كيفية استخدام البرنامج المساعد لاستطلاع WordPress المنبثق (الطريقة السهلة)
نشرت: 2020-08-24هل تحتاج إلى إضافة WordPress لاستطلاع منبثقة؟ يعد وضع نموذج ملاحظات في نافذة منبثقة طريقة رائعة للحصول على مزيد من الردود من الزائرين.
في هذه المقالة ، سنلقي نظرة على أفضل مكون إضافي للاستطلاع المنبثق لـ WordPress. بعد ذلك سننتقل خلال عملية الحصول على نافذة منبثقة مباشرة على موقعك.
قم بإنشاء نموذج استبيان WordPress الخاص بك الآن
كيف يمكنني استخدام البرنامج المساعد للاستطلاع المنبثق في WordPress؟
يمكنك تثبيت مكون إضافي للاستطلاع المنبثق بسهولة في لوحة معلومات WordPress الخاصة بك.
بعد ذلك ، تحتاج فقط إلى إعداد أسئلة الاستطلاع للنموذج ، ثم تصميم النافذة المنبثقة التي ستظهر عندما يكون الزائر على موقعك.
تعد النوافذ المنبثقة طريقة رائعة لجذب انتباه الزائر في أي نوع من الاستبيانات. وسيساعد تركيز الزائر على الاستطلاع على زيادة معدلات التحويل.
من السهل حقًا تثبيت مكون إضافي للاستطلاع المنبثق. سنقوم بدمج مكونين إضافيين قويين في هذا البرنامج التعليمي.
كيفية إعداد البرنامج المساعد لاستطلاع WordPress المنبثق
هناك بعض الخطوات التي يجب اتباعها لتشغيل الاستبيان المنبثق ، لذا إليك جدول محتويات لمساعدتك في العثور على الخطوة الصحيحة:
- قم بتثبيت ملحق WPForms
- قم بإنشاء نموذج استطلاع في WordPress
- قم بتثبيت البرنامج المساعد OptinMonster
- قم بإنشاء حملة في OptinMonster
- انشر الاستبيان المنبثق على موقعك
لنبدأ بتثبيت البرنامج المساعد رقم 1.
الخطوة 1: قم بتثبيت البرنامج المساعد WPForms
WPForms هو أفضل منشئ نماذج WordPress. يتيح لك إنشاء نماذج واستطلاعات مخصصة باستخدام أداة إنشاء السحب والإفلات سهلة الاستخدام.

لنبدأ بتثبيت البرنامج المساعد WPForms.
بحاجة الى يد؟ انتقل إلى دليل المبتدئين لتثبيت مكون إضافي في WordPress.
بمجرد تنشيط المكون الإضافي في WordPress ، فأنت جاهز لإنشاء نموذج الملاحظات الخاص بك. الخبر السار هو أنه يمكننا استخدام نموذج لهذا ، لذلك لن يستغرق الأمر سوى بضع دقائق.
الخطوة 2: قم بإنشاء نموذج استطلاع في WPForms
في هذا المثال ، سننشئ استطلاعًا بسيطًا من 4 حقول:
- اسم
- بريد الالكتروني
- تصنيف النجوم
- حقل نصي للتعليقات.
إذا كنت ترغب في إجراء استبيان أكثر تعقيدًا ، فتحقق من نماذج الاستبيان والأمثلة هذه للتعرف على الحقول التي يمكنك استخدامها.
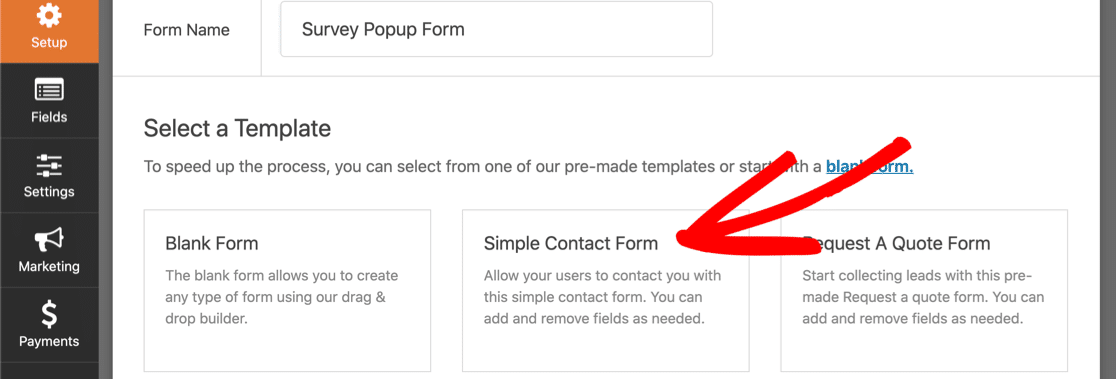
في لوحة معلومات WordPress ، توجه إلى WPForms ، ثم انقر فوق إضافة جديد . دعنا نختار قالب نموذج الاتصال البسيط .

سيستغرق تخصيص هذا النموذج بضع دقائق فقط.
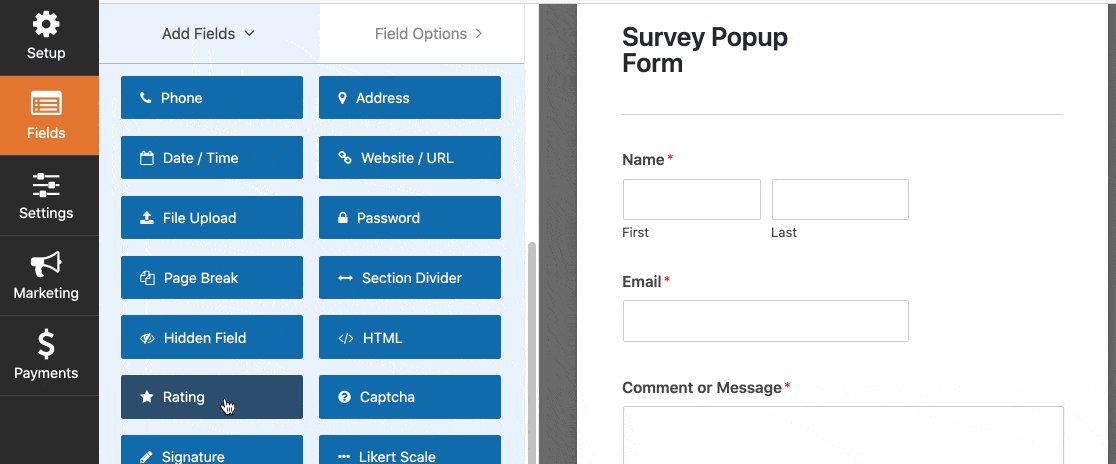
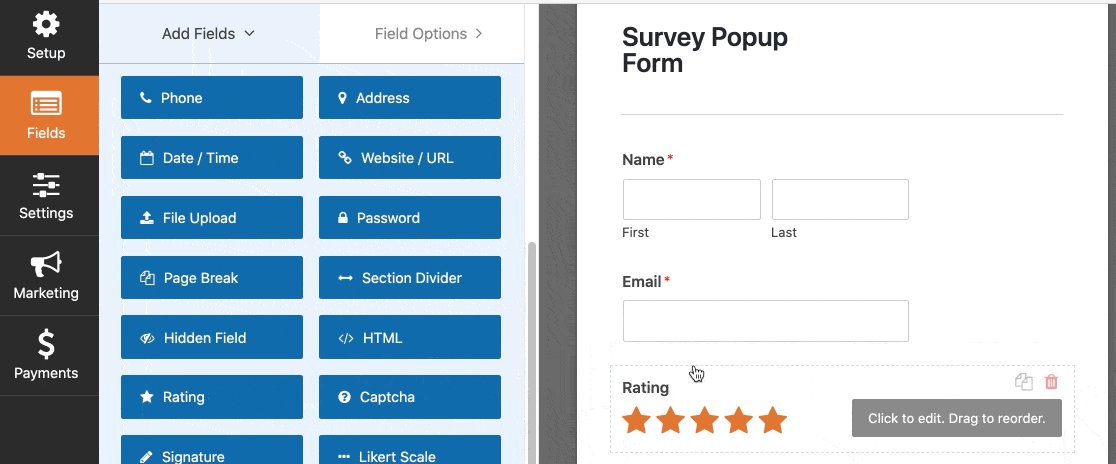
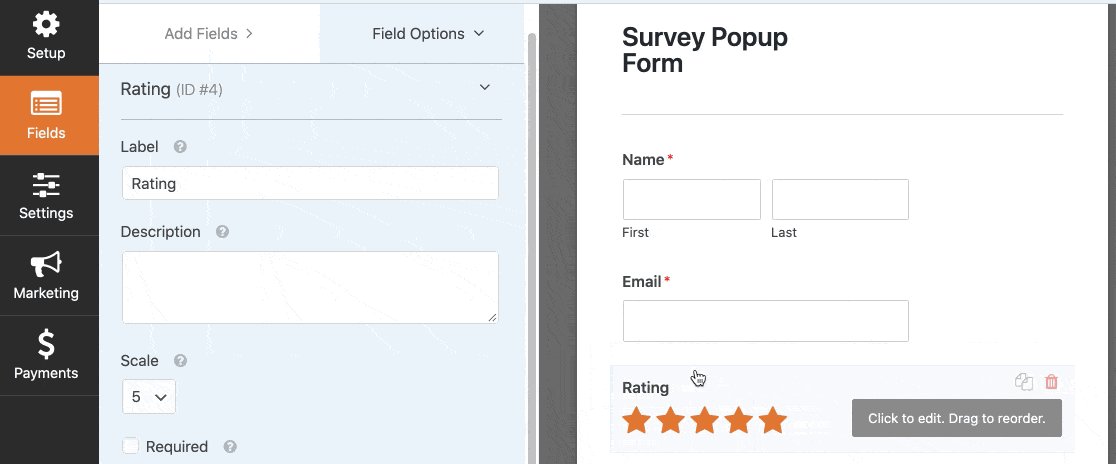
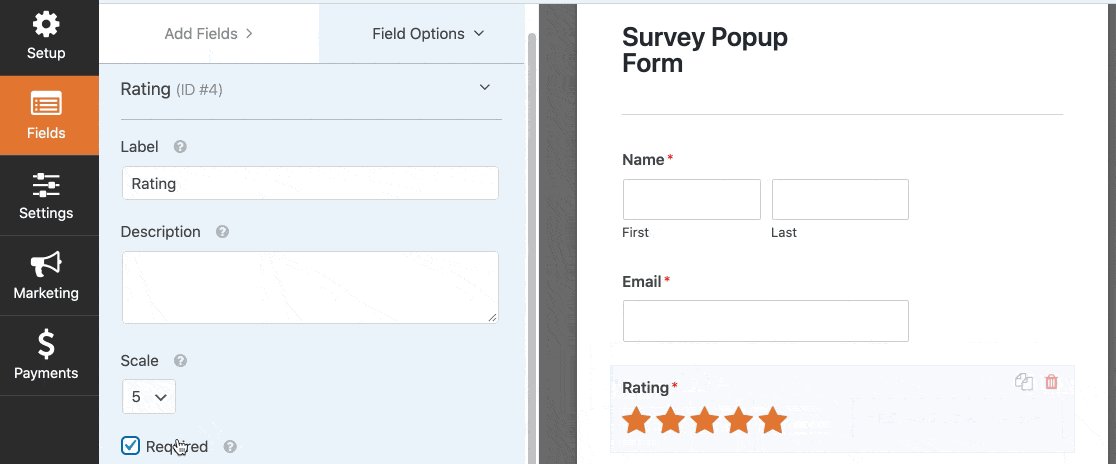
أولاً ، دعنا نضيف حقل التصنيف بالنجوم. ما عليك سوى النقر عليه واسحبه من اللوحة اليمنى إلى اللوحة اليمنى ، ثم تحديده " مطلوب" باستخدام مربع الاختيار في اللوحة اليمنى:

يمكنك استخدام الخيارات المتقدمة في حقل تصنيف النجوم لتغيير الرموز.
إذا كنت ترغب في تخصيص أي حقول أخرى ، فما عليك سوى النقر فوق الحقل لتغيير الإعدادات. يوضح برنامجنا التعليمي حول إنشاء نموذج اتصال بسيط هذا بمزيد من التفصيل.
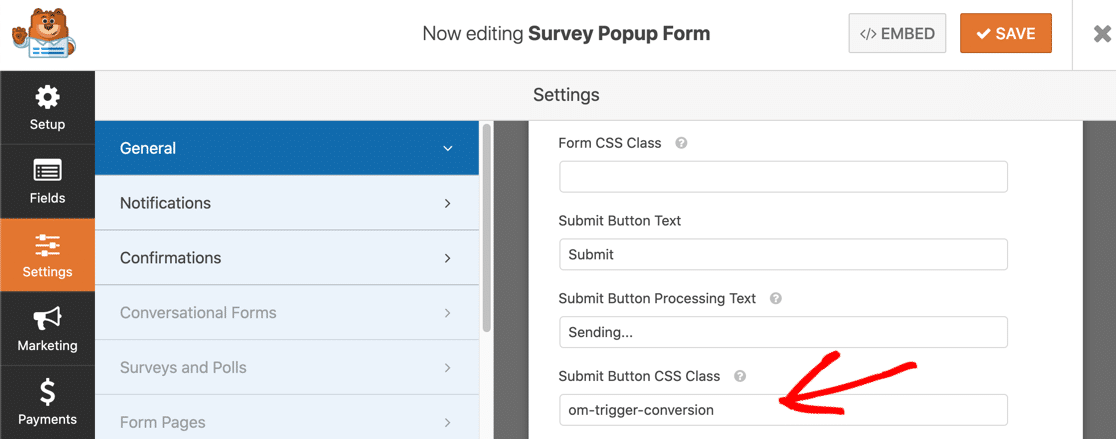
آخر شيء يجب القيام به هو إضافة شفرة تتبع التحويل OptinMonster إلى النموذج. في منشئ النموذج ، انقر فوق الإعدادات في الجزء الأيمن. ثم قم بالتمرير لأسفل واكتب om-trigger-conversion في مربع Submit Button CSS Class.

بمجرد الانتهاء ، انقر فوق الزر حفظ لحفظ النموذج الخاص بك.
إذا كنت ترغب في إضافة المزيد من حقول الاستطلاع المعقدة إلى النموذج الخاص بك ، فراجع هذه المقالة حول كيفية إنشاء نموذج استطلاع في WordPress.
الآن بعد أن أصبح لدينا نموذج ملاحظات جاهزًا ، دعنا ننتقل ونثبت المكون الإضافي الثاني.
الخطوة 3: قم بتثبيت البرنامج المساعد OptinMonster
OptinMonster هو أفضل مكون إضافي منبثق لبرنامج WordPress. يمكن أن يساعدك على تتبع التحويلات وزيادتها والحصول على تعليقات قيمة من زوار موقعك. تحقق من جميع الميزات في مراجعة OptinMonster الخاصة بنا.
OptinMonster + WPForms هو مزيج قوي. دعونا نضع كلاهما في العمل.
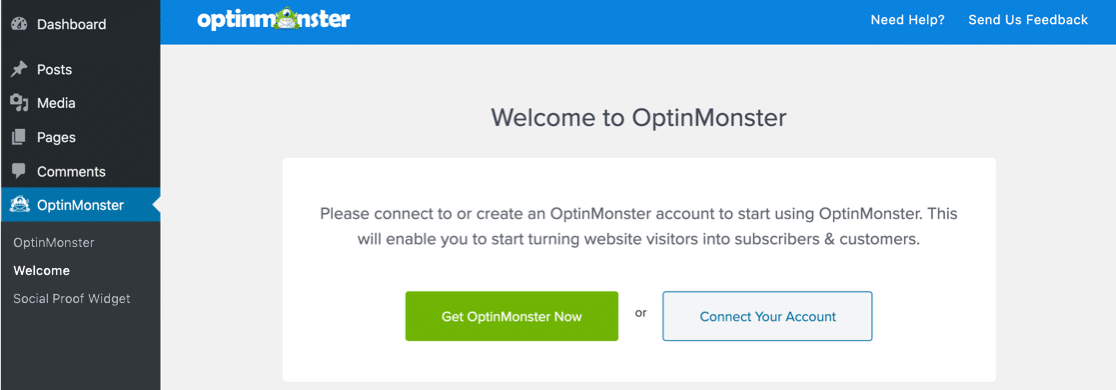
انطلق وقم بتثبيت المكون الإضافي OptinMonster WordPress. لا تنس تفعيله.
إذا لم يكن لديك حساب ، فانقر فوق Get OptinMonster الآن للتسجيل. إذا كان لديك بالفعل حساب OptinMonster ، فحدد Connect Your Account لإضافة موقع الويب الخاص بك.

رائعة! لدينا إضافات WordPress الخاصة بالاستبيان المنبثق جاهزة.
يمكنك إبقاء لوحة تحكم WordPress مفتوحة في علامة تبويب أخرى. سنحتاج إلى التحقق مرة أخرى في غضون ثانية. في الوقت الحالي ، دعنا ننتقل إلى OptinMonster.
الخطوة 4: قم بإنشاء حملة في OptinMonster
توجه إلى OptinMonster في نافذة متصفح جديدة وقم بتسجيل الدخول. في الجزء العلوي من شاشة OptinMonster ، انقر فوق إنشاء حملة جديدة للبدء.
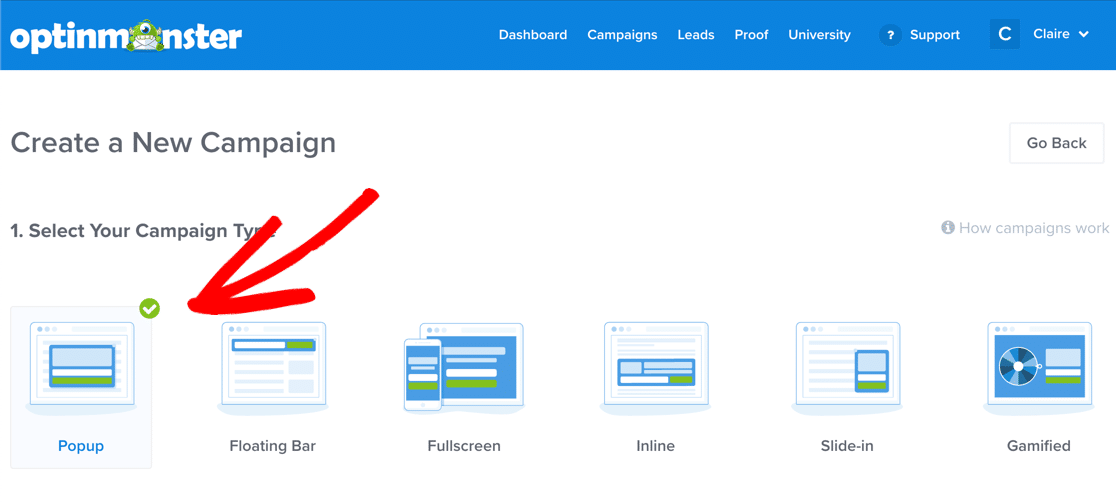
ضمن نوع الحملة ، اختر نافذة منبثقة .

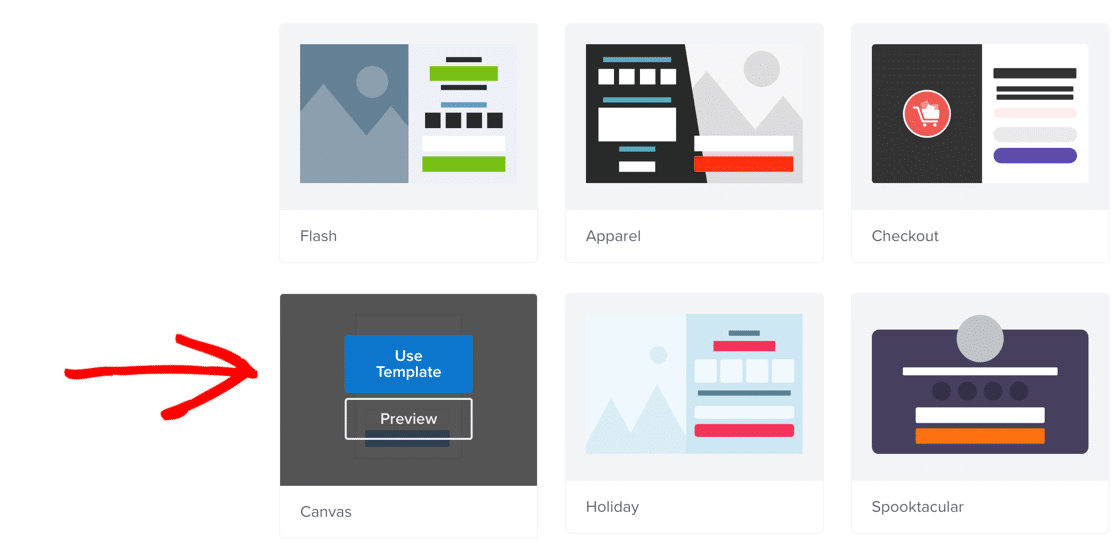
الشيء التالي الذي نحتاجه هو قالب الحملة. دعنا نختار قماش .

يتيح لك قالب Canvas إضافة عناصر مختلفة إلى النافذة المنبثقة مثل:
- نماذج
- لغة البرمجة
- CSS
- جافا سكريبت.
لمعرفة المزيد حول استخدام لوحة الرسم المنبثقة ، اقرأ هذه المقالة حول النوافذ المنبثقة الفريدة من القماش التي يمكنك إنشاؤها باستخدام OptinMonster.
حسنًا ، عد إلى معالج OptinMonster.
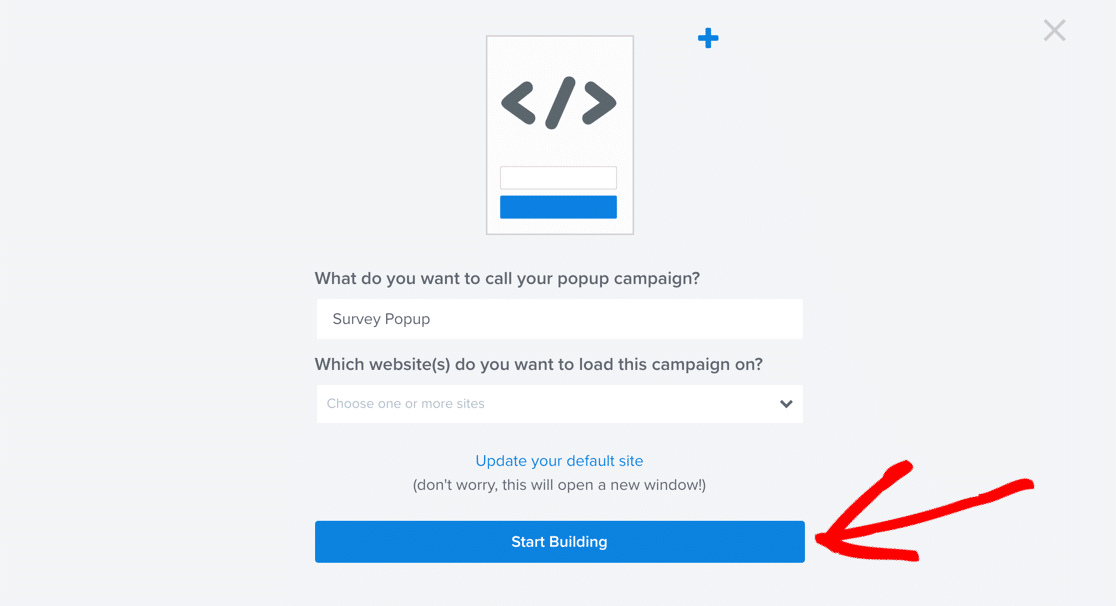
سيُطلب منك الآن تسمية النافذة المنبثقة الخاصة بك. دعنا نسميها Survey Popup ، ثم حدد موقعك.
نحن جاهزون! الآن انقر فوق بدء البناء .


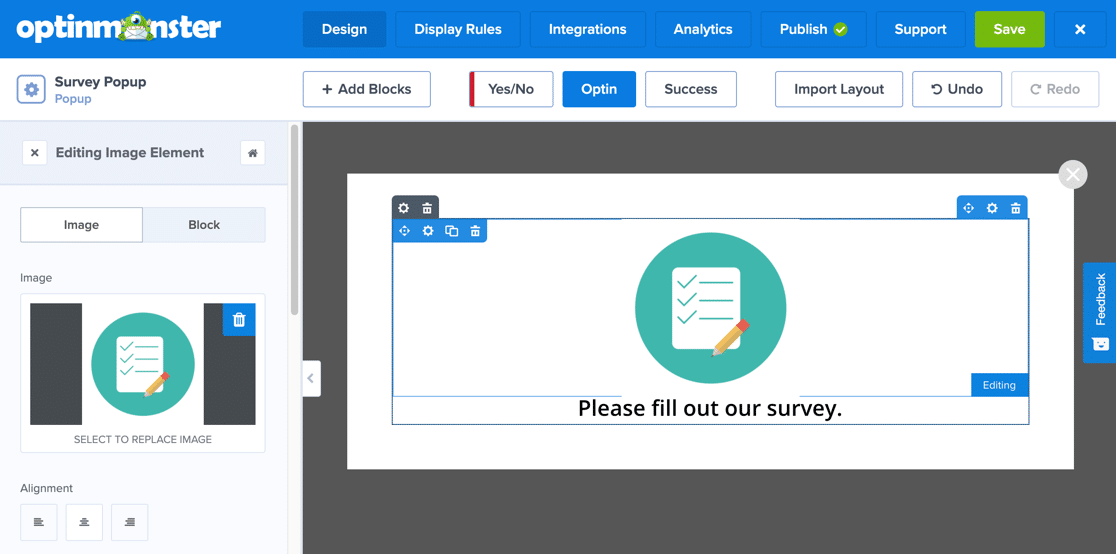
سوف يقوم OptinMonster بتحميل شاشة البناء. هذا هو المكان الذي ستقوم فيه بإعداد النافذة المنبثقة وتضمين النموذج الخاص بك.
لا تقلق إذا لم تستخدم OptinMonster من قبل. إذا واجهتك مشكلة في أي وقت ، فقم بإلقاء نظرة على هذا الدليل حول إنشاء اشتراكك الأول.
أولاً ، دعنا نغير الصورة في النافذة المنبثقة. ما عليك سوى النقر عليها وتحميل صورة أو شعار جديد. لقد قمنا أيضًا بتغيير النص هنا بحيث يكون منطقيًا بالنسبة للنموذج المنبثق.

الآن دعنا نضيف النموذج إلى النافذة المنبثقة.
نحتاج فقط إلى الحصول على الرمز المختصر للنموذج أولاً.
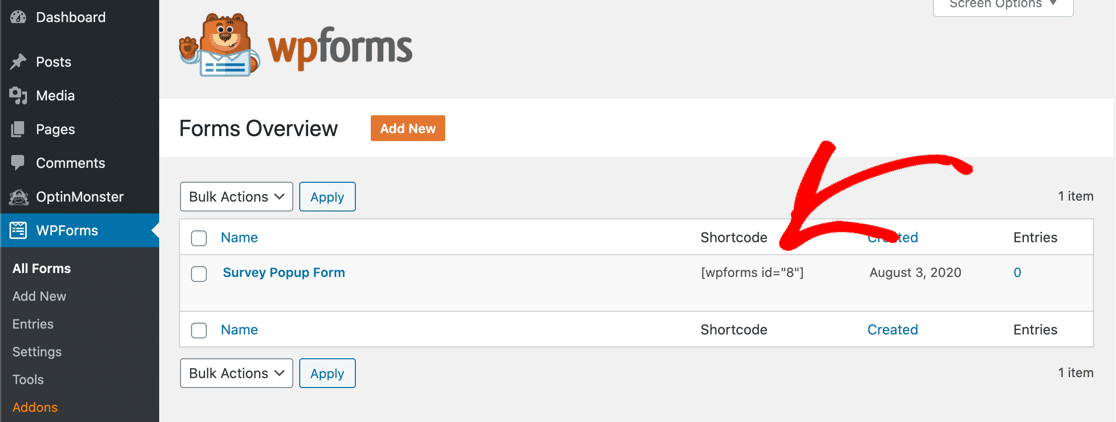
عد إلى لوحة معلومات WordPress وانتقل إلى WPForms »جميع النماذج . سترى رمزًا قصيرًا بجوار النموذج الذي أنشأته سابقًا.

انسخ الرمز القصير.
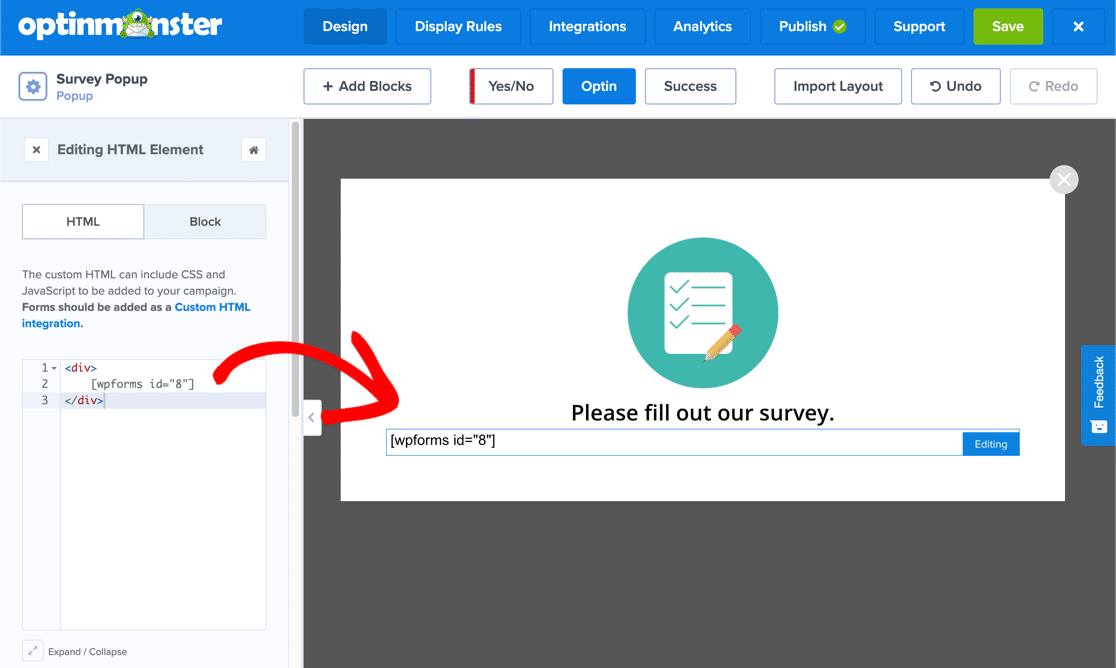
مرة أخرى في OptinMonster ، انقر فوق الزر Add Blocks في الجزء العلوي من المنشئ. من الجزء الأيمن ، اسحب كتلة HTML إلى الجزء الأوسط.
على الجانب الأيسر ، يمكنك أن ترى أن اللوحة تتغير لتظهر لك محتوى كتلة HTML. فقط الصق الرمز المختصر هنا.

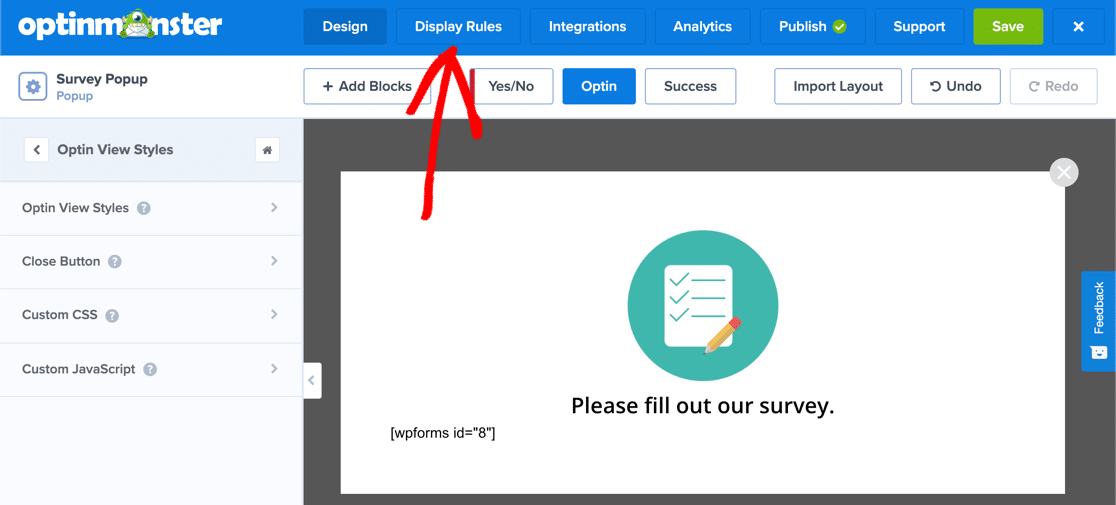
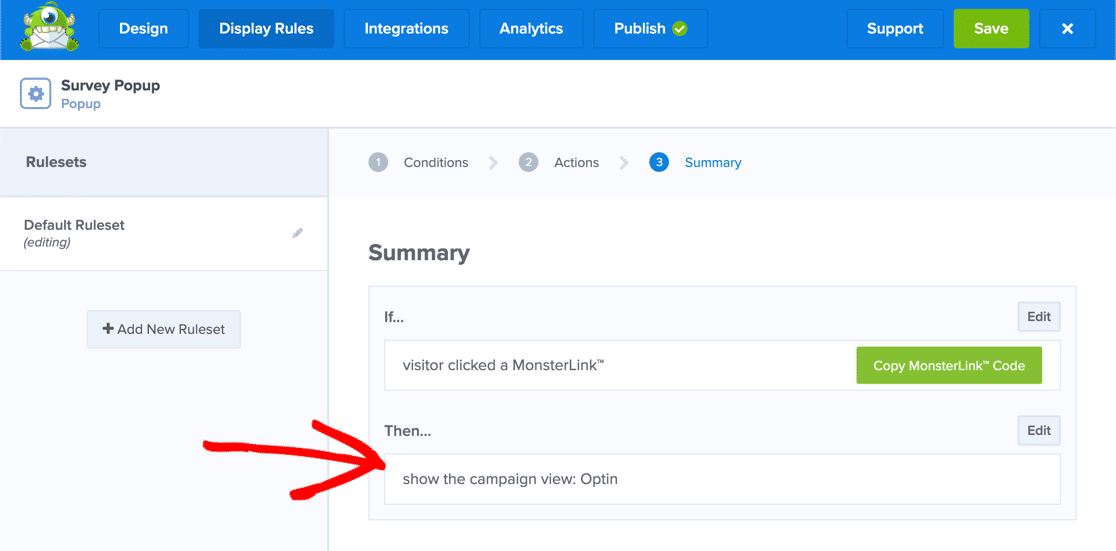
بعد ذلك ، سنخبر OptinMonster بكيفية عرض النافذة المنبثقة. في هذا المثال ، نريد أن تظهر النافذة المنبثقة إذا نقر شخص ما على رابط.
انطلق وانقر على عرض القواعد أعلى أداة إنشاء OptinMonster.

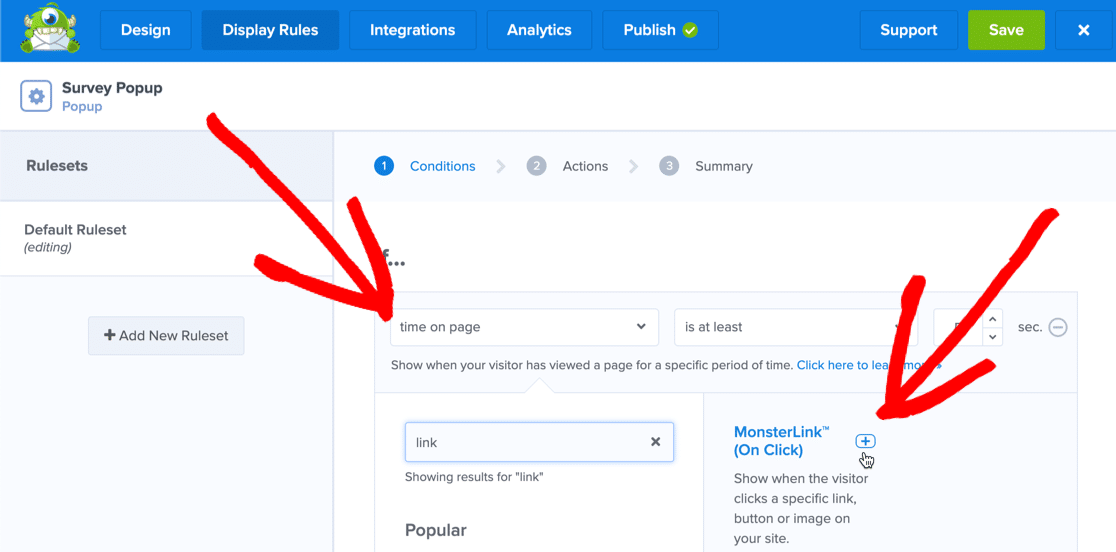
في القائمة المنسدلة الأولى ، انقر فوق القائمة المنسدلة حيث تظهر الوقت على الصفحة . ابحث عن الارتباط ، ثم انقر فوق خيار MonsterLink على اليمين.

يمكنك المضي قدمًا وإزالة القواعد الأخرى عن طريق النقر فوق رمز ناقص بجانبها.
انقر فوق الخطوة التالية وتأكد من تحديد Optin في القائمة المنسدلة.

انقر فوق الخطوة التالية مرة أخرى .
رائعة! الآن سيتم فتح النافذة المنبثقة الخاصة بك عندما ينقر الزائر على الرابط المخصص.
انطلق وانقر على نسخ كود MonksterLink . ستحتاج ذلك في دقيقة.
أنت على وشك الانتهاء! كل ما نحتاجه الآن هو نشر النافذة المنبثقة على موقع الويب الخاص بك.
الخطوة 5: انشر الاستبيان المنبثق على موقعك
لذا علينا الآن تنفيذ الخطوات النهائية في كلا المكونين الإضافيين:
- في OptinMonster ، سننشر النافذة المنبثقة
- في WordPress ، سنضيف MonsterLink إلى النافذة المنبثقة.
لنبدأ بنشر النافذة المنبثقة.
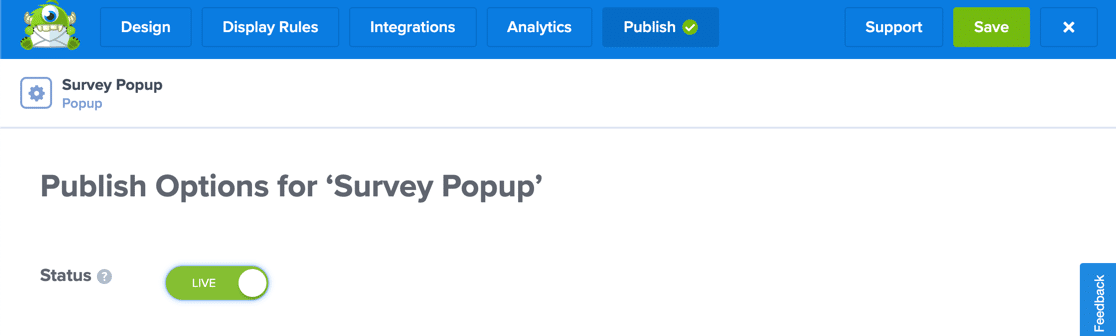
في الجزء العلوي من شاشة OptinMonster ، انقر فوق نشر .
تحقق من تحديد موقع الويب الصحيح في القائمة المنسدلة ، ثم قم بتبديل الحالة إلى Live .

لن تظهر معاينة OptinMonster النموذج الخاص بك حتى الآن. لا تقلق! سيتم تجميعها جميعًا في الخطوة التالية.
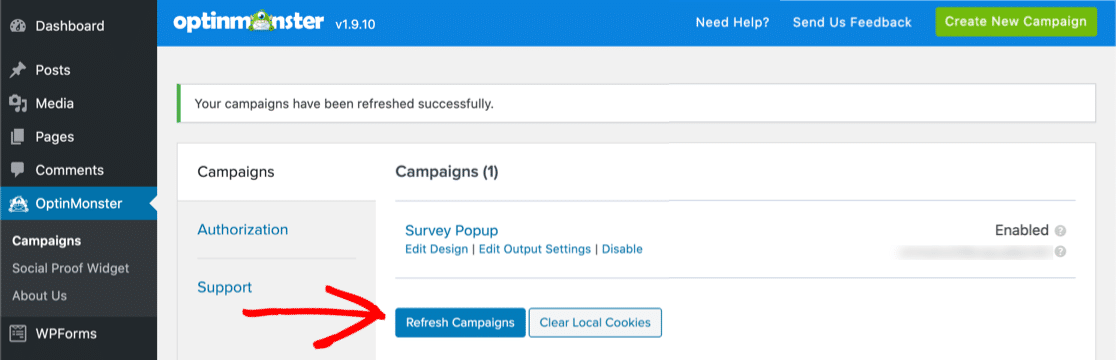
عد الآن إلى لوحة تحكم WordPress الخاصة بك. انقر فوق OptinMonster في شريط التنقل الأيمن ، ثم انقر فوق تحديث الحملات .

تفو. اوشكت على الوصول.
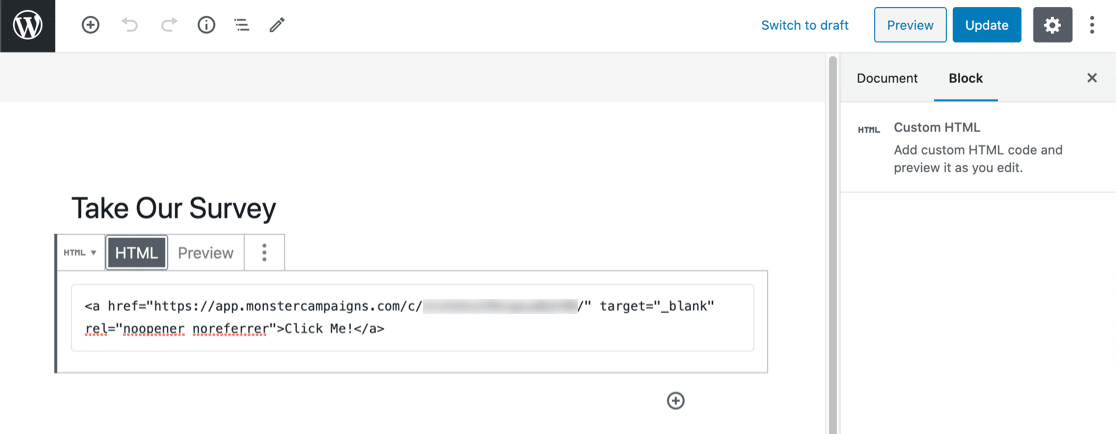
الآن قم بتحرير المنشور أو الصفحة حيث تريد إضافة رابط الاستبيان الخاص بك. أضف كتلة HTML مخصصة إلى صفحتك والصق الشفرة فيها.

الآن انشر أو قم بتحديث الصفحة.
هذا كل شيء! انقر فوق الارتباط وتحقق من أن كل شيء يعمل.

حسنًا ، هل لاحظت أن شكلنا يبدو أساسيًا نوعًا ما؟
إذا لم تعجبك الطريقة التي يظهر بها النموذج ، يمكنك بسهولة إضافة CSS لتخصيصه:
html div#om-{{id}} {
font-size: 16px ;
}
html div#om-{{id}} {
color:#000000;
}
.wpforms-field-description, .wpforms-field-label {
margin: 10px 0 !important;
}
html div#om-{{id}} .wpforms-field-row-block.wpforms-first.wpforms-one-half {
margin-right: 10px !important;
}
html div#om-{{id}} input[type=text] {
margin-top: 10px; margin-bottom: 10px; padding: 20px; border-radius: 10px;
}
html div#om-{{id}} input[type=label] {
padding: 20px;
}
html div#om-{{id}} input[type=email] {
margin-top: 10px; margin-bottom: 10px; padding: 20px; border-radius: 10px;
}
html div#om-{{id}} button[type=submit] {
font-size: 14px; margin: 20px; padding: 20px; border-radius: 10px;
}
html div#om-{{id}} .wpforms-submit-container {
text-align: center !important;
}
ما عليك سوى إضافة هذا إلى أداة CSS المخصصة في OptinMonster ، ثم تحديث حملاتك في لوحة معلومات WordPress.
الآن يبدو النموذج أفضل بكثير:

إذا كنت ترغب في معرفة المزيد من الطرق لتصميم WPForms في OptinMonster ، فراجع هذا الدليل لتصميم WPForms داخل نافذة منبثقة OptinMonster.
قم بإنشاء نموذج استبيان WordPress الخاص بك الآن
الخطوات التالية: اعمل مع نتائج الاستطلاع
هذا كل شيء! لقد قمت للتو بنشر نافذة منبثقة لنموذج الملاحظات على موقع WordPress الخاص بك.
هل تعلم أن WPForms يمكنه إنشاء مخططات جميلة من نتائج الاستطلاع؟ تعرف على المزيد في هذه المقالة حول كيفية عرض نتائج الاستطلاع بيانياً. يمكننا أيضًا مساعدتك في كتابة ملخص لنتائج الاستبيان الخاص بك.
وهذا كل شيء! أنت الآن تعرف كيفية استخدام مكوّن WordPress الإضافي لاستبيان منبثق. ابدأ بتثبيت أقوى مكون إضافي لنماذج WordPress اليوم. يحتوي WPForms على الكثير من الميزات التي يمكنك استخدامها لإنشاء استطلاعات احترافية لموقع الويب الخاص بك.
إذا كنت تحب هذه المقالة ، فنحن نحب أن تتابعنا على Facebook و Twitter لمزيد من دروس WordPress المجانية.
