كيفية إنشاء موقع للتصوير الفوتوغرافي في WordPress 2023
نشرت: 2023-06-15هل تريد إنشاء موقع للتصوير الفوتوغرافي للترويج لعملك؟
سواء كنت مصورًا محترفًا أو ترغب في البدء في بيع المطبوعات عبر الإنترنت ، يمكن أن يساعد موقع التصوير الفوتوغرافي المحترف في بناء وجودك عبر الإنترنت مع إظهار مهاراتك للعملاء المحتملين.
في هذا الدليل ، سنوضح لك كيفية إنشاء موقع التصوير الفوتوغرافي الخاص بك خطوة بخطوة.
هل يستحق وجود موقع على شبكة الإنترنت للتصوير؟
من الجدير حقًا أن يكون لديك موقع على شبكة الإنترنت لأعمال التصوير الفوتوغرافي الخاصة بك. باستخدام موقع ويب ، يمكنك عرض مجموعة التصوير الفوتوغرافي الخاصة بك والتواصل مع عملاء جدد والترويج لخدماتك.
فيما يلي بعض فوائد وجود موقع ويب للتصوير الفوتوغرافي:
- يمكن أن يجعلك موقع ويب المحفظة المصمم جيدًا تبدو أكثر احترافًا وجديرًا بالثقة للعملاء المحتملين.
- موقع الويب الخاص بك هو مكان رائع لعرض أفضل صورك. يمكنك تنظيم معارض الصور حسب الفئة أو الحدث أو العميل وإضافة تسميات توضيحية لمنح المشاهدين مزيدًا من المعلومات.
- يعد موقع الويب طريقة رائعة للتواصل مع العملاء المحتملين الذين يبحثون عن مصور فوتوغرافي. يمكنك تضمين نموذج اتصال حتى يتمكن العملاء المحتملون من التواصل بسهولة.
- يمكن لموقع الويب الخاص بك الترويج لخدماتك للعملاء المحتملين. يمكنك تضمين معلومات حول أسعارك وحزمك وتوافرك حتى يتمكن الزوار من رؤيتها في لمحة.
- يسهل موقع الويب على العملاء العثور عليك من خلال محركات البحث. من خلال تحسين موقعك باستخدام الكلمات الرئيسية ذات الصلة ، من المرجح أن تظهر في نتائج البحث.
ماذا يستخدم المصورون لموقع الويب؟
يمكن للمصورين استخدام العديد من منشئي مواقع الويب لإنشاء موقع ويب أو محفظة عبر الإنترنت. تشمل الخيارات الأكثر شيوعًا WordPress و Squarespace و Wix و SmugMug و Adobe Portfolio.
يعتمد منشئ موقع التصوير الفوتوغرافي الذي تختاره على كيفية استخدامك له. على سبيل المثال ، إذا كنت مصور زفاف ، فقد تحتاج إلى محفظة بسيطة بها تفاصيل الاتصال. ولكن إذا كنت تخطط لبيع مطبوعات أو منتجات أخرى ، فستحتاج إلى مُنشئ موقع إلكتروني مزود بوظيفة التجارة الإلكترونية.
يعد WordPress أحد أفضل أدوات إنشاء مواقع الويب التي تغطي جميع السيناريوهات. إنه منشئ مواقع الويب الأكثر شيوعًا حيث يعمل على تشغيل أكثر من 43٪ من مواقع الويب.

يُعرف WordPress بمرونته وسهولة استخدامه ومجموعة واسعة من الميزات. يمكنك استخدامه لإنشاء أي موقع ، بما في ذلك:
- المدونات
- مواقع العضوية
- المحافظ
- متاجر التجارة الإلكترونية
- أنظمة إدارة التعلم
- و اكثر
علاوة على ذلك ، يعد WordPress برنامجًا مجانيًا مفتوح المصدر يحتوي على العديد من الميزات للمساعدة في إنشاء موقع تصوير احترافي.
كيفية إنشاء موقع للتصوير الفوتوغرافي في WordPress
سنوضح لك أدناه كيفية إنشاء موقع ويب للتصوير الفوتوغرافي باستخدام WordPress وبعض الميزات والإضافات الأكثر سهولة في الاستخدام.
- الخطوة 1. اختر اسم المجال والاستضافة
- الخطوة 2. قرر كيفية تصميم موقع التصوير الفوتوغرافي الخاص بك
- الخطوة 3. حدد مجموعة قوالب موقع التصوير الفوتوغرافي
- الخطوة 4. تخصيص موقع التصوير الفوتوغرافي الخاص بك
- الخطوة 5. تحسين عرض الهاتف المحمول
- الخطوة 6. انشر موقع التصوير الفوتوغرافي الخاص بك
للتوضيح ، سنستخدم الإصدار المستضاف ذاتيًا ، WordPress.org ، وليس الإصدار المجاني المستضاف ، WordPress.com. لمعرفة الفرق ، راجع هذه المقارنة بين WordPress.org و WordPress.com.
الخطوة 1. اختر اسم المجال والاستضافة
الخطوة الأولى في إنشاء موقع ويب للصور هي شراء اسم المجال الخاص بك واستضافة الويب. هذا هو المكان الذي يتم فيه تخزين ملفات موقع الويب الخاص بك ، والعنوان الذي يكتبه المستخدمون في متصفحهم للوصول إليه.
عادةً ما يكلف اسم المجال 14.99 دولارًا سنويًا ، بينما تبلغ تكلفة استضافة موقع الويب حوالي 7.99 دولارًا أمريكيًا في الشهر. إذا كنت تبحث عن موفر استضافة WordPress موصى به رسميًا ، فإن Bluehost هو أحد أفضل الخيارات.

باستخدام Bluehost ، يمكنك الحصول على استضافة WordPress واسم مجال مخصص مجاني وامتيازات أخرى ، مثل شهادة SSL مجانية ، مقابل 2.75 دولار شهريًا. يأتي أيضًا مع WordPress المثبت مسبقًا ، لذلك لا يلزم إعداد إضافي.
انقر هنا للمطالبة بخصمك والبدء في Bluehost.
بمجرد التسجيل للحصول على حساب Bluehost ، ستتلقى بريدًا إلكترونيًا يوجهك إلى لوحة تحكم استضافة الويب الخاصة بك. نظرًا لأن Bluehost يقوم تلقائيًا بتثبيت WordPress نيابة عنك ، يمكنك تسجيل الدخول مباشرة إلى موقع WordPress الخاص بك من لوحة التحكم الخاصة بك.

ملاحظة: إذا كنت تستخدم موفر استضافة بديل ، فقد تبدو لوحة التحكم الخاصة بك مختلفة قليلاً. يرجى الرجوع إلى وثائق مضيفك للحصول على تفاصيل حول التنقل في حساب الاستضافة وتثبيت WordPress.
عند تسجيل الدخول إلى موقع WordPress الخاص بك ، سترى منطقة مسؤول مثل هذه:

هذا هو المكان الذي يمكنك فيه إدارة موقع WordPress الخاص بك ، وإنشاء محتوى ، وضبط إعداداتك.
الخطوة 2. قرر كيفية تصميم موقع التصوير الفوتوغرافي الخاص بك
الخطوة التالية هي اختيار تصميم موقع الويب. هذا هو النموذج الذي يملي تخطيط موقعك وتصميمه.
هناك عدة طرق لإنشاء تصميم ويب احترافي لموقع التصوير الفوتوغرافي الخاص بك. يمكنك استخدام سمة WordPress سابقة الإعداد أو إنشاء سمة WordPress مخصصة من البداية.
تعد سمات WordPress مكانًا رائعًا للبدء لأنها تأتي مع العديد من الميزات والتصميم الذي تحتاجه. للمساعدة في اختيار واحد ، يمكنك رؤية هذه المجموعة من أفضل سمات WordPress للمصورين.
إذا كنت تريد تصميم موقع ويب مخصصًا فريدًا لأعمال التصوير الفوتوغرافي الخاصة بك ، فيمكنك استخدام أداة إنشاء الصفحات مثل SeedProd.

SeedProd هو أفضل منشئ صفحات السحب والإفلات ومنشئ السمات ، مع أكثر من مليون مستخدم. يوفر تحكمًا كاملاً في شكل وأسلوب موقعك ويتيح لك إنشاء أي سمة WordPress بدون رمز.
يمكنك البدء باستخدام مجموعة قوالب مواقع الويب المعدة مسبقًا ، ثم تخصيص كل صفحة بصريًا دون الاستعانة بمطور. يتضمن أيضًا دعم WooCommerce ، مما يسمح لك ببيع الصور من WordPress ، وهو مناسب للجوّال بنسبة 100٪ ، لذلك يبدو موقعك مثاليًا على الأجهزة المحمولة.
في هذا الدليل ، سنستخدم SeedProd لنوضح لك كيفية إنشاء موقع ويب للتصوير الفوتوغرافي.
ملاحظة: هناك نسخة مجانية من مُنشئ الصفحة المقصودة لـ SeedProd. ومع ذلك ، سنستخدم SeedProd Pro في هذا الدليل لميزات بناء السمات الخاصة به.
للبدء ، قم بتثبيت وتنشيط SeedProd على موقع WordPress الخاص بك. للمساعدة في هذا الأمر ، يمكنك الاطلاع على وثائقنا الخاصة بتثبيت SeedProd Pro ، والتي تشرح كيفية تنشيط مفتاح ترخيص المكون الإضافي الخاص بك.
الخطوة 3. حدد مجموعة قوالب موقع التصوير الفوتوغرافي
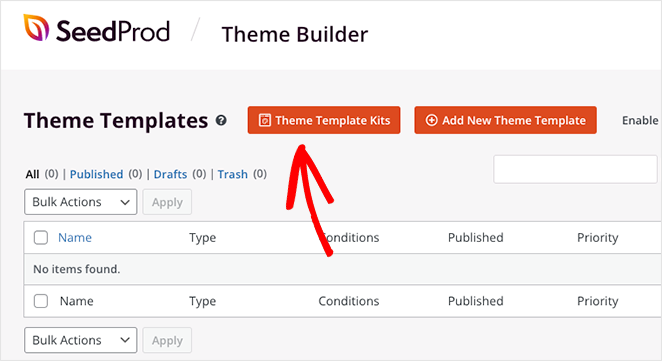
مع تنشيط SeedProd ، انتقل إلى SeedProd »Theme Builder من المسؤول وانقر فوق الزر Theme Templates Kits .

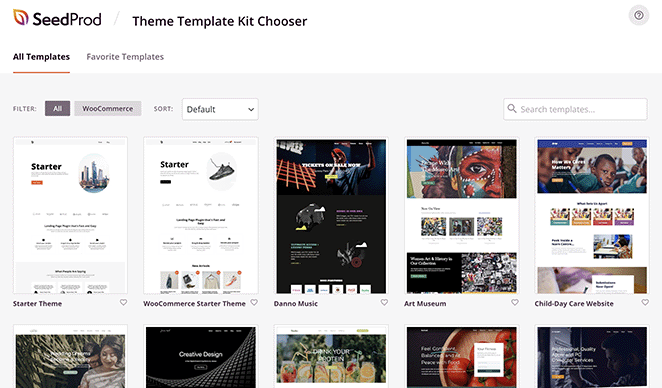
هنا يمكنك تصفح مكتبة من قوالب قوالب WordPress المعدة مسبقًا. كل قالب عبارة عن مجموعة مواقع ويب كاملة تحتوي على جميع الصفحات التي تحتاجها لإنشاء موقع ويب كامل.

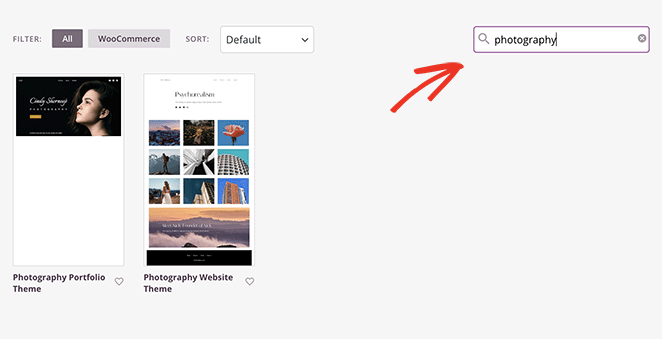
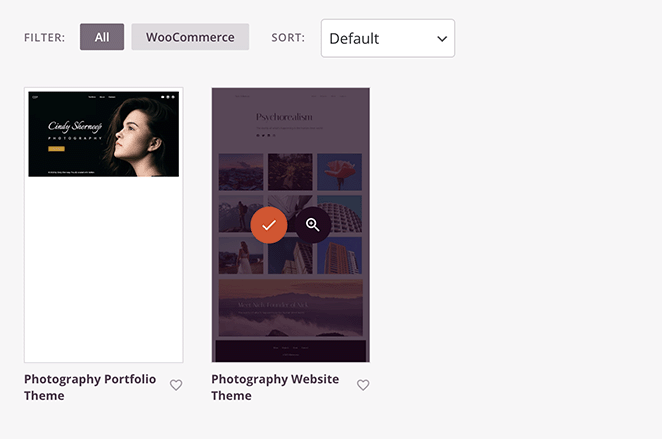
ستجد مجموعات لكل صناعة تقريبًا ، ولكن يمكنك استخدام مربع البحث للعثور على تصميم معين لتضييق نطاق البحث. على سبيل المثال ، تكشف كتابة "Photography" عن موضوع محفظة التصوير الفوتوغرافي وموضوع موقع الويب الخاص بالتصوير الفوتوغرافي.

لاختيار تصميم ، ما عليك سوى التمرير فوقه والنقر فوق رمز علامة الاختيار.

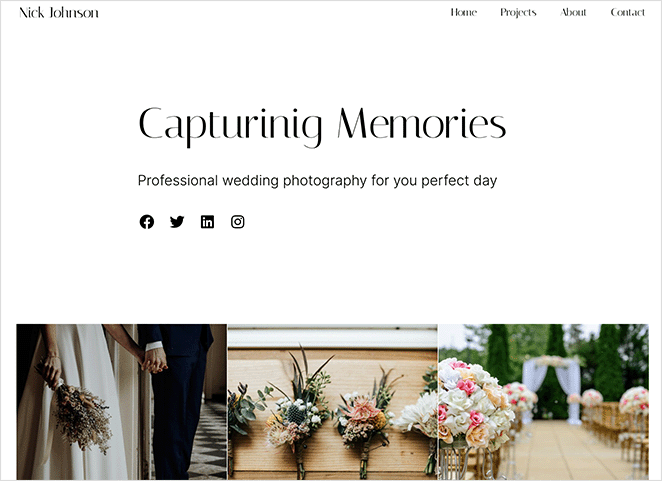
في هذا الدليل ، سنستخدم موضوع موقع التصوير الفوتوغرافي.
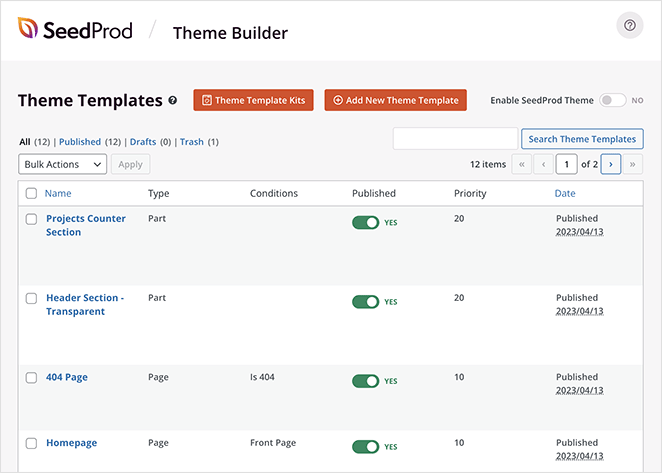
سيستغرق استيراد السمة بضع ثوانٍ فقط. بعد ذلك ، سترى القوالب الفردية التي تشكل نسقك المخصص.

من هنا ، يمكنك تحرير كل قالب لتخصيص تصميم موقع الويب الخاص بك ليناسب أعمال التصوير الفوتوغرافي الخاصة بك. سنوضح لك كيفية القيام بذلك بعد ذلك.
الخطوة 4. تخصيص موقع التصوير الفوتوغرافي الخاص بك
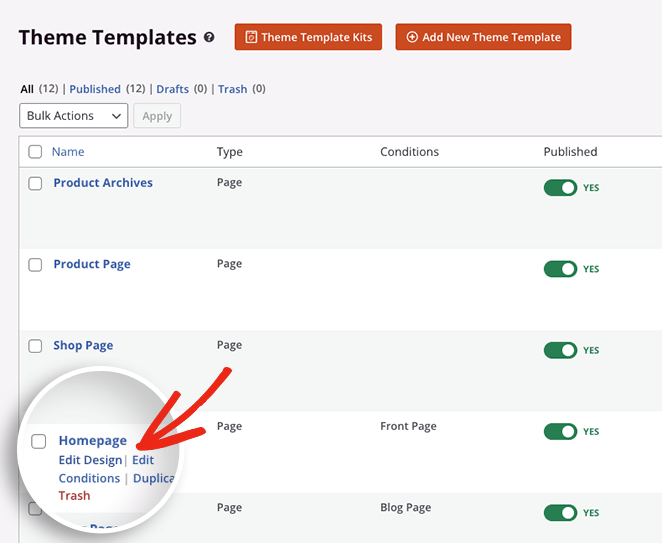
يعد تخصيص أي قالب أمرًا سهلاً للغاية. ما عليك سوى تحريك مؤشر الماوس فوق أحدها ، ثم النقر فوق ارتباط تحرير التصميم ، والذي يأخذك إلى أداة إنشاء صفحات السحب والإفلات الخاصة بـ SeedProd.

لنبدأ بتخصيص الصفحة الرئيسية لقالب التصوير الفوتوغرافي الخاص بك.
إنشاء الصفحة الرئيسية لموقع التصوير الفوتوغرافي المخصص
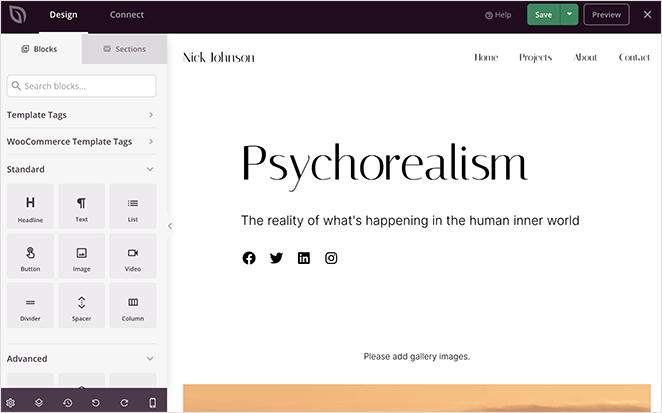
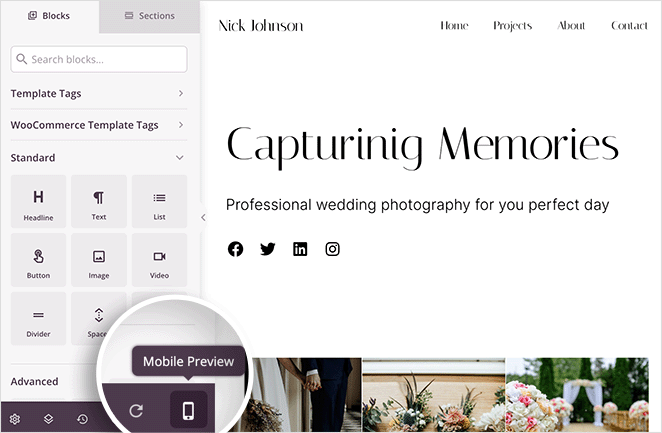
بعد فتح قالب صفحتك الرئيسية ، سترى مُنشئ صفحات SeedProd ، والذي يحتوي على كتل وأقسام وإعدادات WordPress على الجانب الأيسر. يوجد على اليمين معاينة مباشرة لصفحتك يمكنك النقر عليها وتحريرها في الوقت الفعلي.

يؤدي النقر فوق أي عنصر صفحة إلى فتح لوحة على الجانب الأيسر. هنا يمكنك تخصيص محتوى العناصر وتصميمها وخيارات عرضها بنقر الإشارة والنقر.
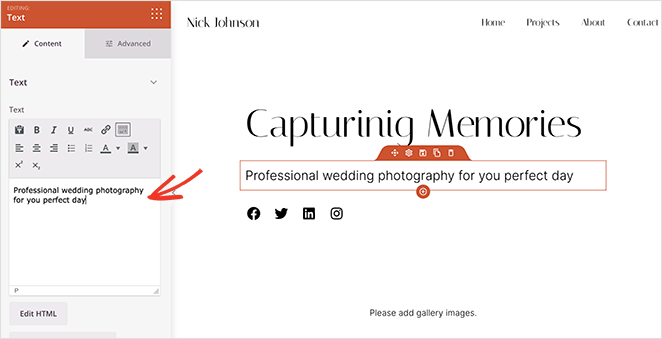
على سبيل المثال ، يتيح لك النقر فوق عنوان أو عنصر نص استبدال المحتوى التوضيحي بمعلومات حول أعمال التصوير الفوتوغرافي الخاصة بك.

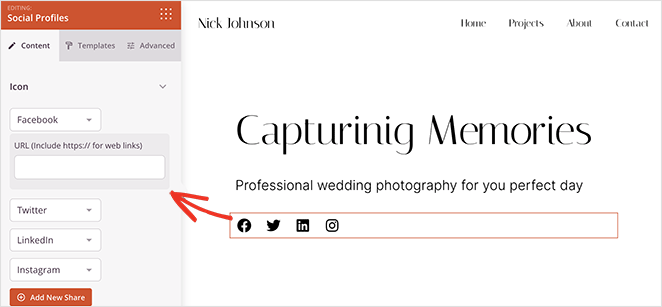
بالإضافة إلى ذلك ، يتيح لك النقر فوق كتلة ملفات التعريف الاجتماعية إضافة أيقونات وروابط إلى حسابات الوسائط الاجتماعية الخاصة بك.

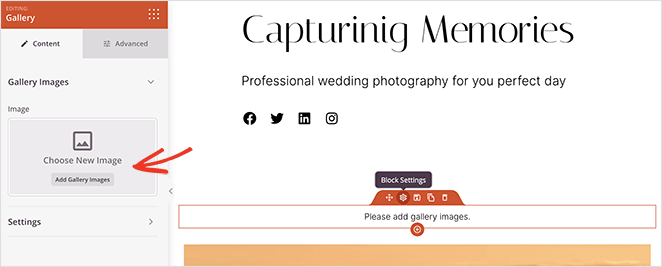
تأتي العديد من سمات SeedProd مع عناصر معينة بشكل افتراضي. يتضمن هذا المظهر تلقائيًا مجموعة المعرض لعرض أفضل أعمالك ، ولكن لمشاهدة التأثير الكامل ، ستحتاج إلى إضافة صورك الخاصة.
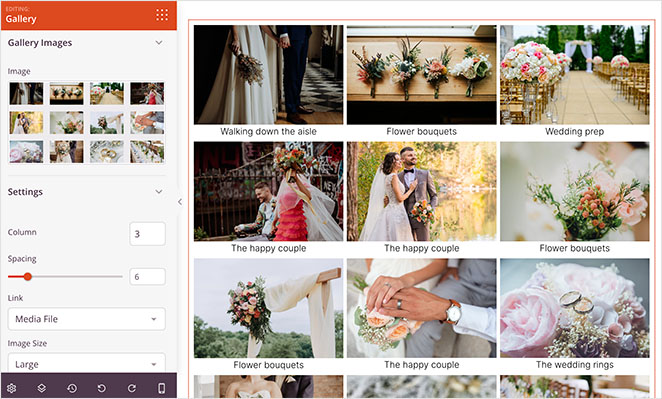
للقيام بذلك ، قم بالتمرير فوق عنصر كتلة المعرض حتى ترى مخططًا برتقاليًا ، ثم انقر فوقه. على اليسار ، يتم فتح لوحة حيث يمكنك النقر عليها لتحميل صور المعرض من جهاز الكمبيوتر الخاص بك أو مكتبة وسائط WordPress.

بعد إضافة صورك ، يمكنك تغيير عدد الأعمدة والتباعد ومصدر الارتباط وحجم الصورة والمزيد.

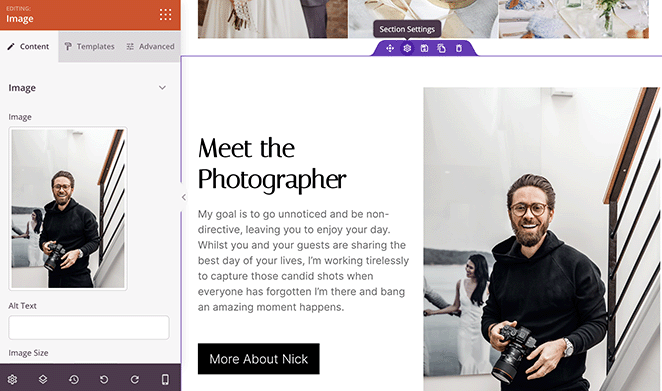
علاوة على ذلك ، توجد منطقة معدة مسبقًا يمكنك تخصيصها لتضمين المزيد من المعلومات في أسفل الصفحة. دعنا نخصصها لإظهار منطقة "نبذة عني" مع عبارة تحث المستخدم على اتخاذ إجراء لمعرفة المزيد.

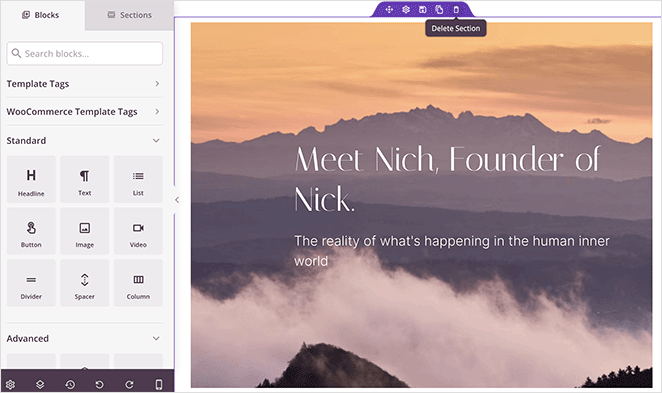
أولاً ، قم بإزالة القسم بالمرور فوقه حتى يصبح له مخطط أرجواني والنقر فوق أيقونة سلة المهملات.

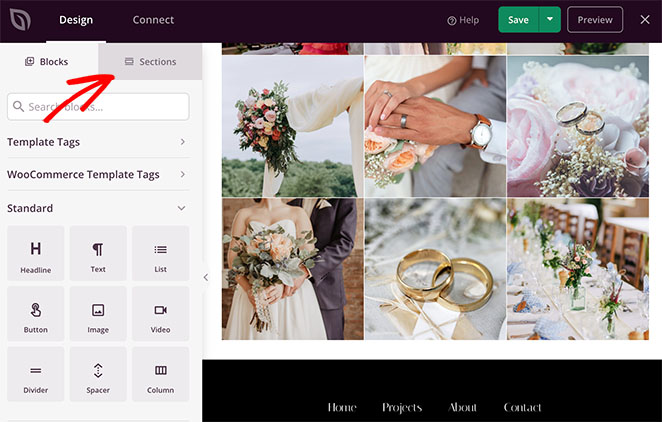
بعد ذلك ، انقر فوق علامة التبويب "الأقسام" في اللوحة اليمنى.

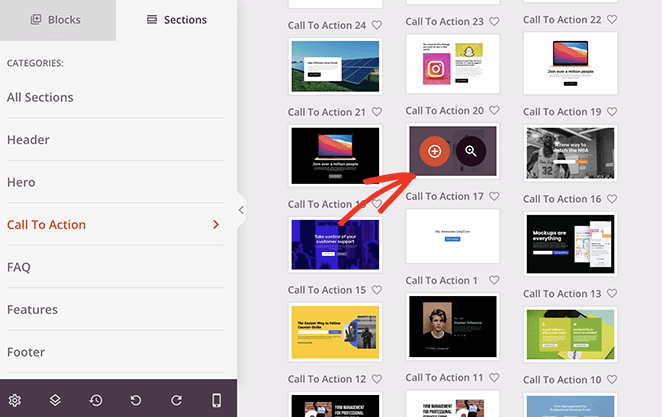
في هذه الصفحة ، يمكنك الاختيار من بين أقسام مواقع الويب المختلفة المعدة مسبقًا ، بما في ذلك الحث على اتخاذ إجراء والرأس والميزات والأسئلة الشائعة والمزيد. لكل منها تصميم فريد يمكنك تخصيصه بسهولة بعد إضافته إلى صفحتك.

دعنا نستخدم قسم Call to Action 17 بالمرور فوقه والنقر فوق رمز الجمع.
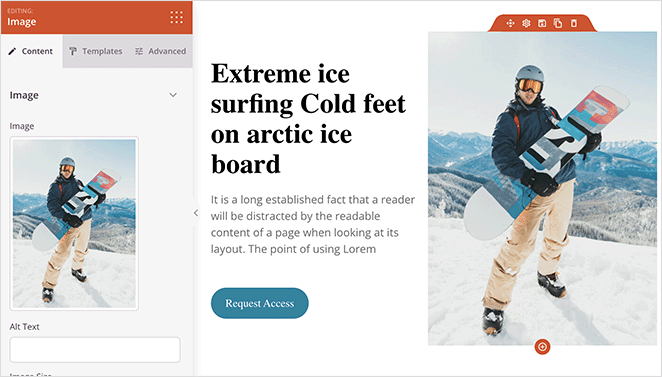
سيقوم SeedProd تلقائيًا بإضافة القسم إلى أسفل صفحتك. من هناك ، يمكنك تحرير المحتوى ليناسب احتياجات عملك.

في هذا المثال ، قمنا بتغيير الصورة والوصف وزر الحث على الشراء.

تذكر حفظ التغييرات قبل تخصيص باقي موقع التصوير الفوتوغرافي الخاص بك.
إنشاء صفحة معرض الصور الفوتوغرافية
الآن دعونا نلقي نظرة على بناء وتخصيص صفحة معرض الصور الخاصة بك.
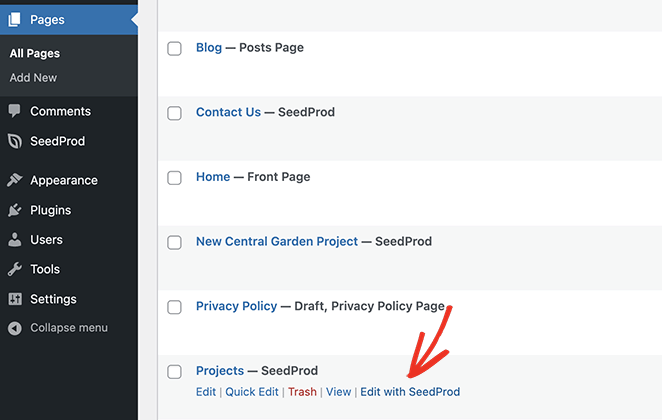
يسمي النموذج الذي نستخدمه هذا صفحة المشاريع ، والتي يمكنك العثور عليها من خلال زيارة الصفحات »جميع الصفحات من مسؤول WordPress الخاص بك.

لتحرير هذه الصفحة ، مرر الماوس فوقها وانقر فوق الارتباط تحرير باستخدام SeedProd .
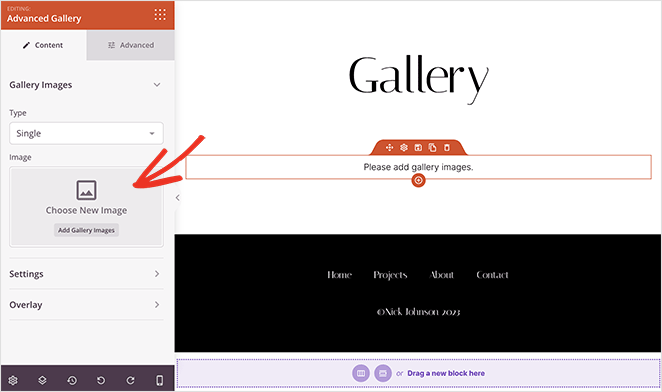
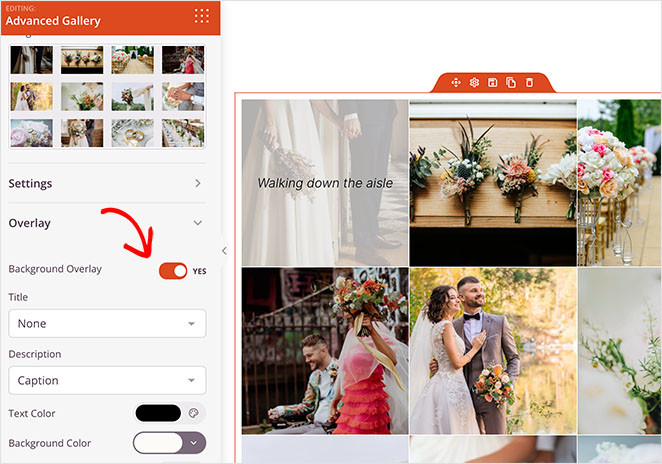
بشكل افتراضي ، تستخدم هذه الصفحة كتلة المعرض المتقدم لمنح المستخدمين انطباعًا أوليًا رائعًا عن عملك. ما عليك سوى النقر فوقه لتهيئة إعداداته وإضافة صورك.

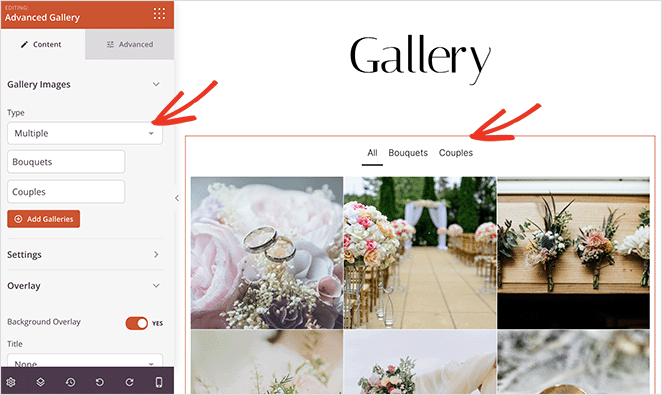
بخلاف كتلة المعرض القياسية ، يتيح لك المعرض المتقدم إضافة معارض صور متعددة في نفس الصفحة. يؤدي هذا إلى إنشاء علامات تبويب سهلة الاستخدام تتيح للزائرين التصفية بين فئات الصور المختلفة.
لإعداده ، اختر نوع المعرض المتعدد من القائمة المنسدلة ، ثم أضف الصور إلى كل معرض.

يحتوي المعرض المتقدم أيضًا على خيارات تخصيص إضافية. على سبيل المثال ، يمكنك تغيير نسبة أبعاد الصورة وإضافة تراكبات لإنشاء تأثير تحوم جذاب دون كتابة CSS مخصص.

إنشاء موقع ويب للتصوير "نبذة عني"
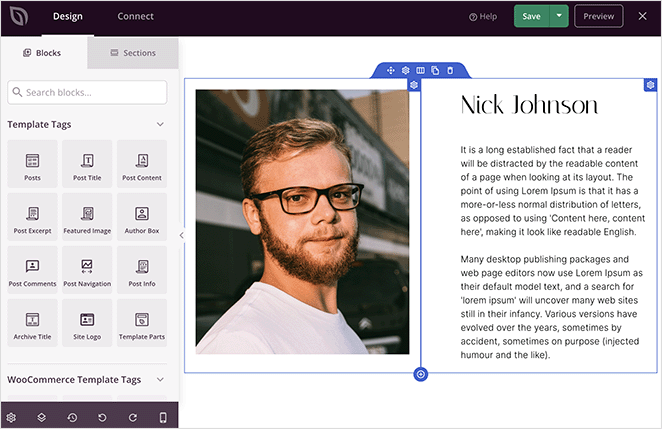
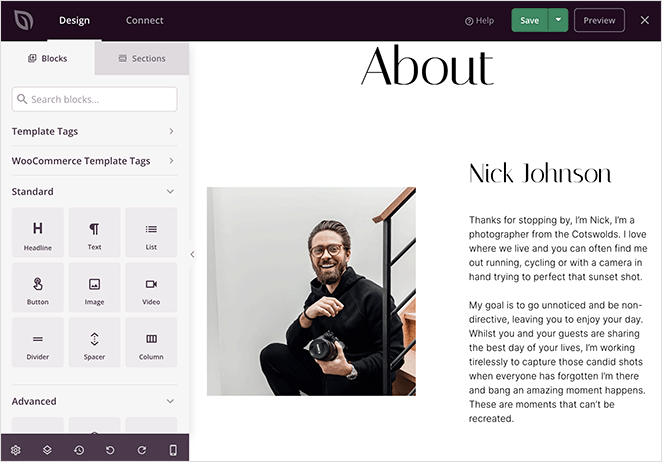
الصفحة الأخرى التي يجب أن يحتوي عليها موقع التصوير الفوتوغرافي الخاص بك هي صفحة حول حيث يمكن للعملاء المحتملين التعرف على عمليتك وخلفيتك وتفاصيل أخرى.
يقوم موضوع موقع التصوير الفوتوغرافي بإنشاء هذه الصفحة لك تلقائيًا. يتطلب تخصيصه ببساطة زيارة الصفحات »جميع الصفحات وتحرير الصفحة" حول "باستخدام SeedProd كما كان من قبل.
ابدأ بتبديل المحتوى التجريبي بمعلومات مخصصة عنك وعن عملك.

يمكنك أيضًا إضافة صورة ملف التعريف الخاصة بك لتحسين تجربة المستخدم وجعل صفحة "حول" أكثر خصوصية.

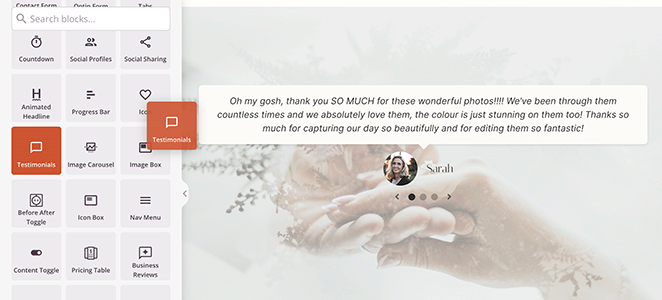
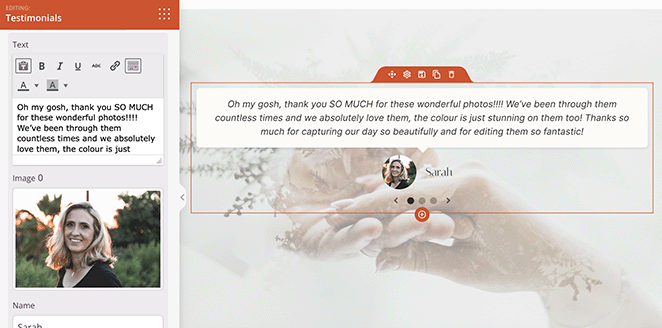
هذه الصفحة مكان ممتاز لإضافة الشعارات والشهادات من العملاء السابقين. عندما يرى الزائرون هذا الدليل الاجتماعي ، فمن المرجح أن يثقوا في عملك.
لإضافة الشهادات ، قم بسحب وإسقاط كتلة الشهادات من اللوحة اليمنى.

في خيارات التخصيص ، يمكنك إضافة لقطة رأس لكل عميل ووصف واسم وعنوان.

يمكنك إضافة العديد من الشهادات كما تريد وعرضها في عدة أعمدة أو في شكل دائري منزلق للشهادة.
إنشاء صفحة الاتصال بموقع التصوير الفوتوغرافي
الآن دعنا نخصص صفحة الاتصال الخاصة بك بالانتقال إلى الصفحات »جميع الصفحات والنقر فوق الارتباط تحرير باستخدام SeedProd في عنوان الاتصال بنا.
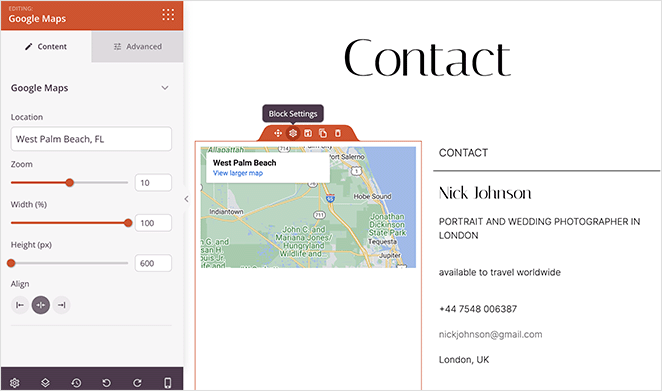
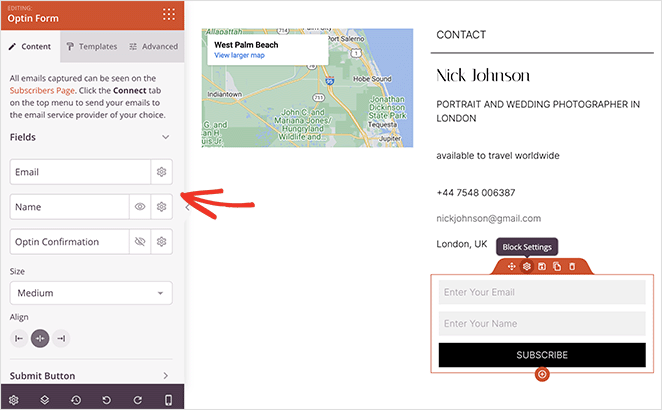
يتضمن تصميم الصفحة هذا كتلة خرائط Google ومعلومات الاتصال وكتلة نموذج الاشتراك.
تعد كتلة خرائط Google مثالية إذا كان لديك مكتب فعلي لأعمال التصوير الفوتوغرافي الخاصة بك. يمكنك إدخال عنوانك حتى يعرف العملاء المحتملون مكان العثور عليك لإجراء استشارة وجهاً لوجه.

تعد الخرائط أيضًا وسيلة ممتازة لإدراج نشاطك التجاري في نتائج محرك البحث المحلي. في كثير من الأحيان ، ستعرض Google الخريطة في نتائج البحث ، مما قد يكون له تأثير إيجابي على تحسين محرك البحث (SEO).
يعد الاحتفاظ بنموذج التقيد فكرة ممتازة لتوسيع قائمة البريد الإلكتروني الخاصة بك. باستخدام هذا النموذج ، يمكن للمستخدمين الاشتراك للحصول على التحديثات والإشعارات عبر البريد الإلكتروني.

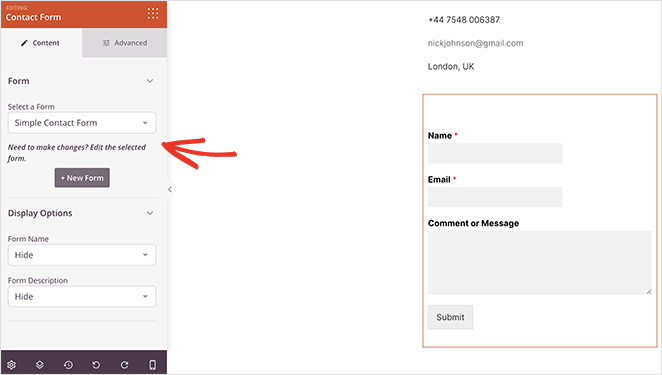
بدلاً من ذلك ، يمكنك السحب فوق كتلة نموذج الاتصال ، والتي تتكامل بسلاسة مع WPForms ، أفضل منشئ نماذج WordPress. من هناك ، يمكنك إنشاء أي نموذج وعرضه للمستخدمين للاتصال به.

استمر في تخصيص موقع التصوير الفوتوغرافي الخاص بك حتى تشعر بالرضا عن شكل كل شيء. يمكنك أيضًا إضافة صفحات إضافية ، مثل مدونة التصوير الفوتوغرافي والمتجر عبر الإنترنت وصفحة التسعير والمزيد.
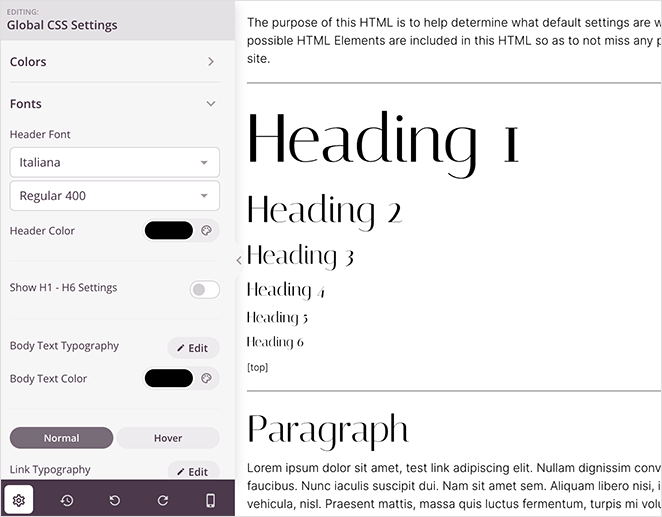
للحصول على تصميم متسق عبر موقعك بالكامل ، يمكنك تحرير نموذج Global CSS. يتضمن خيارات التخصيص للخطوط والألوان والخلفيات والأزرار والنماذج و CSS المخصص والمزيد.

تذكر أن تنقر فوق الزر "حفظ" لحفظ التغييرات.
الخطوة 5. تحسين عرض الهاتف المحمول
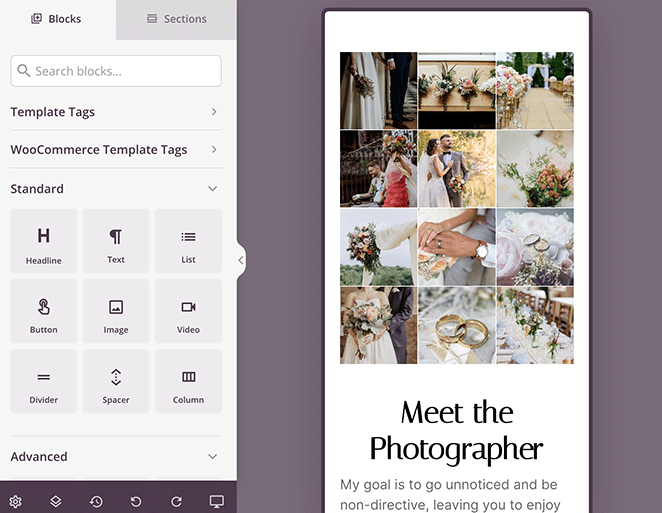
قبل نشر موقع الويب المخصص للتصوير الفوتوغرافي الخاص بك ، ستحتاج إلى التأكد من أنه يبدو مثاليًا عبر الأجهزة المختلفة ، بما في ذلك الهواتف الذكية وأجهزة الكمبيوتر المكتبية والأجهزة اللوحية.
لحسن الحظ ، يشتمل مُنشئ SeedProd على خيار معاينة حية للهاتف المحمول يمكنك الوصول إليه عن طريق النقر فوق رمز الهاتف المحمول في شريط الأدوات السفلي الأيسر.

من هناك ، يمكنك تعديل التصميم الخاص بك حتى يتم عرضه بشكل جميل على كل من الأجهزة المحمولة وأجهزة سطح المكتب دون العبث باستخدام HTML.

الخطوة 6. انشر موقع التصوير الفوتوغرافي الخاص بك
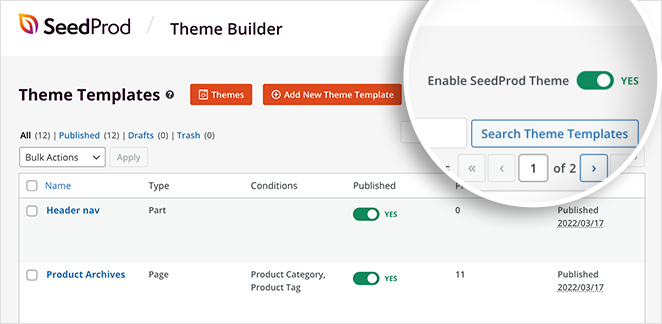
عندما يكتمل تصميم موقع التصوير الفوتوغرافي الخاص بك ، فإن الخطوة الأخيرة هي تمكين سمة SeedProd الخاصة بك.
للقيام بذلك ، توجه إلى SeedProd »Theme Builder وابحث عن مفتاح Enable SeedProd Theme . انقر الآن على زر التبديل حتى ينتقل إلى الموضع "نعم".

في غضون ثوانٍ قليلة ، سترى رسالة نجاح تفيد بأن موقعك مباشر. انطلق وقم بزيارة صفحتك الرئيسية لرؤيتها أثناء العمل.

كيفية إنشاء الأسئلة الشائعة لموقع التصوير الفوتوغرافي
قطعاً! يوفر WordPress العديد من المكونات الإضافية والتكاملات التي تمكنك من بيع صورك مباشرة من موقع الويب الخاص بك. من خلال تثبيت WooCommerce ، الذي يعمل بسلاسة مع SeedProd ، يمكنك إعداد متجر مخصص عبر الإنترنت ، وإنشاء صفحات منتج لصورك ، وتحديد الأسعار ، وإدارة المخزون ، ومعالجة المدفوعات الآمنة.
يمكنك استخدام مكون WordPress SEO الإضافي مثل All in One SEO مع SeedProd لتحسين موقع التصوير الفوتوغرافي لمحركات البحث. يشتمل المكون الإضافي على أدوات مفيدة لتحرير البيانات الوصفية وخرائط الموقع وتحسين محركات البحث المحلية والمزيد.
لحماية صورك من الاستخدام غير المصرح به ، يمكنك إضافة علامات مائية إلى صورك ، وإيقاف الحفظ بالنقر بزر الماوس الأيمن باستخدام مكون WordPress الإضافي ، وتمكين حماية الارتباط السريع ، وإبراز إشعار حقوق النشر على موقع الويب الخاص بك.
للترويج لموقعك الجديد الخاص بالتصوير الفوتوغرافي ، ضع في اعتبارك كتابة منشورات مدونة منتظمة حول موضوعات التصوير ذات الصلة لتوليد حركة مرور عضوية. يمكنك أيضًا مشاركة أفضل محتوى لديك على وسائل التواصل الاجتماعي ، وتشغيل حملات التسويق عبر البريد الإلكتروني ، والتعاون مع المؤثرين في مجال تخصصك.
التالي: إنشاء عملاء متوقعين لإطلاق موقع التصوير الفوتوغرافي الخاص بك
نأمل أن يساعدك هذا الدليل في تعلم كيفية إنشاء موقع ويب للتصوير في WordPress.
قبل بدء تشغيل موقعك ، ضع في اعتبارك اتباع هذا البرنامج التعليمي حول كيفية إنشاء صفحة قادمة قريبًا في WordPress. مع صفحة قادمة قريبًا ، يمكنك الترتيب في محركات البحث وإنشاء عملاء متوقعين قبل بدء تشغيل موقعك.
هل أنت جاهز لإنشاء موقع ويب للتصوير في WordPress؟
شكرا للقراءة. يرجى متابعتنا على YouTube و Twitter و Facebook لمزيد من المحتوى المفيد لتنمية أعمالك.

