كيفية إضافة تأثيرات المنظر إلى موقع Elementor في دقيقتين
نشرت: 2022-03-08هل تتطلع إلى تحسين تجربة المستخدم لموقعك عن طريق إضافة تأثير اختلاف المنظر؟ لقد اتيتم الى المكان الصحيح. سنوجهك خلال العملية برمتها لإضافة هذه الميزة الفريدة والرائعة إلى موقع WordPress الخاص بك.
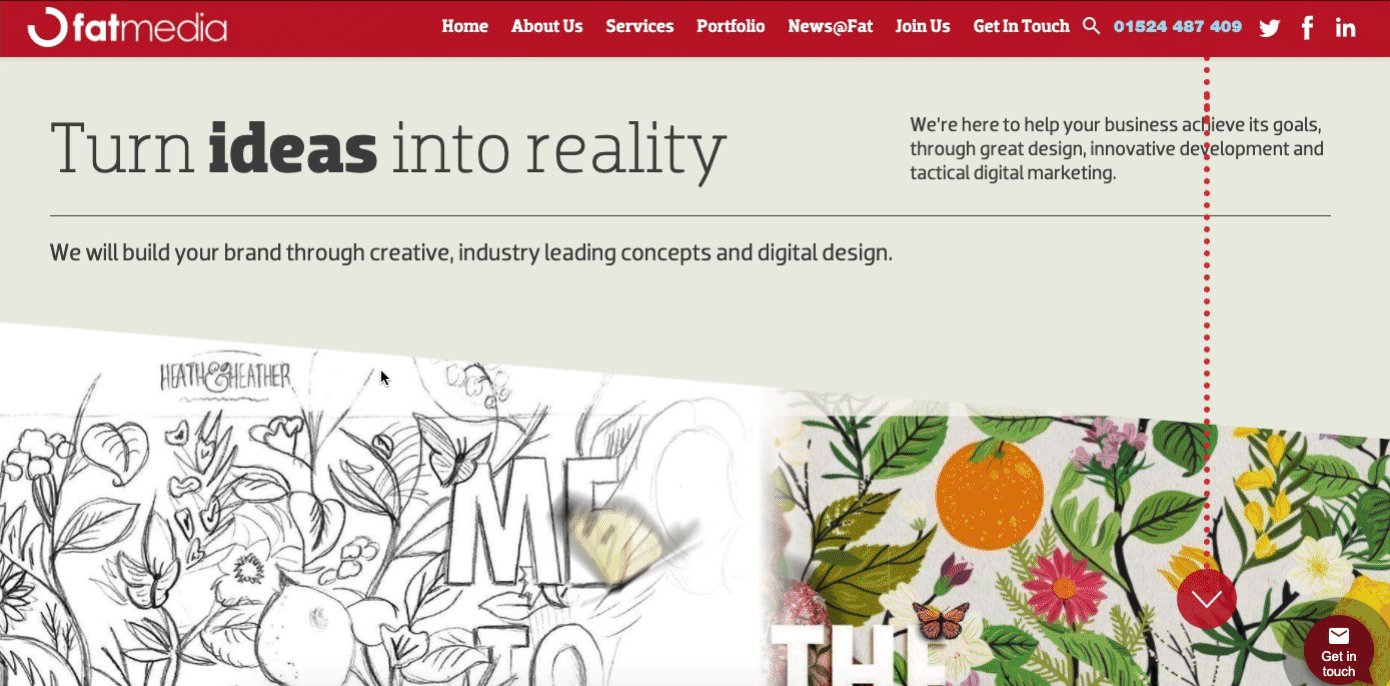
ربما تكون قد شاهدت الكثير من صفحات الويب التي تستفيد بشكل كبير من التمرير المنظر ، حيث تتحرك الخلفية بسرعة أبطأ من عناصر المقدمة لنقل العمق. حسنًا ، هذا التأثير ليس نادرًا. سوف تجد تأثيرات اختلاف المنظر على جميع أنواع المواقع.
يسمح لك Parallax بالكشف بشكل ديناميكي عن تفاصيل منتجك / خدماتك بينما يتصفح المستخدم السرد الذي أنشأته له.
العنصر
بصرف النظر عن مساعدتك في تحقيق تصميم موقع رائع ، يمكن أن تسهل ميزة المنظر بطرق متعددة. مثل:
- يحسن تجربة المستخدم
- يقلل من معدلات الارتداد
- يزيد من مشاركة المستخدم
ومع ذلك ، فإن إضافة هذه الميزة يدويًا تتطلب الكثير من الوقت والجهد ، وستحتاج أيضًا إلى مهارات البرمجة. ولكن إذا كان لديك موقع WordPress فلا داعي للقلق. لأن منشئي الصفحات مثل Elementor سيساعدونك في إضافة تأثير اختلاف المنظر على موقع الويب الخاص بك دون مساعدة من أي ترميز أو أي محترف.
لذلك ، في البرنامج التعليمي اليوم ، نشرح ماهية تأثيرات اختلاف المنظر ، ولماذا يجب أن تستخدمها ، وكيفية إنشاء تأثير اختلاف المنظر باستخدام Elementor.
لنبدأ بالأساسيات. هلا فعلنا؟
ما هو تأثير اختلاف المنظر؟

تأثير المنظر هو نمط تصميم أنيق يستخدم على نطاق واسع على مواقع الويب المختلفة لجعله أكثر جاذبية وتهدئة للعين. التشكيل الأساسي لنمط التصميم هذا هو تأثير التمرير. هذا يعني أن صور الخلفية تتحرك بشكل أبطأ قليلاً من المحتوى الرئيسي. في ذلك الوقت ، يعطي إحساسًا وهميًا ثلاثي الأبعاد على سطح ثنائي الأبعاد.
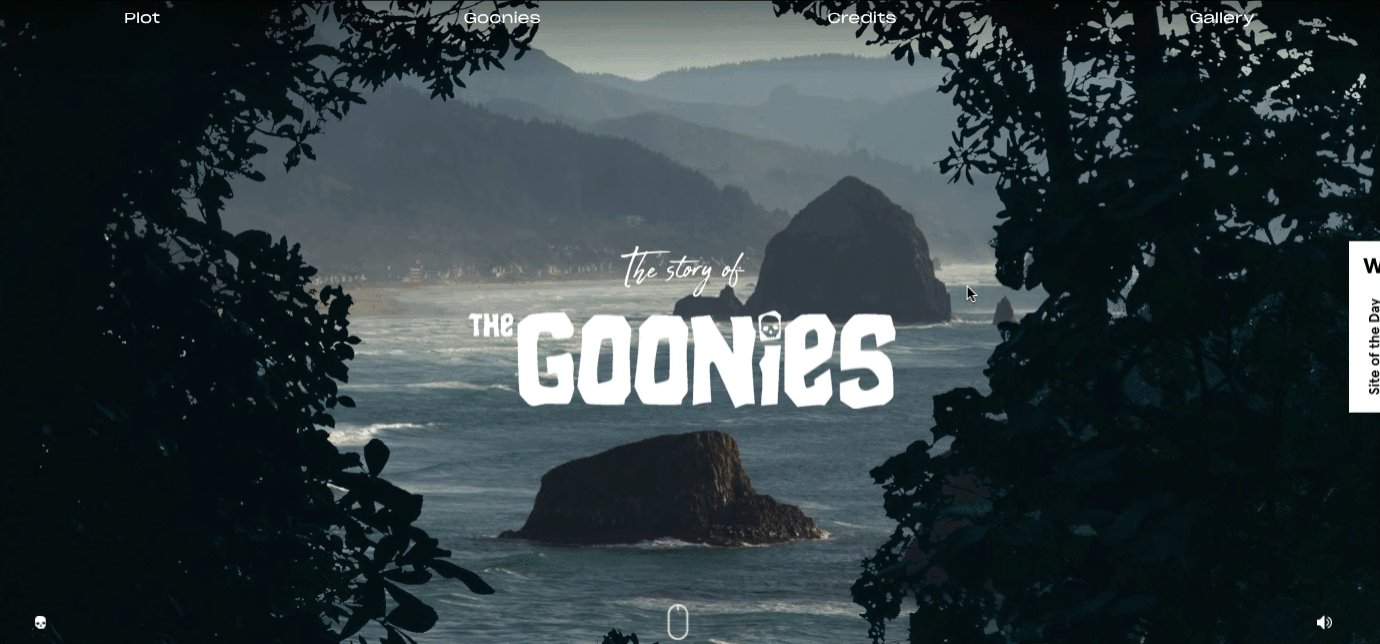
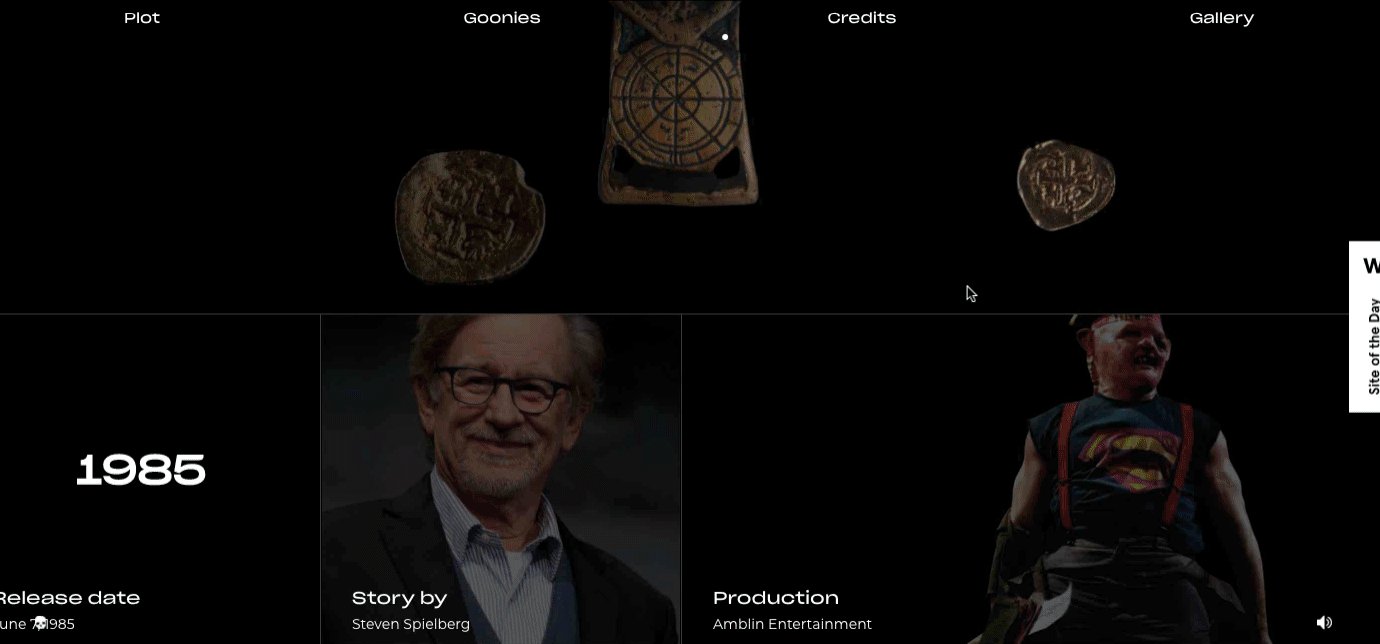
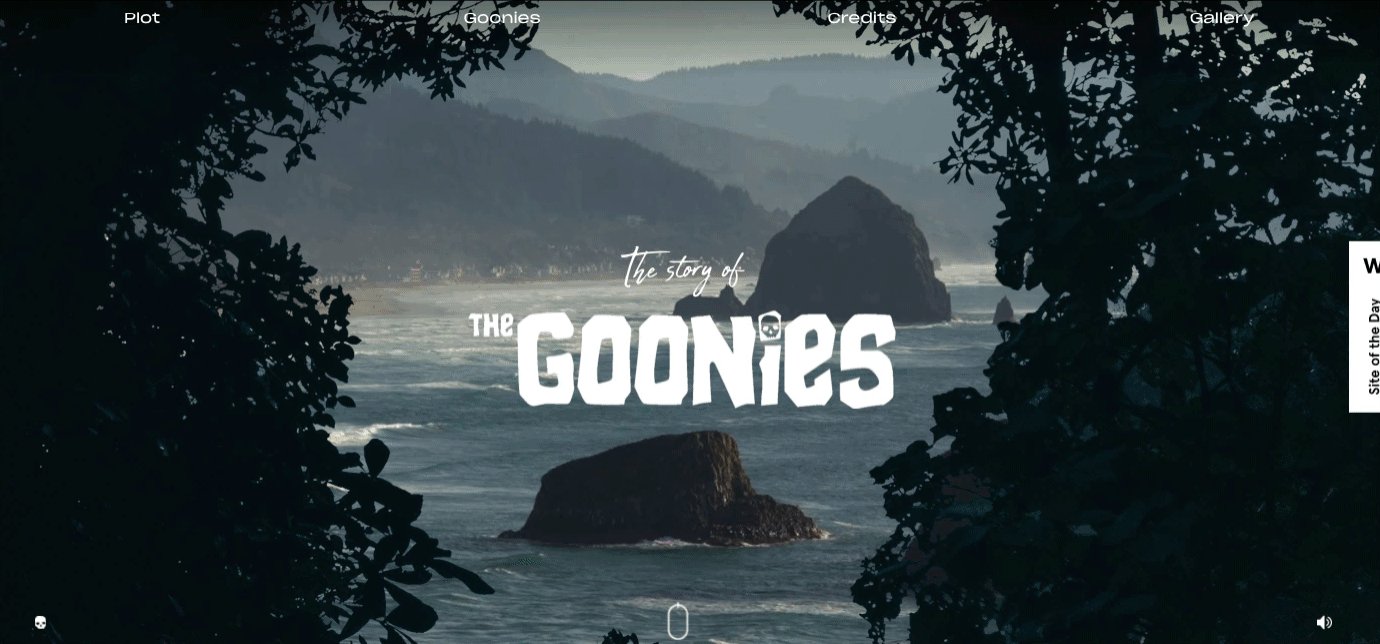
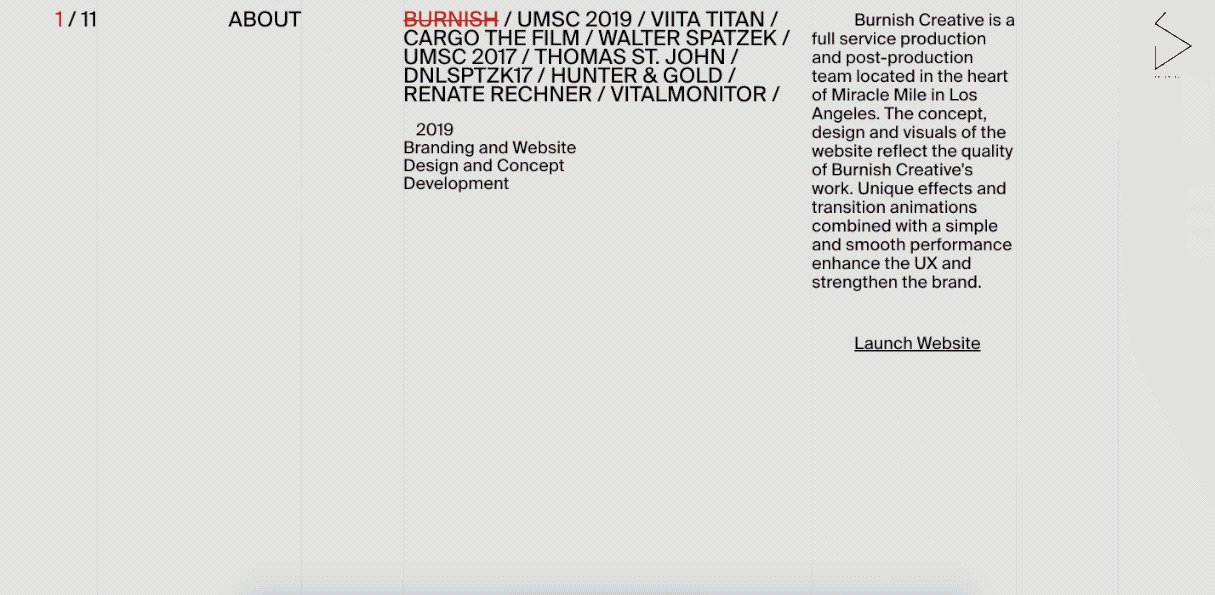
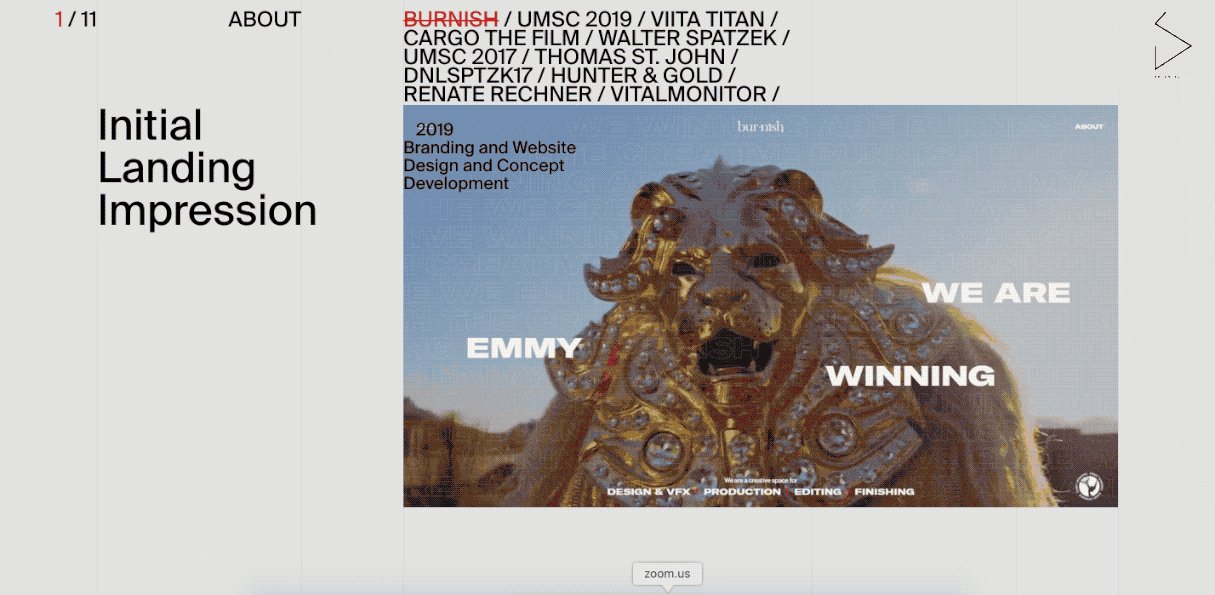
المنظر على موقع الويب هو تصميم بطيء على غرار الفيديو يعطي جرعة من الحنين إلى الماضي - وهو ما يتوافق تمامًا مع الفيلم
مستودع مصمم الويب
بمجرد أن يتم تطبيقه فقط على موقع ويب معين مثل موقع الألعاب. ولكن يمكنك الآن ملاحظة نمط التصميم هذا في جميع أنواع مواقع الويب تقريبًا بما في ذلك مواقع الويب الخاصة بالمحفظة والسفر. نظرًا لتميزه وسهولة تنفيذه ، فإن الأشخاص الآن على استعداد لإضافة هذا التصميم المتميز إلى مواقعهم على الويب.
كما ذكر أعلاه ، إنها حقيقة صعبة وتستغرق وقتًا طويلاً للمستخدمين عمومًا لأنها تتطلب معرفة الترميز. لكن المنصات مفتوحة المصدر مثل - WordPress جعلت هذا ممكنًا للجميع لإنشاء تصميمات صفحات جميلة. بالتأكيد ، ستجعل تصفح الموقع أكثر تفاعلية وإثارة للاهتمام لمستخدميك.
يمكنك أيضًا تنفيذ تأثير اختلاف المنظر على ،
- الصفحات المقصودة
- بيع الصفحات
- مواقع الأعمال
- مواقع السفر
- مواقع المحفظة الشخصية ، إلخ.
ملاحظة مهمة: يعد تمرير Parallax أمرًا سيئًا لموقع الويب عندما يتم تنفيذه بشكل خاطئ
هذا هو السبب في أنك تحتاج إلى اختيار قوالب موقع جذابة. لذلك سيساعد موقع الويب الخاص بك في الحصول على هيكل رائع.
تعرف على المزيد حول قوالب تصميم مواقع الويب الأكثر فائدة هنا
أنواع تأثيرات المنظر في العنصر

بشكل عام ، يمكنك رؤية نوعين من أنماط تصميم المنظر. تأثير التمرير المنظر وتأثير الماوس. ولكن يمكنك مزج هذه الأنماط للحصول على المزيد من النماذج بناءً على نوع موقع الويب الخاص بك.
01. Parallax Scrolling ، يعمل على أساس التمرير خلال الصفحة
02. تأثير الماوس ، يعمل عند تحريك الماوس
دعنا نرى أنواع تصميمات المنظر الأخرى التي يمكنك إنتاجها داخل موقع الويب الخاص بك:
- التمرير في الخلفية
- التمرير العمودي
- التمرير الأفقي
- مسار الماوس
- تأثير طمس
- استدارة التأثير
- تأثير الفأرة
مسار الماوس
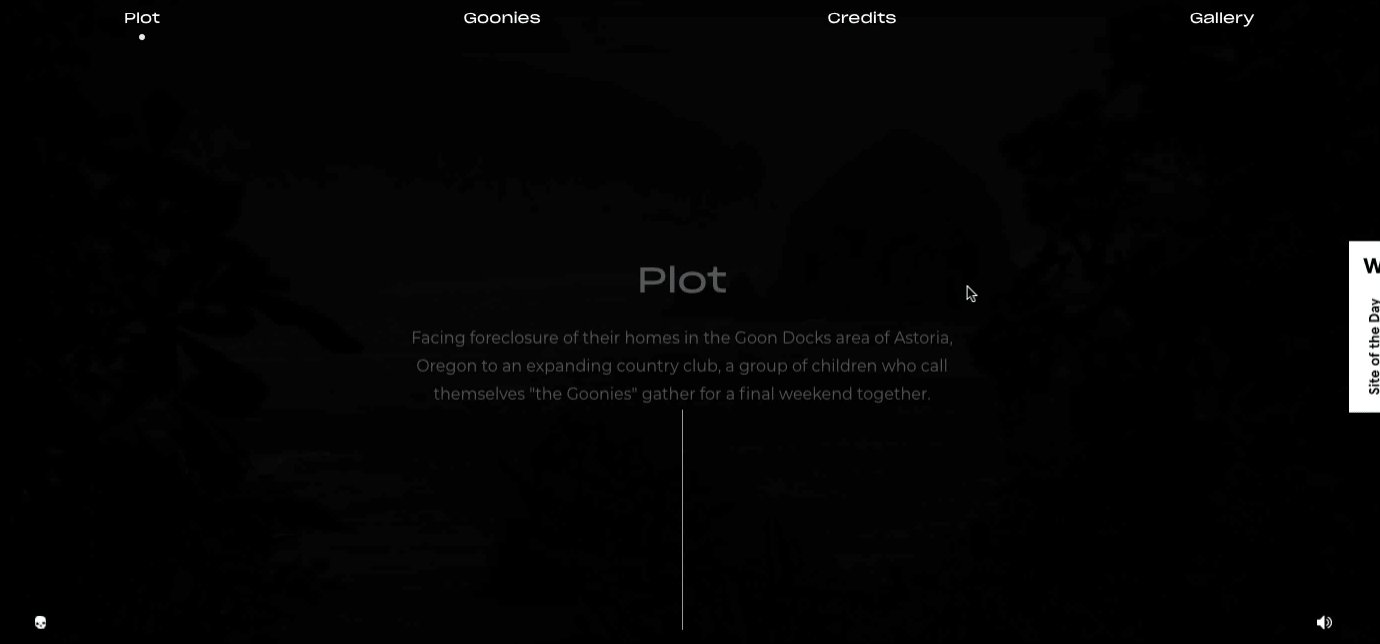
تأثير مسار الماوس هو انتقال يتلاشى. كلما انتقلت من الجزء العلوي إلى الأسفل ، سيظهر التنقل التلقائي. يبدو ممتعًا جدًا وجذابًا. بالتأكيد ، سيؤدي ذلك إلى تحسين تجربة المستخدم لموقعك على الويب. يمكنك تنفيذ هذا التصميم للكشف عن موضوع جديد للمستخدمين ، أو مجرد مفاجأة لهم - ما هو التالي!

استدارة التأثير
تأثير التدوير يعني إضافة حركة إلى العناصر. لذلك أثناء تنقل المستخدمين في الصفحة أو التمرير لأسفل الصفحة ، ستدور العناصر في اتجاه عقارب الساعة أو عكس اتجاه عقارب الساعة.
يمكن أن يكون من المفيد إضافة إلى موقع الويب الخاص بك. يمكنك جعل المستخدمين يشعرون وكأنهم يشاهدون مقطع فيديو أثناء تصفح موقع الويب الخاص بك.

تمرير الخلفية
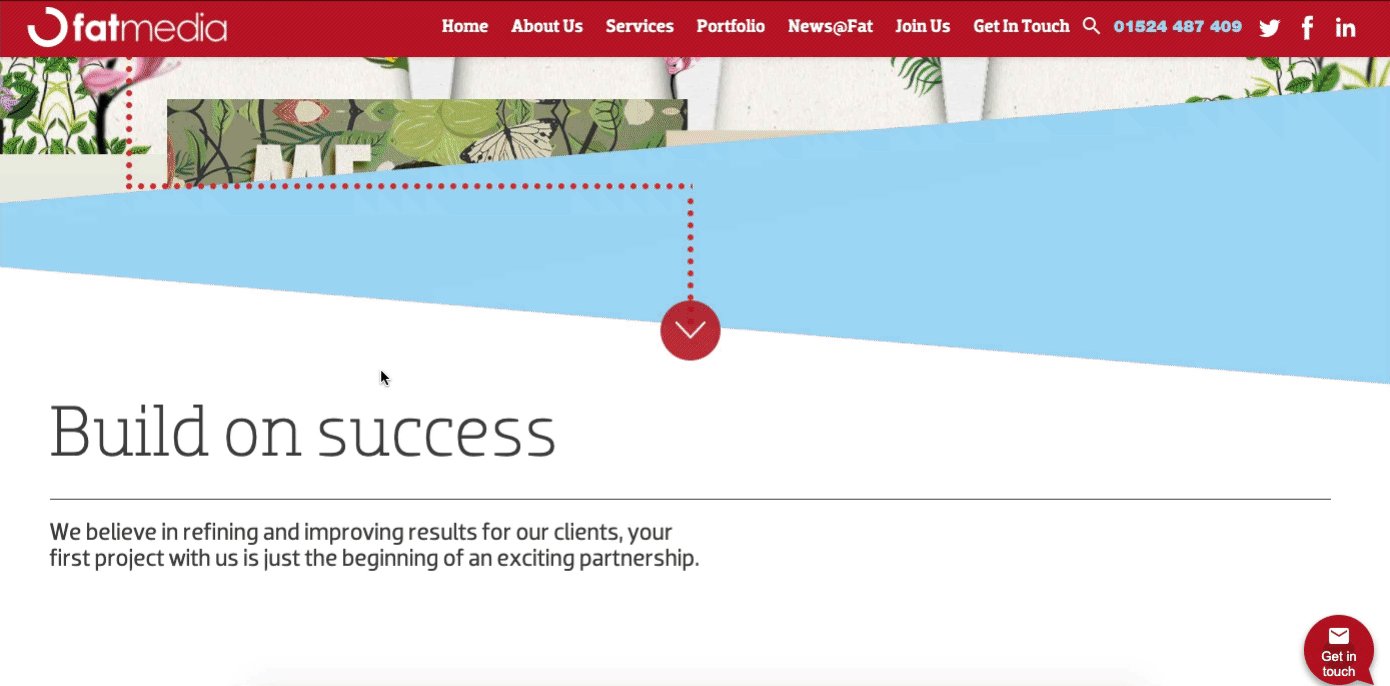
يعد تأثير تمرير الخلفية أحد أقدم أنماط التصميم. إنها طريقة رائعة للبدء بهذا التصميم. يمكنك رؤية الصور تتغير واحدة تلو الأخرى أثناء التمرير لأسفل إلى الصفحة. أيضًا ، ستحصل على قصة أثناء التمرير من أعلى إلى أسفل. إذا كان لديك موقع ويب من صفحة واحدة ، فقد يكون هذا التصميم رائعًا بالنسبة لك.

التمرير العمودي
تأثير التمرير المنظر العمودي أكثر جاذبية وجاذبية من تأثير التمرير في الخلفية. يمكنك السماح للمستخدمين بالشعور بأن العناصر تطفو عند تنقلهم في موقع الويب. يتضمن سرعات مختلفة مع طبقات متعددة في نفس الاتجاه.

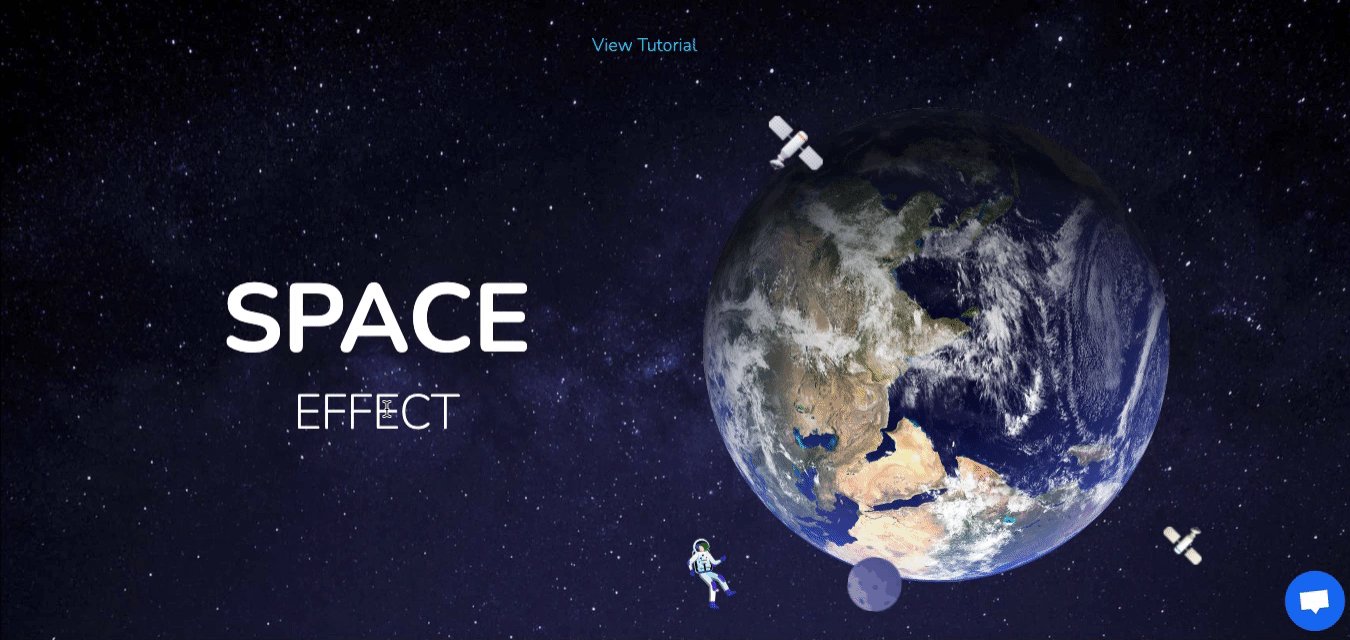
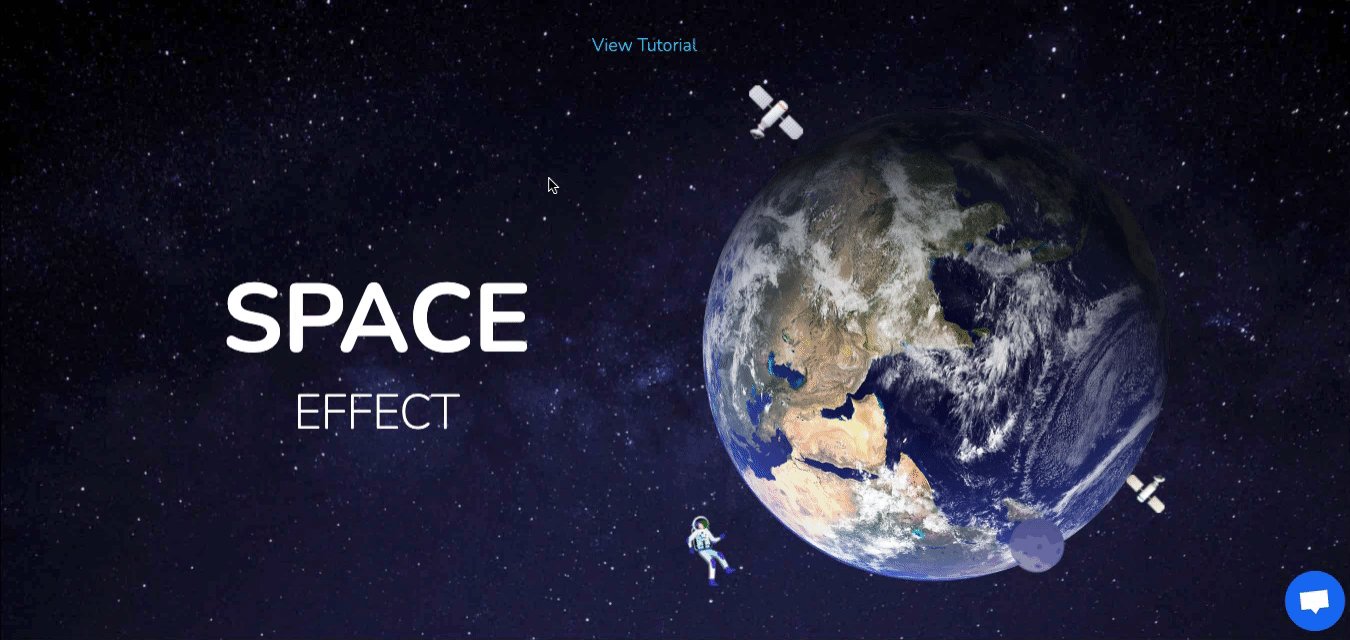
التمرير الأفقي
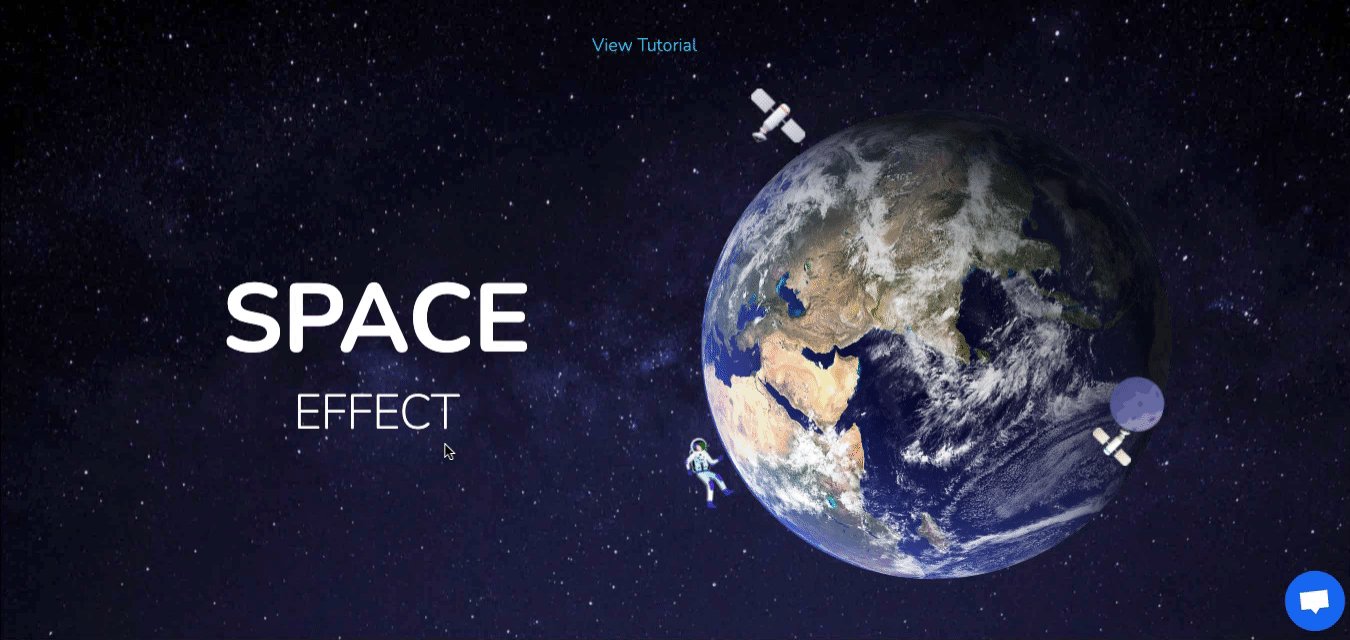
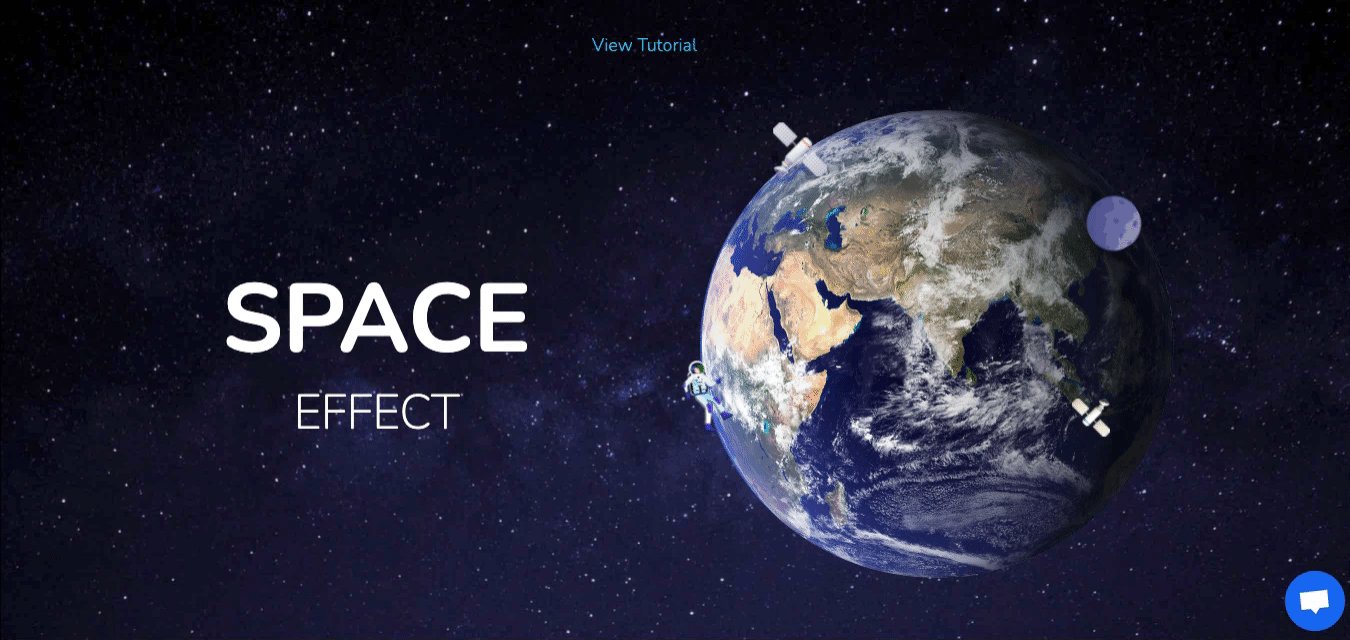
ما هي الفكرة الأولى بعد مشاهدة تأثير التمرير الأفقي؟ من الواضح أنك تشعر وكأنك في الفضاء. حق؟
بالضبط ، يمكن أن يضفي البهجة على تصميمك الباهت والممل بسهولة إلى تحفة فنية.
لنفترض أنك أنشأت نموذجًا بالحجم الطبيعي لمشروع ، لكنه ممل بعض الشيء وتريد إضفاء الإثارة عليه. من المؤكد أن تحليق مكوك في منتصف الشاشة باستخدام تمرير أفقي سيفي بالغرض. كما ترى ، يعمل التأثير جنبًا إلى جنب مع زيادة الانتقال من أعلى إلى أسفل.

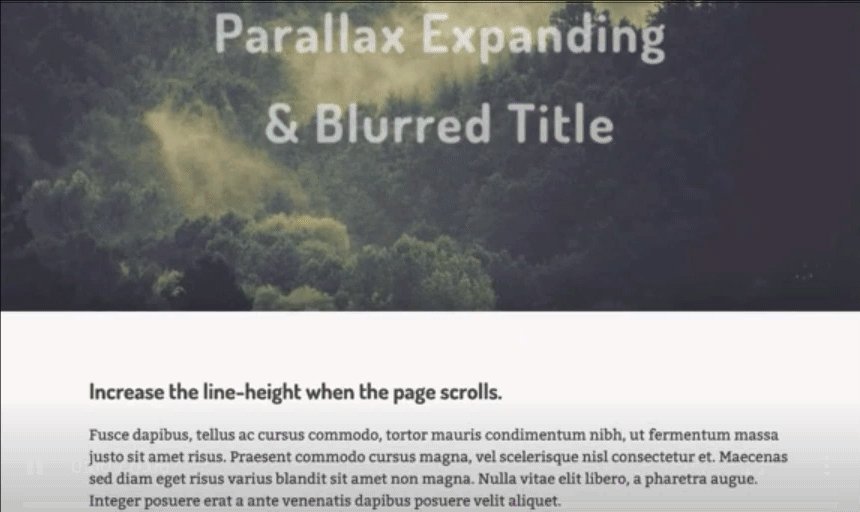
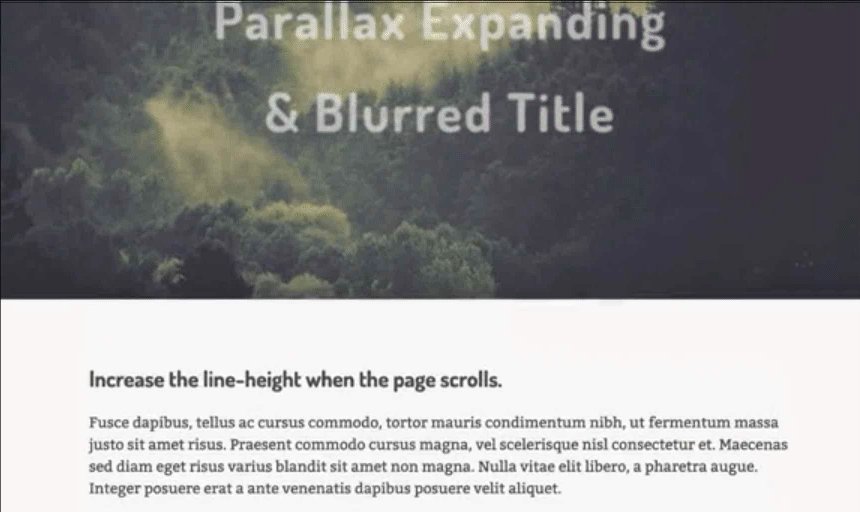
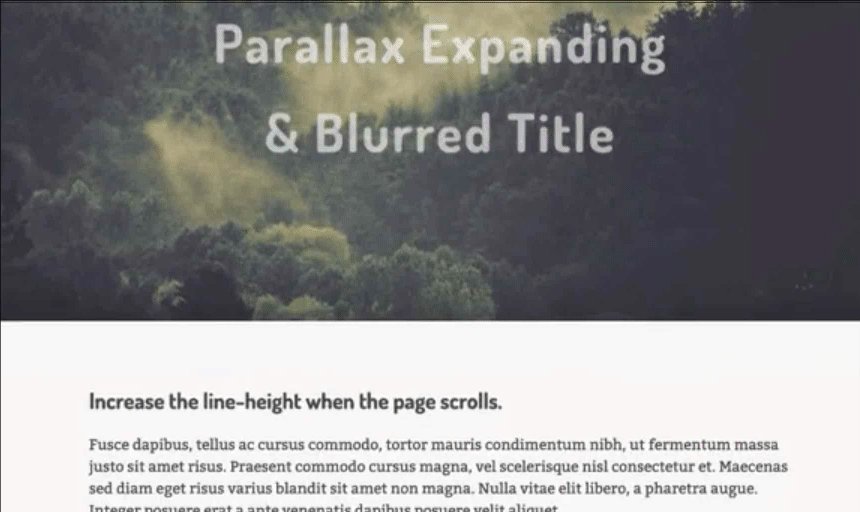
تأثير طمس
مثل التأثيرات المذكورة أعلاه ، فإنه يعمل أيضًا بنفس الطريقة. لكن الاختلاف هو - يظهر تأثير ضبابي فقط عند التمرير لأسفل. على العكس من ذلك ، عندما تقوم بالتمرير لأعلى مرة أخرى يظهر النص الباهت.

تأثير الماوس
أخيرًا وليس آخرًا ، لدينا تأثير الماوس المنظر للحديث عنه. تبدو بسيطة جدا ورائعة. بمجرد تحريك مؤشر الماوس ، ستتحرك النافذة بأكملها. أيضًا ، ستشعر وكأنك في سفينة الفضاء. حتى تتمكن من تنفيذ نمط التصميم هذا على موقعك. لكننا نوصي بإضافته إلى جزء معين.
مثل حول الصفحة أو قسم الحافظة أو صفحة الاستعلام. بهذه الطريقة يمكنك جذب انتباههم للبقاء أكثر على موقع الويب الخاص بك.

على الرغم من وجود العديد من تأثيرات اختلاف المنظر التي يمكنك ملاحظتها في العديد من مواقع الويب. لكننا اخترنا للتو بعض التأثيرات الأكثر شيوعًا التي يمكنك تطبيقها على موقع الويب الخاص بك.
لجعل موقع الويب الخاص بك أكثر جاذبية وجذب الانتباه بتصميم رائع ، انقر هنا
الآن ، سنوضح لك كيفية إضافة تأثير اختلاف المنظر ،
- على عناصر الموقع باستخدام Elementor
- على خلفية الموقع باستخدام Happy Elementor Addons.
كيفية إنشاء تأثير اختلاف المنظر باستخدام العنصر

بالنظر إلى أنواع التصميم المذكورة أعلاه ، دعنا نرى كيفية إنشاء تأثير اختلاف المنظر باستخدام Elementor. كل نمط تصميم له غرضه الفردي. بناءً على فئة نشاطك التجاري وموقعك على الويب ، اختر أفضل فئة تطابق مجموعة ألوان موقع الويب الخاص بك.
متطلبات إنشاء تصميم Parallax مع Elementor
- ووردبريس
- Elementor (مجاني ومحترف)
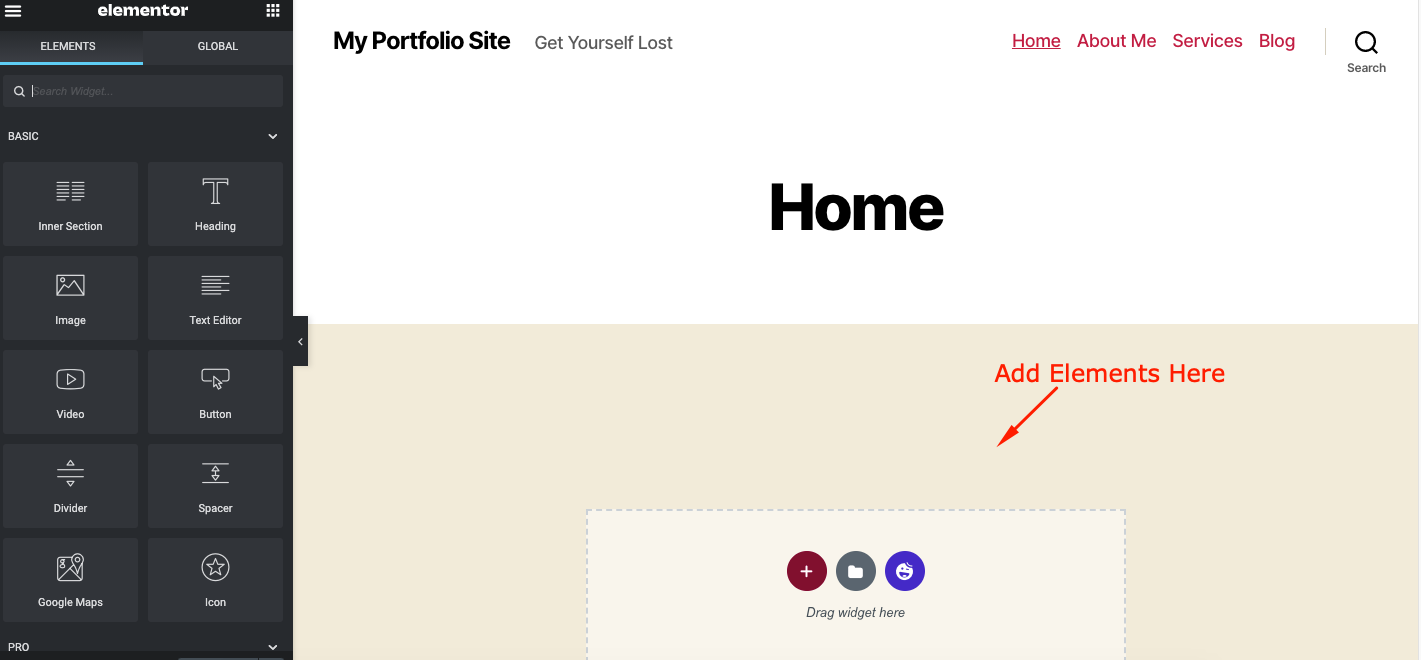
إضافة صفحة وتحريرها باستخدام Elementor
لديك طريقتان لإضافة تأثير اختلاف المنظر مع Elementor. يمكنك إما إضافة هذه الميزة على صفحة موجودة ، أو مجرد إنشاء صفحة منفصلة ثم العمل عليها.
لنقم بإنشاء صفحة. يمكنك تجاهل هذا إذا كنت قد أنشأت بالفعل صفحة.
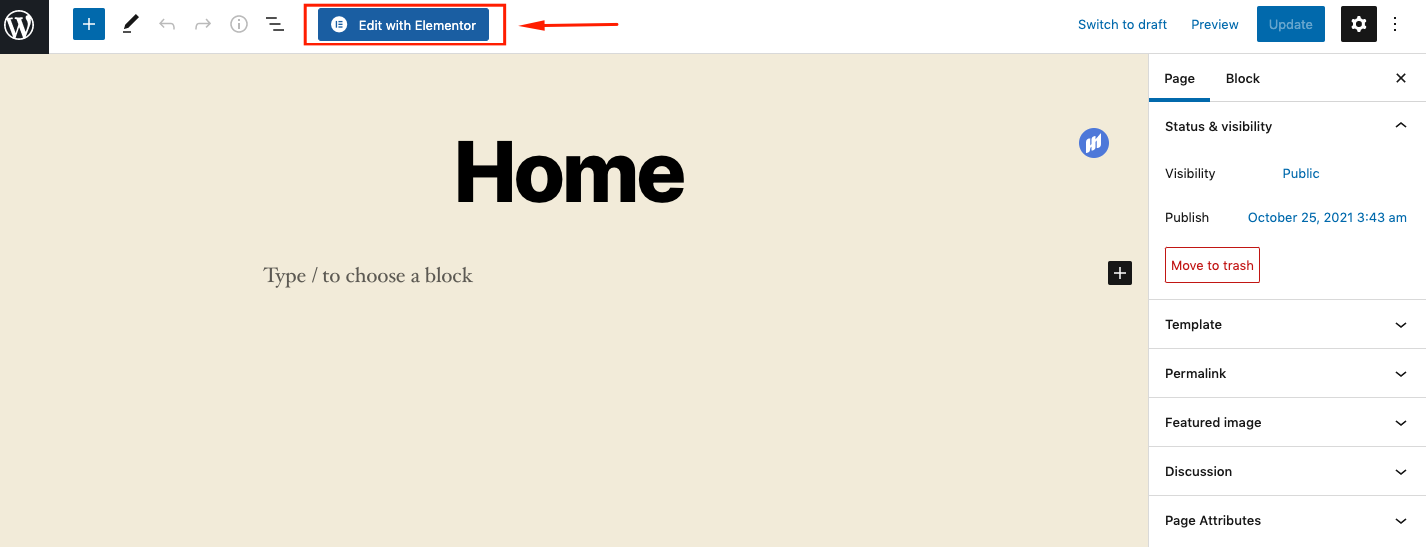
للقيام بذلك ، انتقل إلى WordPress Dashboard> Pages> Add a new page> Edit with Elementor .

بمجرد الوصول إلى هناك ، أضف بعض ملفات الوسائط على هذه الصفحة إذا لم يتم ذلك مسبقًا.

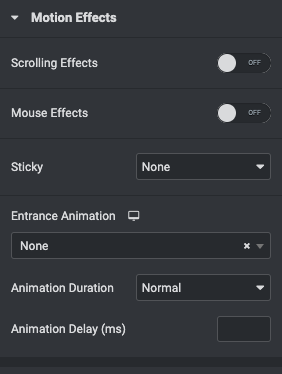
أضف تأثيرات الحركة
تحت القسم المتقدم ، ستجد Motion . كما أن لديها قسمين فرعيين. تأثير التمرير وتأثير الماوس . بصرف النظر عن هذه ، يمكنك استخدام العناصر اللاصقة والرسوم المتحركة وإضافة مدة الرسوم المتحركة وتأخير الرسوم المتحركة.

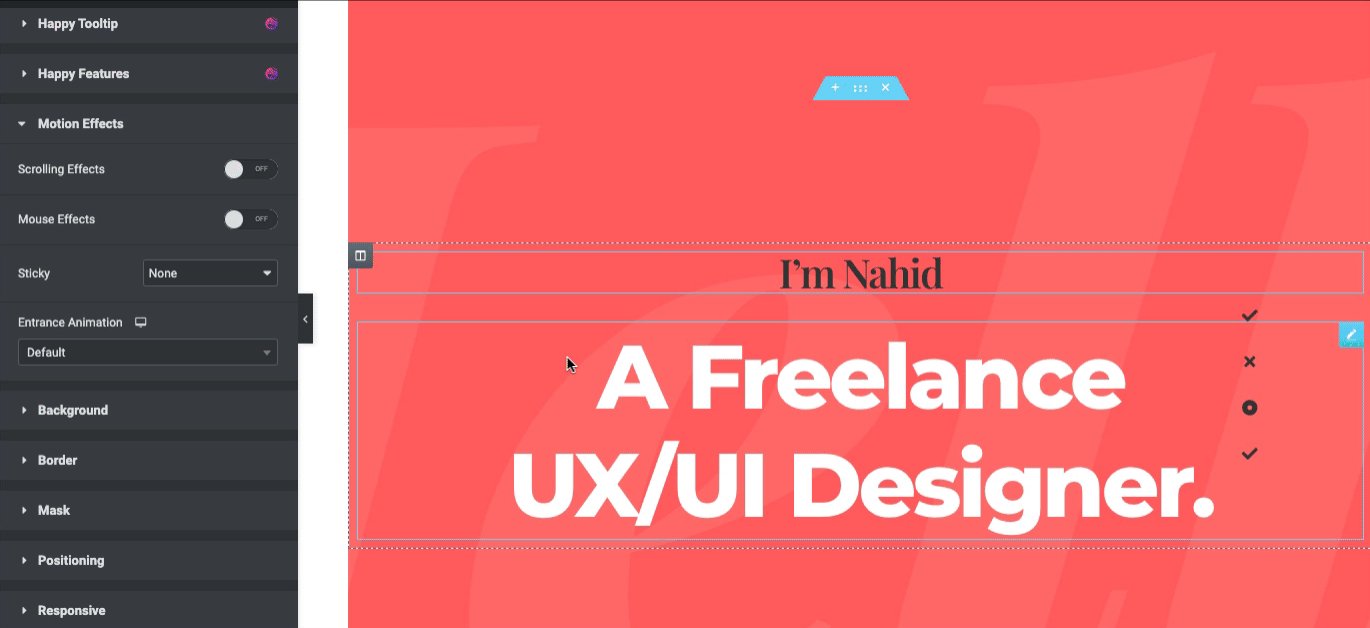
حدد أيًا من أقسام التصميم الخاصة بك ، ثم انقر فوق قسم Advanced لإضافة هذه الميزات. في هذه الحالة ، نختار العنوان. بعد ذلك ، انقر فوق الرمز القابل للتعديل على الجانب الأيمن من الشاشة.
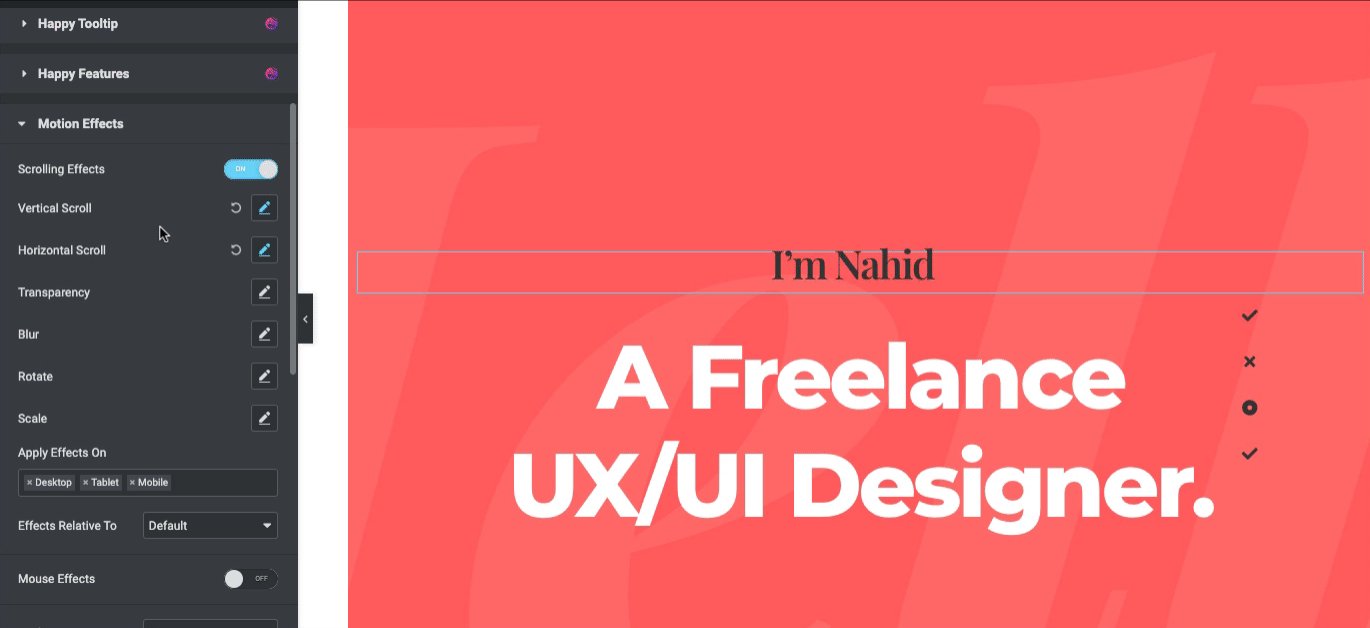
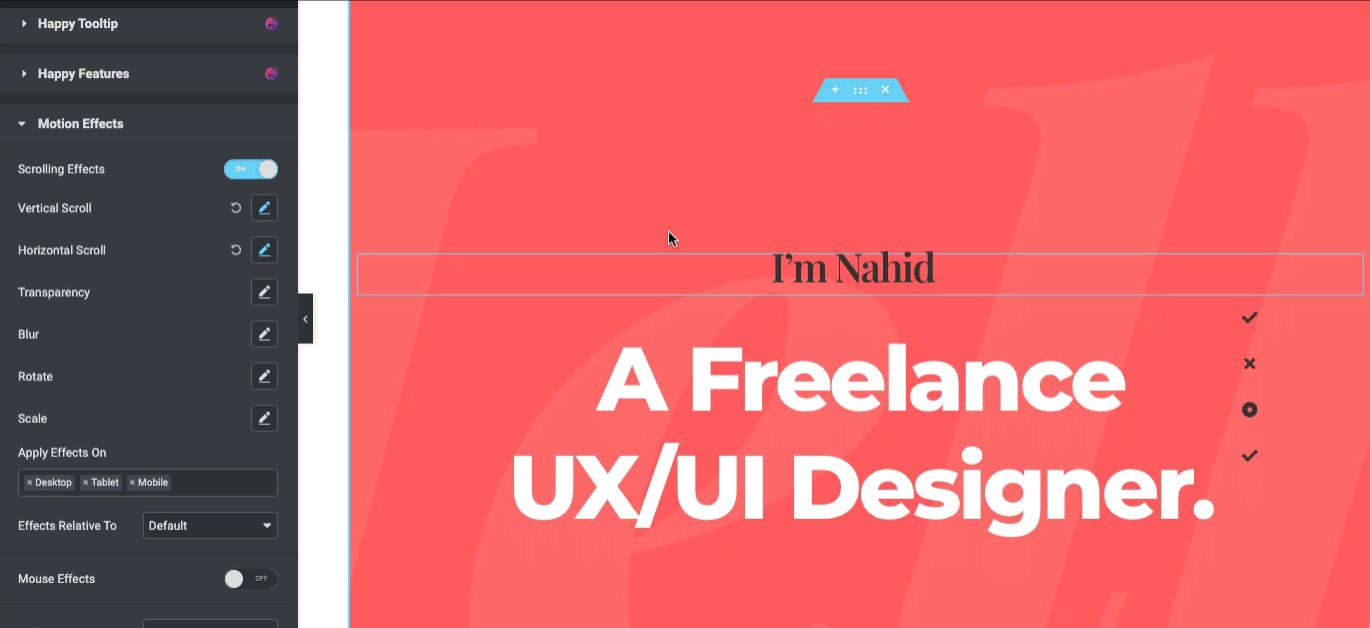
ثم اضغط على متقدم> تأثيرات الحركة .

تبديل تأثير التمرير . ويمكنك رؤية تأثيرات اختلاف المنظر الأخرى المتاحة لك لاستخدامها. افعل نفس الشيء واحدًا تلو الآخر وقم بتطبيق التصميم على القسم.

دعونا نرى ما يمكنك تطبيقه باستخدام Scroll Effect.
- التمرير العمودي
- التمرير الأفقي
- الشفافية
- طمس
- استدارة
- مقياس
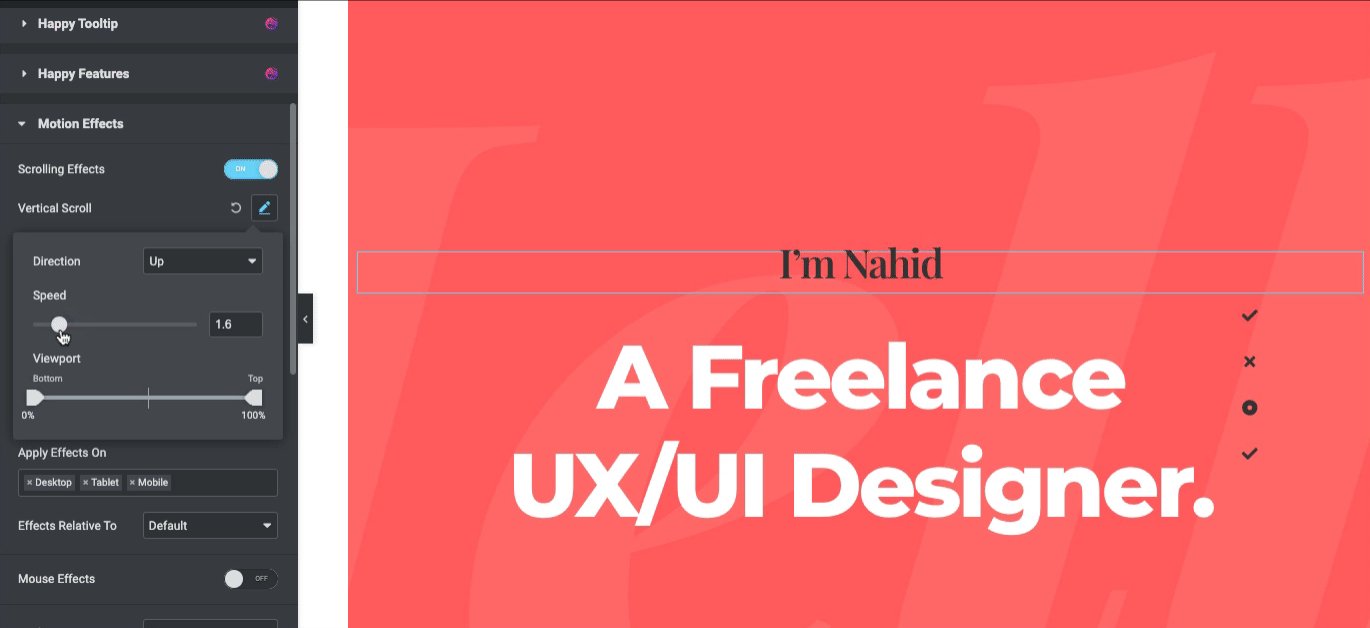
التمرير العمودي
لتطبيق التصميم ، أولاً وقبل كل شيء ، انقر فوق أي قسم من أقسام التصميم. ثم انتقل إلى Advanced> Motion Effect> Toggle the Scrolling effects on> اضغط على زر التمرير العمودي .

ملاحظة: للدخول إلى القسم الذي تريده وتحريره ، تحتاج إلى تحديد هذا الخيار. وإلا فلن يعمل بشكل صحيح.

بمجرد النقر فوق الزر Penlike ، يمكنك ضبط تأثير التمرير. مثل يمكنك تغيير اتجاهه لأعلى ولأسفل ، وضبط سرعة التمرير للعناصر ، وتحسين وجهة النظر.
يمكنك أيضًا مشاهدة تقدم التصميم بجوار الشاشة اليمنى.

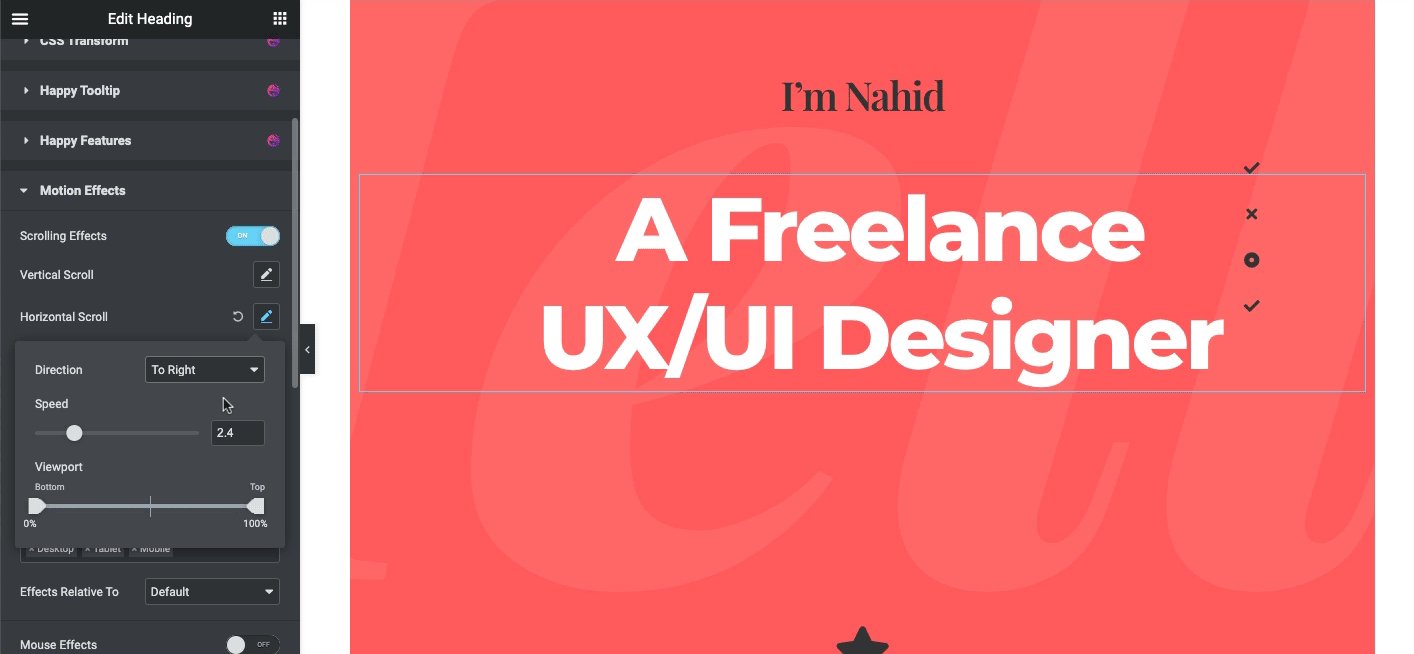
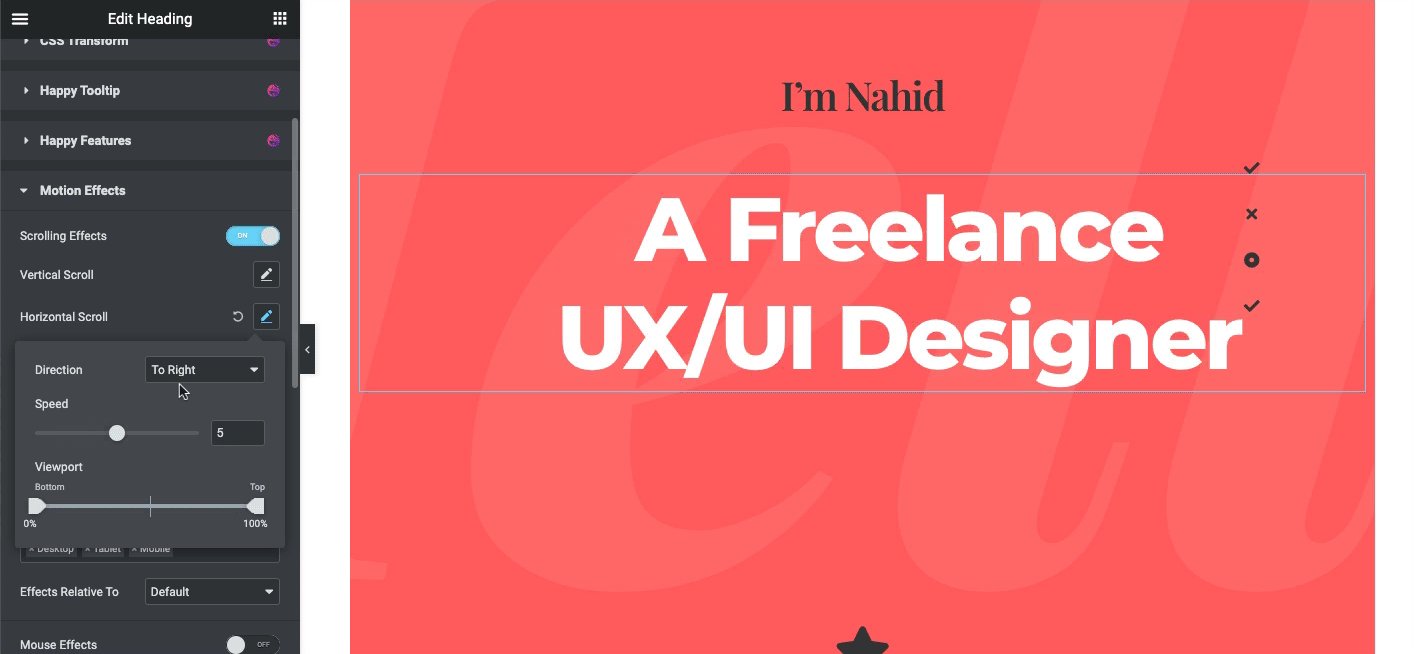
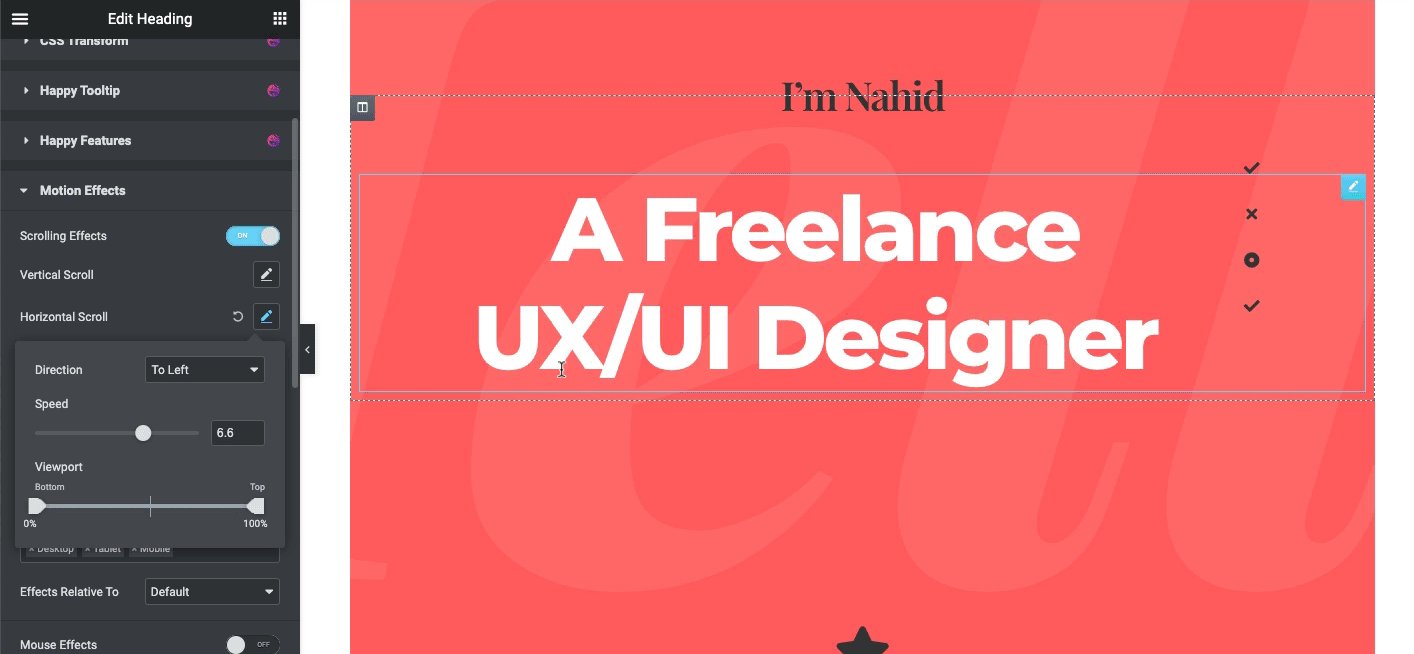
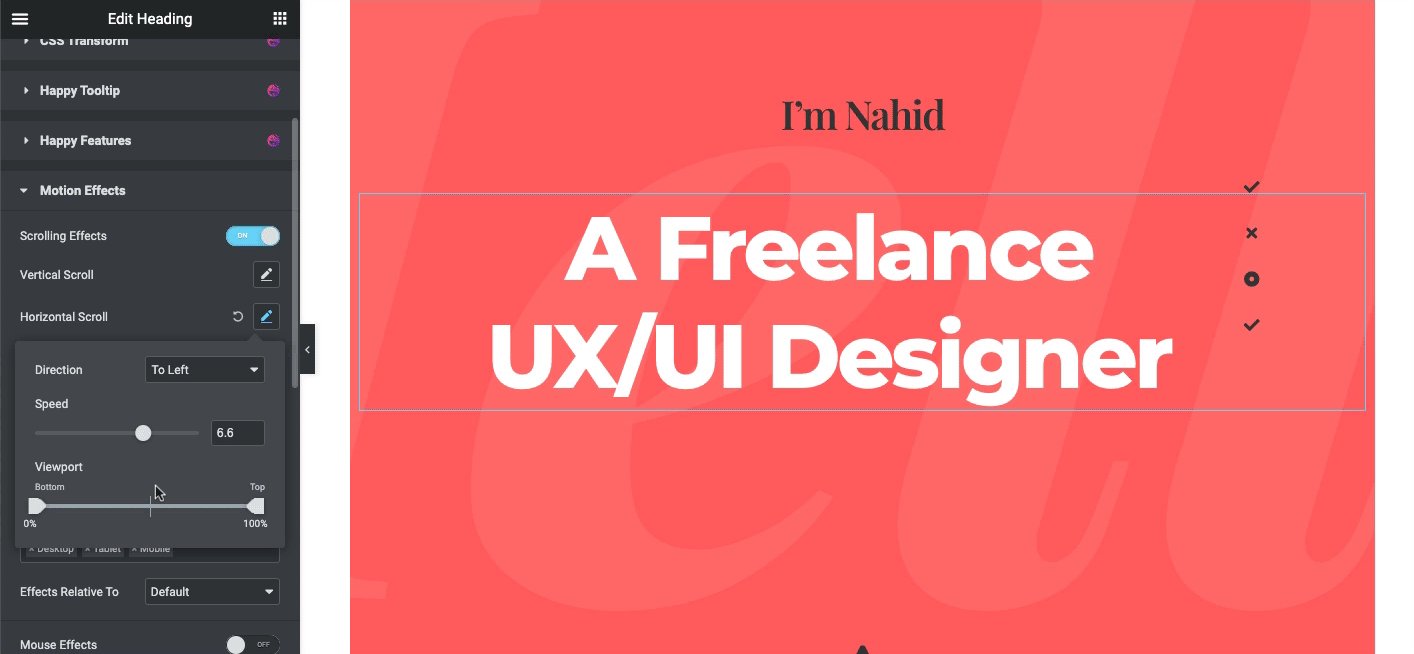
تأثير التمرير الأفقي
مثل تأثير التمرير العمودي ، يمكنك الآن القيام بنفس الشيء للتمرير الأفقي. ما عليك سوى تحديد قسم التصميم الخاص بك والانتقال إلى Advanced> Motions> Scroll Effect> Horizontal Effect .

تأثير الشفافية
دعونا نرى كيف يعمل تأثير الشفافية على موقع الويب الخاص بك. للقيام بذلك ، انقر مرة أخرى على الخيار الشفاف واضبط الإعدادات.
هنا يمكنك استخدام أربعة أنواع من تأثيرات الشفافية. يمكنك أيضًا ضبط المستوى من 1 إلى 10.

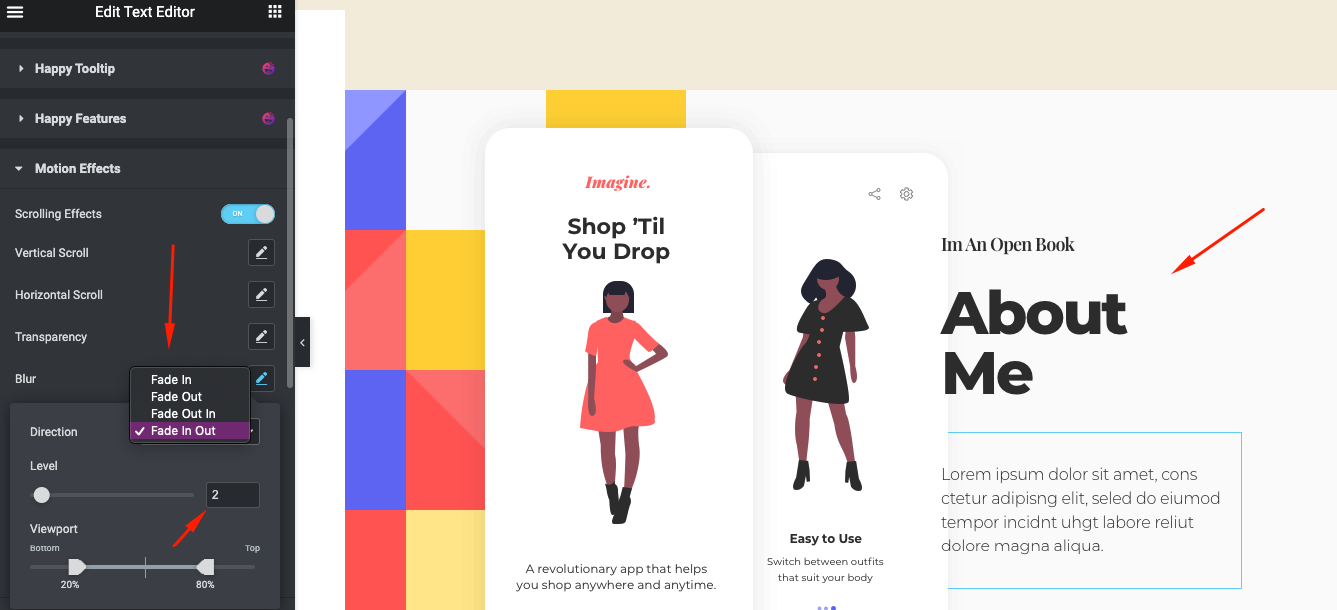
تأثير طمس
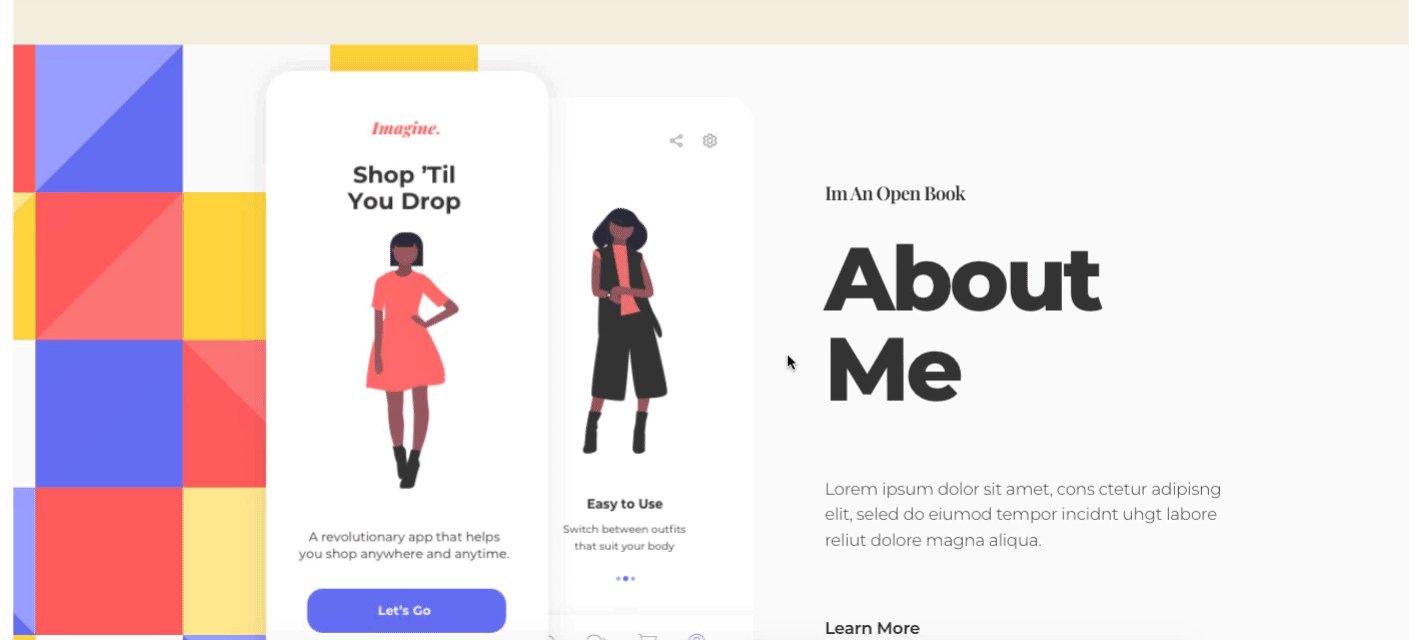
مرة أخرى ، اختر أحد أقسام التصميم الخاصة بك. في حالتنا ، اخترنا قسم "نبذة عني". باتباع طريقة مماثلة ، انقر فوق خيار التحرير وتوجه إلى الإعدادات المتقدمة لمعرفة تأثير الحركة .
ثم ابحث عن تأثير Blur وانقر عليه. ستجد أربعة تأثيرات ليتم تطبيقها على تصميمك. أيضا ، يمكنك التكيف مع المستوى الأزرق.

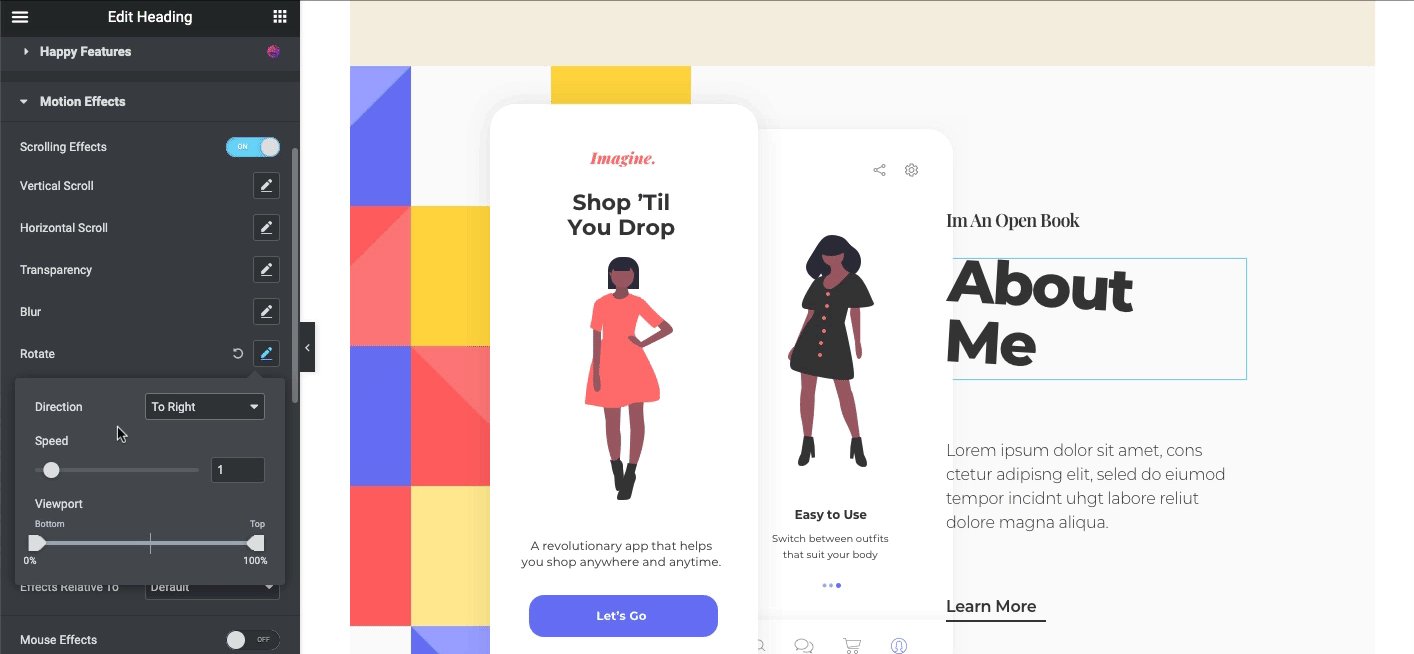
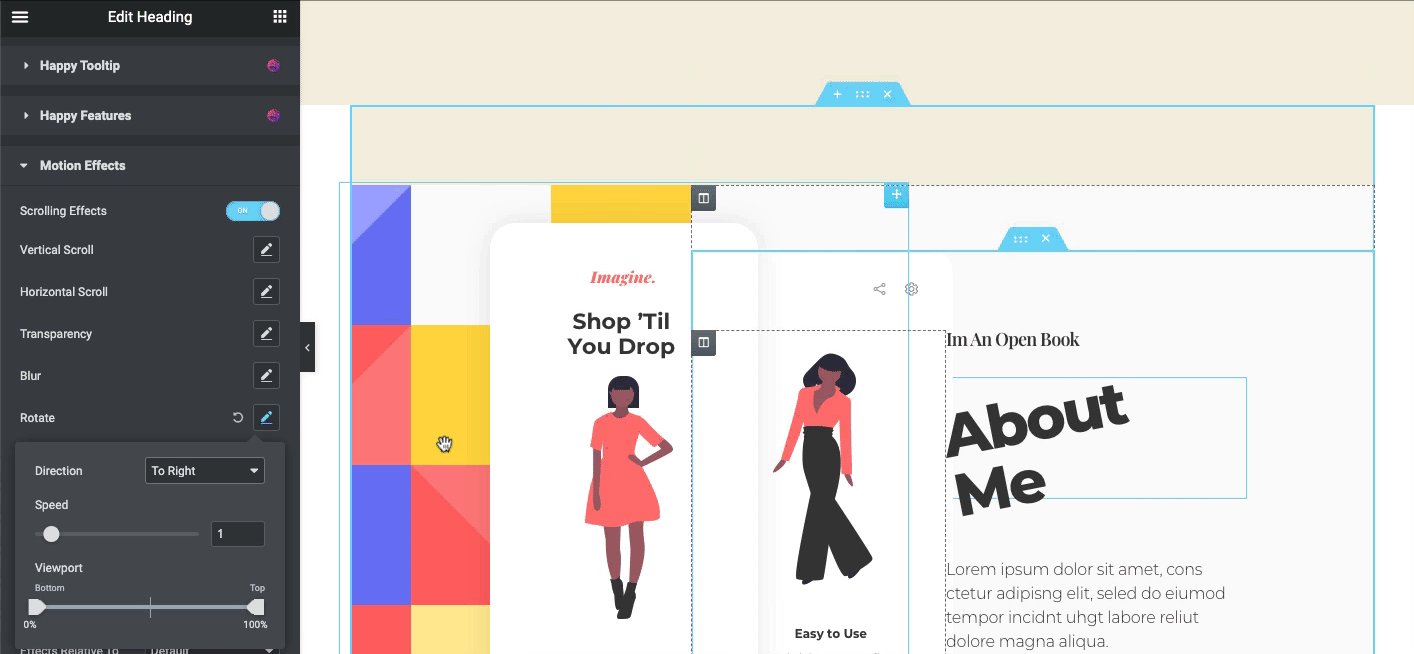
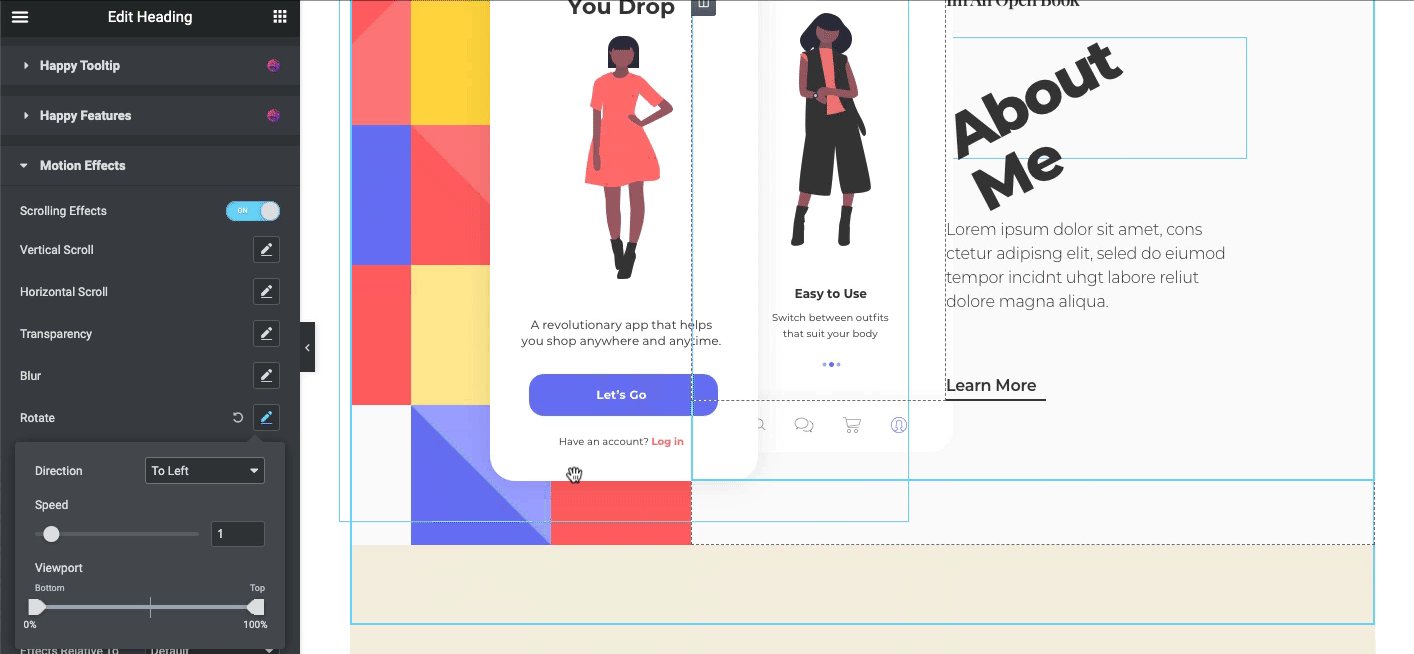
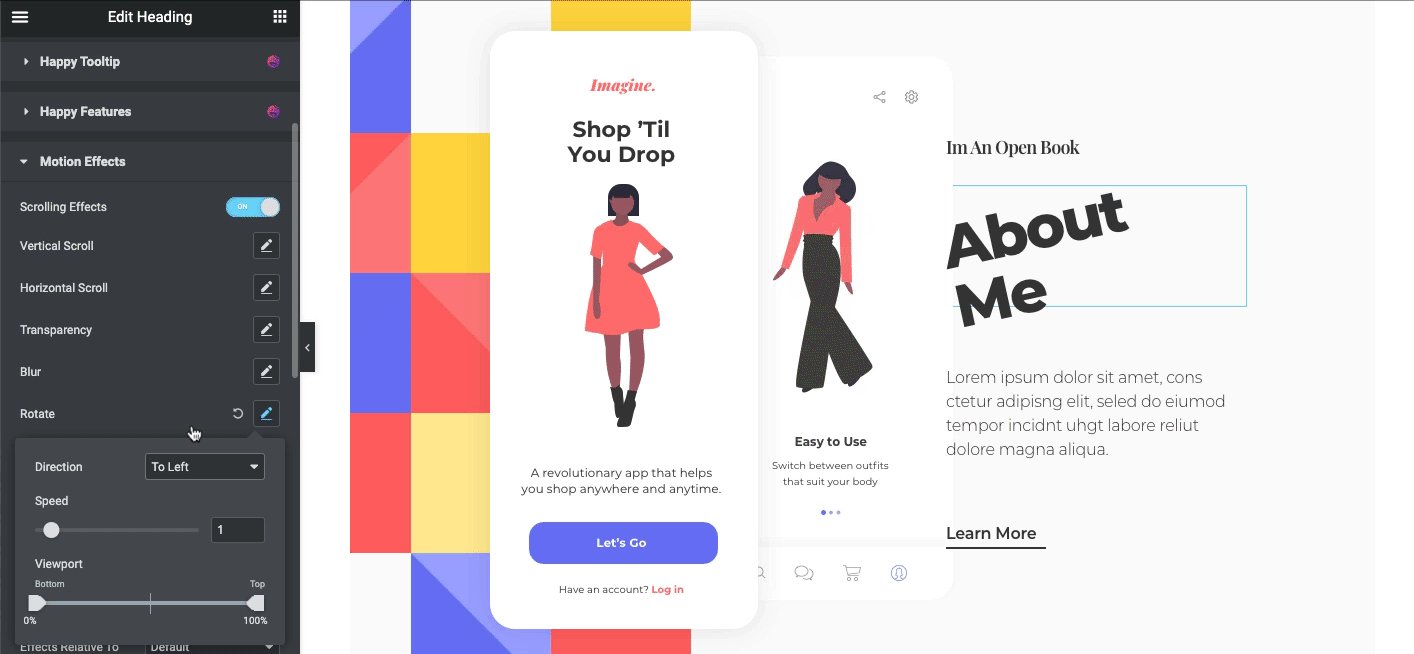
استدارة التأثير
حان الوقت الآن لإظهار كيف يعمل تأثير التدوير. بالطريقة نفسها ، ما عليك سوى اختيار أي من أقسام التصميم الخاصة بك وضبط خيارات التصميم المتقدمة للحصول على تأثير التدوير على التصميم الخاص بك.

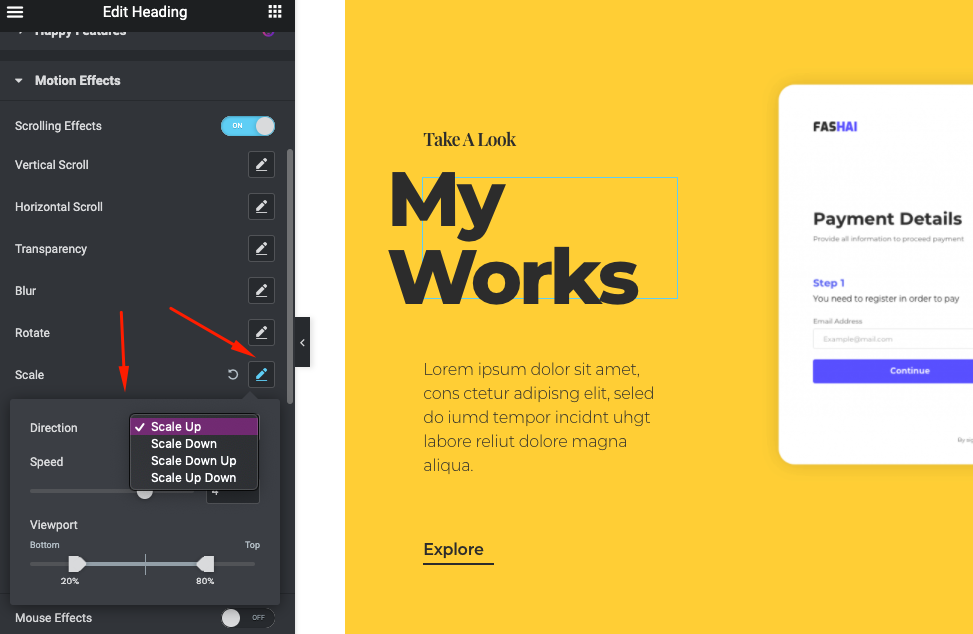
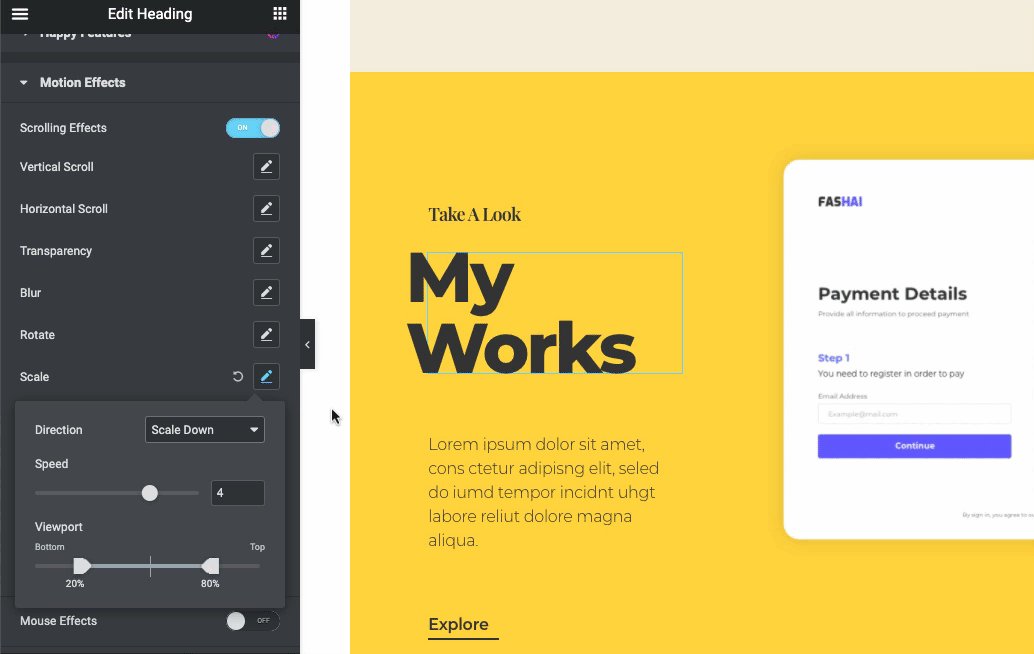
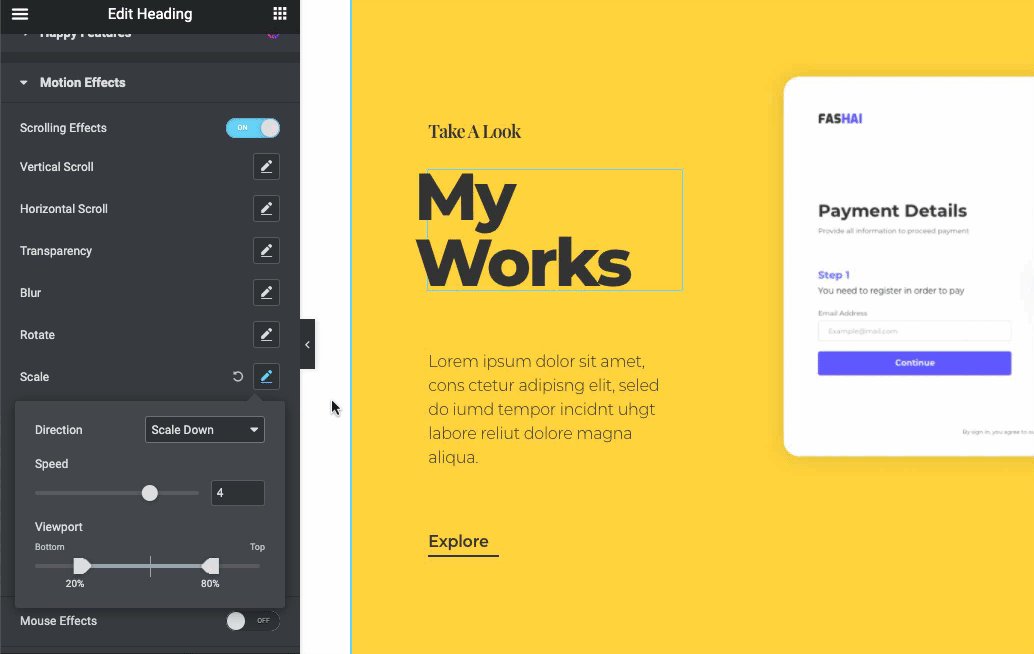
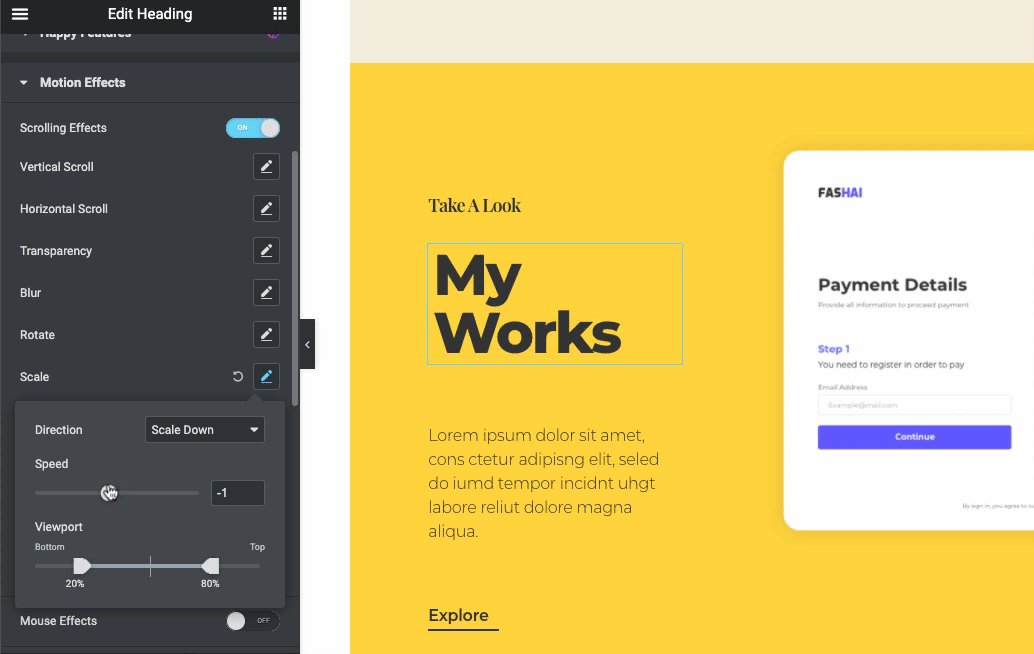
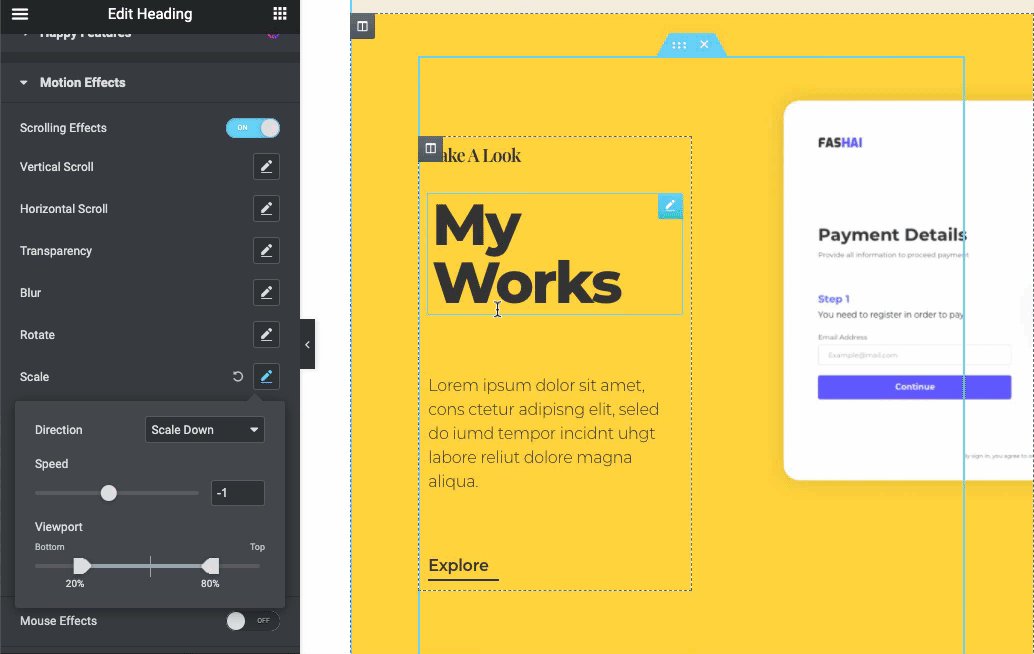
تأثير النطاق
عند تطبيق هذا التأثير ، سيتم تصغيره تلقائيًا وفي الطريق ، يمكنك تمرير الصفحة لأسفل أو لأعلى. لذلك ، يمكنك تعيين كيفية تمثيلها لنفسها. يمكنك تغيير اتجاهها بأربع طرق. أيضًا ، يمكنك تغيير سرعة الميزة بناءً على الاتجاه.

بمجرد الانتهاء من ذلك ، سيبدو كما يلي

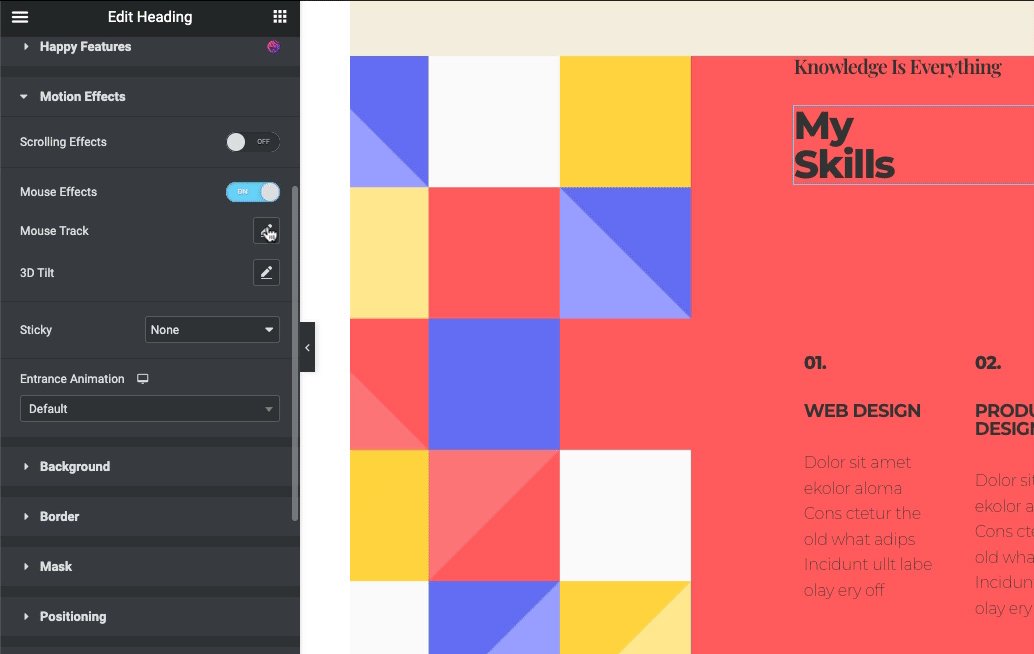
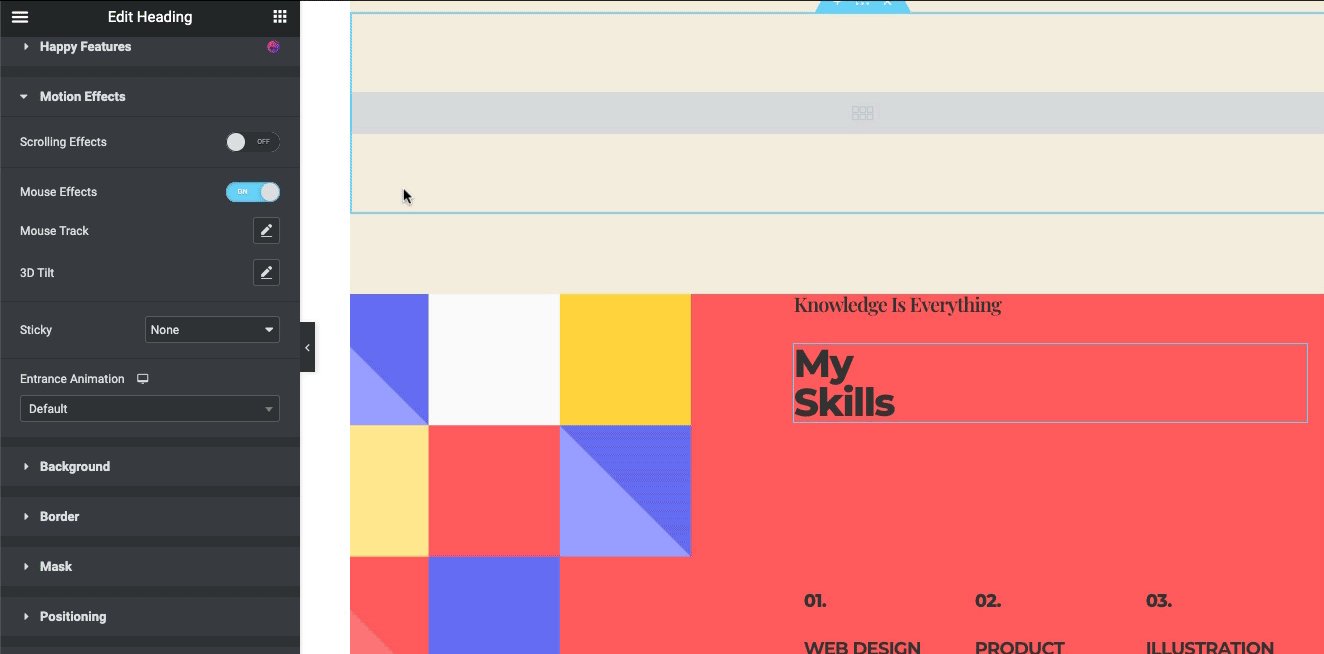
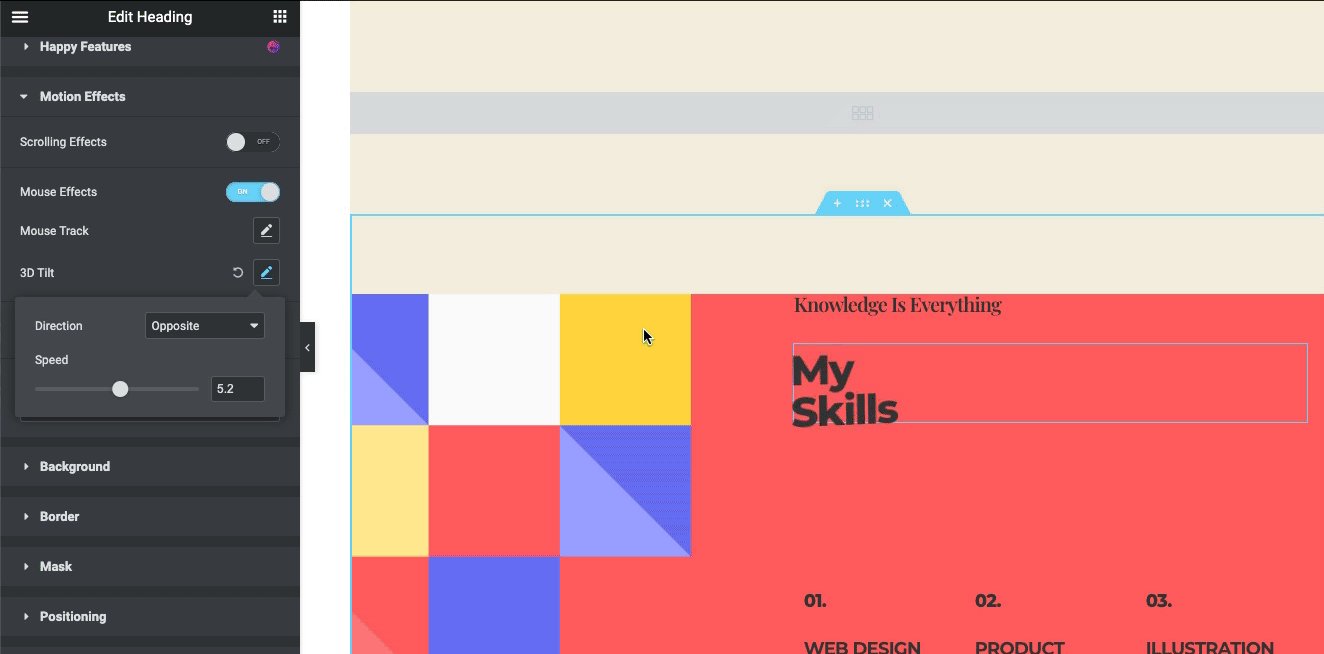
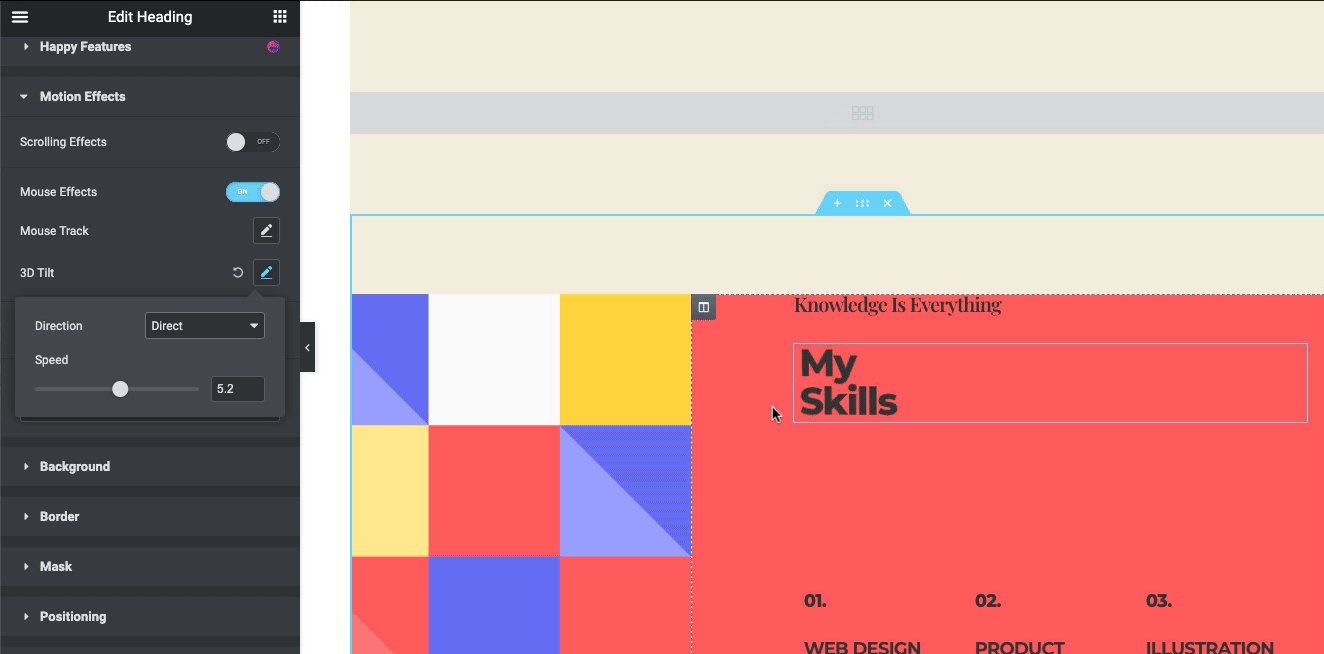
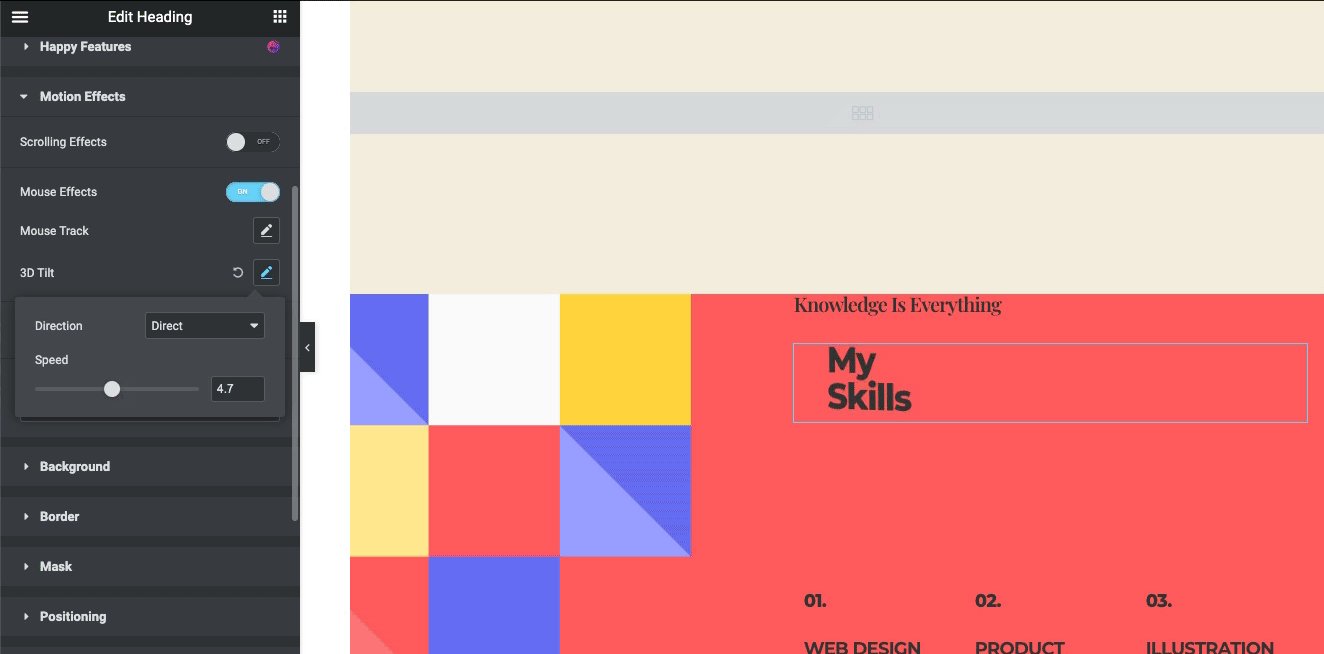
تأثيرات الماوس
يتضمن نوعين من التأثيرات ؛ مسار الماوس والإمالة ثلاثية الأبعاد .
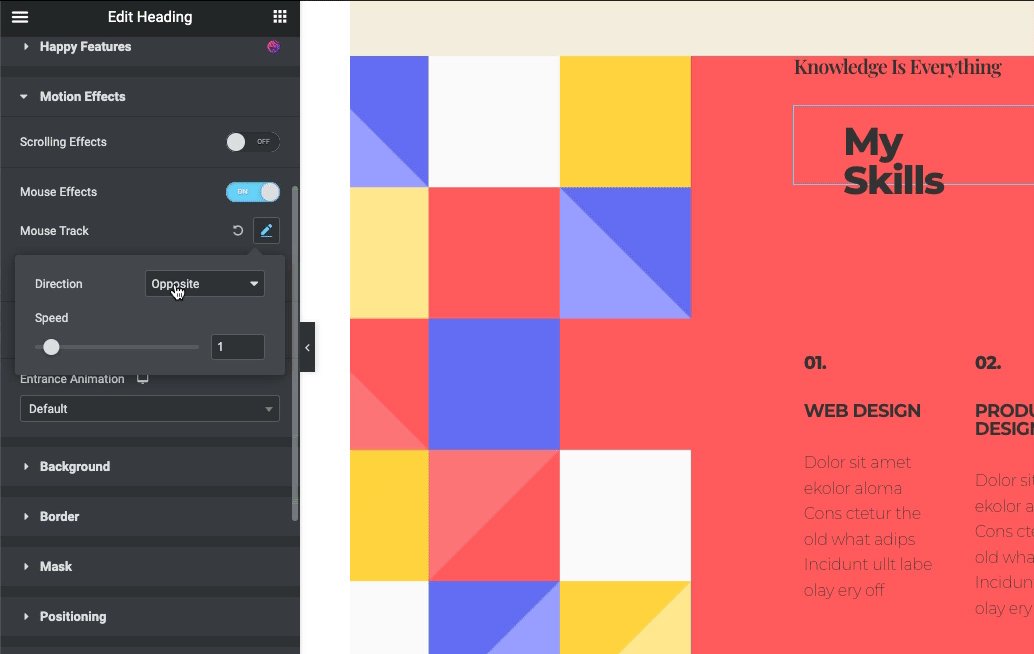
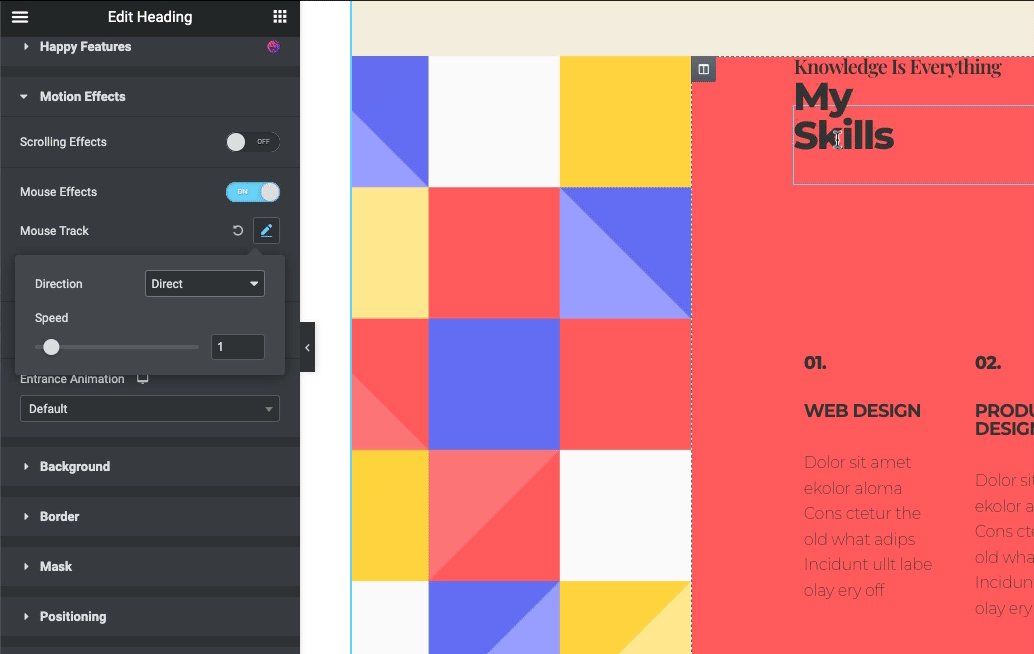
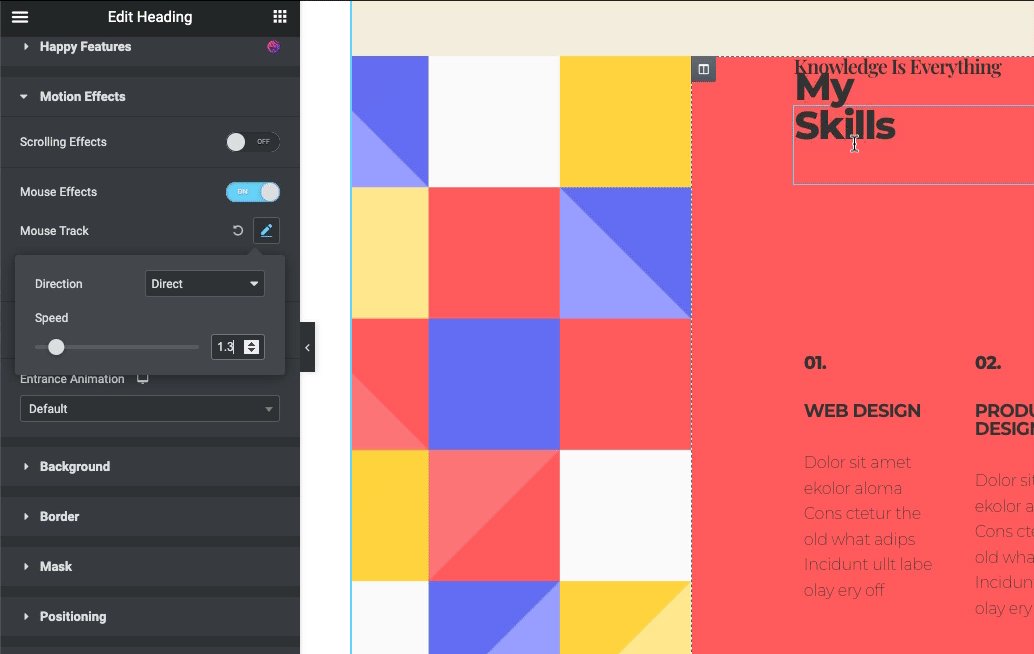
أثناء تطبيق مسار الماوس ، يمكنك إما توجيهه باتجاه الماوس أو عكس الاتجاه.

بعد ذلك ، بالنسبة للإمالة ثلاثية الأبعاد ، انقر عليها وافعل نفس الشيء الذي فعلته مع مسار الماوس .

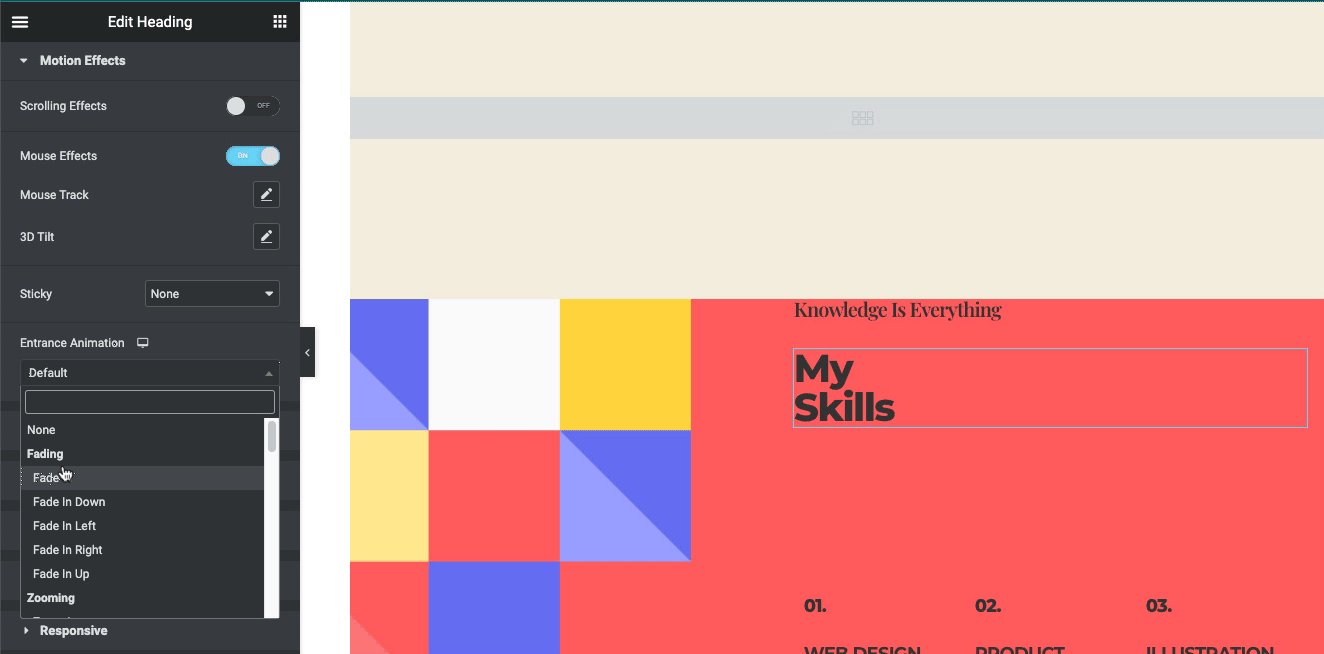
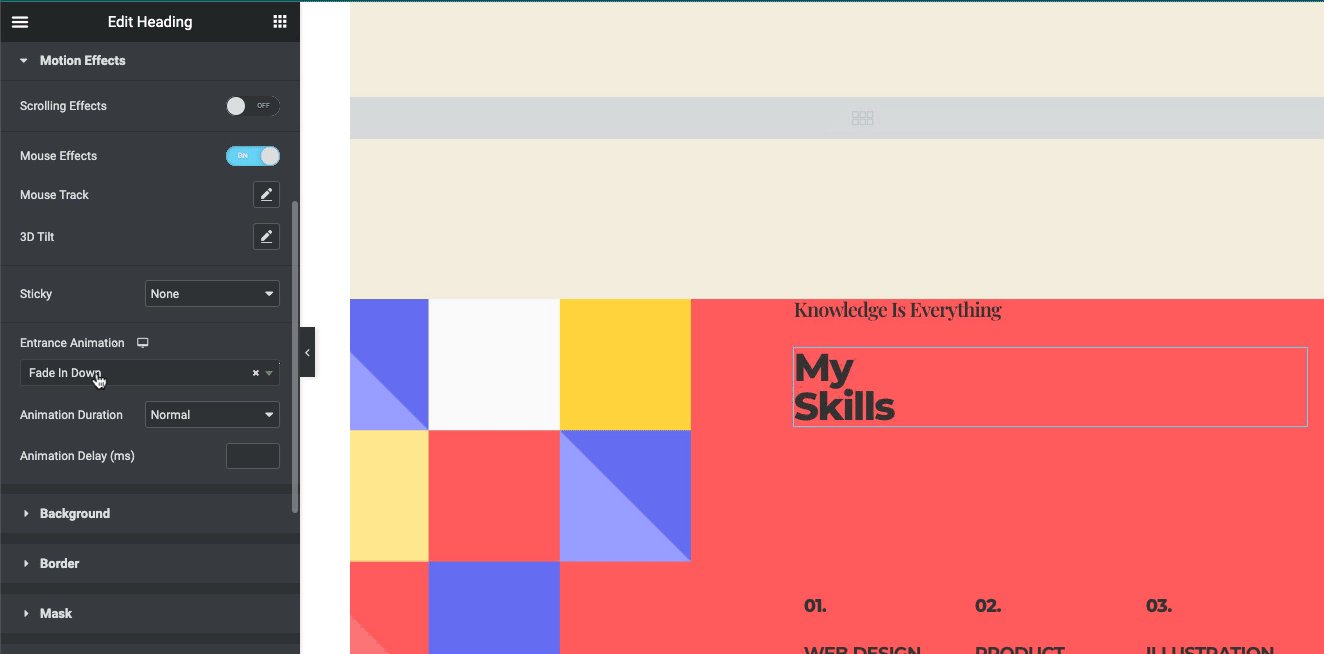
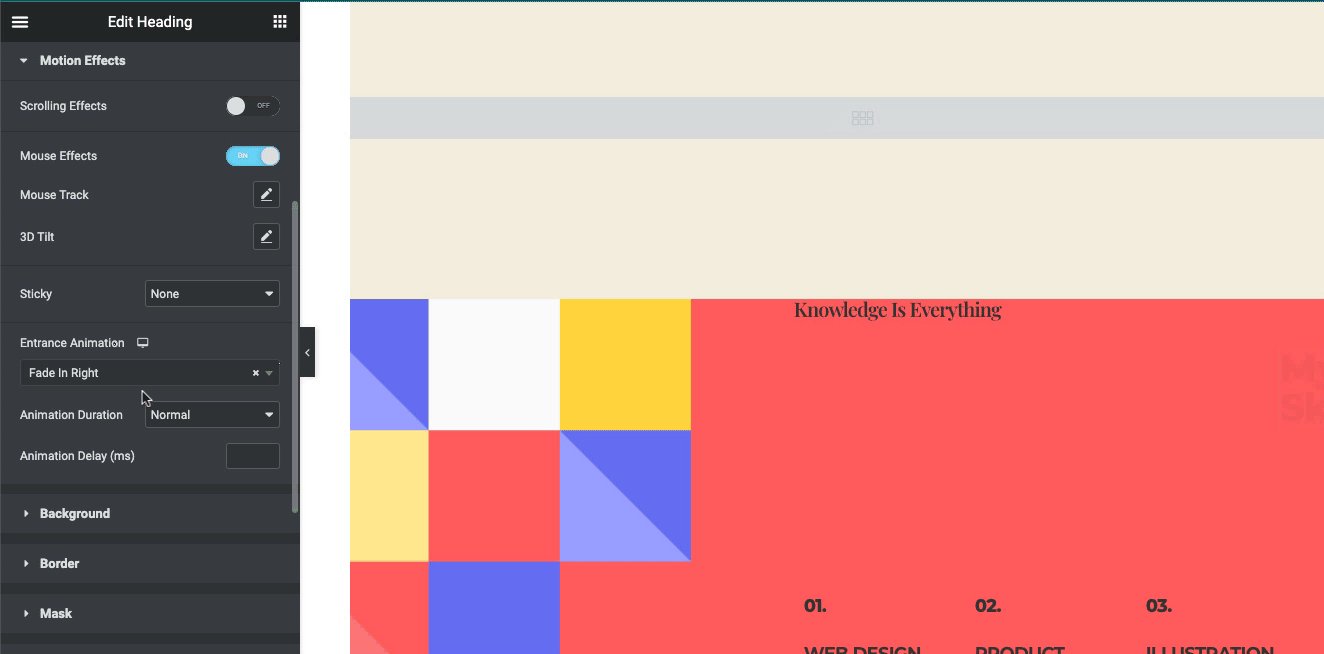
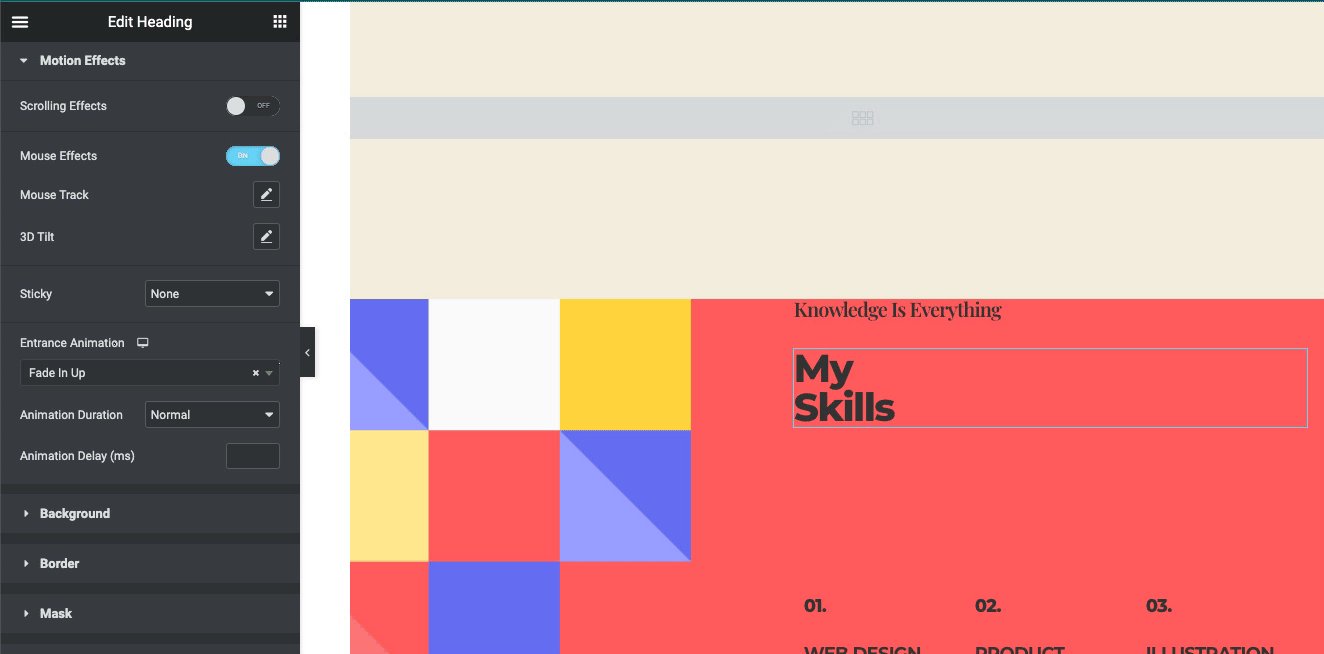
تطبيق الرسوم المتحركة
الخبر السار هو أنه يمكنك تطبيق أنواع مختلفة من الرسوم المتحركة على تصميمك لجعله أكثر جاذبية وإدرارًا للربح. على سبيل المثال ، يجب أن تلاحظ زرًا باسم Animation . اضغط عليها وستجد أنواعًا مختلفة من الرسوم المتحركة.

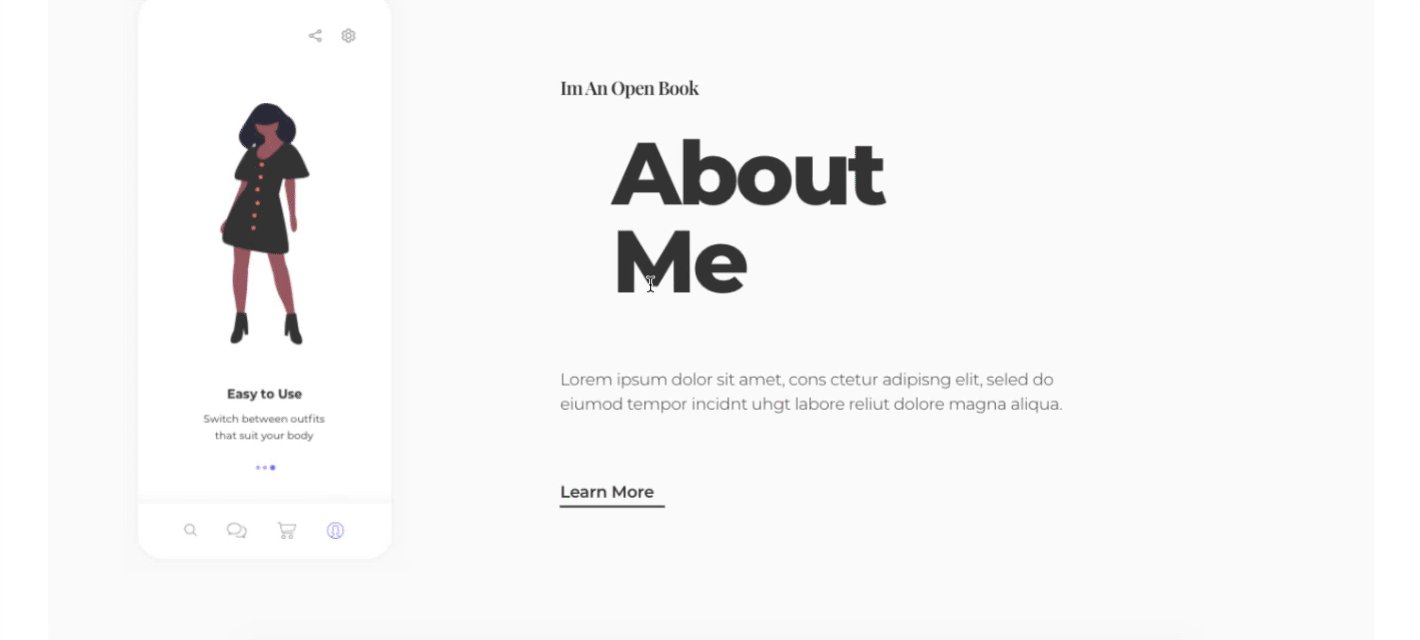
المعاينة النهائية
بعد بدء التصميم ، سيبدو التصميم النهائي الخاص بك مثل التصميم أدناه. اعتمادًا على هيكل النموذج ، أضفنا هذا النوع من تصميم المنظر. لذلك أنت بحاجة إلى استكشاف جميع الخيارات بنفسك. بعد ذلك ، يمكنك إنشاء شيء مختلف نعرضه هنا.

إذا كنت ترغب في الحصول على برنامج تعليمي مفصل لتطبيق تصميم المنظر على موقعك ، فإليك كيفية القيام بذلك من خلال الدليل أدناه!
ستساعدك كتلة الإضافات السعيدة المنظر على إضافة تأثير المنظر على خلفية موقع الويب

يسعدنا أن نقول أن Happy Addons ، أحد الإضافات الشهيرة لـ Elementor ، قد تضمنت الآن مجموعة من تصميمات المنظر الجاهزة لك. إذا لم تكن قادرًا على إضافة التصميمات بنفسك ، فيمكنك الحصول على المساعدة من Happy Addons. تحتاج فقط إلى نسخ ولصق الإعدادات المسبقة للتصميم على موقعك وإنجاز مهمتك.
للحصول على التصميم الأولي الخاص بك مع Happy Addons ، تحتاج إلى تثبيت المكونات الإضافية التالية على موقع الويب الخاص بك:
- إضافات سعيدة مجانا
- سعيد Addons Pro
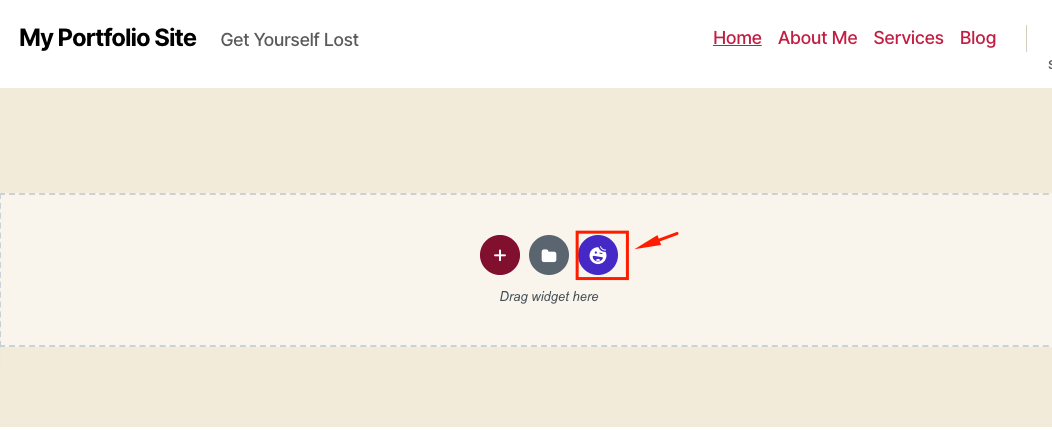
بمجرد الانتهاء ، انتقل مرة أخرى إلى الصفحة حيث تقوم بتصميم صفحتك. وهناك ستجد أيقونة Happy Addons الخاصة بنا. لذا انقر هناك!

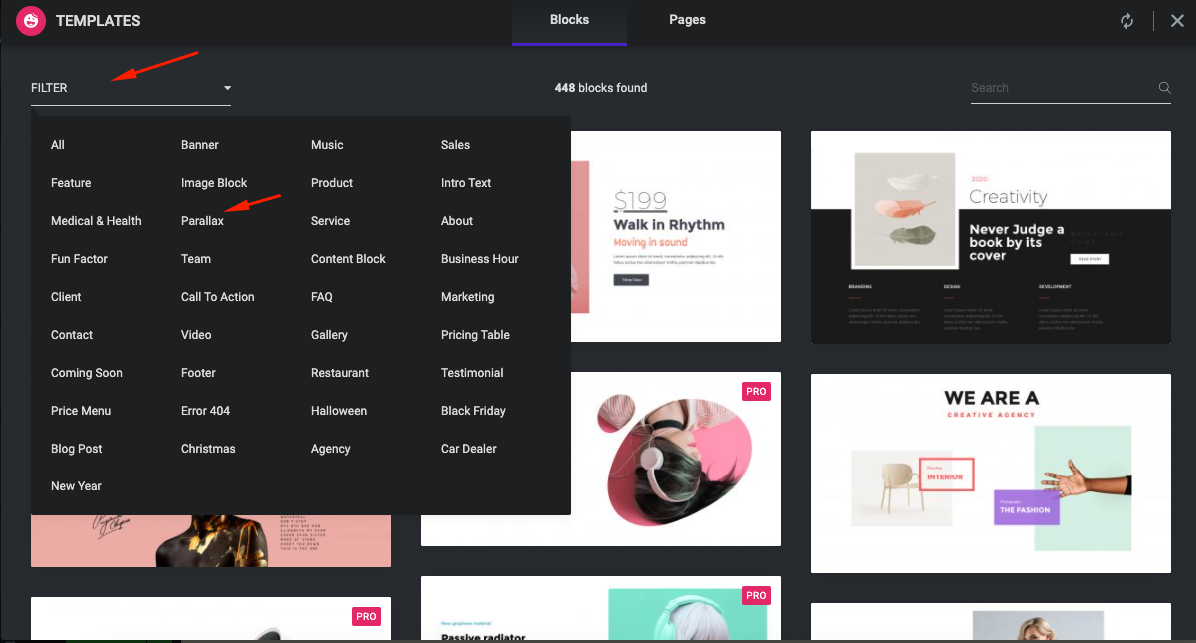
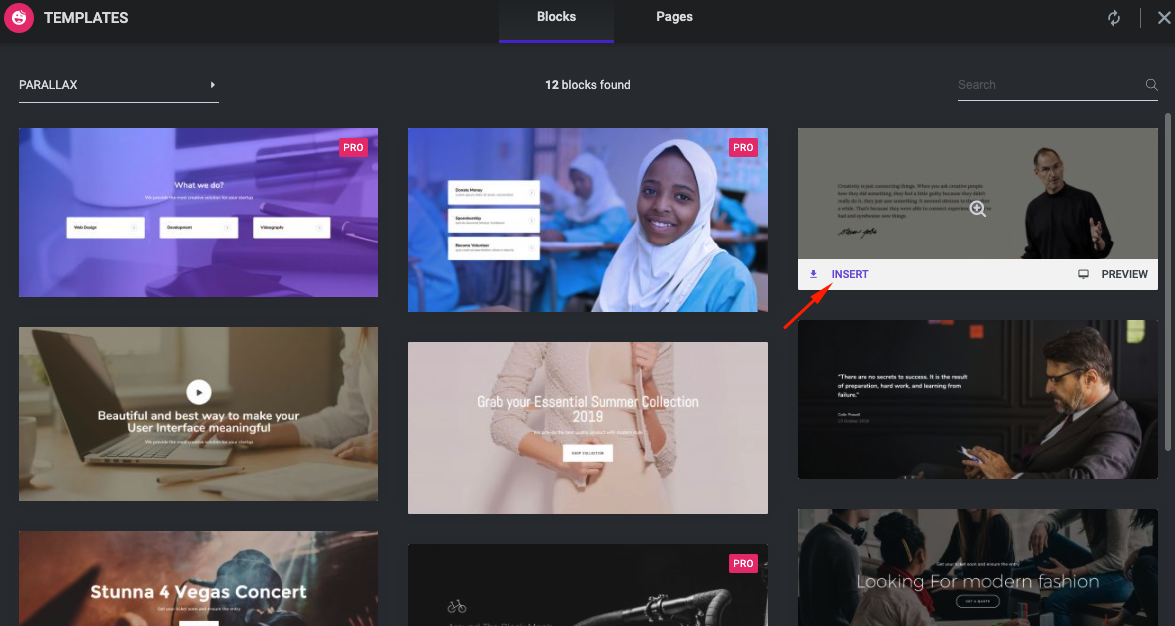
بمجرد الوصول إلى هناك ، اضغط على زر التصفية. و هاهو! انقر فوق المنظر لمزيد من الاستخدام.

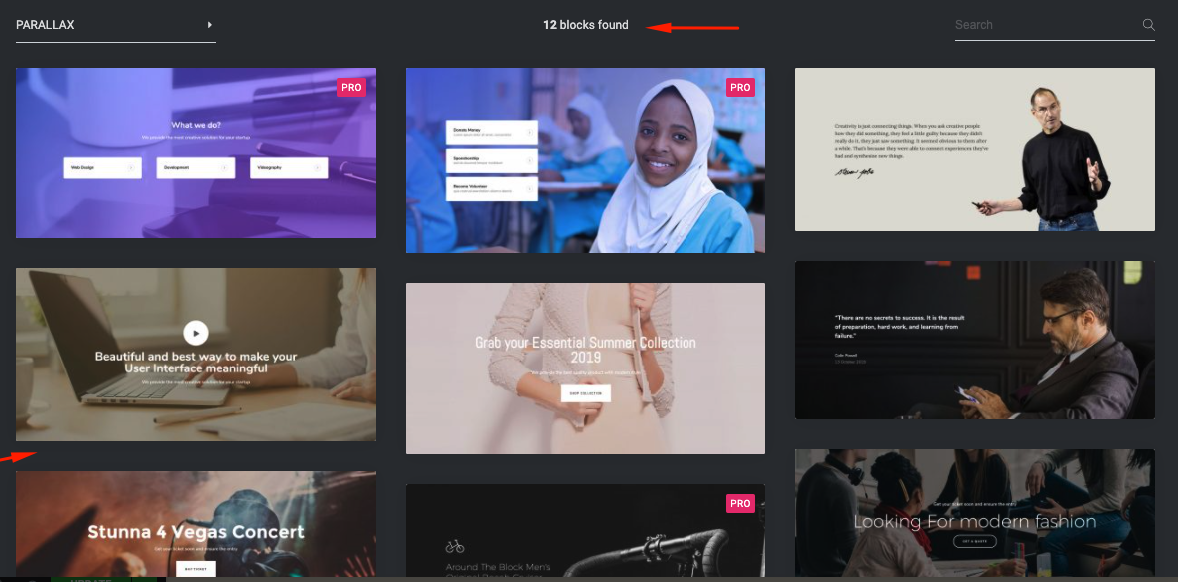
ستجد هنا مزيجًا من التصميمات المجانية والمتميزة. لذلك إذا قمت بشراء الإصدار المتميز ، يمكنك استخدامها.

الآن فقط حدد نمط التصميم الذي تحبه وانقر على زر الإدراج للبدء!

بعد إدراج التصميم في صفحتك ، سينتقل تأثير اختلاف المنظر إلى العمل تلقائيًا!

يمكنك أيضًا إضافة تصميمات أخرى بنفس الطريقة.

هذه هي الطريقة التي يمكنك بها استخدام Happy Addons لإضافة تصميمات المنظر سابقة الإنشاء لإنشاء تأثير اختلاف المنظر على موقع Elementor الخاص بك.
أحب استخدام الإضافات السعيدة؟ يمكنك التحقق من المزيد من ميزات Happy Addons لإنشاء موقع ويب WordPress كامل.
بعض الأسئلة الشائعة حول تأثير المنظر
كيف أقوم بإنشاء تأثير اختلاف المنظر في WordPress؟
الإجابة: يمكنك القيام بذلك بعدة طرق. إذا كنت تستخدم موقع WordPress ، فيمكنك القيام بذلك عن طريق تثبيت WordPress Parallax Plugins مثل - Elementor.
لذلك يمكنك اتباع الخطوات التالية:
01. تنزيل البرنامج المساعد Parallax.
02. حدد صورة.
03. تمكين Parallax واختيار نوع Parallax.
04. تبديل ميزة "Mouse Parallax".
05. تحميل الصورة إلى مكتبة وسائط WordPress الخاصة بك.
06. إضافة HTML إلى الصفحة / المنشور.
07. إضافة CSS إلى الموضوع الخاص بك.
كيف أقوم بإضافة تأثير الحركة في Elementor؟
الإجابة : انتقل إلى علامة التبويب خيارات متقدمة ، ثم افتح عنصر التحكم في تأثيرات الحركة . تريد تحريك صورة خلفية معينة؟ انتقل إلى علامة تبويب النمط ، وضمن الخلفية> الصورة ، سترى التمرير وتأثيرات الماوس. تتضمن تأثيرات الحركة مجموعتين من الميزات الفريدة: تأثيرات التمرير وتأثيرات الماوس
ما هي تأثيرات التمرير لـ Elementor؟
الإجابة: تأثير التمرير العمودي هو تأثير اختلاف المنظر الكلاسيكي . التمرير العمودي يجعل العنصر يتحرك بسرعة مختلفة عن الصفحة أثناء التمرير ، في الاتجاه والسرعة التي تختارها.
هل أحتاج إلى Elementor Pro لتأثيرات التمرير؟
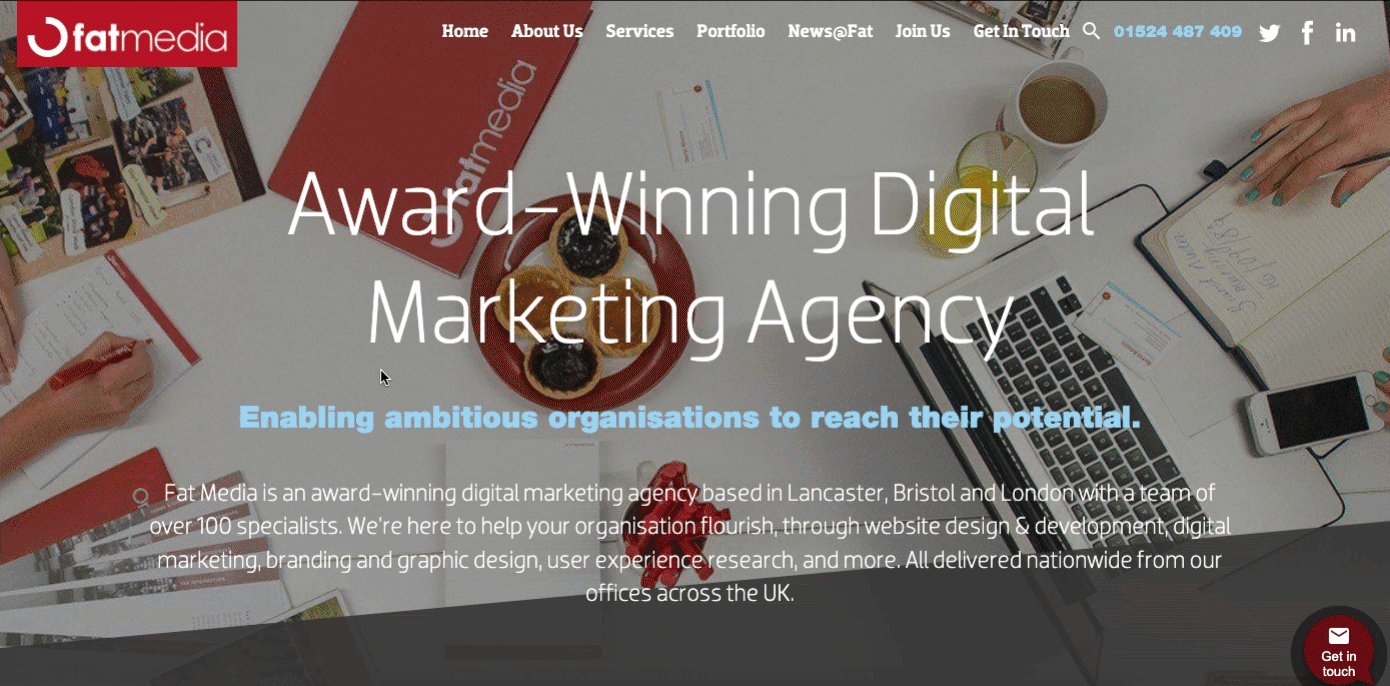
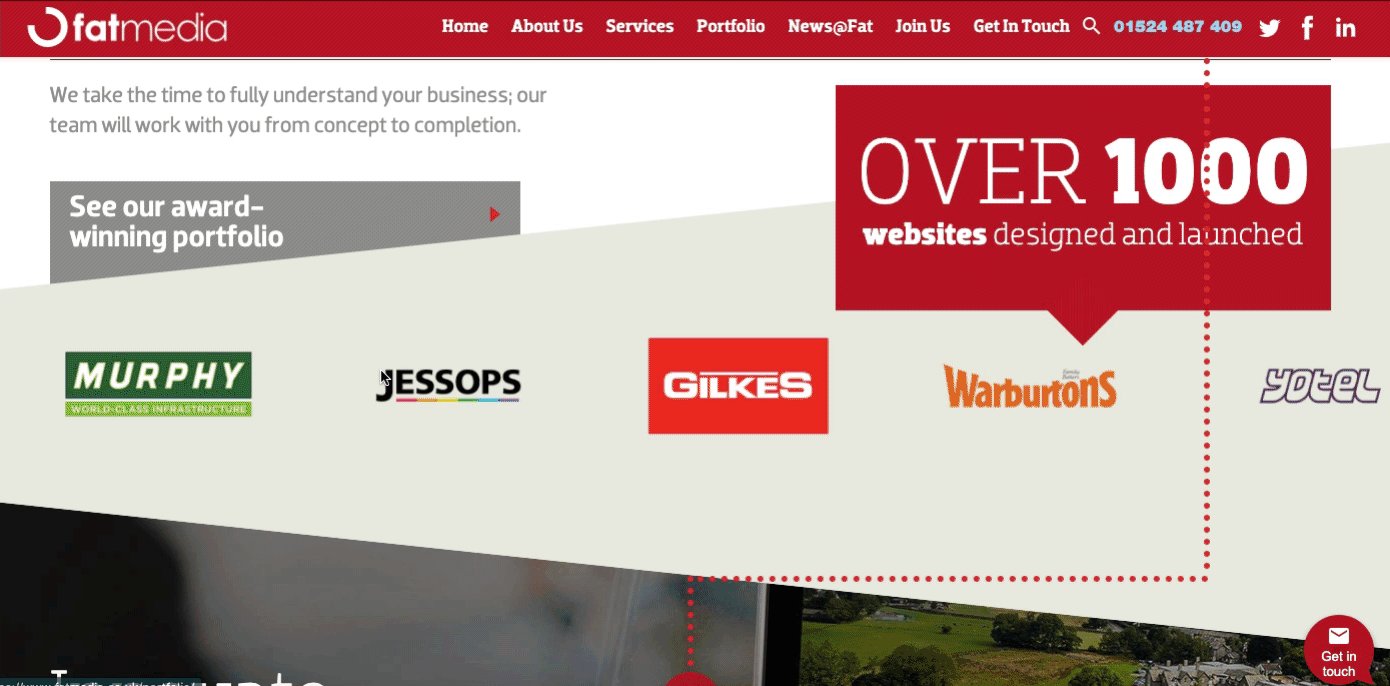
الإجابة : يعد تأثير التمرير إحدى ميزات Elementor Pro. بمعنى آخر ، تحتاج إلى استخدام Elementor Pro لاستخدام هذه الميزة. يوجد أدناه مثال قبل تطبيق تأثير التمرير الأفقي. وهذا هو المثال بعد تطبيق التمرير الأفقي.
كيف تضيف تأثير لزج على عنصر؟
الإجابة : لتطبيق تأثير التمرير الثابت ، انتقل إلى Advanced> Scrolling Effect> Sticky ، وحدد الخيار العلوي. بعد ذلك ، ستتمسك بأعلى الصفحة.
تعرف على ماذا يحدث إذا انتهت صلاحية Elementor pro
خاتمة
تعد إضافة تأثيرات اختلاف المنظر يدويًا إلى تصميم موقع الويب مهمة شاقة ، خاصة للمبتدئين. بالإضافة إلى ذلك ، لا توجد سمات WordPress المخصصة التي تقدم تلقائيًا تأثيرات المنظر. لذلك في هذه الحالة ، يمكن أن يكون Elementor هو خيارك النهائي لمرافقه سهلة الاستخدام والسحب والإفلات. بالإضافة إلى ذلك ، ستعمل الميزات المضمنة في Happy Add-ons على تحسين تجربة التصميم الخاصة بك إلى المستوى التالي.
نأمل أن يساعدك هذا البرنامج التعليمي على تعديل مظهر موقع الويب الخاص بك ، وإنتاج تخطيطات من الدرجة الأولى ، وإنشاء صفحات مقصودة مذهلة.
لا يهم إذا كنت تعمل بالقطعة ، أو شركة صغيرة ، أو شركة كاملة - يمكن لأي شخص إضافة تأثيرات اختلاف المنظر إلى موقعه على الويب الآن.
ما عليك سوى اتباع خطواتنا والبدء في إنشاء بعض تأثيرات اختلاف المنظر الرائعة على موقع الويب الخاص بك.
يمكنك مشاركة ملاحظاتك واقتراحاتك القيمة من خلال قسم التعليقات أدناه. يسعدنا سماع صوتك والرد في الوقت الفعلي!
