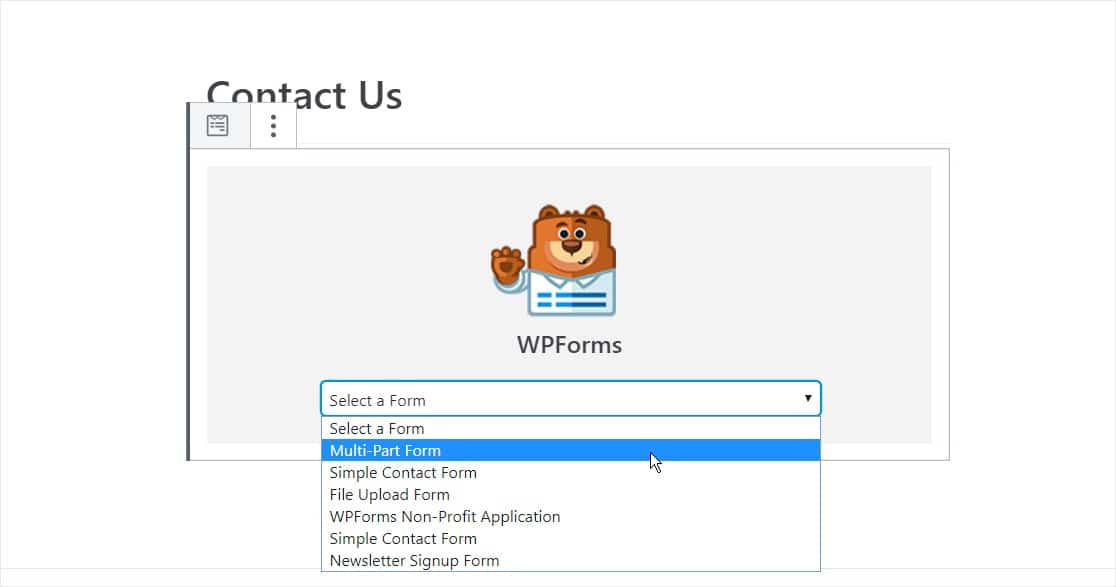
ستظهر أداة WPForms داخل الكتلة الخاصة بك. انقر فوق القائمة المنسدلة WPForms واختر أيًا من النماذج التي قمت بإنشائها بالفعل والتي تريد إدراجها في صفحتك. حدد النموذج الذي أنشأته للتو.

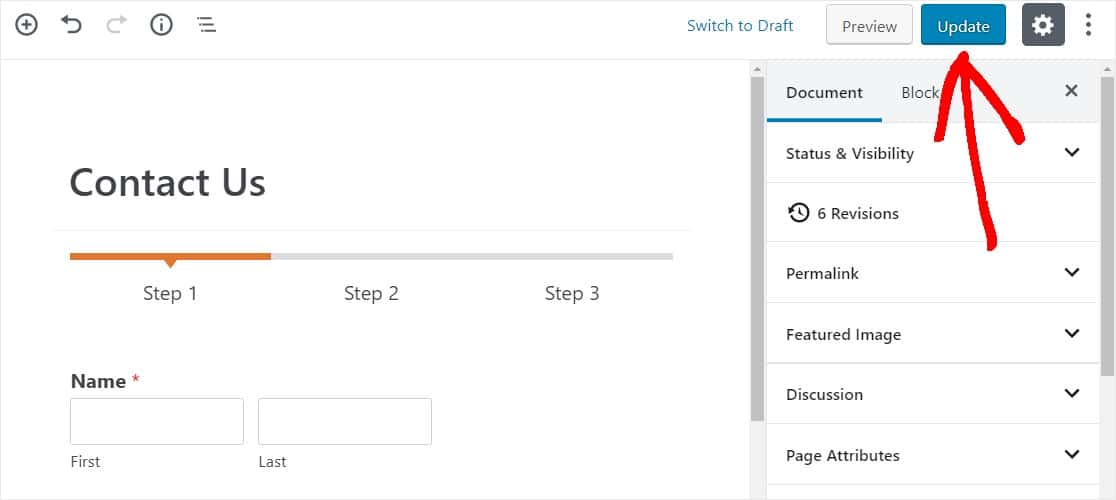
بعد ذلك ، انشر منشورك أو صفحتك حتى يظهر نموذج الاتصال الخاص بك على موقع الويب الخاص بك.
بعد ذلك ، انقر فوق الزر الأزرق في الجزء العلوي الأيمن الذي يشير إلى إما نشر أو تحديث ، حتى يظهر النموذج الخاص بك على موقع الويب الخاص بك.

ختاما
وهناك لديك! أنت تعرف الآن كيفية إنشاء نموذج متعدد الخطوات في WordPress ويمكنك البدء في تحسين تجربة المستخدم ومعدل التحويل على الفور.
إذا كنت تبحث عن بعض الإلهام للنموذج متعدد الصفحات ، فراجع هذه الجولة لأمثلة النماذج متعددة الخطوات.
فما تنتظرون؟ ابدأ مع أفضل أداة إنشاء نماذج متعددة الخطوات لـ WordPress اليوم.
ولا تنس ، إذا أعجبك هذا المقال ، فيرجى متابعتنا على Facebook و Twitter.
