كيفية إنشاء صفحة جديدة على ووردبريس
نشرت: 2022-03-01المهمة الأساسية التي يتعين عليك القيام بها بعد إنشاء موقع ويب WordPress جديد هي إنشاء صفحة. قد تبدو إضافة صفحة جديدة في WordPress سهلة ولكن بدون برنامج تعليمي فعال ، قد تفقد طريقك. لهذا السبب سوف نوضح لك كيفية إنشاء صفحة جديدة في WordPress بأبسط الطرق.
تشير صفحة WordPress إلى نوع المنشور الذي يحتوي على محتوى ثابت. تحتوي هذه الصفحات على معلومات مواقع الويب الأقل احتمالًا للتغيير.
يمكنك إنشاء صفحة منتقل إليها لمشاركة تفاصيل المنتج ، وإضافة صفحة حول للكتابة عن المعلومات الأساسية لموقعك على الويب ، وإنشاء صفحة اتصال حتى يتمكن المستخدمون من الاتصال بك ، والعديد من الأغراض الأخرى.
في الدليل التالي ، سنوضح لك كيفية إنشاء صفحة جديدة على WordPress. أيضا ، سوف تتعرف على:
- ما هي صفحة WordPress
- كيفية إضافة صفحة جديدة في ووردبريس
- استخدام كتل محتوى Gutenberg لإضافة محتوى الصفحة
- كيفية نشر وجدولة صفحة WordPress الخاصة بك
- كيفية إنشاء صفحة مخصصة في WordPress
- كيفية إنشاء صفحة منفصلة لمنشورات المدونة في WordPress
هيا بنا نبدأ:
ما هي صفحة WordPress؟

في البداية ، سمح WordPress لمستخدميه فقط بكتابة المنشورات. بعد إصدار الإصدار 1.5 ، توصل WordPress إلى نوع منشور جديد باسم الصفحة. منذ ذلك الحين ، تمكن مستخدمو WordPress من إنشاء صفحات ثابتة تختلف عن منشورات المدونة.
صفحة WordPress هي نوع منشور يُستخدم عادةً للاحتفاظ بالمحتوى الضروري لموقع الويب الخاص بك بتنسيق ثابت. هذه بعض الصفحات الشائعة مثل الصفحة الرئيسية ، حول ، جهة الاتصال ، الشروط والأحكام ، وما إلى ذلك التي تجدها غالبًا على موقع ويب.
صفحة WordPress مقابل WordPress Post
هناك بعض الاختلافات الهامة بين الصفحة والمنشور.
الصفحات مقابل المشاركات
| صفحة | بريد |
| يمكن استخدامها كقوالب صفحة مخصصة | لا يمكن استخدام المنشورات كقوالب |
| يتم عرض الصفحات بترتيب هرمي | لا يمكن تنظيم المشاركات بترتيب هرمي |
| لا يمكنك مشاركة الصفحات على وسائل التواصل الاجتماعي | يمكنك إضافة زر المشاركة الاجتماعية لنشر مشاركاتك |
| لا تحتوي الصفحات على تصنيفات | المشاركات لها فئات وعلامات |
| لا تحصل على خيار التعليق على الصفحة | يمكن للمستخدمين التعليق على وظيفة |
الآن بعد أن تعرفت على الاختلافات بين الصفحات والمنشورات ، دعنا نرى كيف يمكنك إضافة صفحة جديدة في WordPress.
كيفية إضافة صفحة جديدة في ووردبريس
حان الوقت لنوضح لك كيف يمكنك إنشاء أو إضافة صفحة جديدة إلى موقع WordPress الخاص بك.
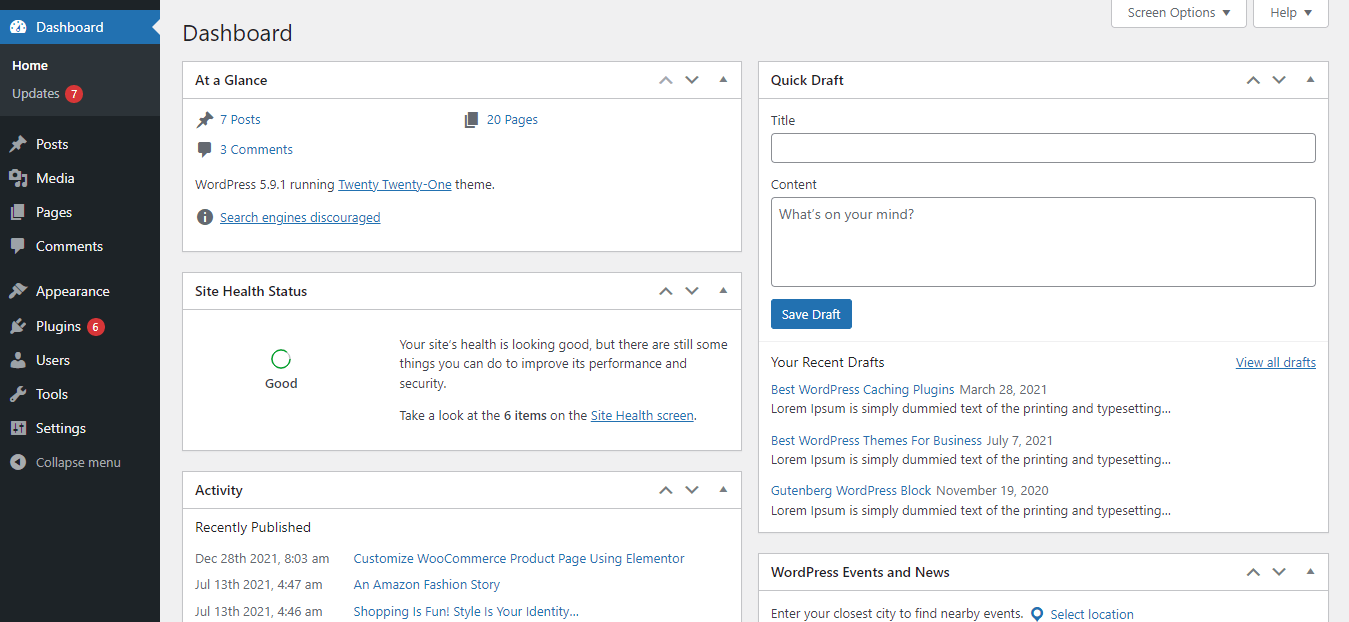
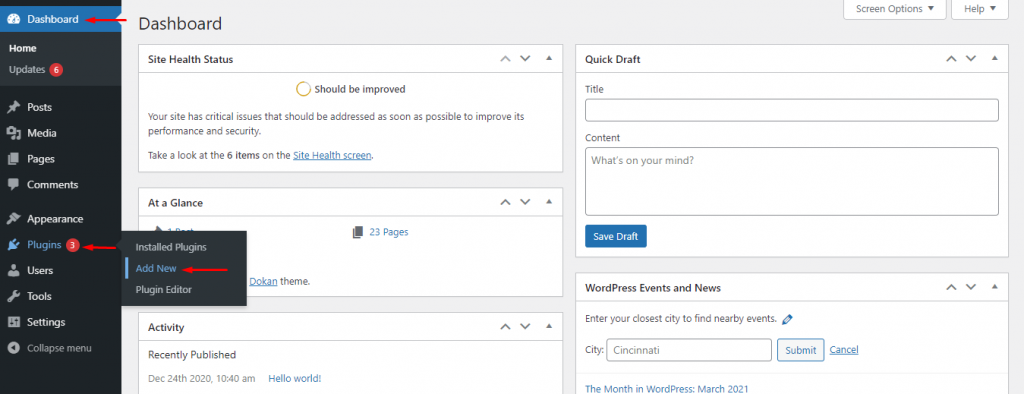
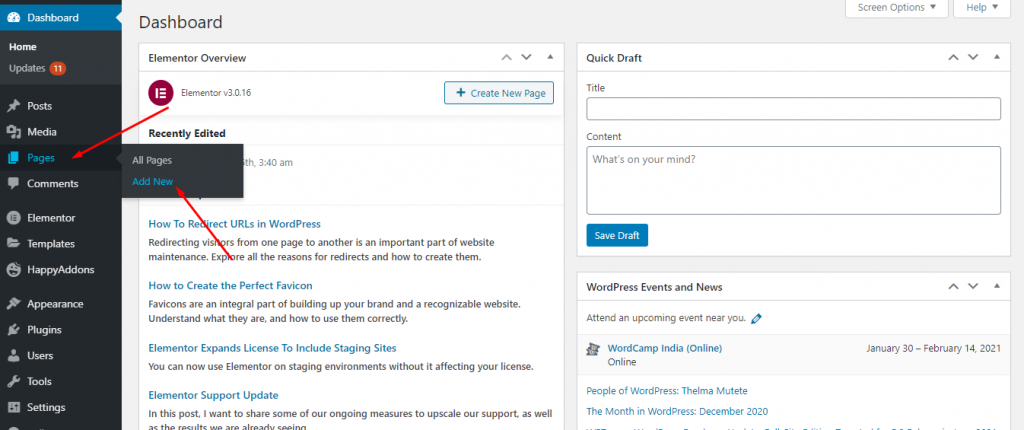
أولاً ، قم بتسجيل الدخول إلى موقع WordPress الخاص بك على الويب "https://yourwebsite.com/wp-admin/" وانتقل إلى منطقة Dashboard.

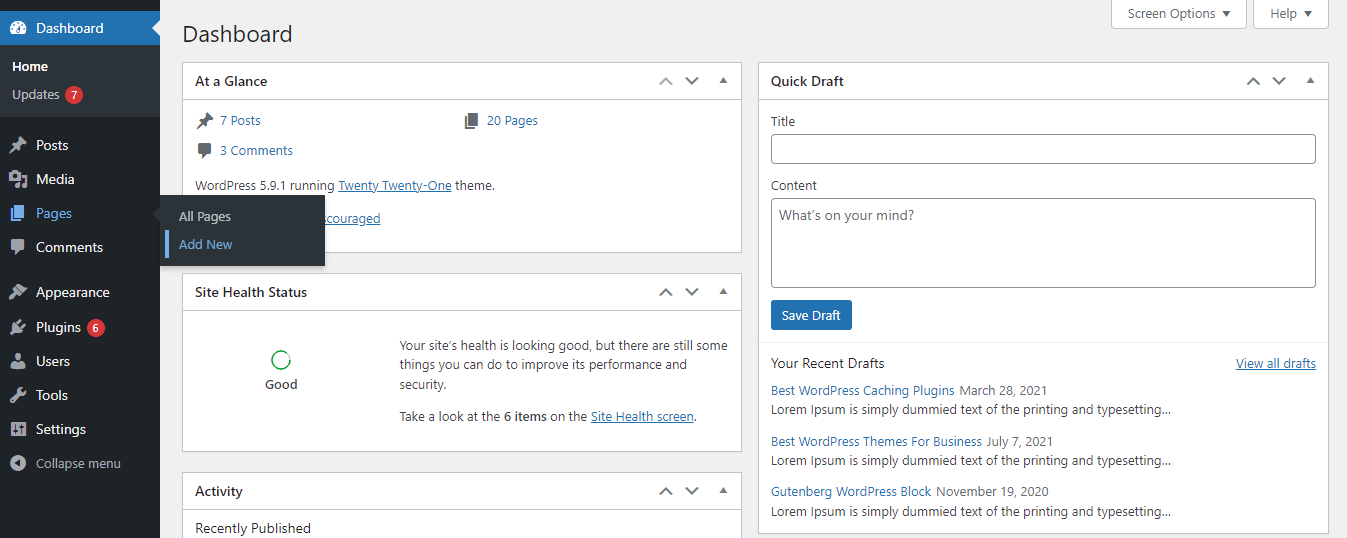
بعد ذلك ، تحتاج إلى النقر فوق الزر Pages-> Add New. أو يمكنك الانتقال إلى All Pages ثم النقر فوق الزر Add New .

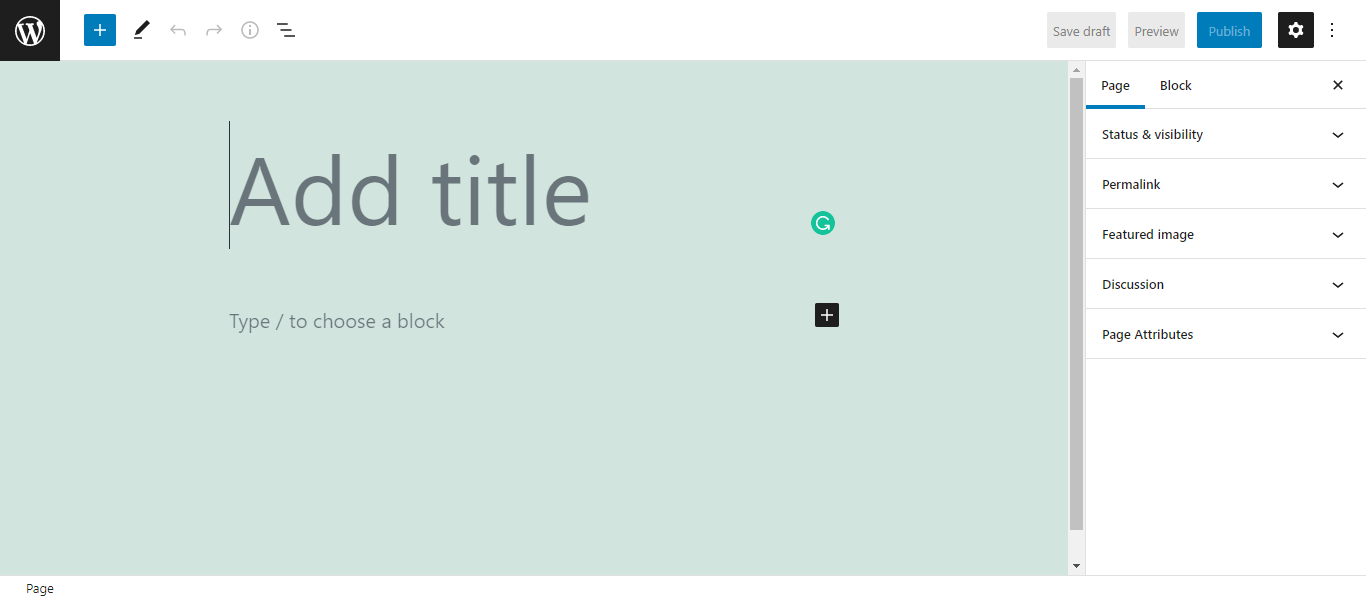
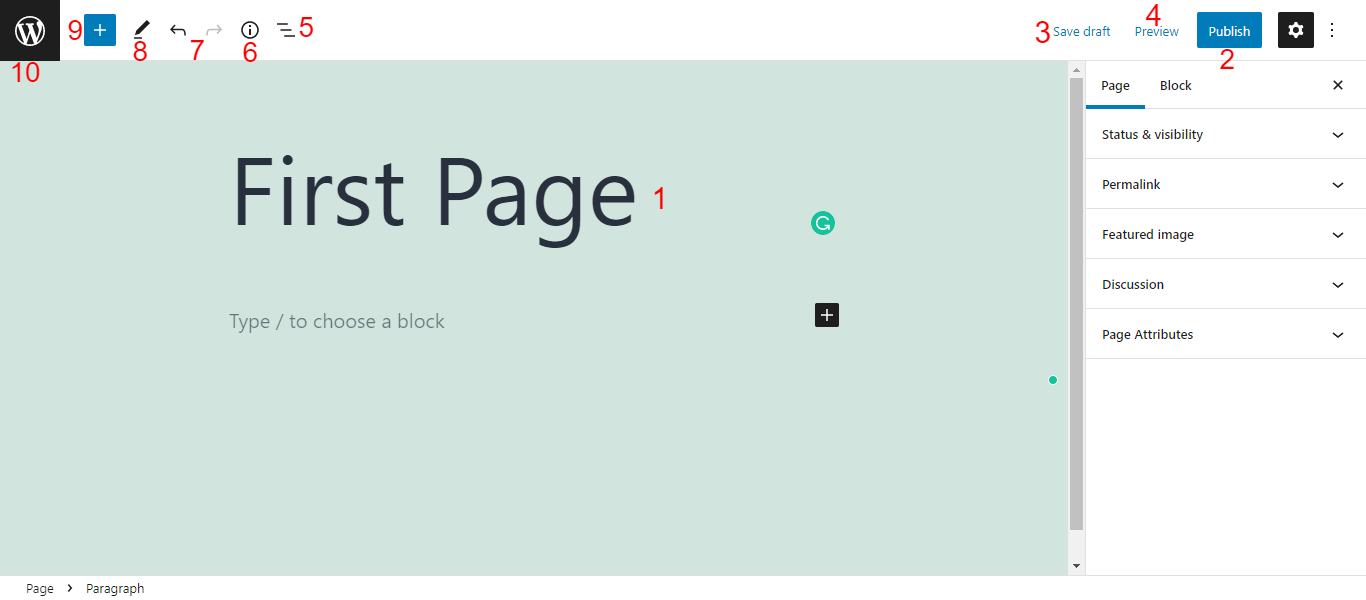
بعد فترة ، سيتم إنشاء صفحتك. وستحصل على واجهة مثل الصورة أدناه.

سنتعرف على الإعدادات العامة لصفحة WordPress الأساسية حتى تتمكن من الحصول على صورة واضحة.

- عنوان الصفحة: يجب أن تكتب عنوان صفحتك مباشرة بعد إنشاء صفحتك.
- نشر: لنشر صفحتك ، يجب النقر فوق الزر نشر .
- حفظ المسودة: يمكنك صياغة صفحتك ببساطة بالنقر فوق خيار حفظ المسودة .
- معاينة: يمكنك معاينة صفحة المسودة الخاصة بك باستخدام خيار المعاينة .
- عرض القائمة: بالنقر فوق هذا الخيار ، يمكنك مشاهدة قائمة كتل المحتوى التي استخدمتها في هذه الصفحة.
- التفاصيل: باستخدام هذا الإعداد ، يمكنك مشاهدة محتوى صفحة التفاصيل في نموذج قصير مثل جدول المحتويات.
- التراجع والإعادة: يمكنك أيضًا التراجع عن محتوى الصفحة وإعادته.
- الأدوات: توفر الأدوات تفاعلات متنوعة لاختيار الكتل والتنقل فيها وتحريرها. قم بالتبديل بين التحديد والتحرير بالضغط على Escape و Enter .
- تبديل Block Inserter: باستخدام هذا الرمز (+) ، يمكنك إدراج كتل المحتوى في صفحتك.
- أيقونة WordPress: إذا كنت ترغب في الحصول على منطقة All Pages ، فأنت بحاجة إلى النقر فوق رمز WordPress هذا. تأكد من أنك قمت بحفظ صفحتك الحالية قبل العودة إلى كافة الصفحات. خلاف ذلك ، لن يتم حفظ المحتوى الخاص بك.
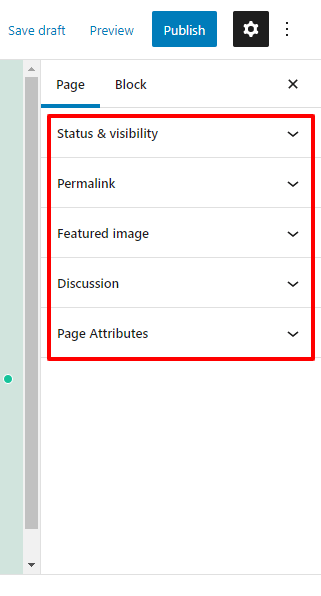
ستجد جميع إعدادات الصفحة الضرورية في الشريط الجانبي الأيمن من لوحة محرر الصفحة. هم انهم.
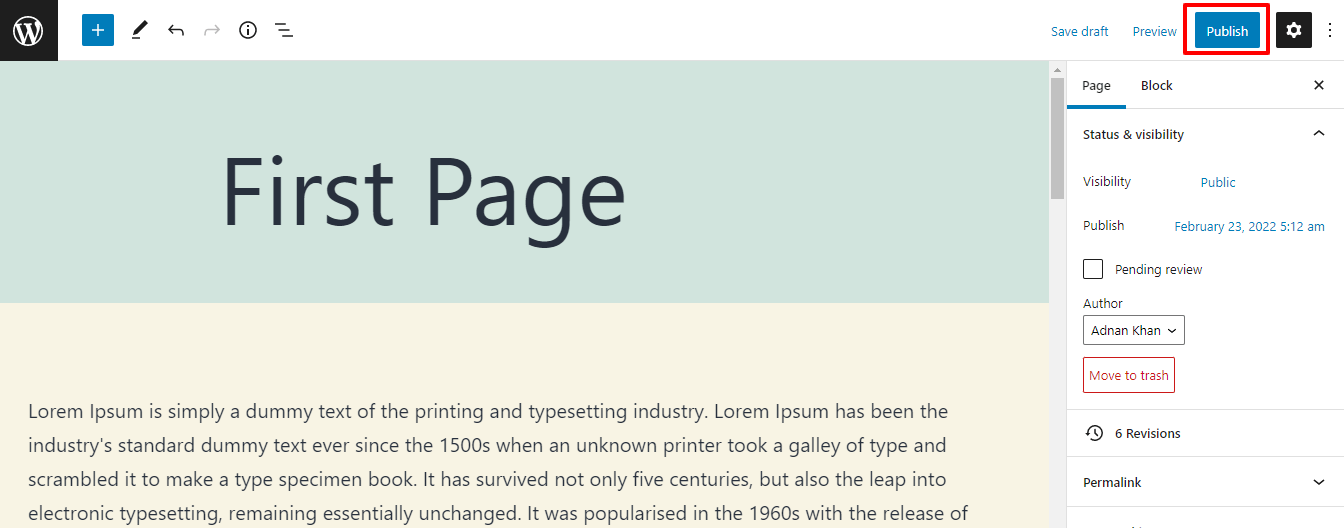
- الحالة والرؤية
- الرابط الثابت
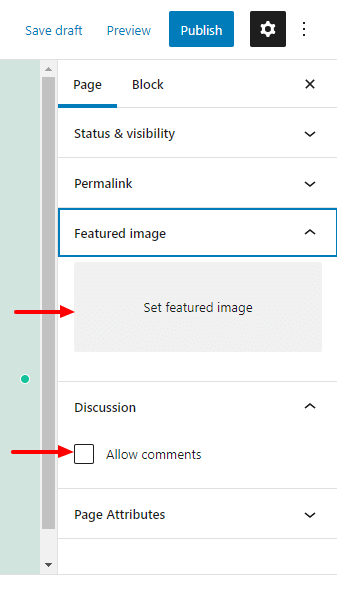
- الصورة المميزة
- مناقشة
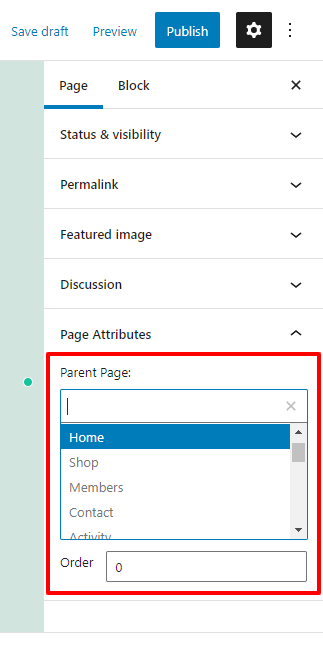
- سمات الصفحة s
دعونا نتحدث عنها واحدة تلو الأخرى.

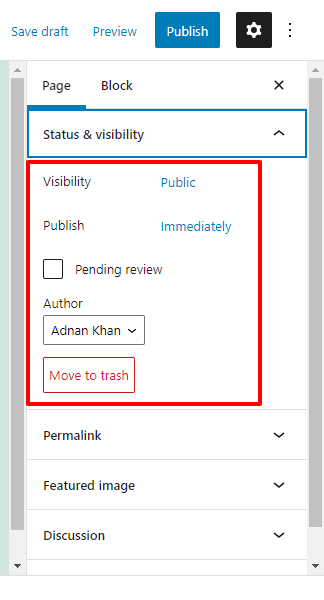
الحالة والرؤية
في منطقة الحالة والرؤية بالصفحة ، يمكنك تعيين حالة رؤية صفحتك مثل عام (مرئي للجميع) ، خاص (يمكن للمسؤول والمحرر فقط رؤية الصفحة) ، ومحمي بكلمة مرور (السماح للأشخاص الذين لديهم كلمة المرور) . يمكنك أيضًا إدارة تاريخ نشر صفحتك والمؤلف في هذه المنطقة.

بناءً على حاجتك ، يمكنك تنشيط خيار "المراجعة المعلقة" الذي يسمح للمحرر أو المسؤول بمراجعة الصفحة قبل النشر. يمكنك أيضًا حذف الصفحة باستخدام الزر " نقل إلى سلة المهملات" .
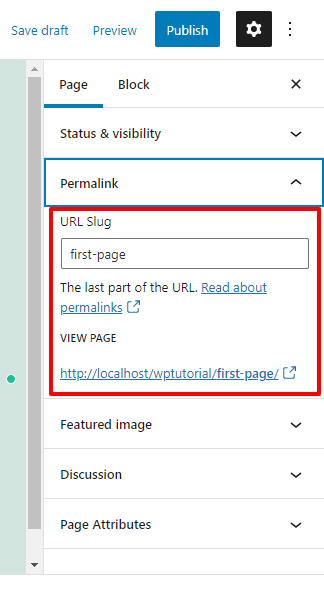
الرابط الثابت
في إعداد الرابط الثابت ، يمكنك تعديل الرابط الثابت أو عنوان URL لصفحتك. يمكنك أيضًا زيارة الصفحة باستخدام عنوان URL لعرض الصفحة .

الصورة الرئيسية والمناقشة
لقد ذكرنا بالفعل أن خيار التعليق لا يستخدم عادة في الصفحة. ولكن ، إذا كنت بحاجة إلى استخدامه على صفحتك ، فيمكنك القيام بذلك عن طريق تنشيط خيار السماح بالتعليق . وبالمثل ، يمكنك إضافة صورة مميزة إلى صفحتك باستخدام خيار الصورة المميزة .

سمات الصفحة
إذا كنت تريد إضافة صفحتك الحالية ضمن الصفحة الرئيسية ، فأنت بحاجة إلى الانتقال إلى منطقة سمة الصفحة . هنا ، يمكنك تحديد الوالد المناسب من قائمة الصفحات. وقم بتعيين ترتيب الصفحة لأن الصفحة الرئيسية قد تحتوي على العديد من الصفحات الفرعية.

استخدم قوالب محتوى Gutenberg لإضافة محتوى الصفحة
يأتي WordPress مع محرر الكتلة المسمى Gutenberg والذي يسمح لك بإضافة محتوى على صفحتك باستخدام كتل معدة مسبقًا. هذه هي كتل محتوى Gutenberg الشائعة التي تُستخدم غالبًا لإضافة المحتوى.
كتلة النص
- فقرة : يمكنك إضافة فقرة على صفحتك أو النشر مع هذه الكتلة.
- العنوان : توجد عناوين H1 و H2 و H3 و H4 و H5 و H6 يمكنك استخدامها لإضافة عنوان.
- القائمة : باستخدام هذه الكتلة ، يمكنك إضافة ترتيب وقائمة غير مرتبة إلى موقع الويب الخاص بك.
- اقتباس : لإدراج عرض أسعار ، يمكنك استخدام هذه الكتلة.
- الرمز : لإضافة مقتطف رمز مخصص ، يمكنك استخدام كتلة المحتوى سهلة الاستخدام هذه.
- مهيأ مسبقًا : يمكنك إضافة نص طويل في سطر واحد بهذه الكتلة.
- اقتباس مستخرج : إنها طريقة أخرى لإدراج عرض أسعار أنيق.
- الجدول : يمكنك إضافة جدول إلى صفحتك أو النشر باستخدام هذه الكتلة الفعالة.
- الآية : تستخدم فقط لإضافة كلمات الأغاني أو القصائد.
كتلة الوسائط
- صورة : يمكنك إضافة صور إلى موقع الويب الخاص بك باستخدام كتلة الوسائط الشهيرة هذه.
- المعرض : يسمح لك بإنشاء معرض صور لموقع الويب الخاص بك.
- الصوت : يمكنك استخدام هذا الحظر لإدراج مقطع صوتي في صفحة الويب الخاصة بك.
- الغلاف : باستخدام هذا القالب المذهل ، يمكنك وضع صورة غلاف على صفحتك.
- الملف : يمكنك إضافة خيار تحميل ملف على موقع الويب الخاص بك باستخدام كتلة المحتوى المتقدمة هذه.
- الوسائط والنص : يسمح لك بإضافة ملف وسائط مثل صورة ونص لتزيين موقع الويب الخاص بك.
- الفيديو : يمكنك إضافة مقطع فيديو من الوسائط الخاصة بك باستخدام مجموعة Gutenberg هذه.
الكتل الضرورية الأخرى
- الزر : باستخدام كتلة الزر ، يمكنك إضافة زر CTA إلى صفحتك.
- العمود : بناءً على حاجتك ، يمكنك إضافة أعمدة إلى صفحتك.
- المجموعة : يمكنك عرض مجموعات متعددة ضمن مجموعة باستخدام قالب المحتوى هذا.
- الرموز القصيرة: تسمح لك هذه المجموعة المفيدة بإدخال الرموز القصيرة بطريقة أكثر تنظيماً.
- التضمين : يمكنك التدوين في المنشورات ومقاطع الفيديو والمزيد باستخدام الحظر.
- الرموز الاجتماعية : يمكنك عرض قنواتك الاجتماعية باستخدام مجموعة الرموز الاجتماعية.
- أحدث المنشورات : يمكنك أيضًا عرض مشاركاتك الأخيرة على موقع الويب الخاص بك باستخدام كتلة Gutenberg.
ومع ذلك ، ستحصل أيضًا على الكثير من الكتل المفيدة في فئة التصميم والأدوات والموضوع والتضمين . تعرف أيضًا على كيفية استخدام قوالب Gutenberg WordPress.

بعد إنشاء صفحتك ، قد ترغب في نشر الصفحة. باستخدام WordPress ، لا يمكنك فقط نشر صفحة بنقرة واحدة ولكن يمكنك أيضًا تحديد موعد لنشر الصفحة في الوقت المناسب لك. دعونا نرى كيف يمكنك القيام بذلك ،
كيفية نشر وجدولة صفحة WordPress الخاصة بك
لذلك قمنا بإضافة بعض المحتوى إلى صفحتنا باستخدام قوالب مختلفة. حان الوقت الآن لنشر الصفحة.
أولاً ، تحتاج إلى النقر فوق الزر " نشر ".

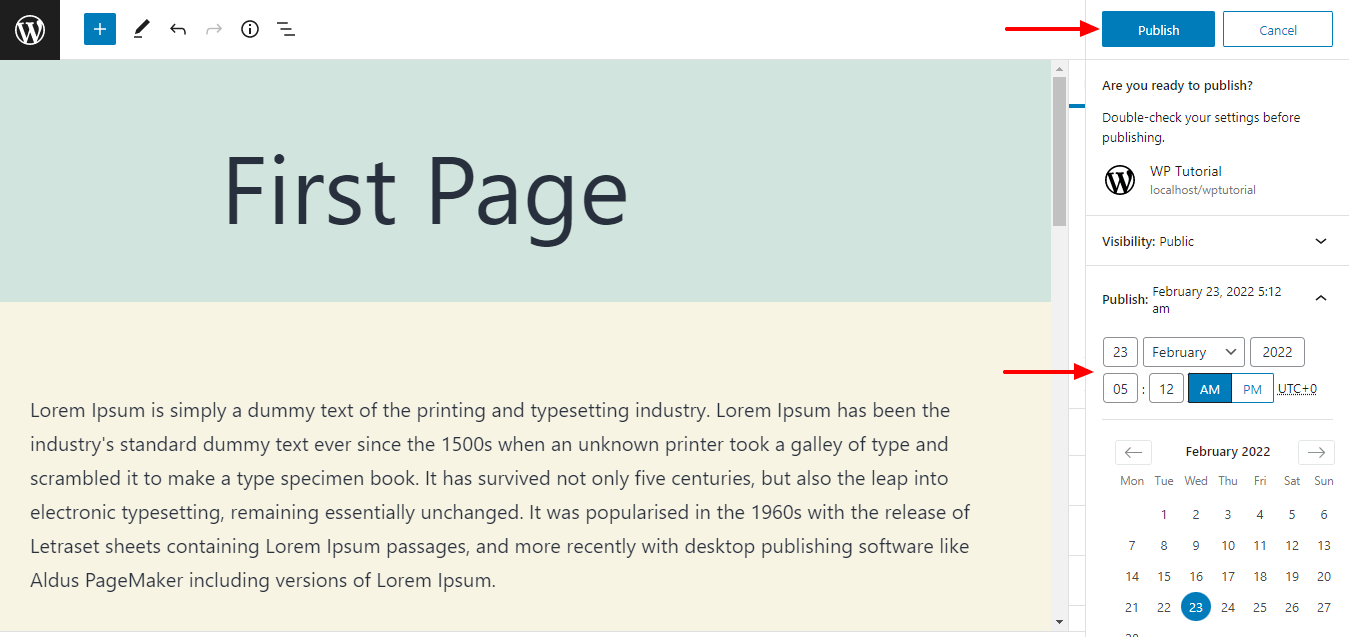
بعد ذلك ، سيصلك إشعار " هل أنت جاهز للنشر؟ ". إذا كان كل شيء على ما يرام ، فانقر مرة أخرى على زر نشر . أو يمكنك جدولة تاريخ النشر المناسب باستخدام خيار التقويم .

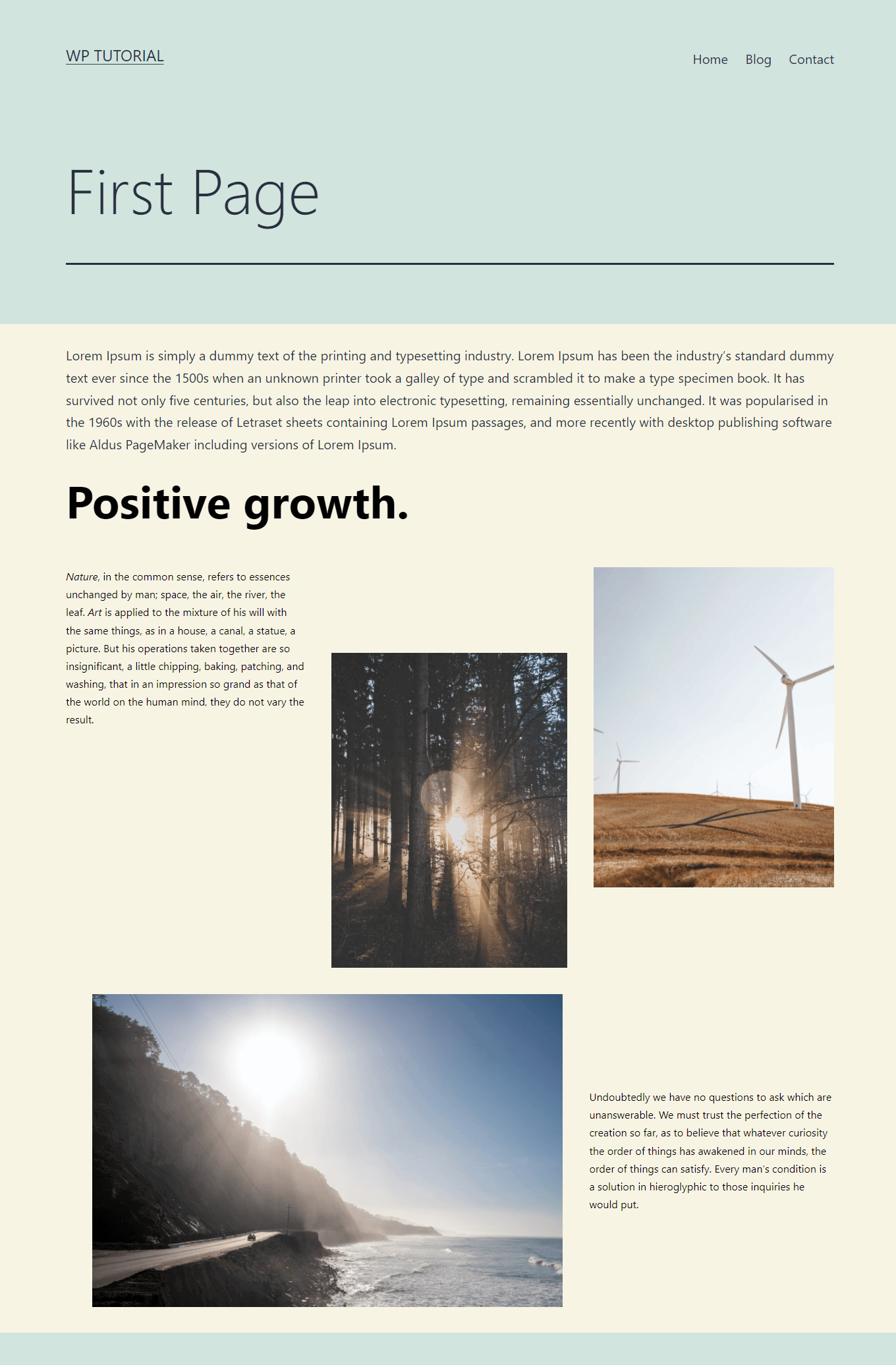
دعنا نلقي نظرة على المظهر الحالي لصفحتنا.

لذلك ، أوضحنا لك كيفية إنشاء وإضافة صفحة جديدة. ولكن إذا كنت ترغب في ذلك ، يمكنك إنشاء صفحة مخصصة باستخدام WordPress. سوف نوضح لك ذلك في القسم التالي.
كيفية إنشاء صفحة مخصصة في WordPress
سنعرض لك طريقتين محتملتين لإنشاء صفحة مخصصة في WordPress.
- يدويا
- أو مع Elementor Page Builder
سوف نظهر لك كلا الاتجاهين. هيا بنا نبدأ:
1. قم بإنشاء قالب صفحة مخصص يدويًا
يمكنك إنشاء قالب صفحة مخصص بدون مكون إضافي.
أولاً ، قم بتسجيل الدخول إلى cPanel أو استخدم عميل FTP للوصول إلى ملفات موقع الويب الخاص بك. ثانيًا ، انتقل إلى ملفك الأساسي في public_html-> youwebsite-> wp-content-> theme-> yourtheme area.
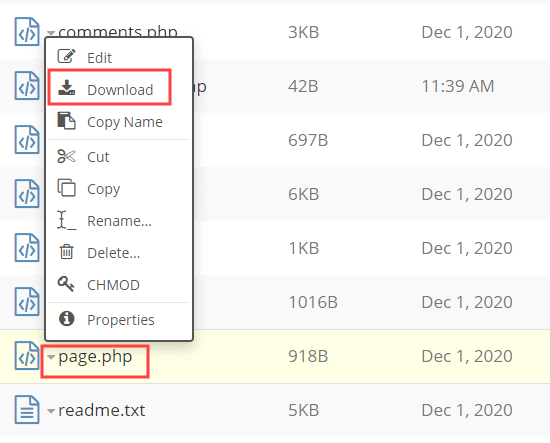
افتح مجلد السمة المنشط الحالي وابحث عن ملف page.php . هنا ، تحتاج إلى تنزيل ملف page.php وإعادة تسميته بطريقتك الخاصة.

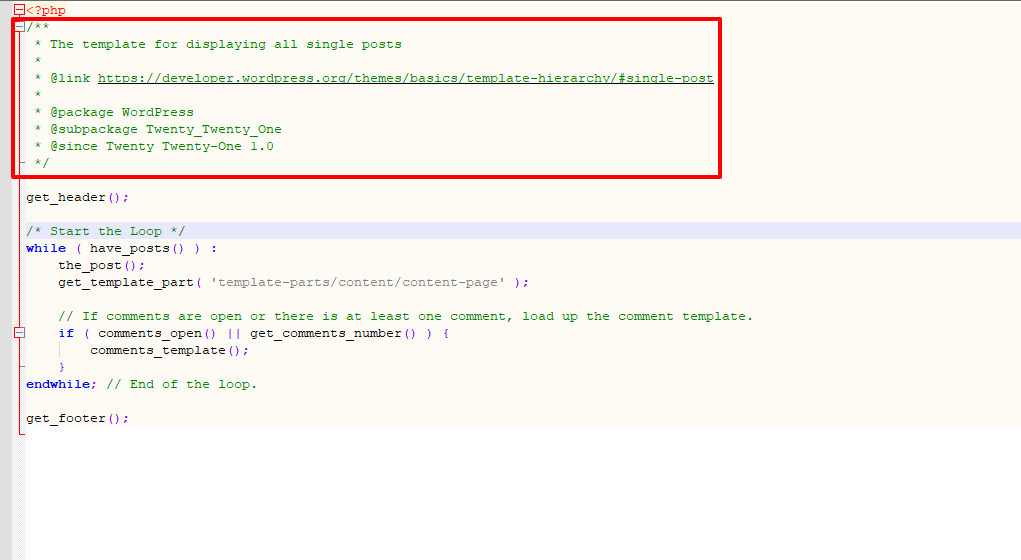
افتح ملف page.php في محرر نصوص مثل Notepad. وقم بإزالة جزء الرأس.

الآن ، عليك إنشاء قالب صفحتك. في WordPress ، يمكنك استخدام هذا الرمز لإنشاء قالب صفحة مخصص.
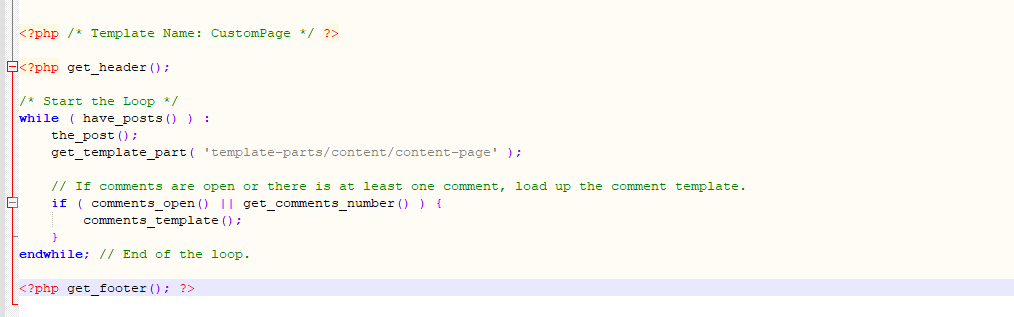
<?php /* Template Name: CustomPage*/ ?>ثم أضف هذا الكود أدناه إلى ملف PHP الذي تم تنزيله. وقم بتحميل الملف إلى public_html-> youwebsite-> wp-content-> theme-> yourtheme area.
<?php /* Template Name: CustomPage */ ?> <?php get_header(); /* Start the Loop */ while ( have_posts() ) : the_post(); get_template_part( 'template-parts/content/content-page' ); // If comments are open or there is at least one comment, load up the comment template. if ( comments_open() || get_comments_number() ) { comments_template(); } endwhile; // End of the loop. <?php get_footer(); ?>يمكنك أيضًا مشاهدة الصورة الحالية لملف CustomPage.php الخاص بنا.

أخيرًا ، يمكنك رؤية قالب الصفحة الجديد في سمة الصفحة الخاصة بك-> منطقة القالب .

تبحث قليلا معقدة أليس كذلك؟ لا تقلق ، باستخدام منشئ الصفحة Elementor ، يمكنك إنشاء صفحة مخصصة بسهولة.
2. إنشاء صفحة مخصصة باستخدام Elementor Page Builder
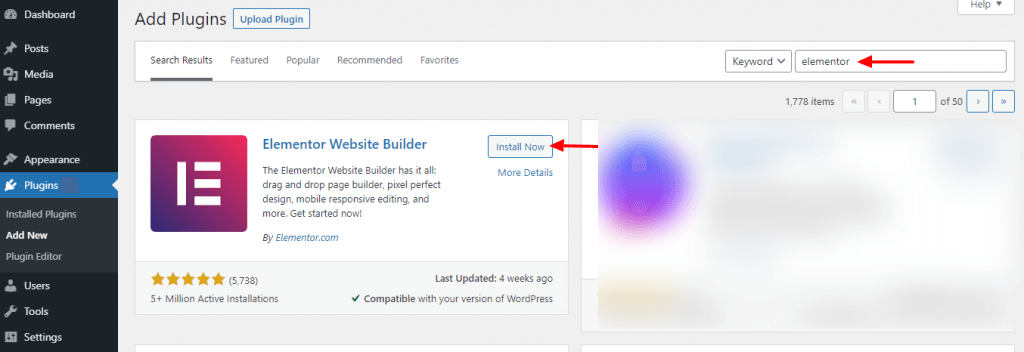
أولاً ، تحتاج إلى تثبيت وتفعيل المكون الإضافي لـ Elementor page builder على موقع الويب الخاص بك. انتقل إلى الإضافات-> إضافة جديد .

ثانيًا ، يجب أن تجد المكون الإضافي Elementor من منطقة شريط البحث. ثم انقر فوق زر التثبيت الآن لتثبيت المكون الإضافي.

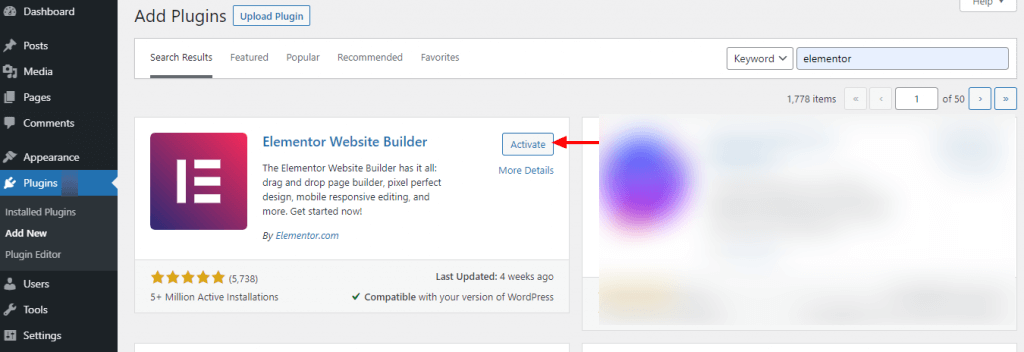
بعد ذلك ، يجب عليك تنشيط المكون الإضافي بالنقر فوق الزر نشط .

أتقنه. لقد قمت بتنشيط المكون الإضافي لموقعك وحان الوقت لإنشاء صفحة مخصصة باستخدام Elementor.
قم بزيارة الصفحات-> إضافة جديد .

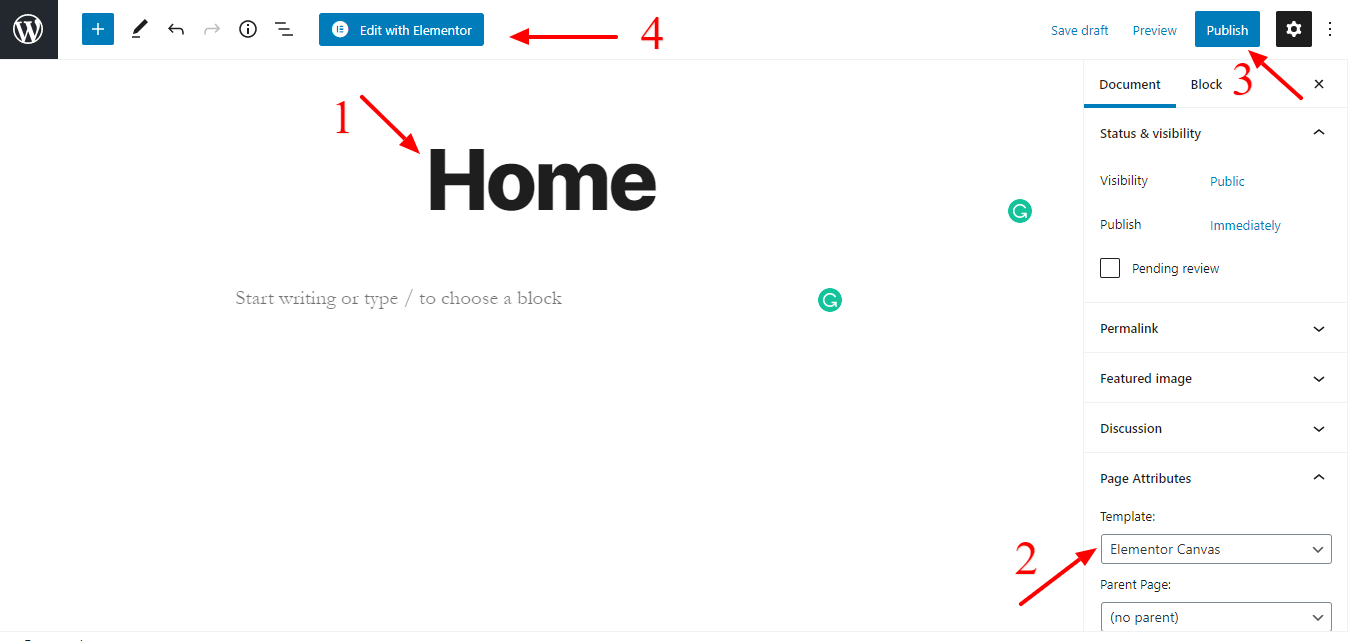
بعد ذلك سوف تحصل على الصفحة التالية. هنا ، ما عليك القيام به.
- اكتب عنوان الصفحة.
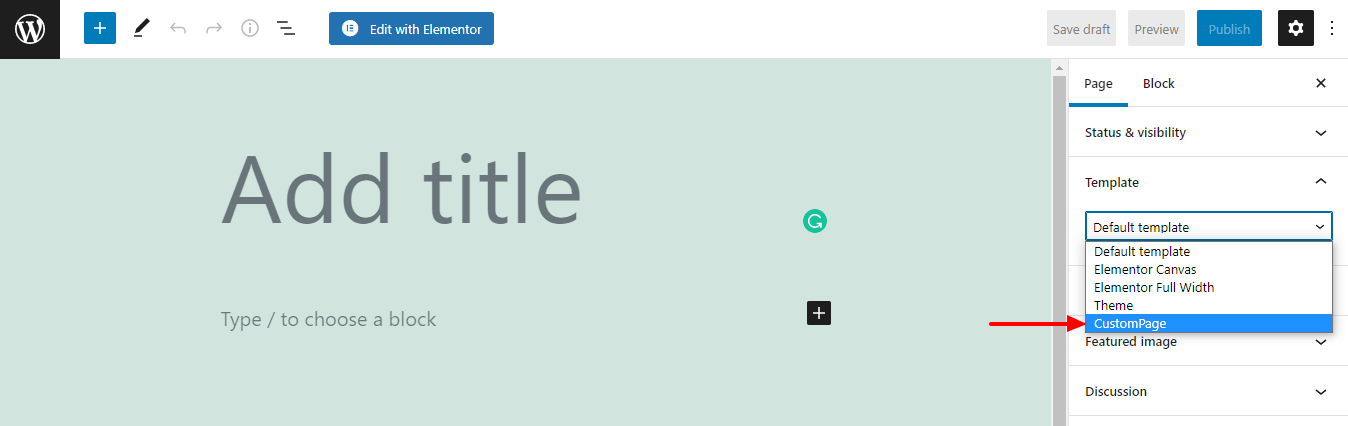
- حدد القالب " Elementor Canvas ".
- انقر فوق الزر نشر لنشر الصفحة.
- أخيرًا ، انقر فوق " تحرير باستخدام Elementor " لتصميم صفحة الويب المخصصة الخاصة بك.

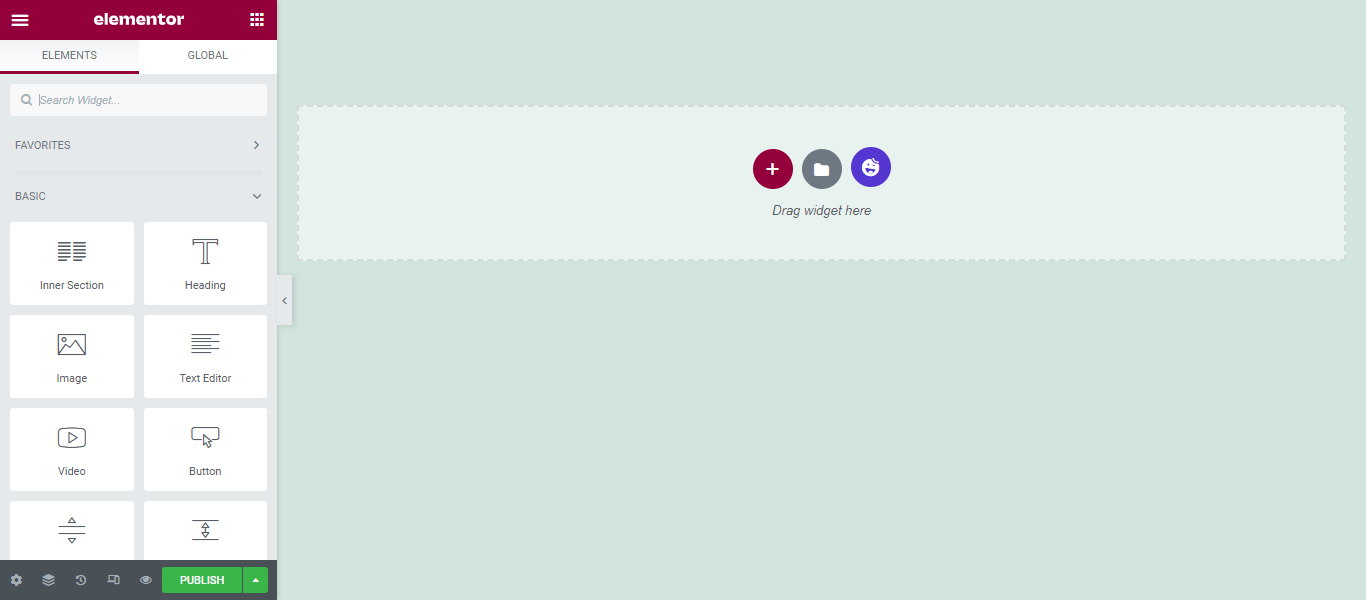
في الصفحة التالية ، ستحصل على جميع أدوات Elementor التي يمكنك استخدامها لتصميم صفحتك المخصصة.

كيفية استخدام Elementor (دليل خطوة بخطوة للمبتدئين)
هذا هو.
يحتوي موقع الويب الخاص بك على العديد من الصفحات وتريد فصل صفحة مدونتك للاحتفاظ بمنشوراتك من صفحتك الرئيسية. يمكنك القيام بذلك بسهولة. وفقًا لأغراضك ، يمكنك تحديد صفحة ثابتة للاحتفاظ بمحتوى موقع الويب الخاص بك مثل الصفحة الرئيسية. أيضًا ، يمكنك اختيار صفحتك المخصصة لعرض منشورات مدونة موقع الويب الخاص بك.
كيفية إنشاء صفحة منفصلة لمنشورات المدونة في WordPress
يمكنك فصل صفحة المنشور الخاصة بك بكفاءة عن الصفحة الرئيسية باتباع الخطوات التالية.
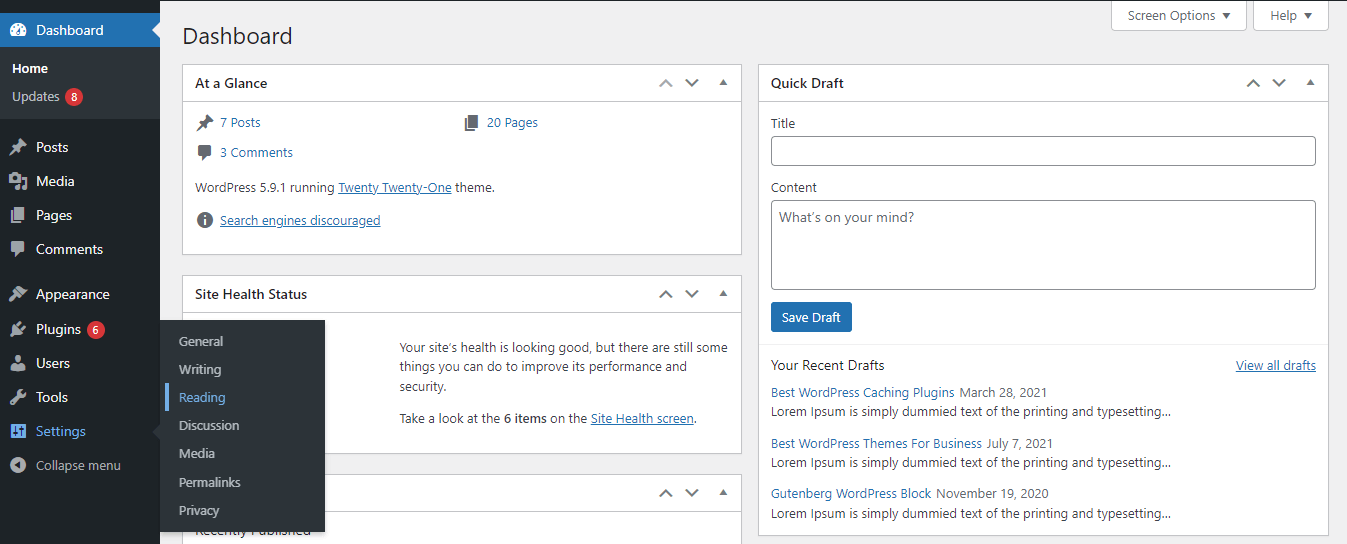
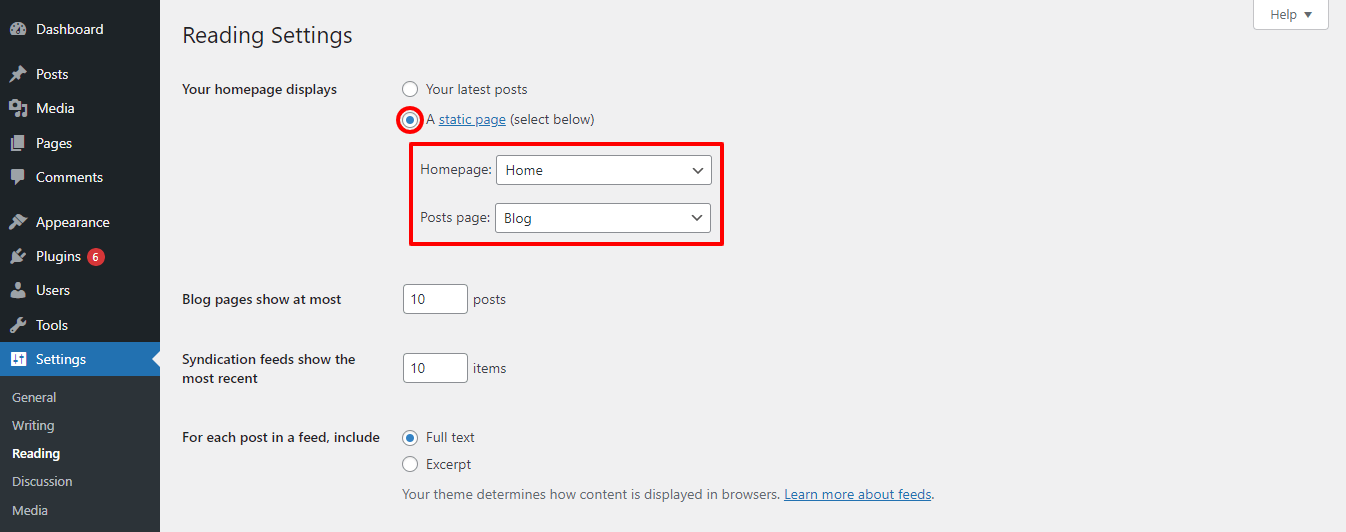
أولاً ، تحتاج إلى الانتقال إلى الإعدادات-> منطقة القراءة .

ثانيًا ، عليك تحديد خيار " صفحة ثابتة ".
ثالثًا ، يجب عليك اختيار الصفحة الرئيسية وصفحة المنشورات الخاصة بك من قائمة الصفحات. هنا ، ترى أننا اخترنا الصفحة الرئيسية بصفحتنا الرئيسية والمدونة كصفحة منشوراتنا.

الآن ، كل من مشاركاتك الجديدة والقديمة ومرئية على صفحة المدونة.
هل أنت جاهز لإنشاء صفحة ووردبريس جديدة؟
لم يعد إنشاء صفحة على WordPress مشكلة كبيرة بعد الآن إذا اتبعت الطرق المذكورة أعلاه.
في هذه المدونة التعليمية ، ناقشنا بعض الموضوعات الأساسية مثل ما هي صفحة WordPress ، وكيفية إضافة صفحات في WordPress ، وكيفية فصل صفحة عن المدونات ، وكيفية إنشاء قالب صفحة مخصص ، والمزيد.
الآن ، حان الوقت لإنشاء صفحة WordPress الخاصة بك. أخبرنا في قسم التعليقات عن الطريقة التي ستستخدمها لإضافة صفحة WordPress الخاصة بك.
إذا كنت تحب هذه المدونة التعليمية ، فشاركها على قناتك الاجتماعية. لا تنسى الانضمام إلى النشرة الإخبارية للحصول على المزيد من المدونات التعليمية بخصوص WordPress و Elementor.
اشترك في نشرتنا الإخبارية
احصل على آخر الأخبار والتحديثات على Elementor
